Agregar íconos de redes sociales a WordPress con CSS Sprites
Publicado: 2015-05-12Si bien existen muchos complementos que pueden ayudarlo a agregar íconos de redes sociales a su sitio, no todos son iguales. Algunos de ellos podrían ser una carga para su servidor, sin mencionar que también son menos personalizables.
Afortunadamente, hay una alternativa que puede ayudarte a mantener tu sitio ultrarrápido: los sprites CSS.
Por lo general, se agregan imágenes separadas a un sitio para cada enlace de redes sociales. Si bien esto se consideraría una codificación de sonido, significa solicitudes de servidor adicionales para cada imagen cuando un visitante carga la página. Y, por supuesto, cuantas más solicitudes de servidor tenga una página, mayor será su tiempo de carga.
La belleza de los sprites de CSS es que pueden contener todas las imágenes de los íconos de las redes sociales y al mismo tiempo mapear todos los enlaces correspondientes de manera adecuada. Esto se traduce en menos solicitudes de servidor, ahorro de ancho de banda y páginas de carga rápida. ¡Una situación de ganar-ganar!
En este tutorial, le mostraré cómo usar CSS para crear sus propios íconos de redes sociales totalmente personalizables para su sitio de WordPress, incluido el código para ahorrarle algo de tiempo y hacer que este proyecto sea más fácil de completar.
Continúe leyendo, o avance usando estos enlaces:
- Creando tu imagen
- Agregar los enlaces y la imagen a su sitio
- Agregue sus íconos y estilos
Creando tu imagen
El primer paso para crear tu propio sprite CSS es crear una imagen con los íconos de las redes sociales que deseas usar. Debe tener dos capas bien apiladas:
- Capa superior : los iconos que serán visibles en la página
- Capa inferior : los íconos que serán visibles al pasar el mouse
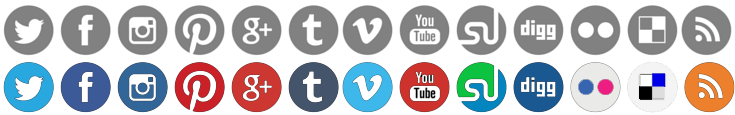
Aquí hay un ejemplo de cómo deberían verse sus íconos:

Tenga en cuenta que no utilicé un fondo transparente para esta imagen para mostrarlos claramente en este tutorial. Idealmente, el fondo de su imagen debería ser transparente para que pueda usar los íconos incluso si cambia los estilos y el color de fondo de su tema.
Tampoco necesita agregar espacio entre cada imagen, ya que se puede agregar con CSS más adelante. Depende completamente de ti.
En este ejemplo, los íconos aparecerán en gris en el sitio, pero cuando pase el mouse sobre él, se mostrarán sus versiones en color.
Una vez que haya creado su propio conjunto de íconos de redes sociales, estará listo para pasar al siguiente paso.
Deberá conocer el ancho y el alto de cada símbolo en píxeles antes de continuar, así que asegúrese de anotarlo. Un programa de edición de imágenes puede ayudarlo a identificar este fragmento de información.
Agregar los enlaces y la imagen a su sitio
Cargue la imagen en su sitio y tome nota de dónde se encuentra la imagen para que pueda llamarla en su código más tarde.
A continuación, debe agregar los enlaces de redes sociales a su sitio para que estos íconos hagan su trabajo. Puedes hacer esto con HTML:
Esta es la estructura básica que necesitará para sus enlaces. Agregue el nombre real del sitio al que desea vincularse reemplazando las instancias de socialSite y Name of Social Media Site en el ejemplo anterior. También asegúrese de reemplazar la URL también.
Repita la línea dos en el código anterior para cada ícono en la línea superior de la imagen que creó, reemplazando el texto ficticio en el camino. También puede optar por cambiar el nombre de la div id a algo más adecuado para sus necesidades.
El mejor lugar para poner este código es directamente en los archivos de su tema donde le gustaría que aparecieran los íconos. Por ejemplo, puede agregar los enlaces a sus archivos sidebar.php , footer.php , header.php o plantilla de página.
No seas tímido, tampoco. Siéntase libre de agregar texto de encabezado con un título descriptivo o cualquier otro código que desee. No olvides guardar cuando hayas terminado.

Cuando haya terminado, no verá ninguna diferencia en su sitio, pero está bien porque vamos a agregar las imágenes a continuación. También puede preocuparse por el estilo, el relleno y el espaciado más adelante.

Agregué títulos a los enlaces en mi sitio de prueba para mostrarle dónde estarían los enlaces.
Agregue sus íconos y estilos
Es hora de agregar tus íconos con CSS. Puede agregar el código al archivo style.css de su tema o a través de un complemento CSS personalizado si lo desea.
Aquí está el código que necesita agregar:
Reemplace las clases con las suyas, junto con las rutas de las imágenes. Los hashtags se pueden reemplazar con los valores correctos según su archivo, pero no cambie los ceros; deben permanecer intactos para que los íconos se muestren correctamente.
También puede copiar y pegar la clase socialSiteTwo para cada ícono de redes sociales adicional que desee agregar. También puede cambiar la posición, el margen, el relleno y la parte superior para adaptarlo a sus necesidades específicas de estilo.
Aquí hay un desglose de este ejemplo de CSS para una referencia rápida:
-
#social a.social {height:#px;}– Reemplace el hashtag con la altura de cada icono y no la altura total de la imagen. -
#social a.socialSiteOne {left:0px;}: aquí es donde comienza su primer símbolo en el extremo izquierdo de la imagen. -
#social a.socialSiteOne {width:#px;}: este es el ancho de su primer ícono de redes sociales. Este número también debe ser el mismo para todos los demás íconos. -
#social a.socialSiteOne {background:url('your-image.png') 0 0;}: se llama a la imagen y la posición se establece en cero píxeles para las posiciones izquierda y superior. -
#social a.socialSiteTwo {left:#px;}el hashtag con el valor de píxel de la posición donde comienza su segundo icono en la imagen. Si su primer ícono tiene 50 px de ancho, entonces este valor sería 51 px. -
#social a.socialSiteTwo {background:url('your-image.png') -#px 0;}: reemplace el hashtag con la cantidad de píxeles donde el segundo símbolo comienza a contar desde el extremo izquierdo de la imagen.
Si incluyó espacio entre los íconos en la imagen que creó, los selectores de posición izquierda y de fondo serán los mismos. Si no agregó espacio inicialmente, los selectores de la izquierda deben ser más grandes que los selectores de posición de fondo, ya que deberá tener en cuenta el espacio adicional que desea agregar en píxeles.
Ahora puede agregar las imágenes que se mostrarán al pasar el mouse. Puede agregar el siguiente código debajo del ejemplo anterior como lo he hecho aquí por simplicidad o mezclarlos:
Sustituye los hashtags por el valor correcto tal y como hemos hecho en el ejemplo anterior. El primer valor es el número de píxeles que el icono está posicionado desde la izquierda y el segundo número cuenta desde la parte superior.
Una vez que haya terminado, guarde el archivo y vea sus resultados.

Conclusión
Es posible que deba hacer algunos ajustes adicionales en su hoja de estilo CSS para lograr el aspecto deseado, pero ha tenido un gran comienzo con el código cubierto aquí.
Si desea obtener más información sobre CSS para ayudar a diseñar sus íconos, consulte una de nuestras publicaciones De principiante a profesional de WordPress: más de 200 recursos para impulsar su carrera y más de 35 recursos para convertirse en un desarrollador de WordPress increíble.
Si está interesado en aumentar el intercambio social de su sitio o red, consulte algunas de nuestras otras publicaciones: Aumente sus acciones con estos 5 complementos gratuitos de redes sociales de WordPress, 50 mejores complementos de redes sociales de WordPress (2020).
Nota del editor: esta publicación se actualizó para mayor precisión y relevancia.
[Publicado originalmente: mayo de 2015 / Revisado: abril de 2022]
