7 consejos probados para acelerar la carga de imágenes para un sitio de WordPress más rápido
Publicado: 2017-03-30¿Sabías que las imágenes representan el 63% del tamaño de una página web promedio? Eso significa que si desea que su sitio web sea más rápido, una de las mejores cosas que puede hacer es acelerar la carga de imágenes.
Los sitios web más rápidos tienen:
- Visitantes más felices porque los tiempos de carga lentos frustran a los usuarios.
- Mejores clasificaciones en los motores de búsqueda porque la velocidad del sitio es un factor de clasificación.
- Tasas de conversión más altas, lo que significa más dinero en su bolsillo.
Pero, ¿cómo se puede realmente acelerar la carga de imágenes y aprovechar los beneficios de un sitio web de WordPress más rápido? Bueno, sigue los consejos que estoy a punto de exponer . Vamos a profundizar en.
Antes de comenzar: obtenga un punto de referencia con el que comparar
No se preocupe: le mostraré cómo acelerar su sitio y sus imágenes. Pero quiero demostrarles que esto realmente funciona. Así que te voy a pedir que me hagas un favor antes de empezar:
Calcule cuánto tiempo tarda su sitio en cargarse en este momento. Más allá de actuar como prueba de que sé de lo que estoy hablando, esto le brinda un punto de referencia con el que comparar. De esa manera, no necesitará adivinar si un cambio realmente aceleró su sitio. Tendrás los datos para saberlo con seguridad .
Pero, ¿cómo se puede comprobar cuánto tarda en cargarse su sitio? Ok, necesitarás un cronómetro y un dedo rápido... espera, no. Eso no parece una buena idea. ¿Qué tal una forma automática de hacerlo?
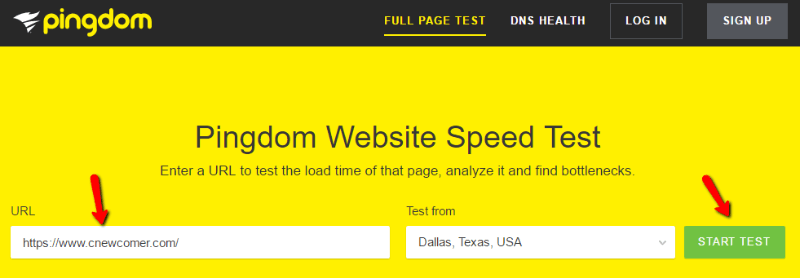
Pruebe esto en su lugar: diríjase a Pingdom Tools, ingrese la URL de su sitio y haga clic en el botón Iniciar prueba :

Luego, Pingdom le indicará exactamente cuánto tiempo tardó su sitio en cargarse.
¡Cualquier número que obtengas es el número que debes esperar superar después de terminar de leer esta publicación!
El sitio de mi cartera (el ejemplo) ya está bastante bien optimizado. Espero que veas tiempos de carga de página similares una vez que implementes estos consejos...
1. Cambie el tamaño de las imágenes antes de usarlas
No importa qué tema de WordPress estés usando, tu tema solo podrá mostrar imágenes hasta un ancho máximo determinado. Eso significa que si subes imágenes con dimensiones superiores a ese ancho máximo, estás ralentizando tu sitio de dos maneras:
- Estás aumentando el tamaño de los archivos de tus imágenes de lo necesario.
- Estás haciendo que el navegador web de tu visitante funcione para cambiar el tamaño de la imagen.
¡Tampoco es bueno si buscas acelerar la carga de imágenes! Entonces, para solucionar el problema, asegúrese de cambiar siempre el tamaño de sus imágenes antes de cargarlas.
¿Qué dimensiones deberías utilizar? Bueno, las dimensiones exactas dependen de tu tema de WordPress, por lo que no puedo dar una respuesta general. Pero como regla general, un ancho entre 700 y 800 px funciona para la mayoría de los temas de WordPress.
Cómo cambiar el tamaño de las imágenes de WordPress
Hay dos formas sencillas de cambiar el tamaño de las imágenes de WordPress.
Primero, puede instalar un complemento como Imsanity que cambiará automáticamente el tamaño de las imágenes que cargue en su sitio de WordPress.
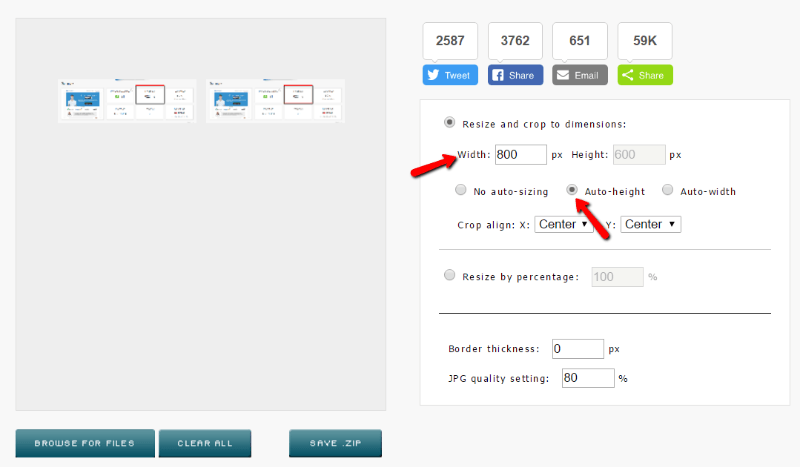
En segundo lugar, si prefiere una solución sin complementos, puede utilizar Batch Image Resizing Made Easy para cambiar fácilmente el tamaño de las imágenes en masa. Solo asegúrate de elegir Altura automática para que la herramienta no recorte tus imágenes durante el proceso de cambio de tamaño:

Si está trabajando en un sitio existente, también debe regresar y cambiar el tamaño de tantas imágenes antiguas como sea posible. El complemento Imsanity puede ayudarlo a cambiar el tamaño de las imágenes existentes de WordPress de forma masiva.
2. Comprime imágenes para ahorrar aún más tamaño
Bien, entonces cambiar el tamaño de las dimensiones de tus imágenes es la mitad de la batalla. Pero puedes ir aún más lejos para reducir el tamaño de los archivos de tus imágenes con algo llamado compresión. La compresión funciona para reducir los tamaños de dos formas posibles:
- Compresión sin perdidas . Reduce el tamaño de los archivos sin pérdida de calidad.
- Compresión con pérdida . Ofrece un mayor ahorro de tamaño, pero a expensas de algo de calidad.
Normalmente, recomiendo la compresión sin pérdidas para fotografías u otras imágenes donde la calidad es máxima. Pero para algo como capturas de pantalla de tutoriales (como las imágenes de este artículo), recomendaría utilizar compresión con pérdida para ahorrar el máximo tamaño.
Cómo comprimir imágenes de WordPress
Al igual que con el cambio de tamaño de las imágenes, puedes utilizar un complemento que te ayude o utilizar una herramienta independiente.
En lo que respecta a los complementos, Smush Image Compression and Optimization es una excelente opción porque, en su última versión, puede comprimir y cambiar el tamaño de sus imágenes.
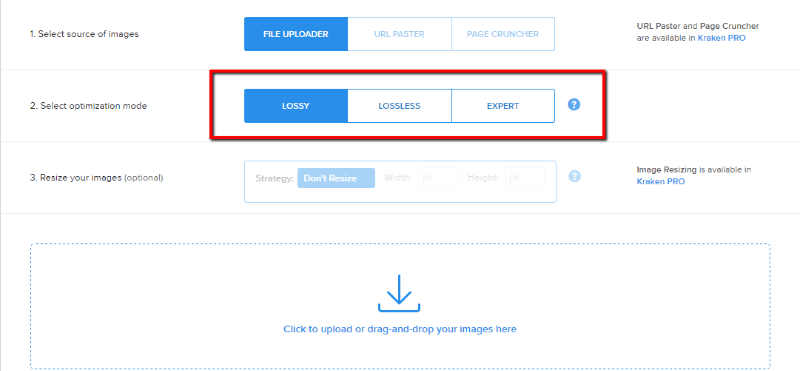
Si desea un sitio independiente, Kraken es otra opción sólida que le permite comprimir imágenes mediante métodos sin pérdida y con pérdida:

Sé que es una molestia, pero al igual que al cambiar el tamaño de las imágenes, debes regresar y comprimir tantas imágenes antiguas como sea posible. Si está utilizando el complemento Smush, puede comprimir automáticamente imágenes antiguas y nuevas.
3. Utilice una CDN para entregar sus imágenes y otro contenido
Una CDN, abreviatura de red de entrega de contenido, acelera la carga de su sitio y de imágenes de esta manera:
Normalmente, cuando alguien visita su sitio web, debe descargar todos los archivos de su centro de datos de alojamiento. Si su centro de datos está ubicado en Dallas, TX y alguien lo visita desde California, está bien . ¡Todavía están bastante cerca el uno del otro!

Pero, ¿qué pasa si alguien nos visita desde Londres, Reino Unido? Ahora bien, eso no es tan bueno . Mira, a pesar de lo rápido que es Internet, las velocidades de datos todavía están limitadas por la física. Es decir, la distancia física importa, aunque sólo sea por una fracción de segundo.
Las CDN resuelven este problema almacenando los archivos de su sitio web en múltiples centros de datos en todo el mundo. Luego, cada vez que alguien visite su sitio, podrá descargar sus archivos desde el centro de datos global más cercano a él.
Son una herramienta bastante impresionante para acelerar su sitio. ¿Pero cuánto va a costar eso?
¡No te preocupes! De hecho, puedes encontrar CDN gratuitos de calidad. Dos de esas opciones son:
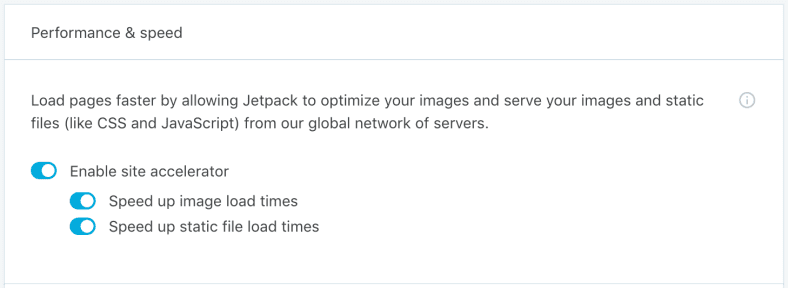
- Jetpack Site Accelerator: el módulo Photon del complemento Jetpack actúa como una CDN para sus imágenes. Si sólo quieres acelerar la carga de imágenes, es una buena opción.

- CloudFlare: una opción popular que es fácil de configurar y entrega todos sus archivos estáticos, incluidas imágenes y HTML.
4. Habilite el almacenamiento en caché del navegador para su sitio
Si alguna vez ha utilizado la herramienta Google PageSpeed Insights, la frase "Aprovechar el almacenamiento en caché del navegador" probablemente le atormente en sus sueños. Es decir, es una sugerencia común para acelerar su sitio.
El almacenamiento en caché del navegador básicamente le dice al navegador de su visitante que almacene ciertos archivos en la PC local de su visitante, en lugar de descargar los archivos cada vez. Entonces, por ejemplo, su visitante deberá descargar la imagen de su logotipo en su primera visita. Pero en cada visita posterior, su visitante cargaría ese archivo desde su caché local.
Eso significa tiempos de carga más rápidos porque su visitante no necesita obtener todo directamente desde su servidor.
La forma más sencilla de configurar el almacenamiento en caché del navegador es simplemente agregar el siguiente código a su archivo .htaccess:
## EXPIRES CACHING ##
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/jpg "access 1 year"
ExpiresByType image/jpeg "access 1 year"
ExpiresByType image/gif "access 1 year"
ExpiresByType image/png "access 1 year"
ExpiresByType text/css "access 1 month"
ExpiresByType text/html "access 1 month"
ExpiresByType application/pdf "access 1 month"
ExpiresByType text/x-javascript "access 1 month"
ExpiresByType application/x-shockwave-flash "access 1 month"
ExpiresByType image/x-icon "access 1 year"
ExpiresDefault "access 1 month"
</IfModule>
## EXPIRES CACHING ##
Puede encontrar su archivo .htaccess utilizando un programa FTP para conectarse al directorio raíz de su servidor. O, si no sabe dónde encontrar este archivo, ¡el soporte de su proveedor de alojamiento web puede ayudarlo!
5.Asegúrese de utilizar también un complemento para el almacenamiento en caché de páginas
El almacenamiento en caché del navegador no es la única forma de acelerar su sitio de WordPress. También existe algo llamado almacenamiento en caché de páginas, que facilita que su sitio proporcione contenido. ¡Lo mejor de todo es que el almacenamiento en caché de páginas acelerará la carga de imágenes y también acelerará el resto de su sitio!
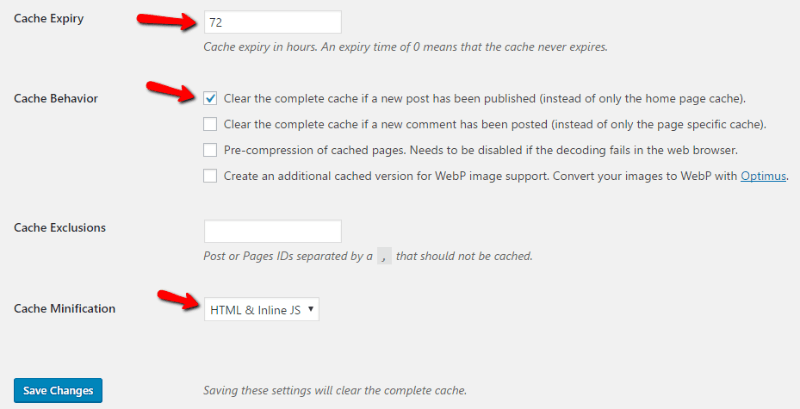
Para implementar el almacenamiento en caché de páginas, recomiendo un complemento llamado Cache Enabler porque es liviano y fácil de configurar. Simplemente instálelo y actívelo. Luego, dirígete a Configuración → Habilitador de caché y configúralo así:

Lo mejor de todo es que Cache Enabler también minimizará su código, que es otra técnica para reducir los tiempos de carga de la página.
6. Desactive los enlaces directos para sus imágenes
Hotlinking es cuando otros sitios web publican imágenes alojadas en su servidor. Básicamente, hace que su servidor web utilice recursos para mejorar el sitio de otra persona . ¡Eso no es bueno!
Es por eso que deberías considerar desactivar el hotlinking. De esa manera, su servidor puede centrarse exclusivamente en su propio sitio web.
Para deshabilitar los enlaces directos, puede usar el complemento All In One WP Security & Firewall o agregar el siguiente código a su archivo .htaccess (el mismo archivo al que agregó el almacenamiento en caché del navegador):
RewriteEngine on
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^http(s)?://(www.)?yourdomain.com [NC]
RewriteRule .(jpg|jpeg|png|gif)$ – [NC,F,L]
¡Solo asegúrese de reemplazar sudominio.com con su nombre de dominio real!
7. Todo lo demás falla: elija un host más rápido
Todo lo que enumeré anteriormente hará que su sitio y sus imágenes se carguen más rápido. Pero hay algo que todos estos consejos no pueden superar:
Alojamiento lento .
Si tiene un proveedor de alojamiento web con tiempos de respuesta lentos, todos estos consejos son meras curitas. Es decir, la velocidad de su sitio siempre se verá perjudicada por el rendimiento de su servidor.
Entonces, si ha implementado todo lo anterior y todavía está decepcionado con los tiempos de carga de su página, podría ser el momento de hacer el esfuerzo y cambiar a un proveedor de alojamiento premium.
O si está buscando opciones más económicas pero efectivas, soy un gran admirador de SiteGround*. SiteGround es lo que uso para mi sitio de cartera personal y se carga en menos de 700 ms*.
Resumiendo las cosas
Haré una breve pausa mientras regresas a Pingdom y pruebas tu sitio nuevamente.
¿Las cosas son más rápidas? ¡Ellos deberían ser!
Y con eso, ha configurado su sitio web para el éxito ahora y en el futuro. Porque a medida que Internet móvil siga creciendo, los tiempos de carga de las páginas serán aún más importantes.
¿Quieres dar tu opinión o unirte a la conversación? Añade tus comentarios en Twitter.
Guardar Guardar
