20 mejores portafolios de estudiantes en 2023
Publicado: 2023-01-20¿Está buscando los mejores portafolios de estudiantes y ejemplos de sitios web porque le gustaría crear el suyo propio para sobresalir entre las masas?
Aquí hay un pequeño secreto del que nadie habla: solo con tener una presencia en línea, estás mostrando tu profesionalismo y seriedad.
Y lo que es mejor, ¡no tiene que ser el sitio web perfecto!
Oye, estamos hablando de portafolios hechos por estudiantes, que son mucho más básicos que los ejemplos que agregamos a nuestra mejor colección de sitios web de portafolios.
Pero estos son los campeones en esta categoría (FYI: necesitábamos revisar 95 de ellos para hacer una lista de los 20 mejores).
Recuerde , puede crear no solo uno similar SINO MUCHO mejor con estos temas de portafolio de WordPress por una pequeña inversión. O lleve las cosas al siguiente nivel con un creador de sitios web de cartera.
Las mejores carteras e ideas de estudiantes
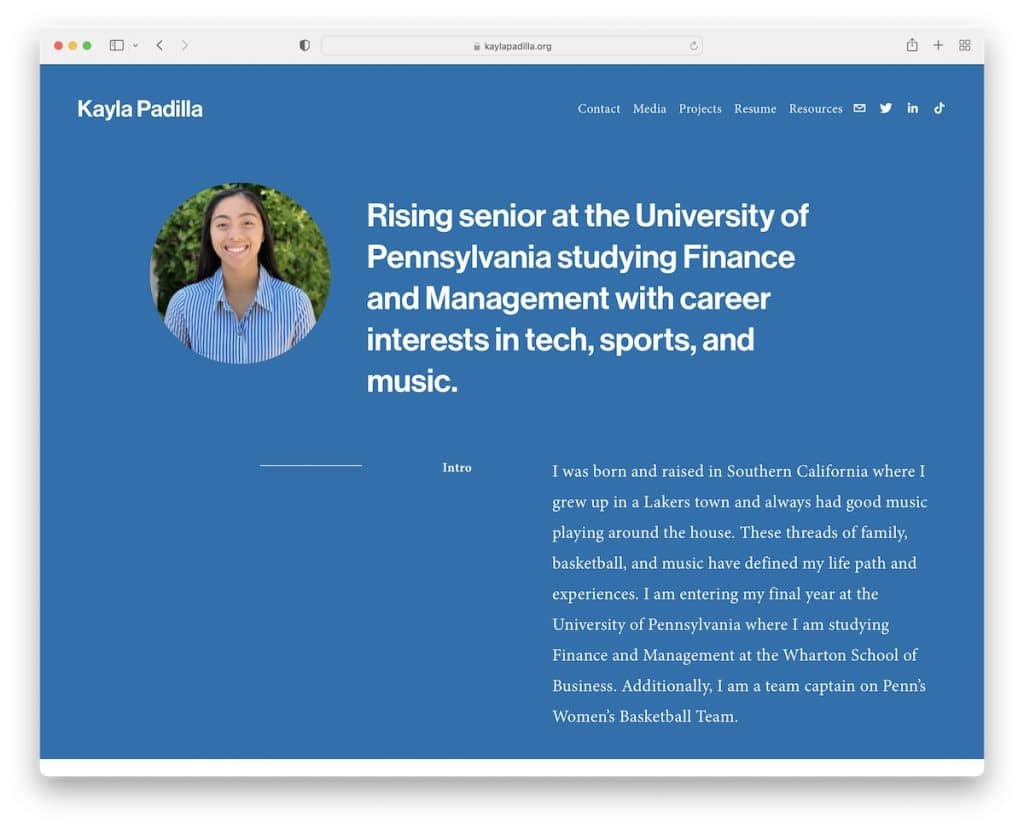
1. Kayla Padilla
Construido con: Squarespace

El sitio web del portafolio estudiantil de Kayla Padilla es minimalista, con muchos espacios en blanco que aseguran una gran experiencia de lectura. Lo bueno es que Kayla tiene un control deslizante que muestra sus citas favoritas en lugar de referencias y testimonios.
Además, la barra de navegación simple lo lleva a la información necesaria, las redes sociales y el contacto.
Nota: Mantenga un diseño de sitio web minimalista para que su contenido se destaque más.
Estamos seguros de que estos últimos ejemplos de sitios web de Squarespace también ofrecerán un excelente ejercicio creativo.
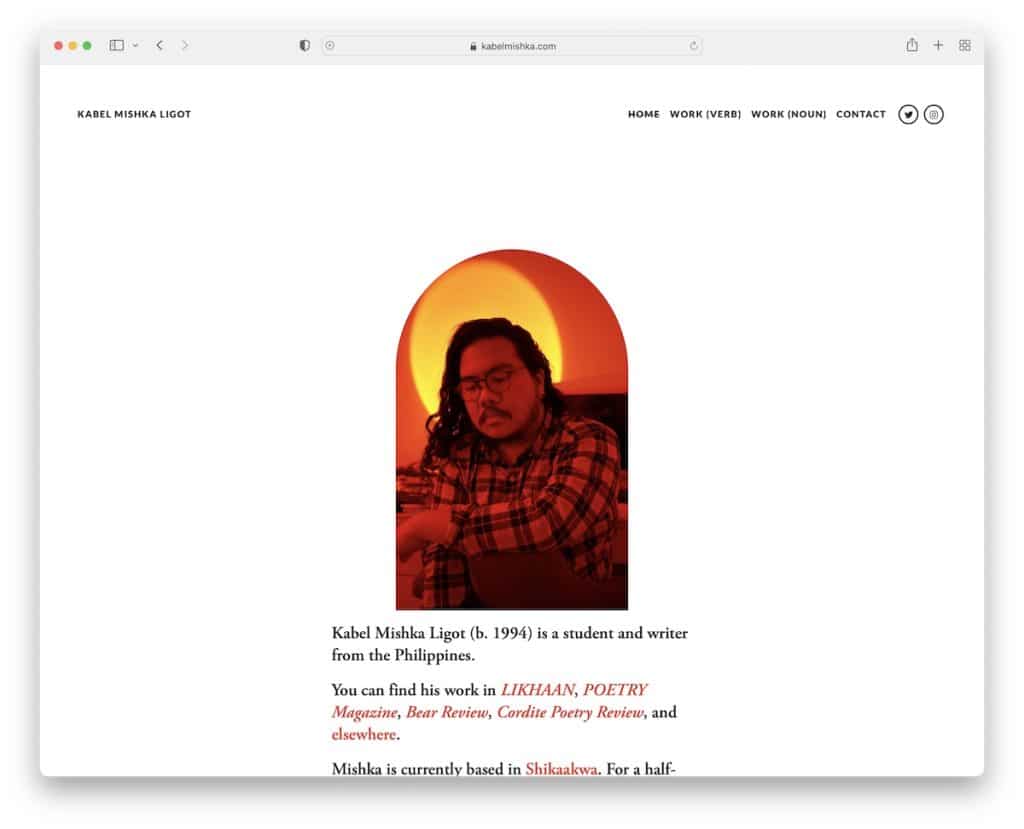
2. Kabel Mishka Ligot
Construido con: Squarespace

Kabel Mishka Ligot es otro excelente ejemplo de un sitio web simple con un diseño limpio. El encabezado transparente desaparece al desplazarse, pero vuelve a aparecer cuando se desplaza hacia la parte superior, lo que mejora la experiencia del usuario.
Nota: Use un encabezado que desaparece/reaparece para mejorar la experiencia de usuario del sitio web de su estudiante.
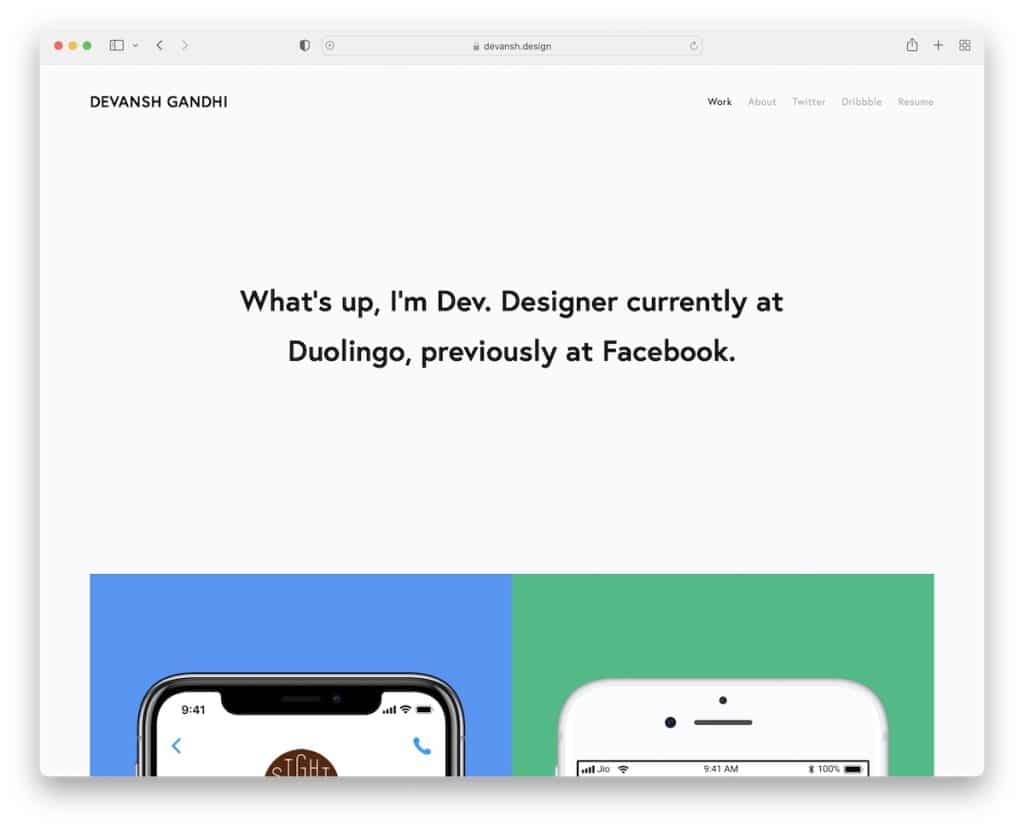
3. Devansh Gandhi
Construido con: Squarespace

Devansh Gandhi crea una presencia en línea con dos páginas y enlaces al currículum, Twitter y Dribble.
La sección principal de su página de inicio tiene texto sobre un fondo sólido, seguido de algunos ejemplos de sus obras.
Nota: Mantenga su área de héroe libre de imágenes, usando solo una biografía de una oración (bueno, dos).
Para obtener más alternativas, consulte nuestra mejor colección de sitios web de currículums.
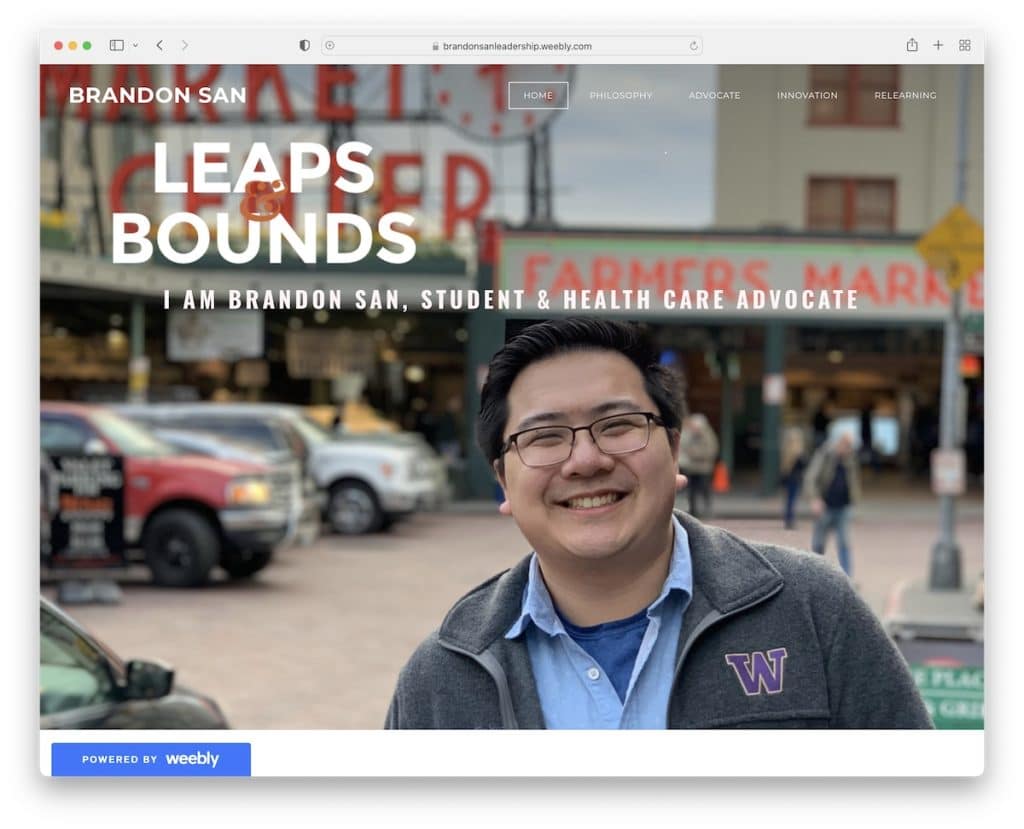
4. Brandon San
Construido con: Weebly

A diferencia de Devansh, Brandon San usa una gran imagen de héroe con una superposición de texto y un encabezado transparente. Este último flota en la parte superior de la pantalla, por lo que no necesita desplazarse hacia atrás para llegar a la barra de navegación.
Recuerde, este es un sitio web gratuito de Weebly; es por eso que tiene el anuncio flotante en la esquina inferior izquierda.
Nota: Pase a un nivel más personal con sus visitantes presentando una imagen suya en la parte superior de la página.
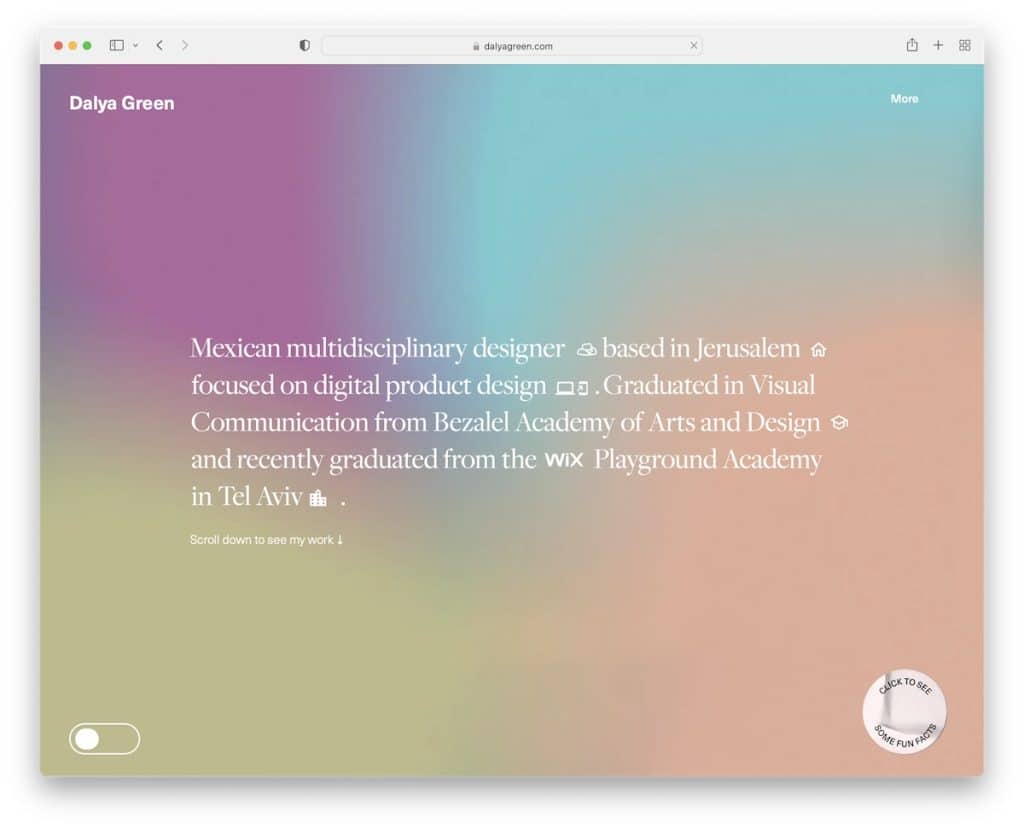
5. Dalya Verde
Construido con: Wix

Dalya Green es un sitio web para estudiantes con un fondo degradado interesante en el área de héroes. Además del texto, también puedes presionar el botón en la esquina inferior derecha para ver datos divertidos, que aparecen como pegatinas (haz clic y lo verás).
Además, este sitio web de Wix tiene un impresionante diseño de pantalla dividida para presentar algunos de los trabajos y un correo electrónico en el que se puede hacer clic y WhatsApp. Además, hay un botón de volver arriba para evitar el desplazamiento.
Nota: Un botón para volver al principio es un detalle útil para mejorar la experiencia del usuario.
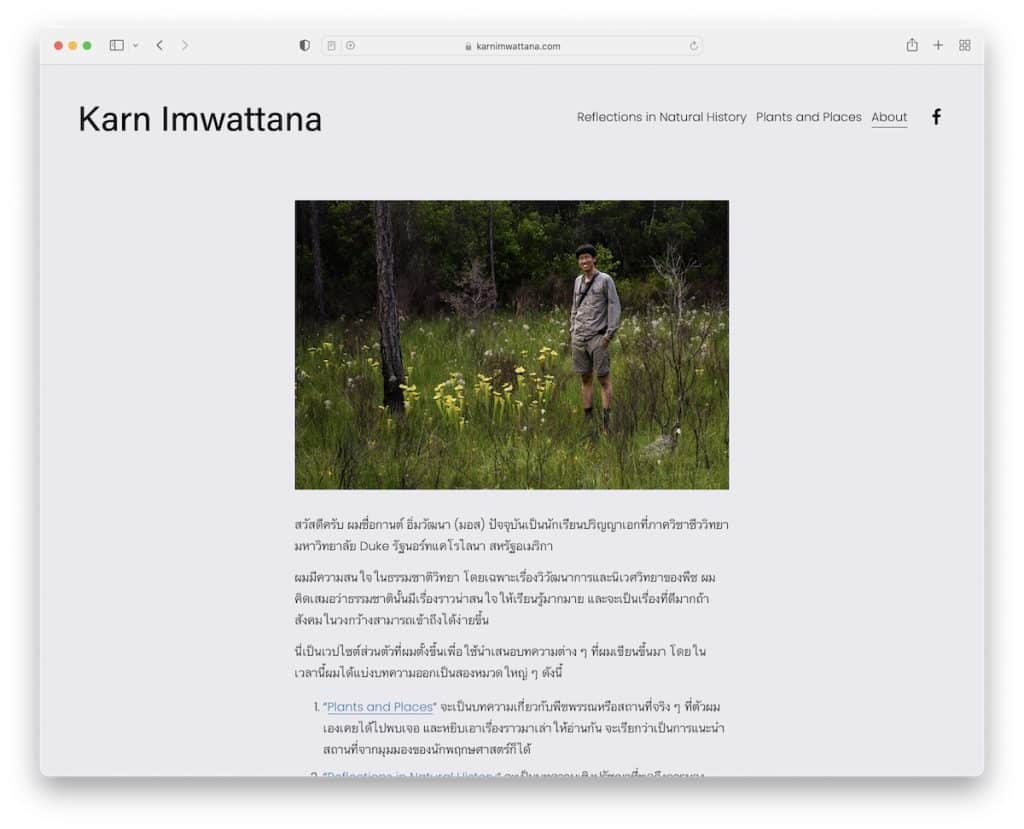
6. Karn Imwattana
Construido con: Squarespace

La página de inicio de Karn Imwattana es una página acerca de con una imagen en la parte superior y texto en la parte inferior. Su sitio web para estudiantes presenta una barra de navegación básica con un ícono de Facebook y un pie de página aún más básico.
Nota: use su página de inicio para escribir sobre usted, mientras que otras páginas internas para proyectos, currículum, etc.
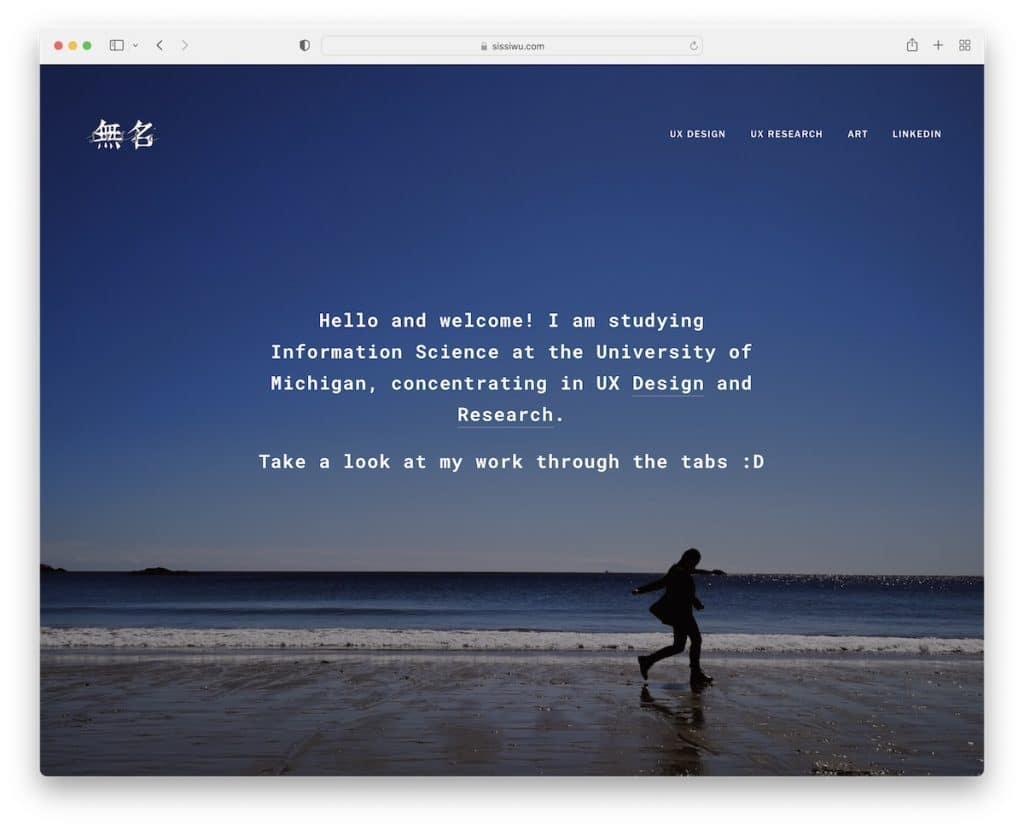
7. Mingxi Wu
Construido con: Squarespace

Mingxi Wu es un sitio web de carpetas de estudiantes de pantalla completa con un fondo animado, una superposición de texto y enlaces a trabajos. Pero también puede acceder a la(s) cartera(s) a través del menú. Asimismo, puede consultar el perfil de LinkedIn de Mingxi a través del enlace en la barra de navegación.
Nota: Use una página de inicio de una sola sección con una imagen o video de fondo de pantalla completa (o incluso un control deslizante).
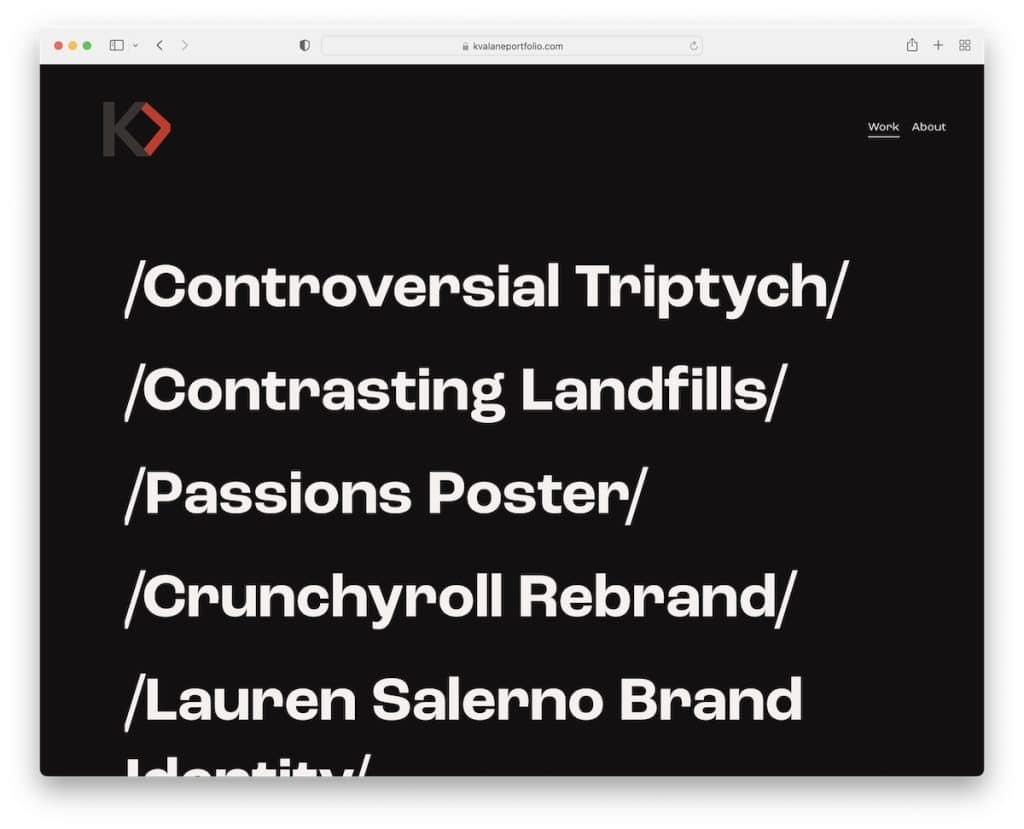
8. Kayla Valane
Construido con: Squarespace

Si bien el sitio web de Kayla Valane se siente como si fuera solo un montón de texto sobre un fondo negro, las cosas se vuelven mucho más emocionantes una vez que pasas el cursor sobre el texto. El efecto de desplazamiento revela diferentes imágenes relacionadas con el tema.
Además de la página de casa/trabajo, Kayla solo tiene una página más que comparte más sobre sí misma.
Nota: en lugar de usar un diseño claro, puedes divertirte con uno oscuro para una sensación más premium.
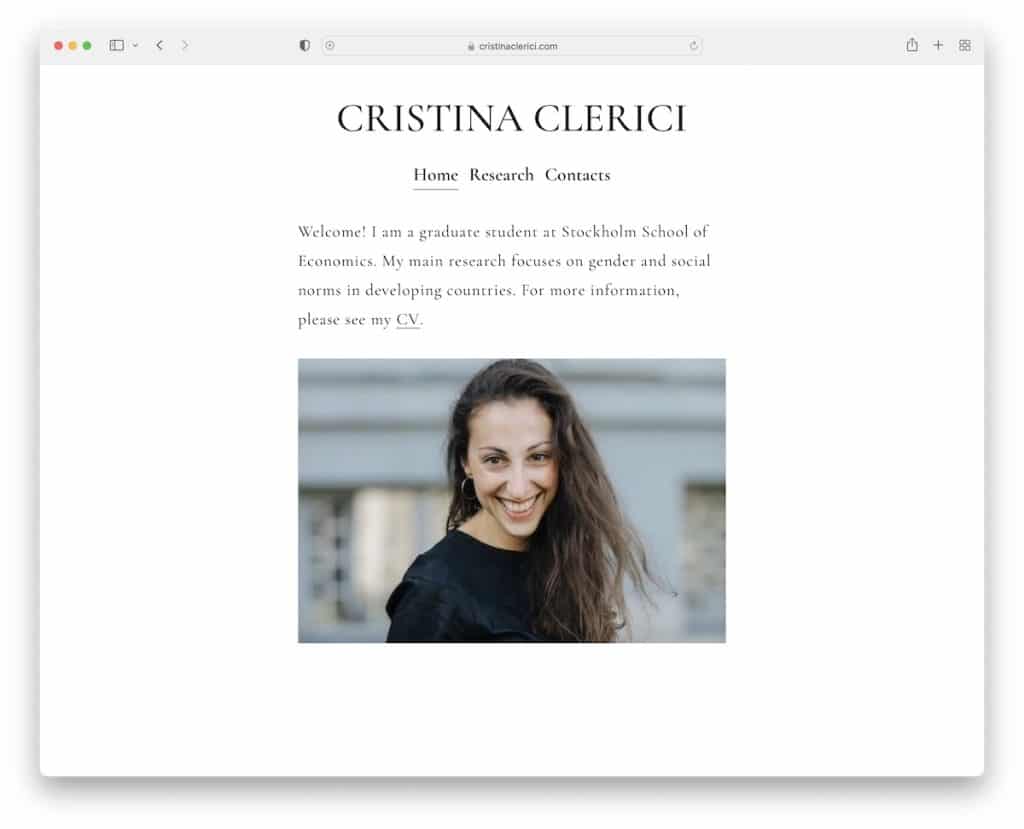
9. Cristina Clerici
Construido con: Squarespace

Cristina Clerici tiene un sitio web de carpetas de estudiantes de tres páginas, dividido en hogar, investigación y contactos.
La página de inicio comienza con una breve biografía y un enlace a CV, además de una imagen. Este sitio tiene un encabezado flotante simple pero no un pie de página.
Nota: Cree una página sin pie de página para una apariencia más ordenada.
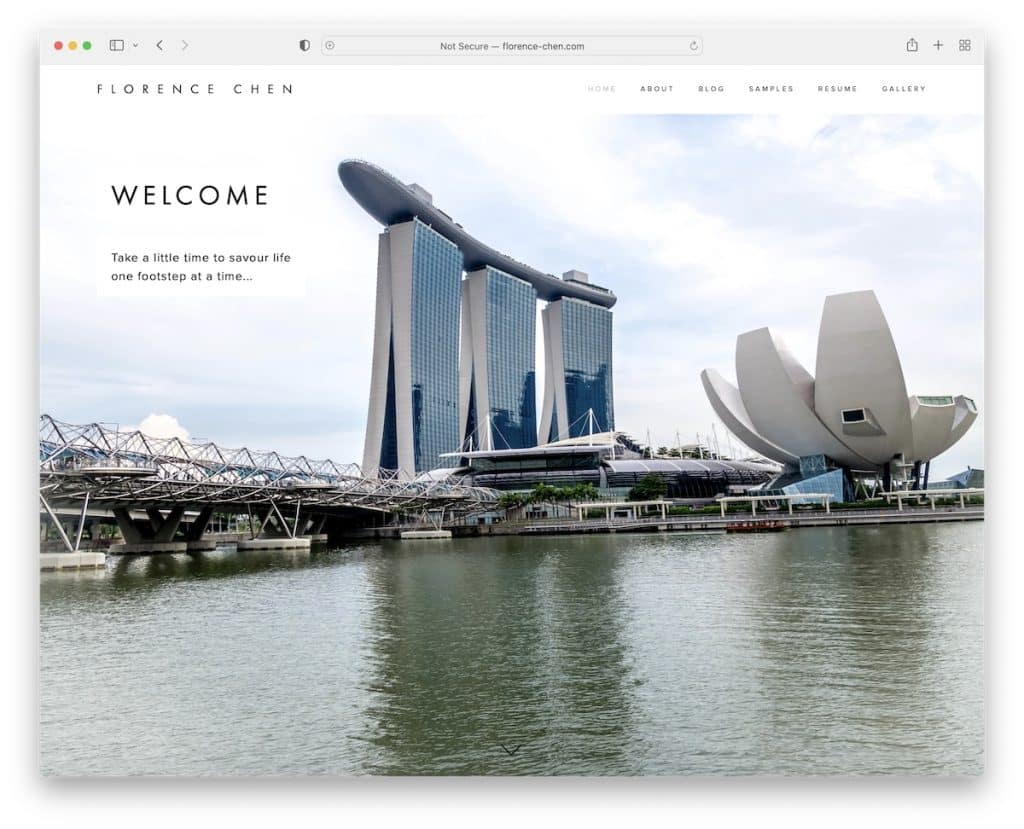
10. Florencia Chen
Construido con: Squarespace

Florence Chen tiene una gran imagen de héroe con un efecto de paralaje, un título y texto. El encabezado es ligero y simple, mientras que el pie de página presenta un botón para volver al principio y enlaces de redes sociales.

La única otra cosa en la primera página es una biografía que te familiariza con Florencia en el acto.
Nota: agregue un efecto de paralaje para una sensación más atractiva.
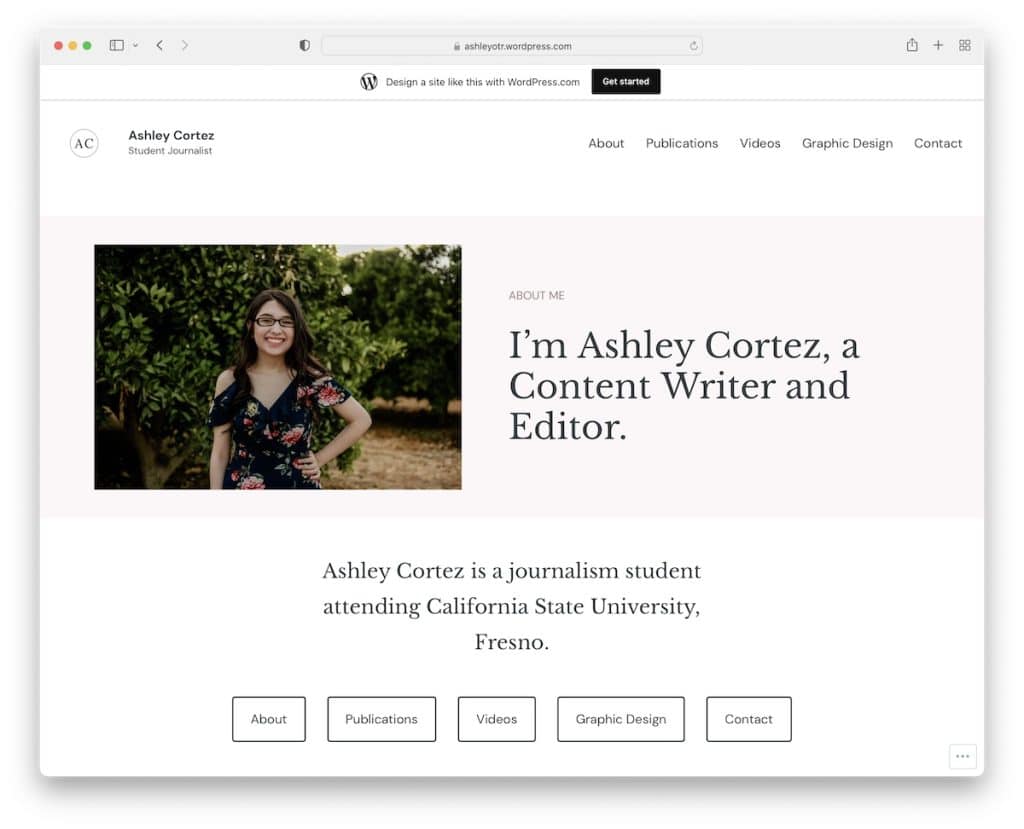
11. Ashley Cortez
Construido con: WordPress

Ashley Cortez es un sitio web gratuito de WordPress con un ambiente minimalista con una imagen y texto en la imagen principal y pestañas de menú adicionales a continuación (en caso de que no acceda a ellas en la barra de navegación principal).
El pie de página es simplemente un simple "¡Gracias por visitarnos!" (¡cosa que nadie hace!) e íconos de redes sociales.
Nota: Aún puedes crear un hermoso sitio web para estudiantes, incluso si usas una plataforma gratuita.
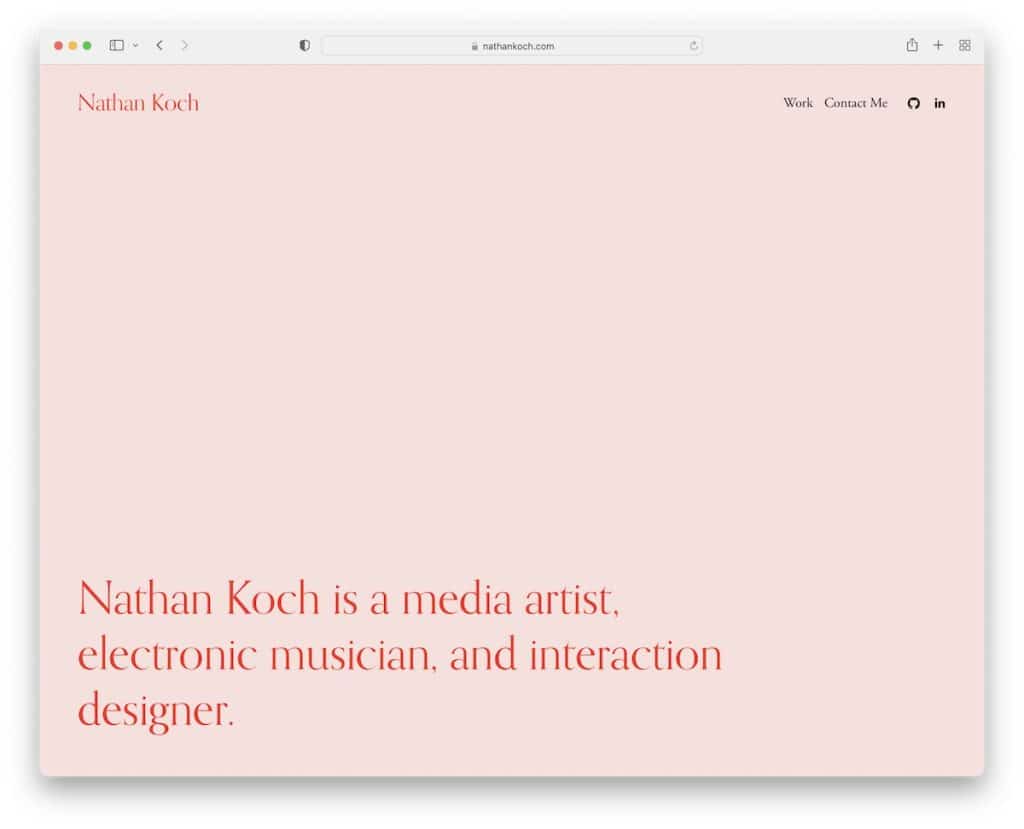
12. Nathan Koch
Construido con: Squarespace

Lo que es único en el sitio de Nathan Koch es el gran espacio en blanco sobre el pliegue con texto en la parte inferior. Le da un aspecto más limpio al sitio web, enfatizando más el texto.
El encabezado y el pie de página mantienen el mismo color de fondo que la base para mantener intacto el diseño minimalista.
Además, también encontrará una línea de tiempo con la experiencia laboral y un "contacto" que es imposible perderse.
Nota: Un montón de espacio en blanco, cuando se hace bien, puede funcionar realmente BIEN.
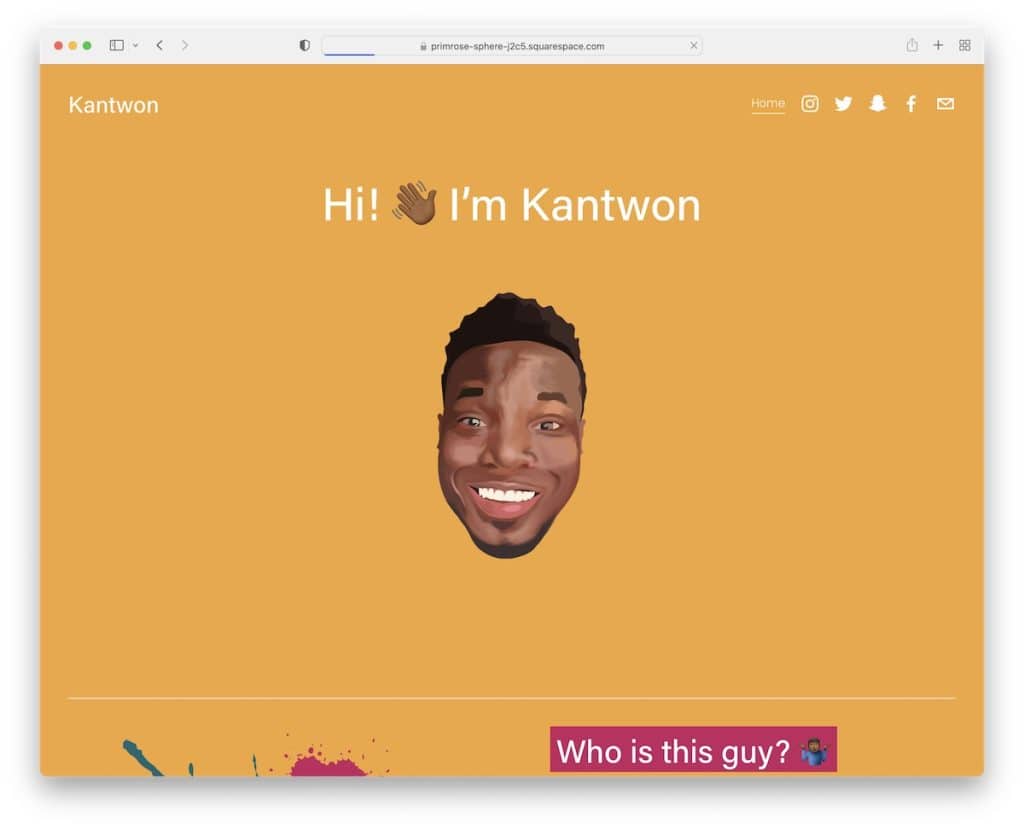
13. Cantón
Construido con: Squarespace

Aunque el sitio web para estudiantes de Kantwon es bastante simple, tiene muchos detalles y elementos atractivos que mejoran la aventura de desplazamiento. Sugerencia: Kantwon usa muchos emojis en el diseño de su sitio web de una página.
Nota: todos estamos acostumbrados a expresarnos con emojis, entonces, ¿por qué no usarlos también en su sitio web?
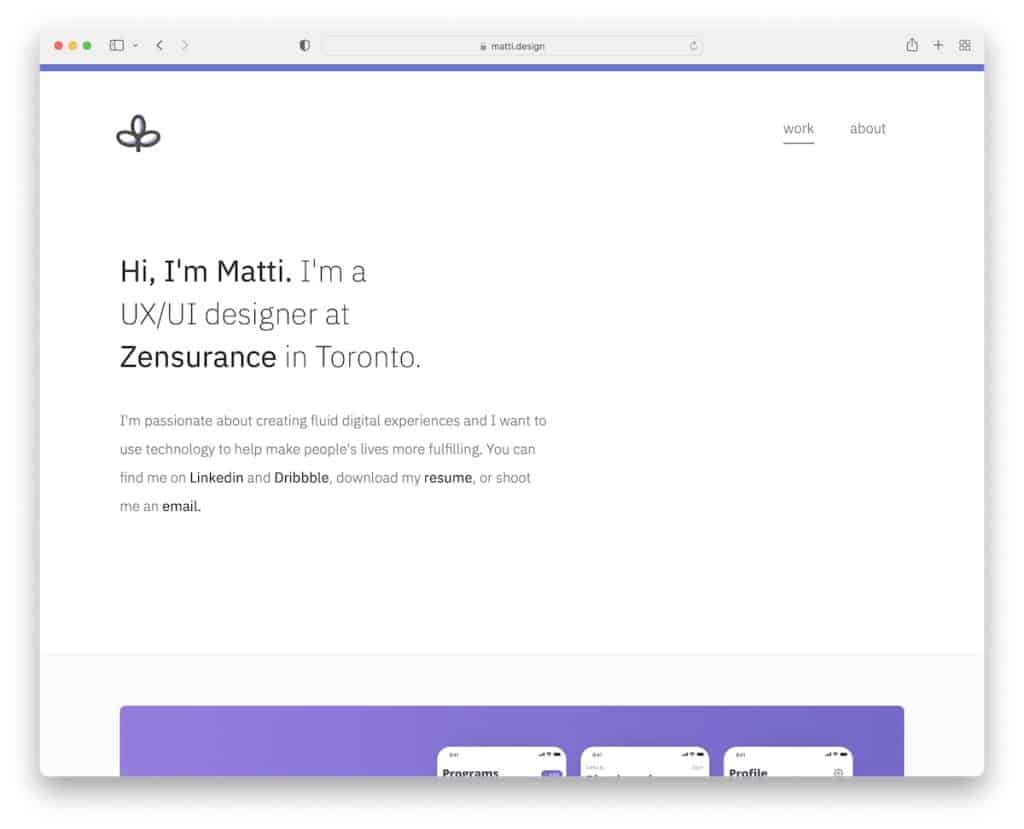
14. Matti Scherzinger
Construido con: Webflow

Está comprobado que un texto introductorio sobre un fondo liso en la sección principal puede captar la atención de los visitantes.
Matti Scherzinger lo sabe muy bien y continúa su página de inicio con ejemplos de proyectos y un pie de página con enlaces a redes sociales y correo electrónico.
Nota: Use texto para despertar el interés de los visitantes (con negritas y mayúsculas).
También disfrutamos mucho seleccionando los mejores sitios web de Webflow para su conveniencia.
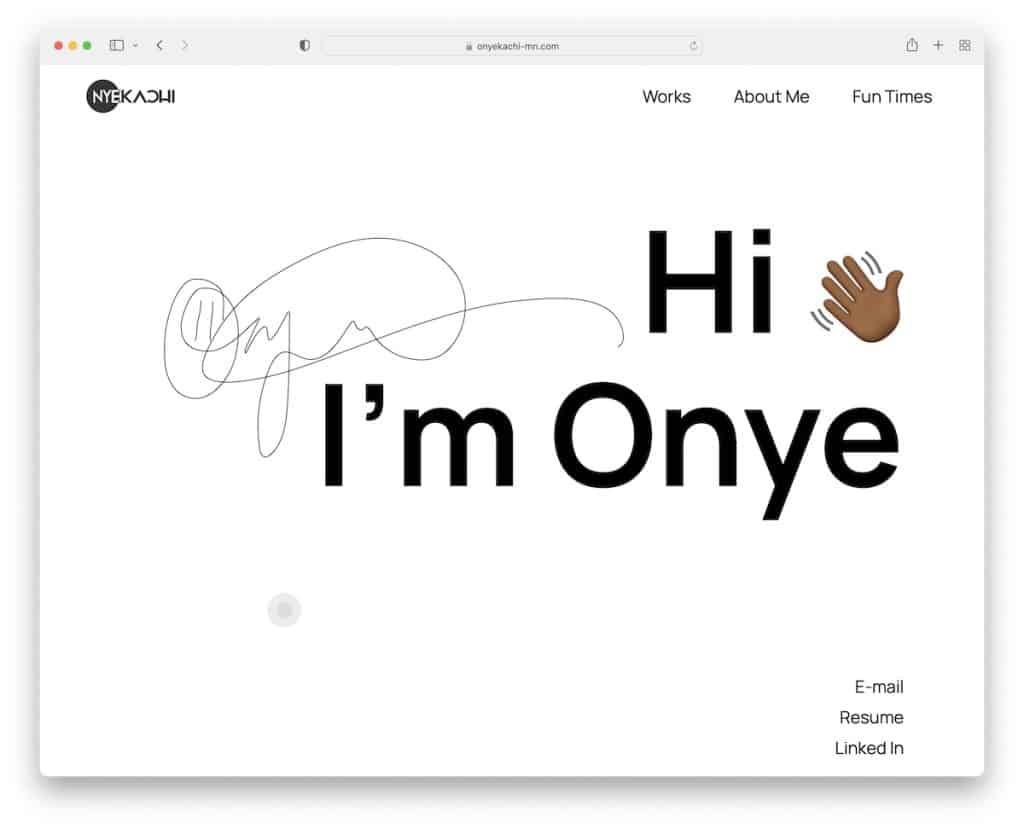
15. Onyekachi Nwabueze
Construido con: Webflow

Onyekachi Nwabueze tiene un sitio web muy interactivo con una animación genial y acogedora en la parte superior de la página.
Este sitio web personal tiene un desplazamiento único mientras mantiene una atmósfera sencilla (con imágenes más grandes).
Nota: si usar solo texto en la sección de héroe suena aburrido, condimente con una animación pegadiza.
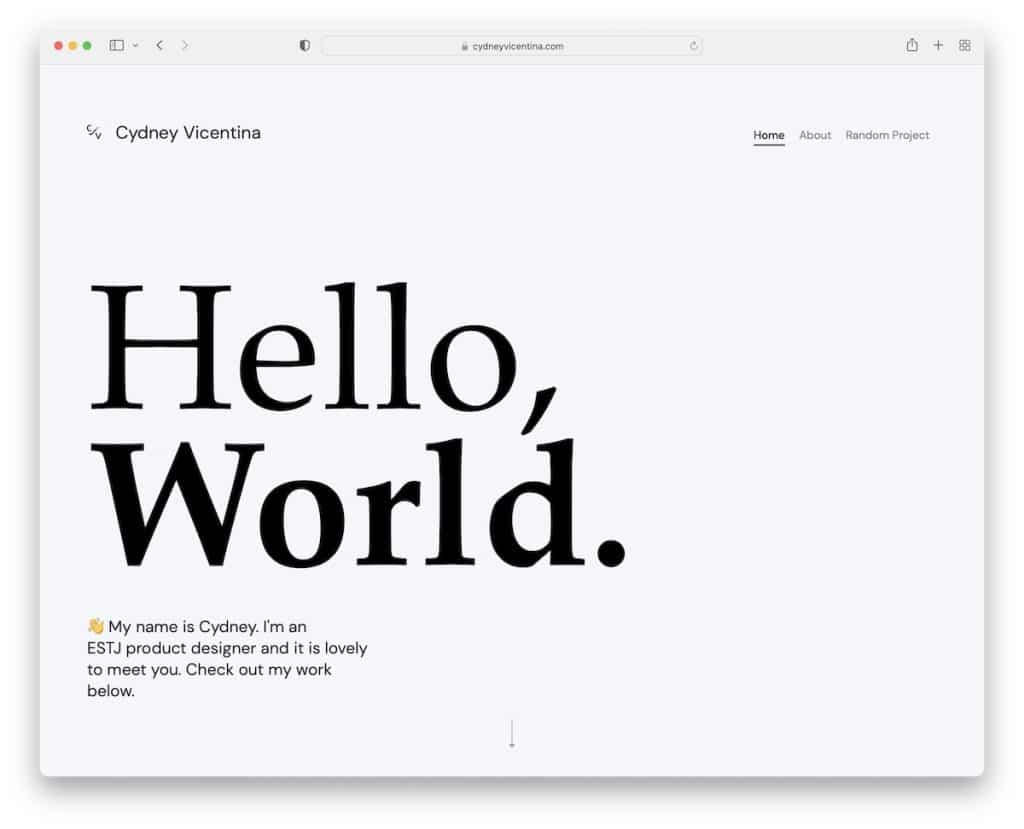
16. Cydney Vicentina
Construido con: Webflow

Si Nathan Koch usa mucho espacio en blanco y poco texto en la mitad superior de la página, Cydney Vicentina usa un título GRANDE y texto que ocupa la mayor parte de la pantalla. Pero el espacio en blanco sigue ahí para garantizar una gran legibilidad.
Además, la página de inicio presenta múltiples secciones de ancho completo que muestran trabajos, con enlaces para ver proyectos en gran detalle.
Nota: Use secciones grandes con imágenes de fondo para presentar con audacia sus trabajos y proyectos.
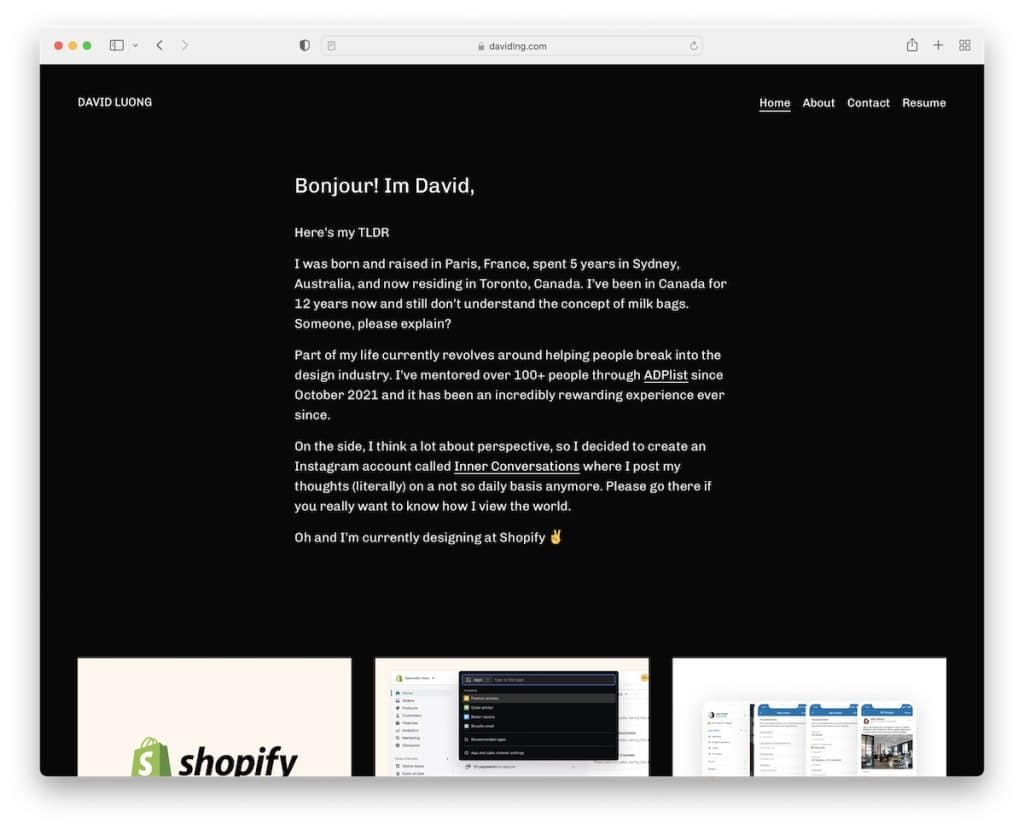
17. David Luong
Construido con: Squarespace

David Luong es otro gran ejemplo de un sitio web oscuro con una biografía en el área del héroe, seguida de una cuadrícula de proyectos y participaciones anteriores.
El menú fijo te permite saltar de una página a otra mucho más fácilmente, mientras que el pie de página solo tiene íconos de redes sociales.
Nota: Cree una cuadrícula con enlaces a más información sobre sus trabajos, proyectos y experiencias.
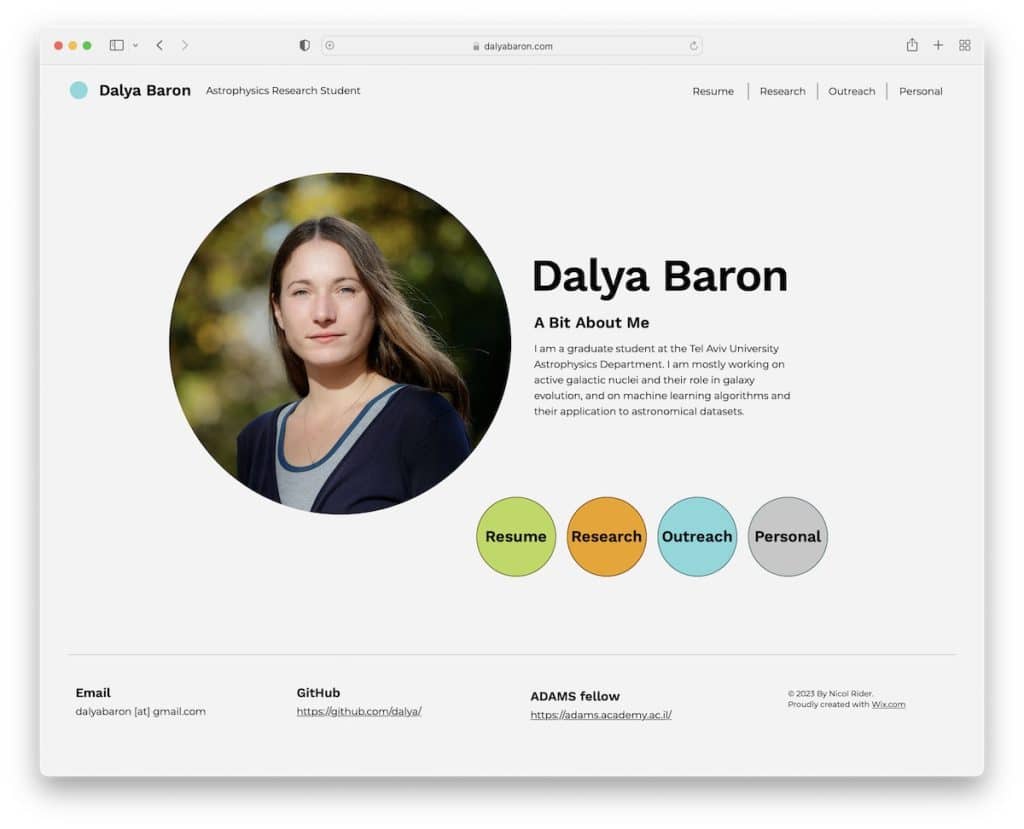
18. Dalya Barón
Construido con: Wix

Dalya Baron tiene una imagen circular de sí misma con un breve texto sobre mí acompañado de enlaces de botones circulares (menú) a otras secciones.
Si bien todo el sitio web usa el mismo fondo, el pie de página está separado por una línea, lo cual es un detalle agradable y simplista.
Nota: Agregue su texto sobre mí en la página de inicio, para que todos puedan aprender más sobre usted rápidamente.
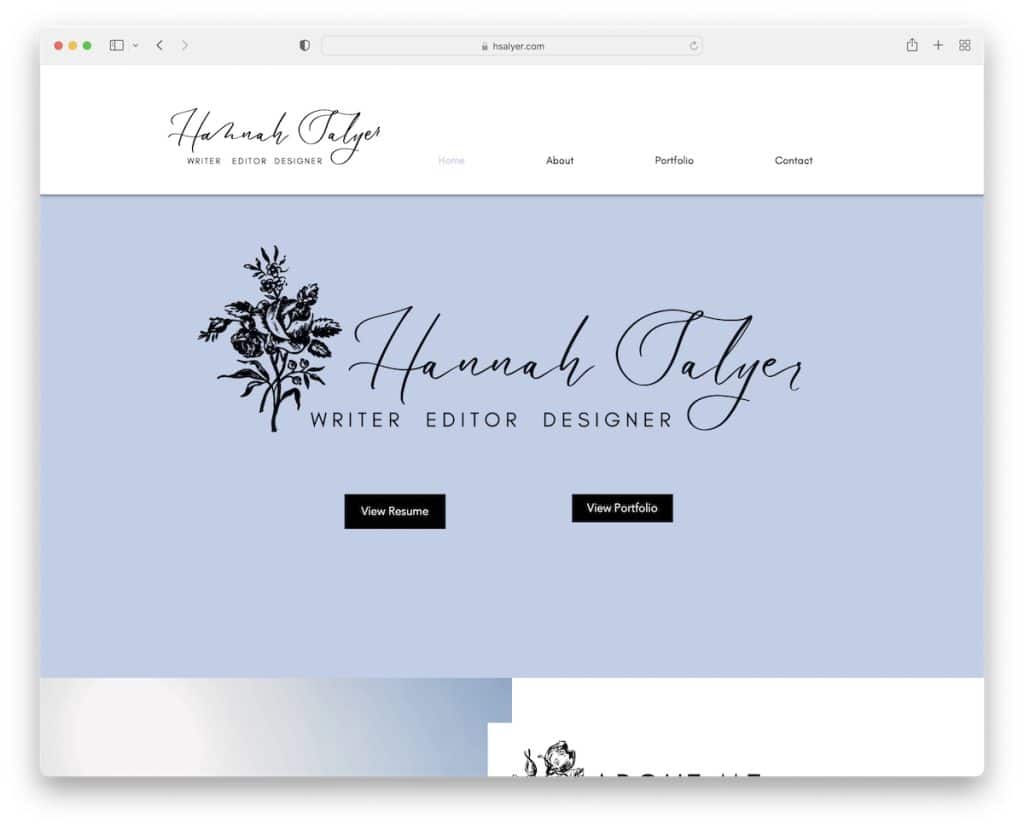
19. Hannah Salyer
Construido con: Wix

Hannah Salyer ejecuta un sitio web para estudiantes de una página con un encabezado flotante que lo guía a través de las secciones más fácilmente. Sin embargo, Hannah tiene las categorías de su cartera en páginas separadas para mantener la página principal más sencilla.
El pie de página contiene información adicional y enlaces, además de un formulario de contacto.
Nota: Use un menú flotante en un sitio de una página para moverse por las secciones más rápidamente.
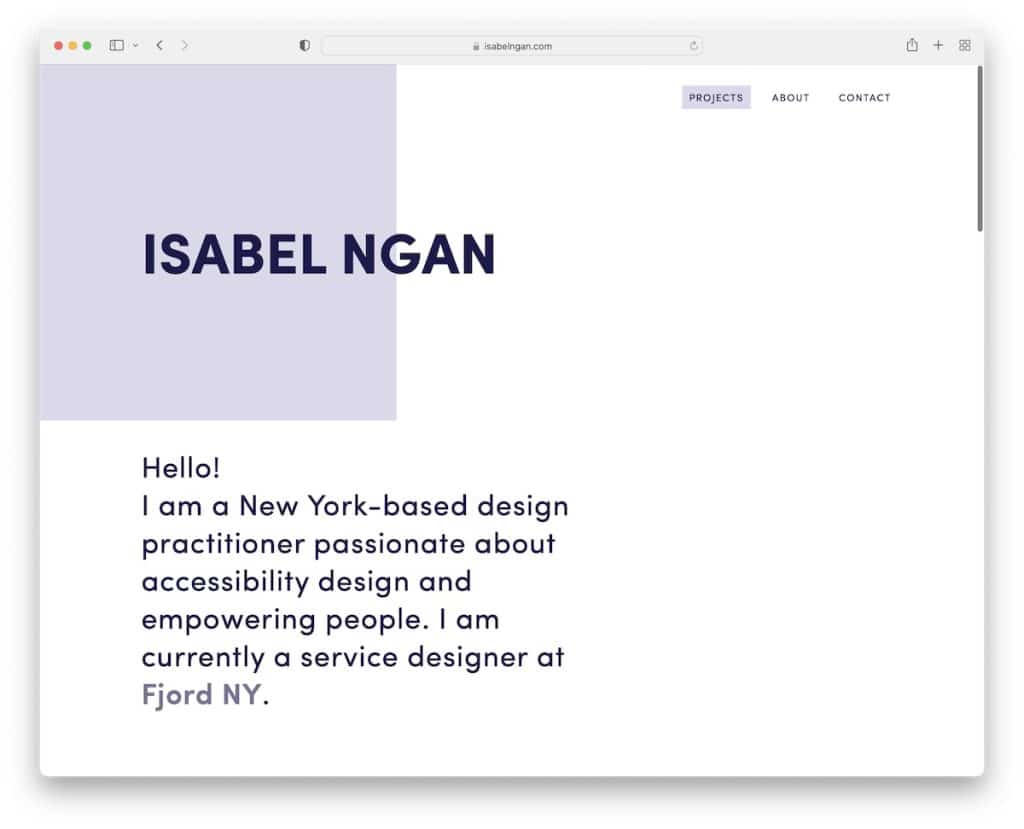
20. Isabel Ngan
Construido con: Webflow

Isabel Ngan sabe inclinarse por el minimalismo con su diseño web responsivo pero al mismo tiempo lo enriquece con toques creativos.
Debido a que este sitio web para estudiantes no tiene un encabezado flotante, el botón de volver arriba es muy útil.
También nos gusta ver que el contenido se carga mientras te desplazas, lo que le brinda una experiencia más placentera.
Nota: combinar la simplicidad con la creatividad puede hacer que navegar por su sitio sea más emocionante.
