18 mejores sitios web de teatro (ejemplos) 2022
Publicado: 2022-12-09¿Está buscando los mejores sitios web de teatro en busca de inspiración y nuevas ideas?
¡Usted vino al lugar correcto!
Reunimos una colección de los sitios web más asombrosos con excelentes diseños que elevan el factor WOW por las nubes.
Además, también agregamos la plataforma de creación de sitios web/CMS que utiliza cada página.
Sin embargo, también puede usar cualquiera de los mejores temas de teatro de WordPress y desbloquear una libertad creativa completa para su presencia en la web.
¡Vamos!
Los mejores sitios web de teatro de 2022
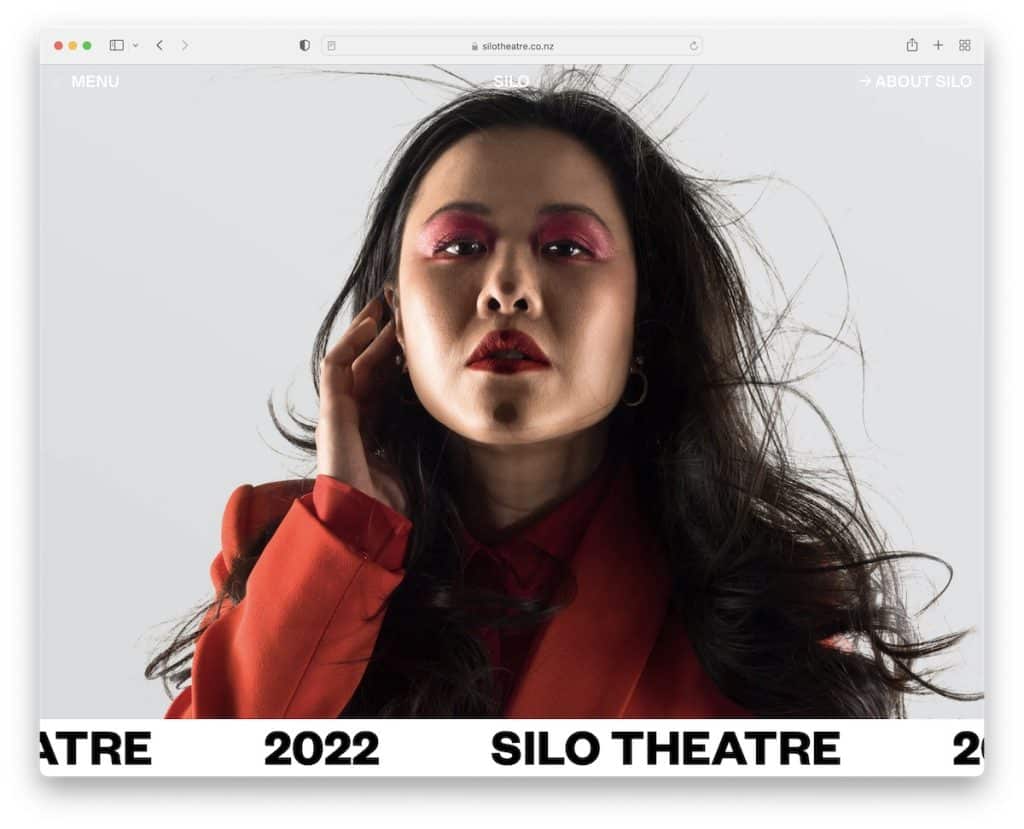
1. silos
Construido con: Craft CMS

Silo tiene una hermosa imagen de fondo de pantalla completa con una barra de "notificación" que se desliza automáticamente y dice Silo Theatre 2022.
Su área de encabezado es minimalista y transparente, con un botón de menú que presenta un punto animado para mayor visibilidad.
La experiencia de desplazamiento de Silo también es muy atractiva, con animaciones geniales para mantener intrigado al visitante.
Nota : desde una simple sección de héroe hasta un desplazamiento creativo: siempre hay una manera de darle vida a su sitio web.
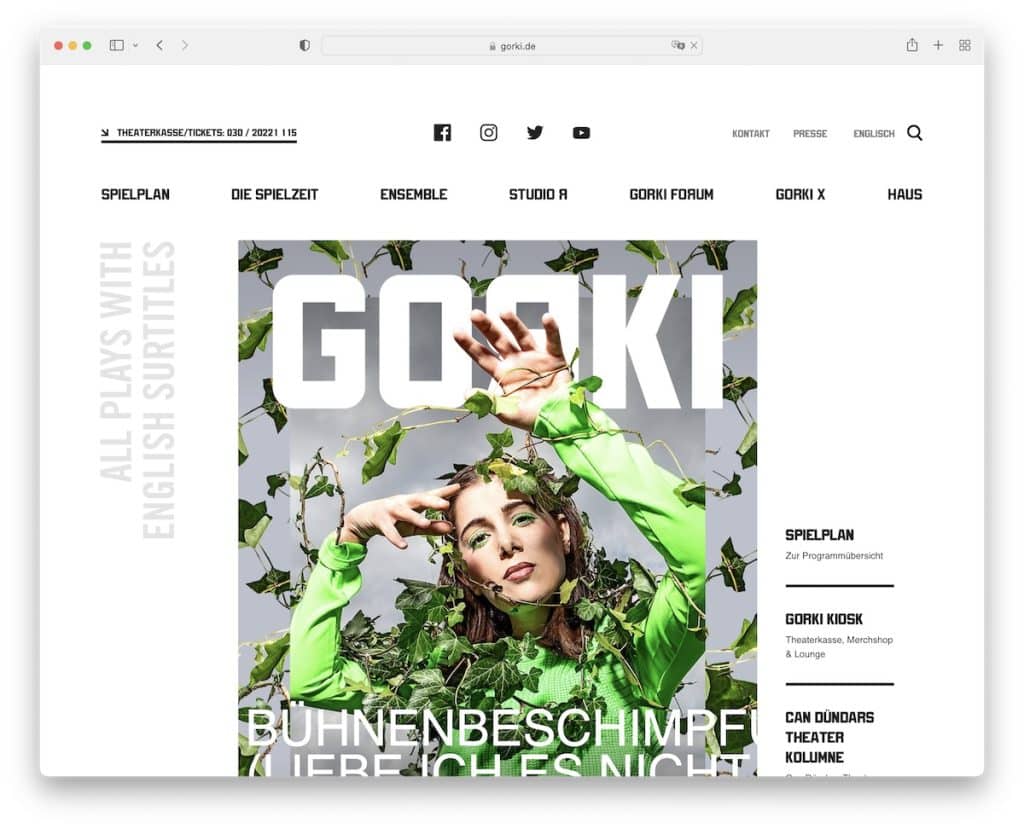
2. Gorki
Construido con: Drupal

Gorki es un sitio web de teatro moderno que promociona los próximos espectáculos con un gran cartel en la sección de héroes. Pero también obtiene otros enlaces si está interesado en aprender más sin la necesidad de comenzar a desplazarse.
El encabezado flotante es minimalista, con un botón de menú de hamburguesas, un logotipo y un icono de búsqueda. El sitio también cuenta con un carrusel genial para invitados que es sensible al deslizamiento.
Nota : Cree una sección de héroe única que despierte la curiosidad instantánea en todos sus visitantes.
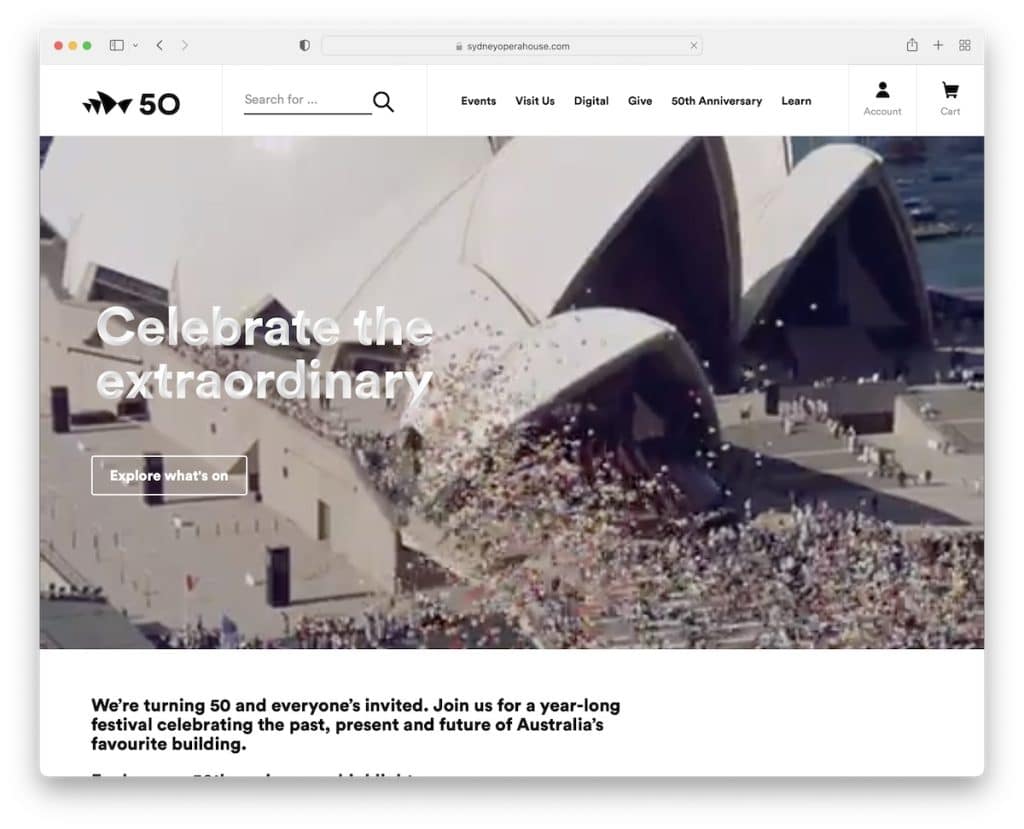
3. Ópera de Sídney
Creado con: Adobe Experience Manager

El sitio web de la Ópera de Sydney optó por una sección de héroe de fondo de video en lugar de una imagen o un control deslizante. También tiene un título y un botón de llamada a la acción (CTA).
Su programación de espectáculos es como una cartera de cuadrícula filtrable que ayuda a encontrar eventos populares, transmisiones, artículos y más rápidamente.
Nota : en lugar de crear un sitio web largo, cree una cartera con etiquetas, para que los usuarios encuentren las cosas que les gustan más rápido.
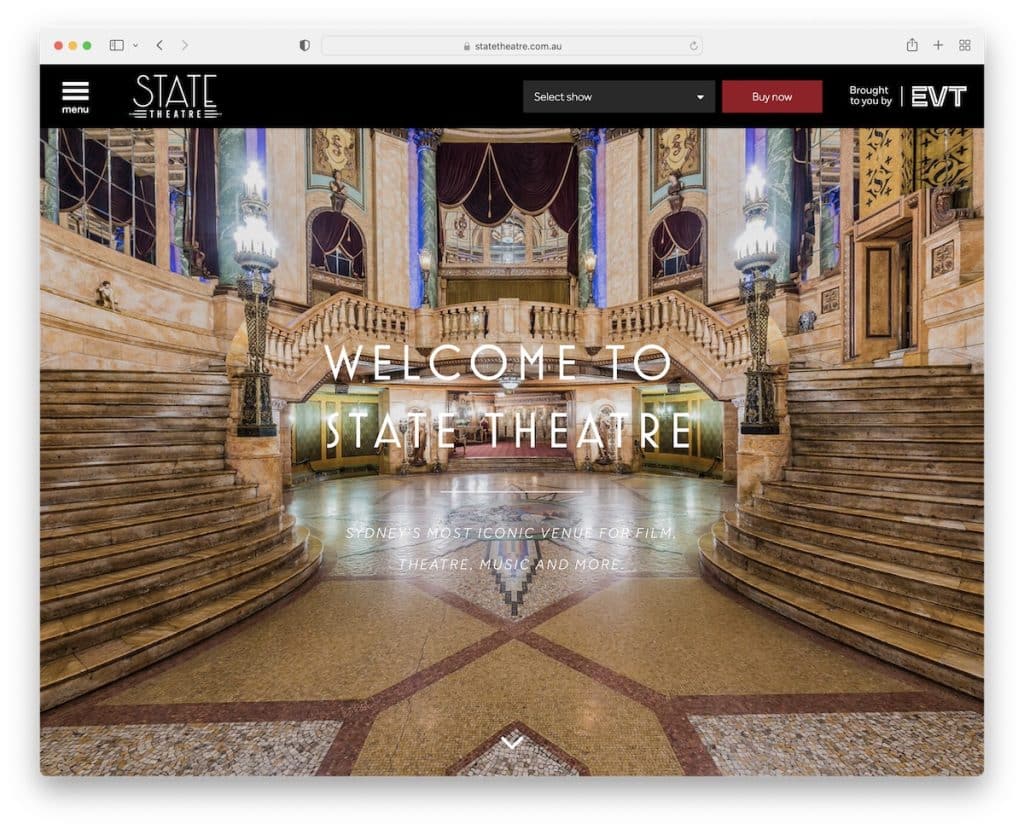
4. Teatro Estatal
Construido con: Tema Sage

El sitio web de State Theatre le brinda una sensación de bienvenida con su control deslizante de imagen de pantalla completa. Tienen una de las secciones de encabezado más prácticas que abre un menú de barra lateral al hacer clic y le permite comprar boletos para espectáculos con el práctico menú desplegable.
Por otro lado, el pie de página consta de íconos de redes sociales y un botón de suscripción al boletín.
Nota : use su encabezado para buscar espectáculos y vender boletos directamente, ahorrando el valioso tiempo de los usuarios.
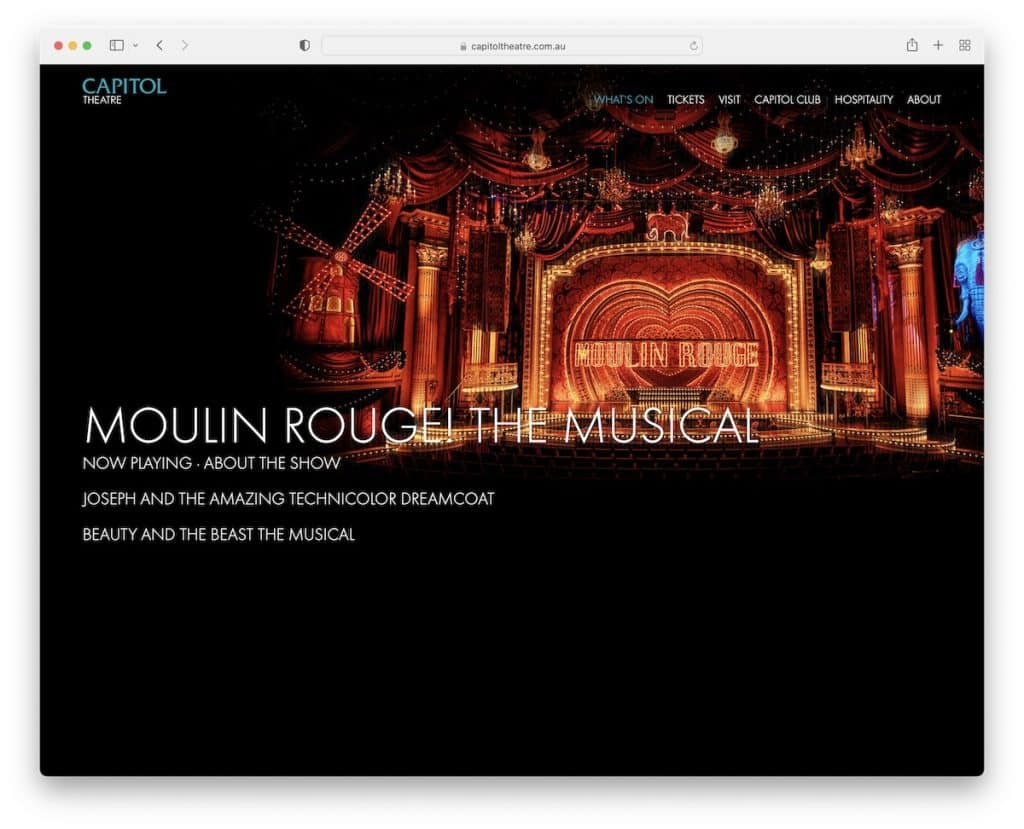
5. Capitolio
Construido con: Microsoft ASP.NET

El sitio web de Capitol Theatre mantiene su página de inicio simple y audaz con una estructura de tres partes. Promocionan tres de sus programas con imágenes grandes y texto en el que se puede hacer clic con un efecto de "salto" entre ellos.
El encabezado es transparente con enlaces a otras páginas del sitio web, mediante un menú desplegable.
Nota : Use imágenes grandes y texto grande para promocionar sus programas.
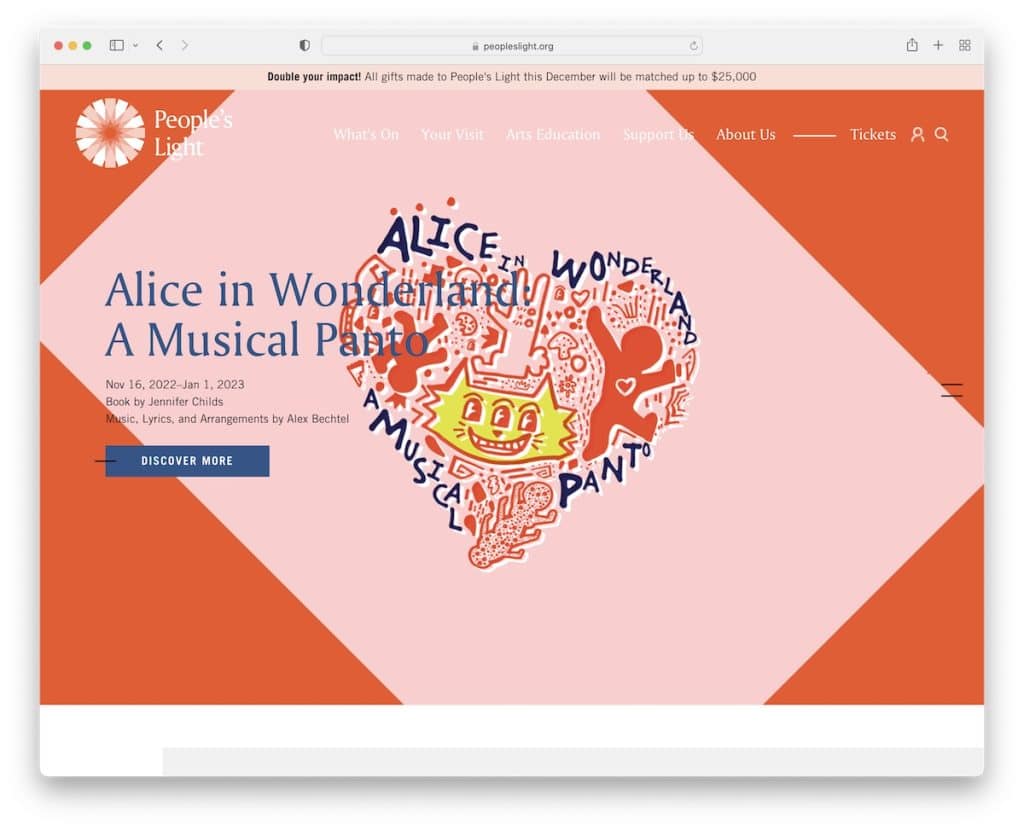
6. Luz de la gente
Construido con: Umbraco

People's Light tiene un control deslizante vertical único que usted controla con el desplazamiento, lo que diferencia instantáneamente este sitio web de teatro de los demás.
La página también cuenta con una barra de navegación fija, un excelente feed de Twitter y una gran sección para promocionar su lista de correo electrónico.
Además, tienen una barra de notificaciones en la parte superior para anunciar una buena causa.
Nota : agregue una barra superior si desea promocionar una venta especial, nuevos espectáculos o cualquier otra cosa que requiera atención adicional.
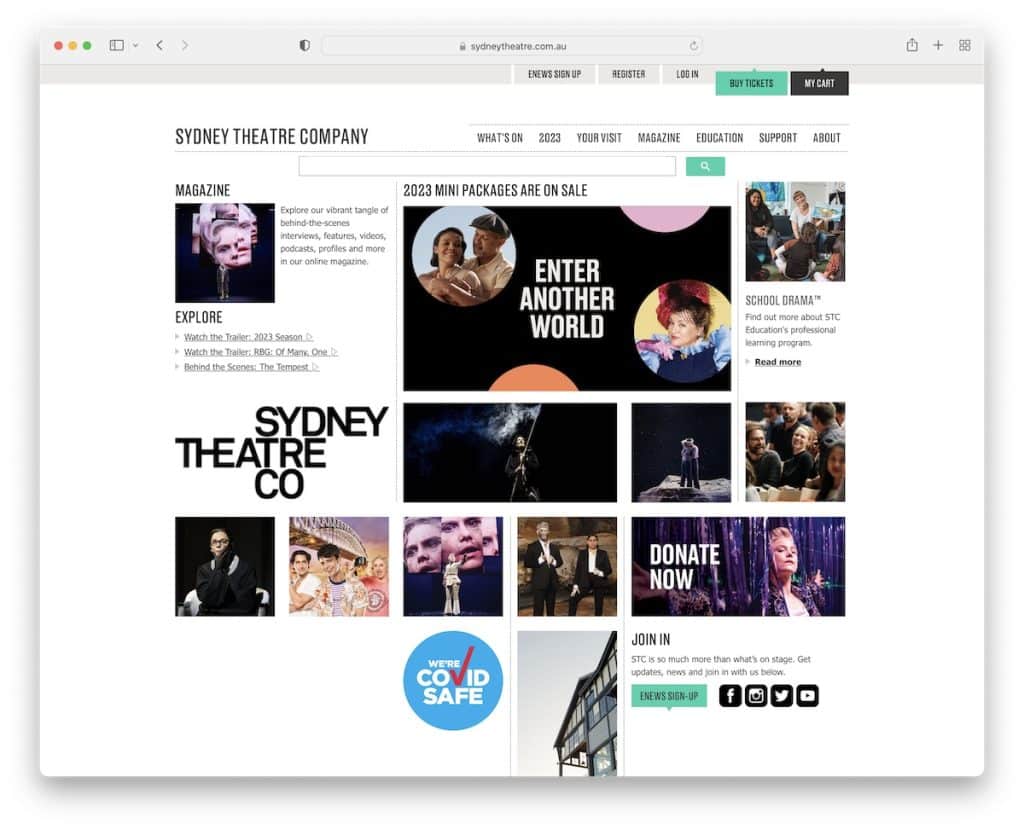
7. Teatro de Sídney
Construido con: SiteCore

Sydney Theatre tiene una página de inicio que es solo una sección de héroes (en el escritorio). Pero cuentan con un diseño de cuadrícula genial que promueve algunos de sus programas a través de imágenes que comparten más información al pasar el mouse por encima.
Pero todos también pueden acceder al botón "Pero entradas" en la barra superior o usar la barra de navegación para buscar eventos, consultar la revista y más.
Nota : una página de inicio simple con una barra de búsqueda grande puede mejorar la experiencia general del usuario de su sitio web.
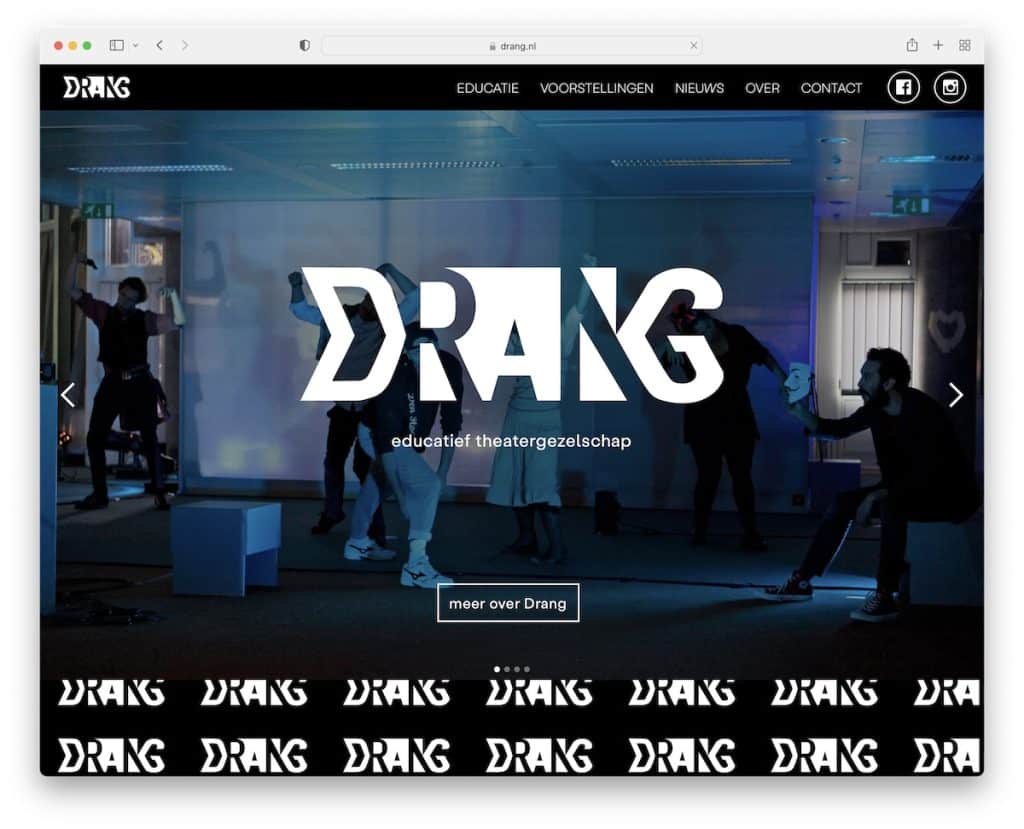
8. Drang
Construido con: Webflow

Drang presenta un diseño en blanco y negro con una gran presentación de diapositivas que promueve sus programas actuales.
El encabezado es flotante y siempre está disponible para el usuario si desea visitar otras páginas internas o ver los perfiles sociales de Drang presionando los botones.
Nota : el diseño del modo oscuro es una excelente manera de hacer que el sitio web de su cine se destaque más.
Además, no olvide consultar más sitios web épicos de Webflow para ver qué es posible con este excelente software de creación de sitios web.
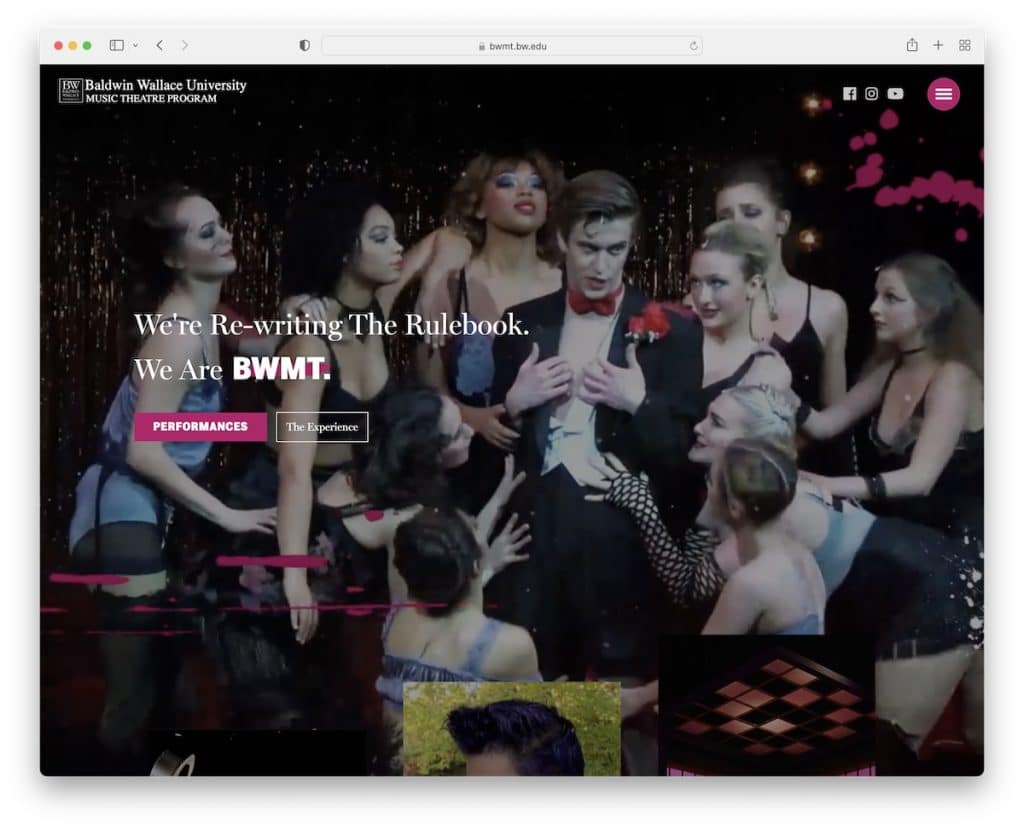
9. BWMT
Construido con: Webflow

El sitio web de BWMT es muy moderno y comienza con una animación pegadiza y un video de fondo. Pero el fondo del video cambia a un fondo de imagen que cambia con cada sección, lo que hace que el sitio web se sienta extremadamente dinámico.
Además, el encabezado flotante es transparente para mantener la vista de los visitantes en el contenido, pero siempre está disponible para visitar otras páginas.
Nota : use un fondo de video y comparta clips cortos de sus programas para entusiasmar al usuario.

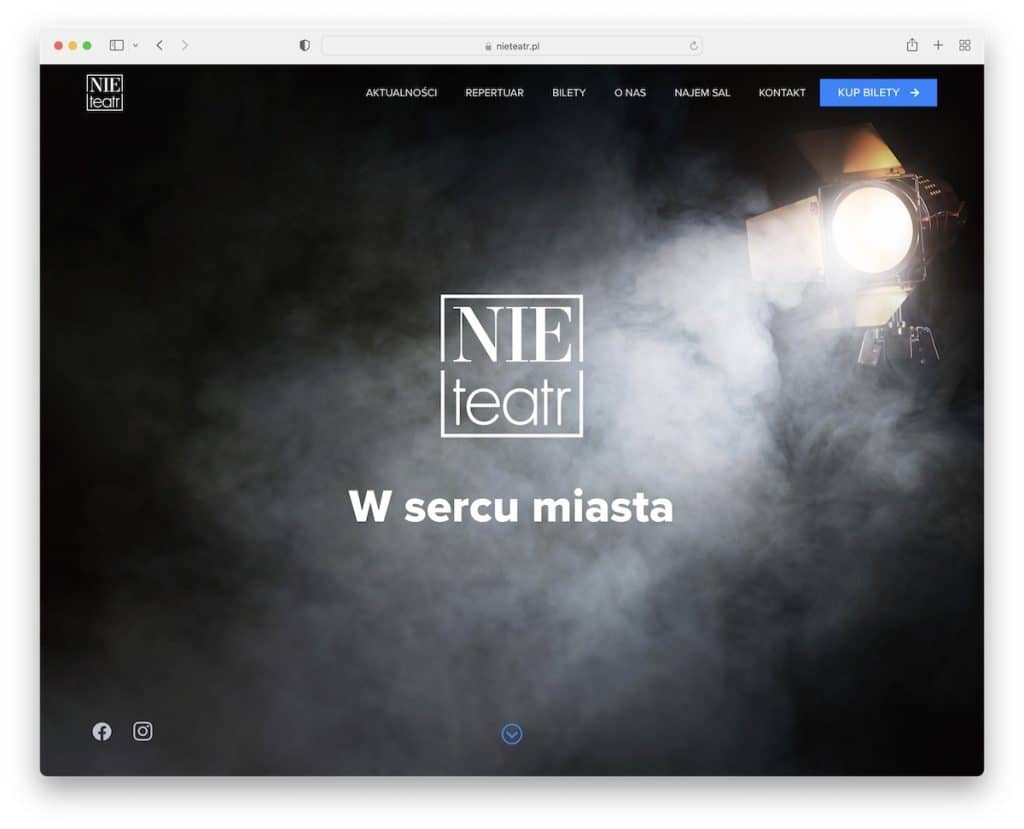
10. NieTeatr
Construido con: Webflow

La imagen, el logotipo y el texto a pantalla completa hacen que el sitio web de NieTeatr sea muy minimalista a primera vista. La imagen se abre como una cortina que anuncia el comienzo del espectáculo, en este caso con una presentación de diapositivas.
Cuanto más te desplazas, más contenido e información revela, con animaciones adicionales para una experiencia más inmersiva.
Nota : Sorprenda a sus visitantes con lo inesperado, tal como lo hace NieTeatr.
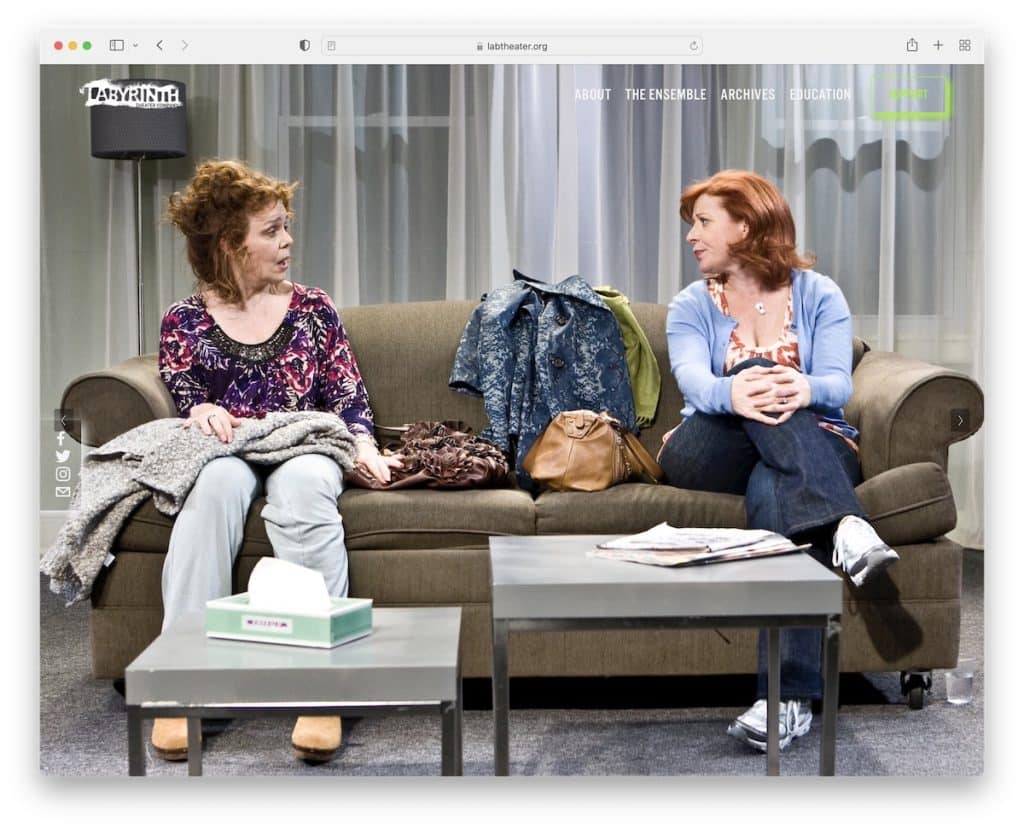
11. LABERINTO
Construido con: Squarespace

Lo que es único acerca de LAByrinth es que el control deslizante de pantalla completa que usan solo presenta imágenes, sin texto, sin CTA, manteniéndolo mínimo.
Pero puede acceder a su menú desplegable para obtener más información porque el desplazamiento finaliza muy rápidamente con un botón de "Donación".
Nota : Su sitio web es un gran lugar si desea recaudar donaciones.
¿Necesitas más ideas? ¡Mira estos ejemplos de sitios web de Squarespace que son SIMPLEMENTE increíbles!
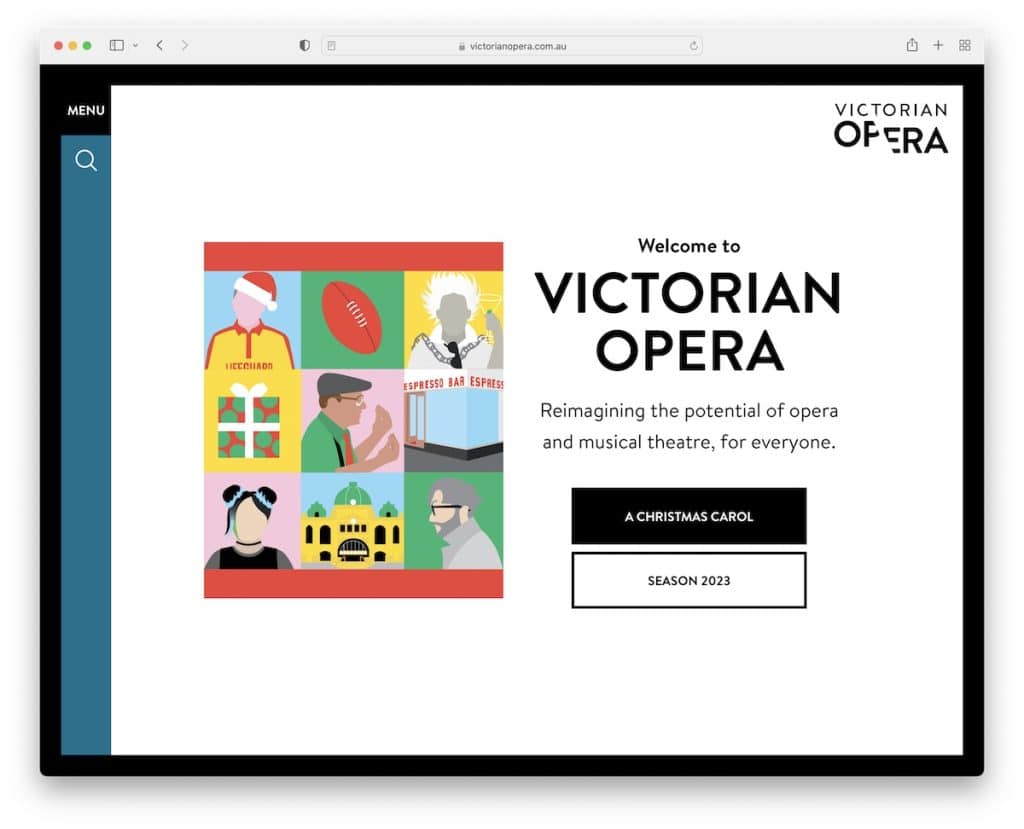
12. Ópera victoriana
Construido con: Craft CMS

Ya hemos visto un montón de sitios web de teatro simples, pero ninguno es como la Ópera Victoriana. La página de inicio presenta solo una sección principal con un pequeño control deslizante, texto y botones CTA para acceder al programa actual o ver la próxima temporada.
Pero también puede hacer clic en los íconos de búsqueda o menú que lo equipan con todo para encontrar exactamente lo que desea.
Nota : La simplicidad funciona siempre, especialmente con un toque de creatividad, como en el caso del sitio de la Ópera Victoriana.
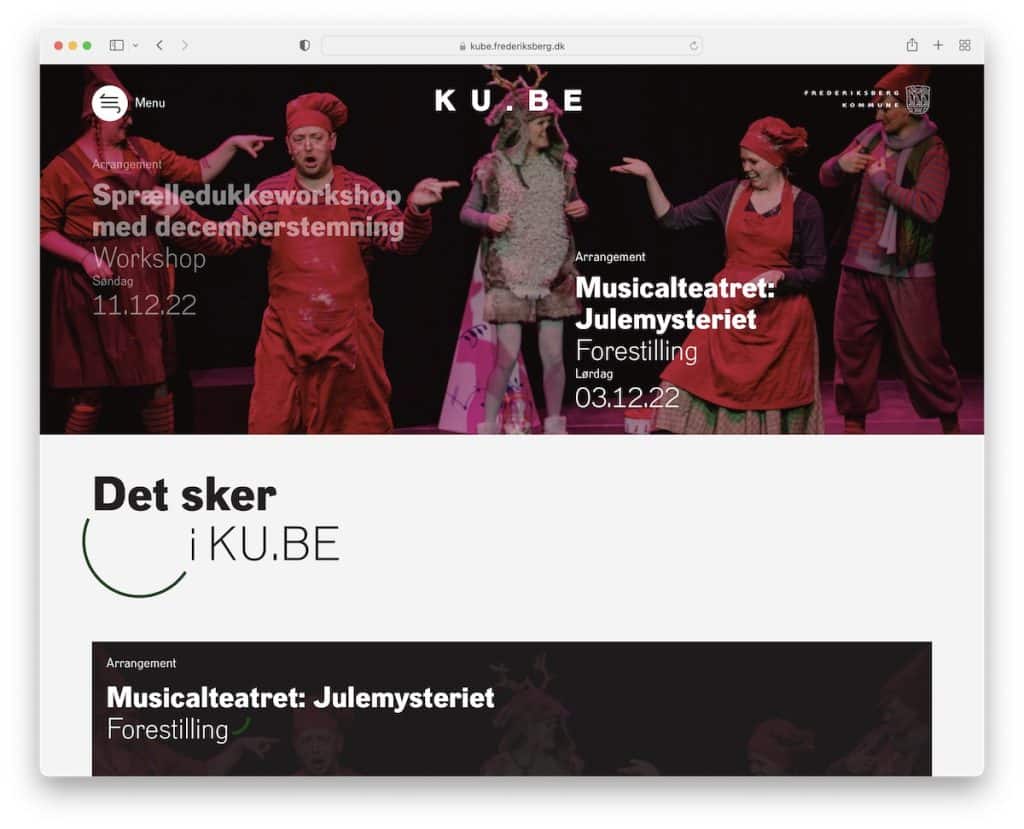
13. KUBE
Construido con: Drupal

KUBE tiene un control deslizante de ancho completo bastante interesante con un encabezado transparente que se vuelve pegajoso cuando comienzas a desplazarte.
El menú de hamburguesas revela una superposición de navegación de pantalla completa que lo lleva fácilmente a toda la información.
También hay otro control deslizante vertical justo antes del pie de página con detalles adicionales.
Nota : una superposición de menú de pantalla completa es excelente para experimentar con elementos y animaciones.
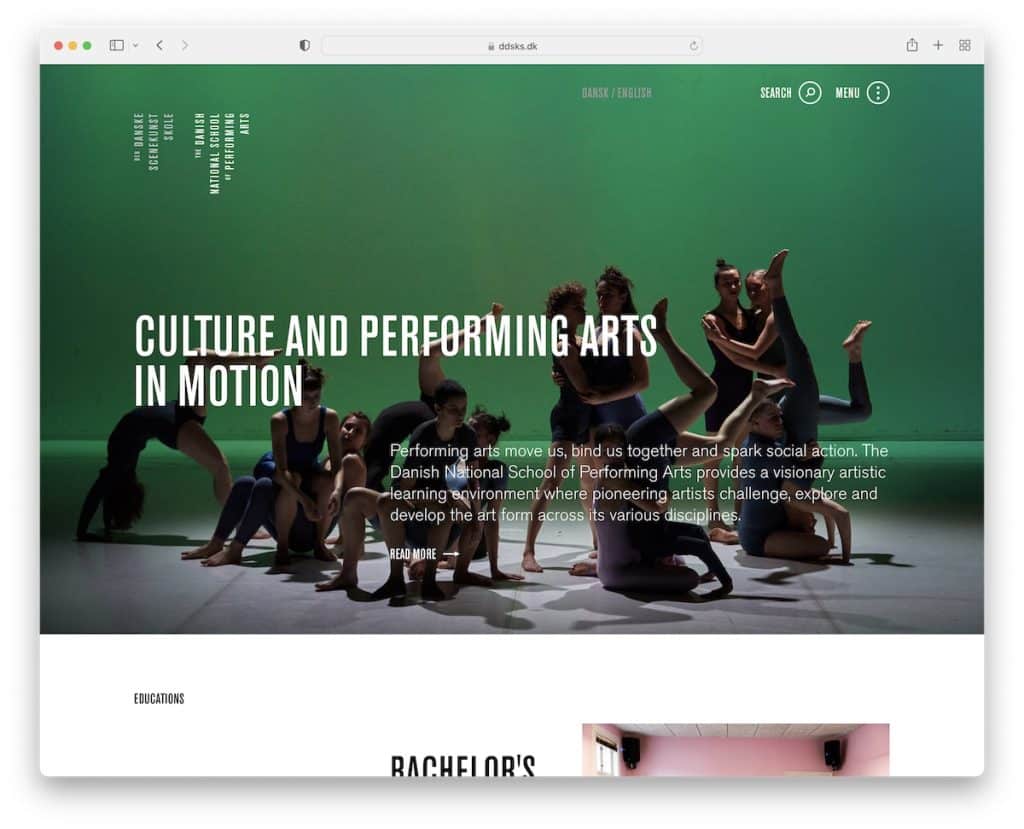
14. DDSKS
Construido con: Drupal

DDSKS es otro sitio web de teatro que adoptó el método de carga de contenido en desplazamiento para mejorar la experiencia de desplazamiento.
También cuentan con una ligera variación del menú de hamburguesas de pantalla completa e incluyen un botón de volver arriba que solo aparece en la parte inferior del sitio web.
Nota : El gran uso del espacio en blanco con animaciones de desplazamiento va muy bien de la mano.
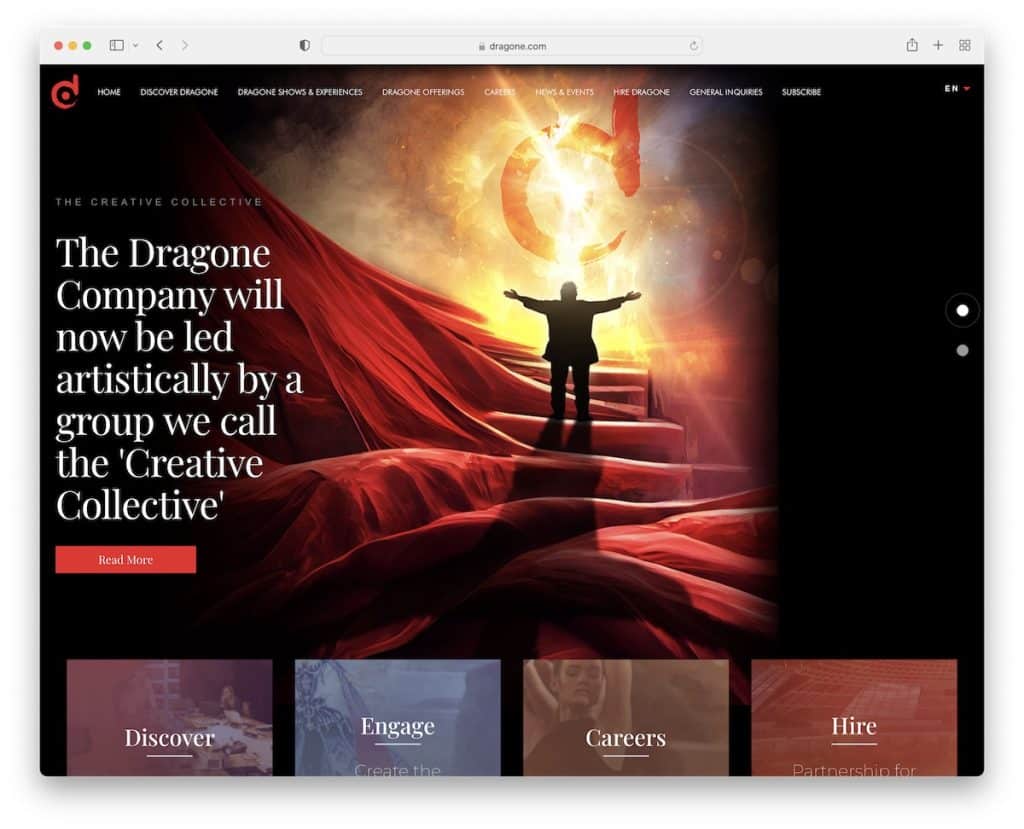
15. Dragón
Construido con: Elementor

Dragone es un sitio web de teatro con un diseño oscuro, un control deslizante y un efecto de desplazamiento en 3D que es demasiado genial.
También encontrará una barra de navegación transparente con funcionalidad de mega menú en algunas categorías. Además, mantienen el pie de página de cuatro columnas muy minimalista con opciones de navegación adicionales.
Nota : un mega menú puede funcionar muy bien para los cines porque puede agregar imágenes y enlaces.
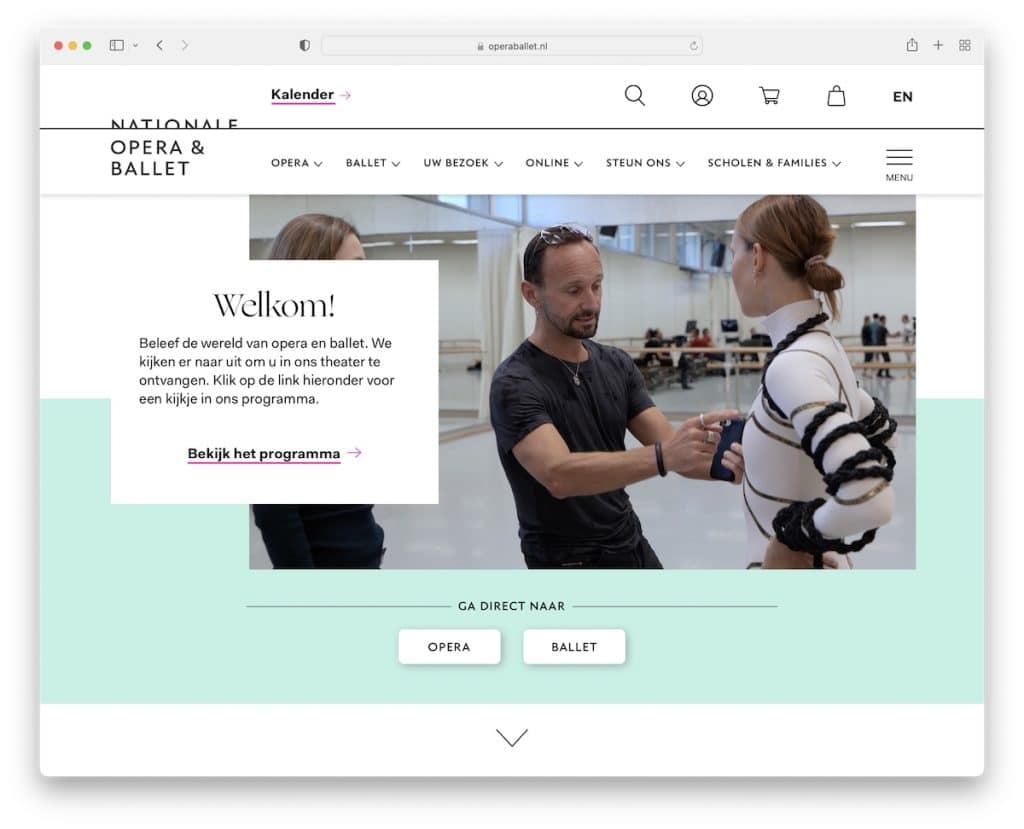
16. Ópera y Ballet Nacional
Construido con: Drupal

El sitio web de Nationale Opera & Ballet comienza con un concepto de héroe interesante que presenta un video reproducido automáticamente con una superposición de banner (que incluye texto y un CTA).
La página también tiene una sección de encabezado de dos partes con íconos/enlaces rápidos en la primera fila y navegación en la segunda.
Nota : si desea agregar un video a su sitio web, hágalo de manera diferente, como Nationale Opera & Ballet.
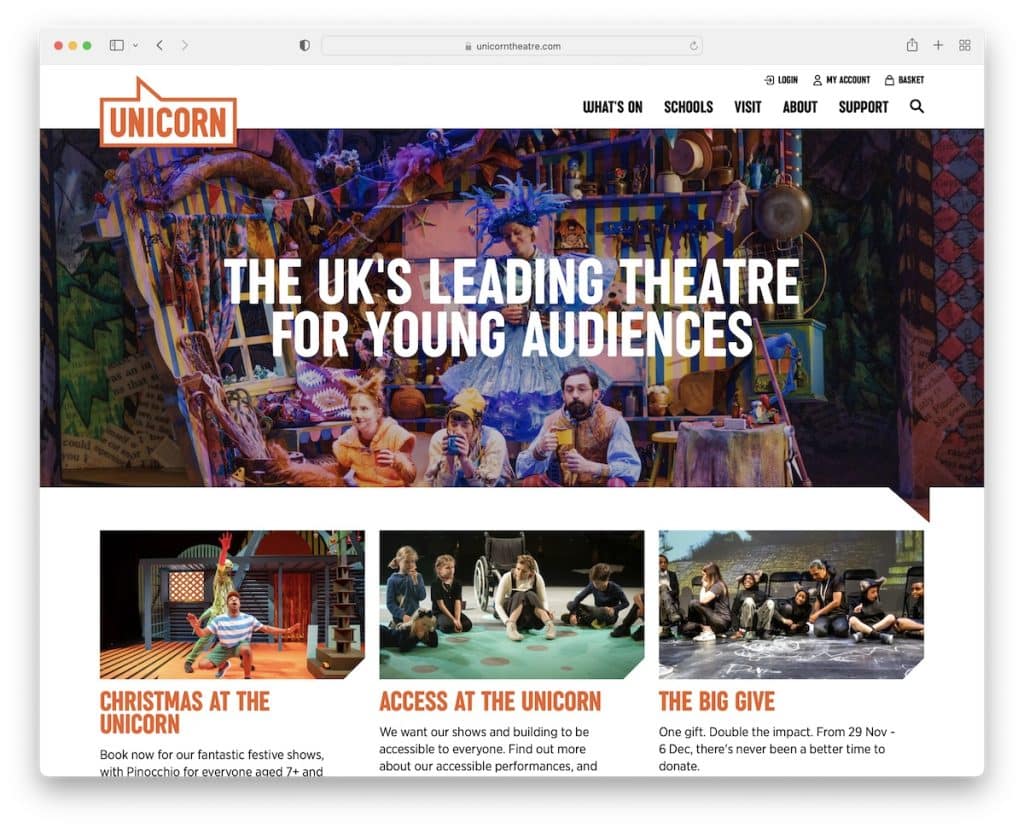
17. Unicornio
Construido con: Craft CMS

Si bien la mayoría de los sitios web de cine que agregamos a esta lista tienen algunos elementos creativos, Unicorn mantiene esto bastante básico.
En la página de inicio se encuentran disponibles un banner grande en la parte superior, una presentación de programas en forma de cuadrícula y un formulario de suscripción al boletín informativo.
La sección de pie de página le brinda información adicional sobre el teatro con enlaces de redes sociales para estar siempre actualizado con lo que está de moda.
Nota : Su sitio web no necesita necesariamente animaciones o efectos especiales. Siéntete libre de mantenerlo básico y estático.
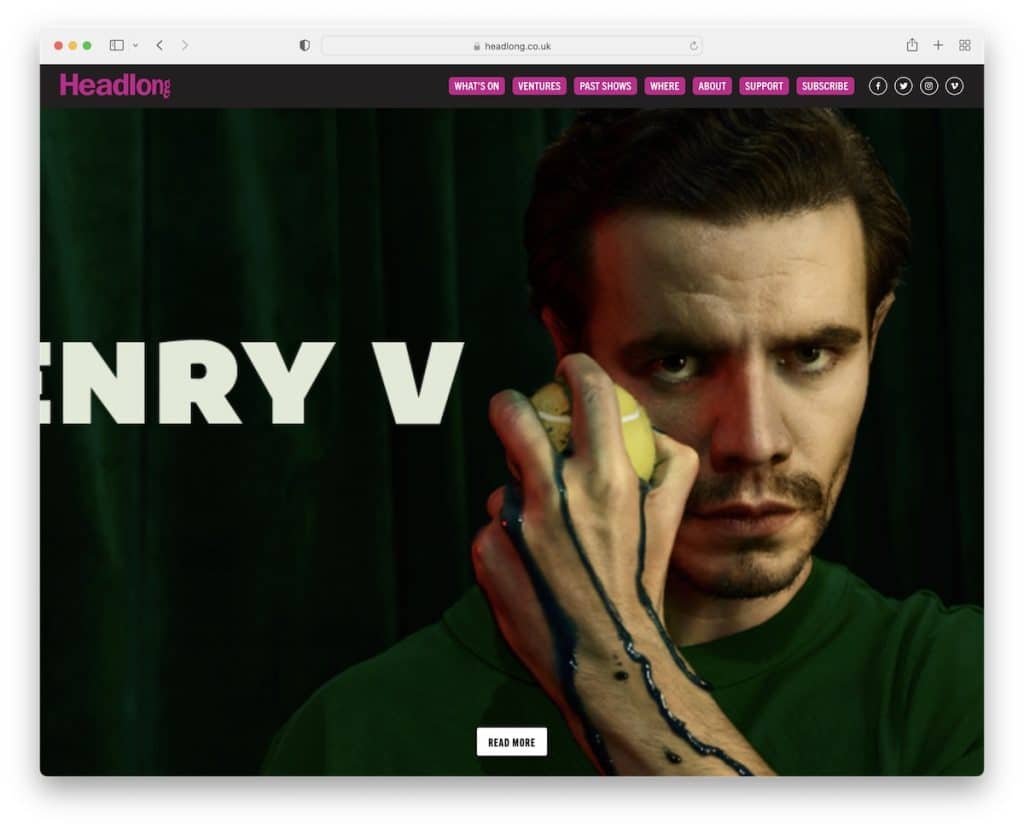
18. De cabeza
Construido con: Squarespace

Al igual que el sitio web de Unicorn, Headlong no complica el diseño de la página de inicio. Sin embargo, la presentación de la imagen a pantalla completa del programa (actual) con un botón CTA es audaz e impactante.
Tres banners adicionales debajo del pliegue promocionan programas actuales y pasados y su blog.
Nota : Crea una buena primera impresión con una imagen de fondo de pantalla completa.
