Cómo crear el encabezado adhesivo perfecto para su sitio con WordPress
Publicado: 2022-06-22La navegación es una faceta esencial de un buen sitio web de WordPress con un gran diseño. Como tal, vale la pena tomarse un tiempo para pensar en cómo los visitantes de su sitio interactúan con sus páginas a través de su navegación. Una forma de hacerlo es mediante el uso de un encabezado adhesivo.
Aquí es donde la sección de encabezado de su sitio se mantiene en la parte superior de la pantalla a medida que el usuario se desplaza. Esto brinda innumerables beneficios, pero uno de los principales puntos a favor es que los elementos de navegación permanecen a la vista del usuario, independientemente de dónde se encuentren en la página. Solo por esta razón, un encabezado fijo es un elemento de interfaz de usuario (IU) bienvenido.
En este tutorial, le mostraremos cómo crear un encabezado adhesivo dentro de WordPress. Cubrirá muchos aspectos, como ejemplos en la web, complementos de WordPress que pueden ayudarlo y una guía sobre cómo desarrollar su propio encabezado fijo. Primero, sin embargo, analicemos qué es un encabezado fijo con más detalle.
Qué es un encabezado fijo

La parte del encabezado de su sitio es como el mostrador de información de su sitio. Va a ser algo que la mayoría de los usuarios detectarán primero, y siempre estará en algún lugar que revisarán para encontrar algunos datos clave y realizar ciertas acciones:
- Por ejemplo, su logotipo o el nombre de su sitio estarán aquí, lo que sirve como punto de partida para sus usuarios. Podrán volver a la página de inicio haciendo clic en el logotipo en la mayoría de los casos.
- Si ejecuta cuentas de usuario en su sitio, el encabezado generalmente ofrecerá un enlace para iniciar sesión en esas páginas de cuenta y perfil.
- Aquí puede haber una función de búsqueda, especialmente si tiene un sitio grande con mucho contenido en diferentes áreas.
- Por supuesto, la navegación de su sitio también es una parte integral del encabezado.
En general, su encabezado es un punto de contacto para los usuarios. Descubrirá que a menudo es la 'barra' para los patrones de lectura en forma de F, por lo que llama la atención de sus usuarios en un nivel intuitivo.
Es probable que ya sepa qué es un encabezado fijo, incluso en un sentido intuitivo. Es donde la sección del encabezado de su sitio se 'pega' a la parte superior de la pantalla a medida que se desplaza. A diferencia de un encabezado estático, que permanece en su lugar y desaparece a medida que se desplaza, el encabezado fijo es un elemento siempre visible.
Si bien el enfoque típico para un encabezado fijo es agregar una versión estática en la parte superior de la pantalla, existen algunas formas diferentes de hacer que sea más útil, eficiente en pantalla y dinámico. A continuación, veremos algunos ejemplos del mundo real.
twittearEjemplos de encabezados fijos en la web
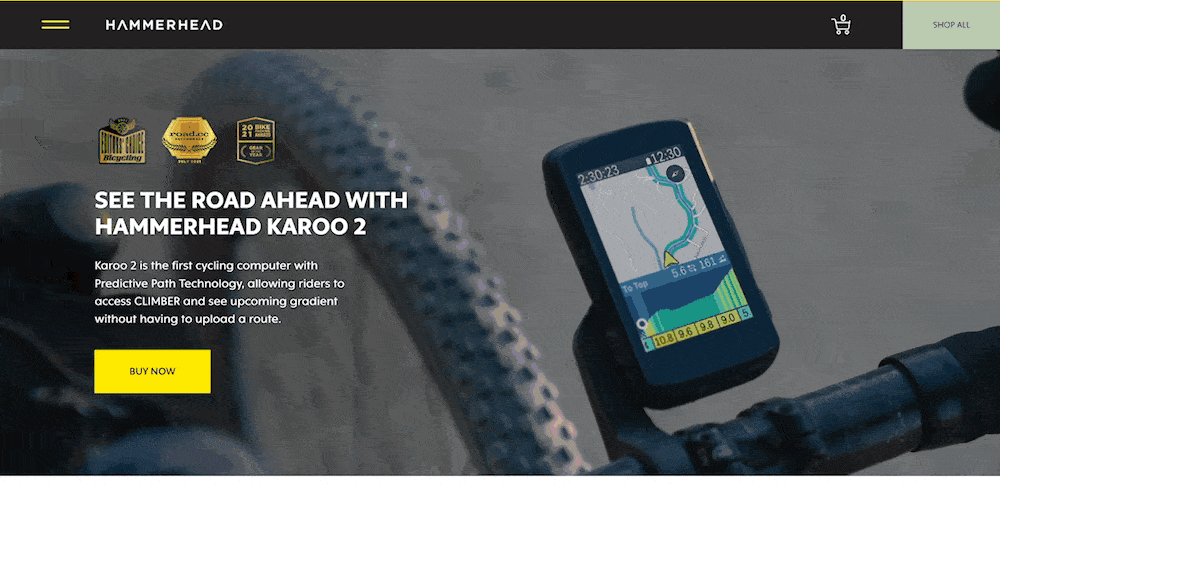
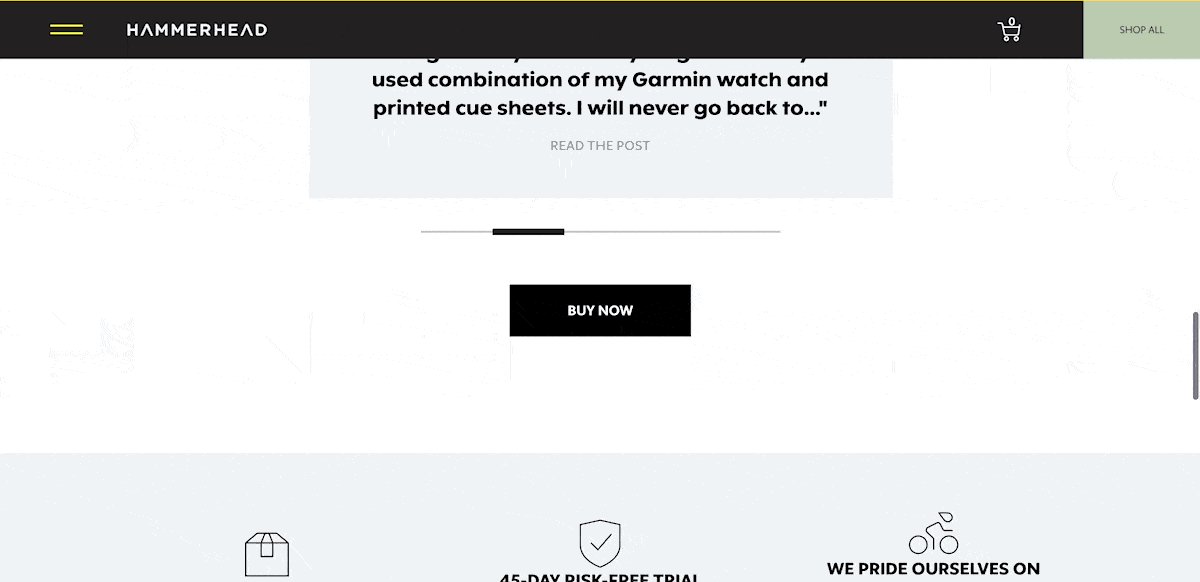
Encontrará encabezados fijos en toda la web, y es una buena idea revisar algunos para ver el alcance de lo que puede lograr. Uno de los ejemplos más básicos que existen es de Hammerhead. Este sitio utiliza un 'menú flotante' y un encabezado adhesivo, y es sencillo: está comprometido a mantenerse en la parte superior de la página en su diseño estático:

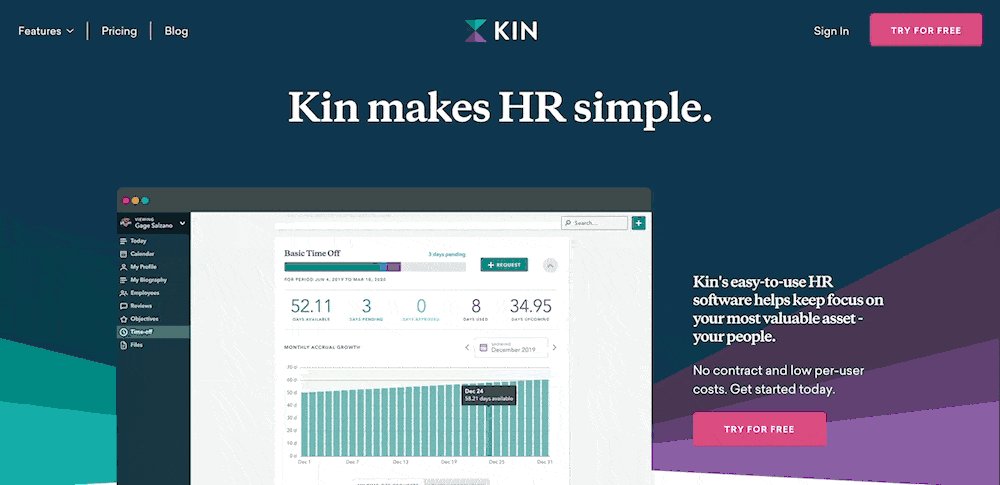
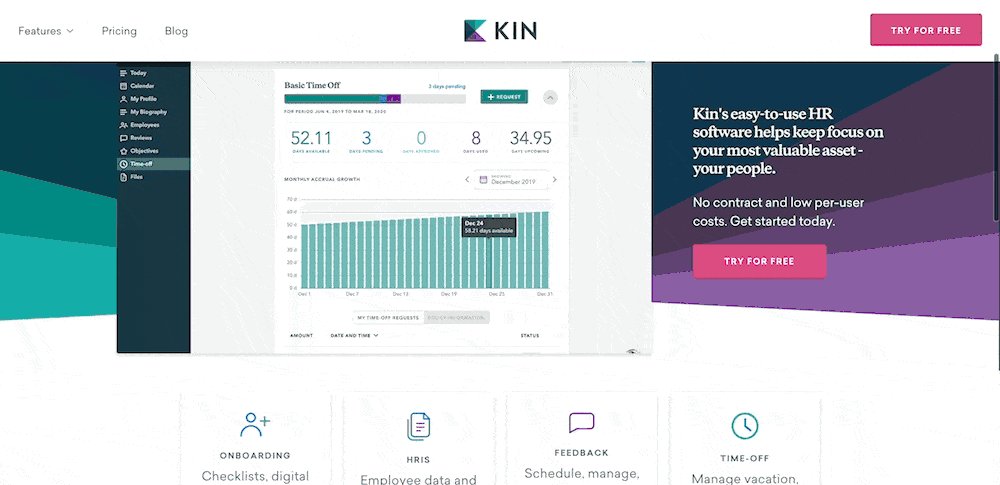
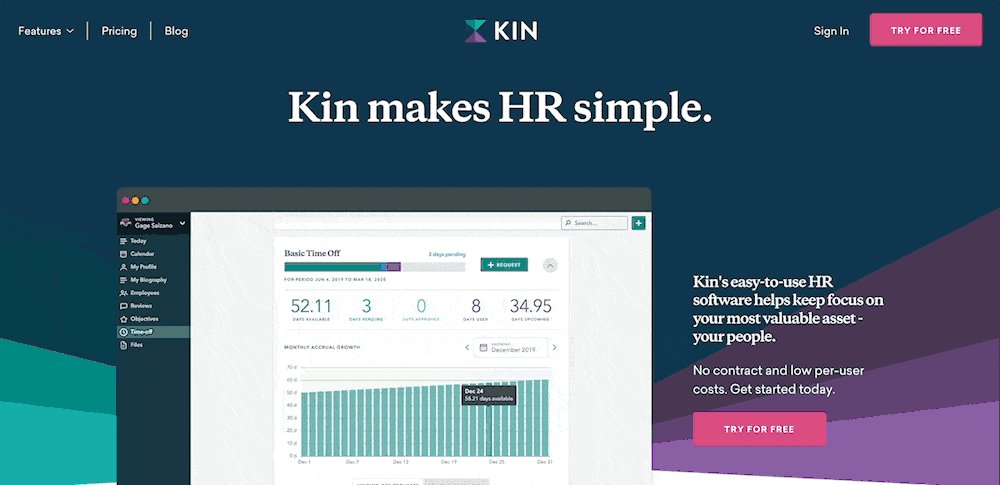
Otra implementación simple es de Kin. Esto usa un encabezado adhesivo típico, pero esta vez con algunos elementos de diseño geniales.
Notarás que el contraste cambia según la parte del sitio web por la que te desplazas, y también hay algunos efectos de transición agradables:

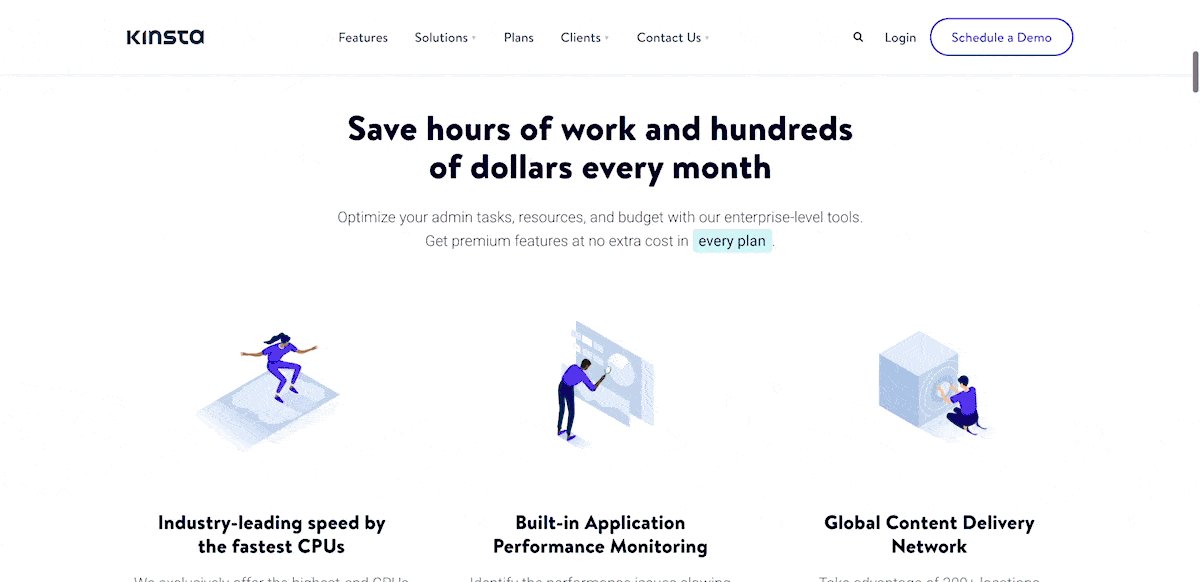
No podemos terminar esta sección sin mencionar el encabezado fijo de Kinsta. Esto también mantiene las cosas simples con respecto a los elementos del encabezado, pero incluye un toque de usabilidad que ofrece valor al visitante:

Esta vez, verá que el encabezado desaparece cuando se desplaza hacia abajo en la página. Sin embargo, volverá a aparecer cuando se desplace hacia arriba; puede referirse a él como un "encabezado parcialmente persistente".
La premisa aquí es que desplazarse hacia abajo significa que está invirtiendo su tiempo en la página misma, por lo que es probable que no necesite navegación, páginas de inicio de sesión o dirigirse a otro lugar. Sin embargo, en el punto en que se desplaza hacia arriba, es más probable que desee dirigirse a otra página del sitio. Aquí, el encabezado adhesivo aparecerá para salvar el día.
Son estos pequeños toques de experiencia de usuario (UX) los que hacen que los visitantes del sitio quieran volver. Para sus propios diseños de encabezado fijo, querrá considerar qué puede hacer para crear una UX y una UI que se centren en las necesidades del visitante.
Por qué debería usar un encabezado fijo para su sitio
Muchos sitios usan encabezados adhesivos, y hay muchas buenas razones por las que este es el caso. Pueden ser partes cruciales de la experiencia general de su sitio y tener mucha influencia sobre su UX y UI.
Dado que los elementos que incluirá en un encabezado son aquellos a los que el usuario siempre querrá acceder, tiene sentido tenerlos siempre a la vista. Esto es especialmente cierto para dispositivos y formatos de pantalla más pequeños.
Si bien puede parecer contradictorio tener un encabezado 'siempre activo' cuando el espacio de la ventana gráfica es escaso, esto es simplemente un pequeño sacrificio. El beneficio real es darle al usuario móvil menos razones para desplazarse, una necesidad en dispositivos más pequeños. Si puede proporcionar la navegación de su sitio sin necesidad de desplazarse, el usuario puede moverse por su sitio con mayor facilidad.
Los pros y los contras de los encabezados adhesivos
Cubrimos algunos de los puntos positivos de los encabezados fijos, así que resumiremos rápidamente:
- Puede ofrecer una navegación a la que el usuario siempre puede acceder, lo que ayuda a preservar el patrón de lectura natural en su sitio.
- Puede adaptar el encabezado a diferentes necesidades, como contrastes, combinaciones de colores o incluso la intención del usuario.
- Existe la oportunidad de ofrecer valor al usuario, tanto para escritorio como para pantallas más pequeñas.
Sin embargo, un encabezado fijo no es una panacea para aumentar la UX, y su uso presenta algunas desventajas:
- Cubrimos esto brevemente, pero para pantallas de todos los tamaños, deberá asignar espacio para su encabezado.
- Un encabezado fijo se alejará naturalmente del resto de su contenido porque sus propios elementos desviarán la atención del cuerpo de la página.
- Hay más trabajo de desarrollo que se incluye en un buen encabezado fijo porque necesita implementarlo, asegurarse de que funcione en diferentes navegadores y verificar si hay errores en pantallas más pequeñas.
Sin embargo, si piensa en sus opciones de diseño, las necesidades del usuario y los objetivos del sitio, puede mitigar o eliminar todos estos inconvenientes, mientras mantiene los puntos buenos. Una forma de hacerlo es a través de complementos de WordPress.
3 complementos para ayudarlo a crear encabezados adhesivos
En las próximas secciones, mostraremos algunos de los principales complementos de encabezado adhesivo para WordPress. Más adelante, hablaremos sobre si este tipo de solución es adecuada para usted. De todos modos, un complemento puede ayudarlo a implementar la funcionalidad sin necesidad de código, lo cual es valioso si su tema no lo incluye.
Además, puede aprovechar la experiencia de diseño y desarrollo de un experto a través del complemento. Los desarrolladores tomarán algunas de las decisiones técnicas más importantes por usted y las integrarán en una interfaz de usuario intuitiva y fácil de usar.
1. Menú fijo y encabezado fijo
El complemento Sticky Menu & Sticky Header de Webfactory es una buena primera opción, debido a su gran cantidad de funciones, flexibilidad útil y precio económico.

El atractivo aquí es que puede hacer que cualquier elemento de su sitio se adhiera a la pantalla. Esto puede ser útil de varias maneras, pero significa que implementar un encabezado fijo es pan comido.
El complemento también viene con una variedad de opciones poderosas para ayudarlo a implementar un encabezado fijo:
- Tienes la oportunidad de establecer el nivel deseado de posicionamiento 'superior'. Esto significa que puede agregar espacio al área sobre el encabezado para que se ajuste a sus objetivos de diseño.
- También hay otras opciones de posicionamiento, como el uso de la propiedad CSS de índice z para diseñar su sitio 'de adelante hacia atrás'.
- Puede habilitar el encabezado fijo solo en las páginas que seleccione, lo que puede ser útil si tiene páginas de destino u otro contenido inadecuado.
Sticky Menu & Sticky Header también incluye un modo de depuración, para ayudarlo a corregir cualquier elemento 'no adhesivo'. El modo dinámico también ayudará a abordar problemas con diseños receptivos.
La mejor noticia es que Sticky Menu & Sticky Header se pueden descargar y usar de forma gratuita. Además, hay una versión premium que le quita más conocimientos técnicos que necesita.
Con la versión gratuita del complemento, deberá conocer el selector del elemento para especificarlo en las opciones. Sin embargo, la versión premium ($49–199 por año) ofrece un selector de elementos visuales para evitar esto.
2. Opciones para Veinte Veintiuno
Si bien no recomendaríamos un tema predeterminado de WordPress para la mayoría de los sitios enfocados en el cliente, tienen suficiente en la bolsa para blogs y tipos de sitios similares.
En nuestra opinión, Twenty Twenty-One es uno de los temas predeterminados destacados, pero carece de la funcionalidad de encabezado fijo. Si desea agregar esta función, el complemento Opciones para Twenty Twenty-One podría lograr lo que necesita.

Esta edición del complemento es una de muchas. Cada tema predeterminado reciente tiene una versión, pero todavía no hay una para Twenty Twenty-Two. De todos modos, la funcionalidad principal del complemento proporciona muchos extras:
- Hay una herramienta de edición completa del sitio (FSE), lista para su implementación completa.
- Puede cambiar el tamaño de fuente para el cuerpo, eliminar los subrayados de hipervínculos y otras personalizaciones simples.
- Puedes trabajar con los anchos máximos de contenedores y elementos, sin necesidad de código.
Hay muchas otras opciones para su navegación, contenido, pie de página y encabezado. Para este último, puede ocultarlo de la vista, hacerlo de ancho completo, agregar una imagen y color de fondo, y muchas otras modificaciones.
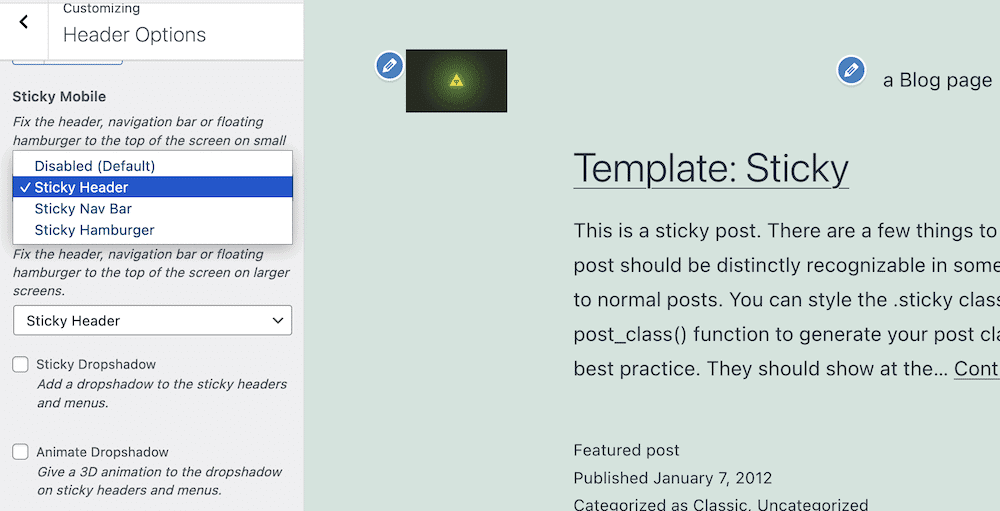
Si bien el complemento principal es gratuito, necesita una actualización premium ($ 25-50) para acceder a las opciones de encabezado fijo. Esto le permite ajustar la configuración de los encabezados de escritorio y móvil desde el Personalizador de WordPress:

Dado el nombre, no debe esperar que este complemento funcione con ningún otro tema que no sea Twenty Twenty-One (o cualquier 'sabor' que elija). Sin embargo, si usa este tema predeterminado y no desea codificar, será ideal para ayudarlo a agregar un encabezado fijo a su sitio.
3. Barra de notificación flotante, menú fijo en desplazamiento y encabezado fijo para cualquier tema: myStickymenu
Aquí hay un complemento que pone sus cartas sobre la mesa. El complemento myStickymenu de Premio ofrece casi todo lo que querrá incluir en su propio encabezado adhesivo y contiene una gran cantidad de funciones.

Tiene una asombrosa cantidad de reseñas positivas en el directorio de complementos de WordPress: 799 reseñas de cinco estrellas para un promedio de 4,9. Parte de esto se debe al completo conjunto de características a su disposición:
- Ofrece flexibilidad de uso. Por ejemplo, puede crear una barra de bienvenida, así como un menú fijo y un encabezado.
- El complemento se adapta a la capacidad de respuesta de su sitio. Esto significa que no necesitará implementar más funcionalidades usando código.
- De hecho, el complemento no necesita que sepas codificar para usarlo al máximo.
- El complemento myStickymenu es compatible con una serie de complementos de creación de páginas líderes, como Elementor, Beaver Builder, el editor de bloques nativo, Divi Builder y muchos más.
También tiene una serie de opciones de personalización para que su encabezado fijo funcione como le gustaría. Por ejemplo, puede optar por crear un encabezado parcialmente persistente, cambiar aspectos simples como los colores de fondo, las opciones de tipografía y más.

Además, debido a las diferentes formas en que puede presentar su encabezado fijo (como el menú y las opciones de la barra de bienvenida), puede elegir cómo se muestran y dónde, en su sitio.
Aunque la versión gratuita de myStickymenu podría ser suficiente para sus necesidades, también hay una versión premium ($ 25–99 por año). Esto ofrece más formas de desactivar su encabezado fijo dadas condiciones específicas, temporizadores de cuenta regresiva, la capacidad de agregar múltiples barras de bienvenida , y algunas opciones de personalización más.
Cómo crear un encabezado adhesivo en WordPress
En el resto de este tutorial, le mostraremos cómo crear un encabezado fijo en WordPress. Hay un par de enfoques que puede tomar aquí, y los cubriremos a ambos. Sin embargo, nuestro primer paso te ayudará a tomar esa decisión.
A partir de ahí, trabajará en su propio encabezado fijo utilizando su método preferido, luego aplicará algunos de nuestros consejos para que el suyo sea más eficiente y útil en el futuro.
1. Decide cómo crearás tu encabezado fijo
Una de las razones por las que WordPress es tan flexible para todo tipo de usuarios se debe a su ecosistema de complementos y la extensibilidad de código abierto. Como tal, puede elegir una solución lista para usar o "hacer la suya propia".
Su primera tarea es decidir si desea usar un complemento o profundizar en el código para implementar su encabezado fijo. Desglosemos las dos soluciones:
- Complementos. Este va a ser un método aprobado por WordPress, especialmente si no tienes los conocimientos técnicos a mano. Ofrecerá flexibilidad, pero está a merced de lo que el desarrollador considere importante y de su capacidad para codificar.
- Codificación. Si tiene una visión clara en mente, es posible que desee codificar un encabezado fijo para su sitio. Por supuesto, necesitará la experiencia técnica para lograr esto (principalmente CSS), pero los resultados serán exactamente los que desea. Sin embargo, tendrá que llevar a cabo más mantenimiento potencial, y su éxito dependerá de sus propias habilidades para codificar.
Diríamos que para la mayoría de los usuarios de WordPress, un complemento será la solución ideal para crear un encabezado fijo. Va a funcionar bien con la plataforma y es más fácil de solucionar si tiene problemas. Sin embargo, en pasos futuros, cubriremos una solución de codificación así como la opción de complemento.
2. Elija si modificará su tema actual o seleccionará uno dedicado
El siguiente aspecto que querrá considerar es si modifica su tema actual o elige uno que ya tenga la funcionalidad de encabezado fijo dentro de su conjunto de funciones. Esto será importante si su tema no tiene la funcionalidad para manejar un encabezado fijo.
Muchos temas y complementos de creación de páginas incluirán una opción de encabezado fijo, debido a los beneficios y para ofrecerle flexibilidad de diseño. Descubrirá que algunos de los temas y complementos más grandes y de propósito general brindan esto como estándar, como Elementor, Astra, Divi, Avada y muchos otros.

Para tomar esta decisión, querrá considerar algunas cosas sobre su tema y sitio actuales:
- ¿Tu sitio ya tiene el aspecto que deseas o necesita una actualización?
- ¿Es su tema actual fácil de personalizar bajo el capó? La documentación del desarrollador debería decirte esto.
- ¿Desea una implementación de encabezado adhesivo preferida compleja o una que sea más sencilla?
Según las respuestas que dé aquí, elegirá una u otra. Si necesita un nuevo tema, también puede elegir uno que ofrezca implementación de encabezado fijo. Sin embargo, si desea permanecer con su tema actual y aún no tiene la funcionalidad de encabezado fijo, querrá arremangarse y seguir uno de los siguientes pasos secundarios.
2a. Use un complemento con un tema específico
Si no tiene experiencia en desarrollo, le recomendamos que elija un complemento para agregar la funcionalidad de encabezado fijo a su sitio. Hay demasiadas variables que debe considerar, construir y mantener. Por el contrario, un complemento ya tendrá una base de código que le da un guiño a estos elementos, por lo que ofrecerá una opción casi ideal para la mayoría de las circunstancias.
Para esta parte del tutorial, vamos a utilizar el complemento myStickymenu, ya que ofrece un conjunto completo y completo de funciones para la mayoría de los casos de uso. Sin embargo, el uso general será el mismo para la mayoría de los complementos que usará.
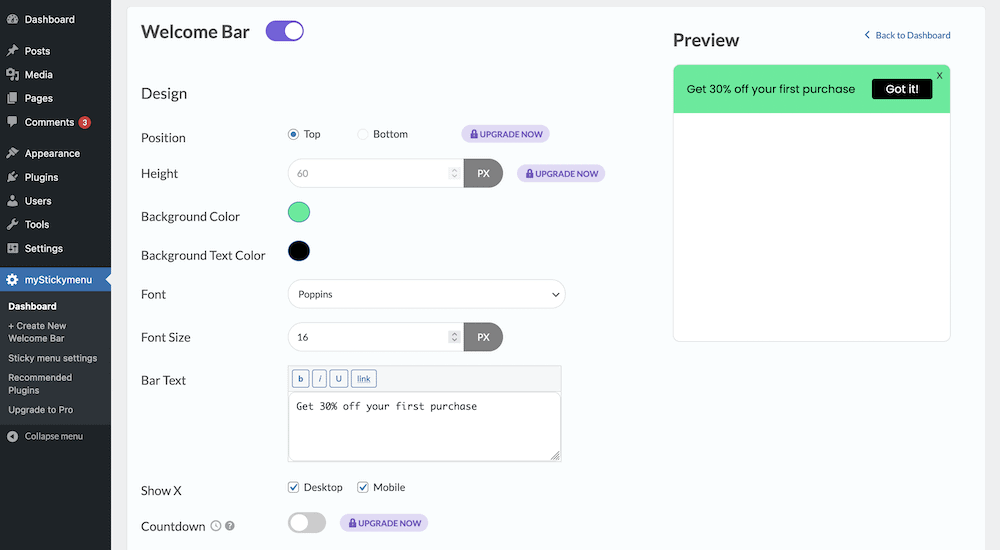
Una vez que instale y active su complemento, deberá dirigirse a donde se encuentren las opciones del tema. Para algunos complementos, esto estará dentro del Personalizador de WordPress; para otros, un panel de administración dedicado. Aquí, usará un panel de administración personalizado en myStickymenu > Dashboard dentro de WordPress:

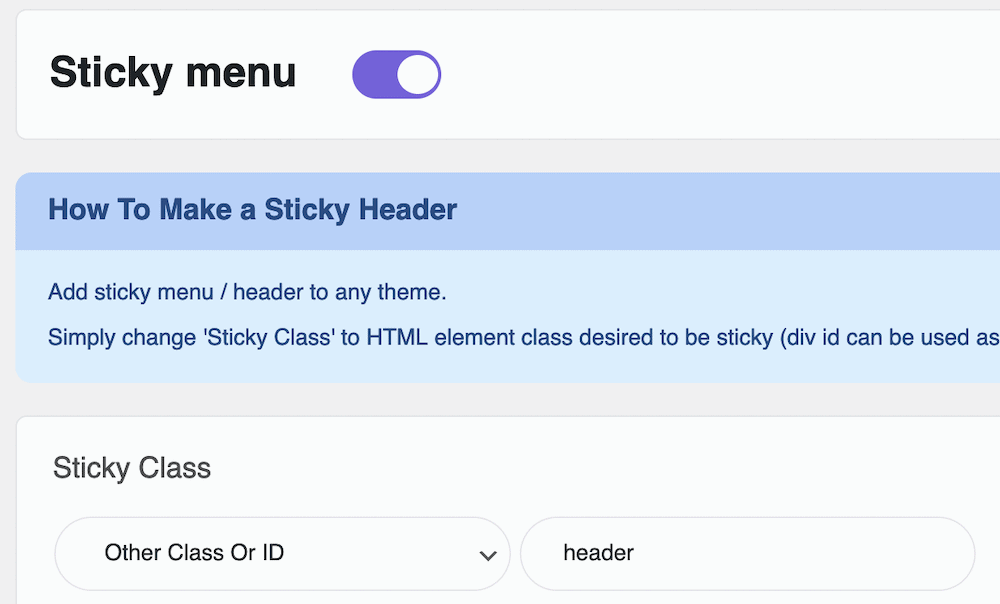
Sin embargo, la pantalla predeterminada muestra la configuración de la barra de bienvenida, que no queremos para este tutorial. Como tal, haga clic en el botón de alternar para apagar la barra y haga clic en la pantalla de configuración del menú Sticky :

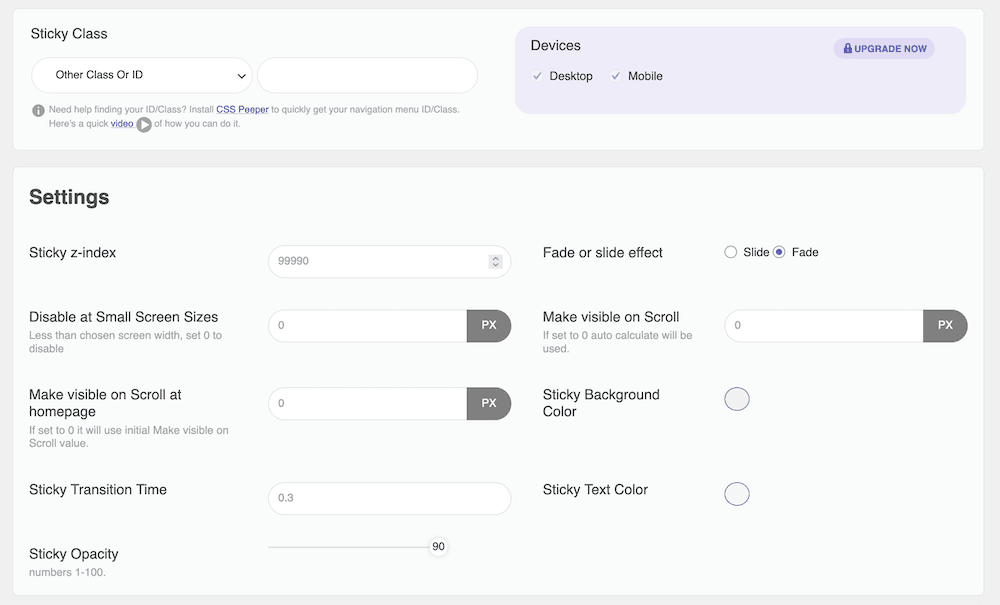
Si bien hay muchas opciones aquí, solo necesita el panel Sticky Class . Una vez que cambie el encabezado adhesivo a "Activado", ingrese la etiqueta HTML relevante para su encabezado en el campo correspondiente que coincide con el menú desplegable Otra clase o ID :

Una vez que guarde sus cambios, esto se aplicará a su sitio. A partir de ahí, puede ver algunas de las funcionalidades de diseño. Por ejemplo, establece un efecto de transición de desvanecimiento o diapositiva, establece el índice z , trabaja con opacidades, colores y tiempos de transición, junto con una gran cantidad de otras opciones.
2b. Escribe código para crear tu encabezado fijo
Casi no hace falta decir que esta sección es para aquellos con experiencia en desarrollo. Más adelante verá que el código en sí es tan simple que es difícil de creer. Sin embargo, dado el trabajo adicional, el mantenimiento y el mantenimiento general para crear un encabezado adhesivo personalizado, también deberá aprovechar otros aspectos de su experiencia.
Sin embargo, justo antes de comenzar, necesitará lo siguiente:
- Un editor de código decente, aunque en este caso (y dependiendo de la implementación) podría usar un editor de texto predeterminado del sistema operativo (SO).
- Necesitará acceso a los archivos de su sitio, de los que debe hacer una copia de seguridad y luego descargarlos a un entorno de desarrollo local de WordPress.
Vale la pena repetir que no desea trabajar en los archivos de su sitio en vivo. En su lugar, trabaje dentro de un entorno de prueba o una configuración local, luego vuelva a cargar los archivos en su servidor en vivo después de probar las cosas.
También querrá usar un tema secundario para esto, ya que está realizando cambios personalizados en su tema principal. Esto lo ayuda a organizar su código y asegurarse de que cualquier cambio (literalmente) se mantenga si el tema recibe una actualización.
Implementación de un encabezado fijo mediante código: encontrar las etiquetas de encabezado correctas
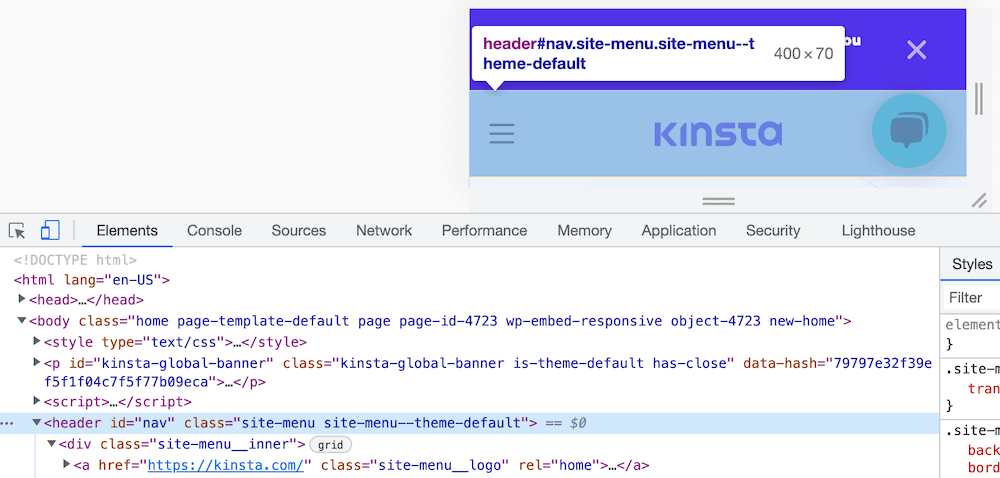
Con todo esto en mente, puedes comenzar. El primer trabajo es descubrir las etiquetas HTML correctas para su navegación. El resultado aquí dependerá del tema que uses, aunque la etiqueta de encabezado es una apuesta segura para la mayoría de los casos. La mejor manera de averiguarlo es utilizar las herramientas de desarrollo de su navegador y seleccionar el encabezado:

Probablemente descubrirá que no es tan simple como una etiqueta, por lo que le sugerimos que eche un vistazo a la documentación de su tema (o hable directamente con el desarrollador) para averiguar las etiquetas que necesita si tiene problemas.
Implementación de un encabezado adhesivo usando código: trabajar con sus hojas de estilo
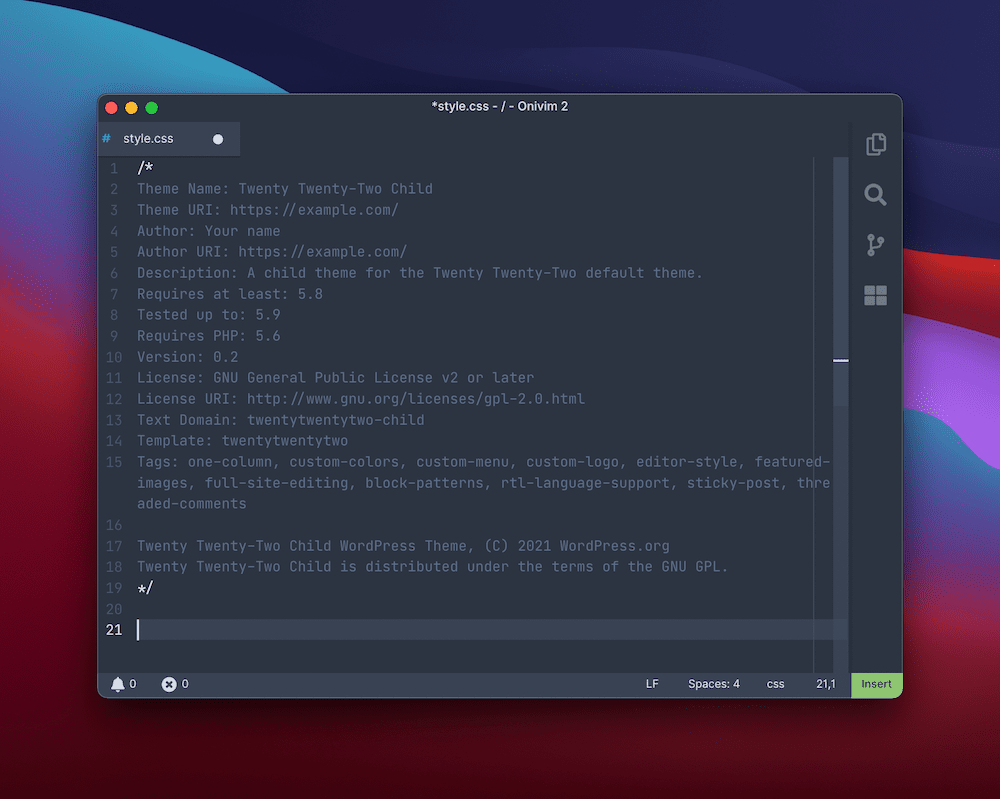
A continuación, debe crear o abrir un archivo style.css dentro del directorio para su tema secundario. Esto agregará su CSS al de la instalación principal y, donde se repiten las etiquetas, lo anulará.
Dentro de este archivo, agregue los metadatos típicos que necesita para registrar el tema secundario:

A continuación, querrá agregar código para habilitar su encabezado fijo. Esto requerirá cierto conocimiento de la herencia CSS y, según el tema que utilice, podría ser una experiencia exasperante.
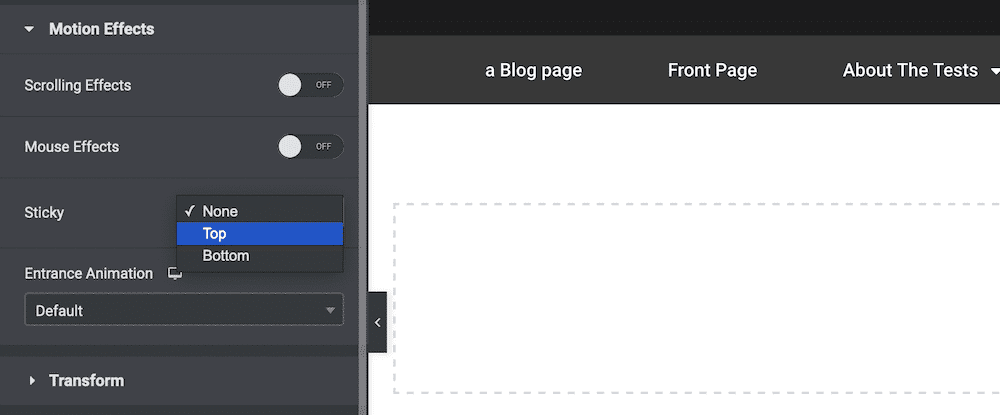
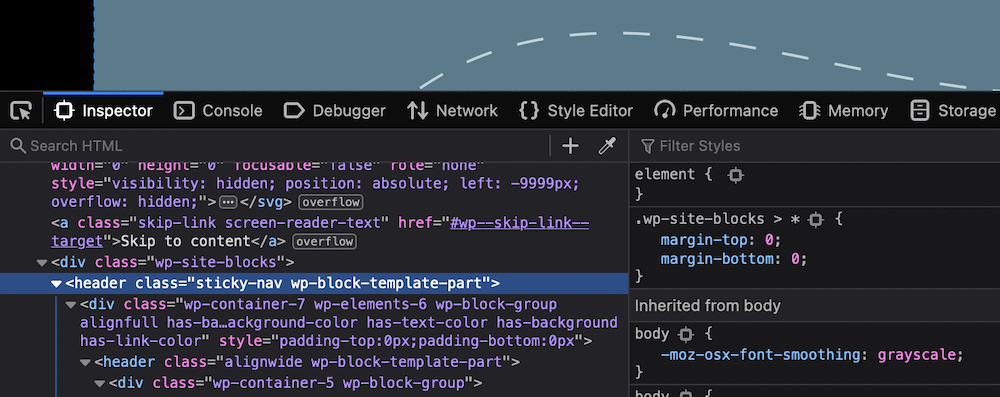
Por ejemplo, el tema Twenty Twenty-Two usa dos etiquetas de encabezado y puede ser difícil encontrar la combinación correcta de CSS para que su código funcione en el elemento correcto. Esto es incluso con el cuadro de diálogo de clase de plantilla dentro del Editor de bloques (si usa la funcionalidad FSE):

Independientemente, el código que necesita será el mismo:
Akhil Arjun ofrece una solución de dos líneas para esto:
header { position: sticky; top: 0; }Sin embargo, también puede considerar usar la propiedad position: fixed , que usa algunas líneas más de código:
header { position: fixed; z-index: 99; right: 0; left: 0; }Esto usa el índice z para llevar el encabezado al frente de la pila, luego un atributo fijo para que permanezca en la parte superior de la pantalla.
Tenga en cuenta que es posible que deba agregar una nueva clase aquí para aplicar el encabezado fijo. De cualquier manera, esto debería implementar los huesos de su encabezado fijo. Una vez que haya logrado esto, querrá trabajar más en el diseño para que funcione con el resto de su sitio.
Consejos para hacer que sus encabezados adhesivos sean más efectivos
Una vez que tenga un método para crear un encabezado fijo, querrá descubrir cómo puede perfeccionarlo. Hay muchas maneras de mejorar el diseño básico y asegurarse de que satisfaga las necesidades de los visitantes de su sitio.
Una buena analogía para su propio encabezado adhesivo es asegurarse de que sea como un buen árbitro deportivo. La mayoría de las veces, no sabrás que están allí. Sin embargo, cuando un jugador o entrenador los necesite, harán una llamada y estarán presentes.
Su encabezado fijo debe hacer lo mismo: permanecer en las sombras o fuera de la mente hasta que el usuario lo necesite. Puede lograr esto con algunas reglas generales que (como siempre) puede elegir romper si el diseño lo requiere:
- Manténgalo compacto. El espacio de la pantalla va a ser un bien escaso, así que trate de mantener el encabezado pequeño. Puede implementar una solución en la que su encabezado se escale de forma dinámica, según el área del sitio en el que se presenta.
- Use encabezados y menús ocultos en pantallas pequeñas. Por extensión, puede optar por ocultar un menú, como en el ejemplo anterior de Hammerhead. Esto ayuda a mantener el encabezado compacto y se relaciona con el siguiente punto.
- Asegúrate de no introducir distracciones. Cuanto mayor es el número de elementos en pantalla, más compiten por la atención. Si no es necesario que el encabezado adhesivo muestre un elemento, elimínelo: el contenido de su cuerpo lo apreciará, al igual que sus métricas.
- Ofrece contraste. Este es un truco del libro de jugadas de llamada a la acción (CTA). Si usa el contraste para el encabezado fijo en su conjunto y sus elementos individuales, puede llamar la atención hacia donde lo necesita, o empujarlo a otro lugar.
En general, su encabezado fijo solo hará lo que necesite, y nada más. A veces necesitará mantener las cosas al mínimo, otras veces lo empaquetará con enlaces, logotipos y formularios de registro. De cualquier manera, si tiene en cuenta la UX y la UI, siempre tomará una decisión centrada en el usuario.
Resumen
La usabilidad y la UX de su sitio son tan importantes que deberían ser lo primero, segundo y tercero que determine cuando lo diseñe y construya. La navegación de su sitio es solo un aspecto de eso, pero debe descubrir la mejor manera de hacer que un usuario se mueva por su sitio sin problemas. Un encabezado fijo es una buena manera de lograrlo.
Si ancla el encabezado en la parte superior de la pantalla, el usuario siempre tendrá elementos de navegación a mano. Esto es especialmente útil en dispositivos que requieren desplazamiento para moverse por el contenido del cuerpo, pero ofrece beneficios independientemente del factor de forma. Si es un usuario de WordPress, puede elegir un complemento o un código para implementar un encabezado fijo. Sin embargo, puede detectar la funcionalidad en su tema favorito, en cuyo caso, podría usar esto y aprovechar la flexibilidad.
¿Crees que un encabezado adhesivo es un elemento esencial de UX y UI de un sitio web y, de no ser así, qué es? ¡Háganos saber en la sección de comentarios!
