Cómo mejorar el estilo de la paginación numérica en Elementor
Publicado: 2022-12-17Elementor tiene dos widgets nativos que puede usar para mostrar publicaciones de blog en su sitio web: Publicaciones y Publicaciones de archivo. El widget Publicaciones se usa para mostrar publicaciones de blog en una página que no es de archivo (p. ej., página de blog), mientras que el widget Publicaciones de archivo se usa para mostrar publicaciones de blog en una página de archivo (p. ej., página de categoría, página de etiquetas, etc.) .
Tanto el widget de publicaciones como el widget de publicaciones de archivo tienen una opción para habilitar la paginación numérica para dividir el feed de publicaciones en páginas. Al igual que otros elementos, también puede diseñar la paginación numérica para que se vea atractiva y coincida con el esquema de diseño de su sitio web. En esta publicación, le mostraremos cómo diseñar la paginación numérica en Elementor.
Dar estilo a la paginación numérica en Elementor
Hay dos opciones para mejorar el estilo de la paginación numérica en Elementor. En primer lugar, puede utilizar las opciones de estilo integradas. En segundo lugar, puede usar CSS personalizado para decorar aún más la paginación numérica. Esta publicación cubrirá ambas opciones.
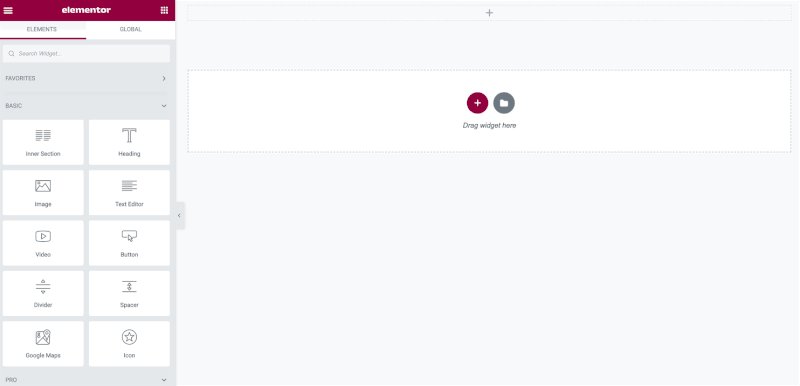
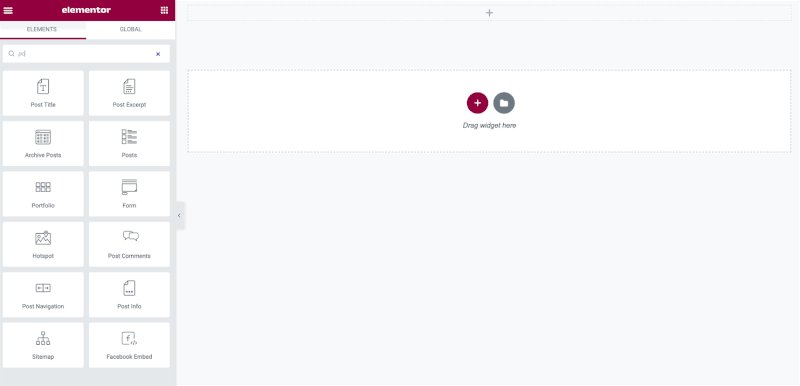
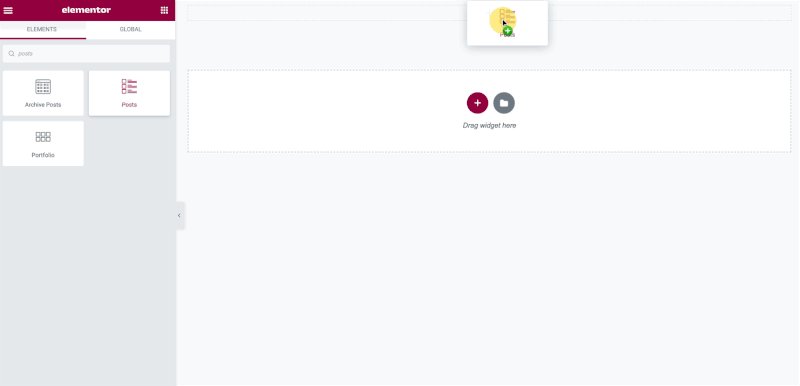
Antes de comenzar, puede crear una nueva página y editarla con Elementor (o puede editar una página existente con Elementor). ¿Nuevo en Elementor? Puede leer nuestro anterior para aprender a usar Elementor. A continuación, agregue el widget Publicaciones (o el widget Archivar publicaciones si desea crear una plantilla de archivo personalizada) al área del lienzo arrastrándolo desde el panel de widgets.

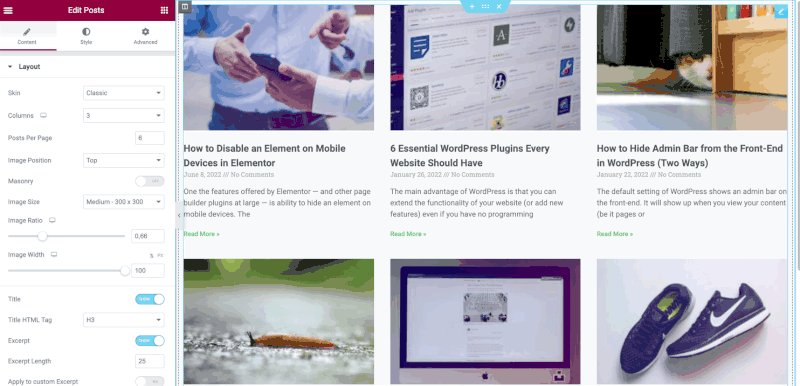
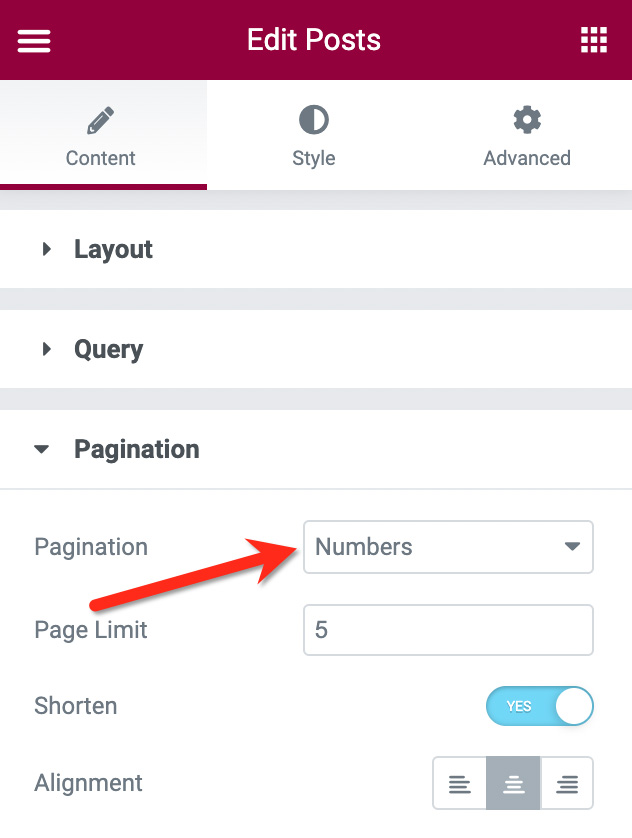
Una vez que el widget de Publicaciones esté en su lugar, vaya al panel de configuración y abra el bloque Paginación . En la opción Paginación , seleccione Números .

Como puede ver en la captura de pantalla anterior, también puede establecer el límite de páginas y habilitar la opción Acortar . Una vez que haya terminado con la configuración básica, puede cambiar a la pestaña Estilo en el panel de configuración para comenzar a diseñar la paginación.
— Aplicar estilo a la paginación numérica utilizando las opciones de estilo integradas
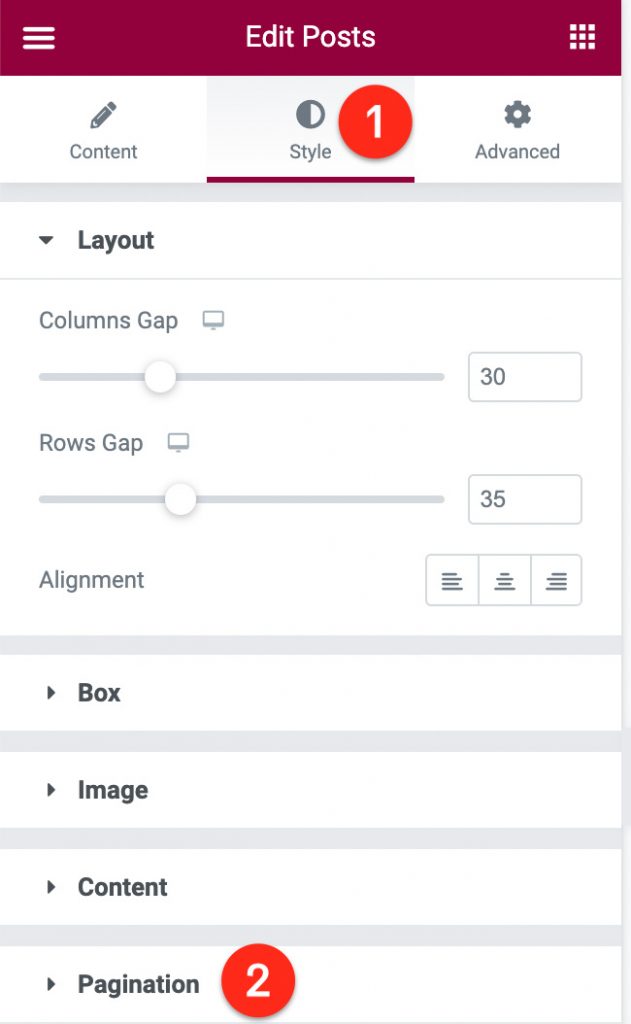
Para mejorar el estilo de la paginación, puede abrir el bloque Paginación en la pestaña Estilo en el panel de configuración.

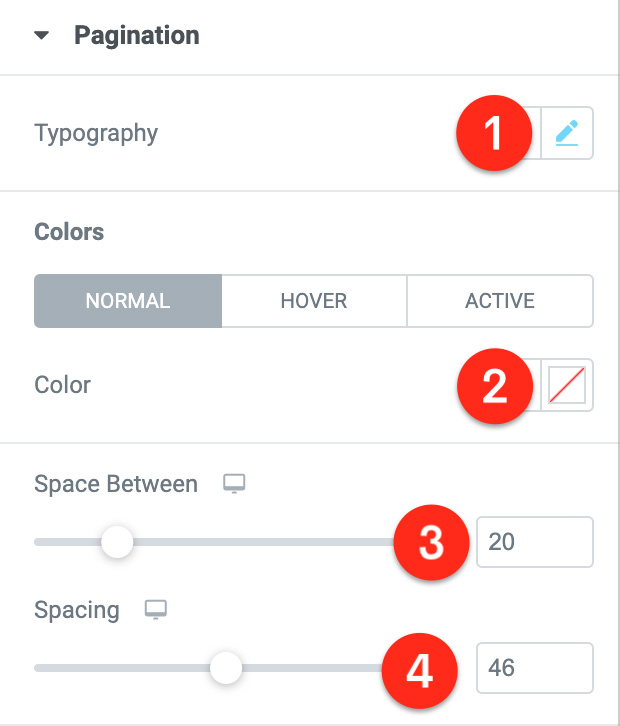
Después de abrir el bloque Paginación , verá algunas opciones de configuración que puede configurar, como tipografía, que incluye familia de fuentes, tamaño de fuente, estilo de fuente, altura de fuente, etc., color de texto, espacio entre números y espaciado de paginación.

Para el color del texto, puede establecer el color para cada estado de página (normal, flotante y activo).
Una vez que haya terminado de diseñar la paginación, puede publicar/actualizar su página.
Un consejo útil. Si tiene varias páginas en su sitio web a las que aplicar la paginación, puede crear una fuente global y un color global. Esto le ahorrará tiempo si desea realizar cambios en su paginación en el futuro.
— Diseñar la paginación numérica usando el CSS personalizado
Como puede ver arriba, las opciones de estilo integradas que ofrece Elementor para la paginación numérica son limitadas. Solo puede establecer la configuración de tipografía, el color del texto y los espacios de paginación.
Para decorar aún más la paginación numérica, puede usar CSS personalizado. Antes de agregar CSS personalizado, asegúrese de establecer la configuración de tipografía y el color del texto en los valores predeterminados .
En Elementor mismo, la paginación numérica tiene la siguiente estructura:
- La paginación en sí/envoltura
- Números de paginación
- Número de paginación en estado activo

Cada elemento en la estructura de paginación numérica anterior tiene un selector de clase único de la siguiente manera:

- El envoltorio:
.elementor-pagination - Números de paginación:
.page-numbers - Número activo:
.page-numbers.current
Puede usar los selectores de arriba para apuntar a los elementos a los que desea aplicar el estilo personalizado usando el código CSS personalizado.
## El envoltorio
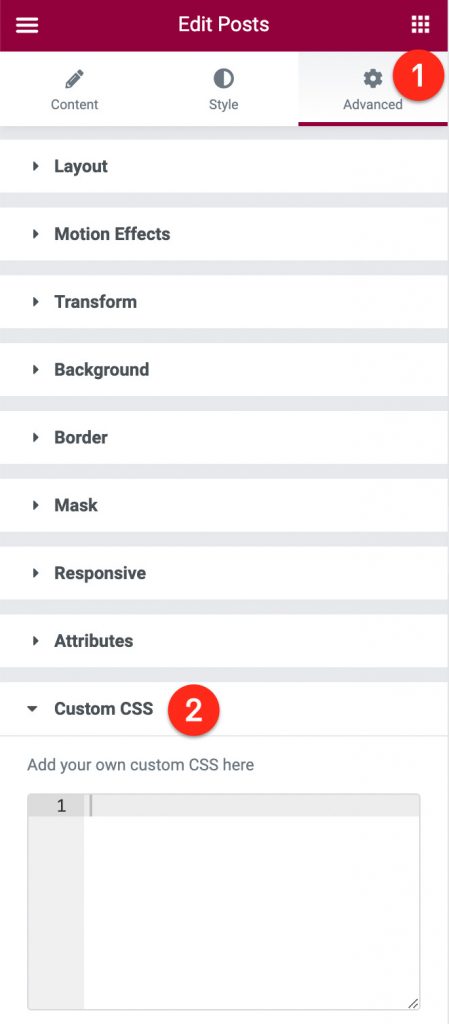
Primero, seleccione el widget Publicaciones (o el widget Archivar publicaciones) en el área del lienzo para editarlo. A continuación, vaya a la pestaña Avanzado en el panel de configuración y abra el bloque CSS personalizado .

En el editor de campo/CSS disponible, escriba selector .elementor-pagination{} . Luego, puede agregar su contenido/declaración CSS entre las llaves. Ejemplo:
selector .elementor-pagination{
relleno: 30px 20px 40px 20px;
fondo: #E1FD13;
}## Números de paginación
Al igual que el envoltorio anterior, puede comenzar escribiendo selector .page-numbers{} en el editor de CSS en el panel de configuración para apuntar a los números de paginación. A continuación, puede agregar la declaración CSS entre llaves. Ejemplo:
selector .page-numbers{
familia tipográfica: mulish;
tamaño de fuente: 15px;
altura de línea: 20px;
relleno: 10px 15px;
color:#FFFFFF;
fondo: #0161cd;
transición: todos .5s;
borde-radio: 20px;
} Para usar un estilo diferente para los números de paginación en el estado de desplazamiento, puede agregar la opción :hover al selector de números de paginación y usar los diferentes valores en algunas propiedades en la declaración de CSS. Por ejemplo, el siguiente código CSS cambia el color de fondo y el color del texto de los números de paginación en el estado de desplazamiento (observe el valor de la propiedad de background y la propiedad de color ):
selector .page-numbers:hover{
familia tipográfica: mulish;
tamaño de fuente: 15px;
altura de línea: 20px;
relleno: 10px 15px;
color:#384958;
fondo: #edf2f7;
transición: todos .5s;
borde-radio: 20px;
}## Número activo
Comience escribiendo selector .page-numbers.current{} en el editor de CSS en el panel de configuración para apuntar al número activo en la paginación numérica. A continuación, puede agregar la declaración CSS entre llaves. Ejemplo:
selector .page-numbers.current{
familia tipográfica: mulish;
tamaño de fuente: 15px;
altura de línea: 20px;
relleno: 10px 15px;
color:#384958;
fondo: #edf2f7;
transición: todos .5s;
borde-radio: 20px;
}Para obtener más ejemplos de estilos de paginación numérica a través de CSS personalizado, puede descargar las siguientes plantillas de página de blog de Elementor. Después de importar una plantilla, puede editar el widget Publicaciones y abrir el bloque CSS personalizado en la pestaña Avanzado en el panel de configuración para ver los fragmentos de código CSS.
- Plantilla de página de blog de Wilis Elementor
- Plantilla de página de blog de Putri Tidur Elementor
- Plantilla de página de blog de Panderman Elementor
La línea de fondo
Elementor tiene una función nativa para agregar paginación numérica en su sitio web. Puede usar la función ya sea en una página de blog o en páginas de archivo (página de categoría, página de etiqueta, página de archivo del autor, etc.). Al igual que otros elementos en Elementor, hay dos opciones para diseñar la paginación numérica. Primero, puede usar las opciones de estilo integradas que ofrece Elementor. Alternativamente, puede lograr un estilo personalizado a través de CSS personalizado. La última opción, por supuesto, requiere un poco de conocimiento de CSS.
