Cómo acelerar su sitio WooCommerce (Guía definitiva de 2022)
Publicado: 2021-08-03¿Está experimentando un sitio WooCommerce lento? Muchos factores pueden ralentizar su sitio WooCommerce, pero afortunadamente, compartimos las mejores técnicas para acelerarlo.
Primer dato: su sitio WooCommerce necesita velocidad para generar ganancias. El tiempo de carga más rápido no solo mejora la experiencia del usuario, sino que también se traduce en un mejor SEO y ventas para su negocio. Necesita un sitio web rápido, o puede perder clientes con períodos de atención cortos, deben elegir lo que está disponible ahora sin tener que esperar demasiado.

Es simple: ¿qué harías como visitante si aterrizas en un sitio de comercio electrónico súper lento? ¿Preferirías quedarte o probar otro sitio web con una mejor experiencia de compra? Todos conocemos esta respuesta.
Esta guía le mostrará cómo aumentar fácilmente la velocidad de su sitio WooCommerce optimizando ciertos aspectos. Veremos las muchas razones por las que debería optimizarlo junto con las principales técnicas y herramientas con las que puede trabajar para lograr un sitio rápido en todos los dispositivos.
Como un pequeño bono, también obtendrá nuestra lista de verificación de rendimiento para evitar errores, aprovechar al máximo su sitio de WooCommerce y obtener una puntuación verde en Google PageSpeed Insights.
¿Por qué debería optimizar su rendimiento de WooCommerce?
La velocidad es importante para su sitio web de WooCommerce porque el tiempo de carga de la página es un factor de clasificación principal, y seamos realistas, no venderá sus productos si está en la página 5 de Google.
En un estudio realizado por Hubspot, vemos que “disminuir el tiempo de carga de la página incrementó las conversiones del 3 % al 17 %”. ¿Qué significa eso en términos de dinero?
Hicimos los cálculos por usted: si su sitio de WooCommerce gana $ 1000 por día, ¡una demora de página de un segundo puede costarle $ 250 000 por año! Piensa en todas las inversiones que podrías hacer con $250 000...
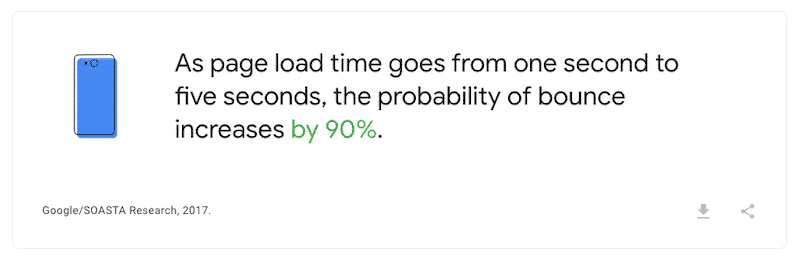
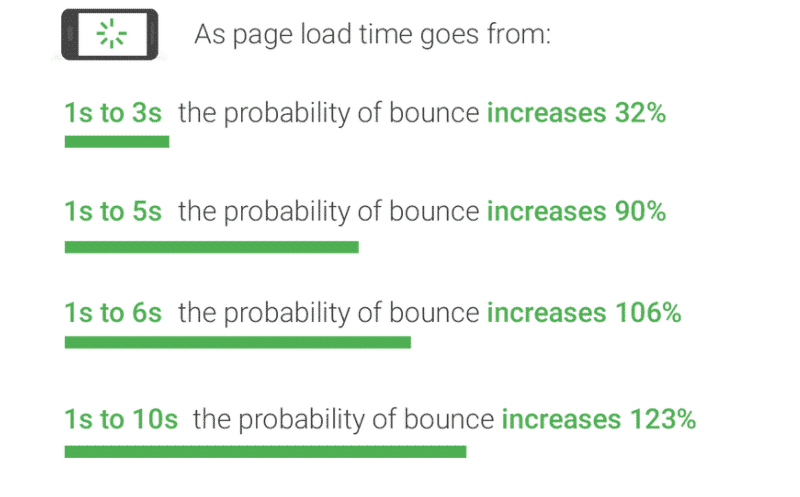
Es más, mira lo que encontramos en el blog de Google.
1 de cada 2 visitantes (que son compradores potenciales) abandonará su tienda si tarda más de 3 segundos en cargarse.

Optimizar la velocidad de un sitio de comercio electrónico no es algo nuevo. Volver En 2010, Google ya incluyó una nueva señal en sus algoritmos de clasificación de búsqueda: la velocidad del sitio. Este nuevo KPI refleja la rapidez con la que un sitio web responde a las solicitudes web.
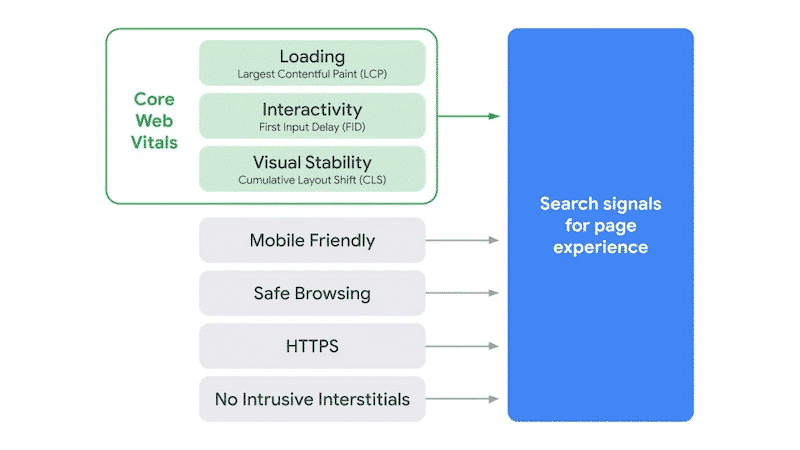
¿Dónde estamos en 2022? Google continúa haciendo de la web un lugar mejor (y más rápido) con el reciente lanzamiento de Core Web Vitals, que también se convirtió en un factor de clasificación. Esas nuevas señales web miden cómo los usuarios perciben la experiencia de interactuar con su página web, lo que influye en la posición de su sitio WooCommerce en Google.
Si su puntuación de rendimiento es baja, a Google no le gustará. Si sus KPI son verdes, su tienda tendrá más posibilidades de estar en la primera página.

| ¡Al optimizar su Core Web Vitals, aumentará sus posibilidades de ascender en los rankings de los motores de búsqueda de Google y, por lo tanto, atraer más tráfico a su tienda en línea! A mayor velocidad = mejor conversión = más ventas |
Ahora que hemos visto que una velocidad más alta aumenta las conversiones, reduce la tasa de rebote, obtiene una buena clasificación en los SERP y hace felices a sus visitantes, veamos cómo asegurarnos de que su El sitio de WooCommerce está bien optimizado.
Eso nos lleva a la siguiente parte: cómo acelerar su sitio WooCommerce.
Cómo acelerar un sitio de WooCommerce: 11 consejos que funcionan
Aumentar la velocidad de su sitio web es un aspecto crucial de cualquier sitio de WooCommerce.
Los consejos a continuación se clasifican de alto impacto a bajo impacto en el rendimiento. Algunos tienen más influencia en su puntaje de rendimiento final, pero todos tienen una cosa en común: acelerará su sitio de WooCommerce al abordar cada uno de ellos.
Veamos algunas técnicas sencillas que puede seguir para optimizar el rendimiento y hacer que su WooCommerce sea más rápido:
- Elija un buen proveedor de alojamiento
- Usar HTTP2
- Usar un complemento de caché
- Elija un tema rápido de WooCommerce
- Reducir el tiempo de ejecución de JS
- Optimice las imágenes de sus productos
- Optimización de CSS (Optimización de entrega de CSS y Eliminación de CSS no utilizado)
- Lazy Load para imágenes y videos
- Optimización de código
- Use una red de entrega de contenido para entregar recursos estáticos
- Optimización de base de datos
Bonificación: ¡No se olvide de la optimización Core Web Vitals!
Comencemos con las técnicas que tienen el mayor impacto en la optimización de la velocidad de la página de WooCommerce.
1. Elija un buen proveedor de alojamiento
Prioridad: Alta
Vender productos con WooCommerce a menudo implica contenido con imágenes, texto, galerías de fotos, videos y pagos en línea. Todas esas funciones deben representarse rápidamente en su sitio web en un entorno seguro. ¿Pondrías los datos de tu tarjeta de crédito en un sitio web lento que no inspira confianza? no lo haré
Primero, debe considerar qué tan rápido es el servicio de alojamiento web. En segundo lugar, ¿qué tipo de atención al cliente ofrece este proveedor? En tercer y último lugar, ¿son seguros?
Algunas de las tácticas que querrás buscar son, a saber:
- Verifique el puntaje de tiempo de actividad del alojamiento (imagine las ventas que podría perder si su alojamiento lo decepciona). Por ejemplo, la plataforma de alojamiento de comercio electrónico WP Engine lo ayuda a aumentar la velocidad del sitio web hasta en un 40% y las ventas promedio hasta en un 18%.
- Almacenamiento en caché a nivel de servidor (que está configurado para WooCommerce).
- Una red de entrega de contenido (CDN), especialmente si tiene clientes internacionales.
- Múltiples centros de datos para que elijas la ubicación según donde se encuentren tus principales clientes.
- Ancho de banda y almacenamiento que ponen a disposición de sus productos
- Certificado SSL (quieres que tu tienda online esté segura).
- Copias de seguridad automáticas (es posible que desee volver a una versión anterior de su sitio de WordPress si una actualización sale mal, por ejemplo.
- Sitios de prueba sencillos para probar sus nuevos productos o nuevas funciones antes de lanzarlos.
- Instalación automática de WooCommerce para que pueda comenzar más rápido (algunos hosts como SiteGround preinstalan WooCommerce).
- Compruebe el tipo de alojamiento que proporcionan. Si tiene miles de productos con un alto tráfico mensual, es posible que desee un servidor dedicado. Escribimos un artículo mostrando los pros y los contras de cada tipo de hosting: compartido, dedicado, en la nube, etc. Te será de ayuda para hacer tu elección. Para obtener más información sobre el servicio de alojamiento adecuado para elegir, consulte nuestra guía dedicada sobre el mejor alojamiento de WordPress para pequeñas empresas.
- Asegúrese de que su proveedor de alojamiento ofrezca HTTP/2. ¿Por qué?
Eso nos lleva al siguiente punto: la extrema importancia de HTTP/2.
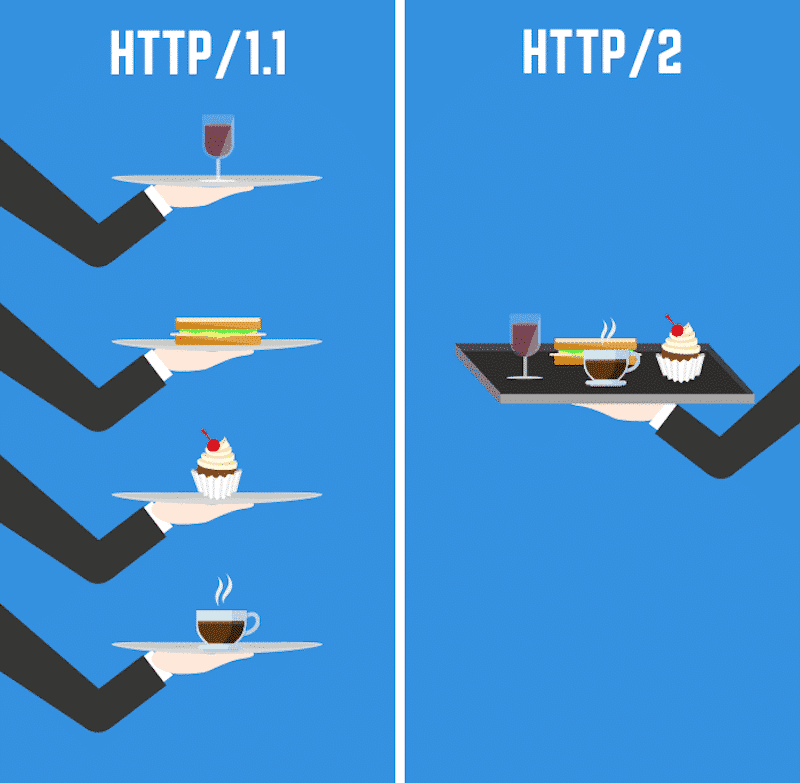
2. Usa HTTP/2
Prioridad: Alta
HTTP/2 tiene el potencial de aumentar la velocidad de la página de su sitio web al permitir que los navegadores procesen varias solicitudes en una sola conexión simultáneamente. Esto ahorra ancho de banda, lo que permite tiempos de carga de página más rápidos.
Antes, su navegador tenía que volver al servidor para buscar cada recurso. Ahora, está recogiendo todos los recursos y transfiriéndolos al mismo tiempo.
Trucos CSS explica muy bien la diferencia entre ambos:

3. Use un complemento de caché
Prioridad: Alta
El almacenamiento en caché es una excelente manera de acelerar su tienda WooCommerce. Es lo único que necesita para un sitio de comercio electrónico que funcione sin problemas y rápidamente, desde el tiempo de carga de la página de pago hasta las páginas de detalles del producto. El almacenamiento en caché mejora el rendimiento al reducir los procesos que consumen mucho tiempo, como recuperar toda la información almacenada o generar nuevas copias para cada visitante que solicita contenido.
Las mejores características que debe buscar en un complemento de caché son principalmente la precarga de caché, la optimización de archivos CSS y JS, la carga diferida para imágenes y videos, la compresión Gzip, la posibilidad de diferir la carga de JavaScript y optimizar sus fuentes.
Si se pregunta cuál es el mejor complemento de almacenamiento en caché para WooCommerce, debería echar un vistazo a WP Rocket. Tiene todas las características imprescindibles y funciona muy bien con WooCommerce. WP Rocket también está en el sitio web oficial de WooCommerce:

La configuración ya debería estar activada, pero por si acaso, asegúrese de excluir las siguientes páginas predeterminadas de WooCommerce del caché:
- Carro
- Mi cuenta
- Verificar
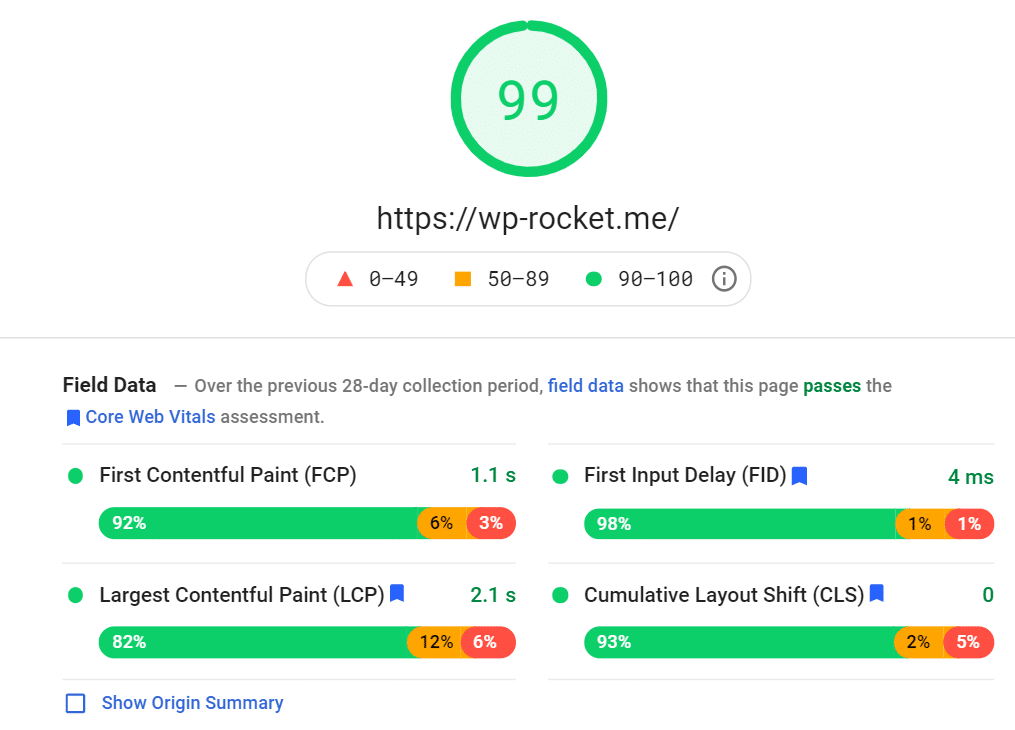
WP Rocket es fácil de configurar y aplica el 80% de las mejores prácticas de rendimiento web. No confíe solo en nuestra palabra y desplácese a los resultados de nuestra prueba de velocidad para ver el impacto positivo de WP Rocket en un sitio de WooCommerce.
4. Elija un tema rápido de WooCommerce
Prioridad: Alta
La velocidad de WooCommerce es clave para aumentar las tasas de conversión y generar más ingresos para su sitio. Los mejores temas de WooCommerce pueden hacer o deshacer el éxito de una tienda, y algunos tienen efectos increíbles en los tiempos de carga. Para ayudarlo a encontrar el mejor para sus necesidades, analizamos los 10 temas de WooCommerce más rápidos que usan Lighthouse; Aquí hay cuatro ganadores con un rendimiento rápido:
- bloques
- El marco del generador de páginas
- Nevé
- Astra
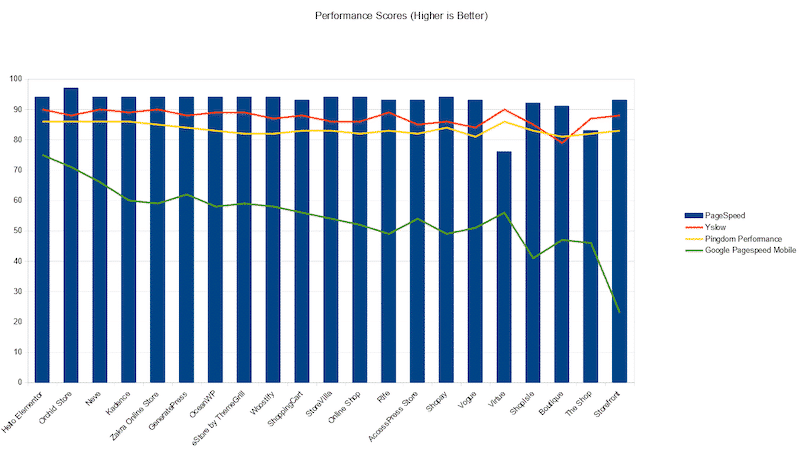
Kinsta también realizó una auditoría para identificar la puntuación de rendimiento de los temas de WordPress más populares:

5. Reducir el tiempo de ejecución de JS
Prioridad: Alta
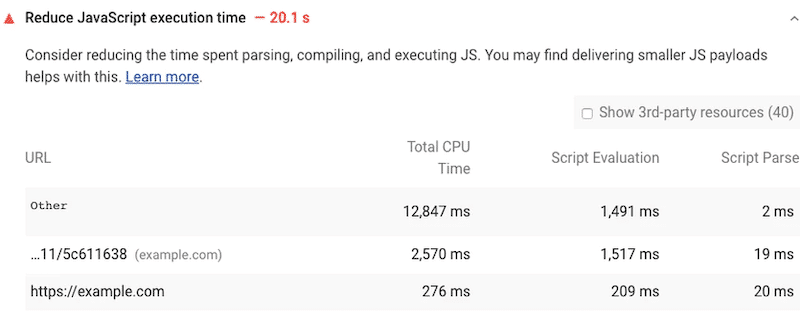
Si su JavaScript tarda mucho tiempo en ejecutarse, ralentizará el rendimiento de su página. Google Lighthouse considera el tiempo de ejecución de JS al medir su grado de desempeño. Le advierte si su ejecución de JavaScript toma más de dos segundos. Si supera los 3,5 s, obtiene una bandera roja:

Sugerencia : si desea conocer cuatro formas de medir el tiempo de ejecución de JS, le recomendamos que lea esta guía.
Para reducir el tiempo de ejecución de JS, WebDev comparte tres consejos importantes:
- Minifica y comprime tu código.
- Eliminar el código JS no utilizado.
- Reduzca los viajes de red almacenando en caché su código.
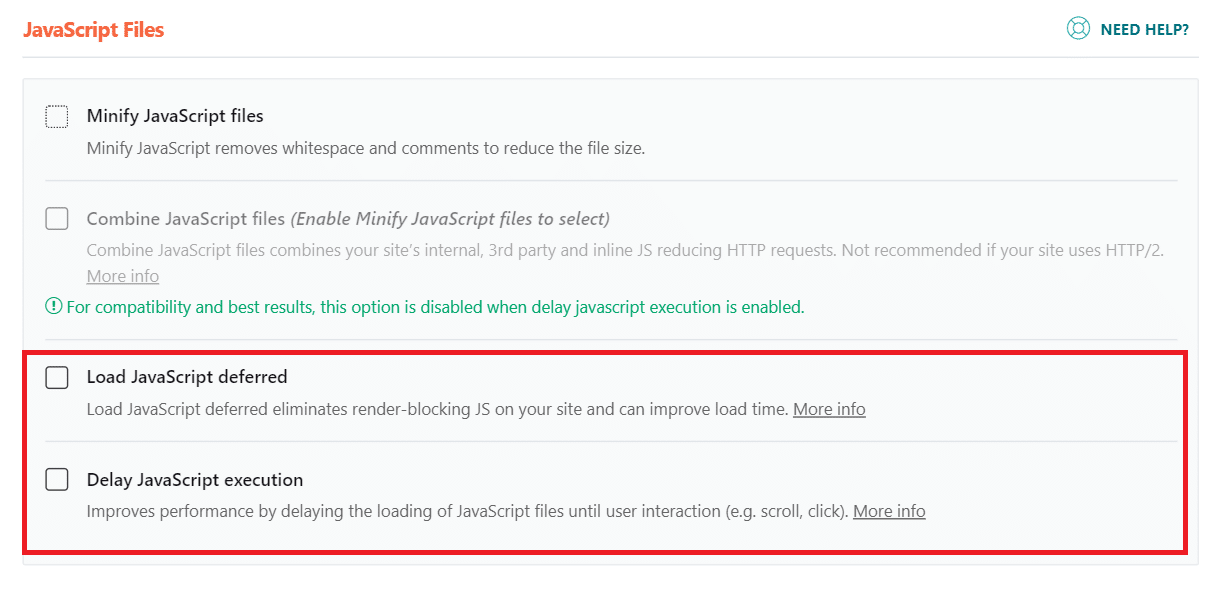
Esas recomendaciones son parte de las características de WP Rocket. WP Rocket ayuda a optimizar sus archivos JS de dos maneras: retrasando los recursos JS (lo que significa que los archivos JS se cargarán solo cuando haya una interacción del usuario) y cargando el JS solo cuando sea necesario.

6. Optimice las imágenes de sus productos
Prioridad: Alta
Siempre tome en serio la fotografía de su producto. Las imágenes son una parte importante de la creación de un sitio web de comercio electrónico exitoso, ya que desea convencer a los visitantes de que compren su producto. Sin embargo, debe encontrar el equilibrio adecuado entre calidad y tamaño. Una imagen de 2 MB se verá bien, pero verá que su puntaje de velocidad se verá afectado drásticamente.
La mejor solución es optimizar las imágenes de cada producto, especialmente si tienes galerías, banners de promoción y todo tipo de medios en tu tienda online. Significa reducir su tamaño, comprimirlos y convertirlos al mejor formato sin comprometer demasiado la calidad.
Hay dos formas de optimizar las imágenes de sus productos para acelerar su sitio WooCommerce:
- Manualmente, utilizando herramientas como Adobe Photoshop, Gimp, Paint.NET o Affinity photo. Sin embargo, algunos programas de diseño pueden ser costosos o tener una curva de aprendizaje pronunciada.
- Automáticamente, utilizando herramientas en línea o un complemento como Imagify, Ewww Optimizer, TinyJPG | TinyPNG, etc. Eche un vistazo a nuestra lista de los mejores complementos de optimización de imágenes para WordPress.
Imagify está hecho por el mismo equipo detrás de WP Rocket. Hemos creado un complemento muy intuitivo que comprime imágenes automáticamente usando tres niveles:
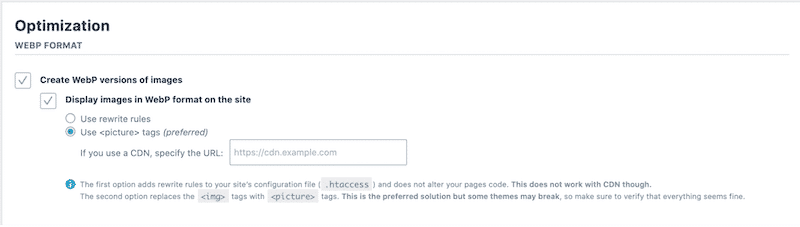
Normal, Agresivo y Ultra. El complemento es gratuito para 25 MB de imágenes por mes y convierte todas sus fotos a WebP, ¡un nuevo formato que acelera su sitio!

¿Qué sucede si ya ha subido todas las imágenes de sus productos a WordPress? No se preocupe: Imagify también puede optimizar sus imágenes de productos WooCommerce existentes .
Ahora que hemos visto lo que puede afectar más la velocidad de su sitio WooCommerce, veamos las siguientes recomendaciones ( que aún afectan el rendimiento en un nivel medio) .

7. Optimización de CSS (Optimización de entrega de CSS y Eliminación de CSS no utilizado)
Prioridad: Media
La optimización de su CSS aumenta la velocidad de su sitio WooCommerce. Esto se puede hacer de dos formas:
- Eliminación de CSS no utilizado (para reducir el tamaño de la página y las solicitudes HTTP para un mejor rendimiento)
- Optimizar la entrega de su CSS (para eliminar el CSS que bloquea el renderizado en su sitio web para un tiempo de carga percibido más rápido)
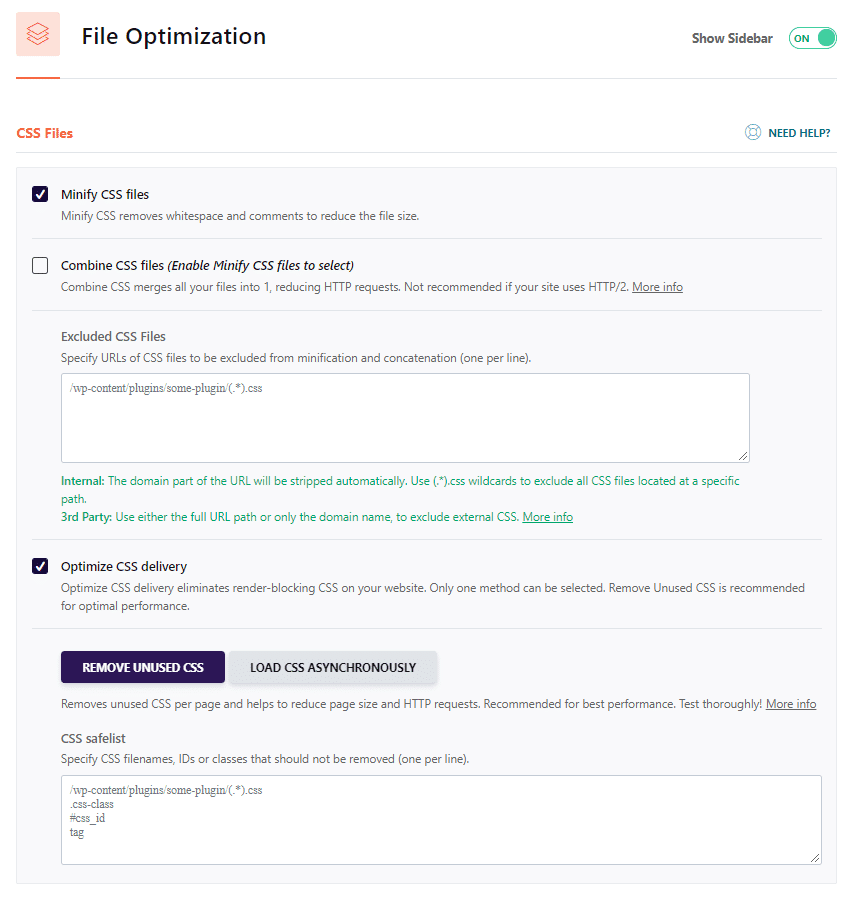
Como solución, el complemento WP Rocket ofrece esas dos opciones: debe elegir una de ellas. Recomendamos optimizar la entrega de CSS (Cargar CSS de forma asincrónica) en caso de que la función Eliminar CSS no utilizado no funcione para usted.
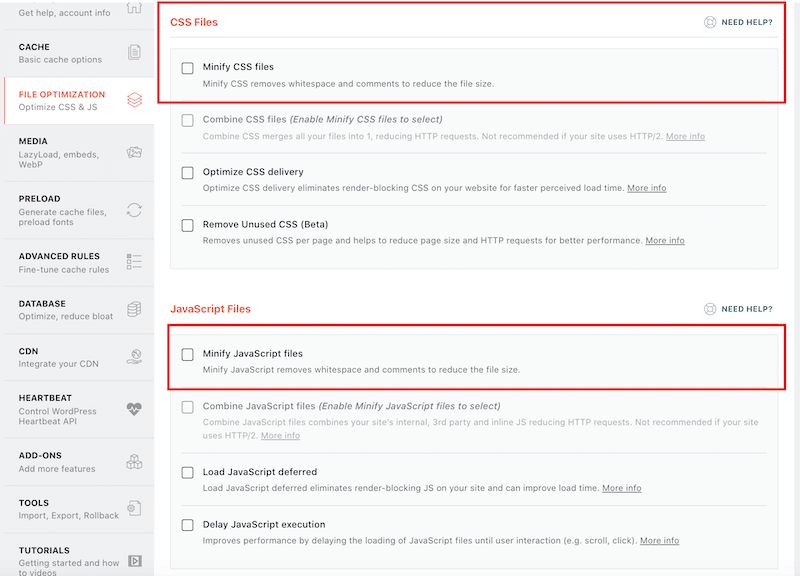
De cualquier manera, puede activar cada uno de ellos simplemente haciendo clic en la casilla de verificación a continuación:

8. Lazy Load para imágenes y videos
Prioridad: Media
Otra forma de acelerar su sitio WooCommerce es activar la carga diferida para imágenes y videos. La carga diferida es una estrategia para identificar los recursos que no bloquean (no críticos) y cargarlos solo cuando sea necesario.
El contenido visible sobre la tapa se muestra con prioridad, pero retrasa la presentación del contenido debajo de la tapa. Esta técnica de optimización permite mostrar primero las imágenes que están viendo los usuarios.
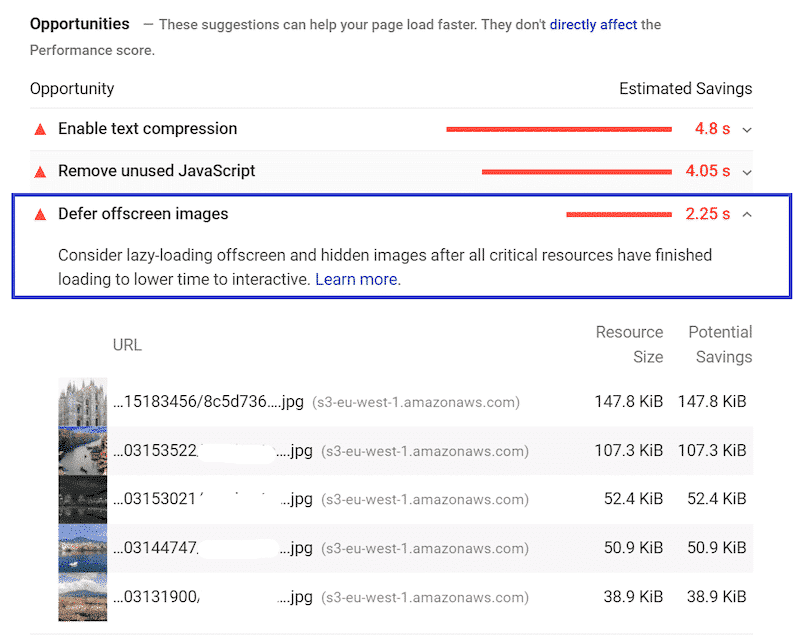
El mismo Google recomienda usar la carga diferida para "aplazar las imágenes fuera de la pantalla" como se muestra a continuación:

Para aplicar el script de carga diferida en sus imágenes y videos, puede hacerlo manualmente usando el atributo de carga:
<img src=”imagen.jpg” alt=”…” loading=”perezoso”>
<iframe src=”video-player.html” title=”…” loading=”lazy”></iframe>
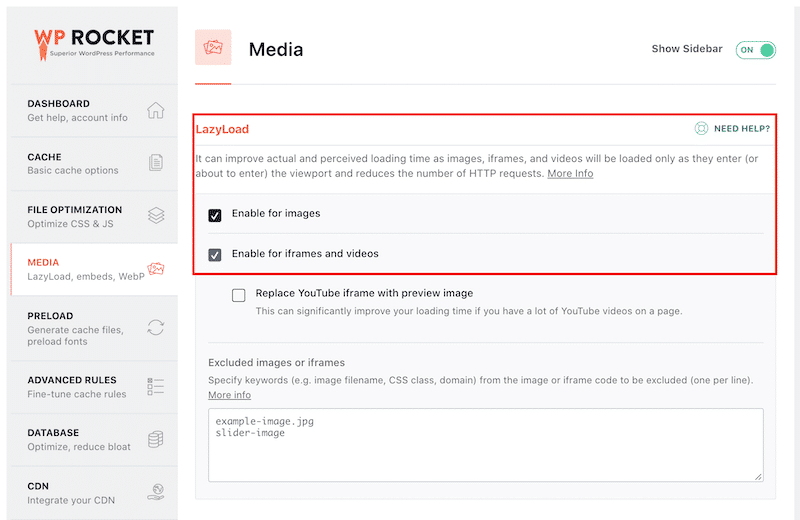
Si no se siente cómodo agregando la etiqueta manualmente en cada imagen, ¿por qué no usa un complemento para hacerlo? Hemos seleccionado los 7 mejores complementos de WordPress de carga diferida que puede usar para acelerar su sitio WooCommerce. Si desea evitar el uso de otro complemento, puede apegarse a WP Rocket; ofrece la opción Lazy Load:

9. Optimización de código
Prioridad: Media
La optimización de código, como la minificación de JavaScript y CSS y la compresión de archivos, acelerará su sitio WooCommerce.
Uno de los mayores problemas a los que se enfrentan los desarrolladores al crear archivos HTML, CSS y JS es mantener el código legible. Tienden a usar espacios, comentarios y variables bien nombradas para que sea fácil de seguir. Sin embargo, esto se vuelve algo problemático porque ocupa más espacio, lo que puede ser perjudicial durante los tiempos de carga en los que cada milisegundo cuenta.
Como solución, hemos enumerado las mejores herramientas de minificación de CSS y JS del mercado.
Si resumimos la guía, descubrimos dos formas de comprimir sus archivos y minimizar su código:
- Manualmente (pero tenga cuidado con este, si minimiza su código usando un editor de texto, eliminar un carácter útil puede dañar su sitio).
- Automáticamente con un complemento de WordPress como WP Rocket que minimiza su código CSS y JS con unos pocos clics:

10. Use una red de entrega de contenido para entregar recursos estáticos
Prioridad: Media
Una CDN es útil para entregar rápidamente su contenido a través de una red de servidores en todo el mundo. Acelerará su sitio WooCommerce al mostrar sus productos y el contenido de su tienda casi de inmediato. Esto es crucial si tiene visitantes en Miami pero también en Bangkok, por ejemplo.
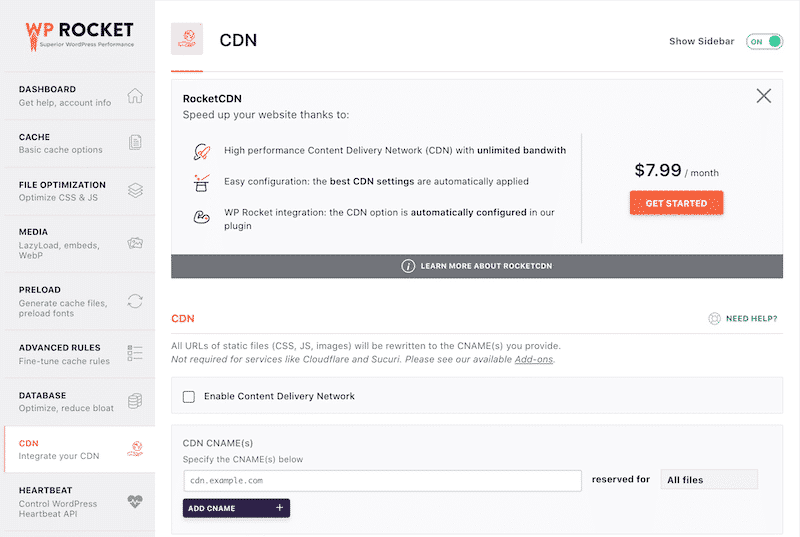
Una solución lista para usar es usar RocketCDN, ya que está completamente integrado con WP Rocket. Si tienes tu CDN, no te preocupes, también puedes añadir el tuyo propio:

11. Optimización de la base de datos
Prioridad: Baja
La optimización de la base de datos no afectará tanto su velocidad, pero aun así se recomienda mantenerla limpia y optimizada. Para aumentar la velocidad de su sitio Woocommerce, desea aprovechar todas las ventajas: es posible que deba eliminar algunas tablas antiguas dejadas por complementos antiguos o simplemente reducir el tiempo de respuesta del sistema de base de datos.
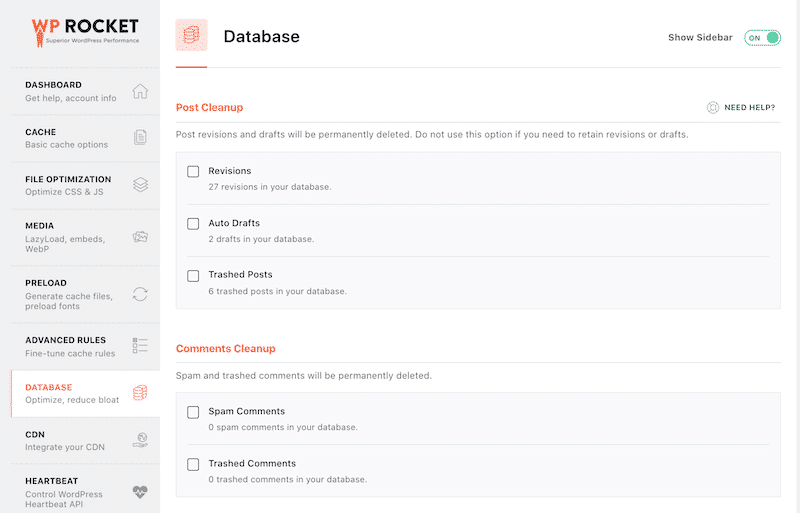
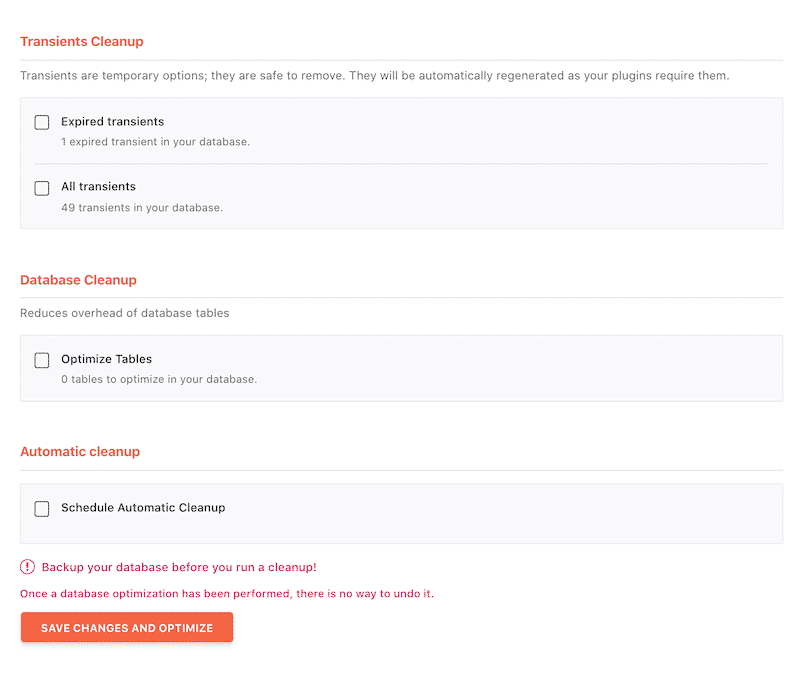
Por lo general, puede ejecutar esta optimización manualmente o desde su panel PhpMyAdmin. Pero nuevamente, si prefiere permanecer en su tablero de WordPress y usar solo un complemento de rendimiento, le sugerimos que use la opción de optimización de la base de datos WP Rocket:


Esas técnicas aplicables a su sitio WooCommerce son cruciales si desea acelerar su sitio. Desde junio de 2021, algunos KPI entraron en el juego de rendimiento: Core Web Vitals. Esos indicadores miden el puntaje de experiencia de la página de Google y afectarán su rendimiento de SEO. Veamos cuál es el vínculo entre el rendimiento y Core Web Vitals en la siguiente parte.
Bonificación: no se olvide de optimizar su optimización de Core Web Vitals
Realmente no puede optimizar el rendimiento sin mejorar las métricas de Core Web Vitals.
Cuanto más ofrezca una gran experiencia de usuario, mejor será su puntuación. ¡Tu tienda también tendrá más posibilidades de aparecer en la primera página de los resultados de Google!
Si desea obtener una puntuación de más de 90 en PageSpeed Insights, debe optimizar el Retraso de la primera entrada, la Pintura con contenido más grande y el Cambio de diseño acumulativo.

| ¿Quieres una puntuación verde (90+) en Google PageSpeed Insights, al igual que el sitio web oficial de WP Rocket? ¡Comience a usar nuestro complemento WP Rocket hoy! Aplica el 80% de las mejores prácticas de rendimiento web automáticamente. |
Cómo hacer tu WooCommerce más rápido con WP Rocket
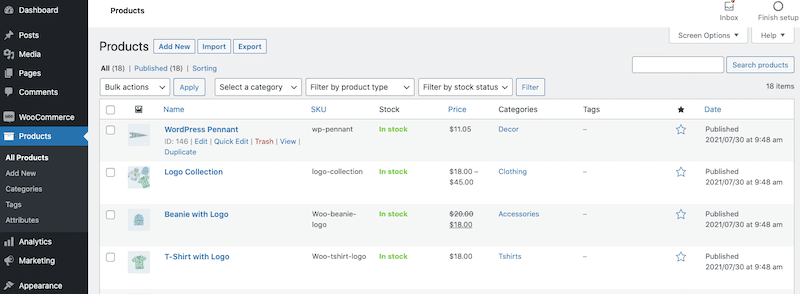
En esta sección, aprenderá cómo mejorar el puntaje de rendimiento de Lighthouse usando WP Rocket. Ejecutaremos un caso de estudio basado en un sitio de WooCommerce de la vida real (con productos y pasarela de pago). El tema utilizado es StoreFront, el tema gratuito oficial de WooCommerce, y hemos creado un total de 16 productos:

Realizaremos una comparación de rendimiento con y sin WP Rocket. Usaremos Google PageSpeed Insights para realizar la prueba de velocidad.
| Es posible que desee leer nuestra guía que explica cómo probar primero el rendimiento y la velocidad de WordPress. |
Escenario #1: Midiendo la velocidad de mi sitio WooCommerce – sin WP Rocket
¡Hagamos la prueba de velocidad!
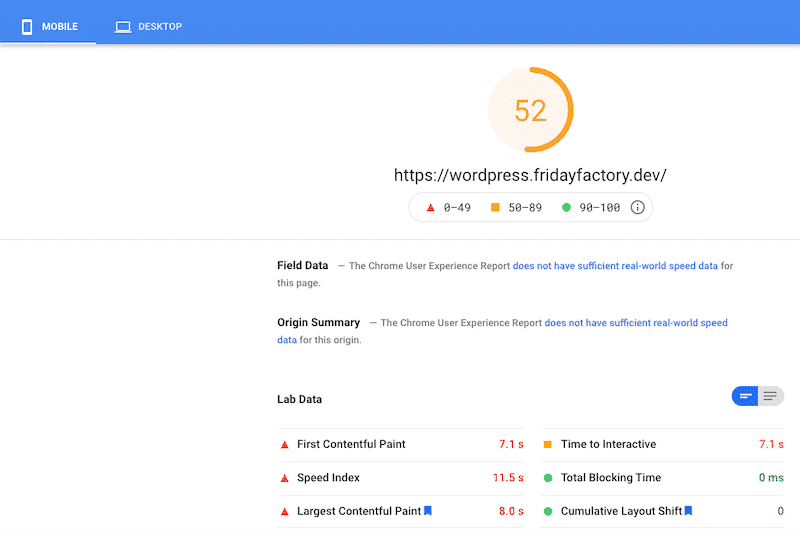
La calificación de Lighthouse es 52/100, sin optimizaciones.

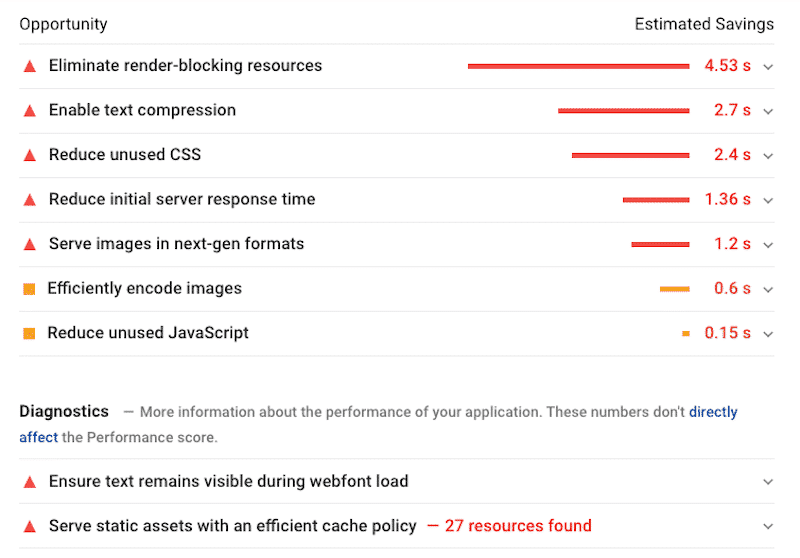
La mayoría de mis KPI están en naranja y rojo. Cuando se desplaza hacia abajo en la página del informe, vemos que Lighthouse ha señalado algunos problemas:

Para acelerar su sitio de WooCommerce, Lighthouse recomienda que eliminemos los recursos que bloquean el renderizado, reduzcamos el CSS y JS no utilizados, usemos la compresión Gzip para el texto y usemos un caché. ¿Te suena eso? Esas son exactamente las características de WP Rocket que mencionamos anteriormente en esta guía.
Será interesante ver cómo WP Rocket afecta la puntuación y la sección de auditoría: ese es precisamente el escenario 2.
Escenario #2: Midiendo la Velocidad de mi Sitio WooCommerce – con WP Rocket
Ahora activemos WP Rocket y verifiquemos el efecto en el rendimiento. He modificado algunas opciones en el tablero de WP Rocket:
- He optimizado mi JS y CSS
- He activado la carga diferida en las imágenes
- El resto de técnicas (como la compresión Gzip) son aplicadas automáticamente por WP Rocket
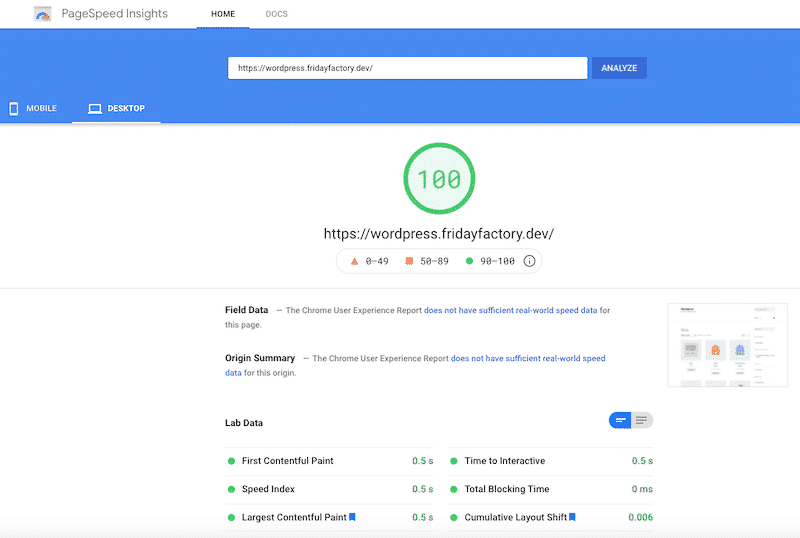
Aquí están los resultados para dispositivos móviles, y casi quiero cambiar el nombre del artículo a "¡Cómo obtener una puntuación de 100 en PSI usando WP Rocket!"
¡Mi puntuación pasó de 52 a 99!

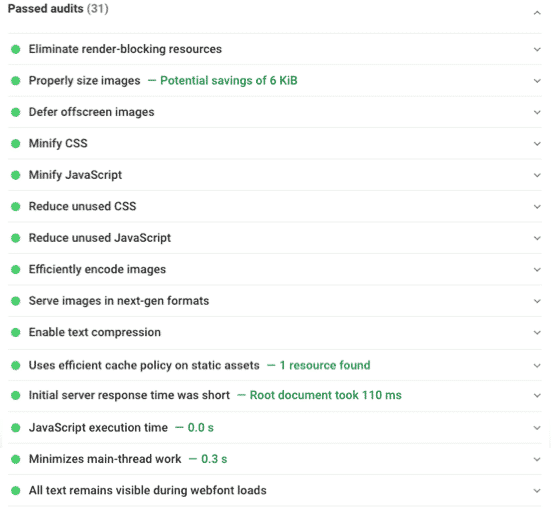
Echemos un vistazo a nuestra sección de auditorías aprobadas. Todos los problemas señalados antes han desaparecido gracias a WP Rocket:

Conclusión: gracias a WP Rocket he acelerado mi sitio WooCommerce a 99/100 en menos de 2 minutos .
¡Espera un minuto! Puede pensar: "¿Qué pasa con la calificación desde el escritorio?". Bueno, ese es el mismo resultado. Basta con mirar la siguiente tabla:
| Puntuación sin WP Rocket (en escritorio) | Puntuación con WP Rocket (en el escritorio) |
¿Qué hacer si su sitio Woocommerce es lento? (Nuestra lista de verificación)
Si su WooCommerce es lento, primero debe probar su sitio web con una herramienta como PageSpeed Insights para identificar los problemas principales y abordarlos en consecuencia, como hicimos en el escenario n.º 1.
También hay algunas cosas que debe verificar de inmediato. Eche un vistazo a nuestra lista de verificación de rendimiento para arreglar fácilmente su carga lenta de WooCommerce:
Use un complemento de caché como WP Rocket y un CDN para ver su contenido cargado y entregado más rápido.
Elimine, o al menos limite el uso de, cualquier control deslizante, precargador o animación.
Consulte complementos pesados y scripts y estilos de WooCommerce. Además, recuerda usar un tema claro. (Los complementos pesados también podrían hacer que su administrador de WordPress sea bastante lento)
Instale un complemento de optimización de imágenes como Imagify, obtendrá archivos de imagen más ligeros sin comprometer la calidad.
Implemente Lazy Loading en sus imágenes y videos para mostrar solo aquellos vistos por el usuario.
Actualice su alojamiento a uno rápido.
¿Está utilizando la última versión de PHP? Comprueba tu panel de hosting.
¿Habilitó HTTP2? Igual aquí. Consulte con su soporte de alojamiento si no puede encontrar esa información.
Cuide sus Core Web Vitals.
La mayoría de los consejos de rendimiento se aplican instantáneamente, especialmente si decide usar un complemento para automatizar su aumento de rendimiento. ¡Empieza lo antes posible!
Terminando
Su sitio WooCommerce necesita velocidad para generar ganancias. No importa qué tipo de producto o servicio vendas en línea: si los clientes ven una página que se carga lentamente, se irán sin mirar atrás. La experiencia del usuario lo es todo en 2022.
Afortunadamente, existen excelentes técnicas que pueden ayudar a recuperarse de un sitio lento de WooCommerce. La mayoría de ellos toman tiempo para implementarse manualmente. Es por eso que debe usar un complemento de rendimiento para lograr sus objetivos.
Por ejemplo, WP Rocket optimiza su código, almacena en caché su contenido, implementa la carga diferida en sus medios y optimiza su base de datos con unos pocos clics. También hemos visto que el complemento puede ayudarlo a obtener una puntuación verde en Google PageSpeed Insights:
| Puntuación 52/100 en el móvil sin WP Rocket | Puntuación 99/100 en dispositivos móviles con WP Rocket (¡2 minutos después!) |
¡No se arriesgue a perder clientes potenciales y comience a usar WP Rocket hoy para acelerar su tienda WooCommerce!
