¿Cómo acelerar WooCommerce? 6 métodos simples que funcionan
Publicado: 2022-07-06Los tiempos de carga rápidos son esenciales para cualquier sitio web. Sin embargo, son aún más críticos cuando se trata de comercio electrónico. Una tienda WooCommerce lenta puede ahuyentar a los visitantes y costarle dinero en ventas perdidas. Por lo tanto, aprender a acelerar WooCommerce es de suma importancia para administrar una tienda exitosa.
Hay muchas formas de acelerar los sitios de WooCommerce y WordPress en general. Cuanto menores sean los tiempos de carga, más fácil será para los clientes navegar por su tienda y encontrar los productos que desean. Con el enfoque correcto, su tienda debería cargarse casi al instante.
En este artículo, repasaremos seis formas en las que puede acelerar WooCommerce y le mostraremos cómo implementar cada consejo. ¡Hagámoslo!
Cómo acelerar WooCommerce:
- Optimizar la configuración clave de WooCommerce
- Use un tema de WooCommerce optimizado para el rendimiento
- Optimiza las imágenes de tus productos
- Configurar una red de entrega de contenido (CDN)
- Use un complemento de almacenamiento en caché de WordPress
- Use un servidor web de WordPress que admita HTTP/2
1. Optimizar la configuración clave de WooCommerce
Cuando configura una tienda WooCommerce, lo primero que hace el complemento es ayudarlo a configurarlo mediante un asistente. Sin embargo, el asistente de configuración se enfoca principalmente en la configuración relacionada con los pagos, qué páginas desea que configure el complemento y otras opciones similares.
El asistente de configuración de WooCommerce no le permite establecer cuántos productos se mostrarán en una página de la tienda. Si muestra demasiados productos en una sola página, naturalmente tardará más en cargarse.
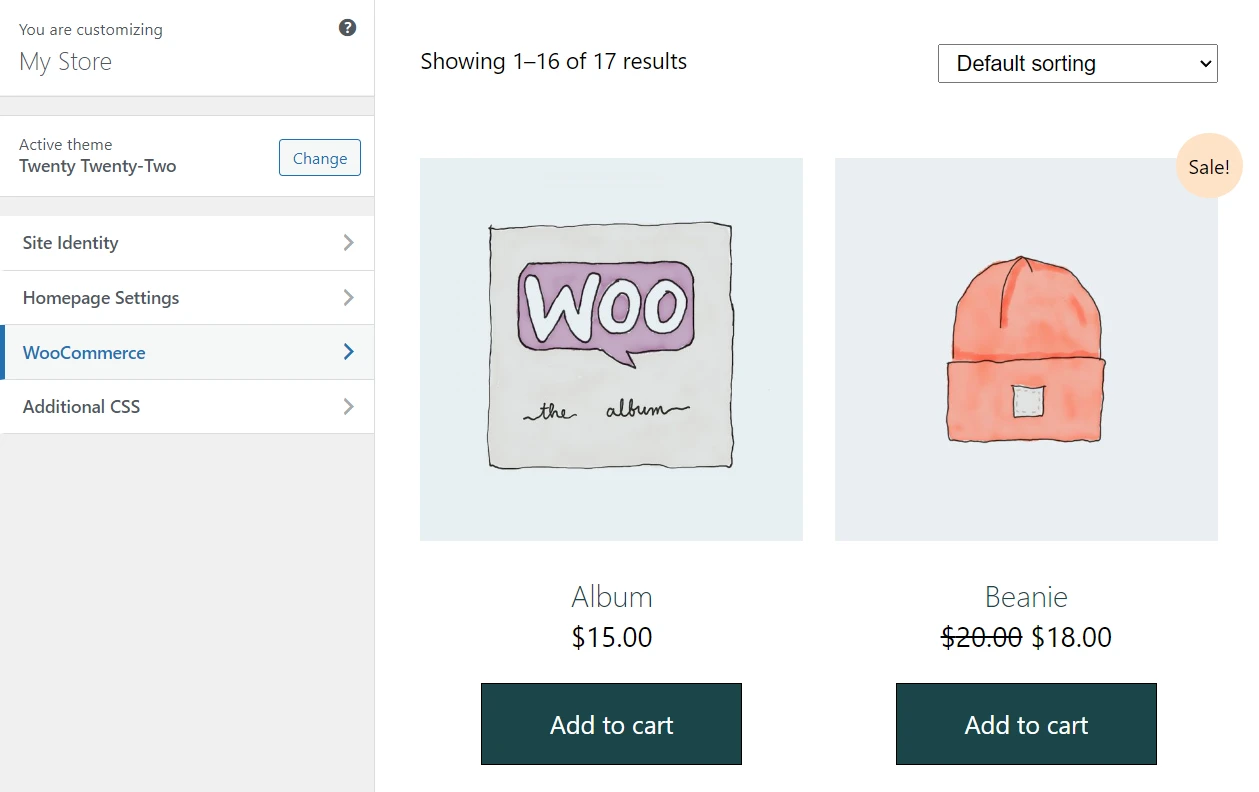
Afortunadamente, puede ajustar manualmente esta configuración. Para cambiar la cantidad de productos que muestra WooCommerce en la página de la tienda, ve a Apariencia > Personalizar y selecciona la opción WooCommerce en el menú de configuración a la izquierda:

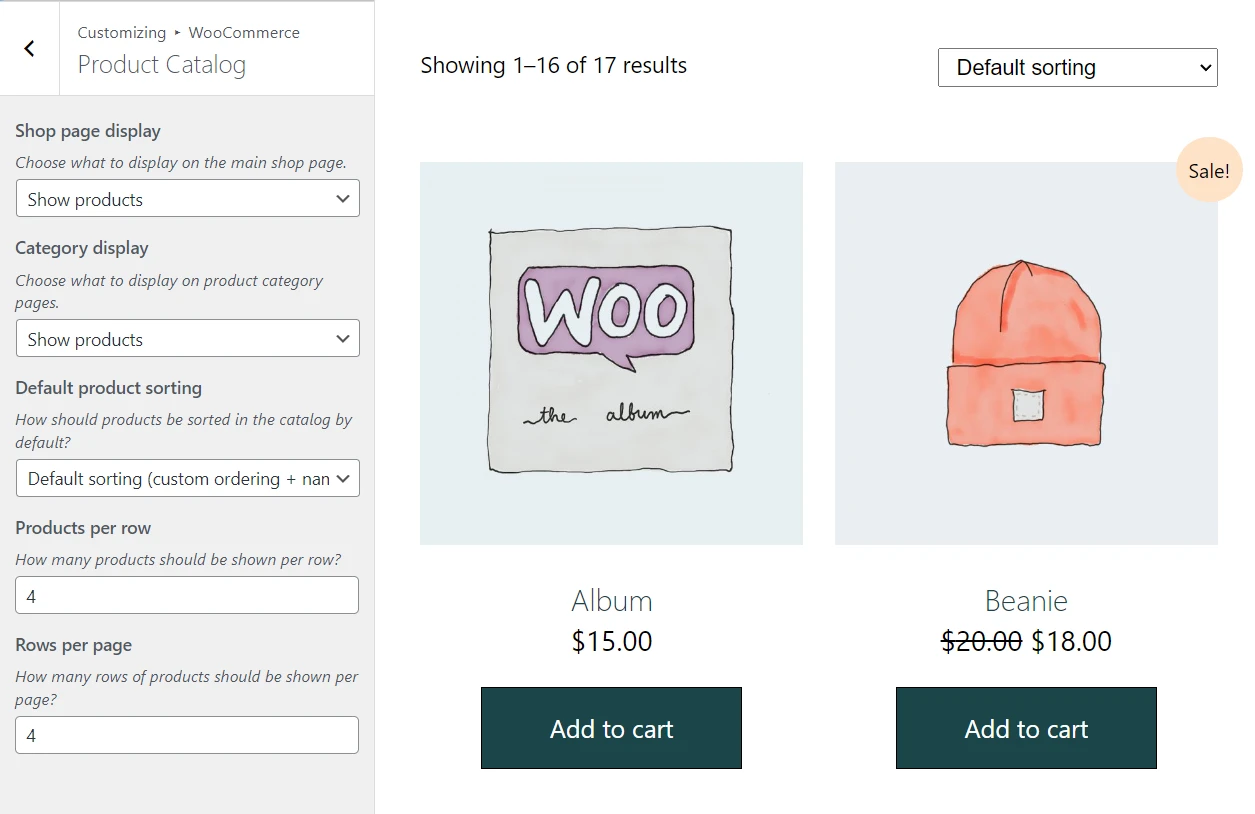
Una vez que se cargue el nuevo menú, seleccione la opción Catálogo de productos . En el interior, verá ajustes para configurar cuántos productos muestra WooCommerce por fila y cuántas filas incluirá la página de la tienda:

En la mayoría de los casos, recomendamos incluir al menos tres filas de productos en cada página. De lo contrario, los clientes pueden sentirse frustrados por tener que hacer clic o desplazarse demasiado para ver más artículos. Sin embargo, si la página de su tienda tarda demasiado en cargarse, considere reducir la cantidad de filas de productos o la cantidad de artículos por fila.
2. Use un tema de WooCommerce optimizado para el rendimiento
No todos los temas funcionan bien con WooCommerce visualmente. A menudo, se encontrará con temas que no están diseñados para exhibir productos, lo que puede hacer que su tienda se vea poco profesional.
También puede encontrarse con temas que no están bien optimizados desde el punto de vista del desarrollo. Es posible que el bajo rendimiento del tema no se note al principio. Aún así, puede convertirse en un problema grave a medida que tu tienda crece y atraes más tráfico.
Por esos motivos, querrá asegurarse de elegir un tema que ofrezca una base sólida de rendimiento, así como compatibilidad total con WooCommerce.
Por ejemplo, el tema Neve ofrece un enfoque ligero con un tamaño de instalación predeterminado de solo 28 KB. Pero al mismo tiempo, todavía está repleto de funciones para ayudarlo a personalizar y optimizar su tienda WooCommerce.
Si no está seguro de qué tema usar, le recomendamos que consulte nuestra lista de los mejores temas gratuitos para WooCommerce. También explicamos cómo elegir el tema de WooCommerce adecuado para su tienda en línea.
Sin embargo, antes de cambiar de tema, considere usar un sitio de prueba para probarlos y ver la diferencia en el rendimiento que hacen. Algunas pruebas de velocidad deberían revelar si el nuevo tema mejora el rendimiento o lo dificulta.
3. Optimiza las imágenes de tus productos
Optimizar o comprimir imágenes es una de las mejores formas de mejorar el rendimiento general del sitio web. Las imágenes optimizadas deberían conservar una calidad casi idéntica a la de los archivos originales, pero pesarán mucho menos. Esos tamaños de archivo más pequeños significan que las páginas deberían cargarse más rápido.
Ese efecto solo se agrava cuando se habla de páginas de productos y tiendas con varias imágenes. Las imágenes de los productos deben ser de alta calidad, por lo que cargar muchas de ellas puede afectar el rendimiento de su tienda.
Afortunadamente, no hay necesidad de optimizar las imágenes del producto manualmente; puede encontrar algunas herramientas excelentes que hacen el trabajo automáticamente.
Para la solución más fácil, puede usar Optimole.

Optimole comprimirá y redimensionará dinámicamente las imágenes de sus productos para garantizar una experiencia óptima para cada visitante. Al mismo tiempo, también ofrecerá imágenes desde una red global integrada de entrega de contenido (CDN), lo que garantiza tiempos de carga rápidos para los compradores de todo el mundo.
Optimiza automáticamente tanto las imágenes nuevas como las imágenes existentes en su sitio, lo que significa que puede agregarlo fácilmente a una tienda existente y aún así beneficiarse de sus optimizaciones en todas las imágenes de sus productos.
Para conocer otras opciones, puede leer nuestra publicación que compara los complementos de optimización de imágenes de WordPress.
4. Configure una red de entrega de contenido (CDN)
Una CDN es un servicio que almacena en caché los archivos estáticos de su sitio web en una red global de servidores de datos en ubicaciones estratégicas. De esa manera, los visitantes pueden descargar esos archivos desde la ubicación más cercana a ellos, lo que acelera los tiempos de carga de su sitio sin importar desde dónde esté navegando el visitante.

Además, el uso de una CDN reduce la carga en los servidores de su propio sitio, lo que lo convierte en una propuesta en la que todos ganan.
Si ya estás utilizando Optimole para la optimización de imágenes, ya te estás beneficiando de su CDN para tus imágenes, que cuenta con más de 200 servidores en todo el mundo.
Si bien Optimole maneja el servicio de sus imágenes a través de su CDN, también puede considerar servir otros archivos estáticos a través de un CDN si su tienda tiene una audiencia global. Estos pueden incluir archivos CSS, JavaScript y fuentes.
Para conocer las opciones para servir sus otros archivos estáticos desde un CDN, consulte nuestro resumen de los mejores servicios de CDN de WordPress.
5. Use un complemento de almacenamiento en caché de WordPress
Con el almacenamiento en caché, puede eliminar la necesidad de que su tienda procese dinámicamente su PHP en cada carga de página. En cambio, su servidor puede guardar la salida HTML terminada en su caché y servirla a futuros visitantes.
Esto no solo acelera los tiempos de carga de su tienda, sino que también reduce la carga en su servidor, lo que puede ayudar a su tienda a manejar más tráfico.
Sin embargo, el almacenamiento en caché puede ser complicado para las tiendas WooCommerce porque no podrá almacenar en caché todo su contenido. Por ejemplo, no puede almacenar en caché el carrito de WooCommerce o las páginas de pago, porque estas páginas requieren la capacidad de cargar contenido dinámicamente.
Para obtener la forma más sencilla de configurar el almacenamiento en caché compatible con WooCommerce, puede usar el complemento WP Rocket. Es un complemento de almacenamiento en caché premium con licencias que comienzan en $ 49 por año.

La ventaja de WP Rocket es que ofrece compatibilidad automática con WooCommerce. No es necesario cambiar manualmente ninguna configuración: si WP Rocket detecta que está utilizando WooCommerce, se configurará automáticamente de manera óptima.
Para conocer otras opciones, puede leer nuestra colección completa de los mejores complementos de almacenamiento en caché de WordPress.
Sin embargo, tenga en cuenta que es posible que deba excluir manualmente las páginas clave de WooCommerce si usa un complemento diferente.
6. Use un servidor web de WordPress que admita HTTP/2
HTTP/2 es una versión "nueva" del protocolo que usamos para navegar por la web. Decimos "nuevo" porque HTTP/2 ha existido por un tiempo. Sin embargo, no todos los servidores están configurados para el protocolo actualizado.
Esa es una oportunidad perdida ya que HTTP/2 ofrece un aumento masivo en el rendimiento sobre HTTP1. Con HTTP/2, los usuarios pueden cargar sitios web de manera más eficiente porque el protocolo admite múltiples solicitudes simultáneas al servidor. Además, HTTP/2 permite que el servidor "envíe" actualizaciones a los archivos almacenados en caché de los visitantes, por lo que no necesita "romper" el caché al realizar cambios en el sitio.
Actualmente, solo alrededor del 45% de todos los sitios web usan HTTP/2 [1] . Si no está seguro de si su sitio usa HTTP1 o HTTP/2, puede usar herramientas como la prueba Geekflare HTTP/2:

Simplemente ingrese la URL de su sitio web y la prueba le dirá si está usando HTTP/2. El protocolo está configurado a nivel de servidor, por lo que si su servidor web no ha realizado el cambio, puede valer la pena considerar cambiarse a un nuevo proveedor.
Muchos proveedores de alojamiento no incluyen de forma destacada información sobre qué versión de HTTP están utilizando. Recomendamos leer la documentación o la base de conocimientos del host que esté considerando para ir a lo seguro.
Por supuesto, HTTP/2 no es la única característica que debe buscar en un host de WooCommerce optimizado para el rendimiento. También querrá considerar los recursos que se asignan a su tienda, junto con las otras tecnologías que utiliza su proveedor de alojamiento.
Para encontrar algunas opciones de calidad, puede explorar nuestras colecciones del mejor alojamiento de WooCommerce o el alojamiento de WordPress más rápido.
Acelera tu tienda WooCommerce hoy
Optimizar su tienda WooCommerce para que se cargue lo más rápido posible requerirá realizar varios cambios en su sitio web. Sin embargo, esos tiempos de carga más bajos se traducen en una mejor experiencia de usuario que, a su vez, puede generar más ventas.
Idealmente, utilizará todos los métodos posibles para acelerar WooCommerce . Sin embargo, si desea ir paso a paso, le recomendamos comenzar por asegurarse de que todas las imágenes de los productos estén optimizadas. Aparte de eso, el uso de un CDN y un complemento de almacenamiento en caché ofrece a la mayoría de los sitios los mejores retornos de rendimiento.
Para conocer otras formas de crear una mejor tienda de WooCommerce, puede explorar nuestra colección de más de 25 complementos imprescindibles de WooCommerce.
¿Tienes alguna pregunta sobre cómo acelerar WooCommerce? ¡Hablemos de ellos en la sección de comentarios a continuación!
