Bloques temáticos Stax
Publicado: 2022-03-18Visión general
Desde la introducción de WordPress 5.0, WordPress tiene un nuevo editor conocido como Gutenberg. Este es ahora el editor predeterminado que usa WordPress.
A continuación se muestra una vista previa de muestra de una nueva página mientras se usa el editor predeterminado:

Este editor contiene una colección de bloques y patrones para ayudarlo a editar sus páginas.
Navegacion rapida
Uso de bloques dentro de publicaciones y páginas
- Cómo agregar bloques
- Cómo agregar patrones
Bloques temáticos
- Navegación
- Logotipo del sitio
- Título del sitio
- Lema del sitio
- Bucle de consulta
- Lista de publicaciones
- Título de la entrada
- Extracto de la publicación
- Publicar imagen destacada
- Publicar Contenido
- Autor de la publicación
- Fecha de publicación
- Categorías de publicaciones
- Etiquetas de publicación
- Bloques siguiente y anterior
- Publicar comentarios
- Cerrar sesión
- Término Descripción
- Título del archivo
Conclusión
Uso de bloques dentro de publicaciones y páginas
Los bloques y patrones se pueden encontrar haciendo clic en el ícono del insertador de bloques dentro de una página o publicación, como se puede ver a continuación:

Una vez que identifique un bloque/patrón que desee agregar, al hacer clic en él se mostrará dentro de la página/publicación.
A continuación se muestran algunos screencasts que ilustran cómo puede agregar bloques y patrones a su página/publicación:
Cómo agregar bloques
Cómo agregar patrones
Bloques temáticos
El tema de Stax está diseñado para ser totalmente compatible con el editor de Gutenberg. Por lo tanto, puede optar por utilizar Gutenberg para diseñar sus publicaciones y páginas. El tema agrega una colección de bloques al editor, para agregar lo que WordPress ya proporciona.
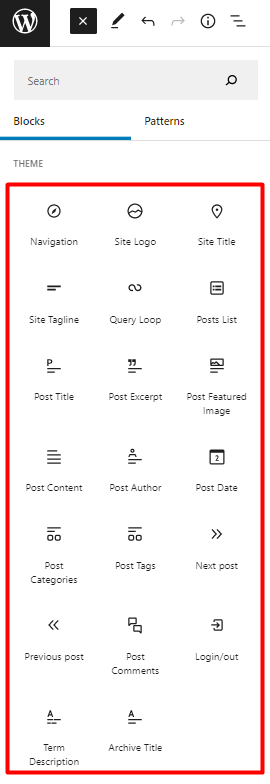
Estos bloques incluyen:
- Navegación
- Logotipo del sitio
- Título del sitio
- Lema del sitio
- Bucle de consulta
- Lista de publicaciones
- Título de la entrada
- Extracto de la publicación
- Publicar imagen destacada
- Publicar Contenido
- Autor de la publicación
- Fecha de publicación
- Categorías de publicaciones
- Etiquetas de publicación
- Publicación siguiente
- Publicación anterior
- Publicar comentarios
- Cerrar sesión
- Término Descripción
- Título del archivo

Dentro de este segmento del documento, veremos cada uno de estos bloques y cómo usarlos dentro del editor.
Navegación
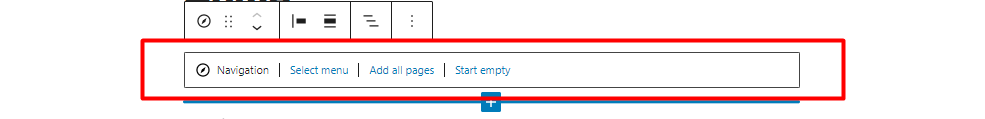
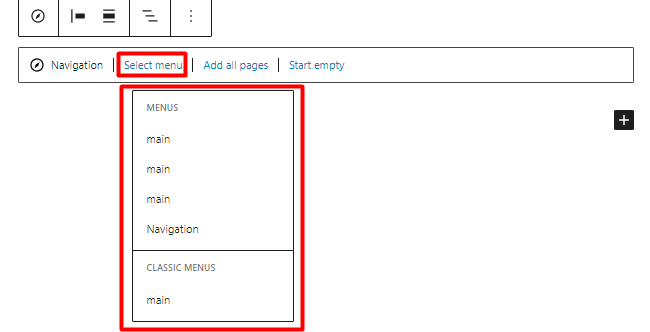
Cuando se agrega a una página, la pantalla es como se ilustra a continuación:

Dentro del bloque, esto le permite realizar una serie de acciones:
1. Seleccionar menú

Le permite seleccionar un menú de los menús ya creados dentro de su sitio web.
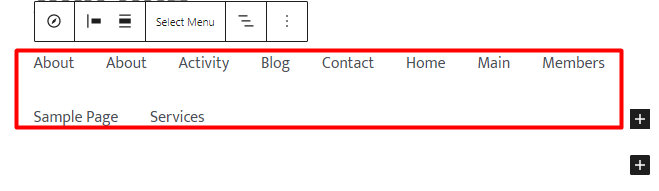
2. Agregar todas las páginas
Cuando se hace clic en él, agrega un bloque de lista de páginas o todas las páginas dentro de su sitio a la navegación.

3. Empezar vacío
Una vez seleccionado, representa una navegación sin elementos de menú y ofrece opciones para agregar enlaces personalizados a la navegación.

Adición de un submenú a un elemento de navegación del menú
Para agregar submenús a un elemento del menú de navegación, deberá realizar lo siguiente:
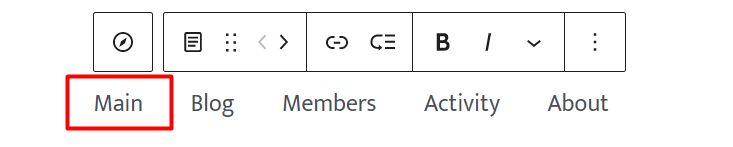
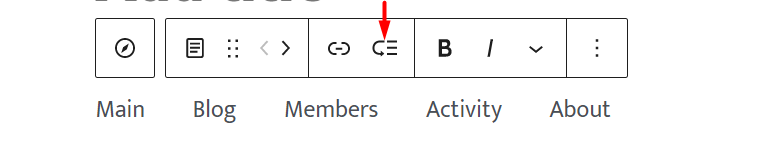
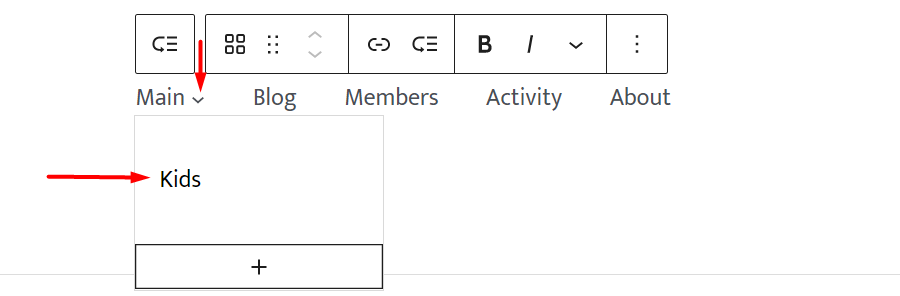
1. Seleccione un elemento de menú donde desee agregar el submenú. En nuestro caso aquí, haremos clic en “principal”.

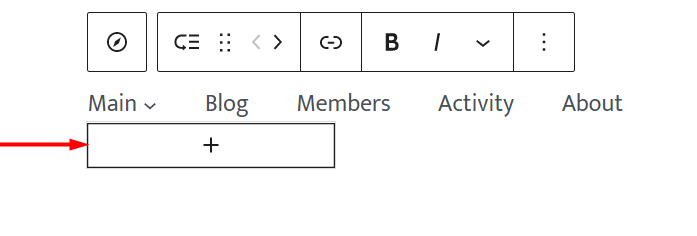
2. Haga clic en el módulo "agregar submenú" dentro de la navegación

3. Una vez hecho esto, se le proporcionará un cuadro desplegable de submenú

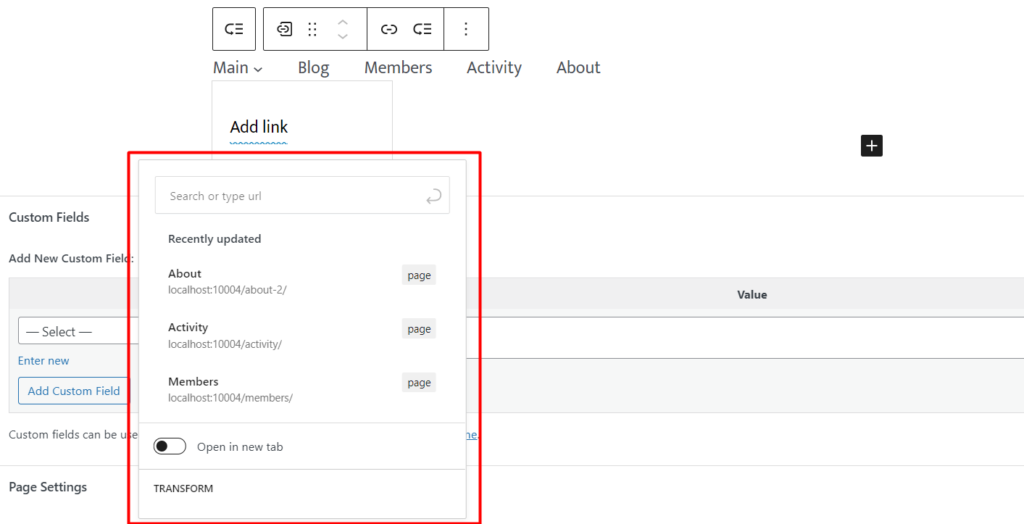
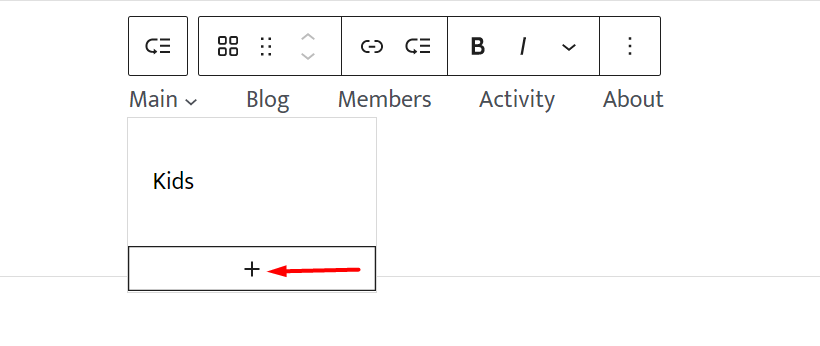
4. Haga clic en el ícono "más" dentro del cuadro y se le presentará una ventana emergente

Aquí puede buscar un tipo de publicación, categoría, etiqueta o cualquier otro elemento de menú admitido y agregarlo como su submenú. También puede establecer un enlace personalizado aquí o crear una página de borrador.
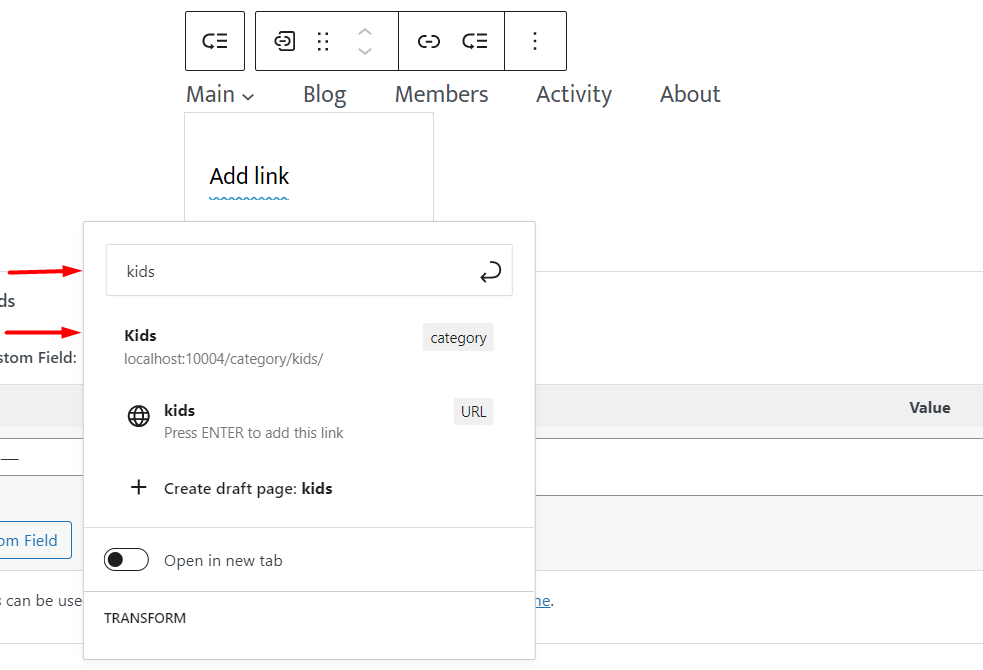
Dentro de esta ilustración, buscaremos "niños", que es una categoría de publicación, y la agregaremos:

5. Una vez hecho esto, ahora tendrá una vista de la pantalla del submenú y un ícono de menú desplegable cerca del elemento del menú como se ilustra a continuación:

Puede agregar muchos más elementos de submenú haciendo clic en el ícono "más" dentro del menú desplegable.

Logotipo del sitio

El bloque Logotipo del sitio le permite agregar una imagen de logotipo que representa su sitio web.
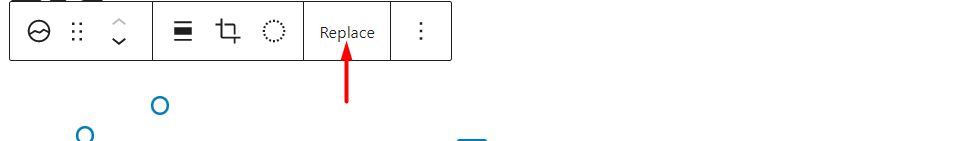
Cuando se agrega el bloque a una página, hay una serie de configuraciones de bloque, una de ellas es la opción de reemplazar o restablecer el logotipo del sitio predeterminado dentro del bloque.

Esta opción ayuda a agregar el logotipo al bloque.
El bloque también contiene estilos y configuraciones adicionales, como se describe a continuación.
Estilos

Predeterminado: presenta el logotipo como se cargó originalmente
Redondeado: agrega bordes redondeados al logotipo, lo que da como resultado la visualización de un logotipo circular
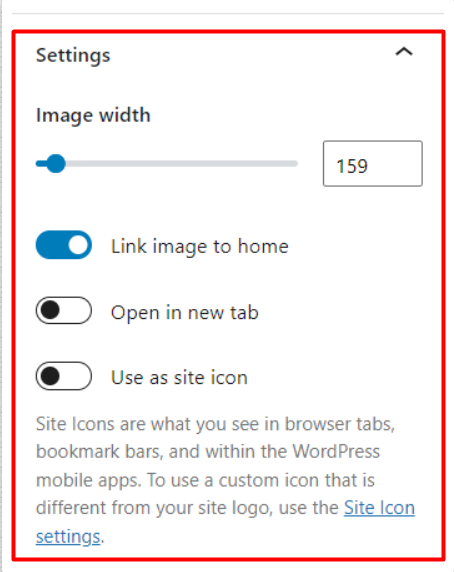
Ajustes

Ancho de la imagen: lo ayuda a ajustar el tamaño del logotipo, en términos de ancho
Vincular imagen a inicio: cuando está habilitado, el logotipo se vincula a la página de inicio
Abrir en una pestaña nueva: esta configuración está disponible cuando la configuración "Vincular imagen a inicio" está habilitada. Una vez que la opción "Abrir en una nueva pestaña" también esté habilitada, al hacer clic en el logotipo del sitio se abrirá la página de inicio en una nueva pestaña.
Usar como ícono del sitio: esta configuración representa el logotipo como un ícono del sitio dentro del sitio.
También es importante tener en cuenta que el logotipo del sitio agregado y la configuración aplicada se observarán en todo el sitio.
Título del sitio

El Título del sitio representa el Título que ha agregado a Apariencia > Personalizar > Encabezado > Cambiar logotipo > Título del sitio.
El bloque también le permite especificar un título de sitio de su preferencia. Si lo hace, también afectará a todo su sitio.
El bloque proporciona una serie de configuraciones que se pueden aplicar en él. Éstos incluyen:
Color

Texto: Le permite establecer el color del texto del título del sitio
Fondo: Le permite establecer el color de fondo del título del sitio
Configuración de enlaces
Hacer que el título vincule a la página de inicio: una vez que esta opción esté habilitada, el título del sitio se redirigirá a la página de inicio cuando se haga clic en él.
Abrir en una pestaña nueva: esta opción solo se muestra si la opción "Hacer un enlace del título a la página de inicio" está habilitada. Esta opción ayudará a garantizar que la página de inicio se abra en una nueva pestaña una vez que se haga clic en el título del sitio.
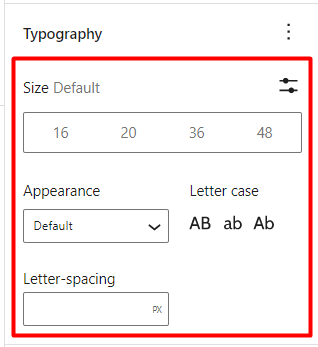
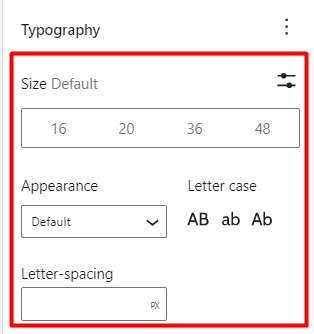
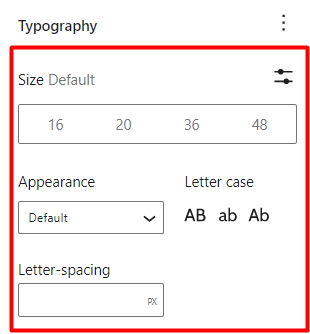
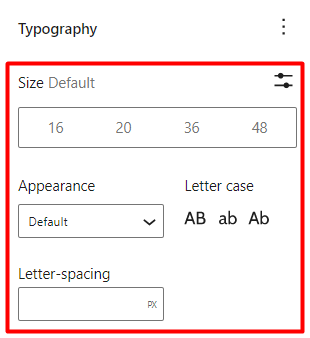
Tipografía

Tamaño predeterminado: ayuda a ajustar y configurar el tamaño de fuente del título del sitio
Apariencia: le permite establecer un estilo de fuente para el título del sitio
Espaciado entre letras: aquí puede establecer un valor que ayude a aumentar o disminuir el espacio entre caracteres en el título del sitio.
Mayúsculas: ayuda a determinar el uso de mayúsculas en el título del sitio
Lema del sitio

El bloque Lema del sitio muestra el Lema que ha agregado a la sección Apariencia > Personalizar > Encabezado > Cambiar logotipo > Lema.
Este bloque también le permite establecer un eslogan del sitio o una descripción del sitio de su preferencia. Si lo hace, también afectará a todo su sitio.
El bloque también proporciona una serie de configuraciones que se pueden aplicar en él. Éstos incluyen:
Color

Texto: Le permite establecer un color para el lema / descripción del sitio
Fondo: ayuda a establecer un color de fondo para el sitio Lema/descripción
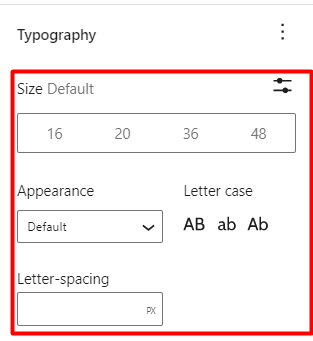
Tipografía

La configuración de Tipografía contiene una serie de opciones, entre ellas:
Tamaño: ayuda a configurar el tamaño del texto del eslogan
Apariencia: determina el estilo de fuente del eslogan
Espaciado entre letras: le permite agregar algo de espacio entre los caracteres del eslogan
Mayúsculas: ayuda a configurar el uso de mayúsculas en el eslogan del sitio
Bucle de consulta

El bloque de bucle de consulta ayuda a mostrar publicaciones de un tipo de publicación en particular según la consulta establecida.
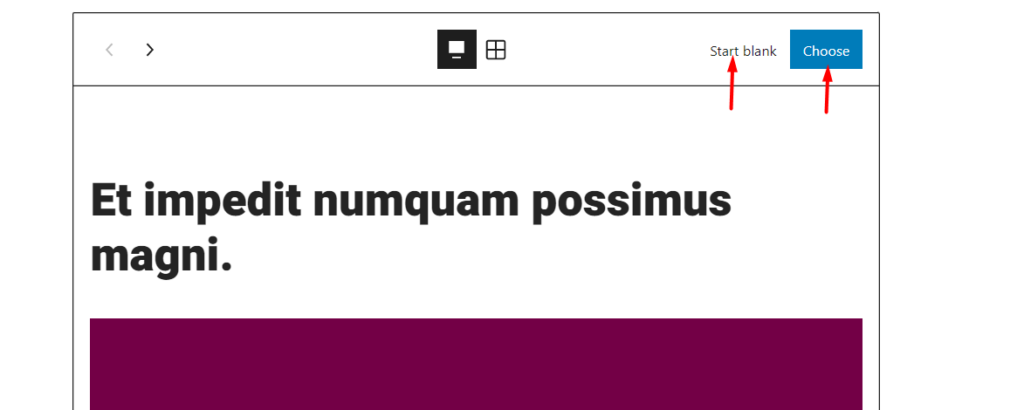
Cuando se agrega a una página, el bloque le permite seleccionar un tipo de publicación para iniciar una nueva configuración de consulta, o seleccionar la configuración del ciclo de consulta para completar su consulta como se muestra a continuación:

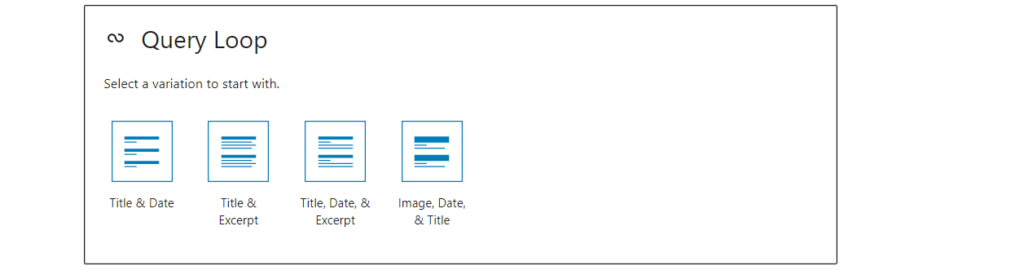
Empezar en blanco

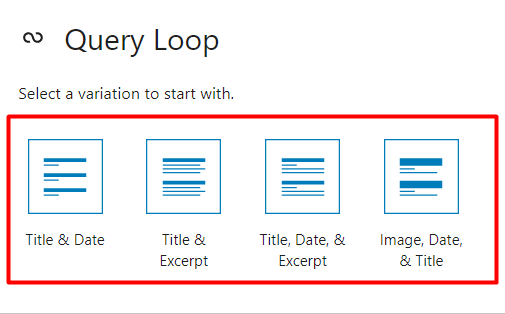
Una vez que se selecciona la opción "Comenzar en blanco", se proporcionan una serie de variaciones de visualización de diseño para los resultados de la publicación. Estos son:
Título y fecha: cuando se selecciona, las publicaciones renderizadas solo muestran el título y la fecha de la publicación.
Título y extracto: tras la selección, las publicaciones solo contendrán un título y un extracto de la(s) publicación(es)
Título, fecha y extracto: la visualización dentro de las publicaciones constará del título, la fecha y el extracto
Imagen, fecha y título: tras la selección, las publicaciones contendrán la imagen destacada, la fecha y el título de la publicación.
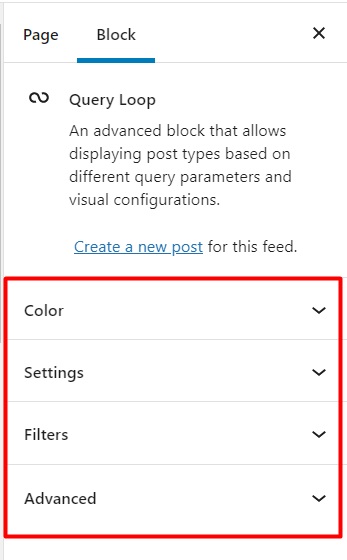
Una vez que se seleccione cualquiera de las variaciones anteriores, se le presentará un panel de opciones para personalizar su consulta como se ve a continuación:

Color

Texto: le permite establecer el color de la fecha y el extracto de las publicaciones dentro de la consulta
Fondo: aquí puede establecer el color de fondo para el bucle de consulta
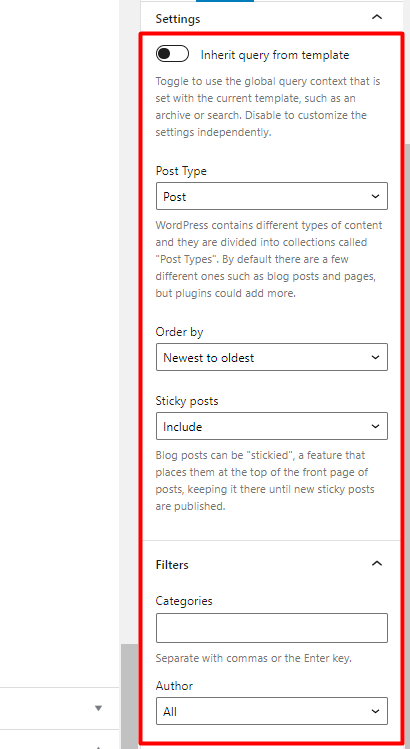
Ajustes

Heredar consulta de plantilla: cuando está habilitada, la consulta está configurada para ejecutar la consulta global de la plantilla actual.
Tipo de publicación: le permite seleccionar el tipo de publicación de destino, de los tipos de publicación disponibles dentro de su sitio web.
Ordenar por: ayuda a especificar el arreglo particular utilizado para mostrar las publicaciones dentro del ciclo de consulta.
Publicaciones adhesivas: el tema Stax ofrece una opción para establecer publicaciones de blog adhesivas, denominadas "Adherirse a la parte superior del blog". La opción Publicaciones fijas dentro del ciclo de consulta ayuda a determinar si estas publicaciones se incluyen o no en los resultados de la consulta. Esta opción también puede ayudar a que solo las publicaciones de blog fijas se muestren dentro de los resultados de la consulta.
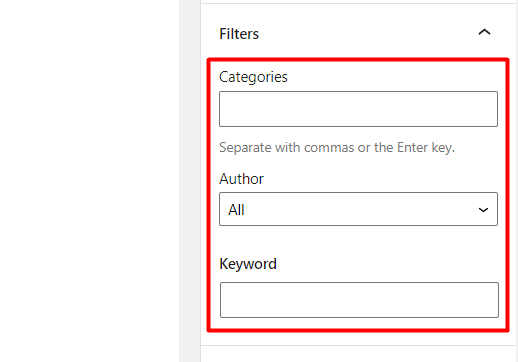
filtros

Categorías: ayuda a limitar las publicaciones representadas dentro del bucle de consulta, en función de las categorías especificadas.
Autor: limita las publicaciones devueltas dentro del bucle de consulta según el autor seleccionado.
Palabra clave: establece la consulta dentro del bucle de consultas para que sea determinada por un filtro de palabras clave.
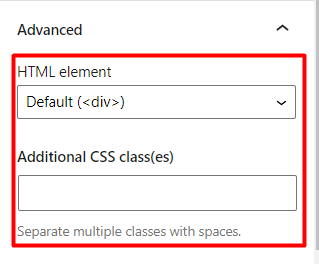
Avanzado

Elemento HTML: le permite especificar un contenedor para las publicaciones devueltas dentro del bucle de consulta.
Clases CSS adicionales: esta sección se puede usar para agregar clases que se pueden usar para apuntar al bloque de bucle de consulta.
Elegir
Con la opción "Elegir" seleccionada, los resultados de consulta predeterminados basados en la publicación se representan dentro del bloque Consulta.
De manera similar a la opción "Comenzar en blanco", se representa un panel con una serie de configuraciones a la izquierda, para permitirle personalizar la consulta según sus preferencias.
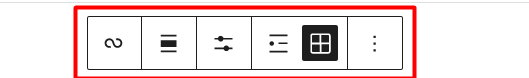
Dentro del bucle de consulta, también hay una serie de opciones, como se ilustra a continuación:

Estas opciones ayudarán a ajustar:
- La alineación de los resultados del bloque de bucle de consulta dentro de una página
- La visualización de publicaciones dentro de los resultados del bloque Query Loop
- Cómo se representan las publicaciones (ya sea como una lista o cuadrícula)
También vale la pena señalar que también puede personalizar los bloques internos dentro del bloque Query Loop. Dichos bloques incluyen: extracto de publicación, imagen destacada de publicación y fecha de publicación.
Lista de publicaciones
Este es un bloque similar al bloque "Query Loop", pero se usa para representar las publicaciones más recientes, con exclusión de las publicaciones fijas.
Título de la entrada

El bloque "Título de la publicación" representa el título de una publicación o página donde se agrega el bloque.
Contiene un par de configuraciones que incluyen:
Color

Texto: Le permite establecer un color para el título de la publicación/página
Fondo: ayuda a establecer un color de fondo para el título de la publicación/página
Configuración de enlaces

Cuando se selecciona la opción "Convertir el título en un enlace", le permite vincular un recurso al título de la publicación/página.
Dentro de la configuración del enlace, también puede especificar el recurso vinculado al título de la publicación/página, así como si desea abrir el enlace del título de la publicación/página en una nueva pestaña o no.


Tipografía

Este segmento contiene una serie de opciones de tipografía que puede utilizar, que son:
Tamaño: define el tamaño de fuente del título de la publicación/página
Apariencia: especifica el estilo de fuente para el título de la publicación/página
Mayúsculas: define el uso de mayúsculas en el título de la publicación/página
Espaciado entre letras: le permite establecer un espacio entre los caracteres del título de la publicación
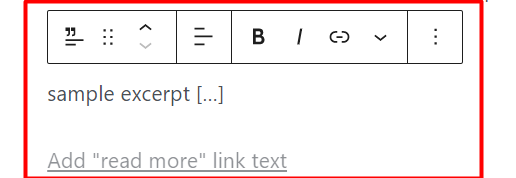
Extracto de la publicación

El bloque Post Excerpt ayuda a mostrar extractos de la publicación dentro de la cual se agrega el bloque o como un componente dentro de otros bloques temáticos, como el bloque Consulta.
Cuando se agrega a una publicación, el bloque muestra una serie de configuraciones que se pueden usar para ajustar el estilo del extracto. Éstos incluyen:
Color

Texto: Le permite especificar el color del texto para el extracto de la publicación.
Fondo: le permite especificar un color de fondo o degradado para el extracto de la publicación.
Configuración de extracto de publicación

Cuando la opción "Mostrar enlace en nueva línea" está habilitada, el enlace "leer más" se representa en un nuevo enlace. Por otro lado, si esta opción no está habilitada, el enlace se muestra en línea con el extracto de la publicación.
Tipografía

Esta configuración determina el estilo de los extractos. Hay varias opciones disponibles aquí, que incluyen:
Tamaño predeterminado: ayuda a configurar el tamaño de fuente para el extracto
Apariencia: determina el estilo de fuente del extracto
Mayúsculas: define el uso de mayúsculas en el extracto
Espaciado de letras: le permite establecer un espacio entre los caracteres del extracto de la publicación
Publicar imagen destacada

El bloque "Publicar imagen destacada" cuando se agrega a una publicación/página ayuda a representar la imagen destacada en la publicación/página.
El bloque también es un componente de otros bloques temáticos, como el bucle de consulta, y también se puede editar dentro del bloque.
Algunas configuraciones también están disponibles dentro de este bloque. Éstos incluyen:
Configuración de enlaces

Cuando la configuración "Enlace a la publicación" está habilitada, al hacer clic en la imagen destacada se redirigirá a la URL de la publicación/página que contiene la imagen destacada.
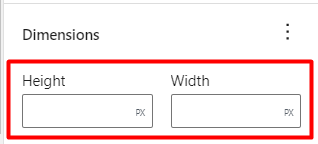
Dimensiones

Esta configuración le permite especificar los valores de ancho y alto de la imagen destacada.
Al especificar los valores, el bloque ofrece algunas opciones adicionales sobre cómo puede escalar la imagen destacada. Éstos incluyen:
- Portada: la imagen se recortará para llenar todo el contenedor (espacio definido por los valores de alto y ancho establecidos), sin ninguna distorsión en la imagen.
- Relleno: la imagen aquí cambiará de tamaño y se estirará para llenar todo el contenedor. En este caso, habrá una distorsión notable en la imagen.
- Contener: la imagen aquí se redimensionará para ajustarse a la relación de aspecto de su contenedor, sin ningún recorte ni distorsión en la imagen.
Publicar Contenido
Este es el bloque de editor predeterminado dentro de sus páginas/publicaciones, y es responsable de mostrar los contenidos en la publicación/página.
No necesariamente necesita usarlo dentro de sus publicaciones / páginas, ya que está presente de manera predeterminada.
Autor de la publicación

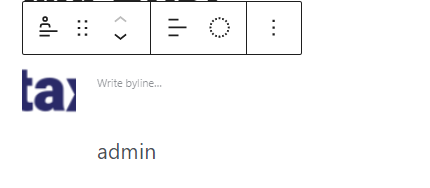
El bloque Autor de la publicación muestra al autor en la publicación/página donde se agrega el bloque, así como otras propiedades del autor, como el avatar y la firma.
Cuando se agrega a una publicación/página, el bloque presenta una serie de configuraciones de las cuales son:
Color

Texto: Le permite establecer el color del nombre del autor y la firma.
Fondo: ayuda a definir el color/degradado de fondo para el bloque del autor de la publicación.
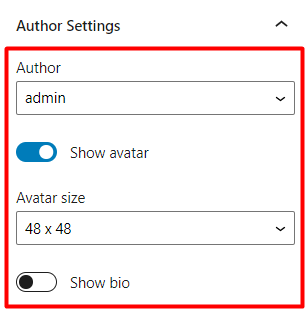
Configuración de autor

Autor: muestra el nombre del autor de la publicación/página donde se agrega el bloque
Mostrar avatar: cuando está habilitado, el avatar del autor se muestra dentro del bloque
Tamaño del avatar: ayuda a definir el tamaño del avatar del autor en función de los tamaños predefinidos en el menú desplegable, si la visualización del avatar está habilitada
Mostrar biografía: muestra la información biográfica de los autores si un usuario tiene una biografía establecida
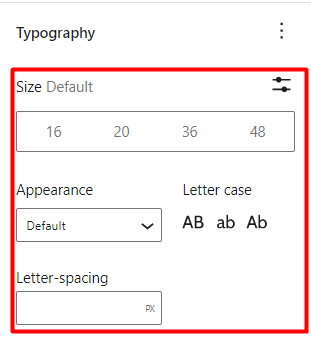
Tipografía

Tamaño: define un tamaño de fuente uniforme para el nombre del autor, la firma y la información biográfica.
Apariencia: le permite ajustar el estilo de fuente al nombre del autor, la biografía y la información de autor.
Mayúsculas: determina las mayúsculas del nombre del autor, la biografía y la información de autor.
Espaciado entre letras: lo ayuda a definir el espaciado entre caracteres en el nombre del autor, la biografía y la información de autor.
Fecha de publicación

El bloque Fecha de publicación ayuda a mostrar la fecha/hora en que se publicó la publicación/página donde se agregó el bloque.
El bloque Post Date también sirve como componente de otros bloques, como el bloque Query Loop.
Una serie de configuraciones están disponibles dentro del bloque Fecha de publicación. Éstos incluyen:
Color

Texto: ayuda a configurar el color para la fecha de publicación
Fondo: ayuda a configurar el color/degradado de fondo para el bloque de fecha posterior
Configuración de formato

La "Configuración de formato" ayuda a definir el formato de la fecha representada.
Dentro de él, puede configurar el bloque para mostrar la hora en que se publicó una publicación, la fecha o la fecha y la hora.
Configuración de enlaces

Cuando la opción "Enlace a publicación" está habilitada, al hacer clic en la fecha, se redirigirá a la publicación/página donde se agregó el bloque Fecha de publicación.
Tipografía

Tamaño: determina el tamaño de fuente de la fecha/hora
Apariencia: ayuda a configurar el estilo de fuente de la fecha/hora
Mayúsculas: le permite establecer el uso de mayúsculas deseado para la fecha/hora
Espaciado entre letras: ayuda a configurar el espaciado entre caracteres de la fecha/hora
Categorías de publicaciones
El bloque de categorías de publicaciones ayuda a representar la categoría asignada a una publicación, dentro de la cual se agrega el bloque.
Una serie de configuraciones están presentes dentro de este bloque. Éstos incluyen:
Color

Texto: Le permite especificar el color de la categoría de la publicación.
Fondo: ayuda a configurar el color/degradado de fondo para el bloque de categoría de publicación
Tipografía

Tamaño: define el tamaño de fuente para las categorías devueltas dentro del bloque Categorías de publicación
Apariencia: ayuda a determinar el estilo de fuente para las categorías de publicaciones.
Espaciado entre letras: determina el espacio entre los caracteres de texto de categoría
Mayúsculas: ayuda a configurar las mayúsculas deseadas de las categorías de publicaciones
Etiquetas de publicación
El bloque Etiquetas de publicación cuando se agrega a una publicación muestra las etiquetas que se asignan a la publicación en particular donde se agrega el bloque.
El bloque contiene una serie de configuraciones que incluyen:
Color

Texto: Le permite especificar el color de la(s) etiqueta(s) mostrada(s)
Fondo: ayuda a establecer un color de fondo o degradado en el bloque Etiquetas de publicación
Tipografía

Tamaño: ayuda a configurar el tamaño de fuente de las etiquetas de publicación que se muestran
Apariencia: ayuda a definir el estilo de fuente de las etiquetas de publicación.
Mayúsculas: determina el uso de mayúsculas de las etiquetas de publicación
Espaciado de letras: ayuda a establecer un espaciado para los caracteres dentro de las etiquetas de publicación
Avanzado

Separador: proporciona un campo para establecer el carácter o símbolo que se usará como separador para las etiquetas.
Clase(s) CSS adicional(es): Este es un campo opcional donde puede agregar clases CSS personalizadas que se utilizarán para apuntar al bloque de etiquetas de publicación.
Bloques siguiente y anterior
Los bloques "Siguiente" y "Anterior" son dos bloques diferentes que ayudan con la navegación de las publicaciones.
Siguiente: ayuda a mostrar la publicación que sigue a la publicación actual.
Anterior: ayuda a mostrar la publicación que precede a la publicación actual.
Estos bloques contienen configuraciones similares que son:
Mostrar el título como un enlace

Cuando está habilitado, el título de la publicación se mostrará como un enlace dentro del bloque. A continuación se muestra una comparación de muestra cuando la opción no está habilitada y cuando está habilitada:
Opción habilitada

Opción deshabilitada

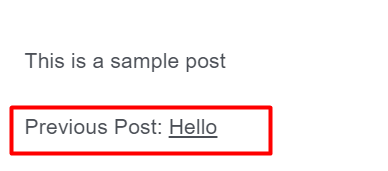
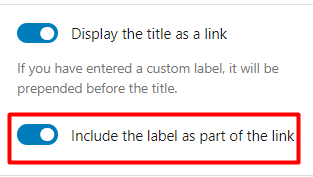
Cuando la opción "Mostrar el título como un enlace", también proporciona una configuración adicional "Incluir la etiqueta como parte del enlace" como se ve a continuación:

Cuando la opción "Incluir la etiqueta como parte del enlace" está habilitada, la etiqueta agregada a los bloques también se convierte en parte del enlace del título de la publicación. A continuación se muestra una ilustración de muestra sobre esto:

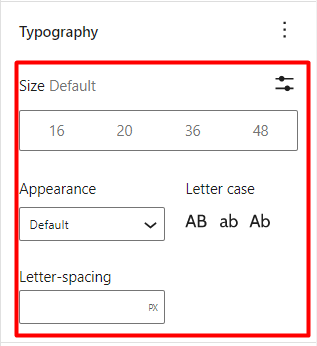
Tipografía

Tamaño: Le permite definir el tamaño de fuente de los contenidos para los bloques de navegación de publicación siguiente y anterior
Apariencia: ayuda a configurar el estilo de fuente para el contenido de los bloques de navegación de publicación siguiente y anterior
Espaciado entre letras: le permite establecer el espaciado entre caracteres en los bloques de navegación siguiente y anterior
Mayúsculas: ayuda a especificar las mayúsculas de los contenidos en los bloques de navegación siguiente y anterior
Publicar comentarios
El bloque de comentarios de publicación muestra los comentarios dentro de una publicación o página donde se agrega el bloque.
El bloque contiene un par de configuraciones. Éstos incluyen:
Color

Texto: Le permite especificar el color de los comentarios.
Fondo: ayuda a configurar el color de fondo o el degradado de los comentarios de la publicación.
Tipografía

Tamaño: Le permite especificar el tamaño de fuente a los comentarios
Apariencia: se utiliza para especificar el estilo de fuente de los comentarios.
Espaciado entre letras: ayuda a agregar algo de espacio a los caracteres de los comentarios
Mayúsculas: se utiliza para definir el uso de mayúsculas en los comentarios.
Cerrar sesión
El bloque de inicio/cierre presenta un enlace o formulario de inicio de sesión si un invitado visita la página o sección donde se agrega el bloque. Por otro lado, si un usuario registrado visita la página o sección donde se agrega el bloque, se muestra un enlace de cierre de sesión.
El bloque proporciona una serie de configuraciones. Éstos incluyen:
Configuración de inicio/cierre de sesión

Mostrar inicio de sesión como formulario : cuando está habilitado, el inicio de sesión se muestra como un formulario y cuando está deshabilitado, el inicio de sesión se muestra como un enlace
Redirigir a la URL actual : cuando está habilitado, luego de un inicio de sesión exitoso, el usuario es redirigido a la URL actual o, de lo contrario, a la URL desde donde se activó la acción de inicio de sesión.
Término Descripción
El bloque de descripción de términos muestra las descripciones de los archivos, como categorías, etiquetas y taxonomías personalizadas al verlos.
Este bloque puede, por ejemplo, agregarse a una barra lateral que esté utilizando para sus archivos.
Hay un par de configuraciones presentes dentro del bloque. Éstos incluyen:
Color

Texto: ayuda a configurar el color del contenido de la descripción.
Fondo: ayuda a configurar el color de fondo o el degradado del contenido de la descripción.
Tipografía

Tamaño: le permite establecer el tamaño de fuente deseado para el contenido de la descripción
Título del archivo
El bloque Título del archivo es un bloque incorporado que muestra el título de un objeto consultado.
Hay un par de configuraciones disponibles dentro del bloque. Éstos incluyen:
Color

Texto: Le permite definir el color del archivo Título
Fondo: le permite establecer un color de fondo o degradado para el título del archivo.
Tipografía

Tamaño: ayuda a establecer el tamaño de fuente en el título del archivo
Apariencia: ayuda a determinar el estilo de fuente del título del archivo
Espaciado entre letras: le permite establecer un poco de espacio entre los caracteres en el título del archivo.
Mayúsculas: ayuda a definir el uso de mayúsculas en el título del archivo
Conclusión
El tema Stax contiene más de 20 bloques temáticos integrados. Esto se extiende a la cantidad de bloques predeterminados que WordPress proporciona de forma predeterminada. Es importante aprender a utilizar los bloques de Gutenberg dentro de su sitio web, ya que este es el editor predeterminado de WordPress y es posible que el soporte oficial del editor clásico no esté disponible por mucho tiempo.
