Los 22 mejores sitios web para pequeñas empresas (ejemplos) de 2023
Publicado: 2023-01-02¿Estás listo para consultar los mejores sitios web de pequeñas empresas para disfrutar de un excelente diseño web?
¡Seguro que lo somos!
Por esta razón, revisamos 150 páginas de negocios para crear la colección definitiva para su placer visual.
Desde diseños simples hasta diseños más avanzados y creativos, esta lista los presenta a todos.
Si está en el proceso de crear su página, puede usar un tema de WordPress para pequeñas empresas o elegir un creador de sitios web para pequeñas empresas (es una solución todo en uno). Pero un tema en combinación con complementos le brinda total libertad creativa.
¡Disfrutar!
Los mejores sitios web y diseños para pequeñas empresas
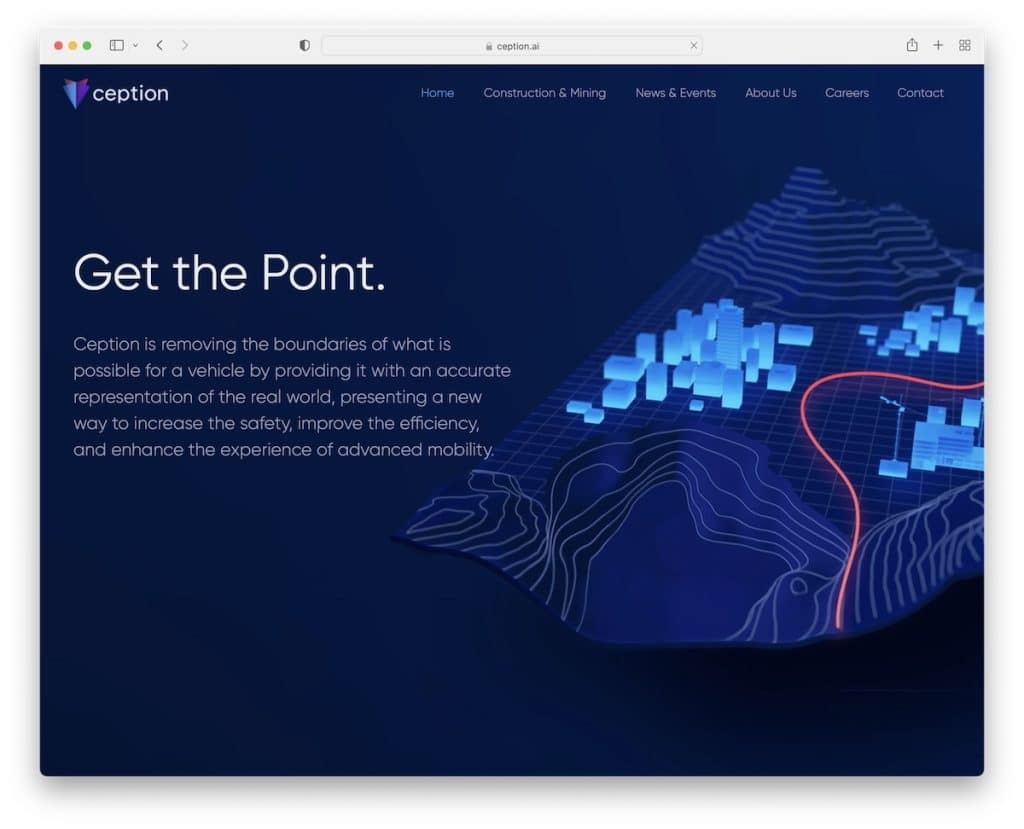
1. Concepción
Construido con: Wix

Ception es un sitio web de una página con un diseño limpio y moderno y una barra de navegación flotante que lo lleva a las secciones sin desplazarse.
Integra un fondo de efecto de paralaje y utiliza un formulario de contacto junto con detalles comerciales y un correo electrónico en el que se puede hacer clic en el área de pie de página.
Nota: Use un menú fijo en un sitio web de una página, para que los visitantes puedan saltar de una sección a otra sin necesidad de desplazarse.
Consulte más sitios web creados en la plataforma Wix para obtener ideas adicionales.
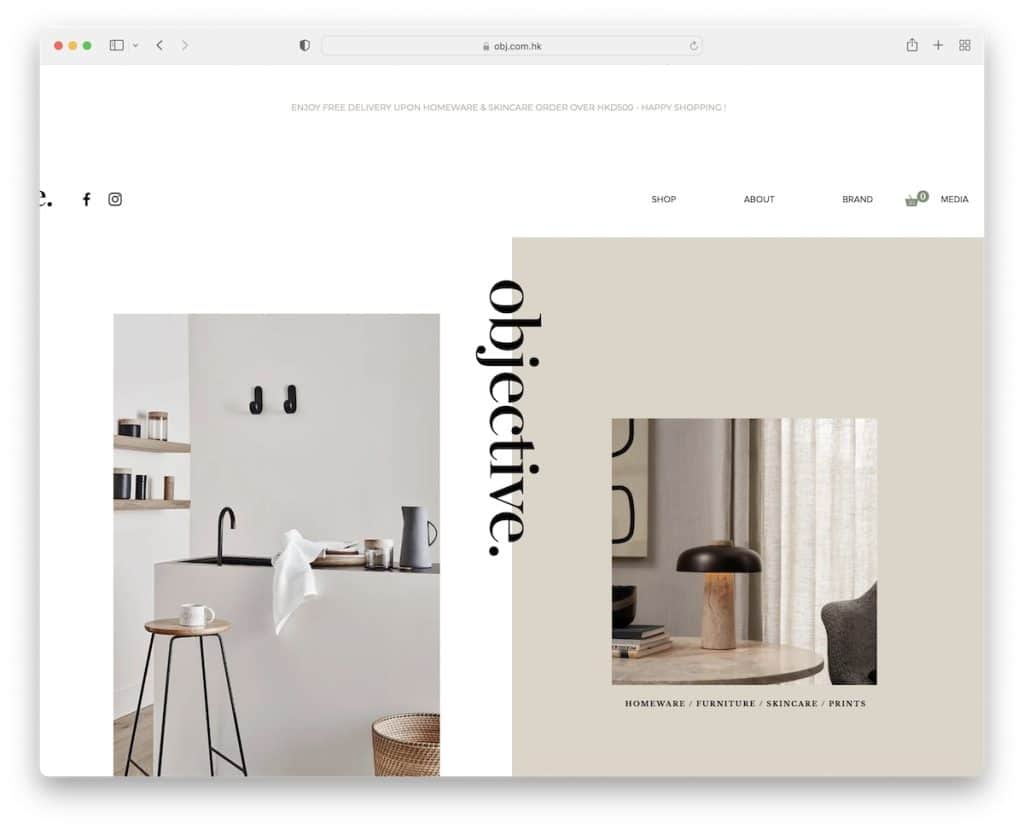
2. Objetivo
Construido con: Wix

Objective es un sitio web creativo y minimalista para pequeñas empresas que presenta una superposición de "objetivo" que se adhiere al centro de la pantalla y actúa como un botón de regreso a la parte superior.
La página tiene secciones únicas con animaciones y un pie de página limpio con enlaces y un formulario de suscripción al boletín.
Nota: ¿No le gusta el aspecto de un botón de volver arriba tradicional? Haz lo que hace Objective en su lugar.
También puede estar interesado en otros ejemplos de diseño de sitios web de gran arquitectura.
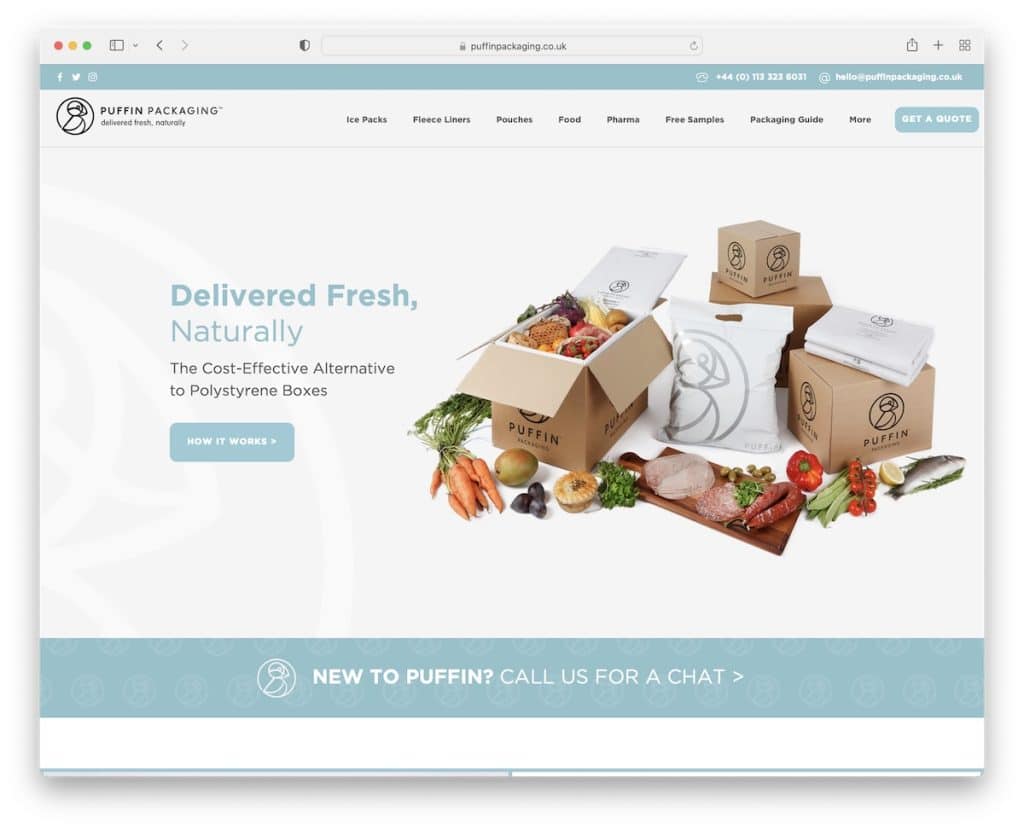
3. Envasado de frailecillos
Construido con: Wix

Puffin Packaging tiene un diseño liviano con una barra superior adhesiva y un encabezado para que todos puedan acceder a otras páginas en cualquier momento. Además, agregaron un botón de llamada a la acción (CTA) en el encabezado para ir al formulario "obtener una cotización" con un solo clic.
Las animaciones de desplazamiento geniales mejoran la experiencia de navegación, mientras que suficiente espacio en blanco garantiza una gran legibilidad.
Nota: Use la sección de encabezado para integrar un botón CTA para una mejor visibilidad.
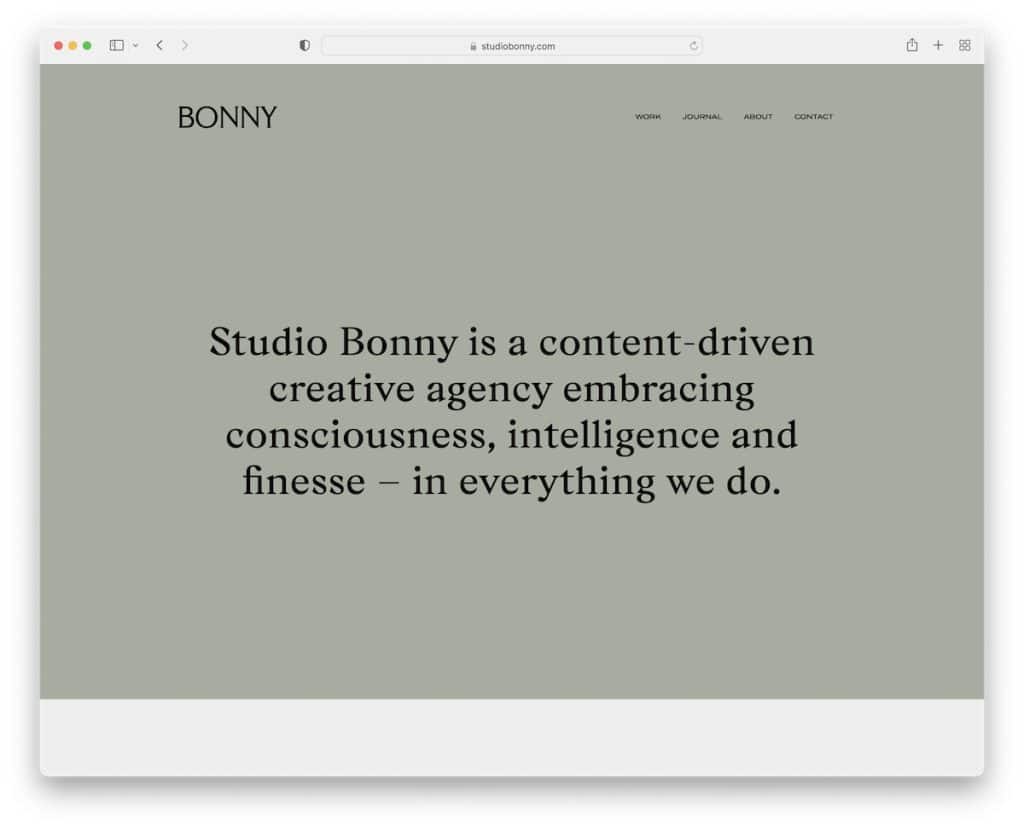
4. hermoso
Construido con: Wix

Lo bueno de Bonny es que en lugar de usar videos, imágenes o un control deslizante en la sección principal, usan un fondo y texto de color sólido. Y usan una sola oración para explicar lo que hacen.
El resto de este sitio para pequeñas empresas tiene un aspecto minimalista con animaciones ligeras para animar las cosas. Además, el encabezado y el pie de página están integrados en el sitio web limpio teniendo en cuenta la simplicidad, sin causar ninguna distracción.
Nota: Use texto en el área del héroe y destaque del resto.
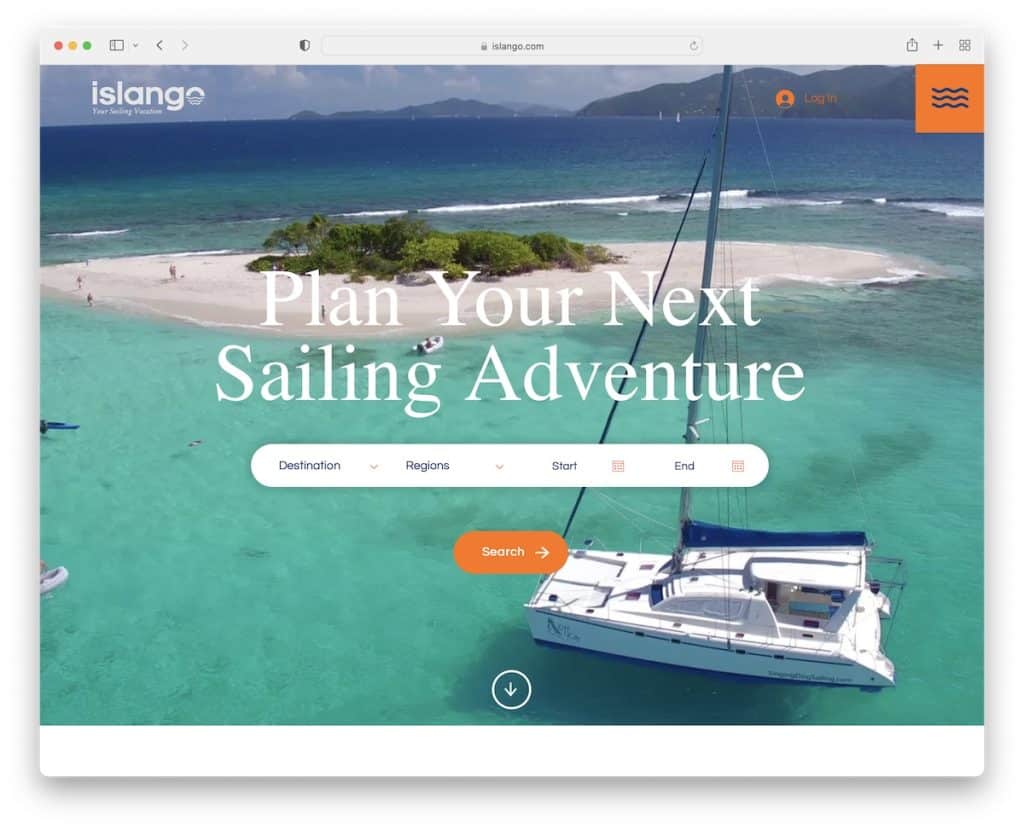
5. Islago
Construido con: Wix

Islango integra una función de búsqueda avanzada en la parte superior de la página con un fondo de imagen de paralaje y un encabezado flotante transparente.
El icono del menú de hamburguesas abre una superposición de navegación a pantalla completa, lo que facilita el acceso a la búsqueda de información.
Si bien el pie de página de Bonny parece inexistente, Islango agregó enlaces, un formulario de contacto, íconos sociales y más.
Nota: Utilice un formulario de búsqueda/reserva en la parte superior de la página para que los clientes potenciales no necesiten buscarlo (lo que, si lo hacen, puede causar una caída en las conversiones).
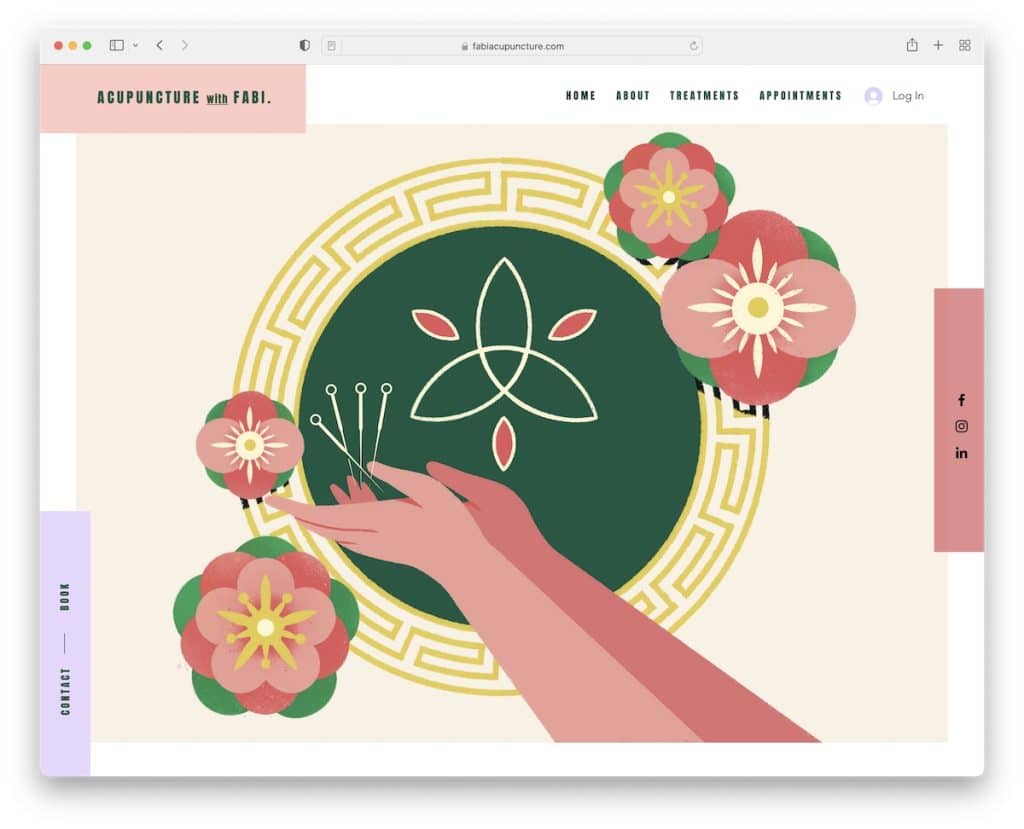
6. Fabi Acupuntura
Construido con: Wix

Fabi Acupuncture es un sitio web colorido con un encabezado fijo, íconos sociales a la derecha y un botón de contacto/libro a la izquierda.
Navegar es muy agradable a la vista, con el efecto de desplazamiento resaltando cada servicio y mostrando el botón "reservar ahora".
El sitio web también integra Google Maps con una ubicación para facilitar la búsqueda.
Nota: Utilice Google Maps para mostrar la ubicación de su empresa.
No olvide consultar todos estos sitios web de servicios adicionales para obtener un diseño web más excelente.
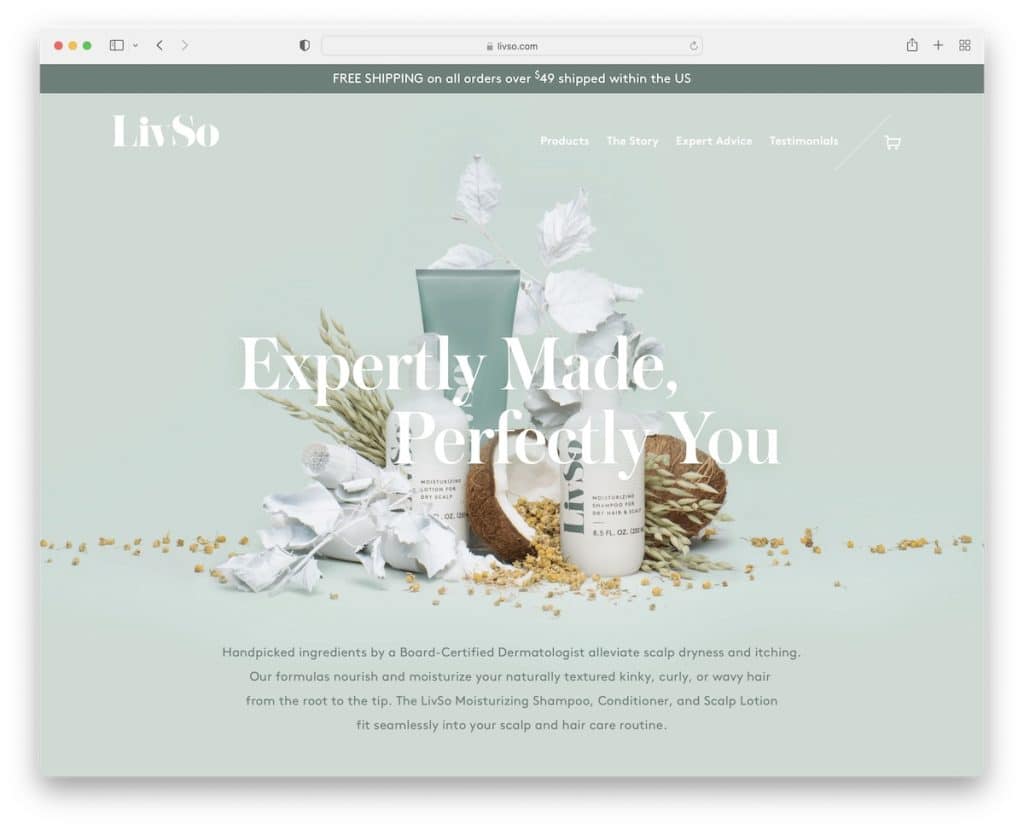
7. Livso
Construido con: Shopify

LivSo es un ejemplo de sitio web para pequeñas empresas con un diseño elegante que hace que quieras desplazarte para conocer los productos, la historia y más.
También integran un enfoque increíble para los testimonios y un control deslizante de logotipo que muestra a las autoridades que los mencionan (con enlaces a artículos completos).
Además, el encabezado desaparece al desplazarse, pero vuelve a aparecer cuando se desplaza hacia atrás hasta la parte superior.
Nota: Utilice testimonios para generar pruebas sociales.
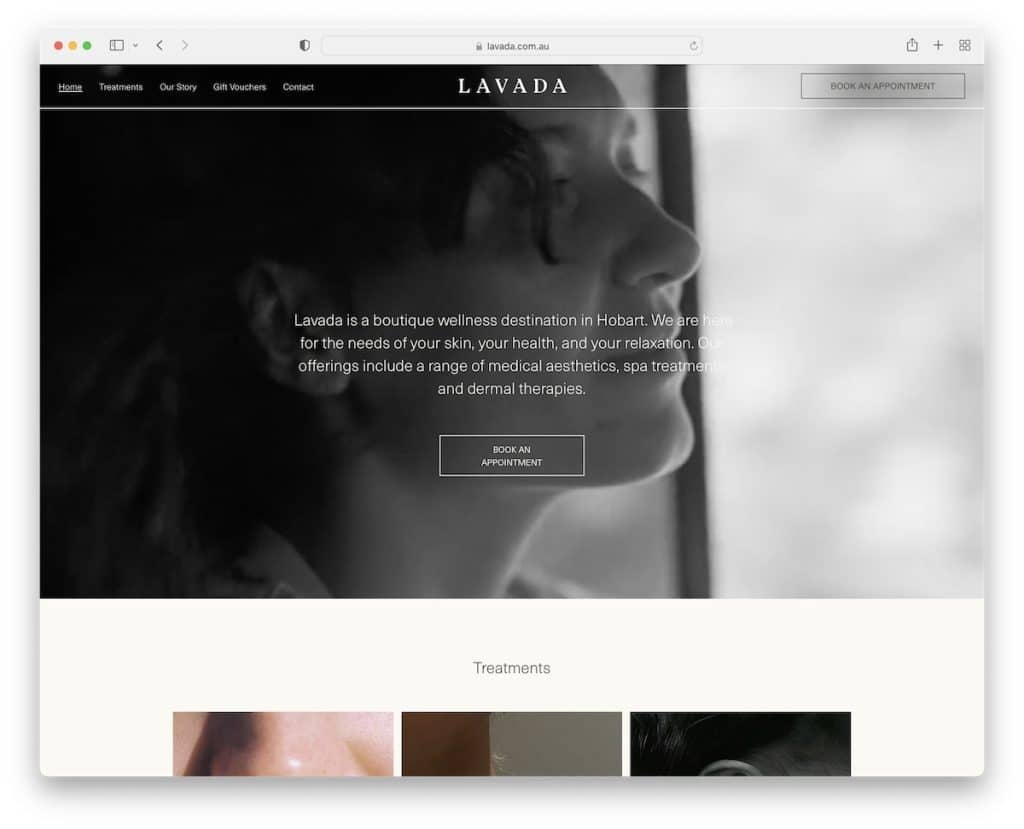
8. Lavanda
Construido con: Squarespace

Lavada hace las cosas de manera diferente con un video de fondo en la parte superior de la página, una superposición de texto y un botón CTA para reservas.
También usan un encabezado que desaparece/reaparece con un CTA de reserva, por lo que no es necesario buscarlo.
La página sigue un enfoque de diseño minimalista y un feed de Instagram de ancho completo. Además, el pie de página consta de cuatro columnas, que muestran la ubicación, el horario de apertura, información adicional y detalles de contacto.
Nota: Integre un feed de IG para agregar más contenido a su sitio y hacer crecer su perfil.
Tampoco querrá perderse estos ejemplos de sitios web de Squarespace.
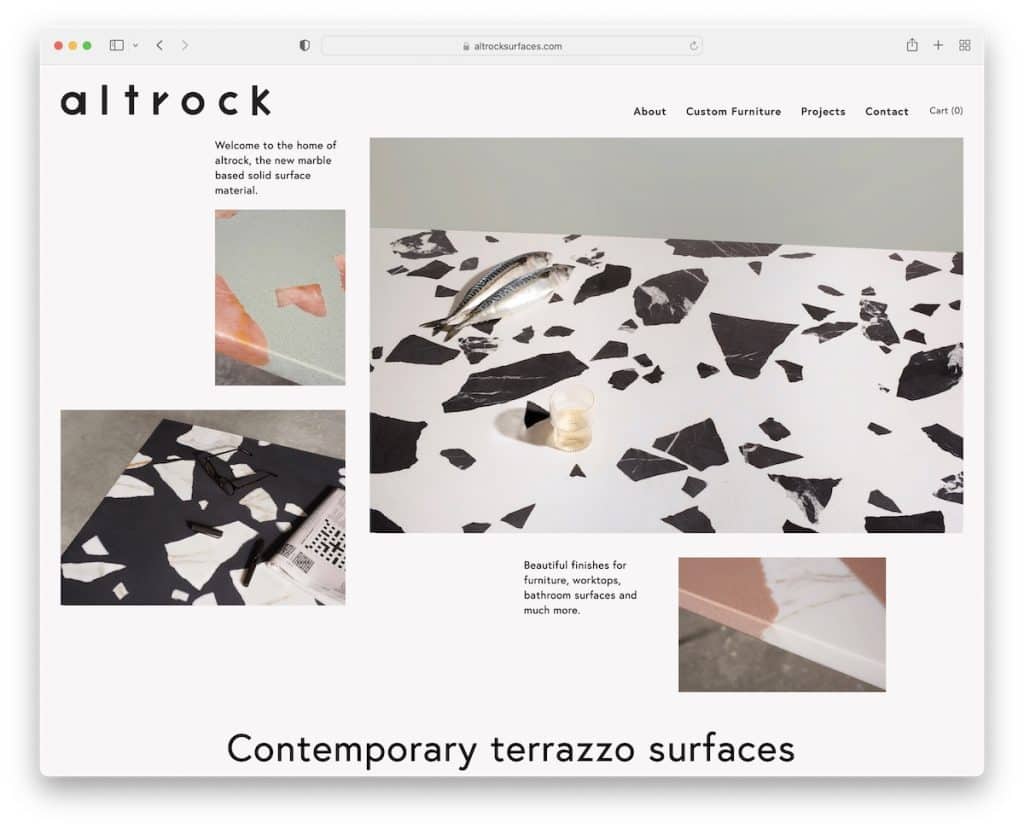
9. Altrock
Construido con: Squarespace

Altrock tiene una sección de héroe similar a un collage que presenta imágenes (en algunas se puede hacer clic) y texto, y una barra de navegación limpia.
El resto de este sitio web simple tiene el mismo estilo, lo que crea una cartera única de algunos de sus artículos.
Mientras tanto, el pie de página solo contiene enlaces a la página de contacto e Instagram.
Nota: ¿Desea crear una cartera de productos en línea pero no desea utilizar un diseño de cuadrícula tradicional? Eso es genial; usa el de Altrock como inspiración.
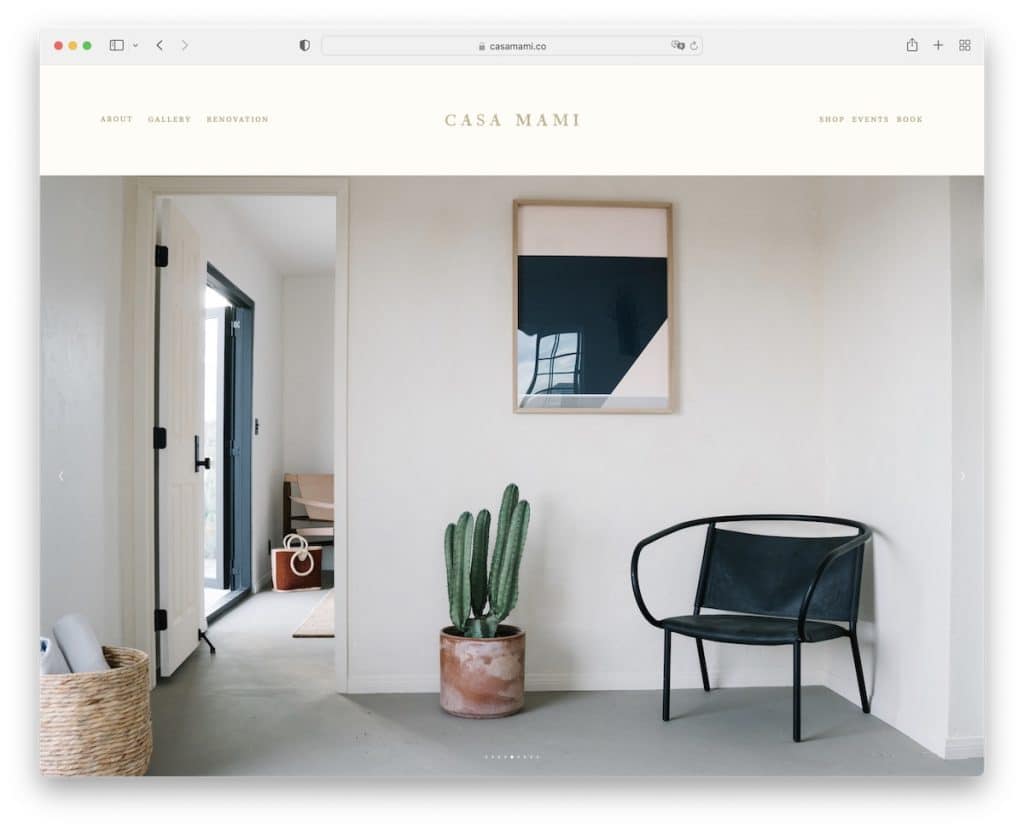
10. Casa Mami
Construido con: Squarespace

Casa Mami tiene este diseño web receptivo simple pero audaz que absolutamente necesitábamos incluir en esta lista.
Debajo del encabezado ordenado hay un control deslizante de imagen grande que contiene solo las imágenes de la ubicación, sin texto ni enlaces/CTA.
Agregaron un fondo de imagen de paralaje con un botón de reserva antes del pie de página para una mayor profundidad.
Nota: Cree una presentación de diapositivas para disfrutar, evitando agregar texto, enlaces y llamadas a la acción.
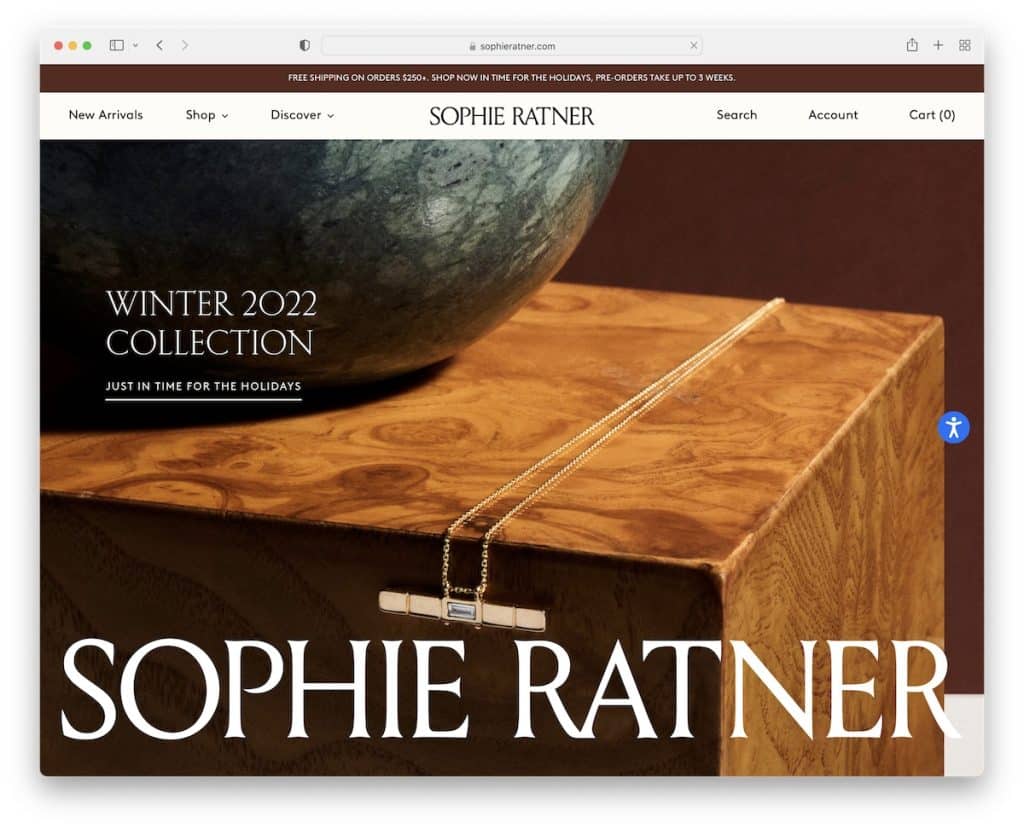
11. Sofía Ratner
Construido con: Shopify

Similar a Casa Mami, Sophie Ratner también tiene un control deslizante masivo, pero usan texto y enlaces para promocionar sus productos.
No puede cerrar la notificación de la barra superior, pero no se adhiere a la parte superior de la pantalla como lo hace el encabezado.
Lo que es único acerca de Sophie Ratner es el botón de accesibilidad flotante a la derecha, para que los usuarios puedan personalizar el aspecto del sitio web como lo deseen.

Nota: Incluya un widget de accesibilidad para que todos puedan aprovechar al máximo su sitio web.
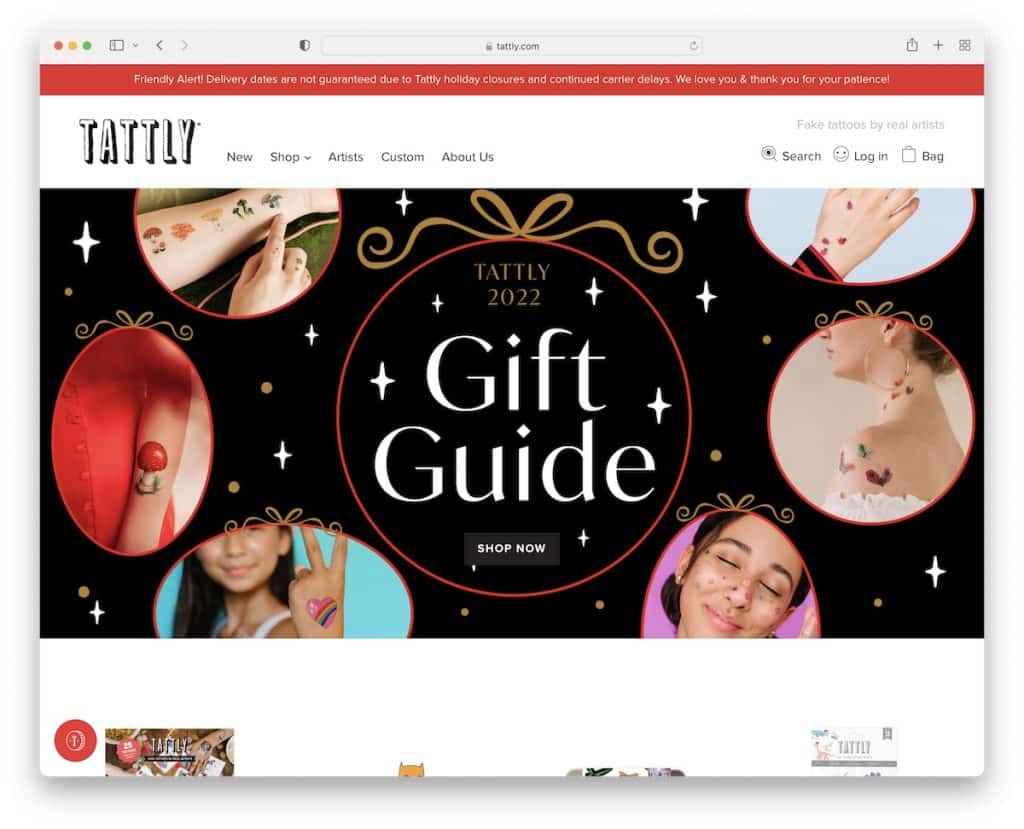
12. Tatuado
Construido con: Shopify

Tattly tiene un diseño ligero con un banner de pantalla completa y un encabezado fijo y una barra superior. El escaparate de productos de la página de inicio es simple para garantizar una gran visibilidad, incluso en dispositivos móviles. Además, cada producto presenta un efecto de desplazamiento que revela una foto del artículo "en uso".
Además, el pie de página presenta múltiples widgets para enlaces, íconos de redes sociales, formulario de suscripción al boletín, etc.
Nota: En lugar de usar solo imágenes de productos con un fondo blanco, muéstrelos también en uso.
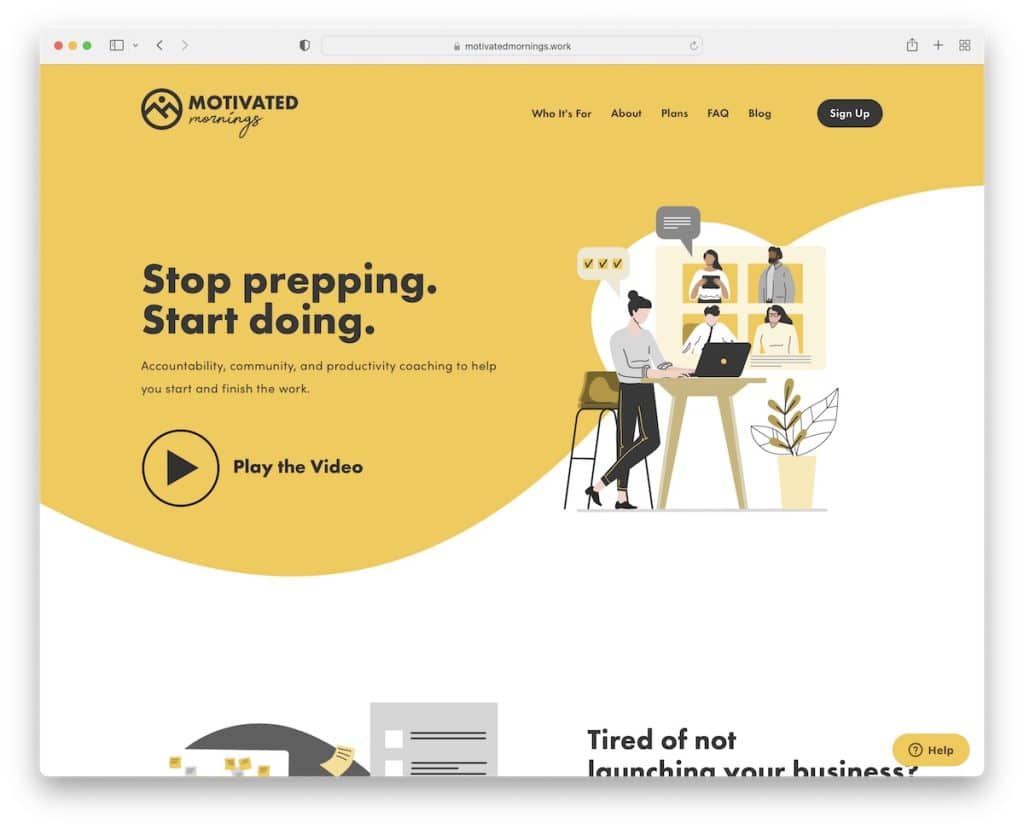
13. Mañanas motivadas
Construido con: Squarespace

Motivated Mornings es un ejemplo de sitio web para pequeñas empresas que es limpio pero presta mucha atención a los detalles.
La elección de colores y tipografía garantiza una gran experiencia de navegación en dispositivos portátiles y de escritorio.
Lo realmente útil de la página de inicio de Motivated Mornings es que funciona casi como una página de inicio con una excelente presentación y un formulario de suscripción para una guía gratuita en la parte inferior.
Nota: Use un formulario de suscripción en la página de inicio para recopilar más clientes potenciales y hacer crecer su lista de correo electrónico.
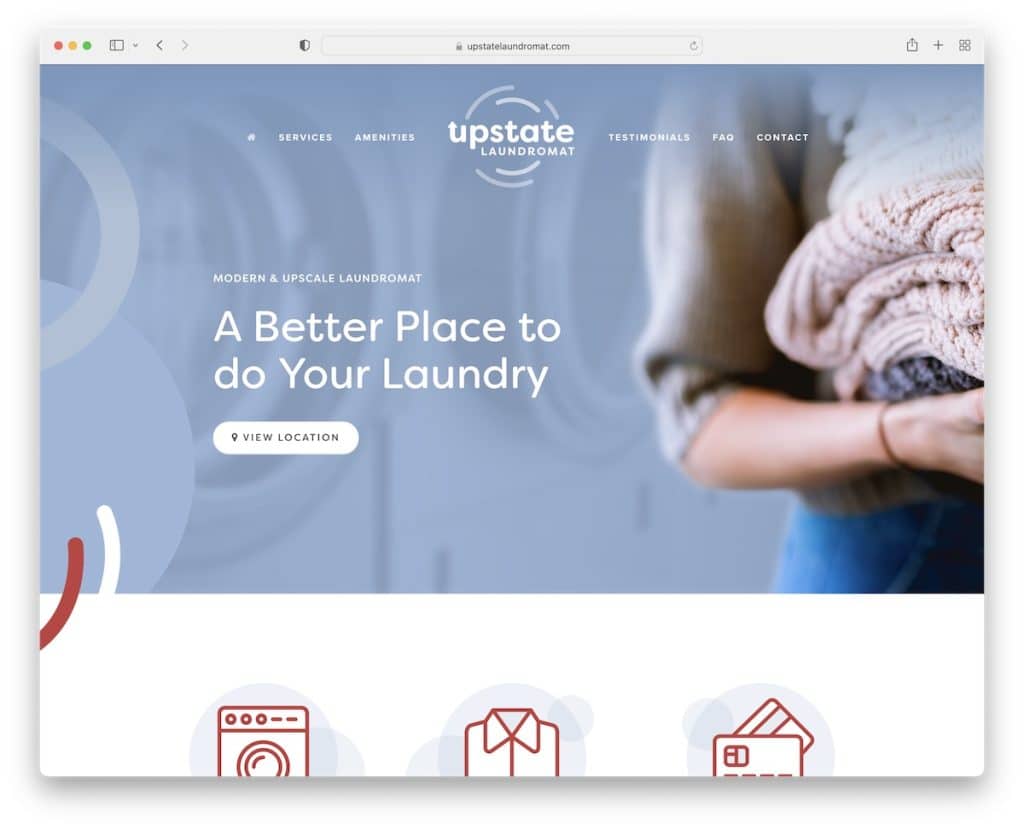
14. Lavandería del norte del estado
Construido con: Squarespace

Upstate Laundromat tiene un diseño minimalista de una página con un encabezado flotante y un práctico menú que lo lleva a la sección deseada con un clic (sin necesidad de desplazarse).
Cuentan con una sección de preguntas frecuentes con acordeones, Google Maps con ubicación y un pie de página minimalista con información comercial adicional y contacto.
Nota: Use un diseño de sitio web de inicio de una sola página en combinación con un encabezado flotante para mejorar la experiencia del usuario.
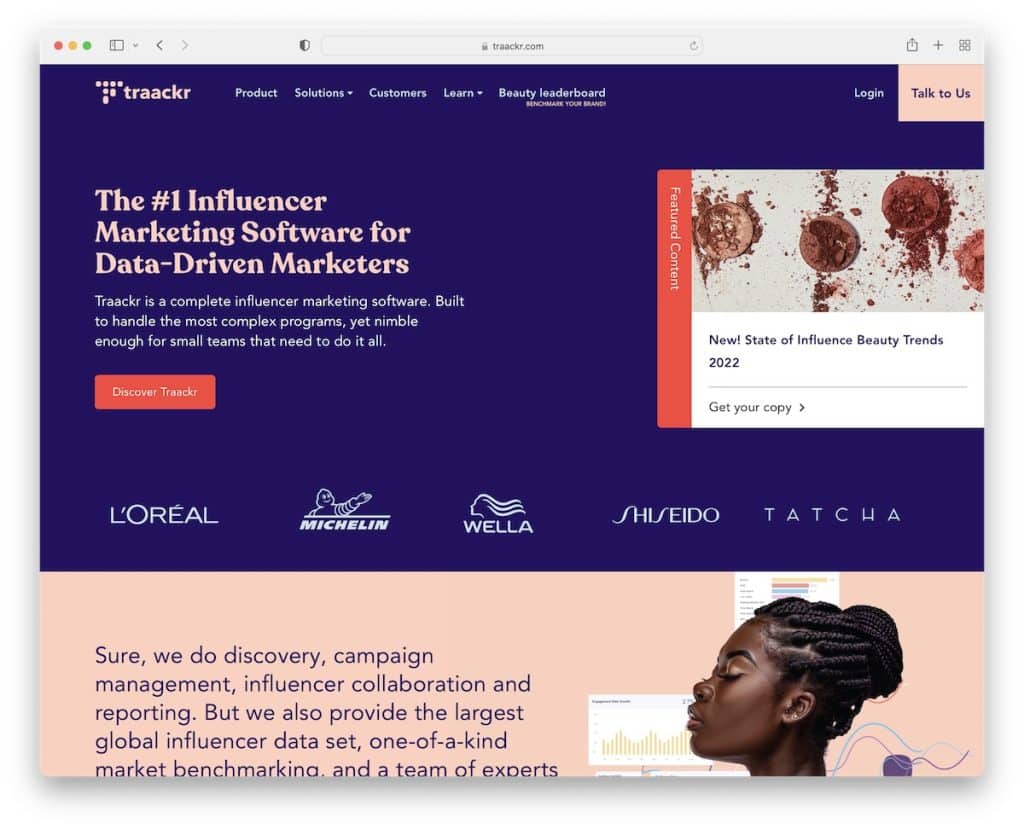
15. Seguimiento
Construido con: Webflow

Si bien Traackr presenta una gran cantidad de contenido en su página de inicio, hace las cosas con gran cuidado de la legibilidad para garantizar que todos aprovechen al máximo.
Utiliza controles deslizantes de captura de pantalla para mostrar el software con texto complementario, un encabezado fijo con un mega menú y un botón flotante en la barra lateral que promueve el contenido destacado.
Nota: Use un elemento adhesivo en la barra lateral si desea darle un brillo extra a algo.
Estos sitios web de Webflow le muestran cuán poderoso es este creador de páginas.
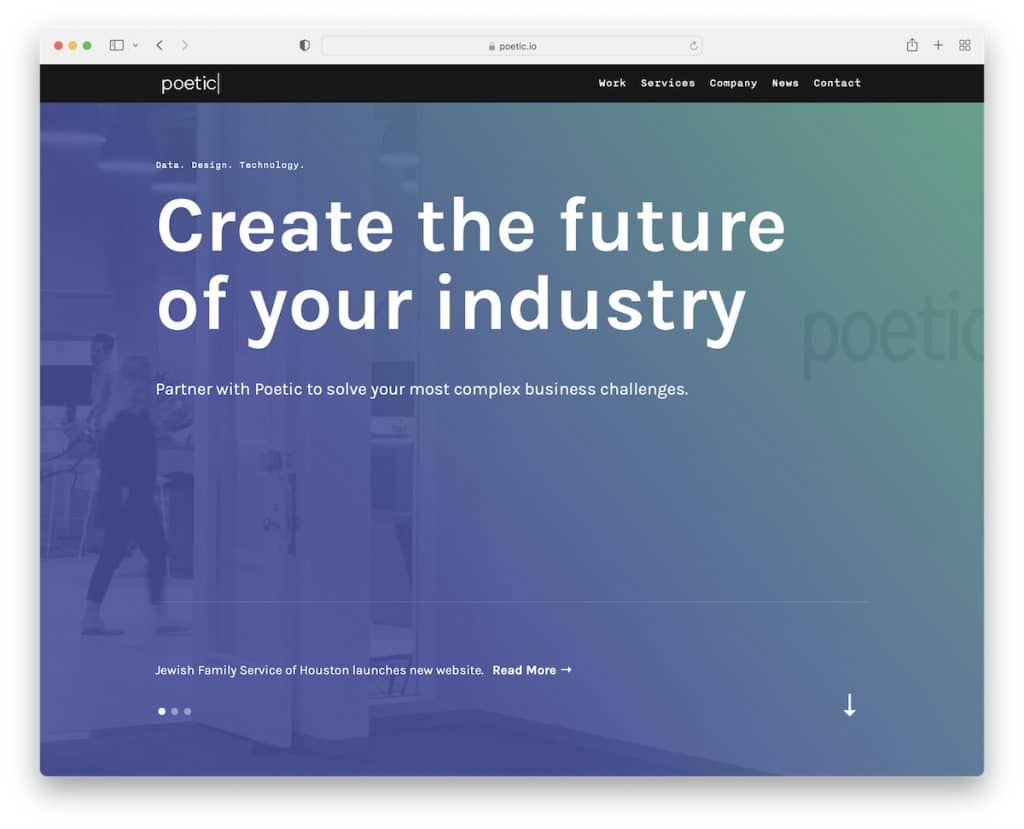
16. poético
Construido con: Webflow

Lo que es único de Poetic es que no tiene un encabezado cuando se carga el sitio web. Sin embargo, aparece de inmediato una vez que comienza a desplazarse, creando una primera interacción más limpia con él.
También crearon una atmósfera más atractiva con animaciones de desplazamiento para sumergirte más en el contenido.
El pie de página se divide en dos partes, una para los detalles de la empresa y el formulario de suscripción y la otra para los íconos sociales y los enlaces profesionales.
Nota: Mantenga su pie de página más transparente dividiéndolo en dos partes.
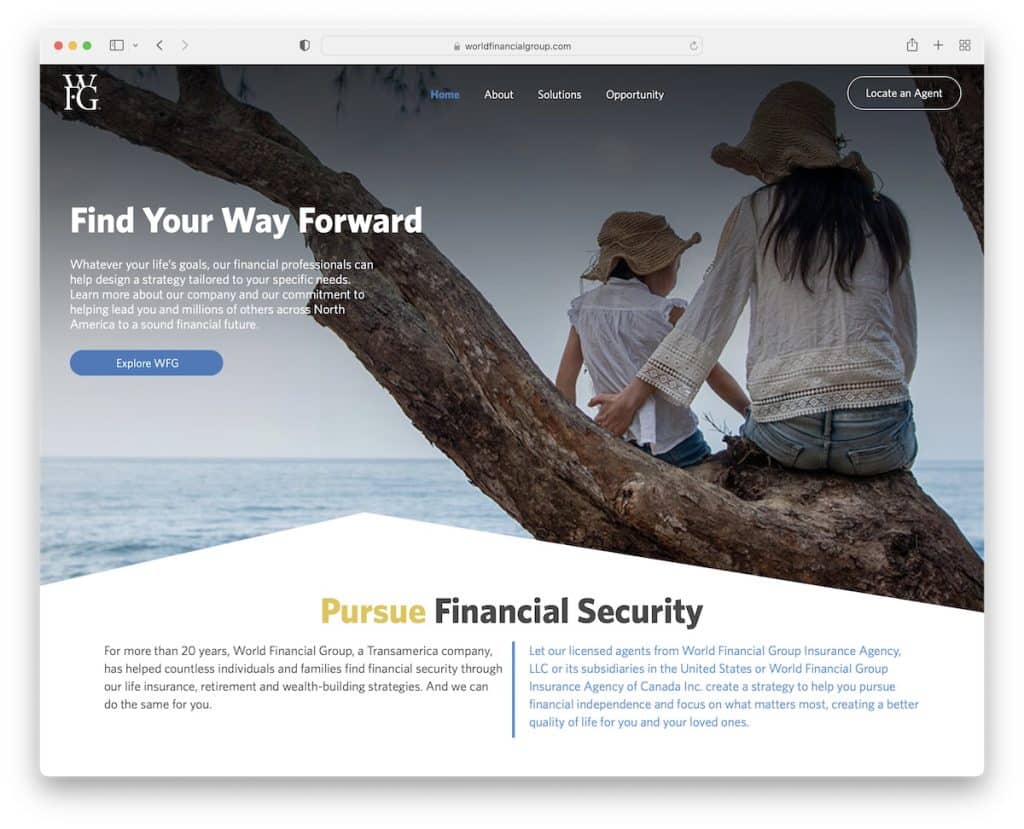
17. Grupo Financiero Mundial
Construido con: Webflow

World Financial Group presenta un aspecto más básico pero profesional con un encabezado transparente, título, texto y un CTA en la mitad superior de la página.
Por otro lado, la sección de pie de página está repleta de información, incluidos enlaces de menú, íconos sociales, direcciones comerciales y un selector de idioma.
Nota: Dale a tu sitio web un aspecto más minimalista con un encabezado/menú transparente.
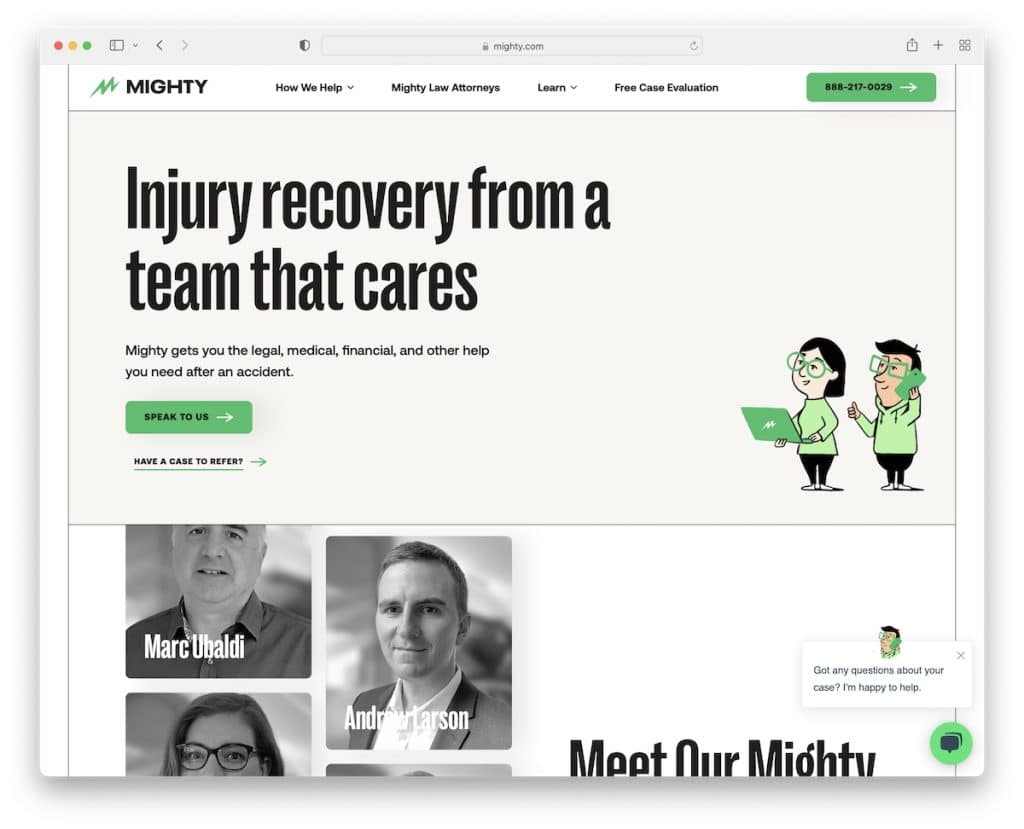
18. poderoso
Construido con: Webflow

Mighty tiene un diseño de sitio web más interesante, semiencuadrado, con líneas que separan las secciones. Es un gran ejemplo de un negocio "serio" que no toma su presencia en línea tan en serio en cuanto al diseño.
Mighty es un sitio web pegadizo para pequeñas empresas con un mega menú, una función de chat en vivo y un número de teléfono en el que se puede hacer clic en el encabezado.
Nota: Garantice la mejor experiencia de usuario con un widget de chat en vivo.
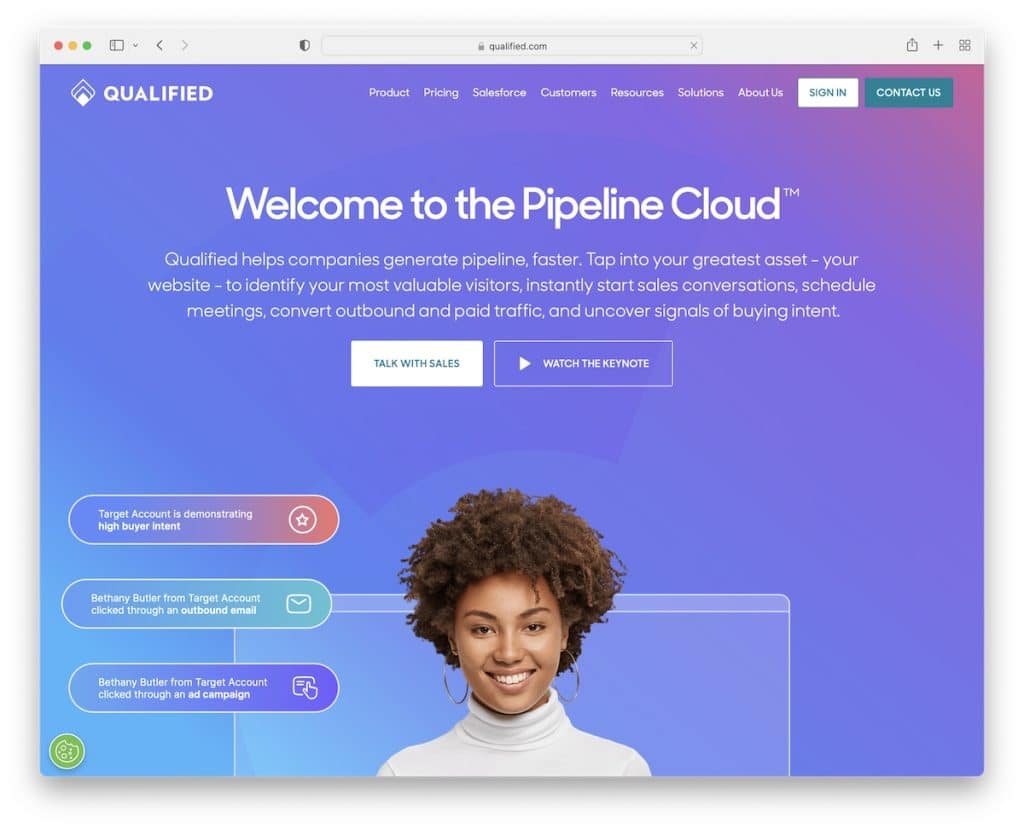
19. Calificado
Construido con: Webflow

La colorida y animada sección de héroes de Qualified atrae fácilmente la atención de los visitantes. Los dos botones CTA abren la opción de chat en vivo o un video lightbox.
Si bien el área de la mitad superior de la página brinda mucha información, la página de inicio rica en contenido y la práctica barra de navegación flotante revelan todos los entresijos de Qualified.
Nota: Cree un área de héroe animada y benefíciese del efecto llamativo.
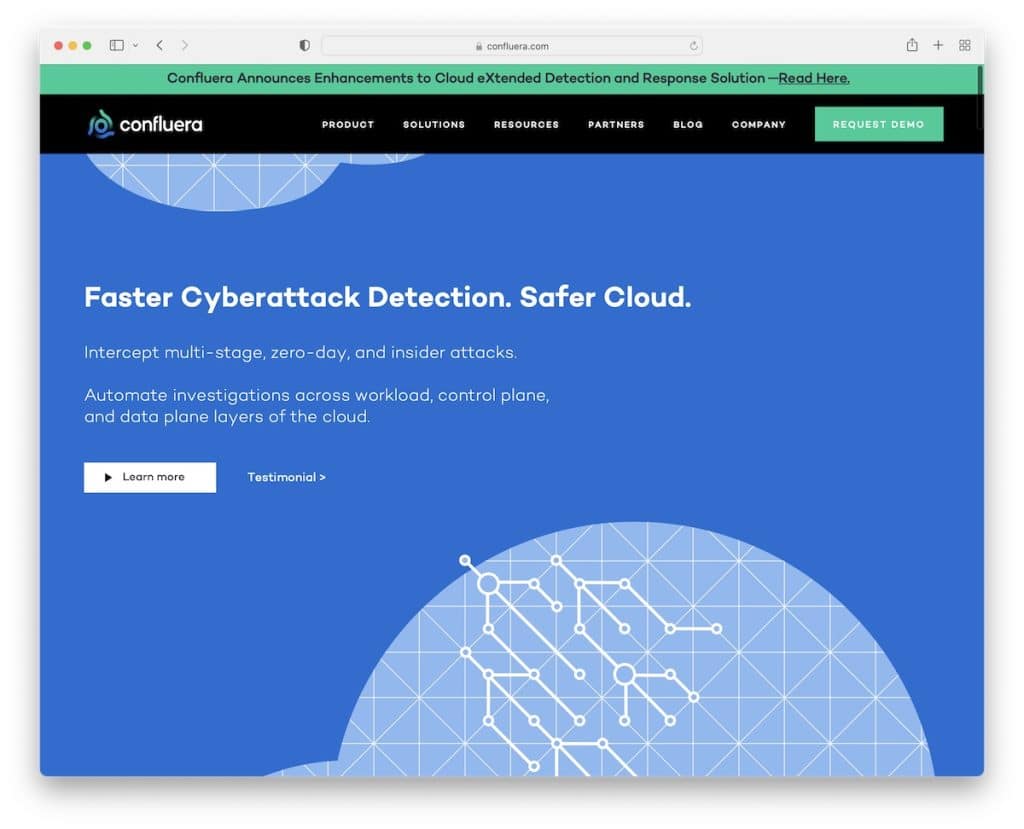
20. Confluera
Construido con: Webflow

Confluera tiene un encabezado en negrita y una barra superior que se adhieren a la parte superior de la pantalla para garantizar la accesibilidad instantánea en cualquier momento. Esto es especialmente útil para el botón CTA que se encuentra en la barra de navegación, por lo que un usuario puede "solicitar una demostración" cuando lo desee (y no necesita buscarla).
La página de inicio presenta algunas animaciones/gráficos de desplazamiento, pero mantiene el aspecto simple con espacios en blanco adicionales que van bien con la cantidad de información que recibe.
Nota: Agregar una CTA en la barra de navegación (flotante) puede aumentar las conversiones.
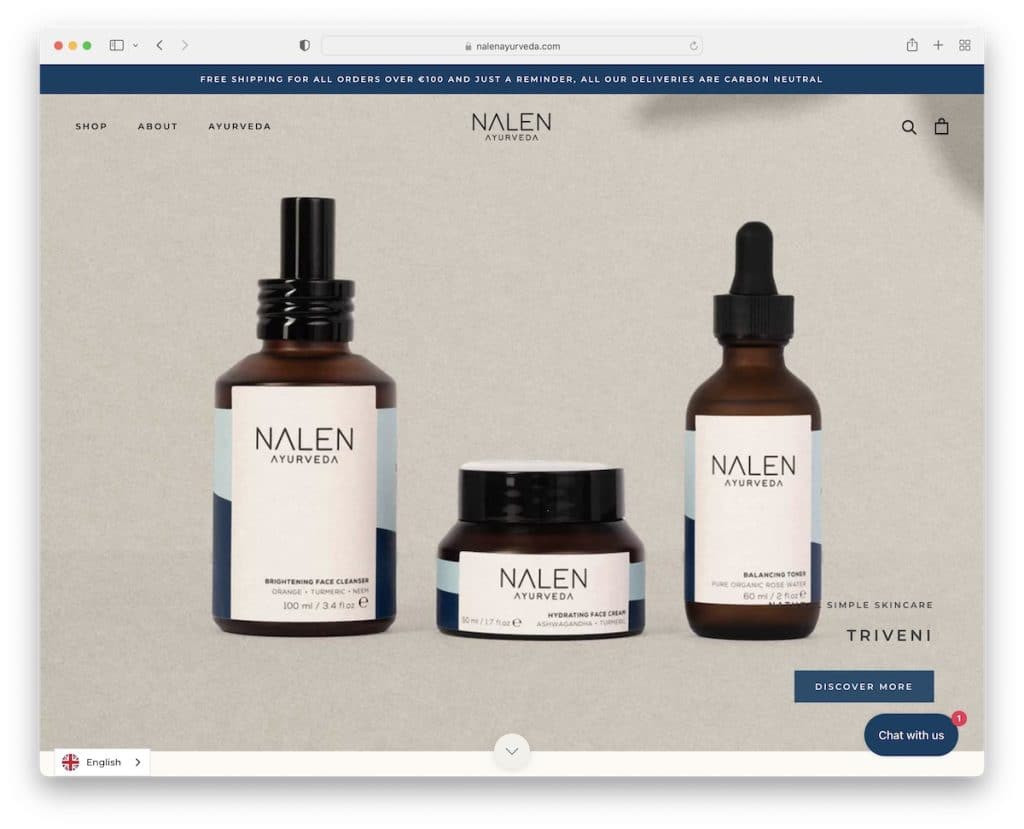
21. Nalen Ayurveda
Construido con: Shopify

Nalen Ayurveda tiene un control deslizante de pantalla completa y un diseño relajante y una combinación de colores que lo lleva al mundo de Ayurveda sin fuerza.
Debajo del control deslizante se encuentra la sección "Nalen en las noticias" que presenta logotipos de algunas autoridades que mencionan la marca.
También nos gusta el mega menú minimalista con enlaces e imágenes que te ayudan a encontrar productos e información mucho más fácilmente.
Nota: Si las grandes marcas y editoriales te mencionan, las mencionas en tu sitio web como referencia.
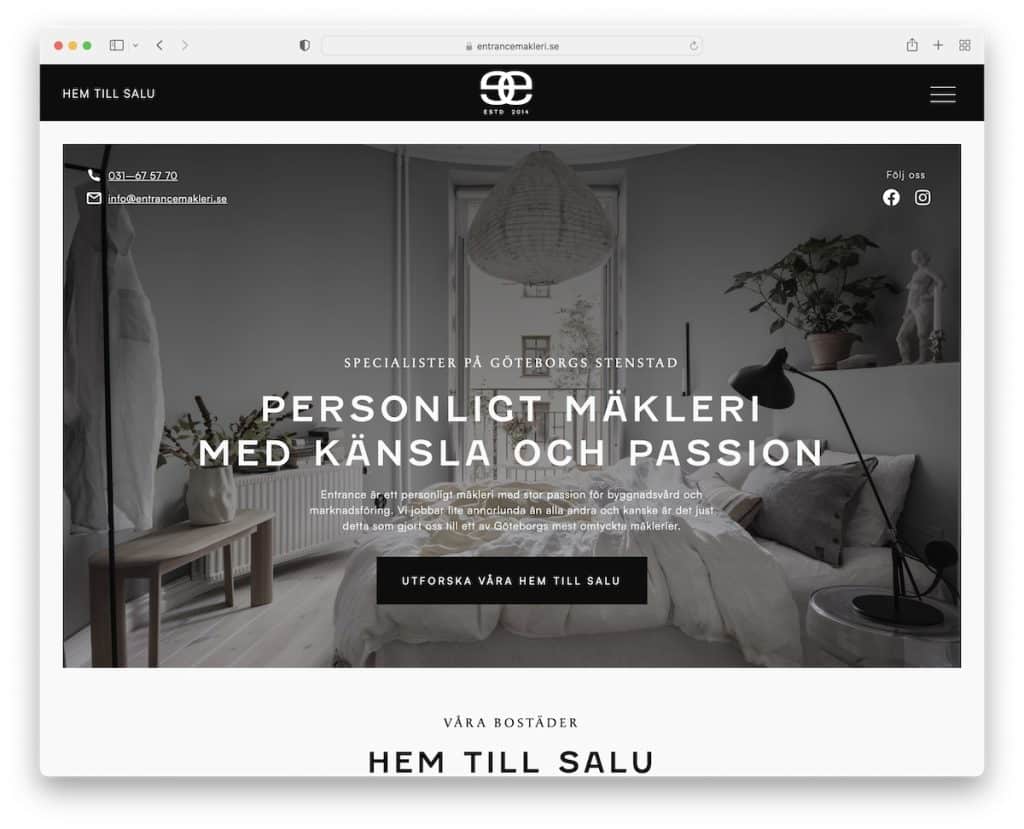
22. Entrada
Construido con: Webflow

El diseño sueco habla muy bien a través del sitio web de pequeñas empresas de Entry. Su aspecto en blanco y negro, combinado con el toque minimalista, crea un ambiente agradable.
El encabezado flota en la parte superior de la pantalla y abre un menú superpuesto a pantalla completa con la dirección y la información de contacto.
Nota: si planea usar una superposición de menú, no dude en incluir información comercial adicional e incluso redes sociales.
