Cómo diseñar formularios de Mailchimp en WordPress [¡2 métodos!]
Publicado: 2023-03-02¿Busca diseñar formularios de Mailchimp en WordPress? ¡Esta guía le mostrará que diseñar un formulario de registro de Mailchimp puede ser fácil! Aquí está cómo hacerlo.

Tiempo aproximado de lectura : 5,5 minutos
¿Cansado de intentar encontrar una manera fácil de diseñar tu formulario de Mailchimp en WordPress?
Entendemos. Buscas y buscas pero no encuentras muchas opciones. Especialmente aquellos que no esperan que sepas codificar.
Y eso es frustrante.
Pero no tiene que ser así. De hecho, diseñar el estilo de tu formulario de Mailchimp puede ser divertido .
Por lo tanto, esta publicación le mostrará dos formas de diseñar su formulario de inserción de Mailchimp: con Mailchimp y Formidable Forms.
Empecemos.
- Cómo diseñar formularios con Mailchimp
- 1. Cómo diseñar formularios con Mailchimp
- 2. Dale estilo a tus formularios con un creador de formularios
- 1. Cómo diseñar formularios con Mailchimp
Cómo diseñar formularios de Mailchimp en WordPress
Los formularios de Mailchimp se ven geniales pero son un poco básicos.
Y personalizarlos para que coincidan con su sitio es una excelente manera de hacer que se destaquen.
Entonces, hay tres formas de diseñar tu formulario de Mailchimp en WordPress:
- Usando el estilo de Mailchimp
- Usar un generador de formularios
Dado que ambos funcionan, le mostraremos cómo hacer cada uno.
1. Cómo diseñar formularios con Mailchimp
Diseñar los formularios de Mailchimp usando su método puede ser complicado.
Y eso es porque necesitará saber al menos algo de código para comenzar. Si no lo hace, las cosas pueden volverse confusas muy rápidamente. Por lo tanto, recomendamos este método a las personas que confían en sus habilidades de codificación.
Para comenzar a personalizar su formulario, diríjase a su cuenta de Mailchimp y vaya a Audiencia → Formularios de registro → Formularios integrados .
Siéntase libre de personalizar los campos de su formulario agregando un campo de dirección de correo electrónico, nombre o apellido.
Una vez que haya terminado, haga clic en Continuar .
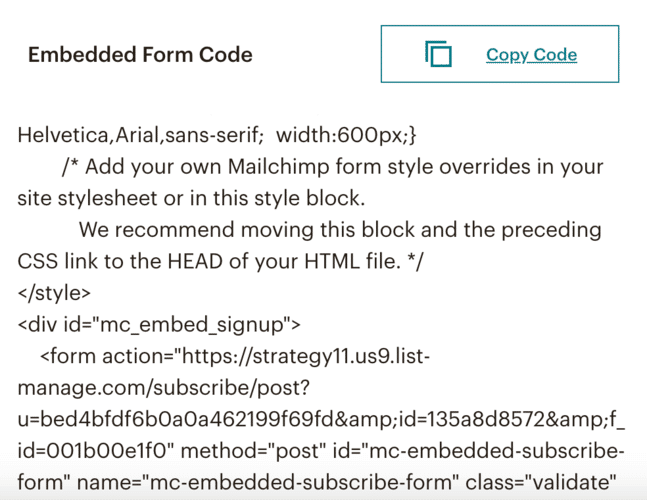
A continuación, verá un fragmento de código HTML que puede copiar y pegar en su sitio para mostrar su formulario.

Si desea personalizar el aspecto de este formulario, eso significa personalizar el código de su formulario.
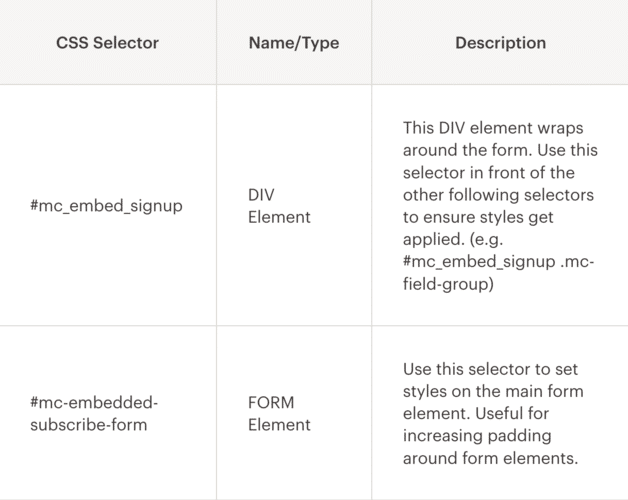
Pero, a veces, tienes que usar los ganchos CSS de Mailchimp. Y Mailchimp tiene más de 30 de ellos, como mc-embedded-subscribe-form o mc-embed signup.

Si se siente lo suficientemente cómodo con CSS y con estos ganchos, hay muchas cosas que puede hacer con sus formularios.
Personalice los campos de entrada, su botón de envío y cualquier acción de formulario que sea posible pegando este código en un editor y cambiándolo.
Cambia el color de fondo de tu formulario
Para cambiar el fondo de su formulario, debe apuntar al código <div id=”mc_embed_signup”>.
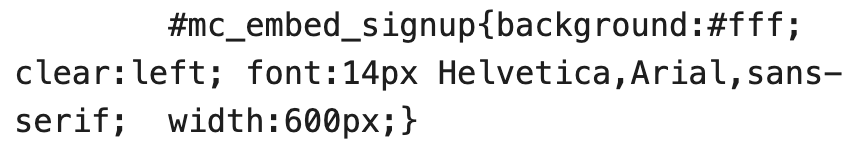
Entonces, en su sección de estilo, verá un fragmento de código:

Puede cambiar este código para ajustar el fondo de su formulario. Por ejemplo, puede cambiar el fondo: #fff a fondo: #000 para cambiar el fondo a negro.

Pero ahora el texto ya no es visible. Entonces puede agregar color: #fff para cambiarlo a blanco.

¡Ahora, su formulario se ve aún mejor!
¡Siéntete libre de jugar con la personalización para ver si puedes combinar con tu sitio de WordPress!
Personalización de su botón de envío
Ahora, veamos cómo cambiar su botón de enviar.
Por lo tanto, debe apuntar al <input type=”submit”>. Pero tendremos que hacerlo de manera diferente al fondo de su formulario.
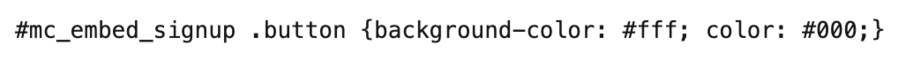
Dirígete a tu sección <estilo> y agrega código para las anulaciones de estilo de tu formulario de Mailchimp:

Esto establecerá el fondo de su botón en blanco y su texto en negro.

¡Y ahora su forma está comenzando a unirse!
Puede continuar personalizando su formulario apuntando a ganchos CSS como mc-field-groups y el código <input type=”email”>.
Pero si desea una forma más fácil de diseñar sus formularios de Mailchimp, consulte el método a continuación.
2. Dale estilo a tus formularios con un creador de formularios
El uso de CSS personalizado es excelente para darle control sobre el diseño de su formulario.
Si sabes programar.
Pero si quieres una opción mucho más sencilla, te sugerimos Formidable Forms .
Formidable es el generador de formularios más avanzado de WordPress, lo que hace que personalizar su formulario sea muy fácil. Ya sea un formulario de contacto o una ventana emergente de Mailchimp, Formidable lo tiene cubierto.
Además, con su integración de Mailchimp y un excelente Visual Form Styler, es el creador de formularios de contacto de Mailchimp perfecto.
Entonces, instale y active Formidable, luego comenzaremos.
¡Consigue tu Modelador de formularios de Mailchimp!
Y solo hay un par de pasos para hacerlo:
- Conecta Mailchimp y Formidable
- Crea tu formulario
- Personaliza el diseño
- Muestra tu formulario

1. Conecta Mailchimp y Formidable
En su panel de WordPress, vaya a Formidable → Add-Ons , busque el complemento de Mailchimp , instálelo y actívelo.


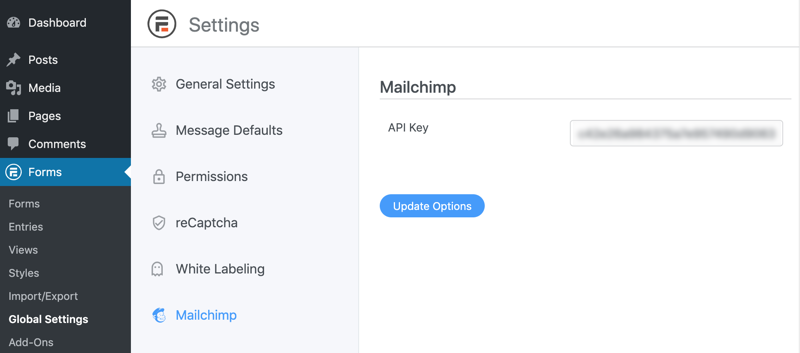
A continuación, ve a Formidable → Configuración global → Mailchimp .
Puede ingresar su clave API de Mailchimp para conectarse a su cuenta de Mailchimp.

Ahora que su cuenta de Mailchimp está conectada, ¡es hora de crear su formulario!
2. Crea tu formulario
Para comenzar a crear su formulario, vaya a Formidable → Formularios , y haga clic en Agregar nuevo .
A continuación, elija una de las muchas plantillas de Formidable o un formulario en blanco para comenzar desde cero.
Luego, asigne un nombre a su formulario y haga clic en Crear .
El complemento lo llevará a su generador de formularios de arrastrar y soltar, donde puede comenzar a crear su formulario.
Siéntase libre de personalizar el formulario agregando campos de correo electrónico, nombre y texto para satisfacer sus necesidades.
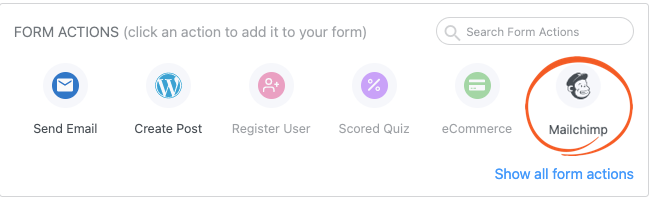
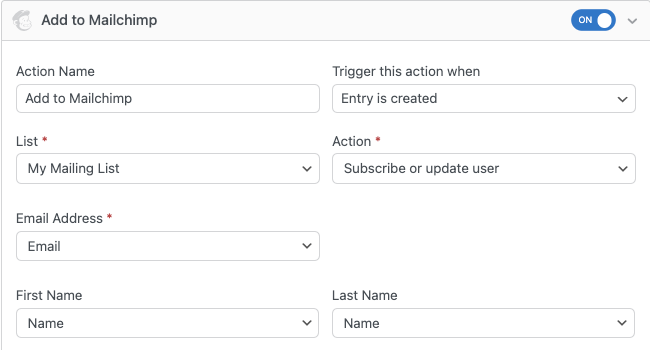
Una vez que haya terminado, haga clic en Actualizar para guardar los cambios, diríjase a Configuración → Acciones y notificaciones y haga clic en Mailchimp .

A continuación aparecerá una acción de Mailchimp y podrás personalizar la configuración de Mailchimp.

Una vez que los haya configurado, haga clic en Actualizar para guardar los cambios. Ahora, agregar un suscriptor de Mailchimp a su lista de correo electrónico es tan simple como completar su formulario.
Ahora es el momento de personalizar su formulario. Entonces, vayamos a la pestaña Estilo .
3. Personaliza el diseño
Visual Form Styler de Formidable hace que la personalización de un hermoso formulario sea fácil para cualquiera .
No es necesario codificar ni usar CSS Hooks. Simplemente haga clic y ajuste la configuración en la barra lateral.
Entonces, verá algunas opciones en la pestaña Estilo de Formidable.
Puede seleccionar una de las plantillas de diseño prefabricadas de Formidable para ahorrar tiempo o comenzar a diseñar la suya propia.
Para personalizar uno, haga clic en los tres puntos de la plantilla y haga clic en Editar .
En Formidable's Styler, puede personalizar su formulario para que se ajuste a sus necesidades.
Cambie los tamaños de fuente, el radio del borde, los colores: cualquier cosa que vea, puede personalizarla.
Puede ser creativo con su formulario y hacerlo único para su sitio web.
Por ejemplo, ¡aquí hay un formulario que creamos para un sitio web de prueba que usamos!
Styler de Formidable te lo pone fácil, ya seas un principiante o un experto.
Por lo tanto, juegue con la configuración y haga suyo el formulario.
Solo asegúrese de hacer clic en Actualizar cuando haya terminado para guardar los cambios.
Ahora, hagamos que se muestre ese formulario.
4. Muestra tu formulario
Primero, dirígete a la publicación o página donde deseas agregar tu formulario de Mailchimp.
A continuación, agregue un nuevo bloque de WordPress, luego busque el bloque Formidable Forms y agréguelo.

Luego, elija su formulario del menú desplegable y verá su formulario.
Por último, haga clic en Actualizar para guardar los cambios y su formulario estará activo.
¡Te dijimos que Formidable es lo mejor para formularios fáciles para Mailchimp!
Con solo unos sencillos pasos, tienes listo tu formulario personalizado.
Sin código, sin complicaciones, solo creación sencilla de formularios.
¡Consigue tu Modelador de formularios de Mailchimp!
¿Cómo diseñarás los formularios de Mailchimp en WordPress?
Personalizar su formulario de registro de Mailchimp en WordPress es la mejor manera de hacer que sus formularios se destaquen.
Y hoy, aprendiste dos formas diferentes de personalizar formularios incrustados para Mailchimp: usando código y usando Formidable Forms. El que elija dependerá de su comodidad con el código, aunque recomendamos Formidable incluso si es un codificador experimentado.
Si aún se pregunta por qué Formidable es la mejor opción, consulte esta publicación sobre por qué es el mejor complemento de WordPress para el formulario de registro de Mailchimp.
No te decepcionará.
Si está listo para comenzar, diríjase a nuestra página de precios y obtenga uno de nuestros excelentes planes.
Por último, ¡síganos en Facebook, Twitter y YouTube para obtener más consejos y trucos geniales de Mailchimp!
¡Lee más sobre Mailchimp y Formidable!
¿Sabía que Formidable Forms es uno de los complementos de creación de formularios de WordPress más rápidos disponibles en la actualidad? Si aún no lo está utilizando, ¡comience con nuestro complemento gratuito o la versión pro con todas las funciones!

 Cómo agregar una ventana emergente de Mailchimp a WordPress [¡Dos maneras fáciles!]
Cómo agregar una ventana emergente de Mailchimp a WordPress [¡Dos maneras fáciles!] Cómo hacer una ventana emergente de Mailchimp en WordPress (una guía fácil)
Cómo hacer una ventana emergente de Mailchimp en WordPress (una guía fácil) Necesita este complemento de WordPress de formulario de registro de Mailchimp ahora
Necesita este complemento de WordPress de formulario de registro de Mailchimp ahora