Diez formas de mejorar la velocidad de su tienda WooCommerce
Publicado: 2021-06-01Imagina que eres un comprador que busca una caja de bombones para regalo. Uno de los sitios web con los que te encuentras parece tardar una eternidad en cargar cada página, y rápidamente se vuelve frustrante encontrar lo que estás buscando. Entonces, ¿Qué haces? Te vas y vas a otra tienda.
Este es el ejemplo perfecto de por qué la velocidad del sitio de comercio electrónico es tan importante. Si los clientes no pueden navegar por su tienda y encontrar lo que buscan de inmediato (dentro de dos segundos, para ser exactos), comprarán en otro lugar. Eso significa que pierde clientes que habrían comprado sus productos. ¿Y quién quiere eso?
Echemos un vistazo a la rapidez con la que se carga su sitio y las formas prácticas de mejorar la velocidad de su tienda en línea.
Medición de la velocidad del sitio
Comience por comprender cómo funciona su sitio en este momento. Hay una variedad de herramientas que lo ayudan a hacer esto, que incluyen:
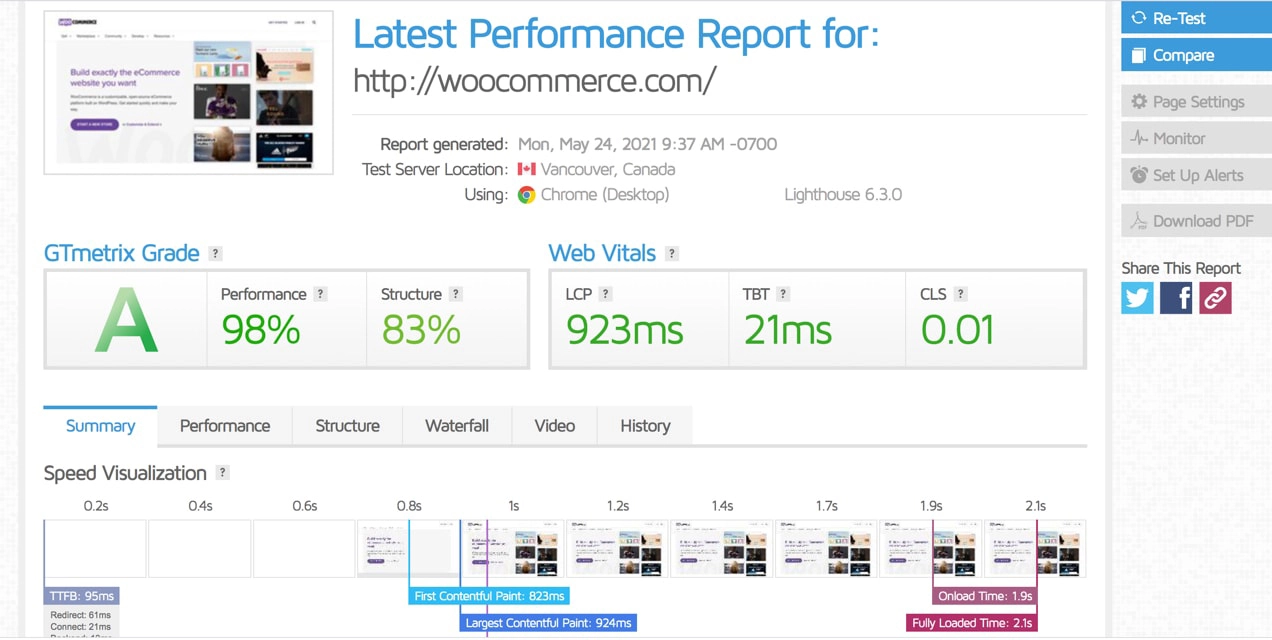
- GT Metrix. Esto proporciona una puntuación de rendimiento, desglosa métricas como "tiempo de carga completa" y ofrece recomendaciones detalladas para mejorar la velocidad.
- Prueba de velocidad del sitio web de Pingdom. Esto presenta una interfaz más simple y directa, junto con métricas importantes como el tiempo de carga y el tamaño de la página. También puede seleccionar una ubicación desde la cual realizar la prueba.
- Perspectivas de velocidad de página. Esto muestra puntajes directamente de Google, divididos entre dispositivos móviles y de escritorio.

Para obtener los resultados más precisos, pruebe con varias herramientas. Esto le da una buena idea de qué tan rápido carga su sitio y le permite ver cómo su optimización mejora el tiempo de carga.
Consejos para una tienda de comercio electrónico rápida
1. Comience con un host de alta calidad
Su host proporciona la base de velocidad para todo su sitio web, por lo que es importante elegir uno que se centre en el rendimiento. Busque características como:
- Almacenamiento en caché del lado del servidor
- Suficientes recursos para las necesidades de su sitio, como ancho de banda y RAM
- Unidades SSD de alto rendimiento
- Software actualizado, como PHP y MYSQL
En muchos casos, si tiene un plan de alojamiento compartido, miles de sitios web se acumulan en el mismo servidor y utilizan los mismos recursos. Elija un proveedor de alojamiento que limite la cantidad de sitios en cada servidor, o considere actualizar a un VPS o un plan dedicado para tener su propio espacio en el servidor.
¿No estás seguro por dónde empezar? Consulte nuestros anfitriones recomendados.
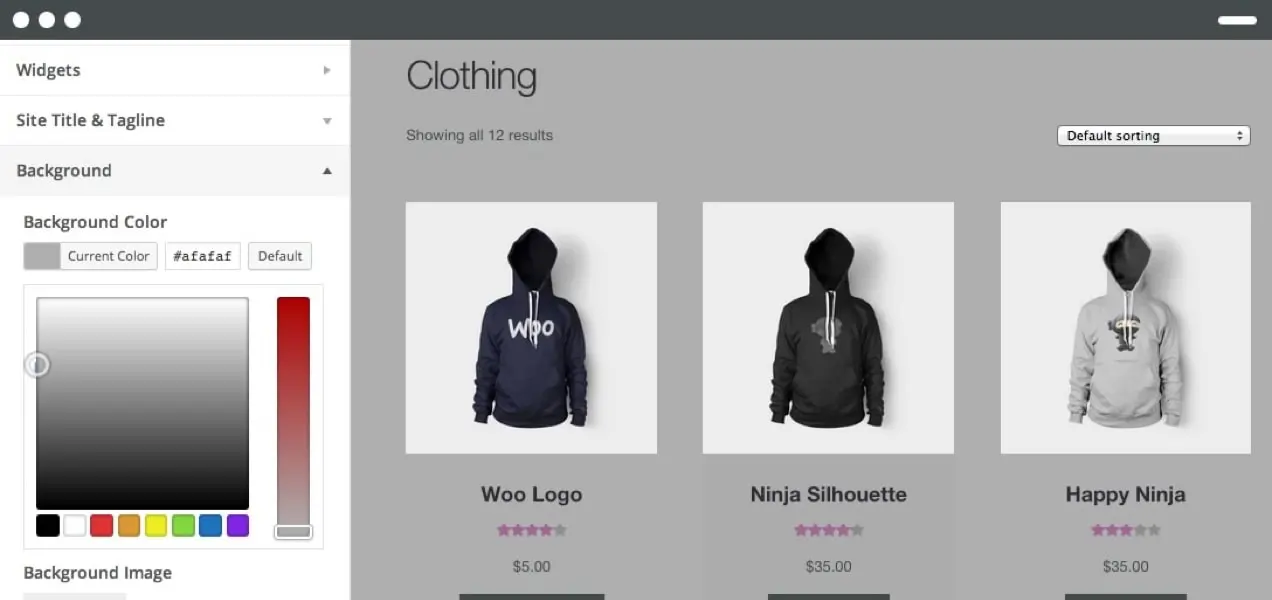
2. Elija un tema rápido y confiable
Cuanto más complejo es un tema, más código instala en su sitio y más lento se carga su sitio. Esto es especialmente cierto si usa un tema que incluye complementos o creadores de páginas.
Ahora, eso no quiere decir que no deba usar un tema "pesado" (es posible que necesite la funcionalidad adicional o las herramientas de diseño), pero es importante sopesar los pros y los contras. Muchos temas también le permiten desactivar las funciones que no está utilizando, lo cual es una excelente manera de equilibrar las necesidades de su sitio con las preocupaciones sobre la velocidad.
¿Cómo saber si un tema es rápido? Intente ejecutar sus páginas de demostración a través de las herramientas de velocidad que mencionamos anteriormente, o lea las reseñas de los clientes para ver lo que los usuarios reales tienen que decir.

El tema Storefront es un excelente punto de partida. Es simple y rápido, pero intuitivo y flexible al mismo tiempo.
3. Limite los complementos que usa
Los complementos son uno de los mayores beneficios de WordPress porque permiten una flexibilidad infinita. Sin embargo, esto no significa que deba instalarlos todos.
Los complementos pueden afectar la velocidad al:
- Envío de solicitudes HTTP adicionales. Muchos complementos agregan archivos Javascript o CSS adicionales a su sitio, lo que aumenta la cantidad de solicitudes HTTP enviadas a su servidor y, por lo tanto, ralentiza su tienda.
- Agregar consultas a la base de datos. Muchos complementos extraen información de su base de datos para mostrar elementos en el front-end, lo que aumenta la carga en su servidor.
- Tomando recursos de alojamiento. Cuantos más complementos tenga, más recursos del servidor utilizará. Y, si excede los recursos asignados de su plan de alojamiento, su tiempo de carga se verá afectado.

Pero no se trata solo de la cantidad de complementos que instala, no hay un número correcto o incorrecto, también se trata de la calidad. Elija complementos que cumplan múltiples funciones, verifique las revisiones para obtener información sobre la velocidad, asegúrese de que se actualicen regularmente e instale opciones de fuentes confiables (como el repositorio de WordPress.org o el WooCommerce Marketplace oficial).
Y si desea tener una idea de cómo un complemento específico afecta su sitio, intente descargar el Perfilador de rendimiento de complementos P3.
4. Mantén actualizados WordPress, temas y complementos
Las actualizaciones del núcleo, el tema y los complementos de WordPress a menudo incluyen más que solo nuevas características geniales o parches de seguridad. En muchos casos, en realidad mejorarán la velocidad de su sitio con un código optimizado.
Asegúrese de realizar actualizaciones cada vez que estén disponibles. O, si no desea verificar con frecuencia, puede activar las actualizaciones automáticas en la configuración de WordPress.

5. Comprime tus imágenes
Las imágenes son algunos de los archivos más pesados y difíciles de manejar para su servidor, por lo que desea que sean lo más pequeños posible. Sin embargo, también es importante equilibrar la calidad de la imagen con el tamaño. ¡Después de todo, usted no quiere imágenes de productos borrosas! Aquí hay algunos buenos pasos a seguir:
- Elige el formato adecuado. A menos que su imagen tenga un fondo transparente, generalmente es mejor cargar archivos JPEG, que son más pequeños.
- Usa solo el tamaño que necesites. Si el espacio que está llenando tiene solo 500 píxeles de ancho, no cargue una imagen de 2000 píxeles de ancho.
- Ejecute la imagen a través de un compresor. Los compresores de imágenes despojan a sus imágenes de datos e información innecesarios, reduciendo así su tamaño de archivo. Los complementos como EWWW Image Optimizer y Smush se encargan de esto automáticamente. O, si usa una Mac, podría considerar ejecutar sus imágenes a través de ImageOptim antes de cargarlas.
Lea nuestra publicación sobre la optimización de imágenes de comercio electrónico para obtener aún más detalles.
6. Considere imágenes de carga diferida
Si tiene páginas más largas o muchas imágenes en su sitio, puede considerar habilitar la carga diferida de imágenes. Esta funcionalidad retrasa automáticamente la carga de imágenes hasta que un visitante del sitio se desplaza hacia abajo hasta donde aparecen en la página. Esto significa que sus clientes no tendrán que sentarse y esperar a que se carguen todos sus medios antes de que puedan consumir su contenido (¡o comprar sus productos!)
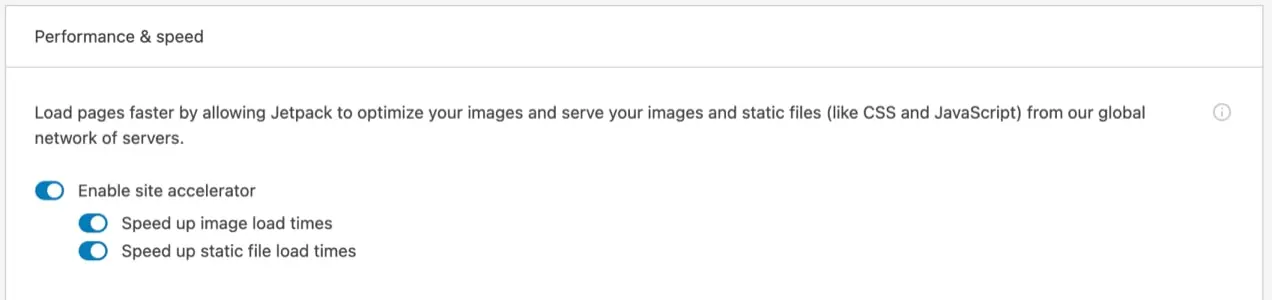
Hay una variedad de herramientas disponibles, incluida la función de carga diferida gratuita de Jetpack que se puede habilitar con solo un clic.
7. Instale un complemento de almacenamiento en caché
Cada vez que alguien visita tu tienda, su navegador tiene que cargar todos los datos de tu sitio: imágenes, videos, Javascript, CSS, etc. Dependiendo del tamaño de tu sitio, ¡esto puede llevar un tiempo! Pero cuando habilita el almacenamiento en caché, su navegador guarda una copia de los archivos de su sitio, de modo que cuando regresen, se cargará mucho más rápido.
Algunos proveedores de alojamiento ofrecen esto a nivel de servidor, pero también puede usar un complemento como WP Super Cache.
8. Configurar una CDN
Una red de entrega de contenido (CDN) es una red de servidores distribuidos en todo el mundo. Descarga imágenes, videos y otros activos de su sitio y los sirve a través de su propia red, lo que elimina la tensión de su servidor.
Si bien esta es una gran solución para cualquier tienda, es especialmente útil si vende internacionalmente. Por ejemplo, si su servidor está ubicado en Nueva York y alguien lo visita desde India, su sitio normalmente se cargaría desde ese servidor de Nueva York. Pero una CDN carga su sitio desde el servidor más cercano a cada cliente individual. Esto significa que cada visitante obtiene la experiencia de velocidad más óptima.

Las CDN pueden ser difíciles de configurar, especialmente si no está familiarizado con ellas. Pero Jetpack ofrece una excelente opción para imágenes, videos, Javascript y archivos CSS que puedes activar con un solo clic.
9. Prevenir ataques de fuerza bruta
Los ataques de fuerza bruta ocurren cuando los piratas informáticos usan bots para intentar acceder a su sitio. ¡Pueden probar miles de combinaciones de nombre de usuario y contraseña por minuto!
Pero espere, esto suena como un problema de seguridad, no un problema de velocidad.
Sí, definitivamente afecta la seguridad, pero cuando ocurren tantos intentos de inicio de sesión por minuto, puede ejercer una gran presión sobre su servidor y ralentizar las cosas drásticamente. Afortunadamente, prevenir ataques de fuerza bruta es fácil. Todo lo que tiene que hacer es habilitar la función gratuita de protección contra ataques de fuerza bruta de Jetpack.
10. Actualiza tu versión de PHP y aumenta tu límite de memoria
Desea actualizar la versión de PHP que está utilizando (el lenguaje de programación en el que está escrito WordPress) por la misma razón que desea actualizar temas y complementos. Cada actualización es más rápida que la anterior y puede aumentar el rendimiento de su sitio.
Tu host determina la versión de PHP que usas y normalmente puedes cambiarla en el panel de control de tu alojamiento, aunque los pasos exactos dependen de tu proveedor. O simplemente comuníquese con el servicio de atención al cliente y pídales que lo hagan por usted.
Puede encontrar los requisitos mínimos de PHP para WordPress aquí. Tenga en cuenta que recomendamos hacer una copia de seguridad completa de su sitio antes de actualizar su versión de PHP y probar todo para asegurarse de que funciona correctamente.
Ahora, ¿qué pasa con su límite de memoria?
Su sitio web tiene una cierta cantidad de memoria asignada por su proveedor de alojamiento. Pero, dependiendo de su sitio específico, puede exceder ese límite (por ejemplo, WooCommerce recomienda un mínimo de 128 MB).
En muchos casos, puede aumentar su límite de memoria en el panel de control de su alojamiento (consulte nuestra guía sobre esto), pero, si no, siempre puede comunicarse con su proveedor de alojamiento.
No te pierdas ventas valiosas
Lo último que desea es perder ventas de personas que tenían la intención de comprar sus productos. Pero si su sitio carga demasiado lento, entonces esa es una muy buena posibilidad.
Todo lo que necesita son unos pocos pasos simples para mejorar drásticamente la velocidad de su tienda en línea. No espere hasta que sea demasiado tarde, ¡comience hoy mismo!
