¡El módulo de menú ahora está en versión Beta!
Publicado: 2015-08-04¡25% de descuento en productos Beaver Builder! ¡Apresúrate, termina la oferta... ¡Aprende más!


Hoy lanzamos oficialmente los nuevos módulos de publicaciones que han estado en versión beta durante las últimas dos semanas, así como una versión beta del nuevo módulo de Menú. Si aún no lo has hecho, dirígete a tu cuenta para descargar la última versión beta y probar el módulo Menú.
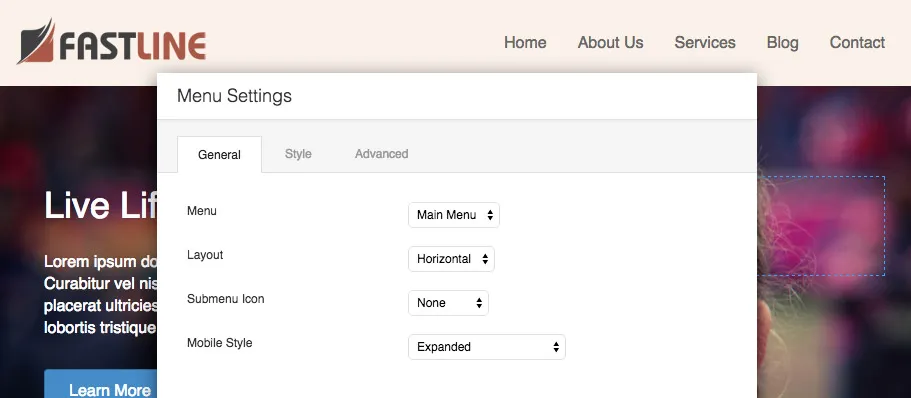
Al igual que el widget de menú personalizado incorporado, el módulo Menú le permite seleccionar uno de sus menús que se creó en Apariencia > Menús para insertarlo en sus diseños. Ahí es donde terminan las similitudes, ya que el módulo Menú le permite hacer mucho más con opciones para el diseño, el estilo y la visualización responsiva de sus menús.
El módulo Menú viene con cuatro opciones de diseño diferentes para sus menús. Esas opciones incluyen…
El módulo Menú también viene con un puñado de opciones de estilo que le permiten crear varios diseños de menú únicos y diferentes. Esas opciones incluyen estilos para cosas como colores de texto, tamaños de fuente, colores de fondo y alineación general del menú. Asegúrese de revisar la pestaña Estilo en la configuración del módulo Menú para ver todas las opciones disponibles.
Además de permitirle crear un menú personalizado potente, el módulo Menú también se ve muy bien en tamaños de pantalla más pequeños, como los que se encuentran en los dispositivos móviles. En la pestaña general encontrará una opción titulada Estilo móvil que le permite personalizar cómo se verá su menú en tamaños de pantalla más pequeños. Esas opciones incluyen…
Como mencioné en mi publicación anterior, los períodos beta durarán aproximadamente dos semanas, siempre y cuando no tengamos grandes problemas. Si todo va según lo planeado, el módulo Menú debería lanzarse oficialmente la semana del 17 de agosto.
¡Me complace anunciar que el equipo ahora está probando internamente las plantillas de filas/módulos estándar y globales! Si todo va bien, esperamos lanzar una beta privada la próxima semana y una beta pública la semana siguiente. Además de las plantillas de fila/módulo, también hemos comenzado a trabajar en la implementación de un nuevo selector de color que tiene la capacidad de guardar ajustes preestablecidos de color, además de buscar soluciones para agregar compatibilidad con Genesis a Beaver Builder.
Como siempre, os dejo la palabra. No dude en dejarnos saber en los comentarios a continuación qué piensa sobre el nuevo módulo Menú, si tiene algún comentario sobre cómo podríamos mejorarlo o si tiene algún problema.
Hasta la próxima, ¡feliz construcción!
¿Cómo funcionará esto si hemos estado utilizando Dynamik Website Builder?
impresionante. Mientras trabaja en el menú, ¿podría considerar agregar una configuración para controlar el canal alfa para que los encabezados del menú puedan ser transparentes (no estoy seguro de si lo estoy diciendo bien, ¿entiende lo que quiero decir?). Me encantaría que los encabezados de navegación fueran transparentes. ¿Está eso en proceso? Gracias.
Sería bueno si hubiera una opción para elegir qué nivel del menú mostrar. Por ejemplo, si quiero mostrar solo submenús (páginas de segundo nivel), ¿tendré esa opción?
Si uso el módulo de menú para crear el menú de mi sitio, ¿hay alguna manera de hacer que aparezca en todas las páginas/publicaciones? Puedo crear una fila global con el menú y agregarla manualmente a cada página, pero no parece haber una manera de agregarla a las páginas de publicaciones/categorías, etc.
El módulo es genial, pero ¿alguien sabe por qué obtengo esto usando el módulo de menú en lugar del título de la página? : #26 (sin título)
¡Muy bien todos ustedes! Trabajo bueno.
Jugueteando con el módulo de menú mientras escribo esto. ¡Hasta ahora, todo bien! Funciona como se esperaba.
Me encanta tu ciclo de liberación.