Cómo crear un sitio web estático de WordPress y alojarlo gratis: guía completa
Publicado: 2024-06-24¿Está interesado en crear un sitio web estático de WordPress y luego alojarlo en algún lugar de forma totalmente gratuita? ¿Es eso posible? ¿O no estás seguro de qué diablos es un sitio estático de WordPress en primer lugar?
No importa desde dónde empieces, ¡esta publicación está aquí para ayudarte a ponerte en marcha!
Comenzaré con una breve introducción sobre cómo funcionan los sitios web estáticos de WordPress y sus ventajas y desventajas. Luego, aprenderá paso a paso cómo crear uno, comenzando desde cero y llegando hasta tener su propio sitio estático en el alojamiento gratuito de Cloudflare Pages .
Conclusiones clave
- Esta publicación le mostrará paso a paso cómo crear un sitio web estático en WordPress sin necesidad de ningún conocimiento técnico especial.
- Puedes crear un sitio web estático desde WordPress 100% gratis, incluido alojamiento gratuito que aún se carga rápido .
- Hay ventajas y desventajas en tomar un sitio de WordPress y hacerlo estático, por lo que es importante pensar en ambos lados antes de seguir la ruta estática.
¿Qué es un sitio web estático de WordPress?
Un sitio web estático es un sitio web creado a partir de archivos HTML estáticos que no están conectados a los procesos dinámicos normales de un sitio de WordPress (PHP, base de datos, etc.).
Para comprender qué es esto, debe comprender cómo funciona un sitio normal de WordPress. Aquí hay una simplificación del proceso básico:
- Un visitante navega a su sitio web.
- Su servidor web ejecuta PHP y consulta la base de datos de su sitio de WordPress para generar el HTML para la página terminada.
- Su servidor web sirve ese HTML terminado al navegador del visitante.
Con un sitio web estático, simplemente carga esos archivos HTML estáticos ya generados en su servidor. De esa manera, no hay ninguna base de datos involucrada, ni procesamiento del lado del servidor, etc.
En el tutorial, aprenderá exactamente cómo funciona esto. La idea básica es crear un sitio de WordPress "normal" en algún tipo de entorno privado y luego utilizar un complemento de sitio estático para generar los archivos HTML estáticos que puede cargar en su alojamiento.
Pros y contras de hacer que un sitio web de WordPress sea estático
Ventajas
- Alojamiento de sitios estáticos gratuito . Puede encontrar hosts gratuitos de calidad para sitios estáticos, como Cloudflare Pages y Netlify. Normalmente, no recomiendo alojamiento gratuito para sitios "normales" de WordPress. Pero para los sitios estáticos de WordPress, el alojamiento gratuito sigue funcionando muy bien.
- Rendimiento rápido . Debido a que está eliminando el procesamiento dinámico, su sitio se cargará súper rápido, incluso con alojamiento gratuito.
- Rendimiento escalable . Sigue siendo fácil hacer que su sitio funcione bien, incluso en situaciones de mucho tráfico.
- Seguridad a prueba de balas . Como no hay “partes móviles”, los sitios web estáticos son prácticamente imposibles de piratear.
- La mayoría de las funciones principales de WordPress funcionan como de costumbre . Aún puedes usar temas de WordPress y muchos (pero no todos ) complementos de WordPress.
Contras
- Algunos complementos no funcionarán . Esto es especialmente cierto en el caso de los complementos de formulario, aunque se aplicará a otros complementos. Puedes solucionar este problema con creadores de formularios de terceros, como Jotform o Typeform.
- Los comentarios nativos de WordPress no funcionarán . Puedes solucionar este problema con herramientas de comentarios de terceros como Disqus.
- La búsqueda en el sitio nativo no funcionará . Puede solucionar este problema utilizando Google Site Search o herramientas de búsqueda de sitios alojados por terceros, como Algolia.
- Se necesita trabajo adicional para actualizar/cambiar su sitio . Siempre que cambie algo, deberá "volver a implementar" los archivos estáticos de su sitio. Puedes automatizar esto, pero es un poco más complicado.
- Sin personalización/cuentas de usuario . Es mucho más difícil autenticar a los usuarios y/o personalizar el contenido de su sitio web ( por ejemplo, un sitio web de membresía donde los usuarios que han iniciado sesión ven contenido diferente al de los usuarios invitados ).
¿Cuándo tiene sentido un sitio web estático de WordPress?
En general, el enfoque estático puede funcionar bien para este tipo de sitios:
- Sitios web de cartera
- Sitios web de folletos comerciales
- Blogs simples ( especialmente si no publicas publicaciones nuevas con tanta frecuencia )
Sin embargo, el enfoque estático no suele ser una buena idea para este tipo de sitios:
- Blogs más complejos ( especialmente si publicas mucho contenido )
- Tiendas de comercio electrónico
- Sitios de membresía
- Cualquier tipo de sitio que requiera registro de usuario.
- Sitios donde haces muchos cambios
- Sitios donde desea personalizar el contenido
Cómo crear un sitio estático en WordPress en cinco pasos
Ahora, te mostraré paso a paso cómo hacer esto:
- Configure su entorno dinámico de WordPress
- Construye tu sitio web de WordPress
- Exporte su sitio de WordPress como archivos HTML estáticos
- Cargue los archivos de su sitio a un servicio de alojamiento de sitios estáticos
- Vuelva a implementar su sitio cada vez que realice cambios
Voy a empezar por el principio y asumiré que todavía no tienes ningún tipo de sitio web de WordPress. Sin embargo, si ya tiene un sitio de WordPress “dinámico” existente que desea convertir en un sitio de WordPress estático, puede pasar al paso 3.
1. Configure su entorno dinámico de WordPress
Para controlar el contenido de su sitio estático de WordPress, aún necesita tener un sitio web de WordPress “normal” en algún lugar .
Esta no será la versión de su sitio que esté disponible públicamente en Internet. Más bien, es simplemente donde diseñará su sitio y agregará su contenido.
Una vez que haya creado su sitio en este entorno, generará archivos HTML estáticos desde su sitio y luego los alojará en algún lugar, que es con lo que realmente interactuarán sus visitantes.
Bien, entonces, ¿dónde deberías colocar este entorno dinámico de WordPress?
Estos son los dos enfoques principales a considerar:
- Entorno local de WordPress : puede crear un entorno local de WordPress en su propia computadora para construir su sitio. El único inconveniente es que significa que sólo puedes trabajar en tu sitio desde tu computadora.
- Entorno de alojamiento/ensayo privado : puede crear su sitio dinámico de WordPress en algún tipo de entorno de alojamiento o ensayo privado. Este enfoque es bueno porque puede acceder a su sitio desde cualquier lugar; solo asegúrese de que esta versión del sitio sea privada para que las personas no puedan encontrarla accidentalmente.
Si desea crear un entorno local de WordPress, le recomiendo herramientas gratuitas como Local o DevKinsta. Tenemos muchas publicaciones sobre cómo construir un entorno local de WordPress:
- Tutoriales locales
- tutorial de ventana acoplable
- Tutorial XAMPP
Si quieres alojarlo en un área privada, te recomiendo algo como InstaWP como solución fácil y gratuita. O puede alojarlo en un alojamiento de WordPress "real", solo asegúrese de que el sitio sea privado. Por ejemplo, podría solicitar una contraseña para acceder al sitio a nivel de servidor utilizando el archivo .htaccess.
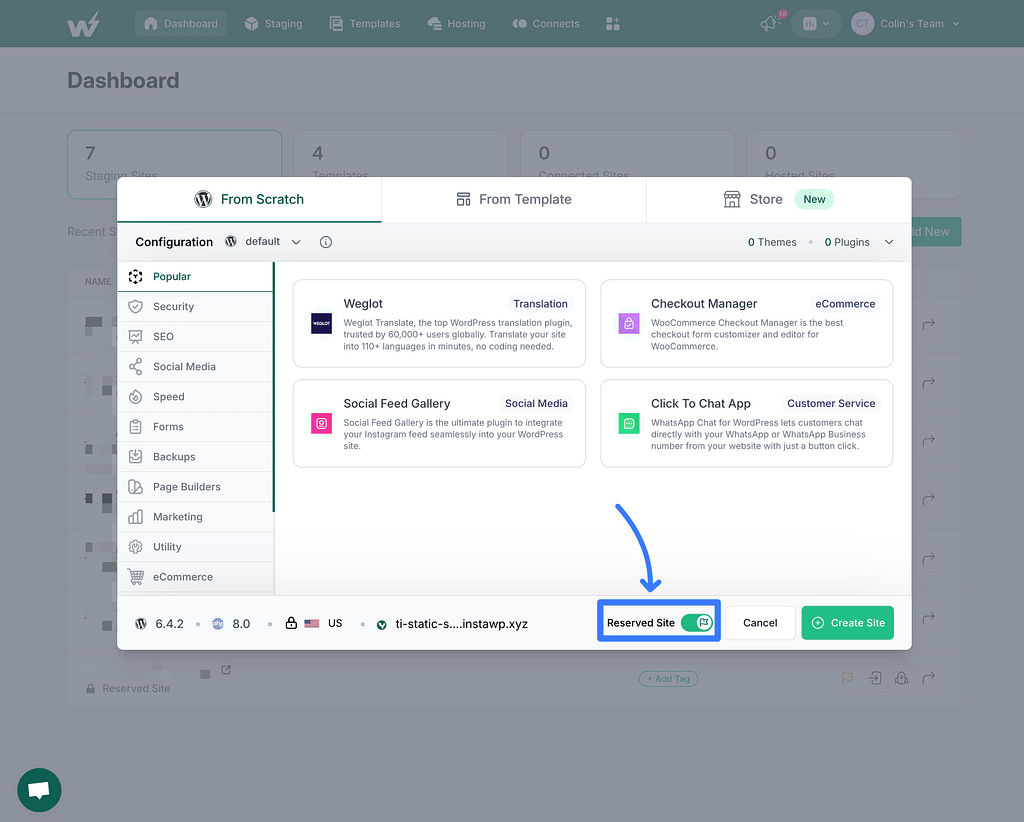
Para esta guía, estoy usando InstaWP. Si desea hacer lo mismo, asegúrese de “reservar” el sitio para que InstaWP no lo elimine después de siete días.

2. Cree su sitio web de WordPress
Ahora puede crear su sitio web de WordPress como lo haría con un sitio web normal.
Querrá diseñar su sitio, agregar su contenido, etc. Básicamente, desea crear la versión final de su sitio de WordPress. Luego, en la siguiente sección, convertirá su sitio en archivos HTML estáticos.
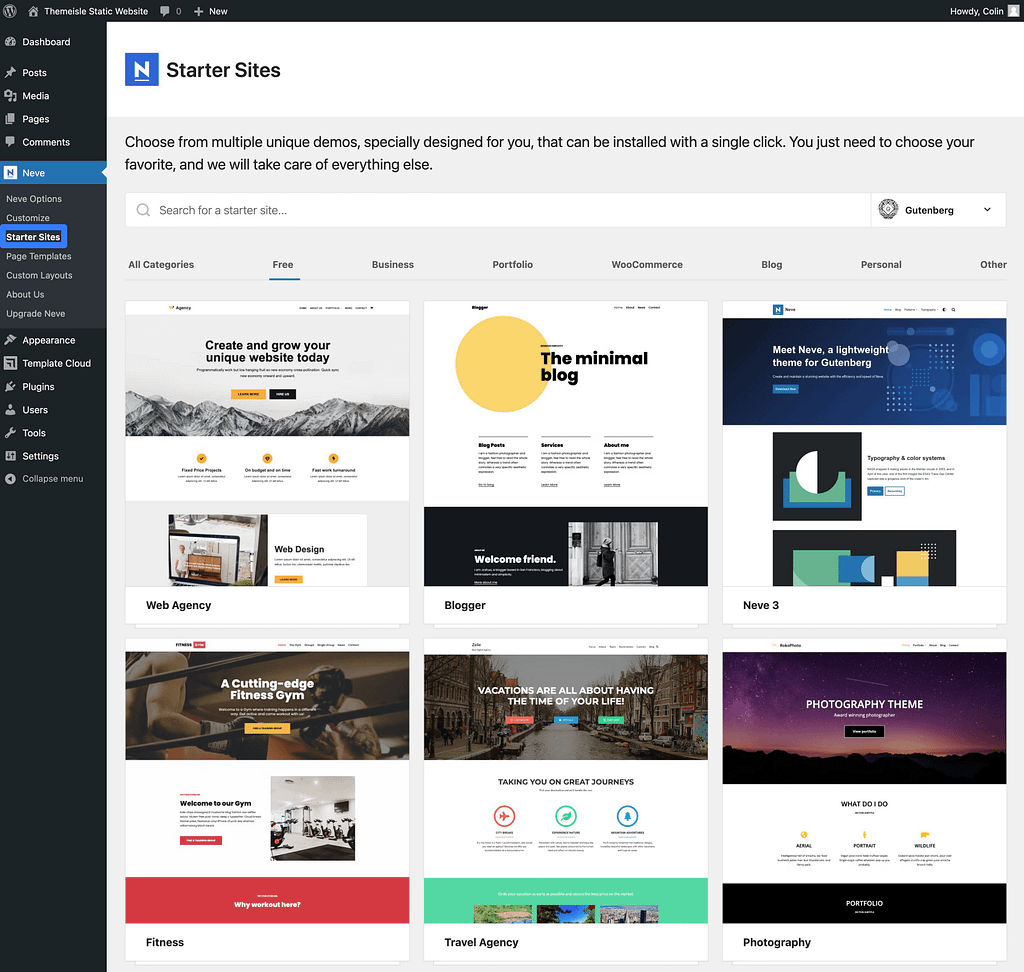
Si no está seguro de por dónde empezar con el diseño de su sitio, el tema gratuito Neve es un excelente punto de partida.
Puede importar fácilmente uno de las docenas de sitios de inicio prediseñados y luego modificar las cosas según sus necesidades utilizando toneladas de opciones sin código.
El diseño de todos estos sitios iniciales seguirá funcionando cuando convierta su sitio en archivos HTML estáticos.

También podrás seguir utilizando muchos complementos de WordPress, especialmente aquellos que afectan principalmente al diseño de tu sitio.
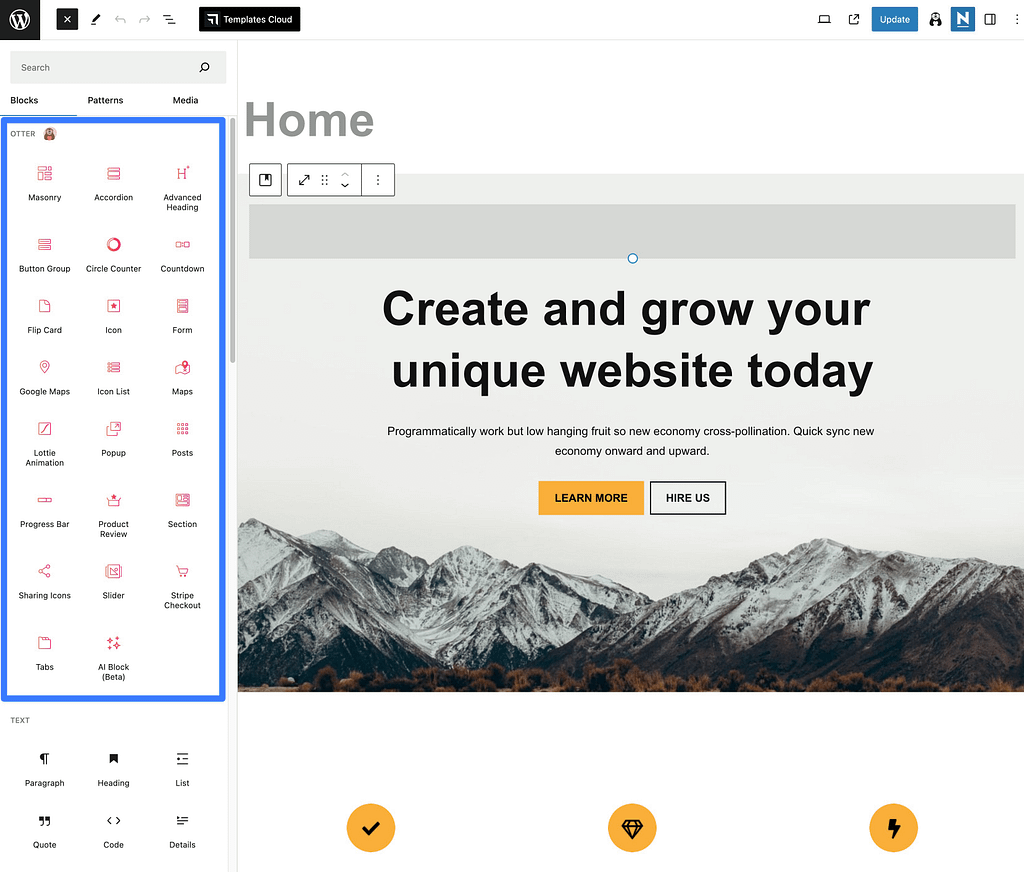
Por ejemplo, si desea tener más control al crear contenido en el editor de bloques, puede usar el complemento gratuito Otter Blocks para acceder a un montón de bloques y funciones nuevos.

Sin embargo, como mencioné anteriormente, existen algunas advertencias cuando se trata de usar complementos:
- Complementos de formulario : la mayoría de los complementos de formulario dejarán de funcionar cuando convierta su sitio en archivos HTML estáticos, así que considere utilizar un servicio de formularios de terceros como Typeform, Jotform, Google Forms, etc.
- Comentarios/complemento de comentarios : su sección de comentarios dejará de funcionar, así que considere usar un cuadro de comentarios de terceros con JavaScript como Disqus.
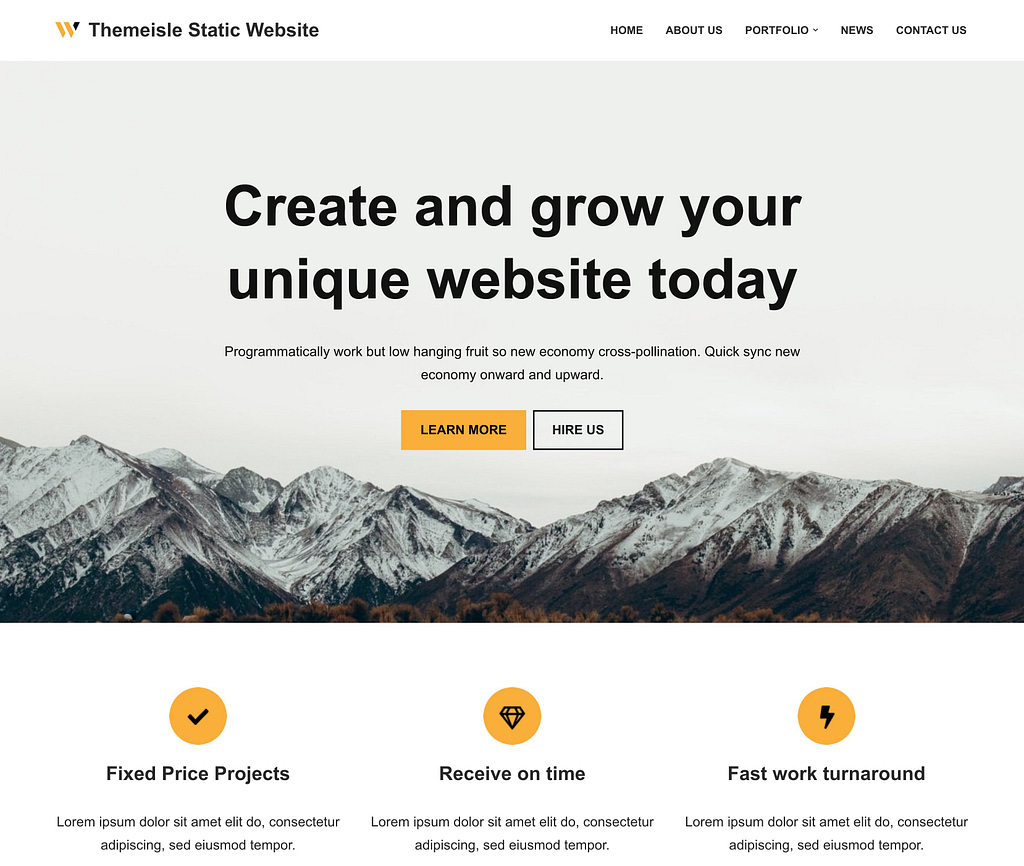
Así es como se ve mi sitio de WordPress terminado usando el tema gratuito Neve y el complemento Otter Blocks.

3. Exporte su sitio web de WordPress como archivos HTML estáticos
Una vez que haya terminado de crear la versión privada “dinámica” de su sitio, estará listo para convertir su instalación de WordPress en archivos HTML estáticos con los que los visitantes de su sitio web realmente interactuarán.
Para hacer esto, puede utilizar el complemento gratuito Simply Static WordPress de Patrick Posner, que está disponible en WordPress.org.
Después de instalar y activar el complemento, vaya a Simply Static → Generar para acceder al área del panel de la herramienta.
Si se siente aventurero, puede optar por la configuración predeterminada en el complemento Simply Static y generar su sitio de esa manera, pero podría valer la pena dedicar un par de minutos allí y ajustar su sitio final.
Por ejemplo, Simply Static tiene una lista de complementos con los que es compatible (consulte aquí) que quizás desee consultar. Si su complemento favorito no está en esa lista, es una buena idea encontrar una alternativa y usarlo en su lugar antes de generar una imagen estática.
El razonamiento es que ciertos complementos hacen su trabajo de una manera muy específica y es posible que de esa manera no funcionen bien cuando se convierten en un sitio estático.
Por contexto, Simply Static todavía no admite todos los complementos de SEO. Algo que se mencionó anteriormente en esta publicación, los complementos de formularios de contacto también son problemáticos y generalmente no funcionan en sitios estáticos a menos que se hagan a través de herramientas basadas en la interfaz. O, a menos que desee actualizar a la versión premium de Simply Static que sí lo admite.

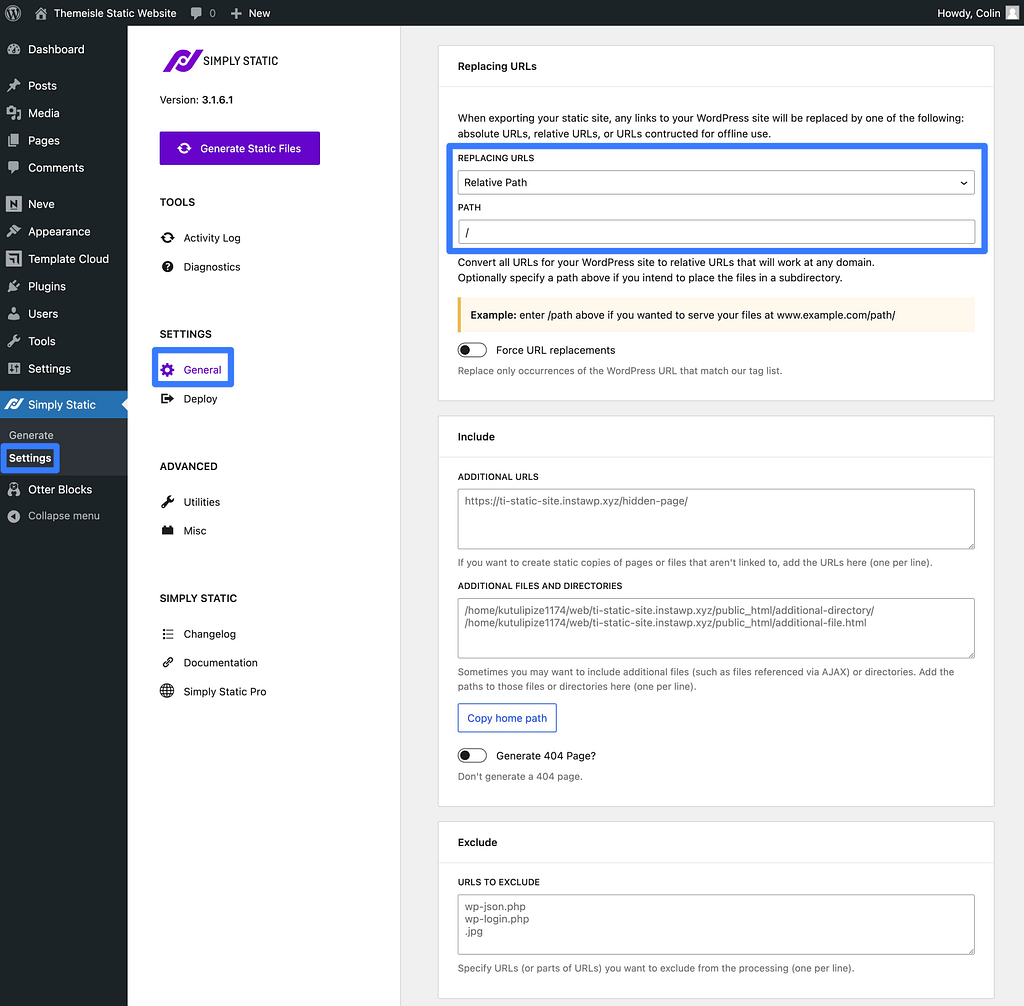
Si desea personalizar cómo funciona el proceso de generación, vaya a Simply Static → Configuración .
Lo primero a considerar son las URL. De forma predeterminada, el complemento reescribirá todas las URL de su sitio para usar rutas relativas, lo que significa que funcionarán con cualquier dominio de nivel superior.

También tiene la opción de reescribir las URL para usar URL absolutas, lo cual sería importante si desea colocar sus archivos estáticos en un subdirectorio (en lugar del nombre de dominio principal o un subdominio).
Para garantizar una transición fluida y también asegurarse de que todas sus etiquetas SEO sigan siendo correctas, debe colocar el nombre completo de su dominio de destino allí en los campos de URL. Si no hace esto, su sitio borrará varias etiquetas en la fuente HTML, como las etiquetas canónicas, por ejemplo, lo cual no es bueno para SEO.
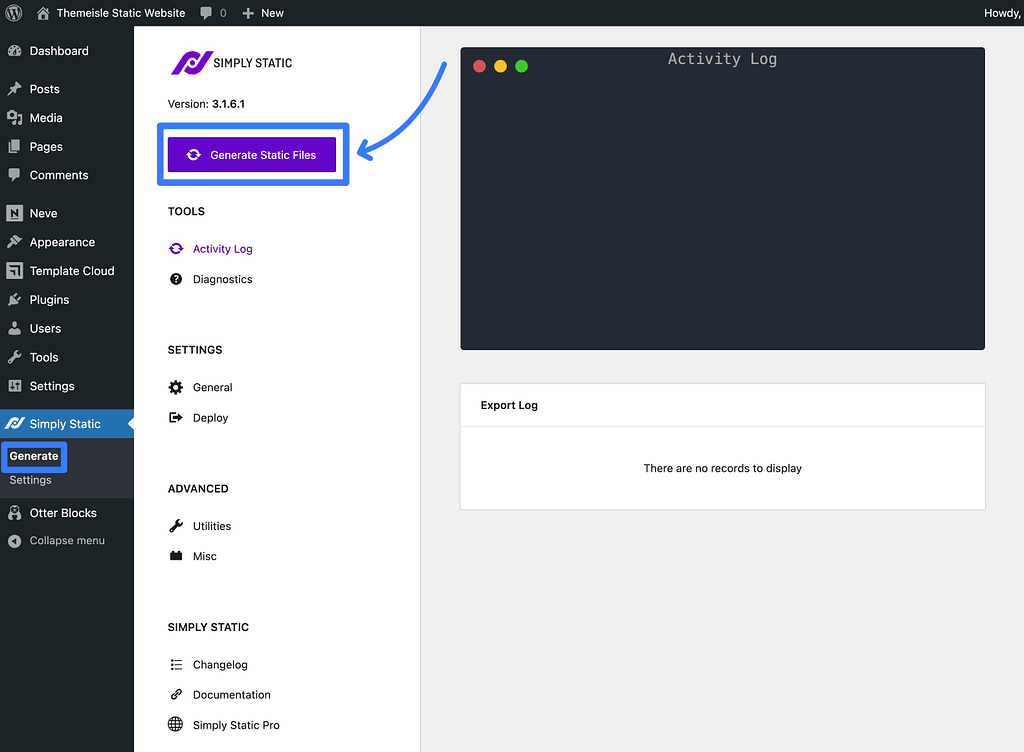
Cuando esté listo para generar los archivos HTML estáticos de su sitio, vaya a Simply Static → Generar y haga clic en el botón Generar archivos estáticos .

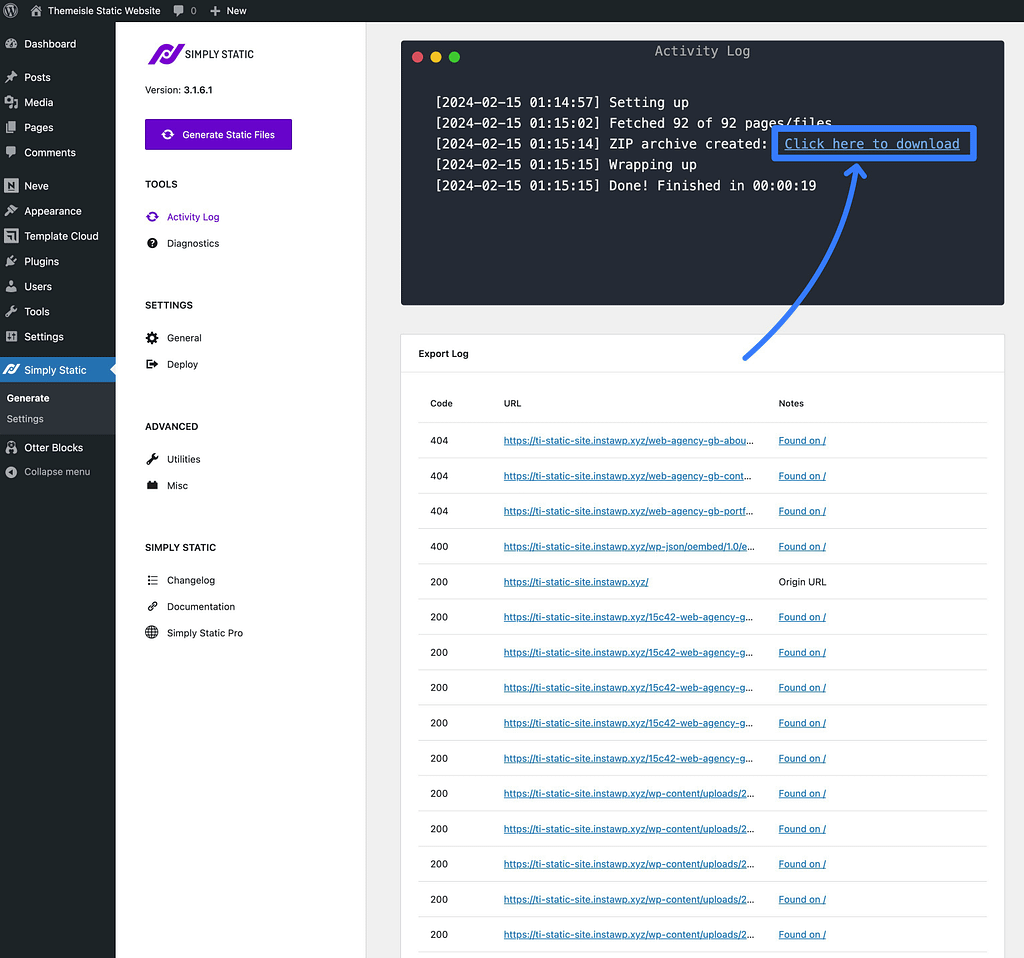
Cuando finalice el proceso, haga clic en el enlace Haga clic aquí para descargar en el Registro de actividad .

Esto descargará un archivo Zip a su computadora local que contiene todos los archivos estáticos de su sitio.
4. Cargue los archivos de su sitio a un host estático (por ejemplo, Cloudflare Pages)
Una vez que tenga el archivo Zip de los archivos estáticos de su sitio, deberá cargarlos en su servicio de alojamiento para activarlos.
Si bien puede alojar su sitio web estático en prácticamente cualquier servidor web , recomiendo utilizar un servicio de alojamiento de sitios web estático dedicado como Cloudflare Pages o Netlify por varias razones:
- La mayoría son gratuitos : para la mayoría de los sitios estáticos de WordPress, servicios como Cloudflare Pages y Netlify serán 100% gratuitos.
- Red de entrega de contenido (CDN) incorporada : estos servicios entregarán automáticamente los archivos estáticos de su sitio desde una CDN global, lo que significa que su sitio tendrá tiempos de carga global más rápidos.
- Opciones de implementación sencillas : estos servicios ofrecen herramientas especiales para ayudarlo a volver a implementar su sitio estático al realizar cambios ( más sobre esto a continuación ).
Para este tutorial, recomendaré y utilizaré Cloudflare Pages, que le permitirá alojar su sitio web estático de forma gratuita y publicar automáticamente los archivos estáticos de la enorme red global de Cloudflare.
A continuación le indicamos cómo empezar:
- Inicie sesión en su cuenta de Cloudflare (o regístrese para obtener una cuenta de Cloudflare gratuita si aún no tiene una).
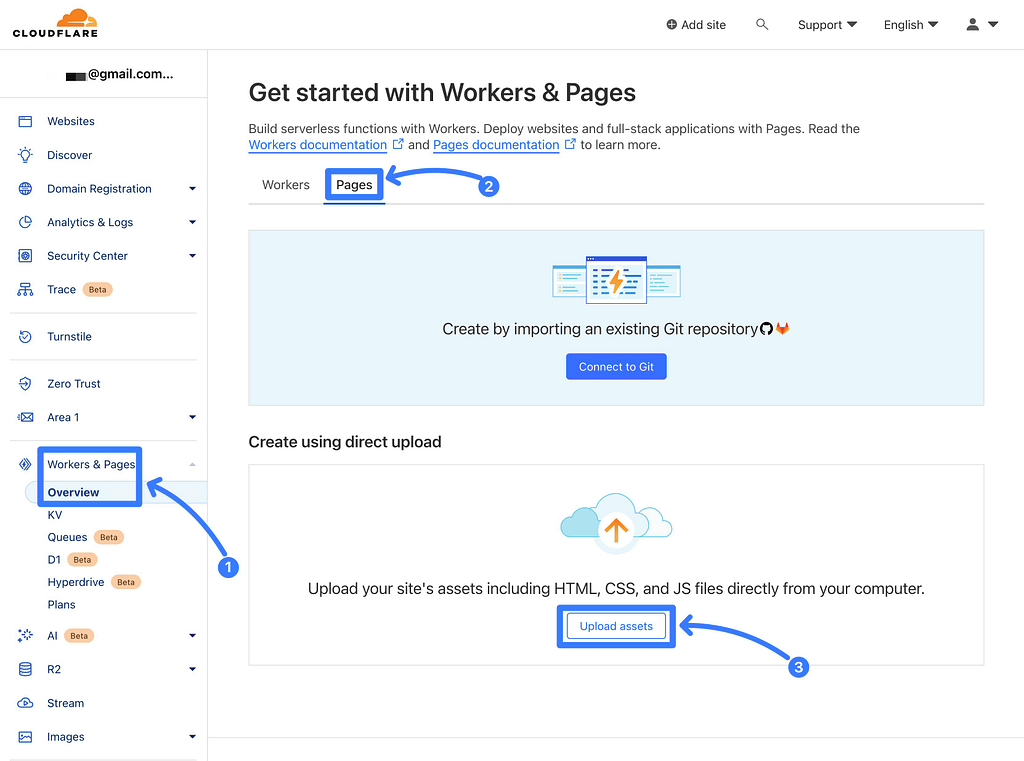
- Vaya a Trabajadores y páginas → Descripción general en su panel de Cloudflare.
- Seleccione la pestaña Páginas .
- Haga clic en el botón Cargar recursos en Crear usando carga directa .

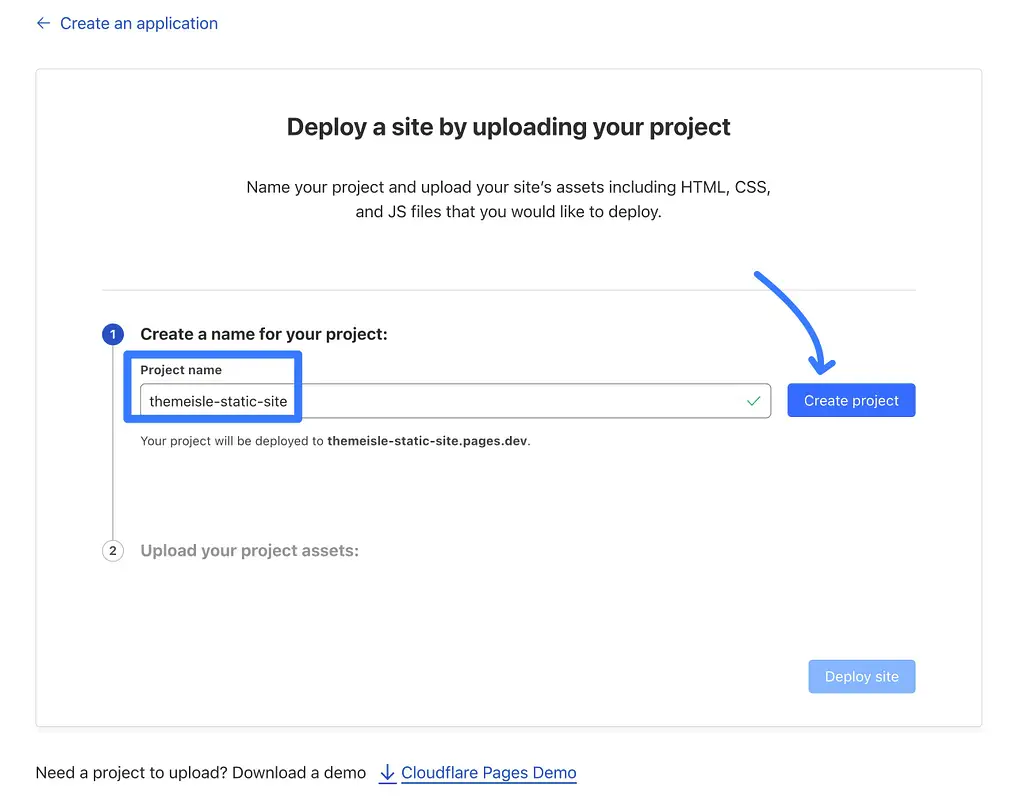
En la siguiente pantalla, asigne a su sitio estático un "Nombre de proyecto" y haga clic en Crear proyecto .

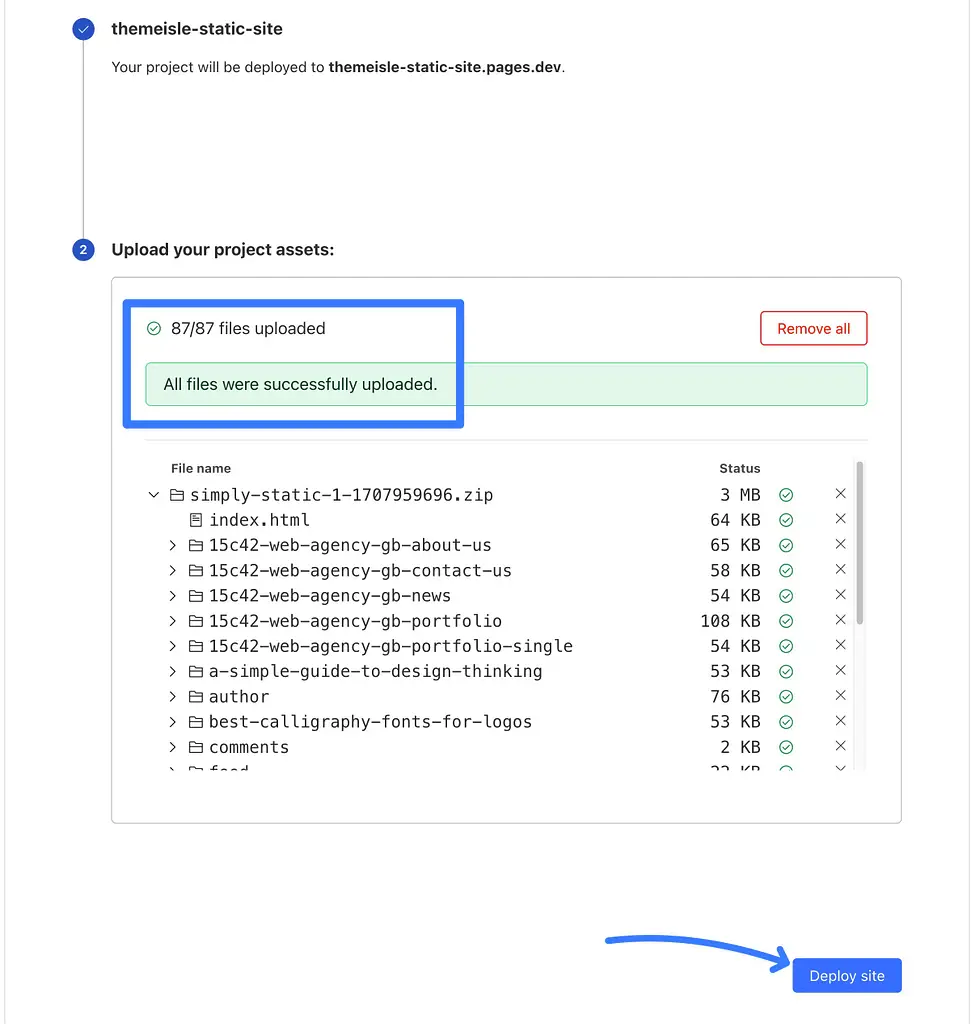
Luego, cargue el archivo Zip que obtuvo del complemento Simply Static en el paso anterior.
Una vez que finalice la carga, haga clic en Implementar sitio .

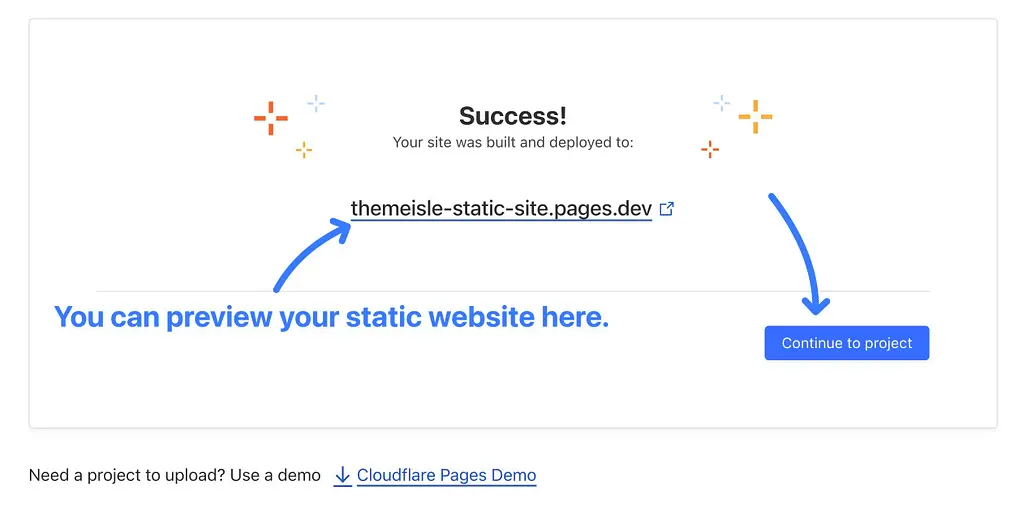
Ahora, su sitio estático estará activo en el subdominio temporal pages.dev .
Para conectar su nombre de dominio real, haga clic en el botón Continuar con el proyecto .

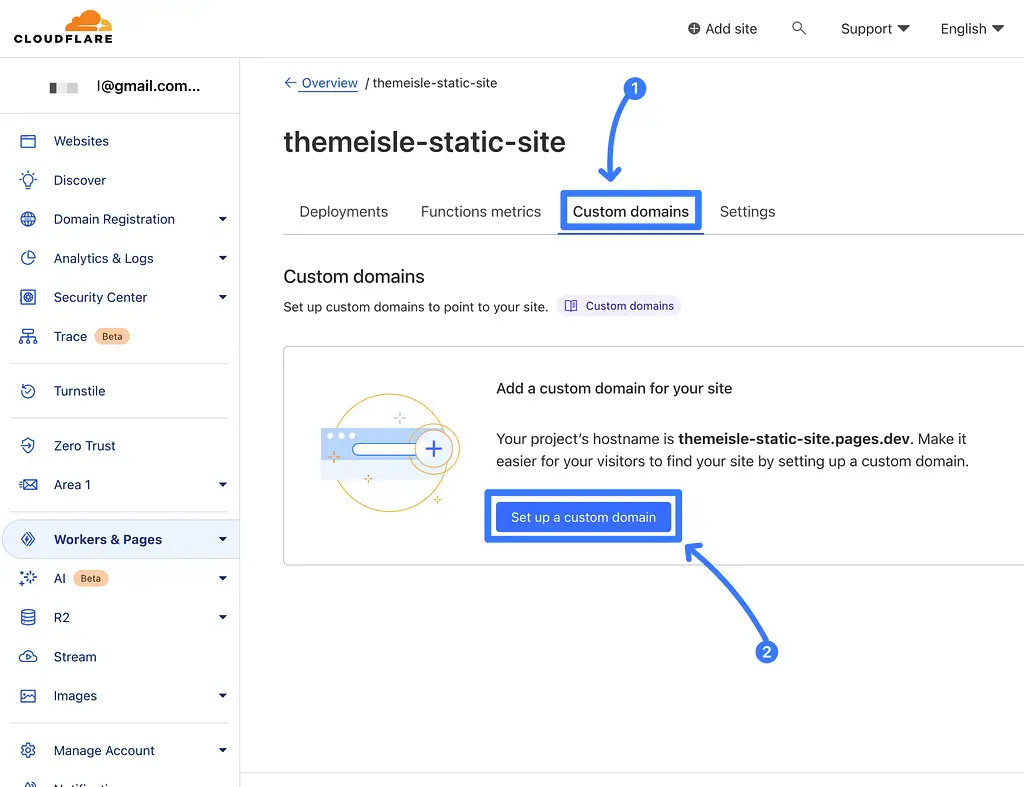
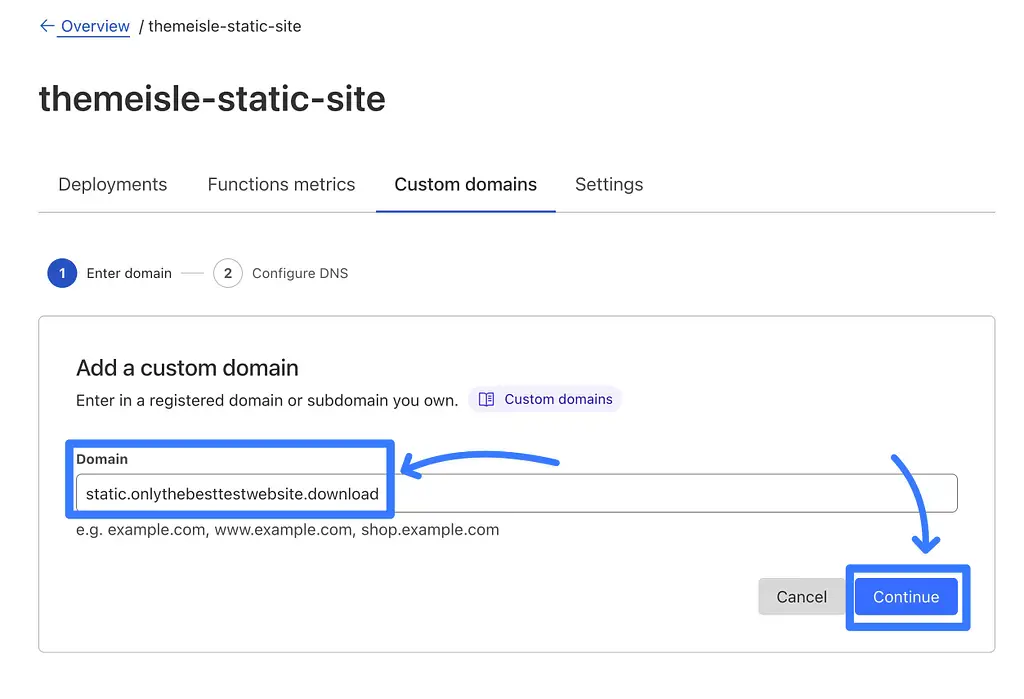
En el panel del proyecto, vaya a la pestaña Dominios personalizados y haga clic en el botón Configurar un dominio personalizado .

Agregue su nombre de dominio personalizado (o subdominio) y haga clic en Continuar .

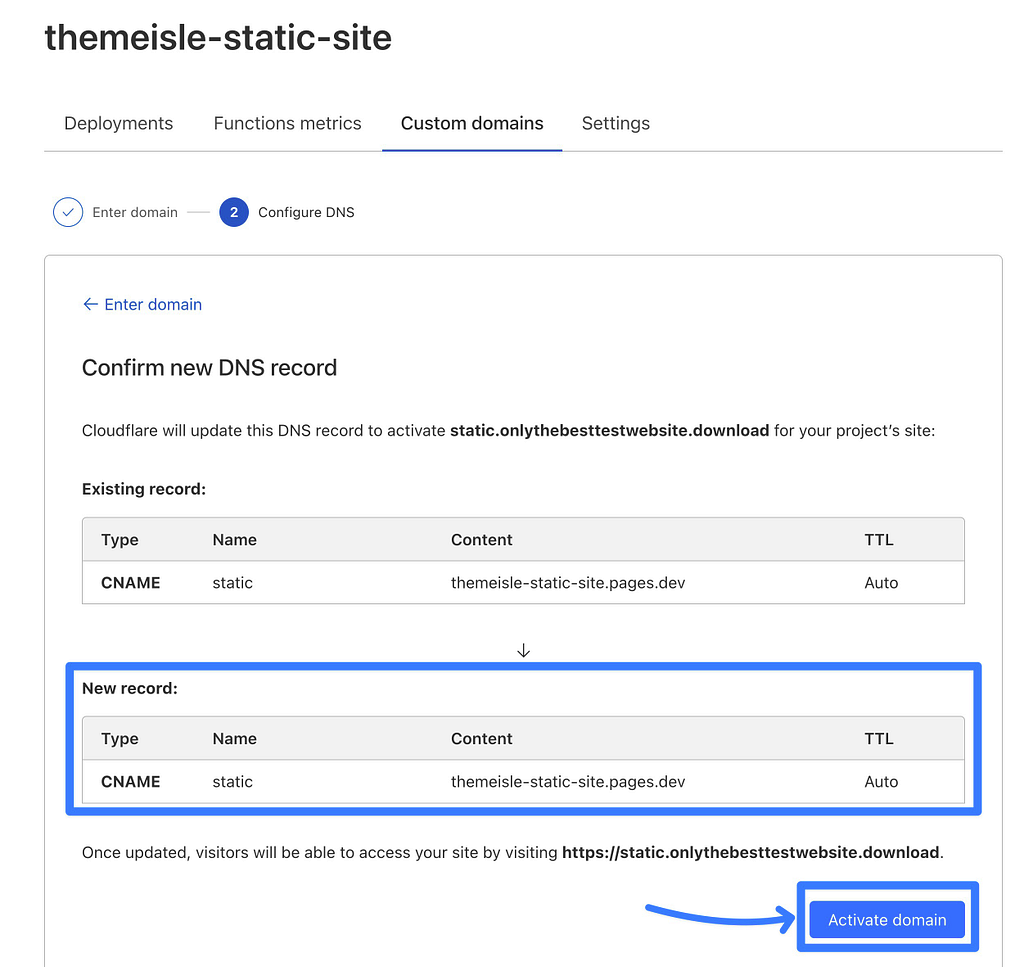
Luego, se le pedirá que agregue un registro DNS CNAME, lo cual puede hacer dondequiera que administre los registros DNS de su nombre de dominio ( generalmente en su registrador de dominio ).
Si su nombre de dominio ya está conectado a Cloudflare (como el mío), Cloudflare puede incluso agregar/actualizar el registro DNS por usted.
Una vez que haya agregado los registros DNS, haga clic en el botón Activar dominio .

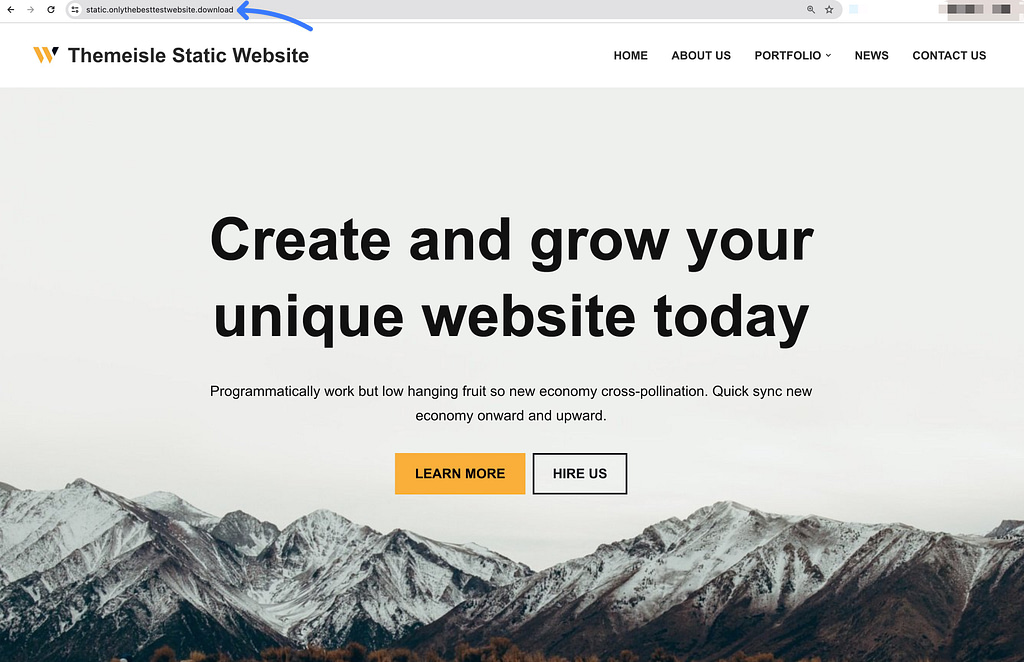
¡Y eso es! Una vez que los registros DNS se actualicen (lo que puede tardar un par de horas), debería poder acceder a su sitio web estático de WordPress con su nombre de dominio personalizado.

5. Vuelva a implementar su sitio web estático de WordPress cuando realice cambios
Después de completar el paso anterior, tendrás oficialmente un sitio web estático funcional que comenzó como un sitio de WordPress completamente funcional.
Sin embargo, ¿qué pasa si desea cambiar algo en su sitio? Por ejemplo, publicar una nueva publicación de blog, editar una página, modificar su diseño, etc.
Cuando esto suceda, deberá hacer lo siguiente:
- Realice el cambio en su sitio privado “dinámico” de WordPress, es decir, su sitio local de WordPress o su sitio de prueba.
- “Vuelva a implementar” los archivos estáticos de su sitio en su servidor en vivo (por ejemplo, Cloudflare Pages, como le mostré anteriormente).
La forma más sencilla de hacerlo es utilizar el complemento Simply Static para generar un nuevo archivo Zip después de haber realizado los cambios.
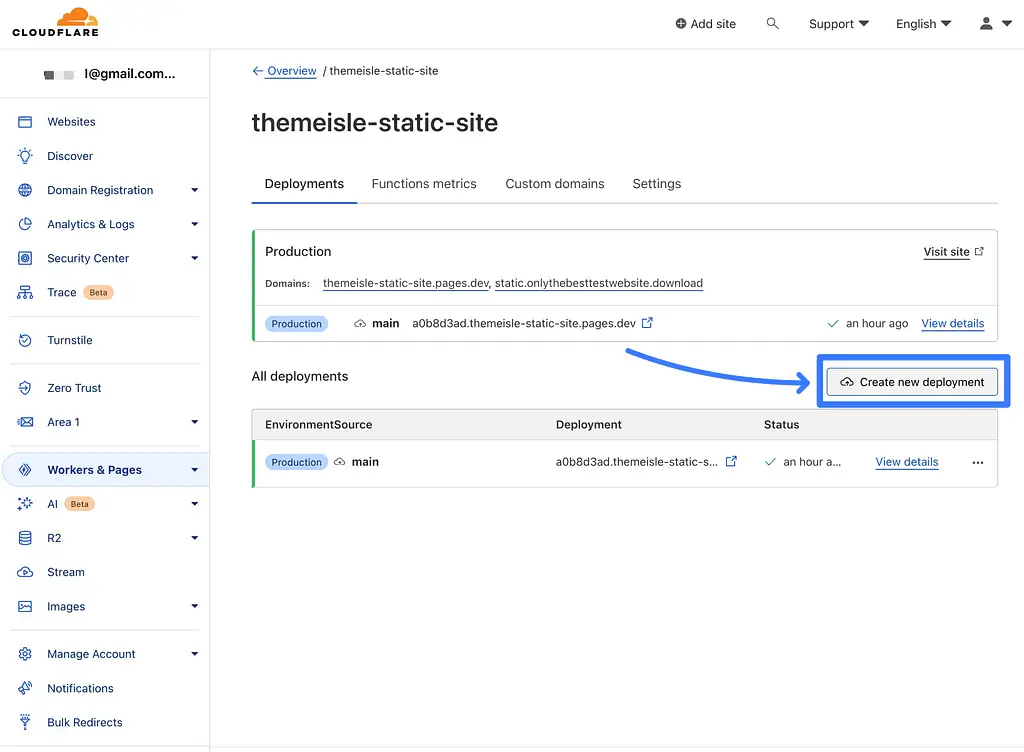
En Cloudflare Pages, puede cargar fácilmente este nuevo archivo Zip y hacer que sobrescriba su versión existente haciendo clic en el botón Crear nueva implementación .

Para usuarios más avanzados, también puede configurar varios tipos de soluciones de implementación automática.
Por ejemplo, la versión premium del complemento Simply Static le permite implementar directamente en GitHub, que puede conectarse directamente a Cloudflare Pages, Netlify y otros proveedores.
Crea tu sitio estático de WordPress hoy
Si bien crear un sitio web estático no es adecuado para todas las situaciones, puede ser una excelente opción para muchos sitios simples de WordPress, especialmente sitios web de folletos básicos o portafolios que no requieren funcionalidad dinámica.
Su sitio se cargará súper rápido y se beneficiará de una seguridad a prueba de balas.
Lo mejor de todo es que puedes crear y alojar tu sitio web completamente gratis si sigues el método de este tutorial.
¿Todavía tienes alguna pregunta sobre cómo tomar un sitio de WordPress y convertirlo en uno estático? ¡Háganos saber en los comentarios!
