¿Cuáles son las etapas del diseño web?
Publicado: 2024-12-26Un sitio web bien diseñado sirve como la cara en línea de una marca, atrayendo visitantes, generando clientes potenciales e impulsando las ventas. Sin embargo, crear un sitio web profesional puede resultar complejo y llevar mucho tiempo. Afortunadamente, herramientas poderosas como WordPress y Divi han revolucionado el diseño web, haciéndolo accesible tanto para principiantes como para desarrolladores experimentados.
Un enfoque estructurado puede acelerar el proceso de diseño web y lograr resultados increíbles. En esta publicación, exploraremos las etapas clave del diseño web, desde el resumen creativo inicial hasta el lanzamiento final, y cómo puedes utilizar WordPress y Divi para completar la tarea en una fracción del tiempo.
Empecemos.
- 1 Explicación de las 7 etapas del diseño web
- 1.1 1. Configuración de un resumen creativo
- 1.2 2. Análisis del resumen creativo
- 1.3 3. Planificación del sitio web
- 1.4 4. Diseño del sitio web
- 1.5 5. Creación de contenido web
- 1.6 6. Desarrollo del sitio web
- 1.7 7. Prueba y lanzamiento del sitio web
- 2 WordPress y Divi: piezas cruciales en las etapas del diseño web
Explicación de las 7 etapas del diseño web
El diseño web es un proceso de varios pasos que implica planificar, crear y lanzar un sitio web. Aquí hay un desglose de las etapas clave del diseño web:
1. Configuración de un resumen creativo
Un resumen creativo es un documento que describe los detalles y objetivos de un proyecto web. Sirve como hoja de ruta para los creativos, asegurando que todos los involucrados estén en sintonía con respecto a los objetivos del proyecto. Al definir claramente el propósito del proyecto, el público objetivo, el mensaje y el estilo visual, un resumen creativo ayuda a agilizar el proceso creativo para que pueda ofrecer resultados excepcionales. Si bien un resumen creativo es opcional, comenzar un proyecto sin objetivos y resultados claramente definidos puede ralentizar todo el proyecto.
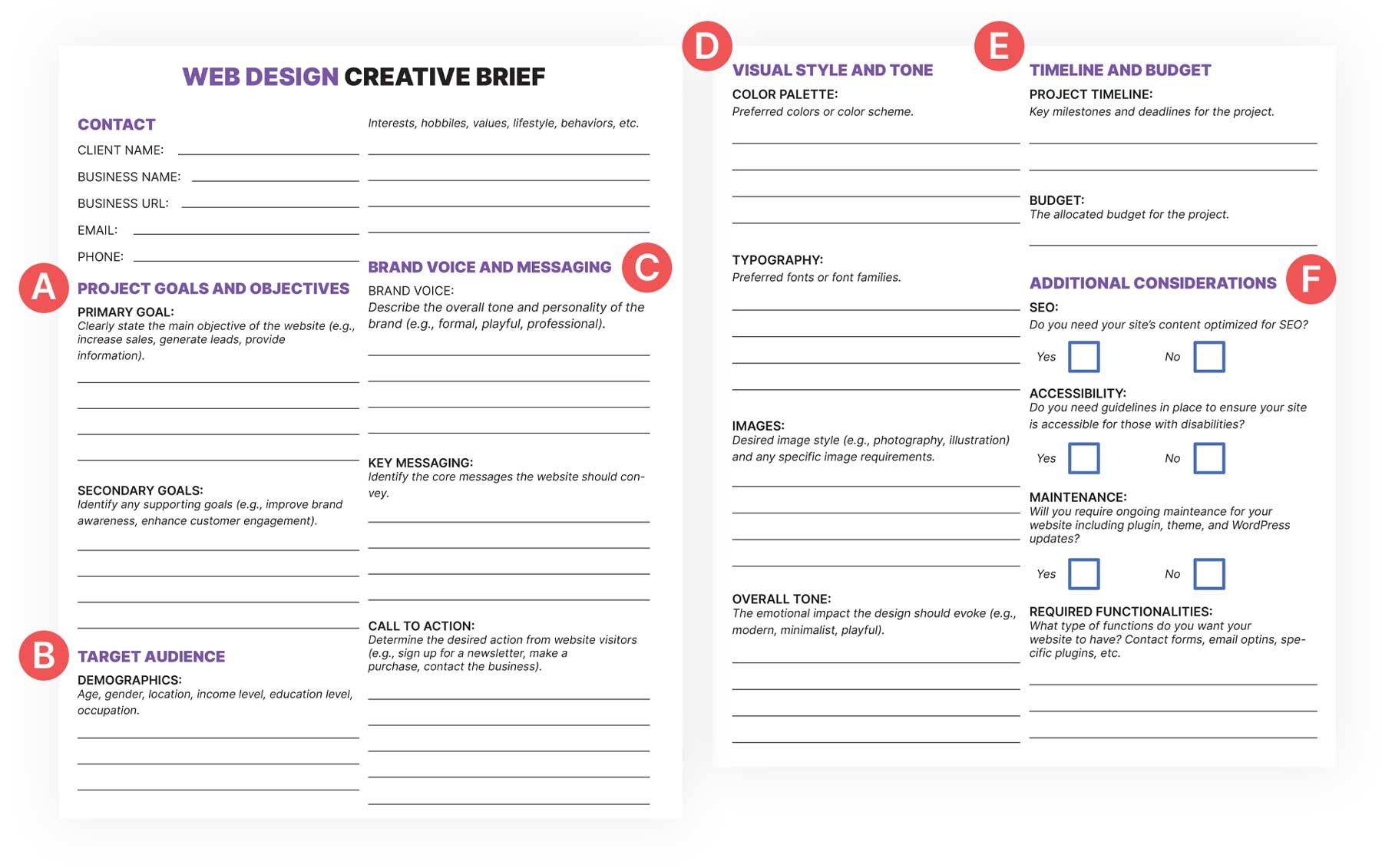
Elementos clave de un resumen creativo
Un resumen creativo puede ayudar a definir el proyecto, ayudar a determinar los objetivos y ayudar a identificar las necesidades y deseos del cliente. Para que el resumen creativo tenga éxito, asegúrese de incluir lo siguiente:

A. Metas y objetivos del proyecto:
Durante las etapas iniciales del diseño web, es clave establecer los objetivos primarios y secundarios del proyecto. Un resumen creativo ayuda a definir si el cliente desea aumentar el conocimiento de la marca, generar clientes potenciales o impulsar las ventas. Las consideraciones adicionales incluyen mejorar el tráfico del sitio web, mejorar la participación del cliente o aumentar su seguimiento en las redes sociales.
B. Público objetivo:
Para que su proyecto tenga éxito, es fundamental recopilar información, como edad, sexo, ubicación, ingresos, educación y ocupación, para ayudar a determinar su público objetivo. Algunas otras métricas útiles incluyen intereses, pasatiempos, valores, estilos de vida y comportamientos. Al determinar quién es su cliente desde el principio, puede adaptar el contenido y la apariencia del sitio web para atraer a las personas adecuadas.
C. Voz y mensajes de marca:
La voz de una marca es la forma en que una marca se dirige a su audiencia. Si bien una voz formal puede ser apropiada para una marca de lujo, una voz humorística puede ser más adecuada para una startup tecnológica. La mensajería implica identificar el mensaje principal que desea transmitir a su público objetivo. La redacción debe ser clara, concisa y alineada con los valores de la marca. Usar WordPress para desarrollar tu marca te da una ventaja desde el principio, pero aquí tienes algunos consejos que te ayudarán en el camino.
D. Estilo y tono visual:
¿Qué tipo de estilo busca tu cliente? Establecer un estilo y tono visual es esencial, ya sea minimalista, moderno, vintage, caprichoso o cualquier otra cosa.
E. Cronograma y presupuesto:
Establezca el cronograma del proyecto, incluidos los hitos y plazos clave. Establezca el presupuesto del proyecto para que ambas partes también estén en sintonía.
F. Consideraciones adicionales:
Determinar qué funcionalidades son necesarias para el proyecto. ¿El cliente requiere formularios de contacto, formularios de suscripción a boletines o complementos específicos? Además, decida si será responsable o no de la optimización de motores de búsqueda (SEO), del mantenimiento mensual o de garantizar que su sitio sea accesible para personas con discapacidades.
2. Análisis del resumen creativo
El siguiente paso para recorrer con éxito las etapas del diseño web es analizar la información del resumen creativo. Empiece por desglosar los puntos clave, como los objetivos del proyecto, el público objetivo, la marca y el estilo visual deseado. Analizar la información le permitirá comprender mejor el alcance del proyecto y cómo hacer feliz al cliente.
Análisis competitivo
Otro aspecto importante a la hora de analizar tu proyecto es estudiar parte de la competencia. Realizar un análisis de la competencia puede ayudarlo a determinar sus fortalezas, debilidades y puntos de venta. Preste atención a su diseño, tono del contenido y experiencia general del usuario. Busque formas de mejorar lo que están haciendo para brindarle a su cliente una ventaja competitiva. Al comprender qué están haciendo bien sus competidores y en qué se quedan cortos, podrá identificar oportunidades para ayudar a que el sitio web de su cliente se destaque.
Auditoría del sitio web existente del cliente
Si su cliente ya tiene un sitio web, realizar una auditoría completa de su diseño, rendimiento y UI/UX es una gran idea. Solicitar acceso a Google Analytics, el proveedor de alojamiento actual del cliente y otros servicios a los que se suscribe.
Aquí hay una lista de elementos que debe verificar para tener una mejor idea de las formas en que puede mejorar el sitio de su cliente:
- Tráfico del sitio web: controle cuántos clics/visitantes tiene el sitio web.
- Tasa de rebote: determine la rapidez con la que los usuarios abandonan el sitio una vez que llegan a él.
- Tasas de conversión: si corresponde, verifique GA para determinar cuántos visitantes se convierten en clientes.
- Capacidad de respuesta móvil: asegúrese de que el sitio web del cliente se adapte a dispositivos con diferentes tamaños de pantalla.
- Velocidad de la página: consulte la velocidad de la página de Google para ver qué tan rápido o lento se carga el sitio web.
- Calidad del contenido: si el cliente planea utilizar el contenido existente, busque oportunidades para hacerlo más atractivo y optimizado para SEO.
3. Planificación del sitio web
Establecer objetivos mensurables es importante antes de sumergirse en las fases de diseño y desarrollo. Estos objetivos deben alinearse con la visión que el cliente tiene de su sitio web. Una forma de alcanzar estos objetivos es aumentar el tráfico orgánico. Si su objetivo es atraer nuevos visitantes al sitio web a través de búsquedas orgánicas, redes sociales u otros canales de marketing, realice una investigación de palabras clave para ayudarle a alcanzar esos objetivos. Además, asegúrese de que el SEO de su página esté a la altura. Algunas formas de hacerlo es asegurándose de que existan títulos de página, meta descripciones, etiquetas de encabezado y etiquetas alternativas de imagen sólidos.
De manera similar, si su cliente desea tasas de conversión más altas, optimice el contenido del sitio actual para alentar a los usuarios a actuar. Considere optimizar la navegación del sitio, asegúrese de que las imágenes tengan el tamaño adecuado y minimice el código cuando sea posible. Afortunadamente, usar un tema como Divi para crear tu sitio web es un excelente lugar para comenzar. Con herramientas de rendimiento integradas para minimizar el código y la capacidad de crear encabezados personalizados con Theme Builder, ya tienes las herramientas para hacer el trabajo.
Por último, considere optimizar todos los formularios del sitio, mantener el diseño optimizado para dispositivos móviles e incluir llamadas a la acción (CTA) convincentes.
Crear un mapa del sitio
Un mapa del sitio bien organizado es uno de los pasos más cruciales al planificar las etapas del diseño web. Representa visualmente la estructura, jerarquía y navegación del sitio web. Los usuarios pueden encontrar lo que buscan con poco esfuerzo con un buen mapa del sitio. En las etapas de planificación de la creación de su mapa del sitio, considere los siguientes factores:
- Organización adecuada: determine la forma más lógica de categorizar y organizar el contenido del sitio web.
- Planifique el menú estratégicamente: diseñe el menú para que los usuarios puedan acceder fácilmente a las páginas clave.
- Enlaces internos: cree una estructura de enlaces internos clara para ayudar a los visitantes a navegar sin problemas entre las páginas.
Elegir el tipo de sitio web adecuado
Elegir el tipo de sitio web adecuado para su cliente es tan importante como definir el objetivo de un sitio web y planificar un mapa del sitio. Por ejemplo, puede haber mejores cursos de acción que agregar funcionalidad de comercio electrónico a un sitio web informativo. Determine cuál es el nicho de su cliente y manténgalo. Ya sea un folleto, un portafolio, un blog, una membresía o un sitio de comercio electrónico, elegir el estilo adecuado para su cliente es uno de los aspectos más importantes a la hora de planificar un sitio web exitoso.
Identificar las funcionalidades necesarias
Una vez que haya determinado el tipo de sitio web que necesita su cliente, identifique las funcionalidades necesarias para ejecutarlo. Estos pueden incluir formularios de contacto, un blog, capacidades de comercio electrónico, funciones de búsqueda y más. En la mayoría de los casos, estas funcionalidades vienen en forma de complementos. WordPress funciona de manera muy similar a Legos. La propia plataforma sirve como base para tu creación. El resultado final de su sitio web depende de las otras piezas necesarias para ejecutarlo.
Afortunadamente, el tema Divi le proporciona la mayoría de las piezas, incluidos los módulos de formulario de contacto, la capacidad de crear un blog personalizado, plantillas de archivo y búsqueda, y capacidades de comercio electrónico. Divi incluso proporciona una forma de mostrar las plataformas de redes sociales. Dicho esto, es posible que necesites algunas cosas para lograrlo todo, entre ellas:
- Áreas de membresía: la incorporación de un complemento de membresía le permitirá proporcionar contenido o servicios exclusivos a los miembros a través de un muro de pago. Herramientas como MemberPress y Paid Memberships Pro se integran perfectamente con Divi para crear un sitio web de membresía rentable para su cliente.
- Funcionalidad de búsqueda: WordPress tiene una búsqueda integrada, pero deja mucho que desear. Afortunadamente, puedes encontrar algunos complementos excelentes en Divi Marketplace que agregarán una herramienta de búsqueda más completa con Ajax para que puedas entregar resultados de búsqueda de manera más rápida y efectiva.
- Integración de redes sociales: puede haber ocasiones en las que desee mostrar publicaciones de Instagram, Facebook o X. Muchos buenos complementos de redes sociales le permiten presentar la información de manera hermosa mientras mejoran el SEO de su sitio.
- Herramientas de análisis: para que su sitio tenga éxito, agregar un complemento de Google Analytics es una gran idea. Puede monitorear el tráfico y las conversiones del sitio web e identificar oportunidades para mejorar.
4. Diseñar el sitio web
En la fase de diseño, la identidad visual de su sitio web y la experiencia del usuario cobran vida. Un sitio web bien diseñado se ve bien y funciona a la perfección, guiando a los usuarios hacia las acciones deseadas.
Establecer identidad de marca
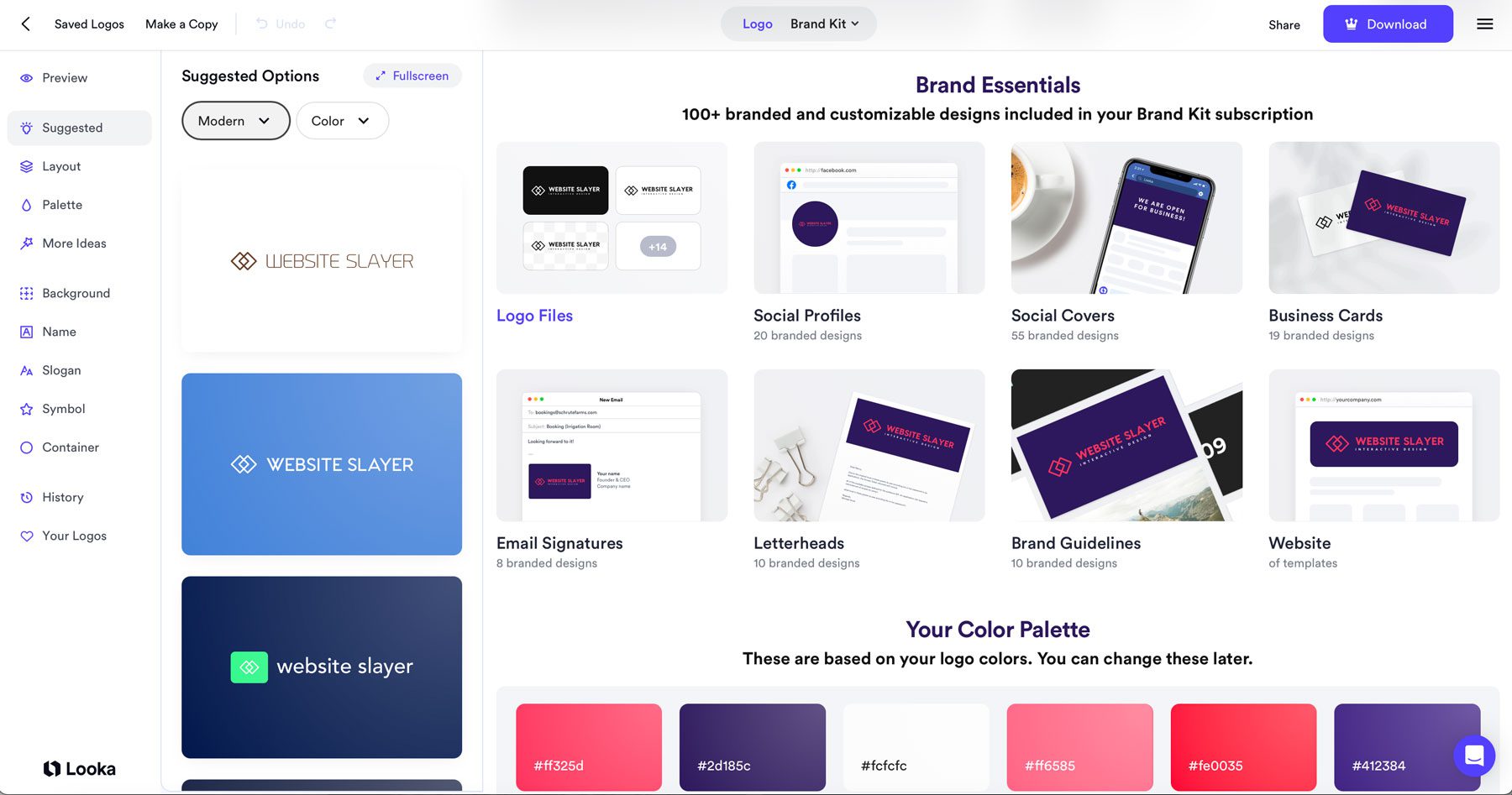
Una identidad de marca sólida es crucial para crear una marca reconocible. Al desarrollar una identidad de marca para un cliente, concéntrese en estos elementos clave: un logotipo simple y memorable, una paleta de 5 a 6 colores que refleje la personalidad de la marca y una selección limitada de fuentes fáciles de leer que se alineen con el tono de la marca. . Al aplicar consistentemente estos elementos en el sitio web, los materiales de marketing y las plataformas de redes sociales, puede establecer una identidad de marca sólida que resuene en su público objetivo.

Aproveche herramientas potentes como Adobe Creative Cloud o plataformas basadas en inteligencia artificial como Looka para crear una identidad de marca que realmente resuene en su cliente. También es una buena idea mantenerse a la vanguardia manteniéndose al día con las últimas tendencias en diseño web, asegurándose de que su diseño incorpore principios contemporáneos y cautive a su audiencia.
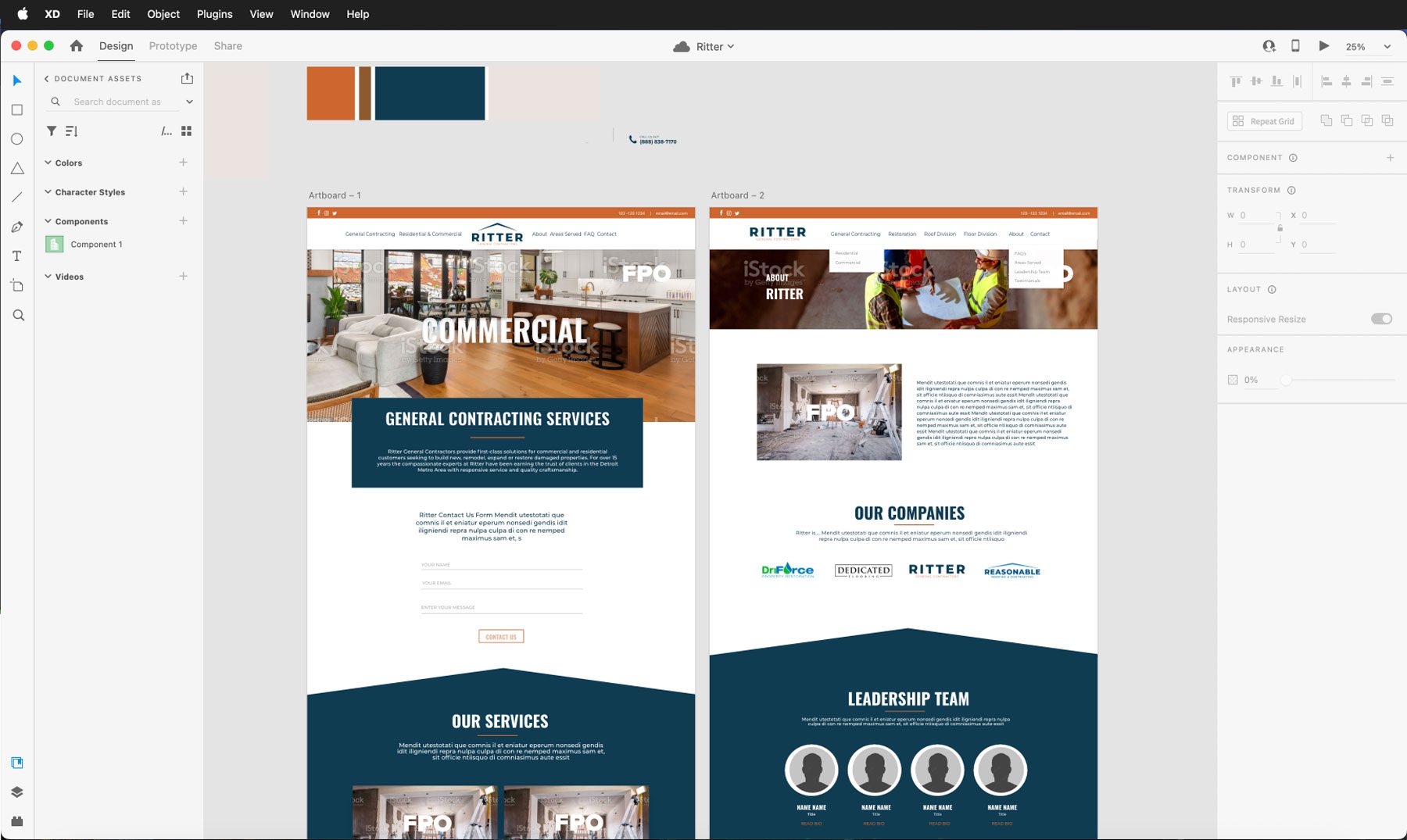
Creación de estructuras alámbricas y maquetas
Para la mayoría de los clientes, visualizar su sitio web antes de que comience el desarrollo es crucial. Esto permite que el cliente y el diseñador colaboren de forma eficaz y refinen el diseño. Puede resultar beneficioso comenzar con un boceto simple en blanco y negro o utilizar una herramienta de diseño profesional como Figma o Adobe XD para crear estructuras alámbricas detalladas. Estos wireframes pueden incorporar tipografía, color e imágenes básicas, representando claramente el diseño del sitio web.

Al compartir estos esquemas con el cliente, los diseñadores pueden recopilar comentarios y realizar los ajustes necesarios antes de sumergirse en el desarrollo de WordPress, lo que garantiza un proceso más fluido y eficiente. Con herramientas como Divi, puedes crear fácilmente la estructura alámbrica dentro de tu página, utilizando Visual Builder. Esto significa que no necesariamente es necesario utilizar una herramienta de diseño independiente por adelantado, pero en muchos casos, podría ser preferible.
5. Creación de contenido web
El contenido de un sitio web es el corazón y el alma de su presencia en línea. Es lo que atrae visitantes, los involucra y, en última instancia, los convierte en clientes. Para crear contenido de sitio web eficaz, debe considerar varios factores, incluida la investigación de palabras clave, la selección de medios, la creación de contenido y el cumplimiento legal.
Investigación de palabras clave
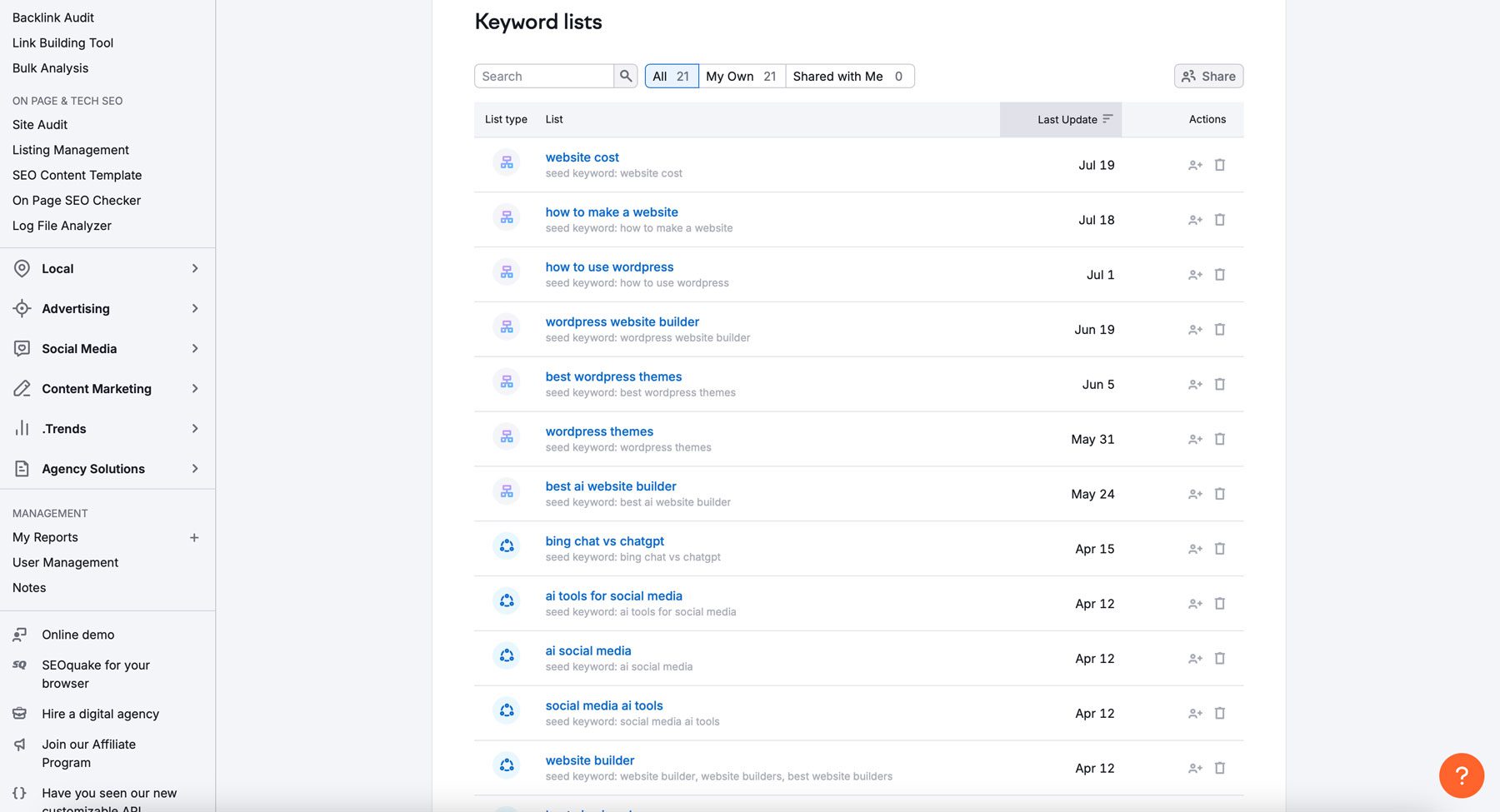
La investigación de palabras clave es un paso crucial para optimizar su sitio web para los motores de búsqueda. Puede atraer tráfico orgánico y mejorar su clasificación en los motores de búsqueda identificando palabras clave y frases relevantes.

Para realizar una investigación de palabras clave eficaz, piense en palabras clave relacionadas con el tema de su sitio web. Luego, utilice herramientas como SEMrush para descubrir palabras clave populares y su volumen de búsqueda. Considere apuntar a palabras clave de cola larga, que son más específicas y menos competitivas, o palabras clave exactas para atraer a una audiencia más precisa. Al incorporar estratégicamente estas palabras clave en el contenido de su sitio web, puede mejorar su visibilidad y generar más tráfico orgánico.
Reuniendo medios
Deberá recopilar imágenes, videos y otros recursos multimedia de alta calidad para crear un sitio web visualmente atractivo y atractivo. Puede crear los suyos propios capturando fotografías y videos originales que se alineen con el estilo y el mensaje de la marca de su cliente, pero eso requiere conocimientos y experiencia que quizás no tenga. Alternativamente, podría contratar a un profesional, pero eso conlleva costos adicionales que quizás no pueda absorber. Otra opción es utilizar sitios web de fotografías de archivo como Shutterstock o Unsplash para encontrar imágenes libres de regalías, pero dependiendo del tema, esto también puede ser una tarea ardua.

Una de las mejores opciones es utilizar Divi AI para crear imágenes para usted. Con un mensaje de texto, puedes describir la imagen que deseas generar y sentarte mientras Divi hace todo el trabajo duro por ti. La mejor parte de Divi AI es que puedes usarlo para crear imágenes ilimitadas para tu sitio. Es mucho más barato que la mayoría de los sitios de imágenes de archivo y es bastante fácil de usar para los principiantes.

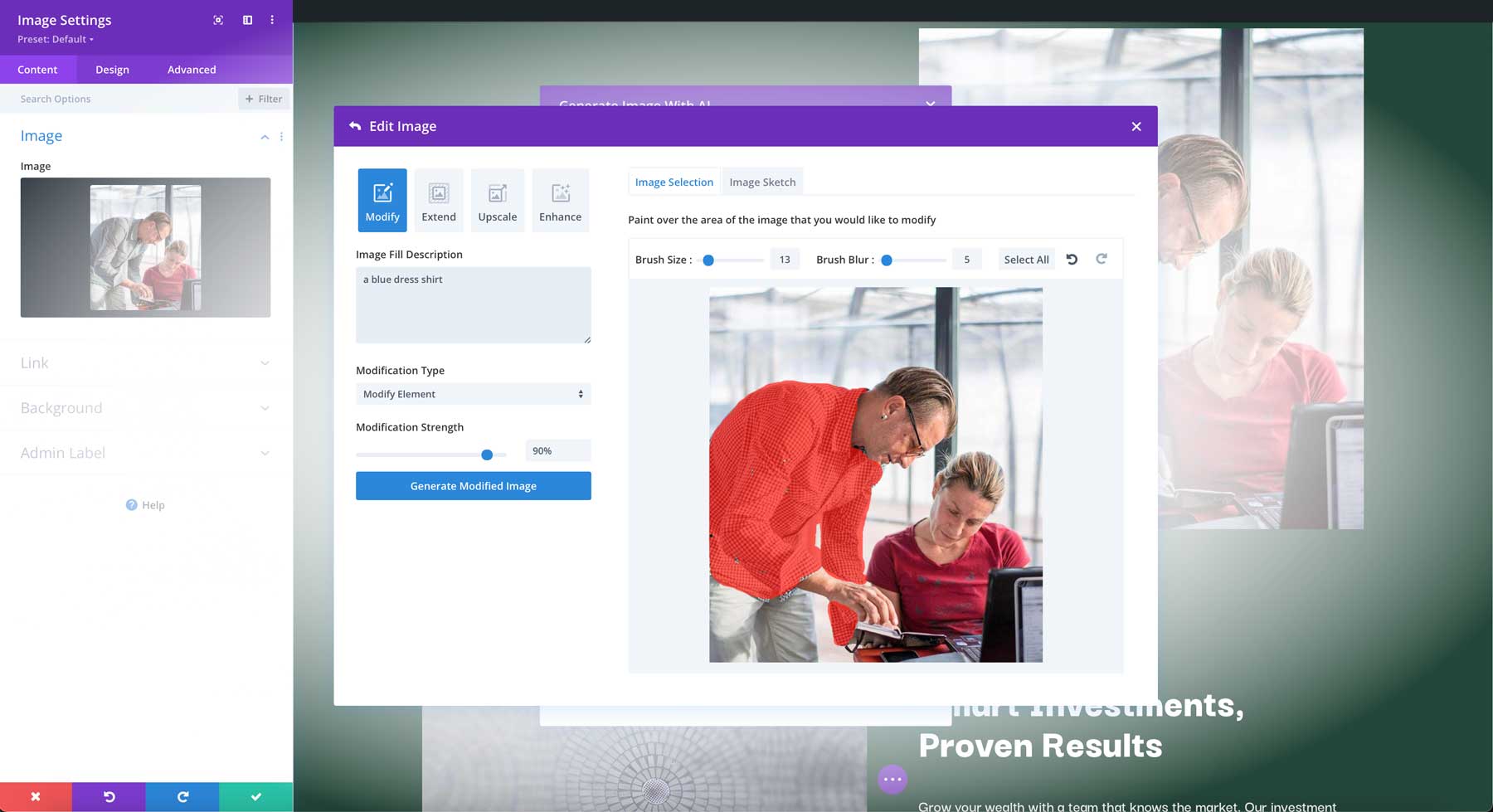
Además de generar imágenes con Divi AI, puedes alterar las existentes. Ya sea que desee expandir una imagen más allá de sus bordes originales, mejorarla o modificar un elemento, Divi AI es un editor de imágenes basado en WordPress que puede ayudarlo a crear la imagen perfecta.
Creando contenido con Divi AI

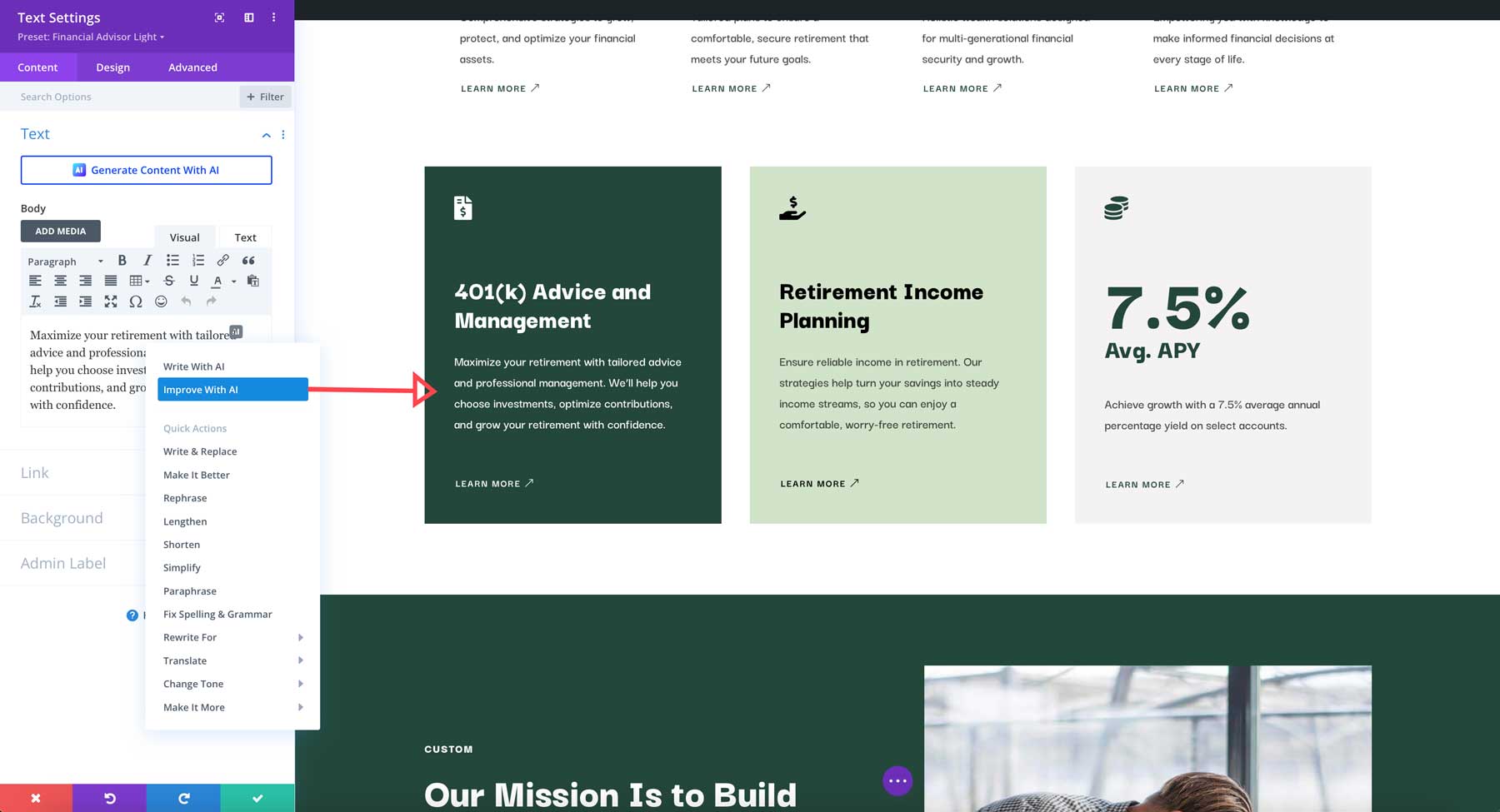
Además de crear imágenes, Divi AI puede ayudarte a crear contenido atractivo. Puede generar publicaciones de blog sobre diversos temas, desde tendencias de la industria hasta opiniones personales. También puede escribir descripciones de productos, desarrollar textos de marketing, crear titulares y más. Con Divi AI, puede ahorrar tiempo y esfuerzo mientras produce contenido de alta calidad que resuena con su audiencia.


Páginas Legales
Por último, pero no menos importante, tener una política de privacidad, términos y condiciones y otras páginas legales es crucial en la etapa de contenido del diseño web. Estas páginas son importantes para garantizar que su sitio web cumpla con las regulaciones legales. Estas páginas legales ayudan a proteger su empresa de posibles problemas legales, como las leyes de protección de datos a través del GDPR y CCPA. Si su sitio web utiliza cookies, debe tener una política de cookies que explique qué son las cookies, cómo las usa y cómo los usuarios pueden administrarlas.
6. Desarrollo del sitio web
Con el diseño y el contenido listos, es hora de obtener la aprobación y darle vida a tu sitio web. Esto implica configurar WordPress, instalar el tema Divi y elegir complementos esenciales.
Aprobación del cliente
Una vez que haya finalizado el diseño y el contenido, es mejor obtener la aprobación de su cliente antes de continuar con la etapa de desarrollo. Presente a su cliente una maqueta detallada y un mapa del sitio que ilustra la estructura del sitio web y el flujo de usuarios. Considere ofrecer un par de rondas de revisiones para identificar posibles problemas o cambios de diseño. Esto le dará a su cliente un sentido de propiedad sobre el proyecto.
También es una buena idea darles unos días para revisar su propuesta y aprobarla. Hacerlo les permitirá revisar todo a fondo sin causar un retraso en el cronograma del proyecto.
Configuración de WordPress y Divi

Con la aprobación del cliente, puedes pasar a la parte divertida. Para este tutorial, asumiremos que ya tiene un proveedor de alojamiento para su sitio web. Si lo hace, no tiene que preocuparse por instalar WordPress manualmente. Muchos proveedores de alojamiento, incluidos SiteGround, Cloudways y Pressable, eliminan las conjeturas a la hora de instalar WordPress y lo hacen por usted. Aún necesitas instalar Divi (o el tema de WordPress que hayas elegido).
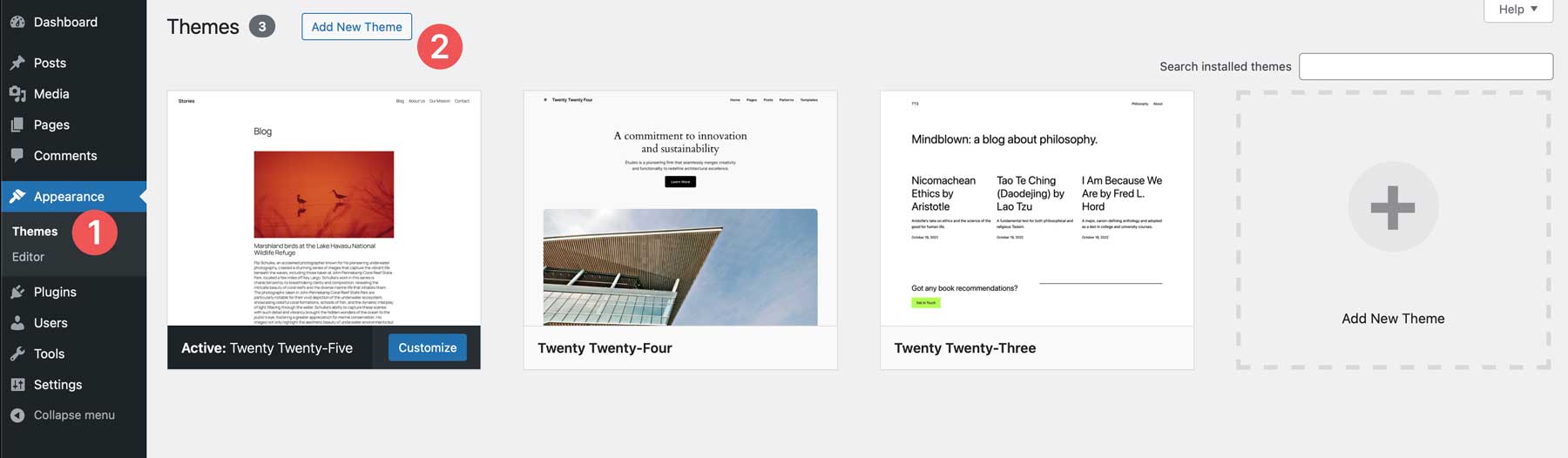
Comience accediendo al back-end de su sitio web de WordPress. Una vez que haya iniciado sesión, diríjase a Apariencia y temas . Haga clic en el botón Agregar nuevo tema para agregar Divi a su sitio web.

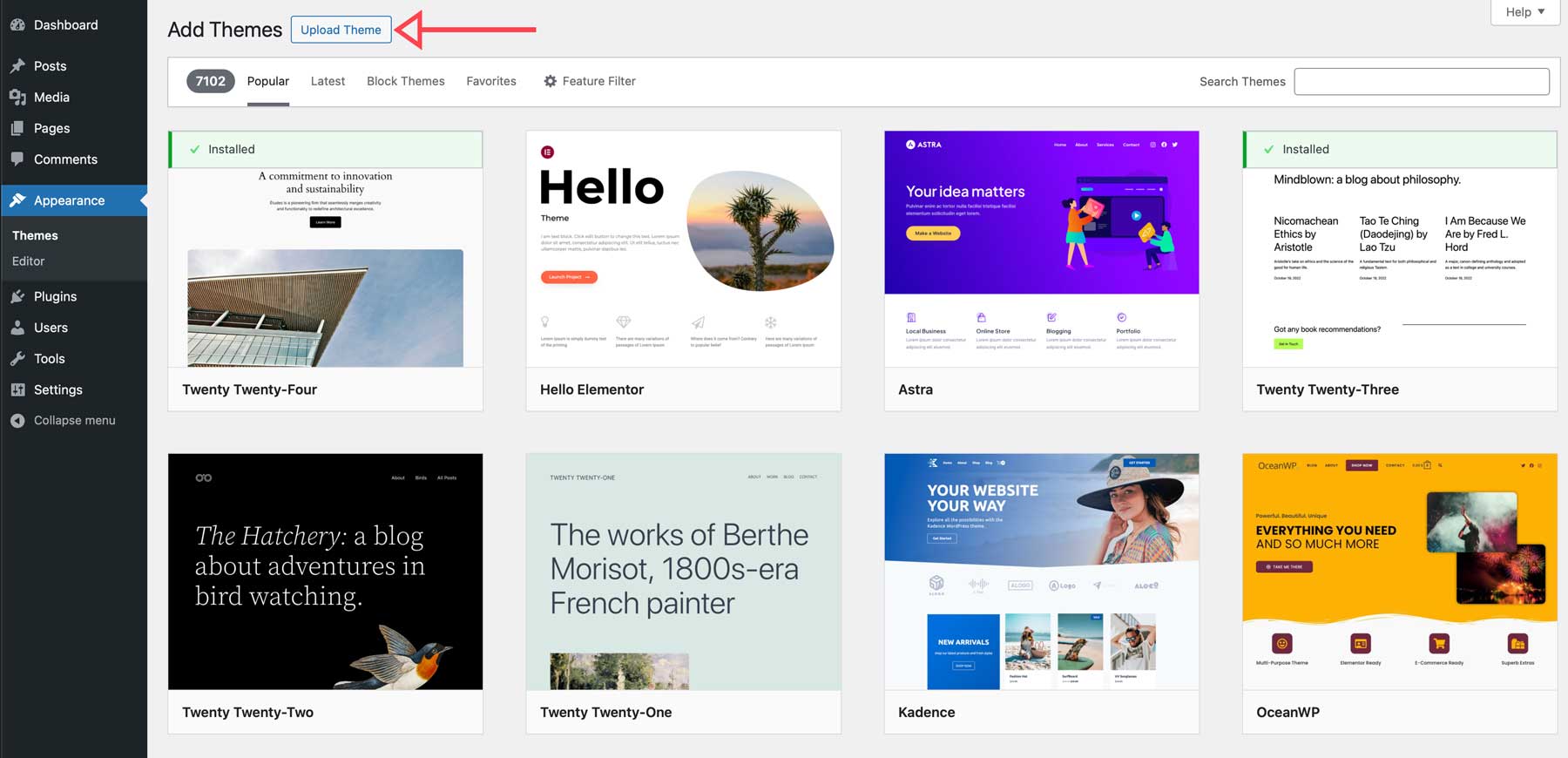
Puede descargar Divi desde su cuenta de Elegant Themes en el área de miembros. Una vez descargado, haga clic en el botón Cargar tema para cargar su archivo Divi comprimido.

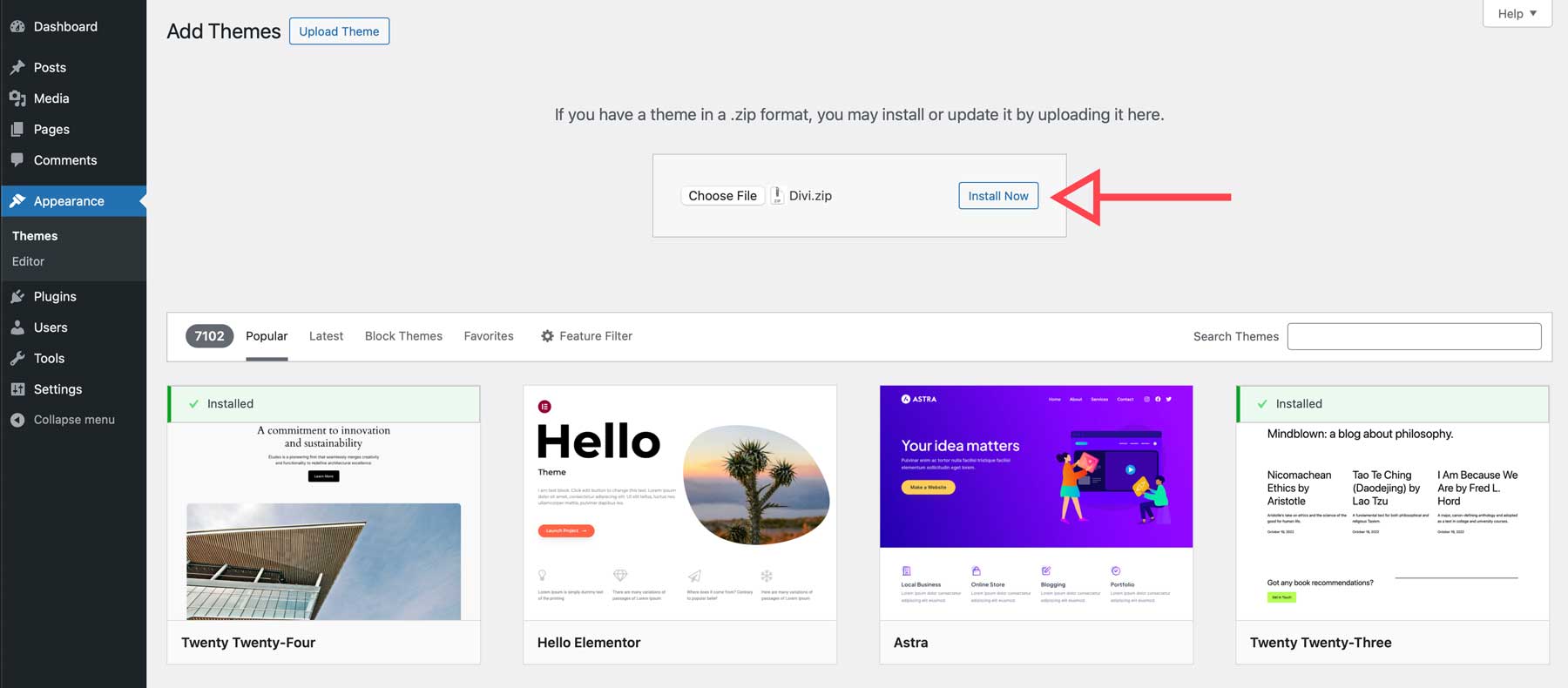
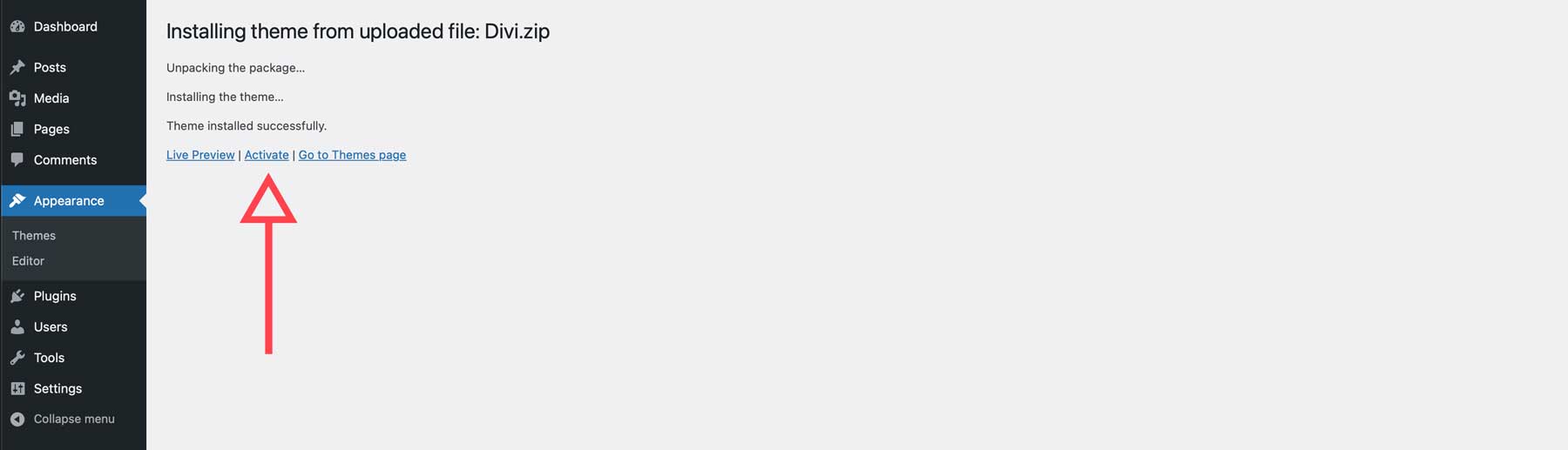
Haga clic en Instalar ahora para continuar con la carga del archivo.

Una vez que Divi esté instalado, haga clic en Activar para convertirlo en el tema activo en su sitio de WordPress.

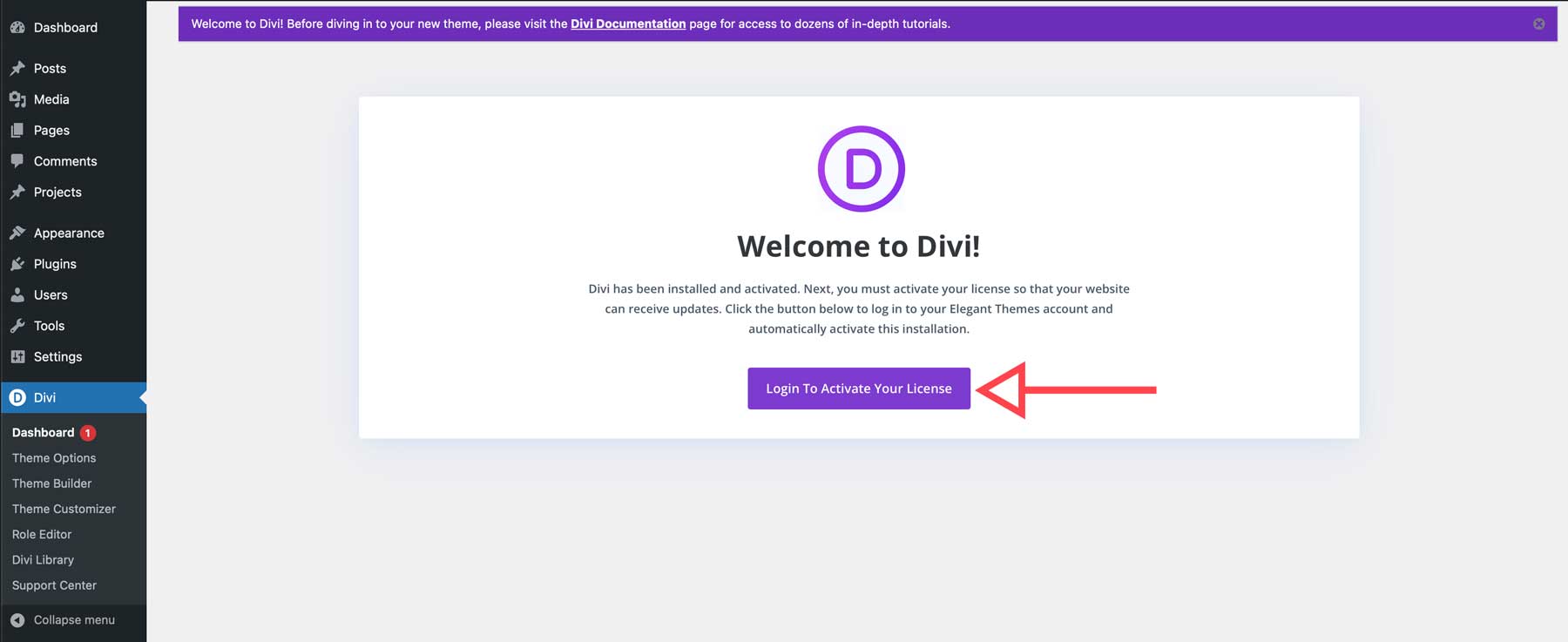
Cuando la página se actualice, deberá iniciar sesión en su cuenta de Elegant Themes para generar una clave API única y conectar su sitio a su cuenta. Haga clic en Iniciar sesión para activar su licencia.

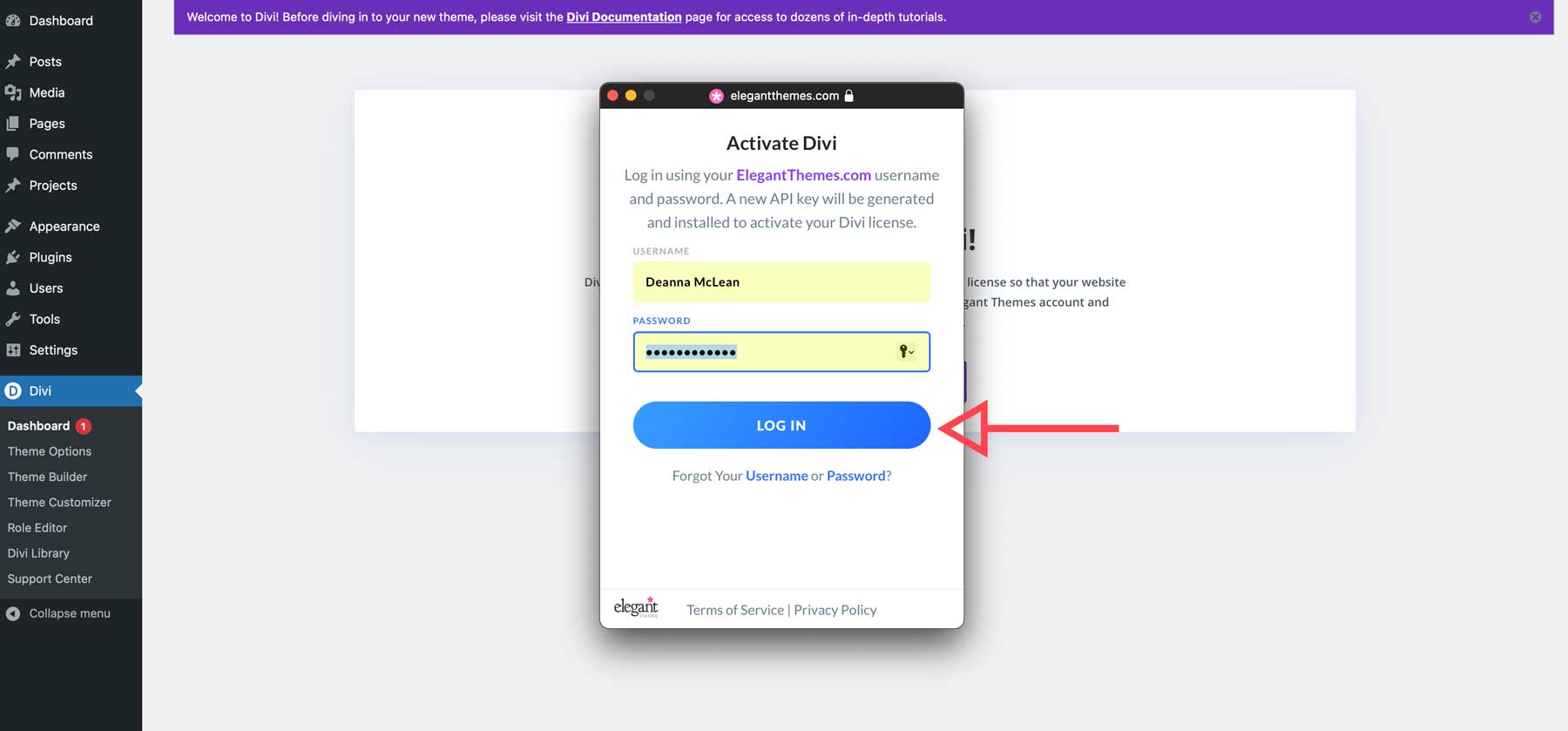
Aparecerá un cuadro de diálogo que le solicitará que ingrese su nombre de usuario y contraseña de Elegant Themes. Una vez ingresado, haga clic en Iniciar sesión .

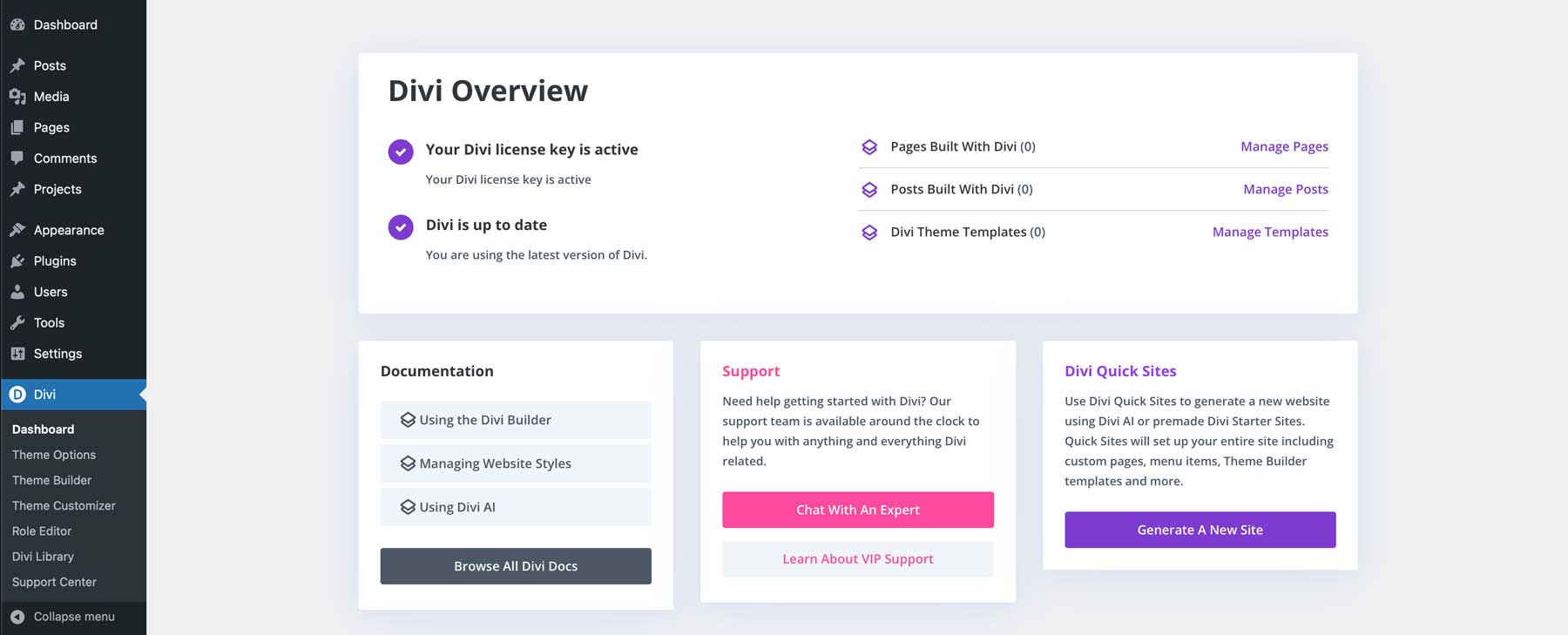
Una vez conectado a Elegant Themes, se le redireccionará al panel de control de su sitio web, donde podrá acceder a documentación útil, obtener soporte, crear un nuevo sitio web con Divi Quick Sites y administrar todas las páginas, publicaciones y plantillas.

Creando un sitio web con Divi
Con Divi instalado, puedes empezar a hacer realidad tu visión. Con varias formas de crear un sitio web, Divi es el mejor amigo de un diseñador web. Puede comenzar con uno de los diseños prediseñados de Divi, crear un sitio web completo en minutos con Divi Quick Sites, crear páginas y contenido con Divi AI o darle vida a su maqueta con Visual Builder sin código de Divi. Independientemente de cómo quieras crear tu sitio web, Divi tiene las habilidades para hacerlo.

Para aquellos que recién comienzan con Divi, tenemos un sitio web de documentación completo dedicado a aprender a usarlo. Allí, puede aprender a usar Visual Builder, crear paletas de colores globales y obtener consejos sobre cómo usar cada módulo Divi incluido con el tema.
Crear un sitio web con Divi Quick Sites
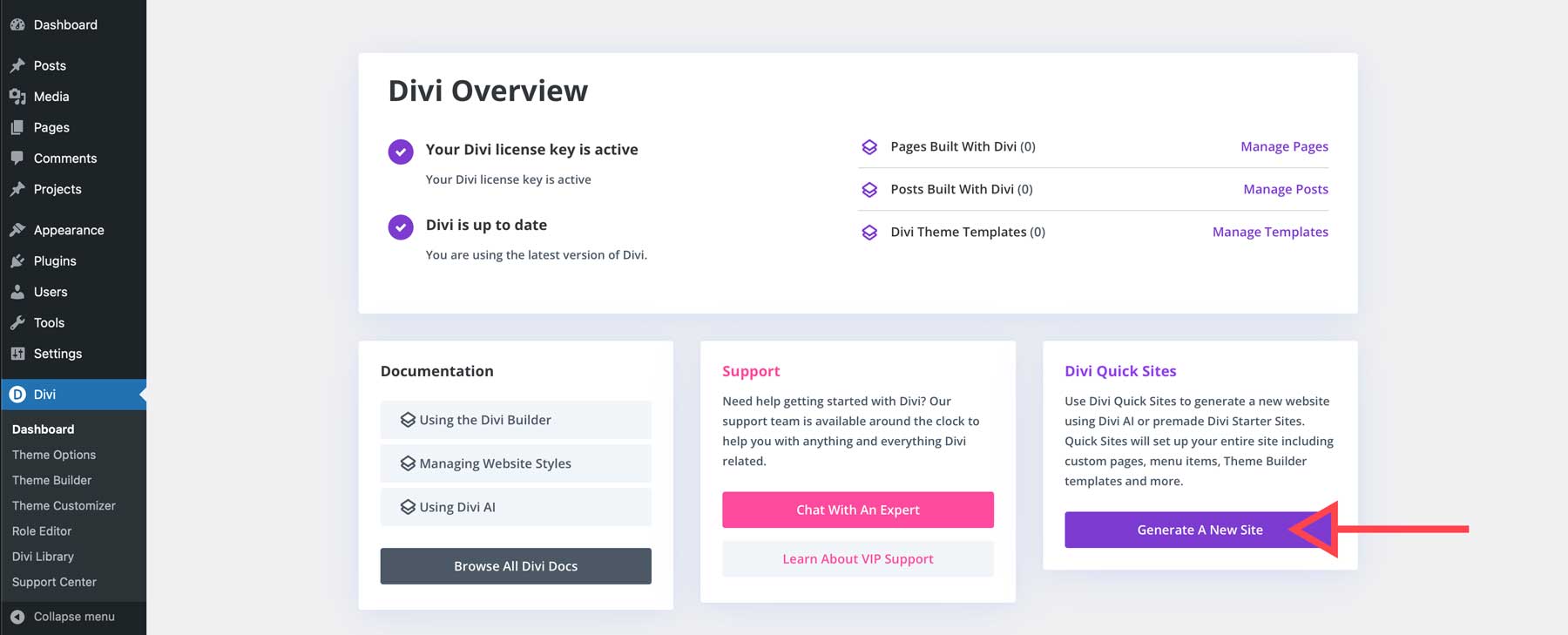
Hay un par de opciones para aquellos que quieran comenzar con un diseño prefabricado. Con Divi Quick Sites, puede iniciar un sitio web completo en unos minutos. Mientras esté en el Panel de Divi, haga clic en Generar un nuevo sitio en Divi Quick Sites .

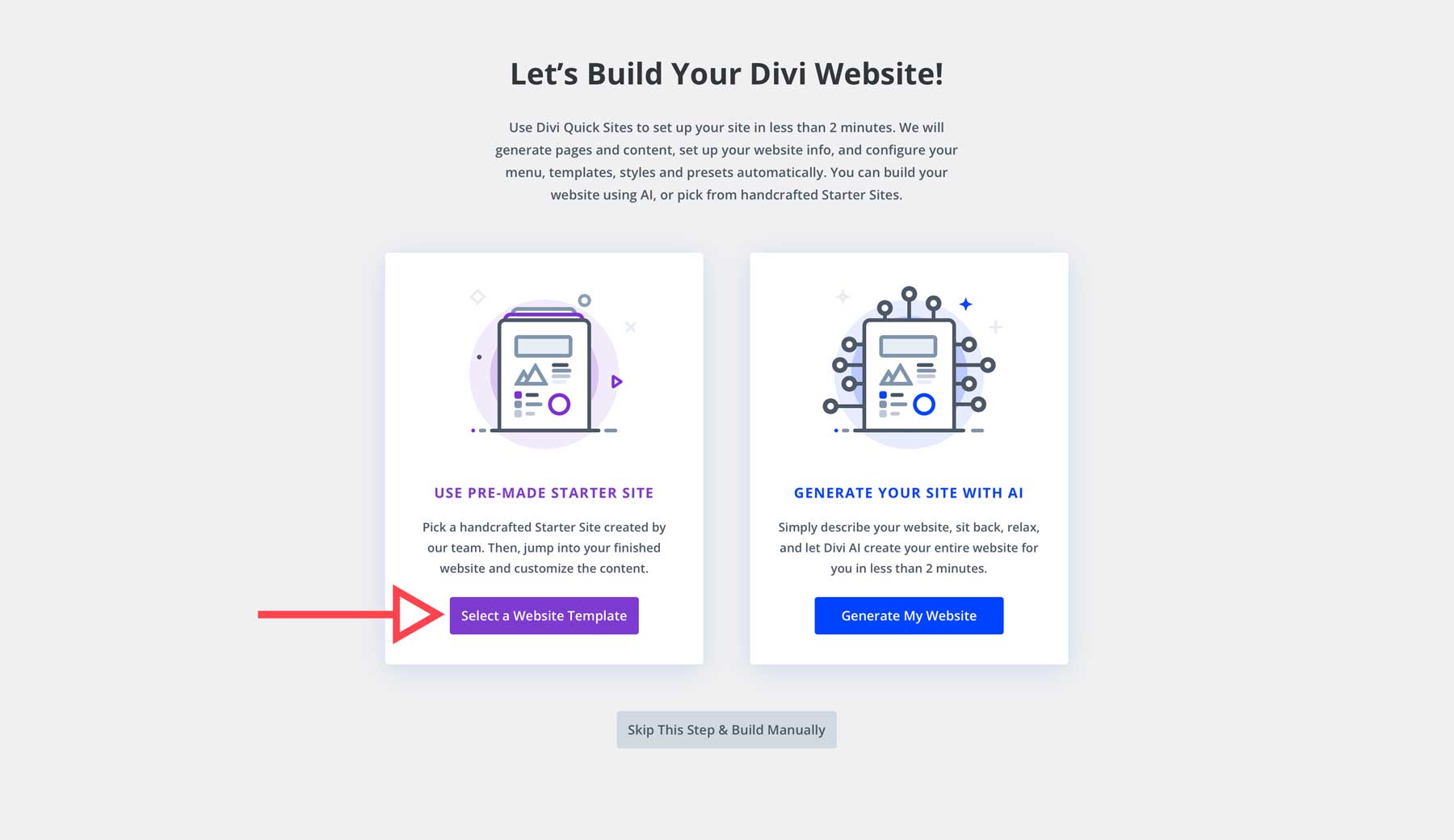
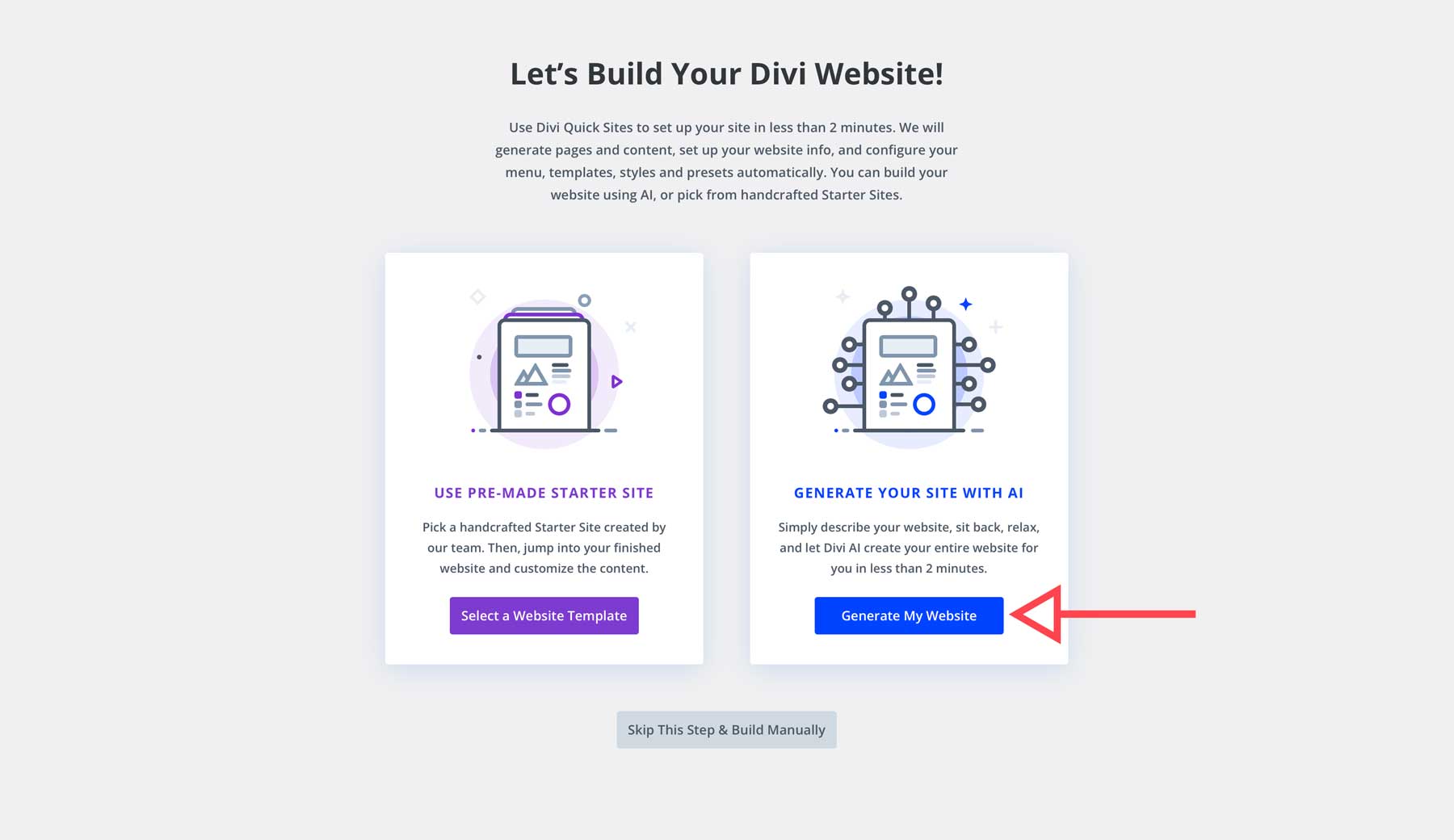
Cuando la pantalla se actualiza, puede seleccionar dos opciones: usar un sitio inicial prediseñado o generar un sitio web con IA. Repasemos ambas opciones. Haga clic en el botón Seleccionar una plantilla de sitio web para comenzar con una plantilla.

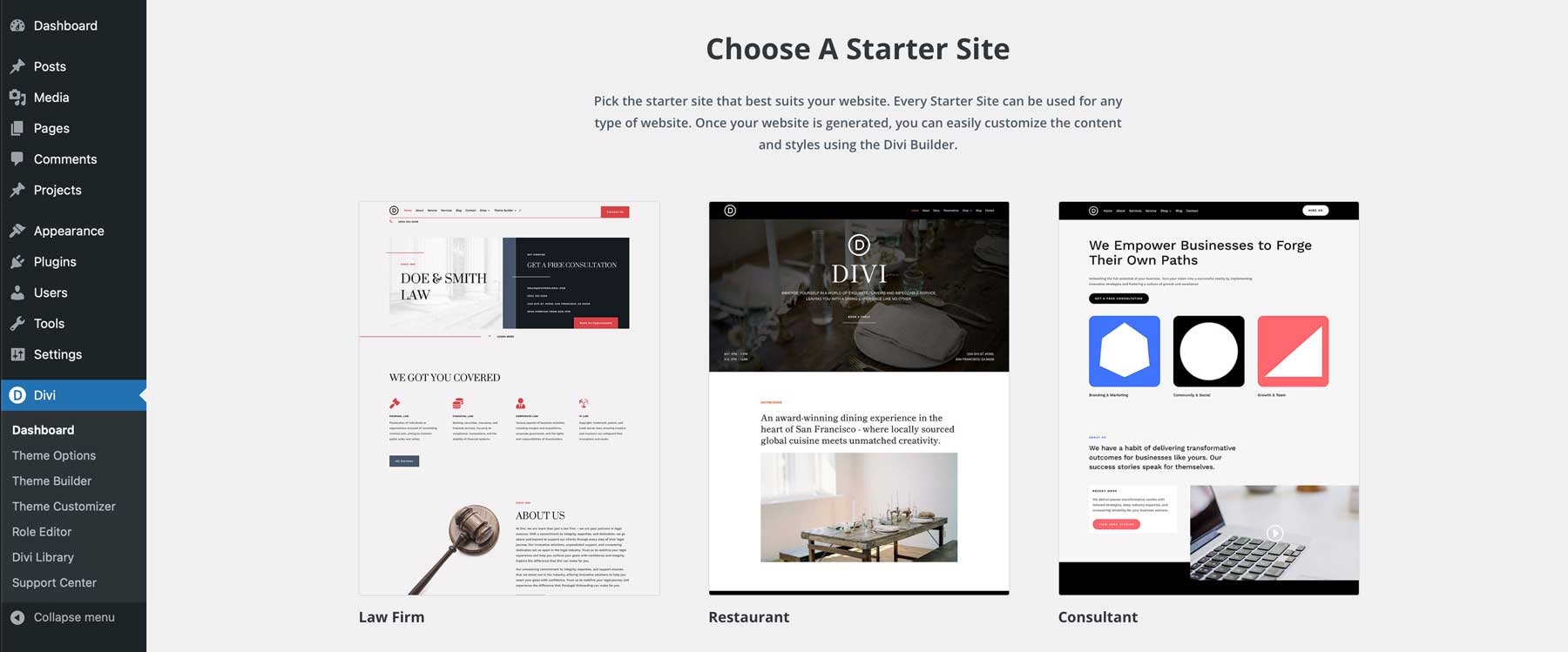
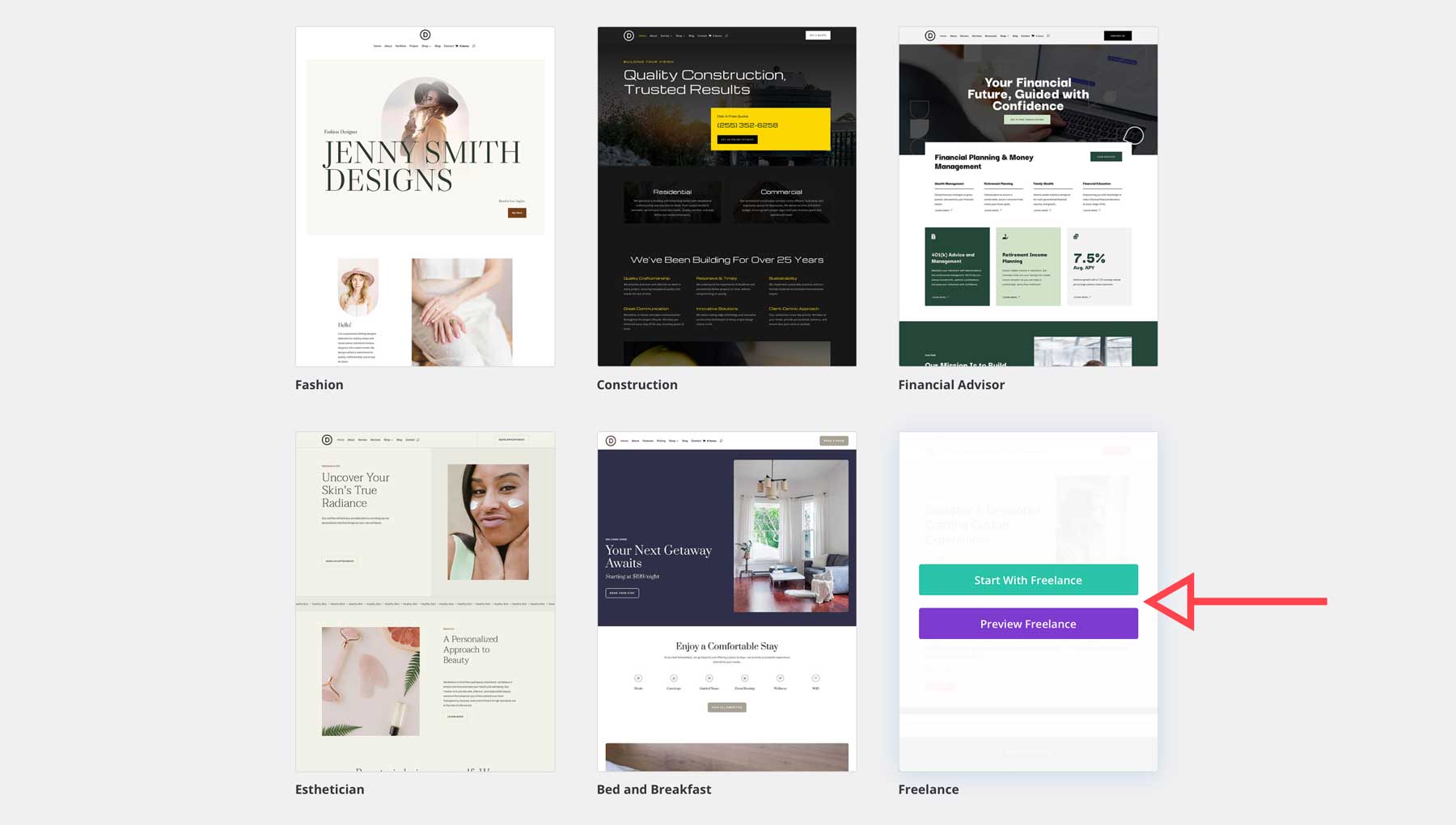
En la página siguiente, seleccione entre una colección de sitios de inicio que abarcan diversas industrias.

Una vez que encuentre uno que le guste, haga clic en él para obtener una vista previa o seleccionar el diseño.

A continuación, le dará un nombre a su sitio, le proporcionará un eslogan (eslogan), cargará un logotipo y elegirá qué páginas desea instalar. También puedes personalizar tus fuentes y colores para apegarte a tu marca. Una vez seleccionado, haga clic en Generar y publicar mi sitio web .
Divi creará su sitio web con contenido, imágenes de archivo, estilos globales y todas las plantillas de Theme Builder. Si desea una visión más profunda del proceso, consulte una de nuestras publicaciones para instalar y configurar sus ajustes.
Crear un sitio web con Divi AI
Si prefieres crear un sitio web con IA, ¡también puedes hacerlo! Divi AI puede generar un sitio web completo (similar a un sitio inicial prediseñado), pero en lugar de elegir una plantilla, puede indicarle a la IA que cree una basada en su mensaje de texto. Seleccione Generar mi sitio web en Generar su sitio con IA en la página Panel Divi .

La siguiente pantalla es similar a la pantalla del sitio inicial prefabricado. Sin embargo, hay dos diferencias. Aquí, puede brindarle a Divi AI información sobre el tipo de sitio que desea crear y elegir entre imágenes generadas por AI o imágenes de archivo. La parte más importante de este proceso es concretar el mensaje de texto. Para obtener ayuda para crear el mensaje perfecto, lea 5 ejemplos perfectos de sitios web Divi generados por IA (y sus mensajes).
Divi AI comenzará a crear su sitio una vez que haga clic en Generar y publicar mi sitio web . Su sitio incluirá texto generado por IA, imágenes de archivo o de IA, todas las plantillas de Theme Builder, estilos globales, todas las páginas y un menú. Divi AI incluso te asignará una página de inicio.
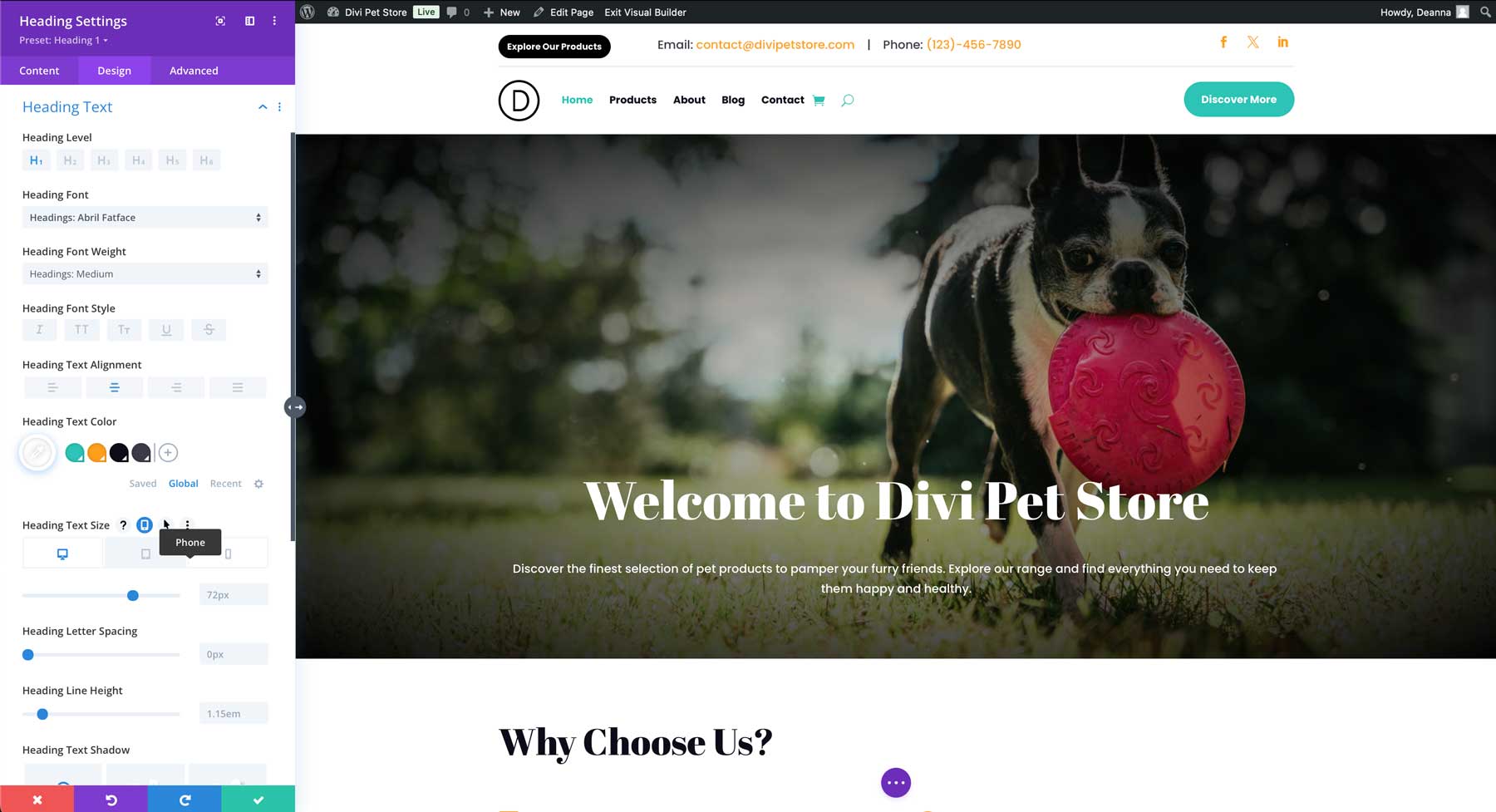
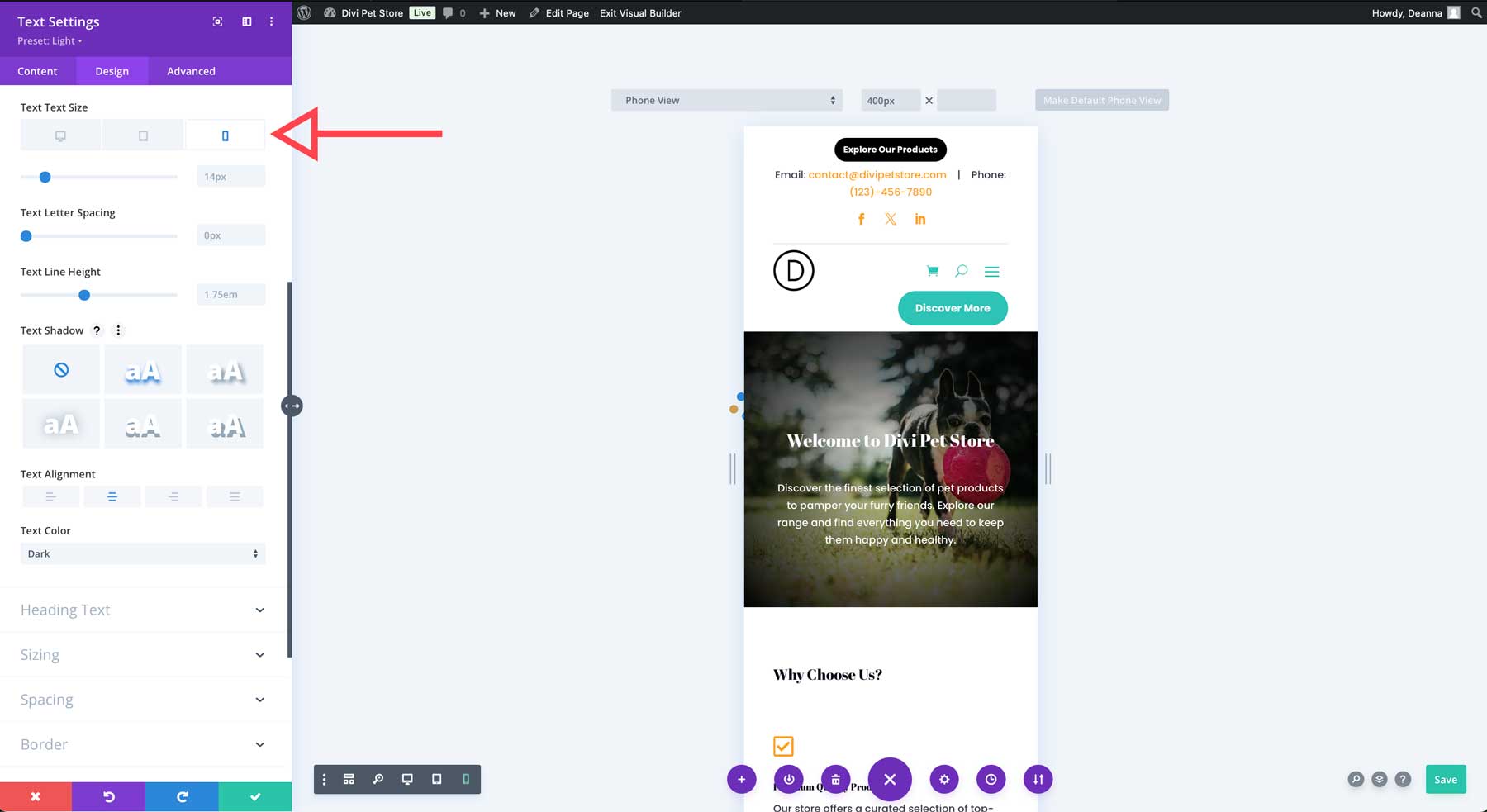
Una vez que su sitio esté completo, puede usar Visual Builder para cambiar fuentes, imágenes, colores o diseños. Con Divi, el cielo es el límite.

Instalación de complementos
Una vez que su sitio web esté configurado, es hora de instalar algunos complementos. Los complementos de WordPress pueden mejorar el rendimiento, la seguridad, el SEO y la experiencia del usuario de su sitio web. Ya sea que esté buscando aumentar la velocidad de la página de su sitio web o mejorar el rendimiento con el almacenamiento en caché, algunos complementos son esenciales para el éxito de su sitio web. Aquí hay algunos complementos esenciales a considerar:
- Complementos de SEO: estos complementos ayudan a optimizar su sitio web para los motores de búsqueda. Las opciones populares incluyen Yoast SEO y All in One SEO.
- Complementos de seguridad: proteja su sitio web de piratas informáticos y ataques de malware con complementos como Wordfence Security e iThemes Security.
- Complementos de optimización de velocidad: mejore la velocidad de carga de su sitio web con complementos como WP Rocket y Hummingbird.
- Complementos de almacenamiento en caché: mejore el rendimiento del sitio web almacenando en caché contenido estático. Las opciones populares incluyen WP Super Cache o W3 Total Cache.
- Complementos de formulario de contacto: cree formularios personalizados para contacto, encuestas y otros fines utilizando complementos como Contact Form 7 y Gravity Forms.
- Complementos de copia de seguridad: realice periódicamente una copia de seguridad de su sitio web para protegerlo contra la pérdida de datos con complementos como UpdraftPlus y BackupBuddy.
Al instalar complementos, tenga en cuenta algunas consideraciones. Primero, elija complementos confiables y compatibles con su versión y tema de WordPress. Además, instale sólo unos pocos complementos, ya que instalar demasiados puede ralentizar considerablemente su sitio web. Finalmente, asegúrese de mantener sus complementos actualizados utilizando una herramienta de administración de sitios como Divi Dash. De esa manera, puede asegurarse de que su sitio funcione como debería y no esté expuesto a vulnerabilidades de seguridad que vienen con software obsoleto.
7. Probar y lanzar el sitio web
Realice pruebas exhaustivas antes de publicarlo para garantizar una buena experiencia de usuario. Esto incluye pruebas de funcionalidad, compatibilidad del navegador, accesibilidad, velocidad y SEO.
Pruebas exhaustivas
Antes de lanzar su sitio web, es una buena idea realizar pruebas para asegurarse de que todo esté listo. Esto comienza con las pruebas funcionales. Esto implica probar todos los formularios de contacto, enlaces, botones y otros elementos interactivos para garantizar que funcionen como deberían. También debes verificar que el menú de navegación sea intuitivo y fácil de usar. Si su sitio incluye capacidades de comercio electrónico, realice el proceso de pago para asegurarse de que no haya ningún inconveniente.
Otra cosa a considerar durante las etapas del diseño web es la compatibilidad del navegador. Si bien WordPress y Divi hacen un trabajo increíble al respecto de forma natural, pueden surgir algunos problemas persistentes, especialmente si usa código personalizado. Asegúrese de probar su sitio web en los principales navegadores (Chrome, Safari, Firefox y Edge) y en los principales sistemas operativos, como Windows, MacOSX y Linux, para garantizar un rendimiento constante.
También querrás probar tu sitio web en varios dispositivos (computadora de escritorio, tableta y móvil) para asegurarte de que se adapta a diferentes tamaños de pantalla y puntos de interrupción. Asegúrese de que el diseño sea coherente, que se utilicen tamaños de fuente adecuados y que las imágenes se muestren según lo previsto. Como usuario de Divi, gracias a los increíbles controles receptivos de Visual Builder, tendrás esto bajo control. Puede controlar la apariencia de su sitio en varios tamaños de pantalla y ajustar los elementos de diseño.

Finalmente, se deben realizar pruebas de usabilidad para identificar cualquier punto débil o área de confusión. Una buena forma de hacerlo es recopilar comentarios de usuarios reales para mejorar la experiencia general del usuario. También debería considerar realizar pruebas de accesibilidad para asegurarse de que su sitio web esté configurado correctamente para personas con discapacidades. Considere implementar un complemento de accesibilidad con funcionalidades específicas, como lectores de pantalla, navegación con teclado, ajustes de tamaño de fuente y HTML semántico.
Google Analytics y consola de búsqueda
Considere configurar Google Analytics y Google Search Console para obtener información valiosa sobre el rendimiento de su sitio web y optimizar su estrategia de SEO. Google Analytics le permite realizar un seguimiento del tráfico del sitio web, el comportamiento del usuario y las tasas de conversión. Incluso le indicará cómo acceden los usuarios a su sitio web (computadora de escritorio, móvil o tableta) y le ayudará a comprender de dónde proviene su tráfico (datos demográficos).
Google Search Console, por otro lado, proporciona información sobre cómo se indexa y funciona su sitio web en la Búsqueda de Google. Con GSC, puede realizar un seguimiento de las palabras clave que las personas utilizan para encontrar su sitio, enviar su mapa de sitio XML y monitorear Core Web Vitals, como First Input Delay (FID), First Contentful Paint (FCP) y Time to First Byte.
Optimización de la velocidad de la página
La velocidad de la página es un factor crítico en la experiencia del usuario y en la clasificación de los motores de búsqueda. Un sitio web de carga lenta puede generar tasas de rebote más altas, tasas de conversión más bajas y clasificaciones más bajas en los motores de búsqueda. Para identificar posibles problemas, utilice herramientas como Google PageSpeed Insights. Analiza el rendimiento de su sitio y proporciona recomendaciones sobre cómo mejorarlo. Algunos factores que pueden afectar su sitio son la optimización de imágenes, la minimización de CSS, HTML y JavaScript, el almacenamiento en caché del navegador y la reducción de las solicitudes HTTP. La mejor manera de combatir esto es elegir un buen proveedor de alojamiento que ofrezca mejoras en el lado del servidor para mantener su sitio increíblemente rápido. La velocidad de la página es una consideración importante en todas las etapas del diseño web, desde la planificación inicial hasta el lanzamiento final.
Configuración SEO
Hemos tocado brevemente el SEO anteriormente en nuestra publicación, pero vale la pena repetirlo: la optimización para SEO debería estar en la parte superior de su lista. El SEO es crucial para mejorar la visibilidad de su sitio web en los motores de búsqueda. Aquí hay algunos factores a considerar:
SEO en la página:
- Etiquetas de título: cree etiquetas de título únicas y descriptivas para cada página. Incluya palabras clave relevantes y manténgalas concisas.
- Metadescripciones: escriba metadescripciones convincentes que resuman con precisión el contenido de cada página.
- Etiquetas de encabezado (H1, H2, H3, etc.): utilice etiquetas de encabezado para estructurar su contenido y resaltar palabras clave importantes.
- Texto alternativo de imagen: agregue texto alternativo descriptivo a las imágenes para mejorar la accesibilidad y el SEO.
- Estructura de URL: utilice URL limpias y ricas en palabras clave.
- Enlaces internos: cree una estructura sólida de enlaces internos para ayudar a los motores de búsqueda a rastrear su sitio web.
SEO técnico:
- Mapa del sitio XML: cree un mapa del sitio XML para ayudar a los motores de búsqueda a descubrir e indexar las páginas de su sitio web.
- Robots.txt: utilice un archivo robots.txt para indicar a los rastreadores de los motores de búsqueda qué páginas indexar.
- Compatible con dispositivos móviles: asegúrese de que su sitio web sea compatible con dispositivos móviles para atender a los usuarios de dispositivos móviles.
- Velocidad de la página: Optimice la velocidad de carga de su sitio web para mejorar la experiencia del usuario y la clasificación en los motores de búsqueda.
Recuerde, estas son sólo algunas de las muchas etapas del diseño web. Desde la planificación y el diseño iniciales hasta el desarrollo y el lanzamiento, cada etapa es crucial para el éxito de su sitio web.
WordPress y Divi: piezas cruciales en las etapas del diseño web
En esta publicación, exploramos las etapas esenciales del diseño web, desde la planificación inicial hasta el lanzamiento final. Puede crear sitios web impresionantes y de alto rendimiento siguiendo estos pasos y aprovechando el poder de WordPress y Divi . Recuerde, un sitio web bien diseñado es valioso para cualquier empresa o individuo. Al combinar estas dos poderosas herramientas, los diseñadores web pueden navegar de manera eficiente por las distintas etapas del diseño web, desde la planificación inicial y el diseño hasta la creación de contenido y el lanzamiento final.
Obtener Divi
