Los 3 mejores generadores de sitio estático Svelte para un rendimiento máximo
Publicado: 2023-03-21En los últimos años, los generadores de sitios estáticos (SSG) han experimentado un aumento en la popularidad entre los desarrolladores debido a su simplicidad, velocidad y beneficios de seguridad. A menudo se utilizan para blogs, documentación, carteras y sitios de comercio electrónico.
En este artículo, veremos más de cerca varios generadores de sitios estáticos que usan Svelte y discutiremos por qué podrían cambiar las reglas del juego para sus próximos proyectos de desarrollo web.
¿Qué es un generador de sitio estático Svelte?
Un generador de sitios estáticos es una herramienta que genera un sitio web compuesto por archivos HTML, CSS y JavaScript estáticos.
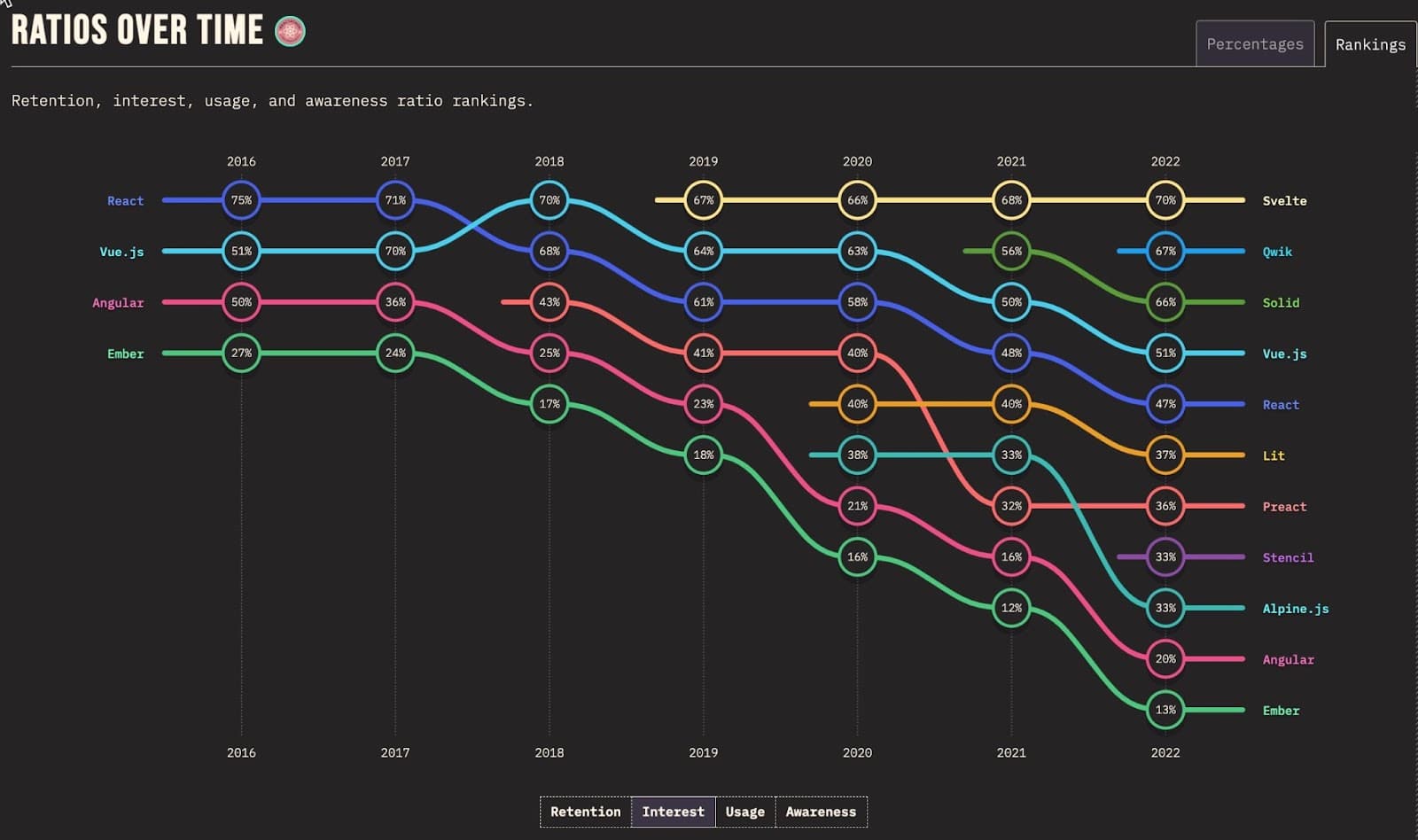
Svelte es un marco de JavaScript moderno que ha ganado una gran popularidad entre los desarrolladores por su enfoque único para crear aplicaciones web.

Se diferencia de otros marcos de JavaScript como React y Vue porque compila el código en el momento de la compilación en lugar del tiempo de ejecución.
Como puede imaginar, un generador de sitios estáticos que usa Svelte generará todos los archivos HTML, CSS y JavaScript necesarios en el momento de la compilación , lo que permite a los desarrolladores crear sitios web rápidos y eficientes que son fáciles de mantener y actualizar.
Pros y casos de uso de generadores de sitios estáticos que usan Svelte
Hay varias razones por las que los desarrolladores pueden optar por utilizar un Svelte SSG para sus proyectos de desarrollo web. Estos son algunos de los beneficios clave:
- Velocidad: debido a que no es necesario que un servidor genere páginas sobre la marcha, los sitios estáticos se pueden cargar casi instantáneamente, especialmente para sitios como el comercio electrónico o los sitios web de noticias.
- Seguridad: no hay una base de datos o un código del lado del servidor que pueda ser pirateado, lo que lo convierte en una buena opción para los sitios que manejan datos o transacciones confidenciales.
- Escalabilidad: dado que no hay código del lado del servidor, no hay cuellos de botella ni limitaciones de las que preocuparse.
- Experiencia del desarrollador : con características como la recarga activa de módulos, la representación del lado del servidor y la división automática de código, es más fácil para los desarrolladores crear, probar e implementar sus sitios.
Casos de uso para generadores de sitios estáticos Svelte
Los Svelte SSG se pueden utilizar para una amplia gama de proyectos de desarrollo web. Aquí hay algunos casos de uso con ejemplos específicos:
- Blogs personales: los SSG como SvelteKit y Elder.js son excelentes para crear blogs personales. Ofrecen soporte integrado para resaltado de sintaxis de código y reducción, lo que facilita la creación y publicación de publicaciones de blog.
- Sitios web comerciales: Astro es ideal para crear sitios web comerciales, ya que ofrece funciones como la representación del lado del servidor, la generación automática de páginas y las rutas dinámicas.
- Sitios de comercio electrónico: Svelte SSG se puede utilizar para crear sitios de comercio electrónico rápidos y eficientes, ya que ofrece una excelente experiencia de usuario.
- Sitios de documentación: los Svelte SSG también son ideales para crear sitios de documentación.
- Aplicaciones web interactivas: con Astro, puede crear aplicaciones web interactivas.
Los 3 mejores generadores de sitios estáticos Svelte
Antes de revisar algunos de estos generadores de sitios estáticos, debe comprender que los SSG siempre generarán archivos estáticos, que deberá alojar en línea para que sus usuarios tengan acceso al sitio web.
Con Kinsta, puede alojar su sitio web estático a través de nuestra solución de alojamiento de aplicaciones que le ofrece escalabilidad, confiabilidad y seguridad. Actualmente estamos trabajando para agregar nuevos servicios de alojamiento de sitios estáticos dedicados que le permitirán implementar sus SSG de manera más eficiente y servir su contenido aún más rápido.
Ahora exploremos algunos de los mejores generadores de sitios estáticos que usan Svelte y qué los hace destacar.
1. EsbeltoKit

SvelteKit es un SSG popular creado sobre el marco Svelte que aprovecha las características únicas de Svelte, como:
- Enfoque basado en compilador
- Actualizaciones reactivas
- Arquitectura basada en componentes
- Tamaños de paquetes más pequeños
- Fácil de aprender
Fue construido por el equipo de Svelte y es ampliamente considerado como uno de los mejores SSG que usan Svelte por las siguientes razones:
- SvelteKit tiene funciones sin servidor incorporadas, lo que facilita agregar funcionalidad de back-end a su sitio web. Por ejemplo, podría usar una función sin servidor para manejar envíos de formularios, procesar pagos o interactuar con una base de datos.
- SvelteKit automáticamente divide el código de su aplicación, lo que significa que solo carga el código que se necesita para cada página. Esto da como resultado tiempos de carga más rápidos y un mejor rendimiento.
- SvelteKit puede precargar datos para una página antes de que se cargue, lo que significa que la página se puede representar más rápido.
- SvelteKit viene con enrutamiento incorporado, lo que facilita la creación de aplicaciones complejas de varias páginas.
SvelteKit es utilizado por muchos sitios web populares, incluidos Yarn y Brilliant. Si está buscando un Svelte SSG, definitivamente vale la pena probar SvelteKit. Asegúrese de consultar su documentación oficial que proporciona documentación completa sobre cómo comenzar y más.
Cómo implementar un sitio estático SvelteKit en Kinsta

Puede configurar un sitio estático SvelteKit en Kinsta bifurcando nuestro ejemplo de inicio rápido e implementándolo en nuestro alojamiento de aplicaciones. Esto le proporcionará una URL que carga su sitio estático SvelteKit en cuestión de minutos.
2. Astro

Astro es un generador de sitios estáticos moderno que proporciona una forma flexible y eficiente de crear sitios web estáticos. Está diseñado para ser rápido, liviano y fácil de usar, lo que lo convierte en una excelente opción para los desarrolladores que desean crear sitios web de alto rendimiento y fáciles de mantener.

Astro está diseñado en torno a un modelo de desarrollo basado en componentes, lo que facilita la creación de componentes reutilizables y la gestión de su estado y flujo de datos. También tiene la capacidad de usar sus marcos frontend favoritos como Svelte, React y Vue para crear componentes que puede integrar fácilmente en las páginas y plantillas de Astro.
También utiliza la arquitectura Island, un enfoque único que separa las páginas y los componentes en "islas" de código aisladas (CSS, JavaScript y HTML).
Astro también le da acceso a tantas integraciones, como:
- Integración MDX
- Optimización de imagen Integración
- Integración de viento de cola
- Integración del mapa del sitio
Astro es utilizado por muchos sitios web populares como The Guardian Engineering. Puede consultar otras plataformas populares que las usan en su página de exhibición.
La documentación de Astro proporciona información detallada sobre cómo usar el marco, incluida su integración con el marco Svelte.
Cómo implementar un sitio astro estático en Kinsta

Puede configurar fácilmente un sitio web de Astro bifurcando el ejemplo de inicio rápido hello-world de Kinta en GitHub. Luego impleméntelo en el alojamiento de aplicaciones de Kinsta, que le proporcionará una URL única.
3. Elder.js

Elder.js es un generador de sitios estáticos creado con SEO en mente. Un pequeño equipo de SEO y desarrolladores lo diseñó desde cero para resolver los desafíos únicos y las complejidades de crear sitios de SEO emblemáticos con más de 100 000 páginas.
Una de las características clave de Elder.js es su capacidad para funcionar sin problemas con Svelte, lo que brinda a los desarrolladores la posibilidad de crear componentes de interfaz de usuario reutilizables y usarlos en varias páginas o incluso en proyectos.
Además de poder integrarse con Svelte, Elder.js tiene otras características interesantes:
- Elder.js utiliza un proceso de compilación altamente optimizado que utiliza tantos núcleos de CPU como sea posible, lo que lo hace increíblemente rápido y eficiente. Por ejemplo, según su documentación, puede generar fácilmente un sitio de 18 000 páginas con uso intensivo de datos en solo 8 minutos usando solo una VM de 4 núcleos.
- Con Elder.js, los desarrolladores tienen control total sobre cómo obtienen, preparan y manipulan los datos antes de enviarlos a su plantilla Svelte.
- Elder.js admite una variedad de complementos oficiales y comunitarios que se pueden agregar a un sitio para ampliar su funcionalidad.
- Elder.js admite códigos abreviados, que son marcadores de posición inteligentes que se pueden usar para preparar contenido para el futuro, ya sea que se encuentre en un CMS o en archivos estáticos. Estos códigos abreviados pueden ser asíncronos, lo que facilita la inclusión de contenido dinámico en un sitio.
- Elder.js permite a los desarrolladores hidratar solo las partes del cliente que necesitan ser interactivas, reduciendo el tamaño de la carga útil y mejorando el rendimiento del sitio.
Consulte la documentación oficial de Elder.js para obtener más información.
Cómo implementar un sitio estático Elder.js en Kinsta

Puede configurar un sitio estático Elder.js en Kinsta bifurcando nuestro ejemplo de inicio rápido e implementándolo en nuestro alojamiento de aplicaciones. Esto le proporcionará una URL que carga su sitio estático en cuestión de minutos.
Cómo elegir el mejor generador de sitios estáticos Svelte para su sitio web
Cuando se trata de elegir el mejor Svelte SSG, hay algunas cosas a considerar:
Requerimientos del proyecto
Esto es lo primero que debes pensar antes de elegir o tomar cualquier decisión sobre un Svelte SSG.
Pregúntese qué tipo de sitio web desea crear, qué tan complejo será y qué características y funciones necesitará. Esto le ayudará a reducir sus opciones.
Experiencia del desarrollador
Busque siempre un SSG con características que ofrezcan una excelente experiencia de desarrollador, como un servidor de desarrollo integrado, recarga en caliente y documentación clara. Esto ayudará a que el proceso de desarrollo sea fluido y eficiente, permitiéndole construir su sitio web más rápido y con menos frustración.
Soporte comunitario
Finalmente, es importante considerar el nivel de apoyo de la comunidad disponible. Encuentre un SSG Svelte con una comunidad comprometida que pueda ofrecer ayuda y apoyo cuando sea necesario. De esta manera, podrá obtener respuestas a sus preguntas y solucionar cualquier problema que surja mientras construye su sitio web.
Resumen
Los generadores de sitios estáticos (SSG) son cada vez más populares debido a su velocidad, simplicidad y seguridad mejorada. Son particularmente útiles para crear sitios web que no requieren contenido dinámico o funcionalidad de un servidor.
El uso de SSG basados en Svelte podría brindarle aún más ventajas porque proporciona características adicionales del marco Svelte, incluido un tamaño de paquete más pequeño y una representación rápida. Como resultado, los SSG basados en Svelte son una excelente opción para crear sitios estáticos que se carguen rápidamente y funcionen de manera eficiente.
Puede alojar su sitio web estático con el alojamiento de aplicaciones de Kinsta de forma gratuita y, si lo desea, actualice a nuestro plan Hobby Tier.
¿Está considerando probar un generador de sitios estáticos que use Svelte para su próximo proyecto? ¿Alguna vez has usado uno? ¡Cuéntanos en los comentarios!
