Los 23 mejores ejemplos de blogs de Squarespace (2023)
Publicado: 2023-03-17¿Estás buscando una colección de los mejores ejemplos de blogs de Squarespace?
Su búsqueda termina ahora con nuestra extensa lista de hermosos diseños de los que puede aprender antes de crear el suyo propio.
Dos de las características de todos estos blogs son la sencillez y la creatividad. Todos se aseguran de que el contenido se destaque bien y brinde una excelente legibilidad.
Ya sea que desee iniciar un blog o expandir su sitio web con un blog, tome notas mientras las revisa y cree su propia versión única.
Recuerda, además de usar Squarespace, también puedes usar otros creadores de sitios web para blogs o un tema de blog de WordPress para que esto suceda.
Ejemplos de los mejores blogs de Squarespace
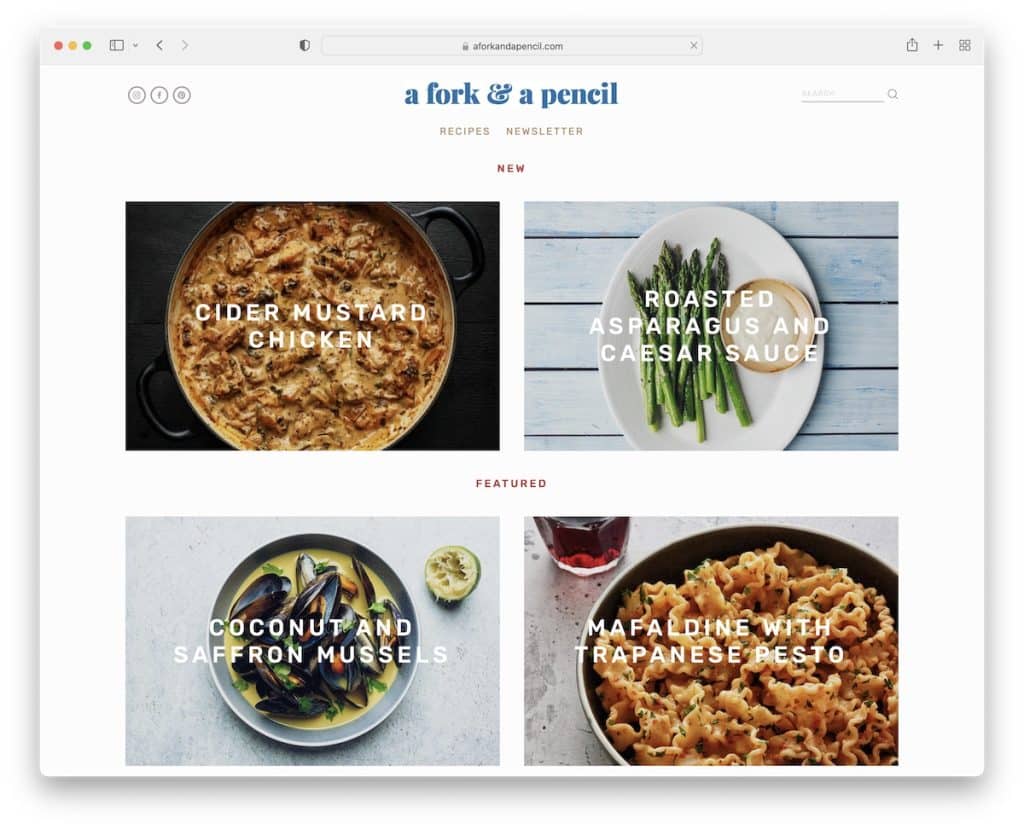
1. Un tenedor y un lápiz
Construido con: Squarespace

A Fork & A Pencil tiene un diseño de cuadrícula limpio con secciones de paralaje, lo que lo hace más atractivo y emocionante para desplazarse.
El encabezado y el pie de página son minimalistas, y este último ofrece múltiples enlaces rápidos. Además, también encontrará un feed de Instagram y una suscripción al boletín integrados en la página de inicio para que sea más procesable.
Nota: Mostrar publicaciones en una cuadrícula es una práctica común para mostrar más contenido en menos espacio.
No olvide consultar más blogs de recetas increíbles si este es el nicho que le interesa.
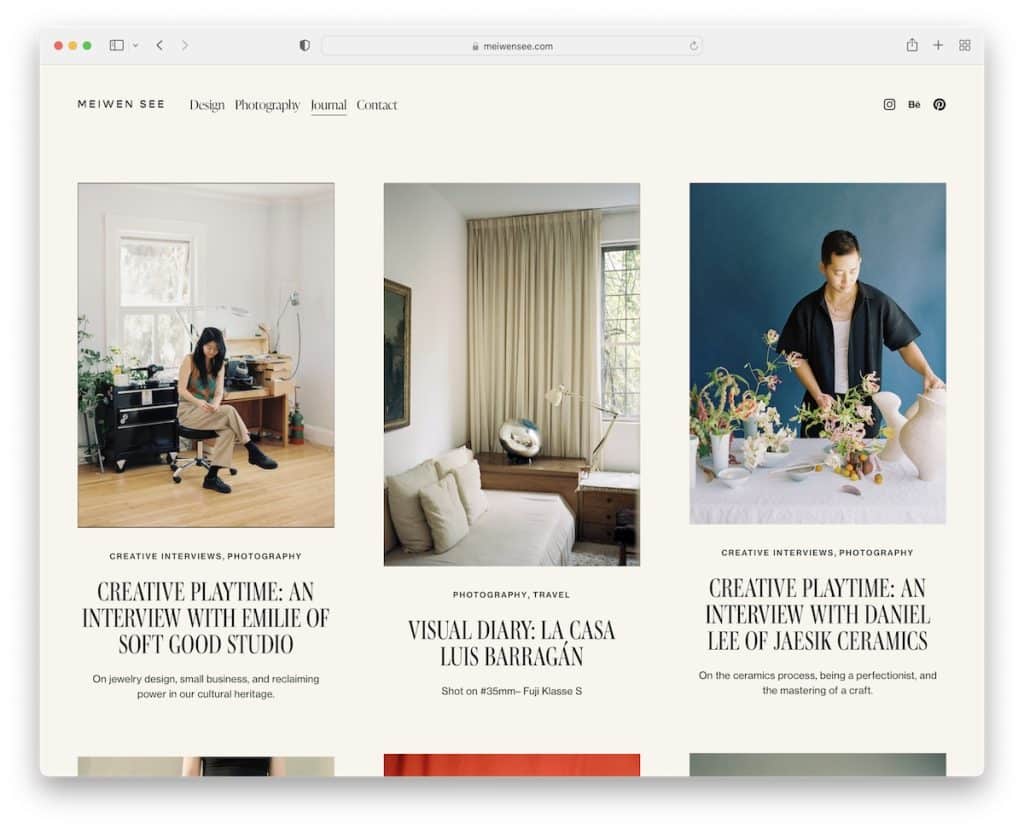
2. Meiwen Ver
Construido con : Squarespace

Meiwen See tiene un diseño simple, con algunas miniaturas de publicaciones estáticas y otras animadas para interactividad.
También nos gusta el encabezado que desaparece cuando comienzas a desplazarte y se vuelve visible cuando regresas a la parte superior.
Mientras que el encabezado ocupa poco espacio, el pie de página es enorme pero presenta muchos espacios en blanco.
Nota : Cree una mejor experiencia de usuario con un encabezado que desaparece/reaparece (para que los lectores no tengan que desplazarse hasta la parte superior para acceder a los enlaces del menú).
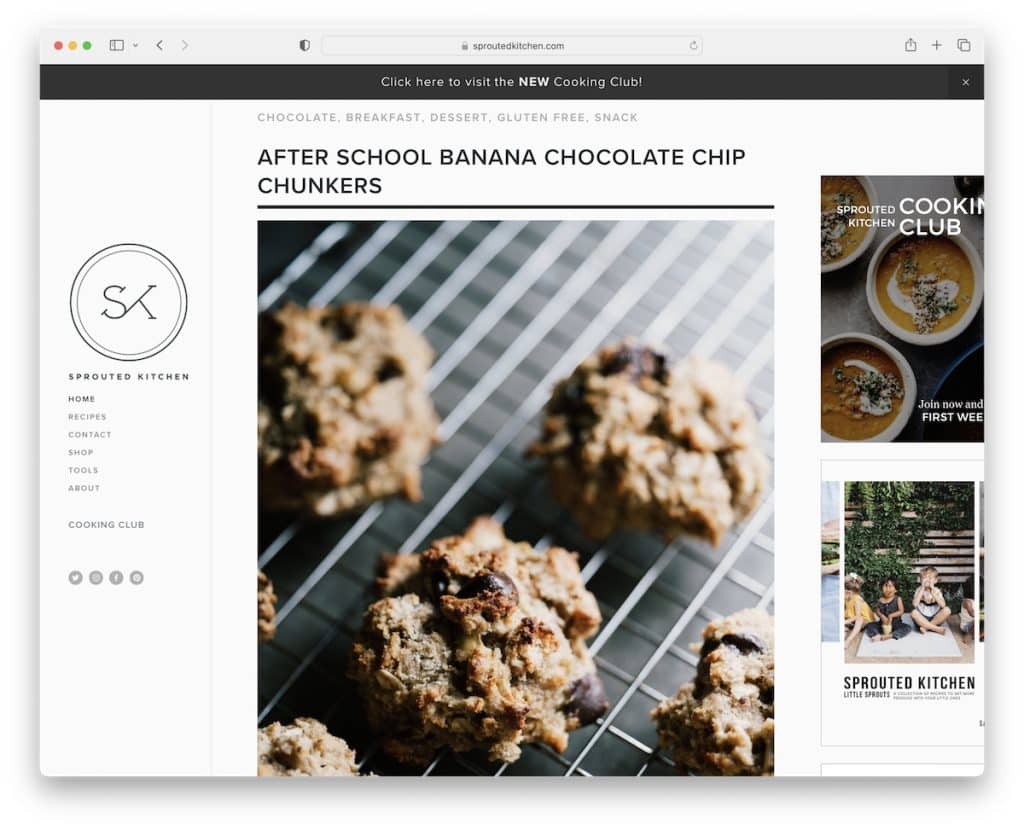
3. Cocina germinada
Construido con: Squarespace

En lugar de usar el encabezado de pantalla superior más tradicional, Sprouted Kitchen lo presenta en la barra lateral izquierda. Además, flota, por lo que todos los enlaces e íconos de redes sociales están siempre disponibles.
Además, Sprouted Kitchen tiene una notificación en la barra superior adhesiva, que puede cerrar si no está interesado.
Pero hay otro elemento pegajoso: anuncios publicitarios en la barra lateral derecha para mejorar las tasas de clics.
Nota: cree elementos adhesivos si desea resaltar algo especial (o incluso para una mejor monetización del blog).
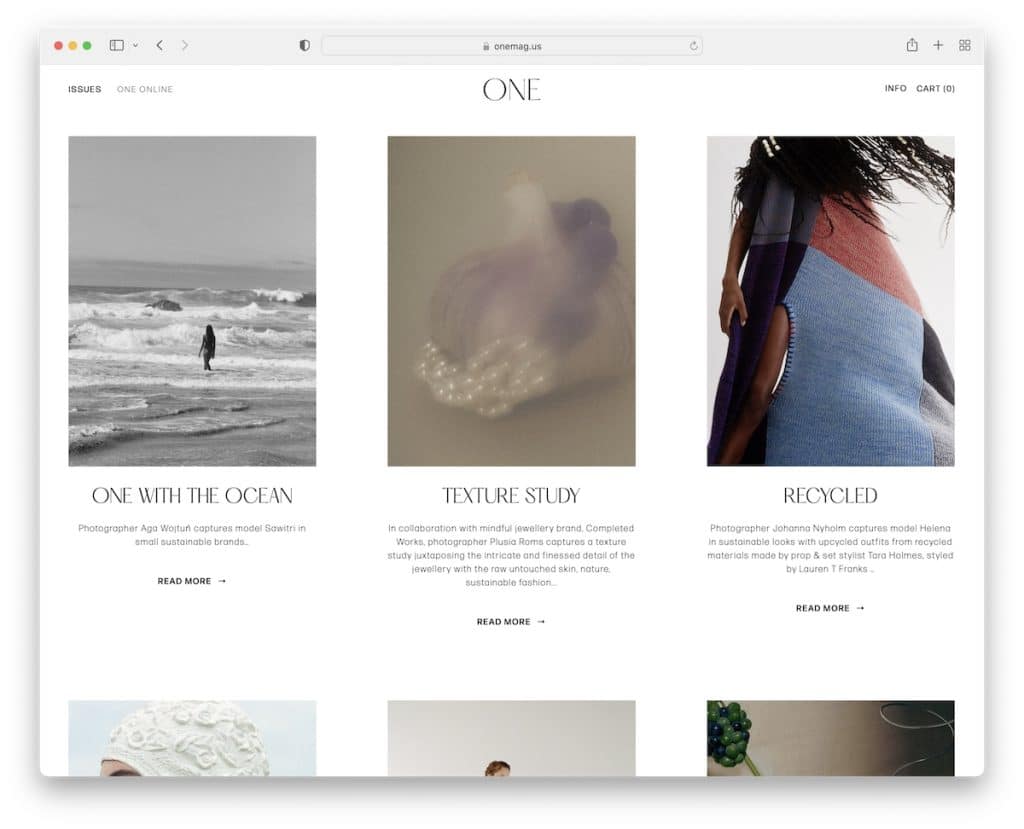
4. Una revista
Construido con : Squarespace

One Mag tiene un diseño de cuadrícula minimalista con títulos, extractos y botones de "leer más". En lugar de la paginación en la parte inferior, One Mag usa enlaces "más nuevos" y "más antiguos" para buscar en las publicaciones.
Lo que también hace que este diseño web receptivo sea más ordenado es el mismo color de fondo, incluidos el encabezado y el pie de página.
Nota : crear un diseño de blog limpio y sin distracciones es una excelente manera de hacer que su contenido brille más.
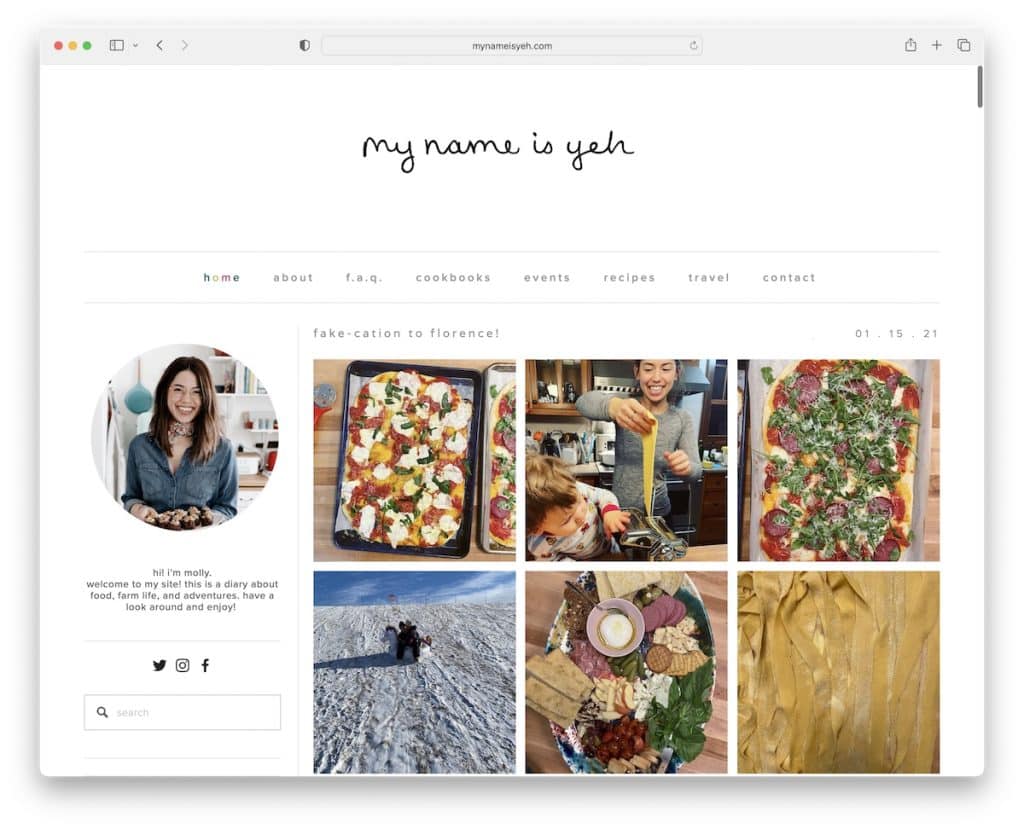
5. Mi nombre es Yeh
Construido con: Squarespace

My Name Is Yeh es un excelente ejemplo de blog de Squarespace con un encabezado grande, navegación con un efecto de desplazamiento y una barra lateral izquierda. La barra lateral presenta varios widgets para "acerca de mí", búsqueda, íconos sociales, una suscripción, recetas recientes, etc.
Además, en lugar de usar extractos con un botón "leer más", My Name Is Yeh muestra las publicaciones completas, por lo que no necesita abrirlas en una página nueva.
Nota: use una barra lateral para agregar información útil, enlaces rápidos, formularios, promocionar productos y publicaciones, y más.
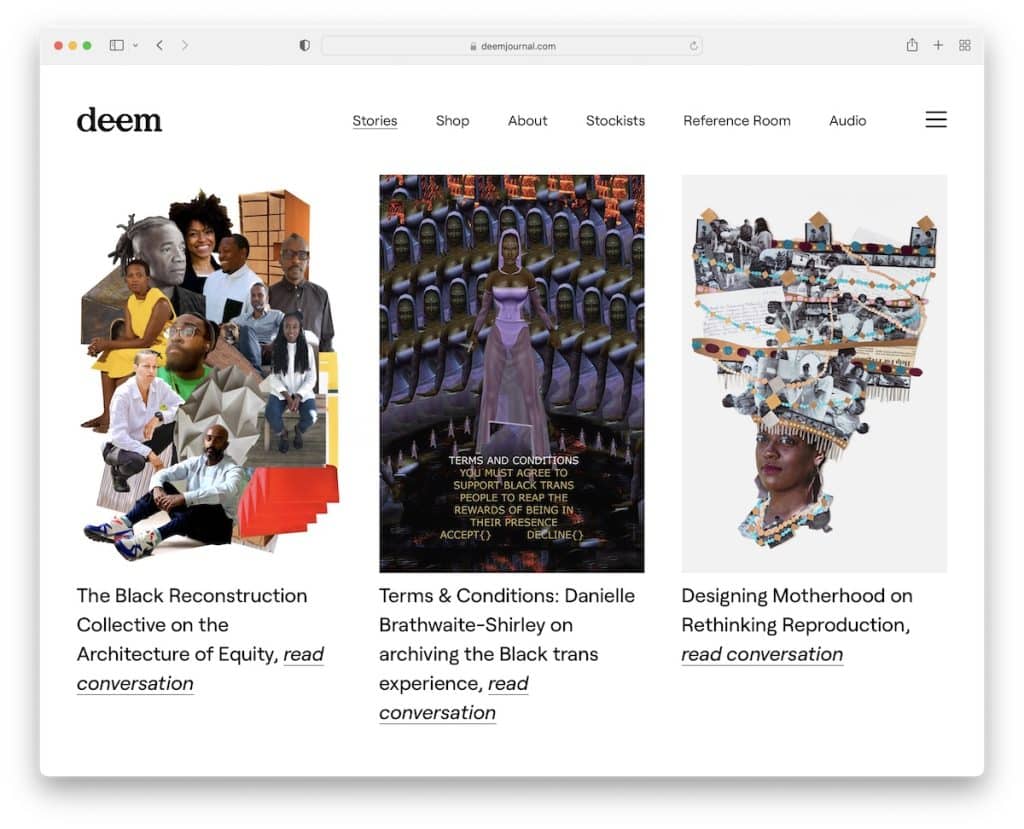
6. Considerar Diario
Construido con : Squarespace

Deem Journal es otro blog con un encabezado que reacciona al movimiento de desplazamiento: baje y desaparecerá, y suba y reaparecerá.
También tiene un ícono de menú de hamburguesas al lado de los enlaces principales que se desliza desde la derecha. Y si hace clic en el icono de búsqueda, se expandirá por toda la pantalla.
Finalmente, este blog no tiene pie de página para una vista más limpia.
Nota : use la función de menú de hamburguesas para una apariencia más fresca.
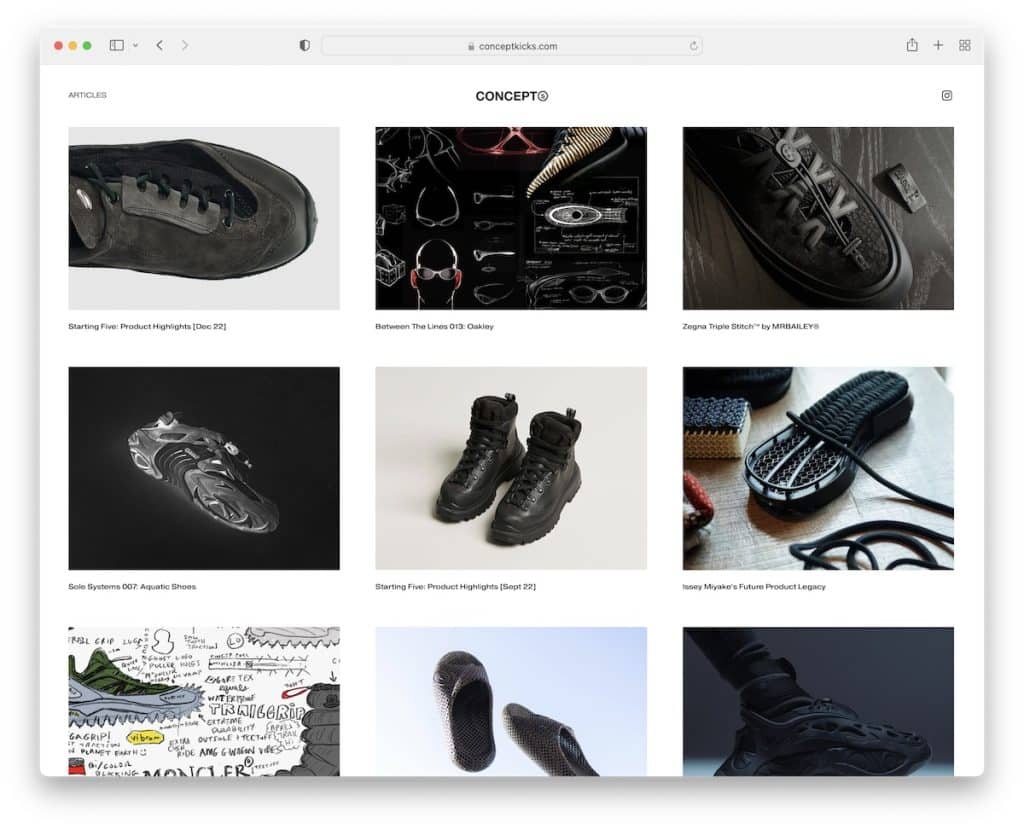
7. Patadas conceptuales
Construido con : Squarespace

Concept Kicks creó el último blog minimalista de Squarespace para garantizar una excelente distribución de contenido. Además, las publicaciones no tienen barras laterales, por lo que se trata de las imágenes y los textos.
Lo mismo se aplica al encabezado y pie de página, con el primero pegado a la parte superior de la pantalla para una mejor experiencia de usuario.
Nota : ¿No sabes cómo abordar el diseño de tu blog? Mantenlo simple (siempre puedes agregar nuevos elementos y funciones más adelante).
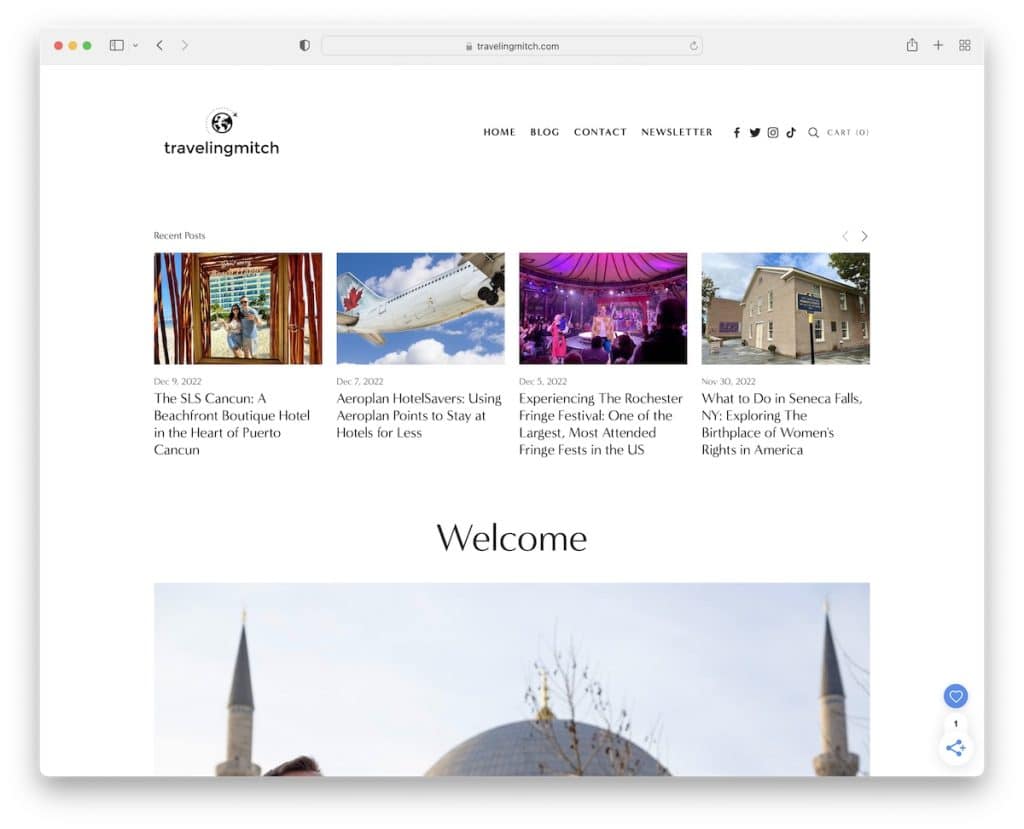
8. Mitch viajero
Construido con : Squarespace

Traveling Mitch es un excelente ejemplo de blog de Squarespace con una sección principal que presenta un carrusel de publicaciones recientes.
Mitch también exhibe muchas insignias de ganador/nominación y la sección "como se ve en" con logotipos de múltiples autoridades notables.
También verá aparecer una ventana emergente de boletín en la esquina inferior derecha, que utiliza para promocionar contenido nuevo.
Nota : el marketing por correo electrónico no está muerto. Utilice un formulario de suscripción para hacer crecer su lista de correo electrónico y, en consecuencia, su blog.
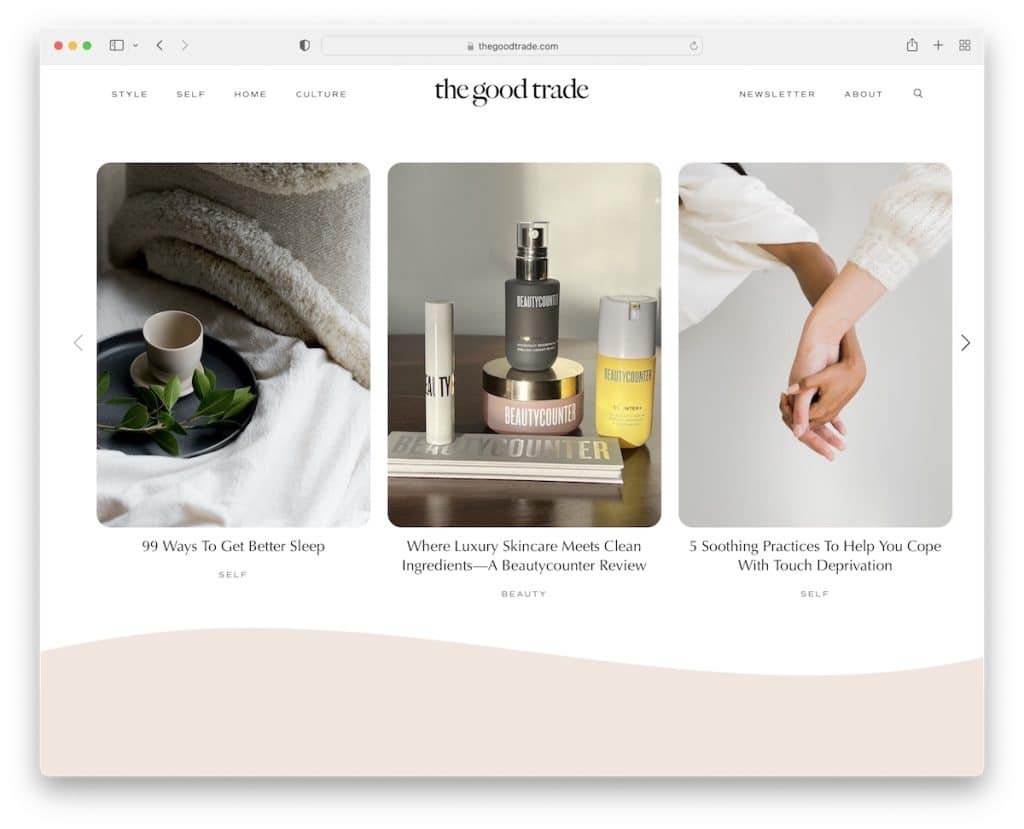
9. El buen comercio
Construido con : Squarespace

El entorno moderno y algo móvil de Good Trade (debido a los bordes redondeados) crea un ambiente agradable.
El blog utiliza un encabezado flotante con un menú desplegable y un ícono de búsqueda que abre la barra en una página nueva.
The Good Trade utiliza efectos de desplazamiento para la interactividad y carruseles para mostrar más publicaciones y reseñas sin desperdiciar demasiado espacio.
Nota : es posible que desee ajustar el diseño si tiene principalmente visores móviles, con algo así como bordes redondeados.
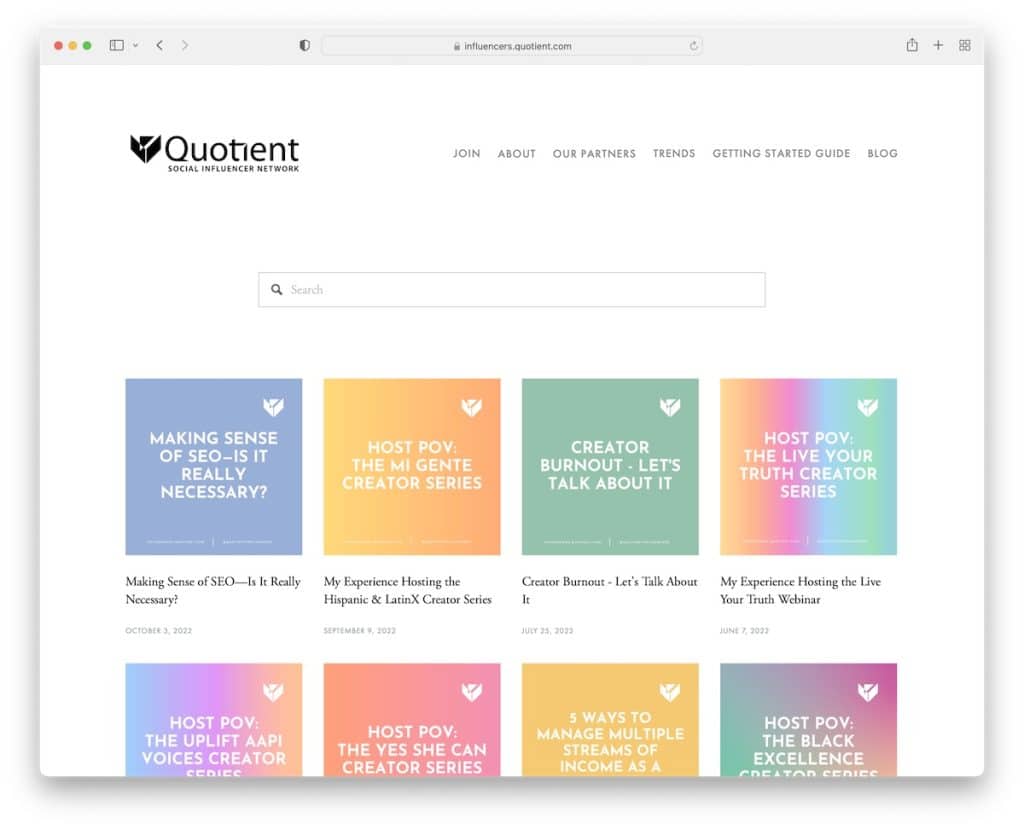
10. Red de influenciadores sociales de Quotient
Construido con : Squarespace

Si bien Quotient tiene que ver con la simplicidad, las miniaturas de sus publicaciones le dan una sensación vibrante. El fondo claro está intacto en todo el diseño, el encabezado, la base y el pie de página.
Lo que es útil es la barra de búsqueda debajo del encabezado que tiene una función de recomendaciones en vivo para encontrar el contenido correcto más rápido.
Nota : Mejore su barra de búsqueda con resultados/recomendaciones en vivo para búsquedas más rápidas. (Esto también contribuye a una mejor UX).
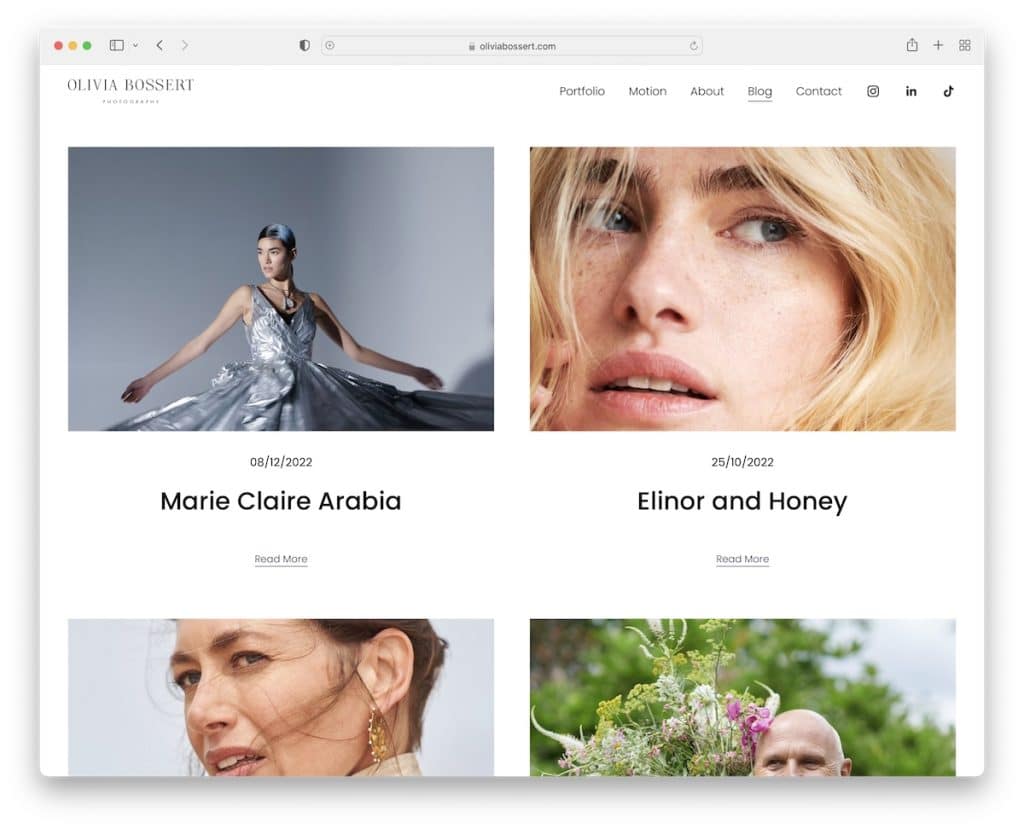
11. Olivia Bossert
Construido con : Squarespace

El blog de Olivia Bossert tiene una larga lista de publicaciones en un elegante diseño de cuadrícula de dos columnas. Cada publicación tiene una miniatura, una fecha, un título y un enlace "leer más". Además, todo el contenido se carga mientras te desplazas, por lo que te mantienes concentrado (porque te dan ganas de ver qué se cargará a continuación).
Cada publicación tiene un diseño en caja sin barras laterales y enlaces a publicaciones anteriores y siguientes en la parte inferior.
Nota : Cree un blog que cargue contenido según el desplazamiento del usuario, para que el lector no se distraiga tan fácilmente.
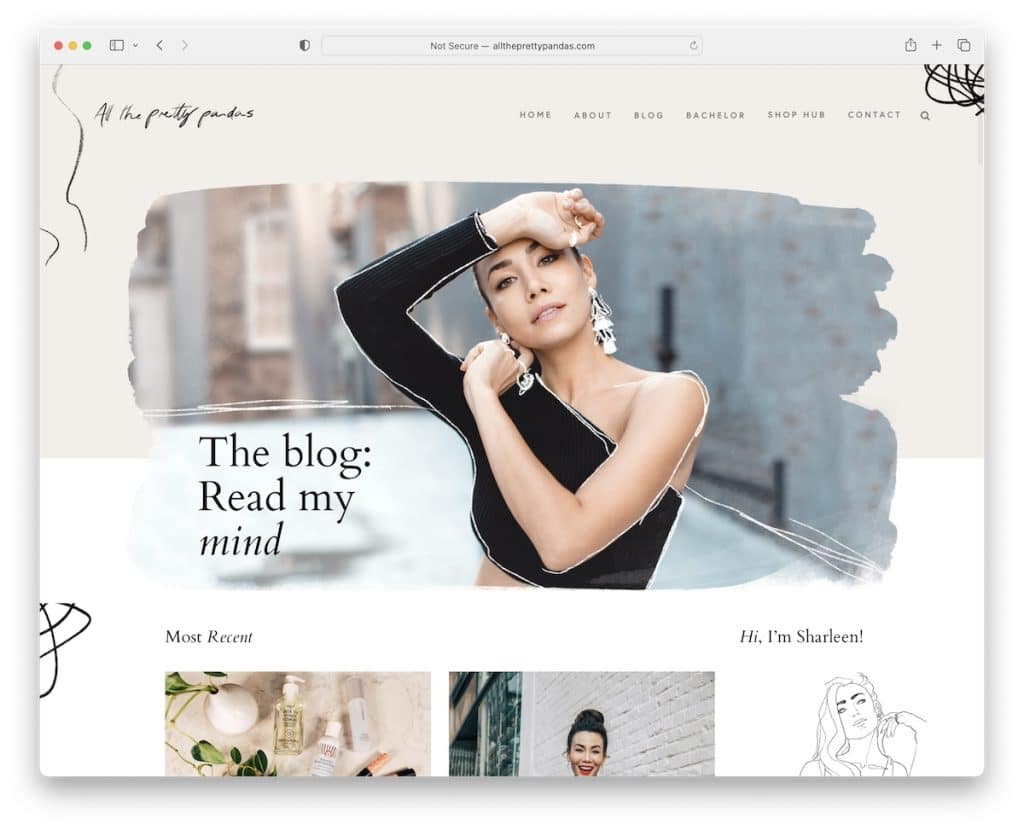
12. Todos los bonitos pandas
Construido con: Squarespace


All The Pretty Pandas es un excelente ejemplo de blog de Squarespace con un efecto de paralaje de fondo para darle vida a las cosas.
Verá una cuadrícula de dos columnas (miniatura, título y fecha de cada publicación) con una barra lateral derecha, una sección acerca de y un formulario de suscripción al boletín.
Después de las publicaciones hay un carrusel con las publicaciones más populares y luego un feed de Instagram con un enlace para seguir el perfil.
Nota: una forma práctica de agregar más contenido a tu blog es integrar un feed de IG (y también puede ayudarte a hacer crecer tu cuenta).
13. Benito Evans
Construido con: Squarespace

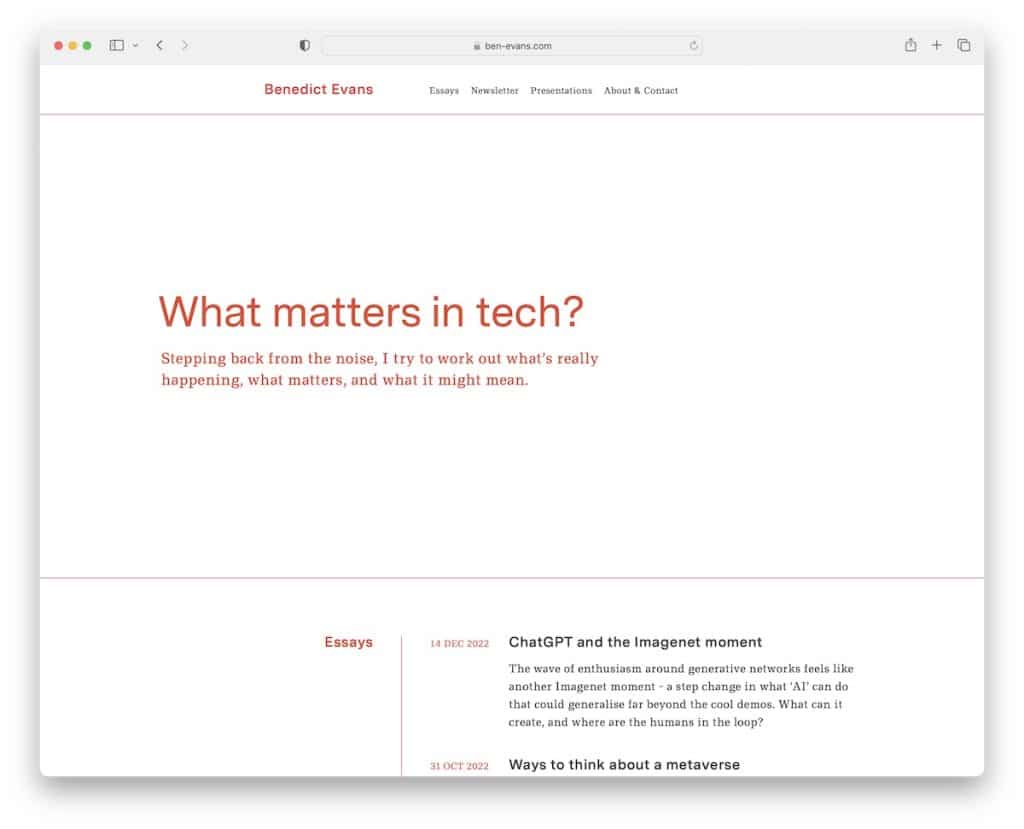
Benedict Evans tiene un blog con mucho texto que llama la atención con una pregunta y un texto en la mitad superior de la página, y mucho espacio en blanco.
La estructura se siente como una línea de tiempo, un enfoque único que hace que hojear las publicaciones sea mucho más rápido.
Sin embargo, haríamos las fuentes un poco más grandes para que fueran más legibles. Aún así, es un blog de tecnología, por lo que los lectores están acostumbrados a este estilo.
Nota: Adapte su blog a su nicho, lo que significa que puede ir cómodamente en contra de las "reglas de diseño web" generales y hacer lo suyo.
14. Kelsey O'Halloran
Construido con: Squarespace

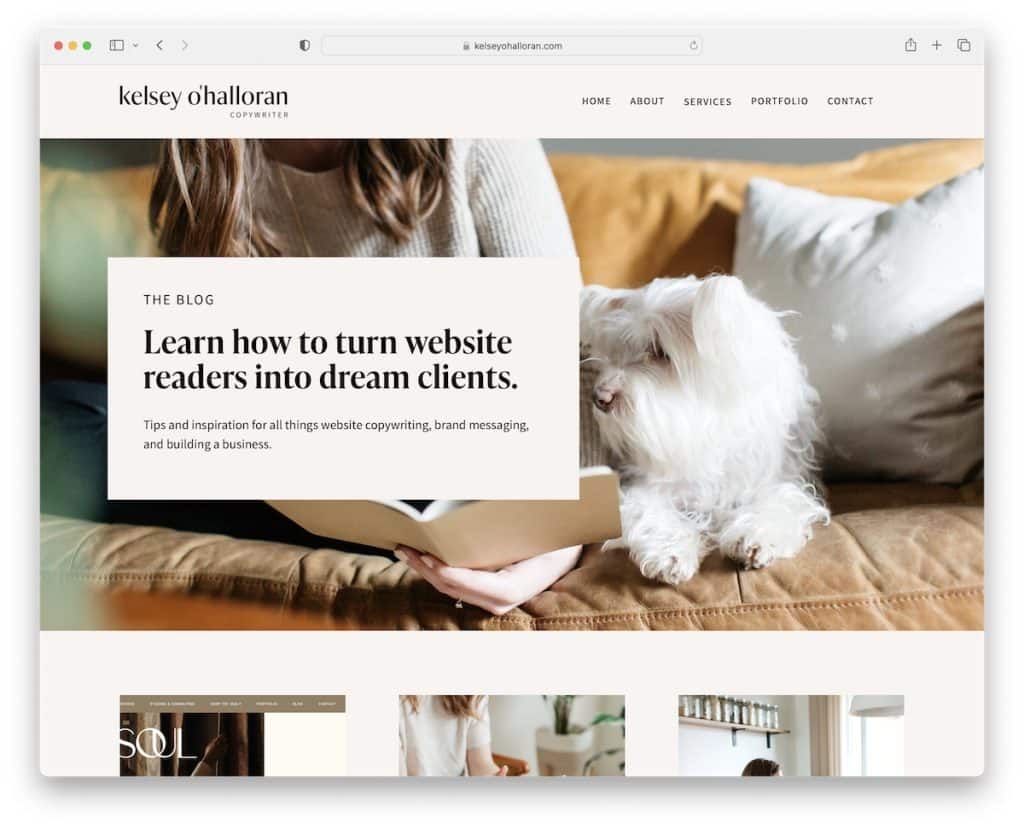
Primero, Kelsey O'Halloran tiene un excelente esquema de colores para el sitio web que es muy atractivo a la vista, casi relajante.
En segundo lugar, la genial imagen del banner con texto superpuesto lo lleva directamente a una excelente narración.
El diseño de cuadrícula con espacios en blanco adicionales resalta cada elemento (miniatura + título) muy bien, para que pueda revisar rápidamente todas las publicaciones.
Nota: use sus propias imágenes (de usted y su mascota) para crear instantáneamente un ambiente más personal.
15. Sobrenatural
Construido con: Squarespace

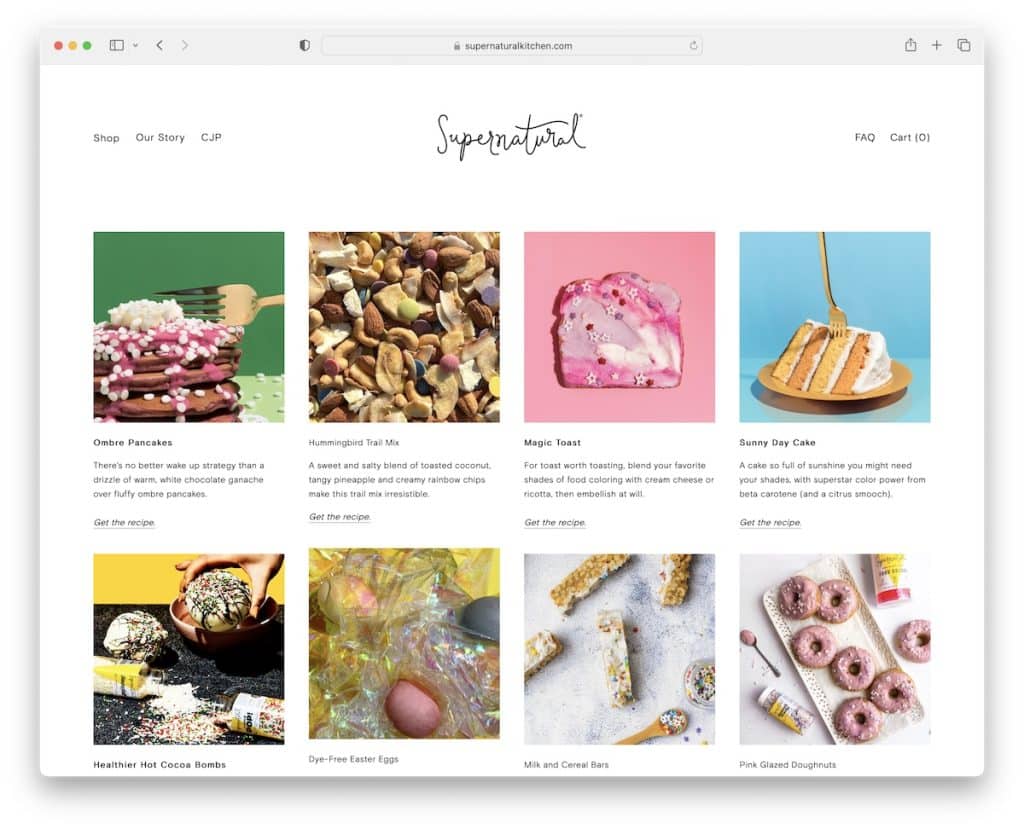
Aunque Supernatural no tiene un blog tradicional per se, enumera algunas recetas con fotografías hermosas.
El encabezado es blanco, pero el pie de página es amarillo, expresando su marca, para que sepa que está viendo/leyendo el contenido de Supernatural.
Además, las imágenes destacadas de las publicaciones del blog tienen un efecto de paralaje para un comienzo más agradable de la receta.
Nota: el desplazamiento Parallax le da profundidad a tu blog y crea una mejor experiencia de usuario.
16. AAK
Construido con: Squarespace

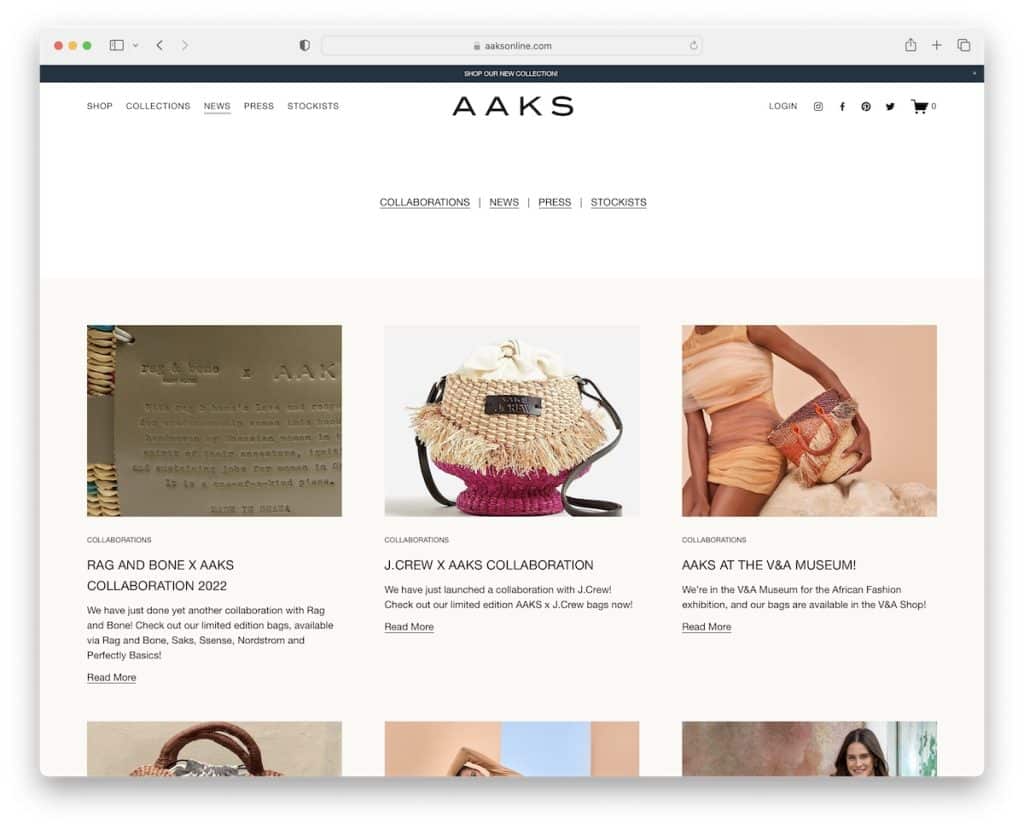
Además de la navegación del encabezado, AAKS tiene enlaces de categoría rápidos en la sección principal para encontrar el contenido de noticias correcto más rápido.
Cada página de categoría de blog carga publicaciones mientras se desplaza con miniaturas, títulos, extractos y botones "leer más".
Además, el artículo es una publicación de blog completa sin barras laterales pero con enlaces de publicación anterior/siguiente.
Nota: asegúrese de que los enlaces rápidos sean fácilmente accesibles si su blog tiene varias categorías.
17. Crear y cultivar
Construido con: Squarespace

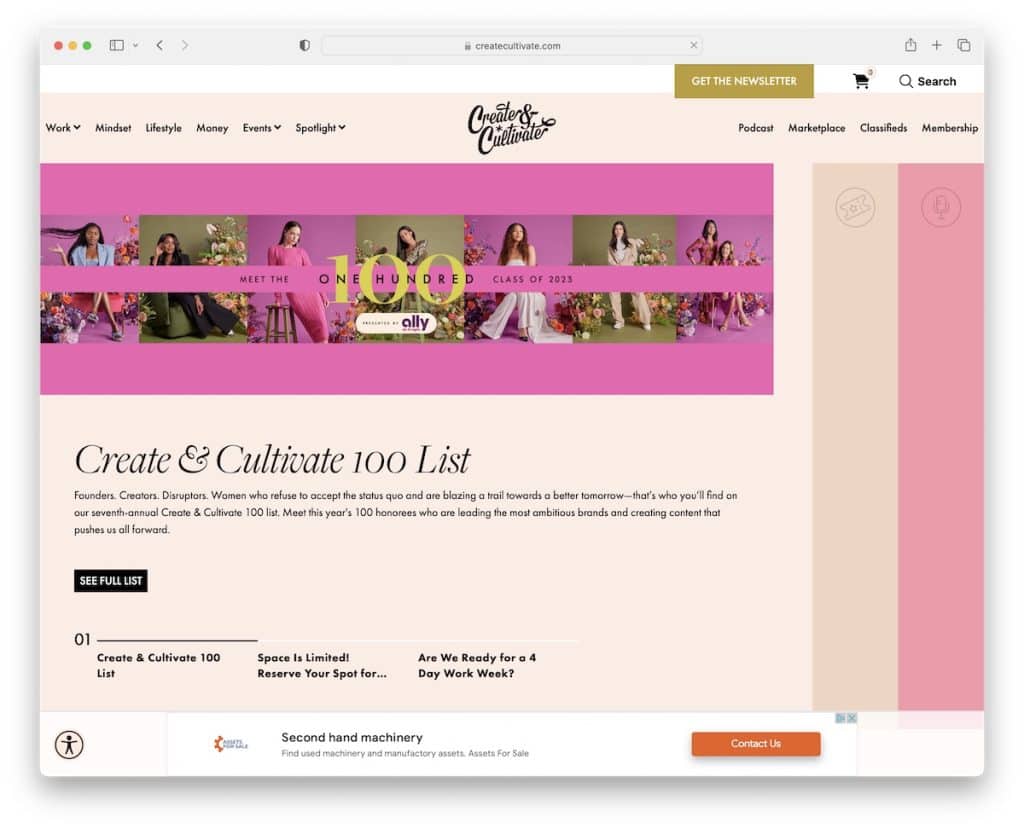
Create & Cultivate es un ejemplo de blog moderno de Squarespace con un diseño original que asegura que su atención esté pegada a la pantalla.
Además de los títulos en negrita, las miniaturas y otros elementos creativos, Create & Cultivate también presenta secciones con fondos de video que lo hacen más atractivo.
Finalmente, también verá un ícono de menú de accesibilidad en la esquina inferior izquierda, que permite a los lectores personalizar la forma en que interactúan con su blog.
Nota: asegúrese de que todos aprovechen al máximo su blog con el menú/configurador de accesibilidad.
18. Kendra
Construido con: Squarespace

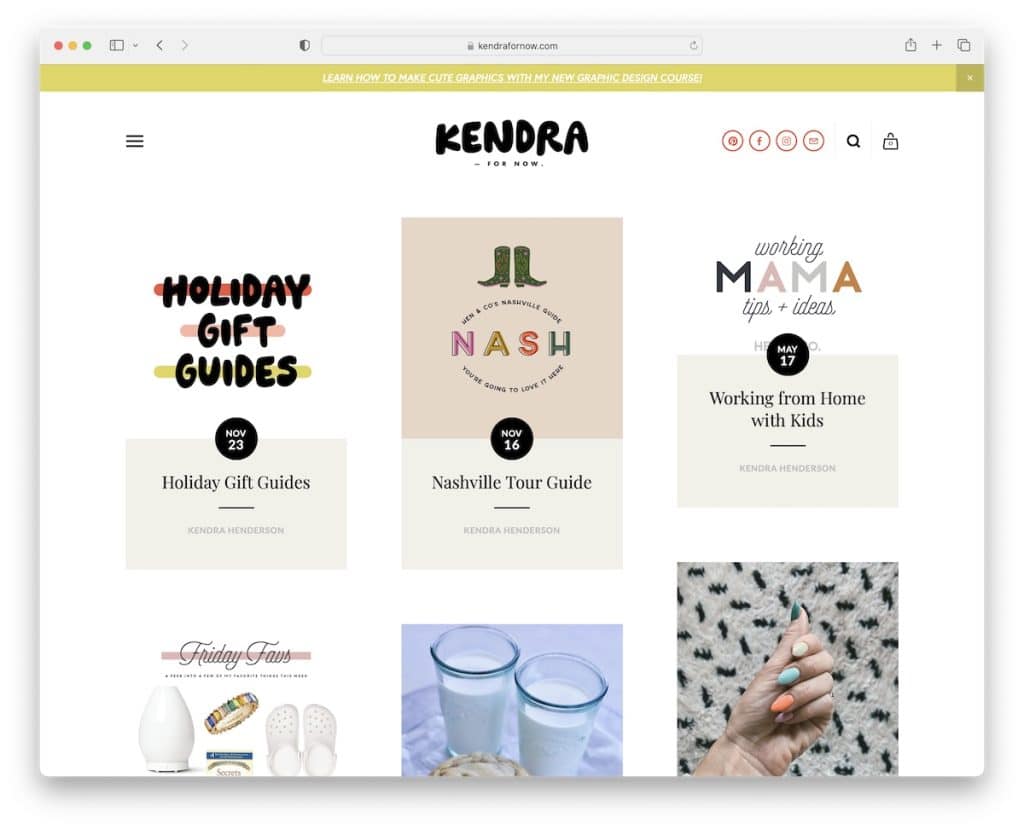
Independientemente de la cantidad de desplazamiento que realice, nunca tendrá que desplazarse hacia atrás hasta la parte superior para llegar al encabezado de Kendra porque se adhiere a la parte superior de la pantalla. Un refuerzo de UX, por así decirlo.
El diseño de cuadrícula de publicaciones de Kendra tiene un botón "cargar más" en la parte inferior para disfrutar de más artículos sin salir de la página actual.
Por último, este blog de Squarespace tiene un feed de IG y una galería de lightbox de feeds de tiendas con enlaces de afiliados.
Nota: Haz un encabezado fijo, para que los lectores no tengan que desplazarse hacia atrás cada vez.
19. Olivia Bossert
Construido con: Squarespace

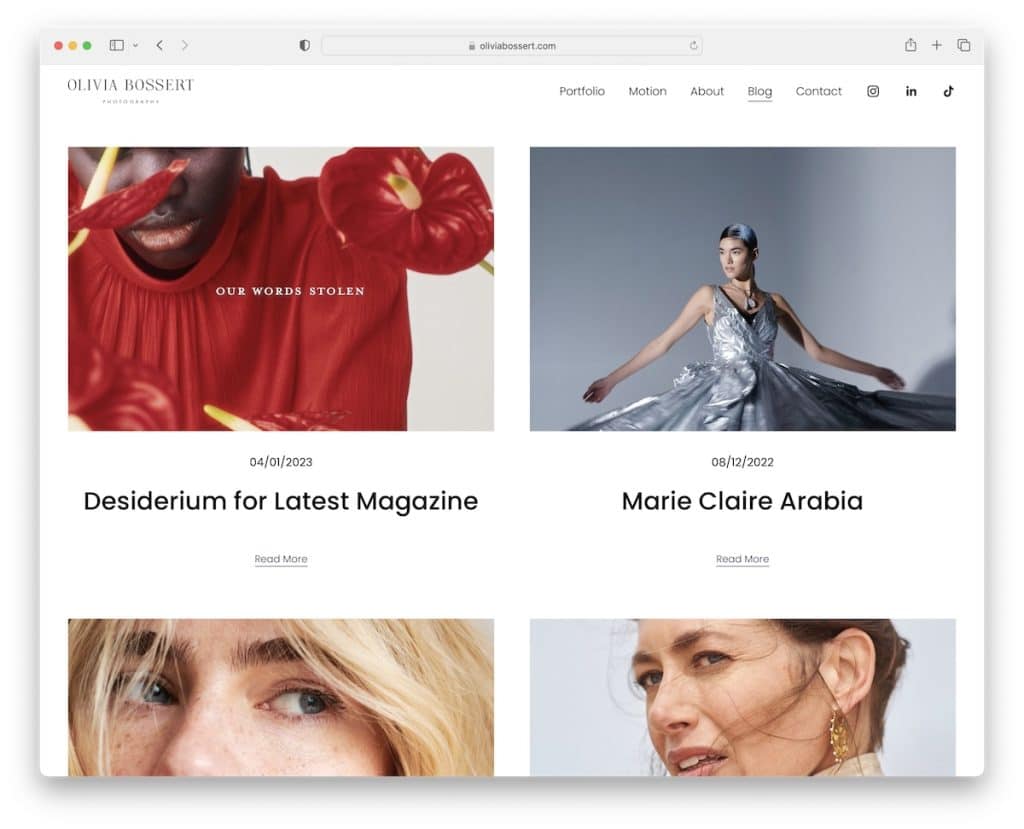
La sencillez del blog de Olivia Bossert habla por sí sola. Es muy cómodo para desplazarse, y lo mismo se aplica a las publicaciones individuales, donde las imágenes y los videos incrustados lo animan.
El pie de página y el encabezado mantienen el mismo aspecto minimalista con el mismo fondo blanco. Nos gusta mucho ver un diseño de blog simple que no separa el encabezado y el pie de página de la base. Crea una apariencia más elegante.
Nota: Las publicaciones de blog sin barras laterales exigen una mejor experiencia de lectura sin distracciones.
20. Vivir
Construido con: Squarespace

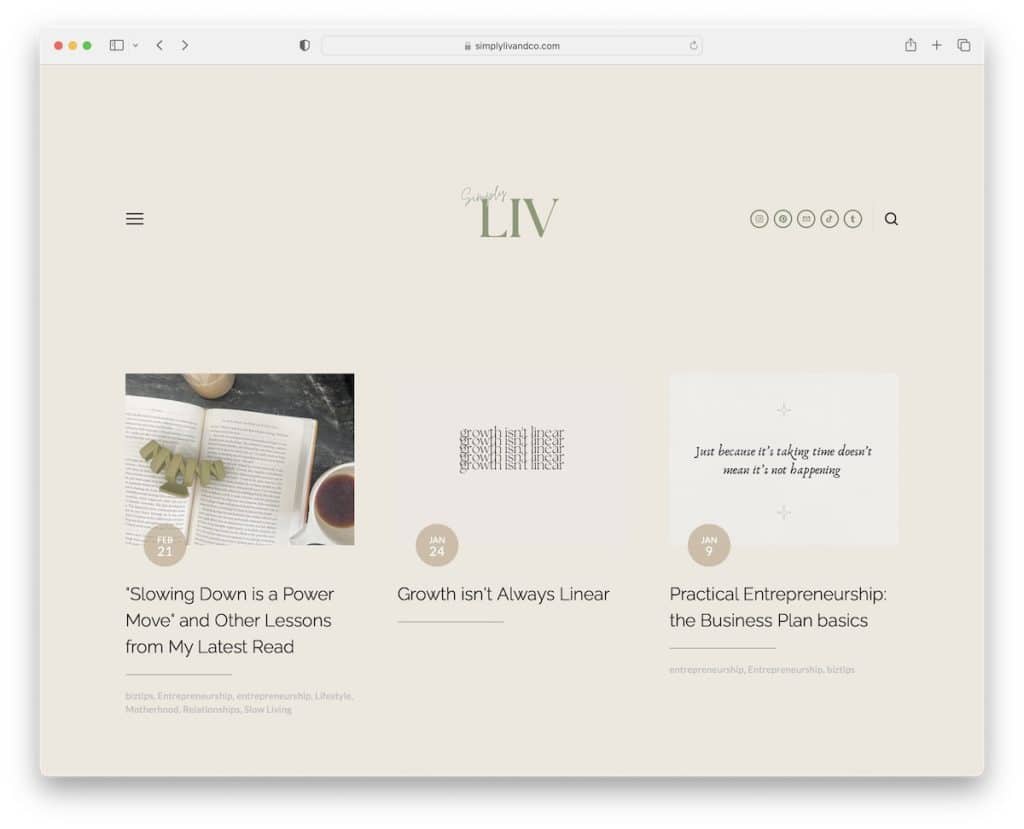
Al igual que el blog de Kendra, Liv también usa un botón para cargar más para disfrutar de las publicaciones sin saltar de una página a otra.
Uno de los elementos más interesantes es el encabezado flotante 100% transparente con un ícono de menú de hamburguesa, botones sociales y un ícono de lupa que abre una barra de búsqueda superpuesta.
Nota: puede hacer que el desplazamiento sea más satisfactorio creando un encabezado flotante sin fondo (léase transparente).
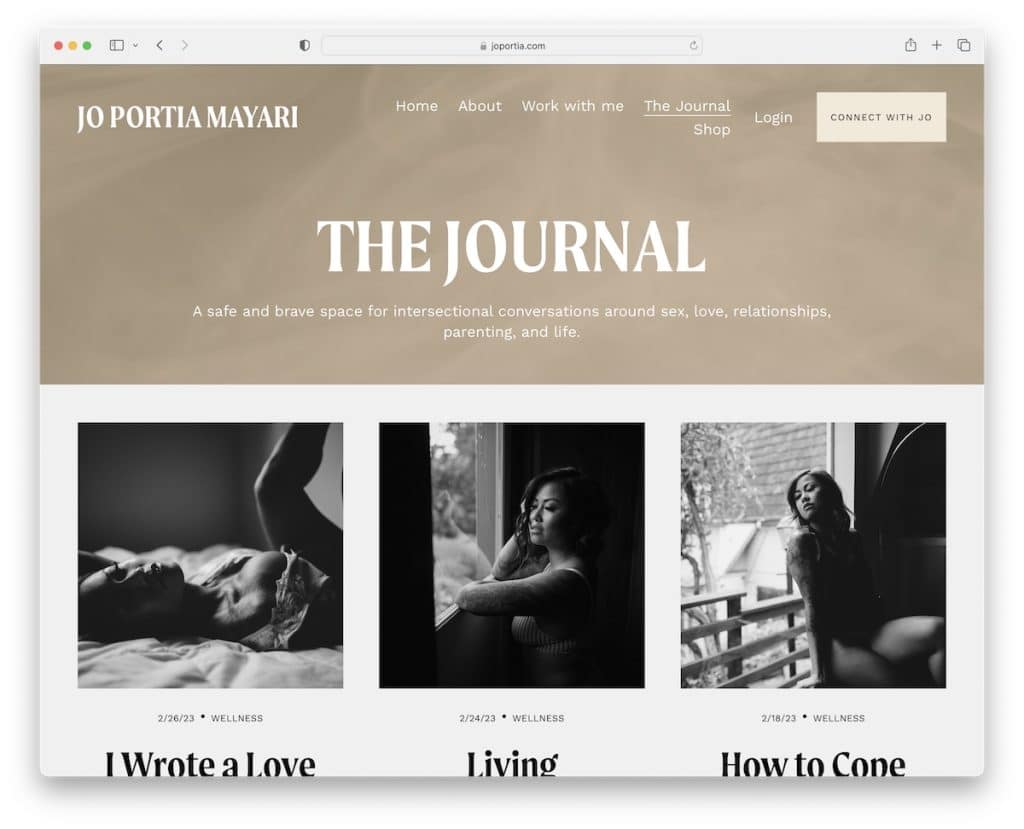
21. Jo Portia Mayari
Construido con: Squarespace

El héroe animado y las secciones de fondo del pie de página hacen que el blog de Jo Portia Mayari sea más atractivo.
El diseño de cuadrícula tiene títulos más grandes con extractos semiextensos, por lo que puede decidir si la publicación es para usted o no más fácilmente.
Nota: Los fondos animados pueden hacer que la UX de tu blog llame más la atención.
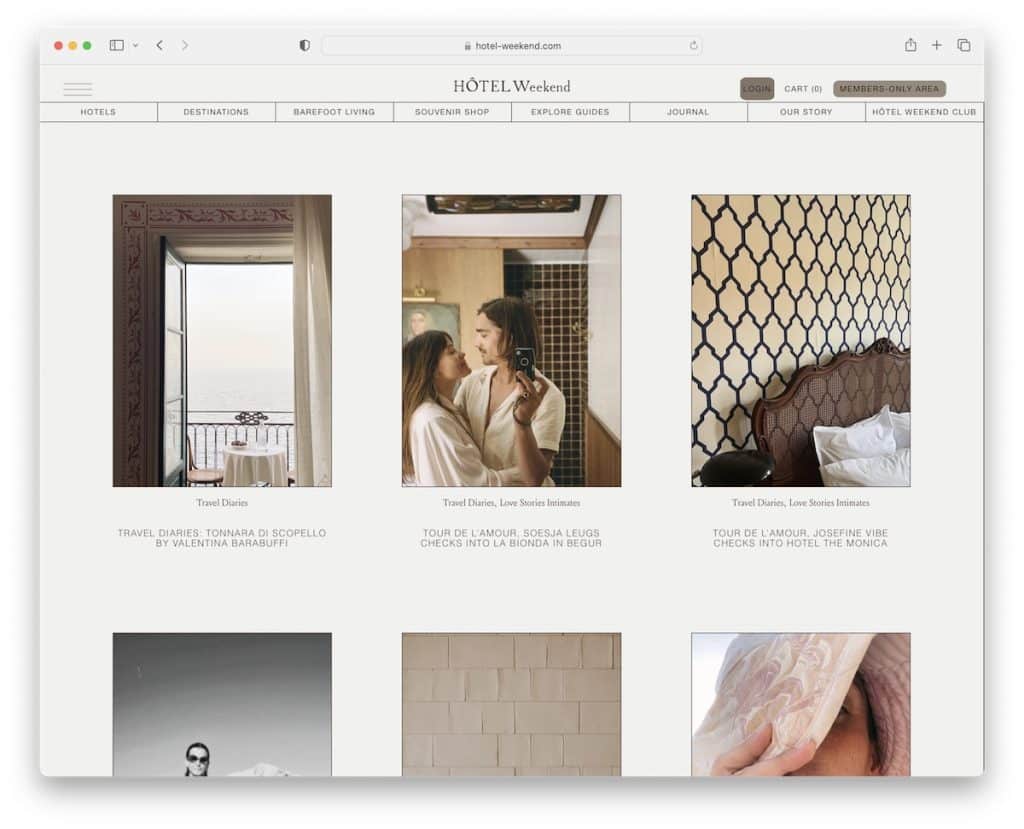
22. Hotel fin de semana
Construido con: Squarespace

El diseño de Hotel Weekend es elegante y simple, perfecto para llevar su contenido al frente y al centro. Este ejemplo de blog de Squarespace tiene dos elementos flotantes, el encabezado en la parte superior y la barra de notificación (que puedes cerrar) en la parte inferior.
El pie de página parece dos en uno para hacer que los enlaces rápidos y el formulario de suscripción estén más organizados.
Nota: Integre una barra de notificación flotante para obtener más atención en algo especial.
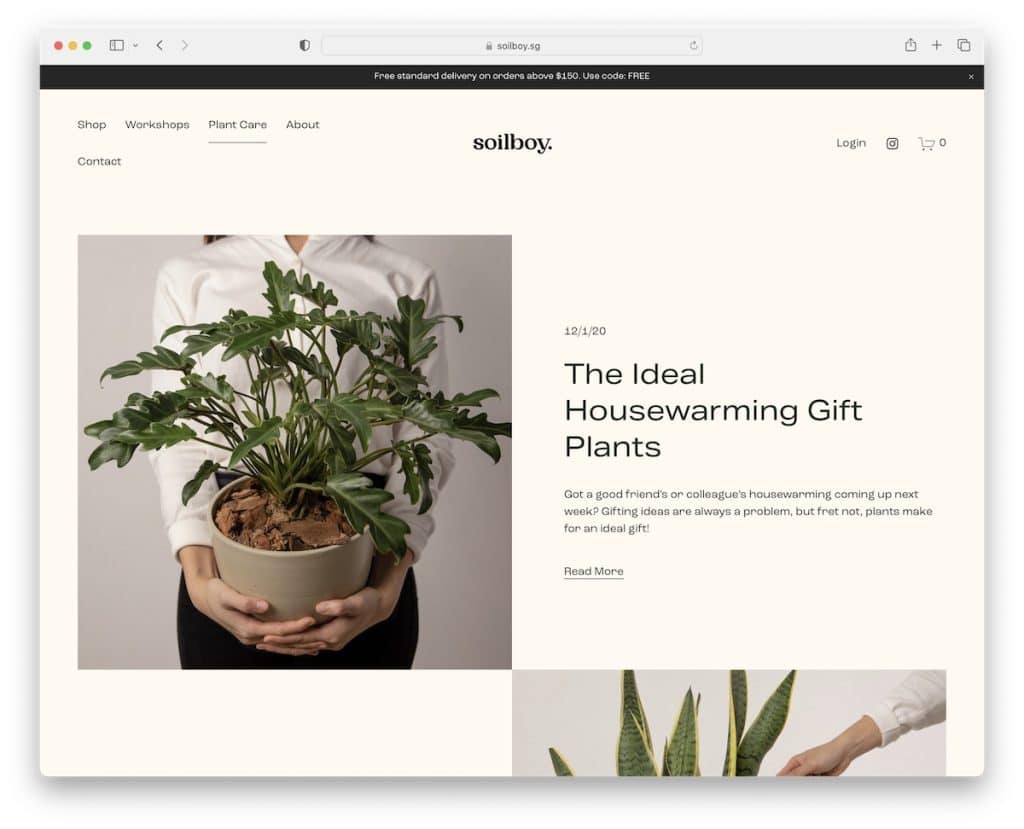
23. chico de la tierra
Construido con: Squarespace

Soilboy muestra imágenes y breves detalles de la publicación indistintamente y, al mismo tiempo, los carga en el desplazamiento.
La barra superior y el encabezado también desaparecen con el movimiento de desplazamiento hacia abajo, pero vuelven cuando se desplaza hacia la parte superior. La elección de colores le da a Soilboy una sensación terrosa que va bien con el nicho de la planta.
Sorprendentemente, las publicaciones no tienen imágenes, pero la estructura uniforme aún las hace agradables a la vista.
Nota: Use una paleta de colores que combine con su nicho e industria para lograr un mejor ambiente.
