19 mejores sitios web de abogados de Squarespace 2024
Publicado: 2024-03-08Bienvenido a nuestra colección de los mejores sitios web de abogados de Squarespace que combinan profesionalismo y creatividad para obtener los mejores resultados.
Squarespace se ha convertido en una plataforma popular para los profesionales del derecho que buscan establecer una sólida presencia en línea.
Nuestra selección destaca sitios web de abogados que destacan por su diseño elegante y navegación fácil de usar, lo que facilita a los clientes potenciales encontrar la información que necesitan.
Si usted es un abogado que busca inspiración para crear o renovar su sitio web, está de enhorabuena.
Explore estos ejemplos de artesanía digital, cada uno de los cuales muestra cómo los abogados pueden comunicar eficazmente su experiencia y servicios en línea.
Esta publicación cubre :
- Los mejores sitios web de abogados de Squarespace
- Cómo crear un sitio web para abogados con Squarespace
- Preguntas frecuentes sobre los sitios web de abogados de Squarespace
- ¿Puedo integrar la programación de citas en el sitio web de mi abogado de Squarespace?
- ¿Puedo personalizar mi sitio web para reflejar la marca de mi bufete de abogados?
- ¿Cómo puedo optimizar mi sitio web de Squarespace para SEO?
- ¿Puedo agregar un blog a mi sitio web de Squarespace para compartir información legal?
- ¿Es Squarespace lo suficientemente seguro para el sitio web de un abogado?
Los mejores sitios web de abogados de Squarespace
Cada ejemplo a continuación sirve como muestra de inspiración y demuestra cómo los profesionales del derecho pueden presentar elegantemente su práctica en el mundo digital.
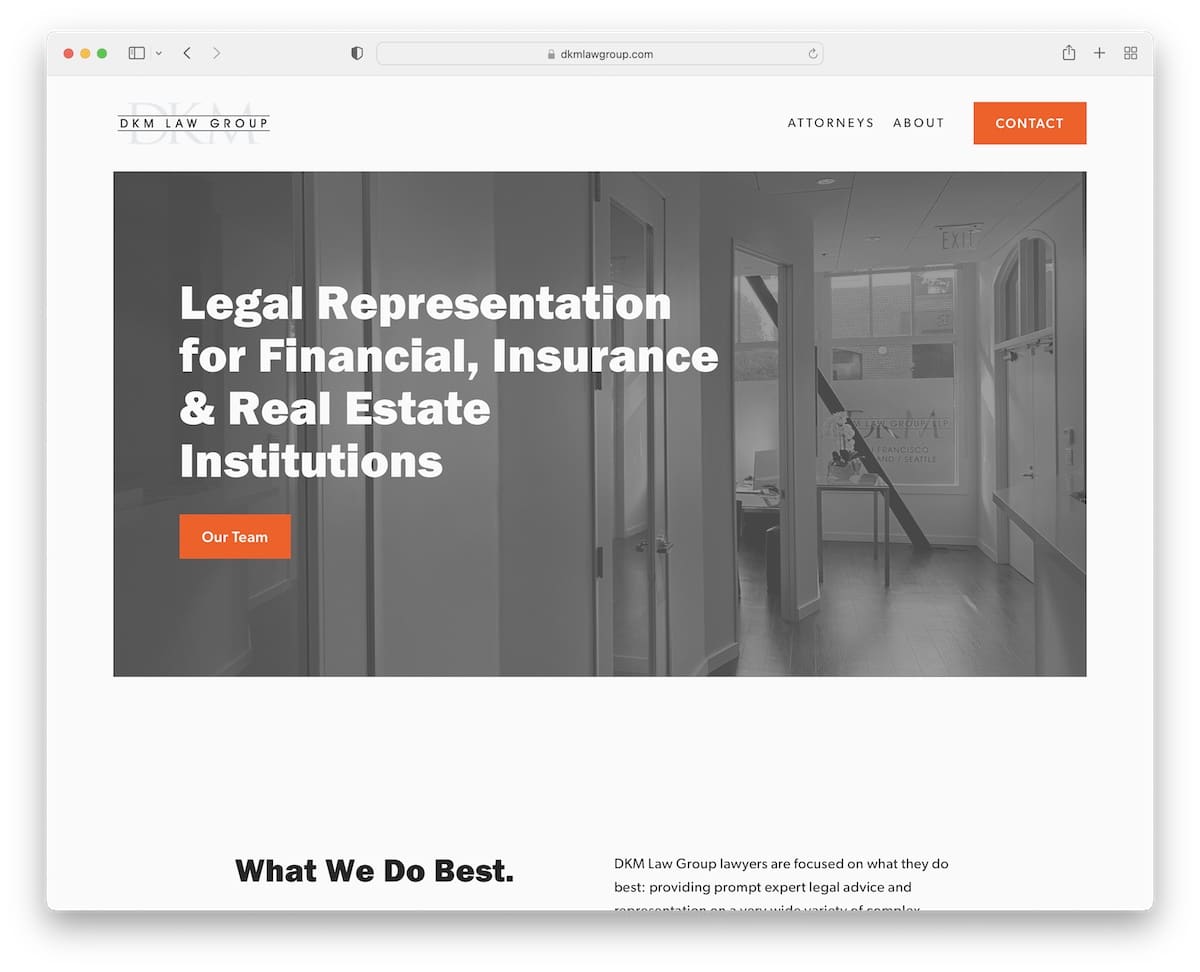
1. Grupo Legal DKM
Construido con: Squarespace

El sitio web de DKM Law Group destaca por su diseño limpio y minimalista, que garantiza una experiencia de usuario elegante.
Sus botones CTA de color naranja contrastante llaman la atención y guían a los visitantes a acciones clave.
La coherencia de los colores de fondo en el encabezado, la base y el pie de página aumenta su estética cohesiva.
Además, el sitio incluye páginas de abogados individuales, una sección Acerca de y una página de Contacto, optando por la comunicación directa a través del número de teléfono que se muestra y el correo electrónico en el que se puede hacer clic.
Nota: No complique el diseño del sitio web; opte por la simplicidad y la limpieza para que el contenido y la información importantes destaquen más.
Por qué lo elegimos : Por su claridad y diseño fácil de usar, priorizando la comunicación directa y mostrando la profesionalidad de la firma.
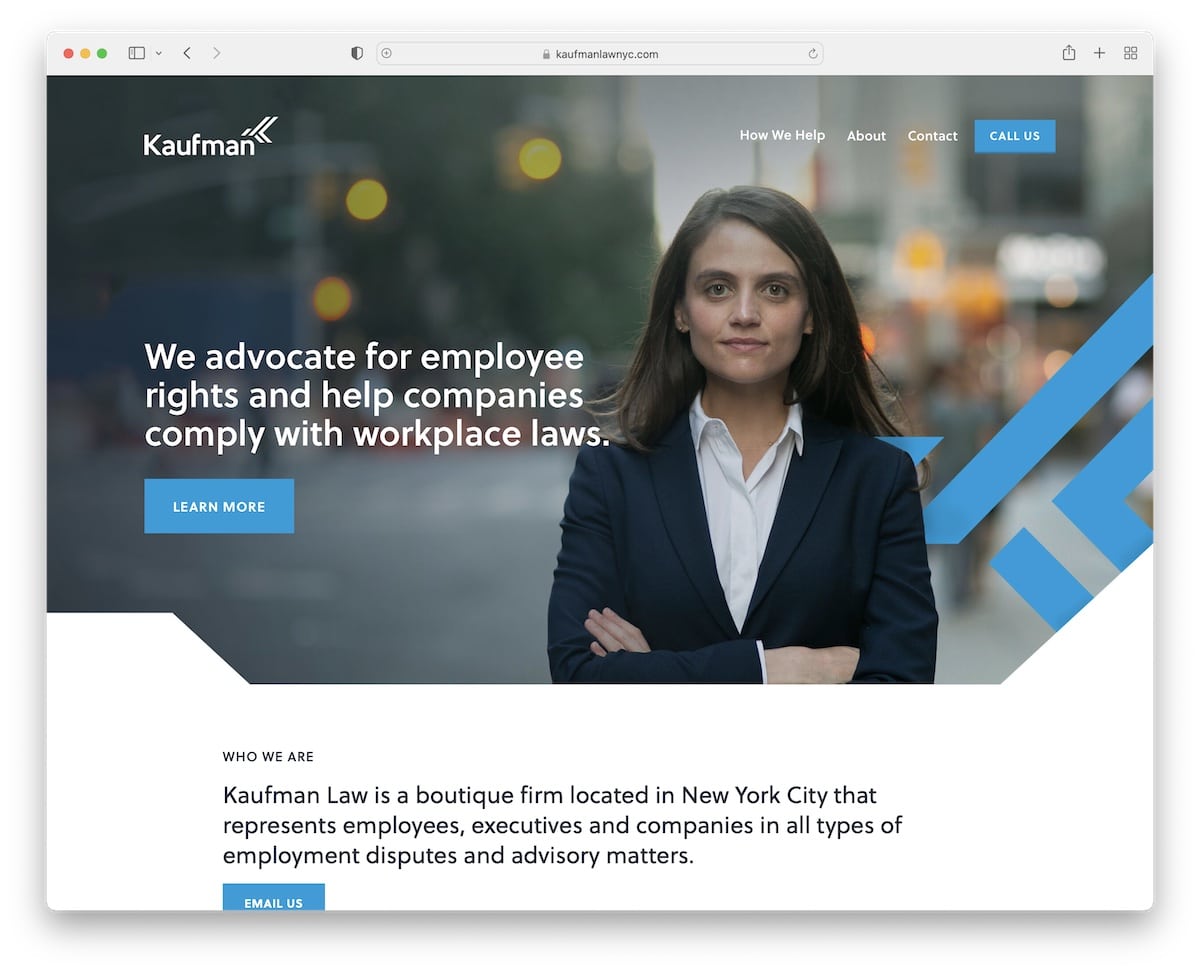
2. Ley Kaufman
Construido con: Squarespace

El sitio web Squarespace de Kaufman Law cautiva a los visitantes con su sección principal de imagen de fondo, superpuesta por un encabezado transparente que combina estilo con navegación.
La presencia de un botón CTA directamente en la barra de navegación fomenta la acción inmediata, mientras que un menú desplegable simplifica la exploración del sitio.
El pie de página está cuidadosamente diseñado e incluye un número de teléfono y un correo electrónico en los que se puede hacer clic para facilitar el contacto. Además, tiene íconos sociales para una participación más amplia.
Destaca el formulario de contacto, que ofrece a los clientes potenciales una forma rápida de contactarlos sin salir de la página.
Nota: Lo ideal es que, para mejorar las conversiones, agregue un botón de CTA (con un fondo contrastante) en el encabezado.
Por qué lo elegimos : Por su atractivo diseño, que facilita la navegación y las opciones de contacto inmediato.
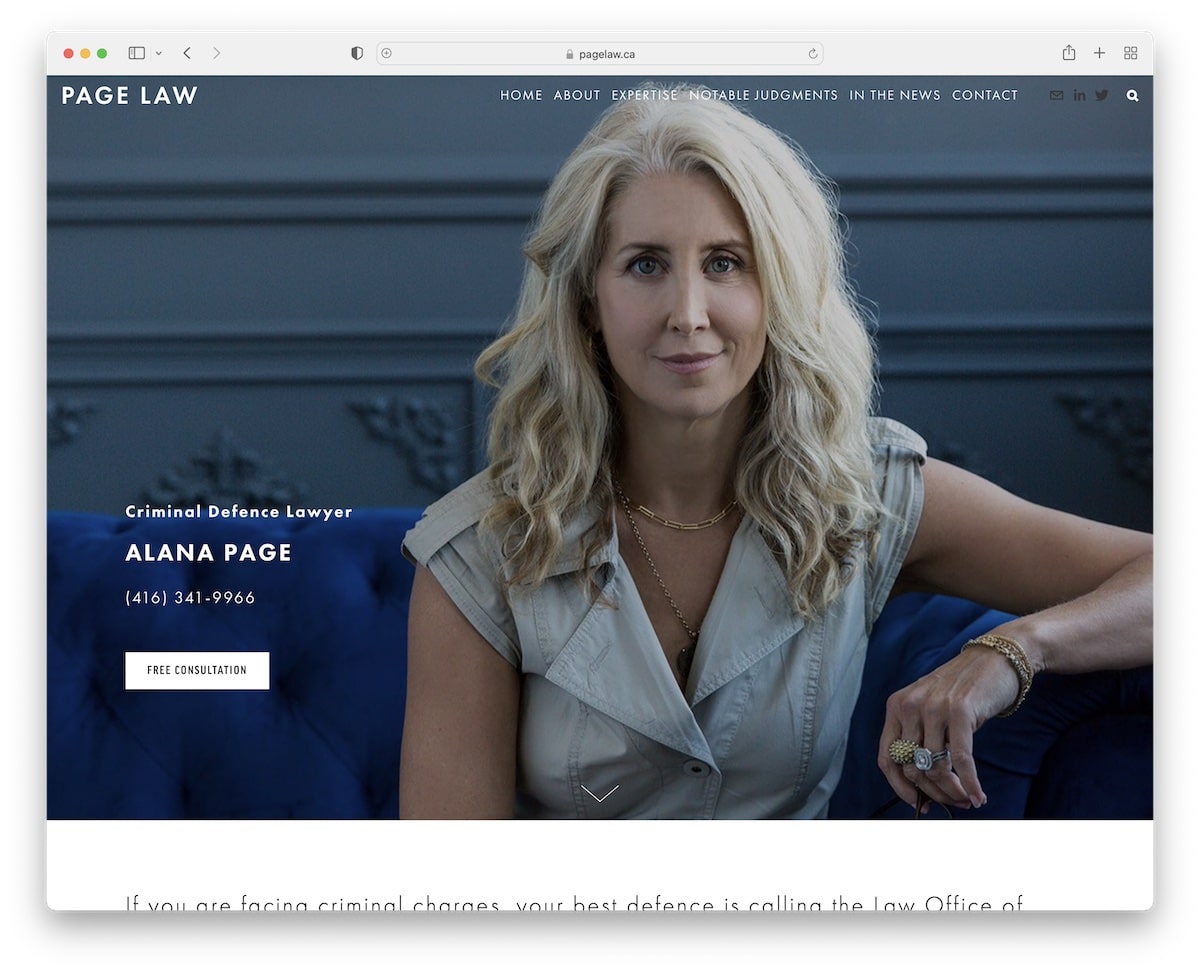
3. Ley de páginas
Construido con: Squarespace

El sitio web Squarespace de Page Law capta la atención con una sección de héroe personalizada que presenta una imagen de Page, elevada por un efecto de paralaje dinámico.
El sitio emplea un diseño con mucho texto y utiliza tipografía grande para una mejor legibilidad y facilidad de navegación.
Muestra con orgullo varios juicios notables, estableciendo credibilidad y experiencia.
La página de contacto está diseñada de manera eficiente e incorpora una ubicación de Google Maps para obtener instrucciones sencillas.
El sitio de Page Law es fácil de usar para los clientes que buscan asistencia legal o aprenden más sobre los logros de la firma.
Nota: Muestre su ubicación integrando Google Maps para que los clientes puedan encontrarlo fácilmente.
Por qué lo elegimos : por su combinación eficaz de marca personal, comunicación clara y funciones prácticas.
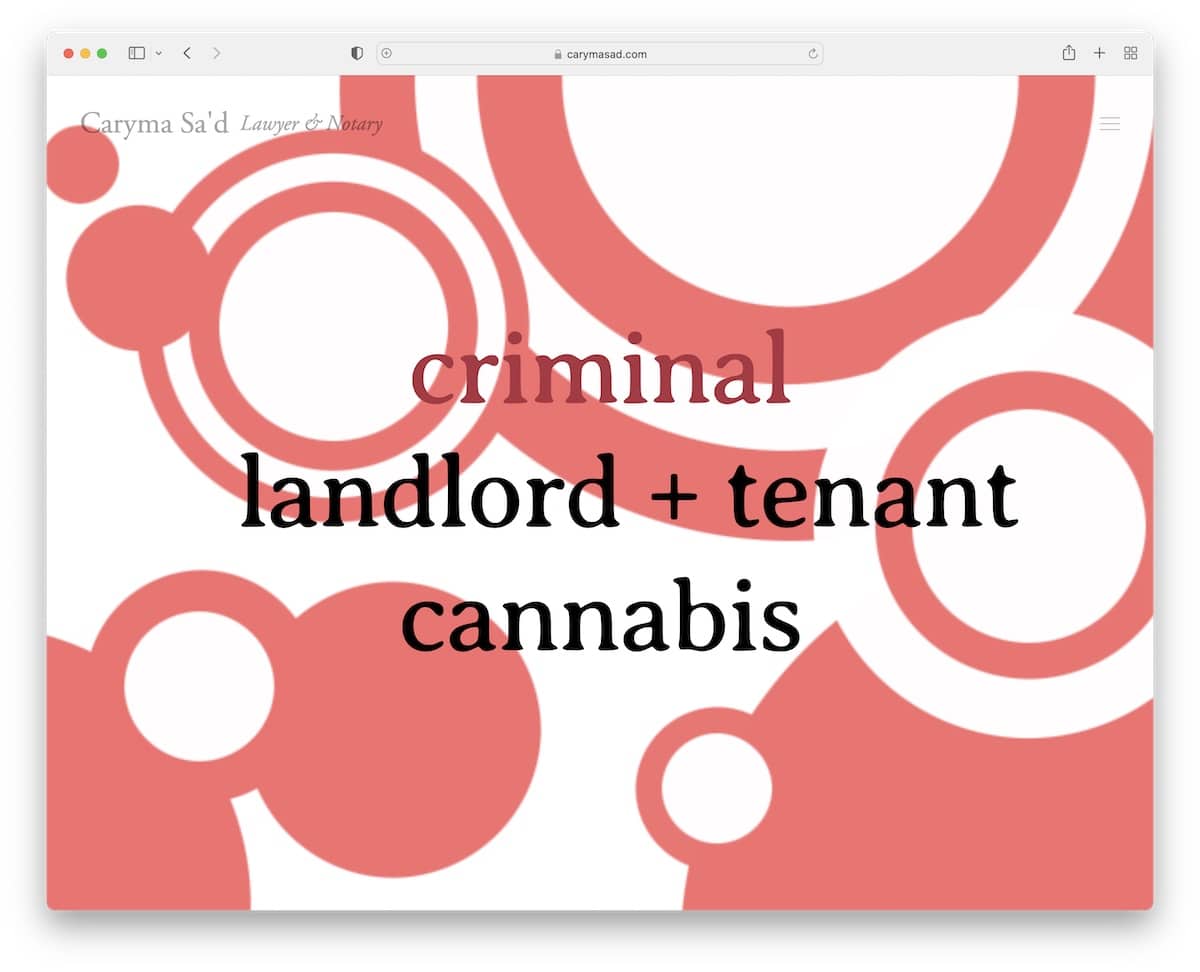
4. Caryma Sa'd
Construido con: Squarespace

El sitio web para abogados Squarespace de Caryma Sa'd tiene una página de inicio única que presenta tres áreas de especialización que reaccionan al pasar el mouse, fomentando la interacción y la exploración.
El diseño minimalista del sitio se realza con detalles creativos, combinando simplicidad con interés visual.
Un menú de hamburguesas superpuesto en pantalla completa ofrece una solución de navegación moderna, manteniendo el diseño del sitio limpio y enfocado. (También flota).
La ausencia de un pie de página tradicional subraya el enfoque innovador del sitio, que prioriza una experiencia de usuario modernizada y coherencia estética.
Nota : Mantenga la sección de encabezado limpia y simple, con el logotipo en un extremo y el ícono del menú de hamburguesas en el otro.
Por qué lo elegimos : por su enfoque interactivo y minimalista, que ofrece una experiencia de usuario única y atractiva.
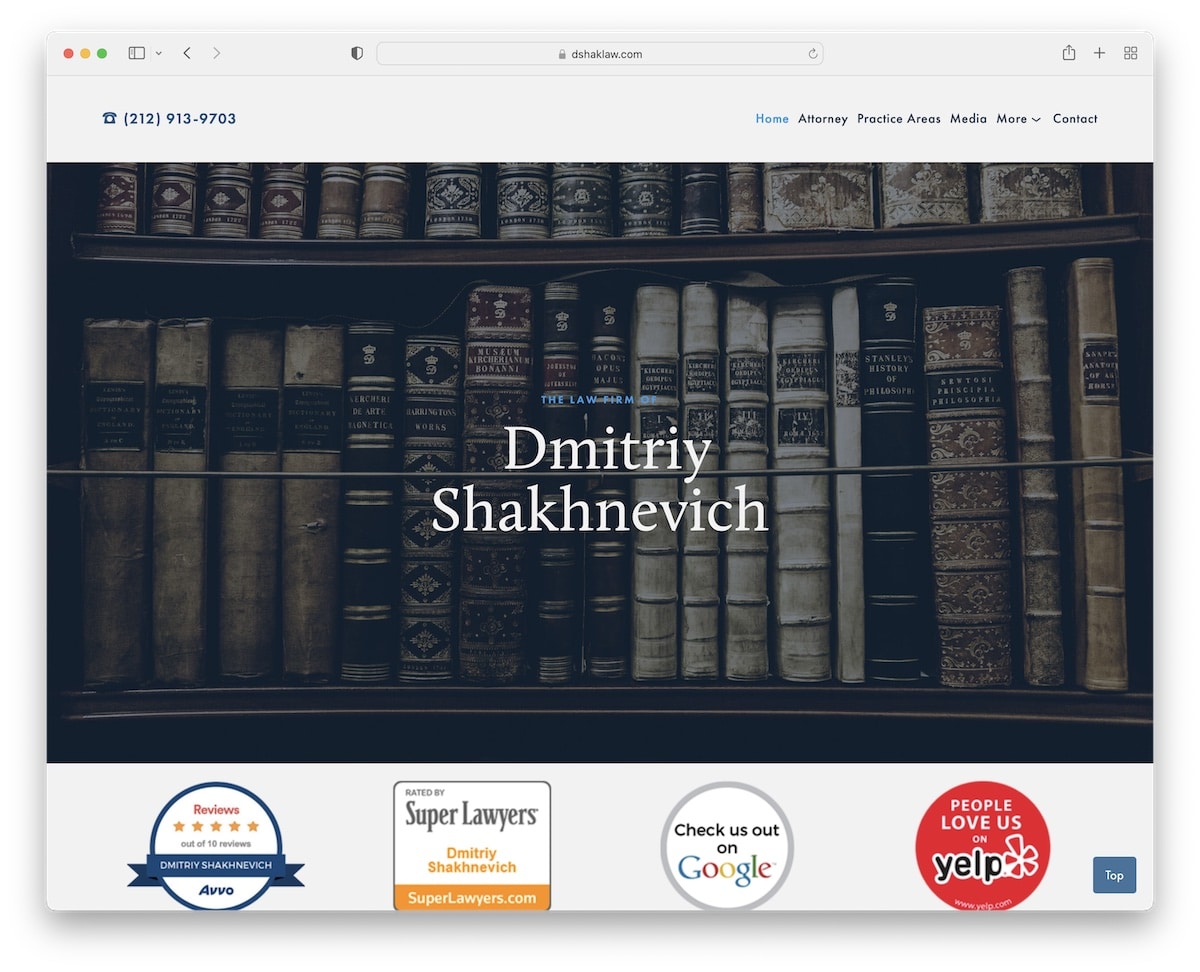
5. Dmitriy Shakhnevich
Construido con: Squarespace

El sitio web de Dmitriy Shakhnevich destaca por su página de inicio rica en contenido que proporciona un diseño fluido de una sola página, lo que hace que la información sea fácilmente accesible.
Un encabezado simple conduce a una experiencia inmersiva, mientras que un pie de página rico en funciones ofrece recursos adicionales e información de contacto.
Un conveniente botón para volver al principio mejora la navegación junto con una sección de la barra lateral que detalla la ubicación y los detalles del contacto.
El sitio también cuenta con una página de galería de videos para obtener información visual de varios canales de medios de noticias.
Además, una página de áreas de práctica está equipada con elementos de acordeón para una presentación de contenido detallada pero compacta.
Nota: cree una página de inicio rica en información para que los clientes potenciales puedan conocer todos los detalles en unos pocos desplazamientos.
Por qué lo elegimos : Por su diseño integral y accesible, que combina contenido rico y navegación sencilla.
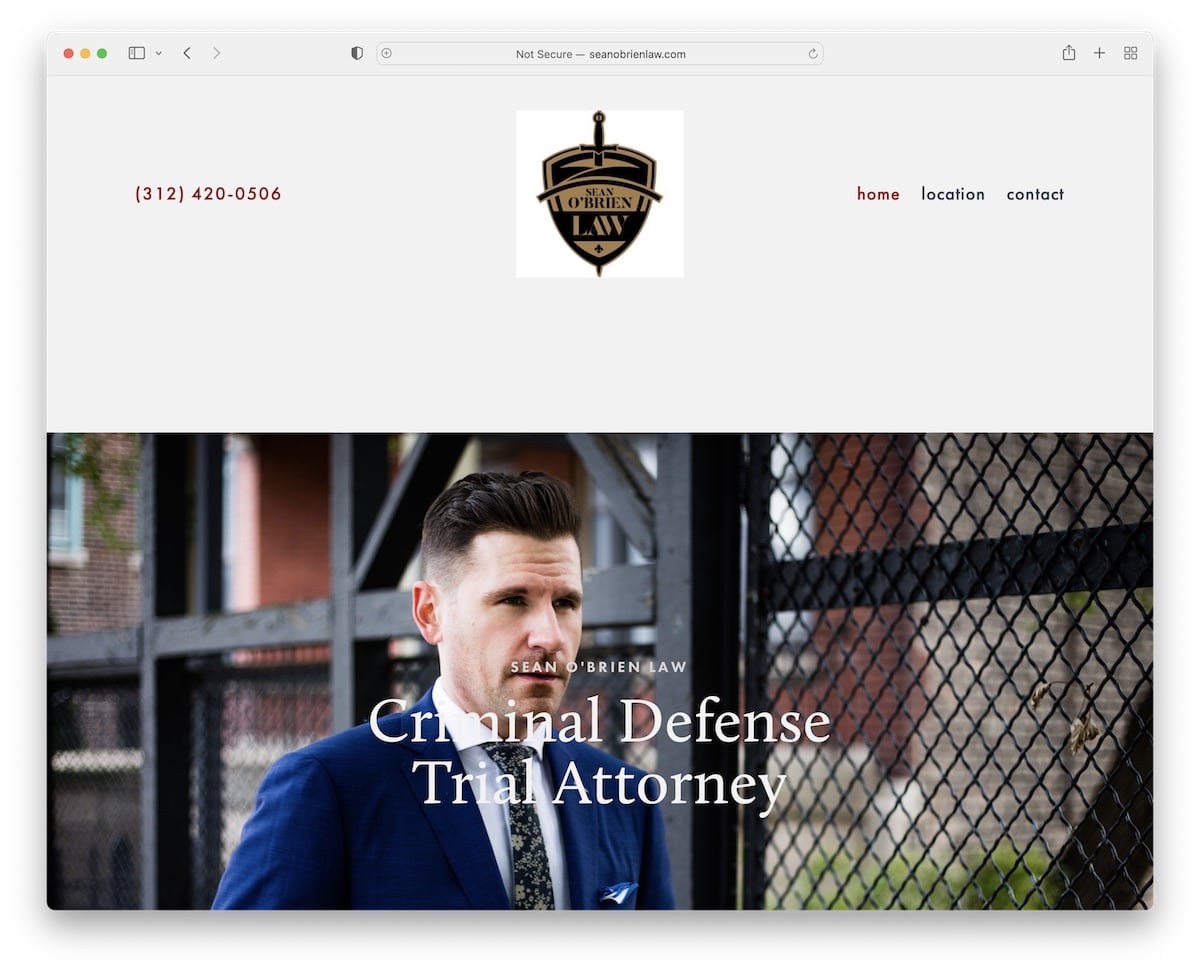
6. Ley Sean O'Brien
Construido con: Squarespace

El sitio web de Sean O'Brien Law adopta un diseño básico pero efectivo, con una gran sección de encabezado que presenta a los visitantes a Sean con un toque personal a través de su imagen de héroe.
La página de inicio incluye cuidadosamente un formulario de contacto en la parte inferior, lo que fomenta la participación directa.
Un aspecto destacado es la página de ubicación, que muestra Google Maps personalizado para facilitar la navegación.
Incluir un número de teléfono en el encabezado agrega comodidad, aunque hacer clic en él mejoraría aún más la accesibilidad del usuario y la comunicación rápida.
Nota: Manténgalo personal con imágenes suyas o del equipo de su bufete de abogados.
Por qué lo elegimos : por su diseño sencillo y funciones bien pensadas, como el formulario de contacto y Google Maps personalizado.
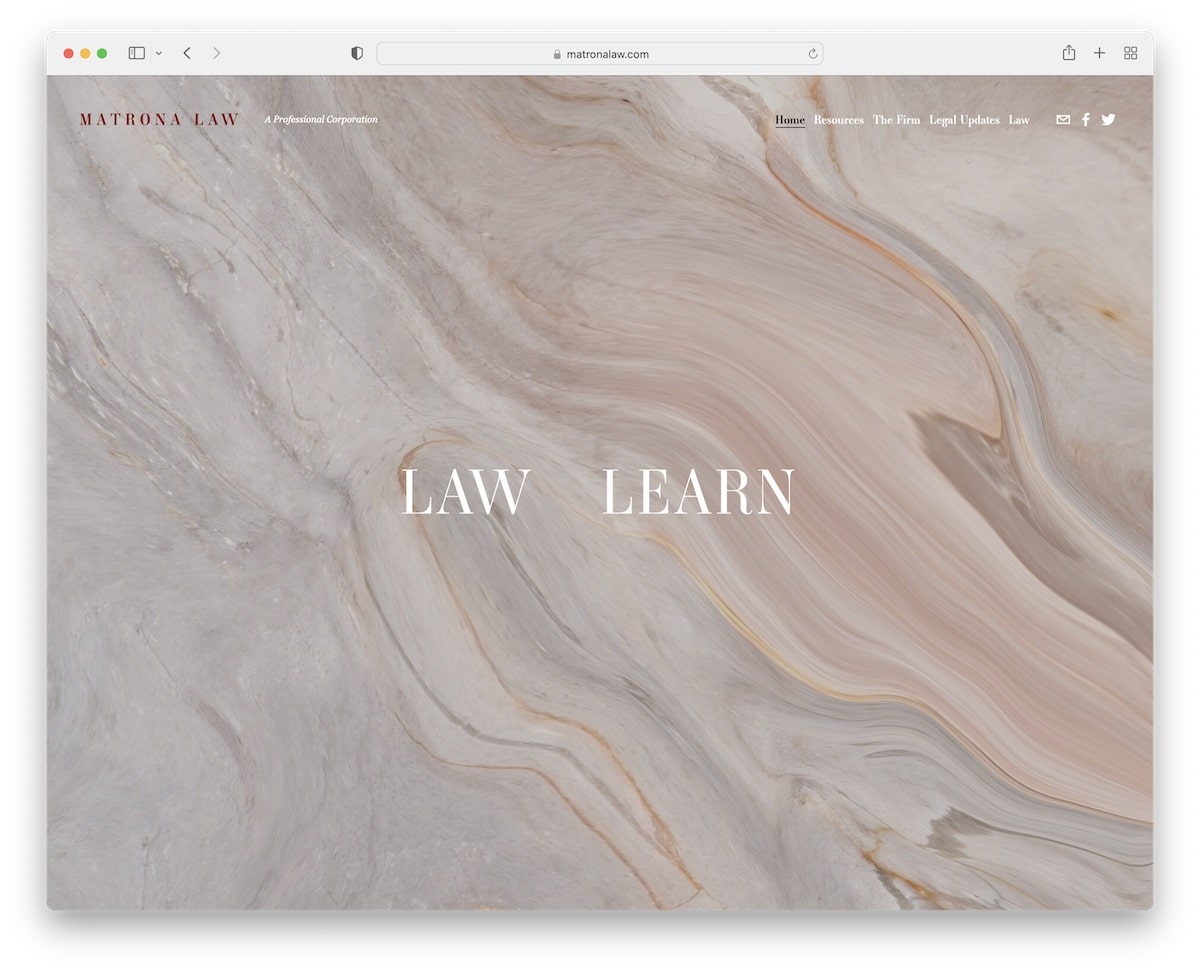
7. Ley Matrona
Construido con: Squarespace

El sitio web Squarespace de Matrona Law cautiva inmediatamente con su impresionante página de inicio. El fondo cambia dinámicamente al pasar el cursor sobre "ley" o "aprender", lo que invita a una experiencia interactiva.
Más allá de este interesante punto de entrada, el sitio se convierte en un depósito de información, rico en texto que detalla las prácticas, actualizaciones y noticias de la empresa, dirigido a quienes buscan información detallada.
La página de contacto está diseñada de manera integral pero simple e incluye toda la información esencial, un formulario de contacto fácil de usar e integración de Google Maps para una fácil conexión y búsqueda de ubicación.
Nota: Un blog sobre leyes y otras actualizaciones relacionadas con sus prácticas puede generar más negocios (además, es bueno para SEO).
Por qué lo elegimos : Por su interesante interacción en la página de inicio y la gran cantidad de información detallada que ofrece.
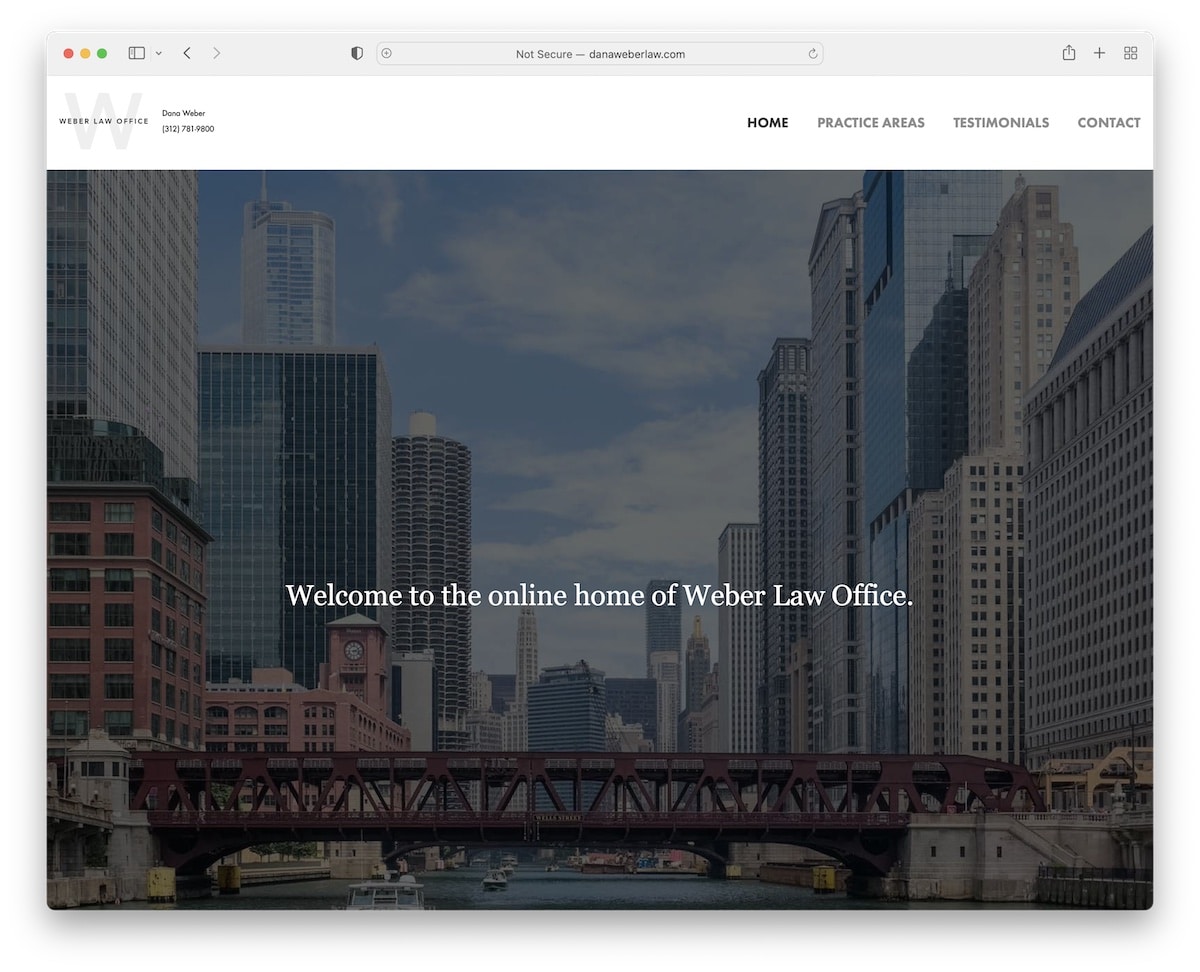
8. Ley Dana Weber
Construido con: Squarespace

El sitio web Squarespace de Dana Weber Law presenta un diseño minimalista pero sólido.
Está anclado en una gran sección de imágenes destacadas que presenta un texto de bienvenida que saluda inmediatamente a los visitantes. Y la breve biografía y el vídeo promocional añaden un agradable toque de profesionalismo.
El contraste entre el encabezado claro y el pie de página oscuro, que incluye la ubicación y los detalles de contacto junto con una captura de pantalla de la ubicación de Google Maps, agrega un toque refinado.
El sitio se mejora aún más con tres páginas internas dedicadas a Áreas de práctica, Testimonios y Contacto.
También proporciona una vista completa de los servicios de la empresa, las experiencias de los clientes y formas sencillas de conectarse.
Nota: Si tiene contenido de video, no olvide agregarlo a su sitio.
Por qué lo elegimos : Por su sencillez y eficaz organización.
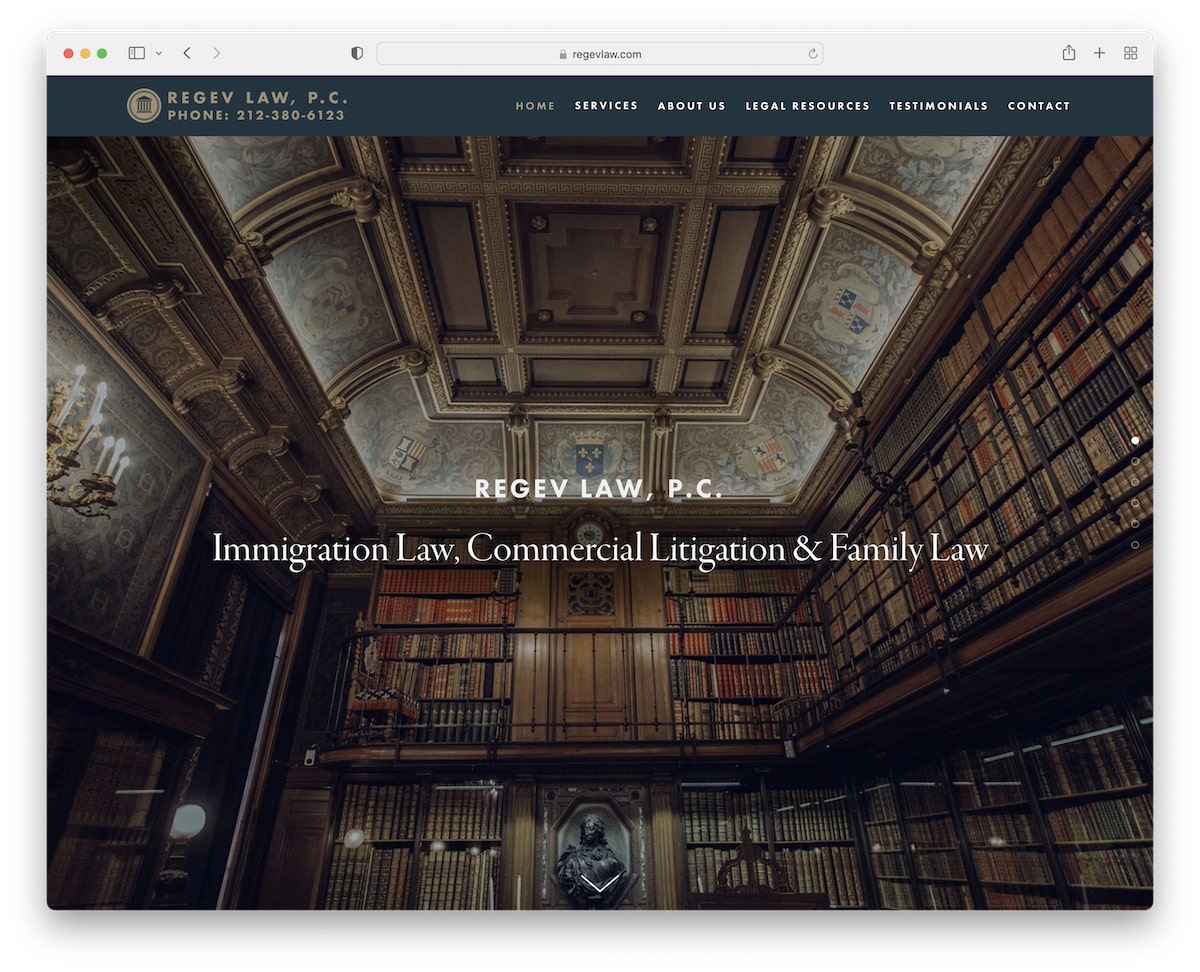
9. Ley Regev
Construido con: Squarespace

El sitio web Squarespace de Regev Law capta la atención con hermosas secciones de imágenes de paralaje que dan vida a sus servicios, comenzando desde una cautivadora sección de héroes en pantalla completa.
El diseño web general sigue siendo elegantemente simple y se centra en la usabilidad y el atractivo estético.
Una página dedicada repleta de testimonios invita a los visitantes a compartir sus experiencias junto con un formulario para facilitar esta interacción.
El sitio web también incluye páginas informativas de contacto y acerca de, mientras que el pie de página alberga cuidadosamente íconos sociales y texto de derechos de autor, encapsulando funcionalidad y estilo.
Nota: Dale sabor a tu presencia en línea con la sección inmersiva de paralaje.
Por qué lo elegimos : por sus efectos de paralaje visualmente atractivos y su diseño sencillo pero práctico.
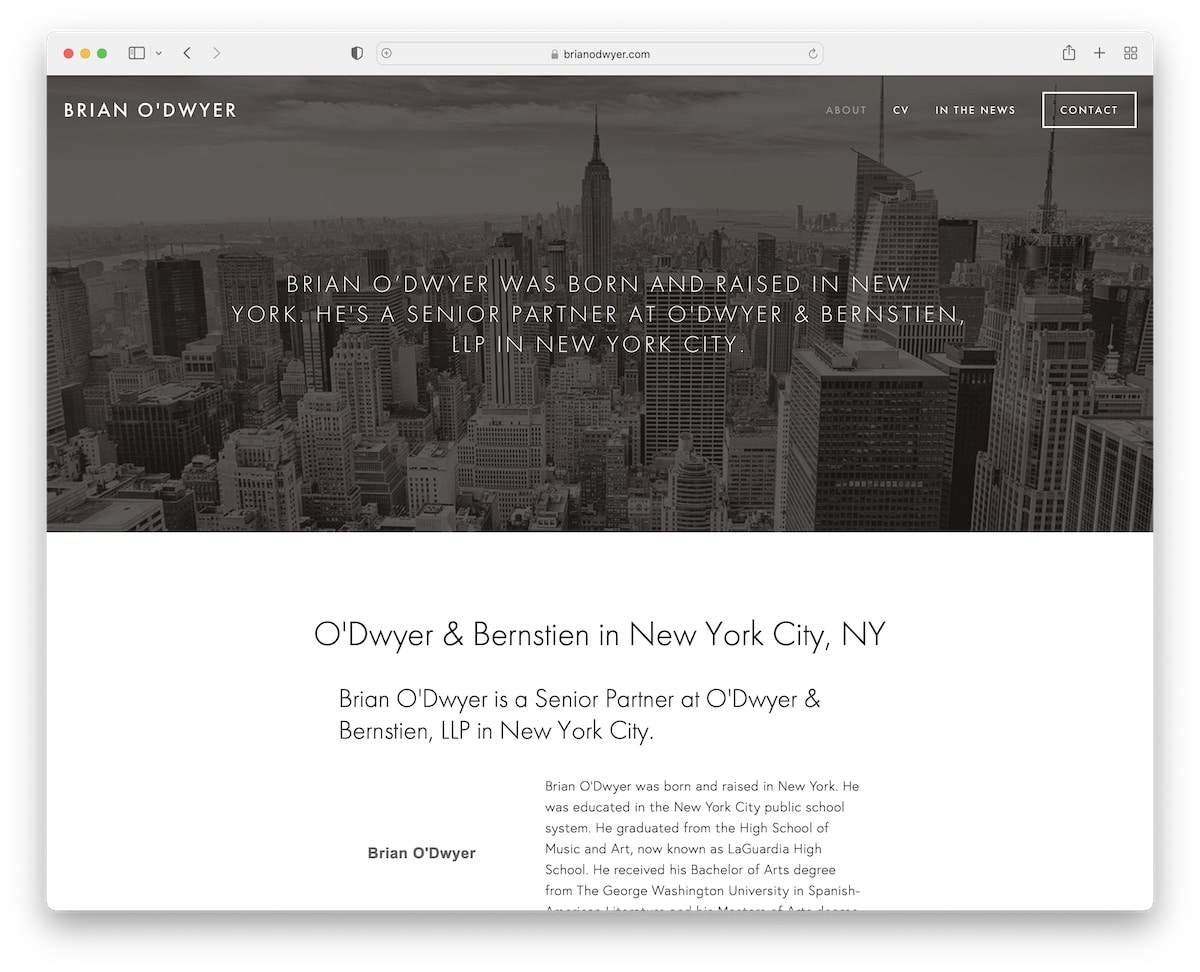
10. Brian O'Dwyer
Construido con: Squarespace

El sitio web para abogados Squarespace de Brian O'Dwyer presenta un diseño minimalista con un diseño limpio y en cuadros y un encabezado y pie de página de ancho completo.
Único en el sitio es una página de CV, que detalla las credenciales y logros de Brian, y una página dedicada que destaca las menciones en las noticias, mostrando su reconocimiento y autoridad en el campo.
La página de contacto está cuidadosamente diseñada con un formulario e integración de Google Maps, lo que facilita a los clientes conectarse y encontrar la ubicación.
Nota: ¿Tienes noticias sobre ti? Siéntase orgulloso de las menciones y muéstrelas en el sitio web de su abogado.
Por qué lo elegimos : por su diseño clásico y funciones prácticas, que muestran profesionalismo y garantizan una fácil navegación y participación.
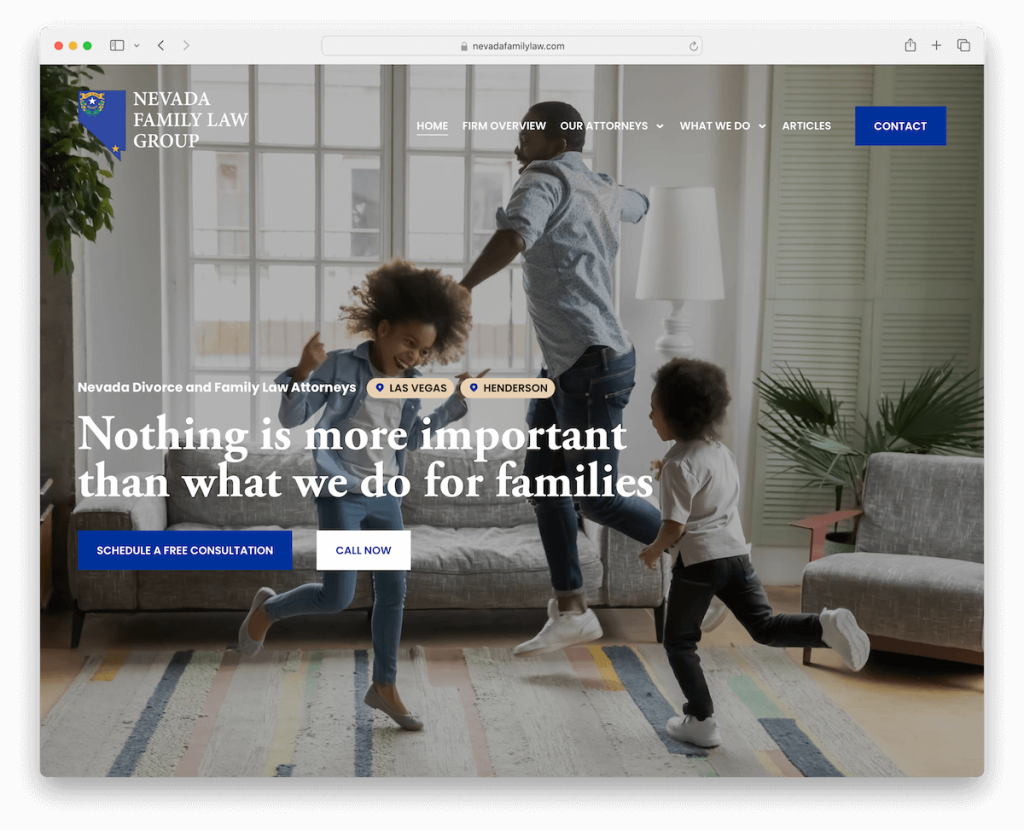
11. Grupo de Derecho de Familia de Nevada
Construido con: Squarespace

El sitio web de Nevada Family Law Group impresiona con una sección de héroes en pantalla completa con atractivos botones de CTA que invitan a la participación inmediata.
Un encabezado transparente, con un menú desplegable, garantiza una navegación fluida y al mismo tiempo mantiene la integridad visual del sitio.

Los visitantes son recibidos con un control deslizante de testimonios, que agrega un toque personal y credibilidad.
Un formulario de suscripción anima a los usuarios a suscribirse para recibir actualizaciones y un formulario de contacto avanzado facilita consultas detalladas.
El pie de página rico en funciones completa el sitio y ofrece fácil acceso a información y recursos esenciales.
Nota: cree un formulario de contacto con campos y casillas de verificación adicionales para conocer mejor a sus clientes potenciales.
Por qué lo elegimos : por su diseño profesional pero moderno que fomenta la confianza y la comunicación.
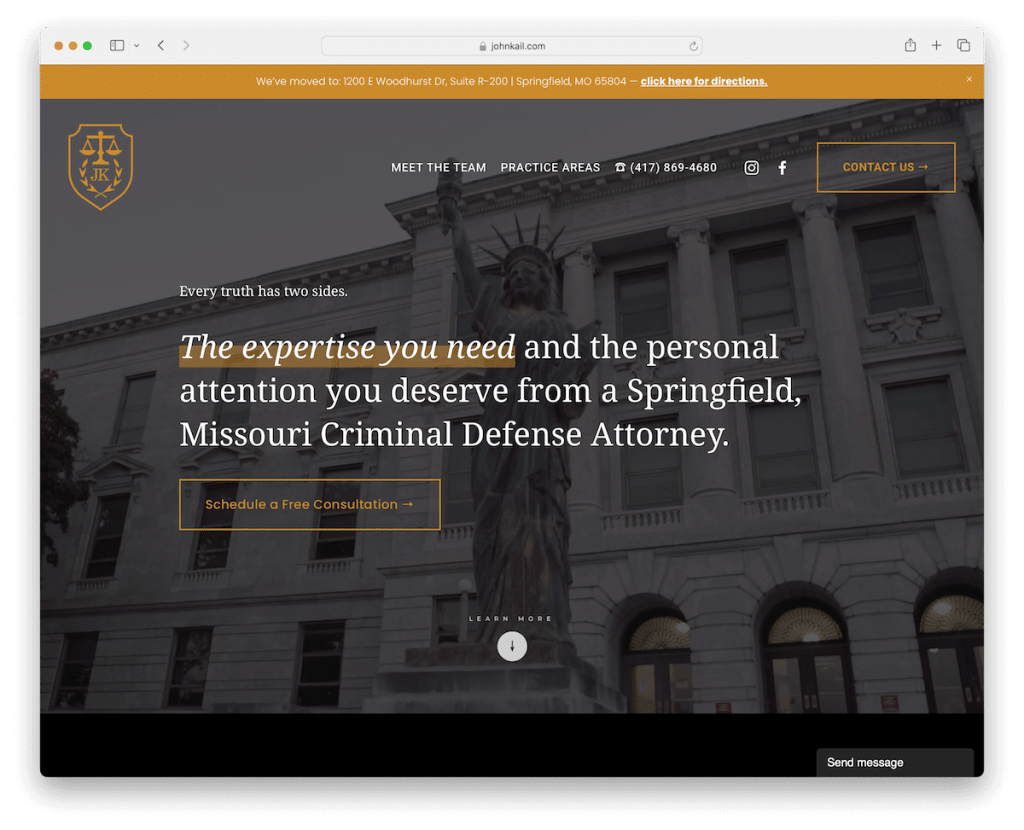
12. John Kail
Construido con: Squarespace

El sitio web para abogados Squarespace de John Kail impacta con su llamativo diseño oscuro, acentuado por elegantes detalles dorados que transmiten lujo y profesionalismo.
Una notificación contrastante en la barra superior llama la atención de inmediato y proporciona mensajes clave de un vistazo.
El encabezado innovador mejora la navegación al desaparecer y reaparecer según el desplazamiento del usuario, creando una experiencia de navegación perfecta.
El contenido que se carga al desplazarse mantiene el sitio atractivo, mientras que el pie de página minimalista muestra claramente información esencial como ubicación, horario de apertura y detalles de contacto.
Nota: cree una primera impresión sólida y duradera con un diseño de sitio web oscuro/negro.
Por qué lo elegimos : por su diseño atrevido y oscuro y sus funciones de navegación dinámica.
13. Goldstein Mehta LLC
Construido con: Squarespace

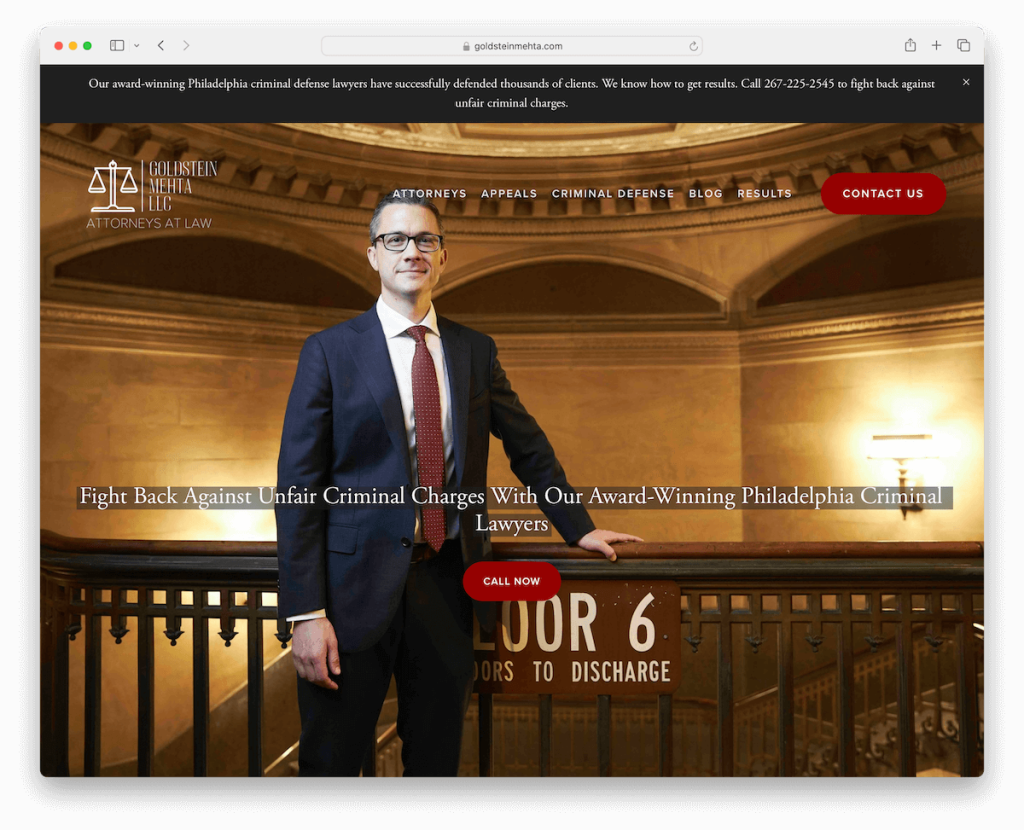
El sitio de Goldstein Mehta LLC despierta interés con su sección de héroes, que destaca un botón de llamada a la acción "llamar ahora" para obtener asistencia legal urgente.
La página de inicio básica y rica en texto comunica de manera eficiente los servicios y el espíritu de la empresa.
En particular, el sitio muestra certificados e insignias de acreditación, lo que genera credibilidad.
Un control deslizante de reseñas de Google presenta a los clientes potenciales testimonios positivos y calificaciones de estrellas, lo que mejora la confianza.
Además, un blog jurídico que se actualiza periódicamente y una página de resultados y estudios de casos detallados ofrecen información sobre la experiencia y los resultados exitosos de la firma.
Nota: Además de los testimonios, publique estudios de casos interesantes en su sitio web para aumentar la confianza.
Por qué lo elegimos : por su eficaz combinación de elementos que fomentan la credibilidad y un llamado directo a la acción.
14. Ley Morán
Construido con: Squarespace

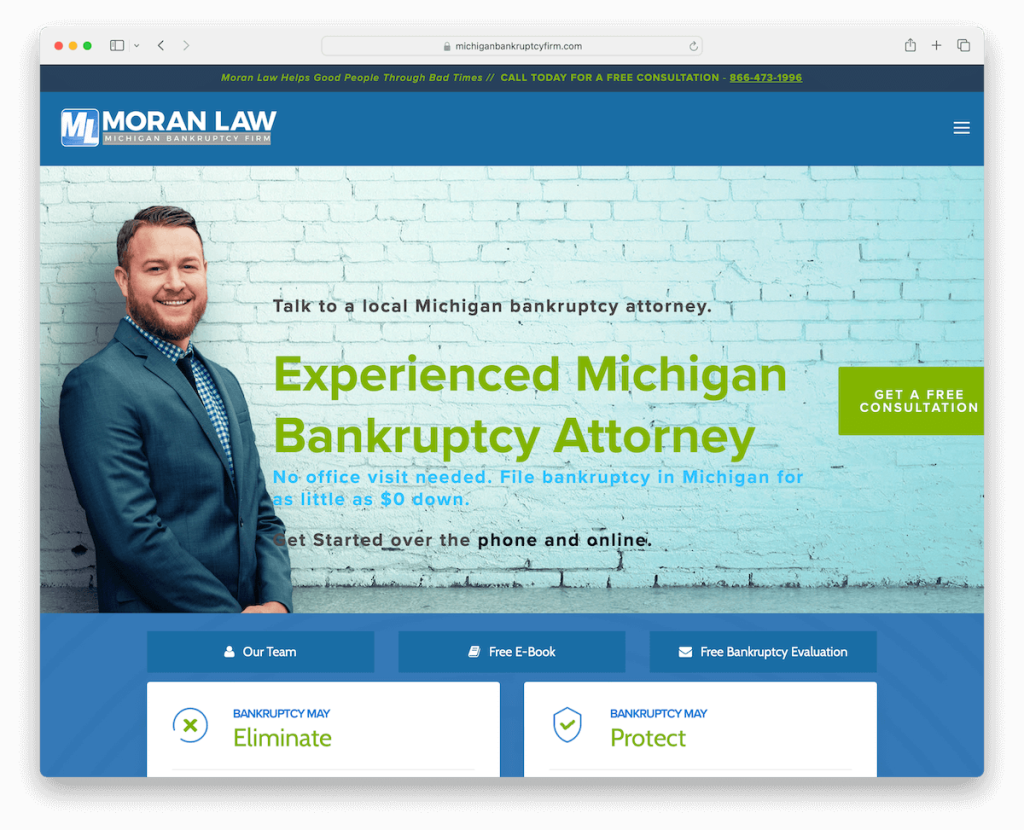
El sitio web para abogados de Squarespace de Moran Law es accesible y transparente. Comienza con una barra superior con un número de teléfono en el que se puede hacer clic para un contacto instantáneo.
Un encabezado simple con un menú desplegable permite una navegación sencilla, mientras que las insignias que se muestran en el sitio demuestran credibilidad y confianza.
El sitio web describe claramente el proceso de la empresa, desmitificando los procedimientos legales para los visitantes.
Un widget flotante de agente en vivo ofrece asistencia en tiempo real y un formulario de contacto convenientemente ubicado en la parte inferior de la página de inicio fomenta las consultas.
Nota: utilice un widget de chat en vivo (incluso un bot) para una mejor comunicación con clientes potenciales.
Por qué lo elegimos : por su diseño centrado en el usuario, que ofrece navegación sencilla y funciones de soporte instantáneo.
15. Hendley & Goodwyn LLP
Construido con: Squarespace

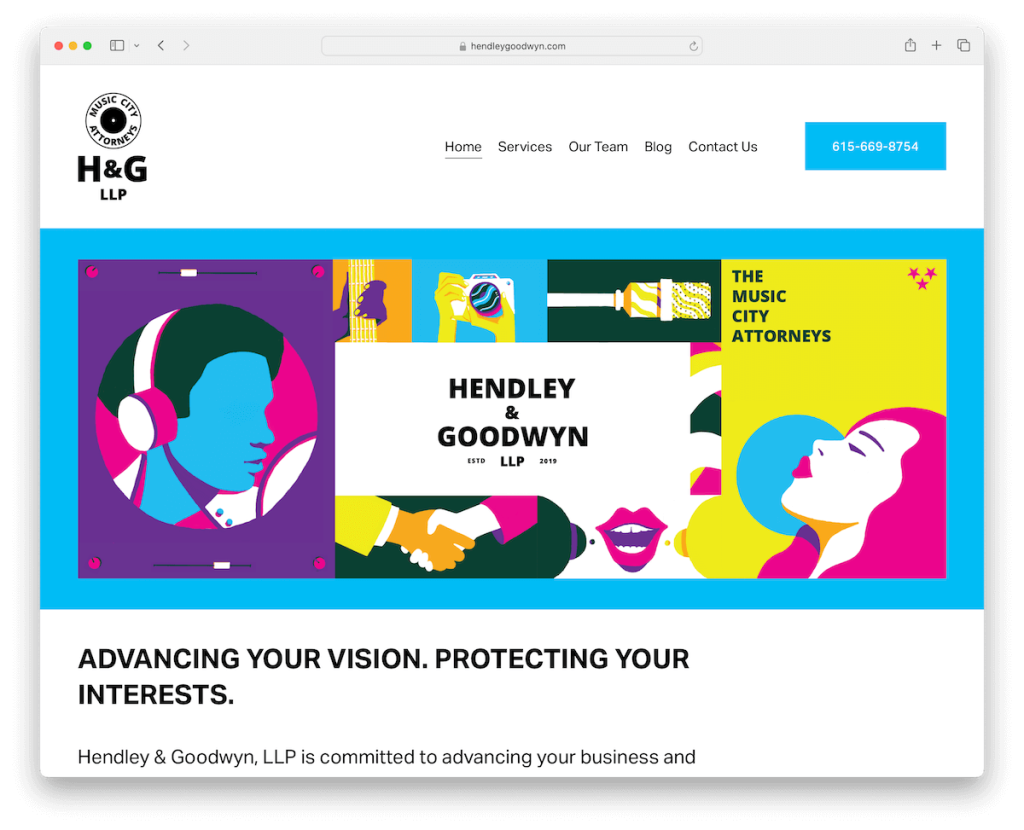
El sitio web para abogados Squarespace de Hendley & Goodwyn LLP combina un diseño minimalista con gráficos vibrantes, inyectando energía y atractivo visual a la experiencia en línea.
El sitio emplea un diseño de cuadrícula de dos columnas para presentar sus servicios, lo que hace que la información sea fácil de digerir.
La página de contacto presenta un formulario junto con toda la información necesaria, incluida la integración de Google Maps, para impulsar la comunicación y las direcciones. Esto equilibra efectivamente la formalidad con la creatividad.
Finalmente, un pie de página animado agrega un toque dinámico e involucra sutilmente a los visitantes mientras exploran.
Nota: Si bien la industria del derecho es generalmente "seria", siéntase libre de ir contra la corriente con un diseño web enérgico y animado.
Por qué lo elegimos : por su combinación de minimalismo y elementos visuales atractivos, que ofrece un enfoque refrescante a los servicios legales en línea.
16. Oficina Legal Bison Jacobson
Construido con: Squarespace

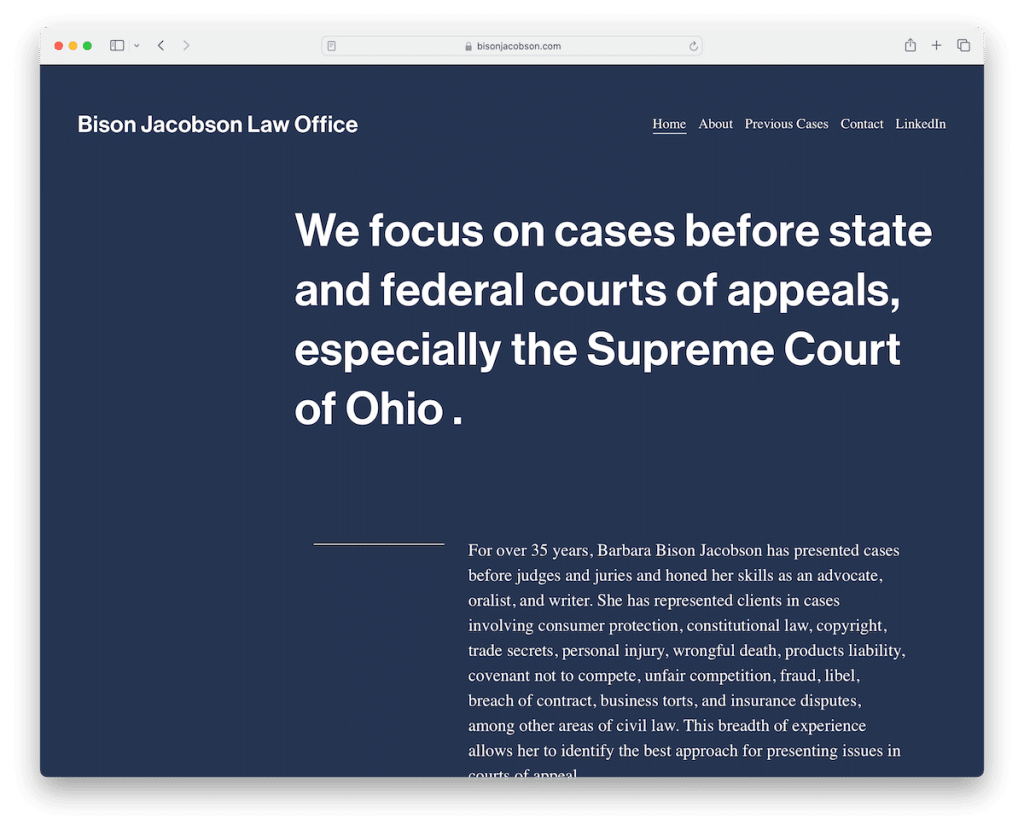
El sitio de Bison Jacobson Law Office prioriza la simplicidad y la legibilidad, presentando un diseño que enfatiza el texto con imágenes mínimas.
El uso generoso de espacios en blanco mejora la legibilidad, asegurando que el contenido sea fácil de digerir.
Un color de fondo consistente en el encabezado, la base y el pie de página contribuye a la apariencia cohesiva del sitio.
En particular, una página dedicada a estudios de casos de clientes ofrece información sobre la experiencia y los éxitos de la empresa. Proporciona a los clientes potenciales ejemplos tangibles de su destreza jurídica.
Nota: Si no tiene ganas de usar imágenes en su sitio legal, no lo haga (solo asegúrese de que el texto sea lo suficientemente grande para que sea fácil de manejar y con mucho espacio en blanco).
Por qué lo elegimos : por su presentación de contenido clara y enfocada y su página de estudios de casos esclarecedores.
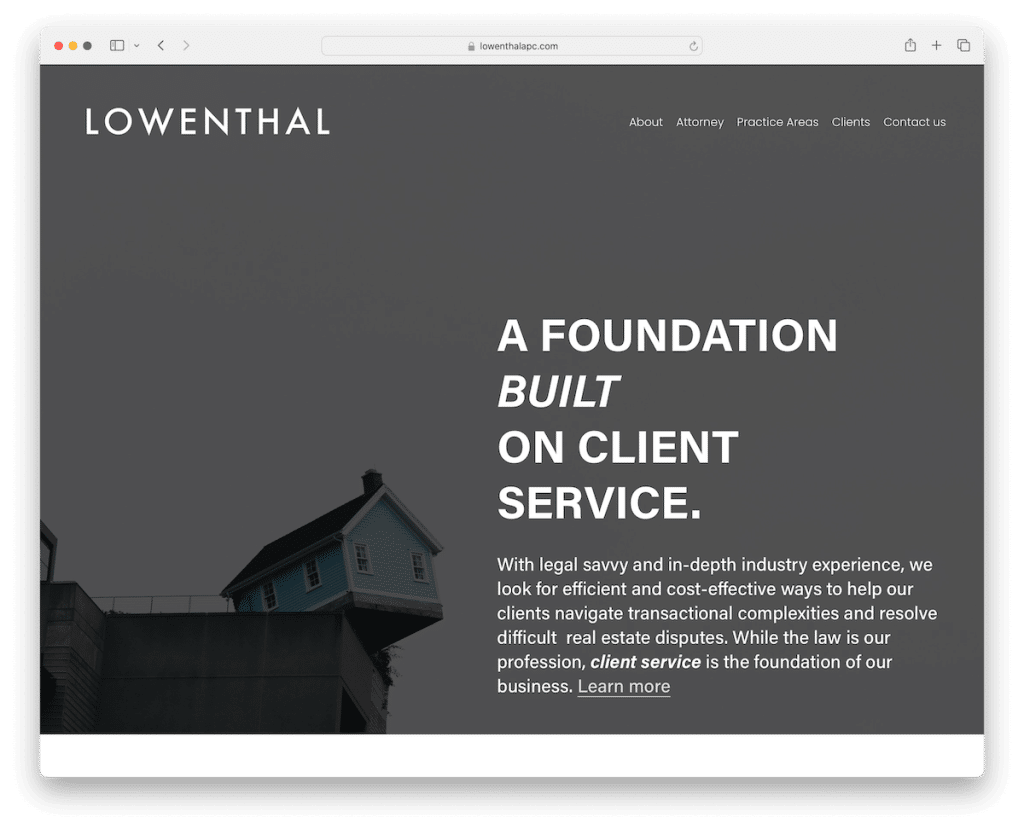
17. Löwenthal APC
Construido con: Squarespace

El sitio web para abogados Squarespace de Lowenthal APC presenta una página de inicio sencilla que da la bienvenida a los visitantes con una imagen de fondo superpuesta con texto debajo de un encabezado transparente. Crea una sensación inmediata de profesionalismo.
El pie de página de varias columnas está lleno de información, incluidos detalles de contacto y ubicación, enlaces rápidos e información comercial adicional. Garantiza que todo lo que un visitante necesita esté a solo un clic de distancia.
El sitio también incluye páginas dedicadas para abogados y áreas de práctica, un formulario de contacto e integración de Google Maps, lo que lo hace informativo y accesible.
Nota: No descuides el pie de página: úsalo para enlaces rápidos, detalles de contacto, etc.
Por qué lo elegimos : por su diseño estructurado y pie de página detallado, que brindan una navegación fluida e informativa.
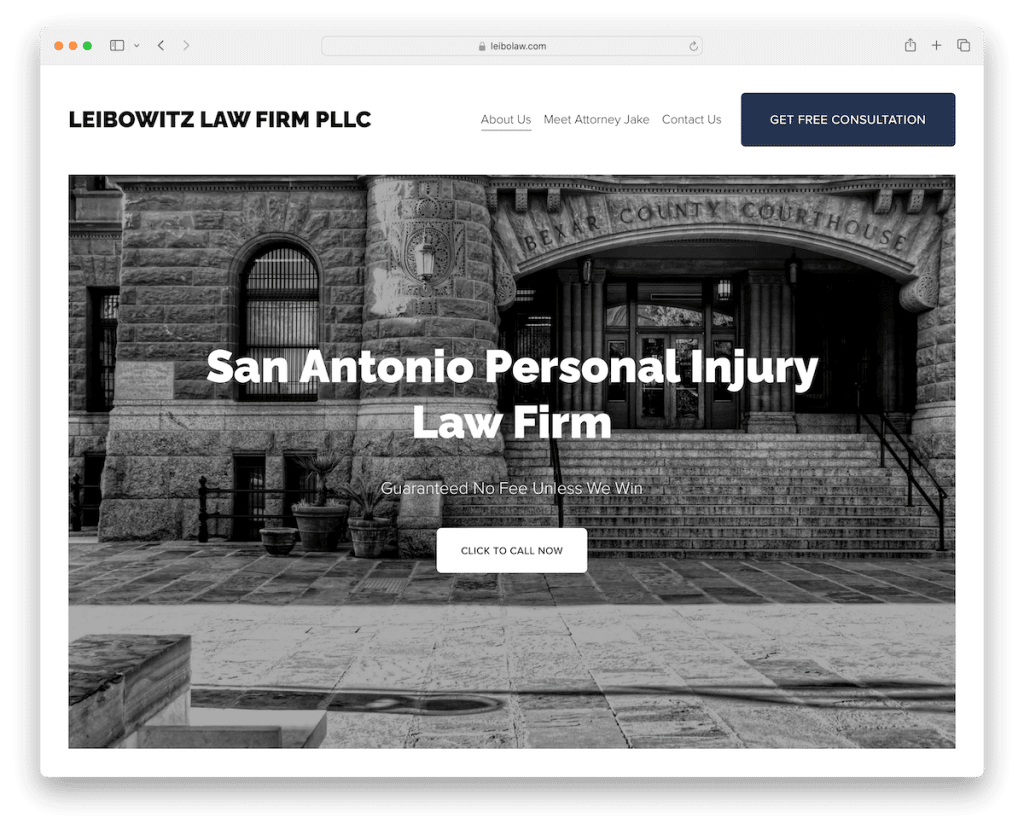
18. Bufete de abogados Leibowitz PLLC
Construido con: Squarespace

El sitio web de Leibowitz Law Firm PLLC destaca por un diseño ligero y limpio, que incorpora claridad e integridad.
Un botón de CTA ubicado de manera destacada en la barra de navegación y ubicado más estratégicamente en todo el sitio garantiza que las acciones clave estén siempre al alcance.
El pie de página es simple pero informativo y contiene todos los detalles comerciales necesarios.
Una página de "Abogado Jake" brinda un toque personal, mientras que la página de contacto básica, con un formulario y Google Maps, agiliza el proceso de conexión.
Nota: cree páginas de abogados personalizadas con biografía e imágenes, para que los clientes potenciales sientan su naturaleza afectuosa.
Por qué lo elegimos : por su diseño claro y limpio y la ubicación estratégica de los botones CTA.
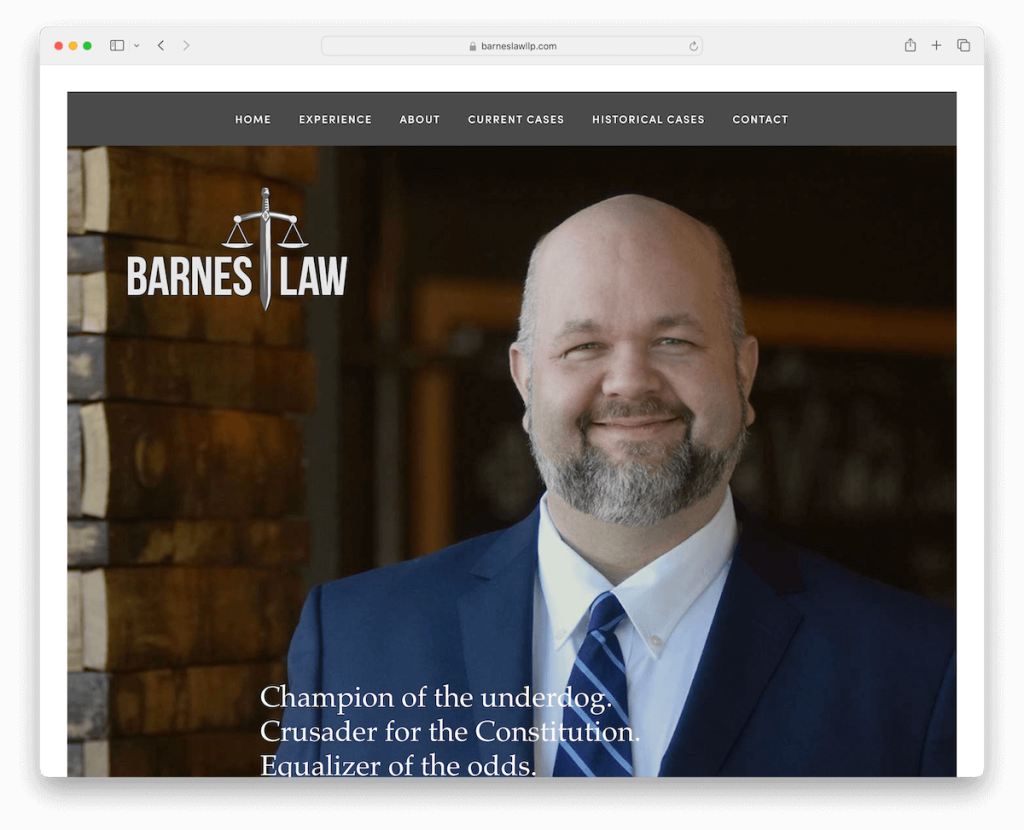
19. Ley de Barnes
Construido con: Squarespace

El sitio Squarespace de Barnes Law tiene un diseño enmarcado que le da un aspecto estructurado y moderno. Los atractivos efectos de paralaje complementan la experiencia de desplazamiento dinámico del sitio.
La navegación desplegable mejora la interacción del usuario al resaltar cada enlace del menú al pasar el mouse, guiando a los visitantes a través de las ofertas del sitio.
Su enorme pie de página está meticulosamente organizado con CTA, detalles comerciales y más, lo que garantiza que la información esencial sea accesible.
En particular, los estudios de casos detallados, incluidos algunos de alto perfil como el de Wesley Snipes, demuestran la experiencia de la empresa.
Una página de contacto tradicional completa la experiencia del usuario, proporcionando canales de comunicación sencillos.
Nota: No es necesario que utilices un diseño de sitio web clásico; siéntete libre de ir contra la corriente con algo único que hará que tu sitio se destaque entre la multitud.
Por qué lo elegimos : por su diseño atractivo pero simple y su contenido detallado, que muestra de manera efectiva la experiencia de la empresa.
Cómo crear un sitio web para abogados con Squarespace
Siga estos seis sencillos pasos para que su práctica legal esté en línea rápidamente:
- Regístrese en Squarespace: visite Squarespace.com y regístrese para obtener una cuenta. Elija el plan que mejor se adapte a sus necesidades, con opciones que van desde funciones básicas hasta funciones avanzadas adecuadas para diferentes escalas de prácticas legales.
- Elige una plantilla: Squarespace ofrece muchas plantillas diseñadas para servicios profesionales. Seleccione una plantilla que se alinee con la estética y el ambiente de su práctica legal. (Recuerde, puede personalizar casi todos los aspectos de la plantilla).
- Personaliza tu sitio web: utiliza el editor intuitivo de arrastrar y soltar de Squarespace para personalizar tu plantilla. Agregue el logotipo de su bufete de abogados, cambie la combinación de colores para que coincida con su marca y ajuste el diseño para que se ajuste a su contenido.
- Agregue páginas esenciales: cree las páginas clave para su sitio, incluida una página Acerca de nosotros para presentar a su equipo, una página de Servicios para detallar sus áreas de especialización y una página de Contacto con la ubicación de su empresa y cómo programar consultas. Considere agregar un blog o una sección de recursos para compartir conocimientos y actualizaciones legales, lo que puede ayudar con el SEO y establecer su autoridad en su campo.
- Publique y promocione su sitio web: una vez que esté satisfecho con su sitio, presione el botón publicar. Comparta su nuevo sitio web en sus perfiles de redes sociales e incluya su URL en su firma de correo electrónico para comenzar a dirigir el tráfico a su sitio. Actualice periódicamente su sitio con contenido nuevo e información legal para mantenerlo relevante y atractivo para los visitantes.
Preguntas frecuentes sobre los sitios web de abogados de Squarespace
¿Puedo integrar la programación de citas en el sitio web de mi abogado de Squarespace?
Sí, Squarespace te permite integrar la programación de citas directamente en tu sitio web utilizando sus funciones integradas o integraciones de terceros como Acuity Scheduling.
¿Puedo personalizar mi sitio web para reflejar la marca de mi bufete de abogados?
Sí. Squarespace ofrece amplias opciones de personalización, que incluyen fuentes, combinaciones de colores y ajustes de diseño. También puede cargar su logotipo y utilizar CSS personalizado si necesita elementos de marca más específicos.
¿Cómo puedo optimizar mi sitio web de Squarespace para SEO?
Squarespace tiene herramientas de SEO integradas que te ayudan a optimizar tu sitio. Puede agregar metatítulos y descripciones, personalizar las URL y utilizar estructuras de encabezados. Actualizar periódicamente su sitio con contenido de alta calidad también mejora el rendimiento de SEO.
¿Puedo agregar un blog a mi sitio web de Squarespace para compartir información legal?
Sí, Squarespace facilita agregar un blog a su sitio web. Los blogs son una excelente manera de compartir su experiencia, brindar información valiosa a sus clientes y mejorar el SEO de su sitio.
¿Es Squarespace lo suficientemente seguro para el sitio web de un abogado?
Los sitios de Squarespace vienen con certificados SSL gratuitos, lo que garantiza que los datos entre su sitio web y los visitantes estén encriptados. Si bien es seguro para uso general, considere siempre medidas de seguridad adicionales para información altamente confidencial.
