Personalización de la página de inicio del tema WooCommerce Storefront [Guía definitiva]
Publicado: 2020-09-22 La personalización de la página de inicio del tema Storefront es clave para cualquier tienda en línea creada con el tema Storefront WooCommerce. La personalización es necesaria ya que un buen diseño atrae visitantes a su tienda, genera confianza en el cliente en su marca y los convierte en clientes leales.
La personalización de la página de inicio del tema Storefront es clave para cualquier tienda en línea creada con el tema Storefront WooCommerce. La personalización es necesaria ya que un buen diseño atrae visitantes a su tienda, genera confianza en el cliente en su marca y los convierte en clientes leales.
En este tutorial, voy a mostrar algunas personalizaciones sencillas de la página de inicio que puede implementar en la página de inicio del tema de su escaparate, para hacerla más atractiva y mejorar la experiencia general del usuario, que es igualmente útil para mejorar la optimización de su motor de búsqueda.
Antes de crear cualquier personalización en el tema de Storefront, se recomienda crear primero el tema secundario de Storefront para evitar perder los cambios cuando se actualice el tema principal. Si también desea personalizar más el tema Storefront, puede consultar esta guía de personalización de Storefront que compartí en una publicación anterior.
Personalización de la página de inicio del tema Storefront

El tema WooCommerce Storefront tiene más de 200 000 instalaciones activas en la comunidad de WordPress. La página de inicio del tema tiene 6 secciones:
- Contenido de página
- Sección de categorías de productos
- Sección de productos destacados
- Sección de productos recientes
- Sección de productos mejor calificados
- Sección de productos en oferta
- Sección de productos más vendidos
Sin embargo, antes de pasar a la personalización, debe configurar la página de inicio. Para que pueda mostrar las secciones de la página de inicio en su página de inicio, debe asignar la plantilla de la página de inicio a su página.
El tema Storefront crea automáticamente dos plantillas de página adicionales, además de las páginas predeterminadas de WooCommerce. Son Página de inicio y Ancho completo. Aquí solo discutiremos cómo puede configurar la plantilla de la página de inicio.
Plantilla de página de inicio
La plantilla de la página de inicio le ofrece una excelente manera de mostrar todos sus productos, brindándole una descripción general de los productos y las categorías de productos.
Los visitantes de su tienda aterrizarán primero en esta página al ingresar a su tienda. La apariencia de la página de inicio es muy importante porque los visitantes pueden convertirse en compradores si es atractivo.
Configurarlo es muy sencillo ya que solo tiene que:
- Inicie sesión en el panel de administración de su sitio como administrador .
- Cree una nueva página y agregue algo de contenido para mostrar.
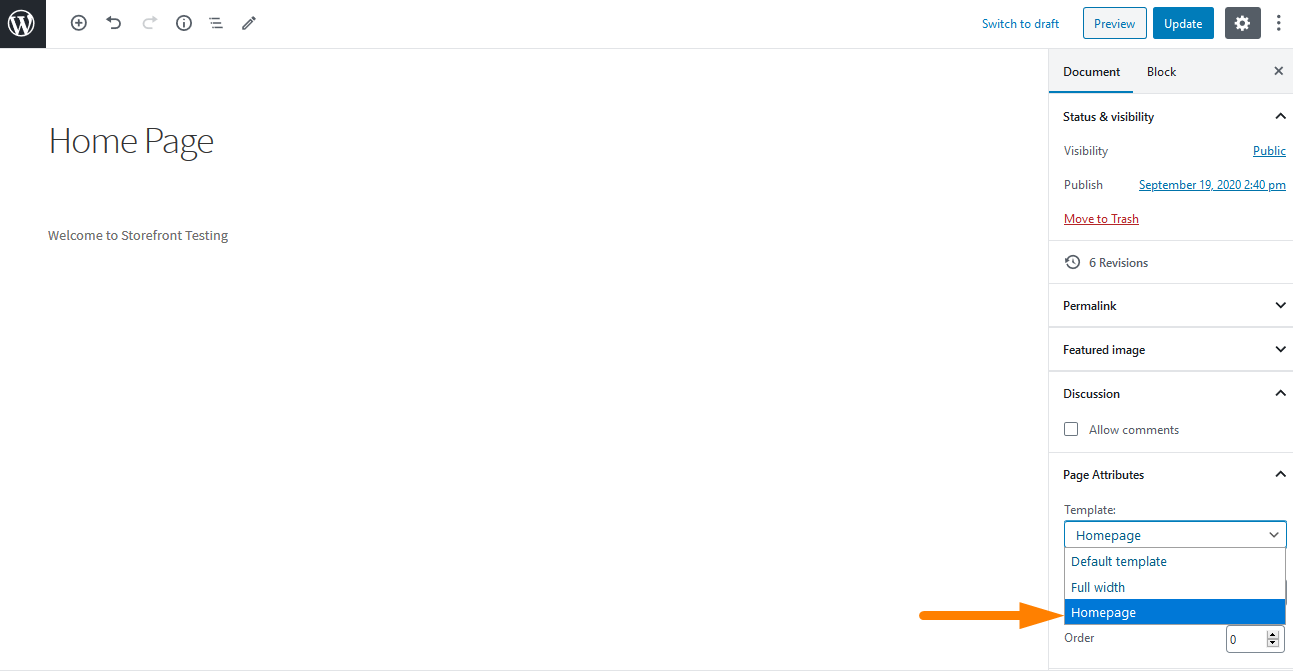
- Luego, tendrá que seleccionar la ' Página de inicio' del menú desplegable de plantillas en el cuadro meta Atributos de la página como se muestra a continuación:

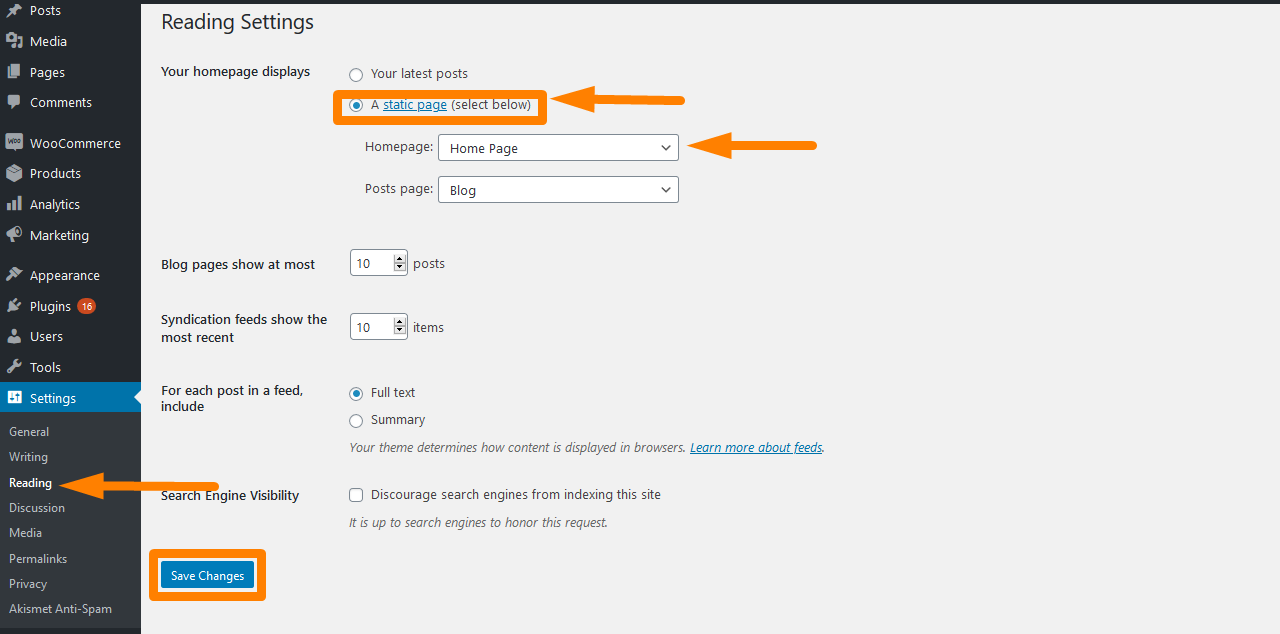
- Después de publicar esta página, puede establecerla como página de inicio navegando a Configuración y luego a Lectura .
- Luego marcará ' Una página estática ' y luego seleccionará la página de inicio creada en el menú desplegable ' Página de inicio'.

- Después de guardar los cambios, se reflejarán automáticamente en el front-end .
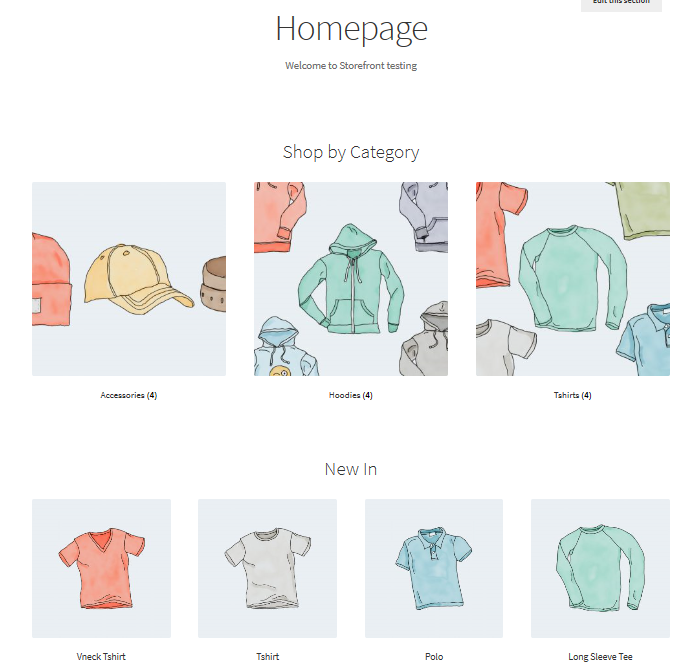
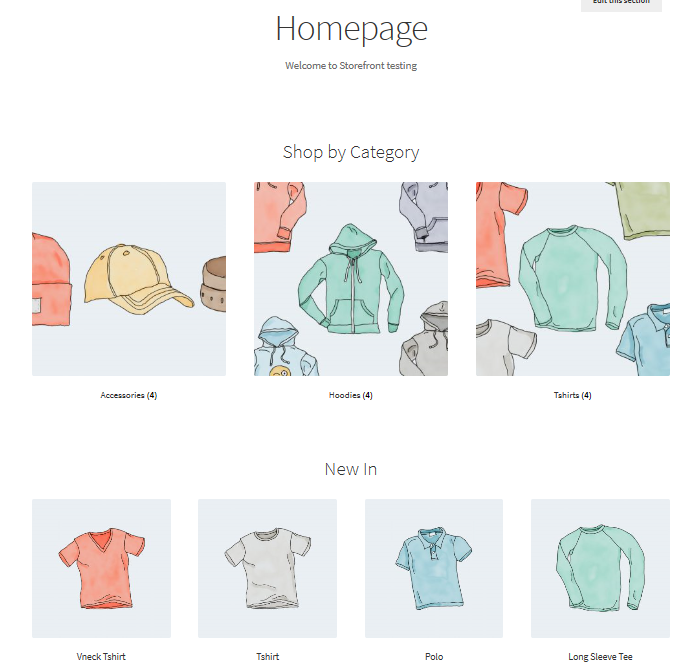
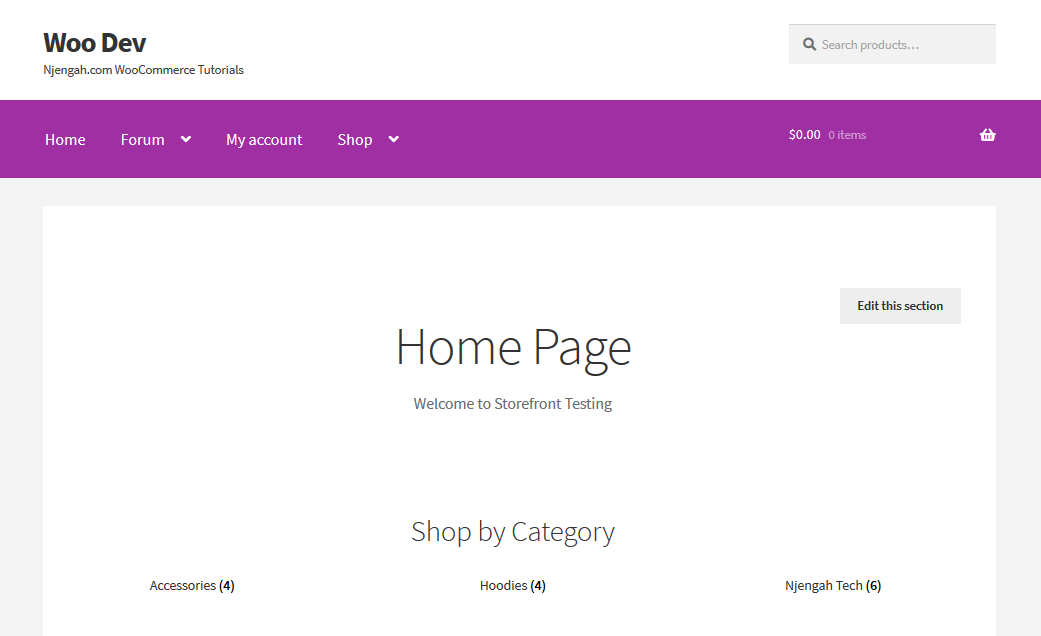
Una vez realizada la configuración, su página de inicio debe tener varias secciones, como se muestra a continuación:

En la página de inicio, se muestran diferentes grupos, como productos recomendados, favoritos de los fanáticos, productos en oferta y los más vendidos. La forma en que se muestran estos elementos es la misma que el orden en el back-end.
Una vez configurada la página de inicio, ahora podemos acceder a la personalización:
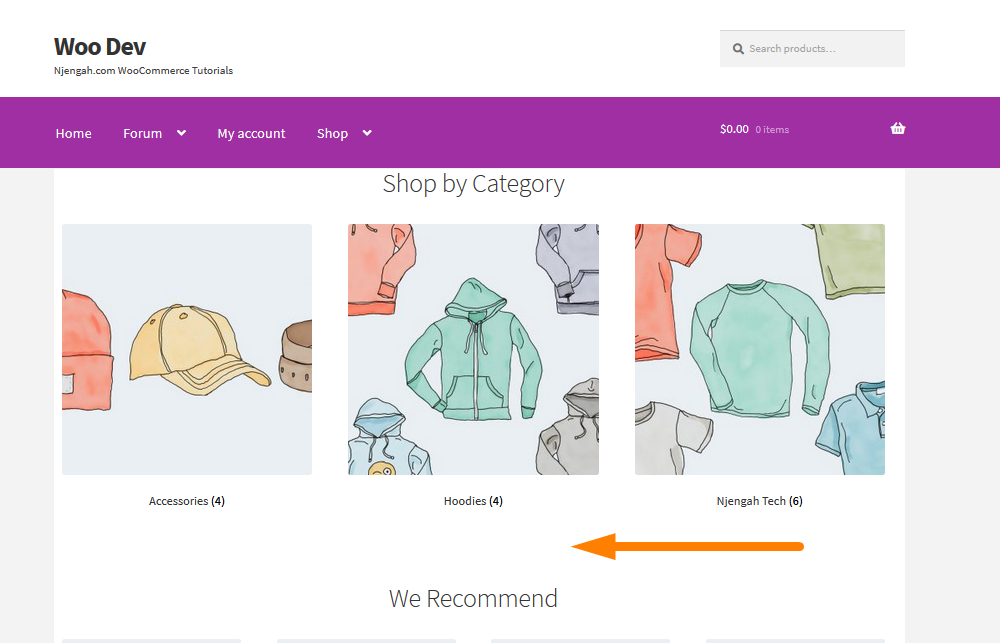
1. Eliminar imágenes de categorías de productos de la página de inicio
WooCommerce le permite mostrar productos y categorías de productos con sus imágenes en la página de inicio. Sin embargo, si prefiere que las categorías se muestren como solo texto, debe agregar esta línea al archivo functions.php de su tema secundario. Simplemente agréguelo al final del archivo function.php.
remove_action( 'woocommerce_before_subcategory_title', 'woocommerce_subcategory_thumbnail', 10 );
Aquí está el resultado: 
2. Cambie el enlace URL en el logotipo
En general, los temas de WordPress vinculan la página de inicio del sitio en el logotipo. Esta es una función estándar para la mayoría de los sitios web, y los usuarios esperan poder volver a la página de inicio cada vez que hacen clic en el logotipo.
Sin embargo, ¿qué pasa si la página de inicio está en una ubicación diferente? Esto significa que hay que configurar la URL si queremos un enlace personalizado. Para cambiar esto, necesitamos agregar el siguiente código al archivo functions.php del tema secundario:
add_action('storefront_header', 'custom_storefront_header', 1);
función custom_storefront_header () {
remove_action('storefront_header', 'storefront_site_branding', 20);
add_action('storefront_header', 'custom_site_branding', 20);
función custom_site_branding() {
// AQUÍ establece el enlace de tu logo o título del sitio
$enlace = home_url( '/mi-enlace-personalizado/' );
?>
<div class="marca-del-sitio">
<?php
if ( function_exists( 'the_custom_logo' ) && has_custom_logo() ) {
$logo_personalizado_id = get_theme_mod('logotipo_personalizado');
si ($ custom_logo_id) {
$custom_logo_attr = array('class' => 'custom-logo', 'itemprop' => 'logo' );
$image_alt = get_post_meta ($custom_logo_id, '_wp_attachment_image_alt', true);
si ( vacío ($ imagen_alt ) ) {
$custom_logo_attr['alt'] = get_bloginfo('name', 'display');
}
$logo = sprintf( '<a href="%1$s" class="enlace-logotipo-personalizado" rel="inicio" itemprop="url">%2$s</a>',
esc_url ($enlace),
wp_get_attachment_image ($custom_logo_id, 'completo', falso, $custom_logo_attr)
);
}
elseif ( is_customize_preview() ) {
$logo = sprintf( '<a href="%1$s" class="enlace-logotipo-personalizado" style="display:none;"><img class="logotipo-personalizado"/></a>' , esc_url( $enlace ) );
}
$html = is_front_page() ? '<h1 clase="logotipo">' . $logo . '</h1>' : $logotipo;
} elseif ( function_exists( 'jetpack_has_site_logo' ) && jetpack_has_site_logo() ) {
$logo = sitio_logo()->logotipo;
$logo_id = get_theme_mod('logotipo_personalizado');
$logo_id = $logo_id ? $logo_id : $logotipo['id'];
$tamaño = site_logo()->theme_size();
$html = sprintf( '<a href="%1$s" class="site-logo-link" rel="home" itemprop="url">%2$s</a>',
esc_url ($enlace),
wp_get_attachment_image ($ logo_id, $ tamaño, falso, matriz (
'clase' => 'archivo adjunto del logotipo del sitio-' . $tamaño,
'tamaño de datos' => $tamaño,
'elementoprop' => 'logotipo'
) )
);
$html = apply_filters('jetpack_the_site_logo', $html, $logotipo, $tamaño);
} demás {
$etiqueta = is_front_page() ? 'h1': 'div';
$html = '<' . esc_attr( $etiqueta ) . ' class="beta site-title"><a href="' . esc_url( $link ) . '" rel="home">' . esc_html( get_bloginfo( 'nombre' ) ) . '</a></'. esc_attr( $etiqueta ) .'>';
if ( '' !== get_bloginfo( 'descripción' ) ) {
$html .= '<p class="descripción-del-sitio">' . esc_html( get_bloginfo( 'descripción', 'pantalla' ) ) . '</p>';
}
}
eco $html;
?>
</div>
<?php
}
}El enlace personalizado va en la línea 7 '( '/mi-enlace-personalizado/' );' , donde agregará su enlace personalizado reemplazándolo con " mi-enlace-personalizado ".
3. Eliminar completamente las categorías de la página de inicio de la tienda
Es posible que desee eliminar por completo las categorías en la página de inicio. Esta característica simplemente elimina las categorías. Todo lo que necesita hacer es agregar las siguientes líneas al archivo functions.php:
función storefront_child_reorder_homepage_contant() {
remove_action('homepage', 'storefront_product_categories', 20 );
}
add_action('init', 'storefront_child_reorder_homepage_contant'); Aquí está el resultado: 
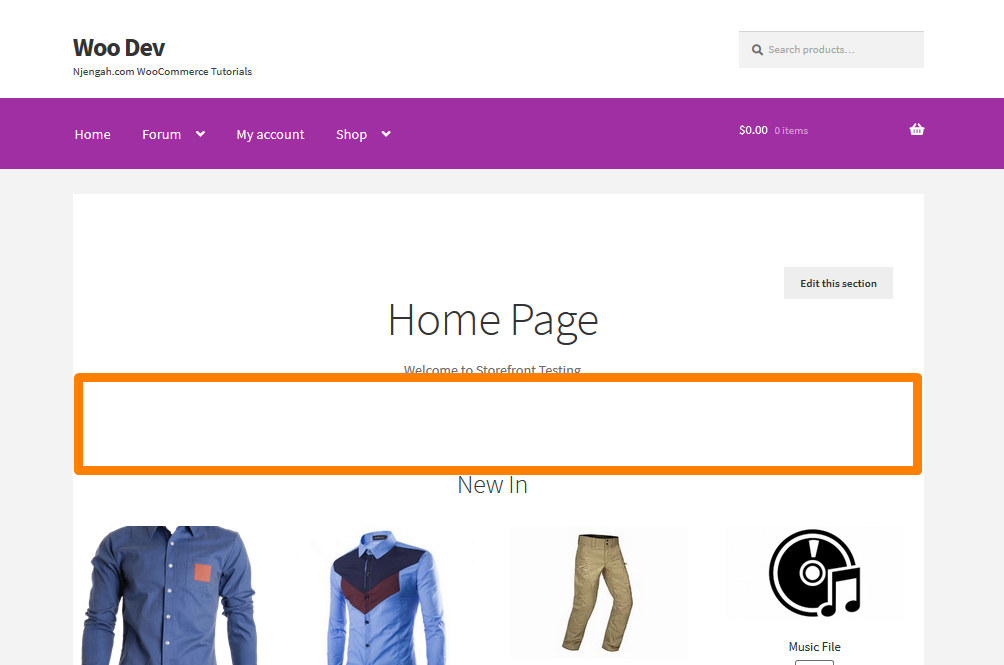
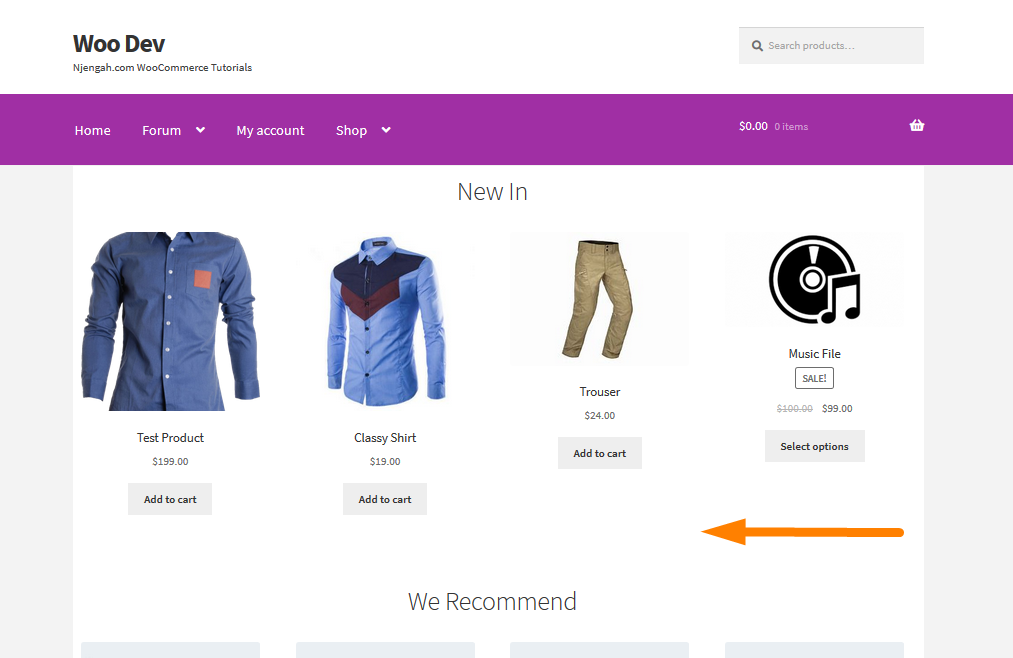
4. Eliminar productos recientes de la página de inicio de su tienda
Inmediatamente después de agregar un nuevo producto, se agrega a la sección ' Nuevo en ' en la página principal. Esta es una configuración predeterminada en el tema Storefront. Sin embargo, si constantemente agrega productos a su lista, pueden saturar la página de la tienda. Además, es posible que también desee mostrar información adicional en esta sección.
Para eliminar esta sección, simplemente agregue el siguiente código al archivo function.php del tema secundario.
función storefront_child_reorder_homepage_contant() {
remove_action('homepage', 'storefront_recent_products', 30 );
}
add_action('init', 'storefront_child_reorder_homepage_contant'); Aquí está el resultado: 
5. Eliminar los productos más vendidos de la página de inicio de la tienda
Para algunos propietarios de tiendas, los productos más vendidos pueden no ser una característica deseable. Para eliminar la sección más vendida, simplemente agregue el siguiente código al archivo function.php del tema secundario.
función storefront_child_reorder_homepage_contant() {
remove_action('homepage', 'storefront_best_selling_products', 70 );
}
add_action('init', 'storefront_child_reorder_homepage_contant'); Aquí está el resultado: 
6. Eliminar productos destacados
De la misma manera, los propietarios de las tiendas pueden querer deshabilitar la sección de productos destacados. Esto se puede hacer agregando el siguiente fragmento de código al archivo functions.php del tema secundario:
función storefront_child_reorder_homepage_contant() {
remove_action('homepage', 'storefront_featured_products', 40 );
}
add_action('init', 'storefront_child_reorder_homepage_contant'); Aquí está el resultado: 
7. Cómo cambiar el color de las líneas horizontales en la página de inicio de la tienda
Simplemente agregue el siguiente código al archivo custom.css de su tema secundario:
.page-template-template-homepage .hentry .entry-header,
.página-plantilla-plantilla-página de inicio .hentry,
.page-template-template-homepage .storefront-product-section {
borde-color: rojo;
}8. Agregar una imagen de fondo a la tienda en una sección de página de inicio en particular
El tema Storefront predeterminado tiene seis secciones, a saber, categorías de productos, productos recientes, productos destacados, productos populares, productos en oferta y productos más vendidos. Simplemente agregue el siguiente código al archivo style.css :

.tienda-productos-destacados{
background-image: url(Agregue su URL aquí);
posición de fondo: centro centro;
repetición de fondo: sin repetición;
tamaño de fondo: portada;
-o-fondo-tamaño: portada;
} Aquí está el resultado: 
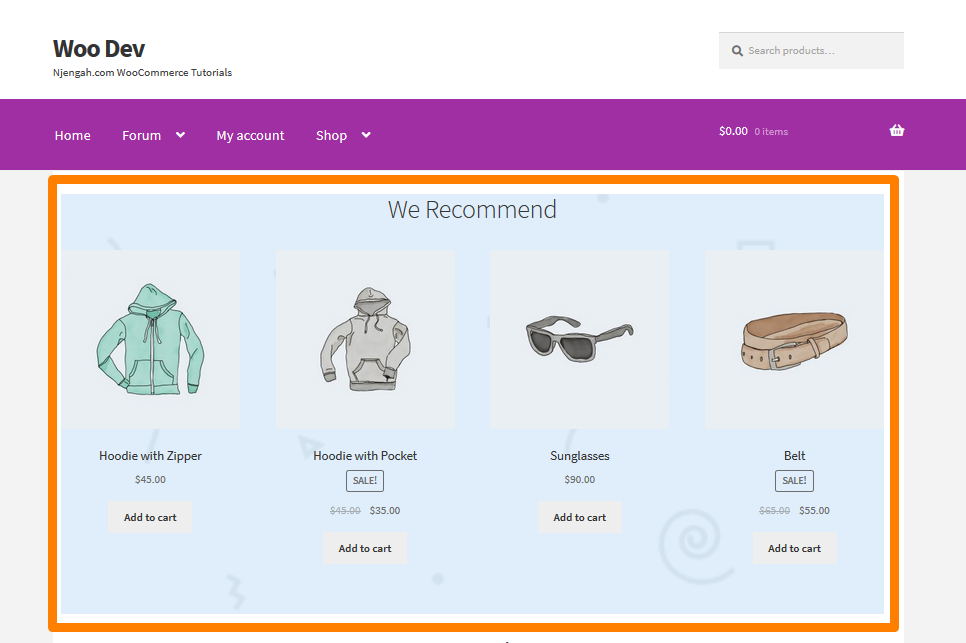
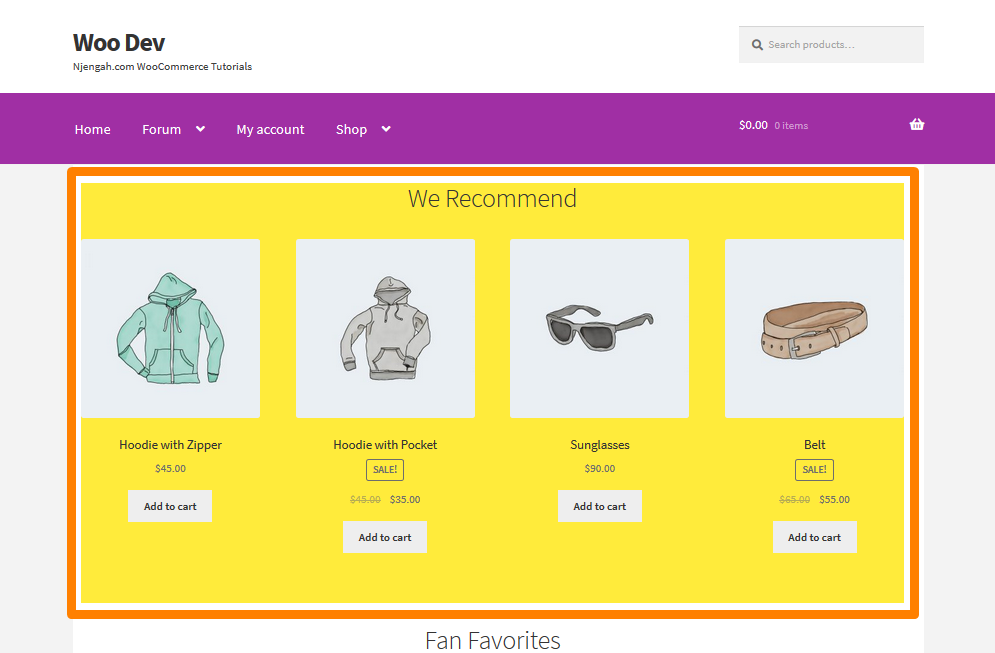
9. Agregar color de fondo a las secciones de la página de inicio de la tienda
Es posible que desee agregar un color de fondo a una sección de la página de inicio. Para hacer esto, primero debe identificar la sección a la que desea agregar color. Esto se puede hacer fácilmente agregando el siguiente código al archivo style.css :
.tienda-productos-destacados{
color de fondo:#FFEB3B;
} Aquí está el resultado: 
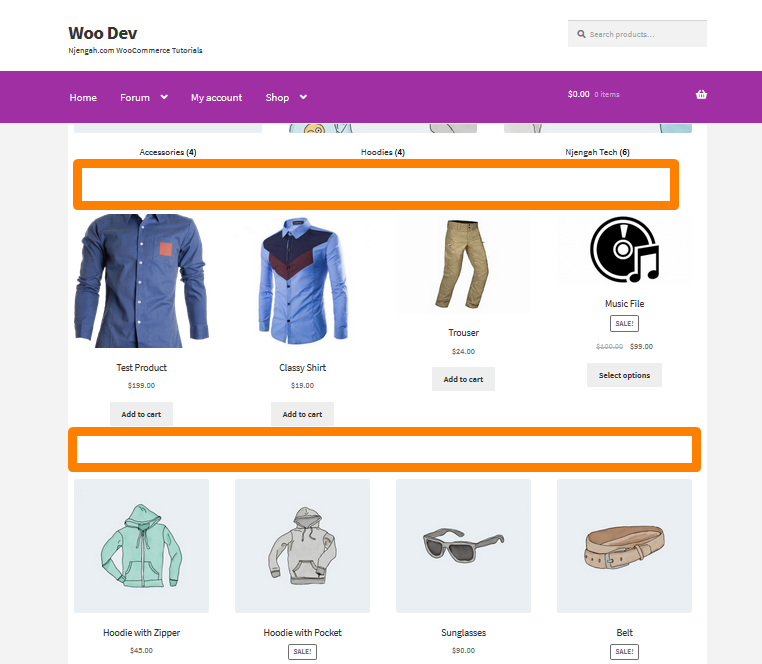
10. Cómo quitar u ocultar el título de la sección de la página de inicio
Para hacer esto, primero debe identificar la sección que desea eliminar u ocultar. Esto se puede hacer agregando el siguiente código al archivo style.css :
.storefront-recent-products .section-title {display:none;}
.storefront-product-categories .section-title {display:none;}
.storefront-presented-products .section-title {display:none;}
.storefront-popular-products .section-title {display:none;}
.storefront-on-sale-products .section-title {display:none;}
.storefront-best-sellers-products .section-title {display:none;} Aquí está el resultado: 
11. Cómo cambiar el título de la sección de la página de inicio
Para hacer esto, primero debe identificar la sección que desea eliminar del título. Esta lista lo ayudará a identificar los filtros de la sección de la página de inicio de la tienda:
-
storefront_product_categories_args -
storefront_recent_products_args -
storefront_featured_products_args -
storefront_popular_products_args -
storefront_on_sale_products_args -
storefront_best_selling_products_args
Simplemente agregue el siguiente código en el archivo function.php del tema secundario:
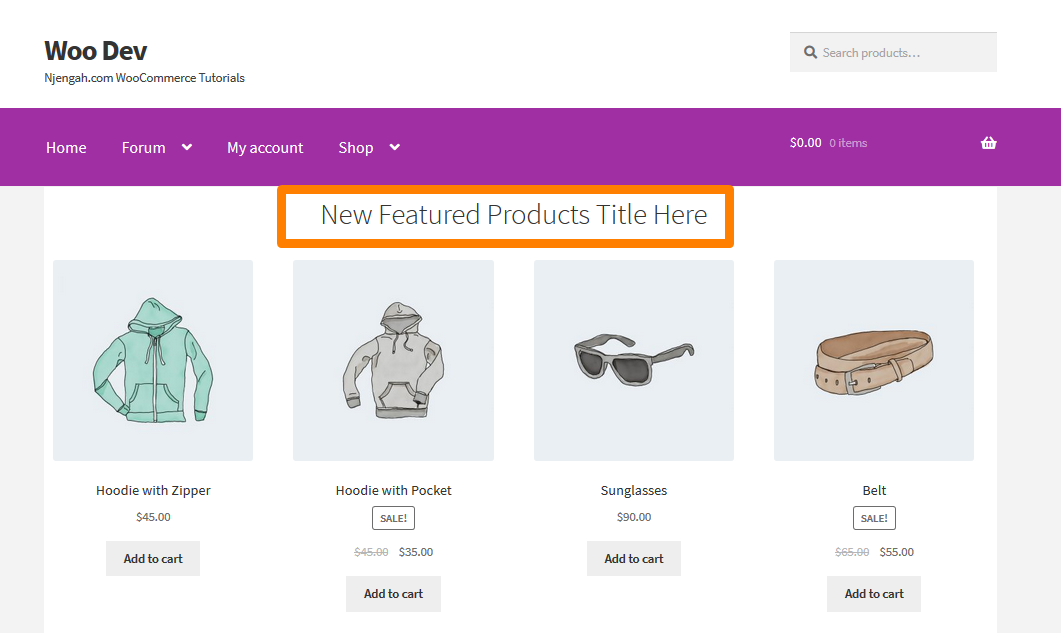
add_filter('storefront_featured_products_args', 'custom_storefront_product_featured_title');
// Título de los productos destacados de la página principal
función custom_storefront_product_featured_title ($ argumentos) {
$args['title'] = __( 'Título de nuevos productos destacados aquí', 'escaparate');
devuelve $argumentos;
} Aquí está el resultado: 
12. Cómo aumentar la cuadrícula / columna de la columna del producto de la sección de la página de inicio
Simplemente agregue las siguientes líneas de código al archivo function.php del tema secundario.
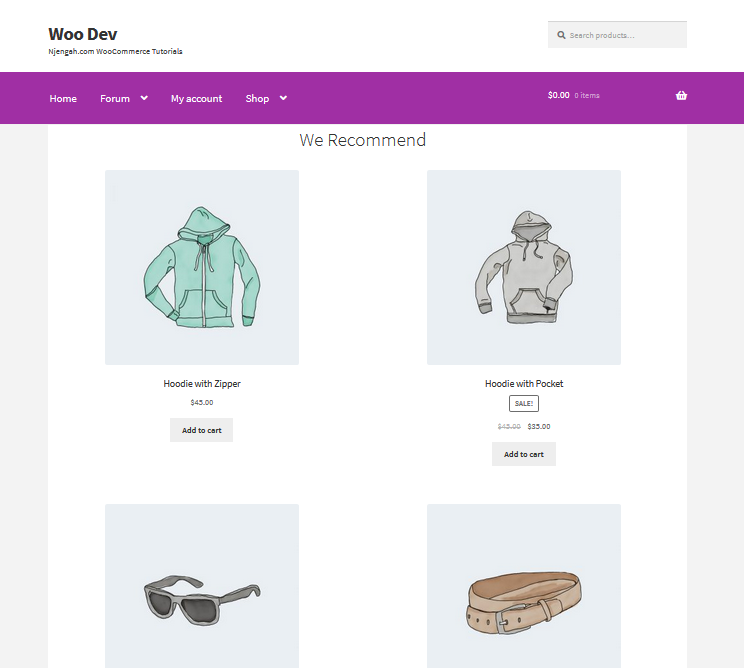
add_filter('storefront_featured_products_shortcode_args','custom_storefront_featured_product_per_row');
// Columna de productos destacados destacados
función custom_storefront_featured_product_per_row ($args) {
$argumentos['columnas'] = 2;
devuelve $argumentos;
} Aquí está el resultado: 
13. Cómo mostrar más categorías en la página de inicio
Simplemente agregue las siguientes líneas de código al archivo function.php del tema secundario.
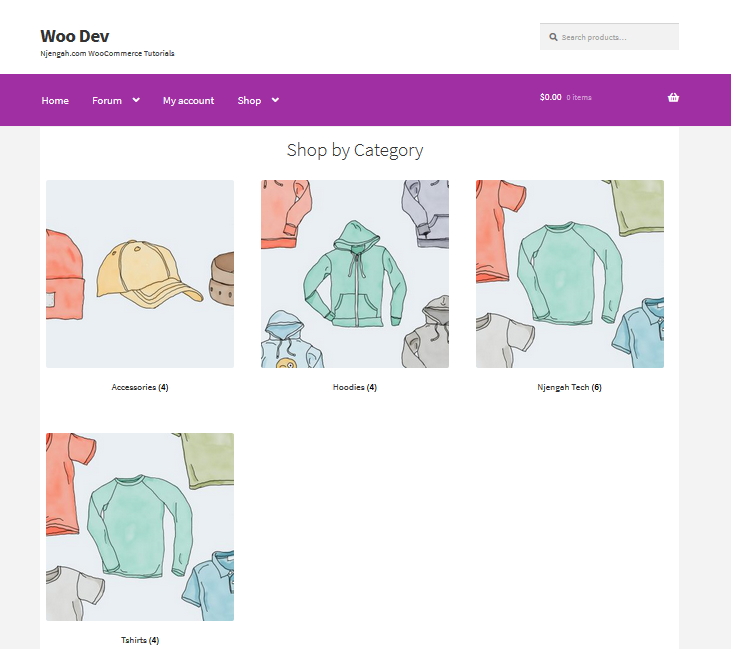
add_filter('storefront_product_categories_shortcode_args','custom_storefront_category_per_page');
// Categoría Productos
función custom_storefront_category_per_page ($args) {
$argumentos['número'] = 4;
devuelve $argumentos;
} Aquí está el resultado: 
14. Cómo agregar una descripción debajo del título de la sección de la página de inicio
Simplemente agregue este código al archivo function.php del tema secundario:
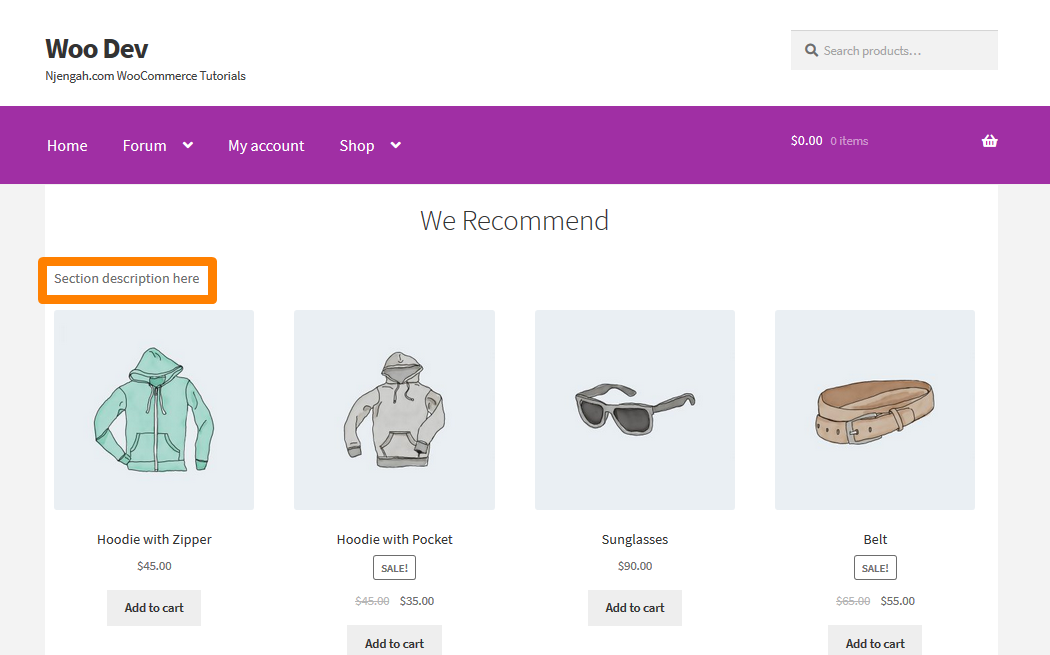
add_action('storefront_homepage_after_featured_products_title', 'custom_storefront_product_featured_description');
función custom_storefront_product_featured_description(){ ?>
<p class="element-title--sub">
<?php echo "Descripción de la sección aquí";?>
</p>
<?php} Aquí está el resultado: 
15. Cómo eliminar la sección de productos mejor calificados de la página de inicio de Storefront
Hay dos maneras de hacer esto. Uno es instalar un complemento que lo ayudará a eliminar esta sección. Puede echar un vistazo al complemento de control de la página de inicio . Vamos a ver la forma más fácil de hacer esto a través del código.
Sin embargo, simplemente puede eliminar la sección usando ganchos. Esto se hace simplemente agregando la siguiente línea al archivo function.php del tema secundario:
remove_action( 'homepage', 'storefront_popular_products', 50 );
Además, puede eliminarlo agregando el siguiente código en el archivo style.css o en la sección CSS adicional :
.storefront-popular-products .section-title {display:none;}
Aquí está el resultado: 
16. Cómo cambiar el título de la sección de productos mejor calificados
Simplemente agregue este código al archivo function.php del tema secundario:
add_filter( 'storefront_popular_products_args', 'custom_storefront_product_popular_title');
// Título de los productos destacados de la página principal
función custom_storefront_product_popular_title ($ argumentos) {
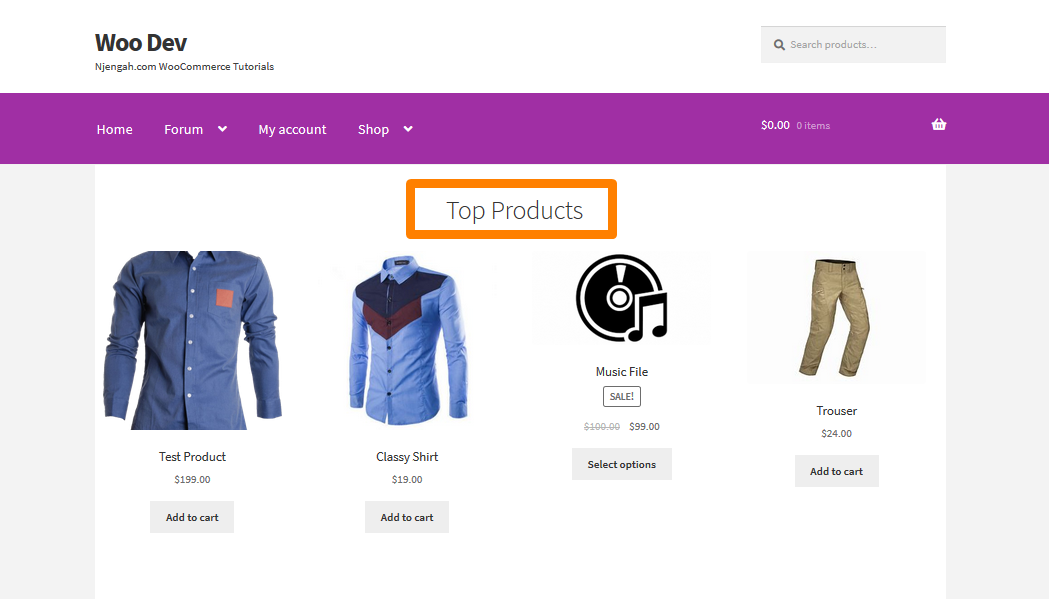
$args['title'] = __( 'Top Products', 'storefront' );
devuelve $argumentos;
} Aquí está el resultado: 
17. Cómo mostrar más productos en la sección mejor calificada
El valor predeterminado para Storefront muestra 4 productos en la sección Mejor calificados. En este ejemplo, lo aumentaremos a 12 productos. Simplemente agregue este código al archivo function.php del tema secundario:
add_filter('storefront_popular_products_shortcode_args','custom_storefront_top_product_per_page' );
// Productos destacados destacados por página
función custom_storefront_top_product_per_page ($args) {
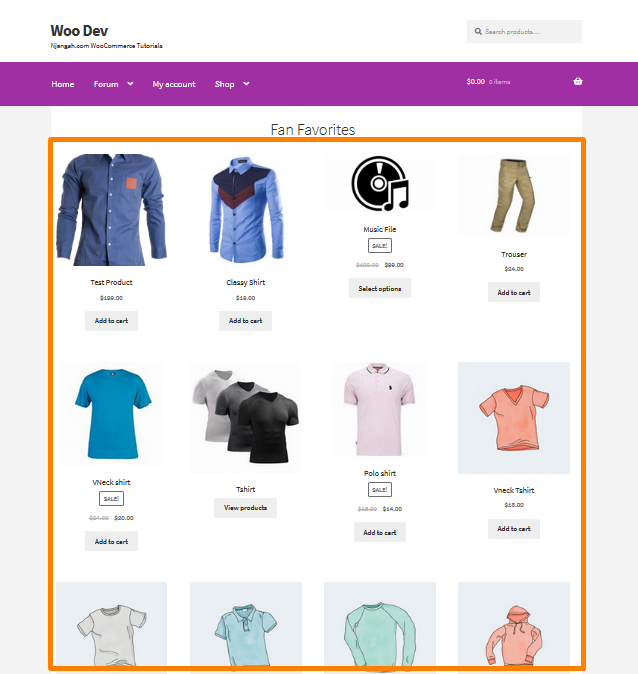
$argumentos['por_página'] = 12;
devuelve $argumentos;
}Aquí está el resultado:

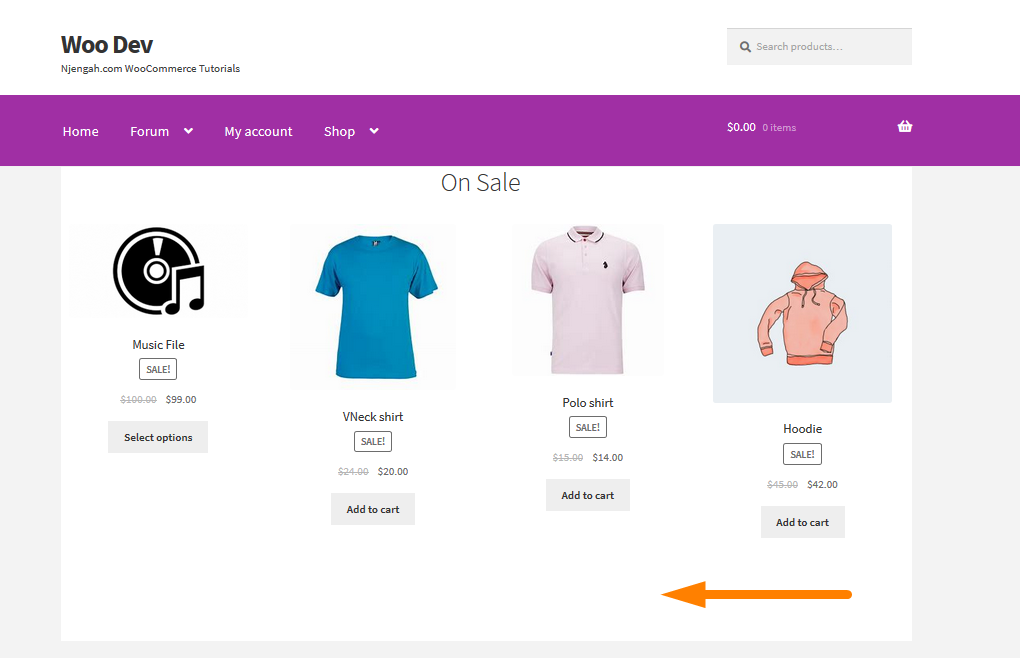
18. Cómo eliminar la sección de productos en oferta de la página de inicio de Storefront
Hay dos maneras de hacer esto. Uno es instalar un complemento que lo ayudará a eliminar esta sección. Puede echar un vistazo al complemento de control de la página de inicio . Para este ejemplo, voy a usar una línea de código.
Simplemente puede quitar la sección usando ganchos. Esto se hace simplemente agregando la siguiente línea al archivo function.php del tema secundario:
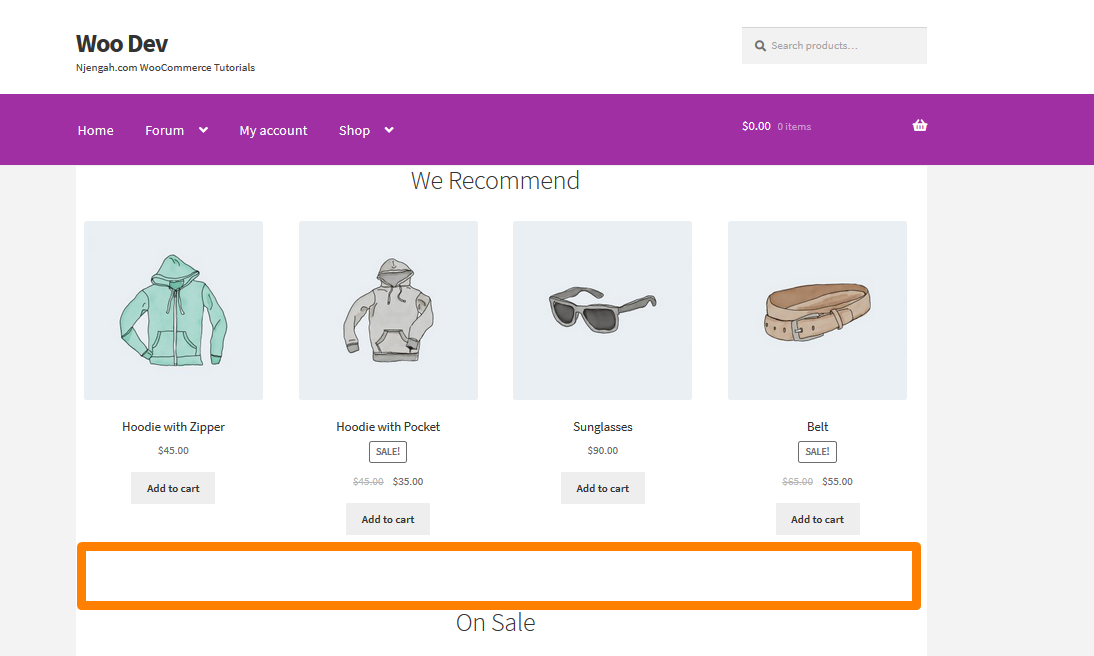
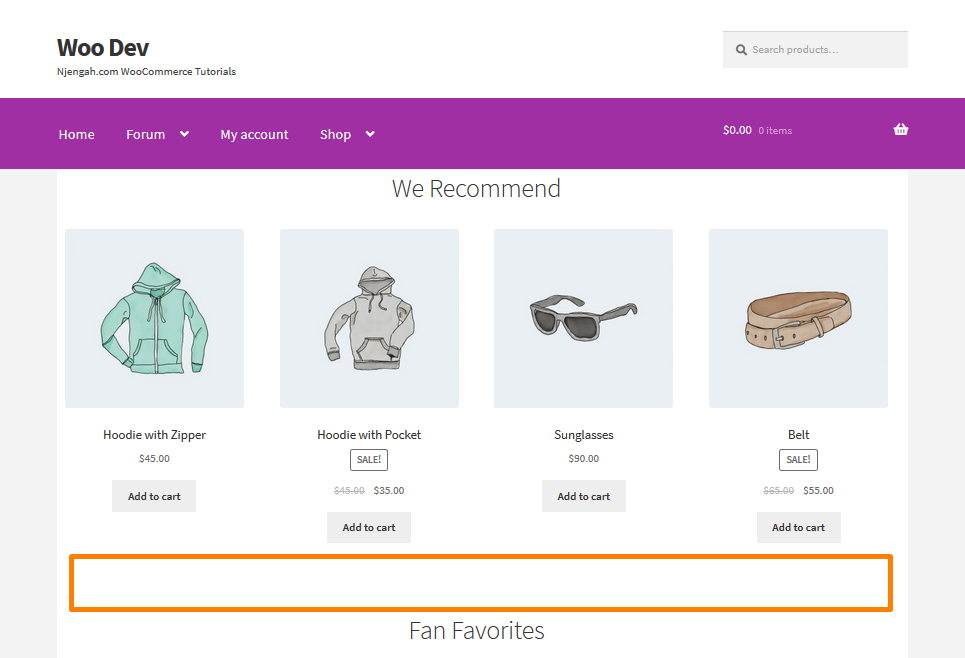
remove_action( 'homepage', 'storefront_on_sale_products', 60 );
Aquí está el resultado: 
19. Tema de escaparate Página de inicio Personalización Ganchos de acción Referencias
Estas son todas las funciones add_action() disponibles que se utilizan en el tema Storefront. Adjunta una función a un gancho como lo define do_action
Encabezamiento
- Página principal
-
storefront_homepage – Executed inside <div class="col-full"> of the homepage content section
Categorías de Producto
-
storefront_homepage_before_product_categories – Executed before the <section class="storefront-product-categories"> homepage section -
storefront_homepage_after_product_categories_title` – Executed after the <h2 class="section-title"> product categories section title -
storefront_homepage_after_product_categories – Executed after the <section class="storefront-product-categories"> homepage section
Productos recientes
-
storefront_homepage_before_recent_products – Executed before the <section class="storefront-recent-products"> homepage section -
storefront_homepage_after_recent_products_title – Executed after the <h2 class="section-title"> recent products section title -
storefront_homepage_after_recent_products – Executed after the <section class="storefront-recent-products"> homepage section
Productos Destacados
-
storefront_homepage_before_featured_products – Executed before the <section class="storefront-featured-products"> homepage section -
storefront_homepage_after_featured_products_title – Executed after the <h2 class="section-title"> featured products section title -
storefront_homepage_after_featured_products – Executed after the <section class="storefront-featured-products"> homepage section
Productos populares
-
storefront_homepage_before_popular_products – Executed before the <section class="storefront-popular-products"> homepage section -
storefront_homepage_after_popular_products_title – Executed after the <h2 class="section-title"> popular products section title -
storefront_homepage_after_popular_products – Executed after the <section class="storefront-popular-products"> homepage section
productos en oferta
-
storefront_homepage_before_on_sale_products – Executed before the <section class="storefront-on-sale-products"> homepage section -
storefront_homepage_after_on_sale_products_title – Executed after the <h2 class="section-title"> on-sale products section title -
storefront_homepage_after_on_sale_products – Executed after the <section class="storefront-on-sale-products"> homepage section
Productos más vendidos
-
storefront_homepage_before_best_selling_products – Executed before the <section class="storefront-best-selling-products"> homepage section -
storefront_homepage_after_best_selling_products_title – Executed after the <h2 class="section-title"> best-selling products section title -
storefront_homepage_after_best_selling_products – Executed after the <section class="storefront-best-selling-products"> homepage section
Funciones de escaparate
Archivo: /inc/storefront-functions.php
-
storefront_header_styles – filter the header styles -
storefront_homepage_content_styles – filter the homepage content styles - Clases de escaparate
Conclusión
En este artículo, he resaltado 18 ideas diferentes de personalización de la página de inicio del tema Storefront que puedes hacer para la página de inicio del tema WooCommerce Storefront. Estas personalizaciones han sido probadas y funcionan como se muestra en las capturas de pantalla.
Si eres principiante en WordPress y no sabes dónde encontrar el archivo functions.php, simplemente sigue estos sencillos pasos:
- Inicie sesión en su sitio de WordPress y acceda al Panel como usuario administrador.
- En el menú del panel, haga clic en Menú de apariencia > Menú del editor de temas . Cuando se abra la página del Editor de temas , busque el archivo de funciones del tema donde agregaremos la función.
Es tan simple como eso. En este artículo sobre la personalización de la página de inicio del tema Storefront, puede ver cómo el tema Storefront es flexible y puede usar filtros y enlaces para realizar la personalización que desee. Para un estilo adicional, puede usar la sección CSS adicional o el archivo style.css donde ingresará el código CSS.
Artículos similares
- Más de 80 trucos para personalizar el tema Storefront WooCommerce: la guía definitiva de personalización del tema Storefront
- Cómo ocultar un producto en WooCommerce u ocultar productos por categoría o roles
- Cómo obtener el nombre de la categoría del producto actual en WooCommerce
- Cómo configurar productos destacados en WooCommerce
- Cómo ocultar todos los productos de la página de la tienda en WooCommerce
- Cómo contar los artículos agregados al carrito WooCommerce Cart Count Code
- Cómo ocultar productos sin precio en WooCommerce
- Cómo ocultar el producto WooCommerce de los resultados de búsqueda
- Cómo usar los atributos de productos de WooCommerce paso a paso [Guía completa]
- Cómo crear una paginación de números en WordPress sin usar un complemento
