21 mejores sitios web de spa (ejemplos) 2022
Publicado: 2022-12-09¿Desea consultar una amplia colección de excelentes sitios web de spa y ejemplos para inspirarse en el diseño?
Su momento es perfecto porque acabamos de terminar de revisar 70 páginas de spa y salón.
Sin embargo, estos son los 21 que son demasiado buenos para no verlos.
Cada hermoso e impresionante sitio web tiene toques originales y creativos, lo que lo hace único.
Algunos son más simples y otros presentan animaciones y efectos, pero todos son IMPRESCINDIBLES.
Disfrutar.
Recuerde, también puede consultar nuestra lista de los mejores temas de WordPress para spa y salón.
Los mejores sitios web de spa para inspirarse
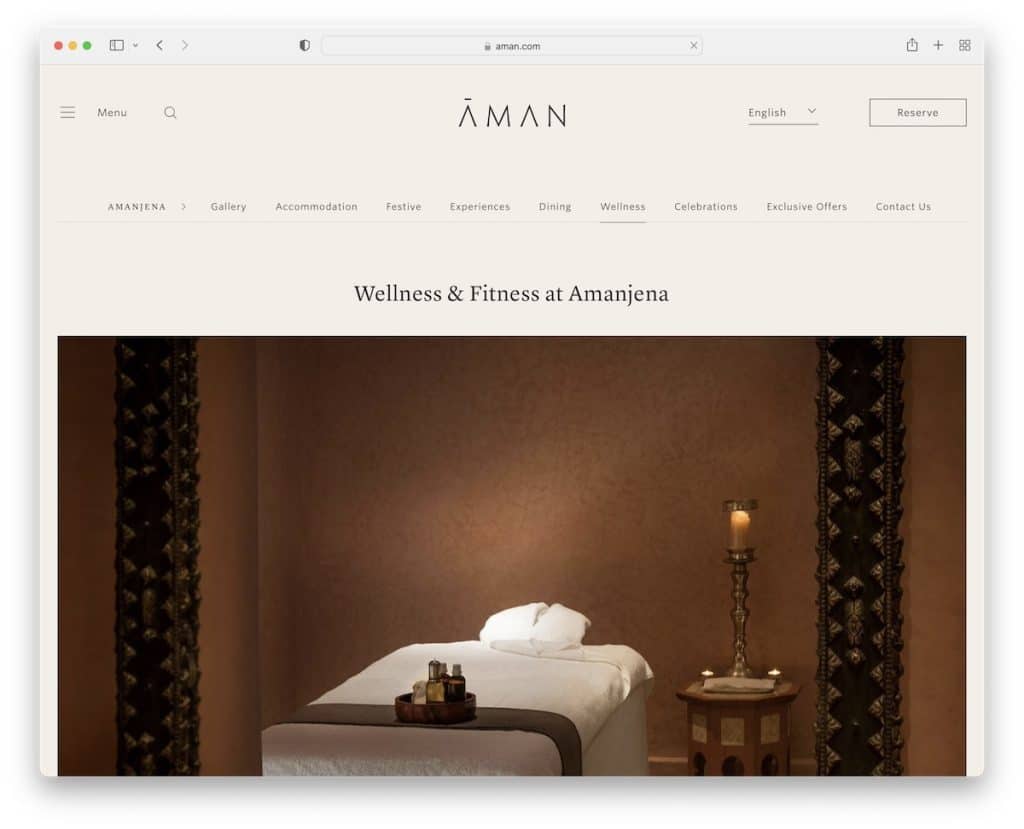
1. Amán
Construido con: Drupal

Aman tiene un hermoso sitio web para promocionar sus servicios de spa, comenzando con un título y una imagen grande. También tienen varias secciones con suficiente espacio en blanco y más contenido para garantizar que los visitantes obtengan todo lo que necesitan.
Lo que es genial es la barra de reserva adhesiva en la parte inferior de la pantalla para que todos puedan verificar la disponibilidad cuando lo deseen.
Nota : asegúrese de que su formulario de reserva/calendario sea fácilmente accesible, siempre.
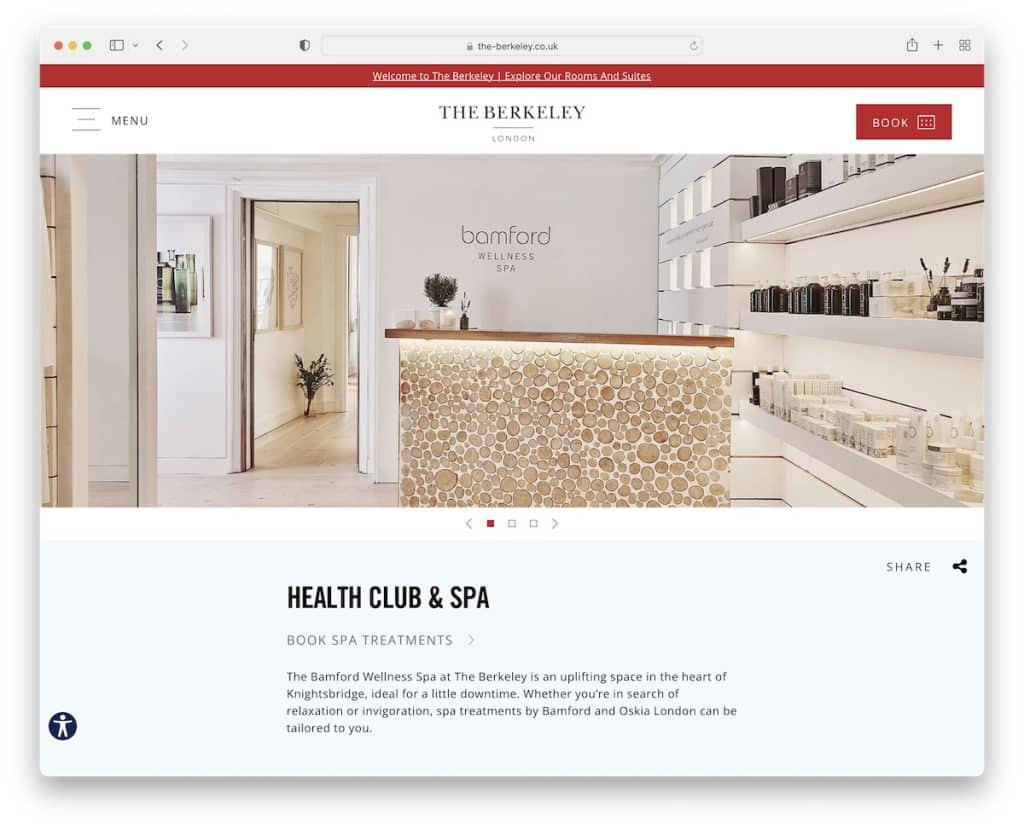
2. El Berkeley
Construido con: Optimizely

El Berkeley recibe a los visitantes con un control deslizante que consta solo de imágenes (sin texto, sin botones de llamada a la acción (CTA)).
Pero hay un montón de contenido que se revela mientras se desplaza, lo que le da una mejor idea de lo que ofrece The Berkeley. Esta página también cuenta con un pie de página grande con enlaces, íconos sociales, Google Maps y un formulario de suscripción al boletín.
Además, el encabezado adhesivo incluye un botón "Reservar" que abre una superposición de pantalla completa con más opciones.
Nota : use el área de pie de página para agregar toda la información comercial imprescindible.
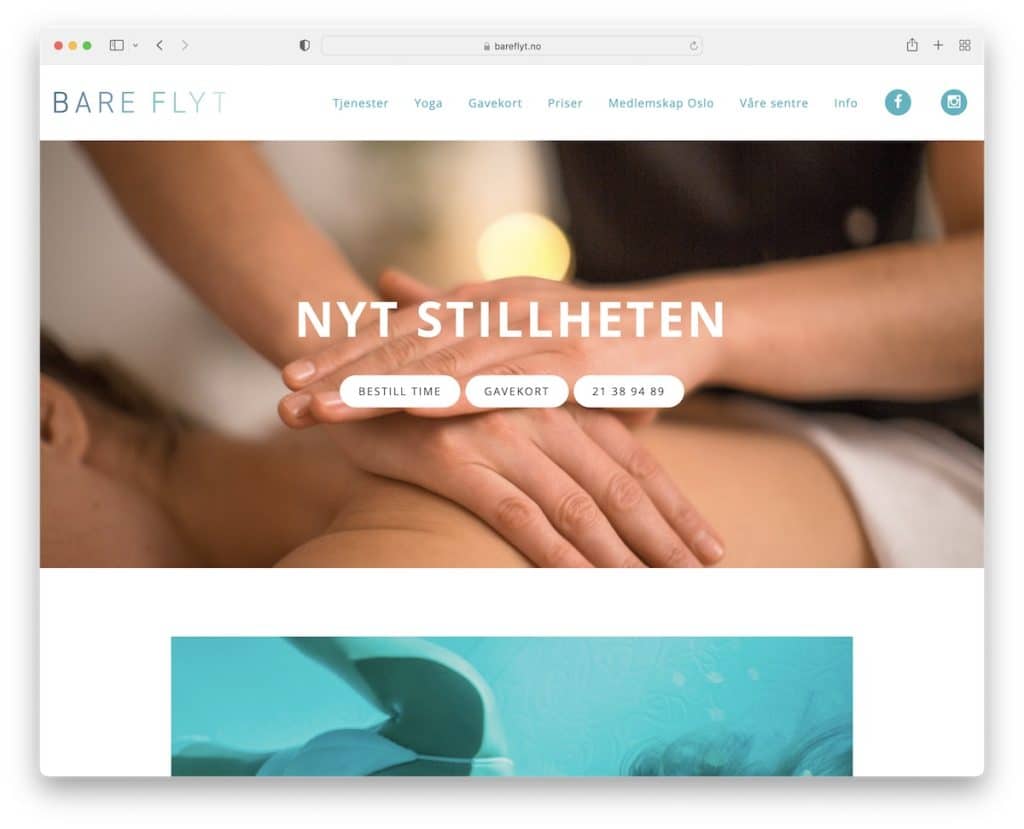
3. Mosca desnuda
Construido con: Squarespace

Un encabezado minimalista y una presentación de diapositivas simple van muy bien de la mano, lo que puedes ver en pleno efecto en Bare Flyt.
El sitio web también incluye una galería de caja de luz para mostrar sus instalaciones, horarios de apertura en el área de pie de página y botones CTA para conectarse fácilmente.
Nota : Un diseño web minimalista y receptivo siempre es una buena decisión (¿por qué complicarlo si no es necesario?).
¿Quieres ver más ejemplos de sitios web de Squarespace? ¡Tenemos una lista completa de ellos!
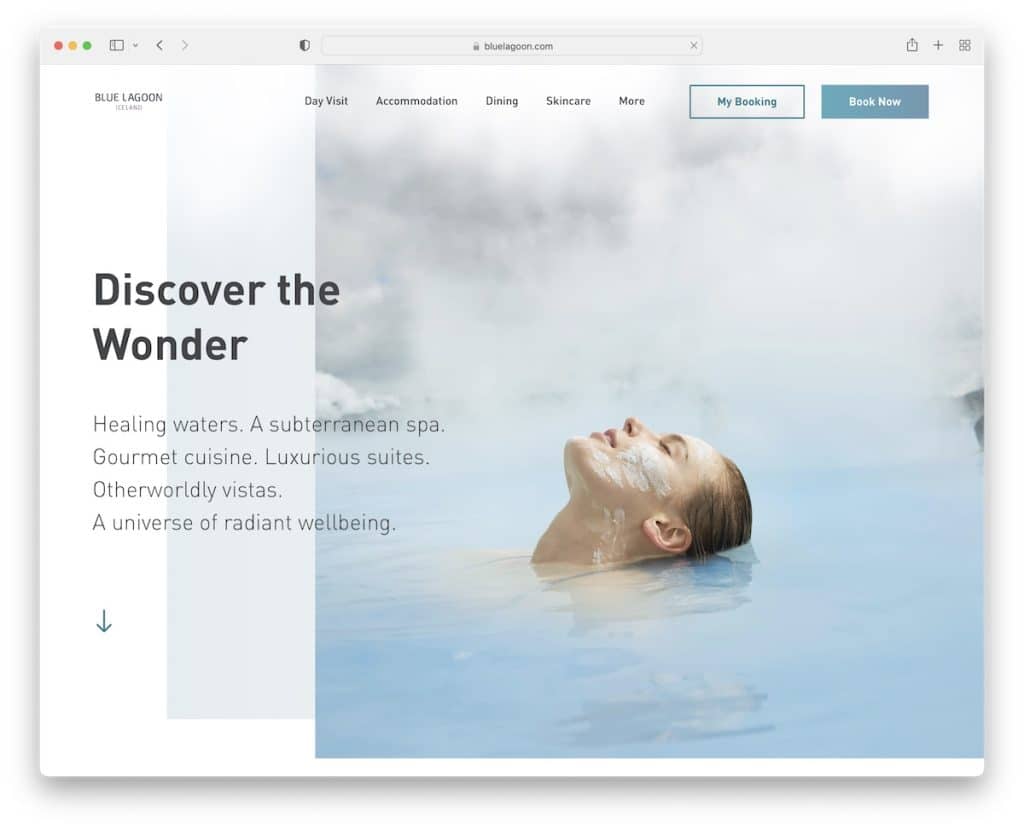
4. Laguna Azul
Construido con: contenido

El aspecto limpio de Blue Lagoon no habla más que de profesionalismo. Especialmente mezclado con una fotografía increíble y animaciones simples (gran atención al detalle).
Pero todo comienza con una sección de héroe creativo con un encabezado transparente para una apariencia impecable.
El botón fijo de chat en vivo también está siempre presente para que te pongas en contacto con el personal y recibas respuestas rápidas.
Nota : Ofrezca a sus clientes (potenciales) el mejor soporte al incluir un chat en vivo.
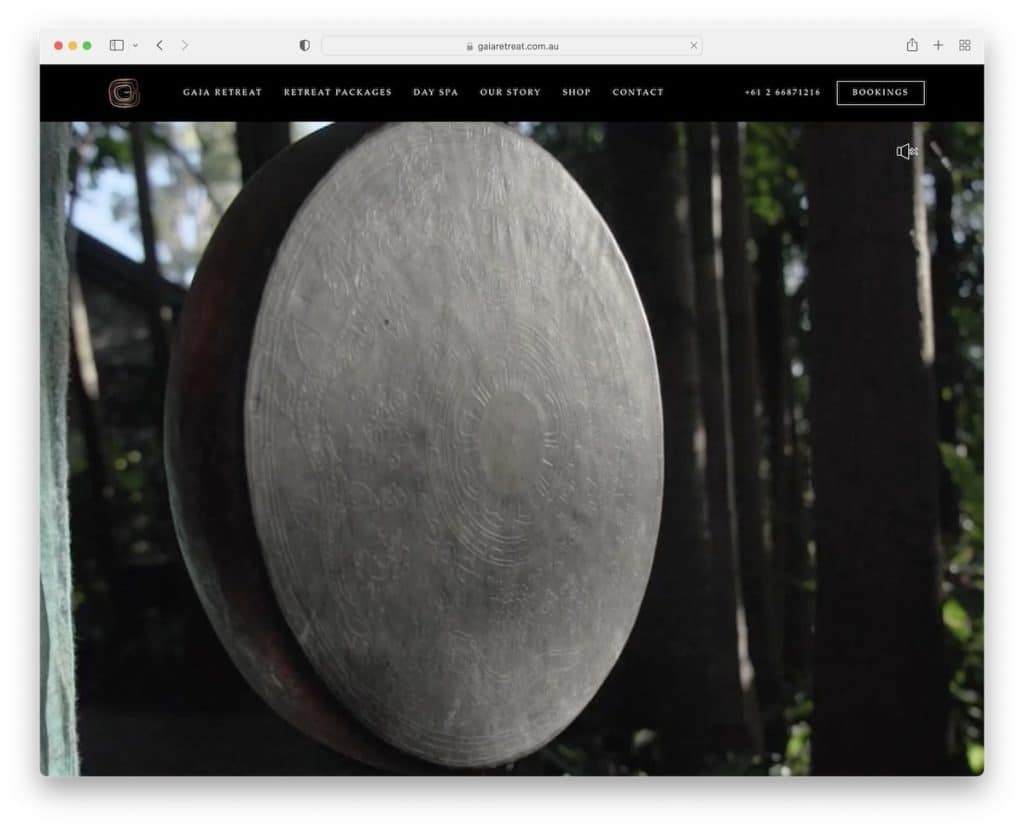
5. Retiro Gaia
Construido con: Elementor

Gaia Retreat ofrece una cálida bienvenida con una presentación de video a pantalla completa que puede silenciar/activar.
Una de las características más exclusivas que hemos visto al elegir los mejores sitios web de spa es el giro único de Gaia Retreat en el mega menú.
El menú flota en la parte superior de la pantalla cuando se desplaza, brindándole acceso continuo al número de teléfono en el que se puede hacer clic y al botón "Reservas".
Nota : use un fondo de video (sin texto ni llamadas a la acción) para que los visitantes experimenten su ubicación de primera mano.
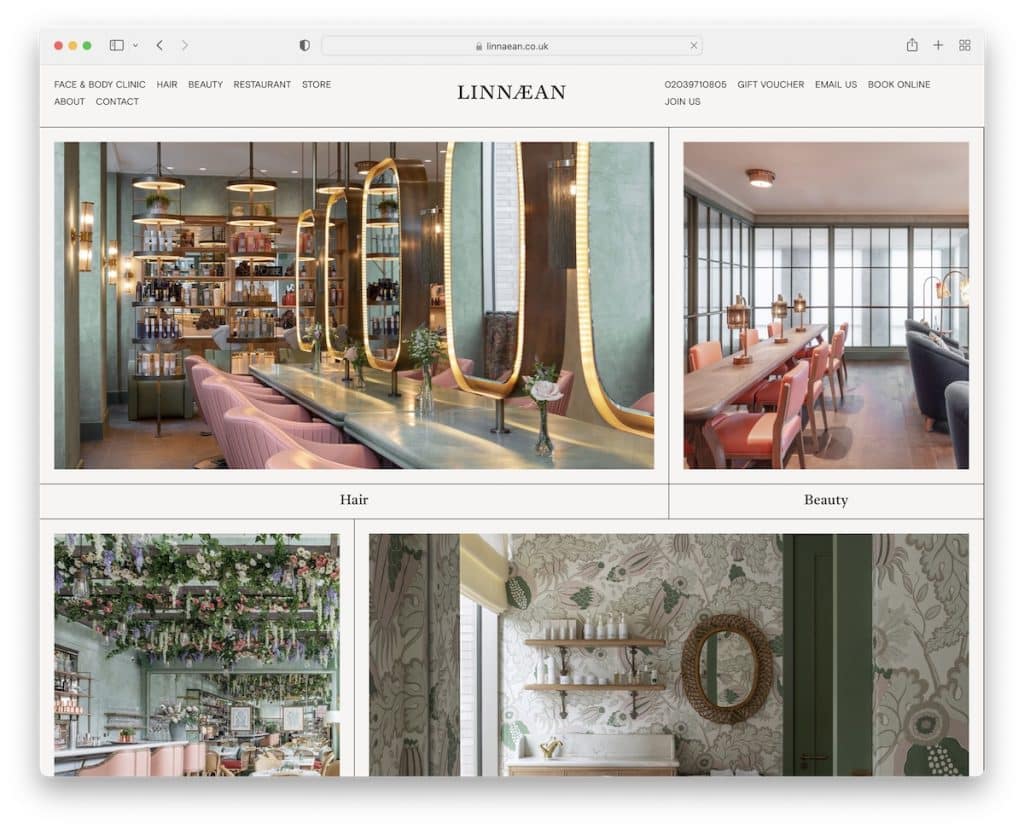
6. linaeano
Construido con: Craft CMS

Linaean tiene un aspecto muy limpio con imágenes que enlazan con sus cuatro departamentos principales (usando muy poco texto). Esto le da una sensación de lujo, diciéndole que significan un trabajo de calidad del más alto grado.
Además del encabezado fijo, Linaean tiene un botón flotante "Reservar en línea" en el lado derecho de la pantalla que abre un asistente de reservas en la barra lateral.
Nota : Ofrezca a los visitantes una razón para reservar sus servicios con un diseño web de lujo.
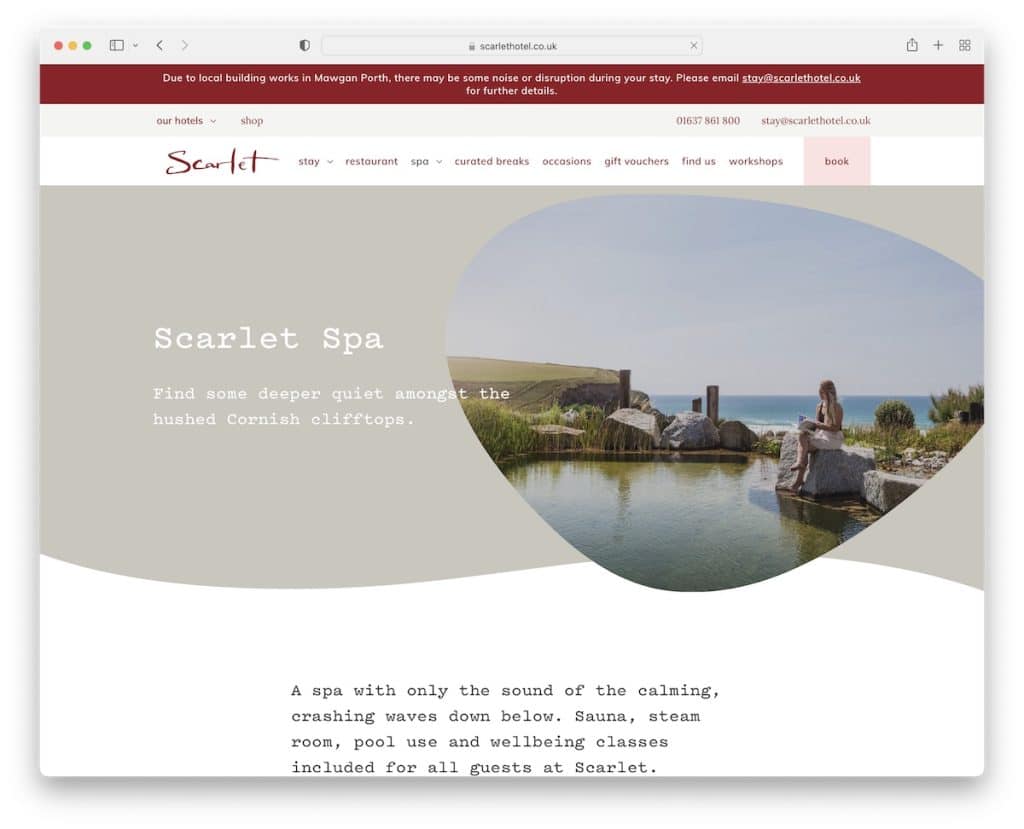
7. Balneario Escarlata
Construido con: Craft CMS

Scarlet Spa da una sensación cálida con su diseño de sitio web limpio y creativo que te da ganas de desplazarte.
La sección de héroes es bastante única y presenta un mega menú minimalista. También hay un botón de reserva en la barra de navegación flotante para verificar la disponibilidad y hacer una reserva.
Este ejemplo de sitio web de spa también contiene algunas animaciones para que la visualización del contenido no parezca demasiado aburrida.
Nota : Dale a un diseño web minimalista algunos ajustes creativos para una experiencia WOW.
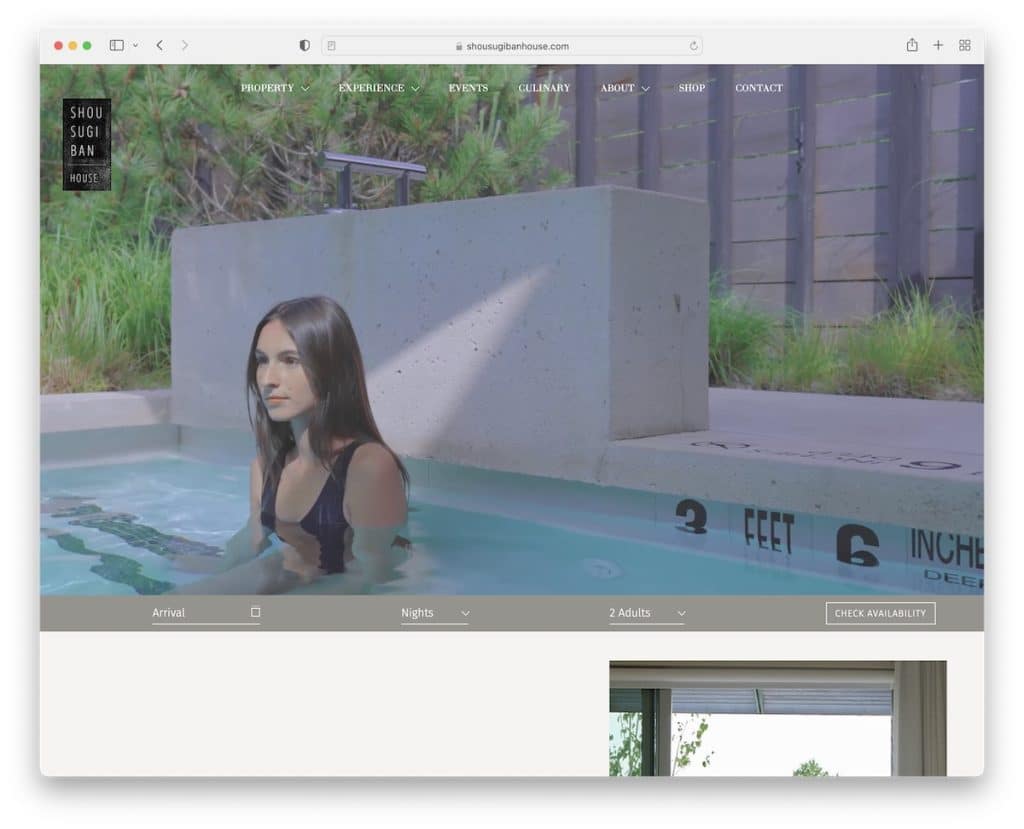
8. SSBH
Construido con: guiones bajos

SSBH tiene un encabezado transparente con un mega menú limpio y un banner de video de reproducción automática que promueve la ubicación, la experiencia y más.
Justo debajo del video hay un formulario de calendario de disponibilidad seguido de una hermosa presentación a través de imágenes y texto.
SSBH también presenta uno de los formularios de suscripción a boletines informativos más simples que está destinado a recopilar solo clientes potenciales de calidad.
Nota : el uso de un banner de video en la sección principal de su sitio web puede mantener a los visitantes por más tiempo.
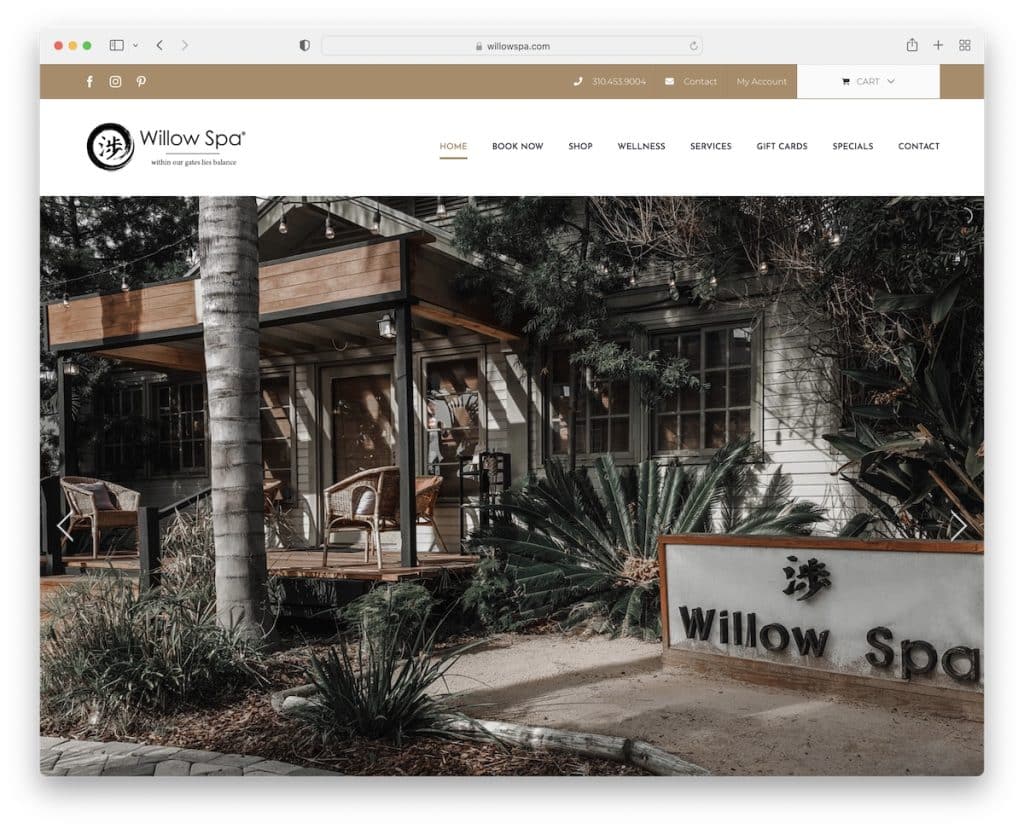
9. Sauce Spa
Construido con: Tema Avada

Willow Spa tiene una presentación de diapositivas masiva de imágenes que muestran la ubicación de su spa sin texto ni botones CTA. Pero están usando imágenes que cuentan más de 1000 palabras.
Otras características contienen un encabezado fijo, feed de Instagram, chat en vivo y horarios de apertura (en el pie de página).
Nota : No vaya directamente a vender sus servicios; caliente a sus visitantes con un control deslizante de imagen grande.
¡También puede consultar estos ejemplos de temas de Avada para ver qué tan versátil es!
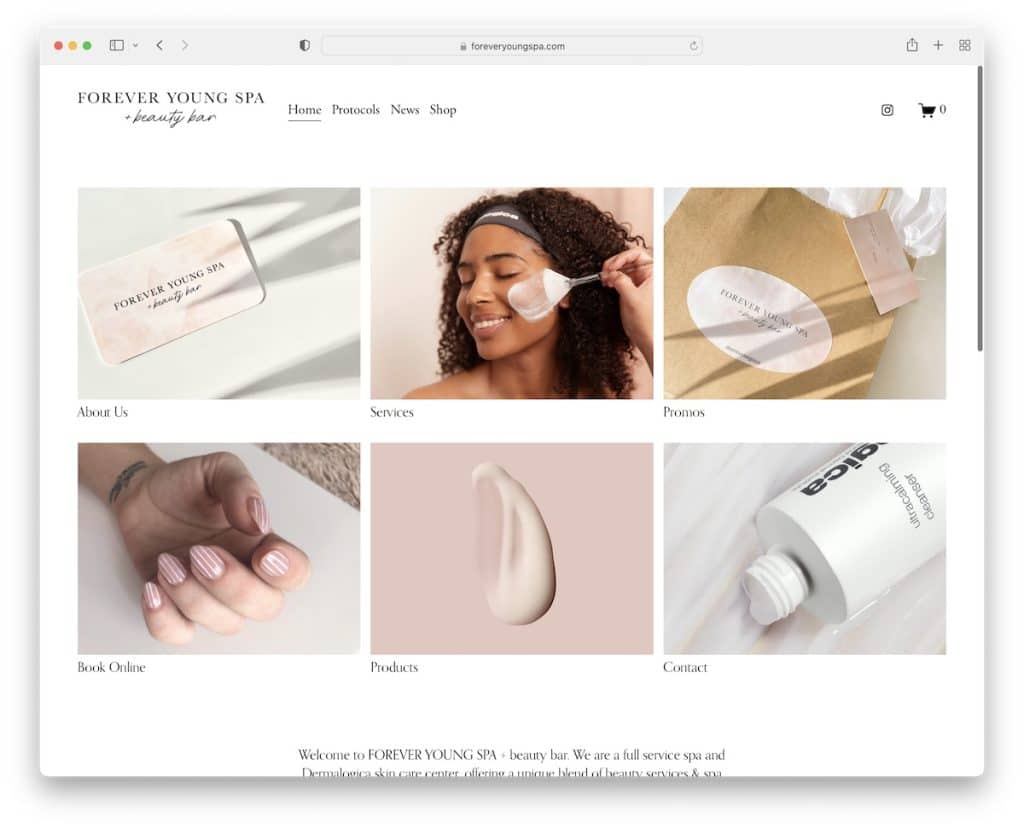
10. Spa eternamente joven
Construido con: Squarespace

La página de inicio de Forever Young Spa es muy básica e incluye una cuadrícula simple que actúa como una navegación para verificar sus servicios y promociones, hacer una reserva en línea y más.
También encontrará un control deslizante de feed de Instagram que abre cada publicación en una nueva pestaña.
Nota : una página de inicio simple con enlaces a sus servicios, productos, etc., puede significar una mejor experiencia de usuario.
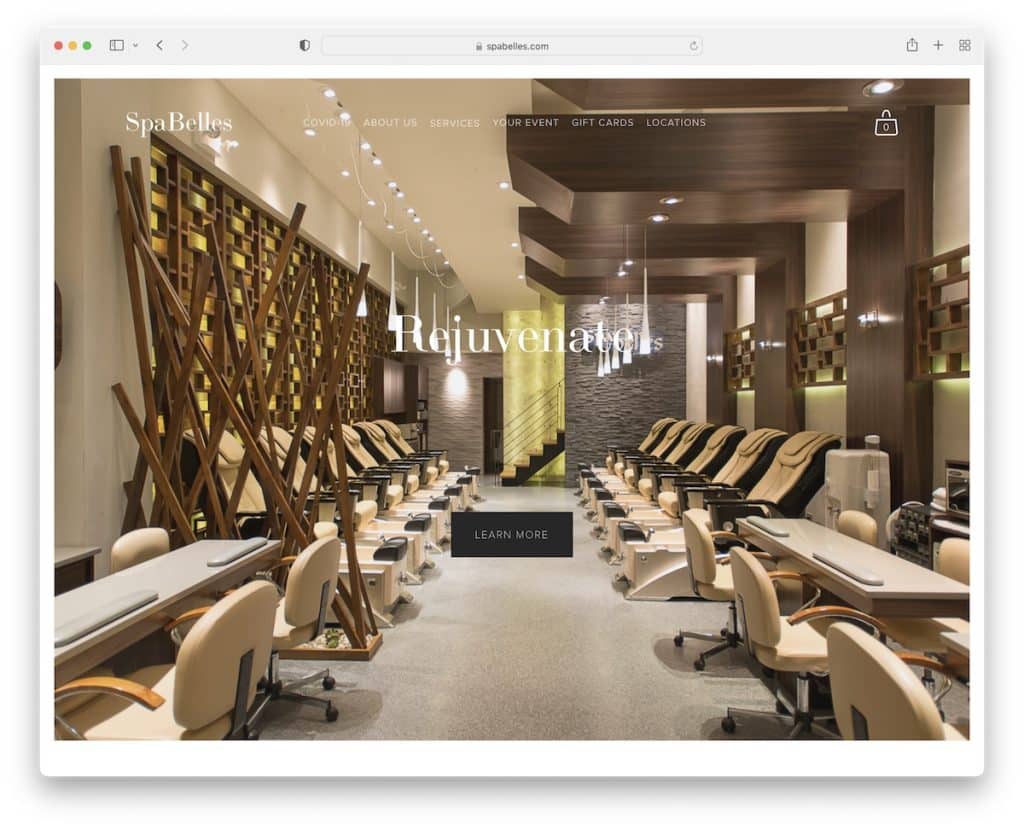
11. Bellas Spa
Construido con: Squarespace

SpaBelles te hace sentir como si acabaras de llegar al salón con el gran fondo de imagen con efecto de paralaje.

La barra de navegación desplegable transparente brinda a los usuarios acceso a sus servicios y toda otra información útil.
También hay una cuadrícula genial con algunos de sus enlaces más populares y un formulario de suscripción.
Nota : el fondo del efecto Parallax brinda profundidad que crea una atmósfera más inmersiva.
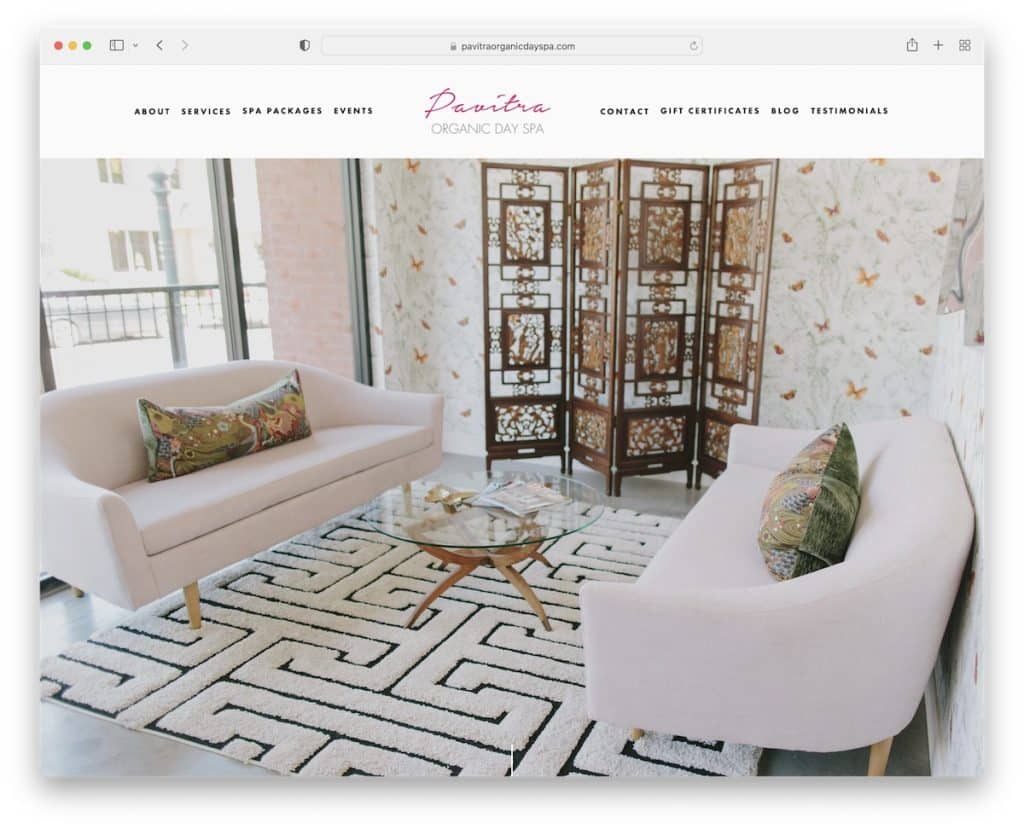
12. Spa de día orgánico Pavitra
Construido con: Squarespace

El encabezado con un fondo de imagen de paralaje de pantalla completa es lo que le da la bienvenida al mundo de Pavitra Organic Day Spa.
Puede consultar más información comenzando a desplazarse o haciendo clic en el botón de desplazamiento hacia abajo.
El área del pie de página y la base del sitio web están separadas con una línea simple, manteniendo el fondo intacto para una sensación más impecable.
Nota : siéntase libre de probar agregando solo un fondo de imagen de pantalla completa (parallax) en la sección de héroe.
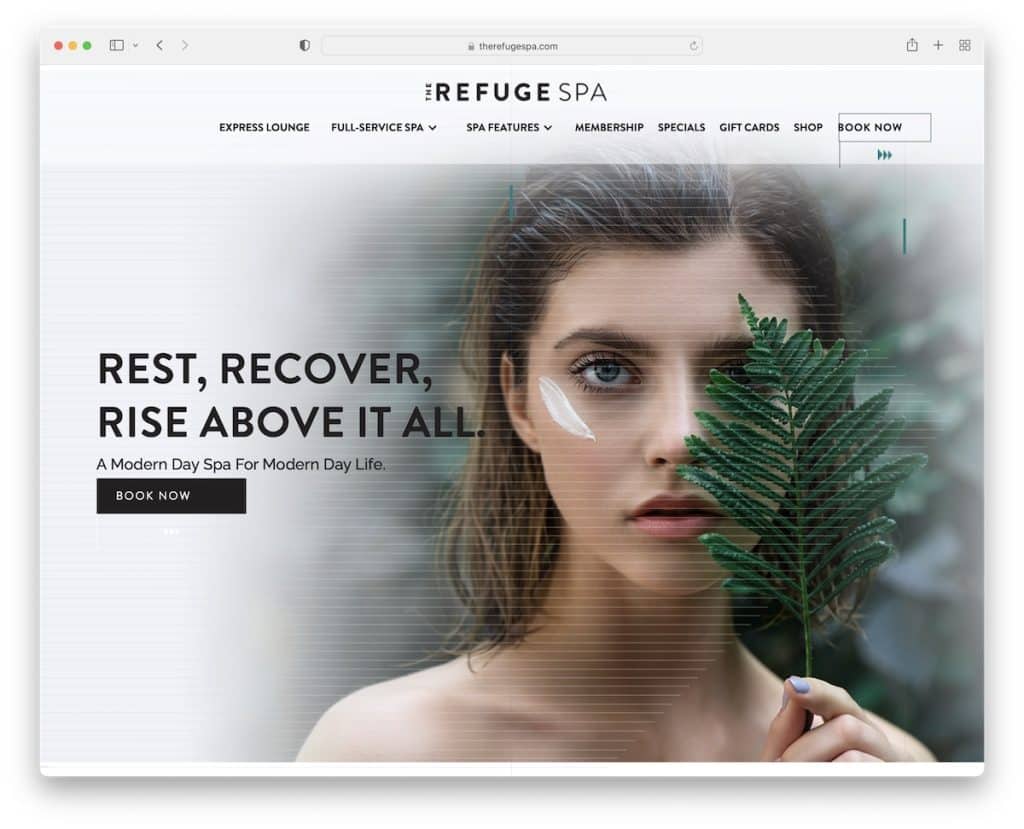
13. El Balneario del Refugio
Construido con: Webflow

The Refuge Spa es un gran ejemplo de un hermoso sitio web de spa con una sección de héroe creativo, efectos de desplazamiento, un pequeño control deslizante y un video incrustado.
También usan un encabezado flotante con un menú desplegable transparente y un botón de reserva con animación.
Nota : incluso si planea agregar varios elementos a su sitio web, hágalo con buen gusto, como The Refuge Spa.
No se pierda nuestra colección principal de sitios web de Webflow con muchos diseños geniales que lo inspirarán.
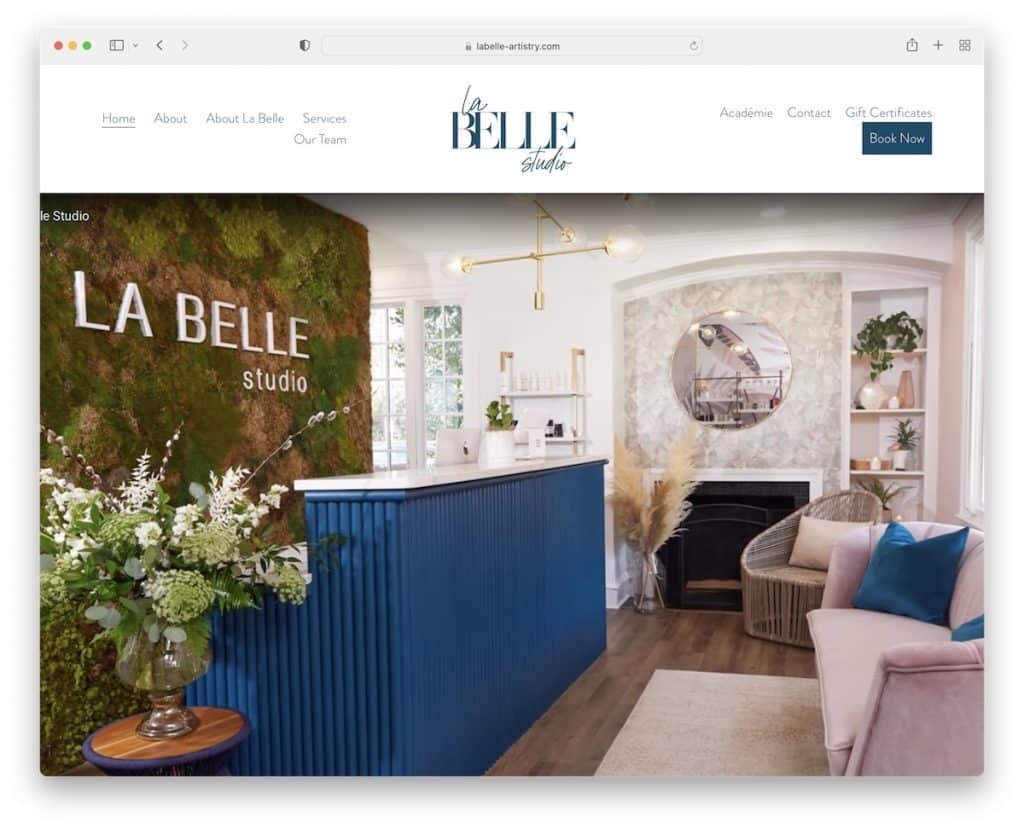
14. Estudio La Bella
Construido con: Squarespace

La Belle Studio es otro sitio web de spa con una imagen de pantalla completa en la parte superior de la página que ofrece un vistazo rápido a su estudio.
Recibirá una tonelada de información útil, presentación de servicios y más tan pronto como comience a desplazarse.
Pero si desea volver a utilizar el menú, vuelva a la parte superior y aparecerá inmediatamente.
Nota : la barra de navegación que vuelve a aparecer en el desplazamiento elimina la "distracción" de un encabezado/menú pegajoso.
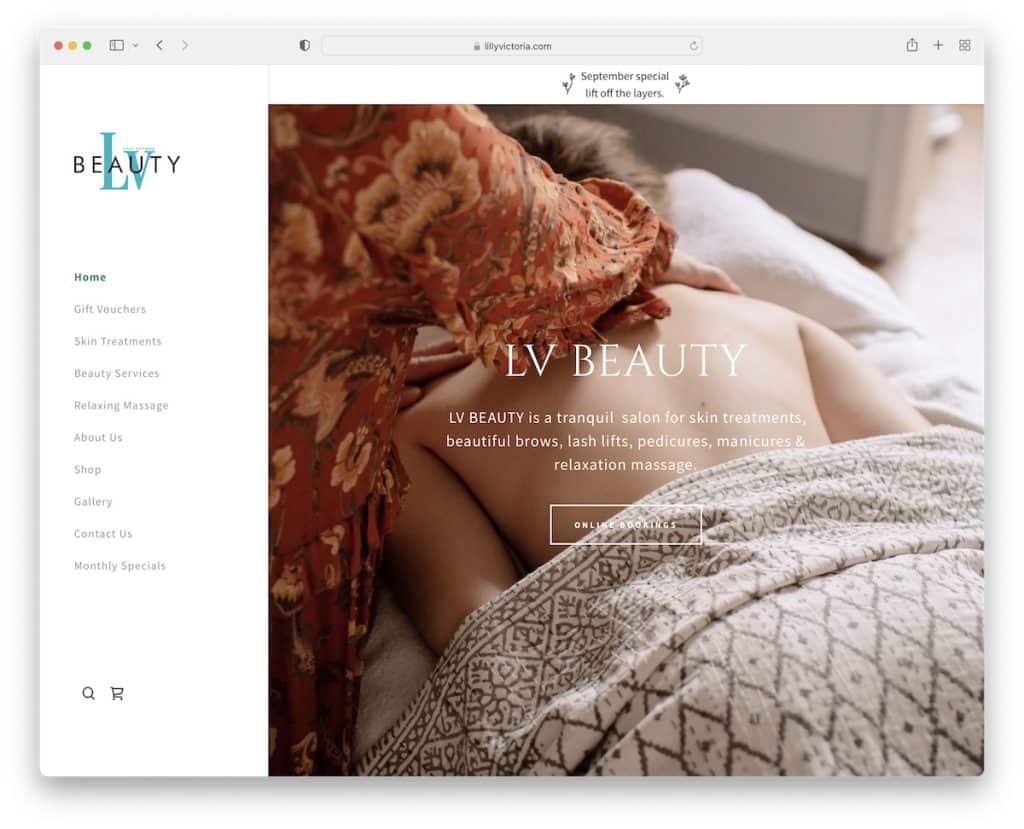
15. La belleza de Lilly Victoria
Construido con: GoDaddy Builder

Este sitio web de spa adopta un enfoque ligeramente diferente con su diseño, utilizando un menú/encabezado de barra lateral fijo en lugar de la versión superior más tradicional.
La página de inicio de Lilly Victoria Beauty también simplifica las cosas con una imagen grande, texto y un botón CTA que lo guía a sus reservas en línea.
Nota : en lugar de hacerlo como todos los demás, puede diferenciarse fácilmente del resto con ajustes de diseño simples, como un menú de barra lateral.
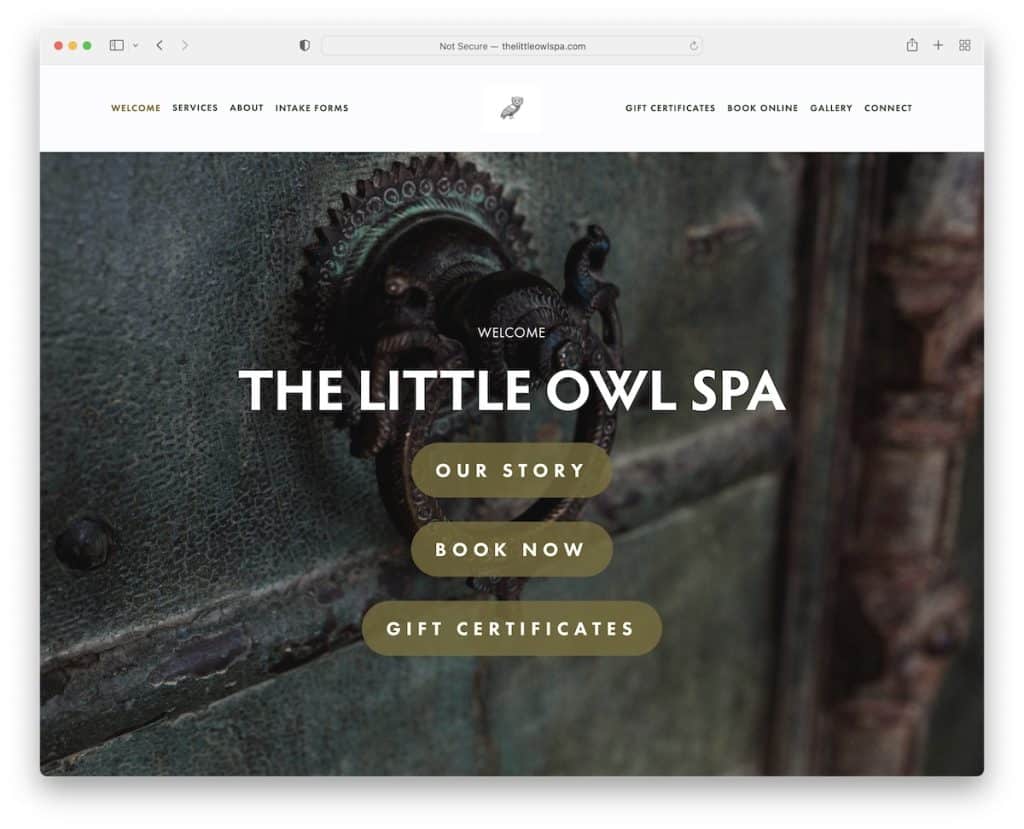
16. El Balneario del Pequeño Búho
Construido con: Squarespace

Little Owl Spa es una colección de múltiples secciones de imágenes de paralaje de ancho completo con botones de texto y CTA que muestran sus servicios. Esto crea una experiencia de navegación única como ninguna otra en esta lista.
La sección de pie de página es minimalista, con un menú, número de teléfono, ubicación y un botón "Reservar ahora".
Nota : Si bien algunos dicen que usar demasiado paralaje daña el diseño web, ese no es el caso de The Little Owl Spa.
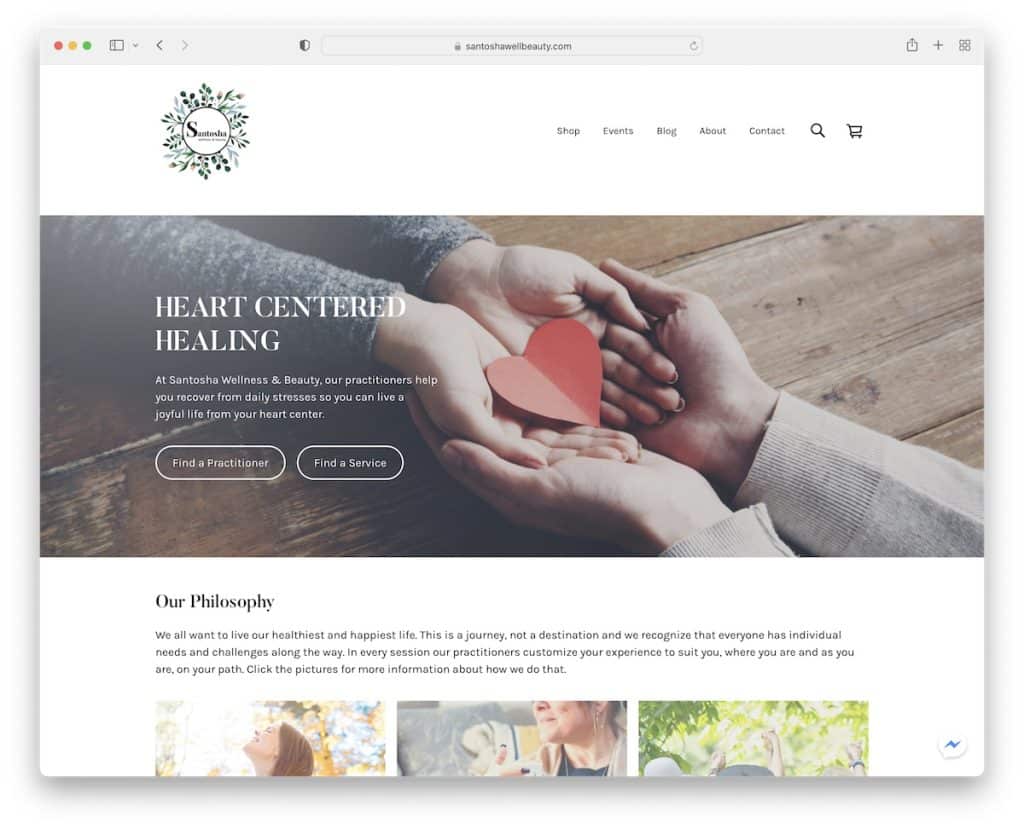
17. Santosha Bienestar y Belleza
Construido con: Weebly

Santosha Wellness & Beauty es un sitio web de spa más básico que es un gran ejemplo de que la simplicidad funciona.
Incluye un encabezado minimalista con un menú desplegable, una sección de servicios, un carrusel de productos y un feed de IG.
Lo que agrega un toque muy personal es que en lugar de usar un botón "Reservar ahora", Santosha Wellness & Beauty usa un botón "Reservar con [nombre del médico]", para que el cliente sepa de inmediato con quién trabajará.
Nota : en lugar de utilizar el CTA de reserva clásico, copie el método de Santosha Wellness & Beauty.
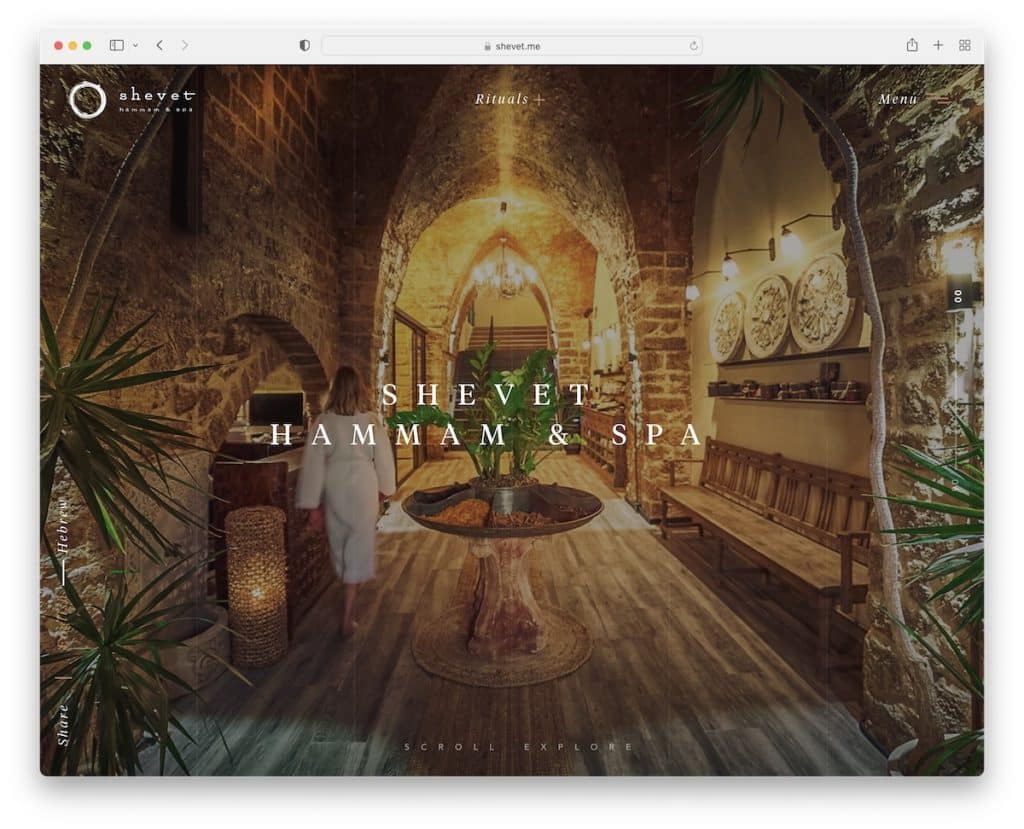
18. Shevet
Construido con: Webflow

Todo el sitio web de Shevet es un gran control deslizante vertical que promociona sus servicios de manera (muy) atractiva.
La sección de encabezado siempre está disponible con un botón de menú que abre una superposición de pantalla completa. También hay un conmutador de idioma fijo en la esquina inferior izquierda, que es un enfoque muy poco tradicional.
Nota : la experiencia de estilo deslizante envolvente y atractiva de Shevet hará que cualquier sitio web se destaque.
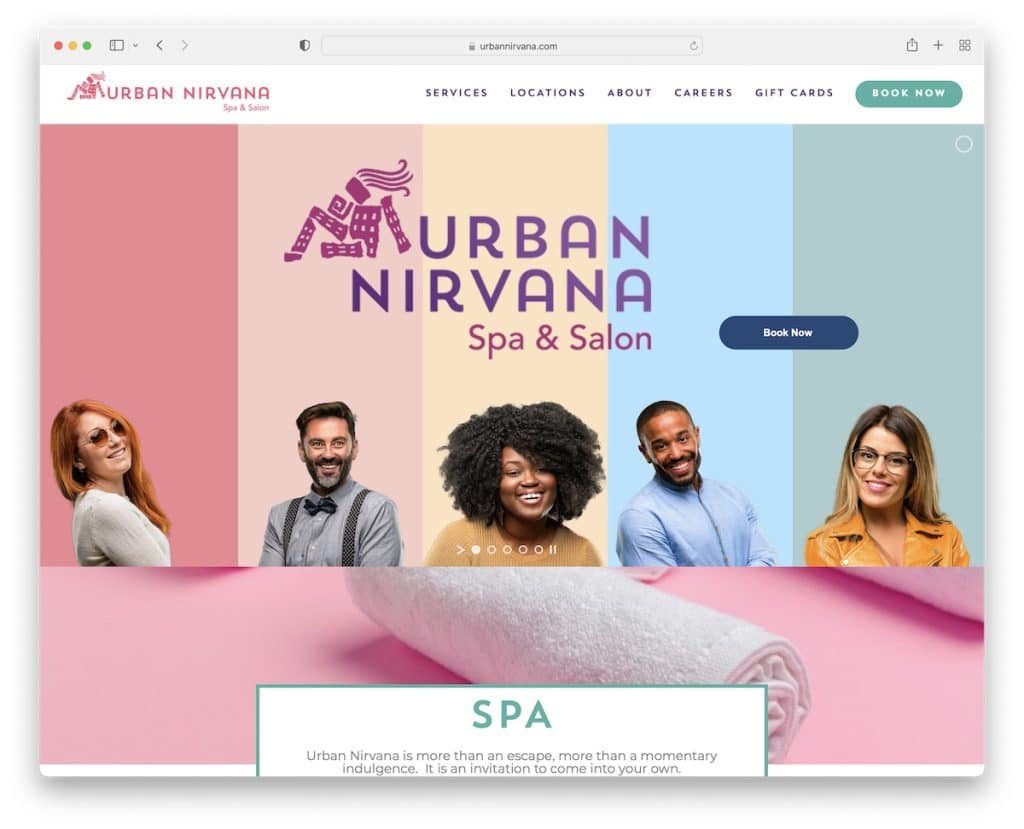
19. Urban Nirvana
Construido con: Tema Avada

Mientras que los controles deslizantes del sitio web generalmente se deslizan automáticamente, Urban Nirvana usa botones de pausa / reproducción para que pueda controlarlo.
Su encabezado flotante incluye un CTA de reserva y un menú desplegable para encontrar rápidamente el servicio, la ubicación, etc. correctos.
Además, independientemente de cuánto te desplaces, siempre puedes volver a la parte superior de la página con solo hacer clic en un botón.
Nota : Un botón de volver arriba les ahorra tiempo a los usuarios y aumenta la UX de su sitio.
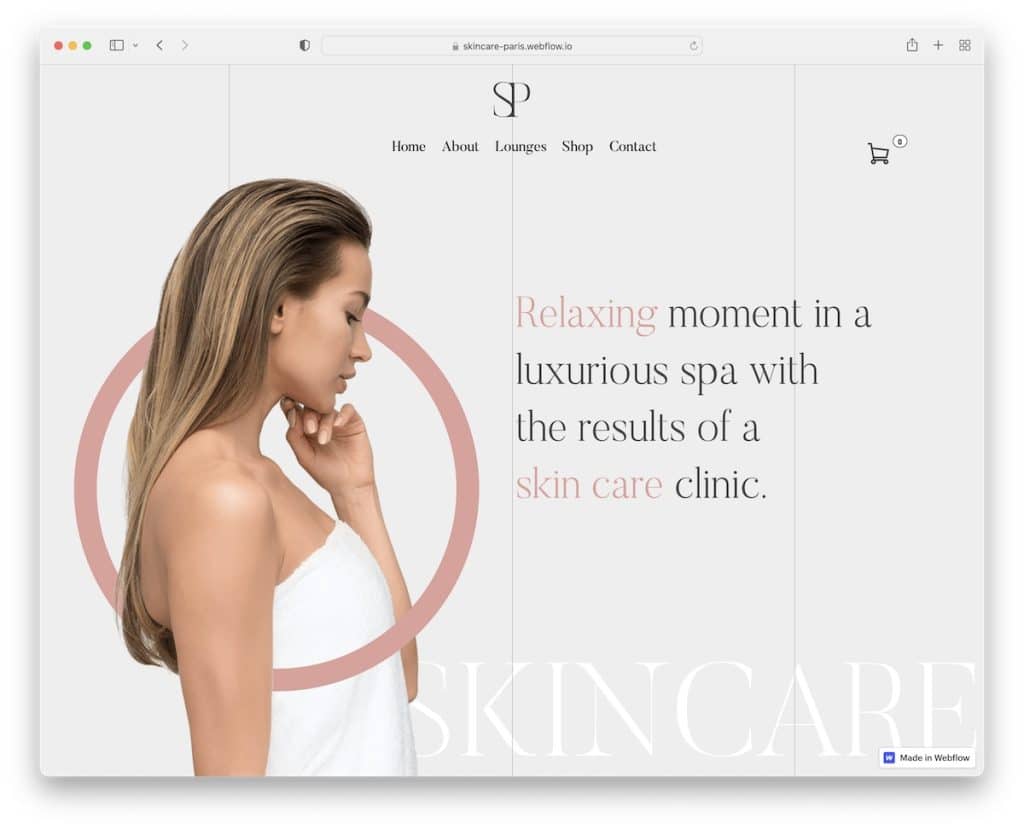
20. Cuidado de la piel París
Construido con: Webflow

La página de inicio de Skincare Paris significa negocios y profesionalismo con un toque de lujo. Aunque el sitio web es un poco "largo", las increíbles animaciones de desplazamiento no lo hacen sentir así.
También usan un menú secundario en la sección de pie de página con un formulario de suscripción por correo electrónico.
Nota : Deje que sus clientes potenciales tengan una idea de lo que son su negocio y sus servicios, ¡a través de su increíble sitio web de spa!
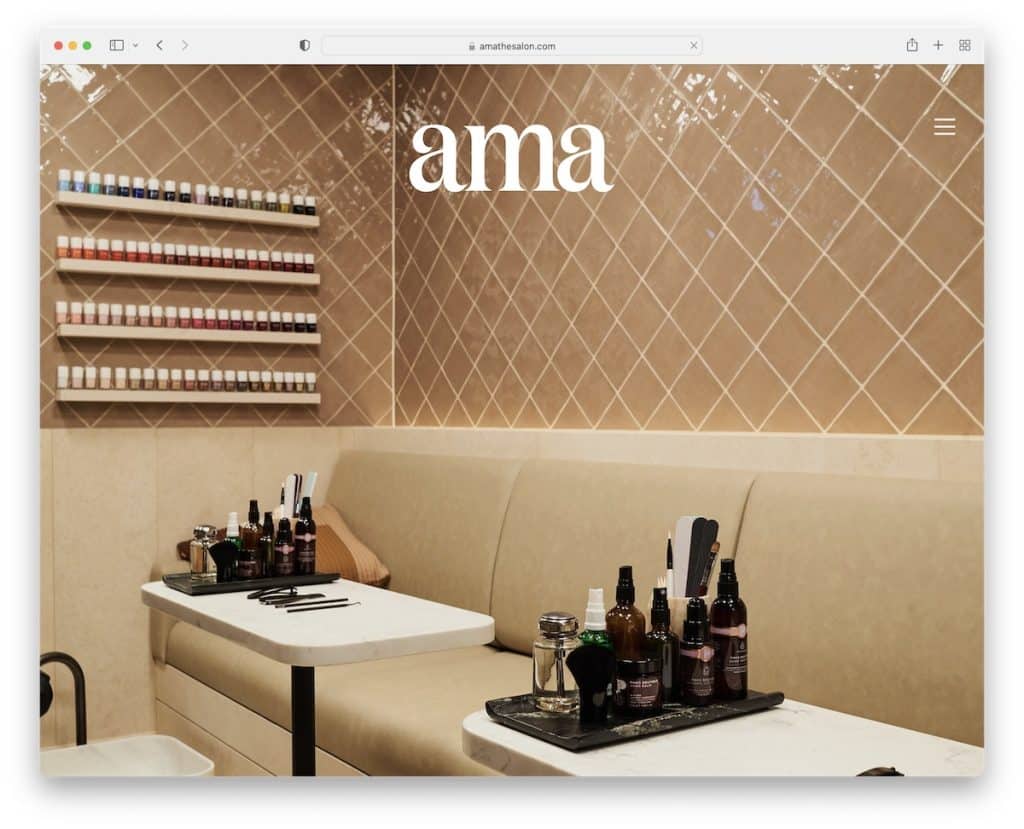
21. Ama
Construido con: Carga

El sitio web de Ama es audaz e impactante, con imágenes grandes que le muestran el interior del salón.
El encabezado no parece un encabezado debido a su simplicidad y transparencia. Pero es pegajoso con un ícono de menú de hamburguesas que revela la navegación en la barra lateral derecha.
Sin embargo, la sección de pie de página es más clásica pero minimalista.
Nota : haga que una barra de navegación esté siempre disponible con un encabezado transparente que apenas sea visible para una experiencia sin distracciones.
