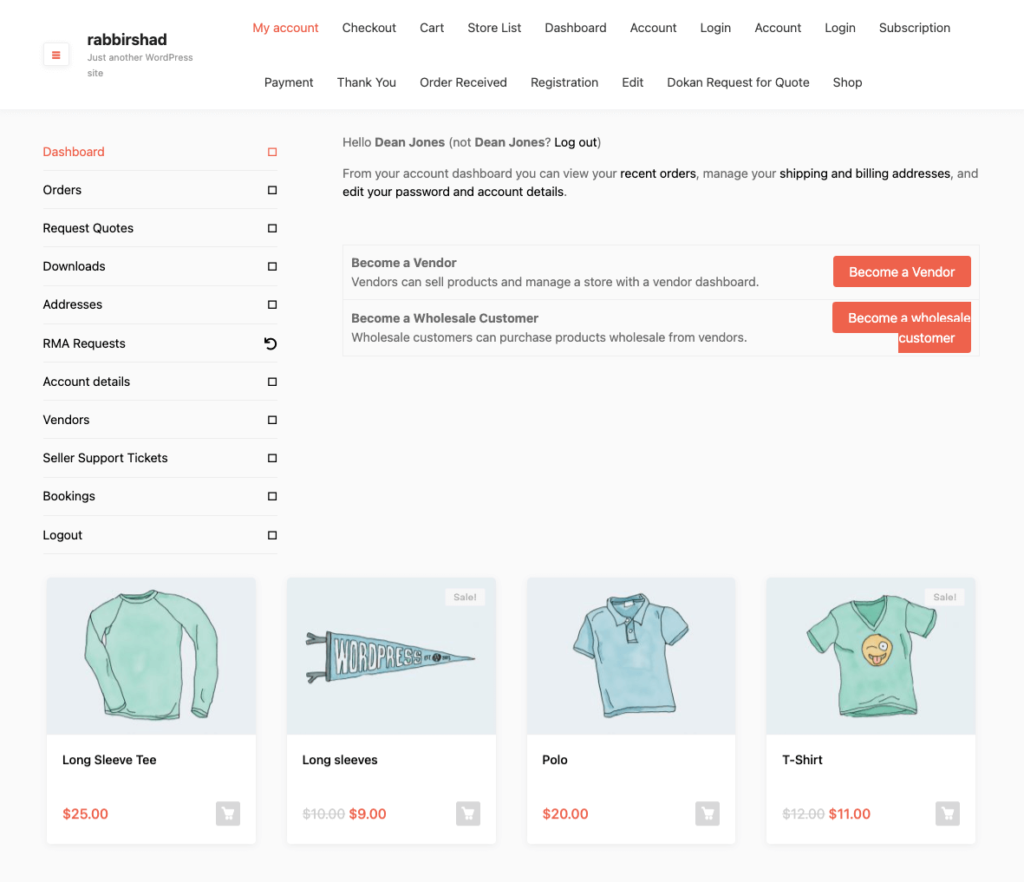
Mostrando la etiqueta de agotado y la lista de productos comprados recientemente en la tienda WooCommerce
Publicado: 2022-05-13El mundo del comercio electrónico es cada día más competitivo. Tener un conocimiento profundo sobre las demandas de los clientes y las tendencias actuales de comercio electrónico es vital para mantener su negocio a flote.
Los comerciantes en línea están integrando continuamente nuevas características y técnicas en sus negocios para hacer que el viaje de sus clientes sea fluido y significativo.
Si usa WooCommerce para operar su negocio, obtendrá muchas funciones útiles al instante con la instalación principal. Y una mayor personalización también es fácil incluso para personas sin conocimientos técnicos.
Hemos estado publicando una serie de blogs para agregar/editar funcionalidades personalizadas a sus tiendas. Mira algunos aquí-
- Cómo personalizar el botón y el color del precio de su producto WooCommerce
- Redirigir al usuario a una página personalizada después de iniciar sesión en su sitio web de WordPress
- Cómo agregar nuevos campos en el formulario de producto de Dokan
- Cómo cambiar el texto del asistente de configuración del proveedor para Dokan Marketplace
Hoy te vamos a mostrar-
- Cómo mostrar la etiqueta de agotado en tu tienda WooCommerce
- Cómo mostrar la lista de productos comprados recientemente
Entremos en detalles-
Agregar la etiqueta "Agotado" en la miniatura del producto

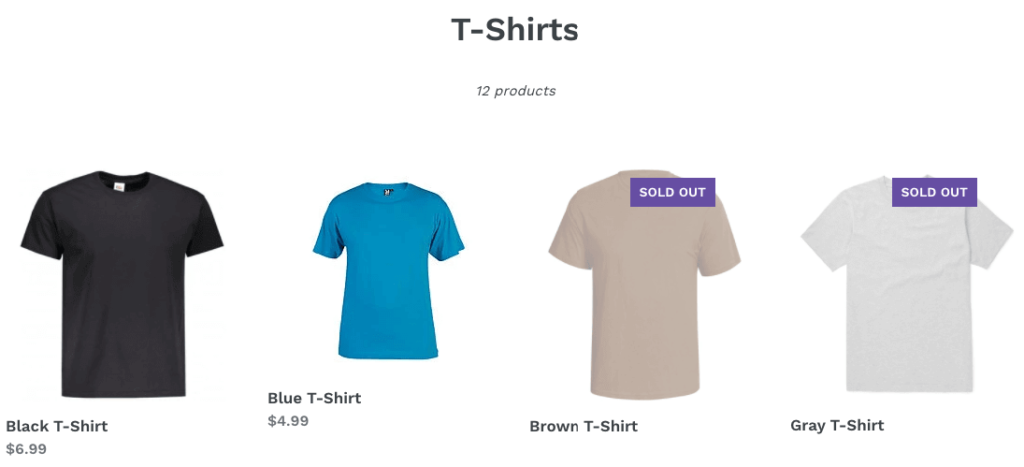
Cuando uno de sus productos de comercio electrónico está agotado, debe informar a sus visitantes. La forma más fácil podría ser agregar una etiqueta como "Agotado"/"Agotado"/"No disponible" en la imagen de su producto.
Recuerde, un producto agotado siempre crea un poco de decepción que no puede evitar. Todo lo que puede hacer es ser honesto con sus clientes y aclarar el problema con una simple etiqueta. De lo contrario, un comprador podría agregar el producto a su carrito. Y después de eso, si saben sobre la falta de disponibilidad, crearía una mayor insatisfacción.
Para evitar este problema, le mostraremos cómo agregar una etiqueta de "Agotado" en la miniatura del producto cuando ese producto no esté disponible en stock. Algunos temas de WordPress tienen esta característica por defecto. Si su tema no tiene esta función, no se preocupe, lo cubriremos.
Cómo marcar productos con la etiqueta "Agotado"
Puede agregar esta etiqueta usando la acción " woocommerce_before_shop_loop_item_title ".
Pero le recomendamos que cree un tema secundario para implementar esta función en su sitio. En ese caso, debe seguir los siguientes pasos:
- Paso 1: crea un tema secundario
- Paso 2: copie el código en el archivo Function.php del tema secundario
- Paso 3: actualice su sitio web y verifique
Paso 1: crea un tema secundario
Al principio, crea un tema hijo. Necesitará este tema secundario para realizar ajustes en el archivo, ya que esta mejora está relacionada con el tema.

Es una tarea simple crear un tema secundario para su sitio. Si tiene algún problema, siga esta guía para crear un tema secundario. Alternativamente, puede usar complementos dentro de su sitio de WordPress para crear un tema secundario.
Paso 2: copie el código en el archivo Function.php del tema secundario
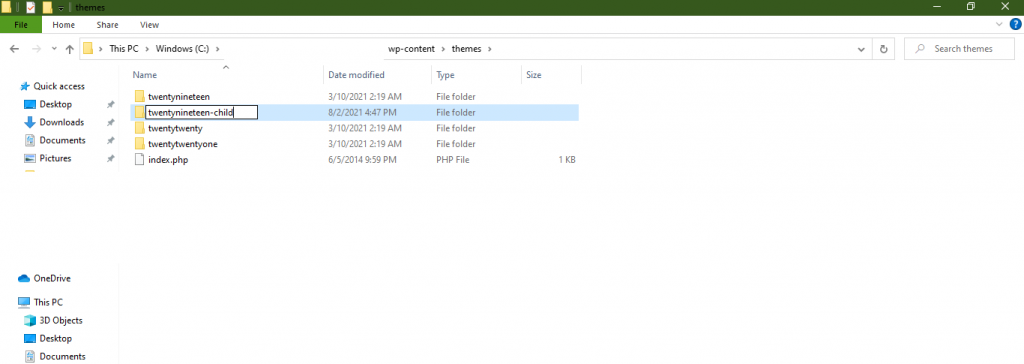
A continuación, vaya al buscador o carpetas y navegue a WP-Content–> Themes–> Your Child Theme Name–>Open functions.php. Ahora, copie el siguiente código-
add_action( 'woocommerce_before_shop_loop_item_title', function() { global $producto; if ( !$producto->is_in_stock()) ) { echo 'Agotado'; }Guarde todos los cambios antes de salir de su editor.
Paso 3: actualice su sitio web y verifique
Ahora, actualice su sitio web. Finalmente, puede ver la etiqueta "Agotado" en la miniatura del producto en la página de su tienda.

Consejos avanzados para administrar productos "agotados"
Una página "Agotado" tiene 3 grandes efectos en cadena para su sitio web. Como mala experiencia de usuario, SEO descendente y menos ventas. Evite estos problemas usando estos simples trucos:
- Mantén tus productos agotados hasta el final de tus colecciones
- Muestre a sus clientes alternativas en stock
- No ocultes los productos despublicándolos
Además, teniendo en cuenta su política comercial, puede informarles sobre el motivo de la falta de disponibilidad y ofrecerles una oportunidad de pedido anticipado. Le ayuda a evitar perder clientes incluso cuando un producto está agotado.
También puede consultar: ¡ Cómo cambiar el título de la página de la tienda en WooCommerce!
Mostrando productos de WooCommerce comprados previamente por el usuario actual
Cuando un cliente de WooCommerce inicia sesión, es posible que desee mostrar los productos pedidos previamente por ese usuario. Por lo tanto, pueden encontrar fácilmente los productos comprados anteriormente y pedirlos nuevamente si es necesario.

Al mostrar esta lista, puede ayudar a sus usuarios a:
- Recordar los productos que compró antes
- Vea sus selecciones favoritas en un solo lugar
- Encuentre rápidamente productos para volver a pedir
En resumen, si tiene una base de clientes que repite, la lista comprada previamente es vital para su comercio electrónico. Dado que los clientes habituales tienen productos particulares que pretenden comprar en su tienda. Por lo tanto, la lista de compras les facilita encontrar y volver a comprar sus productos favoritos.
Cómo mostrar la lista de productos comprados recientemente
Dentro de WordPress, puede mostrar fácilmente a sus usuarios la lista de productos que compraron previamente. Simplemente siga los pasos a continuación-
- Paso 1: copie el código en el archivo Function.php del tema secundario
- Paso 2: incluye el código abreviado en tu página
- Paso 3: actualice su sitio web y verifique
Paso 1: copie el código en el archivo Function.php del tema secundario
Al principio, cree un tema secundario como se muestra arriba.
Luego, use el siguiente código personalizado para lograr la función requerida. Agrega este código al archivo function.php de tu tema hijo.
/** * @snippet Display All Products Purchased by User via Shortcode - WooCommerce * @how-to Get CustomizeWoo.com FREE * @author Rodolfo Melogli * @compatible WooCommerce 5 * @donate $9 https://businessbloomer.com/bloomer-armada/ */ add_shortcode( 'my_purchased_products', 'bbloomer_products_bought_by_curr_user' ); function bbloomer_products_bought_by_curr_user() { // GET CURR USER $current_user = wp_get_current_user(); if ( 0 == $current_user->ID ) return; // GET USER ORDERS (COMPLETED + PROCESSING) $customer_orders = get_posts( array( 'numberposts' => -1, 'meta_key' => '_customer_user', 'meta_value' => $current_user->ID, 'post_type' => wc_get_order_types(), 'post_status' => array_keys( wc_get_is_paid_statuses() ), ) ); // LOOP THROUGH ORDERS AND GET PRODUCT IDS if ( ! $customer_orders ) return; $product_ids = array(); foreach ( $customer_orders as $customer_order ) { $order = wc_get_order( $customer_order->ID ); $items = $order->get_items(); foreach ( $items as $item ) { $product_id = $item->get_product_id(); $product_ids[] = $product_id; } } $product_ids = array_unique( $product_ids ); $product_ids_str = implode( ",", $product_ids ); // PASS PRODUCT IDS TO PRODUCTS SHORTCODE return do_shortcode("[products ids='$product_ids_str']"); }Código
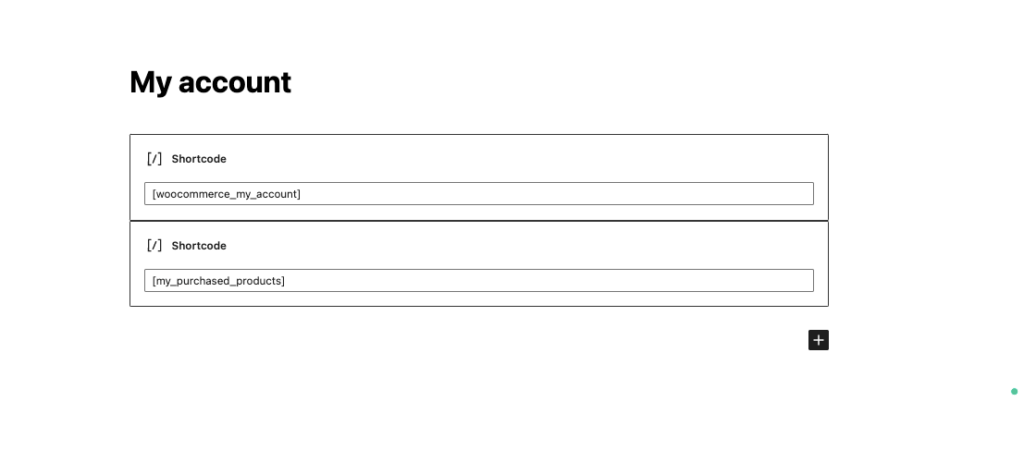
Paso 2: incluye el código corto en tu página
Ahora, después de cargar el código, debe usar el código abreviado [my_purchased_products] en la página que desea mostrar. Preferimos que lo use en la página Mi_cuenta.

Paso 3: actualice su sitio web y verifique
Ahora, cuando los clientes inicien sesión en su cuenta, podrán ver sus productos comprados recientemente.

Eleve la experiencia de su cliente integrando las funciones requeridas: etiqueta de producto agotado, lista de productos comprados, etc.
Una experiencia agradable del cliente conduce a clientes más satisfechos, lo que se traduce en mejores ingresos. De hecho, un estudio muestra que los compradores priorizan una excelente experiencia sobre los descuentos y los precios económicos. Alrededor del 86% de los compradores están dispuestos a pagar más por una buena experiencia del cliente.
Sin embargo, el avance tecnológico facilita la creación de su propio negocio de comercio electrónico con un presupuesto limitado y un esfuerzo mínimo. Pero tienes que trabajar duro para sobrevivir en este campo competitivo. Hay miles de características para hacer que sus clientes estén más felices. Aunque todas las características no son adecuadas para todas las industrias.
Hoy le hemos mostrado dos características básicas del comercio electrónico:
- Mostrar etiqueta de agotado
- Mostrar la lista de productos comprados recientemente
Estas características suelen ir con todos los nichos. Por lo tanto, puede implementarlos fácilmente en su negocio para que el viaje de su cliente sea extraordinario. Si en el caso, está planeando expandir su negocio de comercio electrónico y convertirlo en un mercado, Dokan podría ser una buena opción para convertir instantáneamente su única tienda WooCommerce en un mercado de múltiples proveedores.
Utilice nuestro cuadro de comentarios si tiene más consultas sobre la etiqueta agotada de WooCommerce o cualquier otra personalización.
