Optimice el rendimiento del sitio web: pruebe la velocidad de Cloudflare para mejorar la velocidad y la eficiencia
Publicado: 2023-08-09Speed Test Cloudflare, Cloudflare, una empresa líder dedicada a mejorar la seguridad y el rendimiento de Internet, ofrece una amplia gama de servicios. Su misión es elevar las experiencias en línea para individuos y empresas por igual. Dentro de su diverso conjunto de ofertas, Cloudflare presenta la herramienta "Prueba de velocidad de Cloudflare". Este recurso permite a los usuarios evaluar la velocidad y la eficiencia de su conexión a Internet. Al brindar métricas perspicaces, la herramienta permite a los usuarios medir la calidad de su conexión e identificar posibles puntos de congestión. Speed Test Cloudflare proporciona un medio poderoso para mejorar las interacciones en línea y optimizar el rendimiento web.
Tabla de contenido
¿Qué significa "Velocidad del sitio"?
"Velocidad del sitio" se refiere al ritmo al que se carga el contenido de un sitio web y se vuelve completamente accesible para los usuarios. Es un aspecto crítico de la experiencia del usuario y el rendimiento del sitio web. Una velocidad rápida del sitio garantiza que los visitantes puedan acceder rápidamente e interactuar con las páginas, imágenes, videos y otros elementos de un sitio web sin experimentar demoras frustrantes. Un sitio web que se carga lentamente puede generar tasas de rebote más altas, una disminución de la satisfacción del usuario e incluso un impacto negativo en las clasificaciones de los motores de búsqueda. La velocidad del sitio está influenciada por varios factores, incluido el rendimiento del servidor, el tamaño y la complejidad de los activos web, la eficiencia del código y la conexión a Internet del usuario. La optimización de la velocidad del sitio es esencial para proporcionar una experiencia de navegación agradable y sin problemas, fomentar la participación del usuario y, en última instancia, lograr el éxito en línea.
¿Cuál es el propósito de una prueba de velocidad del sitio web?
El propósito de una prueba de velocidad de un sitio web es evaluar el rendimiento y la capacidad de respuesta de los tiempos de carga de un sitio web. Al realizar una prueba de velocidad, los propietarios y desarrolladores de sitios web pueden obtener información sobre qué tan rápido se cargan sus páginas web para los usuarios. Este proceso de prueba ayuda a identificar posibles cuellos de botella o problemas que podrían estar ralentizando la velocidad de carga del sitio web.
Una prueba de velocidad del sitio web también proporciona datos valiosos sobre varias métricas de rendimiento, como el tiempo de carga de la página, el tiempo de respuesta del servidor y el tiempo que lleva procesar el contenido. Además, la velocidad del sitio web es un factor que los motores de búsqueda consideran cuando clasifican los sitios web en los resultados de búsqueda, lo que hace que las pruebas de velocidad sean una herramienta importante para mantener una presencia en línea competitiva.
¿Por qué es importante la velocidad del sitio?
La velocidad del sitio es crucial para optimizar la experiencia del usuario, ya que los sitios web que se cargan más rápido tienden a retener mejor a los visitantes, mejorar las tasas de conversión y mejorar la satisfacción general del usuario.
Experiencia de usuario mejorada:
La velocidad del sitio influye significativamente en la experiencia del usuario al garantizar un acceso rápido y sin problemas al contenido. Un sitio web que se carga rápidamente permite a los visitantes navegar sin problemas, interactuar con elementos y consumir información sin frustración. Esta experiencia positiva fomenta una mayor satisfacción del usuario, un compromiso prolongado y mayores tasas de conversión.
Optimización de motores de búsqueda (SEO):
La velocidad de un sitio web juega un papel fundamental en la optimización de motores de búsqueda. Los principales motores de búsqueda, incluido Google, consideran la velocidad de la página como un factor de clasificación en sus algoritmos. Los sitios web que se cargan más rápido tienen más probabilidades de lograr clasificaciones más altas en los motores de búsqueda, lo que mejora la visibilidad y atrae tráfico orgánico.
Impacto de la tasa de rebote:
La velocidad del sitio afecta directamente las tasas de rebote, que representan el porcentaje de visitantes que abandonan un sitio web después de ver solo una página. Las páginas que se cargan con lentitud a menudo dan como resultado tasas de rebote más altas, ya que los usuarios tienden a abandonar un sitio que no se carga rápidamente. Las tasas de rebote elevadas pueden indicar a los motores de búsqueda que el contenido podría no ser relevante o atractivo, lo que podría afectar las clasificaciones de búsqueda.

Capacidad de respuesta móvil:
Con el predominio de la navegación móvil, la velocidad del sitio ha ganado aún más importancia. Los usuarios móviles acceden a sitios web desde varios dispositivos y condiciones de red. Un sitio web de carga rápida garantiza una experiencia perfecta para los usuarios de dispositivos móviles, ya que se adapta a las distintas capacidades de los dispositivos y la conectividad a Internet.
Éxito general en línea:
En el panorama digital actual, la velocidad del sitio es fundamental para brindar una experiencia de usuario excepcional, mejorar la clasificación en los motores de búsqueda, reducir las tasas de rebote y, en última instancia, lograr el éxito en línea. Al priorizar la velocidad del sitio, las empresas y los propietarios de sitios web pueden crear una ventaja competitiva, atraer y retener usuarios e impulsar interacciones significativas.
¿Qué tipos de métricas de rendimiento ofrece una prueba de velocidad del sitio?
Una prueba de velocidad del sitio proporciona una variedad de medidas de rendimiento que brindan información sobre la rapidez y la capacidad de respuesta de carga de un sitio web. Estas métricas consisten en:
- Tiempo de carga de la página: se refiere a la duración que tarda una página web en cargarse por completo y volverse funcional para los visitantes.
- Primera pintura con contenido (FCP): esto significa el tiempo que requiere el elemento de contenido inicial para aparecer en la pantalla.
- Primera pintura significativa (FMP): indica el tiempo que tarda el contenido principal de la página en volverse visible e identificable para los usuarios.
- Tiempo de Interactividad (TTI): Representa el período de tiempo dentro del cual una página web alcanza la interactividad total, lo que permite a los usuarios interactuar con sus componentes.
- Tiempo de respuesta del servidor: indica el intervalo necesario para que el servidor responda a la solicitud de un usuario.
- Tamaño total de la página: refleja la dimensión acumulada de todos los recursos esenciales (como imágenes, scripts, hojas de estilo, etc.) requeridos para cargar la página.
- Número de solicitudes: cuantifica el recuento total de solicitudes enviadas al servidor para obtener los recursos necesarios que requiere la página.
- Recursos que bloquean la representación: Abarca recursos como scripts y hojas de estilo que dificultan el proceso de representación de la página hasta su finalización.
- Optimización de imágenes: abarca métricas vinculadas a la refinación de imágenes, incluidos el tamaño y el formato de la imagen comprimida.
- Almacenamiento en caché del navegador: Abarca detalles sobre la utilización eficiente del almacenamiento en caché del navegador para almacenar recursos específicos localmente, lo que reduce la necesidad de volver a descargar.
- Prueba de compatibilidad con dispositivos móviles: comprende una evaluación del rendimiento del sitio web en dispositivos móviles, que abarca los tiempos de carga móviles y la presencia de un diseño receptivo.
- Ruta de representación crítica: ofrece una representación visual de las etapas secuenciales por las que pasa el navegador para mostrar el contenido en la pantalla.
¿ Cómo puedo evaluar la velocidad de mi sitio web?
Hay varias herramientas y métodos que puede emplear para medir la velocidad de su sitio web. Puede ingresar la URL de su sitio web en herramientas de prueba de velocidad en línea como Cloudflare, Google PageSpeed Insights, GTmetrix, Pingdom o WebPageTest para obtener métricas de rendimiento extensas y consejos de optimización. Además de emplear redes de entrega de contenido (CDN) con herramientas de prueba de rendimiento, también puede consultar los registros del servidor web para conocer los tiempos de respuesta.
¿Cómo probar la velocidad del sitio web con Cloudflare?
Paso 1. Crea un dominio en Cloudflare
Ingrese su correo electrónico y contraseña para iniciar sesión en su cuenta de Cloudflare.

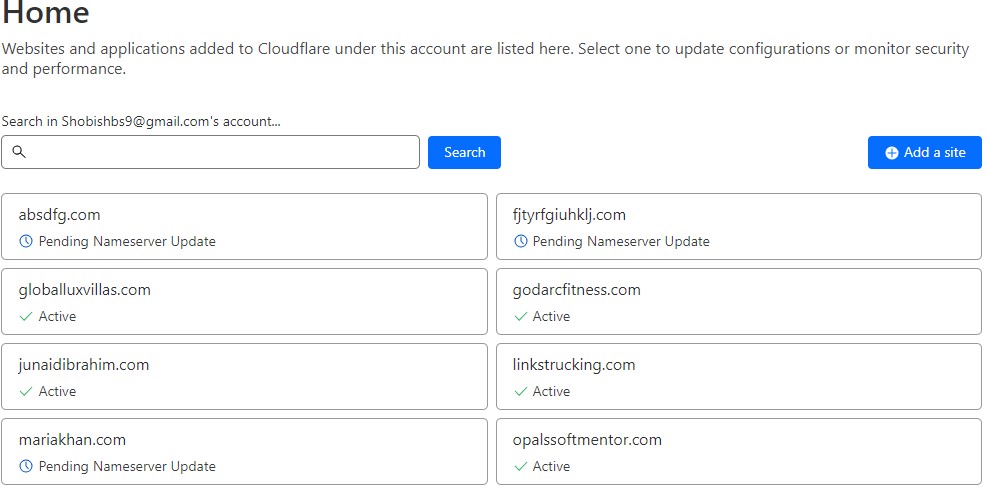
En la página de inicio, haga clic en el botón Agregar un sitio .

Ingrese su nombre de dominio y continúe haciendo clic en el botón "Continuar" . Podría ser cualquier nombre de dominio, como ejemplo.com .

Desplácese hacia abajo ahora y opte por el plan gratuito o cualquier otro plan preferido, luego continúe haciendo clic en el botón " Continuar ".

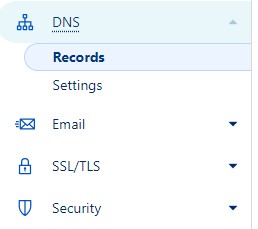
Ahora haga clic en DNS en el menú del lado izquierdo.

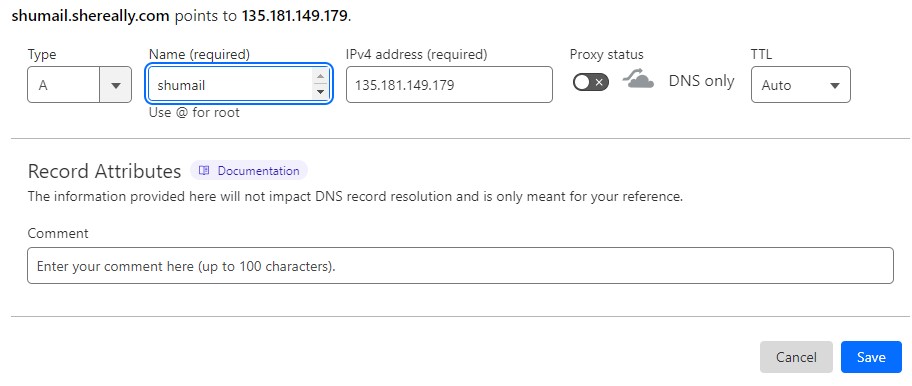
Ingresar su tipo , nombre de dominio y su dirección IP. Desactive el estado del proxy y haga clic en guardar.

Su registro DNS se guardará .
Paso 2. Realice la prueba de velocidad de Cloudflare
Después de iniciar sesión, seleccione el sitio web para el que desea realizar la prueba de velocidad.

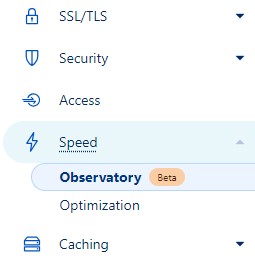
Ahora seleccione la opción Velocidad en el menú del lado izquierdo.

Ahora ejecute el puntaje de prueba para su sitio web.

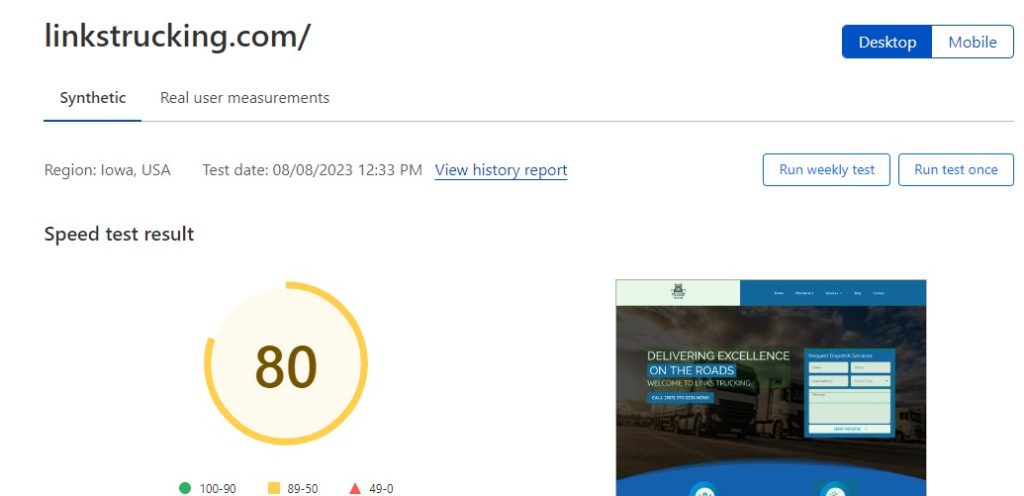
Tomará unos segundos y luego los resultados se mostrarán así.

Preguntas frecuentes - Prueba de velocidad Cloudflare
¿Por qué es importante la velocidad rápida del sitio?
¡La velocidad rápida del sitio hace felices a los visitantes! Cuando un sitio web se carga rápidamente, las personas pueden ver y usar su contenido fácilmente. Además, los motores de búsqueda como Google prefieren sitios más rápidos, lo que puede ayudar a que su sitio aparezca más arriba en los resultados de búsqueda.
¿Cómo hago una prueba de velocidad con Cloudflare?
Primero, inicia sesión en tu cuenta de Cloudflare. Agregue su dominio, elija un plan y guarde su configuración de DNS. Luego, seleccione su sitio web y vaya a la opción "Velocidad". Ejecute la prueba y Cloudflare le mostrará cómo le va a su sitio web en términos de velocidad.
¿Cómo afecta un sitio web de carga lenta a mis visitantes?
Cuando un sitio web tarda demasiado en cargarse, los visitantes pueden impacientarse y marcharse. Los sitios lentos pueden frustrar a los usuarios, lo que genera mayores tasas de rebote y una posible pérdida de clientes o lectores.
¿Es la velocidad del sitio móvil tan importante como la velocidad del escritorio?
¡Absolutamente! La velocidad del sitio móvil es crucial ya que más personas navegan en dispositivos móviles. Un sitio móvil lento puede generar tasas de rebote más altas y experiencias de usuario deficientes.
¿Con qué frecuencia debo probar la velocidad de mi sitio web?
Es una buena práctica probar la velocidad de su sitio web con regularidad, especialmente después de realizar cambios o actualizaciones importantes. Esto lo ayuda a monitorear el rendimiento y detectar cualquier problema que pueda surgir.
Conclusión
El enfoque proactivo mencionado anteriormente garantiza un seguimiento continuo del rendimiento de su sitio web, lo que facilita la rápida identificación y resolución de posibles problemas. Dar prioridad a las pruebas de velocidad no solo aumenta la satisfacción del usuario, sino que también protege su presencia digital de obstáculos imprevistos. En un panorama tecnológico en constante evolución, mantener la dedicación a la velocidad óptima del sitio sirve como elemento fundamental, asegurando la provisión de interacciones en línea fluidas, cautivadoras y triunfantes.
contenido relacionado
Acelere su sitio de WordPress reduciendo JavaScript no utilizado
Ha habido un error crítico en este sitio web: 9 soluciones rápidas
