17 mejores sitios web para profesores (ejemplos) 2022
Publicado: 2022-12-30¿Quieres ver algunos de los mejores sitios web de profesores porque te gustaría inspirarte?
Es por eso que revisamos más de 50 sitios y blogs de educadores y estudiamos a fondo la industria para encontrar el mejor.
¡Nadie quiere una página aburrida!
Y es por eso que estos te ayudarán a ejercitar tu creatividad y obtener ideas para construir una página exitosa.
Recuerde, puede usar un tema educativo de WordPress o elegir un creador de sitios web para maestros para hacer su presencia en línea: RÁPIDO.
Mejores ejemplos de sitios web para maestros y educadores
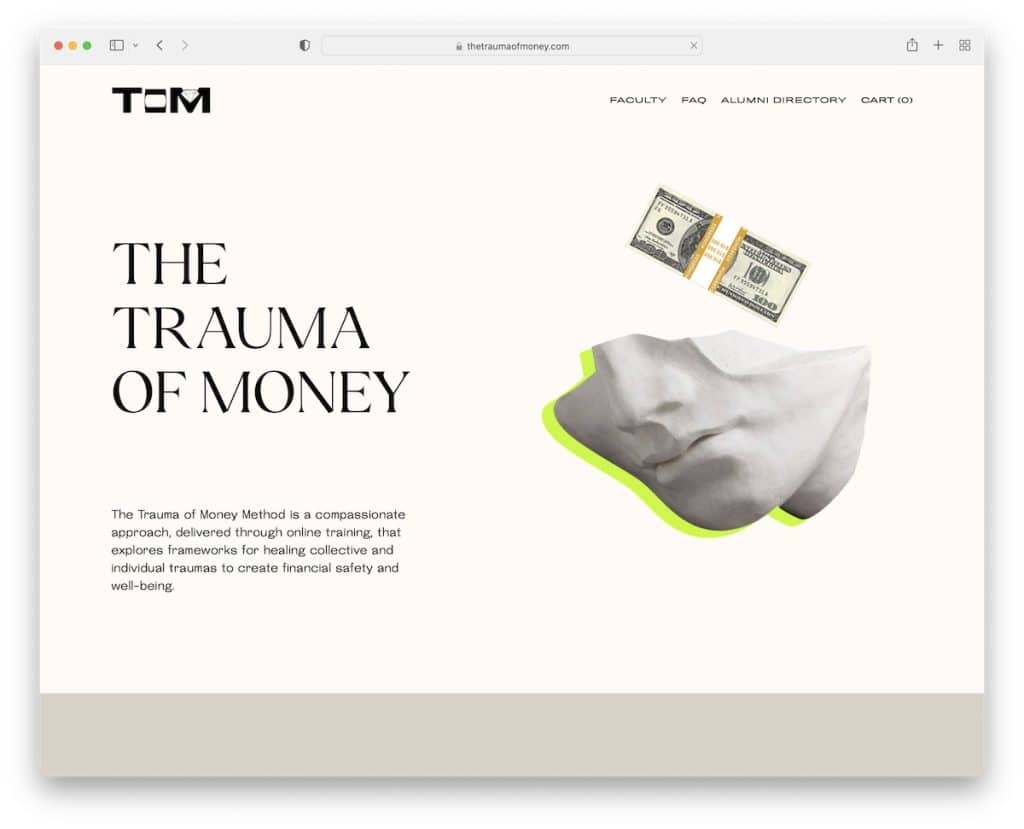
1. El trauma del dinero
Construido con : Squarespace

The Trauma Of Money presenta un diseño web receptivo limpio y minimalista con elementos únicos que dan vida a la experiencia general.
El sitio tiene una página de inicio muy larga pero se deriva con varias secciones, utilizando suficiente espacio en blanco para garantizar una gran legibilidad.
Lo que realmente nos gusta es la forma en que comparan las dos inscripciones que ofrecen con un segmento de desplazamiento incorporado.
Nota : busque la simplicidad si desea crear una página de inicio larga con mucho contenido.
¿Quieres construir tu página con Squarespace? Entonces no debe perderse nuestra lista de ejemplos de sitios web de Squarespace.
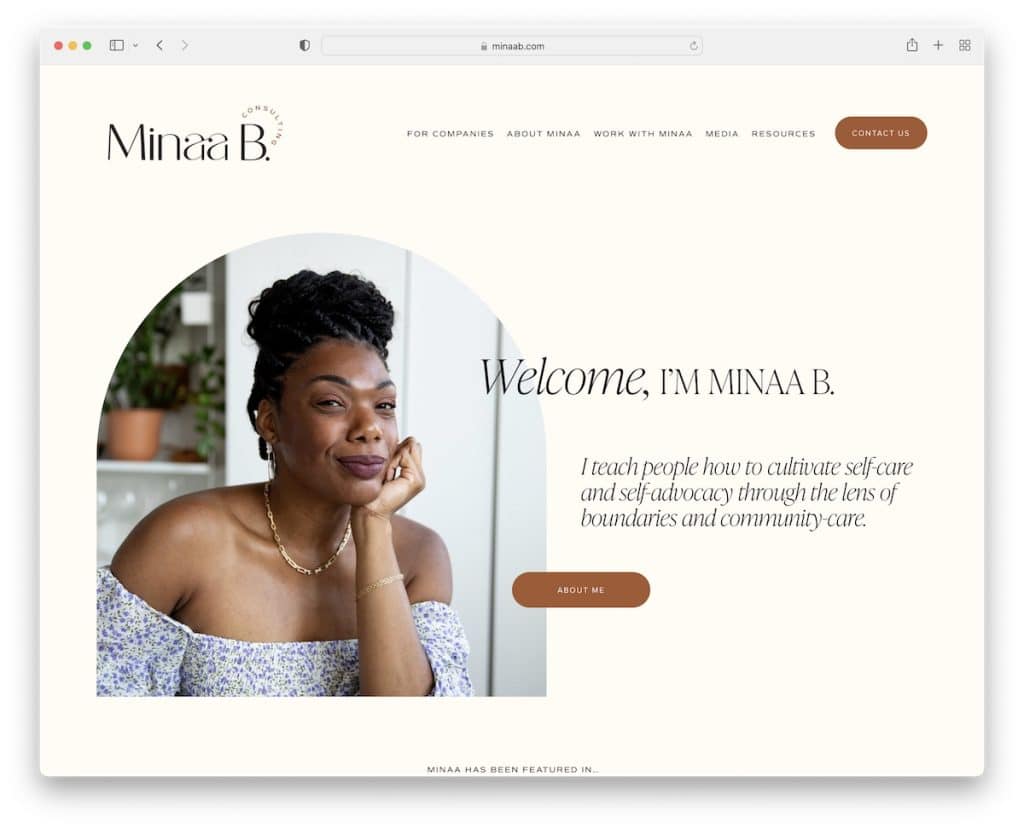
2. Mina B
Construido con : Squarespace

Minaa B es un sitio web para maestros con un hermoso diseño que es minimalista pero creativo. La sección principal presenta la imagen de Minaa con texto y un botón de llamada a la acción (CTA) en su página de información.
La página también incluye logotipos de muchas autoridades, lo cual es una excelente estrategia para generar credibilidad. Además, el feed de Instagram integrado ayuda a Minaa B a agregar más contenido a la página y, al mismo tiempo, a hacer crecer el perfil.
Nota : agregar logotipos de sitios web de medios populares que incluyan/mencionen su potencial de impulso.
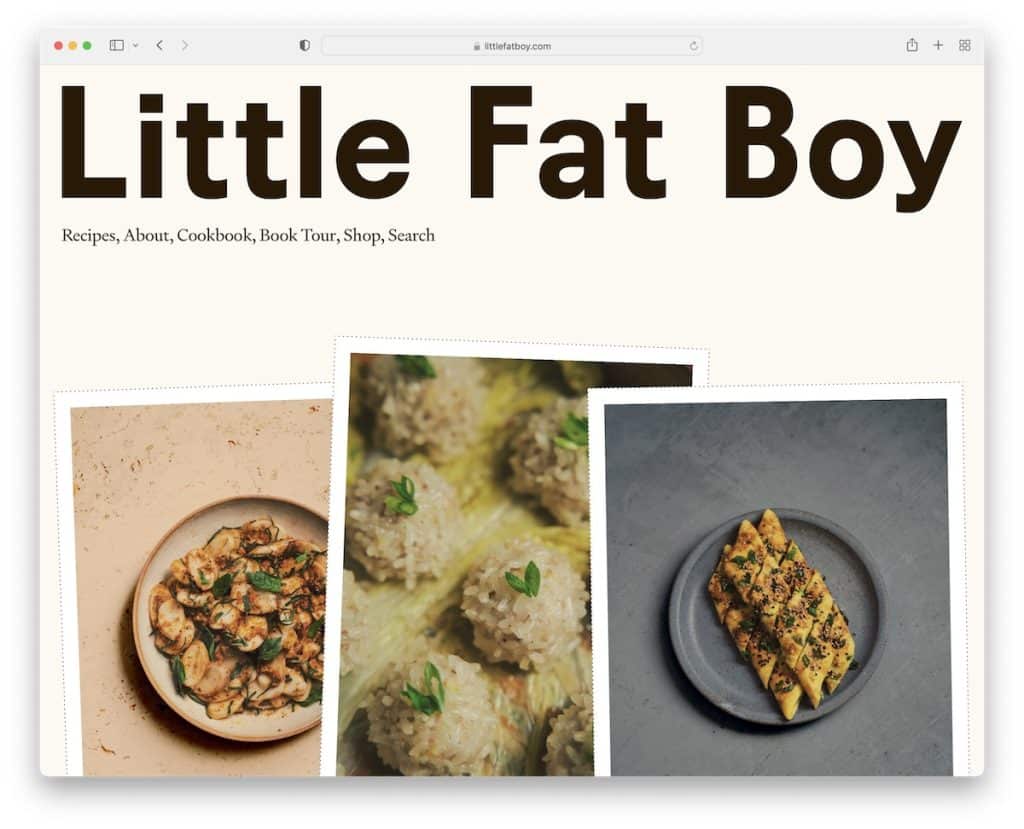
3. Gordito
Construido con : Kirby

Little Fat Boy tiene un diseño de sitio web en caja audaz, con imágenes grandes para mantener el compromiso en su punto más alto.
La sección de encabezado es una de las más interesantes que hemos visto mientras seleccionamos esta colección (que flota en la parte superior de la pantalla). Tiene un título/nombre de sitio muy grande con elementos de menú separados por una coma (no parece una barra de navegación).
Además, el pie de página mantiene el mismo estilo limpio con el formulario de suscripción al boletín y los enlaces a las redes sociales.
Nota : Use imágenes grandes para mantener al visitante ocupado viendo el contenido.
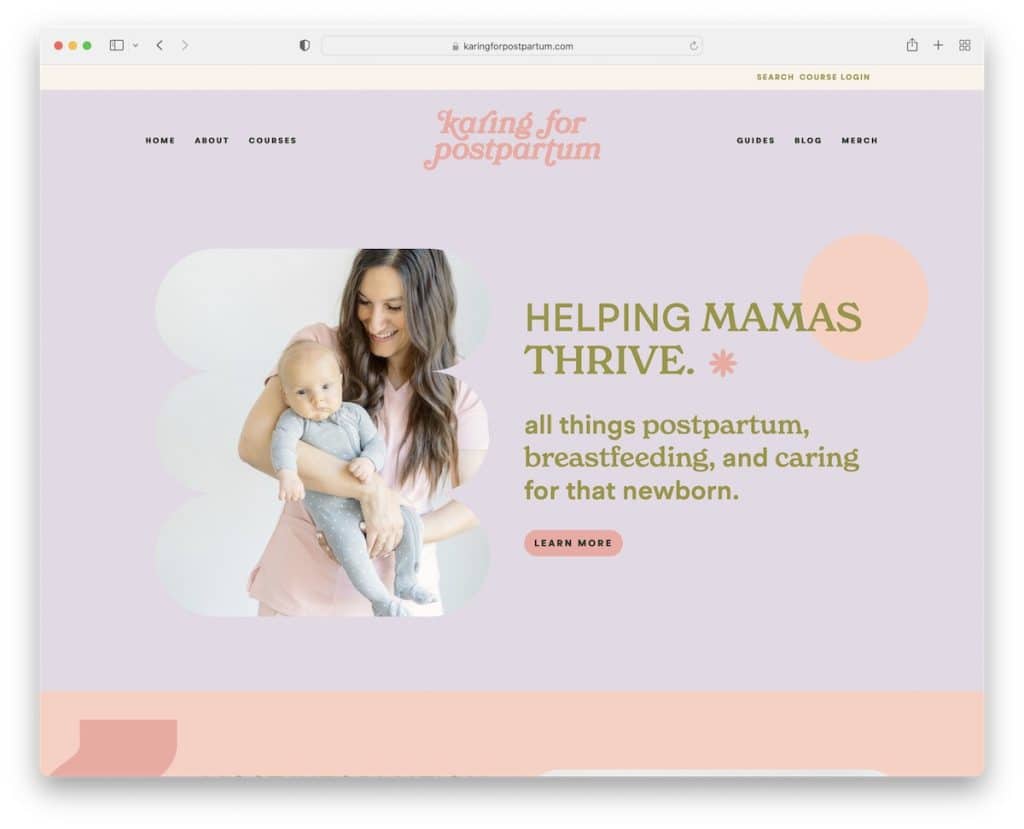
4. Cuidados para el posparto
Construido con : Squarespace

El sitio web para maestros de Karing For Postpartum tiene un encantador estilo femenino con muchos elementos creativos, pero lo suficiente para mantener la distracción al mínimo.
El encabezado consta de un logotipo centrado, enlaces de navegación izquierdo/derecho y una barra superior con botones de búsqueda e inicio de sesión en la cuenta.
También nos gusta el control deslizante integrado de testimonios, que es excelente para crear pruebas sociales.
Nota : Agregar testimonios y reseñas es imprescindible si ofrece servicios y productos.
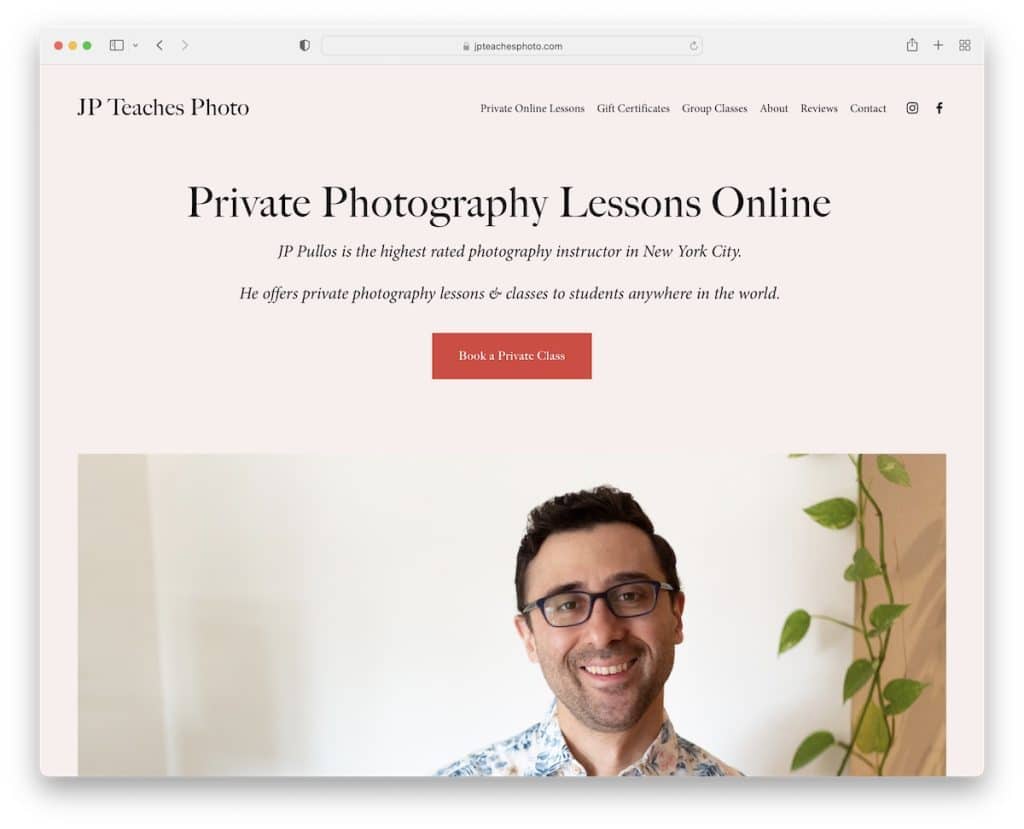
5. JP enseña foto
Construido con : Squarespace

En lugar de comenzar con una imagen y luego texto arriba de la tapa, JP Teaches Photo lo hace al revés. Esto le permite a JP incluir un botón CTA más arriba en la página, lo que contribuye a una mayor tasa de clics.
Y el uso de imágenes y tipografías grandes asegura que todos disfruten de una experiencia agradable navegando por el contenido antes de reservar una clase privada.
Nota : Comience su página de inicio con un título, texto y CTA para que más visitantes tomen medidas.
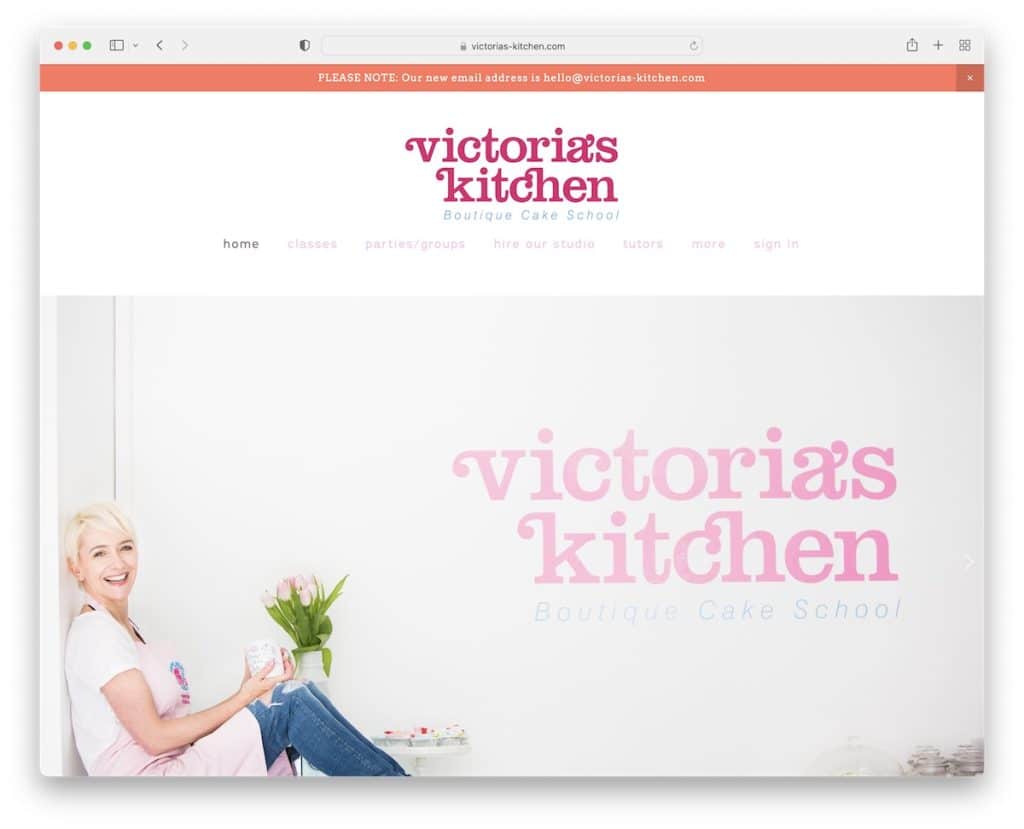
6. La cocina de Victoria
Construido con : Squarespace

Victoria's Kitchen tiene una notificación en la barra superior (que puede cerrar presionando "x") seguida de un encabezado con un menú desplegable y un control deslizante (que no incluye CTA ni diapositivas en las que se puede hacer clic).
El sitio web de este maestro combina muy bien los colores blanco y rosa para darle una sensación más burbujeante. El pie de página tiene un menú con un extracto, detalles de contacto y Google Maps con la ubicación.
Nota : ¿Quieres que tus clientes te encuentren más fácilmente? Integre Google Maps en su sitio web.
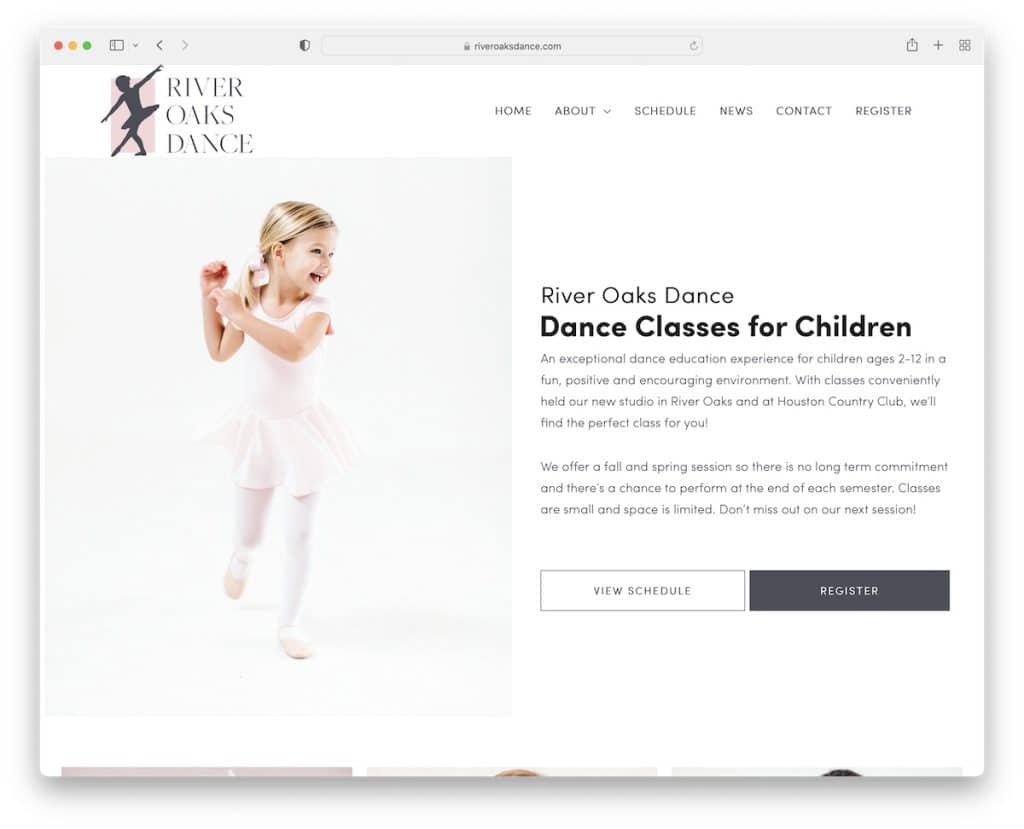
7. Baile de los robles del río
Construido con : Elementor

La sección principal de River Oaks Dance tiene un diseño similar a una pantalla dividida, con una imagen a la izquierda y texto y llamadas a la acción a la derecha. Esto les permite educar al visitante sobre lo que ofrecen de inmediato.
Otras adiciones interesantes al sitio web son el video de YouTube incrustado y el blog con noticias.
El encabezado y el pie de página mantienen el mismo color de fondo que la base, solo que el pie de página está separado por una línea (para una apariencia más limpia).
Nota : Mezcle contenido de imagen y video en su sitio web para dar a los clientes/clientes potenciales más razones para trabajar con usted.
También podría estar interesado en leer nuestra revisión de Elementor para conocer todos los entresijos de este épico complemento de creación de páginas de WordPress.
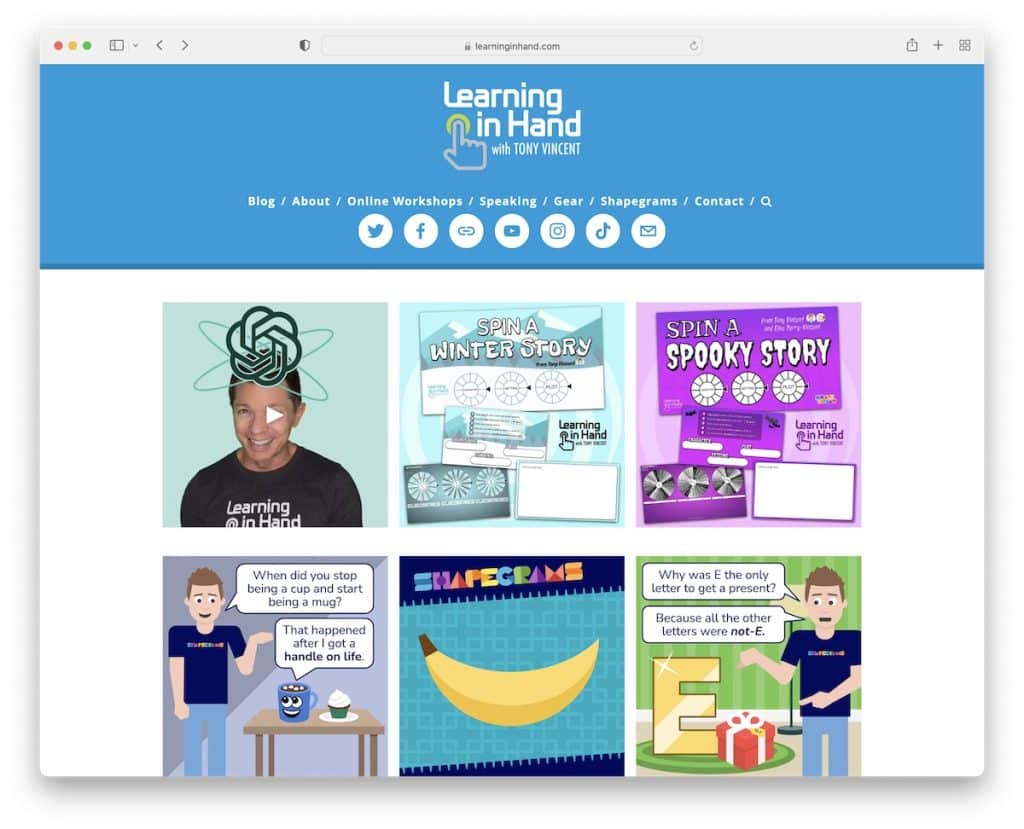
8. Aprendizaje en la mano
Construido con : Squarespace

La página principal de Learning In Hand es diferente a cualquier otra que hayamos visto al revisar los mejores sitios web para maestros.
Si bien tiene un encabezado y un pie de página, la base presenta un feed de cuadrícula de Instagram junto con un TikTok y una publicación de Twitter.
Puede acceder a toda la demás información útil utilizando la barra de navegación o la búsqueda, que, sorprendentemente, se abre en una nueva página.
Nota : ¿No sabe qué agregar a su página de inicio? Usa el contenido de las redes sociales para mostrarle al mundo lo sociable que eres.
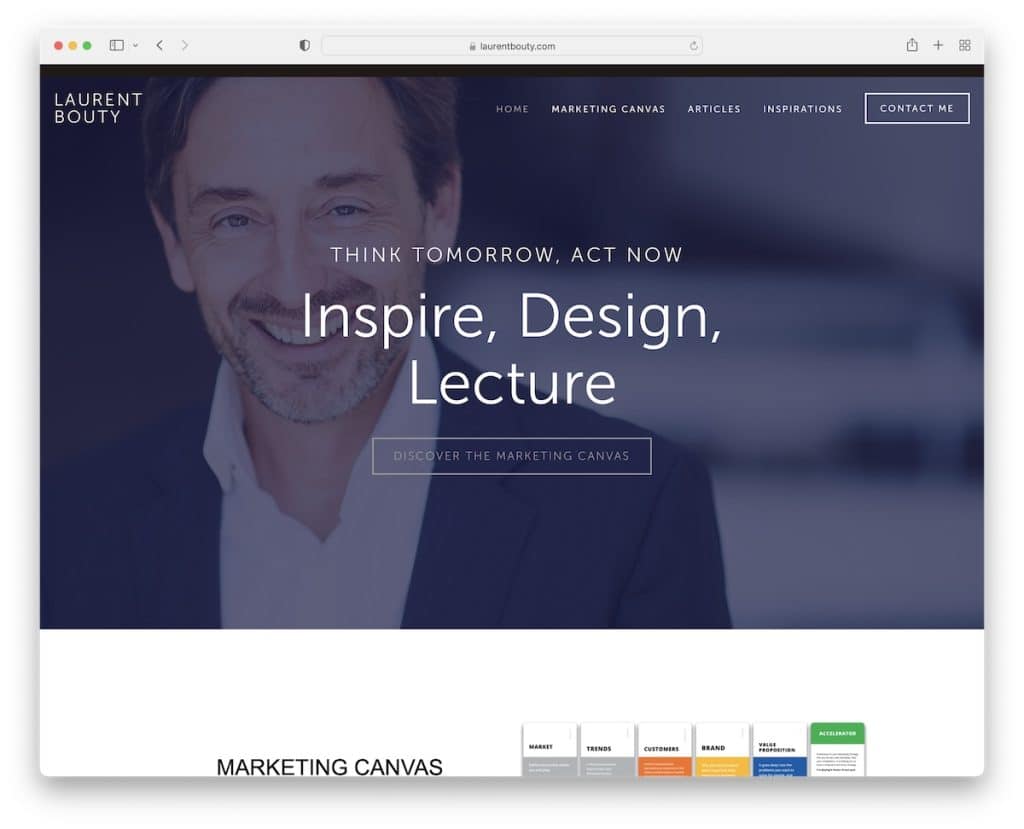
9. Laurent Buty
Construido con : Squarespace

La web de Laurent Bouty es algo básica, con un toque profesional que hace un gran trabajo promocionando sus servicios.

La sección principal presenta una gran imagen de fondo de sí mismo con un encabezado transparente, texto y un botón CTA.
Justo debajo hay un GIF genial que representa su enfoque de marketing. Pero este no es el único elemento en movimiento; también encontrará un control deslizante y el carrusel de publicaciones más recientes.
Nota : use un encabezado/menú transparente para que el sitio web se vea más fluido.
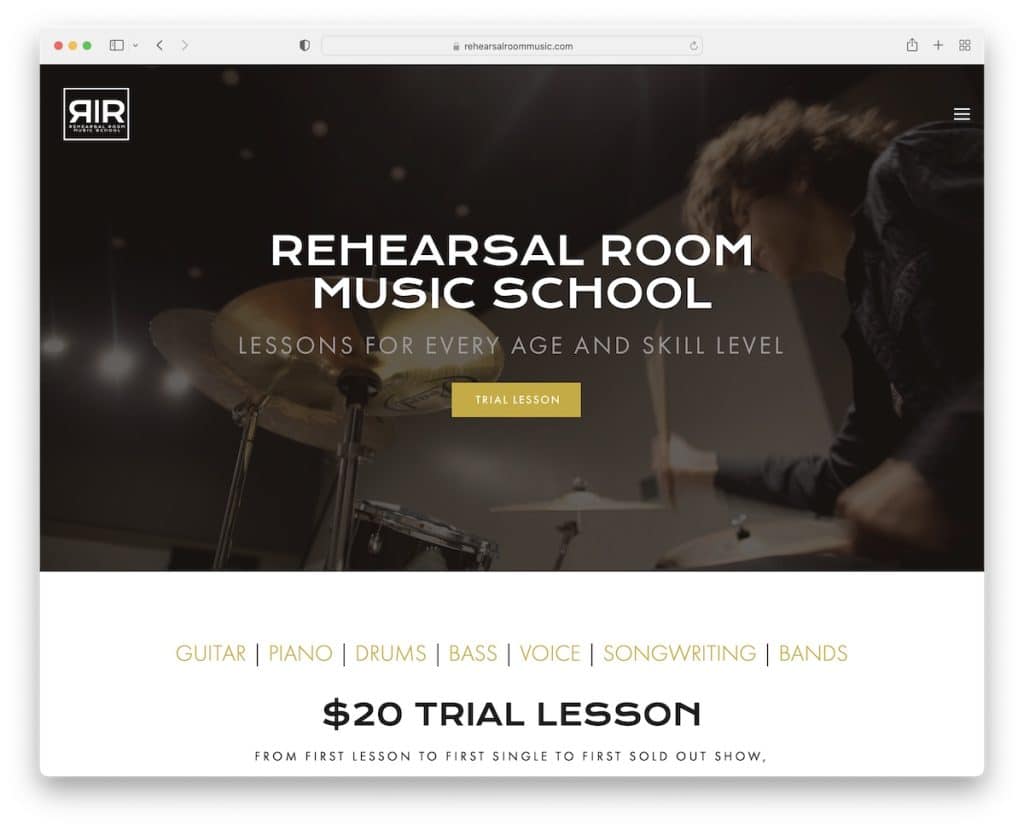
10. Música de sala de ensayo
Construido con : Squarespace

Rehearsal Room Music tiene uno de los encabezados más minimalistas con un ícono de hamburguesa que revela un menú fuera del lienzo (diapositivas desde la derecha).
Si bien la sección principal promueve una lección de prueba, también puede elegir algo más específico haciendo clic en los enlaces que se encuentran debajo.
Pero también hay un formulario de lección de prueba en la página de inicio, por lo que el estudiante no tiene que abrir una nueva página.
Nota : asegúrese de que el estudiante potencial encuentre el formulario de solicitud de la manera más fácil y rápida posible.
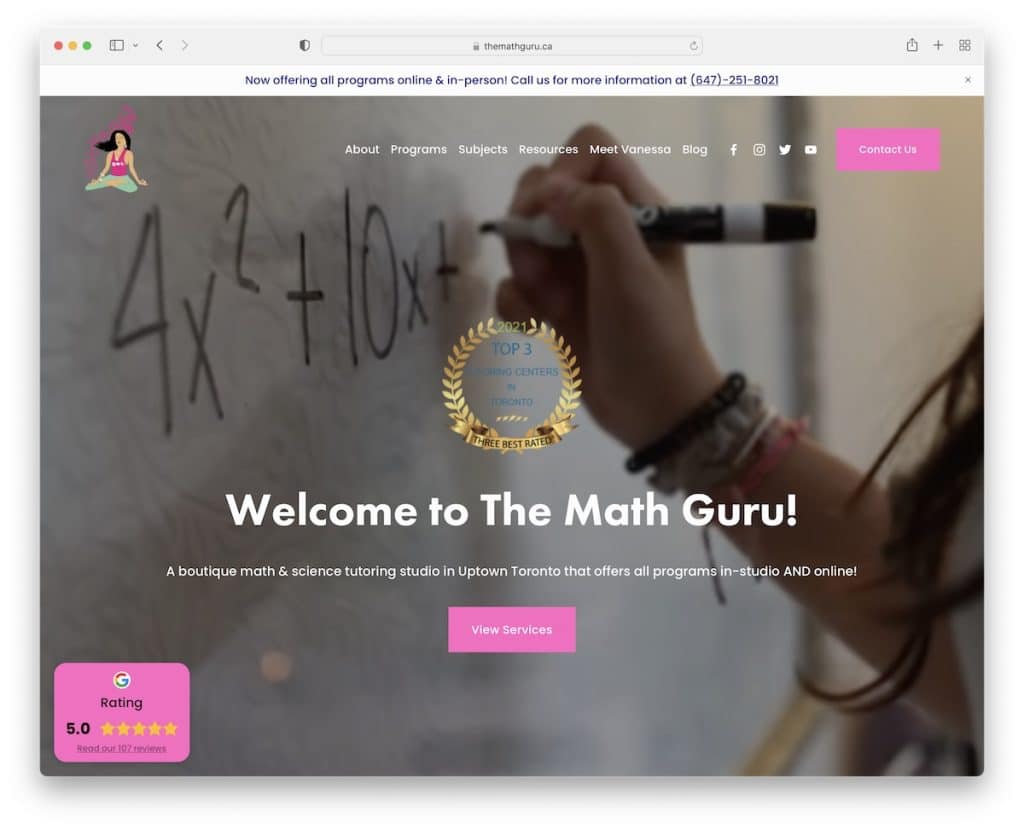
11. El gurú de las matemáticas
Construido con : Squarespace

The Math Guru despierta el interés de todos inmediatamente con un fondo de video de pantalla completa. También usan un CTA para ver los servicios y una notificación en la barra superior con detalles de contacto.
Lo que The Math Guru también hace bien es usar un widget pegajoso en la esquina inferior izquierda, que muestra las Reseñas de Google.
Nota : utilice un sistema de revisión de terceros e insértelo en su sitio web.
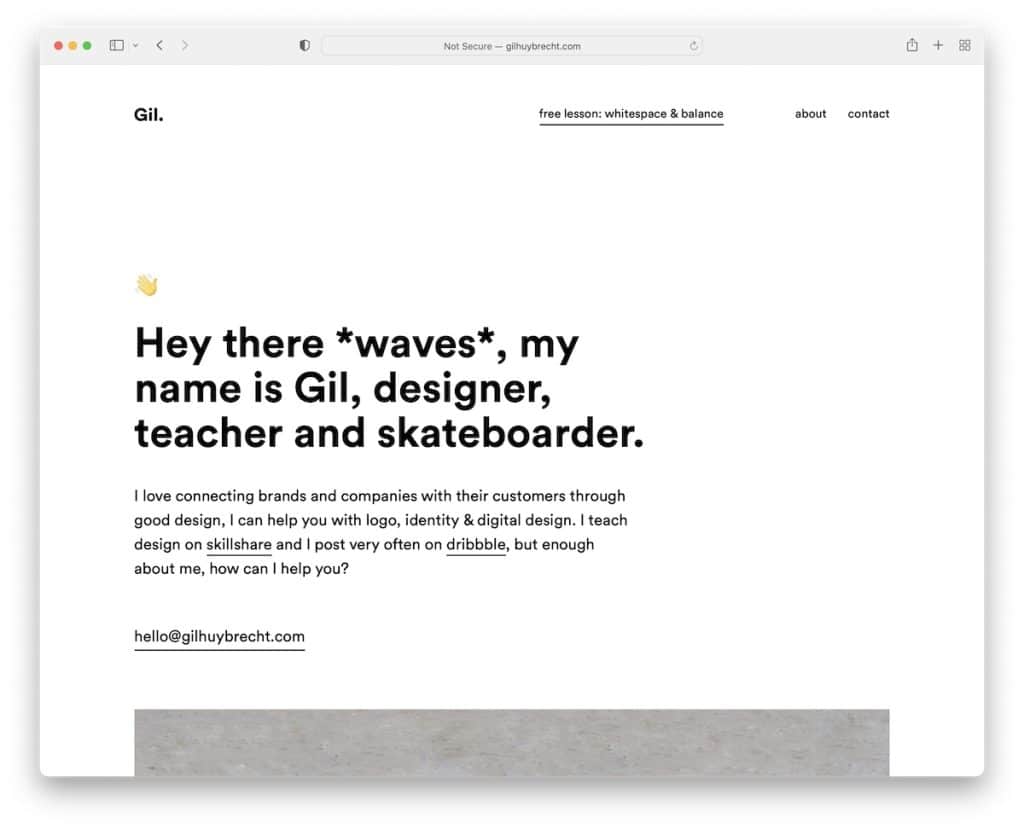
12. Gil
Construido con : Webflow

El sitio web del maestro de Gil no usa pelusa, sino que va directo al grano con un emoji de mano que saluda, un título y un texto que usa enlaces y un correo electrónico en el que se puede hacer clic.
Además, encontrará dos de los estudios de casos y enlaces a sus clases de Skillshare. Además de la página de inicio, la única otra página es la página acerca de mí.
Nota : Use emojis en su sitio web y agregue un toque personal a su página.
No olvides consultar los mejores sitios web creados con la plataforma Wix.
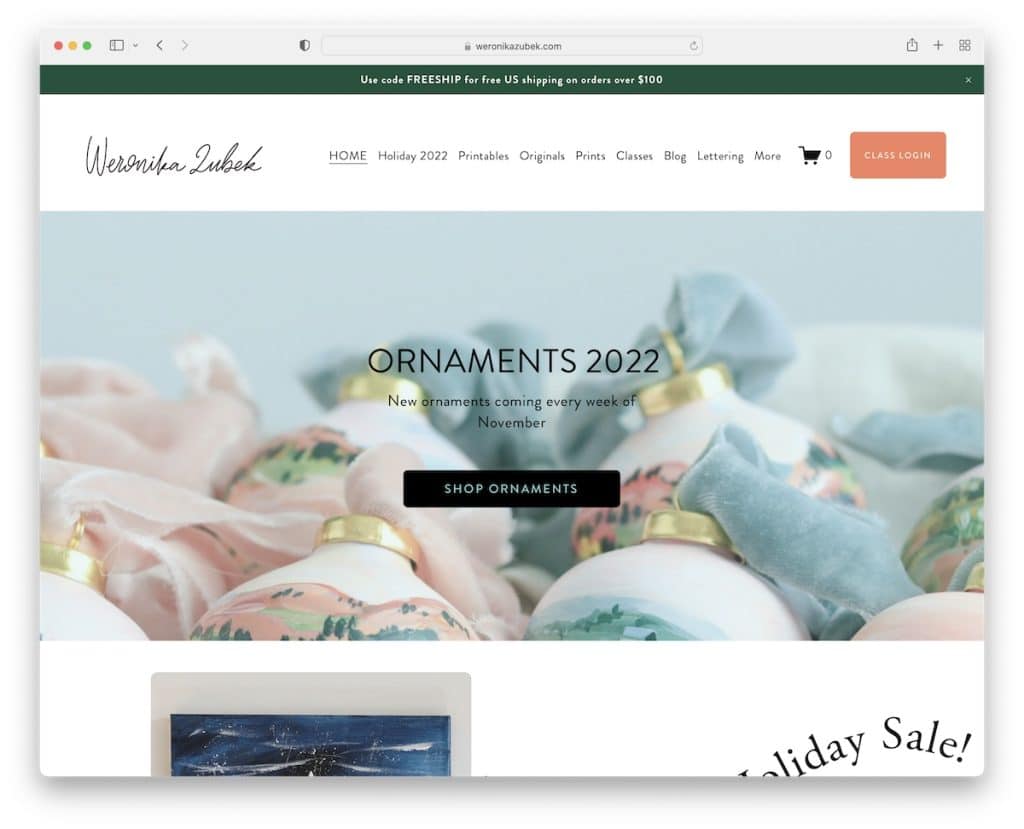
13. Weronika Zubek
Construido con : Squarespace

La página de Weronika Zubek es un excelente ejemplo de un profesor ocupado que hace mucho más que "solo" enseñar.
El sitio web utiliza una notificación en la barra superior que puede cerrar si no está interesado. La barra de navegación es simple, con un menú desplegable para una búsqueda más refinada. Lo que también es práctico es el botón CTA en la barra de navegación para iniciar sesión en la clase.
El encabezado es pegajoso, por lo que los visitantes pueden acceder a todas las secciones y clases sin necesidad de volver a la parte superior.
Nota : Mejore la experiencia del usuario con un encabezado/menú flotante.
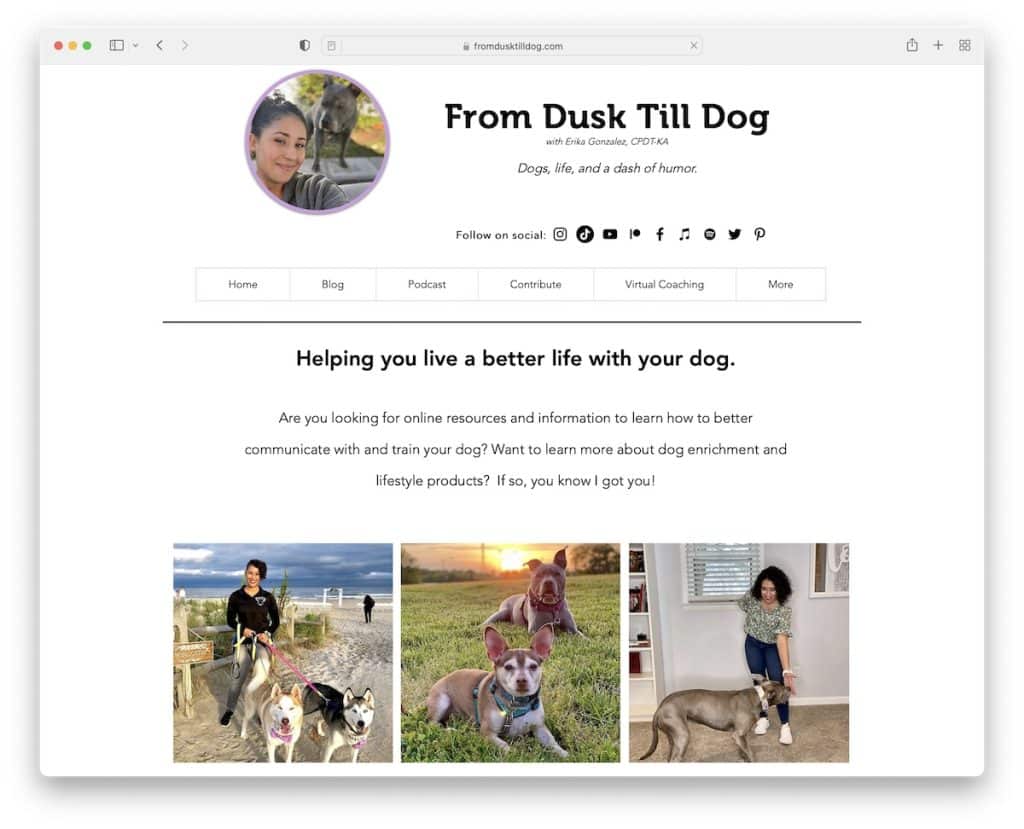
14. Desde el anochecer hasta el perro
Construido con : Wix

From Dusk Till Dog usa una sección de encabezado de una manera no tradicional, que incluye su imagen, texto, íconos sociales y solo luego elementos de menú que parecen pestañas.
E incluso si el sitio web de este maestro tiene bastante texto, la experiencia de navegación y visualización de contenido es muy agradable.
Por último, Erika agregó varios logotipos de certificados antes del pie de página para todos los que necesiten pruebas.
Nota : agregue su certificado en un lugar claramente visible (preferiblemente en la página de inicio o en la sección de pie de página "globalmente").
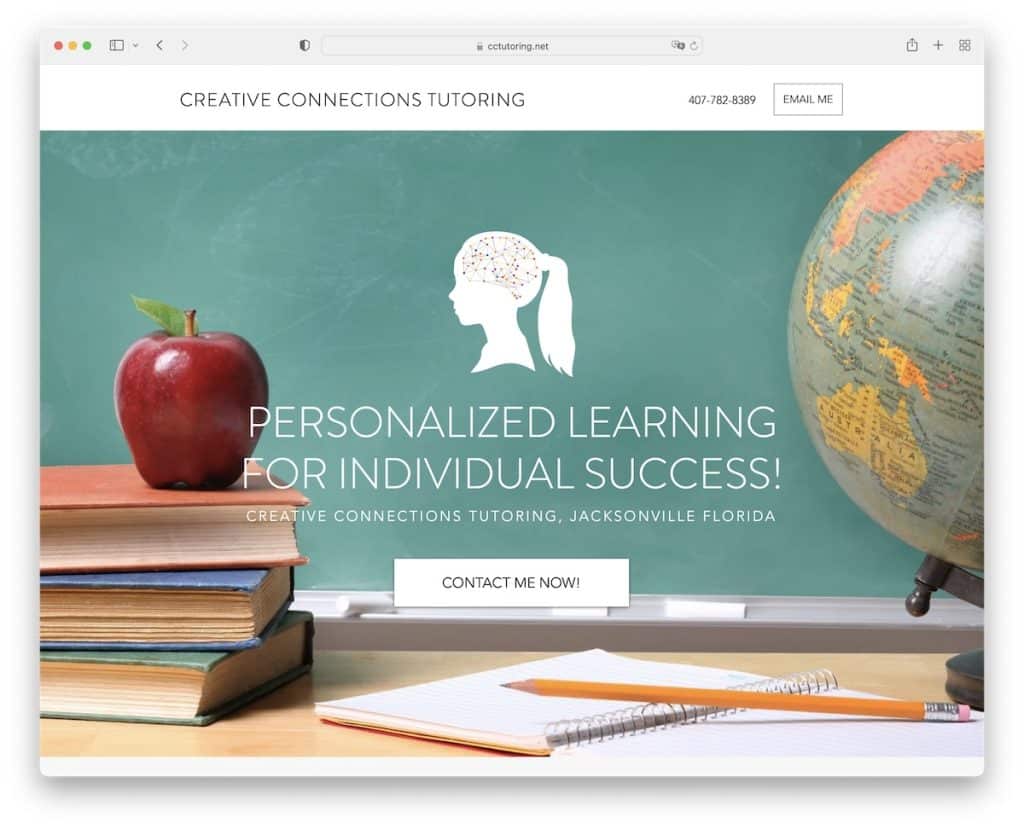
15. Tutoría de conexiones creativas
Construido con : Wix

Creative Connections Tutoring es un sitio web de página de inicio con un encabezado minimalista que presenta un logotipo de texto, un número de teléfono y un botón "enviarme un correo electrónico" en el que se puede hacer clic.
La imagen principal presenta un efecto de paralaje, texto y un botón CTA de contacto. También encontrará secciones que muestran servicios, temas, el enfoque y una biografía.
Nota : La creación de una página de destino es una excelente manera de revelar todo en cuestión de unos pocos desplazamientos de distancia.
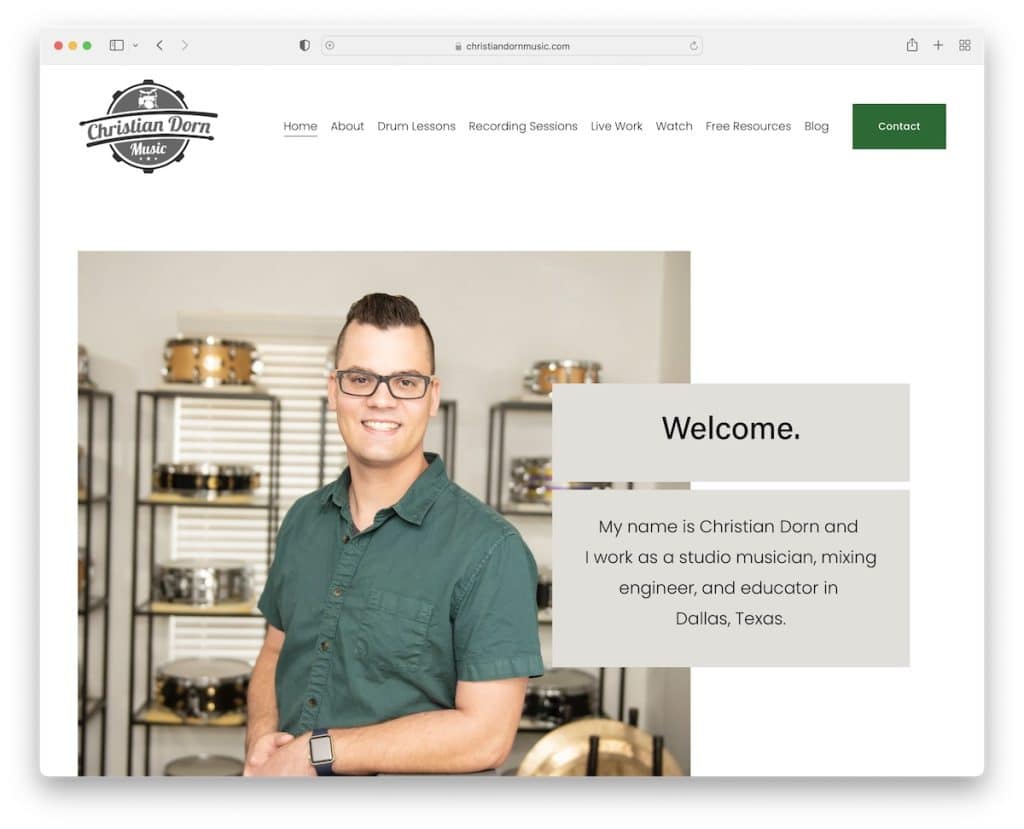
16. Christian Dorn
Construido con : Squarespace

El sitio web para maestros de Christian Dorn usa un encabezado limpio, una imagen de héroe y un texto de bienvenida que dice de qué se trata en una sola oración.
La barra de navegación presenta un menú desplegable y un botón CTA para contacto.
Christian también creó una sección especial para crear una presentación más detallada de sus servicios, ambas con llamadas a la acción para programar una lección o contratar.
Nota : Sea lo más transparente posible al crear una presentación de sus servicios (incluso recomendamos agregar precios).
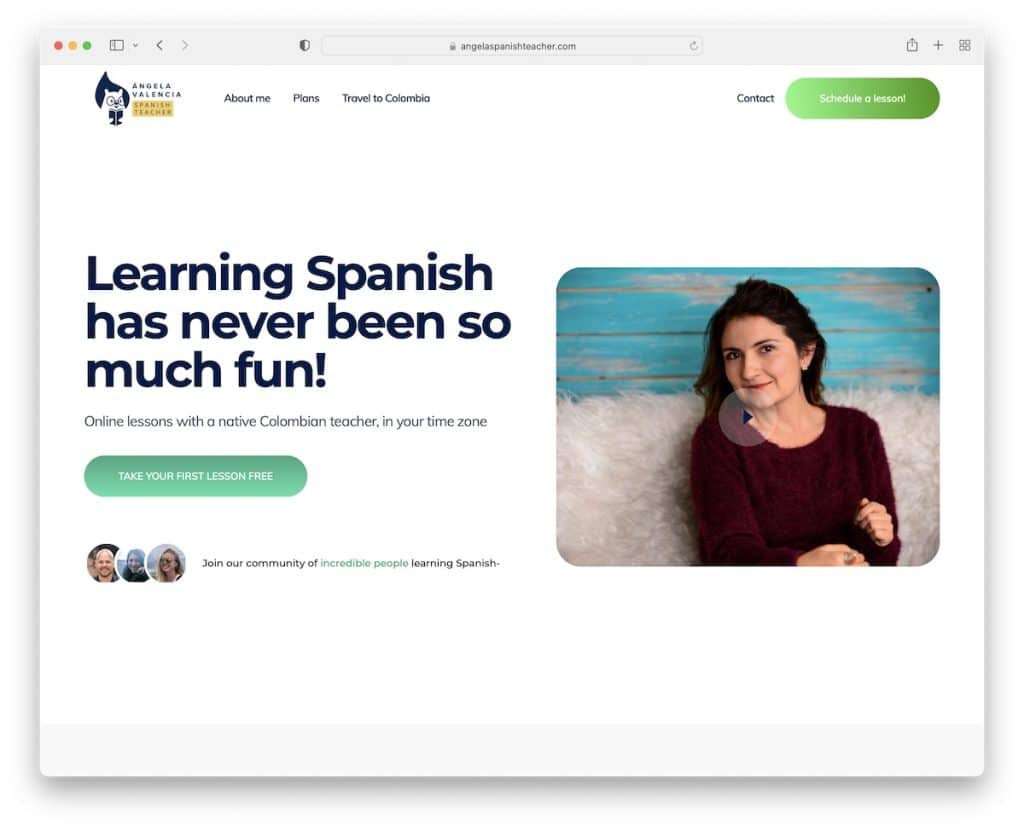
17. Ángela Valencia
Construido con : Webflow

La página de Angela Valencia es minimalista y moderna con un ambiente muy móvil. El sitio utiliza animaciones, una línea de tiempo de proceso genial, testimonios de estudiantes y carga contenido en un pergamino.
La única característica única del sitio web del maestro de Angela es el widget emergente flotante en la esquina inferior izquierda, que promueve una lección gratuita. Pero también hay un calendario de reservas en línea justo antes del pie de página.
Nota : utilice un sistema de reserva en línea para programar lecciones de enseñanza.
