21 mejores sitios web de terapeutas (ejemplos) 2023
Publicado: 2023-02-01¿Quiere revisar los mejores sitios web de terapeutas para disfrutar de un excelente diseño y obtener nuevas ideas?
Examinamos 110 páginas, pero nos conformamos con estas como las últimas.
Ofrecen una amplia variedad de ejemplos de diseño que puede disfrutar, desde los más simples hasta los más creativos.
Esto nos permitió asegurarnos de cubrir un montón de gustos diferentes, para que todos aprovechen al máximo esta colección.
Sugerencia : nos gusta más un estilo minimalista con un toque de creatividad (o detalles).
Por último, recomendamos utilizar un tema de terapia de WordPress para crear una página de este tipo.
Los mejores sitios web de terapeutas que debe consultar
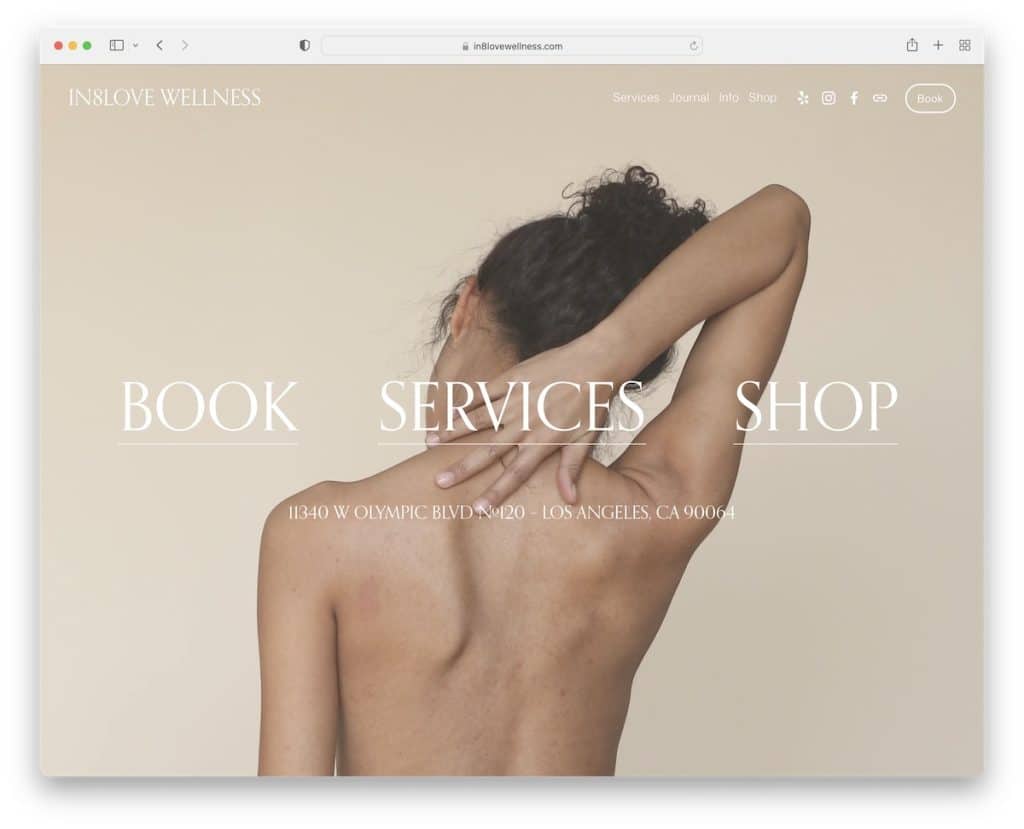
1. Bienestar In8love
Construido con: Squarespace

In8love Wellness tiene una imagen de fondo de pantalla completa arriba del pliegue con tres enlaces principales. El encabezado es transparente con un menú desplegable, iconos de redes sociales y un botón de llamada a la acción (CTA) de reserva.
Además, el pie de página tiene múltiples widgets para negocios y detalles de contacto, horarios de apertura, formulario de suscripción al boletín y más.
Nota : Capte la atención de los visitantes con una imagen de fondo de pantalla completa.
También le gustará ver estos impresionantes ejemplos de sitios web de Squarespace que compilamos en la colección de lo mejor.
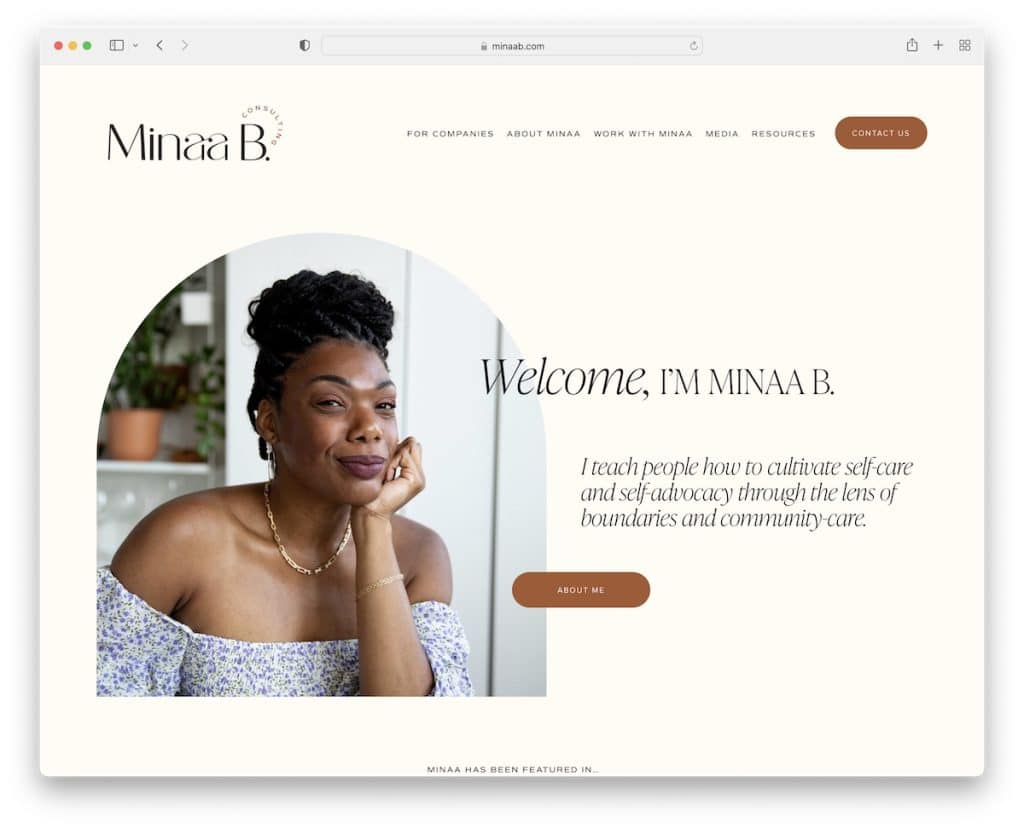
2. Mina B
Construido con : Squarespace

Minaa B es un ejemplo de sitio web de terapeuta moderno con un aspecto limpio y minimalista. El contenido se carga en el desplazamiento, lo que contribuye a una experiencia agradable en general.
Minaa B también tiene un feed de Instagram integrado con publicaciones que se abren en una nueva pestaña. Además, el pie de página simple tiene enlaces de menú y botones de redes sociales con una barra inferior contrastante.
Nota : puede agregar fácilmente más contenido a su sitio web integrando un feed de IG (y, en consecuencia, hacer crecer su perfil).
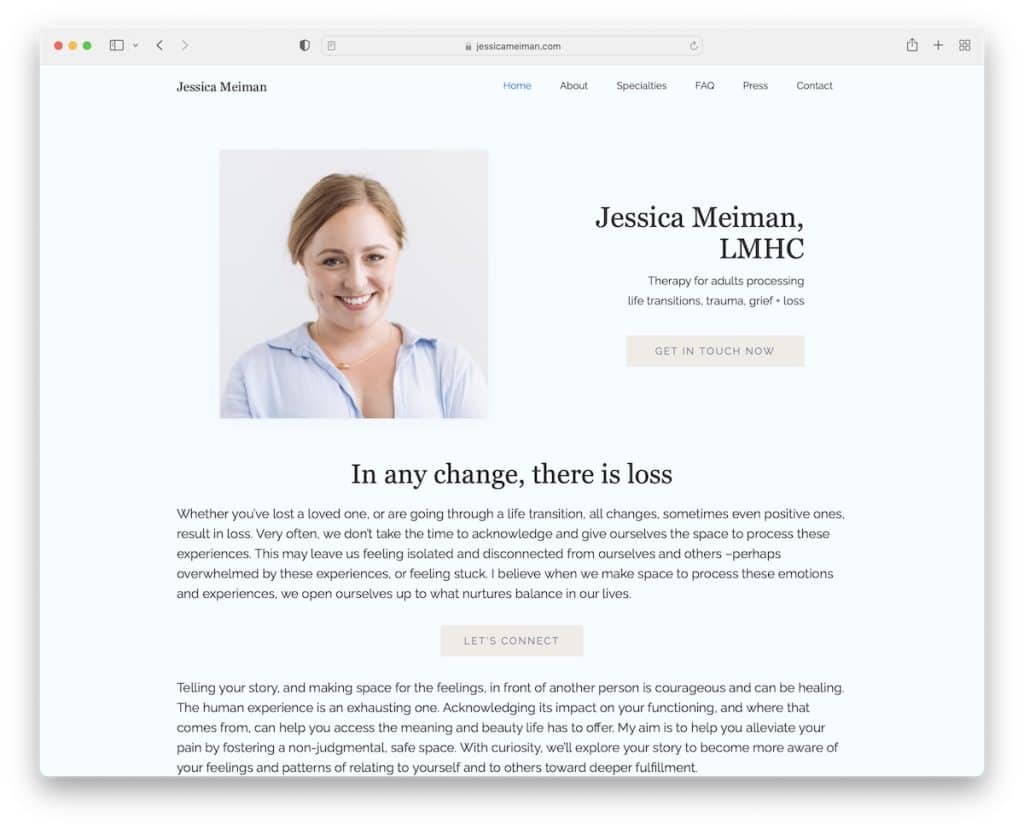
3. Jessica Meiman
Construido con: Webflow

Aunque el sitio web de Jessica Meiman tiene mucho texto, utiliza suficiente espacio en blanco y un gran esquema de colores para que sea legible.
La sección de héroe presenta su foto de rostro con información y un botón CTA.
Además, el encabezado flota, por lo que tiene enlaces de menú siempre accesibles. Y para el "pie de página", Jessica usa detalles comerciales y de contacto y un formulario de contacto.
Nota: El uso de navegación fija puede mejorar la experiencia de usuario de su sitio.
También tenemos una colección de los principales sitios web de Webflow para su comodidad.
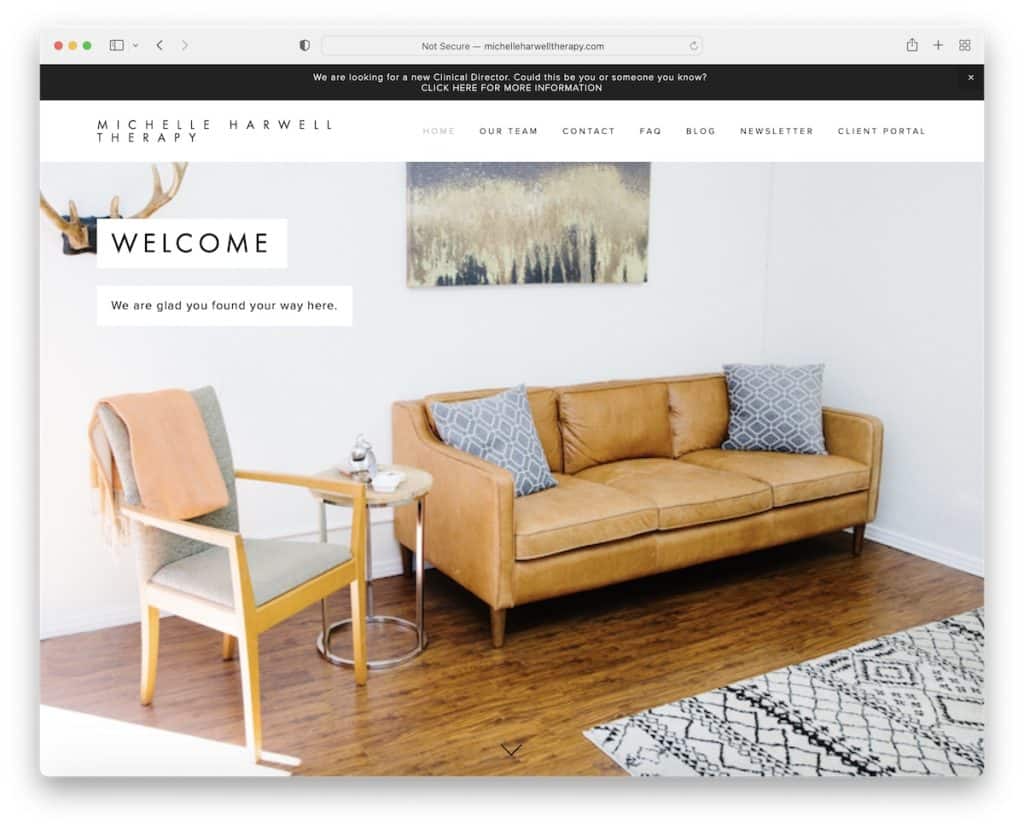
4. Terapia de Michelle Harwell
Construido con: Squarespace

La página de Michelle Harwell Therapy comienza con una barra superior y una barra de navegación básica, seguida de una gran imagen principal con un efecto de paralaje.
Puede desplazarse por el sitio web o usar la "paginación" del punto de la barra lateral que lo lleva directamente a la sección que desea.
El pie de página de Michelle Harwell Therapy es grande, con un CTA de reserva, información de la oficina y botones de redes sociales. Además, tiene un botón de volver arriba para mejorar la experiencia del usuario.
Nota: agregue más compromiso a su sitio web utilizando el efecto de paralaje.
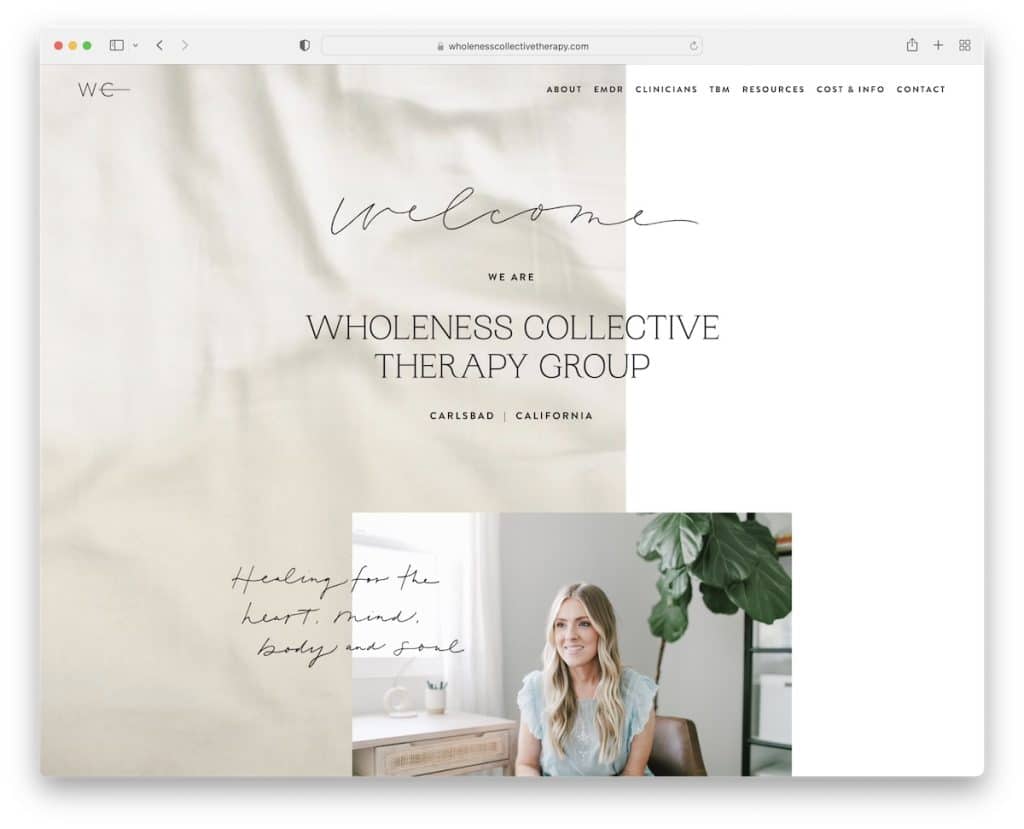
5. Grupo de Terapia Colectiva de Plenitud
Construido con: Squarespace

Wholeness Collective Therapy Group es un ejemplo de un sitio web de terapeuta moderno y creativo con un diseño relajante/combinación de colores.
No tienes que volver a desplazarte hasta la parte superior, gracias al encabezado flotante, mientras que el formulario de contacto de la página de inicio te permite ponerte en contacto inmediatamente sin visitar otra página.
Nota: Utilice un esquema de colores relajantes para crear un ambiente más agradable.
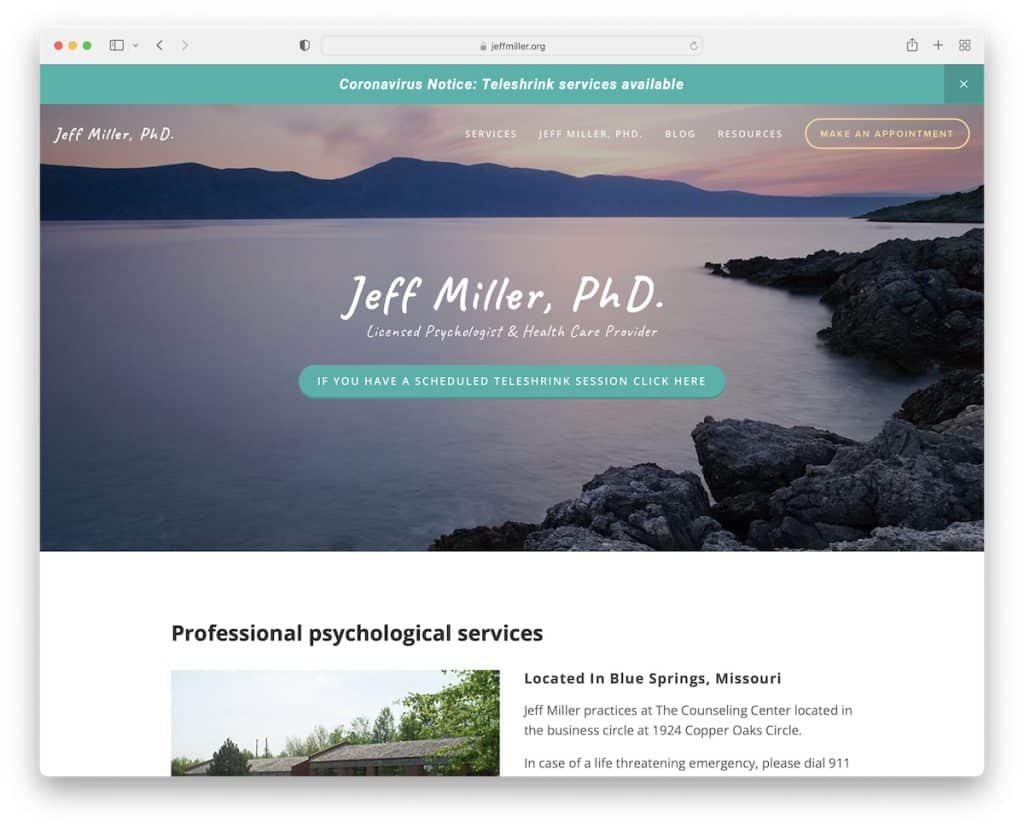
6. Jeff Miller
Construido con: Squarespace

Lo bueno de la página del terapeuta de Jeff Miller es que, aunque es más básica, todavía tiene un diseño agradable con un formulario de cita en línea.
El sitio tiene una barra superior que puede cerrar presionando "x" y un encabezado transparente (con un menú desplegable) que hace que la imagen del héroe se destaque más.
Nota: un sitio web básico y limpio puede promocionar sus servicios profesionales muy bien. (No hay necesidad de complicar el diseño web.)
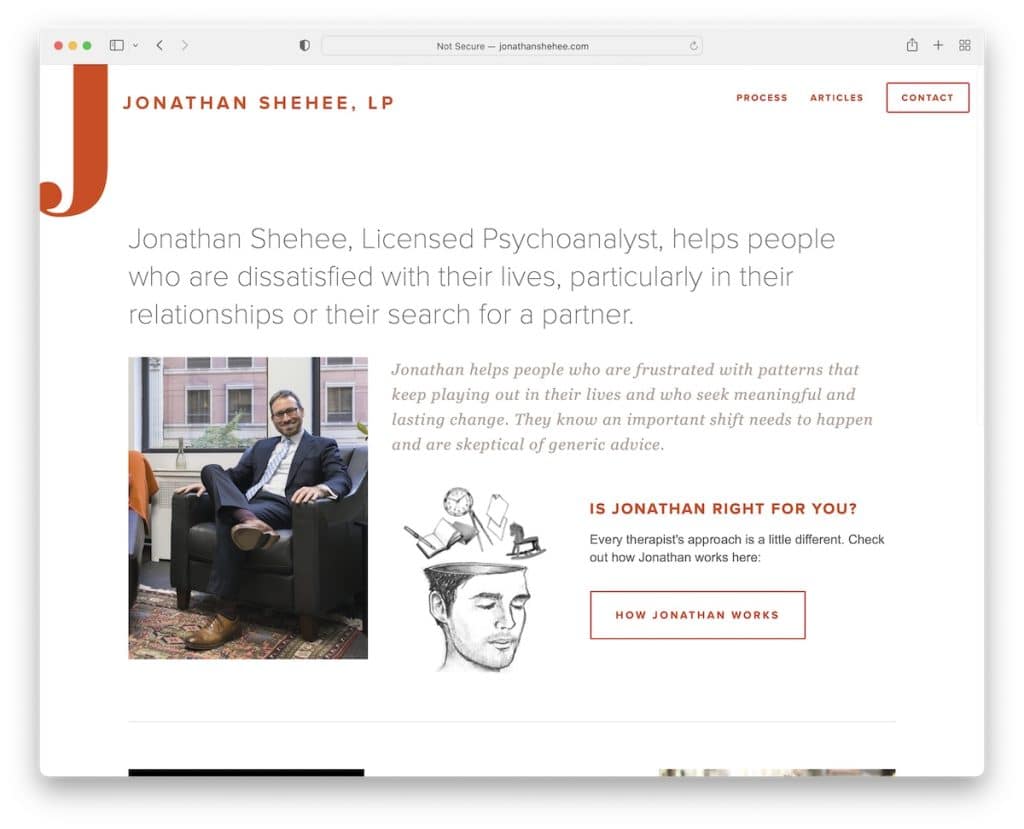
7. Jonathan Shehee
Construido con: Squarespace

La página de Jonathan Shehee muestra que una sección de héroe con mucho texto puede hacer el truco (gracias al tamaño de fuente más grande utilizado). También usa una foto de sí mismo para hacerlo más personal y un botón de llamada a la acción que enlaza con la página del proceso.
El sitio web de este terapeuta tiene una barra de navegación pegajosa y un pie de página con detalles de contacto y un formulario de suscripción al boletín.
Nota: Puede comenzar cómodamente su página con texto en lugar de contenido visual. (Solo use fuentes más grandes).
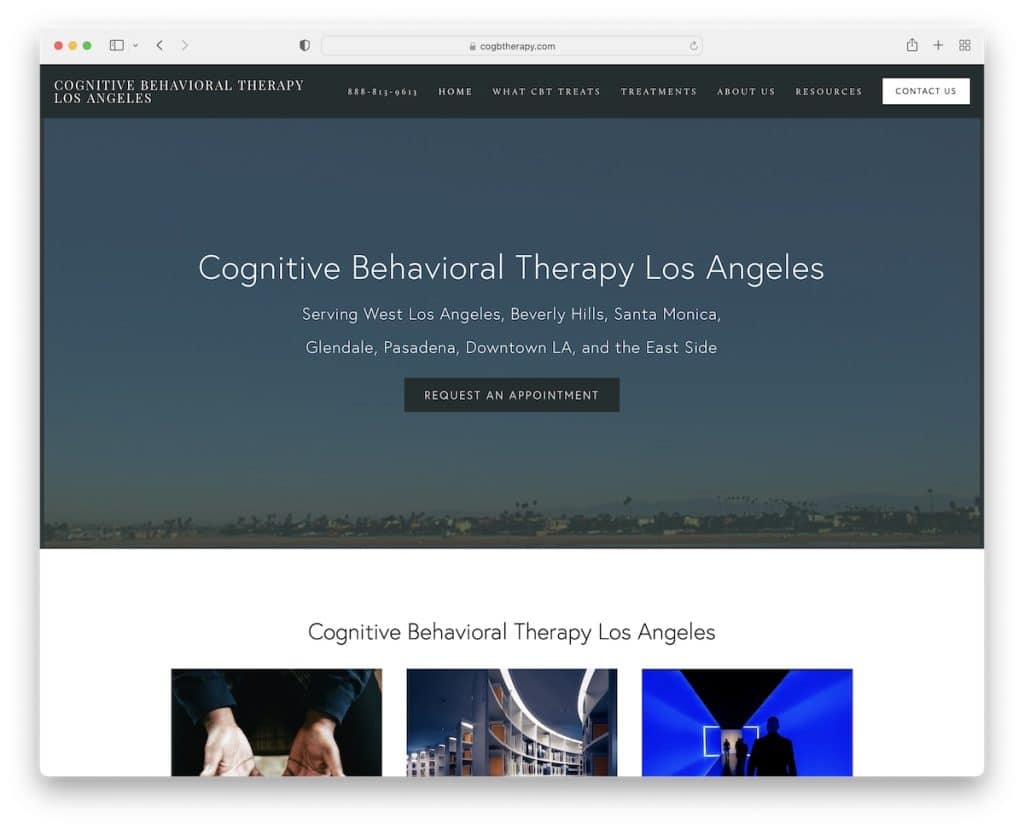
8. Terapia conductual cognitiva LA
Construido con: Squarespace

Cognitive Behavioral Therapy LA es un sitio web simple con una imagen destacada, título, texto y un botón CTA.
Ha integrado Google Maps en la página de inicio para mostrar las ubicaciones de sus oficinas y todos los demás detalles de contacto necesarios, incluido un formulario avanzado.
Además, el menú desplegable funciona muy bien porque este sitio no usa una barra de búsqueda.
Nota: No se limite a escribir su dirección; mostrar la ubicación exacta con Google Maps.
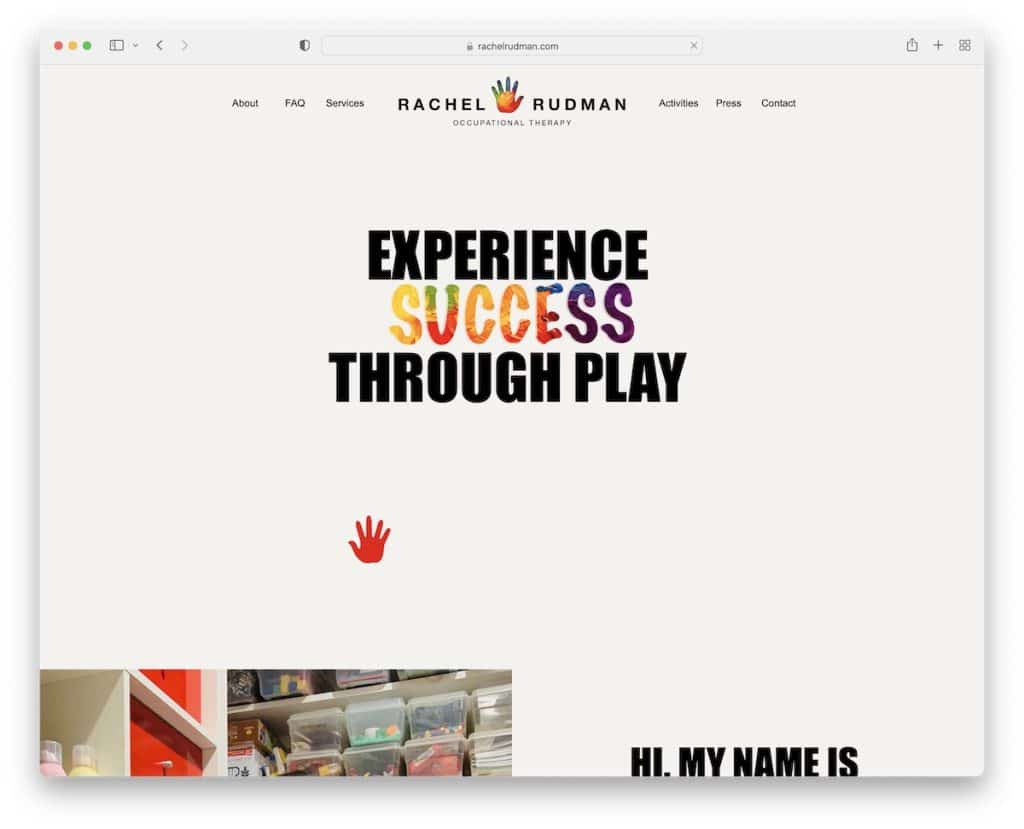
9. Raquel Rudman
Construido con: Webflow

Rachel Rudman sabe cómo jugar con los detalles para garantizar una presencia en línea interesante para sus servicios de terapia.
La sección principal es un mensaje con texto colorido que despierta interés inmediato. Lo que también llamará tu atención es el efecto de cursor personalizado (pero solo funciona en la sección de héroe).
El sitio web de este terapeuta también tiene un control deslizante integrado y efectos de desplazamiento para animar las cosas.
Nota: Agregue un mensaje fuerte sobre un fondo sólido en la parte superior de la página para despertar el interés.
10. Jessamy Holanda
Construido con: Squarespace

La página de Jessamy Holland tiene un diseño en caja con una imagen de fondo que crea un efecto realmente genial.
El diseño es mínimo, con cuatro páginas internas para información, especialidades, blog y contacto. Jessamy incluyó testimonios de clientes en la página de inicio para generar pruebas sociales, que también recomendamos agregar.
Nota: Use testimonios y comentarios de clientes para generar confianza.

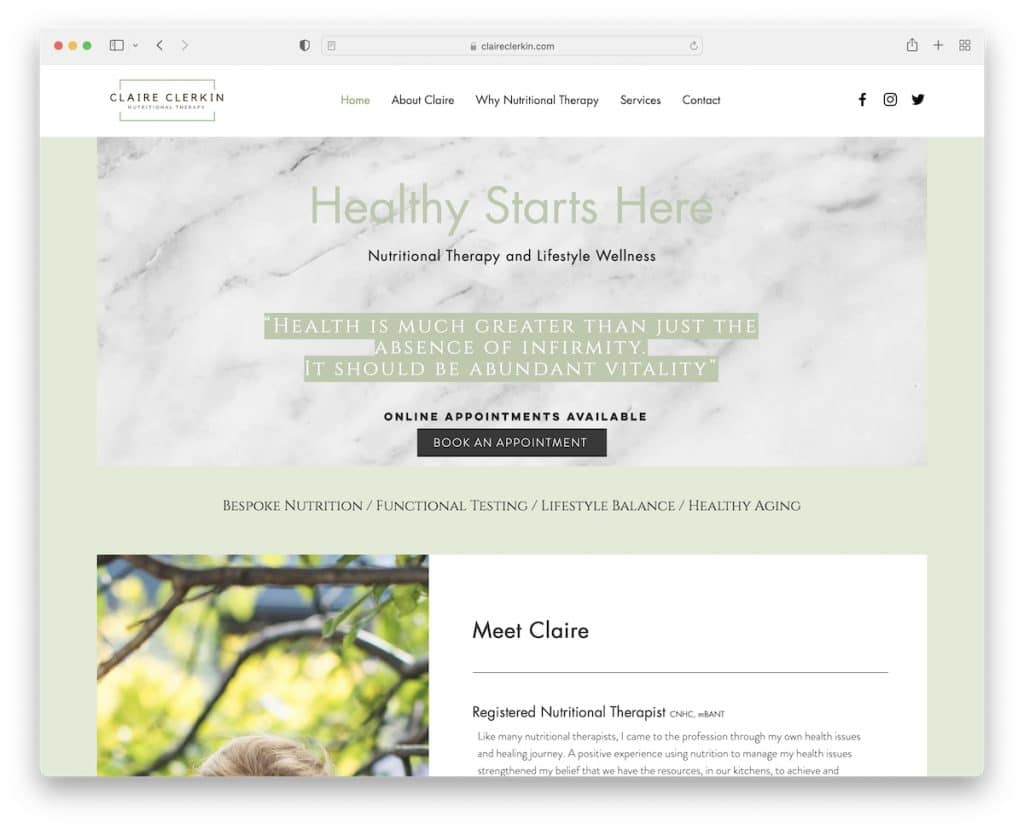
11. Claire Clerkin
Construido con: Wix

Claire Clerkin es un sitio web de una página con una barra de navegación flotante que lo guía a través de las secciones si no tiene ganas de desplazarse.
El sitio web de este terapeuta tiene un control deslizante de testimonios integrado, un formulario de contacto simplificado y Google Maps con la ubicación exacta.
Nota: un diseño de sitio web de Wix de una sola página puede mejorar en gran medida la experiencia de usuario de tu presencia en línea.
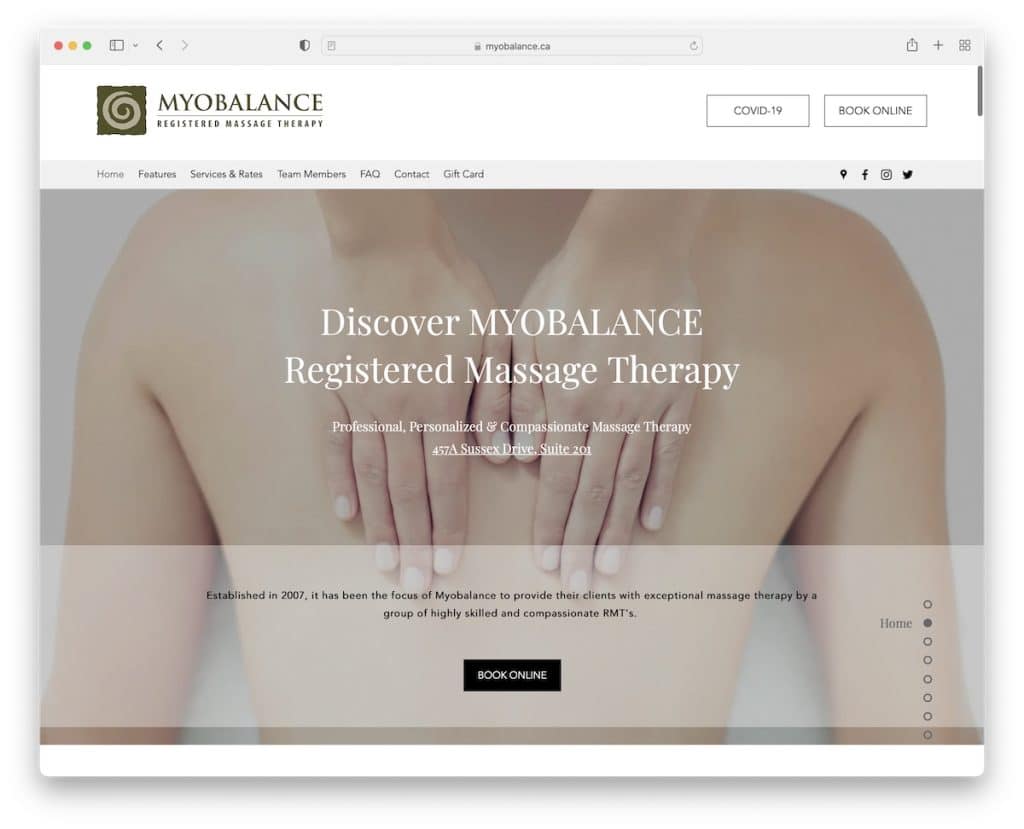
12. Mioequilibrio
Construido con: Wix

Myobalance es un sitio web elegante con un encabezado flotante que presenta el menú, íconos de redes sociales y dos botones CTA.
Y debido a que es un diseño de una sola página, la navegación es muy útil para saltar de una sección a otra. Sin embargo, también puede usar el punto de navegación en la esquina inferior derecha, que incluye un botón para volver al principio.
Nota: Use los botones CTA en el encabezado para que todos puedan tomar medidas inmediatas.
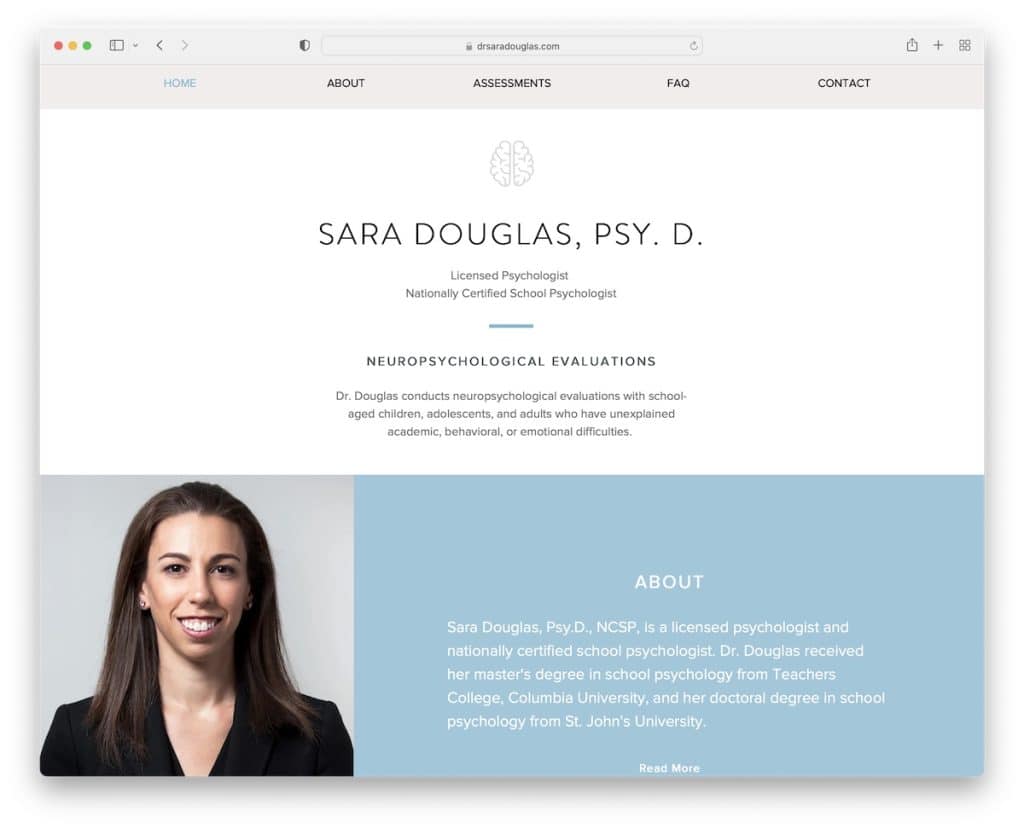
13. Sara Douglas
Construido con: Wix

El sitio web de Sara Douglas se trata de simplicidad, pero proporciona la mayor cantidad de información útil posible. Por lo tanto, tiene mucho texto pero suficiente espacio en blanco para que sea fácil de hojear.
El pie de página tiene un formulario de contacto y detalles comerciales y de contacto adicionales. Además, la página de contacto tiene Google Maps integrado con la ubicación exacta.
Nota: si planea usar mucho texto en su sitio web, también debe planear usar espacio en blanco adicional.
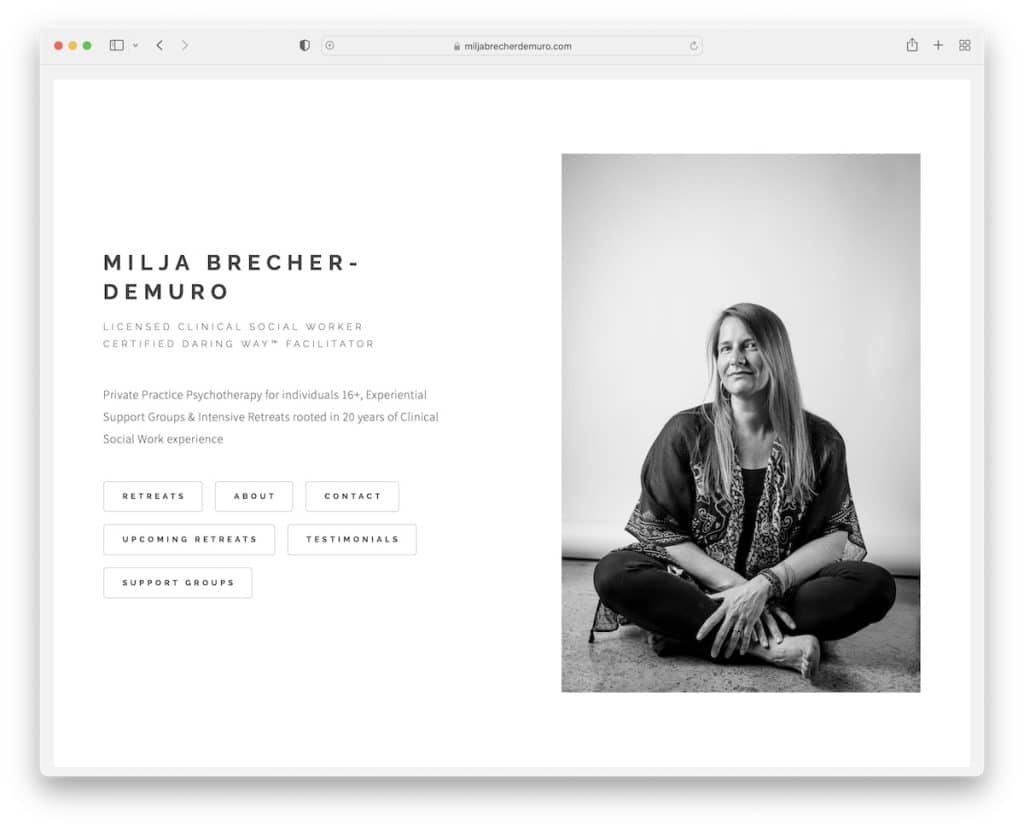
14. Milja Brecher
Construido con: Card

Milja Brecher es un hermoso y minimalista sitio web de Carrd que crea una gran presencia en línea con todo lo necesario y algo más.
La página de inicio incluye múltiples botones CTA que son enlaces de navegación. Y debido a que el sitio web de este terapeuta no tiene un encabezado (con un menú), cada página tiene un botón "atrás" para que sea más conveniente.
Nota: apunte a un sitio web minimalista si no está seguro sobre el diseño web. ¡Siempre funciona!
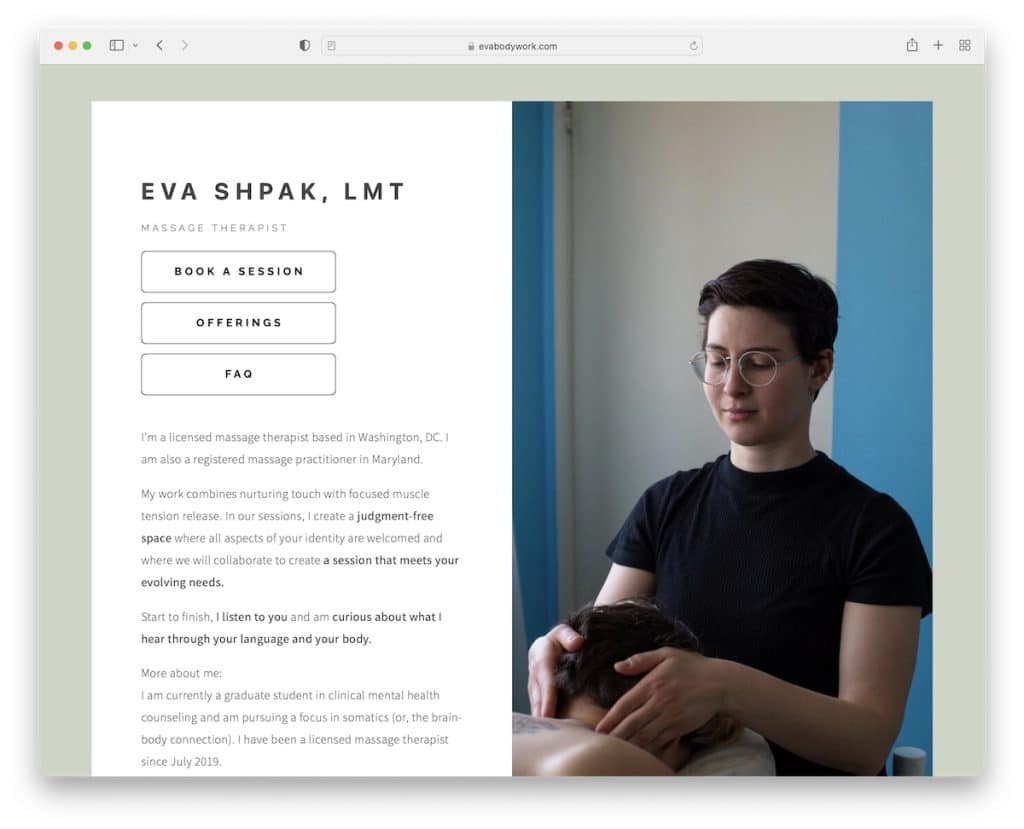
15. Eva Shpak
Construido con: Card

Eva Shpak es otro gran ejemplo de un sitio web simple para terapeutas que demuestra que no es necesario complicar el diseño web.
Y eso es exactamente lo que puede crear de forma rápida y sin esfuerzo con uno de los creadores de sitios web más sencillos, Carrd.
Nota: Siempre es mejor promocionar sus servicios profesionales con un sitio web sencillo que no tener ningún sitio web.
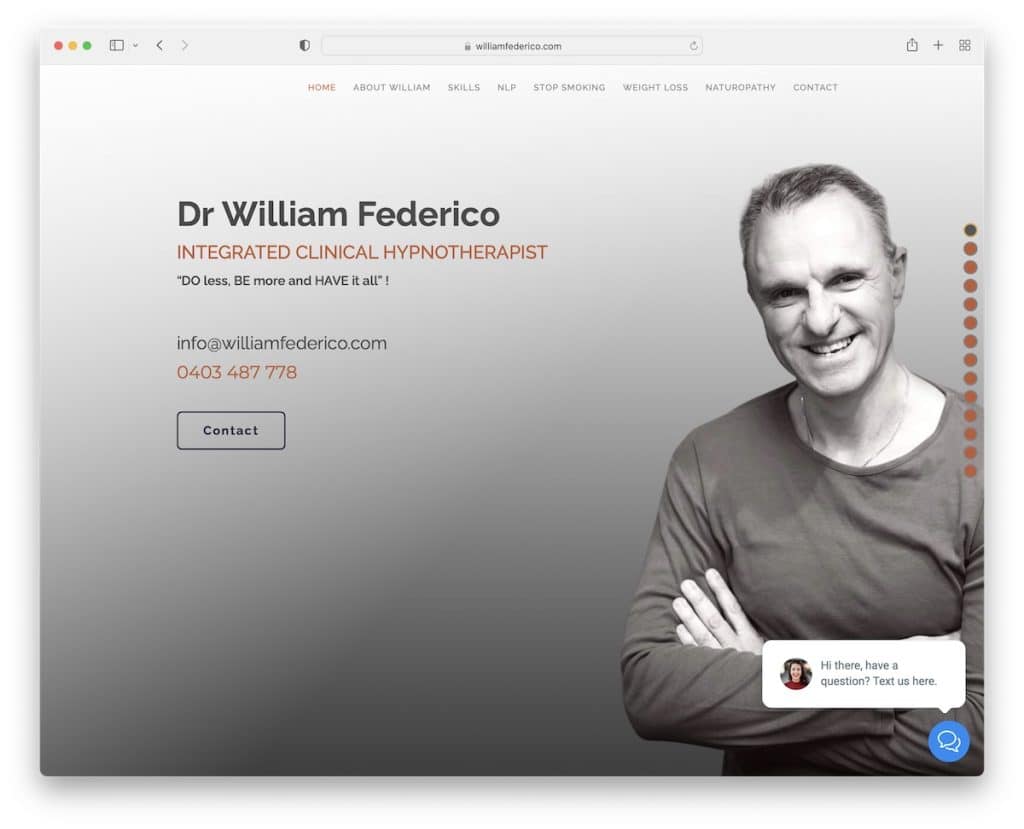
16. Guillermo Federico
Construido con: Webflow

William Federico tiene un sitio web para terapeutas de una sola página con una navegación flotante y una barra lateral.
La sección principal es una imagen de fondo de pantalla completa con texto, detalles de contacto y un botón CTA que lo lleva directamente al formulario de contacto.
Otra cosa interesante de esta página es el widget de chat fijo en la esquina inferior derecha.
Nota: Ofrezca el mejor servicio al cliente a través de un widget de chat (en vivo).
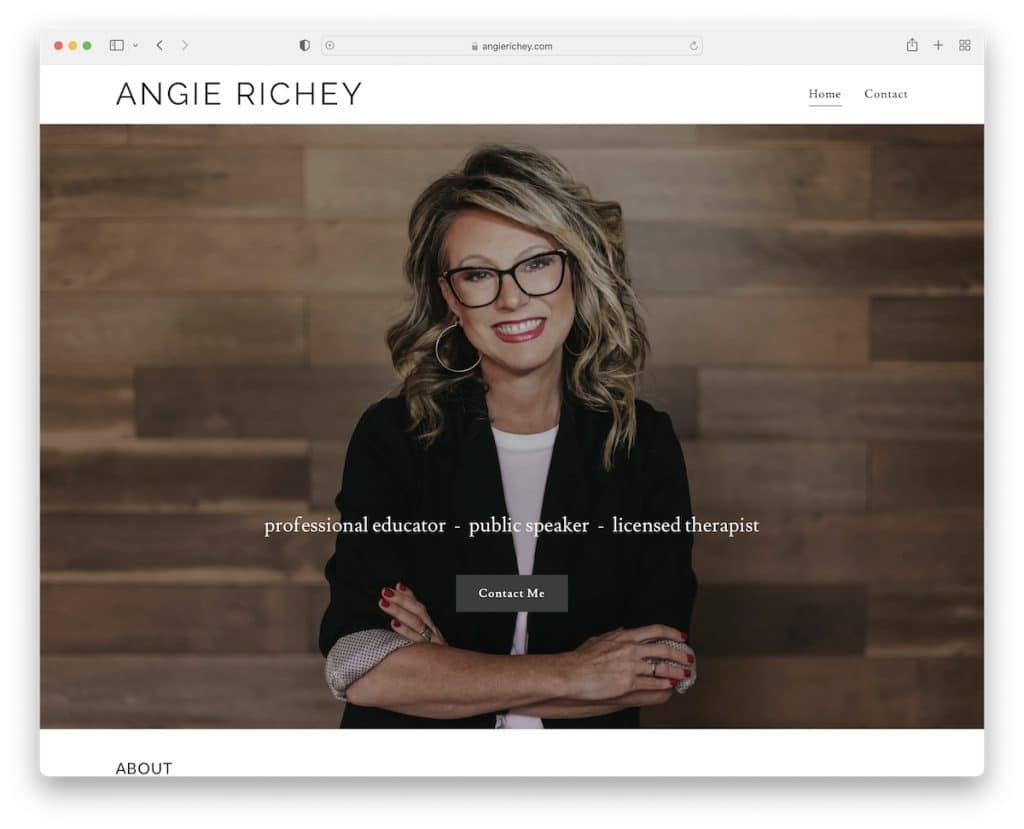
17. Angie Richey
Construido con: GoDaddy Builder

Angie Richey es un sitio web de terapeutas de dos páginas con una página de inicio limpia y una sección de contacto. El formulario de contacto también viene con una casilla de verificación para suscribirse a su boletín informativo.
Arriba del pliegue hay una imagen grande con un efecto de paralaje, mencionando sus servicios y un botón CTA para ir directamente al formulario de contacto.
El encabezado y el pie de página son sencillos y simples, con el mismo color de fondo que la base del sitio para una apariencia más ordenada.
Nota: Use un formulario de contacto con una casilla de verificación de boletín si no desea agregar un formulario de suscripción al boletín por separado.
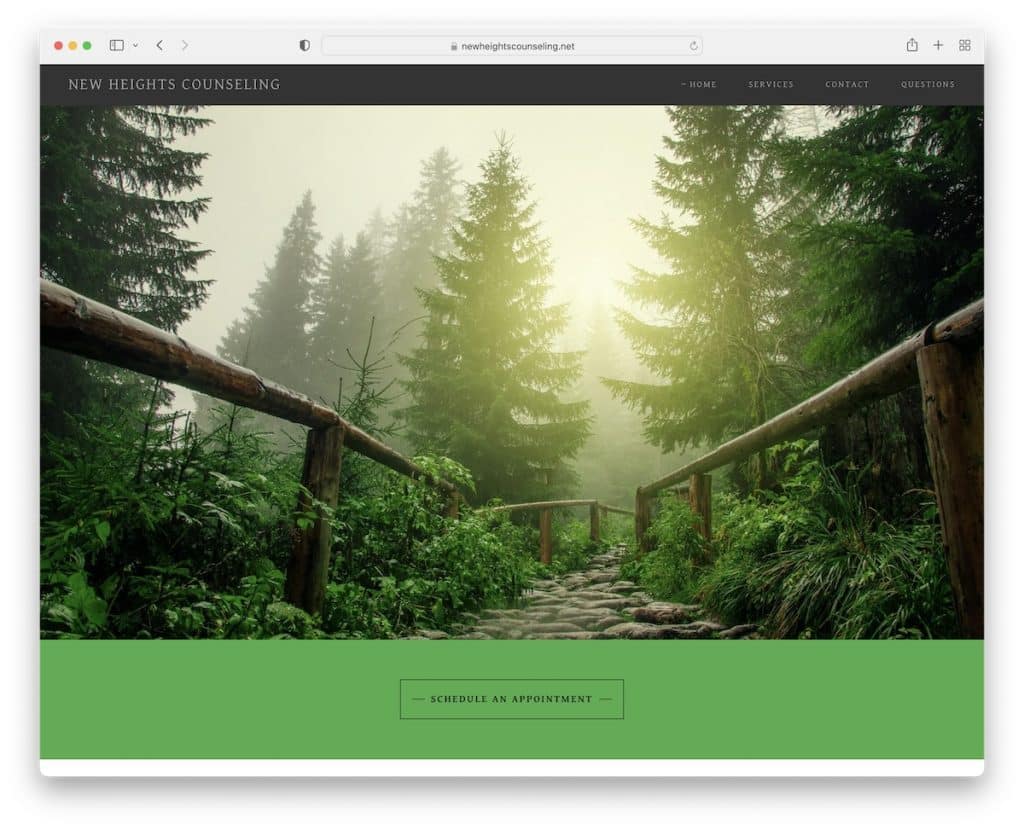
18. Consejería en Nuevas Alturas
Construido con: GoDaddy Builder

El sitio web de New Heights Counseling comienza con una imagen que tiene un efecto muy calmante, sin texto ni CTA. Sin embargo, hay un botón para programar una cita justo debajo de la imagen.
Nota: Use solo una imagen en la parte superior de la página sin texto superpuesto o CTA (eso puede hacer que sea demasiado promocional).
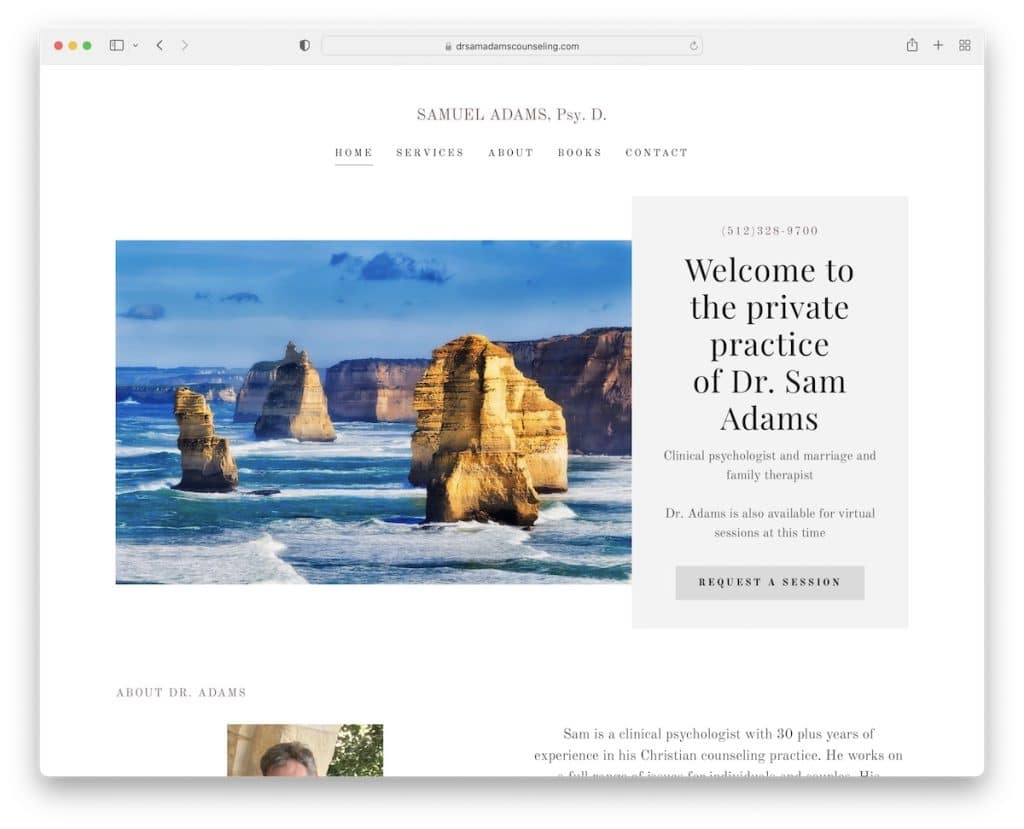
19. Samuel Adams
Construido con: GoDaddy Builder

Si bien Samuel Adams es un sitio web de terapeutas de varias páginas, la página de inicio actúa como una página de inicio con la información necesaria, un formulario de contacto y Google Maps.
La sección principal tiene un botón CTA que te hace ir directamente al formulario de contacto para comunicarte de inmediato.
Nota: Tenga toda la información necesaria (incluidos los datos de contacto y comerciales) en la página de inicio.
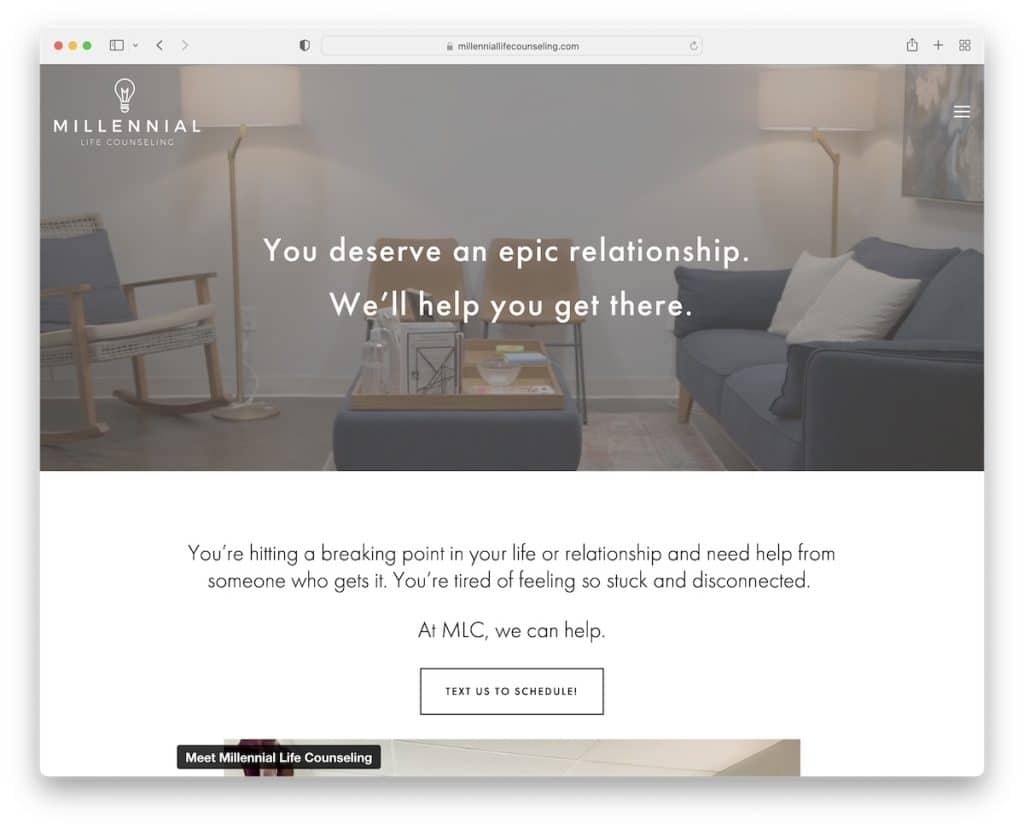
20. Consejería de vida millennial
Construido con: Squarespace

Millennial Life Counseling despierta el interés de todos a través del video héroe que no hemos visto mucho uso al crear esta mejor colección de sitios web para terapeutas.
Y para que el video sea más agradable de ver, el encabezado es completamente transparente y el texto superpuesto es simple (sin CTA).
Además, hay otro video promocional incrustado justo antes de "¡Reserve en línea ahora!" Botón de llamada a la acción.
Nota: Use videos promocionales en su sitio web (porque cada vez somos más visuales).
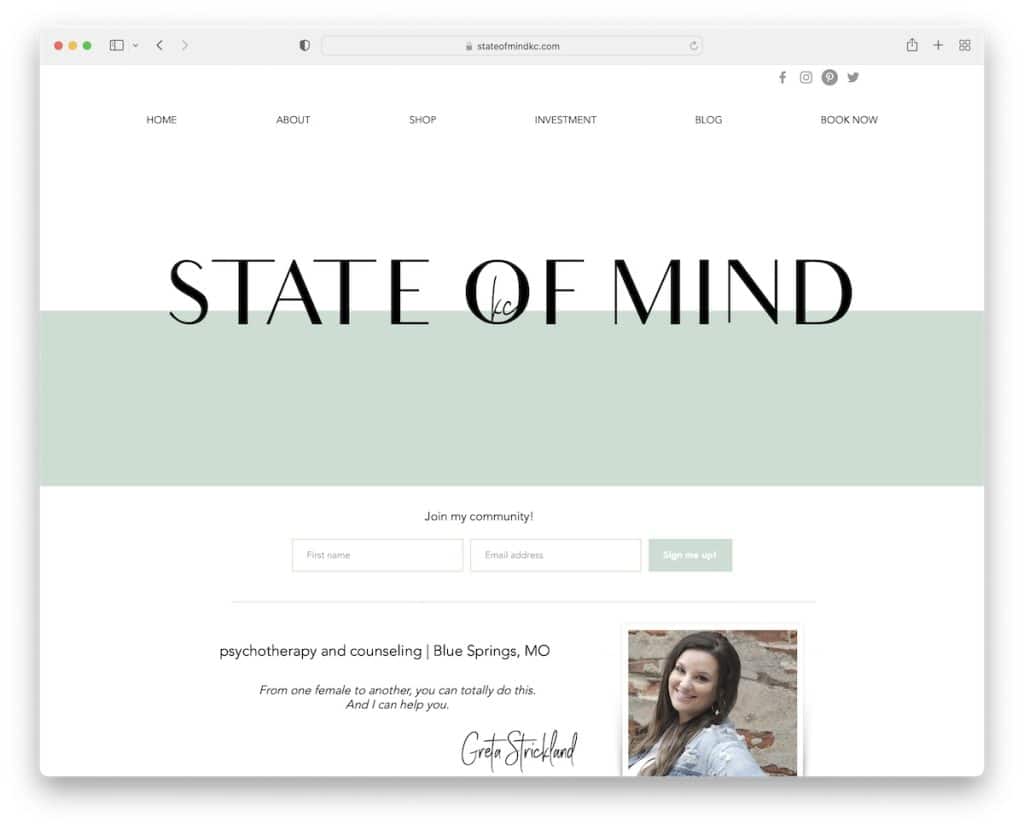
21. Estado de ánimo
Construido con: Wix

State Of Mind es un excelente ejemplo de franqueza. La página apunta al minimalismo con una deliciosa selección de colores que hace que ver el contenido sea mucho más placentero.
El encabezado tiene una barra de navegación con un menú desplegable e iconos de redes sociales. Además, el pie de página proporciona detalles comerciales adicionales y un formulario de suscripción al boletín.
Nota: como terapeuta, use colores pacíficos y relajantes en su sitio web.
