¿Por qué su sitio web de WordPress es lento? (+ Cómo solucionarlo)
Publicado: 2023-11-22Si se siente frustrado por los tiempos de carga lentos y se pregunta: "¿Por qué mi sitio web de WordPress es lento?", No está solo. Ya seas un usuario experimentado de WordPress o un principiante, comprender los factores que contribuyen al mal rendimiento es el primer paso para recuperar la velocidad y eficiencia que tu sitio web merece. El tiempo de carga de su sitio web de WordPress juega un papel crucial a la hora de dar forma a las experiencias del usuario y determinar su éxito en línea.
Este artículo revela las razones más comunes detrás de un sitio web de WordPress lento, profundizando en los culpables comunes que obstaculizan el rendimiento y ofreciendo soluciones prácticas para acelerar los tiempos de carga de su sitio.
11 razones por las que su sitio web de WordPress es lento
Para arreglar que un sitio de WordPress se cargue lentamente, debe explorar cada factor que afecta el rendimiento, desde la optimización del código hasta los problemas del lado del servidor. Comencemos por nombrar las razones más comunes detrás de un sitio web lento.
1. Estás usando un tema pesado
Un tema de WordPress pesado, caracterizado por código excesivo, archivos de gran tamaño y elementos de diseño complejos, puede afectar significativamente el rendimiento del sitio web. Los problemas clave asociados con los temas pesados incluyen tiempos de carga de página más altos, tasas de rebote más altas y posibles penalizaciones de SEO. Para evitar esto, es fundamental priorizar temas con codificación eficiente, recursos optimizados y un equilibrio entre estética y rendimiento para garantizar un sitio web fluido y responsivo.
Cómo probar la velocidad de su tema de WordPress
Para medir el rendimiento de su tema de WordPress, siga estos pasos:
- Configure una nueva instalación de WordPress sin ningún contenido
- Instale y active el tema seleccionado ( sin agregar contenido de demostración ni realizar ajustes en la configuración)
- Utilice herramientas como GTmetrix y PageSpeed Insights para probar su sitio web y obtener resultados para las versiones de escritorio y móvil.
- Verifique los indicadores clave de rendimiento (KPI), incluidos Core Web Vitals, el índice de velocidad, el tiempo total de carga de la página, la cantidad de solicitudes HTTP y el tamaño de la página.
Cómo arreglar un tema lento de WordPress
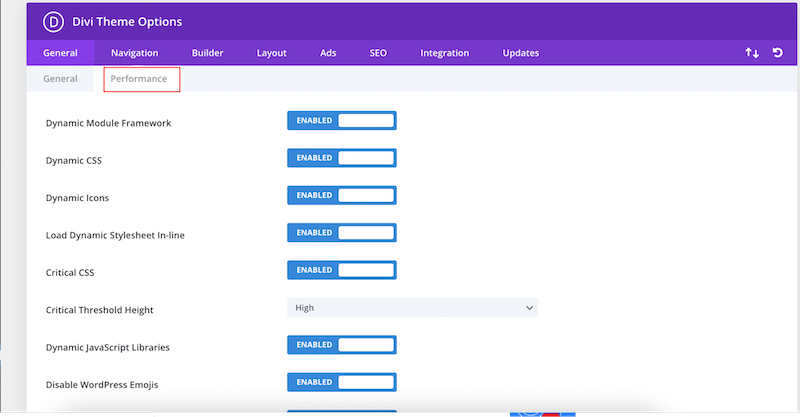
- Comprueba si el tema tiene algunas configuraciones de rendimiento que puedas modificar. Divi tiene una pestaña de rendimiento que te permite activar y desactivar algunas opciones:

- Utilice el almacenamiento en caché y la compresión GZIP y vuelva a ejecutar las pruebas de rendimiento. Si nada cambia, le recomendamos cambiar el tema.
| Puede utilizar WP Rocket, uno de los mejores sistemas de almacenamiento en caché para WordPress, que aplica almacenamiento en caché y compresión GZIP tras su activación. |
2. No estás utilizando el plan de alojamiento adecuado
Elegir el alojamiento de WordPress adecuado es crucial para el rendimiento, la seguridad y el éxito general de su sitio web. Aquí hay algunos factores clave a considerar al seleccionar un proveedor de alojamiento de WordPress:
- Tipo de hosting: hosting WordPress compartido, administrado o hosting dedicado. Por ejemplo, el alojamiento dedicado proporcionará el más alto nivel de rendimiento pero también el mayor costo.
- Límites de recursos: tenga en cuenta las limitaciones de ancho de banda, almacenamiento y otros recursos en el plan de alojamiento. Si planeas desarrollar un sitio con videos, imágenes y WooCommerce con cientos de productos, debes obtener un plan que se ajuste a tus necesidades.
- Escalabilidad: asegúrese de que el plan de alojamiento permita una fácil escalabilidad a medida que su sitio web crece. Si tiene un pico de visitantes durante una promoción especial, por ejemplo, no querrá terminar con un sitio que funciona mal y que tarda una eternidad en cargarse (o que no se carga en absoluto).
- Tiempo de actividad y confiabilidad: busque un proveedor de alojamiento con una alta garantía de tiempo de actividad (99,9% o más) y consulte las opiniones de los clientes para obtener información sobre la confiabilidad del host.
- Orientado a WordPress: Si estás utilizando WordPress, te recomendamos optar por un hosting dedicado a WordPress. Obtendrá funciones como instalación de WordPress con un solo clic, entornos de prueba y actualizaciones automáticas, que son cruciales para mantener el rendimiento.
Cómo comprobar la velocidad de su proveedor de hosting
- Navegue por el sitio web del proveedor de hosting:
- Comience navegando al sitio web del proveedor de alojamiento. Dado que las empresas de alojamiento alojan sus páginas en sus servidores, es probable que el problema esté en la propia empresa si nota un rendimiento lento en su página principal.
- Realice una prueba de velocidad del sitio web gratuita en el sitio del proveedor para obtener resultados más precisos utilizando PageSpeed Insights. Luego podrá comparar estos resultados con la prueba de velocidad realizada en su sitio web.
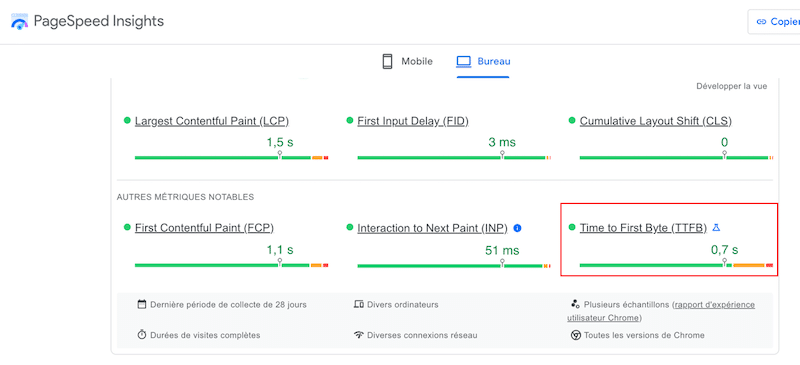
- Verifique el tiempo hasta el primer byte (TTFB) de su sitio de WordPress usando PageSpeed Insights. Este KPI evalúa la duración desde el envío de una solicitud a su sitio web hasta la recepción del byte inicial de información.
Es probable que la empresa de alojamiento tenga la culpa si el intervalo para obtener el primer byte es largo. Idealmente, su sitio debería esforzarse por lograr un tiempo hasta el primer byte de 0,8 segundos o menos.
| Sugerencia: si su TTFB es superior a 0,8 segundos, el problema puede deberse a su host. Vale la pena contactarlos. |

| ¿Busca un proveedor de alojamiento confiable? Hemos seleccionado una lista de los mejores servicios de alojamiento de WordPress para usted. |
3. No estás almacenando en caché tus páginas
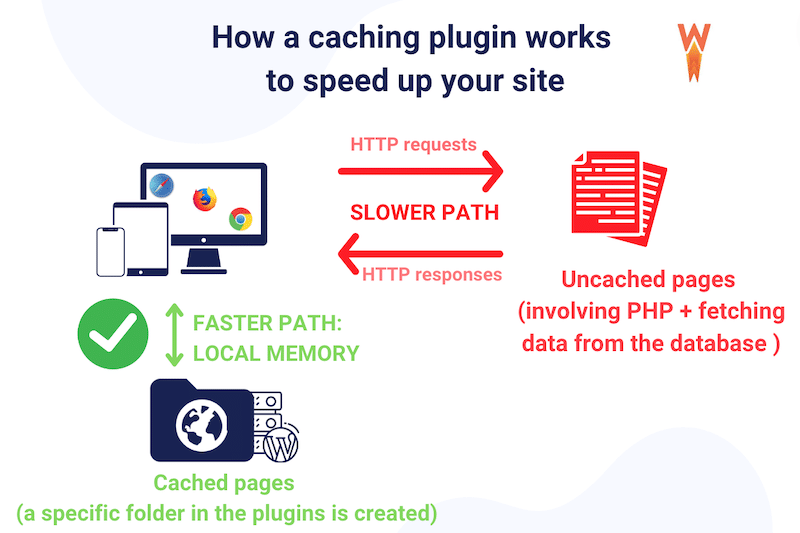
El almacenamiento en caché es una de las mejores técnicas para arreglar un sitio de WordPress lento al almacenar copias estáticas de páginas web y reducir la necesidad de regenerar contenido para cada visitante. Gracias al almacenamiento en caché, también puede disminuir la carga en el servidor y mejorar la experiencia del usuario entregando rápidamente páginas pre-renderizadas, especialmente para el contenido al que se accede con frecuencia.

Cómo comprobar si está utilizando el almacenamiento en caché
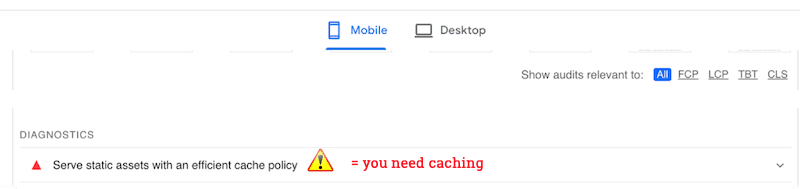
Utilice PageSpeed Insights y realice una auditoría de su sitio web. Si aparece la advertencia "Servir activos estáticos con una política de caché eficiente", entonces tiene una razón más para instalar un caché.

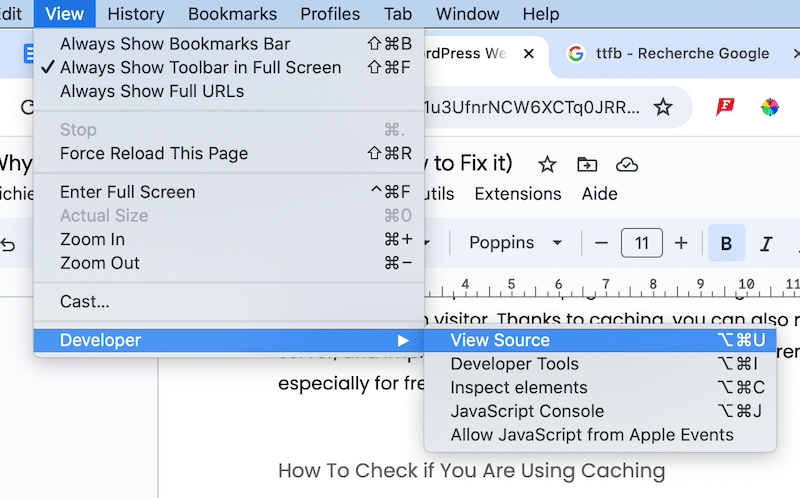
Como alternativa, puede abrir la pestaña Chrome del desarrollador y seleccionar Ver código fuente:

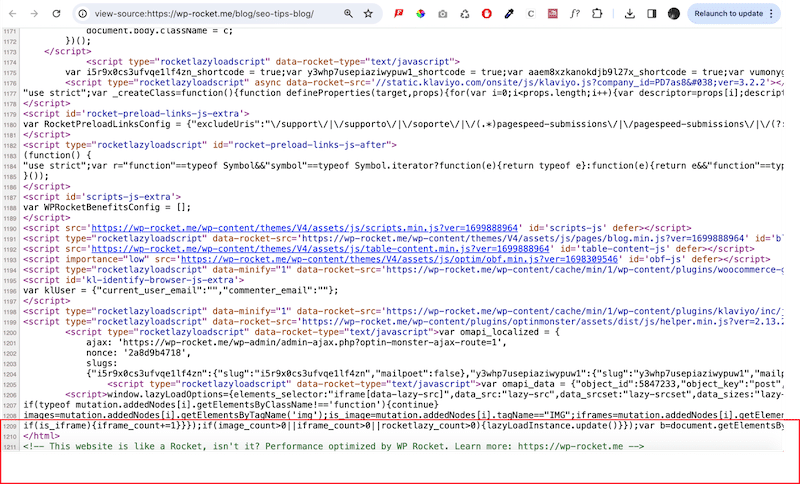
Desplácese hacia abajo hasta el final de la página. Si ha activado un complemento de caché, debería verlo al final. Aquí hay un ejemplo con WP Rocket:

Cómo implementar el almacenamiento en caché
Como se mencionó anteriormente, puede usar un complemento como WP Rocket para implementar el almacenamiento en caché y arreglar un sitio web lento. El complemento activa el almacenamiento en caché tras su simple activación. WP Rocket genera automáticamente páginas HTML estáticas para sitios dinámicos de WordPress. Cuando un usuario visita una página, se muestra la versión HTML almacenada en caché, lo que hace que la página se cargue más rápido, así como todo el sitio web.

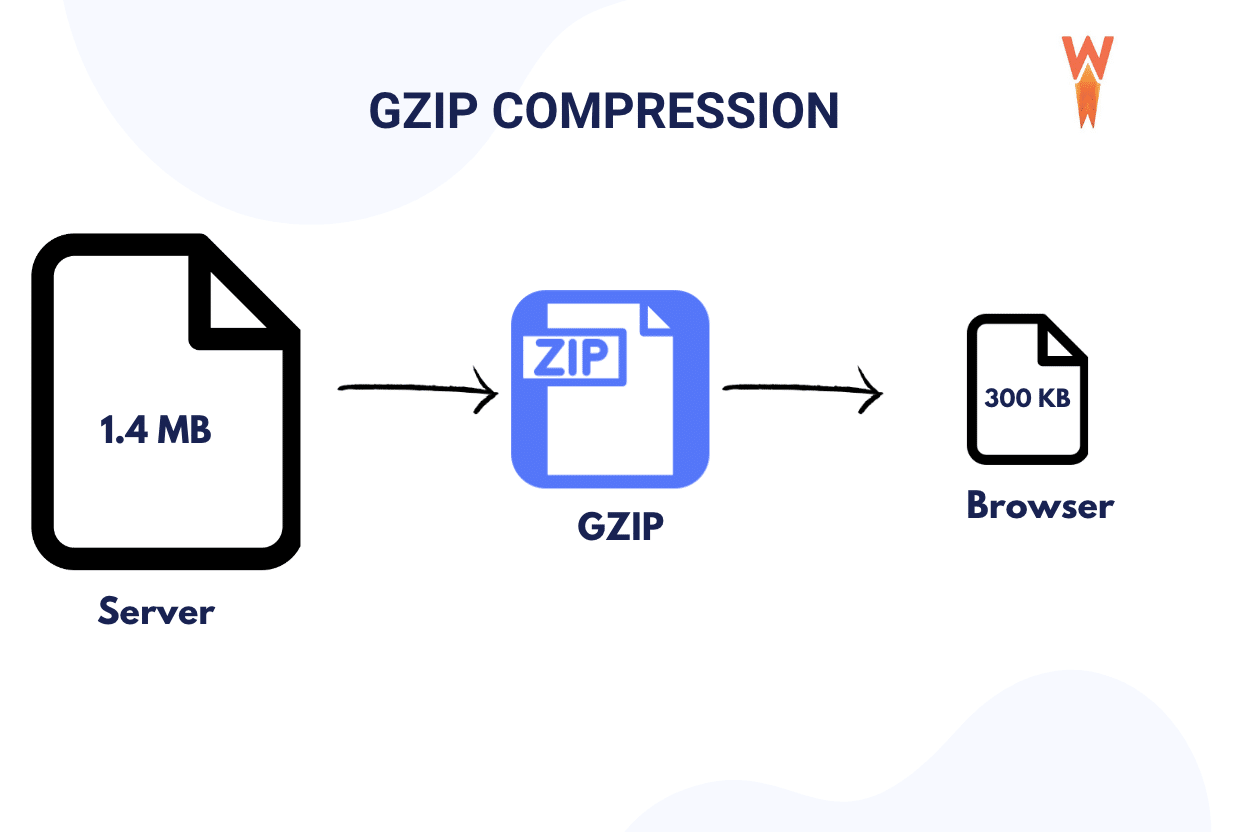
4. No estás usando compresión GZIP
La compresión GZIP mejora el rendimiento al reducir el tamaño de los datos transmitidos a través de la red. Comprime archivos o datos antes de enviarlos y los descomprime en el extremo receptor. La compresión GZIP reduce el tamaño de los archivos hasta en un 90%, lo que reduce significativamente el tiempo que lleva transmitir archivos HTML, CSS y JS.

Cómo comprobar si está utilizando compresión GZIP
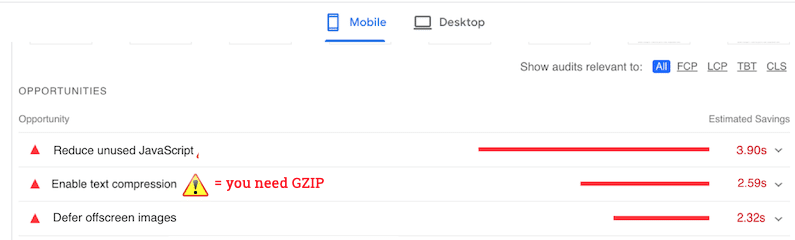
Dirígete a PageSpeed Insights y realiza una auditoría de tu sitio. Si aparece la siguiente advertencia: Habilitar compresión de texto, debe implementarla.

Cómo agregar compresión GZIP y habilitar la compresión de texto
La forma más sencilla de habilitar la compresión de texto, como la compresión GZIP, en su sitio de WordPress es mediante el uso de un complemento de optimización del rendimiento o de almacenamiento en caché. También puedes optar por la forma manual si te sientes cómodo codificando. Exploraremos ambas técnicas para que puedas elegir qué dirección tomar.
Cómo agregar compresión GZIP manualmente
- Habilite la compresión GZIP en su servidor (consulte con su proveedor de alojamiento)
- Cree un archivo llamado test.php con el siguiente código y cárguelo en la raíz de su servidor:
<?php phpinfo(); ?>- Desde el cPanel encuentra tu archivo .htaccess
- Haga clic derecho en el archivo .htaccess y edítelo con el siguiente código dentro del archivo:
# BEGIN GZIP Compression <IfModule mod_deflate.c> AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/vnd.ms-fontobject AddOutputFilterByType DEFLATE application/x-font AddOutputFilterByType DEFLATE application/x-font-opentype AddOutputFilterByType DEFLATE application/x-font-otf AddOutputFilterByType DEFLATE application/x-font-truetype AddOutputFilterByType DEFLATE application/x-font-ttf AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE font/opentype AddOutputFilterByType DEFLATE font/otf AddOutputFilterByType DEFLATE font/ttf AddOutputFilterByType DEFLATE image/svg+xml AddOutputFilterByType DEFLATE image/x-icon AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/javascript AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/xml </IfModule> # END GZIP Compression(Fuente del código: Zuziko )
Cómo agregar compresión GZIP con un complemento de WordPress (la forma más fácil)
La forma más fácil (y segura) de agregar compresión GZIP es utilizar un complemento de WordPress como:
- Ajustes y optimización de WPO: un complemento que aplica compresión GZIP y desactiva muchos códigos y scripts innecesarios para ahorrar recursos y costos de alojamiento.
- WP Rocket: un complemento de rendimiento completo que aplica la compresión GZIP automáticamente tras su activación.
5. No estás optimizando tu código
La optimización del código mejora el rendimiento al reducir el tamaño de los archivos, lo que genera tiempos de descarga más rápidos, un menor uso de ancho de banda y una carga de páginas más rápida. Las principales técnicas de optimización de código son las siguientes:
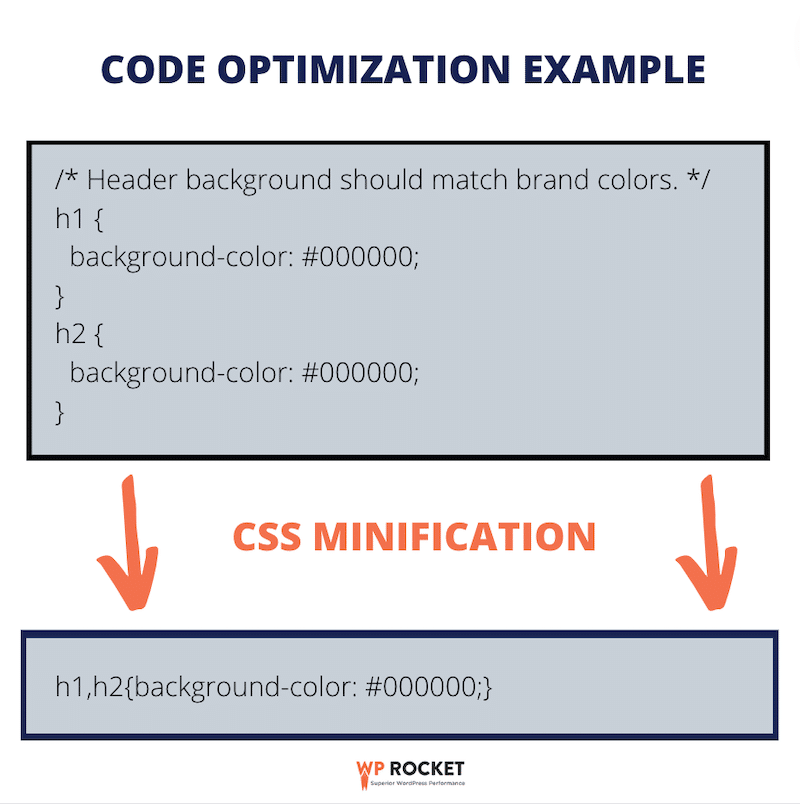
- Minificación : elimina caracteres innecesarios como puede ver a continuación:

- Eliminar CSS no utilizado: identificar y eliminar estilos de la hoja de estilo de su sitio web que no se aplican a ningún elemento de la página.
- Retrasar JS no crítico: esto significa cargar JavaScript más tarde y centrarse en representar la página primero para optimizar la experiencia del usuario.
Cómo comprobar si tiene un problema de optimización de código
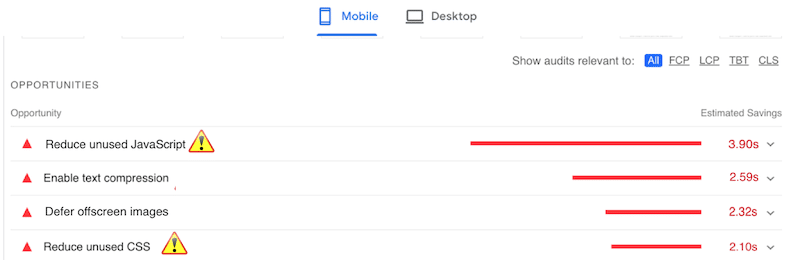
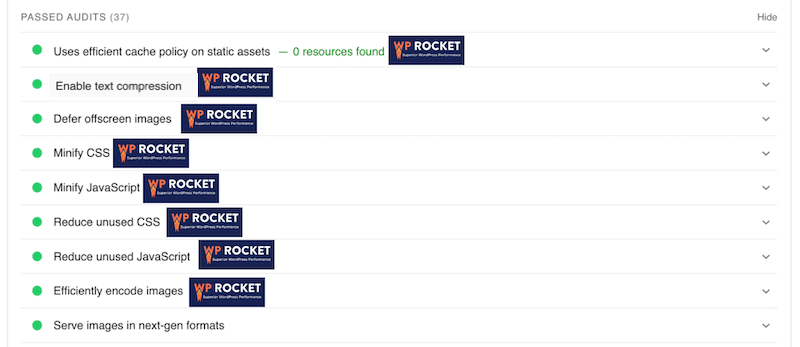
Dirígete a PageSpeed Insights y ejecuta una auditoría de rendimiento con tu URL. Si ve alguna de esas advertencias a continuación, es posible que deba optimizar su código:

Cómo minimizar su código manualmente
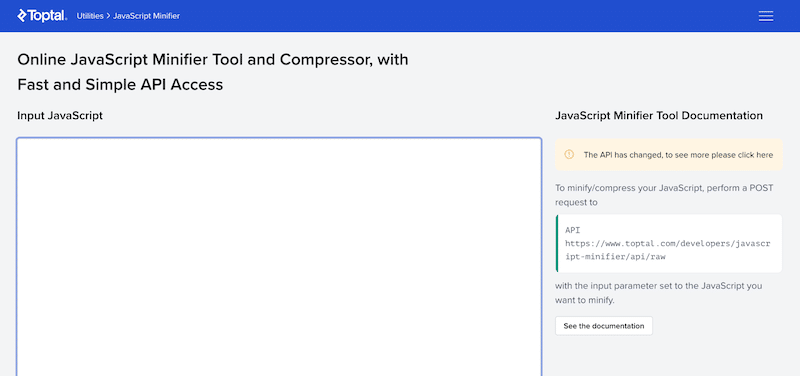
Puede pegar su código en herramientas como Toptal para minimizar JavaScript y obtener el resultado minimizado. Luego, cárguelo en su sitio de WordPress. Sin embargo, tenga cuidado y cree una copia de seguridad del sitio antes de continuar.

De manera similar, puedes minimizar CSS usando herramientas en línea como minifier.org y volver a cargar tu código minimizado en tu sitio de WordPress.
Cómo optimizar su código con un complemento de WordPress (la forma más sencilla)
La forma más fácil (y segura) de optimizar su código incluso más allá de la minificación es usar uno de esos complementos:
- WP Super Minify: combina, minimiza y almacena en caché archivos JavaScript y CSS en línea a pedido.
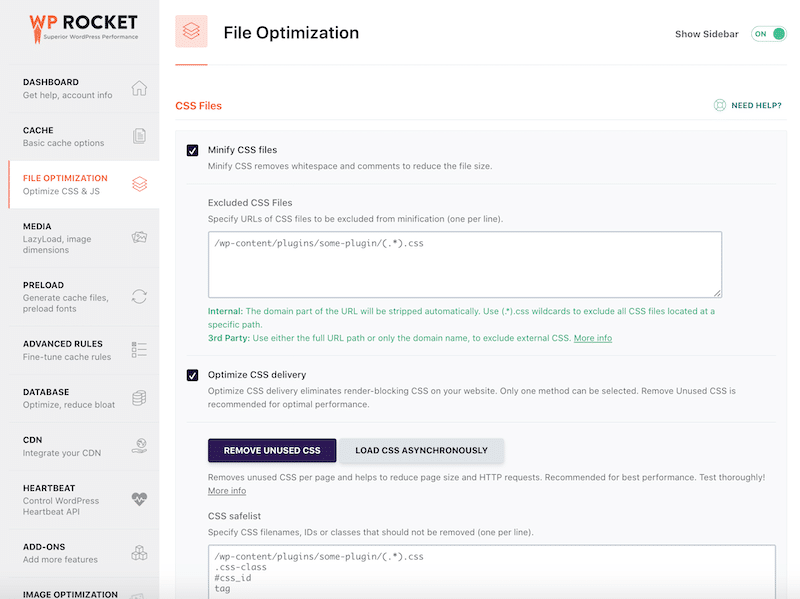
- WP Rocket: le permite optimizar su código en los siguientes niveles de manera eficiente:
- Minimizar JS y CSS
- Optimice la entrega de CSS
- Cargar aplazar JS
- Aplazar la ejecución de JS

Por último, pero no menos importante, WP Rocket puede ayudarle a resolver todas las advertencias de optimización del código, garantizando que su sitio web pase las auditorías en PageSpeed Insights.

| Obtenga más información sobre cómo optimizar CSS y JavaScript en WordPress. |
6. Su sitio web tiene demasiadas solicitudes HTTP externas
Una gran cantidad de solicitudes HTTP puede afectar negativamente la velocidad porque cada solicitud desencadena un proceso de comunicación entre el navegador y el servidor, lo que consume tiempo y recursos. Minimizar las solicitudes HTTP es crucial para optimizar el rendimiento del sitio web.

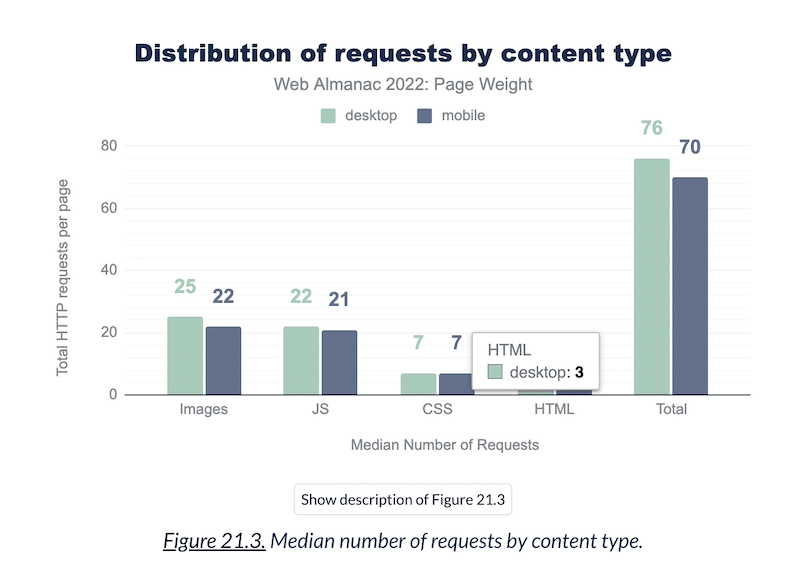
Como punto de referencia, en 2022, el número típico de solicitudes por página en la web promedió aproximadamente 70 para dispositivos móviles y 76 para computadoras de escritorio.

Cómo comprobar el número de solicitudes HTTP
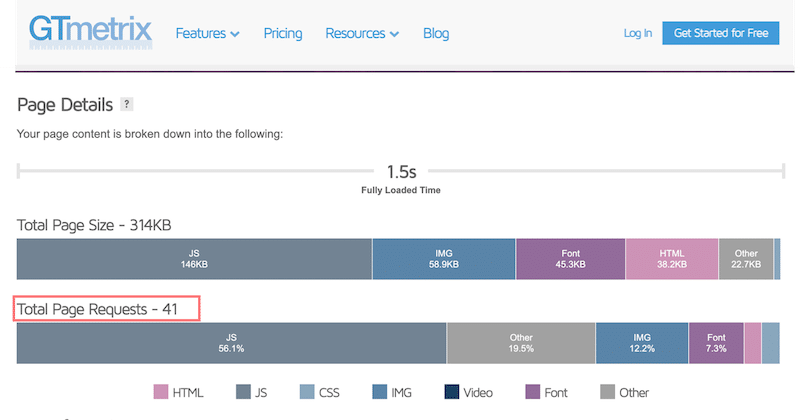
Para verificar la cantidad de solicitudes HTTP que realiza su WordPress, puede usar GTmetrix y ejecutar una auditoría con su URL. Luego, desplácese hacia abajo hasta la sección Detalles de la página y verifique el número cerca del KPI de solicitudes totales de página .

| Para un rendimiento óptimo, debes intentar tener un máximo de 50 solicitudes HTTP por página. |
Cómo solucionar una gran cantidad de solicitudes HTTP
- Minimiza archivos CSS y JavaScript: con la ayuda de WP Rocket, como vimos antes.
- Habilite la carga diferida en imágenes: esto también es posible con WP Rocket.
- Carga el script solo cuando es necesario: puede utilizar el complemento Perfmatters para desactivar un script en una página o publicación.
| Explore técnicas más detalladas sobre cómo reducir la cantidad de solicitudes HTTP para aumentar la velocidad de su sitio de WordPress. |
7. No estás optimizando imágenes
La optimización de imágenes es crucial para la velocidad del sitio web, ya que implica técnicas de compresión y selección de formato para reducir el tamaño de los archivos sin sacrificar la calidad. También incluye servir imágenes en WebP y aplicarles carga diferida.
| Glosario de optimización de imágenes WebP: un formato de última generación creado por Google para comprimir imágenes incluso más que los tradicionales JPEG o PNG. El mejor formato para aumentar el rendimiento en WordPress. Carga diferida: la carga diferida de imágenes es una técnica de optimización web que retrasa la carga de imágenes hasta que están a punto de ser vistas por el usuario = solo se cargan primero los recursos necesarios. |
Garantizar que las imágenes tengan el tamaño y el formato adecuados disminuye el tiempo de carga de la página, lo que mejora la experiencia del usuario, las clasificaciones SEO y el rendimiento del sitio.
Cómo comprobar que las imágenes están optimizadas
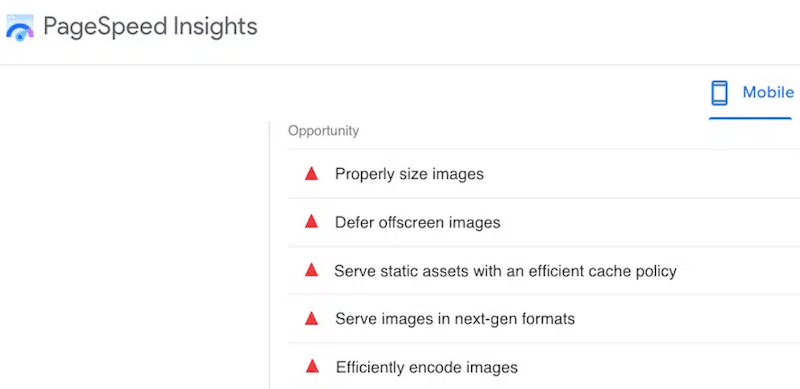
Ejecute una auditoría en PageSpeed Insights y, si aparece alguna de las siguientes advertencias, probablemente necesite optimizar sus imágenes:
- Imágenes del tamaño adecuado (para cada dispositivo)
- Aplazar imágenes fuera de pantalla (carga diferida)
- Servir imágenes en formatos de próxima generación (WebP o AVIF)
- Codificar imágenes de manera eficiente (compresión de imágenes)

Cómo optimizar imágenes en WordPress
La optimización de imágenes en WordPress significa que necesitas:
- Comprime imágenes manteniendo una calidad aceptable.
- Servir imágenes a WebP
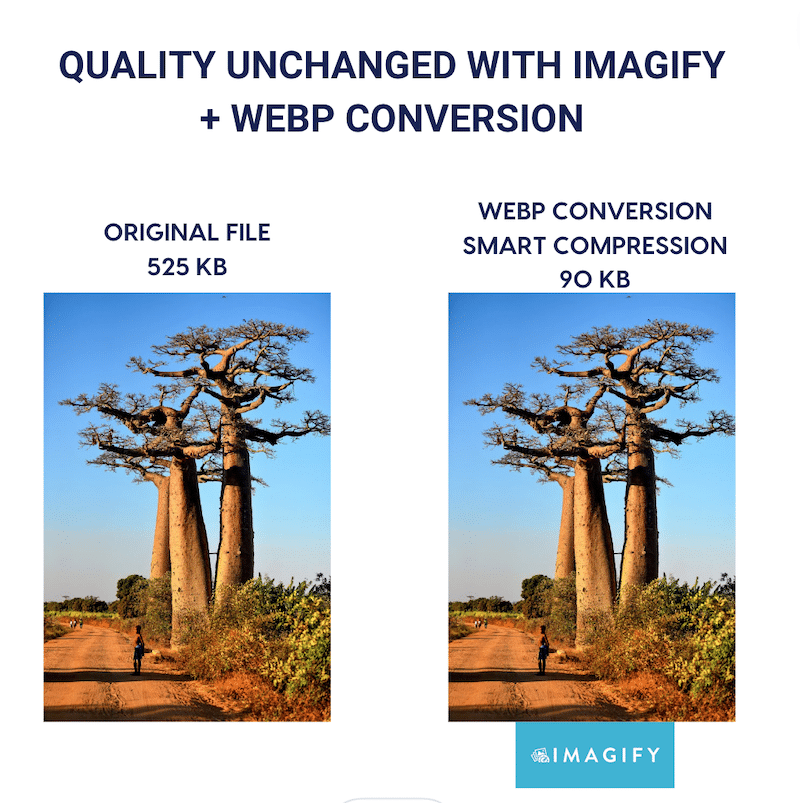
Ambas técnicas de optimización se pueden realizar con Imagify, uno de los complementos de optimización de imágenes más sencillos de WordPress. Gracias a Smart Compression, Imagify reduce significativamente el tamaño del archivo sin afectar la calidad. Compruébalo tú mismo, ¿puedes notar la diferencia?

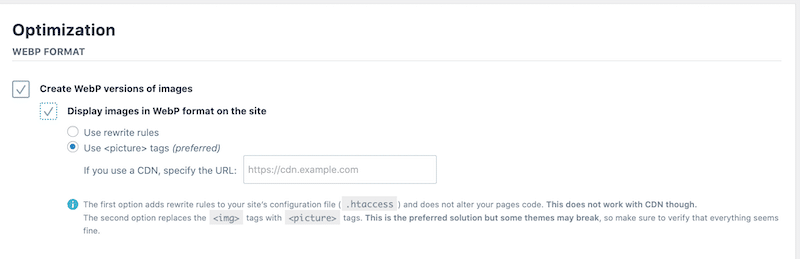
Además de eso, Imagify también convierte tus imágenes a WebP con un solo clic:

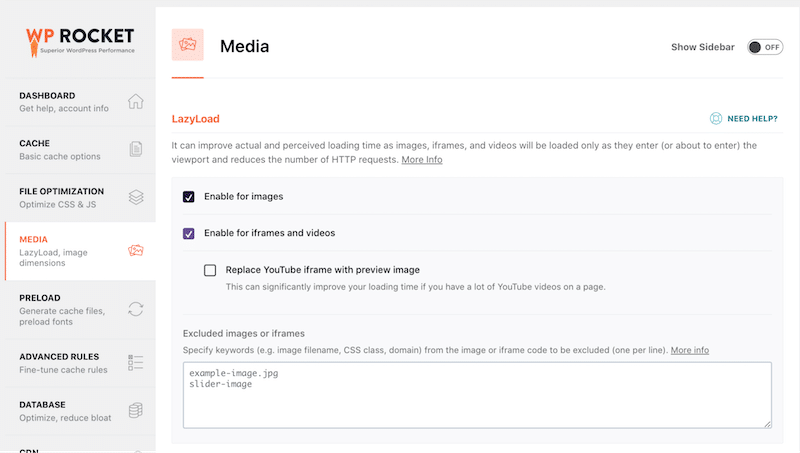
- Aplicar carga diferida: esto se puede hacer fácilmente con WP Rocket:
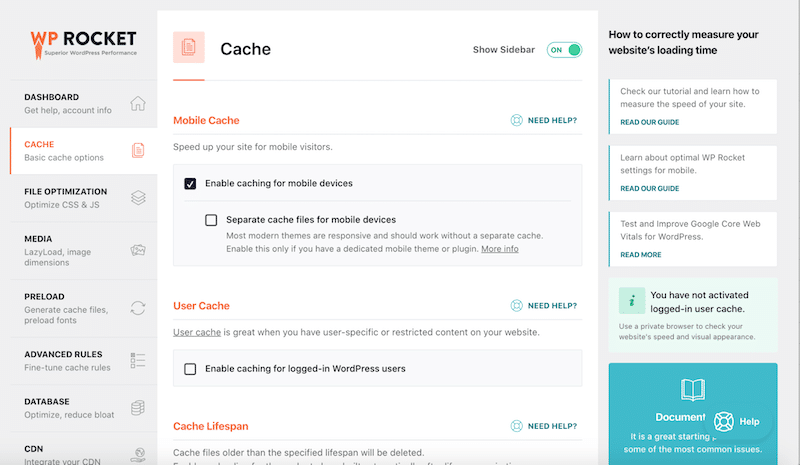
Vaya a Configuración > WP Rocke t > Panel multimedia en su panel de administración de WordPress. En la sección LazyLoad en la parte superior de la página, marque la opción Habilitar para imágenes y luego presione el botón Guardar cambios .

8. Estás usando demasiados complementos (o son demasiado pesados)
El exceso de complementos de WordPress puede afectar negativamente el rendimiento al aumentar la carga del servidor, lo que provoca tiempos de carga de páginas más lentos y posibles conflictos de compatibilidad.
Cómo identificar los complementos que realmente necesitas
Para mantener la velocidad del sitio, comencemos eligiendo complementos que estén bien optimizados:
- Restringir la cantidad de complementos instalados
- Evalúelos según las revisiones en línea, la cantidad de instalaciones y la última actualización.
- Comprobar la calidad de la documentación y soporte.
Luego, deberías encontrar los complementos que pueden afectar el rendimiento.
Cómo detectar complementos lentos de WordPress
- Deshabilite los complementos uno por uno. Desactive los complementos individualmente y vuelva a cargar su sitio después de cada desactivación para que pueda identificar qué complementos están afectando el rendimiento y en qué medida.
También puedes dirigirte a PageSpeed Insights y ejecutar una auditoría de rendimiento cada vez que desactivas un complemento hasta que encuentres al culpable.
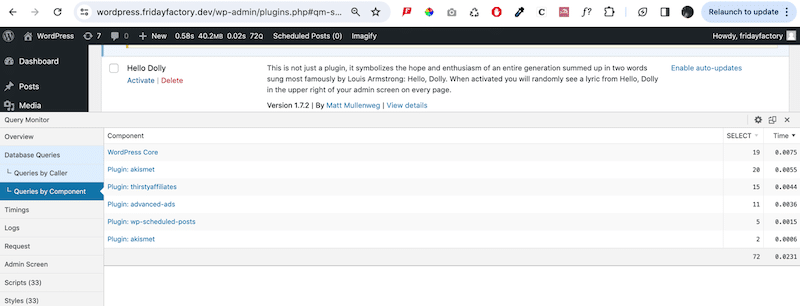
- Utilice el Monitor de consultas. Es un potente complemento de WordPress gratuito que proporciona información detallada sobre el rendimiento de su sitio web. En particular, le permite limitar e identificar los complementos, temas o funciones de bajo rendimiento. No olvides eliminarlo cuando hayas terminado.

9. No has actualizado tu versión de PHP
Ejecutar una versión de PHP desactualizada en WordPress puede afectar negativamente al rendimiento. Actualizar a la última versión de PHP es crucial para la velocidad, la seguridad y la compatibilidad con complementos y temas modernos. En 2023, se lanzó PHP 8, lo que enfatiza la importancia de garantizar que su sitio se ejecute al menos con PHP 8 para un rendimiento optimizado.
Cómo comprobar qué versión de PHP se está ejecutando en WordPress
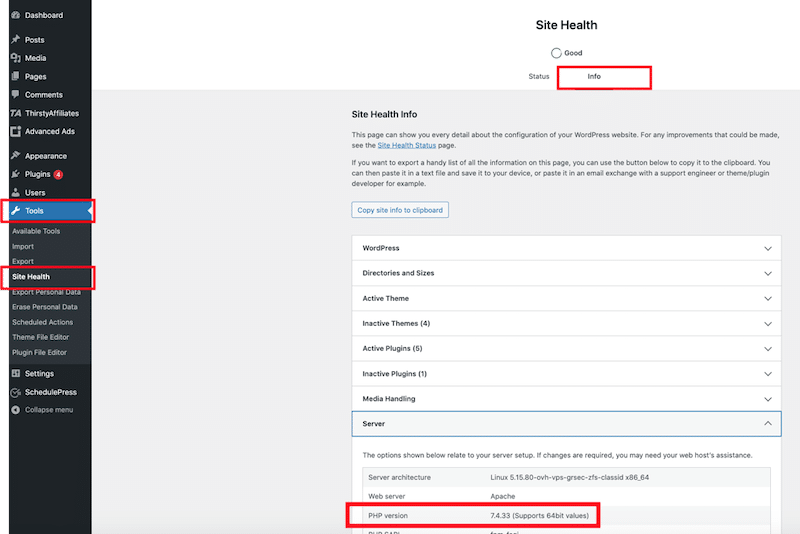
Inicie sesión en su panel de WordPress, luego vaya a Herramientas → Estado del sitio. Cambie a la pestaña Información y haga clic en Servidor para expandir la sección. Aquí puede ver la información del servidor, incluidos detalles sobre la versión de PHP utilizada por su servidor.

Cómo actualizar la versión de PHP en WordPress
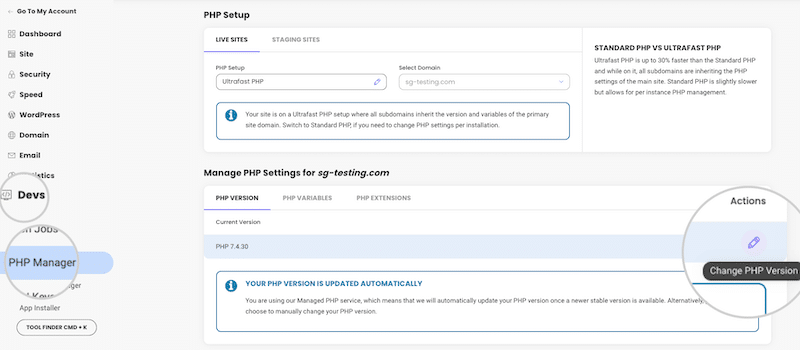
- Consulte con su proveedor de hosting . Por lo general, los servidores de WordPress actualizan automáticamente la versión de PHP en segundo plano. También puedes hacer esto manualmente desde el cPanel. Por ejemplo, en Siteground, vaya a la configuración de administración de PHP desde Site Tools > Desarrolladores > Administrador de PHP > Versión de PHP . Desde allí, puedes elegir qué versión usar:

10. Te olvidas de limpiar tu base de datos
Limpiar y optimizar la base de datos de WordPress es esencial para el rendimiento. La eliminación de datos innecesarios, como revisiones y transitorios, reduce la sobrecarga de la base de datos, lo que genera consultas más rápidas y una mejor velocidad general del sitio. Debe realizar un mantenimiento regular de la base de datos para que su sitio web funcione sin problemas.
Cómo limpiar una base de datos en WordPress
Si quieres hacerlo manualmente, puedes usar PhPMyAdmin, o si optas por la forma más rápida, usa un complemento de WordPress que hará el trabajo por ti. Repasemos ambos sentidos.
Limpiar una base de datos de forma manual
Para optimizar su base de datos de WordPress manualmente, acceda a PHPMyAdmin a través de su proveedor de hosting y continúe con las siguientes instrucciones:
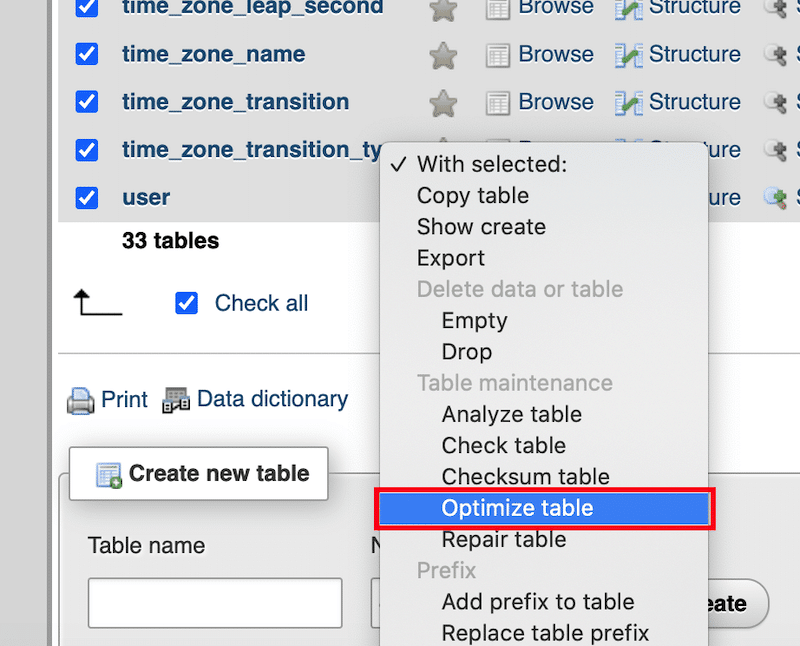
- Inicie sesión en cPanel e inicie la herramienta PHPMyAdmin.
- Elija las tablas que requieren optimización en la pestaña de estructura. Alternativamente, puede optar por la casilla "Marcar todo" debajo de las listas de la tabla para seleccionarlos todos.

Limpiar una base de datos con un complemento de WordPress
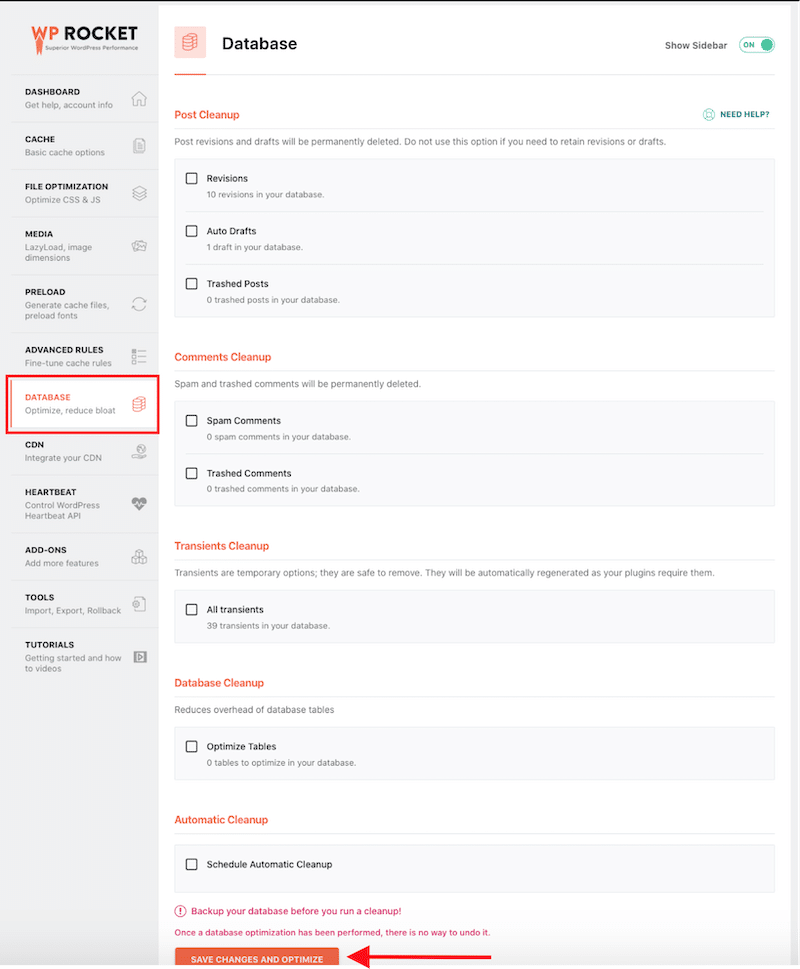
- WP Rocket: para optimizar su base de datos con un solo clic. Desde el administrador de WordPress, abra la pestaña BASE DE DATOS y seleccione las opciones avanzadas de su elección. Puede limitar la cantidad de revisiones, eliminar los comentarios spam y todos los transitorios, e incluso programar una limpieza automática.

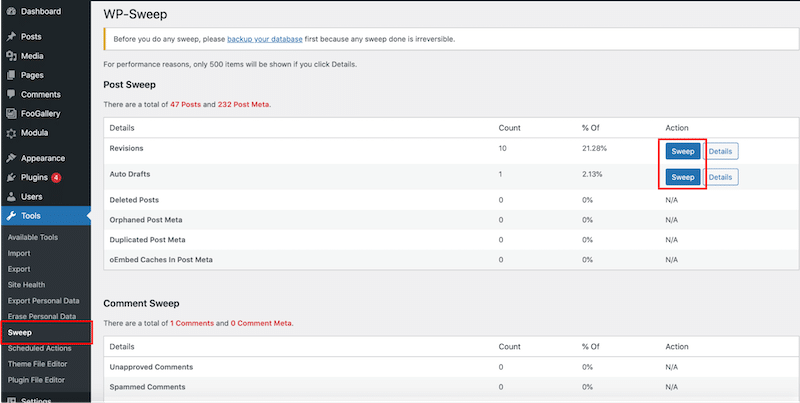
- WP Sweep: para limpiar datos no utilizados, huérfanos y duplicados en su base de datos de WordPress, como revisiones, borradores automáticos, comentarios no aprobados, comentarios no deseados y más. Optimiza las tablas de su base de datos de manera muy rápida y eficiente.

| Vaya más allá en la optimización de su base de datos de WordPress con nuestra guía detallada. |
11. No estás usando una CDN
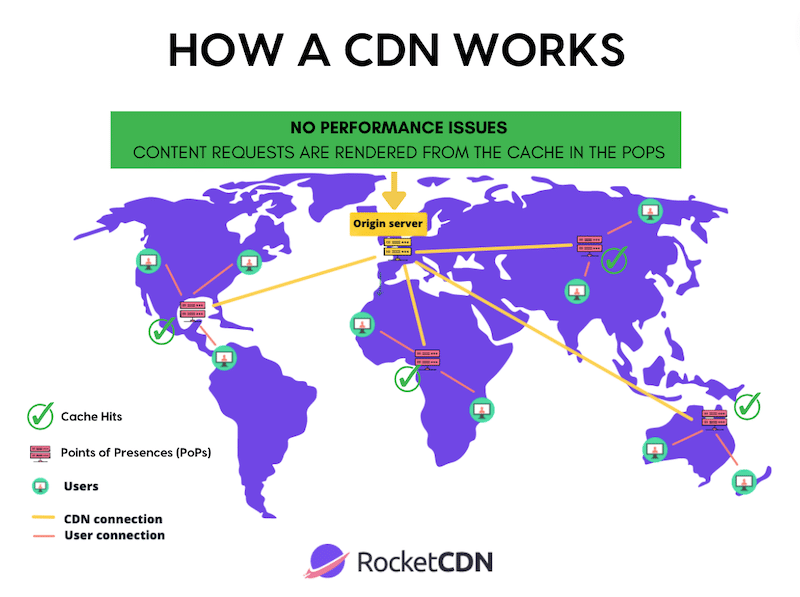
Una red de entrega de contenido (CDN) puede acelerar la velocidad de carga de un sitio de WordPress distribuyendo su contenido estático, como imágenes, CSS y JavaScript, a múltiples servidores (puntos de presencia) ubicados estratégicamente en todo el mundo. Esto reduce la latencia y disminuye la distancia que recorren los datos, lo que resulta en tiempos de carga de páginas más rápidos para los usuarios de todo el mundo.
Así es como funciona una CDN: los datos no tienen que viajar directamente desde los servidores de origen. En cambio, se entrega desde servidores situados más cerca del usuario en varias partes del mundo.

Cómo comprobar si una CDN se está utilizando correctamente
- Con una prueba de rendimiento : puede ejecutar una prueba de rendimiento desde varias ubicaciones utilizando GTmetrix (deberá crear una cuenta). Si ve que su sitio funciona lento desde París, con el servidor de origen en Bangkok, puede haber un problema con su CDN.
- Auditoría con GTmetrix : si no está utilizando una CDN, GTmetrix le dará la siguiente recomendación:

- Utilice las herramientas para desarrolladores de Google Chrome e inspeccione el contenido. Si ve algún dato de CDN entre el código, entonces hay un CDN en uso.
Cómo utilizar una CDN en WordPress
Seleccione una CDN fácil de usar con una alta proporción de aciertos de caché para garantizar el rendimiento. Si busca una CDN asequible con un complemento de WordPress que agilice la configuración técnica, considere explorar RocketCDN.
RocketCDN ayuda a optimizar la entrega del sitio web, reducir los tiempos de transferencia de datos y mejorar la experiencia general del usuario al garantizar que el contenido se entregue desde los servidores más cercanos a los usuarios que lo solicitan. ¡La mejor parte es que hace todo el trabajo pesado por usted y tiene una tasa de aciertos de caché superior al 90%!
Terminando
Confiamos en que este artículo le haya proporcionado las respuestas correctas a la pregunta "¿Por qué mi sitio de WordPress es lento?". En conclusión, lograr un sitio web de WordPress más rápido implica estrategias esenciales como optimización de código, almacenamiento en caché, optimización de imágenes, implementación de CDN, limpieza de bases de datos y limitación de la cantidad total de complementos. La implementación de estas medidas de forma colectiva puede mejorar significativamente la velocidad del sitio web y el rendimiento general.
Si bien al principio puede parecer desalentador, utilizar las herramientas adecuadas, como WP Rocket, simplifica el proceso. WP Rocket aplica el 80% de las mejores prácticas de rendimiento tras su activación, incluida la compresión GZIP, el almacenamiento en caché, la optimización de la base de datos, la optimización avanzada de JS y CSS, la carga diferida y más. WP Rocket es la solución ideal si busca acelerar su sitio de WordPress y optimizar la gestión del código y de la base de datos sin esfuerzo. Y con una garantía de devolución de dinero de 30 días, puedes explorar sus beneficios sin riesgos.
