La regla 60/30/10 hizo que nuestros diseños de sitios web fueran infinitamente mejores
Publicado: 2023-04-10Hola, desarrolladores y especialistas en marketing de WordPress, ¿están buscando un principio de diseño que pueda transformar su sitio web en una obra maestra visualmente impresionante?
Mientras trabajaba en un proyecto de rediseño de un sitio web, me topé con la poderosa regla 60/30/10, una técnica simple pero muy efectiva para crear esquemas de color equilibrados y armoniosos.
Únase a mí mientras exploramos la regla 60/30/10, sus beneficios y cómo puede aplicarla para mejorar el diseño de su sitio web. También compartiré ejemplos del mundo real de sitios web que han ejecutado perfectamente esta regla y sugeriré herramientas y complementos de WordPress para ayudarlo a implementar la regla 60/30/10 con facilidad.
Así que sumerjámonos en el mundo de la armonía y el equilibrio del color.
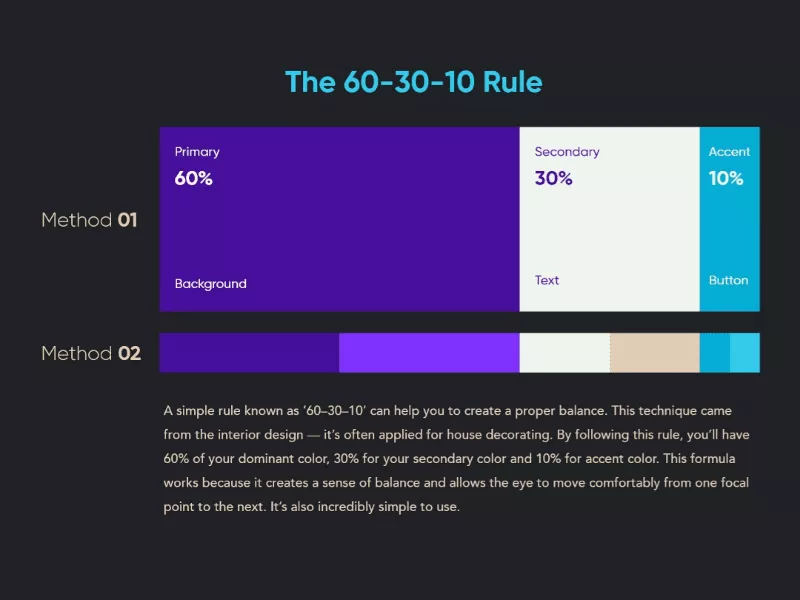
¿Qué es la regla 60/30/10?
La regla 60/30/10 es un principio probado en el tiempo que sugiere dividir el uso del color en tres proporciones distintas:
60% para el color dominante, 30% para el color secundario y 10% para el color de acento.
La regla promueve un equilibrio visualmente atractivo en su diseño, creando una jerarquía que guía la vista del usuario a través del contenido.
Se originó en el mundo del diseño de interiores, pero se ha aplicado en el diseño web con gran efecto.

Beneficios de Aplicar la Regla 60/30/10
Diseñar un sitio web que sea recordado por los visitantes es difícil. Las personas están expuestas a tanto contenido en línea que todos luchamos por un poco de su atención.
Pero, ¿cuántas veces ha reconocido una marca o empresa basándose únicamente en su combinación de colores?
Es por eso que es tan importante obtener el color correcto en su diseño.
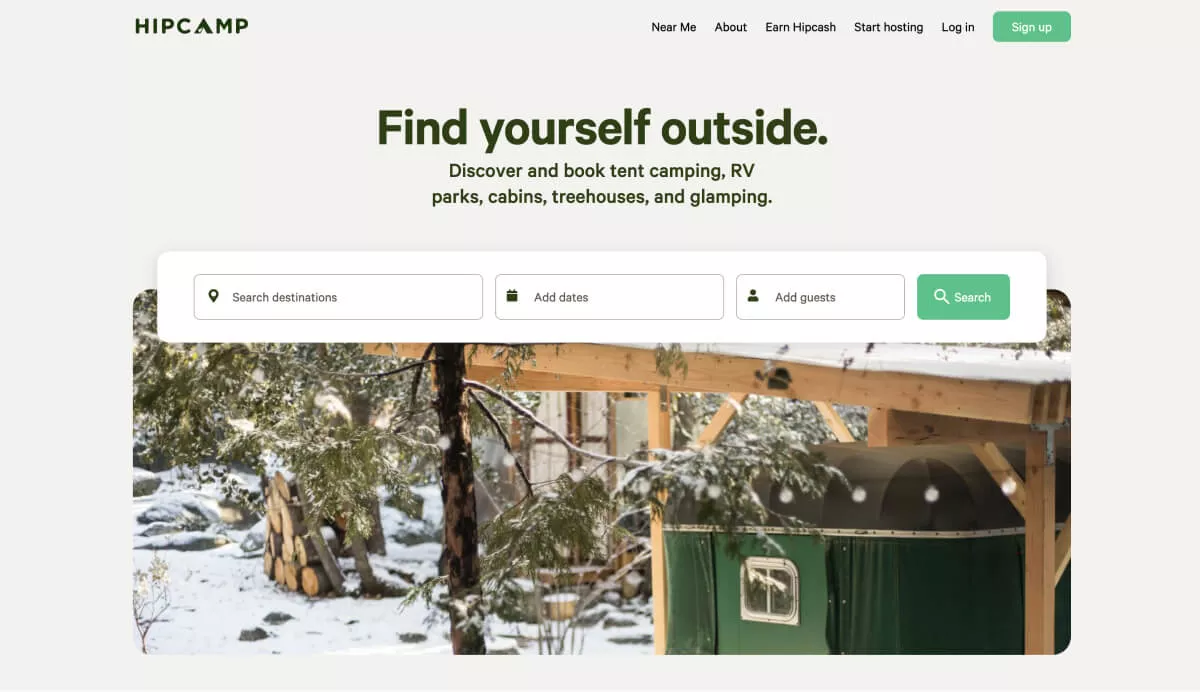
Veamos el sitio web de Hipcamp como ejemplo.

Mejorar el atractivo visual
Un esquema de color bien equilibrado mejora el valor estético de su sitio web, lo que lo hace más atractivo para los usuarios y deja una impresión duradera.
Hipcamp hace esto con su fondo gris claro y acentos verdes que representan la naturaleza, así como imágenes que encajan con el tema y la combinación de colores.
Mejorar la experiencia del usuario
Una jerarquía clara y una estructura visual facilitan a los usuarios la navegación y la búsqueda de información en su sitio web, lo que reduce la frustración y mejora su experiencia general.
Fíjate cómo tus ojos se fijan en el texto "Encuéntrate afuera" que te dice por qué estás aquí y se destaca gracias al color verde y el texto en negrita. Luego, sigue la página hasta el texto más pequeño y luego hasta el campo de búsqueda, que es la acción que quieren que realices.
Refuerzo de la identidad de marca
El uso constante del color fortalece la imagen de su marca y ayuda a los usuarios a reconocer su sitio web y su empresa, lo que aumenta la confianza y la lealtad.
Como mencioné anteriormente, el verde de su logotipo se usa en todo el texto principal y crea una conexión con la identidad centrada en la naturaleza de la marca.
Aumento de la participación del usuario
Un sitio web visualmente agradable alienta a los usuarios a explorar más e interactuar con su contenido, lo que genera más conversiones e ingresos.
A partir de la experiencia del usuario anterior, el sitio web lo lleva suavemente a los campos de búsqueda, invitándolo a interactuar con él.
Simplificación de las decisiones de diseño
La regla 60/30/10 proporciona un marco claro para tomar decisiones de diseño, agilizar el proceso y reducir la probabilidad de inconsistencias en el diseño.
Los diseñadores del sitio web de Hipcamp podrían haber usado fácilmente múltiples colores para hacer que su sitio se sintiera más único, pero lo mantuvieron simple, limpio y consistente.
Cómo aplicar la regla 60/30/10 en el diseño de su sitio web
Descubrí que abordar la regla en 3 pasos me ayudó a simplificar el proceso, desde la selección del color hasta completar todo el diseño del sitio web.
1. Elija la paleta de colores y aplique proporciones
el 60%
Comience seleccionando un color de acento dominante que represente su marca. Esto se usará para áreas grandes como fondos, por lo que normalmente es blanco, negro o variaciones de cualquiera de ellos.
el 30%
El color secundario debe complementar al color dominante sin sobresalir. Podría usarse en áreas como encabezados y barras laterales.
el 10%
Finalmente, el color de acento es el color que atrae la atención de los visitantes hacia el lugar que queremos en la página. Piense en elementos de llamada a la acción o texto importante.
Tenga en cuenta la accesibilidad del sitio web al tomar estas decisiones. Asegúrese de que los colores que elija tengan suficiente contraste para facilitar la lectura.
Puede usar la teoría del color y herramientas como Coolors o Adobe Color para ayudarlo a guiar sus elecciones.
2. Probar y ajustar
Revise su diseño y ajuste las proporciones de color si es necesario.
Recopile comentarios de usuarios y colegas para asegurarse de que su diseño sea visualmente atractivo y fácil de navegar.
Otro buen consejo que recibí de un diseñador hace años fue ponerse de pie, alejarse dos metros de la pantalla y volver a mirar su trabajo.
¿Se destacan las áreas y los colores correctos?
3. Mantente constante
Aplique la regla 60/30/10 de manera consistente en todo su sitio web para reforzar la identidad de su marca y brindar una experiencia de usuario cohesiva.
Más allá de su sitio web, aplicar la misma regla a su otro material de marketing ayudará aún más.
Descargo de responsabilidad
Cuando su sitio web tiene muchas imágenes, hace que sea más difícil aplicar esta regla de manera efectiva. En ese caso, apegarse a una paleta de colores más neutral ayudará a que el color de acento se destaque más.
Ejemplos del mundo real
Una vez que lo vea implementado en el mundo real, comprenderá por qué es tan efectivo y cuánto puede beneficiar el diseño de su próximo sitio web.

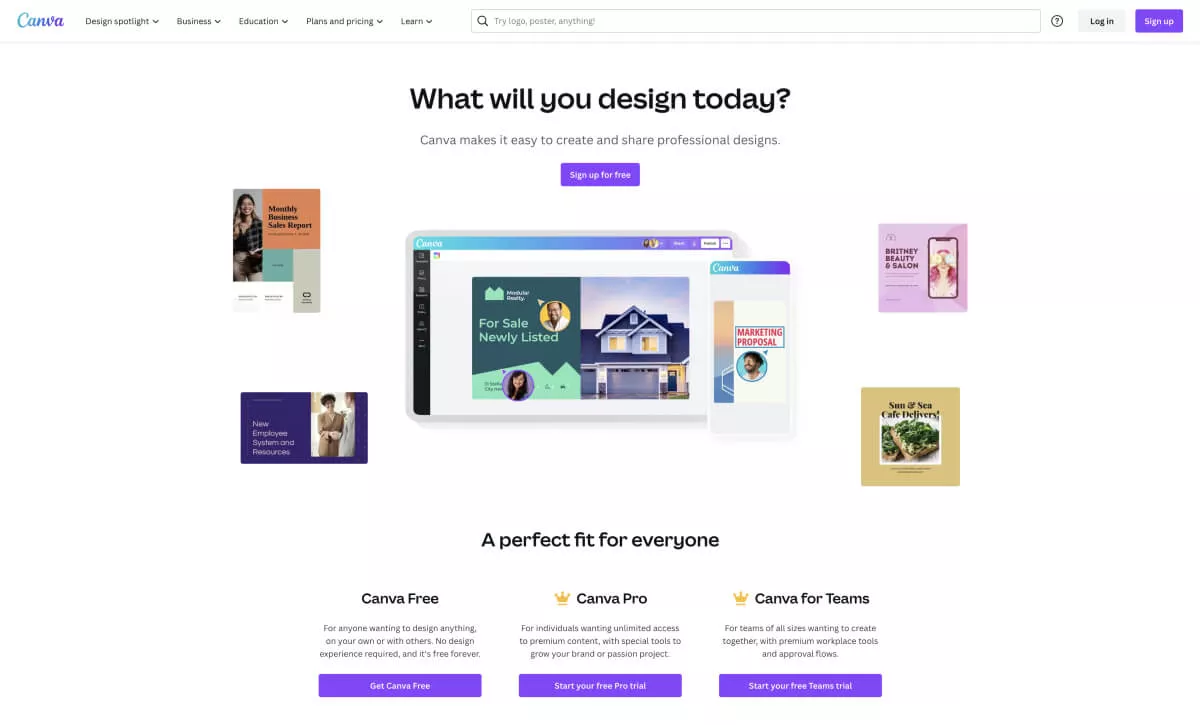
Canva

Al ser una herramienta de diseño en sí misma, esperaría que Canva lo hiciera bien y no defrauda.
Tienen el blanco como su color dominante del 60 % y el púrpura como el color de acento del 10 %. El otro 30 % es azul, pero lo han usado para crear profundidad en sus diseños variando el tono del azul en diferentes páginas y en diferentes secciones.
Alice escribe una copia

El sitio web Alice Writes Copy es un ejemplo perfecto de la regla 60/30/10 implementada con una estrategia de color más oscuro. El azul oscuro representa el 60 % del color dominante, siendo el gris el color secundario y el melocotón el color de acento destacado.
Algo que vale la pena notar aquí es que aunque la imagen ocupa una gran parte de la sección del héroe, el diseñador mantuvo el balance de color en la página usando colores más claros y naturales en la foto.
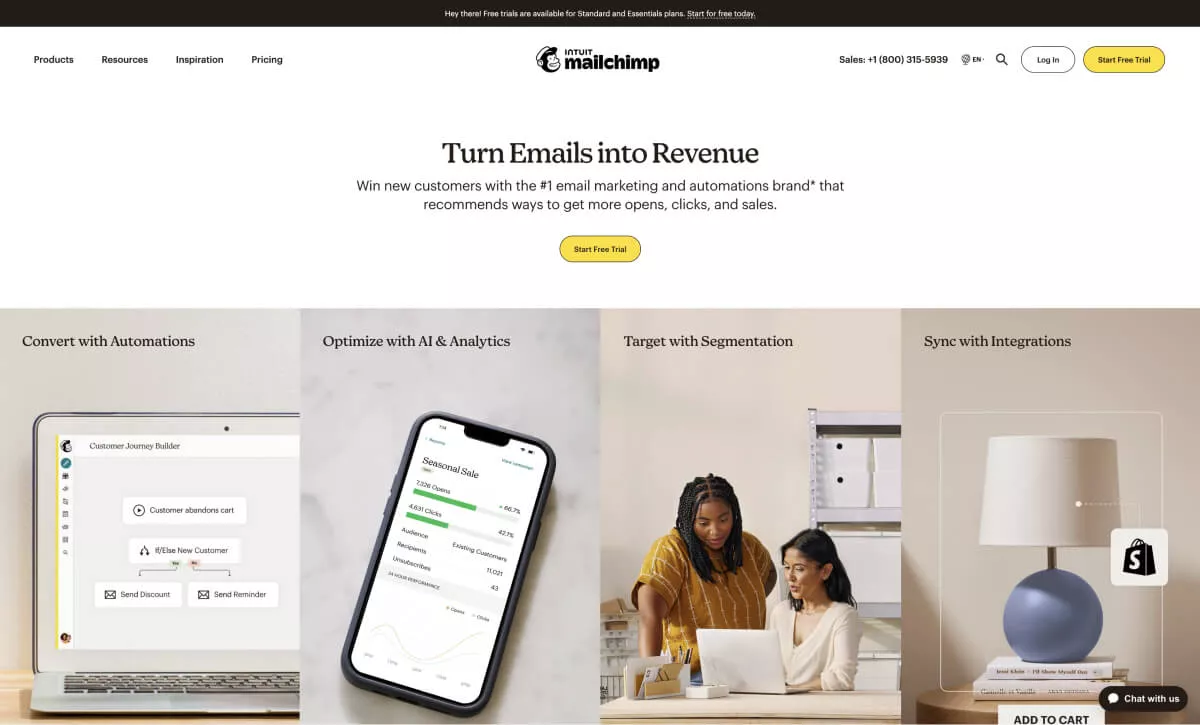
MailChimp

MailChimp es un sitio web que muchos de nosotros hemos visitado y, aunque las opiniones sobre su servicio varían, no podemos criticar el diseño de su página de inicio. Observe cómo el blanco constituye la mayor parte de la sección principal con los tonos naturales de las imágenes a continuación como el "color" secundario y el amarillo como color de énfasis.
Una vez más, aunque las imágenes son una gran parte del diseño, ninguna de las fotos utilizadas es autoritaria. Más bien, encajan a la perfección en el diseño y complementan al resto de colores.
Destacar

De acuerdo, este es un ejemplo sesgado ya que Spotlight es nuestro propio complemento de WordPress y diseñamos su sitio web internamente. Pero aún así, es un gran ejemplo de esta regla en acción.
El blanco sigue siendo el color dominante del 60 % más popular, mientras que usamos un azul claro para el color secundario del 30 % y el rojo de la marca como el color de acento del 10 %.
Renovación de su sitio web con la regla 60/30/10
Es posible que esté pensando que no desea rediseñar todo su sitio de WordPress, lo cual es comprensible, pero todavía hay formas de aplicar la regla 60/30/10 a su diseño existente.
Si está utilizando un creador de sitios web como Elementor, su opción de colores globales es una excelente manera de ajustar un esquema de color sin tocar los diseños en sí.
Lo mismo se aplica a Beaver Builder con su paleta de colores y a GeneratePress con sus colores globales. Lo mismo puede decirse de casi todos los creadores de páginas y complementos de bloque.
Si no está utilizando un complemento de bloque o un generador de páginas y no desea tocar ningún código CSS, querrá consultar nuestra revisión de CSS Hero.
Conclusión: domina la regla 60/30/10
Al incorporar la regla 60/30/10 en el diseño de su sitio web, puede mejorar significativamente su atractivo visual, la experiencia del usuario y la eficacia general.
Siga las pautas descritas en este artículo y aproveche las herramientas recomendadas y los complementos de WordPress para crear sitios web sorprendentes, equilibrados y atractivos.
Si está interesado en obtener más información sobre la regla 60/30/10 y otras estrategias de diseño, considere ver algunos de los videos en YouTube o inscribirse en cursos de diseño en sitios web como Udemy o Skillshare.
Por último, si también está diseñando interfaces de usuario para productos, la regla también se puede aplicar allí. Echa un vistazo al ejemplo en el siguiente video.
No olvide explorar otros recursos en WPMayor, como esta guía sobre cómo clonar el diseño de un sitio web.
Ahora es el momento de experimentar e iterar hasta que logre el equilibrio perfecto de colores para su sitio.
