Los 21 mejores sitios web y diseños de empresas emergentes de 2022
Publicado: 2022-11-23No se pierda estos mejores sitios web de inicio si está construyendo el suyo y necesita una dosis de inspiración para comenzar.
Encontrará de todo, desde páginas simples a mínimas, animadas y avanzadas en la colección a continuación.
A veces pasamos horas y horas en un solo diseño web, tratando de averiguar por qué funciona y por qué falla.
Por lo tanto, eliminamos a todos los malos y te trajimos solo aquellos de los que puedes aprender.
¡Seguro que lo hicimos!
Nota : También agregamos la parte "Creado con:" a cada sitio web increíble, para que sepa qué plataforma utiliza.
Recuerde, también puede crear el sitio web de sus sueños con estos temas de inicio de WordPress.
Los mejores sitios web de inicio e inspiración de diseño
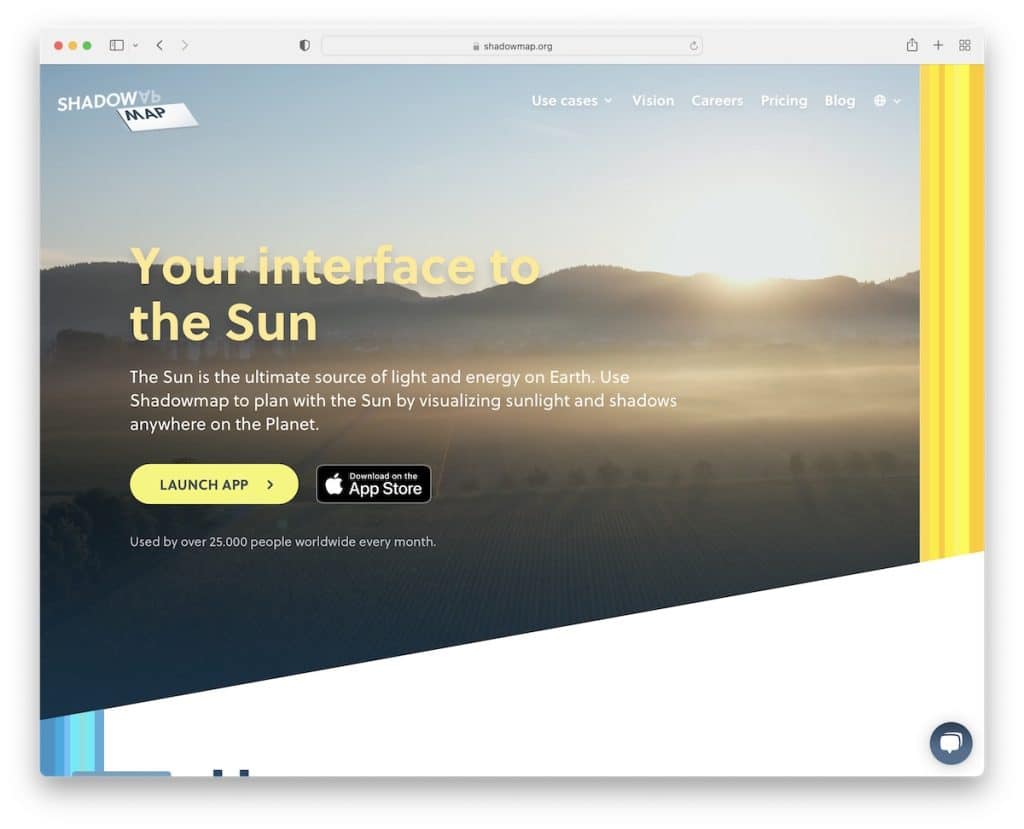
1. Mapa de sombras
Construido con: Craft CMS

Deje que su sitio web se asemeje a lo que tiene para ofrecer, y Shadowmap lo hace extremadamente bien. Le permite visualizar las capacidades de la aplicación sin siquiera probarla.
Pero también incluyeron botones de CTA, casos de uso de ejemplo y características y beneficios para obtener la esencia rápidamente.
Nota : Utilice su sitio web como embajador de la marca, creando la mejor presentación para aumentar su potencial y mejorar las tasas de conversión.
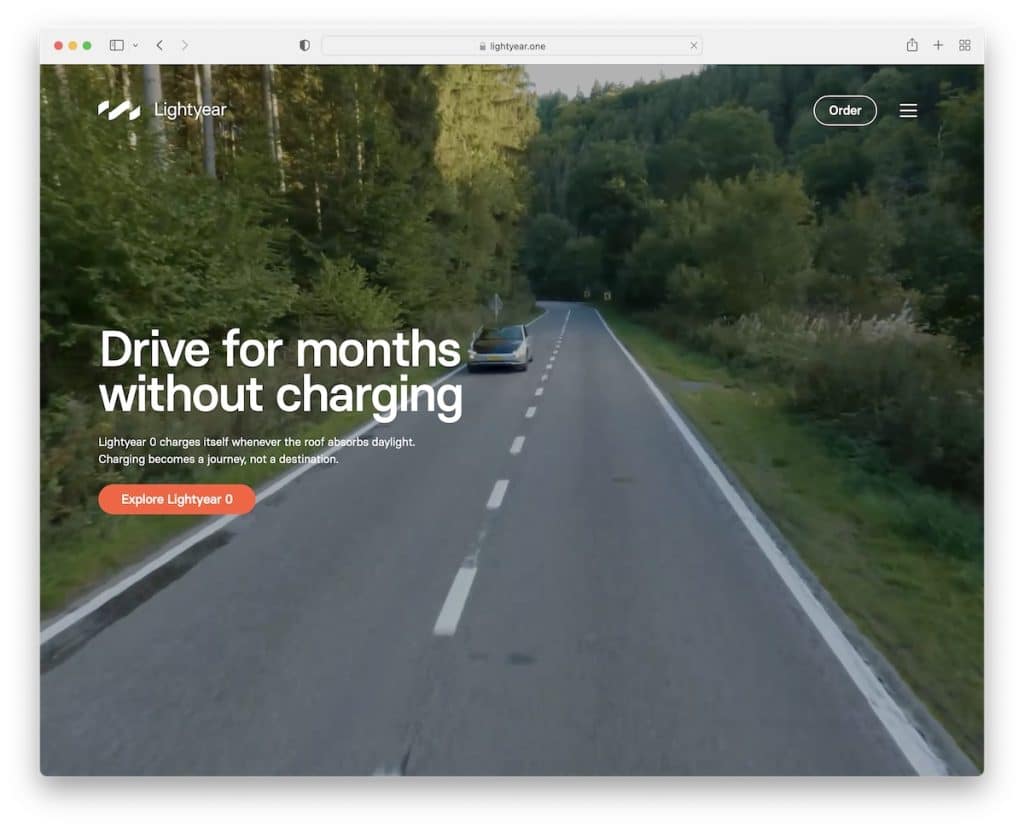
2. año luz
Construido con: Webflow

El video de pantalla completa de Lightyear definitivamente llama la atención y te mantiene curioso sobre lo que está por venir. El pequeño texto y un botón de llamada a la acción son excelentes para tomar una acción rápida.
Pero la experiencia de navegación de Lightyear también es excelente, atractiva y MUY inmersiva. Se siente avanzado, pero puede construirlo fácilmente con Webflow.
Nota : mantenga al visitante comprometido con una experiencia de desplazamiento única, como lo hace la gente de Lightyear.
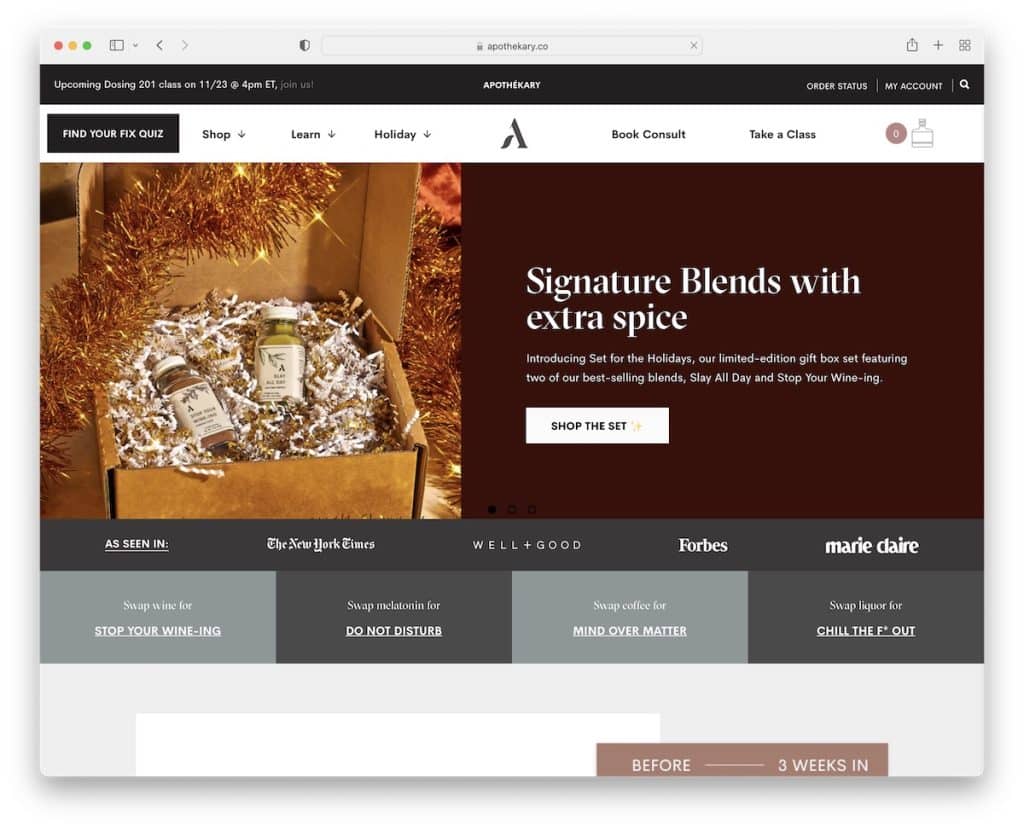
3. boticario
Construido con: Shopify

Apothekary es un sitio web de comercio electrónico de inicio que promociona productos farmacéuticos de una manera pegadiza. El control deslizante de ancho completo promueve algunas de sus exclusivas con CTA para compras rápidas.
También nos gusta mucho la imagen de antes y después y los testimonios que te hacen sentir que es un producto confiable.
Nota : Permita que el visitante se familiarice con sus productos solo navegando por su página de inicio.
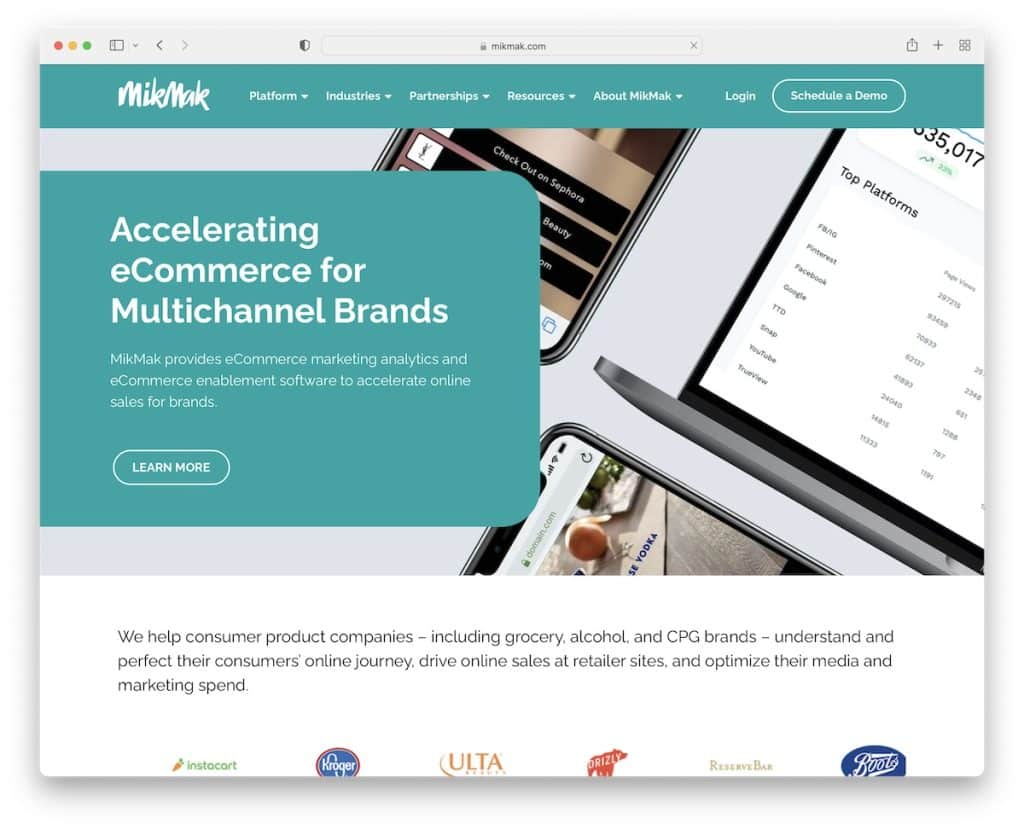
4. MikMak
Construido con: HubSpot

El sitio web de MikMak es moderno y profesional, lo que garantiza una experiencia de usuario superior. Utilizan una imagen de fondo grande con un bloque de texto y un llamado a la acción en la parte superior de la página para todos los que quieran obtener más información sobre la marca de inmediato.
Además, el control deslizante del logotipo de la marca hace que esta startup se sienta realmente PRO. Es un sitio web con una fuerte primera impresión que es necesario para el éxito de su negocio.
Nota : use las marcas con las que trabaja (ha trabajado) como referencia con un control deslizante genial para que todos lo vean.
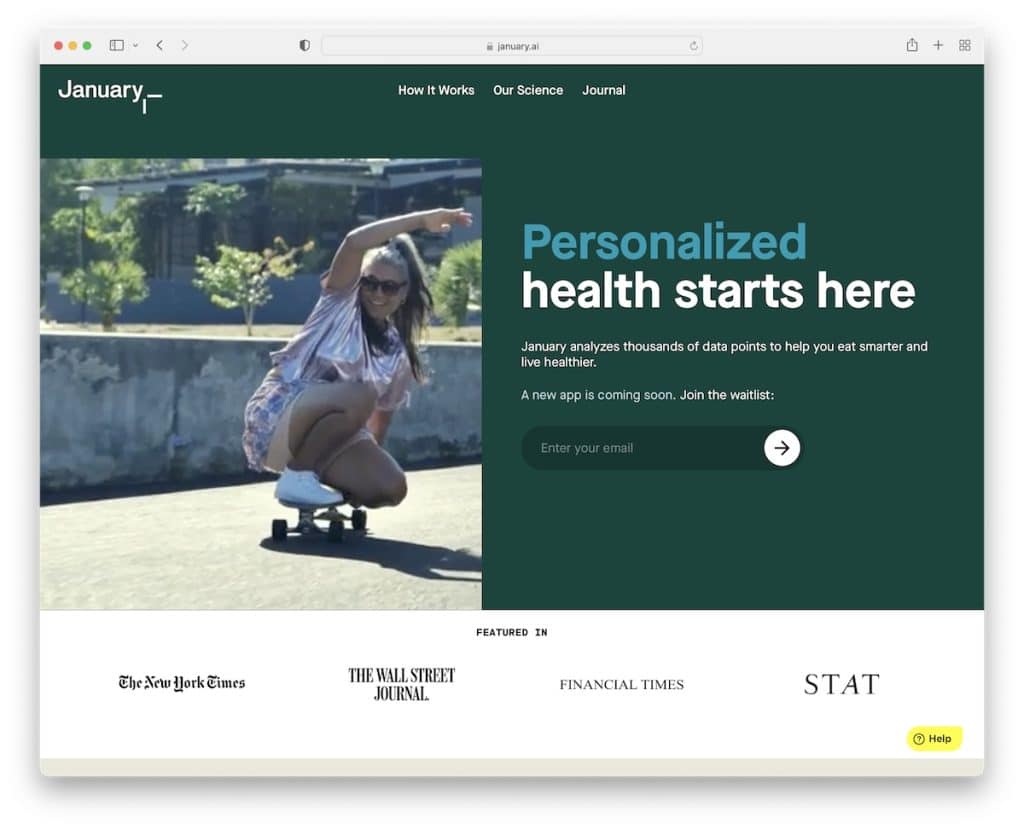
5 de enero
Construido con: Netlify CMS

En lugar de usar una imagen, un video puede ser otra excelente manera de promocionar su aplicación. January hace las cosas estratégicamente con un diseño de pantalla dividida, usando video en un lado y formulario de suscripción en el otro (en el escritorio).
El enfoque de desplazamiento que revela el contenido crea una gran experiencia, lo que hace que el visitante esté ansioso por ver qué sigue.
Nota : El uso de videos, capturas de pantalla de la aplicación y testimonios de clientes son algunas de las características clave de un excelente sitio web de aplicaciones.
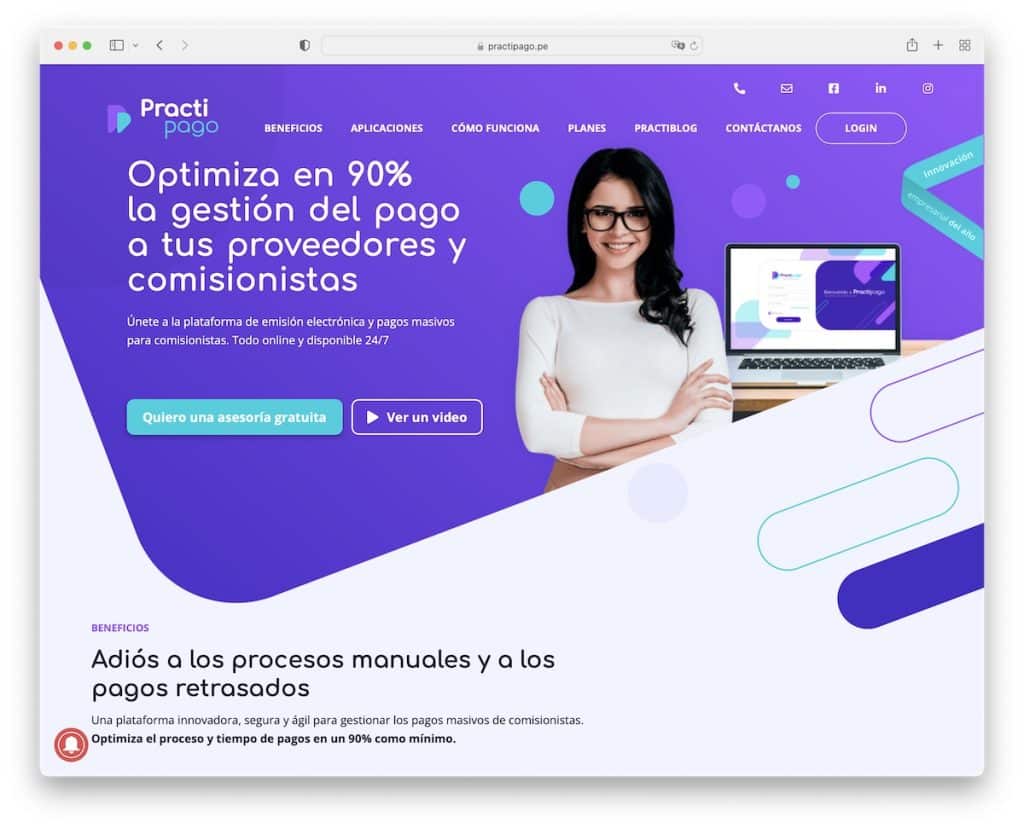
6. Practipago
Construido con: Elementor

Practipago es un ejemplo de sitio web de inicio vibrante con un diseño pegadizo. Múltiples elementos móviles (carruseles y controles deslizantes) distribuyen una gran cantidad de información útil de manera muy inteligente (leer sin distracciones).
Además, la navegación flotante solo aparece una vez que comienza a desplazarse hacia la parte superior, que puede usar para saltar de una sección a otra.
Nota : Practipago es un gran ejemplo de una página de aterrizaje con mucha información pero hecha inteligentemente para mantener al usuario entretenido.
No olvide leer nuestra revisión de Elementor si está interesado en crear un sitio web de WordPress.
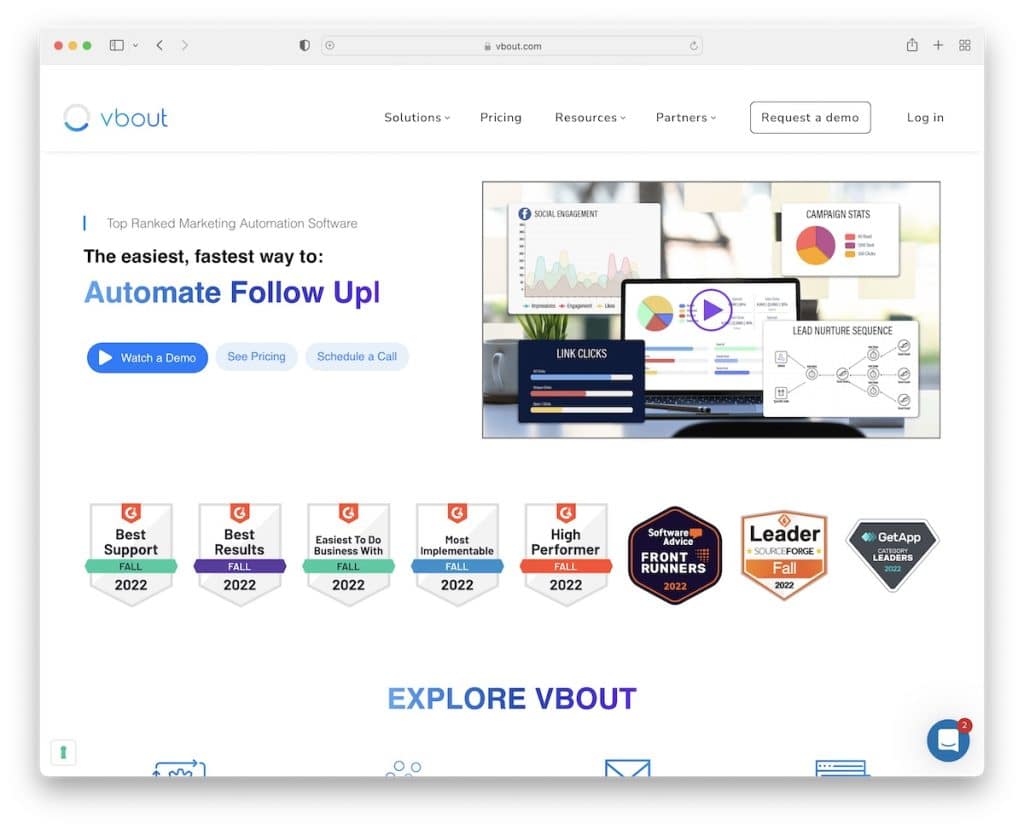
7. VOUT
Construido con: Descodificar

Si bien VBOUT mantiene cada elemento estático, el simple efecto de máquina de escribir es una buena adición para captar el interés de los visitantes.
Mantienen el diseño simple con mucho espacio en blanco y un widget de chat en vivo en la esquina inferior derecha para ponerse en contacto con ellos rápidamente.
Nota : Incluso si crees que estás en una industria aburrida, piensa fuera de la caja y preséntate en línea de manera atractiva.
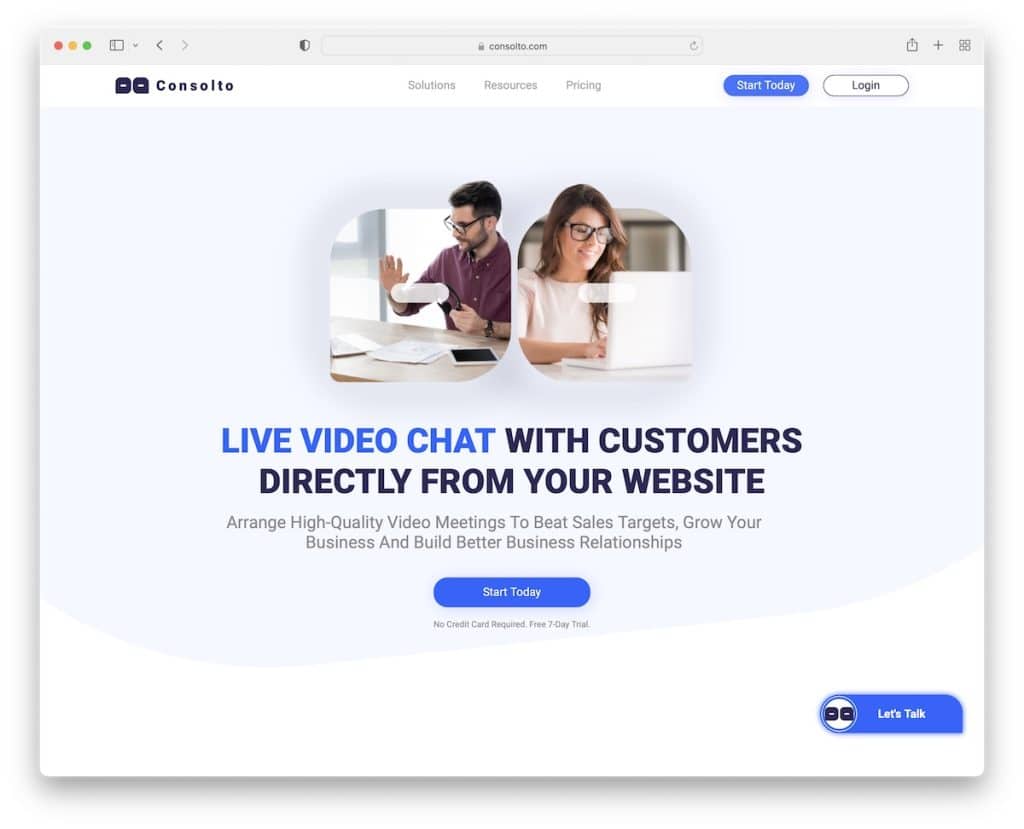
8. Consola
Construido con: Webflow

Nos gusta el enfoque de diseño moderno (estilo móvil) de Consolto con efectos geniales que animan las cosas.
El desplazamiento está enriquecido con animaciones, efectos de desplazamiento y botones CTA, por lo que el usuario potencial puede tomar medidas sin tener que desplazarse hacia arriba o hacia abajo.
La barra de navegación pegajosa también está presente (en el desplazamiento posterior) para visitar diferentes páginas, especialmente precios.
Nota : Consolto usa el precargador rápido de manera estratégica, informando de qué se trata su negocio. (Incluya algo más informativo que una barra de porcentaje si usa un precargador).
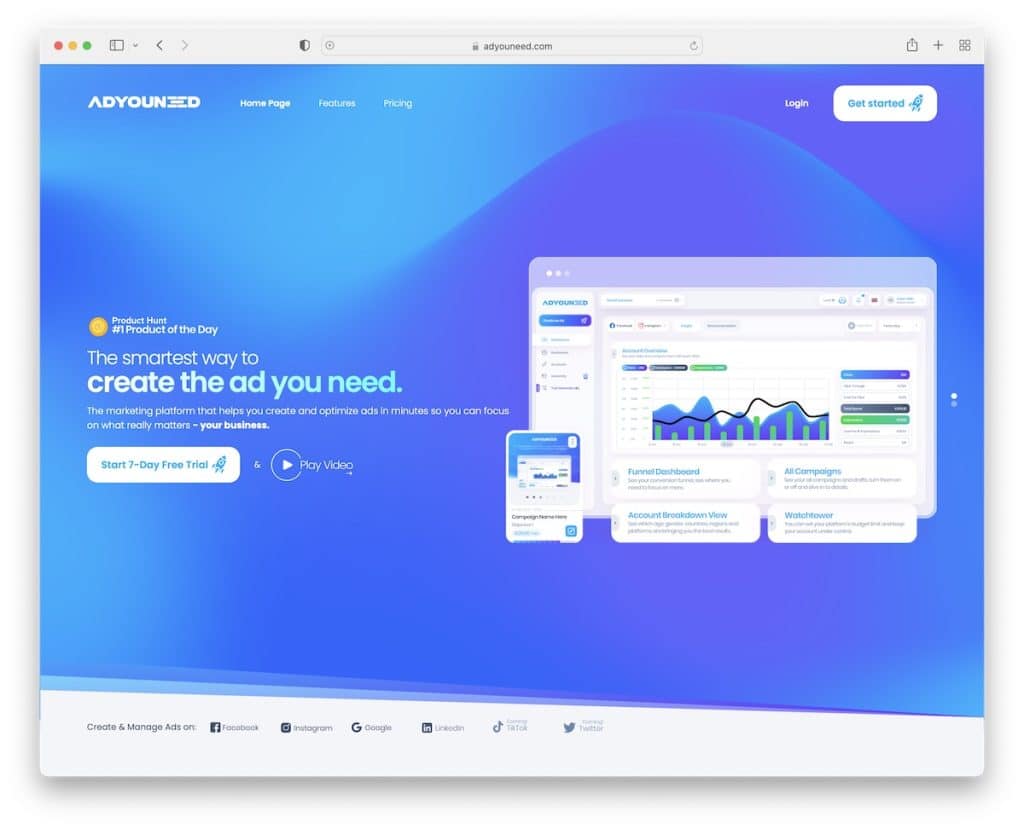
9. AdYouNeed
Construido con: Webflow

AdYouNeed tiene un buen flujo de imágenes, textos y animaciones para mantener a los visitantes ocupados y emocionados de seguir desplazándose.
Lo que también es bueno es que ofrecen tres planes de precios, pero mantienen el más popular frente al otro, resaltado. Esta es una excelente estrategia para ayudar a los usuarios a elegir la opción correcta si no están seguros.
Nota : use el sitio web de AdYouNeed como inspiración para presentar su software con la cantidad justa de animaciones y efectos especiales.
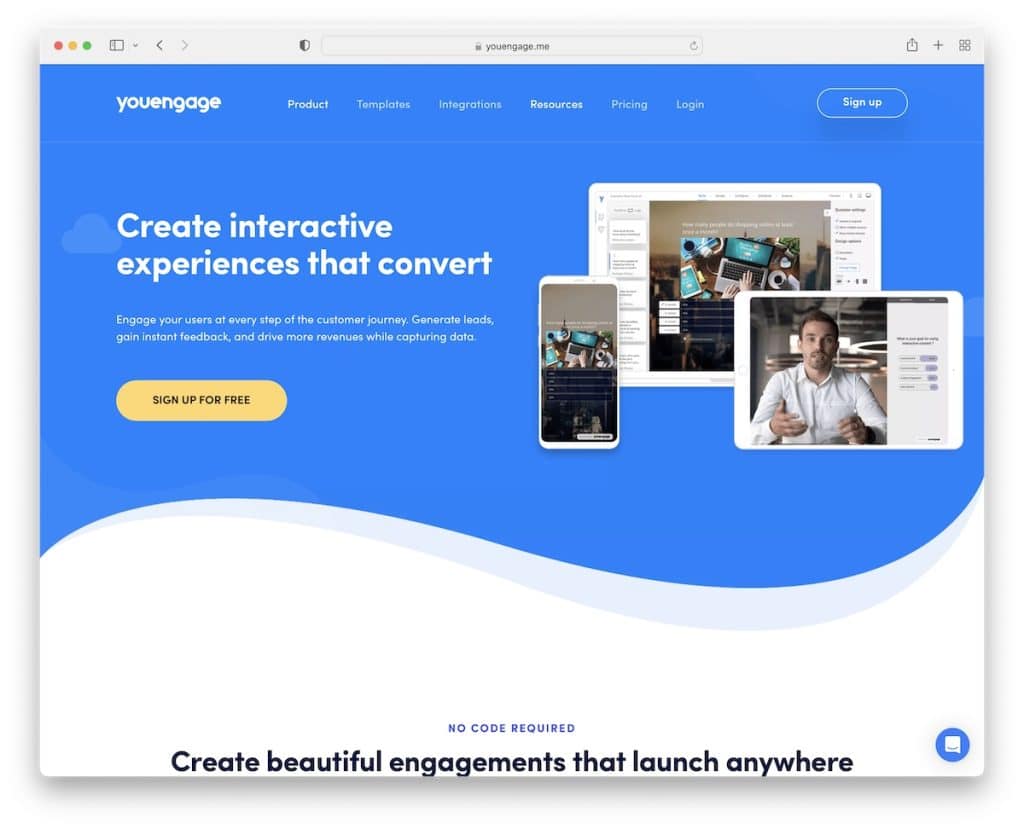
10. Usted participa
Construido con: Elementor

La página de inicio de YouEngage le permite saber de qué se trata su herramienta sin desplazarse. Y todos los interesados pueden tomar medidas instantáneas presionando el botón CTA.
El resto de la página tiene una gran cantidad de elementos que aumentan el compromiso para aprender todo sobre la herramienta.
Nota : si tiene algo gratuito que ofrecer, hágalo claramente visible, preferiblemente en la parte superior de la página (especialmente en el caso de una prueba gratuita).
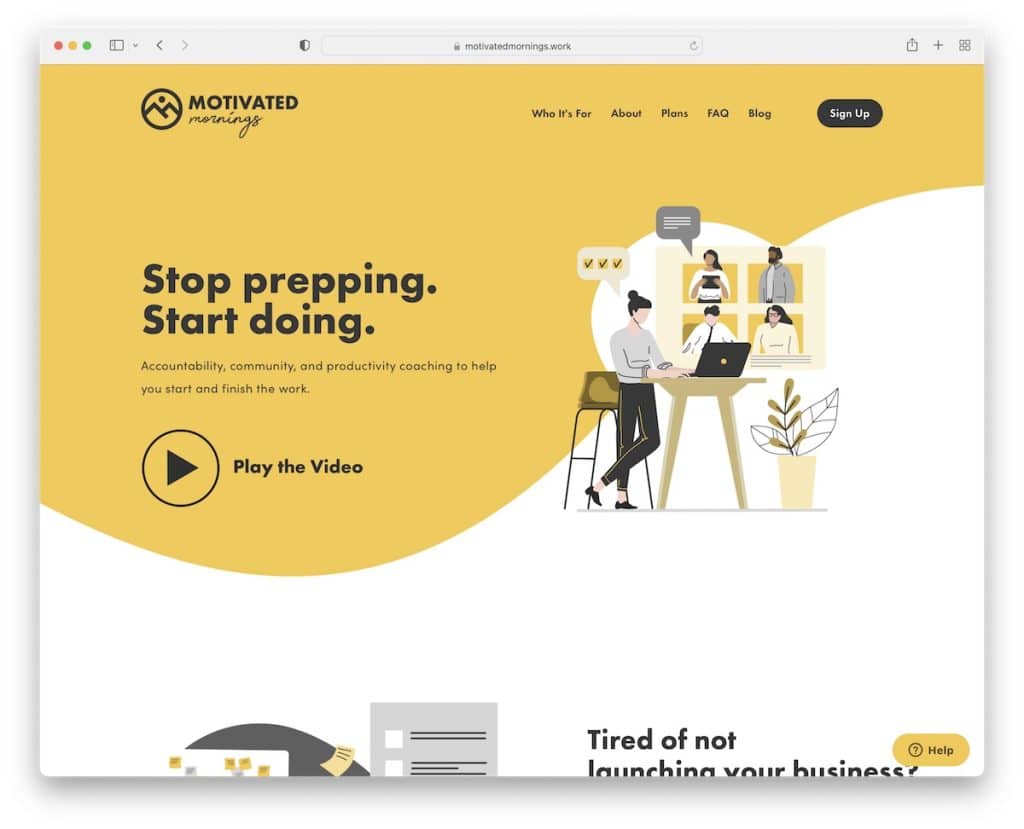
11. Mañanas motivadas
Construido con: Squarespace

Motivated Mornings es un sitio web de inicio divertido que quiere que veas su video promocional que definitivamente te mantendrá pegado a la pantalla.

Otra cosa en la que hacen un buen trabajo es el efecto de desplazamiento de texto, que sigue haciéndote preguntas, de lo que, por supuesto, Motivated Mornings se ocupa. (Una forma inteligente de presentar los beneficios).
Nota : No todos se registrarán en su servicio o software en la primera vista. Pero es probable que completen el formulario para obtener un obsequio. Motivated Mornings lo incorpora en la parte inferior del sitio (guía gratuita), lo que aumenta la probabilidad de obtener un cliente potencial.
También te pueden interesar más ejemplos épicos de sitios web de Squarespace.
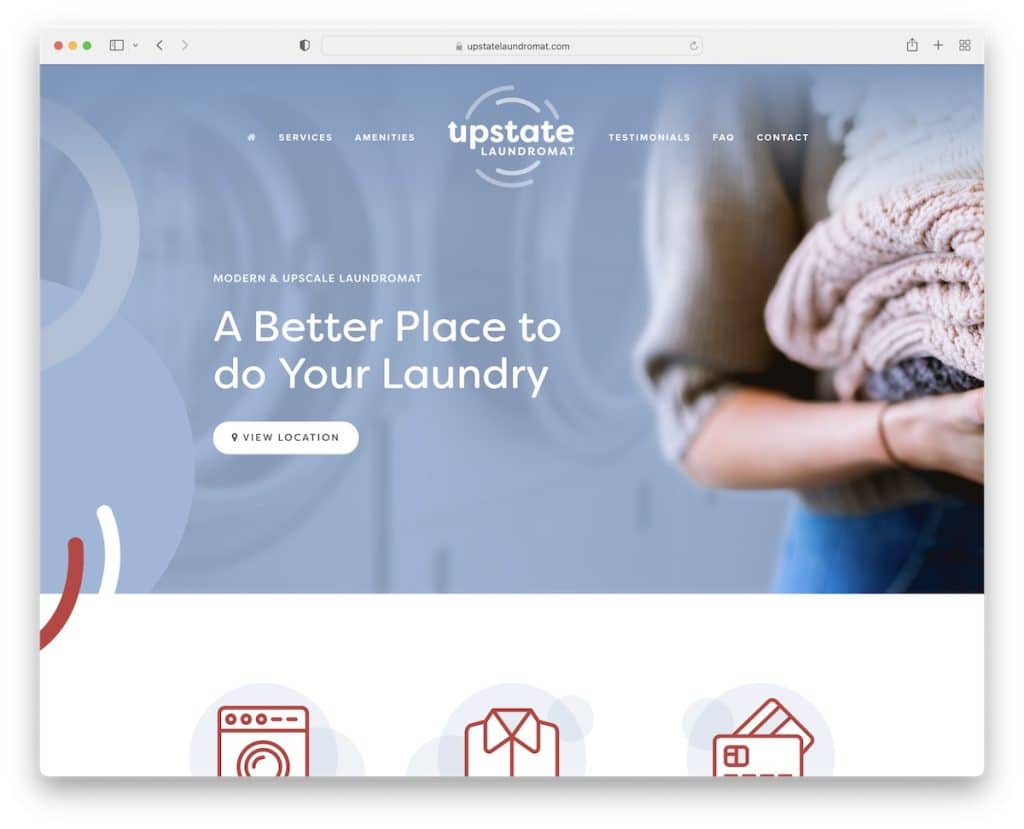
12. Lavandería del norte del estado
Construido con: Squarespace

Upstate Laundromat es una pequeña empresa nueva con un sitio web de página de destino que revela todo con unos pocos clics o desplazamientos.
La barra de navegación flotante es excelente porque lo lleva a la sección que desea ver sin desplazarse. También agregaron detalles de contacto e integraron Google Maps para mostrar la ubicación.
Nota : si recibe muchas preguntas en su bandeja de entrada, use su sitio web para mostrar las preguntas más frecuentes. (Los acordeones funcionan muy bien para esto porque mantienen el sitio web más limpio).
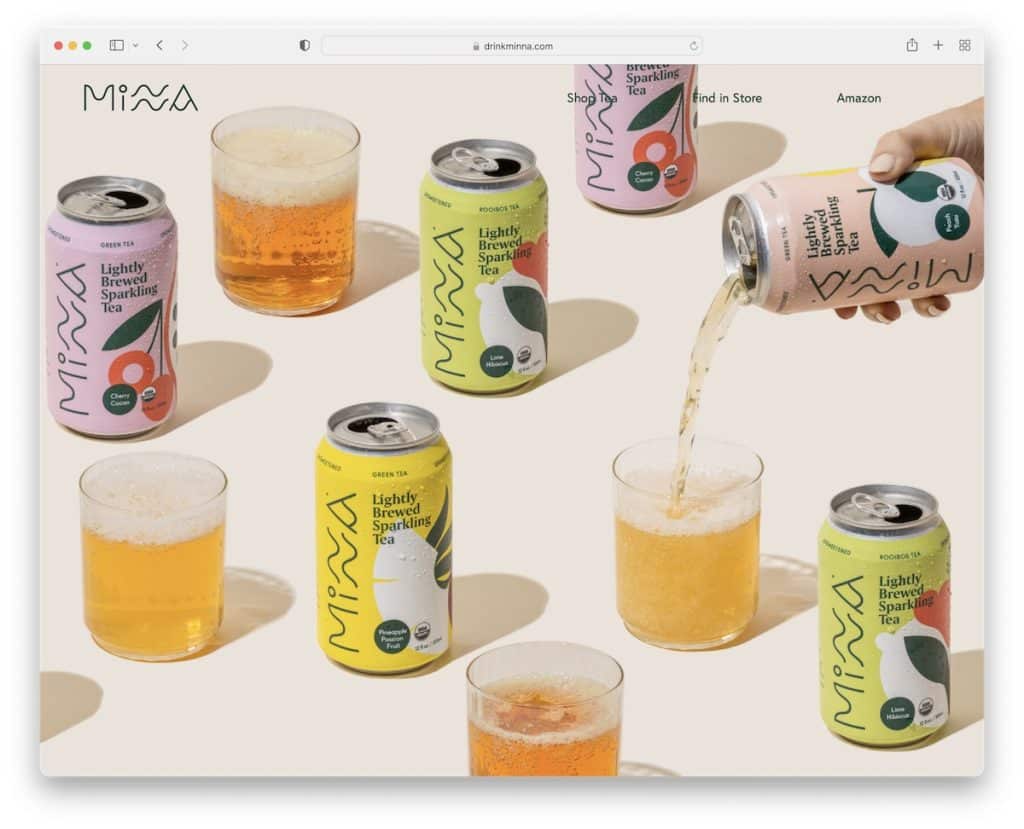
13. Minna
Construido con: Squarespace

Minna es un ejemplo fantástico de una tienda en línea con un diseño creativo que no parece demasiado comercio electrónico.
La imagen principal de pantalla completa cuenta más de 1000 palabras y el menú transparente hace que se vea impecable.
Minna también usa el efecto de desplazamiento de paralaje, que crea una experiencia más inmersiva.
Nota : Puedes probar sin texto ni CTA en la mitad superior de la página, solo una imagen a pantalla completa, como Minna.
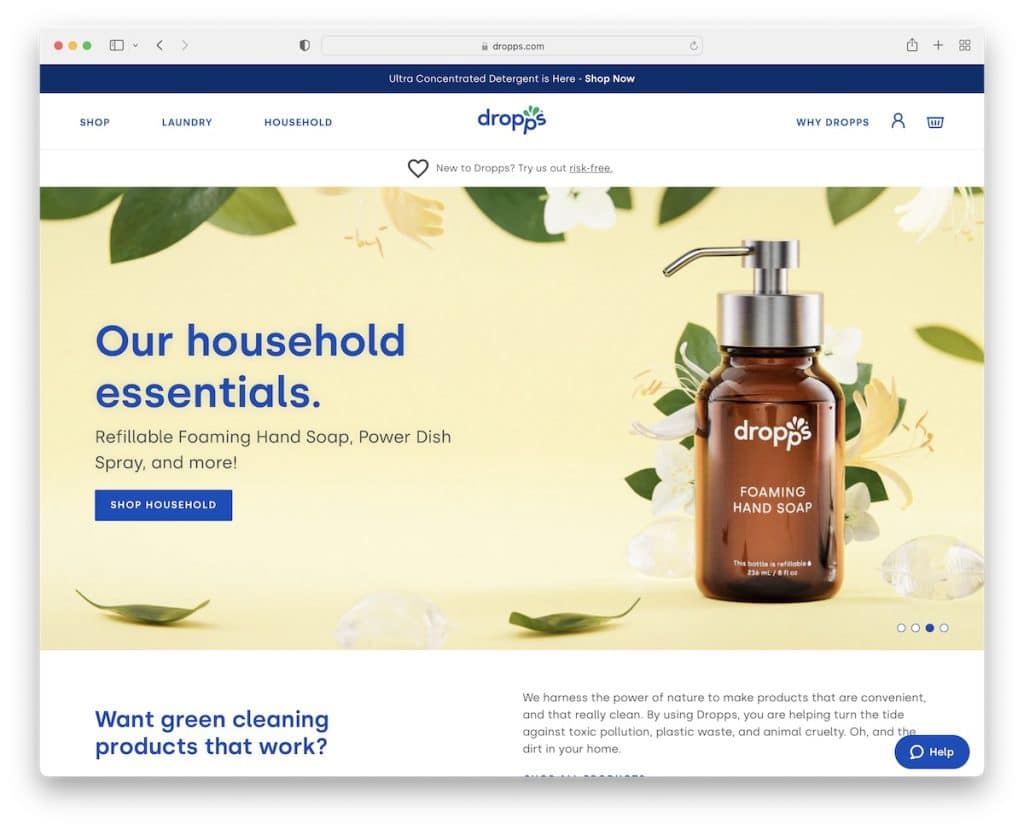
14. Gotas
Construido con: Shopify

A diferencia de la simplicidad que ofrece el sitio de Minna, Dropps da una impresión instantánea de un negocio de inicio de comercio electrónico.
Un gran control deslizante con textos y CTA da la bienvenida a cada visitante al mundo de limpieza de Dropps.
Pero hay otro control deslizante fantástico en el medio del desplazamiento, que le muestra imágenes de antes y después, lo que demuestra lo bueno que es su producto.
Nota : Aplique la técnica de imagen de antes/después a su negocio y testimonios que juntos generen confianza.
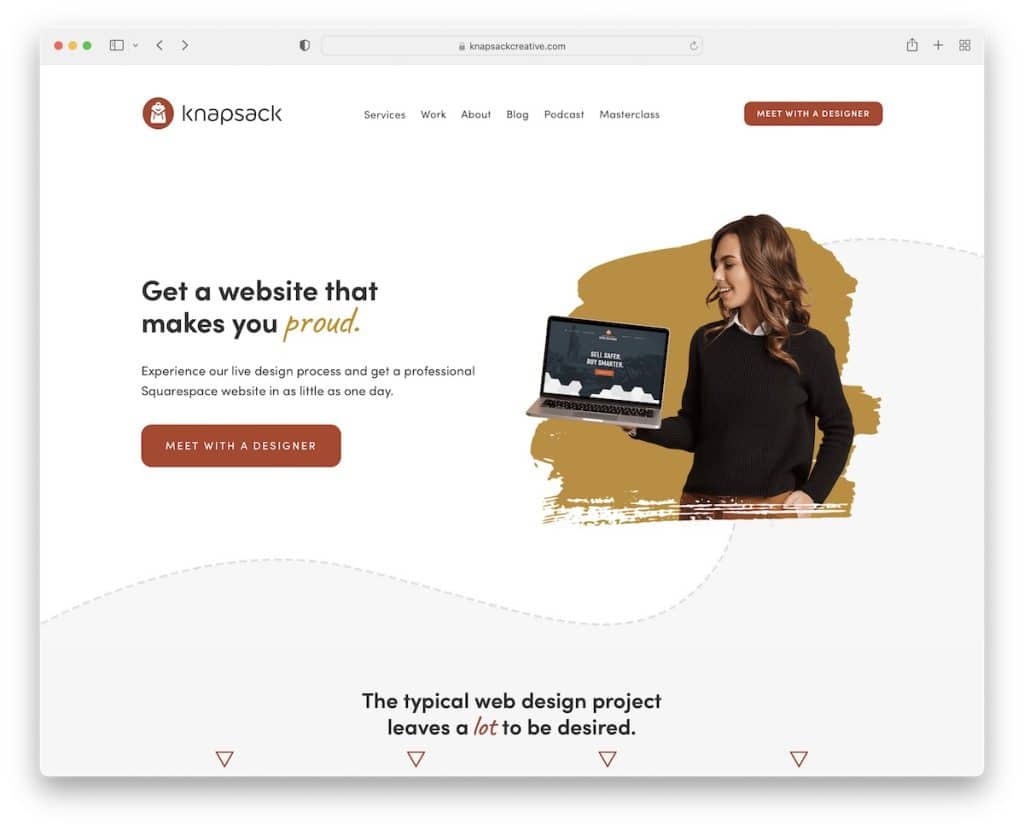
15. Mochila creativa
Construido con: Squarespace

El sitio web de inicio de Knapsack Creative comparte muchas vibraciones modernas, promocionando sus servicios de manera creativa y atractiva.
El patrón de fondo crea la impresión de un camino que lo lleva a través del camino de lo que se trata Knapsack Creative cuando se desplaza. ¡Llámalo único!
Nota : use su página de inicio para llevar al visitante a un viaje placentero, aprendiendo más sobre usted y preparándolo para los negocios.
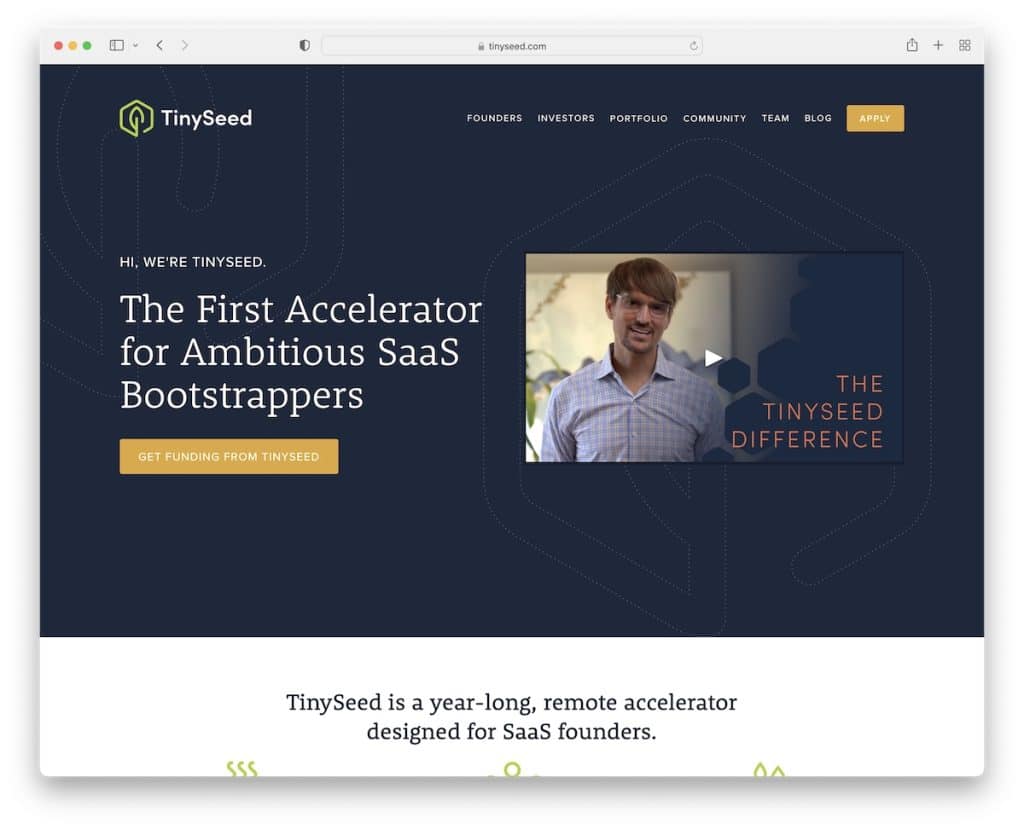
16. Semilla diminuta
Construido con: Squarespace

TinySeed usa un video en la parte superior de la página con texto (breve explicación de lo que se trata) y un llamado a la acción.
El diseño web receptivo general es muy simple, se divide en diferentes secciones, lo que le brinda más información. También encontrará un formulario de suscripción al boletín en el pie de página, con un menú secundario e íconos de redes sociales.
Nota : el contenido del formulario de video es cada vez más popular, por lo que vale la pena usarlo.
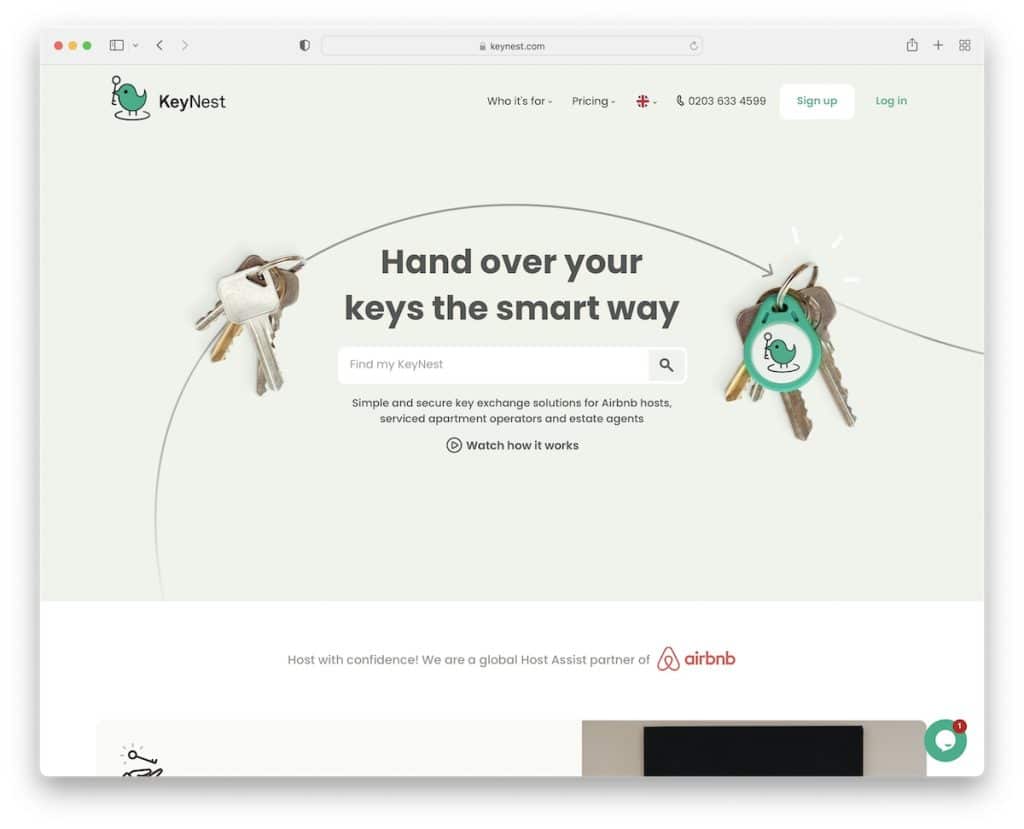
17. Nido de llaves
Construido con: Squarespace

Debido a que el servicio de KeyNest (socio de Airbnb) gira en torno a encontrar un "nido clave", cuentan con una barra de búsqueda con resultados en vivo para una acción rápida en la sección de héroe.
Pero también tienen un botón de video que abre un lightbox para ver el video promocional.
La página de inicio se siente como una página de destino, con testimonios, otra barra de búsqueda, un formulario de contacto y un cuadro de chat en vivo.
Nota : si es socio de una gran corporación, asegúrese de hacerlo claramente visible porque aumentará su potencial.
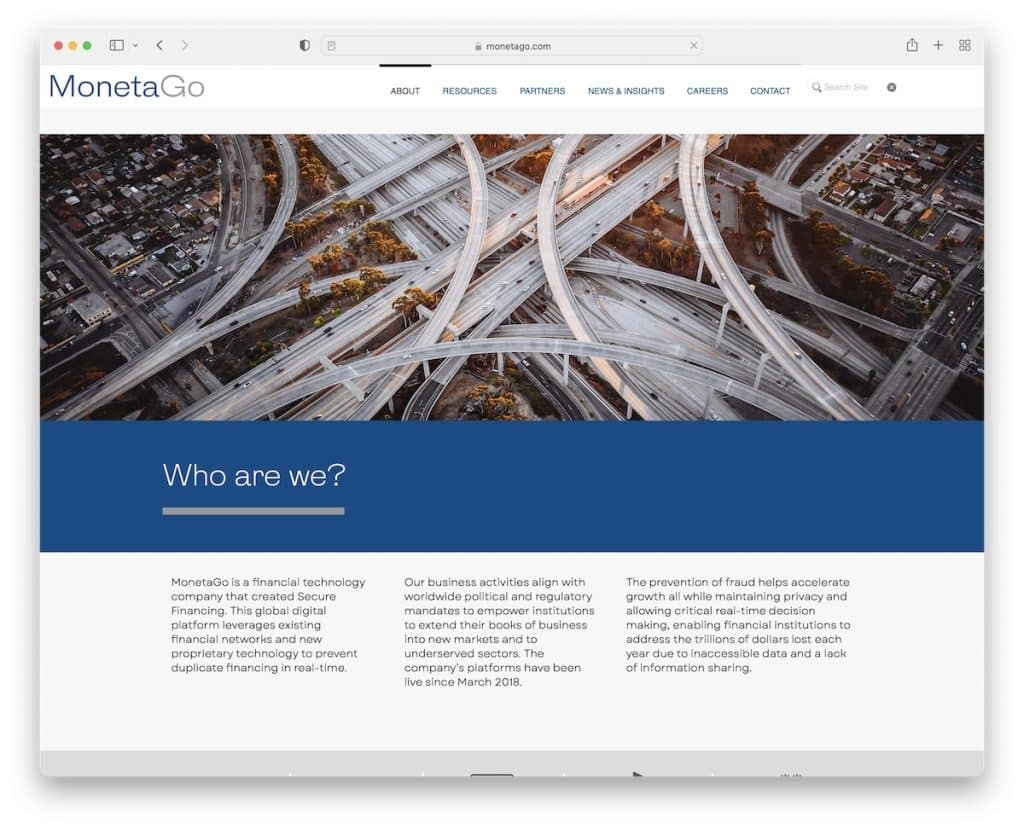
18. MonetaGo
Construido con: Wix

MonetaGo es un sitio web de negocios estricto con un diseño profesional.
Presentan tres secciones principales en la página de inicio, "¿Quiénes somos?", "Cómo funciona" y "Tecnología", que es una excelente manera de mostrar al visitante de qué se trata su negocio.
Nota : independientemente de cuán "serio" sea su negocio, muestre a su equipo con hermosos retratos y sus funciones. Instantáneamente agrega una experiencia más personal.
También tenemos una colección de los mejores sitios web creados en la plataforma Wix para ti.
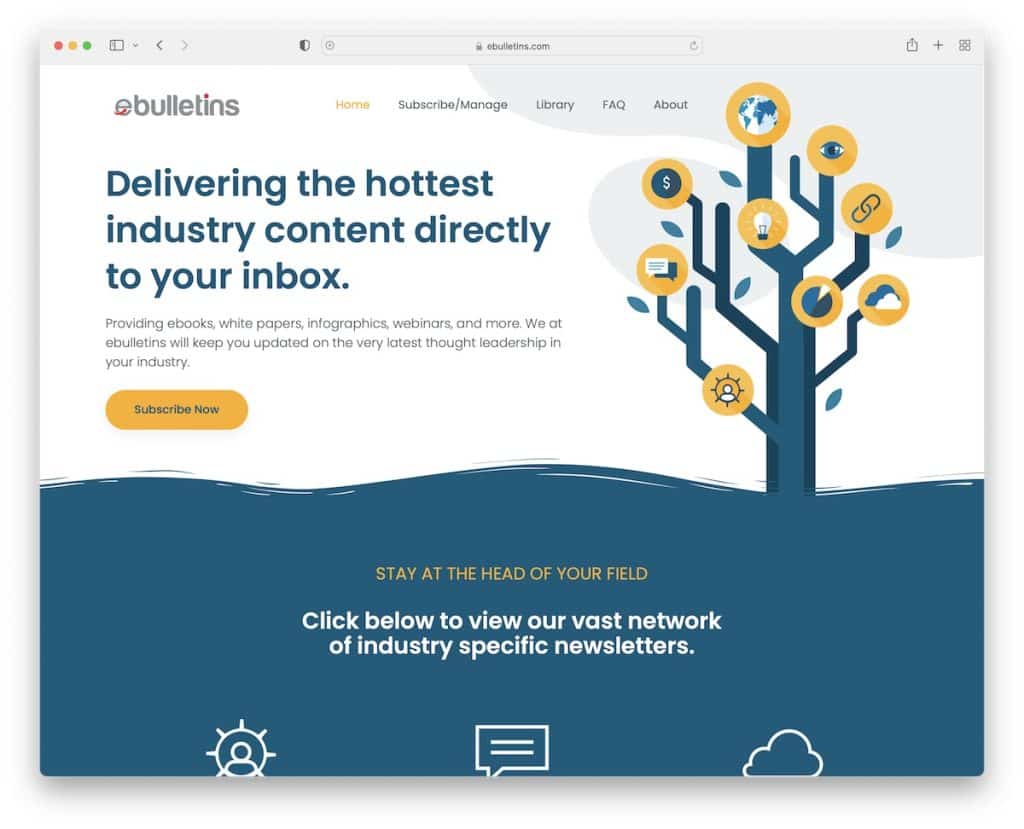
19. boletines electrónicos
Construido con: Elementor

ebulletins aprovechó la oportunidad y utilizó la sección de la mitad superior de la página para compartir bastante información sobre su negocio, acompañada de un gráfico pegadizo.
Con toda la información, el usuario puede ir directamente a hacer clic en el botón CTA sin necesidad de obtener más información.
Nota : use un botón CTA que permita a los visitantes ir directamente al formulario de suscripción (sin necesidad de desplazarse).
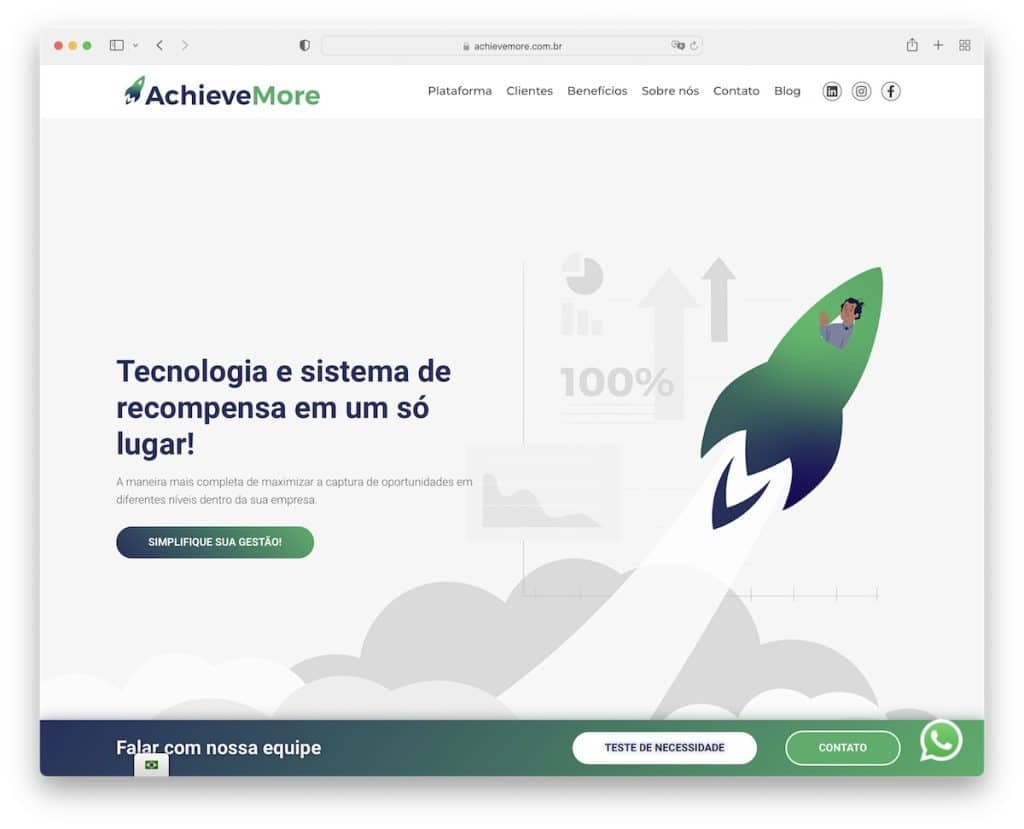
20. LograrMás
Construido con: Elementor

El sitio web de inicio de AchieveMore es simple y audaz en la parte superior, pero tiene muchas cosas más abajo.
Sin embargo, ejecutaron sabiamente las animaciones, los efectos y la distribución de contenido para disfrutar del desplazamiento.
Nota : en lugar de usar un encabezado flotante, también puedes agregar una barra flotante en la parte inferior de la pantalla con CTA.
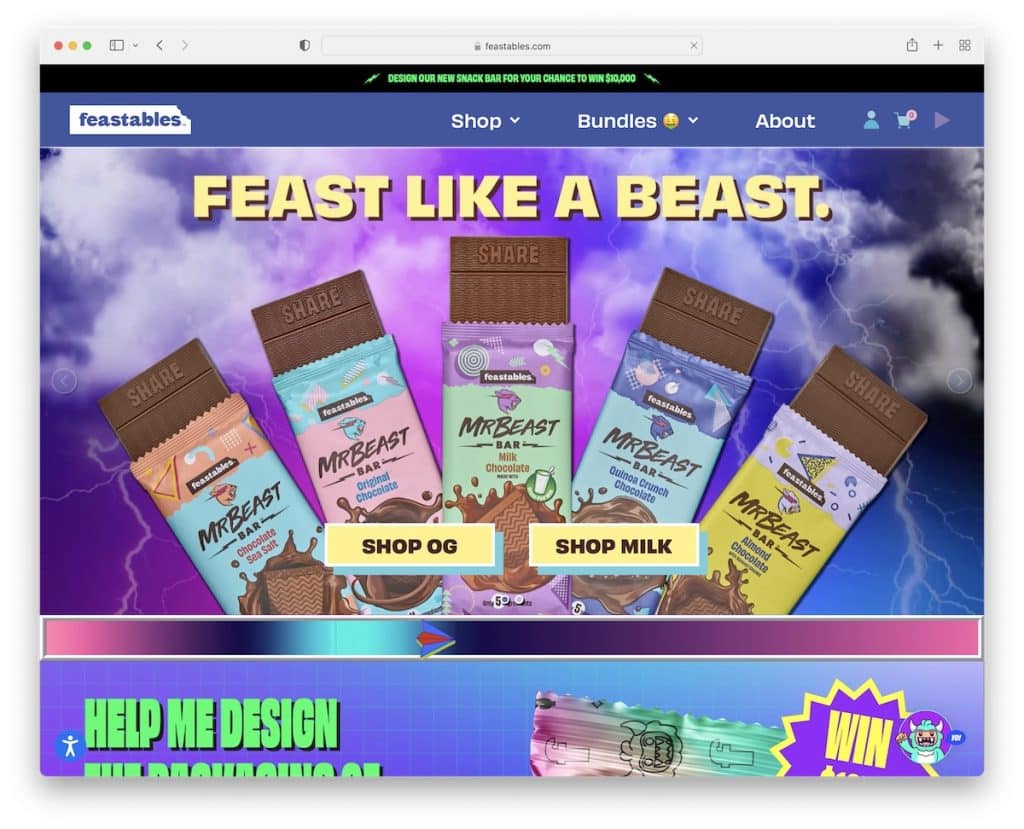
21. Fiestas
Construido con: Shopify

Si desea crear un sitio web diferente a cualquier otro, Festables es un excelente ejemplo para estudiar más a fondo. Es súper vibrante, con elementos en movimiento y animaciones.
También nos gusta mucho cómo incluyeron testimonios, que no es algo que se ve a diario. Y también hay un botón de reproducción en la barra de navegación que reproduce la canción de Festables.
Nota : No hay reglas cuando se trata de diseño web, así que atrévete a ser diferente.
