Los 21 mejores ejemplos de comercio electrónico de Squarespace en 2023
Publicado: 2023-03-10¿Está buscando los mejores ejemplos de comercio electrónico de Squarespace para ver qué es posible?
Ya sea que desee crear una tienda en línea minimalista o más avanzada y rica en funciones, puede hacerlo realidad con este excelente creador de sitios web de comercio electrónico.
Desde la creación de una página de inicio convincente y páginas de productos perspicaces hasta procesos de pago rápidos y una excelente navegación en el sitio, todo es posible.
Pero puede obtener todo tipo de nuevas ideas creativas y funcionales al ver estos fantásticos diseños web.
Nota : También puede estar interesado en consultar nuestra lista general de los principales ejemplos de sitios web de Squarespace.
Ejemplos de comercio electrónico de Squarespace
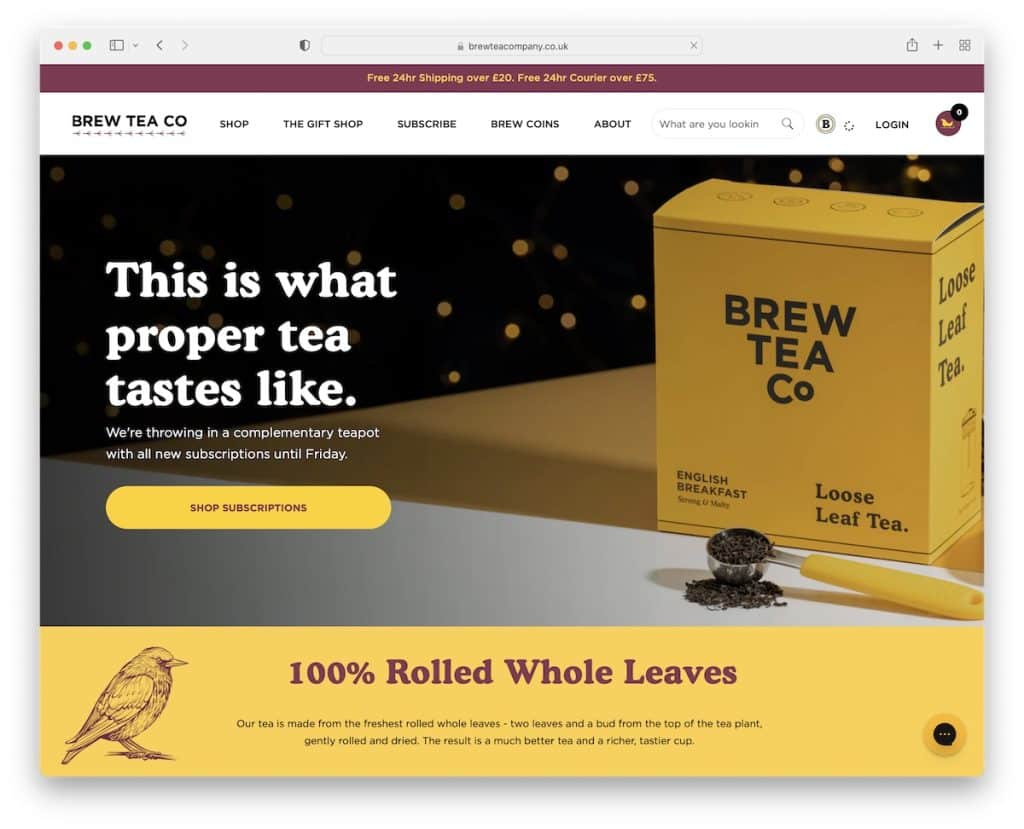
1. Brew Tea Company
Construido con: Squarespace

Si bien Brew Tea Co's se inclina más hacia la simplicidad, su marca lo hace vívido y llamativo (¡gracias, amarillo!).
Este sitio web de comercio electrónico tiene muchas características prácticas para crear una experiencia de compra en línea agradable.
Desde notificaciones deslizantes de texto en la barra superior y un mega menú hasta un widget de chat y un carrusel de éxitos de ventas, estos muchachos saben cómo hacerlo bien (y brillantemente).
Nota: Incluya estratégicamente su marca en el diseño web para una atmósfera más agradable y memorable.
No olvide consultar nuestra colección de los mejores colores para sitios web si necesita inspiración para elegir la paleta adecuada.
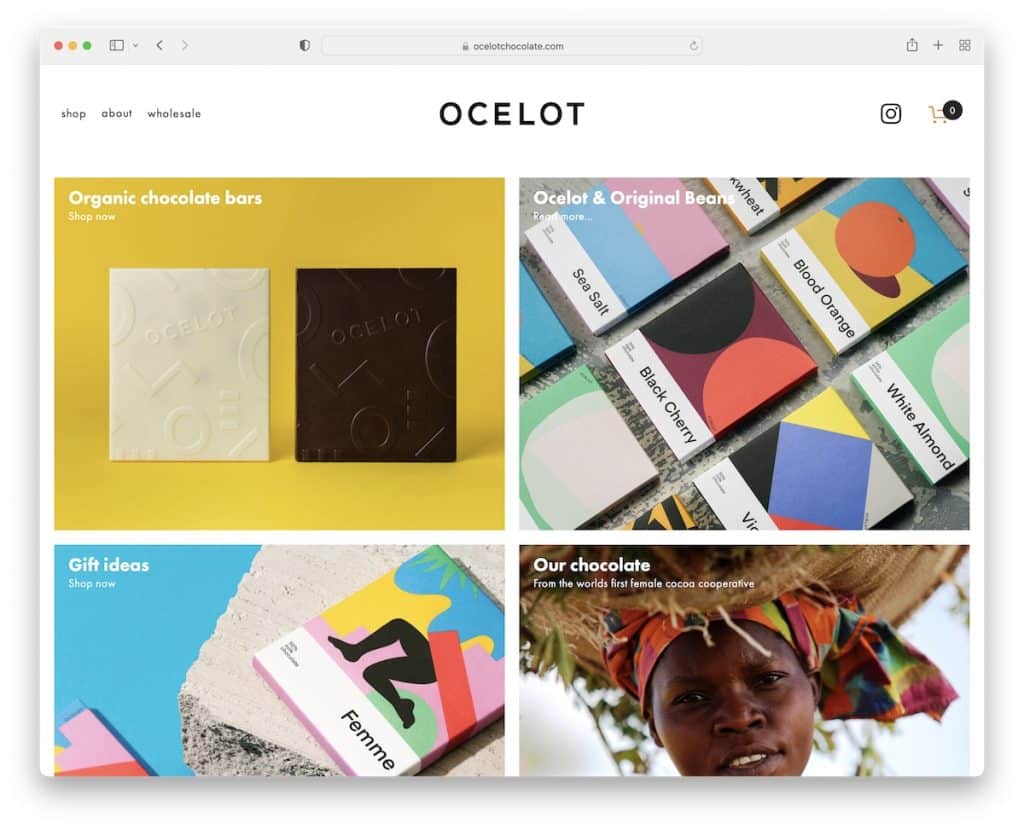
2. Chocolate de ocelote
Construido con: Squarespace

Ocelot Chocolate tiene un excelente diseño de cuadrícula, que se vincula a diferentes tiendas y páginas internas. El encabezado y el pie de página son simples, utilizando el mismo color de fondo que la base.
Curiosamente, el sitio web no usa una barra de búsqueda, pero funciona gracias al menú desplegable; además, no tienen tantos artículos, por lo que todo es fácilmente accesible.
Nota: Cree una presencia en línea más ordenada con el mismo color de fondo en todo el sitio web, incluidos el encabezado y el pie de página.
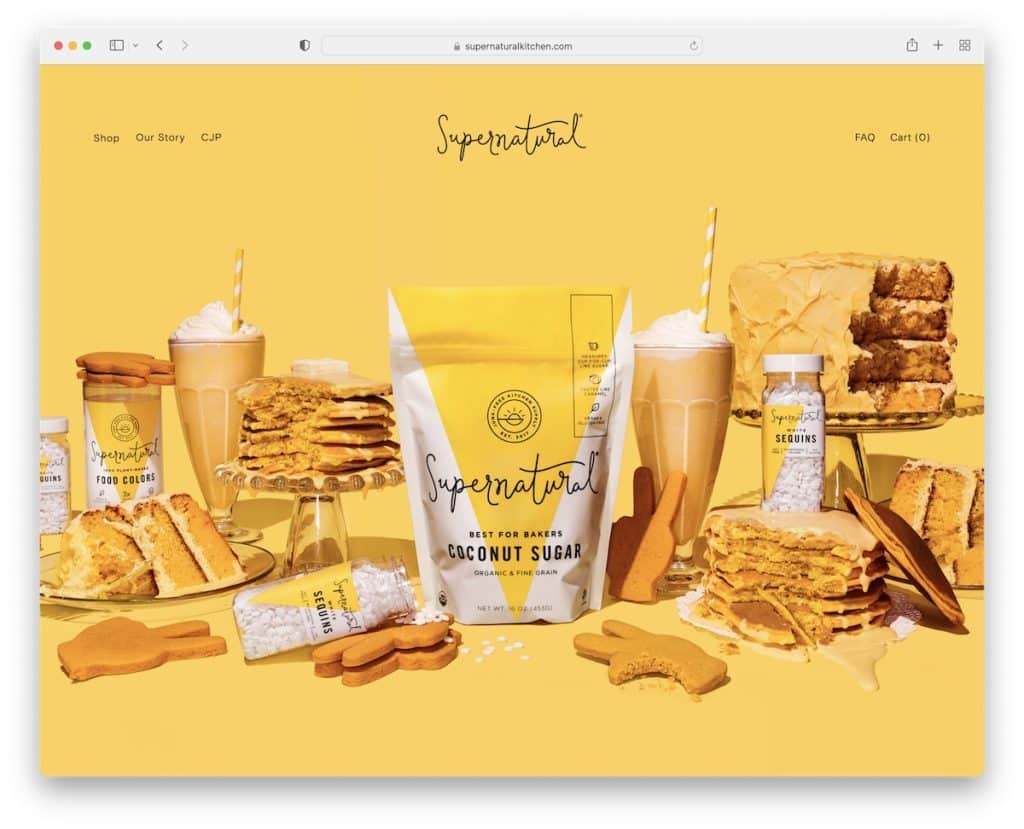
3. Sobrenatural
Construido con: Squarespace

Sobrenatural tiene una gran imagen de héroe con un efecto de paralaje, creando una primera impresión audaz. El encabezado es 100% transparente, por lo que la imagen resalta más.
Además, encontrará un feed de Instagram integrado, que abre las publicaciones de imágenes en una nueva pestaña y las publicaciones de video en una nueva ventana.
También usan una ventana emergente de boletín, promocionando un descuento a cambio de un correo electrónico.
Nota: Agregue más contenido y muestre qué tan sociable es con un feed de IG.
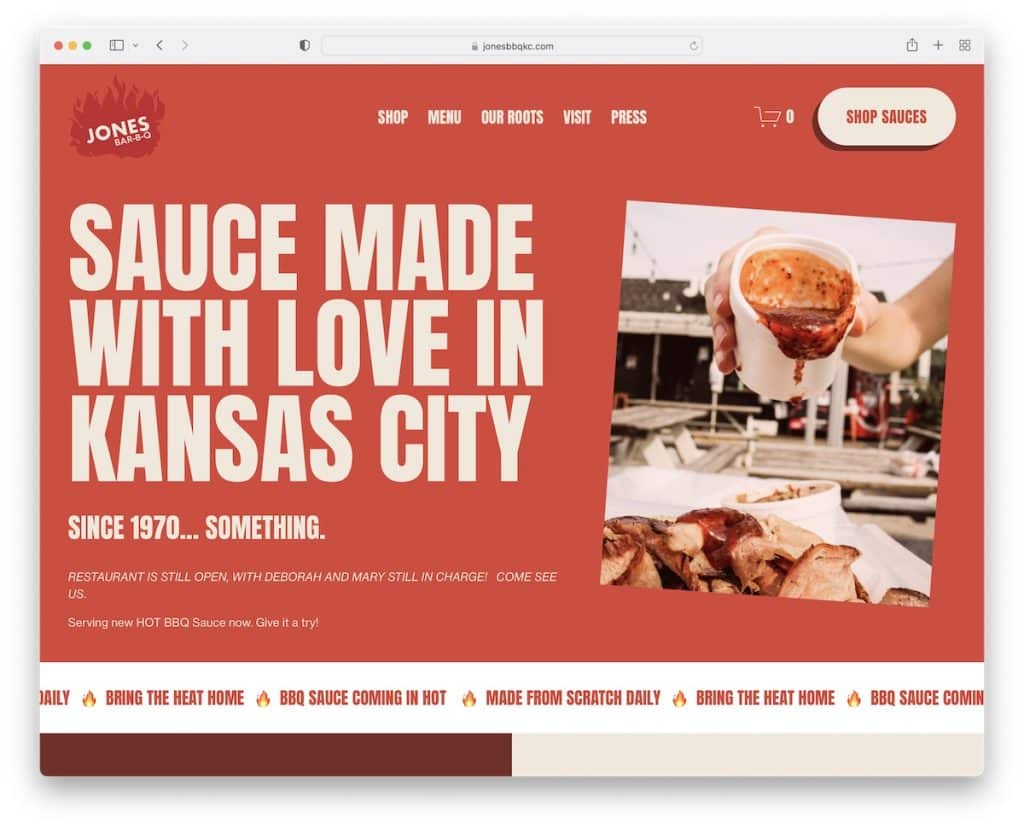
4. Jones Bar-barbacoa
Construido con: Squarespace

Una de las características más útiles de Jones Bar-BQ es el encabezado que desaparece cuando comienza a desplazarse y vuelve a aparecer cuando vuelve a la parte superior. La barra de navegación también tiene un ícono de carrito de compras y un botón de llamada a la acción (CTA).
Además de cargar contenido en el desplazamiento para una mayor participación, también usan un texto deslizante dos veces para mantenerlo enfocado. Por último, pero no menos importante, utilizan un formulario de suscripción antes del pie de página de varias columnas para recopilar clientes potenciales para el marketing por correo electrónico.
Nota: Cree un encabezado que desaparezca/reaparezca para hacer que el desplazamiento sea más libre de distracciones mientras la practicidad de un menú flotante sigue ahí.
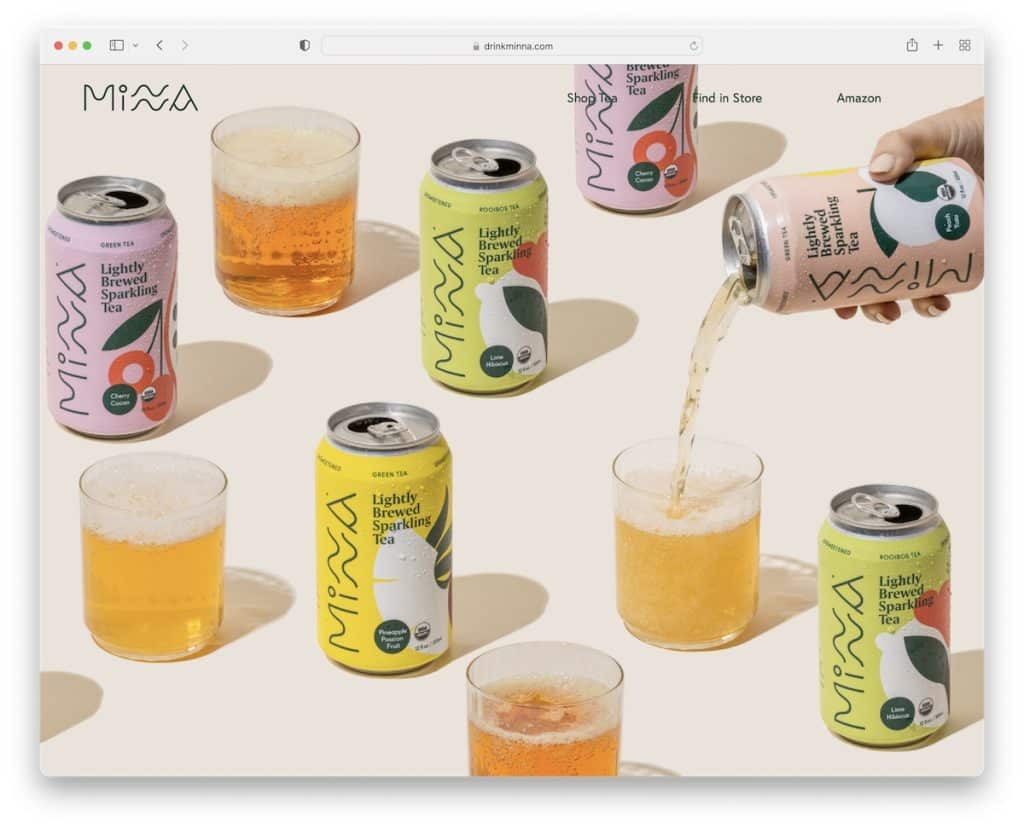
5. Mina
Construido con: Squarespace

Al igual que Supernatural, Minna también usa una imagen de paralaje masiva sobre el pliegue que sin duda despierta interés.
Luego usan múltiples secciones coloridas para presentar sus productos, con botones CTA para pedidos en línea. El encabezado es muy simple, mientras que el pie de página muestra cuatro enlaces rápidos, íconos sociales y un formulario de suscripción.
Nota: Su sección principal no tiene que ser comercial: deje que una imagen (con un efecto de paralaje) hable por sí sola.
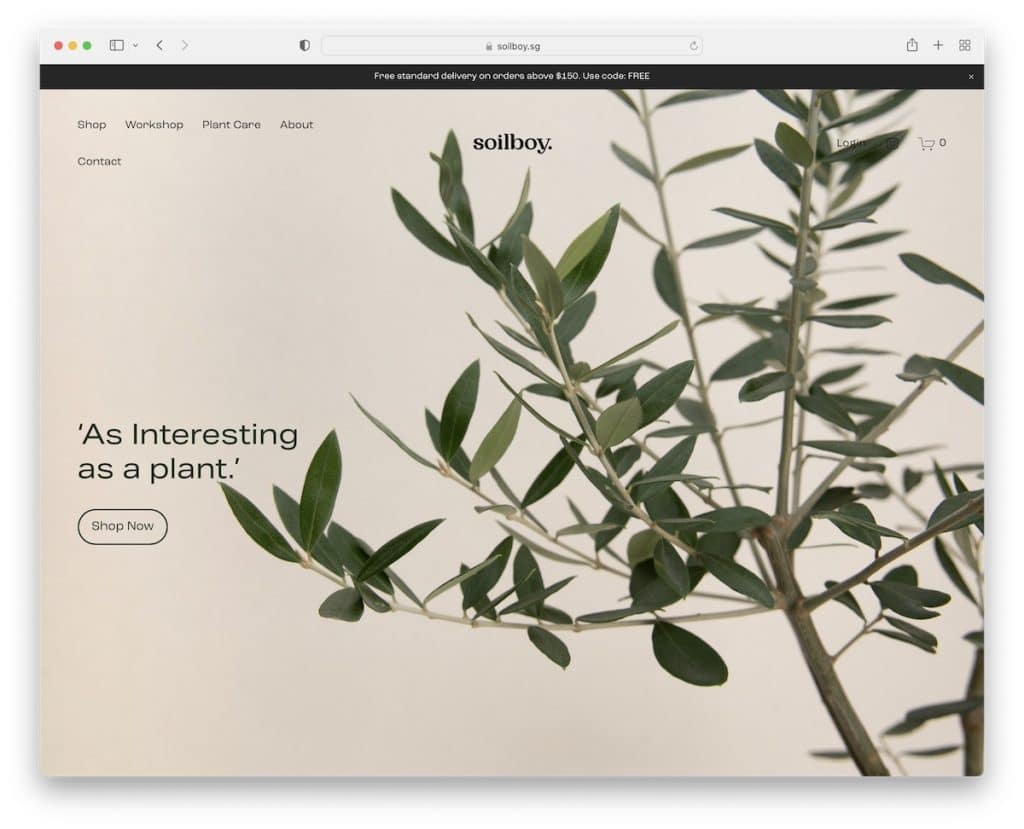
6. chico de la basura
Construido con : Squarespace

Mientras que Minna mantiene minimalista la sección de la mitad superior de la página, Soilboy va un paso más allá al agregar texto simple y un botón CTA delineado. Por cierto, todos sus botones de llamada a la acción tienen un efecto de desplazamiento para hacerlos más interactivos (léase clicables).
Este ejemplo de comercio electrónico de Squarespace se centra en imágenes grandes, poco texto y mucho espacio en blanco. Este es un enfoque excelente para una tienda en línea agradable a la vista.
Nota: Use espacios en blanco para poner menos estrés en los ojos y hacer que el sitio web sea más fácil de leer.
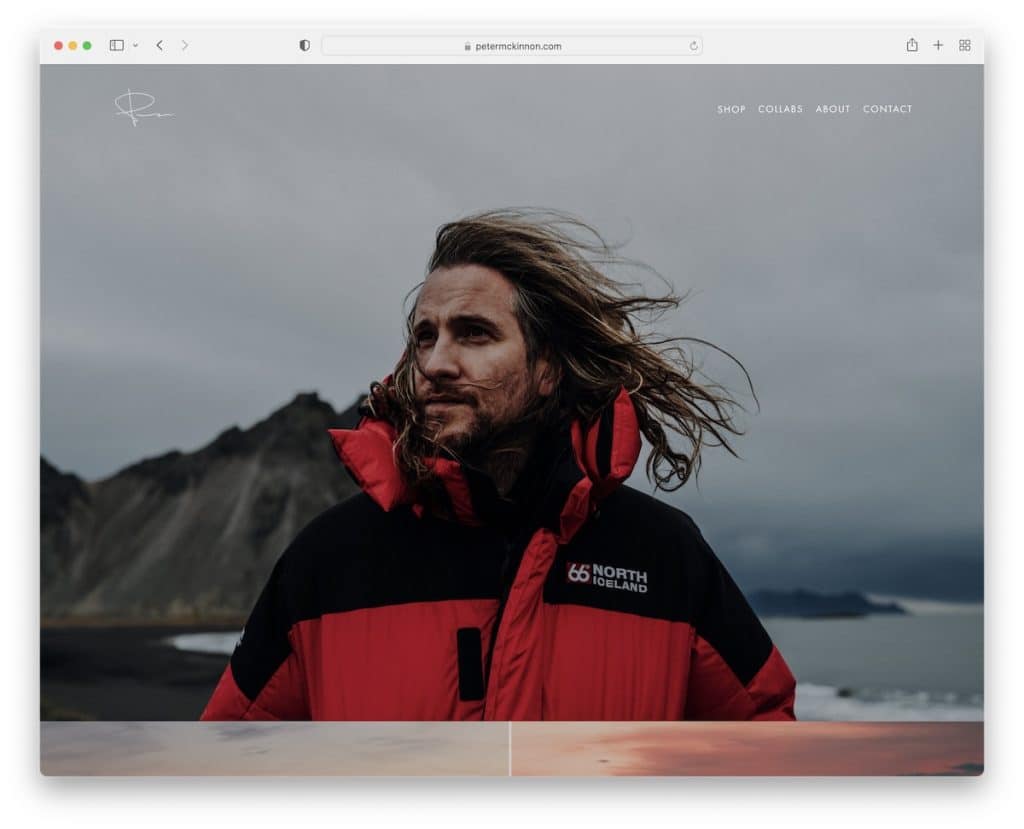
7. Peter McKinnon
Construido con : Squarespace

Peter McKinnon es un excelente ejemplo de un sitio web de fotografía con una tienda en línea. La página de inicio tiene varias secciones de imágenes con un efecto de paralaje que te permite sumergirte en el contenido sin saberlo.
La página de la tienda muestra múltiples banners con enlaces a categorías, pero también puede acceder a ellos a través del menú desplegable en el encabezado.
Nota: Cree una navegación desplegable para una búsqueda más precisa (mejor si tiene varias categorías y no tiene una barra de búsqueda).
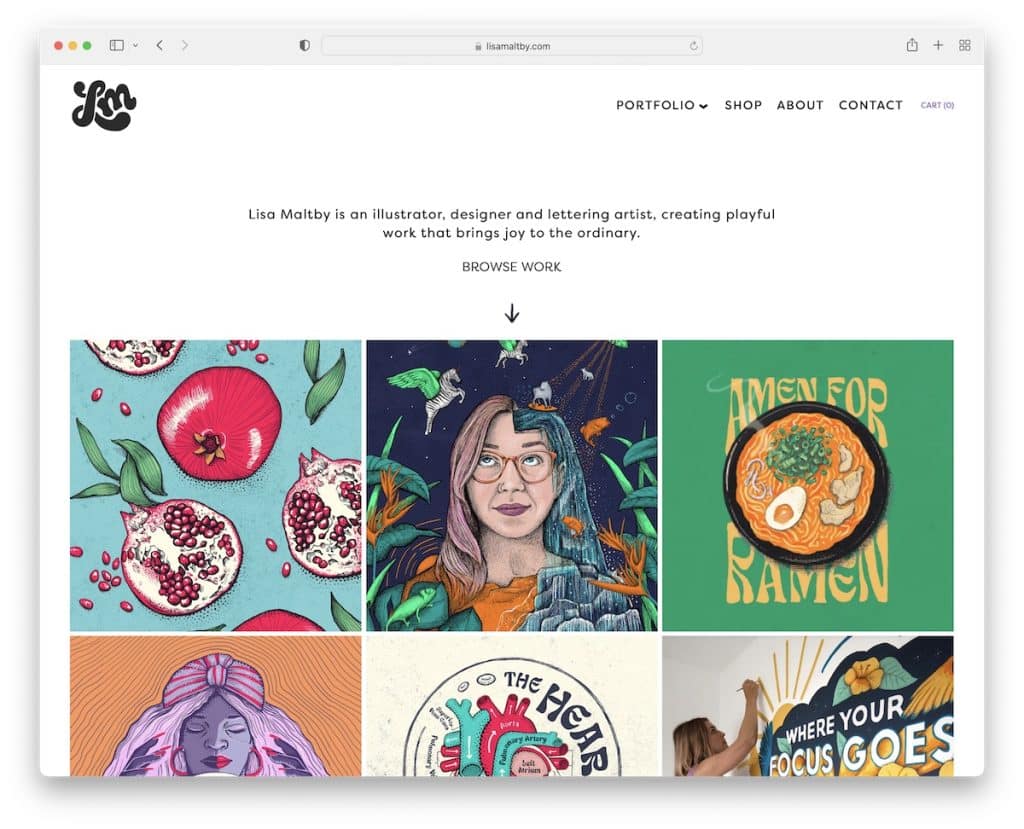
8. Lisa Maltby
Construido con : Squarespace

Lisa Maltby es el sitio web de una artista minimalista con una cartera y una tienda en línea.
La página de comercio electrónico tiene una cuadrícula simple con miniaturas grandes y funcionalidad de vista rápida, para que pueda ver los detalles y agregar el producto a su carrito de compras sin salir de la página actual. Y si lo desea, puede permanecer en la vista de vista rápida para ver otros elementos.
Nota: Una vista rápida es una característica excelente que puede mejorar la experiencia general del usuario de su sitio web de comercio electrónico.
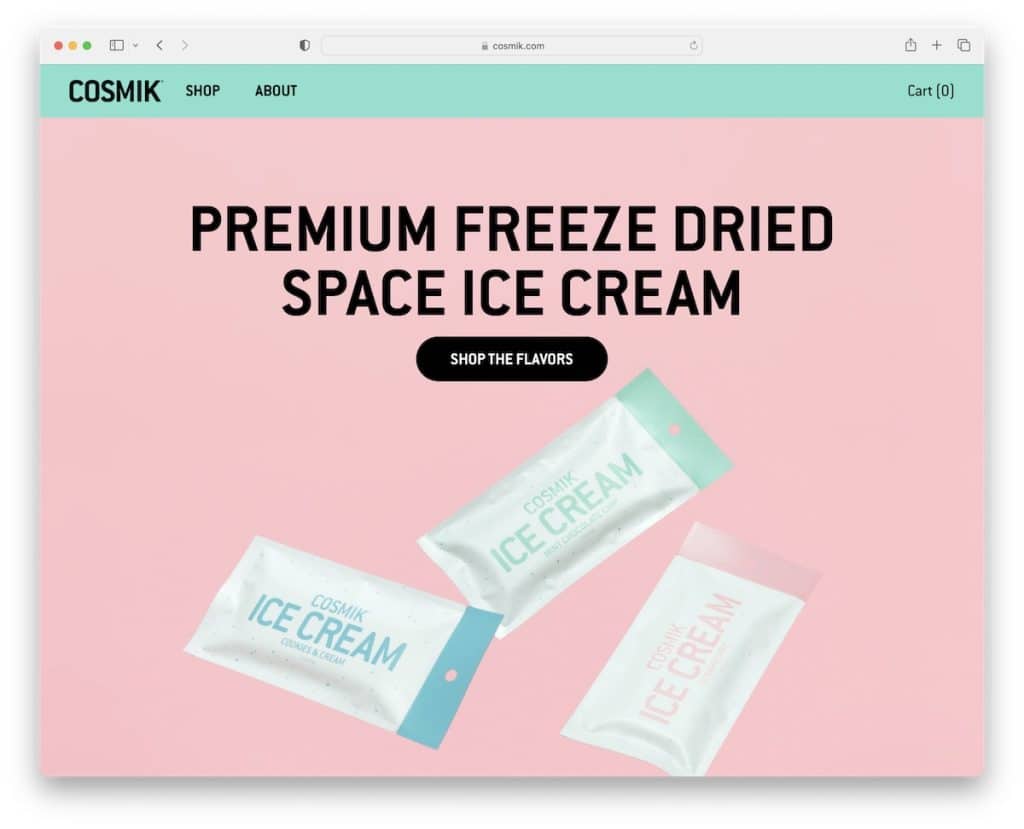
9. Cósmico
Construido con: Squarespace

Cosmik combina colores brillantes, un efecto de paralaje y botones CTA negros para garantizar que sus artículos sean el centro de atención. Siempre.
El encabezado y el pie de página se adhieren al diseño suave de Cosmik, con el último flotando para que no tenga que desplazarse hacia atrás hasta la parte superior para llegar a los enlaces del menú.
Nota: Un encabezado/menú pegajoso es otra gran solución para contribuir a una mejor UX.
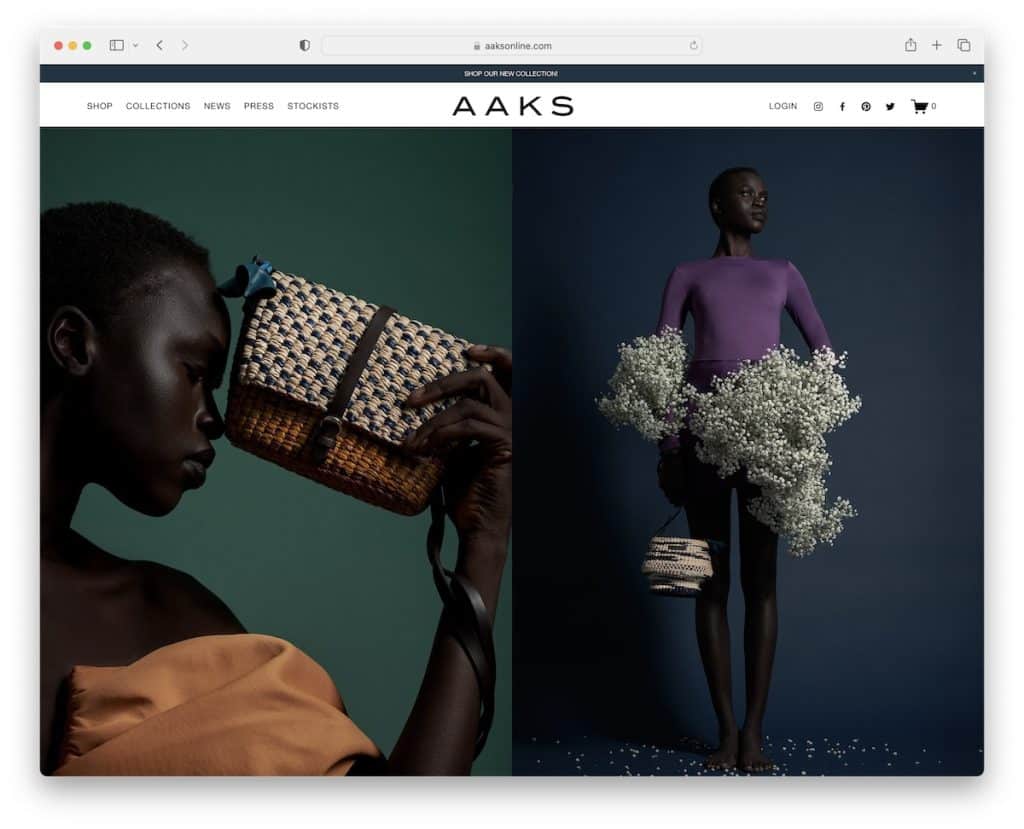
10. AAK
Construido con: Squarespace

AAKS es un ejemplo moderno y elegante de comercio electrónico de Squarespace que carga contenido en un pergamino, con mucho espacio en blanco para una mejor visualización y legibilidad.
Es otra representación de un encabezado que desaparece/reaparece (solo que AAKS también tiene una barra superior, que puede cerrar presionando "x").
Si bien todas las secciones del sitio web tienen tonos más claros, el pie de página se destaca más con un fondo negro.
Nota: No tenga miedo de usar secciones negras, incluso si dominan los tonos más claros.
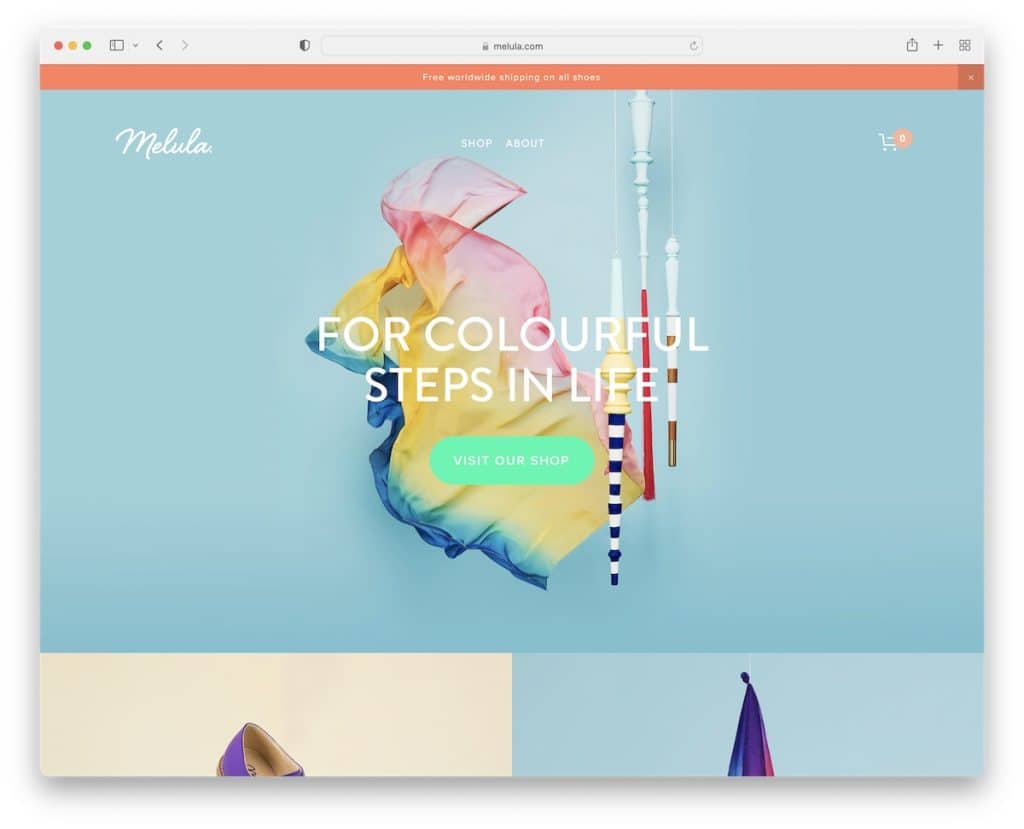
11. Melula
Construido con: Squarespace

Melula es encantador y atractivo, con un diseño web receptivo sencillo que mantiene los ojos pegados a la pantalla.
La barra de navegación solo tiene dos enlaces y un ícono de carrito de compras, pero la página de la tienda tiene los enlaces de categoría necesarios para una búsqueda más refinada.

Además, la notificación de la barra superior tiene un color que contrasta para que no te la pierdas (pero también puedes cerrarla si te distrae).
Nota: use una barra superior para notificaciones, como envío gratis, lanzamientos de nuevos productos, ofertas especiales, etc.
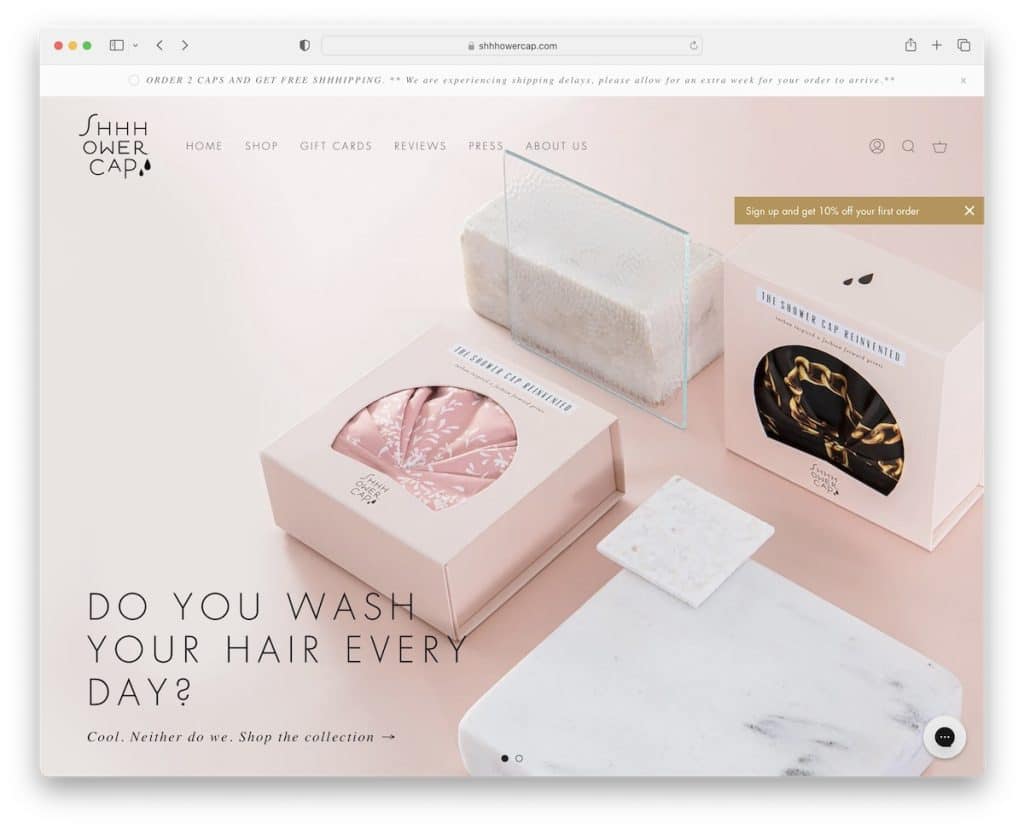
12. gorro de ducha
Construido con: Squarespace

Shhhowercap utiliza un control deslizante de pantalla completa que combina una imagen y una diapositiva de video para que sea más atractivo.
Además, mientras que algunos ejemplos de comercio electrónico de Squarespace tienen 0 elementos fijos, Shhhowercap tiene 4: encabezado, botón de volver al principio, widget de chat y un botón de suscripción.
También agregaron un control deslizante de testimonios de clientes para prueba social e integraron un feed IG con un botón "seguir".
Nota: Genere confianza y validación integrando testimonios y reseñas en su tienda en línea.
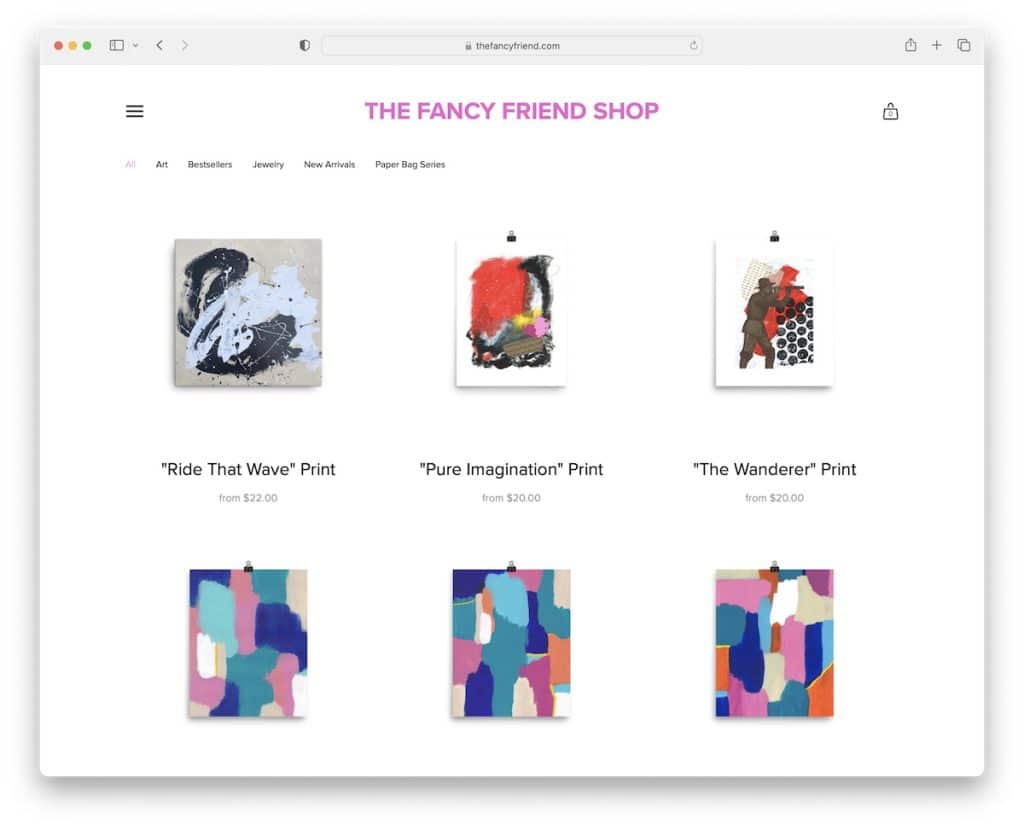
13. La elegante tienda de amigos
Construido con: Squarespace

La página de inicio de Fancy Friend Shop es una página de compras con enlaces de categoría debajo del encabezado si está buscando algo más específico.
Sin embargo, también puede hacer clic en el ícono del menú de hamburguesas, que desliza los botones de navegación y redes sociales desde la izquierda.
Otra característica que vale la pena probar (si recibe mucho spam) es agregar reCAPTCHA a su formulario de suscripción.
Nota: haga que su encabezado sea más limpio con un ícono de menú de hamburguesa que revela la navegación al hacer clic.
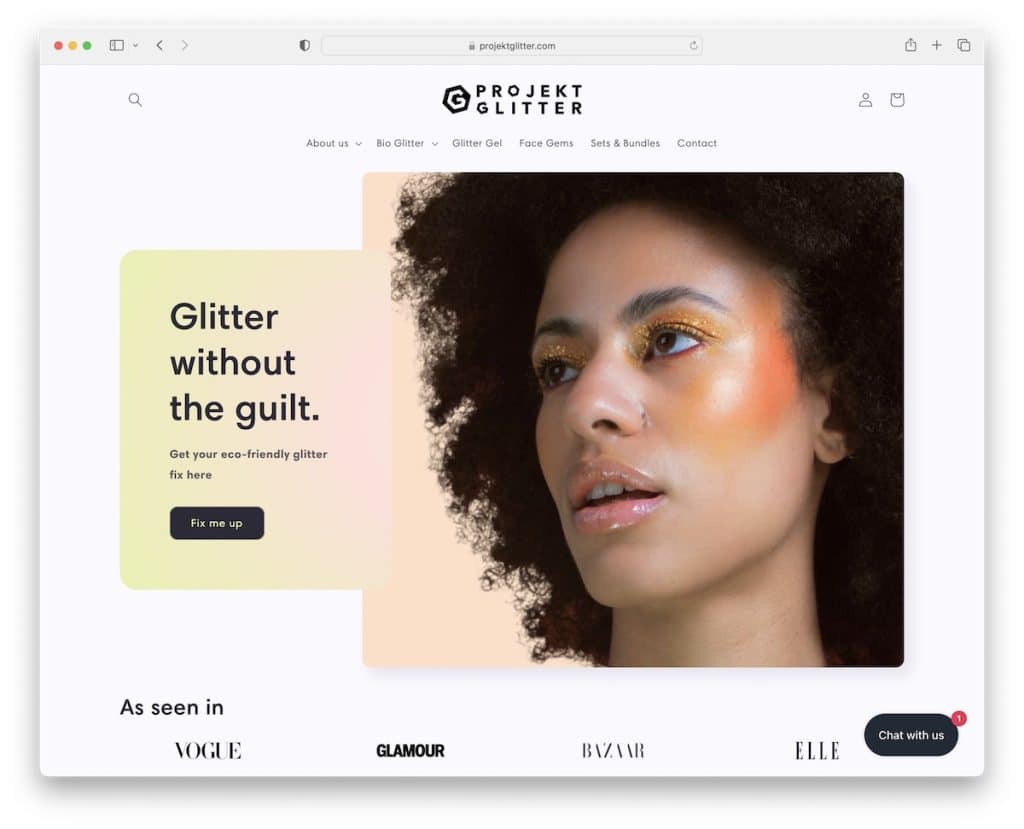
14. Proyecto Glitter
Construido con: Squarespace

Projekt Glitter tiene un diseño vibrante que va bien con el nombre y los productos. ¡Hablando de una gran marca!
Mientras que algunos sitios web de comercio electrónico de Squarespace usan testimonios de clientes, Projekt Glitter usa la sección "Como se ve en" con logotipos de varias autoridades prominentes.
Y usan un widget de chat (en vivo) (con respuestas instantáneas) en la esquina inferior derecha de la pantalla para garantizar el mejor servicio al cliente.
Nota: Incorpore un widget de chat en su sitio web para garantizar respuestas rápidas de los clientes. (También puede usar un chatbot inteligente).
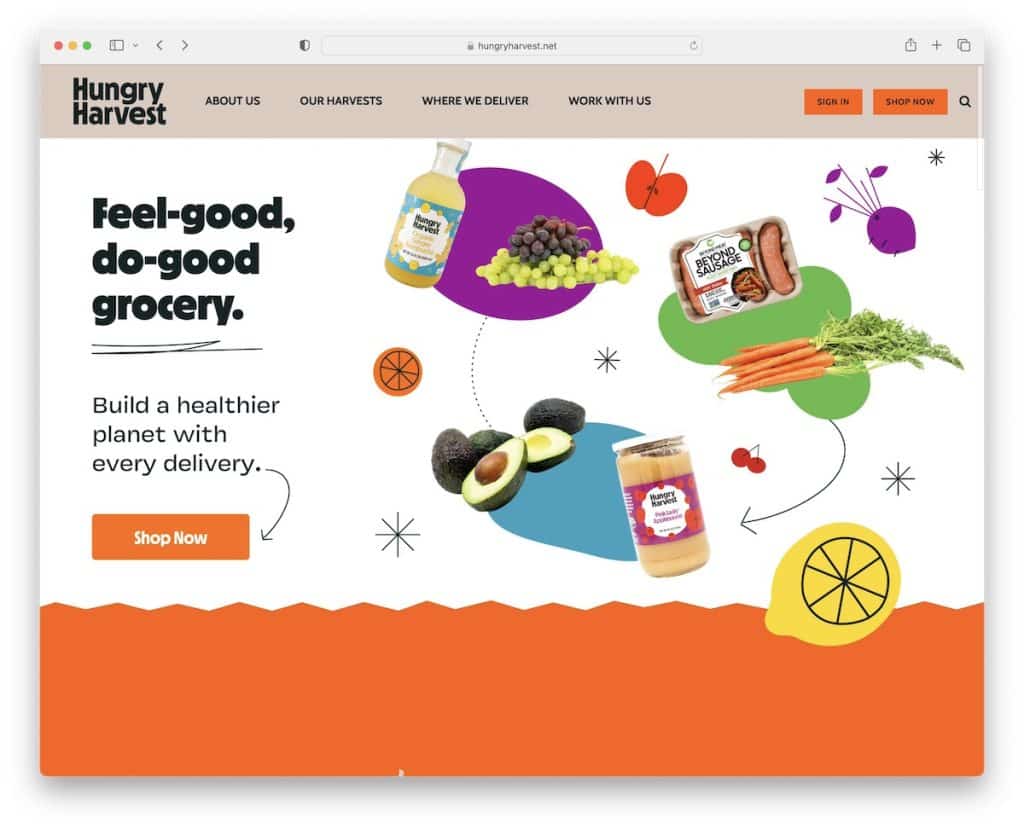
15. Cosecha hambrienta
Construido con: Squarespace

El sitio web de Hungry Harvest es burbujeante con gráficos e íconos personalizados que lo animan para una experiencia agradable de navegación y compras.
La página tiene un esquema de color terroso muy interesante que hace que explorarla sea mucho más emocionante.
Además, debido a que Hungry Harvest entrega alimentos frescos, primero le piden que ingrese su dirección para ver si entregan en su área (pero solo cuando visita la página de su tienda). Esto ahorra tiempo a ambas partes.
Nota: Use gráficos e íconos personalizados específicos para su marca para darle un toque personal.
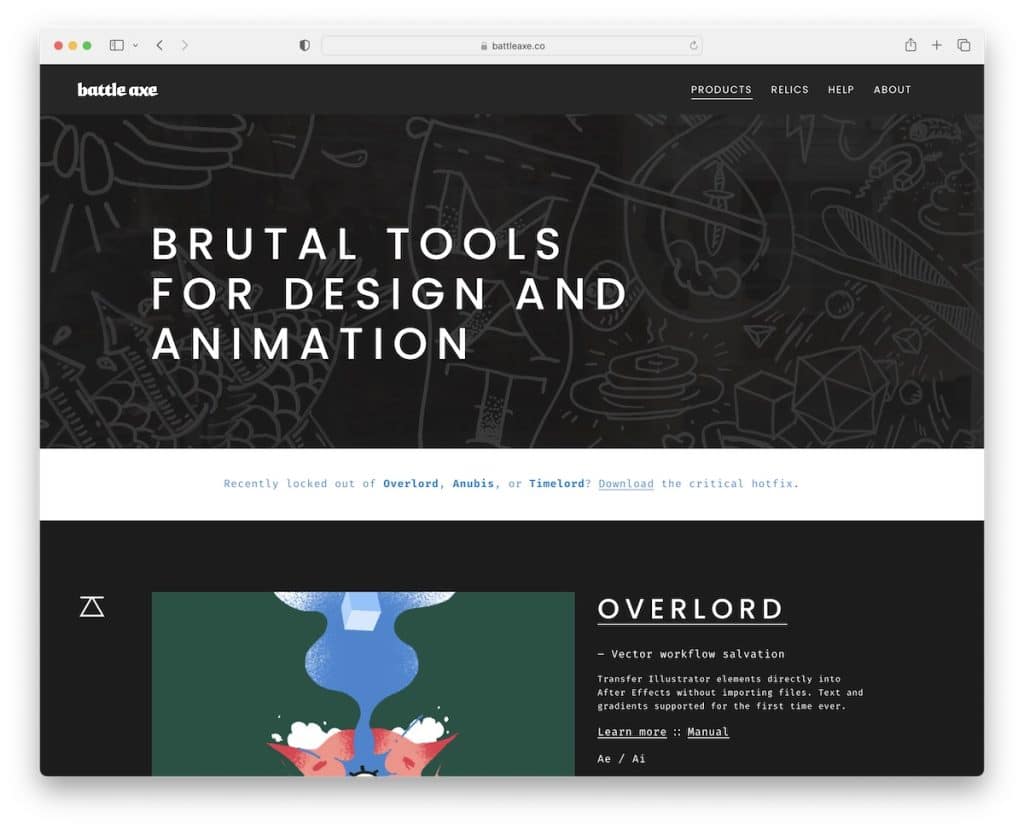
16. Hacha de batalla
Construido con: Squarespace

Debido a que enfocamos esta lista de los mejores ejemplos de comercio electrónico de Squarespace en productos físicos, Battle Axe ofrece artículos tanto digitales como físicos.
El diseño es ordenado pero con fondos oscuros y claros y muchas animaciones y elementos en movimiento que lo hacen más cautivador.
Una de las características más útiles es la ventana de pago emergente que aparece después de hacer clic en el botón "comprar ahora". Una comprobación rápida, por así decirlo.
Nota: Cree un proceso de pago tan simple como sea posible para no desalentar al comprador potencial.
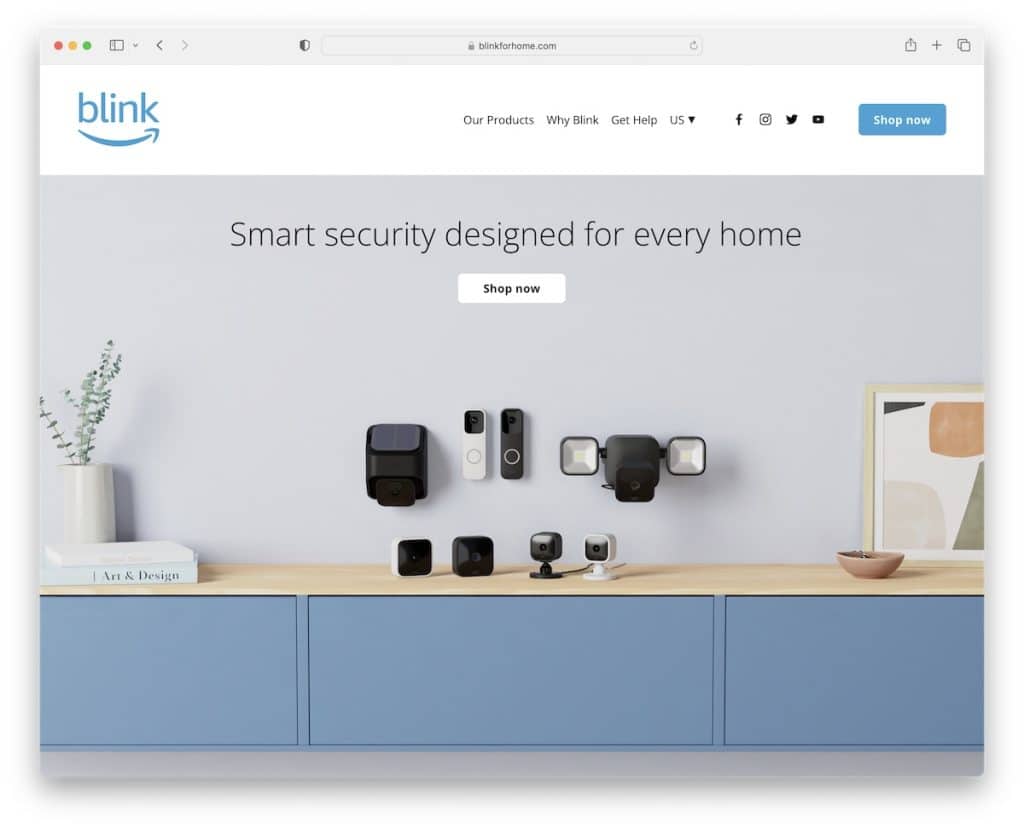
17. Parpadeo
Construido con: Squarespace

Blink es un sitio web de comercio electrónico porque permite que Amazon haga la parte de venta. El sitio web todavía tiene una excelente presentación con un diseño ligero y múltiples botones de CTA para comprar los artículos y obtener más información.
Además de los enlaces de navegación, también hay íconos sociales y un botón CTA para ir directamente a las tiendas (su tienda de Amazon se abre en una nueva pestaña).
Nota: agregue un botón de llamada a la acción al encabezado si desea más clics en su tienda en línea.
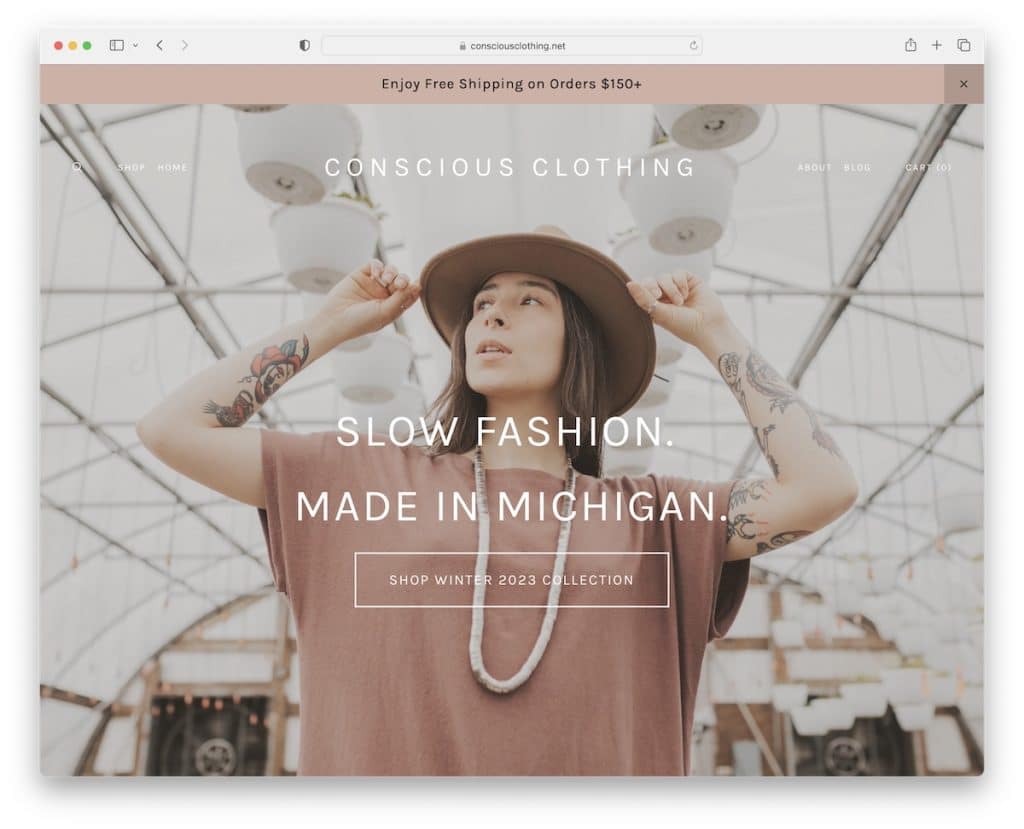
18. Ropa consciente
Construido con: Squarespace

El elegante sitio web de Conscious Clothing comienza con una barra de notificación de envío gratis, seguida de un encabezado transparente y una gran imagen de héroe con texto y un CTA sensible a los cursores.
Conscious Clothing utiliza imágenes más grandes, texto fácil de leer y un pie de página minimalista con muchos enlaces rápidos, íconos sociales y un formulario de suscripción.
Todas las páginas de productos cuentan con una fantástica galería, reseñas y valoraciones con una descripción detallada que simplifica la toma de la decisión final.
Nota: Crea un pie de página práctico con enlaces, redes sociales, formularios, etc.
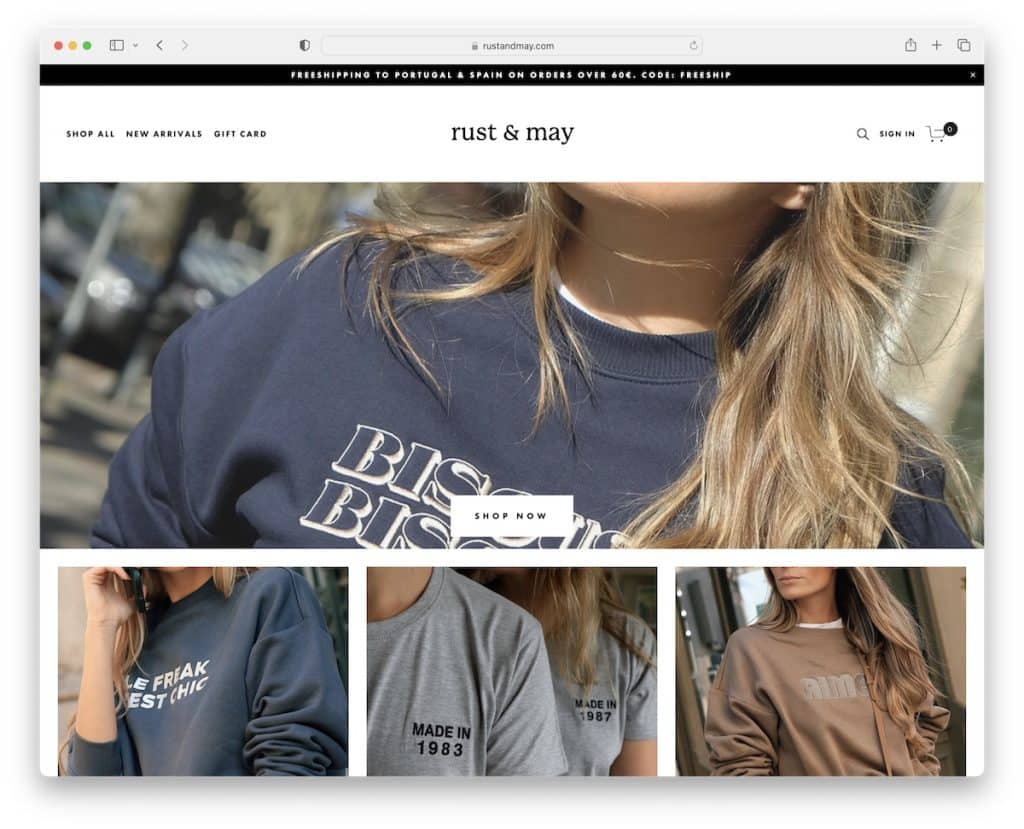
19. Óxido y mayo
Construido con: Squarespace

El fondo completamente blanco de Rust & May, incluido el encabezado y el pie de página, hace que todos los productos brillen más.
Hablando de encabezado y pie de página, el primero en realidad tiene menos enlaces que el segundo, pero ambos se apegan al minimalismo.
Además, todas las páginas de productos tienen imágenes adicionales, con y sin modelo, lo cual es recomendable para cualquier tienda online. Además, tienen la sección "también te puede gustar", que muestra algunos artículos recomendados para comprar más.
Nota: cuando no esté seguro del diseño web, se prueba un aspecto minimalista del sitio y se demuestra que funciona independientemente de su marca y tipo de productos.
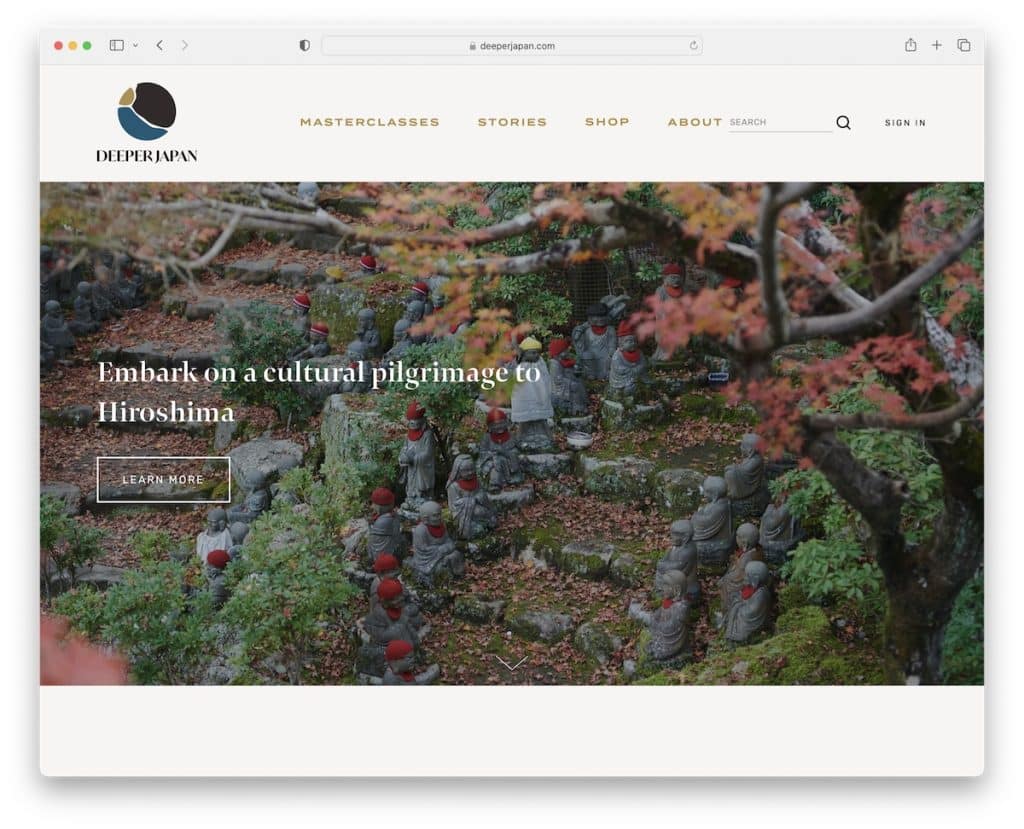
20. Japón más profundo
Construido con: Squarespace

Deeper Japan tiene una presencia en línea relajante con un enfoque en la simplicidad. La sección de su tienda en línea tiene un diseño de cuadrícula con enlaces a categorías en la parte superior, pero también puede navegar por todas.
Cada miniatura de la imagen del producto tiene un efecto de desplazamiento, mostrando una imagen secundaria y un botón de "vista rápida".
Pero lo que más destaca de esta tienda son las fichas de producto, gracias a su presentación personalizada, incluyendo al artista detrás de la obra.
Nota: Cree presentaciones de productos transparentes y detalladas con una personalidad añadida para mejorar las ventas.
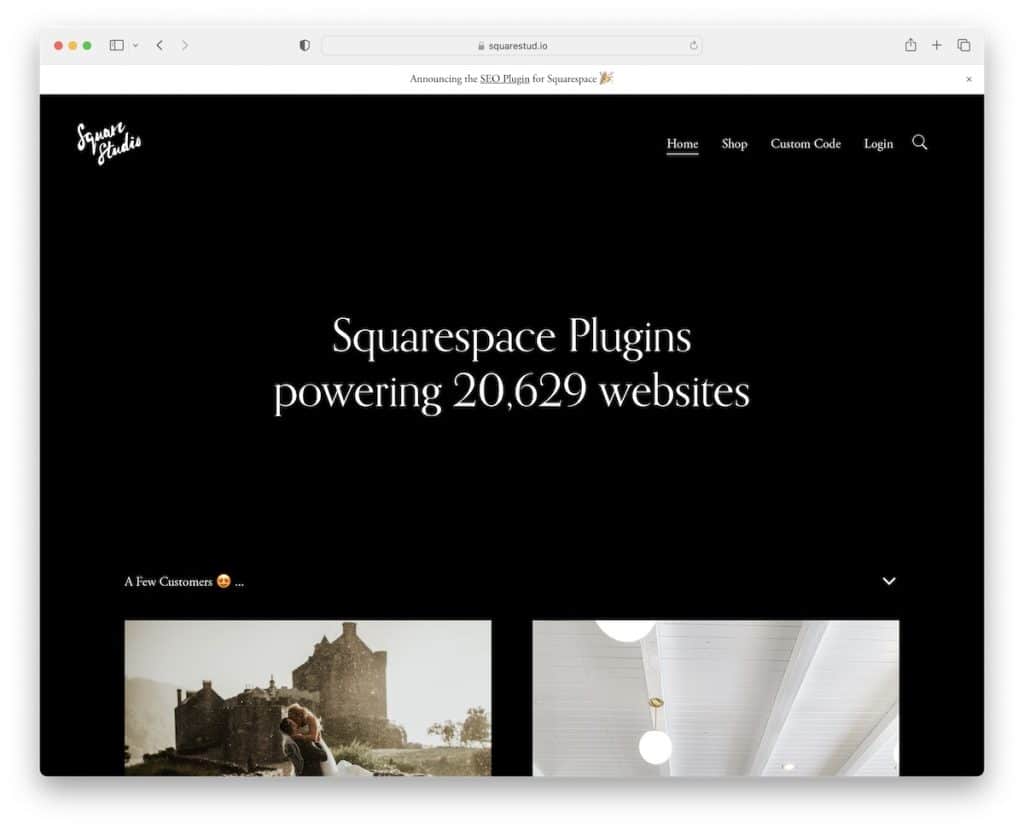
21. Estudio cuadrado
Construido con: Squarespace

SquareStudio es una tienda en línea exclusiva que vende complementos de Squarespace. Tiene un hermoso diseño oscuro, que comienza con texto y una estadística para despertar el interés.
La página de inicio también muestra algunos de los proyectos de sus clientes y un control deslizante de testimonios para prueba social.
Además, la página de comercio electrónico muestra sus artículos digitales en una cuadrícula de dos columnas con enlaces de categorías en la parte superior, por lo que no tiene que buscar en todos los artículos para encontrar lo que busca.
Y para animar las cosas, SquareStudio usa un cursor personalizado.
Nota: ¿ Quieres que tu sitio se vea más premium? Usa un diseño oscuro. ¿Quieres agregar un elemento genial que todos noten? Cree un cursor personalizado.
