Cómo agregar un botón de donación de rayas en WordPress para su recaudación de fondos
Publicado: 2022-11-22¿Quiere agregar un botón de donación de Stripe en WordPress para sus recaudaciones de fondos? ¡Esta guía le mostrará cómo hacerlo en unos simples pasos!

Tiempo aproximado de lectura: 5,5 minutos
Stripe es una de las pasarelas de pago más populares de WordPress para aceptar donaciones.
Y tener un botón de donación de Stripe en funcionamiento en su sitio web hará que sea mucho más fácil para los visitantes ayudar a su recaudación de fondos, sin fines de lucro o cualquier otra donación que tenga.
Entonces, en esta guía, le mostraremos cómo hacer un botón de donación de Stripe con Formidable Forms, uno de los mejores creadores de formularios y complementos de pago de Stripe.
Empecemos.
Cómo crear un botón de donación de Stripe para su sitio de WordPress
Lo primero que necesita para aceptar donaciones es un formulario de donación.
Es por eso que recomendamos Formidable Forms.
Con su simple generador de arrastrar y soltar, puede crear un formulario de donación de Stripe simple en unos minutos. Además, con algunas de sus funciones avanzadas, puede hacer un botón de donación de Stripe y formar ese brillo.
Pero llegaremos a eso en un momento.
Lo primero que debe hacer es dirigirse a nuestra página de precios y seleccionar nuestro plan Business. Con él, obtiene todas las funciones que necesita para crear su botón y formulario de donación de Stripe.
¡Consigue Formidable Forms ahora!
Una vez que lo haya instalado y activado, comenzaremos con cuatro sencillos pasos:
- Conecta tu cuenta de Stripe a Formidable
- Crea tu formulario de donación
- Crea tu botón de donación Stripe
- Muestre su botón y formulario
Paso 1: conecta tu cuenta de Stripe a Formidable
Para comenzar, vaya a su panel de control de WordPress y vaya a Formidable → Complementos.
Busque el complemento de Stripe y haga clic en Instalar . Una vez que haya terminado, haga clic en Configuración global en la barra lateral Formidable y haga clic en Stripe .
Puede personalizar su configuración de pago para cuando desee que se procese el pago de Stripe. Luego puede hacer clic en el botón Conectar a Stripe en LIVE .
Siga las instrucciones de Stripe para conectar su cuenta y configurar las claves API de Stripe. Stripe lo guiará a través del proceso sin preocuparse por una configuración complicada.
Una vez que todo esté listo, ¡estará listo para crear su formulario!
Paso 2: Crea tu formulario de donación
Dirígete a tu panel de administración de WordPress y ve a Formidable → Formularios .
En la parte superior de la página, seleccione Agregar nuevo . Puede crear un formulario en blanco y comenzar desde cero o elegir entre una de nuestras más de 150 plantillas prefabricadas. Formidable tiene plantillas de donación con Stripe incorporado si desea facilitar las cosas.
Para nuestro ejemplo, usaremos un formulario en blanco para que pueda ver el proceso desde el principio. Una vez que elija su formulario, asígnele un nombre y haga clic en Crear .
Esto lo llevará a nuestro generador de formularios de arrastrar y soltar para comenzar a crear su formulario.
Elija los campos que desee y simplemente arrástrelos a su formulario, luego personalice el título y la descripción.
Ahora que se creó su formulario, queremos asegurarnos de que esté configurado para procesar correctamente las tarjetas de crédito con Stripe.
Por lo tanto, haga clic en Actualizar para guardar los cambios y luego haga clic en Configuración .
En la pestaña Acciones y notificaciones , haga clic en el botón Cobrar un pago para agregar su acción de Stripe.
Puede cambiar el tipo de pago (donaciones únicas o recurrentes), la moneda, cuándo procesar el pago o establecer un monto de donación fijo.
Siéntase libre de personalizar esta configuración según sus necesidades. Para nuestro ejemplo, las opciones predeterminadas están bien.
Haga clic en Actualizar para guardar sus cambios.
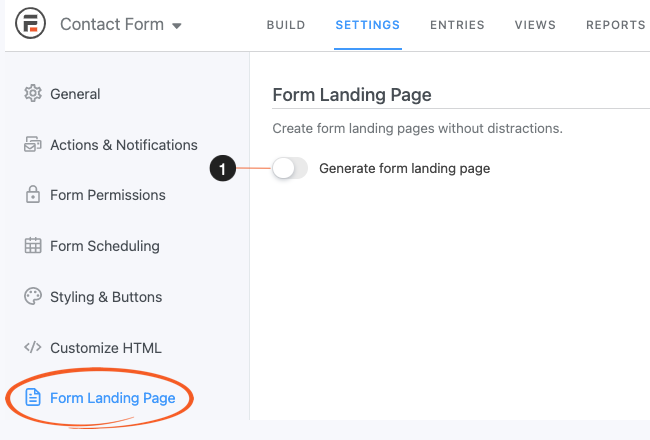
Agregue una página de destino de formulario (opcional)
También puede agregar una página de destino para su formulario.
Entonces, cuando los visitantes hagan clic en su botón, irán directamente a la página de destino de su formulario.
Para agregar esto, haga clic en Formulario de página de destino y Generar página de destino .

El complemento creará una URL basada en el nombre de su formulario, pero puede personalizarlo como desee.
Mantenga esta URL a mano para cuando la necesite más adelante.
Paso 3: crea tu botón de donación de Stripe
Tienes dos opciones para este paso.
Puede agregar un botón simple en su publicación o página y vincular a la página de destino de su formulario. O bien, puede crear su botón personalizado en Vistas.
Le mostraremos cómo hacer ambas cosas.
Crea un simple botón de donación de WordPress
Vaya a su publicación/página de WordPress donde desea mostrar su botón.

Agregue un nuevo bloque de WordPress y busque el botón .
Haga clic en su bloque de botones y elija la opción Enlace . Pegue la página de destino de su formulario o la URL a la que desea dirigir a sus visitantes en este campo.
Presiona enter, personaliza el texto de tu botón si quieres, ¡y listo!
Simplemente actualice la página y su botón estará listo.
Ahora, si quieres algo más avanzado, echa un vistazo a Formidable Views
Crea un botón de donación personalizado con Formidable Views
Formidable Views es donde Formidable se distingue de otros complementos de donación.
Con Formidable Views, puede crear fácilmente un botón en su sitio web en el que las personas puedan hacer clic y luego verán su formulario de donación de Stripe.
Para hacer esto, haga clic en la pestaña Vistas en la parte superior de la página.
En este menú, seleccione Agregar nuevo en la parte superior de la página. Le da la opción de qué tipo de vista le gustaría crear con algunas plantillas prediseñadas.
Para su botón, puede seleccionar Cuadrícula para simplificar las cosas. Asigne un nombre a su Vista, luego haga clic en Crear una vista .
Ahora estás en nuestro View Builder . Pero no te abrumes. Es más sencillo de lo que parece.
Para comenzar, haga clic en el enlace Comenzar a agregar contenido para comenzar debajo del botón azul.
Esto lo llevará a donde puede comenzar a personalizar su Vista. Por lo tanto, haga clic en el espacio vacío superior debajo del botón + y lo llevará a nuestro Editor visual/de texto .
Puede ser creativo aquí si sabe un poco de HTML, CSS o Javascript.
Por ejemplo, tenemos una organización benéfica que amamos llamada Save the Children . Entonces, ¿por qué no recaudar algo de dinero para ellos?
Al dirigirnos a nuestro generador de vistas, ingresamos el siguiente código:
No se preocupe si no entiende este código. No tiene que saber codificar para crear algo extraordinario en Views.
Ahora, cada vez que alguien realiza una donación en el formulario, se actualiza automáticamente para mostrar el total actual y una barra de progreso hacia la meta.
¡Y todo lo que tienen que hacer los donantes es hacer clic en el botón de donar para ir a la página de inicio de su formulario para pagar!
Este es solo un pequeño ejemplo de lo que podrías hacer.
Formidable Forms es mucho más que un simple creador de formularios. También es un excelente generador de aplicaciones.
Paso 4: Muestre su botón y formulario
Si configuró un botón simple en el paso anterior, ya está configurado.
Pero, si desea mostrar su formulario solo o la Vista que creó, aún debe mostrarlo.
Entonces, lo desglosaremos en cómo mostrar su formulario y cómo mostrar su Vista.
Cómo mostrar tu formulario
Vaya a la publicación o página en la que desea mostrar su formulario y agregue un nuevo bloque de WordPress.
A continuación, busca Formidable y elige el bloque Formidable.
Aquí, puede elegir su formulario en el menú desplegable. Ahora, actualice su página, y su formulario está en su página.
Cómo mostrar su Vista
En el editor donde creó su Vista, copie el código abreviado que se encuentra en la parte superior izquierda.
A continuación, vaya a la publicación o página donde desea mostrar su Vista y agregue un nuevo bloque de WordPress. Luego, busque Shortcode y agregue el bloque.
Pegue su shortcode en su bloque y actualice su página; ¡Tu vista se mostrará en tu página!
¿Qué ideas de donación crearás con Formidable Forms?
Como puede ver, puede mantenerlo simple o usar su imaginación y crear algo único.
¡La decisión es tuya!
Hay muchos complementos de WordPress para elegir, pero ninguno ofrece la flexibilidad de Formidable. Y esta guía paso a paso le mostró cómo agregar un botón de donación de Stripe a su sitio de WordPress usando Formidable.
¡Consigue Formidable Forms ahora!
Así que, ¡no esperes más! ¡Obtenga Formidable Forms y comience con sus donaciones hoy!
¡Y asegúrese de seguirnos en Facebook, Twitter y YouTube para obtener más consejos y trucos de donación de WordPress!

 Cómo crear un formulario de donación de Stripe en WordPress [¡4 pasos!]
Cómo crear un formulario de donación de Stripe en WordPress [¡4 pasos!] Stripe vs PayPal para organizaciones sin fines de lucro en WordPress
Stripe vs PayPal para organizaciones sin fines de lucro en WordPress Elegir el mejor complemento de pago con tarjeta de crédito para WordPress (4 opciones)
Elegir el mejor complemento de pago con tarjeta de crédito para WordPress (4 opciones)