WooCommerce Storefront Theme Crear múltiples plantillas de categorías
Publicado: 2020-10-12 Es una práctica común en muchas tiendas en línea usar diferentes plantillas para categorías, etiquetas, tipos de publicaciones personalizadas y taxonomías. Si usa diferentes plantillas para las categorías, puede agregar funciones específicas en las páginas de categorías. Por ejemplo, puede agregar imágenes de categoría, mostrar la descripción de la categoría, permitir que los usuarios se suscriban a las categorías y elegir un diseño diferente para cada categoría.
Es una práctica común en muchas tiendas en línea usar diferentes plantillas para categorías, etiquetas, tipos de publicaciones personalizadas y taxonomías. Si usa diferentes plantillas para las categorías, puede agregar funciones específicas en las páginas de categorías. Por ejemplo, puede agregar imágenes de categoría, mostrar la descripción de la categoría, permitir que los usuarios se suscriban a las categorías y elegir un diseño diferente para cada categoría.
WooCommerce Storefront Theme Crear múltiples plantillas de categorías
En este breve tutorial, le mostraré cómo crear plantillas de categoría en su tienda WooCommerce.
La jerarquía de plantillas para las páginas de categoría
WordPress tiene un poderoso sistema de plantillas que le permite crear temas usando diferentes plantillas para diferentes secciones del sitio web. Al mostrar cualquier página, WordPress busca una plantilla en un orden jerárquico predefinido. Por ejemplo, para mostrar una página de categoría, busca plantillas en el siguiente orden:
category-slug.php > category-id.php > category.php > archive.php > index.php
La primera plantilla que buscará es la específica para esa categoría en particular usando el slug de categoría. La plantilla category-design.php se utilizará para mostrar la categoría 'Diseño'. Sin embargo, si no encuentra una plantilla de slug de categoría, WordPress buscará una plantilla de ID de categoría.
Luego buscará la plantilla de categoría genérica, que suele ser category.php. Sin embargo, si no hay una plantilla de categoría genérica presente, WordPress buscará una plantilla de archivo genérica.
Después de eso, usará la plantilla index.php para mostrar la categoría.
Cómo crear una plantilla de categoría
La plantilla típica de category.php se ve así:
<?php
/**
* Una plantilla de categoría simple
*/
obtener_encabezado(); ?>
<section id="primary" class="site-content">
<div id="contenido" rol="principal">
<?php
// Comprobar si hay publicaciones para mostrar
if ( have_posts() ) : ?>
<header class="archive-header">
<h1 class="archive-title">Categoría: <?php single_cat_title( '', false ); ?></h1>
<?php
// Mostrar descripción de categoría opcional
if (categoría_descripción()) : ?>
<div class="archive-meta"><?php echo category_description(); ?></div>
<?php endif; ?>
</encabezado>
<?php
// El lazo
while ( have_posts() ) : the_post(); ?>
<h2><a href="<?php the_permalink() ?>" rel="bookmark" title="Enlace permanente a <?php the_title_attribute(); ?>"><?php the_title(); ?></a></h2>
<small><?php the_time('F jS, Y') ?> por <?php the_author_posts_link() ?></small>
<div clase="entrada">
<?php el_contenido(); ?>
<p class="postmetadatos"><?php
comments_popup_link('No hay comentarios todavía', '1 comentario', '% comentarios', 'comentarios-enlace', 'Comentarios cerrados');
?></p>
</div>
<?php mientras tanto;
más: ?>
<p>Lo sentimos, no hay publicaciones que coincidan con sus criterios.</p>
<?php endif; ?>
</div>
</sección>
<?php get_sidebar(); ?>
<?php obtener_pie de página(); ?>Supongamos que tiene una categoría llamada "Ropa con clase" con la categoría-slug "con clase" y desea mostrar esta categoría de manera diferente a las demás. Este resultado se puede lograr creando una plantilla para esa categoría en particular.
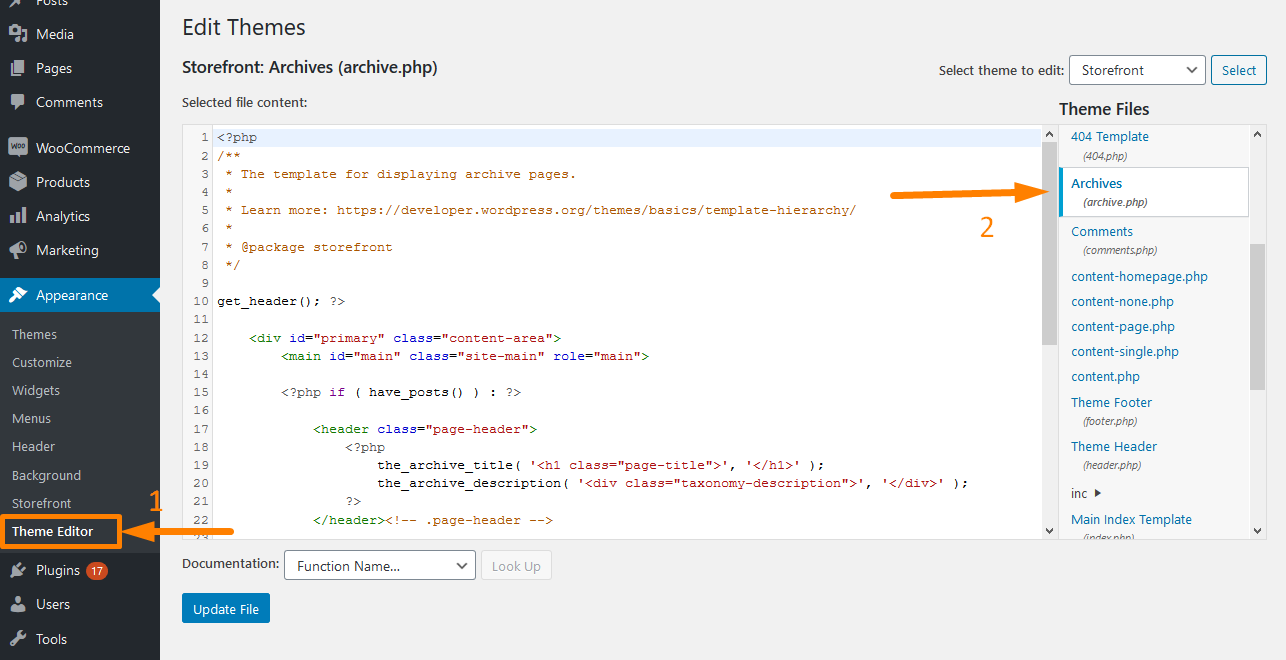
Para hacer esto, ve a Apariencia > Editor. Verá algunos archivos de temas a su derecha. Haga clic en archivo.php . Si no está allí, busque category.php . Sin embargo, si está utilizando el tema Storefront, encontrará archive.php . 
Copie todo el contenido del archivo archive.php y péguelo en un editor de texto como el Bloc de notas. Guarde este archivo como category-design.php.

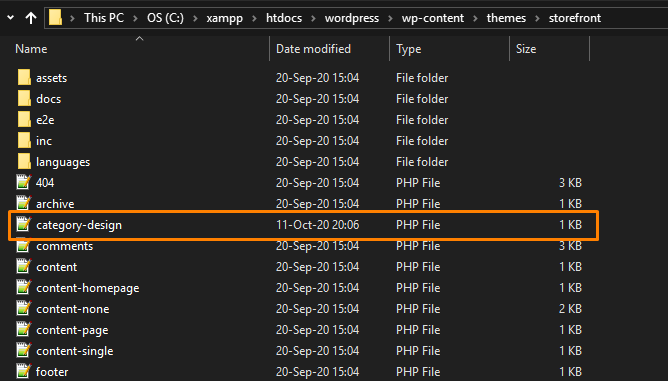
El siguiente paso es ir a wp-content > Themes > Storefront theme . Sube el archivo category-design.php a tu directorio de temas.

Vale la pena mencionar que cualquier cambio que realice en esta plantilla solo aparecerá en la página de archivo de esta categoría en particular. Puede usar esta técnica para crear plantillas para tantas categorías como desee. Solo necesita usar category-{category-slug}.php como nombre de archivo. Los slugs de categoría se encuentran en la sección de categorías en el área de administración de WordPress.
Este es otro ejemplo de una plantilla category-slug.php. Es lo mismo que la plantilla category.php, con pequeños cambios:
<?php
/**
* Una plantilla de categoría simple
*/
obtener_encabezado(); ?>
<section id="primary" class="site-content">
<div id="contenido" rol="principal">
<?php
// Comprobar si hay publicaciones para mostrar
if ( have_posts() ) : ?>
<header class="archive-header">
<?php
// Dado que esta plantilla solo se usará para la categoría Diseño
// podemos agregar el título y la descripción de la categoría manualmente.
// o incluso agregar imágenes o cambiar el diseño
?>
<h1 class="archive-title">Artículos de diseño</h1>
<div class="archive-meta">
Artículos y tutoriales sobre diseño y web.
</div>
</encabezado>
<?php
// El lazo
while ( have_posts() ) : the_post();
<h2><a href="<?php the_permalink() ?>" rel="bookmark" title="Enlace permanente a <?php the_title_attribute(); ?>"><?php the_title(); ?></a></h2>
<small><?php the_time('F jS, Y') ?> por <?php the_author_posts_link() ?></small>
<div clase="entrada">
<?php el_extracto(); ?>
<p class="postmetadatos"><?php
comments_popup_link('No hay comentarios todavía', '1 comentario', '% comentarios', 'comentarios-enlace', 'Comentarios cerrados');
?></p>
</div>
<?php mientras tanto; // Finalizar bucle
más: ?>
<p>Lo sentimos, no hay publicaciones que coincidan con sus criterios.</p>
<?php endif; ?>
</div>
</sección>
<?php get_sidebar(); ?>
<?php obtener_pie de página(); ?>Sin embargo, si no desea usar la plantilla de slug de categoría, puede usar la plantilla de ID de categoría para crear una plantilla para ID de categoría específica
Cómo usar etiquetas condicionales para una categoría
Cuando crea plantillas para su tema, debe estar seguro de si necesita una plantilla adicional. Esto se debe a que, en algunos casos, lo que desea hacer no es demasiado complicado y se puede lograr usando etiquetas condicionales dentro de una plantilla genérica.
WordPress admite muchas etiquetas condicionales. Uno de ellos es la etiqueta condicional is_category(). Puede usarlo para cambiar sus plantillas para mostrar una salida diferente si la condición coincide. Por ejemplo, es posible que desee mostrar información adicional en la página de archivo de categoría para una categoría. Para hacer esto, simplemente agregue este código en el archivo category.php justo después de <?php if ( have_posts() ) : ?>.
<header class="archive-header"> <?php if(es_categoría( 'Destacado' )) : ?> <h1 class="archive-title">Artículos destacados:</h1> <?php más: ?> <h1 class="archive-title">Archivo de categoría: <?php single_cat_title(); ?> </h1> <?php endif; ?> </encabezado>
Conclusión
En esta publicación, he resaltado que puede usar diferentes plantillas para categorías, etiquetas, tipos de publicaciones personalizadas y taxonomías. Además, he compartido la jerarquía de plantillas que se usa en WordPress para las páginas de categorías.
Además, le mostré cómo puede crear una plantilla de categoría y cómo puede usar etiquetas condicionales para una categoría.
Artículos similares
- Cómo agregar tipos de publicaciones personalizadas al widget de tablero 'de un vistazo' WordPress
- Cómo crear un tipo de publicación personalizada en WordPress sin complemento
- Cómo agregar contenido predeterminado al editor de tipos de publicaciones personalizadas
- Cómo agregar contenido antes o después de the_content y en tipos de publicaciones personalizadas
- Cómo eliminar u ocultar comentarios del tipo de publicación personalizada » Deshabilitar comentarios en tipos de publicación personalizados
- Cómo crear una paginación de WordPress para tipos de publicaciones personalizadas
- Cómo eliminar o deshabilitar la opción automática en publicaciones de WordPress y tipos de publicaciones personalizadas
