Uso de archivos SVG en WordPress
Publicado: 2020-11-18Si trabaja regularmente con sitios web, es posible que haya encontrado archivos SVG y quizás haya intentado usar archivos SVG con su sitio web de WordPress. Decimos 'probado', porque normalmente usar archivos SVG con WordPress puede ser complicado. En este artículo, veremos qué son exactamente los archivos SVG, por qué es posible que desee usarlos y cómo puede comenzar a implementarlos en su sitio web de WordPress hoy.
¡Empecemos!
¿Qué es un archivo SVG?
SVG significa 'Gráficos vectoriales escalables'. Estos tipos de archivos de imagen difieren de los formatos de imagen más comunes, como JPEG, PNG y GIF, que se basan en píxeles. Una imagen SVG, por otro lado, se dibuja matemáticamente utilizando vectores y, como tal, pertenece a un grupo de imágenes llamadas "gráficos vectoriales".
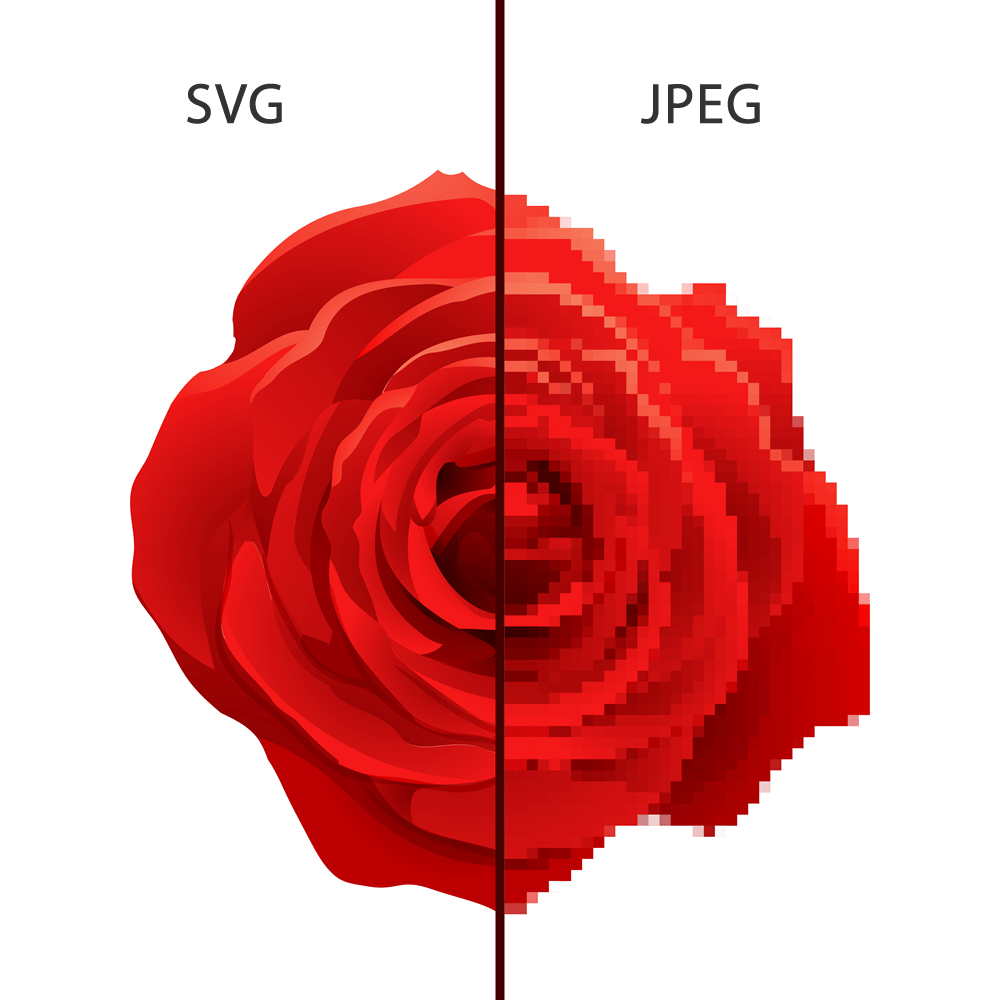
Probablemente haya visto sitios web que tienen imágenes que parecen granuladas o pixeladas. O tal vez haya intentado acercar un archivo JPEG (por ejemplo) y notó que cuanto más acerca la imagen, más granulosa parece volverse. Esto puede ser realmente frustrante, ya que la única forma de remediarlo es a) alejar el zoom o b) encontrar una versión de mayor resolución de la imagen para trabajar.
Los archivos SVG, al igual que otros gráficos basados en vectores, no sufren este problema de 'pixelación' porque cada parte de la imagen se crea utilizando un mapa bidimensional que define el aspecto de la imagen. Debido a esto, puede escalar los archivos SVG indefinidamente y siempre se verán nítidos y nítidos.
Esto los hace ideales para sitios web, ya que no importa qué resolución de pantalla se use para ver la imagen, siempre se verá bien.

Esta capacidad de escalar sin pérdida de resolución es una de las razones por las que los archivos SVG para imágenes se están volviendo cada vez más populares para su uso en sitios web. A menudo encontrará sitios web que ahora cargan su logotipo como un archivo SVG y muchos otros gráficos en sitios web también se agregan en formato SVG. Y, dado que los archivos SVG están codificados con lenguaje XML, significa que técnicamente se pueden editar con un editor de texto y también se pueden indexar fácilmente en los motores de búsqueda.
Hay muchas cosas que me gustan, pero ¿hay alguna desventaja?
Archivos SVG y WordPress
Los archivos SVG tienen una gran debilidad... la seguridad. Los archivos SVG son, por diseño, realmente inseguros y, como tales, WordPress los trata como "inseguros". Entonces, ¿por qué es esto?
Los archivos SVG en realidad se guardan en un formato de documento, no en un formato de imagen. Debido a esto, es técnicamente posible incrustar JavaScript en el archivo. Este JavaScript luego puede ser ejecutado por el navegador del usuario final. Claramente malas noticias si el JavaScript es de naturaleza maliciosa.
También hay más vulnerabilidades de SVG. El hecho de que el navegador deba analizar el marcado XML para mostrar el gráfico vectorial lo hace vulnerable al uso malicioso, como obtener acceso a datos de usuarios no autorizados, desencadenar ataques de fuerza bruta o ataques de secuencias de comandos cruzadas.
Desde una perspectiva más prosaica, el hecho de que todos los usuarios de WordPress tengan acceso a la biblioteca multimedia aumenta el riesgo de que alguien que desconozca los posibles peligros que representan los archivos SVG pueda cargar un archivo SVG no seguro en un sitio web.
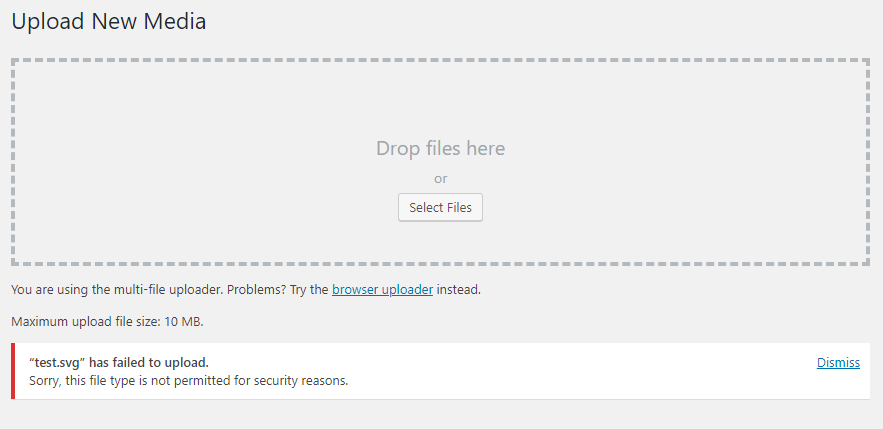
Debido a estos problemas, WordPress no permitirá que se carguen archivos SVG de forma predeterminada. A menos que su servidor haya sido configurado para aceptar archivos SVG, es posible que haya visto el siguiente mensaje después de intentar cargar un archivo SVG en la biblioteca multimedia de WordPress.

Cómo usar archivos SVG en WordPress
Es importante tener en cuenta que los archivos SVG y WordPress son totalmente compatibles. La única razón real por la que no puede cargar archivos SVG de forma predeterminada es por las preocupaciones de seguridad que rodean a este tipo de archivos.
Como tal, siempre que conozca las implicaciones de seguridad del uso de archivos SVG y realice las comprobaciones adecuadas para asegurarse de que no se cargue ningún código malicioso en su sitio web de WordPress, puede usar archivos SVG en su sitio web de WordPress.
Desinfectando sus archivos SVG
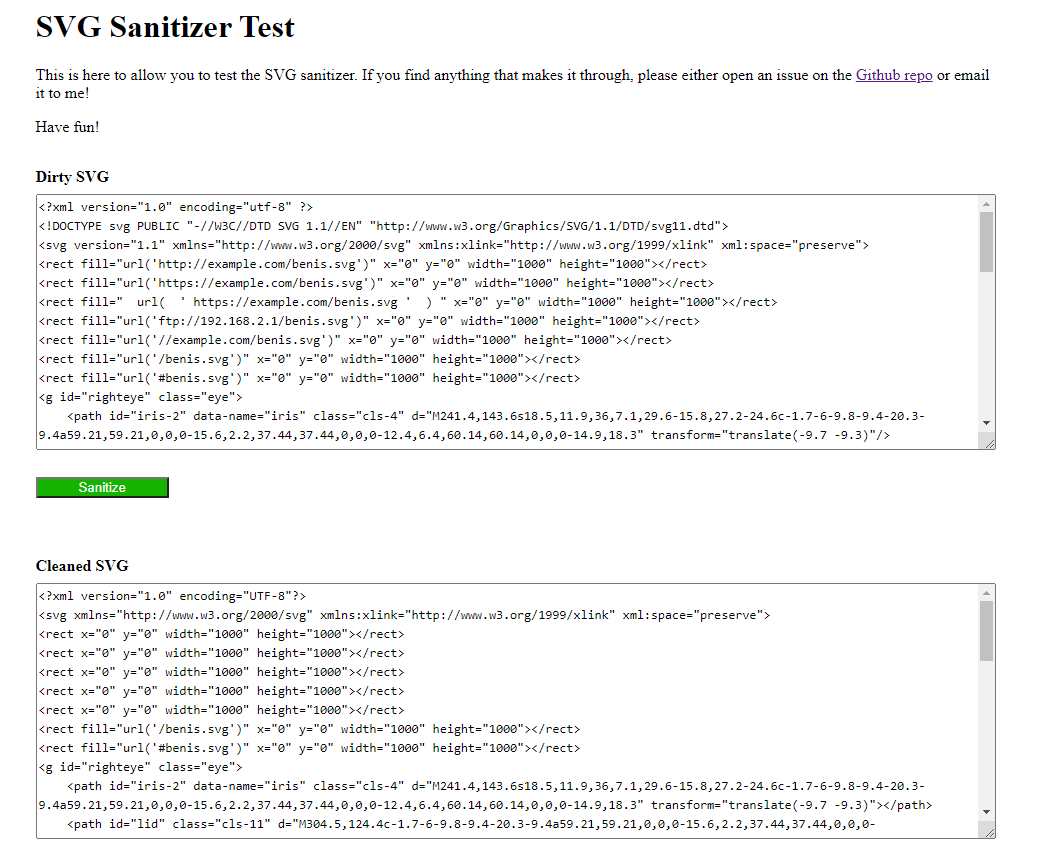
Como se mencionó, es importante asegurarse de que los archivos SVG que se carguen en su sitio web no contengan ningún código malicioso. Para hacer esto, los archivos SVG primero deben 'desinfectarse'. La forma más sencilla de hacerlo es mediante el uso de un complemento SVG en su sitio web de WordPress (más sobre esto a continuación), pero, si quisiera hacerlo manualmente, podría usar un Sanitizer en línea como SVG Santizer Test proporcionado por Darryll Doyle, un desarrollador de WordPress. .
Cargue el contenido del archivo SVG en el Santitizer en línea y se ejecutará a través del código y producirá una versión 'desinfectada' que está lista para usar.


Con el código ahora listo, puede insertarlo directamente en WordPress a través de un fragmento de código.
En realidad, es probable que le resulte más fácil usar un complemento para manejar archivos SVG, especialmente si va a usar muchos de ellos. Afortunadamente, hay un par de excelentes opciones disponibles.
SVG seguro

Safe SVG es un complemento desarrollado por Darryll Doyle (quien también creó el sitio web de SVG Sanitizer vinculado anteriormente). Descrito como "la mejor manera de permitir cargas SVG", este complemento proporciona un nivel de funcionalidad dos en uno al a) configurar WordPress para permitir archivos SVG y b) desinfectar sus archivos SVG en la carga para garantizar que sean seguros de usar.
Una vez que el complemento está instalado y activado, puede continuar cargando archivos SVG para usar en su sitio web de WordPress. Como se mencionó, estos archivos se desinfectarán antes de agregarlos a la Biblioteca de medios, por lo que no debe correr ningún riesgo de infectar su sitio web sin darse cuenta con malware.
También hay una versión paga del complemento que ofrece algunas opciones adicionales relacionadas con la optimización de imágenes y la restricción del usuario para cargar.
Soporte SVG

Al igual que Safe SVG, SVG Support le permite cargar archivos SVG de manera fácil y segura a su biblioteca de medios y usarlos como cualquier otra imagen.
Si instala/activa y va a Configuración-> Soporte SVG en el menú de administración, encontrará su configuración donde también puede restringir la carga solo a los administradores y mejorar el estilo de los archivos SVG habilitando el modo avanzado, así como algunos archivos abiertos. herramientas de origen para animar y optimizar sus archivos SVG.
Fragmento de código
Si desea habilitar la compatibilidad con SVG sin usar un complemento, puede hacerlo editando el archivo functions.php de su tema activo. Abra el archivo con su editor de texto favorito y luego agregue el siguiente código:
//add SVG to allowed file uploads function add_file_types_to_uploads($file_types){ $new_filetypes = array(); $new_filetypes['svg'] = 'image/svg+xml'; $file_types = array_merge($file_types, $new_filetypes ); return $file_types; } add_action('upload_mimes', 'add_file_types_to_uploads');Una vez hecho esto, debería poder continuar y cargar archivos SVG a la biblioteca de medios. Solo recuerde los problemas de seguridad relacionados con los archivos SVG y asegúrese de desinfectar sus archivos primero.
SVG y CSS
Si usa un archivo SVG como logotipo en su sitio web, se aplicará directamente como una etiqueta <img>.

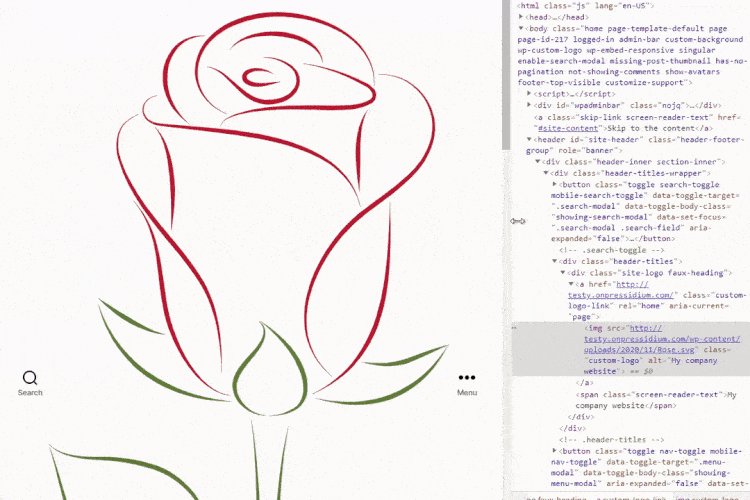
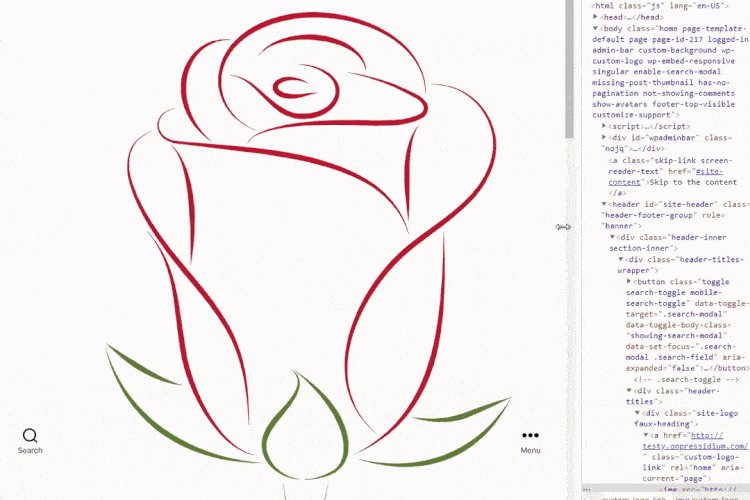
Si cambia el tamaño de su archivo de logotipo a través de CSS, verá cómo la imagen puede escalar tanto como necesite. Por supuesto, hemos exagerado el tamaño en la demostración a continuación (¡es poco probable que desee un registro tan grande!), pero entiende la idea.

No son solo logotipos para los que se pueden usar los archivos SVG. Podría, por ejemplo, utilizar un archivo SVG como imagen de fondo en el pie de página de su sitio web. A continuación se muestra un código de demostración que podría usarse para lograr esto (no olvide cambiar el dominio y la ruta a su imagen, por supuesto).
footer { background: url(http://YOURDOMAIN.com/wp-content/uploads/PATH-TO-YOUR-SVG/FILENAME.svg) no-repeat right; background-size: 240px; }Lo emocionante de los archivos SVG es que no importa qué tan grande o pequeña necesites que sea la imagen, siempre se verá nítida y nítida.
El soporte del navegador para archivos SVG es bastante universal en estos días. Una excepción notable es Internet Explorer 8, pero como solo el 0,3 % de los usuarios de todo el mundo lo ejecutan actualmente, es posible que no sea motivo de gran preocupación.
Si tiene dificultades para generar el código correcto para usar archivos SVG a través de CSS en su sitio web, consulte este codificador de URL gratuito para SVG. Es una gran herramienta y convierte fácilmente su código SVG a CSS-ready con un mínimo esfuerzo de su parte.
Conclusión
Los SVG son una excelente solución cuando desea asegurarse de que los gráficos de su sitio web sean nítidos y se vean bien, sin importar la pantalla en la que se vean. Habilitarlos en su instalación de WordPress es simple cuando se utiliza un complemento SVG y realmente puede acelerar las cosas cuando se trata de diseñar sitios web receptivos, ya que una imagen se puede usar en todos los tamaños de pantalla.
El único inconveniente de los archivos SVG es realmente el riesgo de seguridad que representan. Dicho esto, el uso de un complemento que los desinfecte reduce considerablemente el riesgo y realmente no debería desanimarlo a usarlos.
