Más de 15 formas fáciles de acelerar la tienda WooCommerce
Publicado: 2022-04-26Los estudios realizados por Neil Patel y Google muestran que casi la mitad de los usuarios abandonarán un sitio móvil si tarda más de tres segundos en cargarse. Y por cada segundo que una página tarda más en cargarse (hasta cinco segundos), probablemente esté perdiendo ingresos. En este tutorial aprenderemos a acelerar la tienda WooCommerce
Tabla de contenido
Cuanto más rápido funcione tu tienda WooCommerce, más ventas cerrarás
Los sitios rápidos dan como resultado clasificaciones de búsqueda más altas, lo que significa más tráfico proveniente de la búsqueda orgánica y, por lo tanto, más ventas.
Las mejores tasas de conversión también dependen de la velocidad de su tienda de comercio electrónico porque mantienen a los visitantes en el sitio por más tiempo. El usuario promedio tiene una capacidad de atención de ocho segundos o menos. Necesita obtener su interés antes de que hagan clic.
Entonces, en este artículo discutiremos varias razones por las que la tienda WooCommerce es lenta y luego discutiremos soluciones para resolver esos problemas.
¿Por qué necesita acelerar la tienda WooCommerce?
En el mundo de hoy, la velocidad importa. Mucho.
La gente está demasiado ocupada para lidiar con sitios lentos. Si su página tarda demasiado en cargarse, es muy probable que alguien la abandone y pase a otra que cargue más rápido.
Ahora, si tiene una tienda de comercio electrónico, lo que está en juego es aún mayor. Un sitio lento afectará sus clasificaciones de SEO, conversiones y ventas, todo lo cual puede tener consecuencias de gran alcance para su negocio.
Como veremos más adelante en esta publicación, mejorar la velocidad de su sitio WooCommerce también podría aumentar la participación del usuario y aumentar sus ingresos.
Razones para la tienda lenta de WooCommerce
Puede haber miles de razones para una tienda WooCommerce lenta, sin embargo, a continuación se presentan algunas de las razones que ocurren con mayor frecuencia.
- Temas lentos o mal codificados
- Complementos mal codificados
- Servicio de alojamiento web lento
- Imágenes pesadas no optimizadas
Un tema mal codificado puede incluir archivos CSS y JavaScript innecesarios que eventualmente ralentizarán su sitio web. De manera similar, algunos complementos pueden usar una práctica de codificación deficiente y usar demasiada potencia de CPU.
Aparte de eso, no importa cuántas optimizaciones haga, si está utilizando un servicio de alojamiento lento o lento, seguirá sufriendo la lentitud de la tienda WooCommerce. Puede obtener más información sobre el alojamiento dedicado frente al compartido.
¿Cómo identificar una tienda WooCommerce lenta?
Bueno, antes de intentar acelerar su sitio, primero debe identificar la velocidad de su tienda WooCommerce, existe la posibilidad de que su tienda ya sea rápida.
Entonces, primero averigüemos eso. El 100% de las veces solo hay 2 factores que ralentizan su sitio.
- Front-end de su sitio (CSS, Javascript, Imágenes)
- Back-end de su sitio web (donde ocurre el procesamiento real que también incluye el procesamiento de la base de datos, hemos hablado sobre las optimizaciones de la base de datos de WordPress en gran detalle)
Mida el rendimiento de front-end de su tienda WooCommerce
Para medir el rendimiento de la interfaz de usuario de su tienda, puede utilizar herramientas como GTMetrix o Pingdom.
Abre GTMetrix e ingresa tu dominio:

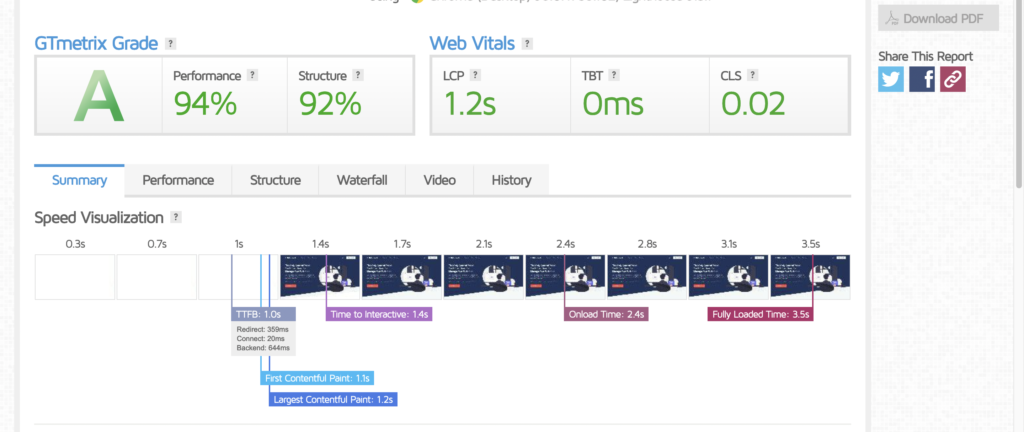
Una vez que haga clic en Probar su sitio , GTMetrix ejecutará varias pruebas y le presentará resultados como este

Este resultado le proporcionará mucha información. Por ejemplo, hay una pestaña de rendimiento, una pestaña de estructura, una pestaña de cascada, etc.
Puede revisar cada pestaña para obtener más información sobre cada pestaña y ver qué parte de su sitio se puede mejorar.
Mida el rendimiento de back-end de su tienda WooCommerce
Probar el back-end de su tienda es complicado y la mayoría de las personas pasan por alto esta medida de rendimiento. Sin embargo, es realmente importante probar cómo puede funcionar su sitio con mucho tráfico.
Para probar el rendimiento del back-end, puede usar loader.io, hay una guía completa que puede usar para probar el back-end: prueba de carga de WordPress.
7 formas de mejorar la velocidad de la tienda WooCommerce
Finalmente, ahora discutiremos 7 formas de acelerar la tienda WooCommerce.
Usa un tema rápido
Los temas pueden marcar una gran diferencia en los tiempos de carga de la página. Debe usar un tema que haya sido bien codificado y que sea rápido.
Según WooFocus, GeneratePress es el tema de WordPress más rápido. El segundo en la lista es Shoptimizer y luego Storefront (que es oficial de WooCommerce y es totalmente gratuito)
Tenga en cuenta que al comprar un tema, asegúrese de que se vea bien, pero al mismo tiempo debe asegurarse de que también funcione bien en términos de velocidad, de lo contrario no será bueno.
¿Cómo saber si un tema está bien codificado o es rápido?
- Si está comprando un tema de ThemeForest o cualquier otro mercado de temas, verifique las malas críticas (errores, fallas, etc.)
- Pruebe el sitio de demostración con GTMetrix, Pingdom Tools y Google PageSpeed Insights; todas estas herramientas le darán una idea de qué tan rápido se carga el sitio de demostración. Obviamente, esto no es exactamente lo que puntuará su sitio, pero le dará una idea de cómo se ha construido el tema.
- Compruebe si el autor incluye algún complemento de almacenamiento en caché con el tema (como W3 Total Cache). Si lo hacen, es una buena señal de que están pensando en la actuación y han desarrollado su tema en consecuencia. Pero también consideraría otros factores: ¡después de todo, cualquiera puede incluir un complemento de almacenamiento en caché!
Use un complemento bien codificado
Muchos complementos son desarrollados por equipos profesionales, mientras que otros son creados por un equipo de 1 hombre. Estos complementos pueden ser más baratos, pero a menudo tienen un código incorrecto que provoca ralentizaciones y conflictos con otros complementos en el futuro.
¡Los complementos no son todos iguales! Algunos tienen excelentes códigos y conjuntos de funciones, mientras que otros no están tan bien codificados ni optimizados para la velocidad.
Solo use un complemento para algo que realmente necesita. Si no necesita la funcionalidad de un complemento específico, entonces no lo use, solo se suma a la hinchazón de su sitio web.
Si su tema puede hacer algo sin usar un complemento, evite usar un complemento para esa funcionalidad para mantener su sitio más ágil y rápido. Por ejemplo, si su tema tiene una funcionalidad de creación de páginas incorporada, utilícela en lugar de un complemento de creación de páginas separado para guardar algunas consultas de la base de datos y los archivos que se cargan en la interfaz.
Elija un excelente proveedor de alojamiento web
Como mencioné anteriormente, puede hacer todas las optimizaciones del mundo y aún así terminar con una tienda lenta de WooCommerce.
Su proveedor de alojamiento web es responsable del rendimiento de su sitio web y, al elegir el adecuado, puede acelerar drásticamente su sitio web. La diferencia de costos entre el alojamiento compartido y el alojamiento dedicado es ligeramente mayor, pero vale la pena pagar un poco más por un buen servidor dedicado.
Un gran anfitrión proporcionará velocidades de carga rápidas, seguridad y un excelente servicio al cliente. También ofrecerán escalabilidad si su negocio crece, algo que los hosts compartidos más baratos no podrán hacer. Asegúrese de elegir un host que ofrezca copias de seguridad regulares en caso de que algo salga mal.
También puede echar un vistazo a los planes de alojamiento gestionado de CyberHosting.
Reduzca la cantidad de complementos que usa
Cuando lancé mi primer sitio de WordPress, literalmente me dejé llevar e instalé demasiados complementos. Y casi todo el mundo comete el mismo error. El repositorio de WordPress contiene miles de complementos y no todos son buenos para su tienda.
Los complementos son la causa más común de sitios lentos de WooCommerce. Siempre debe usar la menor cantidad de complementos posible, pero asegúrese de no escatimar en la funcionalidad.
Desactive y elimine complementos que no esté utilizando. Si ha estado usando su sitio por un tiempo, es probable que en algún momento haya probado algunos complementos y luego los haya olvidado. Estos complementos inactivos pueden ralentizar su sitio de varias maneras:
Consumen espacio en la base de datos, lo que hace que las consultas sean más lentas.
Pueden programarse para realizar ciertas tareas durante cada carga de página, aunque no se utilicen en ninguna parte de su sitio.
Optimizar la configuración del complemento de WooCommerce para el rendimiento
Cambiar la URL de su página de inicio de sesión es el primer paso, incluso si ejecuta un sitio de WordPress simple (sin WooCommerce, se recomienda hacer esto).
Las URL de inicio de sesión para los sitios de WordPress son por defecto example.com/wp-admin. Aunque esto es fácil de recordar, también plantea un problema importante: todo el mundo lo sabe, incluidos los bots y los piratas informáticos.
Los piratas informáticos intentarán piratear su sitio utilizando bots automatizados, ya sea que tengan éxito o no, los bots ralentizarán su sitio al realizar solicitudes frecuentes. Protéjase de los ataques de fuerza bruta cambiando su URL de inicio de sesión a algo único.
Es muy fácil realizar esta tarea usando complementos gratuitos como Cambiar el inicio de sesión de wp-admin
El siguiente paso es deshabilitar los pingbacks en su sitio web. Suele generar spam inútil.
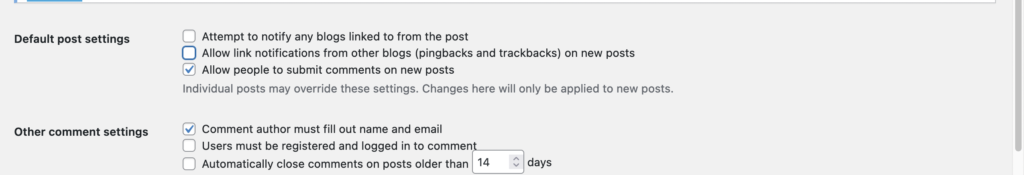
Vaya a Configuración -> Discusión

De manera predeterminada, las dos opciones superiores están habilitadas, deshabilítelas para darle más alivio a su sitio.
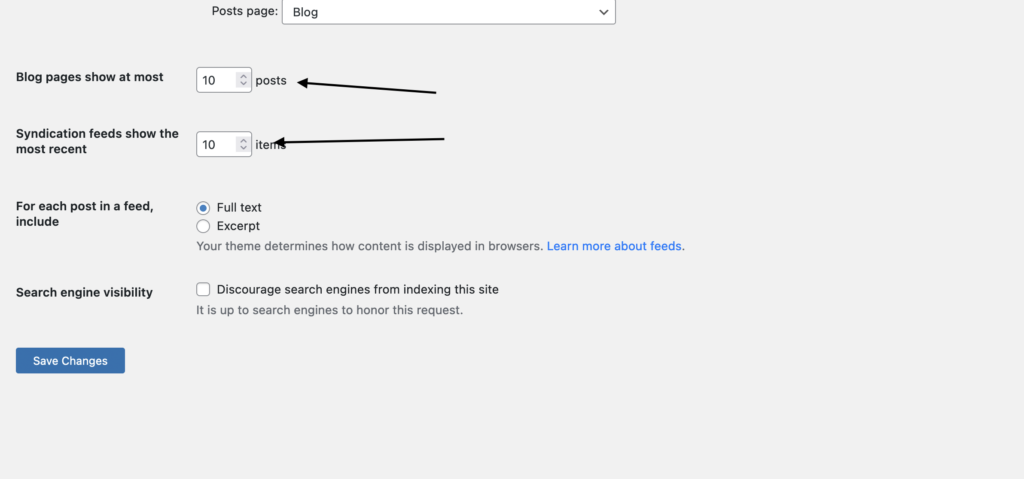
Aparte de eso, es posible limitar la cantidad de publicaciones en el feed de su blog si su sitio de comercio electrónico también alberga un blog. La configuración predeterminada de WordPress es de 10 publicaciones, pero puede establecer un límite inferior.
A pesar de este beneficio aparentemente intrascendente, los ahorros de rendimiento pueden sumar si ejecuta un blog de alto tráfico (aquí hay algunas formas de atraer tráfico a su sitio web). La opción de lectura se puede encontrar en el panel de WordPress.
Vaya a Configuración -> Lectura

Aparte de eso, como explicamos en nuestra Optimización de la base de datos de WordPress, los comentarios de spam también pueden ralentizar sus sitios porque son simplemente filas en su base de datos de WordPress, por lo que recomendaría usar el complemento Akismet para capturar y filtrar los comentarios de spam automáticamente, esto será realmente útil para su sitio.
Aumente el límite de memoria para su sitio de WordPress
El límite de memoria de WordPress es de 32 MB por defecto. Sin embargo, es posible que su sitio necesite más que esta cantidad, especialmente la tienda WooCommerce requiere mucho más de 32 MB.
Si alguna vez ha visto un mensaje como uno de estos, lo más probable es que su límite no sea bueno:
Error fatal: se agotó el tamaño de memoria permitido de 33554432 bytes (se intentó asignar 122880 bytes) en /path/to/wp-includes/functions.php en la línea 341 o
Error fatal: sin memoria (asignada 524288) (intentó asignar 71 bytes), entonces necesita aumentar su límite de memoria PHP.
Una forma de aumentar el límite de memoria de WP es agregar la siguiente línea en wp-config.php
define( 'WP_MEMORY_LIMIT', '256M' );Usar almacenamiento en caché de página completa
El almacenamiento en caché de página completa es una técnica que le permite guardar las páginas de su sitio como archivos estáticos después de que el primer usuario las visite. Los usuarios subsiguientes recibirán esos archivos almacenados en caché en lugar de generarlos dinámicamente cada vez. Esta técnica utiliza menos recursos que tener que generar la página cada vez que se solicita, lo que acelera sustancialmente su sitio.
La parte complicada es que la mayoría de los sitios de WordPress no se pueden almacenar en caché tan fácilmente porque muchos elementos se generan dinámicamente de acuerdo con las solicitudes de cada usuario y la información recibida de terceros, como redes sociales, plataformas de análisis y más. Sin embargo, LSCache es lo suficientemente inteligente como para almacenar en caché recursos dinámicos mediante el almacenamiento en caché basado en etiquetas.
Veamos cómo podemos activar el almacenamiento en caché de página completa con el complemento LiteSpeed Cache para WordPress.
Una vez instalado, vaya a LiteSpeed Cache->Cache.
Verá muchas opciones como Caché, TTL, purga, Excluir, ESI, Objeto, Navegador, Avanzado.

- Habilite LiteSpeed Cache (manténgalo activado para que el caché funcione, este es el almacenamiento en caché de página predeterminado de LSCache)
- Caché de usuarios registrados (páginas de caché para usuarios registrados)
- Caché de la página de inicio de sesión (puede mantenerla activada, porque la página de inicio de sesión no cambiará mucho)
- Almacenar en caché los recursos de PHP (Esto básicamente almacenará en caché sus recursos dinámicos y los almacenará como páginas estáticas)
- Caché móvil (si tiene un tema diferente para su teléfono móvil, manténgalo activado).
- Suelte la cadena de consulta (para lograr un mejor mantenimiento y un mayor rendimiento, vale la pena eliminar las cadenas de consulta de las URL y crear una única copia de caché).

TTL:
Es mejor mantener los valores predeterminados, ya que son lo suficientemente buenos.
Purga:
Purgar todo en la actualización:
Mantenerlo en. Y mantener otros como predeterminados.
Excluye:
Si desea excluir cualquier URL del motor de almacenamiento en caché, utilice esta opción.
Caché de objetos:
Habilite Redis Cache, esto ayudará a reducir la carga en su base de datos.
Caché de navegador:
Active esta configuración para reducir las solicitudes repetidas de archivos estáticos. Más detalles aquí: Servir activos estáticos con una política de caché eficiente
Optimiza tus imágenes
Hay una serie de razones por las que debe optimizar las imágenes en su página de inicio:
- Es lo primero que verán tus visitantes
- A menudo contiene muchas imágenes grandes que pueden ralentizar significativamente los tiempos de carga de la página.
Lo primero que puede hacer es cargar sus imágenes de forma diferida. Anteriormente, tenía que usar complementos de terceros para cargar imágenes de forma diferida, pero recientemente se implementó en el núcleo de WordPress, como puede ver aquí. Lo que significa que es realmente importante.

Según HTTPArchive, las imágenes son el tipo de activo más solicitado para la mayoría de los sitios web y, por lo general, ocupan más ancho de banda que cualquier otro recurso. En el percentil 90, los sitios envían alrededor de 4,7 MB de imágenes en computadoras de escritorio y dispositivos móviles.
Carga diferida nativa para la web, web.dev
Los productos de exhibición de la tienda WooCommerce, y todos los productos generalmente vienen con imágenes. Entonces, si tiene muchos productos, todas sus imágenes se cargarán a la vez, lo que realmente ralentizará su sitio web.
Por eso es importante cargar esas imágenes de forma diferida.
Optimice sus imágenes usando el complemento LSCache
El complemento LSCache viene preinstalado con cada sitio de WordPress implementado a través de CyberPanel. El complemento LSCache tiene una herramienta de optimización de imágenes dedicada con la que puede realizar muchas optimizaciones de imágenes, veamos cómo.
Si no está utilizando CyberPanel, asegúrese de instalar primero el complemento LiteSpeed Cache para WordPress.
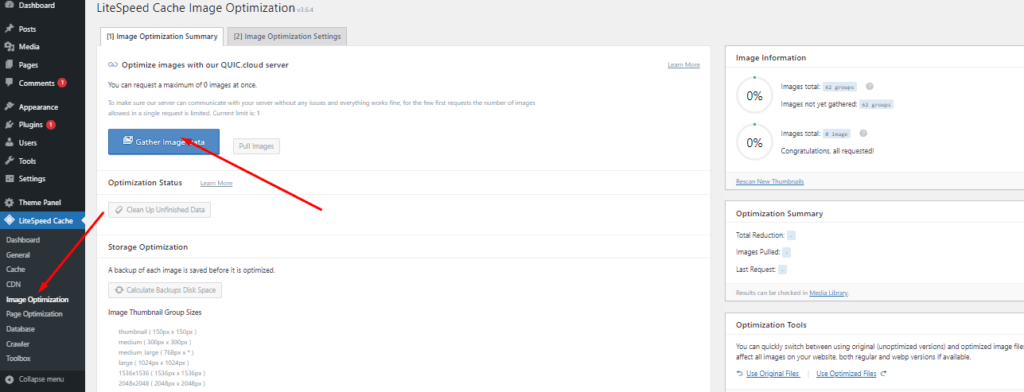
Vaya a LiteSpeed Cache-> Optimización de imagen-> Recopilar datos de imagen.

Al hacer clic en este botón se iniciará el proceso de optimización. El progreso se mostrará en la barra lateral.
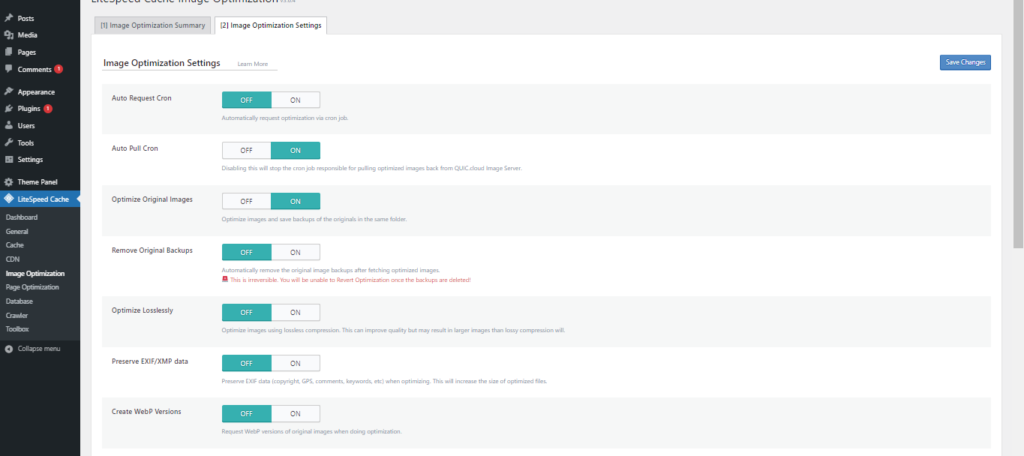
Para realizar cambios en la optimización de imágenes, haga clic en Configuración de optimización de imágenes .

Nota: el complemento LSCache optimizará sus imágenes usando el servicio QUIC Cloud, lo que significa que no habrá ninguna carga adicional en su servidor, y se recomienda encarecidamente usar solo complementos que optimicen imágenes en el servidor remoto, de lo contrario, realmente ralentizará su Tienda.
En esta sección puede optar por:
- Optimiza automáticamente nuevas imágenes usando cron
- Optimizar sin pérdida : lo que significa que no perderá la calidad de la imagen, pero serán de mayor tamaño (se recomienda desactivarlo)
- Crear versiones WebP : el complemento LSCache puede reemplazar automáticamente las imágenes con su versión .webp
Si habla de optimizaciones de imágenes, también hay otros complementos, como WP Rocket, sin embargo, LSCache es gratuito y muy fácil de usar y hace el trabajo perfectamente bien.
Entregue recursos estáticos a través de CDN
Piense en los recursos estáticos como contenido que rara vez, o nunca, se actualiza. Cuando un usuario visita un sitio web, su navegador necesita descargar recursos estáticos, como archivos CSS o JavaScript.
Los recursos estáticos generalmente se almacenan en caché en el navegador de un usuario. Esto significa que después de la primera visita, los recursos se servirán desde la memoria caché, lo que ayuda a mejorar el rendimiento percibido.
Ahora que sabe qué son los recursos estáticos, permítame explicarle por qué es importante entregarlos a través de una CDN. La entrega de recursos estáticos a través de CDN tiene múltiples beneficios:
- Permite descargas paralelas en los navegadores y, como resultado, aumenta la velocidad y el rendimiento de la página.
- Reduce el tiempo de carga del servidor al descargar archivos estáticos a CDN
- Reduce el uso de ancho de banda en el servidor de origen
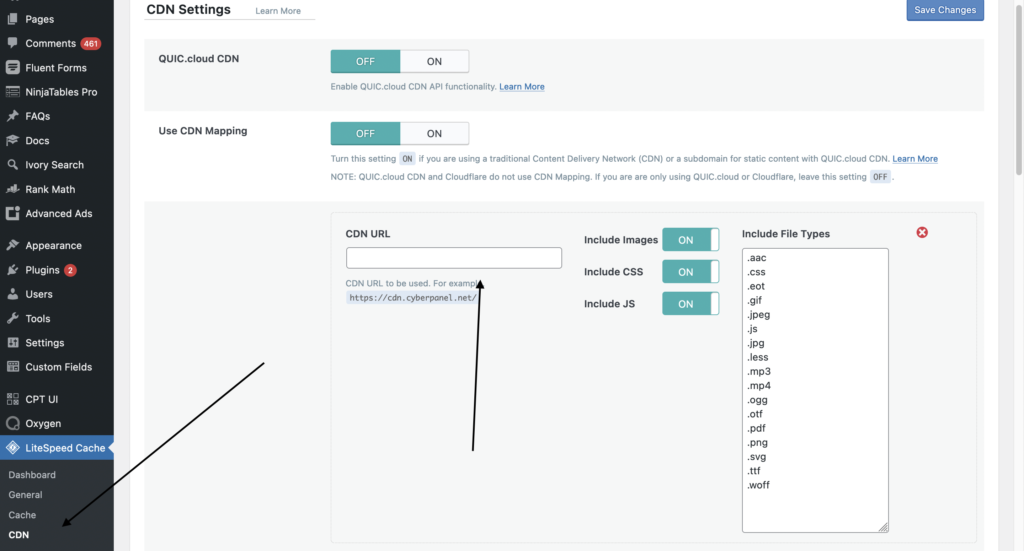
Ahora, si ya tiene instalado LSCache, no es necesario instalar ningún complemento de terceros para usar CDN para entregar recursos estáticos.

En el menú del lado izquierdo, seleccione CDN en LiteSpeed Cache, en la sección URL de CDN, ingrese el dominio que usó en su CDN.
Nota importante: si usa QUIC Cloud o Cloudflare, no necesita usar esta opción, ya que, de forma predeterminada, sus recursos estáticos se sirven a través de CDN.
Use esta opción solo para configurar un CDN de terceros como BunnyCDN o KeyCDN (asegúrese de no usar Cloudflare o QUIC Cloud si elige esta opción)
Minificar archivos JavaScript y CSS
Minimizar los archivos CSS y JS puede ayudar a acelerar su sitio WooCommerce (front-end). Elimina espacios en blanco, comentarios en el código y otros bits de código extra que no son necesarios para el funcionamiento de tu sitio web.
Las optimizaciones de CSS y JavaScript son características principales del complemento LSCache. Veamos cómo podemos optimizar CSS y JavaScript usando el complemento LiteSpeed Cache para WordPress.
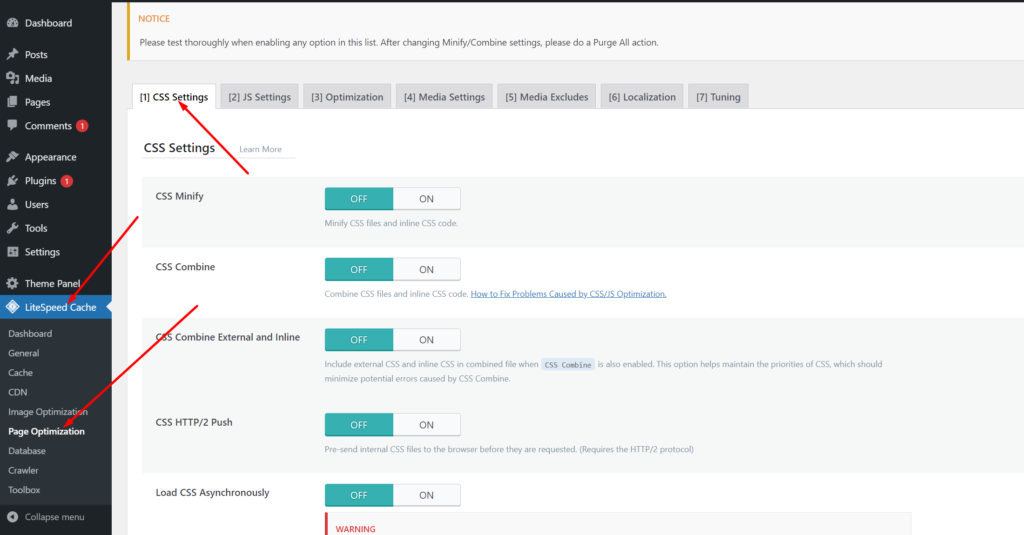
Optimizaciones CSS de LiteSpeed Cache
LiteSpeed Cache->Optimizaciones de página->Configuración de CSS.

Minimizar CSS:
Con esta función, puede minimizar archivos CSS y CSS en línea.
Combinación de CSS:
Todos sus archivos CSS se combinarán. Asegúrese de que el diseño de su sitio web no se rompa cuando lo encienda y verifíquelo dos veces.
Combinación de CSS externo e integrado:
Cuando CSS Combine también está habilitado, incluya tanto CSS externo como en línea dentro de un solo archivo. CSS Combine es capaz de mantener las prioridades de CSS, minimizando así los posibles errores. Vamos a habilitarlo.
Cargar CSS de forma asíncrona:
Esto puede aumentar el puntaje en las plataformas de prueba de velocidad, pero puede ser problemático cuando se trata de la visualización inicial de su sitio web, así que déjelo fuera la mayor parte del tiempo.
Generar CSS crítico:
Antes de cargar el resto del CSS, se genera y carga el CSS crítico. Debe revisar minuciosamente su sitio web para asegurarse de que no se rompa antes de habilitar esta opción. Lo mantendremos apagado por ahora.
Generar CSS crítico en segundo plano:
Se utiliza una cola basada en cron para generar automáticamente CSS crítico. Apágalo para este artículo.
Tipos de publicación de caché CCSS separados:
Los CCSS se generan para cada tipo de publicación de lista.
Configuración optimizada para CSS:

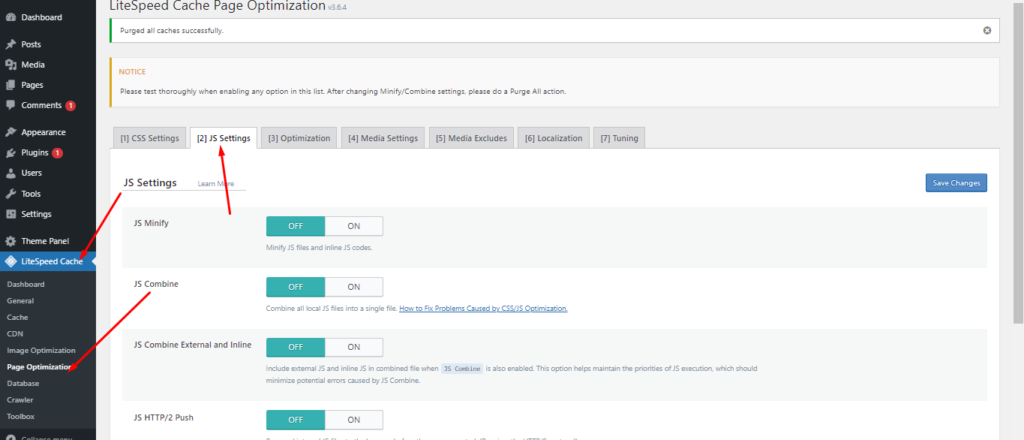
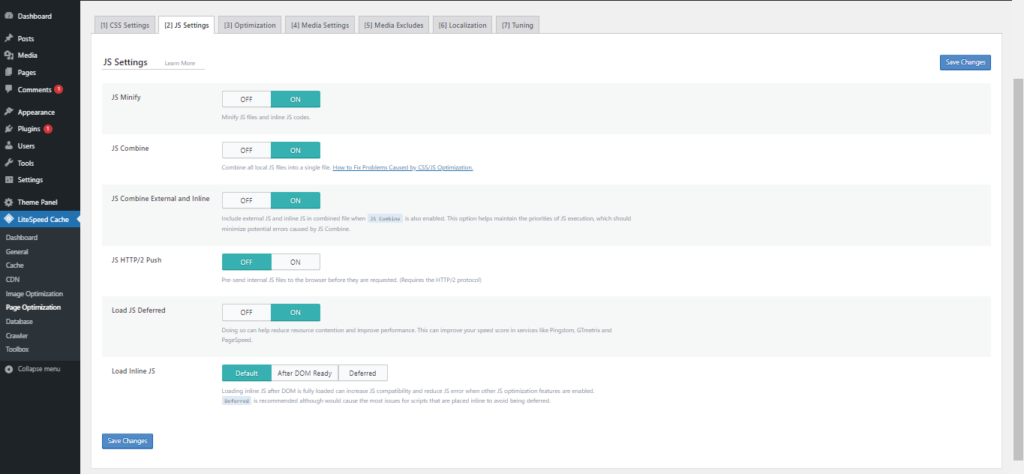
Optimizaciones de JavaScript de LiteSpeed
LiteSpeed Cache->Optimizaciones de página->Configuración de JS.

Minimizar JavaScript:
Se minimizarán los archivos de JavaScript y JavaScript en línea.
Combinación de JavaScript:
Los archivos JavaScript y el código JavaScript en línea se combinarán de esta manera. Puede habilitarlo si no interrumpe la función de su sitio web.
Cargar JavaScript diferido:
Como resultado, se mejorará el rendimiento y se reducirá la contención de recursos. Podría ayudar a sus puntajes de velocidad en servicios como Pingdom, GTmetrix y PageSpeed. Le recomendamos que lo mantenga activado, pero solo si no afecta la funcionalidad de JavaScript.
Cargar JavaScript en línea:
Manténgalo predeterminado.
Configuración de JavaScript optimizada:

Eliminar JavsScripts y hojas de estilo CSS no necesarios
La mayoría de las veces, los desarrolladores son perezosos e importarán archivos JavaScript o CSS en un archivo base e incluirán esos archivos en todas las páginas de su sitio, incluso donde no se utilicen.
Ahora imagine que hay 20 archivos JavaScript cargándose en su página Contáctenos. Esta práctica realmente no es buena, pero es común, deberá averiguar qué archivos JavaScript y CSS se usan en ciertas páginas y luego excluir los que no son necesarios.
Puede usar un complemento llamado Asset CleanUp: Page Speed Booster para eliminar JavaScript y CSS no utilizados. Este proceso puede ser agotador, pero los resultados serán realmente fructíferos. Si tiene un sitio enorme, le recomendaría comenzar con su página de inicio, ya que la mayoría de sus usuarios llegarán allí; al continuar, puede buscar en sus otras páginas de destino o páginas de precios importantes.
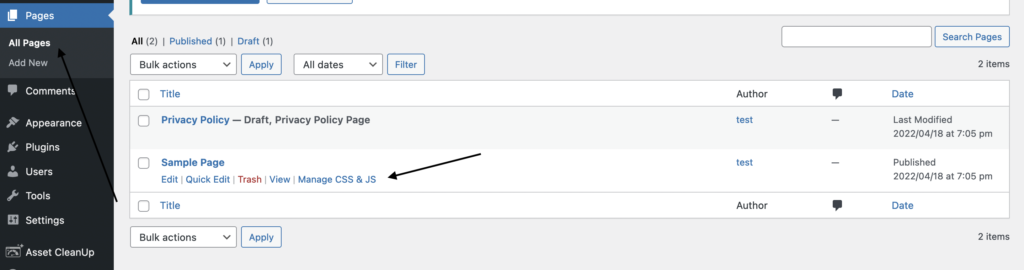
Una vez que el complemento esté instalado y activado, abra Páginas desde la barra lateral izquierda y haga clic en Administrar CSS y JS
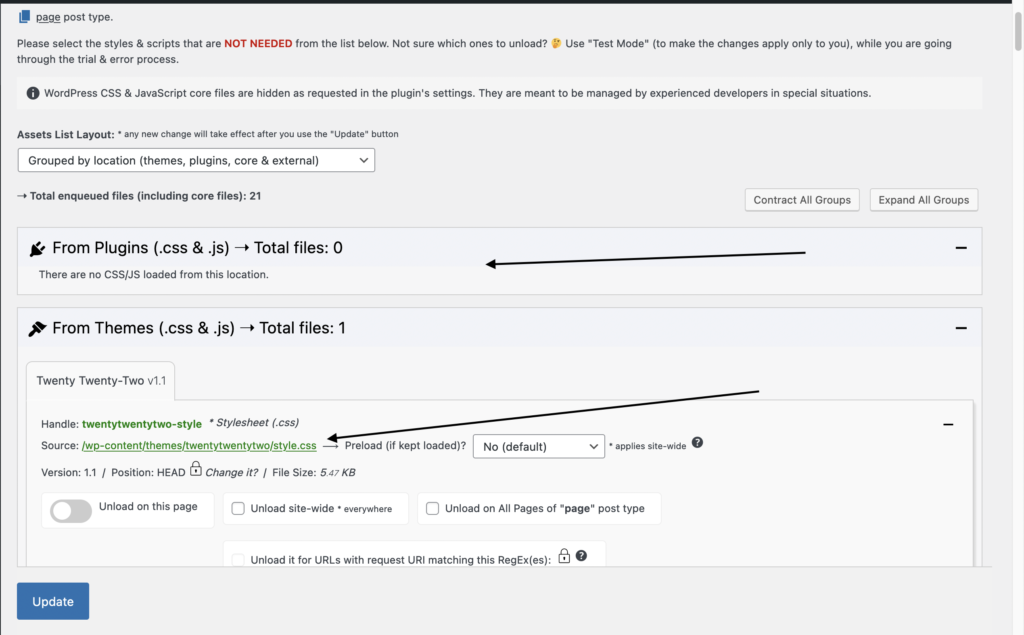
Esto abrirá otra página donde el complemento le mostrará archivos JavaScript y CSS cargados en esta página desde su tema, complementos de terceros o núcleo de WordPress.

En la primera flecha, puede ver que no hay archivos CSS y JavaScript cargados desde un complemento de terceros porque es solo un sitio nuevo de WordPress, sin embargo, hay 1 archivo CSS cargado desde el tema que no podemos excluir ya que es necesario para cargar sus páginas.
Pero espero que tenga una idea de cómo puede usar esta herramienta para excluir archivos no necesarios.

Optimice su base de datos de WooCommerce
Tenemos una guía completa sobre la optimización de la base de datos de WordPress, es una guía realmente completa sobre cómo limpiar y optimizar su base de datos de WordPress, ya que WooCommerce también se basa en WordPress, se aplican los mismos principios.
Si un usuario visita su tienda, solicita el contenido de su sitio, que en su mayoría es estático y no cambia con frecuencia. Para realizar un pedido, realizan una solicitud dinámica.
El procesamiento de estas solicitudes podría ralentizarse si la base de datos de su tienda no está optimizada. En última instancia, un servidor lento puede conducir a un sitio web lento. Al eliminar la basura innecesaria de la base de datos, podrá optimizarla.
Puede optimizar su base de datos de WooCommerce de 6 maneras.
Eliminar revisiones obsoletas
Las páginas, publicaciones y productos en su tienda WooCommerce tendrán revisiones antiguas si han estado activas durante bastante tiempo. Esto debe limpiarse, hemos explicado cómo eliminar las revisiones en nuestro otro artículo aquí.
Almacenar revisiones en un número limitado
Limite la cantidad de revisiones en publicaciones y páginas, para que no tenga numerosas revisiones antiguas. Es posible que el contenido de su sitio deba actualizarse con frecuencia y esto evitará que las revisiones se vuelvan abrumadoras.
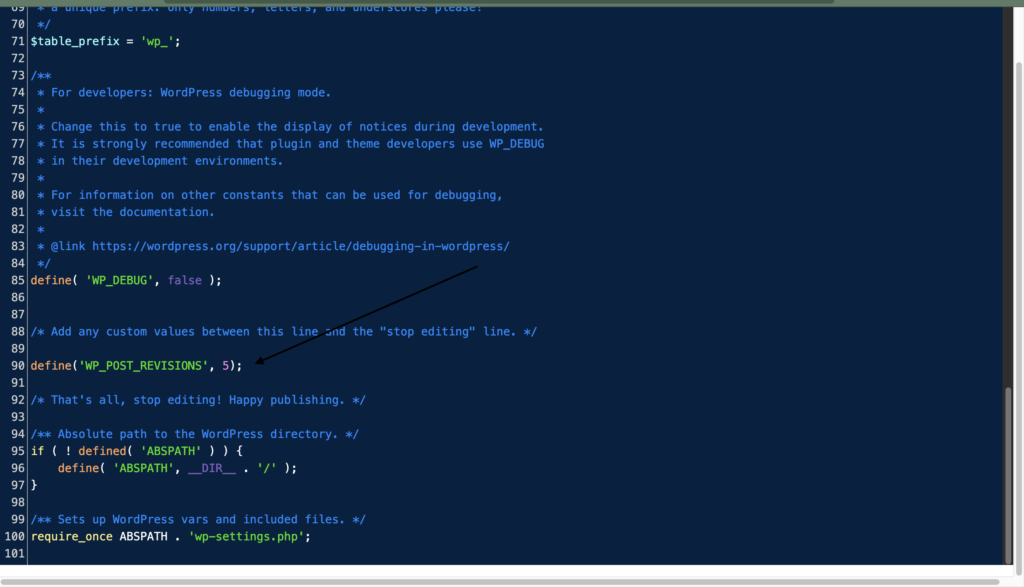
Puede limitar las revisiones agregando el siguiente código en su wp-config.php
define('WP_POST_REVISIONS', 5); 
Agregue este fragmento antes de la declaración de ABSPATH .
Permitir que las revisiones se deshabiliten por completo (si es necesario)
Puede desactivar las revisiones por completo en su sitio web. Para hacerlo, simplemente pegue el siguiente código en su archivo wp-config.php. Asegúrese de colocar este fragmento encima de la línea donde se declara ABSPATH (como se mencionó anteriormente), como antes.
define('WP_POST_REVISIONS', false);Bueno, personalmente en nuestros sitios mantenemos las revisiones, porque a veces 2 o 3 personas trabajan en un artículo y necesitamos revisar qué se cambió y quién lo cambió, por lo que puede mantenerlo y limitarlo a 5 o 10 revisiones.
Los transitorios vencidos deben limpiarse
Los transitorios son archivos temporales que tienen un nombre único y una fecha de caducidad establecida. Por lo general, se guardan en la tabla wp_options de la base de datos de WordPress.
Los transitorios son idénticos a las opciones, excepto que tienen el atributo adicional de tiempo de vencimiento. Son útiles para almacenar datos transitorios como respuestas API distantes o consultas grandes.
La API de transitorios de WordPress especifica cómo manejar los transitorios y borrar automáticamente los transitorios caducados.
Una memoria caché transitoria defectuosa a veces puede generar casi un millón de entradas basura sin un final a la vista. Las sesiones de los clientes pueden acumularse con el tiempo, lo que genera miles de filas superfluas en las tablas de su base de datos. En estas situaciones, una base de datos inflada puede detener su sitio.
La base de datos caducada debe limpiarse
Todo lo que necesita para administrar su tienda de comercio electrónico se almacena en su base de datos de WooCommerce.
A medida que se agregan, retiran y mueven datos a través de las tablas de su base de datos, se vuelve ineficiente y termina guardando mucha información que no es necesaria para ejecutar su tienda.
Debe limpiar las tablas de su base de datos para eliminar estos datos superfluos. La tabla wp_options, en particular, es propensa a hincharse, lo que provoca problemas de rendimiento de la base de datos.
Las funciones caducadas que gravan la base de datos deben deshabilitarse
Los temas y complementos de WooCommerce tienen una plétora de características inteligentes que parecen excelentes a primera vista, pero terminan destruyendo la base de datos.
Estas capacidades pueden generar una gran cantidad de consultas en todo el sitio, específicamente si tiene una gran cantidad de productos. Si realmente necesita estas funcionalidades, considere agregarlas manualmente a sus páginas.
Centrarse en la primera experiencia móvil
Sorprendentemente, los teléfonos móviles tienen una tasa de conversión que es menos de la mitad que las computadoras de escritorio. Hay muchas oportunidades de mejora aquí.
Construir tu tienda WooCommerce compatible con dispositivos móviles es un buen lugar para comenzar. Para ver si su sitio cumple con las pautas básicas de usabilidad móvil, utilice la herramienta de prueba de compatibilidad móvil de Google.

La prueba le proporcionará una representación visual de cómo aparece su sitio web en un dispositivo móvil. Si se descubren problemas con la usabilidad móvil, se enumerarán.
El uso de un tema receptivo es el enfoque más simple para hacer que su sitio web de WordPress sea compatible con dispositivos móviles.
A los usuarios móviles no les gusta desplazarse indefinidamente. Como resultado, haga que sus páginas comerciales sean lo más simples posible. No los sobrecargue con información.
Si su tienda tiene muchos productos, facilite que sus clientes móviles los encuentren mediante la búsqueda. Implemente el complemento de búsqueda de productos de WooCommerce para ayudar a sus clientes a encontrar productos rápidamente utilizando filtros de productos en vivo.
También optimice el panel de administración de WooCommerce
El front-end de su tienda no es el único lugar donde la velocidad es importante. Un backend rápido es igual de importante para administrar su tienda y realizar cambios rápidos cuando sea necesario.
Ser productivo requiere un uso eficiente de su panel de administración de WooCommerce. También libera tiempo para que pueda concentrarse en aspectos más importantes del rendimiento de su tienda WooCommerce, como el marketing en línea.
Elimine la hinchazón y mantenga todo actualizado
Asegúrese de que WordPress, WooCommerce, los complementos, las extensiones y el tema estén actualizados regularmente. Si los desarrolladores de un tema o complemento ya no lo mantienen, es hora de considerar eliminarlo.
Comience a buscar alternativas si un tema/complemento agrega desorden no deseado a su tablero.
El objeto y la caché de la base de datos deben estar deshabilitados
Los complementos de almacenamiento en caché son una excelente técnica para hacer que su sitio de WordPress se cargue más rápido. Sin embargo, si no se configuran correctamente, pueden producir efectos inesperados. Desacelerar su backend es parte de eso.
El almacenamiento en caché de objetos y bases de datos mejora el rendimiento del sitio web al minimizar las consultas a la base de datos, pero a costa de externalizar el trabajo a la memoria del servidor. Si su servidor de alojamiento es lo suficientemente fuerte e inteligente, esto no debería ser un problema.
Optimizar la API Heartbeat de WordPress
Al mantener una conexión regular entre su navegador y su servidor, la API Heartbeat de WordPress permite actualizaciones casi en tiempo real. La API envía solicitudes al servidor web cada 15 a 60 segundos, y cuando se reciben datos, desencadena eventos (o devoluciones de llamada).
Tiene algunas funciones fantásticas, como el guardado automático de publicaciones, el bloqueo de publicaciones y las notificaciones sobre el vencimiento del inicio de sesión. Sin embargo, cuando inicia sesión como administrador, enviar algunas llamadas a los servidores cada minuto puede hacer que su panel de administración se ralentice.
En el tablero, la interfaz y el editor de publicaciones, el complemento Heartbeat Control gratuito de WP Rocket ayuda a controlar la frecuencia de estas solicitudes de API. Incluso brinda la opción de deshabilitar completamente la API.
Deshabilitar Obtener fragmentos actualizados
WooCommerce implementa la consulta Get Refreshed Fragments AJAX para actualizar dinámicamente el contenido del carrito de compras cuando un usuario realiza cambios en él. Desde el punto de vista de la experiencia del usuario, actualizar la página del carrito mientras se recarga parece ser una excelente idea.
Sin embargo, con frecuencia ralentiza los sitios web, en particular los alojados en servidores compartidos. Además, muchos sitios web no hacen uso de esta función.
Use Query Monitor para eliminar complementos de alto uso de recursos
Algunos complementos de WordPress consumen muchos recursos en su servidor web. Consumen la mayor parte de la CPU y la RAM de su servidor. Su backend de WordPress se verá ralentizado por complementos que tienen muchos procesos/escaneos continuos.
Conclusión
Los clientes exigen una tienda WooCommerce altamente interactiva y personalizada que no ralentice el sitio. Es porque un sitio web lento tiene una alta tasa de deserción. Además, una alta tasa de deserción equivale a menores ingresos. Si bien las tiendas de comercio electrónico deben brindar una variedad de servicios y experiencias para interesar a sus clientes, los compradores también esperan rapidez. Utilice nuestras estrategias probadas y verdaderas para acelerar su sitio web hoy y ofrecer una tienda WooCommerce rica, flexible y rápida.
