¿Cómo acelerar el sitio web de Divi? 8 consejos efectivos para implementar
Publicado: 2023-07-12
Su sitio web Divi se ha vuelto más lento, lo que está afectando su clasificación en los motores de búsqueda, ¿verdad? Es la peor pesadilla para cualquier propietario de un sitio web; También enfrenté un problema similar hace unos meses. En ese momento, la única pregunta en mi mente era: ¿cómo acelerar el sitio Divi?
Como cualquiera, lo primero que hice fue buscar la respuesta en Google. Desafortunadamente, me confundí más, no porque no encontrara la solución, sino porque Google ofrece múltiples soluciones, entonces, ¿cuál seguir?
Lo bueno es que el problema ya está resuelto, pero me deja pensando, si una persona como yo se confunde, ¿qué pasa con alguien que usa Divi por primera vez? Esa es la razón detrás de esta guía. Aquí, compartiré solo los consejos que funcionan. ¡Así que vamos a ver los detalles!
¿Por qué mi sitio Divi es tan lento? ¿Divi ralentiza el sitio?
Quiero discutir la causa de este problema antes de entrar en los detalles de cómo hacer que Divi sea rápido. Recuerde, hay muchas razones que afectan gravemente la velocidad del sitio web. Por ejemplo, la mayoría de la gente no sabe que Divi no es la única razón que ralentiza el sitio web.
¡Sí, has leído bien! Pruebe todos los métodos para mejorar la velocidad del sitio Divi, que no funcionarán si el problema es con el alojamiento. En este escenario, debe cambiar el servidor de alojamiento; de lo contrario, no hay otra solución efectiva.
Me he reunido con varias personas que piensan que Divi en sí mismo ralentiza el sitio, lo cual es solo una idea errónea. Divi no ralentiza nuestro sitio web; en cambio, cometemos errores. Por ejemplo, algunos propietarios de sitios web usan muchos complementos o no usan correctamente la configuración de optimización de Divi.
Además de los complementos, el tamaño del archivo de imagen o video que cargamos en el sitio también afecta la velocidad. Además de eso, siempre se debe limpiar la base de datos de WordPress de vez en cuando. Los datos innecesarios afectarán el rendimiento del sitio si no lo hace.
Es importante tener en cuenta que diagnosticar y resolver problemas de rendimiento puede ser complejo, especialmente si es un novato. Por lo tanto, siempre debe seguir las instrucciones adecuadas, que discutiré a continuación en detalle, mientras aborda los problemas individualmente.
Hoja de ruta para acelerar el sitio Divi para clasificaciones más altas
Aquí está la hoja de ruta para solucionar el problema de carga lenta de Divi. Compartiré ocho consejos y también abordaré la causa del problema, además de cómo podrá resolverlo.
Antes de realizar cualquier cambio, anote la puntuación de velocidad de su sitio. Utilice Google PageSpeed Insights o GTMetrix para comprobar la velocidad de su sitio.
Asegúrate de leer todo; primero, consulte el consejo número uno; si funciona bien, bueno de lo contrario, pasa a la segunda.
1. Utilice la configuración de rendimiento de Divi
Primero, utilice la configuración de rendimiento de Divi en lugar de eliminar los complementos o realizar grandes cambios en el sitio web. El proceso no es tan técnico y la velocidad del sitio web aumenta rápidamente después de usar la función de configuración correctamente.
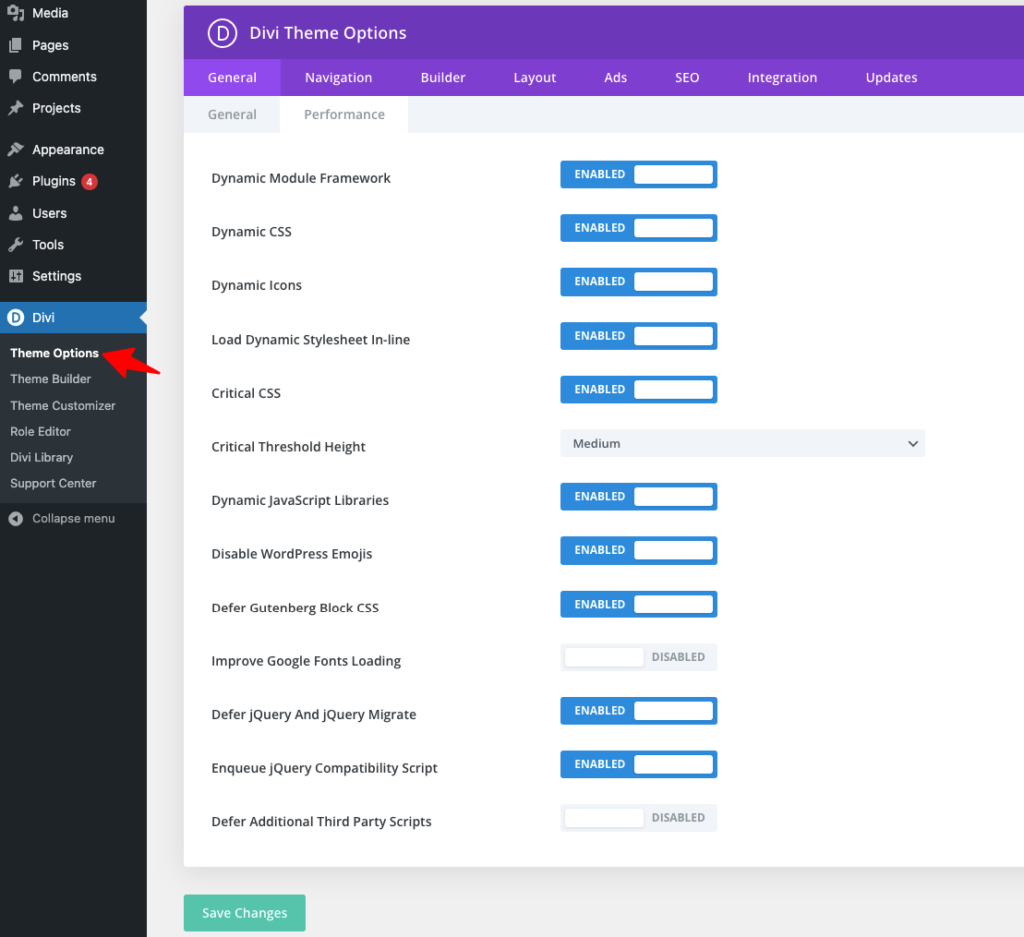
Solo tienes que ir al tablero de tu sitio web de WordPress y luego hacer clic en “ Configuración del tema ” en la opción de Divi. Después de hacer clic en él, verá una ventana como la imagen de abajo; seleccione la opción " rendimiento " aquí.
La configuración de rendimiento puede no parecer importante, pero puede hacer que su sitio sea increíblemente rápido. Solo tienes que entender el significado de la misma y habilitar las opciones. Si no tiene idea sobre la configuración, lea las características importantes de la configuración de rendimiento de Divi.

- Funciones como " Marco de módulo dinámico e iconos dinámicos " garantizan que solo se carguen las funciones e iconos necesarios en la página. Además, la función " CSS dinámico " reduce el archivo CSS para aumentar la velocidad.
- Con la configuración de " CSS crítico ", permitirá que Divi cargue solo los archivos CSS críticos en la primera interacción. El parámetro “ Altura del umbral crítico ” determina el “umbral de la mitad superior de la página” para los estilos diferidos. Al seleccionar la altura del Umbral, equilibre los tiempos de carga.
- Las opciones de " Script de Java dinámico " controlan cuándo es necesario cargar las bibliotecas de Javascript. También puede habilitar la opción " Deshabilitar emojis de WordPress " para eliminar los emojis nativos de WordPress.
- La opción " Defer Gutenberg Block CSS " retrasa el archivo Gutenberg Block CSS, y la función " Defer jQuery and jQuery Migrate " reposiciona los scripts jQuery y jQuery Migrate para mejorar la carga del sitio web.
- Habilite las funciones " Mejorar la carga de las fuentes de Google " y " Limitar la compatibilidad con las fuentes de Google para navegadores heredados " para optimizar el proceso de carga de las fuentes de Google en un sitio web y para optimizar el tamaño y los tiempos de carga de las fuentes de Google.
No es importante habilitar todas las funciones en la configuración. Un complemento de caché puede hacer la mayoría de las tareas. Por lo tanto, habilite solo las funciones esenciales para su sitio.
Le sugiero que habilite opciones útiles como " Marco de módulo dinámico, CSS dinámico, iconos dinámicos y bibliotecas de JavaScript " para acelerar su sitio web Divi.
2. Utilice alojamiento de alto rendimiento
Si la velocidad de su blog o sitio web sigue siendo la misma que antes, verifique su servicio de alojamiento incluso después de usar la configuración de rendimiento de Divi. Principalmente, lo que crea el problema de la velocidad es el alojamiento. Es por eso que siempre recomiendo verificar primero el servicio de alojamiento por prueba.
La prueba gratuita le permite decidir si vale la pena usar el servicio. También puede pedir sugerencias a sus amigos, y si no tiene amigos o no lee las reseñas de los usuarios sobre el servicio de alojamiento, ¡aquí está mi sugerencia!
Alojamiento que recomiendo
El servicio de alojamiento en el que confío completamente es Cloudways Hosting. Lo he estado usando durante más de cuatro años y también lo recomiendo a todos mis amigos. Hace mi vida libre de preocupaciones; el plan básico comienza en solo $ 14 por mes, en el que obtiene 1 GB de RAM, 1 TB de ancho de banda y 25 GB de almacenamiento.
El primer plan es para personas que no tienen un gran presupuesto. El plan que estoy usando cuesta $54 mensuales. Ofrece 4 GB de RAM, procesadores de 2 núcleos, almacenamiento de 80 GB y ancho de banda de 4 TB. Los usuarios también obtienen atención al cliente las 24 horas, los 7 días de la semana, SSL gratuito, migración gratuita, copias de seguridad automatizadas, etc.
También debe conocer sus características más destacadas como
- SafeUpdates para actualizaciones automáticas del núcleo
- Servidores en la nube de reparación automática para evitar el bloqueo del sitio
- Entorno de prueba para pruebas
- Servidores preparados para PHP 7.4 y 8 para una carga rápida del sitio
- Respuesta Rápida a Tickets de Soporte Premium
¡No solo yo! Incluso el equipo de Elegant Themes recomienda el alojamiento de Cloudways para un rendimiento más rápido del sitio Divi. ¡Simplemente compare los planes de precios de Cloudways Premium Vs Standard y elija el adecuado!
3. Compre un CDN (red de entrega de contenido)
No confíe únicamente en un buen hosting; compre una CDN (red de entrega de contenido) para su sitio web. Hará que su sitio web sea más rápido y afectará las métricas fundamentales de la web, uno de los factores más importantes para la clasificación en Google.
Core web vitals consta de tres métricas:
- LCP (Largest Contentful Paint) mide el tiempo de un sitio web para mostrar el elemento de contenido más grande.
- FID (First Input Delay): FID mide cuánto tiempo responde una página web a la primera interacción.
- CLS (Cambio de diseño acumulativo) determina con qué frecuencia cambia el diseño de la experiencia del usuario de la página web.
Ahora debe considerar la conexión entre CDN y core web vitals. CDN se trata de almacenar en caché los archivos de su sitio web, como imágenes, videos, etc., en múltiples ubicaciones en todo el mundo en lugar de un servidor.
El beneficio de esta acción será que cuando un usuario quiera acceder al contenido de su sitio, el servidor más cercano le entregará el contenido. Por ejemplo, si alguien accede a un video de su sitio web desde Alemania, el servidor europeo más cercano proporcionará el contenido.

De esta manera, el usuario puede obtener el contenido al instante. Como resultado de esta acción, la puntuación principal de los signos vitales web de su sitio web de WordPress aumentará porque se trata de cuánto tiempo tarda un sitio web en responder, mostrar el contenido y la estabilidad de las imágenes.
Alojamiento Cloudways con CDN
Otra razón detrás del soporte de alojamiento de Cloudways es que viene con Cloudflare Enterprise CDN (red de entrega de contenido). Sin el alojamiento de Cloudways, el servicio de CDN costará alrededor de $4,99 al mes para hasta 5 dominios.
Aquí, obtendrá seguridad extendida con protección DDoS. También es posible detener amenazas potenciales a través del firewall de aplicaciones web. Además, Cloudways ha habilitado las funciones Edge Page Cache y Argo Smart para reducir el TTFB y LCP de su sitio. ¿Entonces, Qué esperas?
4. Realice la optimización de la imagen
¿También crees que una imagen no puede afectar la velocidad de tu sitio? Todos tienen el mismo pensamiento hasta que se enfrentan a un problema de sitio web lento. Sí, una imagen en una página web no es suficiente para disminuir la velocidad del sitio, pero piense en cuántas imágenes ha publicado en total.
Estas imágenes no optimizadas aumentan los tiempos de carga, dejan una mala impresión en los usuarios y no son buenas para la optimización móvil y el SEO. La solución a este problema es optimizar las imágenes antes de publicarlas en el sitio e implementar la carga diferida de imágenes.
Use complementos como FlyingPress o Perfmatters para las imágenes de carga diferida. Estos complementos son excelentes para detectar y cargar imágenes de forma diferida para evitar imágenes no deseadas.
¿Cómo optimizo las imágenes para el sitio?
- Siempre elijo el formato JPG, PNG o principalmente WebP para la imagen.
- Si es posible, primero convierta la imagen en un formato como WebP a través de la herramienta y luego cárguela.
- No subas imágenes de gran tamaño; redimensionarlos y comprimir el archivo.
- Uso el complemento FlyingPress para cargar las imágenes.
- Por último, agrego texto alternativo y descripciones de imágenes.
5. Eliminar complementos no utilizados
Otro consejo efectivo para usted es eliminar todos los complementos que no usa. Siempre recomiendo usar menos complementos; cuanto más tenga en su sitio, más lento se volverá. Además, asegúrese de que el complemento que ha descargado esté actualizado.
Usar complementos obsoletos es como vivir con una amenaza de seguridad sin precauciones. Nunca sabes lo que sucederá al momento siguiente. Es mejor usar complementos como Jetpac Protect que verifique los complementos y sus vulnerabilidades asociadas.
6. Limpia tu base de datos de WordPress
La base de datos de WordPress significa el contenido de sus sitios, comentarios, páginas, etc. Cuando incluye las extensiones, las tablas y los datos revisados se agregan a la base de datos. Si estos datos no esenciales se acumulan, la carga del servidor afectará el tiempo de carga del sitio.
Entonces, ¿cómo limpiar la base de datos en WordPress y solucionar el problema de carga lenta de Divi? Como sabe, la optimización manual llevará tiempo. Puede confiar en los complementos de la base de datos como WP Clean Up Optimizer o WP Sweep para hacer el trabajo.
Nota: es mejor hacer una copia de seguridad de la base de datos antes de eliminar nada.
7. Limite el uso de controles deslizantes, animaciones y efectos de movimiento
Muchos propietarios de sitios web usan controles deslizantes, animaciones y efectos de movimiento para darle al sitio web una apariencia elegante o elegante. Esto puede ser un requisito para algunos sitios web comerciales, pero si tiene un sitio web normal, estas cosas causarán más daño.
Recuerda, los usuarios vienen a tu blog o sitio web para encontrar la respuesta para leer tu contenido. Los puntos que le importan son qué tan bueno es tu contenido, qué tan rápido carga la página, etc. Así que no pierdas tu tiempo agregando animaciones o efectos de movimiento.
8. Use un complemento de rendimiento
Si cree que el proceso anterior parece agitado y no tiene mucho tiempo para hacerlo todo usted mismo, no se preocupe. Felicitaciones a la tecnología; ¡Tiene complementos de calidad como Perfmatters y Flying Press que resuelven estos problemas!
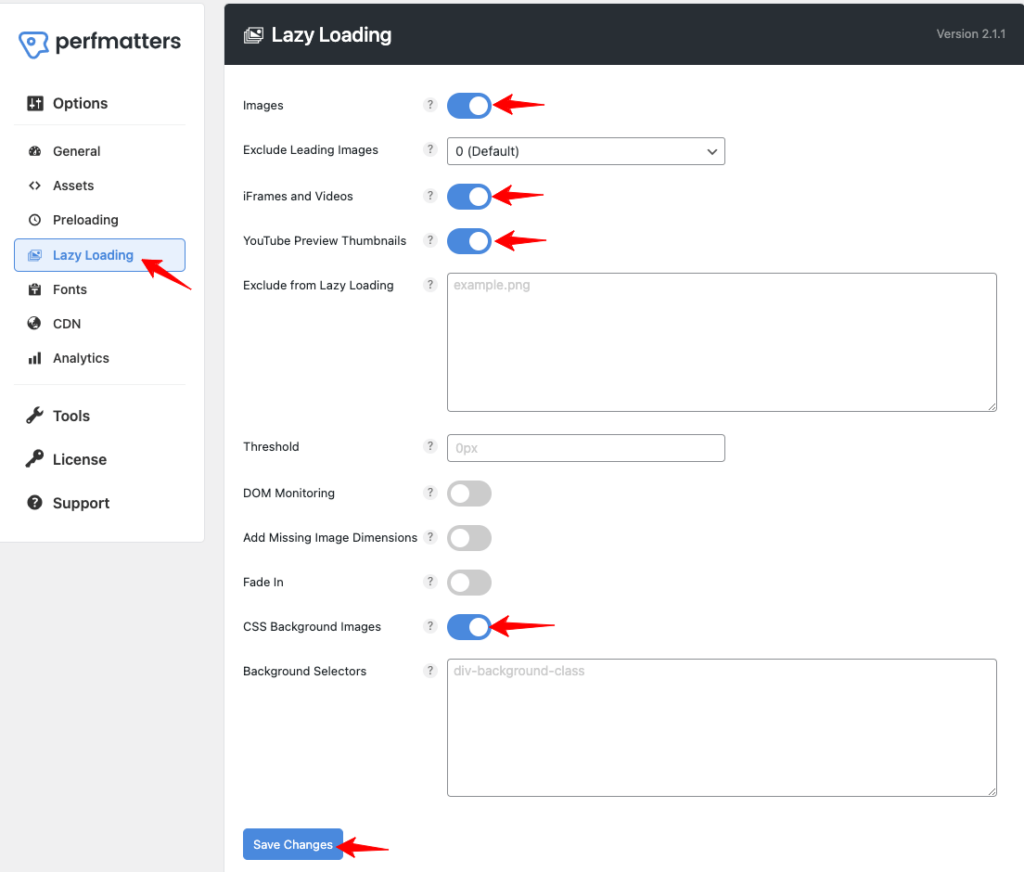
Divi, no cargues imágenes de fondo de forma diferida. Perfmatters permite a los usuarios cargar videos, iFrames e imágenes de forma diferida. Habilitarlo es un método simple; verás " opciones de iFrames y videos " debajo de la configuración de " imágenes "; Haz click en eso. Para las imágenes de fondo, habilite la función " Imágenes de fondo CSS ".

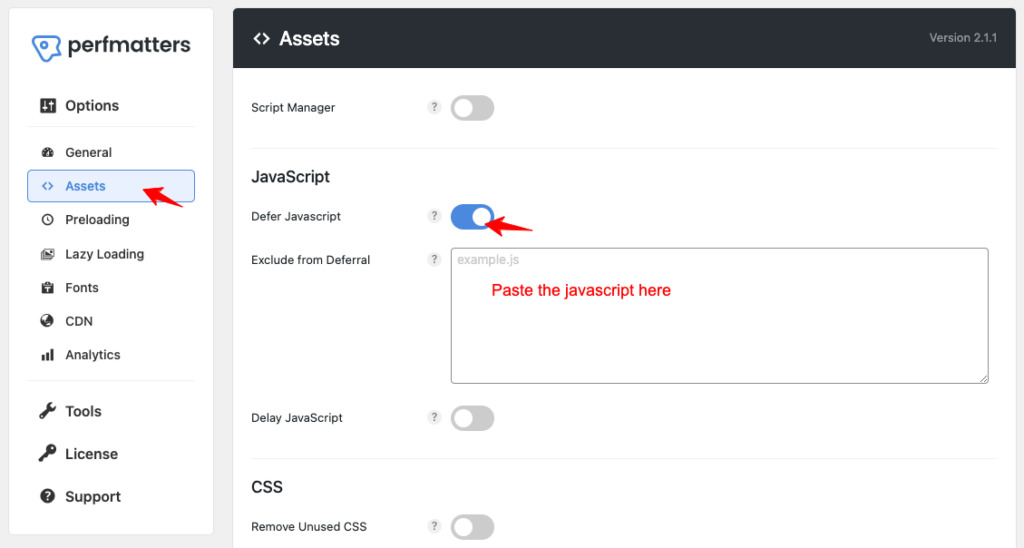
Perfmatter resuelve el problema del retraso en la animación. Solo necesita agregar scripts en la opción " Excluido del retraso " en la pestaña de configuración " Javascript ". Aquí está el script que necesita agregar:
jquery.min.js jquery-migrar.min.js .dipi_preloader_wrapper_outer /Divi/js/scripts.min.js /Divi/js/personalizado.unificado.js /js/magnific-popup.js et_pb_personalizado et_animation_data var DIVI elm.style.display easypiechart.js

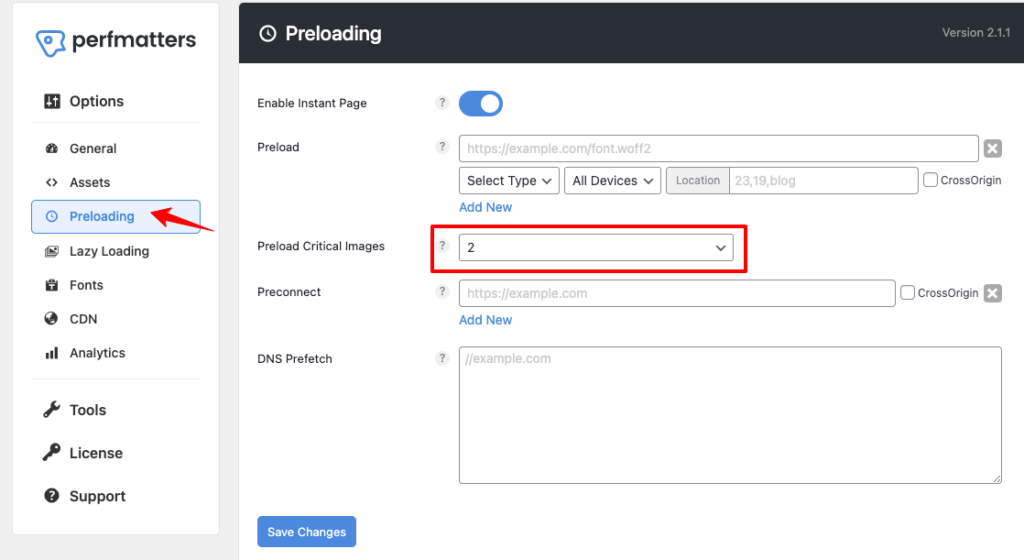
Ambos complementos le permiten seleccionar el número entre 0 y 5 (recomiendo configuraciones de 2 o 3 imágenes) de Precargar imágenes desde la configuración. Además de eso, puede eliminar fácilmente el CSS no utilizado utilizando Perfmatters o FlyingPress.

Consolidando los usos de FlyingPress & Perfmatters , puede instalar cualquiera de los complementos para
- Eliminar CSS no utilizado
- Imágenes de carga diferida
- Mejorar TTFB a través de CDN
- Alojar fuente localmente
- Quitar hinchazones
Acelerar el sitio web de Divi - Preguntas frecuentes
¿Cómo verificar la velocidad del sitio Divi?
La forma mejor y más fácil de verificar la velocidad de la página web de cualquier sitio es usar una herramienta de verificación de velocidad del sitio web. Varias herramientas, como Cloudways Google Page Experience, están disponibles en el mercado. Agregue el enlace de su sitio; la herramienta le mostrará todos los detalles.

¿Cómo borro mi caché Divi?
El proceso de limpieza manual de Divi Cache es bastante simple. Visite el panel de control de WordPress de su sitio web y busque la opción " Divi ". En la pestaña Divi, seleccione las funciones " Opciones de tema " y " Generador ", y luego elija " Borrar " en la configuración " Avanzada ".
¿Divi es malo para el SEO?
No, Divi no es malo para el SEO; en cambio, es una de esas opciones en las que confiar completamente. Sin embargo, eso no significa que el impacto no pueda ser malo porque, al final, todo depende de cómo utilices el tema y optimices tu sitio web para los motores de búsqueda.
Concluyendo los consejos para acelerar el sitio Divi WordPress
Hacer que su sitio cargue rápido es más importante. He discutido los ocho consejos que se consideran la forma más efectiva de acelerar un sitio web lento de Divi. Al principio, mi recomendación será verificar la configuración de optimización de rendimiento de Divi y habilitar funciones importantes.
Si no funciona, revisa tu hosting; esto podría crear problemas. Comience gratis con Cloudways. Intente comprar un CDN para el sitio web de su blog. Más tarde, avance hacia la realización de cambios como la eliminación de complementos no utilizados o la limpieza de la base de datos de WordPress.
Por último, pero no menos importante, en esta guía de optimización de velocidad de Divi, optimice siempre el contenido visual antes de cargarlo. Las imágenes y videos no optimizados crean muchos problemas además de ralentizar el sitio web. Aparte de eso, Google también considera el SEO de imágenes y videos al clasificar.
Otras guías de velocidad del sitio
¿Cómo acelerar Elementor?
¿Cómo acelerar el sitio de WoCommerce?
¿Cómo acelerar WordPress?
