Cómo solucionar "Los objetivos de toque no tienen el tamaño adecuado" en WordPress
Publicado: 2023-09-11Lighthouse es una poderosa herramienta que le permite recopilar información útil sobre el rendimiento de sus páginas web. Uno de los problemas de diseño comunes señalados es "Los objetivos de toque no tienen el tamaño adecuado" . Sin embargo, si no eres desarrollador o diseñador web, es posible que no sepas qué significa esto o cómo solucionarlo.
Afortunadamente, es relativamente sencillo hacer que sus páginas sean más fáciles de usar y solucionar este problema particular de Lighthouse. Por ejemplo, puede aumentar el tamaño de los objetivos táctiles o el espacio entre ellos.
En esta publicación, analizaremos más de cerca Lighthouse y el problema "Los objetivos de toque no tienen el tamaño adecuado". Luego, discutiremos algunas formas en que puede solucionarlo. ¡Vamos a empezar!
Una introducción al problema "Los objetivos de toque no tienen el tamaño adecuado"
Antes de explorar el problema "Los objetivos de toque no tienen el tamaño adecuado", necesitará saber un poco sobre Lighthouse. Esta herramienta de código abierto le permite evaluar la calidad y el rendimiento de sus páginas web. Por ejemplo, puede recopilar información sobre la accesibilidad de su sitio, SEO, velocidad de la página, diseño y más.
Si tiene mucha experiencia con el desarrollo web, puede ejecutar Lighthouse en Chrome DevTools o desde la línea de comandos. Sin embargo, PageSpeed Insights también funciona con Lighthouse y suele ser una buena alternativa para principiantes.
Para obtener una evaluación avanzada de su sitio web, todo lo que necesita hacer es ingresar la URL de su sitio y hacer clic en Analizar :

El análisis comenzará poco después. Luego, podrá ver detalles sobre el rendimiento y la optimización de su página web. PageSpeed Insights facilita esto al clasificar los detalles bajo títulos claros.
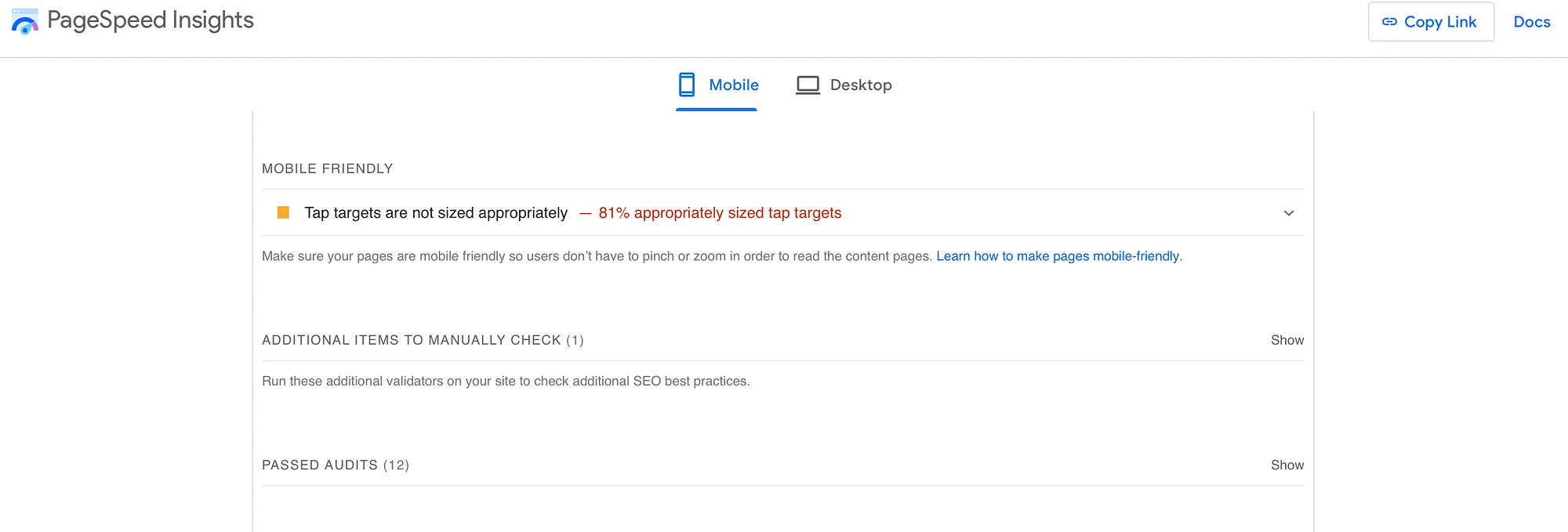
Si te desplazas hasta la parte inferior, encontrarás la sección Compatible con dispositivos móviles . Aquí es donde verás información sobre los objetivos de toque:

Como puede ver, nuestro análisis arrojó el problema "Los objetivos de toque no tienen el tamaño adecuado". Si expande la sección, encontrará información más detallada sobre cada uno de sus objetivos de toque.
Los objetivos táctiles son las áreas de su página web con las que los usuarios pueden interactuar en dispositivos táctiles. Por ejemplo, los visitantes pueden tocar imágenes, botones, enlaces o elementos de formulario.
Las banderas de faro tocan objetivos que son demasiado pequeños (menos de 48 px por 48 px). También verá el mensaje de advertencia si los objetivos táctiles no tienen suficiente espacio a su alrededor, lo que provocará objetivos superpuestos.
Es posible que se encuentre con este problema al crear la versión de escritorio de su sitio web sin optimizarla para la experiencia móvil. En el escritorio, todos los elementos de su página pueden encajar bien juntos, pero si no pueden adaptarse a diferentes tamaños de pantalla, esto causa problemas.
Cómo solucionar el problema "Los objetivos de toque no tienen el tamaño adecuado"
Ahora que sabe más sobre Lighthouse y el problema "Los objetivos de toque no tienen el tamaño adecuado", echemos un vistazo a algunas formas sencillas de solucionarlo.
- Aumentar el tamaño de los objetivos táctiles
- Aumentar el espacio entre los objetivos de toque
1. Aumentar el tamaño de los objetivos táctiles.
La primera forma de solucionar el problema "Los objetivos táctiles no tienen el tamaño adecuado" es aumentar el tamaño de los propios objetivos táctiles. Entonces, consideremos algunos elementos de diseño que sirven como objetivos de toque.
Como mencionamos, los enlaces, botones, íconos y elementos de formulario pueden servir como objetivos de toque o “toque”. Por lo tanto, deberá asegurarse de que el tamaño de estas características de diseño no baje de 48 px por 48 px. En esta sección, le mostraremos cómo cambiar el tamaño de los botones y enlaces en sus páginas.
Aumentar el tamaño de los botones en WordPress
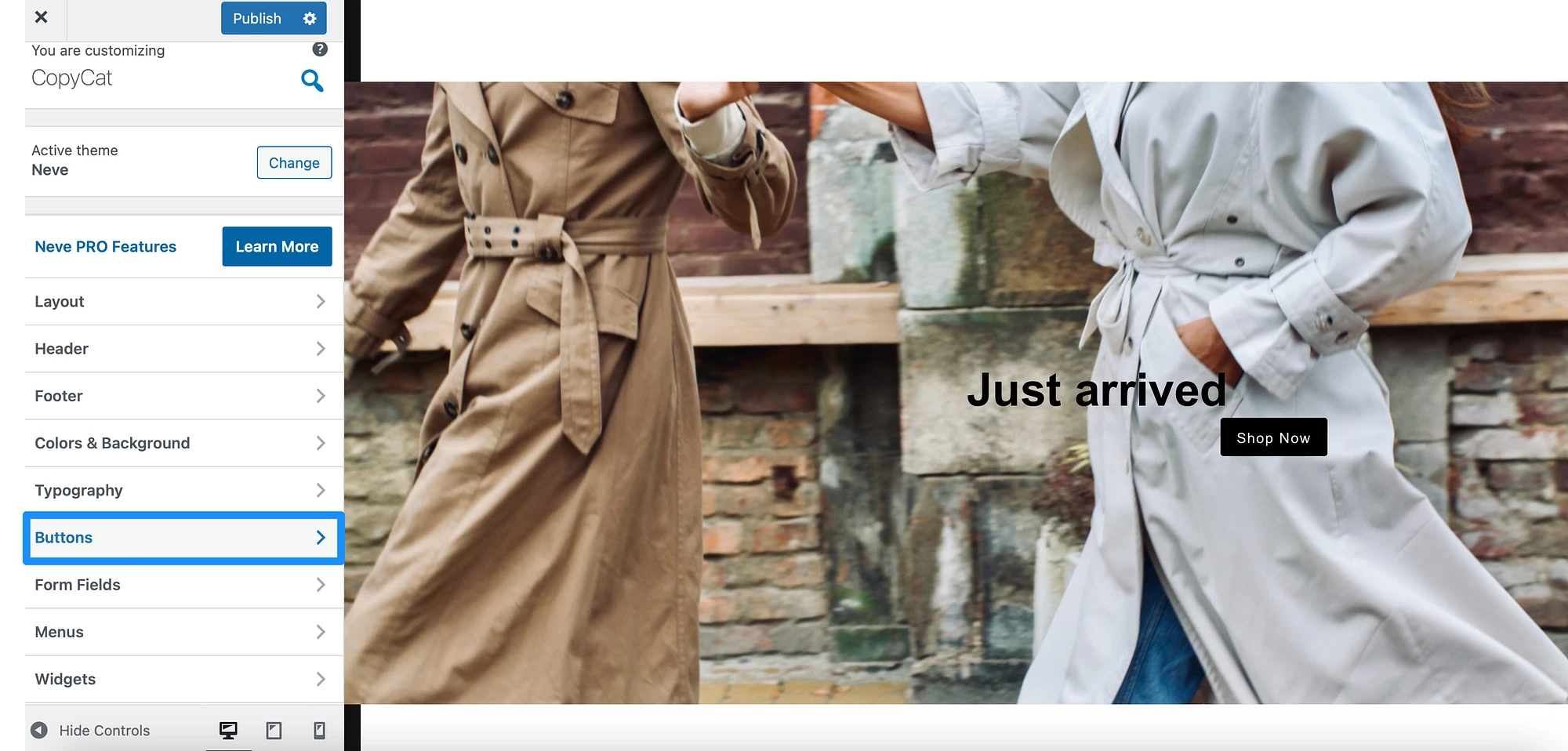
Para cambiar el tamaño de los botones de su sitio web, deberá abrir el Personalizador de WordPress. Puedes hacer esto yendo a Apariencia > Personalizador en tu panel. A continuación, seleccione Botones :

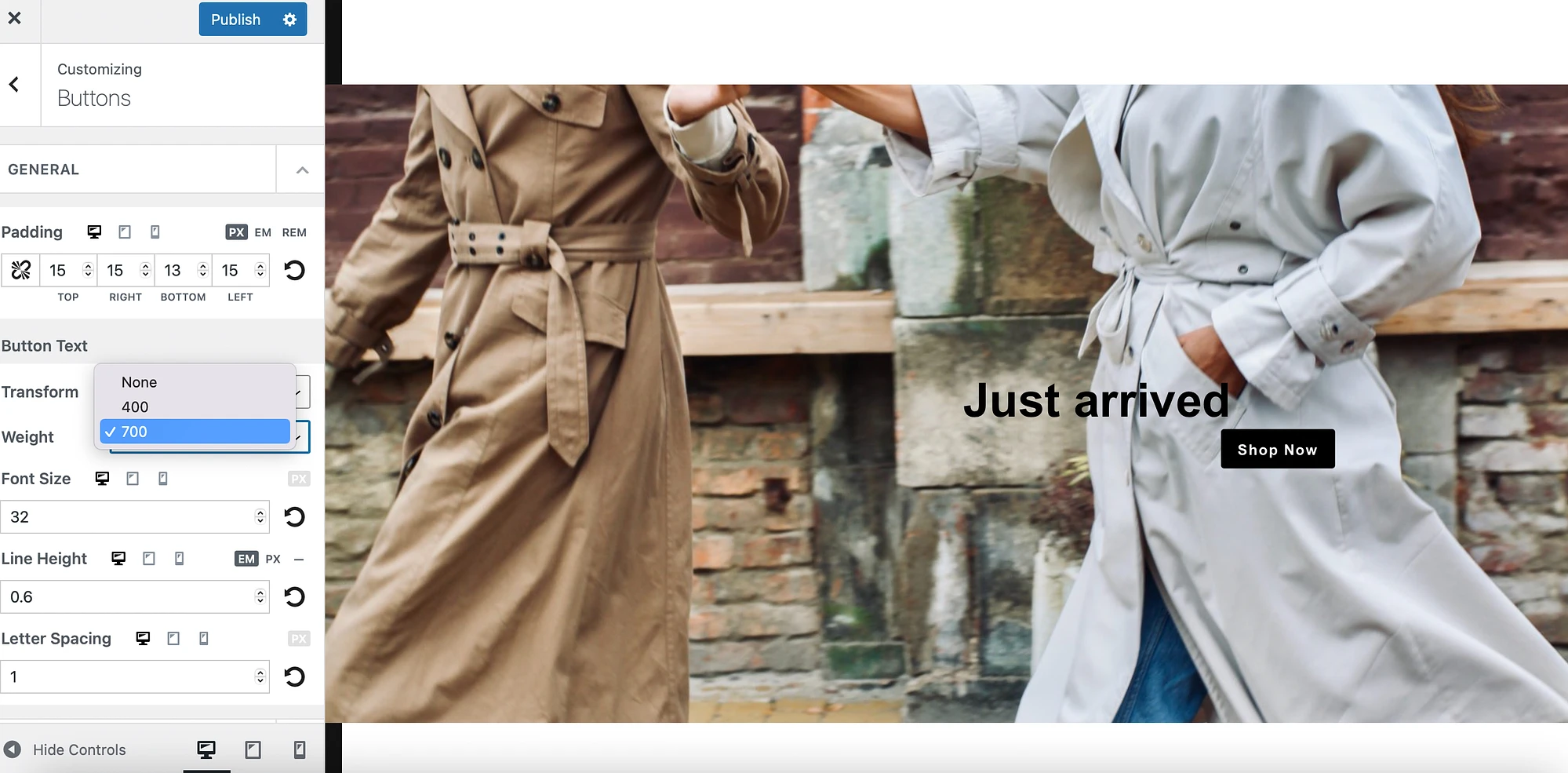
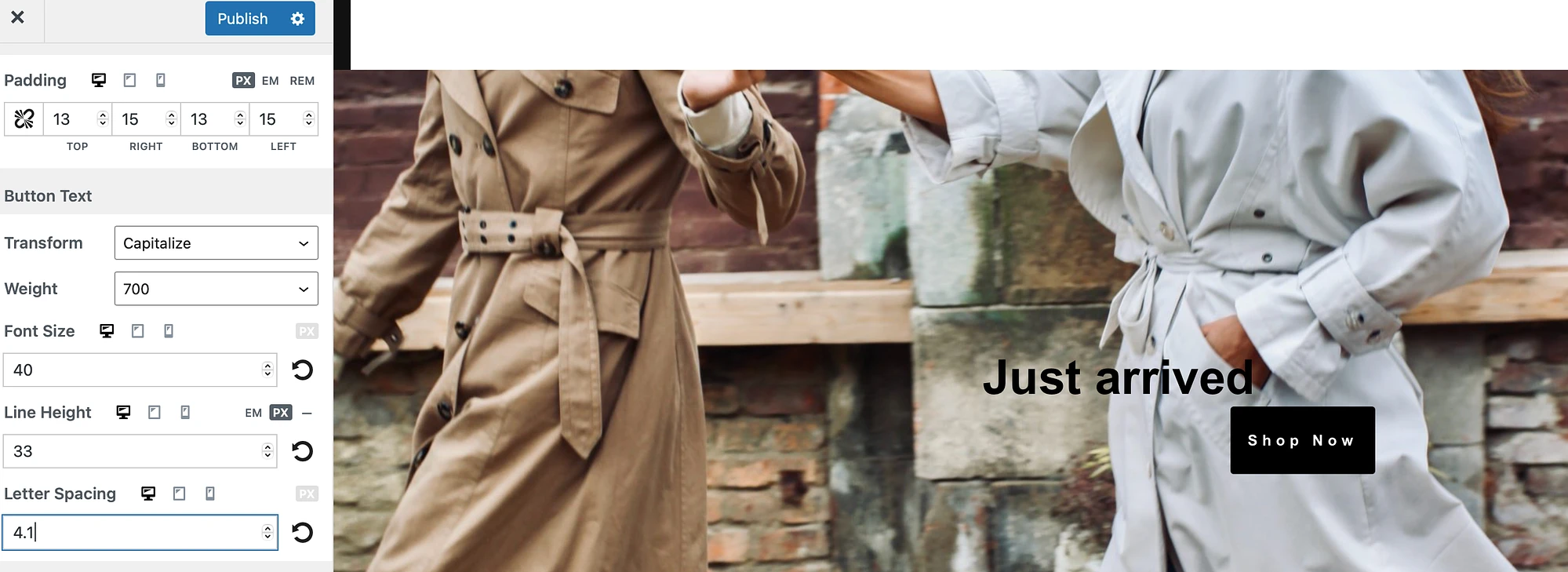
Ahora bien, existen algunas formas de aumentar el tamaño de los botones. Primero, puede aumentar el Peso usando el cuadro desplegable. Esto no alterará drásticamente el tamaño del objetivo del toque, pero agregará algo de volumen y definición adicionales:

Para optimizar aún más un objetivo de toque, puede aumentar su altura de línea . Esto aumentará el tamaño del objetivo verticalmente. Además, si editas el valor del Espacio entre letras , puedes ampliar el tamaño del botón horizontalmente:

Luego, recuerda hacer clic en Publicar para guardar los cambios.
Aumentar el tamaño de los enlaces en WordPress
Los enlaces pueden dirigir a los usuarios a otras páginas de su sitio web. Por lo tanto, podrían animar a los visitantes a permanecer en su sitio por más tiempo.
Sin embargo, para que los visitantes puedan "tocar" o tocar los destinos de sus enlaces, debe hacer que se pueda hacer clic en ellos. La forma más sencilla de hacerlo es aumentar el tamaño de los enlaces.
Puede hacer esto directamente dentro de la publicación o página correspondiente. Por ejemplo, puede incluir un bloque Query Loop, para que los usuarios puedan ver una lista de las publicaciones de su blog publicadas:

En este escenario, cada uno de los títulos de sus publicaciones puede contener un enlace. Mientras tanto, puede incluir un enlace Leer más adicional para llevar a los visitantes directamente a la publicación.
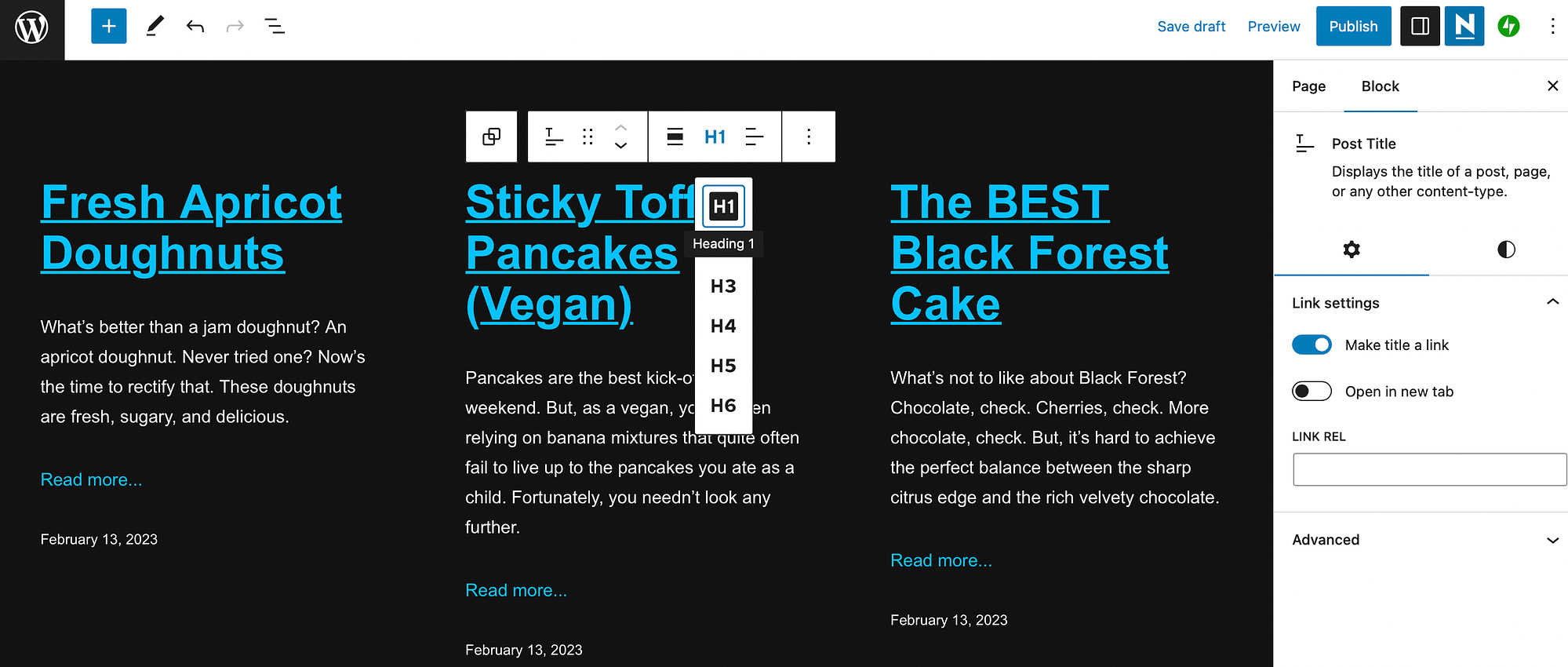
Una de las mejores cosas de usar un enlace en el título de tus publicaciones es que es muy sencillo aumentar el tamaño del objetivo táctil. Todo lo que necesitas hacer es hacer clic en el título del enlace. Luego, navegue hasta Cambiar nivel de encabezado dentro de la barra de herramientas:

Aquí puede aumentar el tamaño del enlace optando por un formato H1 o H2.
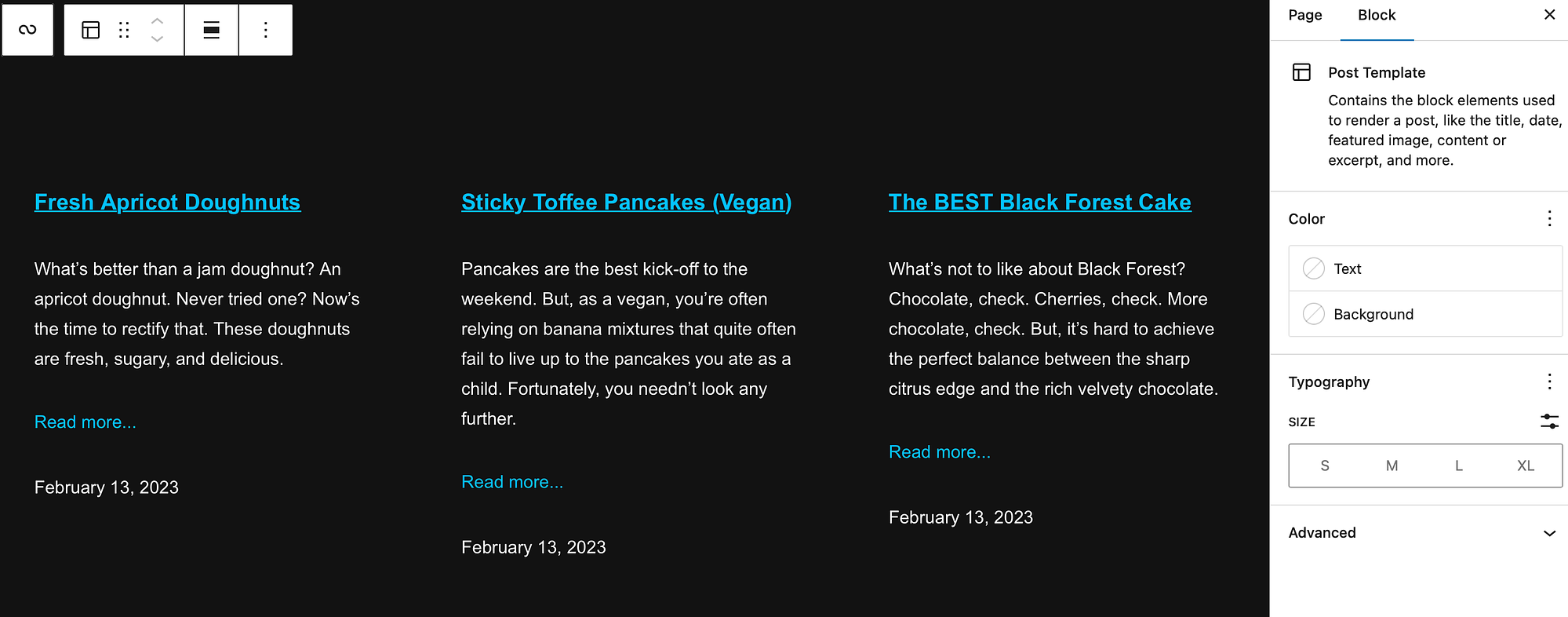
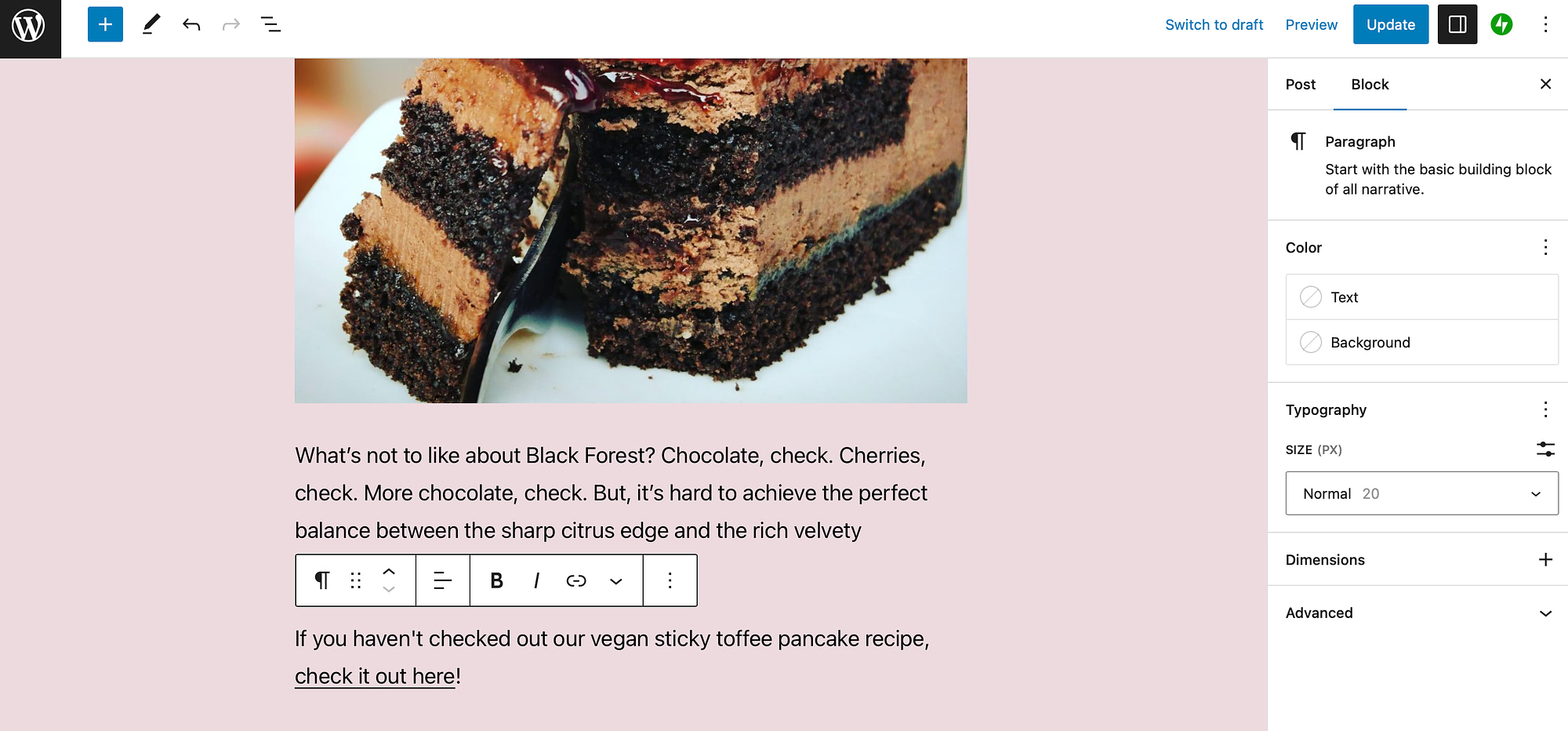
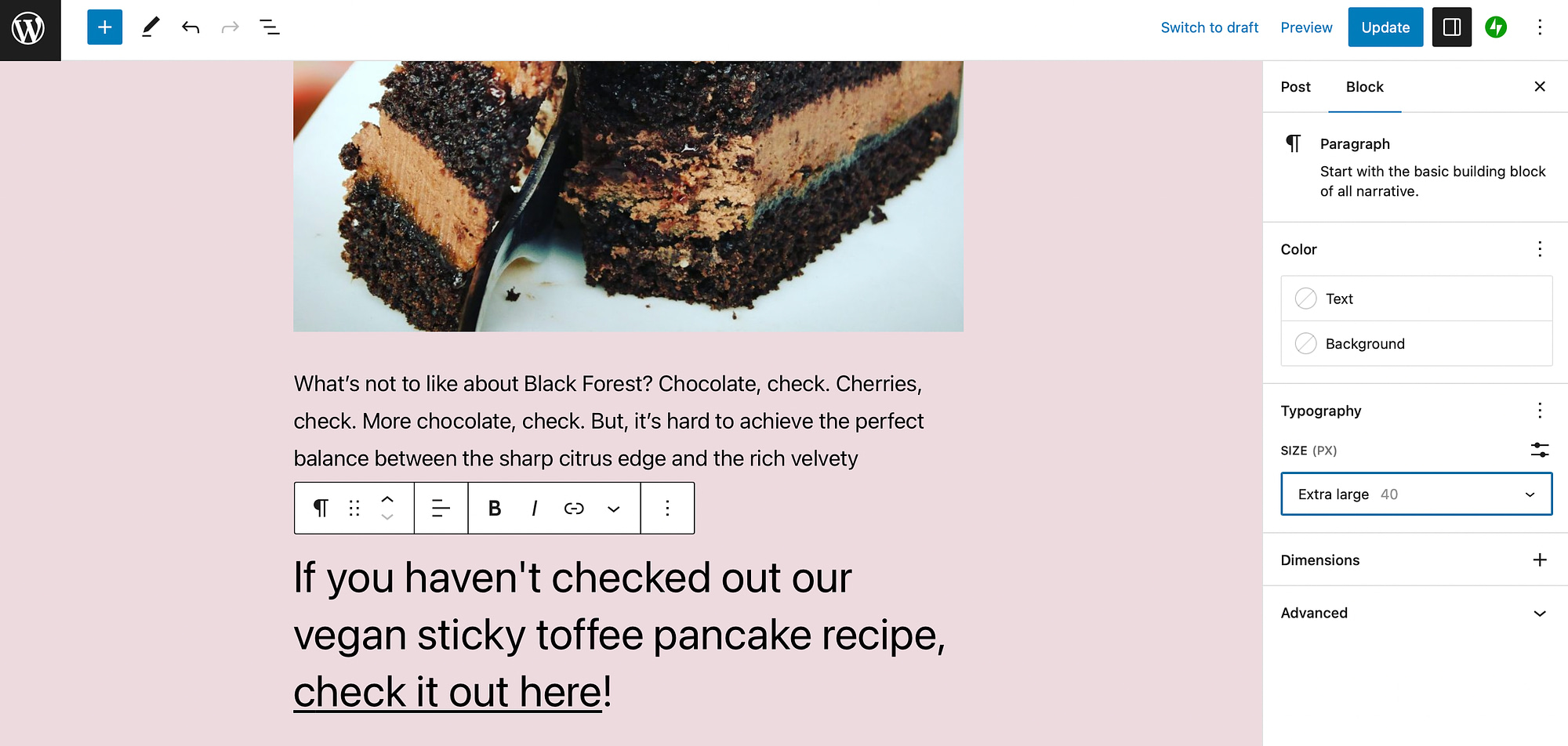
Además, es posible que también tenga enlaces en el texto de su párrafo. Puede aumentar el tamaño de estos objetivos táctiles haciendo clic en el elemento. Luego, en la configuración del Bloque, dirígete a Tipografía :

Aquí, use el menú desplegable TAMAÑO (PX) para cambiar de Normal a una configuración más grande:

Luego, asegúrese de guardar los cambios.

2. Aumente el espacio entre los objetivos de toque.
La segunda forma de solucionar el problema "Los objetivos táctiles no tienen el tamaño adecuado" en Lighthouse es aumentar el espacio entre los objetivos táctiles. Chrome dice que 8 px suele ser suficiente. Sin embargo, para objetivos de toque más pequeños, es posible que deba aumentar aún más la distancia para pasar la auditoría Lighthouse. Hay algunas maneras de hacer esto.
Ajustar la propiedad de relleno
Una forma de aumentar el espacio entre los objetivos de toque es ajustar la propiedad de relleno de los elementos. Esto aumentará la distancia entre objetivos al aumentar los márgenes del elemento.
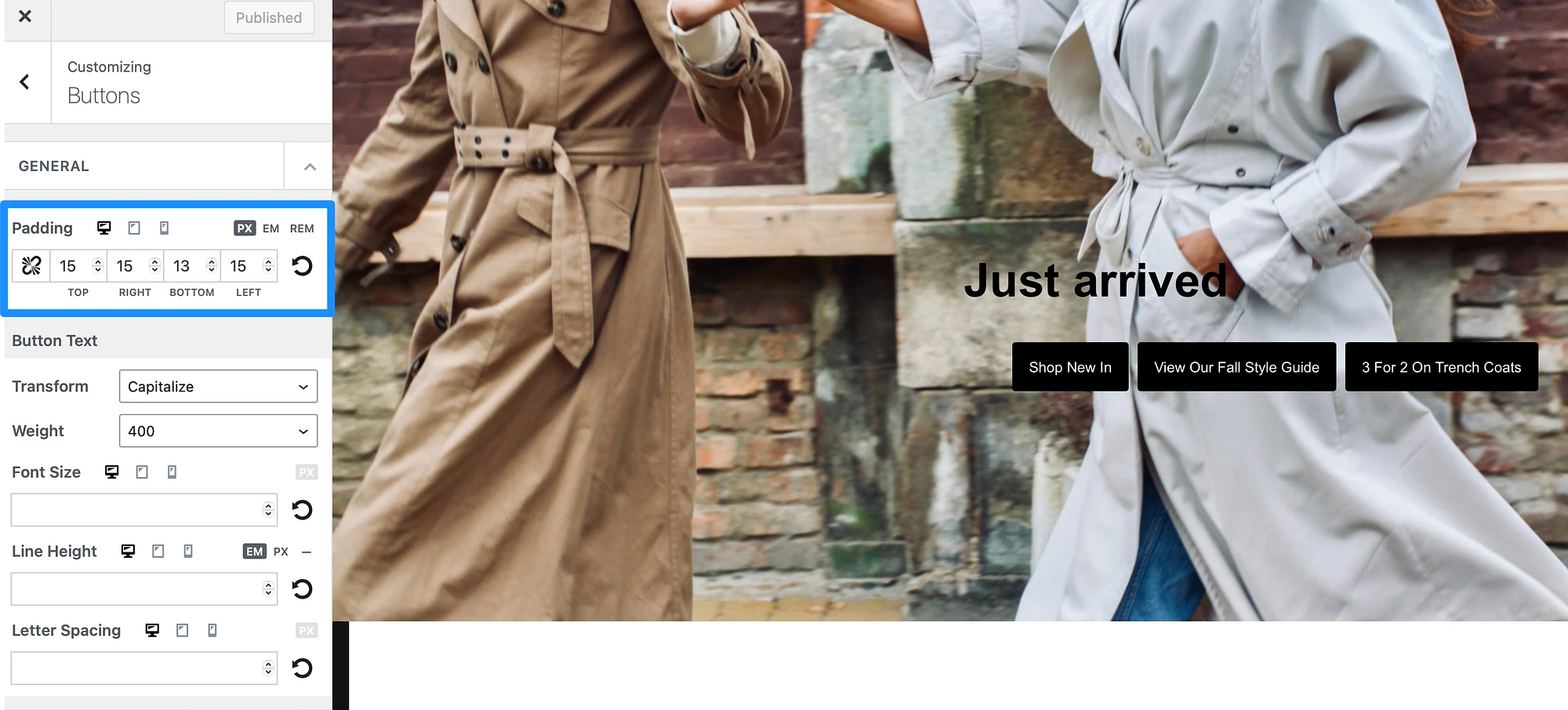
Puede hacer esto con sus botones abriendo el Personalizador de WordPress. Luego, dirígete a Botones . Encontrarás la propiedad Relleno en la parte superior de la configuración General :

Para solucionar el problema "Los objetivos de toque no tienen el tamaño adecuado", simplemente aumente el relleno alrededor del botón. Asegúrate de estar en PX y no en EM o REM .
Puede ser una buena idea intentar aumentar primero el relleno de cada lado en 10 px. Luego, puede aumentar aún más el tamaño entre objetivos si es necesario.
Es posible que al agregar más relleno se mezcle uno de los botones en una nueva línea. En cuyo caso, también puedes aumentar el valor de relleno en la parte superior e inferior para dejar más espacio entre tus objetivos:

Asegúrese de hacer clic en Publicar para guardar los cambios.
Utilice el bloque espaciador de WordPress
Otro enfoque para agregar espacio entre los elementos de la página es usar el bloque espaciador de WordPress. Todo lo que esto hace es agregar algo de espacio en blanco a su página, manteniendo los objetivos de toque a una mayor distancia entre sí.
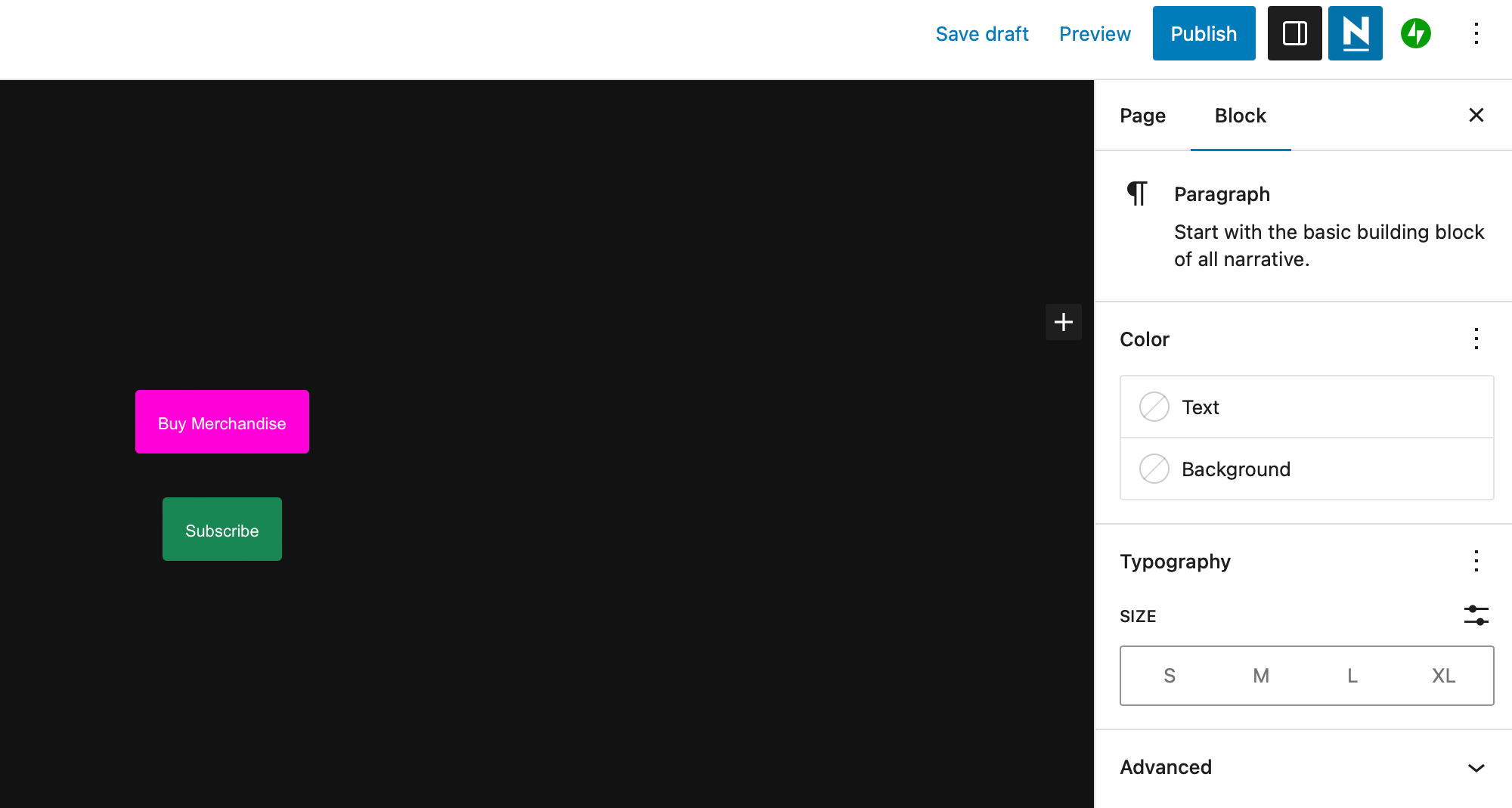
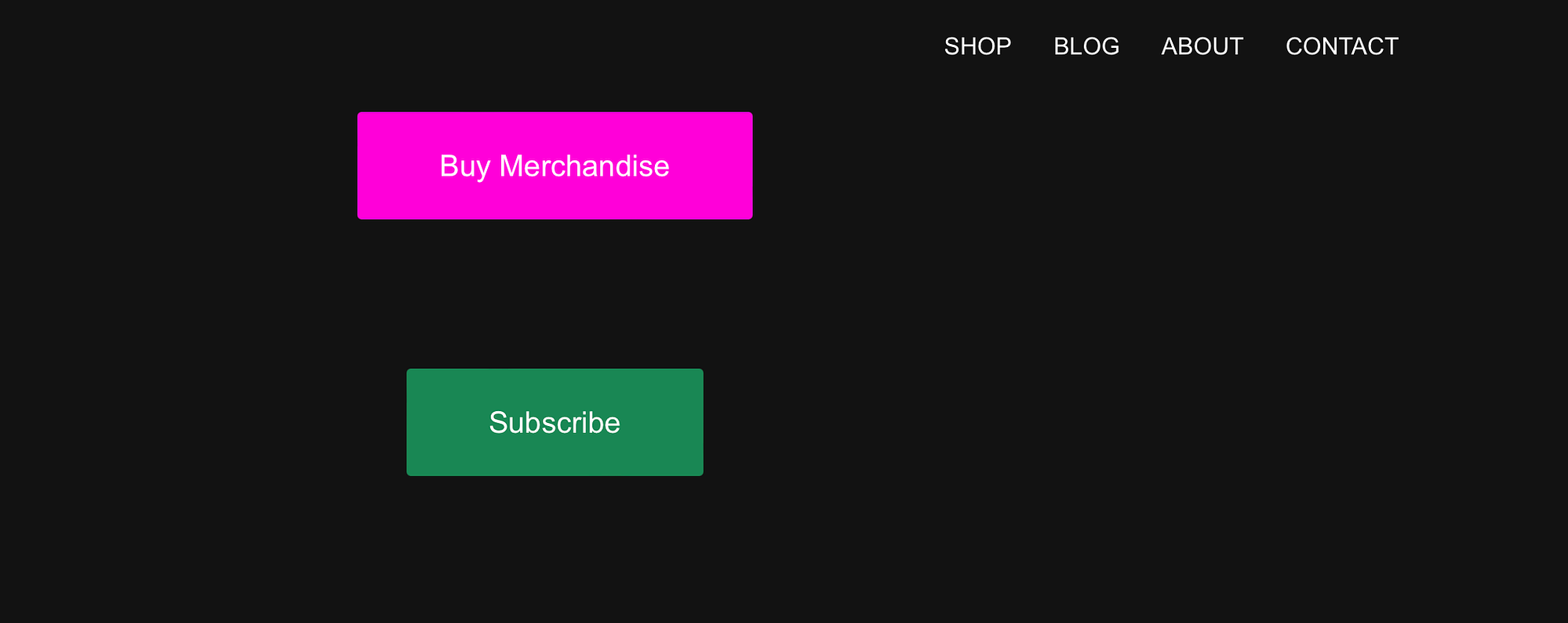
Por ejemplo, es posible que tengas dos botones apilados uno encima del otro:

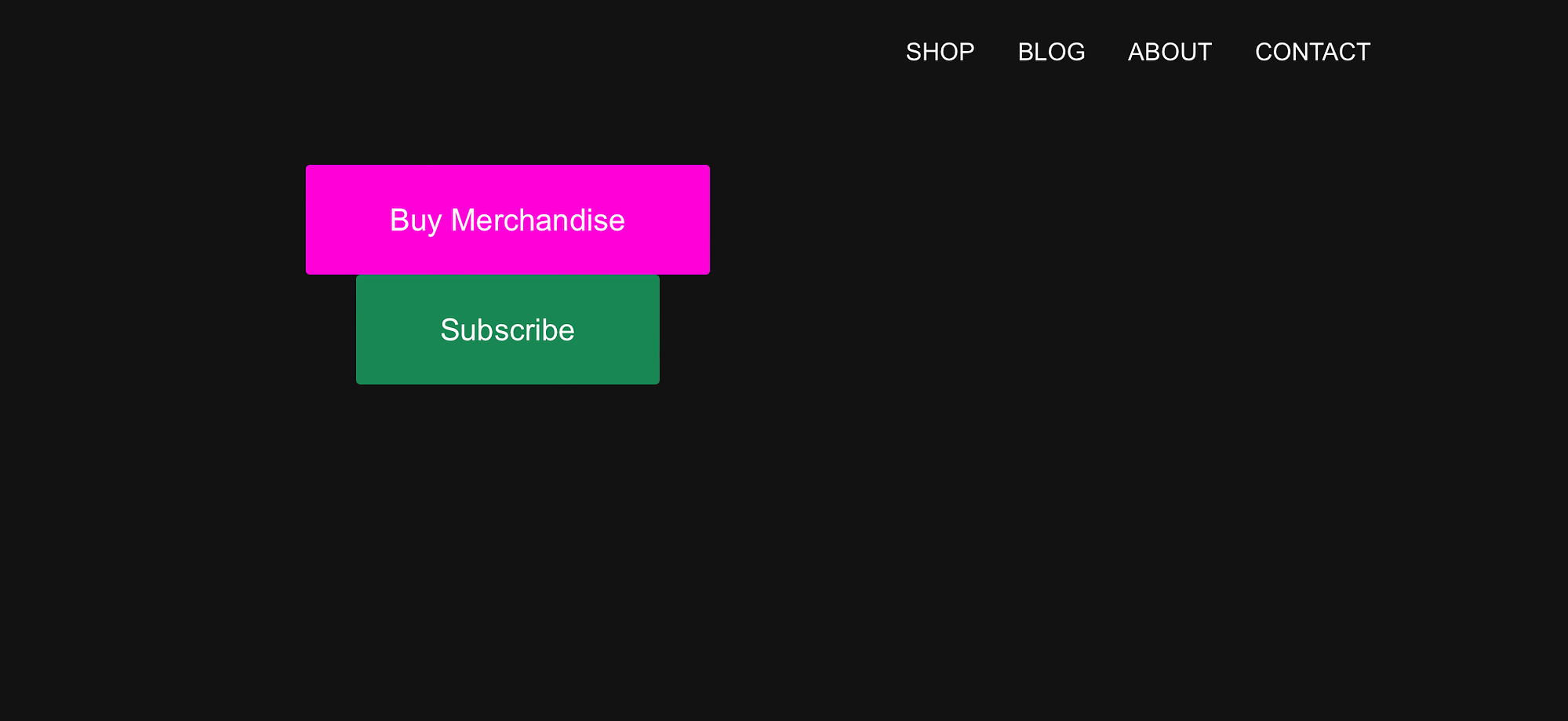
Aunque puede parecer que hay suficiente espacio entre estos objetivos táctiles, cuando obtiene una vista previa del diseño en la parte frontal, puede ver que los botones casi se superponen:

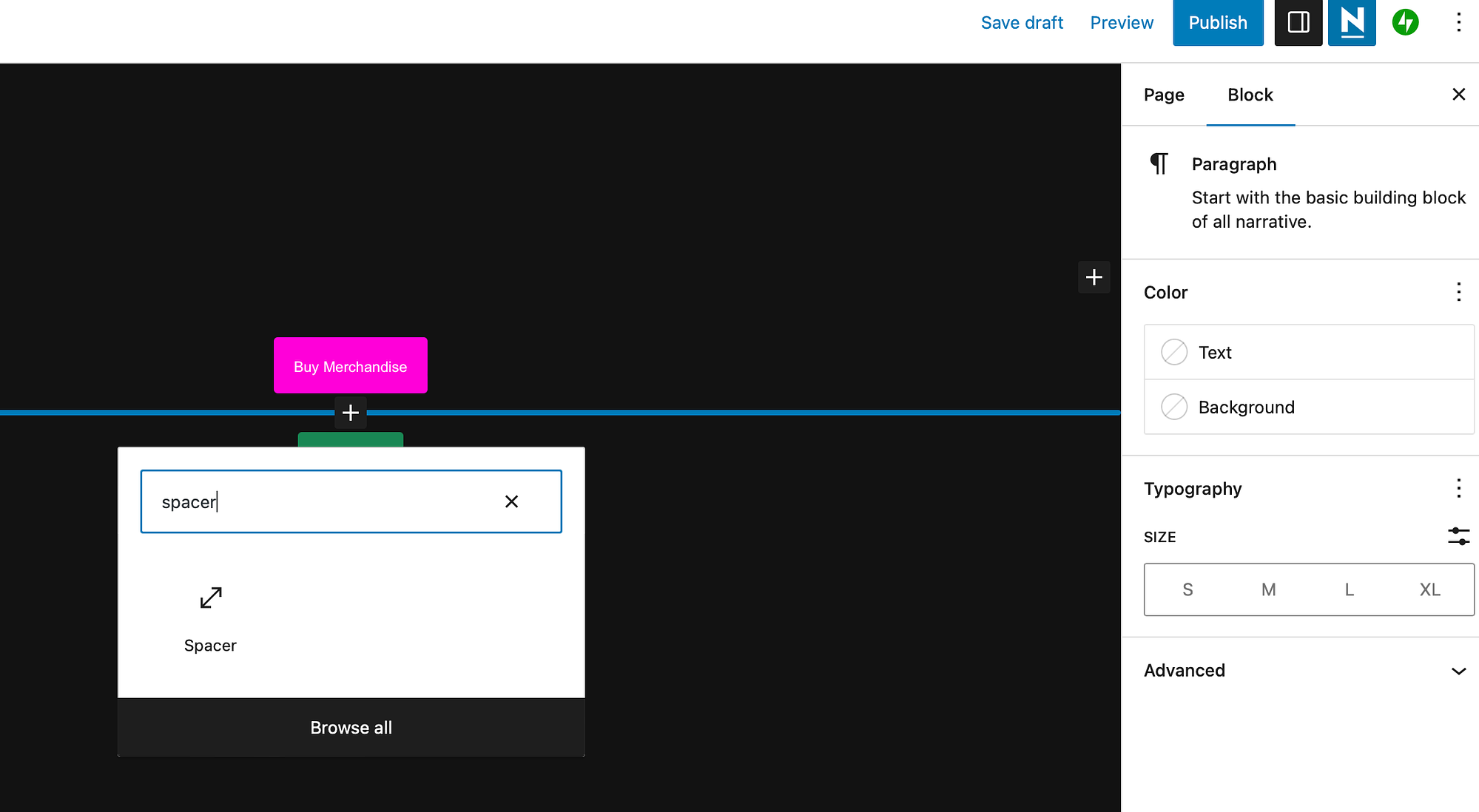
En este caso, puede agregar un bloque espaciador entre los botones para solucionar el problema "Los objetivos de toque no tienen el tamaño adecuado". Simplemente haga clic en el ícono + entre los bloques. Luego, busque "espaciador":

Agregue el bloque a su página y esto creará instantáneamente espacio entre sus elementos. Ahora, haga clic en Publicar para guardar los cambios y ver los botones en la interfaz:

Como puede ver, ahora hay una mayor cantidad de espacio entre los objetivos de toque.
Conclusión
Una de las formas en que Lighthouse evalúa la accesibilidad y facilidad de uso del diseño de su sitio web es juzgando sus objetivos de toque. Si los elementos de diseño “tocables” o “tocables” son demasiado grandes o están demasiado juntos, es posible que vea el problema “Los objetivos de toque no tienen el tamaño adecuado”.
En resumen, aquí hay dos formas de solucionar este problema:
- Aumente el tamaño de los objetivos táctiles.
- Aumente el espacio entre los objetivos de toque.
¿Tiene alguna pregunta sobre cómo solucionar el problema "Los objetivos de toque no tienen el tamaño adecuado"? ¡Háganos saber en los comentarios a continuación!
