18 mejores ejemplos de sitios de membresía de Squarespace 2024
Publicado: 2024-03-07¿Estás buscando los mejores ejemplos de sitios de membresía de Squarespace?
Crear un sitio de membresía puede cambiar las reglas del juego para las empresas y los creadores que buscan construir una comunidad, ofrecer contenido exclusivo o vender cursos en línea.
Squarespace ofrece una plataforma excelente para crear sitios de membresía atractivos y funcionales.
En este artículo, lo guiaremos a través de algunos de los mejores ejemplos de sitios de membresía de Squarespace, seleccionados cuidadosamente por su excelente diseño web y funcionalidad.
Si eres un gurú del fitness, un artista, un entusiasta de la tecnología o alguien con una idea única esperando ser compartida con el mundo, estos ejemplos te inspirarán a crear un impresionante sitio de membresía que atraiga y retenga a tu audiencia.
Esta publicación cubre :
- Los mejores ejemplos de sitios de membresía de Squarespace
- Cómo crear un sitio de membresía con Squarespace
- Preguntas frecuentes sobre los sitios de membresía de Squarespace
- ¿Puedo personalizar el diseño de mi área de membresía de Squarespace?
- ¿Es posible tener varios niveles de membresía en un sitio de Squarespace?
- ¿Cómo administro miembros y suscripciones en Squarespace?
- ¿Puedo ofrecer pruebas gratuitas o códigos de descuento para mi sitio de membresía?
- ¿Cómo maneja Squarespace la seguridad del contenido exclusivo para miembros?
- ¿Puedo integrar herramientas de terceros con mi sitio de membresía de Squarespace?
Los mejores ejemplos de sitios de membresía de Squarespace
Desde un diseño innovador hasta una experiencia de usuario perfecta, cada ejemplo muestra el poder de Squarespace para crear comunidades y plataformas en línea vibrantes y atractivas.
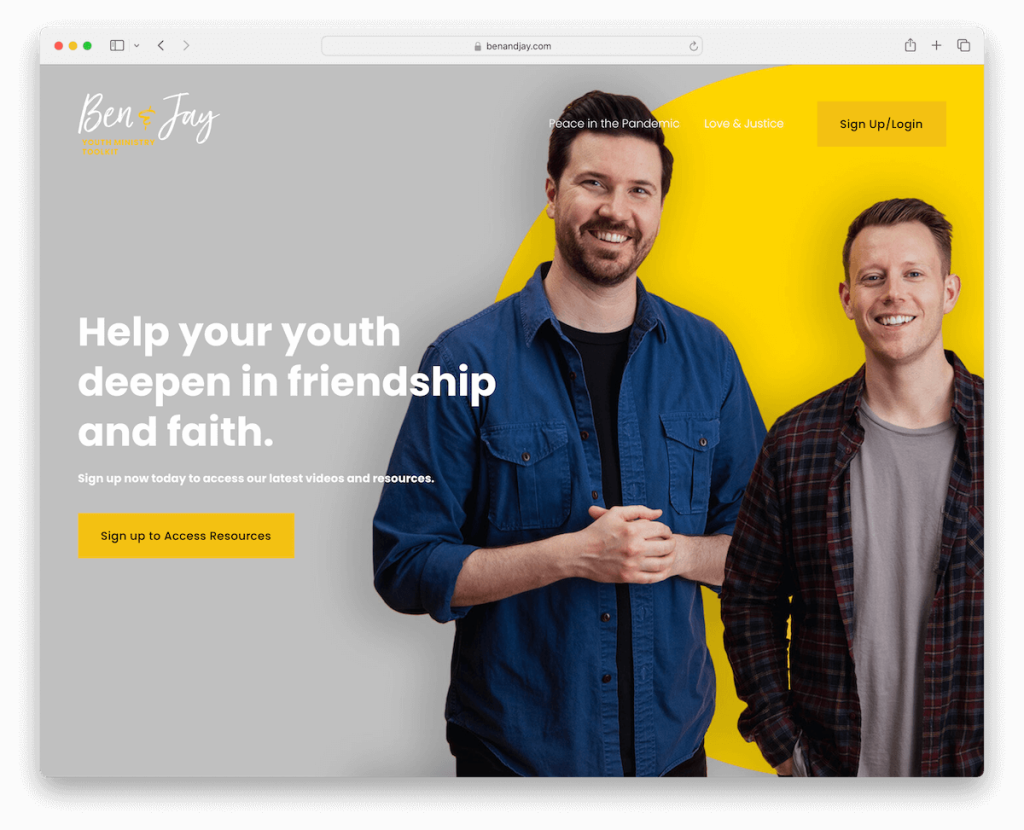
1. Ben y Jay
Construido con: Squarespace

El sitio de membresía de Ben & Jay's Squarespace tiene un encabezado transparente que alberga dos enlaces de menú y un botón de registro/iniciar sesión que revela una ventana emergente ordenada.
En todo el sitio, múltiples CTA atraen, ubicadas estratégicamente para atraer a los visitantes.
Los fundadores, Ben y Jason, se presentan con un toque personal, invitando a los usuarios a su mundo.
El pie de página minimalista completa maravillosamente el diseño, proporcionando detalles de contacto, enlaces esenciales y otra oportunidad para registrarse.
Nota: Puede aumentar las conversiones agregando un botón de CTA en la barra de navegación.
Por qué lo elegimos : por su combinación de diseño limpio y puntos de interacción estratégicos.
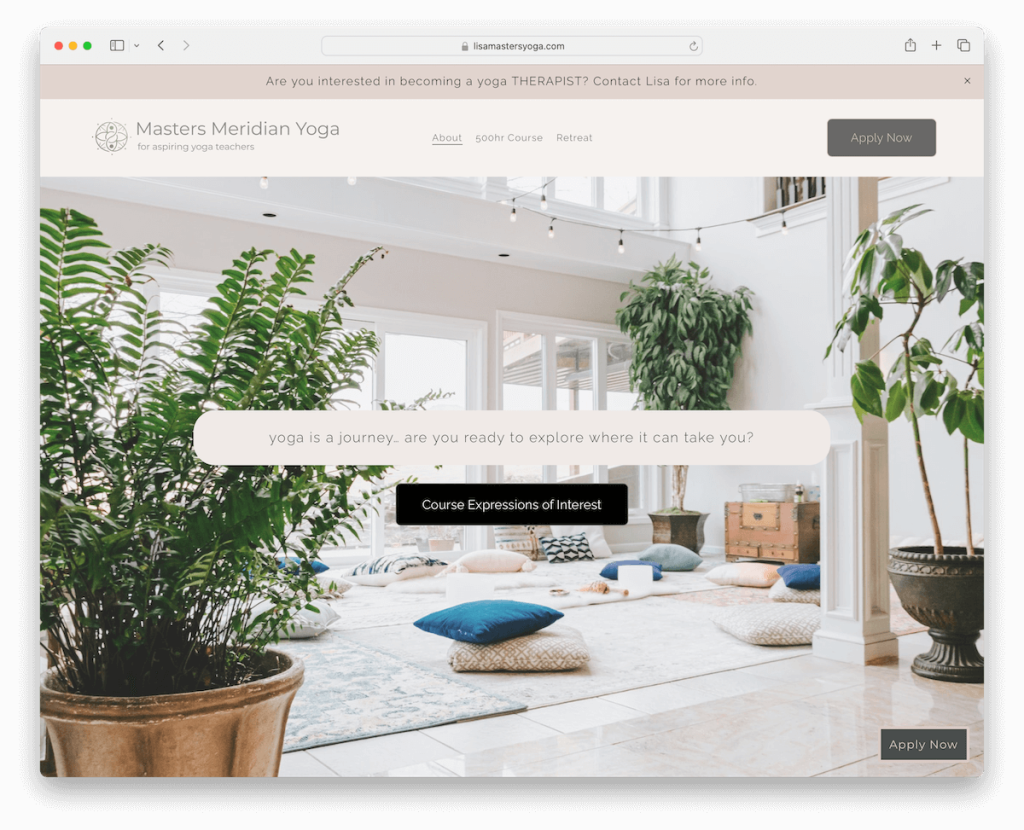
2. Maestros del yoga meridiano
Construido con: Squarespace

El sitio de membresía de Masters Meridian Yoga cautiva con una notificación y un encabezado en la barra superior flotante, lo que garantiza que la información clave esté siempre a la vista.
Su imagen principal en pantalla completa, enriquecida con texto superpuesto y un botón de CTA, sumerge a los visitantes desde el primer momento.
Un botón persistente "Aplicar ahora" en la esquina invita a los usuarios a unirse mientras los acordeones se expanden para revelar detalles, manteniendo una apariencia elegante.
Los testimonios auténticos de los estudiantes y un atractivo formulario de boletín añaden confianza y sensación de comunidad, rematados con un pie de página oscuro y en negrita.
Nota: Mantenga su encabezado flotante para mejorar la experiencia del usuario de su sitio web.
Por qué lo elegimos : por sus funciones de interacción dinámica y su diseño limpio.
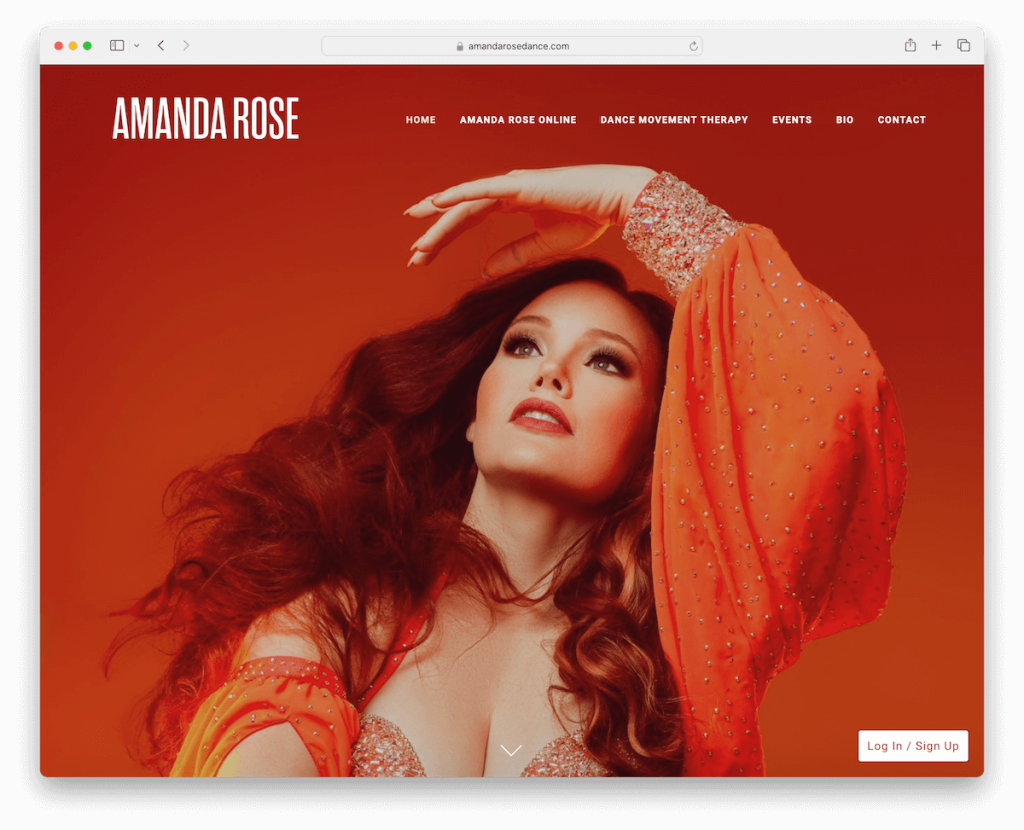
3. Amanda Rosa
Construido con: Squarespace

El sitio Squarespace de Amanda Rose encanta con una imagen de fondo de paralaje de pantalla completa, que crea una primera impresión inmersiva en la mitad superior de la página. (Además, hay más secciones de paralaje en todo el sitio para una mayor participación).
Además, un encabezado limpio con un menú desplegable intuitivo guía a los visitantes sin problemas. Además, el sitio cuenta con un botón CTA flotante para acción instantánea ubicado en la esquina inferior derecha.
Un formulario de suscripción cuidadosamente integrado decora el espacio al pie de página con un ícono de IG.
Los planes de membresía detallados con precios claros invitan al compromiso, mientras que un feed de Instagram agrega un toque personal, mostrando comunidad y autenticidad.
Nota: Agregue profundidad y vivacidad a su sitio web con el efecto de paralaje continental.
Por qué lo elegimos : por sus imágenes cautivadoras y su navegación sencilla.
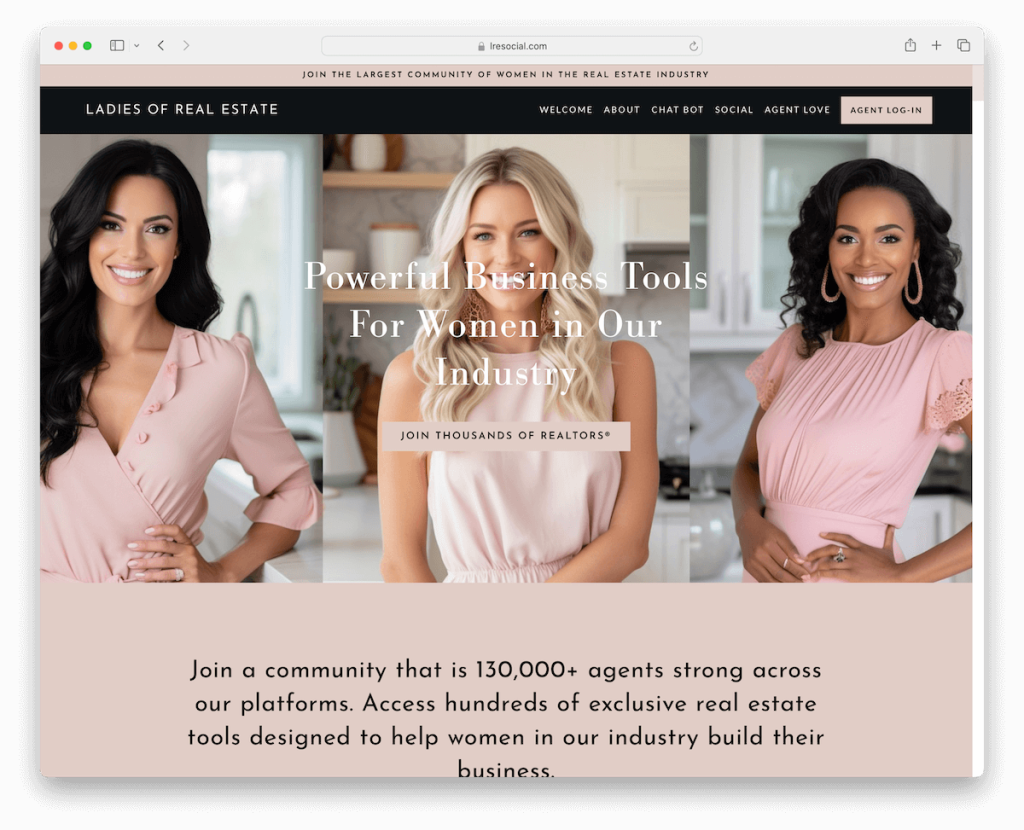
4. Damas de bienes raíces
Construido con: Squarespace

El sitio de membresía Squarespace de Ladies Of Real Estate impresiona con su encabezado oscuro y contrastante que se destaca sobre una combinación de colores limpia y femenina.
Una notificación en la barra superior garantiza que los mensajes importantes estén al frente y al centro, complementada con un conveniente botón de inicio de sesión en la barra de navegación.
El diseño respira con mucho espacio en blanco, combinado con una tipografía fácil de leer para una navegación sin esfuerzo.
Una página de testimonios dedicada genera confianza y un contacto directo por correo electrónico, en lugar de un formulario, invita a una comunicación directa.
Por último, los vídeos atractivos añaden profundidad, mientras que un pie de página básico mantiene la simplicidad.
Nota: Utilice una barra superior para anuncios especiales, noticias, etc. (Utilice un fondo contrastante para que destaque más).
Por qué lo elegimos : Por su uso eficaz del contraste y el espacio, haciéndolo visualmente atractivo y fácil de usar.
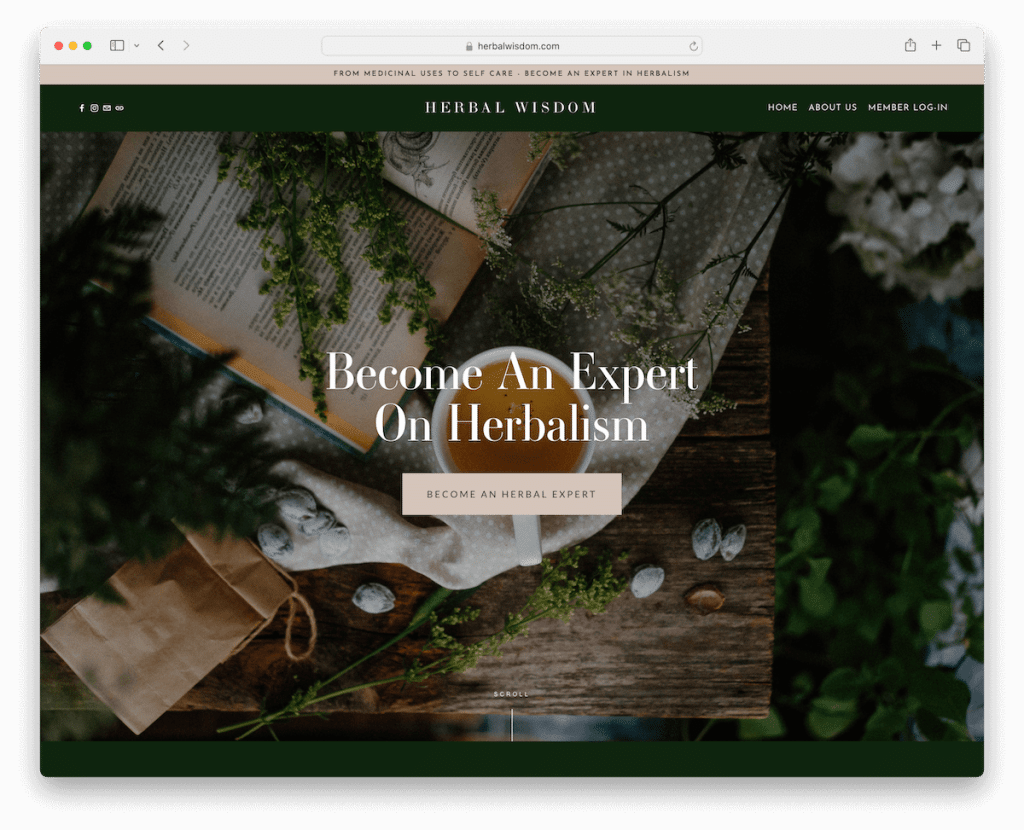
5. Sabiduría a base de hierbas
Construido con: Squarespace

El sitio de Herbal Wisdom da la bienvenida a los visitantes con un encabezado cuidadosamente organizado que presenta una barra superior y un menú intuitivo para una fácil navegación.
La cautivadora imagen del héroe de paralaje, complementada con texto superpuesto y un atractivo botón de CTA, atrae instantáneamente a los visitantes al viaje a base de hierbas.
Una distribución armoniosa de imágenes y texto en todo el sitio enriquece la experiencia de aprendizaje. Es más, los testimonios auténticos de estudiantes preceden a un simple pie de página, lo que añade credibilidad y calidez.
Este diseño guía a los usuarios sin esfuerzo, combinando atractivo visual con contenido informativo.
Nota: Genere confianza y credibilidad incluyendo testimonios de estudiantes.
Por qué lo elegimos : por su narración visual y su ubicación estratégica de contenido.
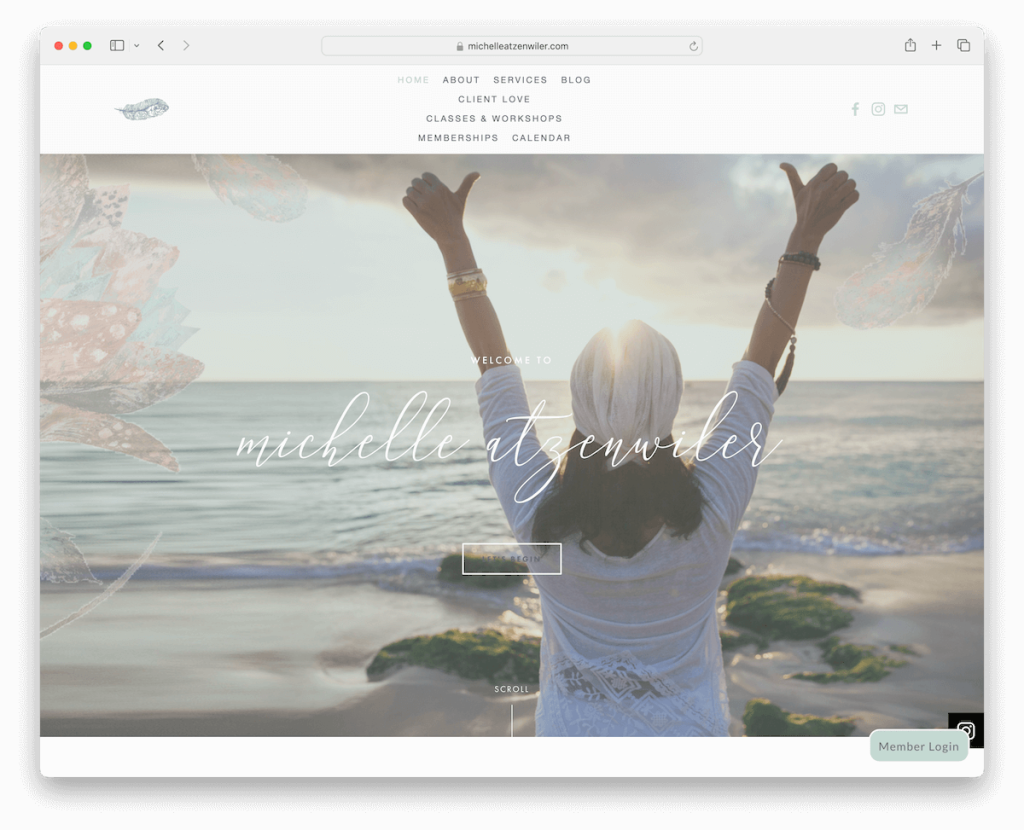
6. Michelle Atzenwiler
Construido con: Squarespace

El sitio Squarespace de Michelle Atzenwiler irradia un diseño limpio y relajante que calma instantáneamente a los visitantes.
Su simplicidad comienza con el encabezado y se extiende hasta un pie de página grande e informativo.
Un formulario de suscripción flotante invita sutilmente a la participación, mientras que un botón de inicio de sesión de miembro y un ícono de Instagram en la esquina inferior derecha integran perfectamente la conectividad social.
Las secciones de fondo de Parallax añaden profundidad sin abrumar, y la sección de comercio electrónico ofrece una fácil reserva de clases.
El blog enriquece el sitio con información valiosa y una página de calendario muestra las fechas de las clases para una mejor organización.
Nota: Utilice su sitio de membresía para vender clases directamente sin utilizar soluciones de terceros.
Por qué lo elegimos : Por su diseño sereno y funcionalidad intuitiva.
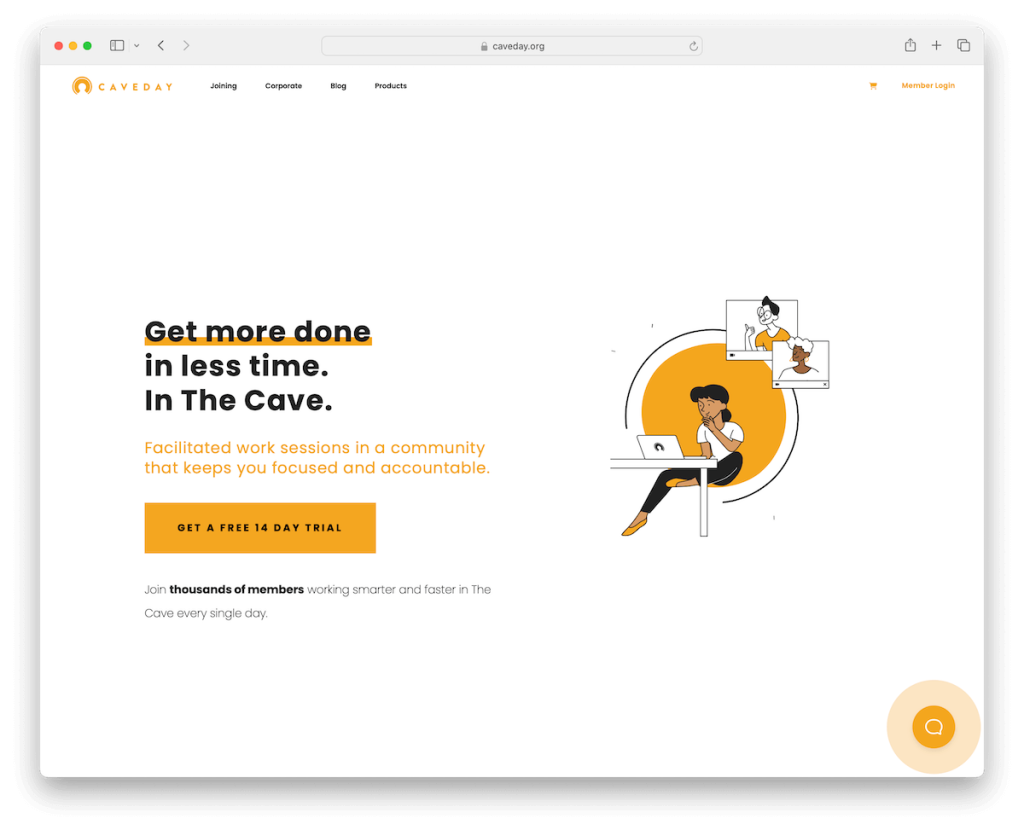
7. Día de las cavernas
Construido con: Squarespace

El sitio de membresía Squarespace de Caveday tiene un diseño minimalista que juega de manera experta con fondos contrastantes claros y oscuros.
Los videos de estudiantes integrados brindan experiencias auténticas a la vanguardia, mientras que un widget de chat flotante garantiza que el soporte esté a solo un clic de distancia.
Una conveniente ventana emergente de programación brinda fácil acceso a los horarios de los eventos y planes de precios claros describen la propuesta de valor.
Un formulario de suscripción atrae con una prueba gratuita de 14 días y el pie de página de varias columnas ofrece enlaces rápidos a información esencial.
Nota: Opte por un diseño web limpio y simple para que todo su convento, servicios, horarios, etc. ocupen un lugar central.
Por qué lo elegimos : por su diseño minimalista y funciones interactivas, que mejoran la participación y la accesibilidad del usuario.
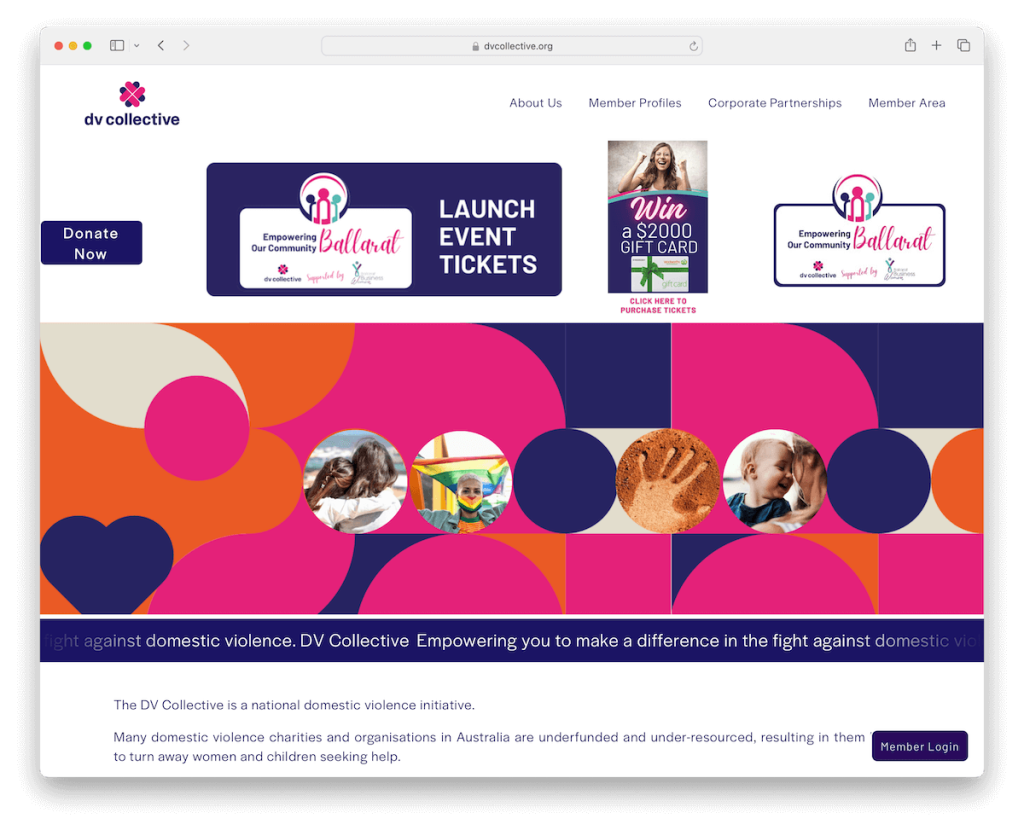
8. Colectivo DV
Construido con: Squarespace

El sitio de DV Collective recibe a los visitantes con una ventana emergente de suscripción, iniciando la interacción inicial. Su navegación es básica pero funcional y presenta un menú desplegable fácil de usar para el área de miembros.
El texto animado añade un toque dinámico, mientras que el diseño sencillo de la página de inicio se centra en el contenido. Y la sofisticada paleta de blancos y azules evoca una sensación de profesionalismo y creatividad.
Un botón adhesivo de inicio de sesión para miembros garantiza un fácil acceso, y el pie de página, completo con detalles de contacto e íconos de redes sociales, completa el sitio con practicidad y estilo.
Nota: Recopile correos electrónicos para que luego pueda comenzar a trabajar en campañas de marketing por correo electrónico y hacer crecer su negocio.
Por qué lo elegimos : Por su diseño elegante y la cuidadosa participación de sus miembros.
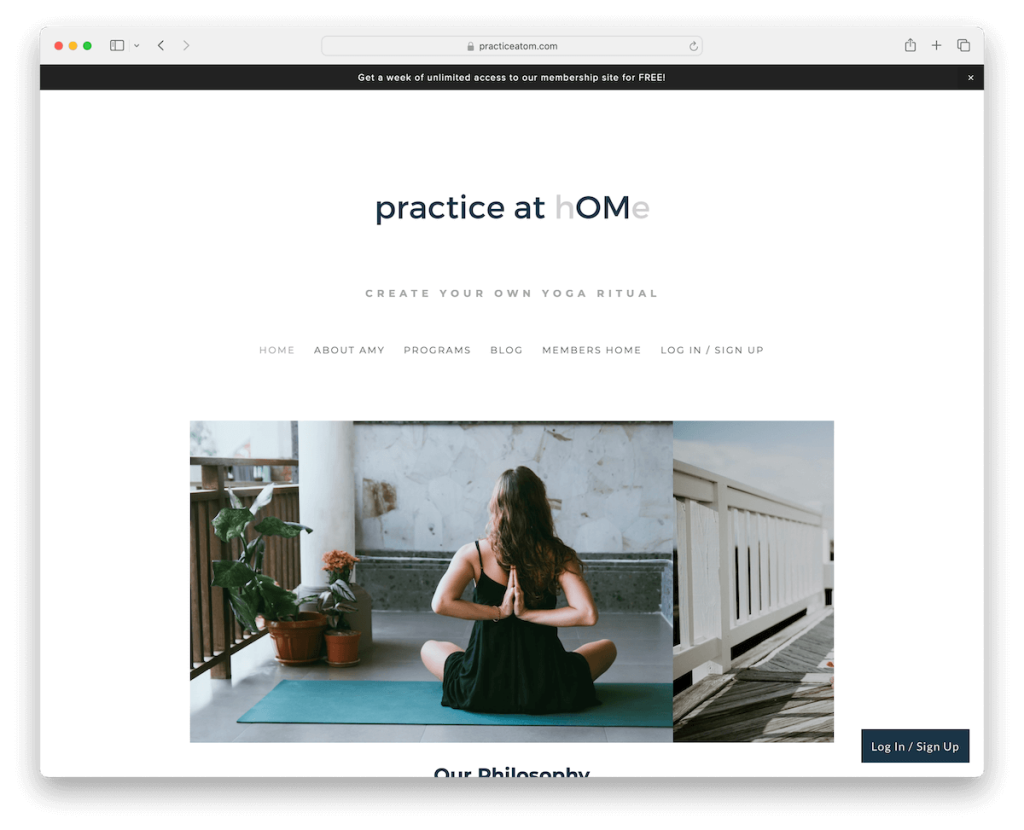
9. Practica en casa
Construido con: Squarespace

El sitio Squarespace de Practice At Home tiene un diseño limpio y encuadrado, que presenta el contenido en espacios claramente definidos.
Una notificación en la barra superior negra llama inmediatamente la atención y complementa un encabezado grande y acogedor. Además, los fondos blancos uniformes en el encabezado, la base y el pie de página crean una apariencia cohesiva.
La inclusión de un control deslizante agrega un atractivo visual dinámico, para que los visitantes puedan sumergirse fácilmente en el contenido.
Un formulario de suscripción ubicado estratégicamente precede al pie de página, lo que maximiza las oportunidades de participación.
Al mismo tiempo, las páginas detalladas del programa y una rica sección de blog (no actualizada) ofrecen profundidad y valor.
Nota: Puede hacer crecer su negocio al siguiente nivel con un blog actualizado periódicamente (!).
Por qué lo elegimos : por su diseño nítido y organizado que guía sin esfuerzo a los usuarios a través de una gran cantidad de información.
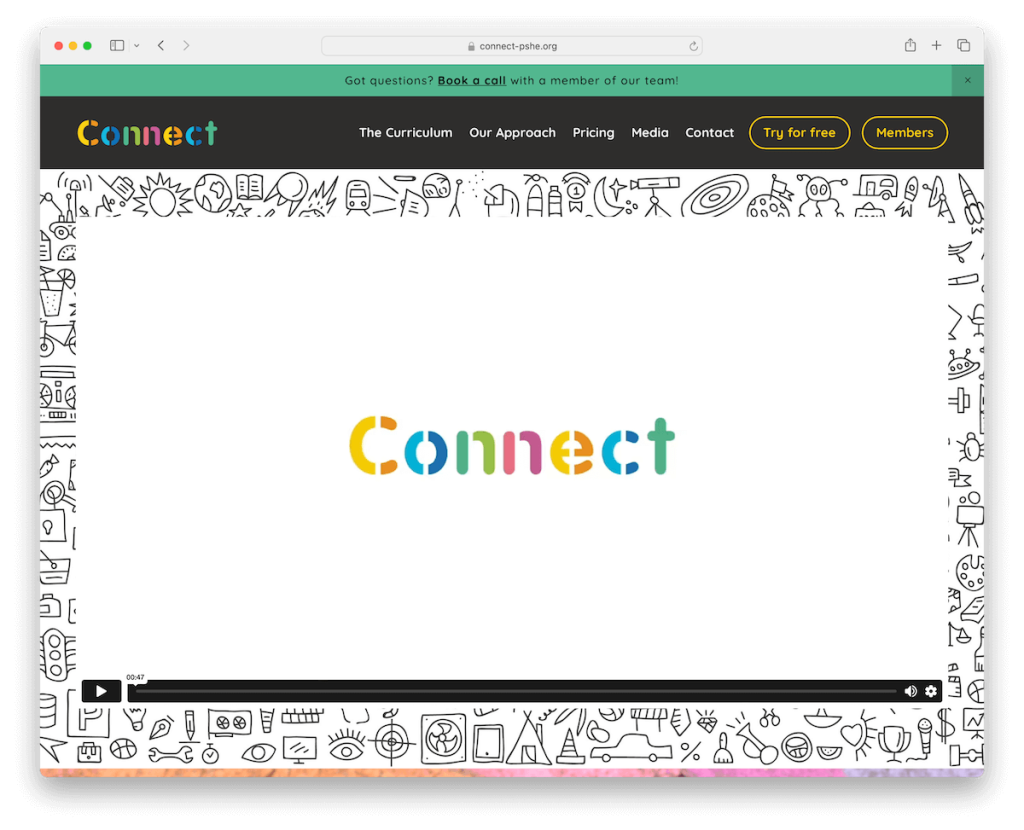
10. Conecte PSHE
Construido con: Squarespace

El sitio web de Connect PSHE está repleto de un diseño vibrante que atrae inmediatamente a los visitantes con un vídeo incrustado en la mitad superior de la página.
La navegación se mejora con dos botones de CTA destacados, que ofrecen una prueba gratuita y acceso para miembros.
Las grandes secciones de fondo de imágenes cautivan y conducen a un pie de página rico en funciones que es un centro de información con detalles comerciales/de contacto, enlaces rápidos e íconos sociales.
La página de contacto es excepcionalmente interactiva y muestra feeds de Twitter e Instagram, mientras que las páginas dedicadas de blogs y podcasts enriquecen el contenido del sitio.
Nota: Puede agregar fácilmente más contenido a su sitio web integrando feeds de redes sociales.
Por qué lo elegimos : Por su apariencia animada y sus amplias opciones de participación.
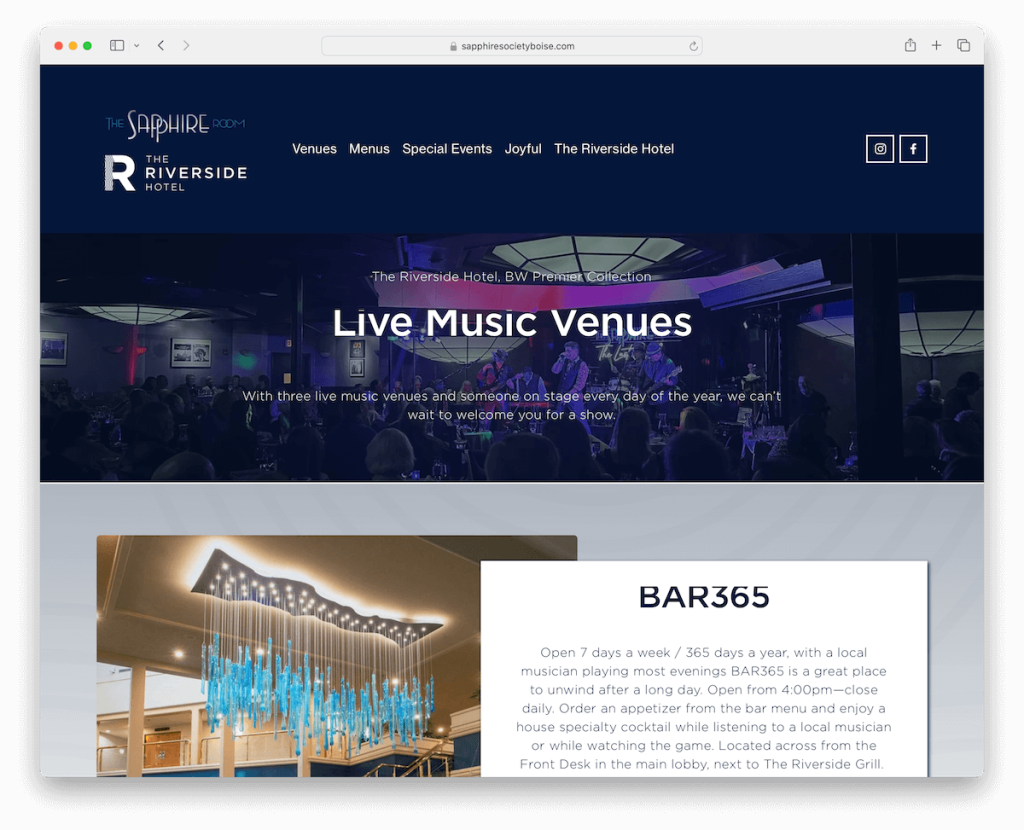
11. La habitación del zafiro Boise
Construido con: Squarespace

El sitio Squarespace de Sapphire Room Boise tiene un diseño atractivo que atrae instantáneamente a los visitantes a su atmósfera vibrante.

A medida que se desplaza, el contenido se carga dinámicamente, creando un recorrido fluido por el sitio.
Notarás una cuadrícula de galería de tres columnas que muestra imágenes vívidas y ofrece una idea del ambiente del lugar.
También hay Google Maps integrado que ayuda a descubrir la ubicación, mejorando la comodidad del usuario.
Un widget de suscripción en el pie de página invita a conexiones continuas, lo que facilita que los visitantes se mantengan informados sobre los últimos eventos y ofertas.
Nota: La mejor manera de mostrar tu ubicación es con Google Maps.
Por qué lo elegimos : Por su navegación mejorada que fomenta una fuerte conexión con la audiencia.
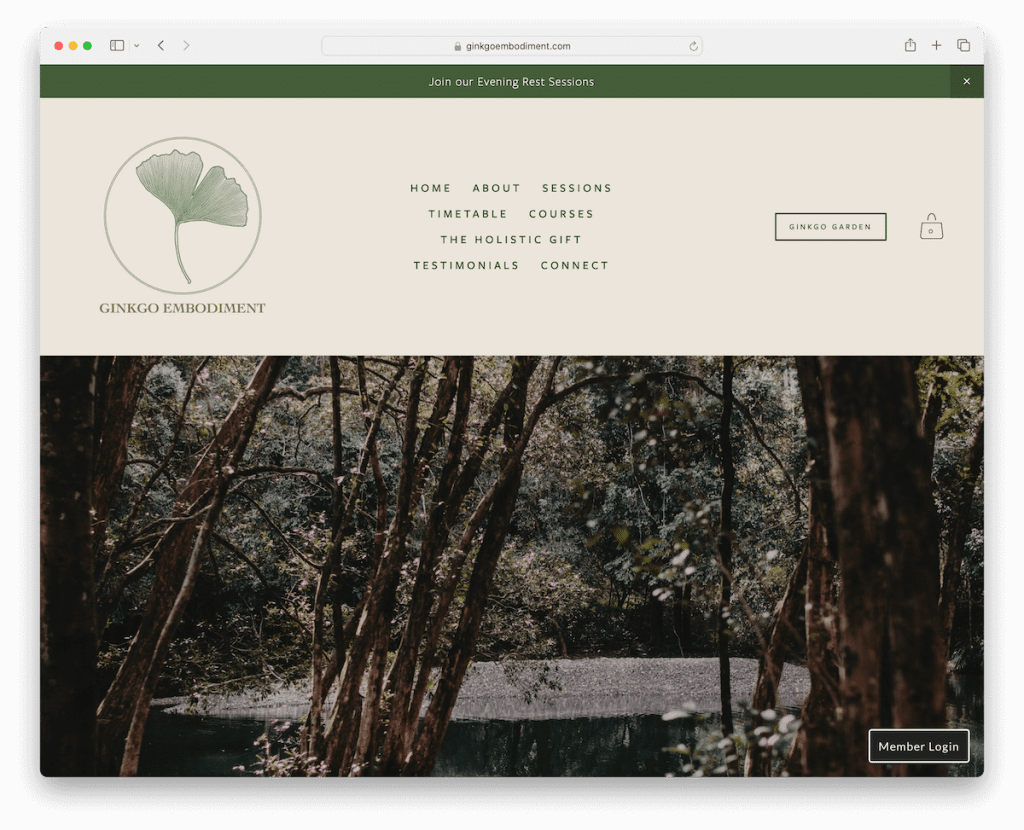
12. Encarnación de Ginko
Construido con: Squarespace

El sitio Squarespace de Ginko Embodiment recibe a los visitantes con una práctica notificación en la barra superior y un encabezado bien organizado. Tiene el logotipo a la izquierda, una serie central de enlaces de menú y un botón de CTA junto al ícono de un carrito de compras a la derecha.
El diseño terroso del sitio resuena con su tema de bienestar, enriquecido con elementos de audio y grandes secciones de fondo de imágenes que invitan a la tranquilidad.
Un calendario semanal en línea ofrece fácil acceso a las sesiones, mientras que las páginas sencillas de los cursos describen claramente las ofertas y los precios.
Nota: Muestre un calendario en línea o un horario semanal para que sus miembros siempre puedan verificar cuándo será la próxima clase.
Por qué lo elegimos : por su diseño armonioso y su experiencia de usuario relajada, que se alinea con su enfoque de bienestar.
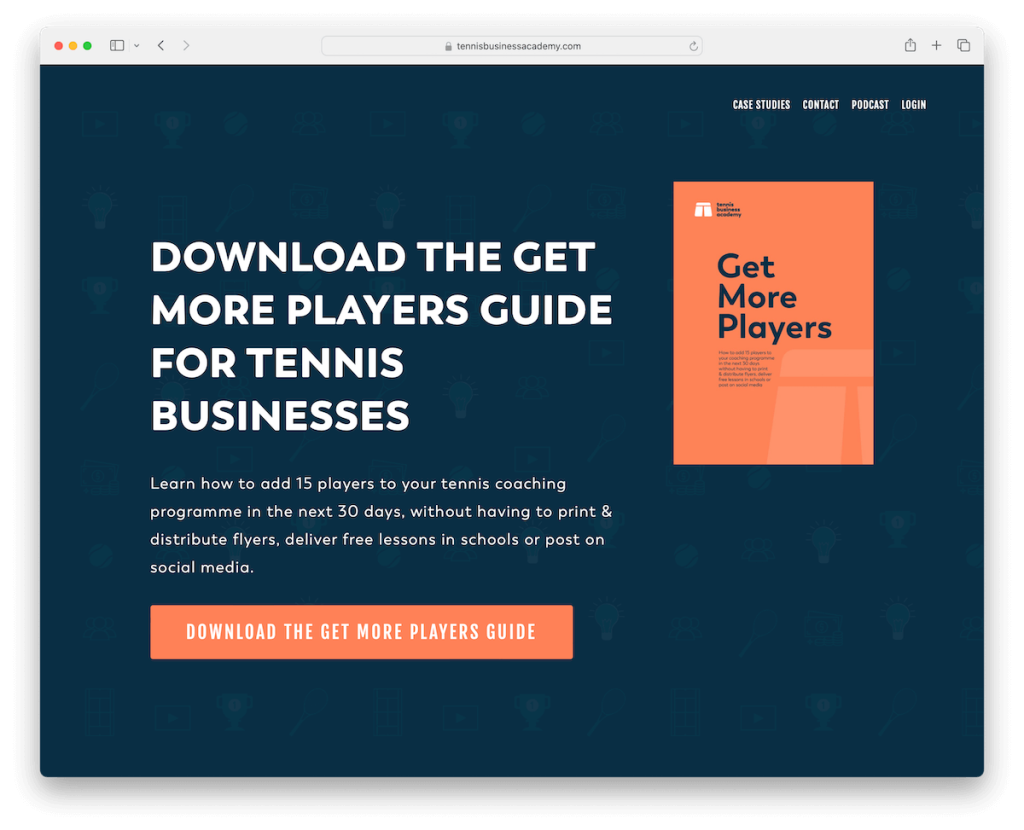
13. Academia de Negocios de Tenis
Construido con: Squarespace

El sitio de Tennis Business Academy sorprende a los visitantes con su distintivo patrón de imagen de fondo, realzado por un cautivador efecto de paralaje para darle profundidad.
La navegación está optimizada y cuenta con un menú sencillo de cuatro enlaces para una exploración sin complicaciones.
Disfrutamos especialmente los estudios de casos en vídeo. Dan vida a historias de éxito reales, añadiendo credibilidad y compromiso.
Una página de contacto básica incluye un formulario sencillo que facilita las consultas.
Además, una página de podcast dedicada permite a los usuarios escuchar episodios directamente en el sitio, enriqueciendo la experiencia del usuario con contenido valioso bajo demanda.
Nota: Lleve su confiabilidad al siguiente nivel con estudios de casos en video.
Por qué lo elegimos : por su fluida integración de una apariencia profesional y contenido valioso y de fácil acceso.
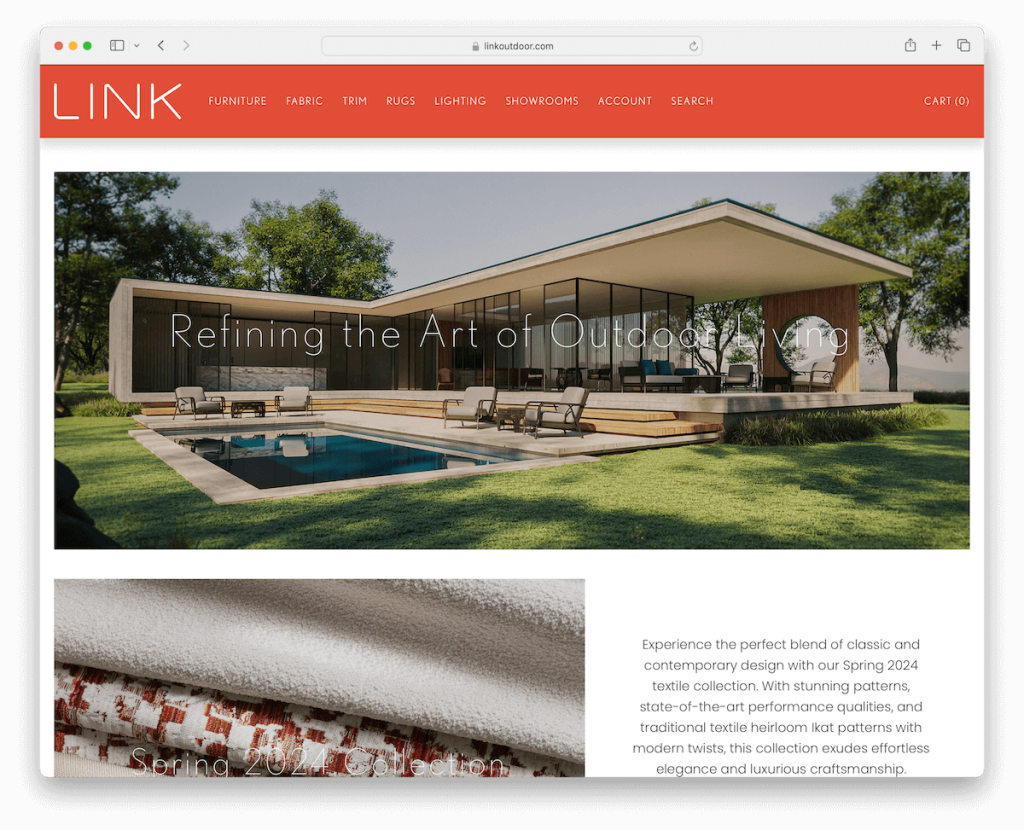
14. ENLACE
Construido con: Squarespace

El sitio de membresía de Squarespace de LINK tiene un encabezado dinámico que desaparece cuando se desplaza hacia abajo y reaparece cuando se desplaza hacia arriba. (Esto garantiza una navegación sin esfuerzo).
El sitio cuenta con un diseño limpio con un encabezado contrastante, botones de CTA y un pie de página para captar la atención de los visitantes.
El pie de página tiene enlaces rápidos, detalles de contacto y un formulario de suscripción, lo que brinda a los usuarios un fácil acceso a información esencial.
Además, aparece un formulario de solicitud de cotización (como una ventana emergente), que ofrece a los usuarios una forma directa y conveniente de contactar el servicio.
Nota: Utilice colores de fondo contrastantes para asegurarse de que sus botones de CTA sean claros y visibles.
Por qué lo elegimos : por sus innovadoras funciones de navegación y su práctico pie de página, con acceso rápido a información vital.
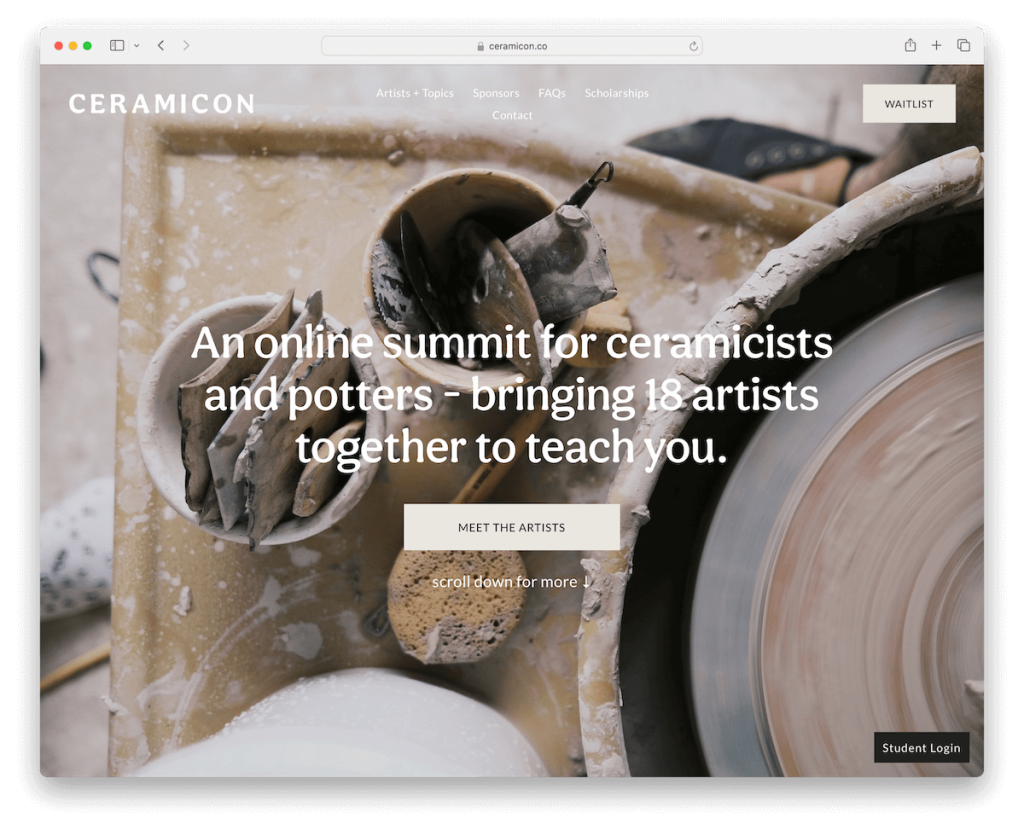
15. Cerámica
Construido con: Squarespace

El sitio Squarespace de Ceramicon te deleita con el contenido que se desarrolla maravillosamente a medida que te desplazas, generando interés.
La impactante sección de héroes en pantalla completa y un encabezado transparente crean una primera impresión sorprendente.
Un vídeo promocional integrado ofrece una inmersión profunda en su mundo, mientras que un pie de página minimalista mantiene el diseño elegante y ordenado.
La extensa página de artistas, que presenta páginas de artistas individuales y formularios de suscripción a listas de espera, muestra el talento e invita a la participación.
Una práctica página de preguntas frecuentes responde a consultas comunes y mejora la experiencia del usuario con un diseño bien pensado e información completa.
Nota: proporcione a sus miembros potenciales la mayor cantidad de contenido posible, incluida una página extensa de preguntas frecuentes.
Por qué lo elegimos : Por su diseño apasionante y su exhibición artística que despierta interés.
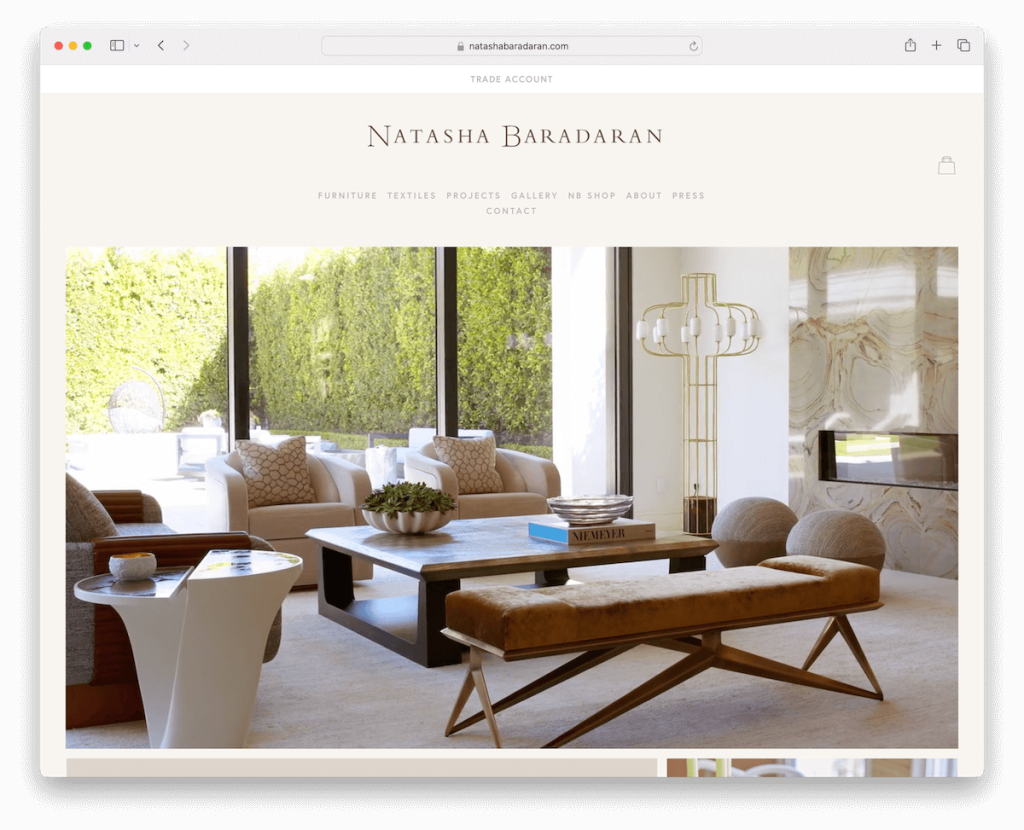
16. Natasha Baradaran
Construido con: Squarespace

El sitio de Natasha Baradaran fascina con un diseño semicuadrado que presenta contenido visualmente ordenado.
La página de inicio presenta una impresionante cuadrícula de imágenes que guía elegantemente a los visitantes a través de varias categorías y páginas, mostrando la amplitud y profundidad de su trabajo.
Un diseño simple de encabezado y pie de página garantiza que la atención se mantenga en el contenido, mientras que un formulario de suscripción fomenta la interacción continua.
La inclusión de una barra de búsqueda con resultados en vivo mejora la navegación y una galería equipada con una función de caja de luz permite una experiencia de visualización inmersiva.
Nota: Utilice diseños de cuadrícula y galerías con funcionalidad de caja de luz para una experiencia de visualización de contenido más inmersiva.
Por qué lo elegimos : Por su presentación elegante y navegación intuitiva, que hace que la exploración sea atractiva y sin esfuerzo.
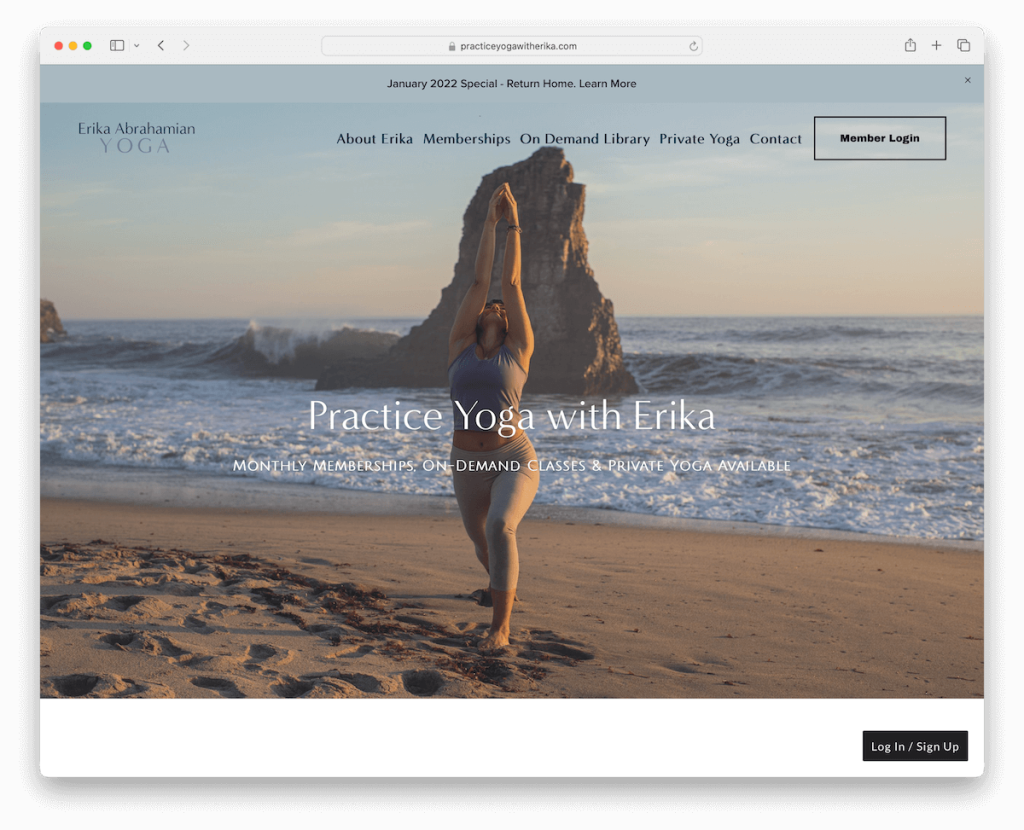
17. Practica yoga con Erika
Construido con: Squarespace

Practica yoga con el sitio Squarespace de Erika que cuenta con una interfaz intuitiva. La barra superior y el encabezado desaparecen inteligentemente al desplazarse hacia abajo y reaparecen al desplazarse hacia arriba, lo que mejora la experiencia de visualización.
Un importante control deslizante de testimonios en la página de inicio muestra las experiencias transformadoras de sus estudiantes, lo que agrega credibilidad.
El pie de página está diseñado de manera eficiente con enlaces rápidos y un formulario de suscripción, lo que fomenta una navegación sencilla.
La página Acerca de cautiva con un control deslizante de imágenes de gran tamaño que ofrece un recorrido visual por la práctica y la filosofía de Erika.
Por último, una página de contacto básica con un formulario simplifica las consultas, haciendo que la comunicación sea sencilla y accesible.
Nota: Muestre su hermoso contenido sin sacrificar el espacio del sitio web con una presentación de diapositivas.
Por qué lo elegimos : por su interfaz animada y elementos de diseño bien pensados.
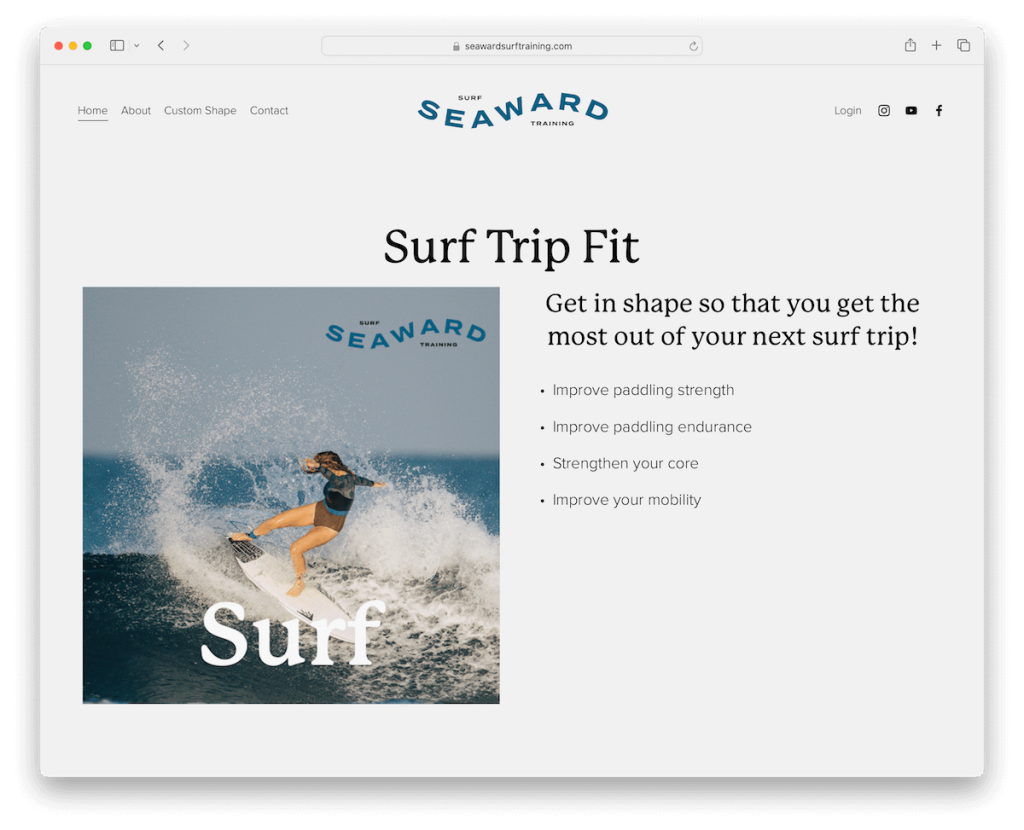
18. Entrenamiento de surf hacia el mar
Construido con: Squarespace

El sitio de membresía de Seaward Surf Training encarna la esencia del minimalismo y causa una primera impresión sorprendente con una presentación de imagen llamativa similar a un GIF en la mitad superior de la página.
Su encabezado y pie de página limpios enmarcan el contenido de manera hermosa, lo que garantiza una navegación ordenada.
El sitio presenta contenido fácil de digerir junto con programas de capacitación detallados, y ofrece un modelo de suscripción asequible que otorga acceso a todos los programas.
Una cuidada página Acerca de transmite la historia y el espíritu de la marca, invitando a los usuarios a entrenar surf con simplicidad y elegancia.
Nota: agregue animaciones y efectos a su sitio web para darle vida al diseño (pero no se exceda).
Por qué lo elegimos : Por su presentación visual y diseño sencillo, que facilita a los usuarios navegar y conectarse con los programas de entrenamiento de surf.
Cómo crear un sitio de membresía con Squarespace
Crear un sitio de membresía en Squarespace puede transformar tu presencia digital. Aquí hay un tutorial rápido de seis pasos para comenzar:
- Elige un plan : Primero, visita Squarespace y elige un plan que se ajuste a tus necesidades, comenzando con el plan inicial básico por $7 al mes.
- Elige la plantilla adecuada : selecciona una plantilla de Squarespace que se adapte a las necesidades de tu sitio de membresía. Busque plantillas con diseños limpios y características que permitan alojar contenido exclusivo, como áreas de miembros, blogs o listados de cursos.
- Configure la estructura de su sitio : planifique y configure la estructura de su sitio. Cree páginas esenciales como Inicio, Acerca de, Detalles de membresía, Contacto y cualquier otra página específica que necesite. Utilice el editor de arrastrar y soltar de Squarespace para personalizar estas páginas a su gusto.
- Crea un área de miembros : navega a la sección "Área de miembros" de Squarespace para agregar un área exclusiva para miembros a tu sitio. Aquí puede personalizar los niveles de acceso, los precios de la membresía y el contenido exclusivo que reciben los miembros al registrarse.
- Añade tu contenido : Llena tu área de miembros con contenido de valor. Pueden ser publicaciones de blog, vídeos, cursos, recursos descargables o cualquier contenido que proporcione valor a sus miembros.
- Integrar opciones de pago : configure opciones de pago para administrar las suscripciones de membresía. Squarespace se integra con varios procesadores de pagos como Stripe y PayPal, lo que facilita la gestión de pagos recurrentes de forma segura.
- Prueba y lanzamiento : antes de publicarlo, prueba minuciosamente tu sitio para asegurarte de que todo funcione como se esperaba. Consulta el proceso de alta, pasarela de pago y acceso a contenidos exclusivos. Una vez satisfecho, lance su sitio de membresía al mundo.
Preguntas frecuentes sobre los sitios de membresía de Squarespace
¿Puedo personalizar el diseño de mi área de membresía de Squarespace?
Sí, puedes personalizar el diseño de tu área de membresía para que coincida con la estética de tu marca. Squarespace te permite ajustar colores, fuentes y elementos de diseño dentro del área de miembros, aunque las opciones de personalización pueden ser un poco más limitadas que las páginas normales.
¿Es posible tener varios niveles de membresía en un sitio de Squarespace?
Sí, Squarespace admite la creación de múltiples niveles de membresía. Puede configurar diferentes niveles de acceso, planes de precios y contenido exclusivo para cada nivel de membresía directamente dentro de la configuración del Área de miembros.
¿Cómo administro miembros y suscripciones en Squarespace?
Squarespace proporciona un panel integrado donde puedes administrar miembros, ver estados de suscripción y gestionar cancelaciones o reembolsos. Este panel ofrece una descripción general completa de su base de miembros.
¿Puedo ofrecer pruebas gratuitas o códigos de descuento para mi sitio de membresía?
Sí, Squarespace te permite ofrecer pruebas gratuitas y códigos de descuento. Puede configurar ofertas promocionales para nuevos miembros o descuentos para suscriptores a largo plazo, lo que brinda flexibilidad en la forma de comercializar y hacer crecer su sitio de membresía.
¿Cómo maneja Squarespace la seguridad del contenido exclusivo para miembros?
Squarespace garantiza que el contenido exclusivo para miembros sea seguro y accesible solo para usuarios con el nivel de membresía adecuado. Utiliza configuraciones de autenticación y permisos para restringir el acceso, protegiendo su contenido exclusivo contra la visualización no autorizada.
¿Puedo integrar herramientas de terceros con mi sitio de membresía de Squarespace?
Sí, Squarespace permite la integración con varias herramientas y servicios de terceros, incluidas plataformas de marketing por correo electrónico, herramientas de análisis y sistemas de gestión de relaciones con los clientes (CRM). Estas integraciones pueden mejorar la funcionalidad de su sitio de membresía y mejorar la experiencia del usuario.
