Cómo crear animaciones de texto en WordPress (pasos sencillos)
Publicado: 2022-08-04¿Quieres añadir animaciones en WordPress?
Las animaciones son una excelente manera de captar la atención de su público, dirigiéndolos a contenido útil y elementos esenciales, como botones de llamada a la acción, testimonios y formularios de registro.
En este artículo, le mostraremos cómo crear animaciones de texto en su sitio web de WordPress paso a paso.
¿Qué son los efectos de texto animado y por qué usarlos?
Los efectos de texto animados son animaciones CSS para los titulares de su sitio web y otro contenido basado en texto. Le permiten agregar efectos de transición y estilos de animación, como rebote, desplazamiento y deslizamiento, llamando la atención sobre la información esencial de su sitio.
Puedes usar animaciones de texto en WordPress para:
- Destaca las ofertas en tu tabla de precios
- Animar las características del producto
- Crea titulares que llamen la atención
- Llamar la atención sobre los botones de llamada a la acción (CTA)
- Y más.
Muchos sitios web usan animaciones de página y transiciones para desplazamientos de página. Por ejemplo, puede animar widgets de texto para que "salten" a medida que los usuarios se desplazan hacia abajo en la página.
Debido a que las animaciones CSS3 son más rápidas que Flash o los videos, se cargan rápidamente y son compatibles con la mayoría de los navegadores web modernos. También son mucho más fáciles de agregar a su sitio con un complemento de animación de WordPress.
Con eso en mente, exploremos cómo crear efectos de texto animado en WordPress.
Cómo agregar efectos de texto animado en WordPress: 2 formas
Hay varias formas de agregar animaciones a WordPress. Puede usar un complemento de WordPress o agregar efectos CSS manualmente.
Debido a que la creación manual de efectos de texto es un desafío para los principiantes, le mostraremos cómo crear animaciones de texto con un generador de páginas de WordPress y un complemento de animación de WordPress gratuito.
- Método 1. Crea titulares animados con SeedProd
- Paso 1. Instalar y activar el complemento SeedProd
- Paso 2. Elija una plantilla de página de destino
- Paso 3. Personaliza el contenido de tu página de destino
- Paso 4. Agrega el Bloque de Titulares Animados
- Paso 5. Configure sus ajustes
- Paso 6. Publica tu página de destino
- Método 2. Agrega animaciones de texto con Animate It! Complemento CSS
Método 1. Crea titulares animados con SeedProd

Para el primer método, usaremos SeedProd, el mejor creador de sitios web para WordPress. Con su generador visual de páginas de arrastrar y soltar y el bloque de encabezado animado, puede agregar emocionantes efectos de transición con unos pocos clics.
SeedProd le permite crear temas de WordPress personalizados y diseños receptivos sin escribir código ni contratar a un desarrollador. Incluye potentes bloques de contenido para personalizar páginas, compatibilidad con WooCommerce para tiendas de comercio electrónico y se integra a la perfección con complementos populares de WordPress.
Además, este complemento es liviano y no se hincha, lo que garantiza que los tiempos de carga de su página sean rápidos y fáciles de usar.
Siga los pasos a continuación para crear animaciones de texto en WordPress con SeedProd.
Paso 1. Instalar y activar el complemento SeedProd
Primero, diríjase a la página de precios de SeedProd y elija una licencia. Recomendamos SeedProd Pro por sus funciones avanzadas.
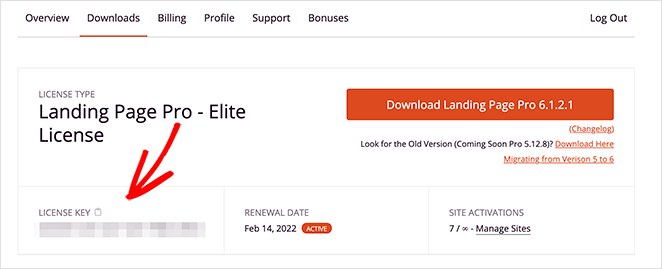
Después de eso, inicie sesión en el área de su cuenta de SeedProd y descargue el complemento. Puede copiar su clave de licencia en la pestaña "Descargas" al mismo tiempo.

A continuación, instale el complemento y actívelo en su sitio de WordPress. Si necesita ayuda, puede seguir estos pasos para instalar un complemento de WordPress.
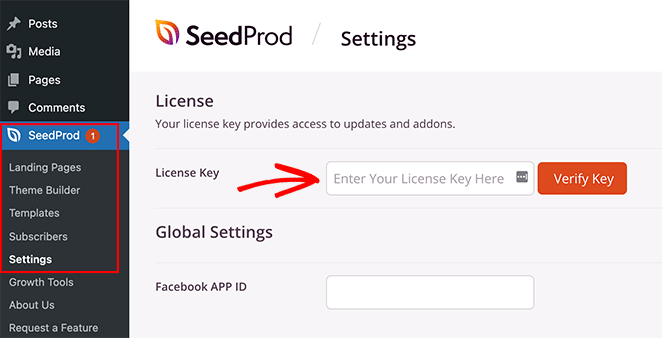
Después de activar SeedProd, vaya a SeedProd » Configuración , ingrese su clave de licencia y haga clic en el botón Verificar clave .

Ahora está listo para comenzar a crear una página con efectos de animación.
Paso 2. Elija una plantilla de página de destino
Puede usar SeedProd para crear una sola página de WordPress, un tema de WordPress o una página de destino con su editor visual. Para esta guía, agregaremos animaciones de texto a una página de destino de ventas.
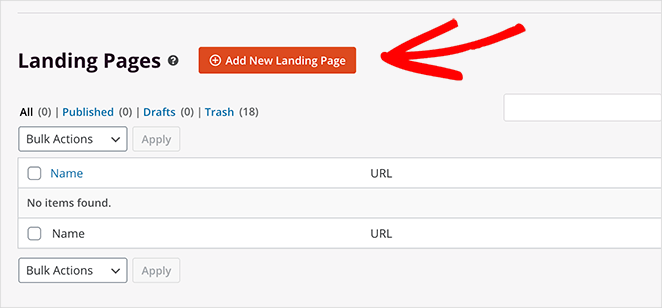
Primero, deberá ir a SeedProd » Landing Pages y hacer clic en el botón Agregar nueva página de destino.

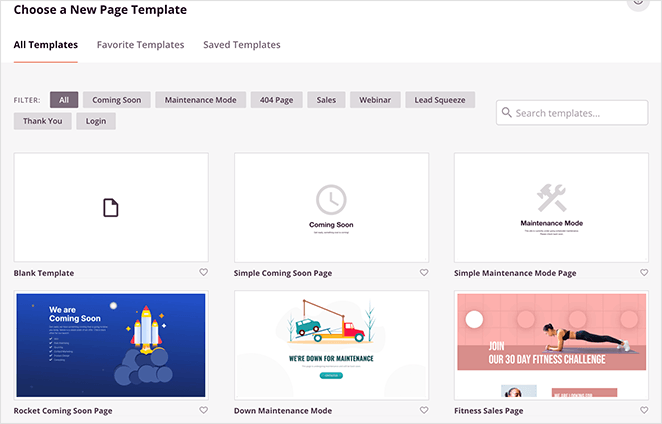
Aquí puede elegir entre más de 180 plantillas de página de destino adaptables a dispositivos móviles.

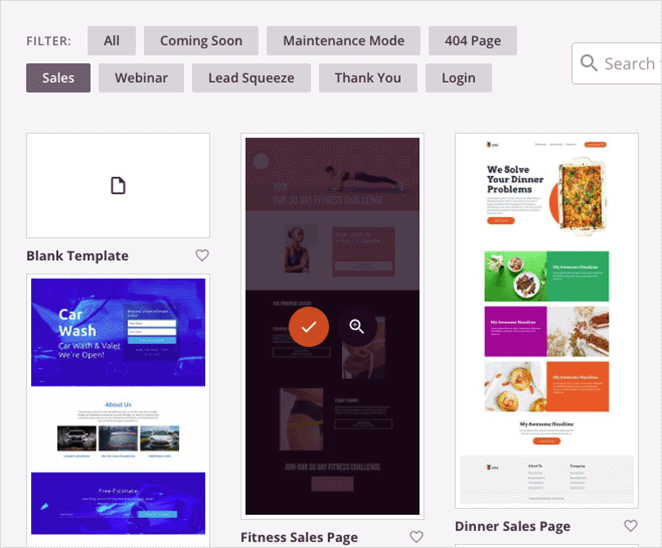
Como estamos creando una página de ventas, haga clic en la pestaña Ventas para ver las diferentes plantillas de página de ventas. Cuando encuentre una plantilla que le guste, mueva el cursor hasta que vea el efecto de desplazamiento de la imagen y haga clic en el icono de marca de verificación naranja.

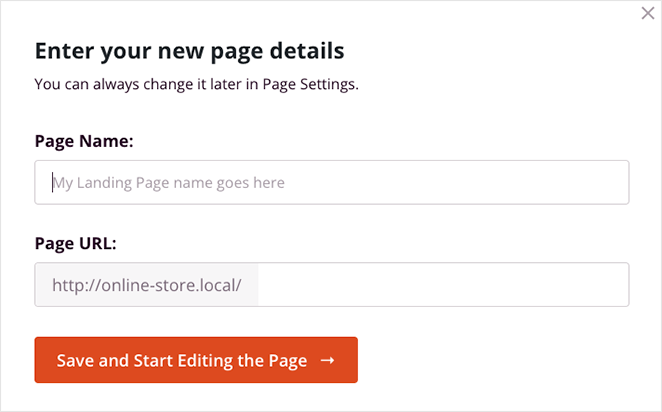
A continuación, verá una ventana emergente donde puede agregar el nombre de su página de destino y la información de la URL. Después de eso, haga clic en el botón Guardar y comenzar a editar la página .

Paso 3. Personaliza el contenido de tu página de destino
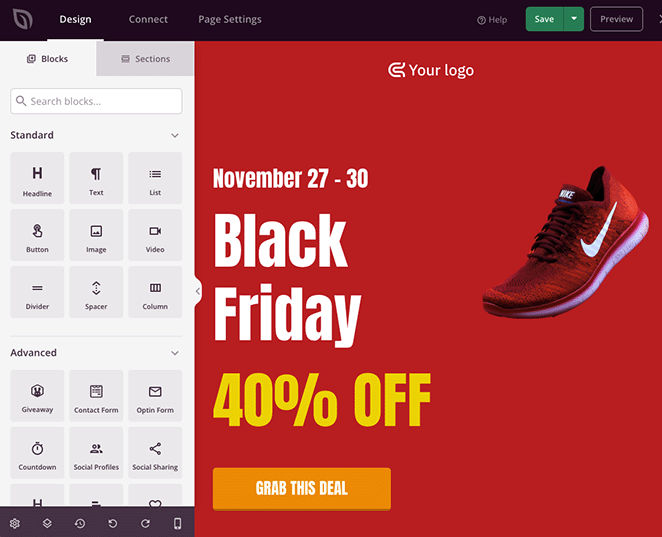
Su plantilla de página de destino ahora se abrirá en el editor visual de arrastrar y soltar de SeedProd. Aquí es donde puede personalizar su contenido y estilo y agregar más elementos de página.

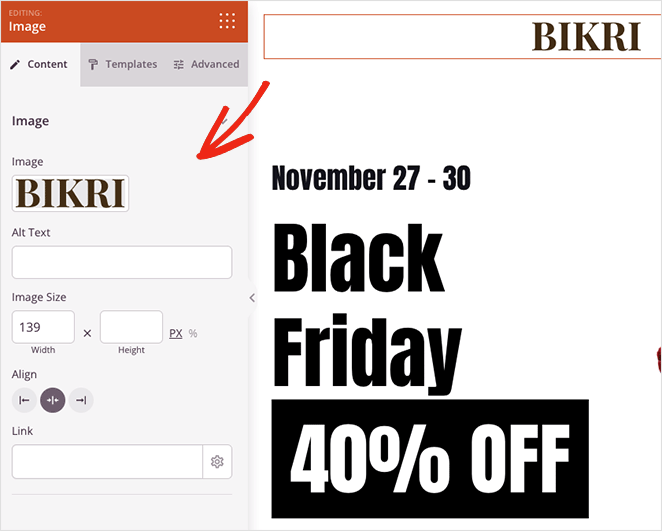
Por ejemplo, puede agregar su logotipo personalizado haciendo clic en el bloque de imagen actual y cargando un archivo desde su computadora o biblioteca multimedia de WordPress.

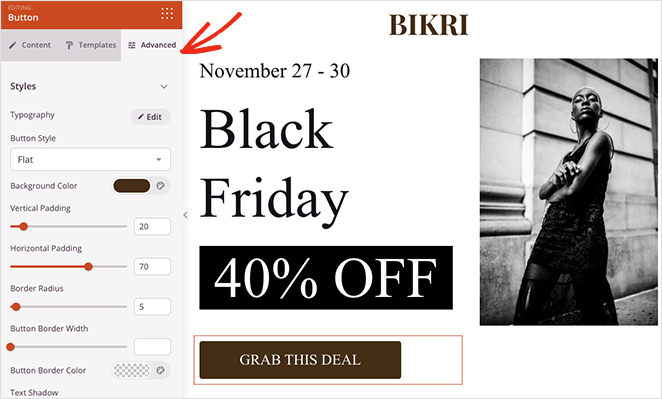
También puede editar sus botones CTA con diferentes colores, texto y estilo haciendo clic en él y visitando el panel de Configuración avanzada a la izquierda.

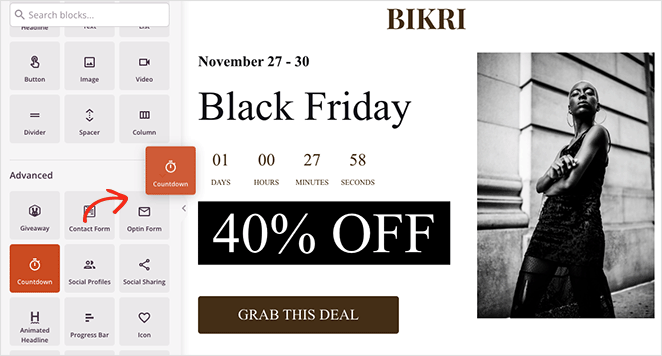
Agregar nuevos elementos es igual de fácil. Puede arrastrar un bloque desde el panel de bloques a la izquierda y soltarlo en su diseño. Un temporizador de cuenta regresiva, por ejemplo, puede agregar urgencia a su página, alentando a los usuarios a actuar por temor a perderse algo.

Con sus personalizaciones en su lugar, veamos cómo animar el texto de su título a continuación.

Paso 4. Agrega el Bloque de Titulares Animados
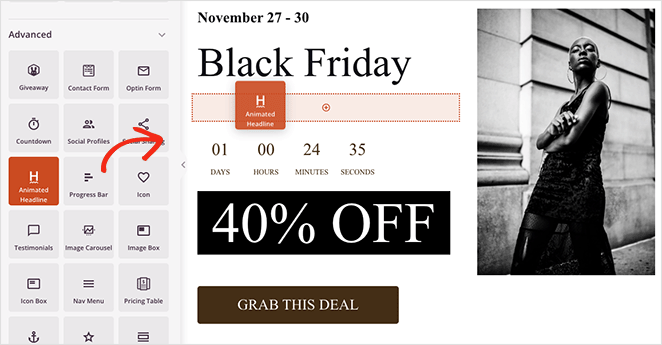
Supongamos que desea animar el título principal de su página de destino. Para hacer eso, deberá encontrar el bloque Titular animado y arrastrarlo al diseño de su página.

Cuando haces clic en el bloque para ver su configuración, verás dos formas de animar tu título:
- Destacado
- Giratorio
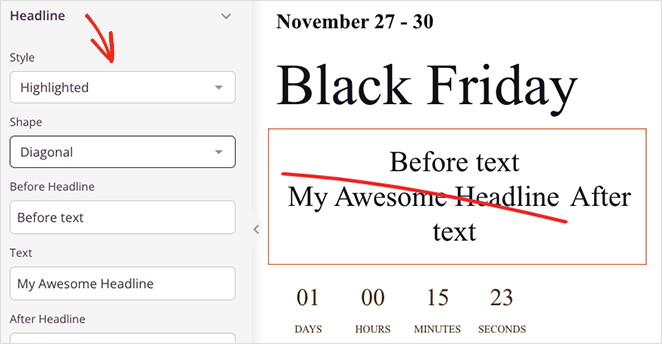
El estilo Resaltado agrega una animación de forma a su texto, con formas que incluyen:

- Circulo
- Ondulado
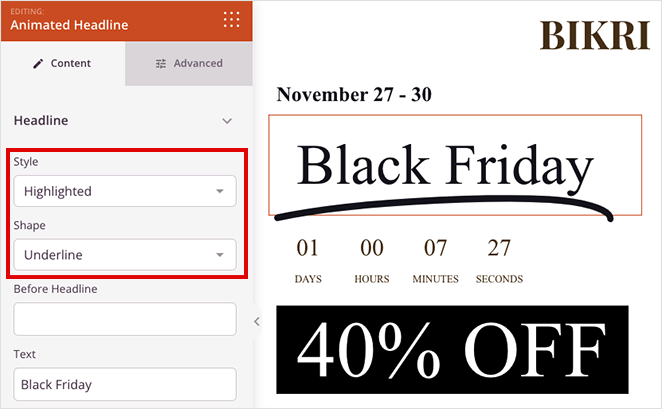
- Subrayar
- Doble
- Explicación doble
- Subrayar ZipZag
- Diagonal
- tachado
- X
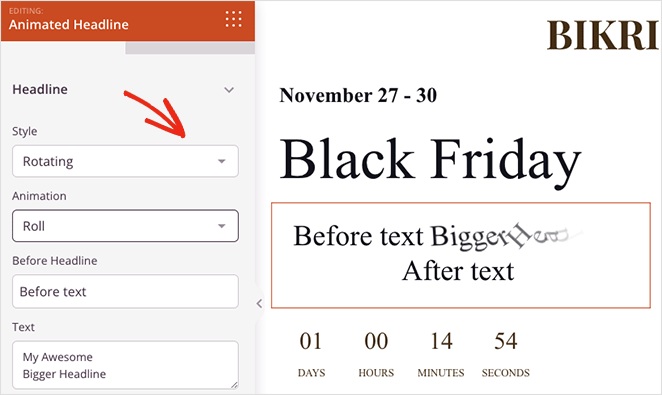
Por el contrario, el estilo Rotativo agrega efectos de transición a su título, que incluyen:

- Mecanografía
- Acortar
- Dar la vuelta
- Bote
- Rodar
- Zoom
- Desteñir
- Velocidad de la luz
- Bajar deslizándose
Además, puede agregar texto antes y después de su texto animado, habilitar bucles infinitos, cambiar la duración de la animación y ajustar la alineación, las fuentes y el nivel de encabezado.
En nuestro ejemplo, usamos la forma "Subrayado" del menú desplegable resaltado.

Cuando esté satisfecho con los efectos de texto animado, haga clic en el botón Guardar en la esquina superior derecha.

Paso 5. Configure sus ajustes
El siguiente paso es conectar su servicio de marketing por correo electrónico y configurar los ajustes de su página de destino.
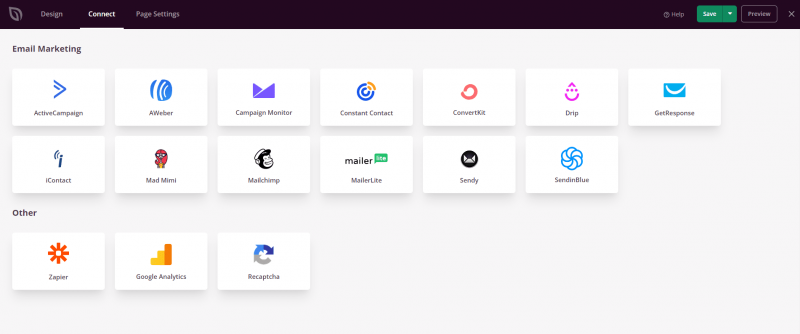
SeedProd ofrece integraciones directas con muchos proveedores de correo electrónico populares, incluidos Constant Contact, Mailchimp y más. Puede elegir uno haciendo clic en la pestaña Conectar en la parte superior de su pantalla.

Consulte la documentación de integración de correo electrónico para obtener ayuda para conectarse a su proveedor específico.
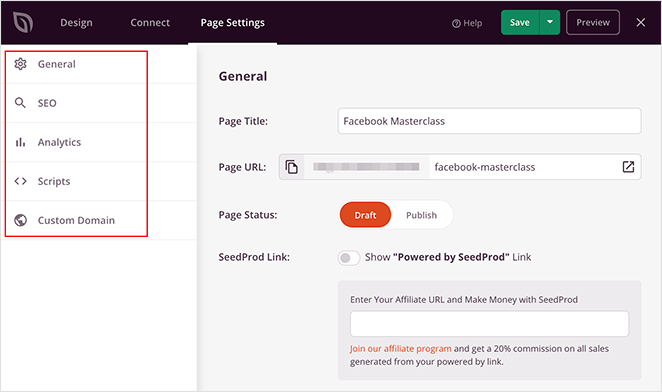
A continuación, haga clic en la pestaña Configuración de la página , donde puede editar configuraciones como el nombre de su página, la URL y el SEO en la página, y conectarse a un complemento de Google Analytics.

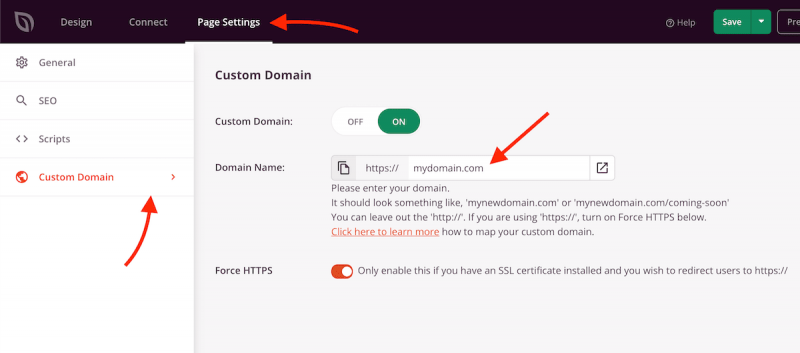
También puede usar la función Mapeo de dominios de SeedProd para darle a su página de destino un nombre de dominio personalizado. Esta es una excelente manera de tener varias páginas de destino con dominios únicos en una sola instalación de WordPress.

No olvide hacer clic en Guardar antes de pasar al siguiente paso.
Paso 6. Publica tu página de destino
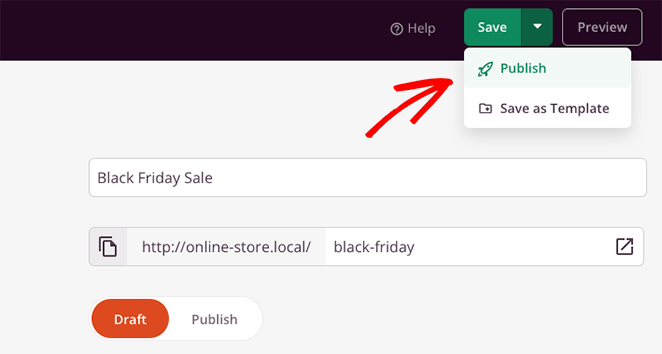
Cuando esté satisfecho con su diseño, haga clic en el menú desplegable en el botón Guardar y seleccione Publicar .

Ahora puede ver su página y ver sus animaciones de texto en acción.

Método 2. Agrega animaciones de texto con Animate It! Complemento CSS
Para el siguiente método, usaremos un complemento de animación gratuito de WordPress para agregar efectos de texto animado a su sitio web. Esta es una buena solución si usa el clásico editor WYSIWYG de WordPress en lugar de un creador de páginas o el editor de bloques de WordPress.

Primero, instale y active Animate It! complemento en su sitio web de WordPress. Debería funcionar de forma inmediata sin ajustes para configurar.
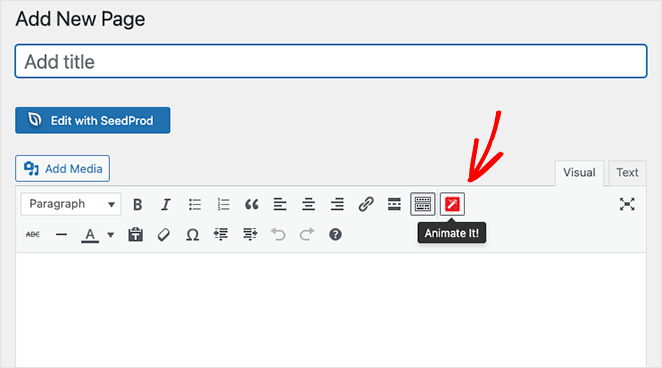
A continuación, cree una nueva página y verá un nuevo botón dentro del editor de WordPress: ¡Anímelo!

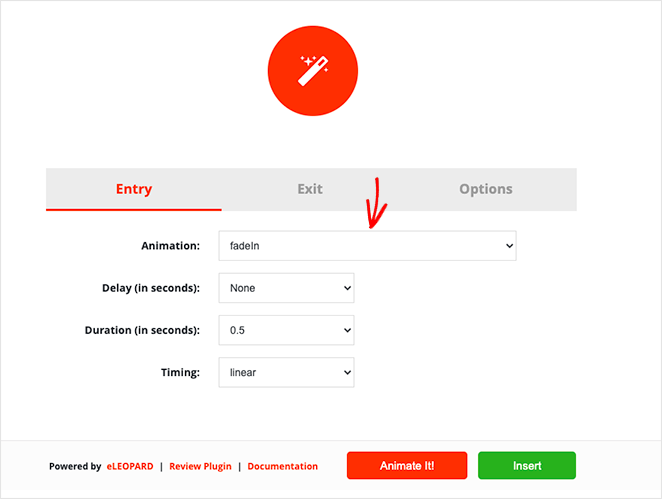
Al hacer clic en el botón, se abre una ventana emergente donde puede elegir un estilo de animación. Hay muchos estilos de animación para elegir, así que encuentre uno que le guste en el menú desplegable.

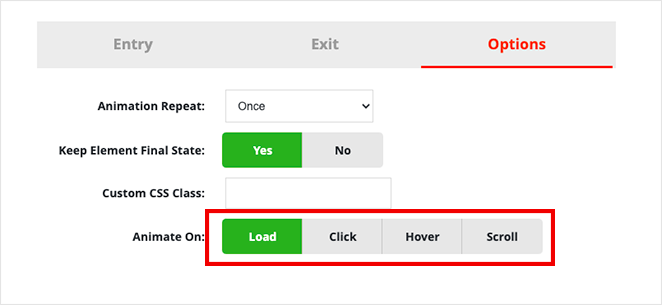
Después de eso, puede elegir el tiempo de demora y duración y cuándo desea que aparezca la animación. También puede ejecutar la animación al cargar, hacer clic, pasar el mouse o desplazar el desplazamiento.

Cuando esté satisfecho con la configuración, haga clic en el botón Animarlo para ver una vista previa de la animación.
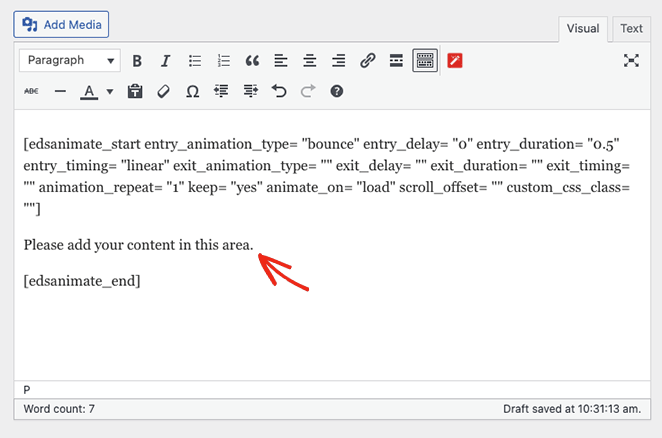
A continuación, haga clic en el botón Insertar para agregar la animación a su publicación o página. El complemento agregará un código abreviado con contenido ficticio en el editor de publicaciones.

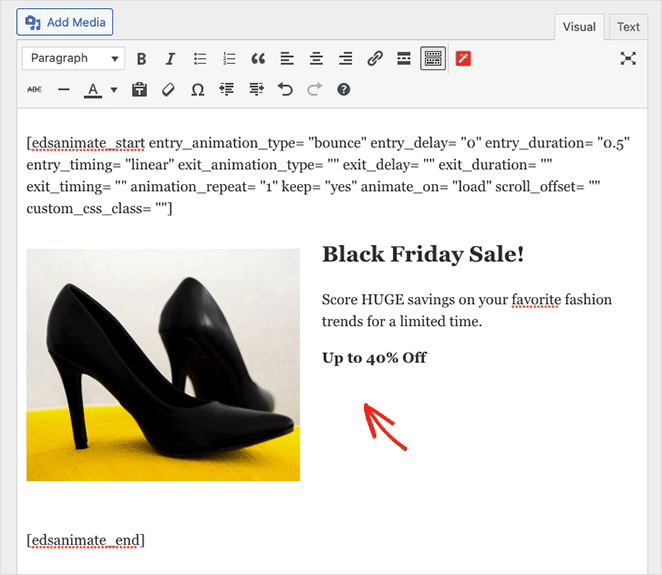
Puede personalizar y reemplazar ese contenido con sus títulos, imágenes y texto personalizado.

Ahora puede publicar sus cambios y obtener una vista previa de su texto animado en vivo en su sitio de WordPress.
Eso es todo por ahora.
Esperamos que haya encontrado útil este tutorial sobre cómo crear animaciones de texto en WordPress. También te puede interesar esta guía sobre cómo crear una página de destino dinámica en WordPress.
Gracias por leer. Síganos en YouTube, Twitter y Facebook para obtener más contenido útil para hacer crecer su negocio.

