Cómo personalizar el tema de la tienda usando el personalizador
Publicado: 2020-10-16 Con más de 200 000 instalaciones activas, el tema Storefront se integra a la perfección con WooCommerce. WooCommerce ha demostrado ser una gran herramienta para configurar una tienda de comercio electrónico con una inversión mínima. Además, ambos brindan una gran flexibilidad para que los propietarios de las tiendas modifiquen el aspecto y la funcionalidad de la tienda a voluntad.
Con más de 200 000 instalaciones activas, el tema Storefront se integra a la perfección con WooCommerce. WooCommerce ha demostrado ser una gran herramienta para configurar una tienda de comercio electrónico con una inversión mínima. Además, ambos brindan una gran flexibilidad para que los propietarios de las tiendas modifiquen el aspecto y la funcionalidad de la tienda a voluntad.
Personalización del tema de WooCommerce Storefront mediante el personalizador
El tema Storefront tiene excelentes opciones para mejorar visualmente su tienda. Si eres un desarrollador de WordPress, no hay límite para la personalización de tu tienda online.
Sin embargo, este no es el caso para los no tan expertos en tecnología. Si ese es el caso, puede usar el Personalizador de WooCommerce. Es parte de WordPress > Personalizar y permite seleccionar opciones que se aplican en todo el sitio para Aviso de tienda, Catálogo de productos e Imágenes de productos sin tocar ningún código.
Cómo encontrar el personalizador de WooCommerce
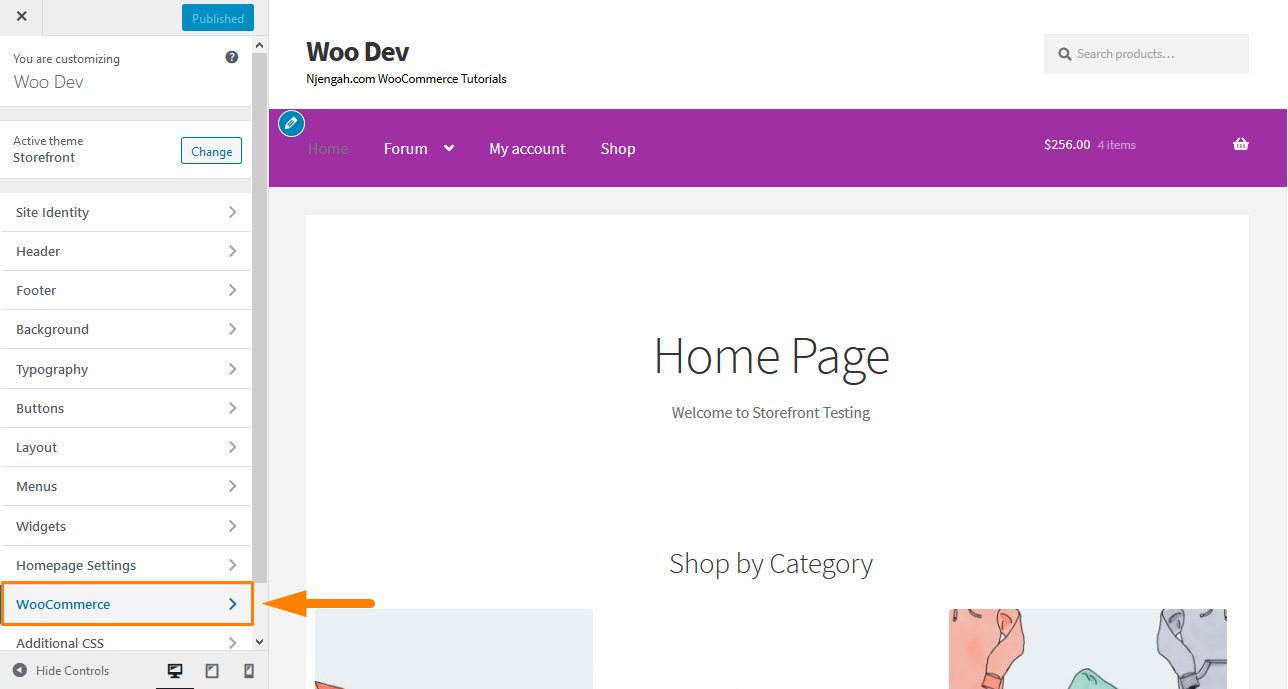
Desde el tablero del menú de WordPress, ve a Apariencia > Personalizar . Esto abrirá el menú Personalizar . Seleccione WooCommerce . 
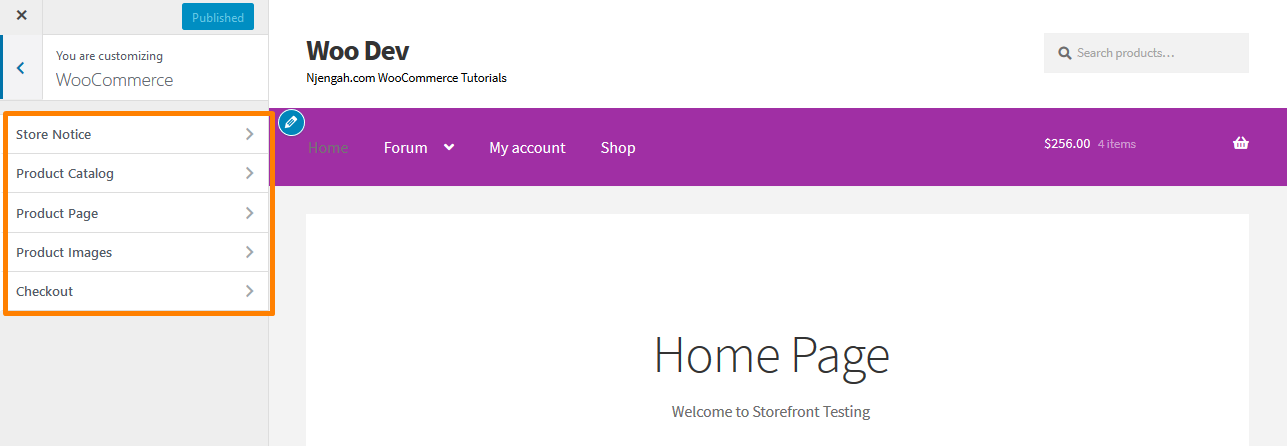
En esta sección, hay cinco opciones:
- Aviso de la tienda
- Catalogo de producto
- Página del producto
- Imágenes del producto
- Verificar

Aviso de la tienda
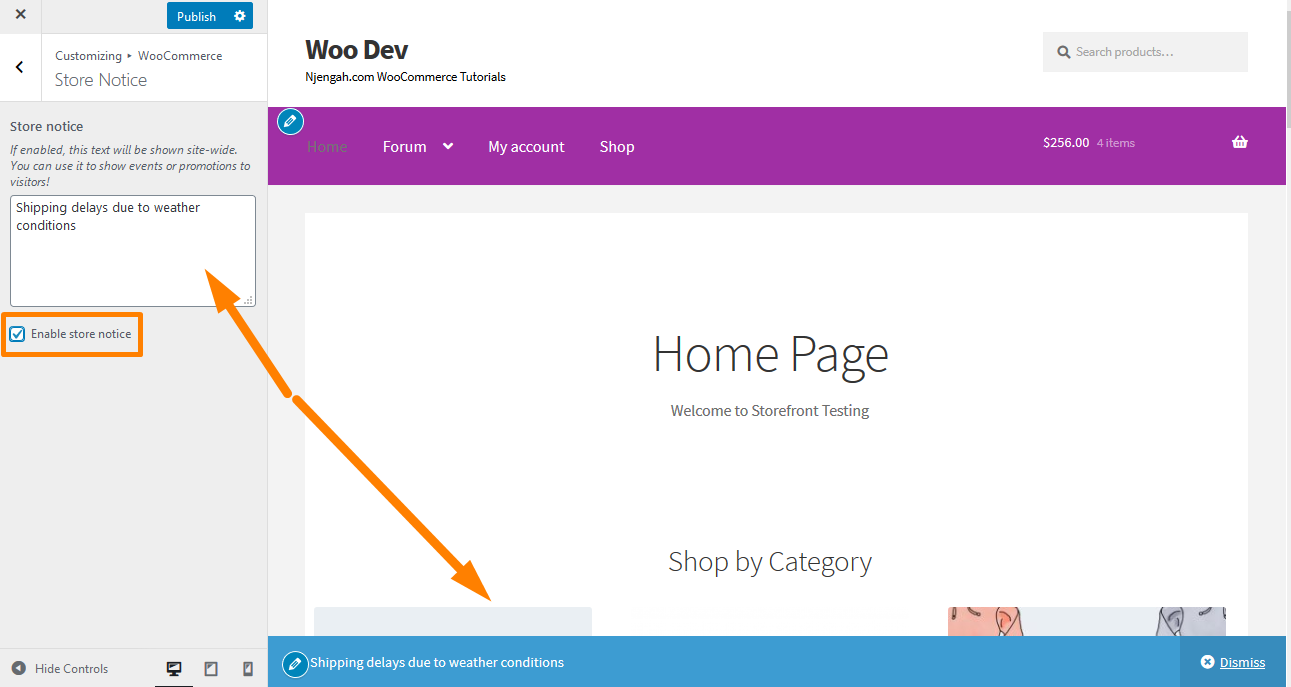
Esta sección le permite ingresar un mensaje para todo el sitio que se muestra a todos los que visitan su tienda. Este mensaje puede ser informativo o promocional. Un ejemplo de un aviso informativo es una nota que informa a los clientes sobre retrasos en el envío debido a las condiciones climáticas. Un ejemplo de un aviso promocional es una nota que anuncia un evento, un paquete, una oferta o un envío gratuito.
Sin embargo, debe asegurarse de habilitar el aviso de la tienda, como se muestra en la imagen. Si desmarca la casilla Habilitar aviso de la tienda, dejará de mostrarse a los visitantes. 
Si está satisfecho con los cambios, haga clic en Publicar.
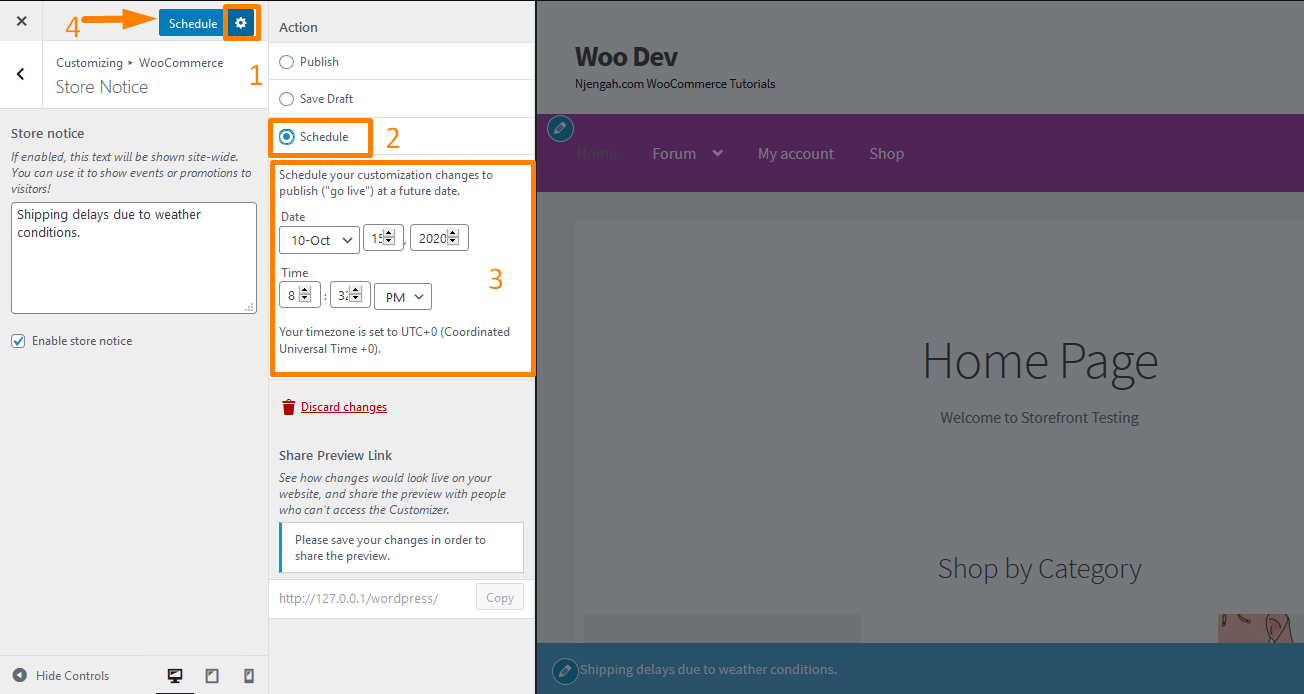
Además, puede programar un aviso de tienda usando la opción Programar. Esta opción ayuda a ejecutar promociones por tiempo limitado o finalizar un descuento a la medianoche en una fecha específica. 
Sin embargo, es importante tener en cuenta que la eliminación del aviso no detiene automáticamente la ejecución de la promoción. Esto significa que debe deshabilitar los descuentos de venta, los códigos de cupón u ofertas por tiempo limitado.
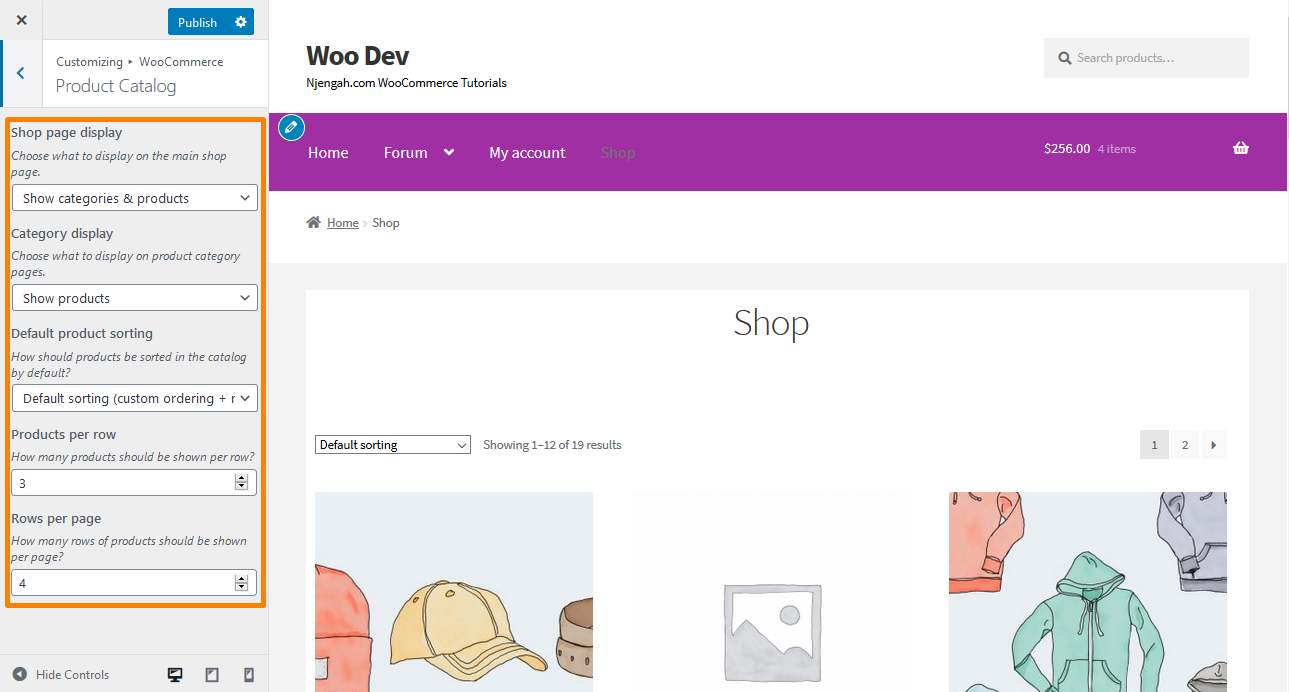
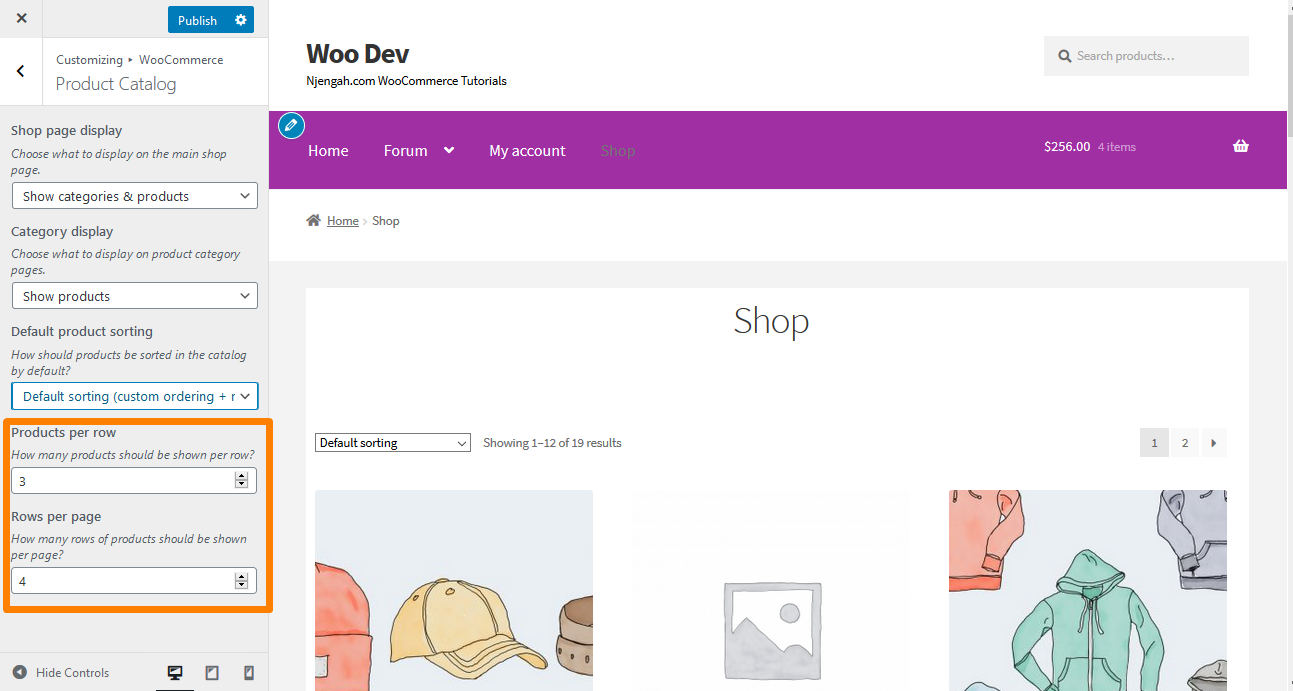
Catalogo de producto
Esta sección le permite elegir:
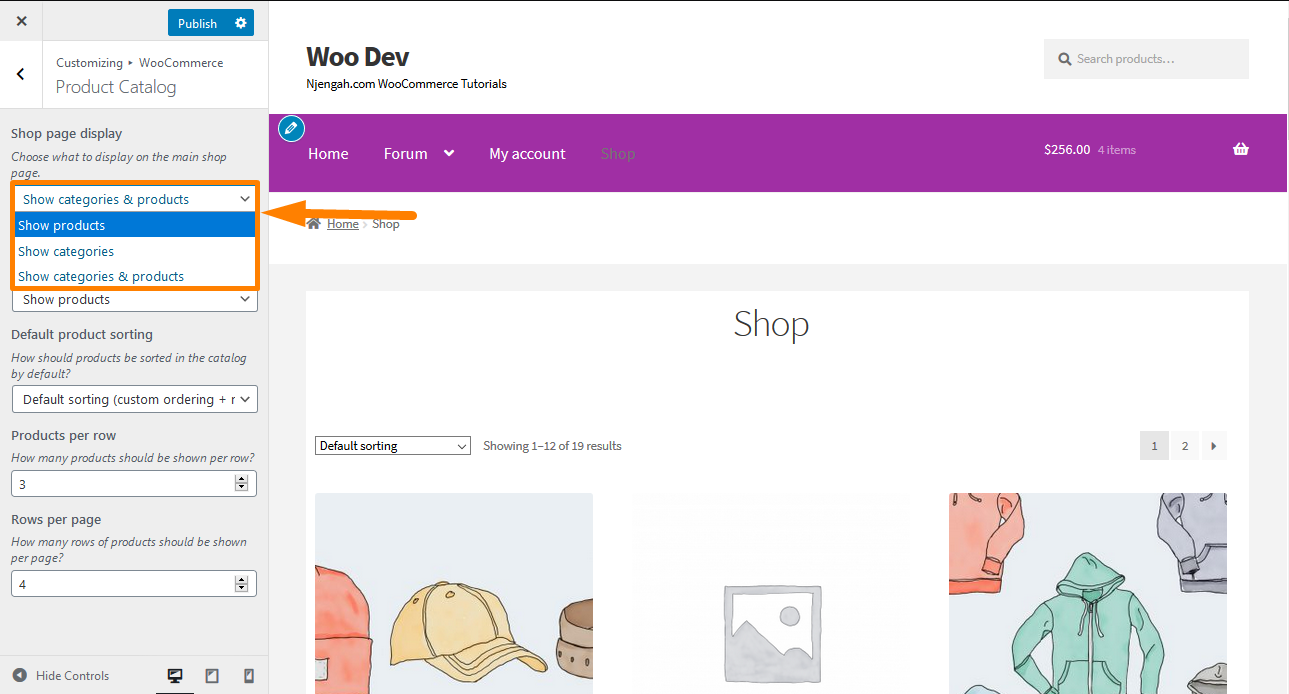
- Qué mostrar en la página de la tienda
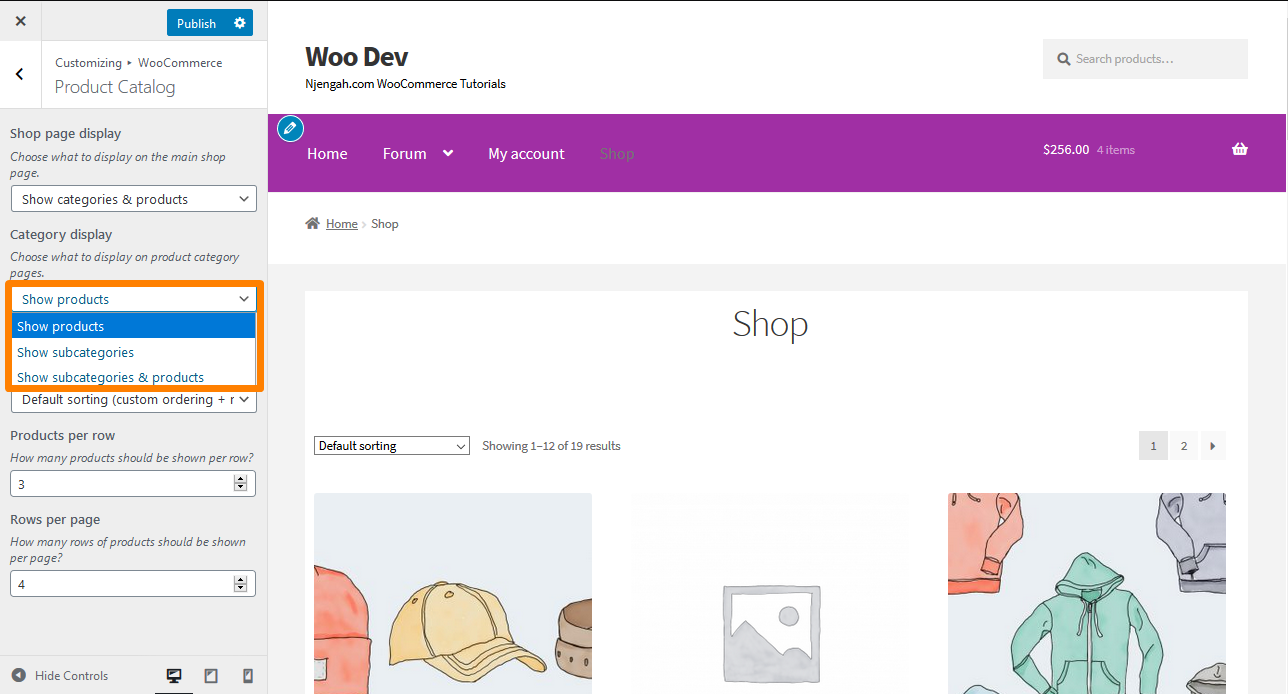
- Qué mostrar en las páginas de categoría
- Cómo ordenar productos en una categoría
- Cuántos productos mostrar en una sola fila
- Cuántas filas de productos mostrar en una página

La opción de visualización de la página de la tienda le permite mostrar productos, categorías o ambos. Sin embargo, le recomiendo que seleccione uno para una apariencia limpia. 
La opción de visualización de Categoría puede mostrar Productos o Subcategorías dentro de una Categoría, o ambos. Se recomienda seleccionar uno. 
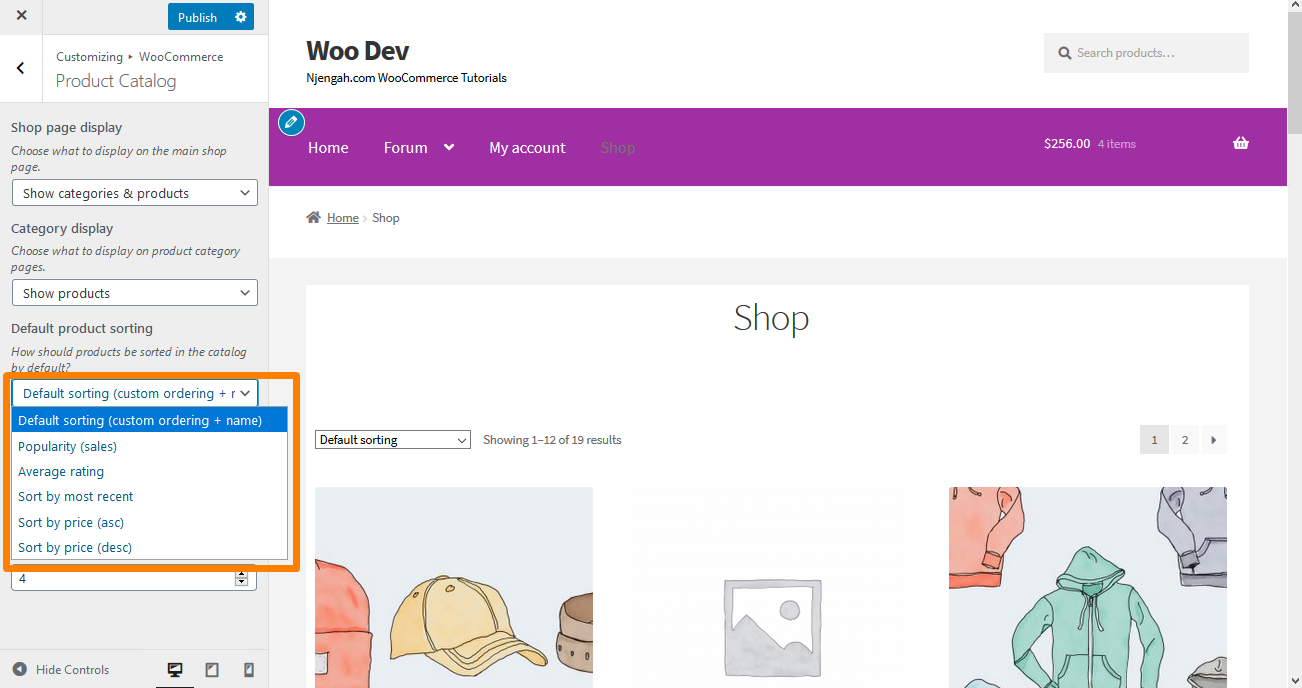
La opción de clasificación de productos predeterminada le permite controlar qué productos se muestran. Influye en cómo se ven los productos de forma predeterminada en las páginas de Tienda y Categoría.
- Clasificación predeterminada (orden personalizado + nombre) : muestra los productos alfabéticamente por nombre.
- Ordenar por popularidad (ventas) : muestra los productos según las cantidades vendidas.
- Ordenar por calificación promedio : muestra los productos según las calificaciones de revisión promedio.
- Ordenar por más reciente : muestra los productos en el orden en que se agregaron a la tienda.
- Ordenar por precio (asc o desc) : ordene el producto por el precio, ya sea de menor a mayor (asc) o de mayor a menor (desc).

La opción Producto por fila le permite elegir la cantidad de artículos que aparecen en una sola fila en las páginas de Tienda y Categoría. Por otro lado, la opción Filas por página te permite elegir el número de filas que aparecen en las páginas de Tienda y Categoría. Sin embargo, sería mejor tener en cuenta el tamaño de las imágenes del producto y el espacio que queda en una computadora/portátil, tableta o dispositivo móvil. 

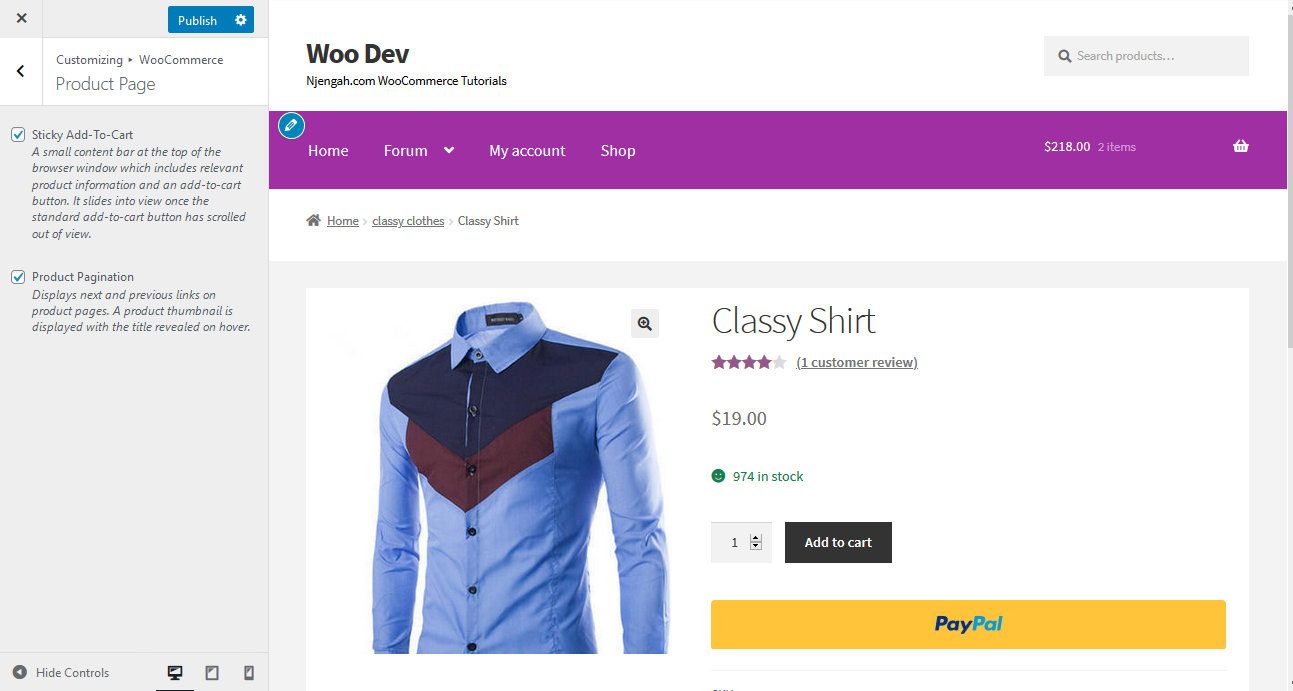
Página del producto
 Esta sección tiene dos características:
Esta sección tiene dos características:
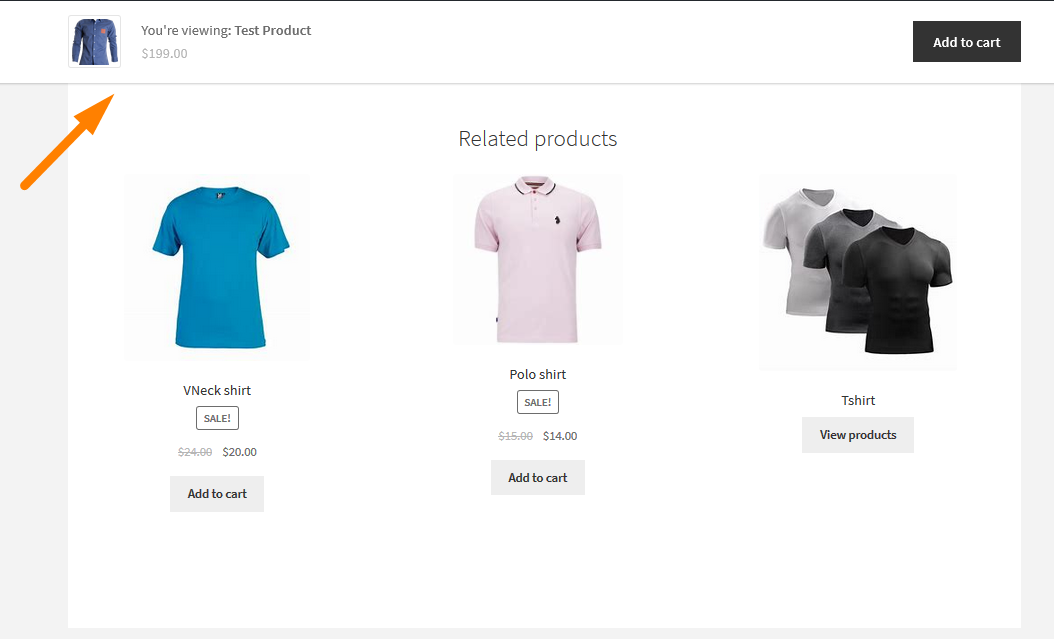
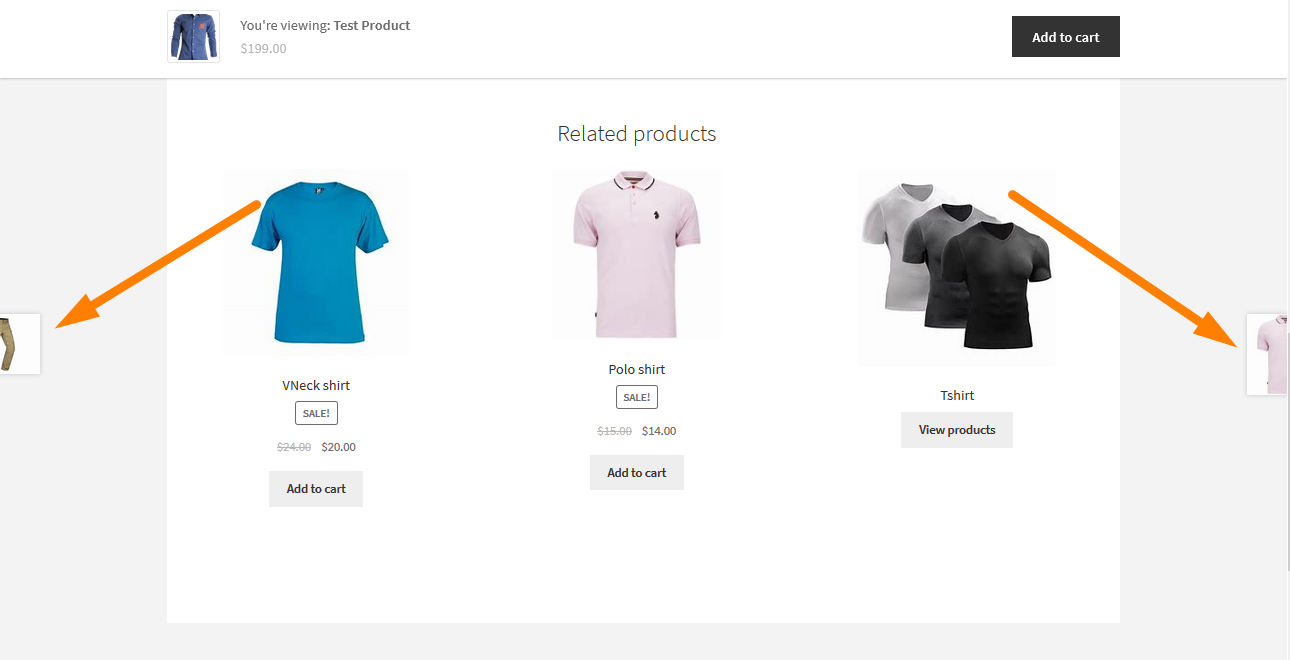
- Sticky Add-to-Cart : es una barra de contenido en la parte superior de la ventana del navegador. Esta barra incluye información relevante del producto y un botón para agregar al carrito.

- Paginación de productos : muestra los enlaces siguientes y anteriores en las páginas de productos.

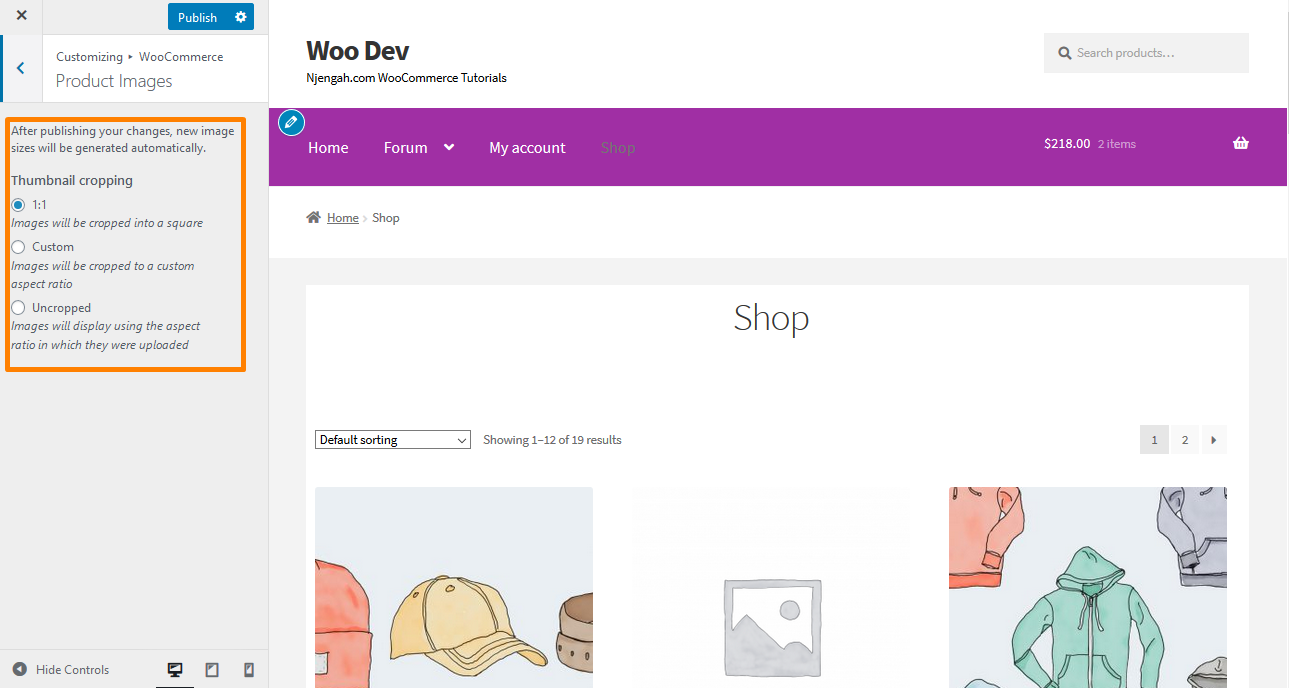
Imágenes del producto
 Esta sección le permite seleccionar el tamaño y el recorte de las imágenes del catálogo y las miniaturas. Además, puede cambiar el tamaño de las imágenes del catálogo y las miniaturas en todo el sitio en su tienda cuando se realiza un cambio publicado.
Esta sección le permite seleccionar el tamaño y el recorte de las imágenes del catálogo y las miniaturas. Además, puede cambiar el tamaño de las imágenes del catálogo y las miniaturas en todo el sitio en su tienda cuando se realiza un cambio publicado.
Los tipos de imágenes compatibles con esta opción son:
- Imágenes del catálogo
- Imágenes en miniatura
- Imágenes de un solo producto
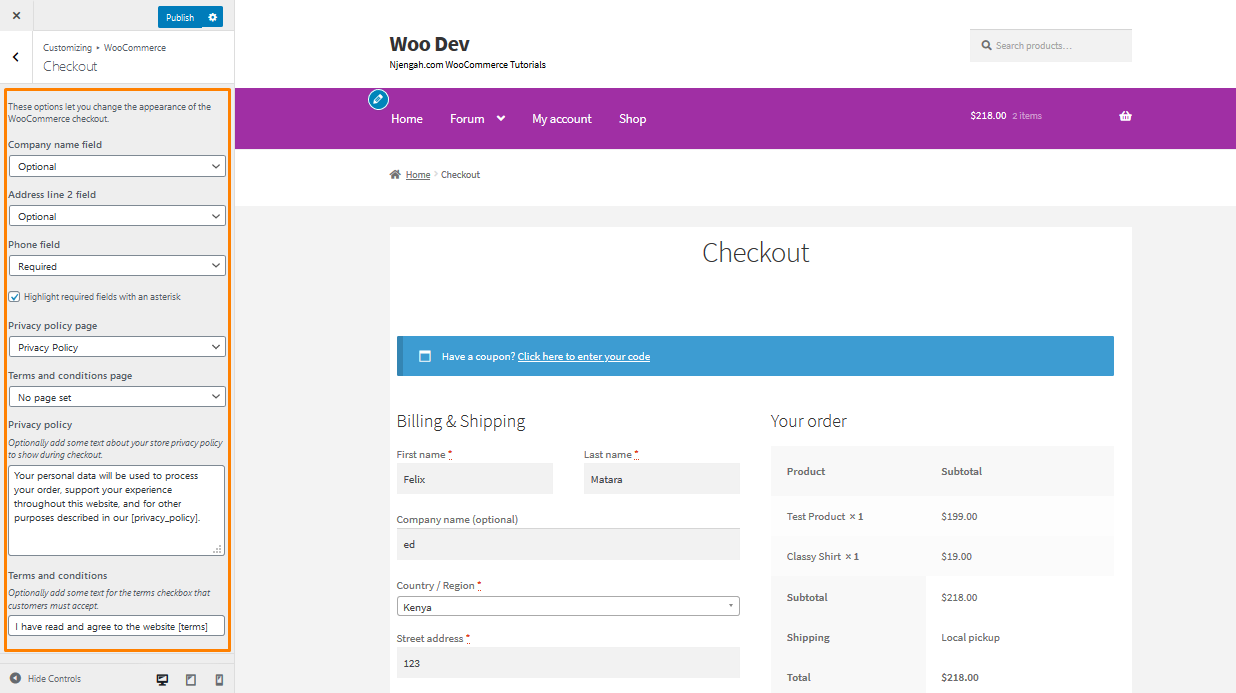
Verificar
 Esta sección le permite establecer si ciertos campos son obligatorios u opcionales según los datos que desea recopilar. Además, puede optar por resaltar los campos obligatorios con un asterisco, que es el valor predeterminado.
Esta sección le permite establecer si ciertos campos son obligatorios u opcionales según los datos que desea recopilar. Además, puede optar por resaltar los campos obligatorios con un asterisco, que es el valor predeterminado.
Además, le recomiendo encarecidamente que cree páginas de Política de privacidad y Términos y condiciones. El enlace "política de privacidad" abre la página en una nueva ventana, mientras que el enlace "términos y condiciones" abre un cuadro en la página que muestra el contenido de la página de términos y condiciones.
Conclusión
En esta publicación, he resaltado las opciones que se encuentran en el Personalizador de WooCommerce. Si es un principiante de WordPress, no tendrá dificultades para ver los cambios que realiza en tiempo real. Sin embargo, sería mejor si recordaras que tu diseño es importante. Además, influirá en la experiencia del usuario en su tienda WooCommerce.
Artículos similares
- WooCommerce Storefront Mostrar todas las categorías en la página de inicio
- Cómo mostrar el nombre de la categoría en WordPress usando un ejemplo práctico
- Cómo agregar texto antes del precio en WooCommerce » Agregar texto antes del precio
- Cómo cambiar el tamaño de las imágenes de productos de WooCommerce
- Cómo ocultar el botón Agregar al carrito en WooCommerce
- Cómo agregar texto después del precio en WooCommerce » Agregar sufijo de precio
- Personalización de la página de inicio del tema WooCommerce Storefront [Guía definitiva]
- Cómo crear la página de mi cuenta en WooCommerce
- Cómo mostrar todos los productos comprados por el usuario: historial de compras
- Cómo establecer tamaños de miniaturas de escaparate de WooCommerce
- Revisión del tema del escaparate de WooCommerce
- Cómo ocultar variaciones de existencias agotadas en WooCommerce
- Cómo ajustar la altura del encabezado de la tienda de WooCommerce
- Cómo agregar un producto después de la configuración de la tienda [Guía para principiantes]
- Cómo cambiar productos por página WooCommerce Storefront Theme
- ¿Qué es el tema de escaparate de WooCommerce? [Contestada]
- Cómo ocultar la página principal de WooCommerce Storefront de los más vendidos
- Cómo agregar un campo de texto personalizado de Woocommerce en la página del producto
