Tamaños de página web estándar (¿cuál es mejor?)
Publicado: 2024-01-26Bienvenido a nuestra guía completa sobre tamaños de páginas web estándar, un tema clave en el espacio de diseño y desarrollo web en constante evolución.
No se puede subestimar la importancia de comprender y dominar las dimensiones de la página web. Ya sea que sea un diseñador web profesional o un desarrollador en ciernes, ha encontrado el punto de partida perfecto.
En este artículo, profundizaremos en las dimensiones estándar de una página web.
Exploraremos cómo varían entre diferentes dispositivos, desde los teléfonos inteligentes más pequeños hasta los monitores de escritorio más grandes, y discutiremos la importancia del diseño responsivo y adaptable para crear una experiencia de usuario perfecta.
Al final del artículo, tendrá todos los conocimientos y perspectivas para garantizar que sus sitios web se vean geniales y funcionen perfectamente en todas las pantallas y dispositivos.
Conozca bien el arte y la ciencia del dimensionamiento de páginas web, su habilidad esencial en el conjunto de herramientas digitales de hoy.
Esta publicación cubre:
- ¿Cuál es el tamaño de página web estándar?
- ¿Por qué es importante el tamaño de una página web?
- Dimensiones estándar del sitio web
- Tamaño de página web estándar para pantallas de escritorio
- Dimensiones de página web estándar para teléfonos móviles
- Tamaño de página web estándar para tabletas/iPads
- Cosas a considerar al decidir el tamaño de su sitio web
- Tipo de contenido
- Frecuencia de agregar contenido nuevo
- Número de páginas
- La cantidad de información
- ¿Qué es un diseño web responsivo?
- ¿Por qué utilizar un diseño web responsivo?
- Mejor usabilidad
- Mejor visibilidad en los motores de búsqueda
- Menos trabajo técnico/de codificación
- Recomendado por Google
- Experiencia de usuario consistente
- Menos mantenimiento
- Aumento del tráfico y la conversión
- Conclusión
- Preguntas frecuentes sobre tamaños de páginas web estándar
- ¿Cuál es el tamaño estándar para una página web de escritorio?
- ¿Cómo se adaptan los tamaños de las páginas web a los dispositivos móviles?
- ¿Cuáles son las resoluciones de pantalla más comunes para el diseño web?
- ¿Cómo afecta el diseño responsivo al tamaño de la página web?
- ¿Cómo afecta la relación de aspecto de un dispositivo al tamaño y diseño de la página web?
- ¿Cuáles son las mejores prácticas para garantizar que las páginas web se carguen rápidamente en todos los dispositivos?
¿Cuál es el tamaño de página web estándar?

El concepto de "tamaño de página web estándar" es un poco vago y varía según el contexto. En el pasado, los diseñadores web solían buscar tamaños que se vieran bien en las resoluciones de pantalla más comunes (generalmente las más grandes).
Sin embargo, con la llegada del diseño web responsivo , la atención se ha desplazado a crear páginas web que se adapten y se vean bien en cualquier dispositivo, independientemente del tamaño de la pantalla.
Históricamente, un estándar común para las páginas web de escritorio era un ancho de aproximadamente 1024 píxeles, que se adaptaba a la alguna vez popular resolución de pantalla de 1024 x 768.
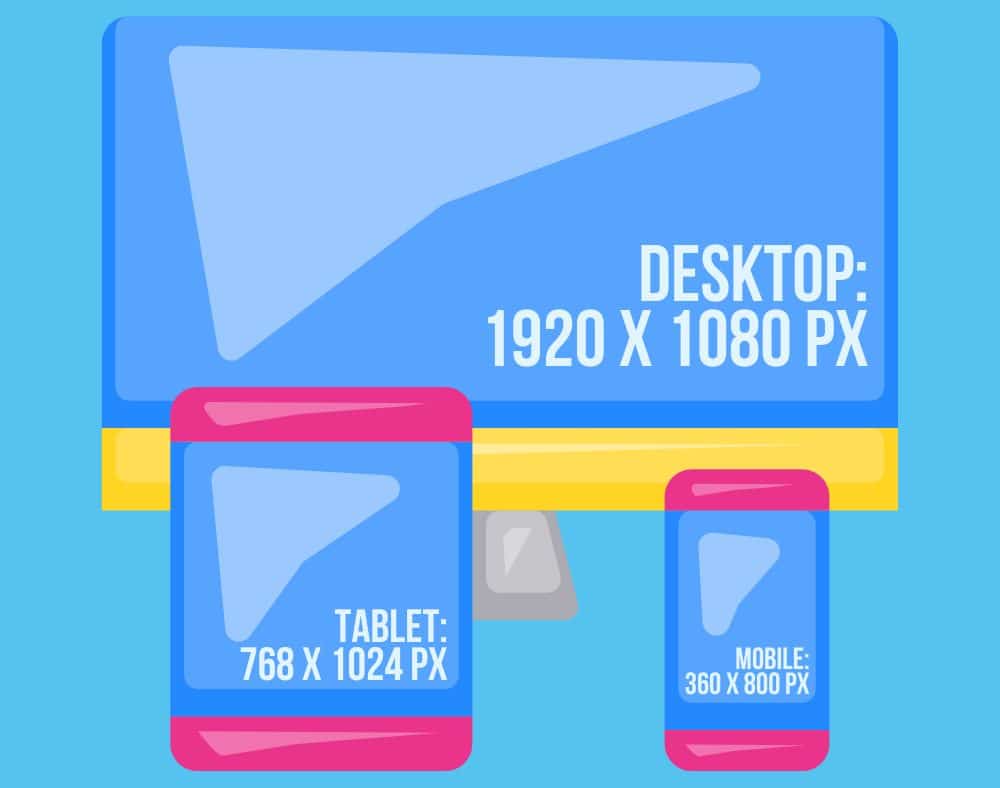
Con el tiempo, a medida que los monitores más grandes y anchos se volvieron más comunes, este estándar cambió a anchos más amplios, como 1280 píxeles y, ahora el más común , 1920 píxeles ( 1920 x 1080 px ) para resolución Full HD. (Pero el ancho máximo para computadoras de escritorio es 1440 píxeles (cada vez más también se usan 2160 píxeles para ultra HD).)
Por el contrario, las páginas web móviles más comunes suelen estar diseñadas para un ancho de 360 píxeles, para la mayoría de los teléfonos inteligentes.
El enfoque es diferente para los dispositivos móviles debido a la variedad de tamaños de pantalla. Las páginas web móviles suelen estar diseñadas para anchos de 360 píxeles ( 360 x 800 px ) (estándar para muchos teléfonos inteligentes).
Hoy en día, los diseñadores web suelen utilizar una combinación de diseños de cuadrícula fluidos, imágenes flexibles y consultas de medios CSS para crear páginas web que se adaptan al dispositivo del espectador, ya sea un teléfono móvil pequeño, una tableta, una computadora portátil o un monitor de escritorio grande.
¿Por qué es importante el tamaño de una página web?

Desde una perspectiva dimensional, el tamaño de una página web es crucial por varias razones:
- Experiencia de usuario (UX) en diferentes dispositivos: las páginas web deben verse bien y funcionales en varios dispositivos con diferentes tamaños de pantalla y resoluciones, desde teléfonos inteligentes hasta computadoras de escritorio. Las dimensiones de una página web dictan cómo se organiza y ve el contenido en estas pantallas. Por ejemplo, una página web demasiado ancha para la pantalla de un móvil requeriría un desplazamiento horizontal, lo que se considera una experiencia de usuario deficiente.
- Legibilidad y navegación : las dimensiones de una página web afectan la legibilidad del texto y la facilidad de navegación. En una pantalla muy ancha, las líneas de texto pueden volverse demasiado largas, lo que dificulta la lectura (demasiada pantalla blanca también puede ser un problema). Por el contrario, el texto en una pantalla estrecha puede volverse demasiado estrecho o requerir un desplazamiento excesivo. Las páginas web con el tamaño adecuado garantizan que el texto sea legible y la navegación sea accesible.
- Coherencia en el diseño y la distribución: las dimensiones de la página web son vitales para mantener la coherencia en la distribución y el diseño en todos los dispositivos. Esta coherencia es esencial para la estética, la marca y el reconocimiento del usuario. Si una página web se ve y funciona de manera diferente en diferentes dispositivos, puede confundir a los usuarios y disminuir la experiencia de marca.
- Contenido multimedia optimizado: las dimensiones de las imágenes, vídeos y otros medios de una página web deben optimizarse para diferentes tamaños de pantalla. Las imágenes grandes pueden abrumar una pantalla pequeña o no cargarse correctamente, mientras que las imágenes pequeñas pueden aparecer pixeladas en pantallas grandes.
- Adaptarse a los cambios de orientación: dispositivos como teléfonos inteligentes y tabletas se pueden utilizar en orientación vertical y horizontal. Las dimensiones de una página web deben adaptarse a estos cambios de orientación para garantizar que el contenido siga siendo accesible y legible sin necesidad de ajustes manuales por parte del usuario.
Dimensiones estándar del sitio web para computadoras de escritorio, teléfonos móviles y tabletas
Ahora analicemos más las cosas y verifiquemos cuáles son los tamaños de página web estándar para pantallas de escritorio, teléfonos móviles y tabletas.
Tamaño de página web estándar para pantallas de escritorio

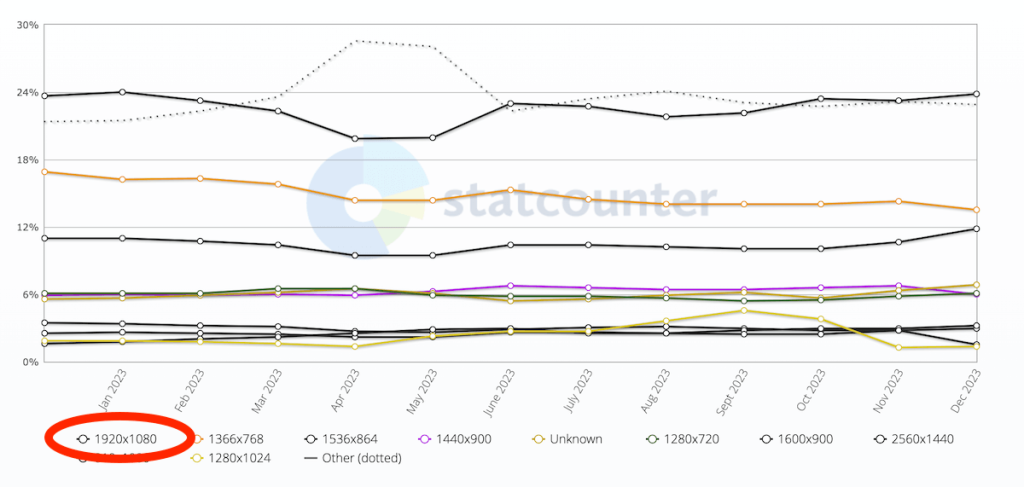
La dimensión de ancho máximo típica para páginas web estándar en pantallas de escritorio se establece en 1920 píxeles (1920 x 1080 px).
Según Statcounter, el 24% de los ordenadores de sobremesa utilizan esta dimensión, seguida de 1366 x 768 píxeles con alrededor del 16%.
Debido a las distintas dimensiones y resoluciones de pantalla, es mejor crear un sitio web que no tenga un ancho máximo establecido para evitar los inconvenientes de un sitio web de bajo rendimiento.
Normalmente, está configurado al 100%, por lo que se adapta fácilmente a pantallas más pequeñas y más grandes. (Pero el contenido debe ser de alta calidad para que no parezca pixelado en computadoras de escritorio grandes).
Dimensiones de página web estándar para teléfonos móviles

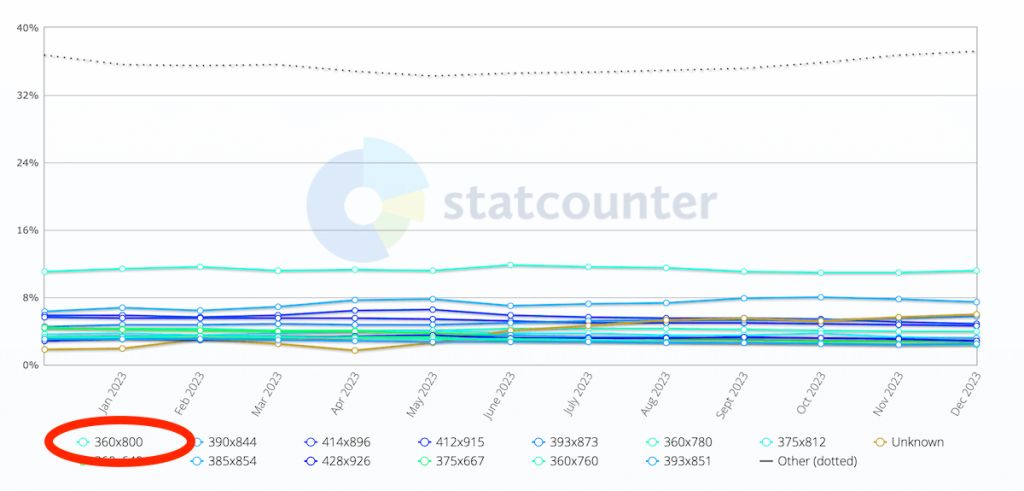
En cuanto a las pantallas de los móviles, el ancho estándar de una página web más común se establece en 360 píxeles (360 x 800 px), que es utilizado por el 11% de los dispositivos.
La segunda resolución más popular es 390 x 833 px al 7%.
Debido al tamaño de pantalla más pequeño, es muy importante que cree una página web responsiva que garantice una legibilidad y un uso fluidos.
Tamaño de página web estándar para tabletas/iPads

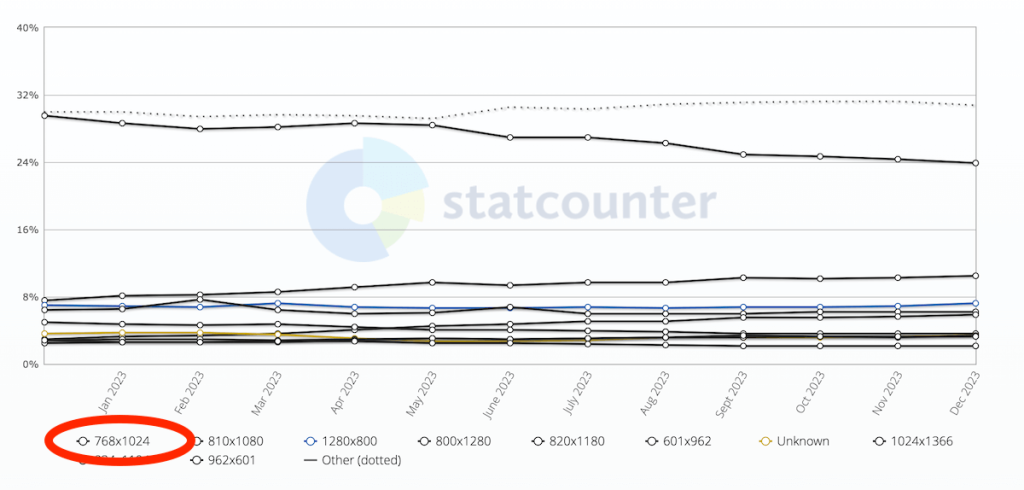
El tamaño de página web estándar para tabletas y iPads es 768 x 1024 píxeles (utilizado por un enorme 23% de los dispositivos); el segundo más popular es 810 x 1080 píxeles con un 10%.
Si bien las tabletas y los iPads tienen más espacio que los teléfonos inteligentes, sigue siendo clave que el sitio web se aclimate al tamaño de la pantalla.
Desplazarse hacia la izquierda y hacia la derecha o pellizcar el sitio web no requiere una mejora en la UX: provoca todo lo contrario.
Afortunadamente, hay infinitos temas responsivos de WordPress disponibles, lo que le permite crear un sitio web de primer nivel que funciona perfectamente en computadoras de escritorio, teléfonos inteligentes y tabletas.
Además, también puede utilizar el software de creación de sitios web y garantizar un rendimiento excepcional del sitio desde el principio.
Cosas a considerar al decidir el tamaño de su sitio web

Decidir el tamaño de su sitio web en términos de sus dimensiones es un asunto bastante importante.

No se trata sólo de cómo se ve; se trata de garantizar que funcione bien para usted y sus visitantes.
Hablemos sobre algunas cosas clave que debes considerar:
1. Tipo de contenido
¿Qué planeas mostrar en tu sitio web?
Si se trata de una gran cantidad de contenido visual, como fotos o videos, es posible que desees un diseño más amplio para que esas imágenes realmente destaquen.
Si se basa más en texto, como blogs o artículos, querrás un diseño que haga que la lectura sea fácil y agradable. (Es útil mantenerlo minimalista con un poco más de espacio en blanco).
2. Frecuencia de agregar contenido nuevo
¿Planea actualizar su sitio web con frecuencia con nuevas publicaciones o productos?
Su diseño debe facilitar la adición de contenido nuevo sin que el sitio se sienta abarrotado o abrumador. Ese espacio extra suele ser muy beneficioso.
Piense en cómo crecerá su contenido con el tiempo.
3. Número de páginas
¿Prefieres un sitio sencillo con sólo unas pocas páginas o algo más complejo con muchas secciones?
Cuantas más páginas tenga, más deberá considerar la navegación y cómo se moverán los usuarios por su sitio.
Siempre debes tener lo siguiente en mente: deseas que todos en tu sitio web puedan orientarse fácilmente sin sentirse perdidos.
Sugerencia: un tamaño más grande es mejor si desea un sitio web de una sola página.
4. La cantidad de información
¿Cuánta información planeas poner en cada página?
Las páginas repletas de texto, imágenes y otros elementos pueden parecer caóticas y ralentizar su sitio.
Por otro lado, es posible que muy poco contenido no atraiga lo suficiente a los visitantes (es por eso que mencioné antes que demasiado espacio en blanco podría no ser una buena idea).
Encontrar ese punto óptimo es clave.
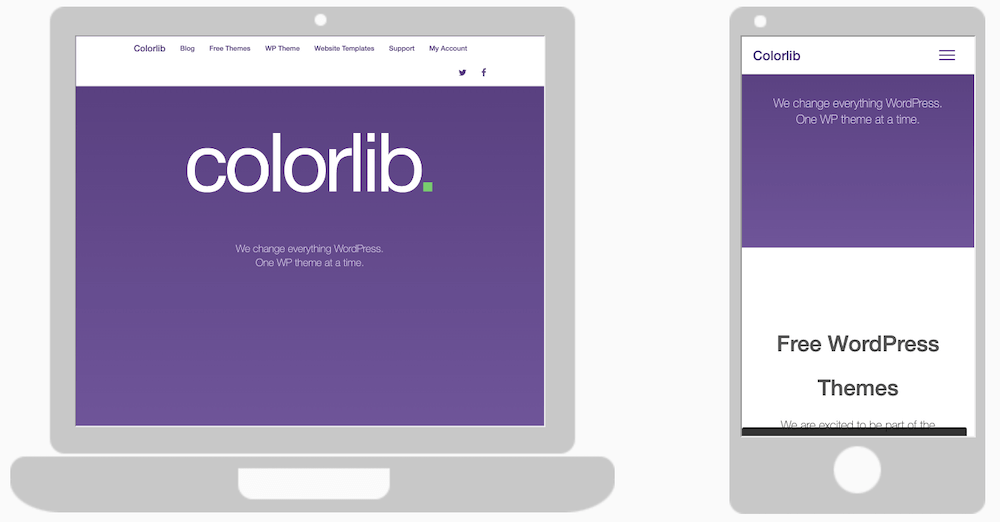
¿Qué es un diseño web responsivo?
El diseño web responsivo es un enfoque moderno para el desarrollo web que garantiza que un sitio web se vea y funcione bien en cualquier dispositivo, independientemente del tamaño o resolución de la pantalla.
Así es como funciona:
- Cuadrículas flexibles: el diseño del sitio web responsivo se basa en una cuadrícula fluida. En lugar de utilizar unidades fijas como píxeles, el diseño se adapta al tamaño de la pantalla utilizando unidades relativas como porcentajes. Por lo tanto, una columna podría diseñarse para ocupar el 50% del ancho de la pantalla, ya sea que la pantalla tenga 360 píxeles de ancho (como un teléfono inteligente) o 1920 píxeles de ancho (como una computadora de escritorio).
- Imágenes flexibles: al igual que el diseño, las imágenes y otros medios de un sitio web responsivo también son adaptables. Aumentan o reducen su tamaño para adaptarse a la pantalla en la que se ven, lo que garantiza que siempre se vean bien y no ralenticen la carga de la página en dispositivos más pequeños.
- Consultas de medios: son una parte clave de CSS que permite a los diseñadores aplicar diferentes estilos según las características del dispositivo en el que se visualiza el sitio web, más comúnmente el ancho del navegador.
¿Por qué utilizar un diseño web responsivo?

Hoy en día, cada sitio web debe ser responsivo para disfrutar de los mejores resultados que se merece.
Sin una base compatible con dispositivos móviles, prácticamente puedes olvidarte del éxito que deseas lograr.
¿Por qué? Bien, estas son algunas de las razones:
1. Mejor usabilidad
El diseño responsivo garantiza que su sitio web sea fácil de usar en cualquier dispositivo.
Esta adaptabilidad hace que navegar, realizar compras y leer contenido sea muy sencillo para sus visitantes, ya sea que estén en un dispositivo portátil o de escritorio.
Con cada vez más usuarios de dispositivos móviles accediendo a la web, un sitio optimizado para dispositivos móviles es absolutamente IMPRESCINDIBLE.
2. Mejor visibilidad en los motores de búsqueda
Los motores de búsqueda prefieren los sitios web que brindan una buena experiencia de usuario, lo que incluye ser optimizados para dispositivos móviles.
Es más probable que un sitio web responsivo tenga una clasificación más alta en los resultados de búsqueda, lo que facilita que los visitantes potenciales lo encuentren.
¿Quién no quiere ser visto más?
3. Menos trabajo técnico/de codificación
Optar por un diseño responsivo significa que básicamente estás creando un único sitio web que funciona perfectamente en todos los dispositivos.
Este enfoque reduce significativamente el esfuerzo técnico y la codificación necesarios en comparación con el mantenimiento de versiones de sitios web independientes para diferentes dispositivos.
4. Recomendado por Google
Google recomienda explícitamente el diseño responsivo.
Seguir esta guía es beneficioso ya que Google es un importante impulsor del tráfico de búsqueda en Internet y seguir sus recomendaciones puede tener un impacto positivo en el rendimiento de búsqueda de su sitio web.
Y esto es especialmente importante si la mayor parte del tráfico de su sitio web proviene de dispositivos móviles.
5. Experiencia de usuario consistente
Un sitio web responsivo ofrece una experiencia uniforme a sus visitantes sin importar el dispositivo que utilicen.
Esta coherencia en el diseño y la funcionalidad ayuda a generar confianza y compromiso con su audiencia.
Aparece lo más profesional posible en todos los canales.
6. Menos mantenimiento
De manera similar al trabajo técnico/de codificación mencionado anteriormente, con un único sitio responsivo, el mantenimiento se vuelve mucho más simple.
No necesitará perder tiempo actualizando y arreglando múltiples versiones del sitio, lo que le permitirá concentrarse más en el contenido y la estrategia.
7. Aumento del tráfico y la conversión
Un sitio web bien diseñado y responsivo normalmente genera un mayor tráfico y tasas de conversión más altas.
Al atender a una gama más amplia de dispositivos, amplía su audiencia potencial y mejora su experiencia en el sitio, lo que puede generar más participación y conversiones.
Seamos realistas: nadie hará clic en el botón CTA si es difícil de encontrar en un dispositivo móvil. Y eso es lo que un diseño responsivo evita que suceda.
Conclusión
Elegir el mejor tamaño para su sitio web depende de su audiencia y su contenido.
¿La conclusión clave? No existe una respuesta única para todos.
Bien, lo es: un diseño responsivo.
- Recuerde, el tamaño de pantalla de escritorio más común es 1920 x 1080 píxeles , lo que brinda un lienzo amplio y encantador para el diseño web.
- Para los teléfonos móviles , un tamaño de 360 x 800 píxeles es bastante estándar y ofrece un espacio compacto pero versátil para visualizar mientras viaja.
- Y para tabletas , 768 x 1024 píxeles es un punto óptimo típico, que equilibra la portabilidad con un poco más de espacio en pantalla.
La belleza del diseño web actual reside en su flexibilidad y capacidad de respuesta .
Su sitio web debe verse fantástico y funcionar perfectamente en todos estos dispositivos (ese es su objetivo de todos modos).
Debería hacer que todos se sientan como en casa, ya sea navegando en una computadora de escritorio, tocando su teléfono o deslizando su dedo en su tableta.
Preguntas frecuentes sobre tamaños de páginas web estándar
¿Cuál es el tamaño estándar para una página web de escritorio?
No existe un estándar único para todos, pero una práctica común es diseñar para los anchos de pantalla más comunes de 1080 píxeles para computadoras de escritorio. Sin embargo, los diseñadores suelen utilizar un diseño responsivo para adaptarse a varios tamaños, normalmente entre 1024 px y 1920 px de ancho.
¿Cómo se adaptan los tamaños de las páginas web a los dispositivos móviles?
El diseño responsivo utiliza consultas de medios CSS para ajustar el diseño, los tamaños de fuente y otros elementos según el tamaño de la pantalla. El ancho de pantalla móvil más común es 360 px, seguido de 390 px y 393 px.
¿Cuáles son las resoluciones de pantalla más comunes para el diseño web?
Las resoluciones de pantalla populares incluyen 1920 x 1080, 1366 x 768 y 1536 x 864 para computadoras de escritorio y 360 x 800, 390 x 844 y 393 x 873 para dispositivos móviles. Los diseñadores suelen utilizar estas resoluciones como puntos de referencia.
¿Cómo afecta el diseño responsivo al tamaño de la página web?
El diseño responsivo permite que una página web adapte dinámicamente su diseño y contenido según el tamaño y la orientación de la pantalla. Garantiza usabilidad y legibilidad en diferentes dispositivos sin necesidad de múltiples versiones del sitio.
¿Cómo afecta la relación de aspecto de un dispositivo al tamaño y diseño de la página web?
La relación de aspecto de un dispositivo afecta significativamente el diseño de la página web. Las relaciones de aspecto comunes como 16:9 (pantalla ancha) o 4:3 (estándar) dictan cómo se presenta y visualiza el contenido. Los diseñadores crean diseños que se adaptan con fluidez a diferentes proporciones de aspecto para que el sitio web se vea bien y siga siendo funcional en varios dispositivos.
¿Cuáles son las mejores prácticas para garantizar que las páginas web se carguen rápidamente en todos los dispositivos?
Optimice las imágenes, utilice prácticas de codificación eficientes, minimice el uso de scripts y marcos de trabajo grandes, aproveche el almacenamiento en caché del navegador y considere el uso de redes de entrega de contenido (CDN). Apunte a la simplicidad, el minimalismo y la eficiencia en el diseño y la codificación.
