Sitios web estáticos vs dinámicos: ¿cuál elegir?
Publicado: 2023-01-03Desde el inicio de Internet, básicamente cualquiera ha podido crear un sitio web. Desde el pequeño Jimmy en la calle hasta gobiernos enteros, cualquiera tenía la capacidad de establecer sus propias páginas web en Internet.
Sin embargo, no todos los sitios web se crean por igual. Algunos solo están destinados a proporcionar información o posiblemente entretenimiento.
Mientras que otros son mucho más complejos e importantes, ya que cientos de miles de dólares se transmiten diariamente a través de varios sitios, como Wells Fargo.
Si bien existen básicamente posibilidades ilimitadas con un sitio web, existen dos tipos básicos de sitios web: estáticos y dinámicos.
En realidad, estas definiciones se explican por sí mismas, ya que los sitios web estáticos son esencialmente aquellos que son iguales para todos los visitantes del sitio web, mientras que los sitios web dinámicos son aquellos que pueden cambiar según el usuario que ve el sitio web.
Por ejemplo, digamos que hay un sitio web llamado redrectangle.com (que, por cierto, no existe). Ir a este sitio solo muestra un rectángulo rojo para cada persona que lo ve.

Sitios web estáticos vs dinámicos: ¿cuál es la diferencia?
Ya sea que el usuario esté en los EE. UU. o Corea del Norte, el presidente con privilegios administrativos o alguien que visita el sitio al azar, el sitio es exactamente el mismo y muestra la misma información.
Este sería un sitio estático. Pero digamos que hay otro sitio hipotético llamado Changingcircle.com. Este sitio está programado de tal manera que el círculo cambia de color según la zona horaria en la que se encuentre.
Entonces, alguien que vive en el Reino Unido puede ver el círculo como verde, mientras que alguien en la costa oeste de los EE. UU. puede ver un círculo púrpura, aunque ambos estén en el sitio al mismo tiempo.
Este sitio se consideraría dinámico, porque cambia según el tipo de usuario que esté viendo el sitio.
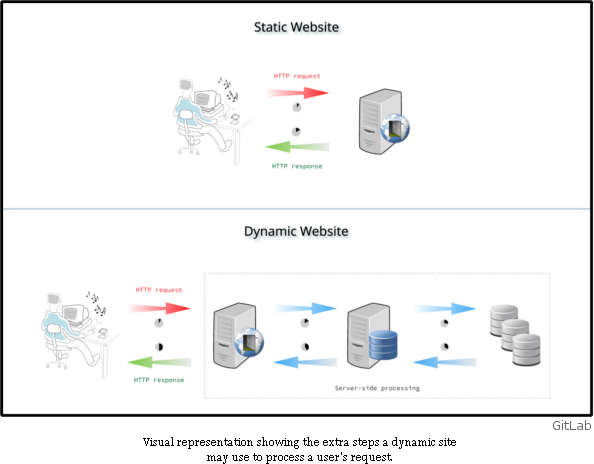
Potencialmente, la mayor diferencia entre el sitio web estático y el dinámico es el uso del procesamiento del lado del servidor. Los sitios dinámicos suelen utilizar este tipo de procesamiento, lo que hace que sus sitios web sean más complicados pero capaces de hacer más cosas.
Esencialmente, hay más pasos entre un usuario que solicita información de un sitio y el sitio realmente entrega la información al usuario para que la vea.
En lugar de que solo haya una simple solicitud HTTP que se procesa y luego recibe un usuario, también se pueden realizar solicitudes a otros servidores y bases de datos externos.
Para Changingcircle.com, el sitio web debe poder determinar de alguna manera en qué zona horaria se encuentra el usuario, y probablemente lo haga al averiguar su dirección IP.
También es probable que cualquier sitio que te obligue a registrarte para obtener una cuenta también sea dinámico, ya que pueden mostrar una página web personal según el usuario que haya iniciado sesión en una determinada computadora.
Un problema importante con los sitios web dinámicos es que, si bien hay más que puede lograr con ellos, hay muchas menos opciones de diseño y formato.
Verá, para un sitio dinámico, es probable que los datos que se muestran en el sitio cambien según el tipo de usuario presente en el sitio.
Es imperativo que no importa cuán diferentes sean los datos de un usuario a otro, el sitio aún debe ser estéticamente agradable y nunca debe romperse.
Esencialmente, el sitio dinámico tiene una plantilla que permanece estática para cada usuario, pero hay diferentes datos para cada usuario, y todas las diferentes posibilidades de datos deben poder encajar correctamente dentro de esta plantilla estática.
Esto limita las opciones de diseño y formato de los desarrolladores web, ya que solo algunas plantillas de diseño pueden representar correctamente todas las combinaciones posibles de datos.

Si está buscando crear su propio sitio web, es probable que busque crear uno estático, ya que son más simples de crear, hay más flexibilidad de diseño y, por lo general, son más baratos que los sitios dinámicos. De esta manera, se explica mejor acerca de los sitios web estáticos frente a los dinámicos.
Sin embargo, los sitios dinámicos son geniales si un sitio web se va a actualizar mucho o si es necesario tener una base de datos asociada al sitio web.
Históricamente, había lenguajes de programación específicos para sitios estáticos versus dinámicos. Por ejemplo, muchos sitios de administración de contenido como WordPress o Joomla son dinámicos y están escritos en PHP. Por el contrario, muchos sitios estáticos solo usaban HTML, CSS y JavaScript.
Recientemente, estamos experimentando la convergencia del lenguaje de codificación estático en uno dinámico a través de JavaScript que es capaz de diseñar sitios dinámicos muy avanzados gracias a su popularidad y sus marcos completos como Angular o React.
Además, al usar el poder de JavaScript, algunas de las tareas que tradicionalmente se manejaban a través de lenguajes del lado del servidor, como PHP, ahora se administran mediante JavaScript y HTML5. Por ejemplo, los sitios dinámicos utilizan sesiones de PHP para transferir datos de usuario de una página a otra.
El mejor ejemplo es la tarjeta de compras en un sitio de comercio electrónico donde los datos se almacenan en objetos PHP en el servidor y se llevan de una página web a otra. Para un sitio de alto tráfico, estaba creando mucha carga en los servidores, lo que había provocado el bloqueo del servidor.
Sin embargo, con la llegada del almacenamiento de datos HTML5, ahora los sitios estáticos pueden usar la computadora o computadora portátil de un usuario para almacenar datos y llevarlos de una página a otra.
Del mismo modo, los desarrolladores están utilizando la notación de objetos JavaScript u objetos JSON para manejar tareas que tradicionalmente estaban destinadas a ser realizadas por PHP.
Estas transiciones no solo han mejorado las experiencias de los usuarios (por ejemplo, los contenidos de la página se actualizan silenciosamente sin necesidad de que el usuario actualice la página), sino que también han acortado la brecha entre los sitios estáticos y dinámicos.
Cabe mencionar que son muchos los emprendedores y empresarios que utilizan WordPress o Joomla como sitio estático por falta de conocimientos de codificación, contenidos dinámicos o presupuesto.
De hecho, un abogado puede simplemente crear un sitio estático de 2-3 páginas usando Bootstrap en lugar de instalar un sitio pesado de Drupal o WordPress.
Los sitios estáticos simples y personalizados suelen ser más rápidos de cargar y más flexibles para cambiar. Sin embargo, los sitios CMS frente a los estáticos personalizados son mucho más baratos y fáciles de mantener.
Hay muchos recursos en línea para aprender a codificar sitios estáticos o dinámicos. Por ejemplo, el instituto Coding Bootcamps ofrece clases de MEAN Stack para estudiantes interesados en convertirse en desarrolladores de Full Stack.
Este curso cubre el diseño de bases de datos No-SQL utilizando MongoDB junto con la cobertura de los marcos de JavaScript más populares como Express.JS, Angualr.JS y Node.JS.
Los estudiantes de Full Stack adquirirán todas las habilidades y conocimientos necesarios para manejar sitios tanto estáticos como dinámicos. El artículo debe explicar los sitios web estáticos y dinámicos.
sobre el autor
Matt Zand es programador, empresario, consultor de TI y escritor. Es el fundador y propietario del Grupo WEG2G. También es el fundador de DC Web Makers. Sus pasatiempos son el senderismo, andar en bicicleta, actividades al aire libre, viajar y escalar montañas.
