Cómo acelerar tu control deslizante
Publicado: 2021-04-13Tener un sitio web rápido es crucial cuando desea mantener a sus visitantes. De hecho, nadie quiere esperar más de unos segundos para que se cargue una página. Debido a esto, todos quieren que su sitio se cargue rápido . Pero hacer que un sitio se cargue rápido puede ser un desafío debido al uso de medios enriquecidos (imágenes y videos). Tanto las imágenes como los videos se cargan más lentamente que los textos, por lo que deben optimizarse para la web.
Smart Slider 3 es un complemento de control deslizante de WordPress y Joomla y es una excelente opción para agregar medios enriquecidos a su sitio web. Puede crear un control deslizante de imagen, un control deslizante de video, incluso una página de destino completa con este complemento. En este artículo, le mostraré cómo verificar la velocidad de su sitio y cómo acelerar sus controles deslizantes .
¿Qué puede ralentizar un sitio web?
La respuesta rápida: cualquier cosa. Incluso los textos pueden ralentizar la página si son muy largos. En la mayoría de los casos, el problema se origina en los medios enriquecidos utilizados. O podría ser el hecho de que el servidor no es lo suficientemente rápido para devolver el contenido solicitado de manera oportuna.
¿Le gustaría saber qué tan rápido es su sitio? Utilice Google PageSpeed Insights para medir la velocidad de su sitio. Comprueba qué tan rápido se carga su sitio y le da consejos sobre dónde mejorarlo. Google PageSpeed Insights es una herramienta increíble. Por esta razón, lo integraron en el navegador Chrome, donde se llama Lighthouse.
Las métricas de la velocidad
Lighthouse tiene varias métricas diferentes que pueden describir la velocidad de su sitio. Todos son importantes para comprender cómo mejorar su sitio, así que los explicaré en pocas palabras.
- First Contentful Paint (FCP) , que mide cuándo el navegador muestra el primer fragmento de contenido. Es el primer comentario para el usuario de que la página se está cargando.
- El índice de velocidad (SI) le muestra qué tan rápido se llenan visiblemente los contenidos de una página.
- La pintura con contenido más grande (LCP) proporciona detalles sobre la imagen más grande o la pintura de texto antes de la entrada del usuario.
- Tiempo para Interactivo (TTI) . Es el momento en el que finalizó la última tarea larga.
- Tiempo total de bloqueo (TBT) : mide la cantidad de tiempo total entre FCP y TTI
- El cambio de diseño acumulativo (CLS) es una métrica centrada en el usuario para medir la estabilidad visual
Los valores de estas métricas le brindan sugerencias sobre dónde puede mejorar su sitio web. Desafortunadamente, por lo general, no es tan sencillo por dónde empezar. Esto es especialmente cierto si eres nuevo en el desarrollo web.
¿Cuál es la mejor manera de optimizar su sitio web?
Según nuestra experiencia, la mejor manera de optimizar su sitio web es siguiendo esta lista de verificación:
- Utilice un proveedor de alojamiento confiable. Un servidor web acelerado puede destruir todos sus logros.
- Ejecute la última versión del software del servidor
- Usar PHP con opcache habilitado
- Use Cloudflare como middleware y configure las políticas de almacenamiento en caché correctamente
- Utilice siempre el último WordPress disponible
- Prueba tu tema en una instalación vacía de WordPress y optimízalo hasta llegar al 100/100 en una página vacía.
- Puede intentar optimizar los complementos para ver cuál da los mejores resultados con su tema.
- Prepare su encabezado "Enlace" para dar una pista al navegador sobre qué precargar. Este podría ser style.css, una familia de fuentes y todos los recursos de bloqueo de procesamiento.
- Intenta deshacerte de tantos recursos de bloqueo de procesamiento como puedas.
- Use solo una familia de fuentes externas y asegúrese de que sea una fuente variable alojada localmente.
- Reduzca el uso de JavaScript y elimine jQuery si puede
- Use complementos que estén optimizados para Lighthouse. No podrá reparar un complemento de terceros sin romper sus actualizaciones.
- Prepara tu contenido para obtener buenas puntuaciones. Por ejemplo, use menos imágenes y videos en la parte superior de la página. Además, asegúrese de que sus imágenes y videos estén lo más optimizados posible.
¿Cuánto impacto tienen los complementos en el rendimiento de mi sitio?
Cada complemento que instale en su sitio web eventualmente afectará el rendimiento de su sitio. Reducirán la puntuación de velocidad de su página y ralentizarán su sitio web. Las únicas excepciones son los complementos de optimización, ya que su propósito es mejorar la velocidad. Lo que debe considerar es cuánto impacto tiene cada complemento en el rendimiento de su sitio. Además, si la funcionalidad que le brinda el complemento vale el precio del rendimiento.

Si está buscando comprar un complemento, pregunte a los desarrolladores cómo optimizaron su complemento para Lighthouse. Además, pruebe el sitio web (de demostración) del complemento con Lighthouse para ver qué tan bien funciona. Si el rendimiento del sitio de demostración es deficiente, tampoco puede esperar obtener buenos resultados en su propio sitio . Después de todo, si los desarrolladores no pudieron hacer que su propio sitio funcionara bien, ¿cómo podría usted?
De hecho, estamos convencidos de que el contenido que crea con Smart Slider 3 es importante. Le ayuda a brindar a sus usuarios una experiencia increíble y memorable con su sitio web. Por esta razón, hicimos todo lo posible para optimizar Smart Slider 3.5 . Como resultado, nuestra página de inicio, que creamos usando solo controles deslizantes (excepto el encabezado y el pie de página) obtuvo una puntuación de 100/100. ¿No es asombroso?
Escritorio
Móvil
¿Por qué mi control deslizante se carga lentamente?
En primer lugar, asegúrese de que su control deslizante se cargue lentamente en su sitio web y nada más. Puede parecer que Smart Slider 3 carga lento, pero en realidad todo el sitio es lento. Si su sitio no es rápido, su control deslizante tampoco puede cargarse rápidamente.
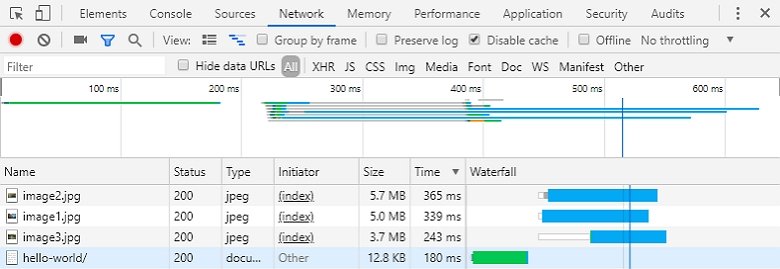
Puede ver qué se carga en su sitio web durante cuánto tiempo, si utiliza una prueba de velocidad del sitio web. O podría usar los navegadores Chrome o Firefox. En este caso, presione F12 → haga clic en la pestaña "Red" y actualice la página con una actualización completa. Aquí verá todos los elementos de su página y también podrá ordenarlos según el tiempo de carga.

Para crear un control deslizante de carga rápida y optimizado , es importante prestar atención a la calidad y el tamaño de las imágenes. Una imagen grande puede ralentizar el control deslizante y puede resultar molesto para el visitante. Debes prestar atención a que una imagen pequeña también puede tener un tamaño grande si su calidad es demasiado buena. Por encima de un nivel particular de calidad, los ojos de las personas no pueden ver la diferencia, así que no use imágenes con una calidad demasiado alta.
