Revisión de Thrive Architect: Probamos y probamos The Builder (2023)
Publicado: 2023-06-06¿Está pensando en instalar Thrive Architect en su sitio?
Este constructor viene con sus pros y sus contras. Entonces, antes de comprometerse con este constructor, querrá leer lo que experimentamos cuando probamos y probamos este constructor.
Lo hicimos para una prueba de manejo y creamos páginas de destino con diferentes elementos. En esta revisión, revelaremos lo bueno, lo malo y lo feo de Thrive Architect.
Lo más probable es que sepa qué es esta herramienta, pero para asegurarnos de que cubrimos todas las bases, primero, le explicaremos qué es Thrive y qué hace.
¿Qué es Thrive Arquitecto?
Thrive Architect es un creador visual de páginas de destino centrado en la conversión creado por Thrive Themes, uno de los conjuntos de herramientas de WordPress más populares del mercado.

WordPress viene con un generador predeterminado llamado Gutenberg, pero si ha usado WordPress el tiempo suficiente, sabrá que este generador lo limita en lo que puede personalizar.
Es por eso que han aparecido constructores como Thrive Architect, SeedProd y Divi. Estos son constructores de terceros y están respaldados por equipos confiables e innovadores.
Durante las últimas semanas, pusimos a prueba Thrive Architect. En esta revisión, vamos a revelar todo lo que necesita saber.
Primero, comenzaremos con el proceso de configuración.
Primeros pasos con Thrive Architect
Puede registrarse en Thrive Architect como constructor independiente u obtener Thrive Suite completo.
Nos registramos en Thrive Suite, por lo que nuestra revisión seguirá esta ruta, sin embargo, los pasos siguen siendo los mismos, incluso si elige obtener Thrive Architect solo.
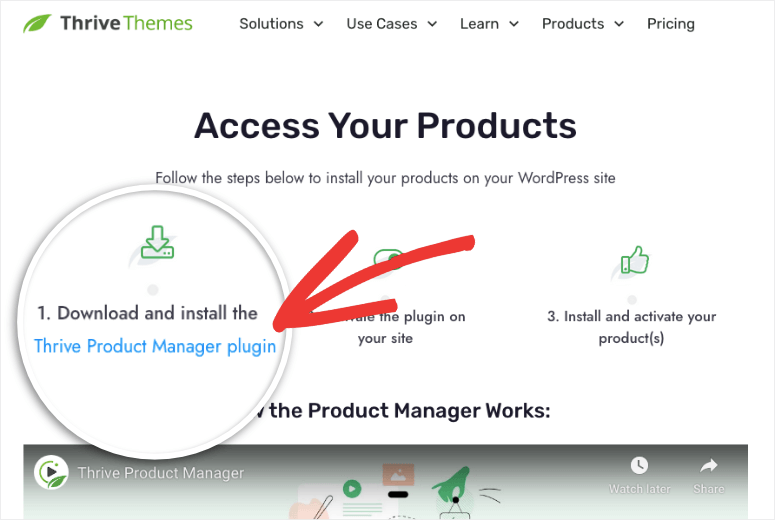
Primero, obtendrá un archivo para descargar llamado 'Thrive Product Manager' dentro del panel de control de su cuenta.

Debe descargarlo e instalarlo en su sitio de WordPress. ¿No estás seguro de cómo? Siga nuestra guía paso a paso sobre cómo instalar un complemento.
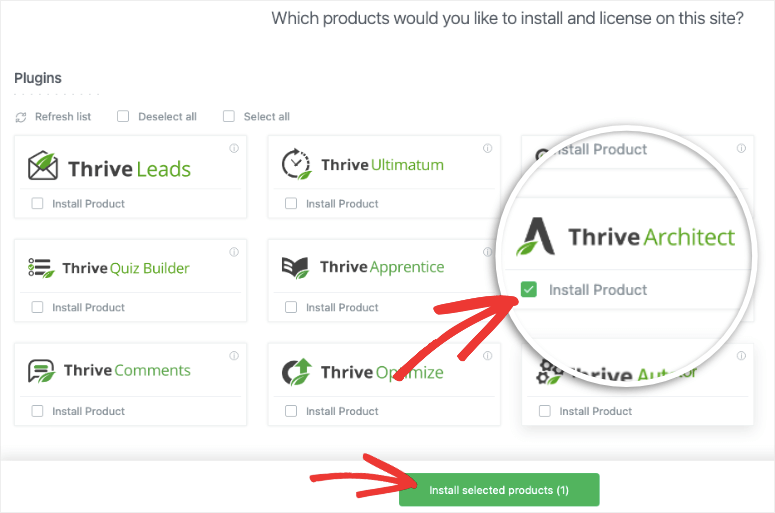
Después de activar el complemento, puede acceder a él en el menú de la barra lateral izquierda de WordPress; busque el ícono de la hoja. En el tablero de Thrive, puede activar el constructor Thrive Architect.

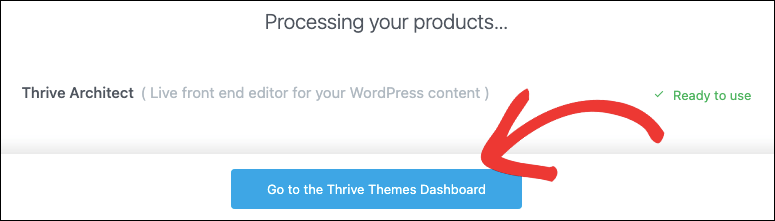
Una vez que esté instalado, verá un mensaje como este:

Ahora está listo para usar Thrive Architect. Desde el principio, nos dimos cuenta de que el constructor Thrive es muy fácil de acceder.
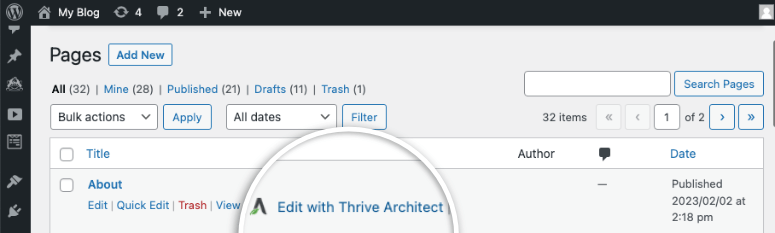
Primero, cuando visita la pestaña Páginas de WordPress, aparece junto a las opciones debajo de cada página. También lo verás en la pestaña Publicaciones .

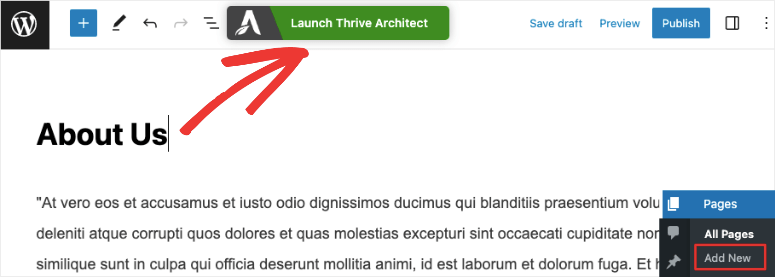
Además de eso, si crea o edita cualquier página o publicación con el editor de bloques predeterminado, verá una opción para comenzar a usar el generador Thrive Architect.

Al hacer clic en cualquiera de estas opciones, se iniciará el generador Thrive.
Personalizando WordPress con Thrive Architect
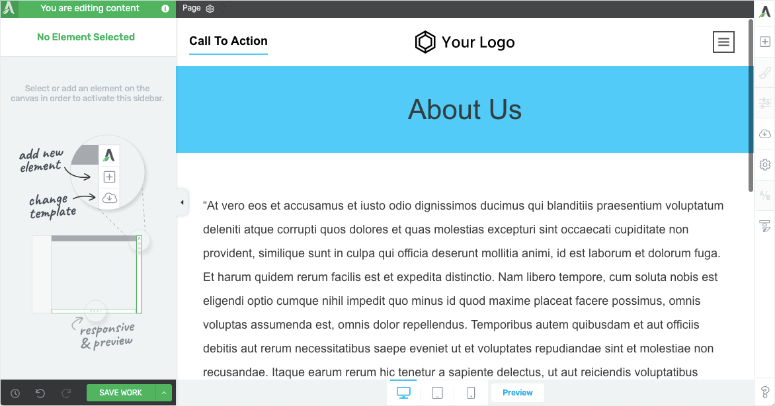
Cuando abra el constructor Thrive Architect, verá una vista previa visual de su página. Así es exactamente como se vería cuando esté en vivo en su sitio.

Con este generador de front-end, puede seleccionar cualquier elemento en esta página y editarlo aquí mismo. Esto hace que Thrive sea tan fácil para los principiantes. No hay curva de aprendizaje aquí.
Pudimos hacer clic y editar contenido y arrastrar y soltar elementos para reordenar la posición. Fue tan fácil.
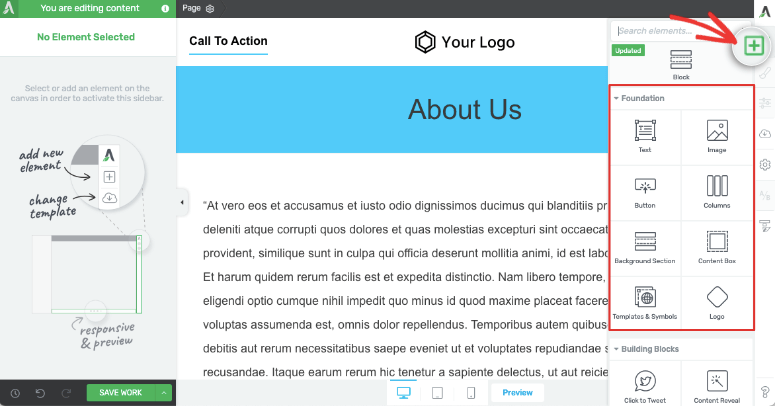
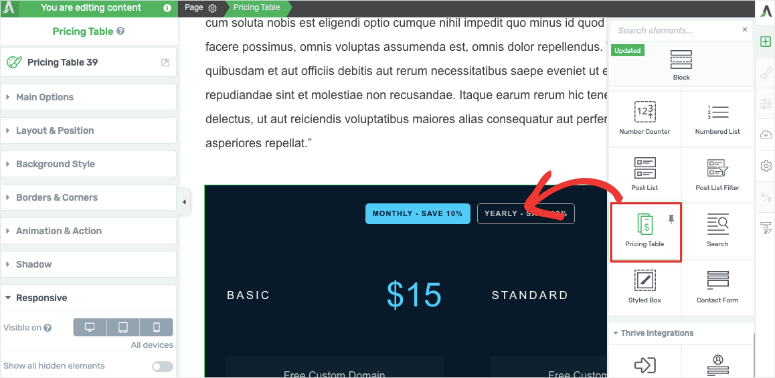
Luego, para agregar nuevos elementos a la página, hay un ícono + en la parte superior del menú a la derecha. Esto abre un nuevo menú de todos los bloques y elementos que puede arrastrar y soltar en el diseño de su página.

Lo primero que hicimos aquí fue probar todos los bloques. Queríamos ver si cada bloque estaba bien diseñado o no valía su dinero. Estos son algunos de los componentes básicos avanzados disponibles en el interior:
- Formulario de contacto
- Caja de garantía
- Tabla de contenido
- Galería de imágenes
- Barra de progreso
- Haz clic para twittear
- Opción de generación de prospectos
- Calificaciones de estrellas
- Redes sociales seguir y compartir
- revelación de contenido
- Llamada a la acción
- HTML personalizado
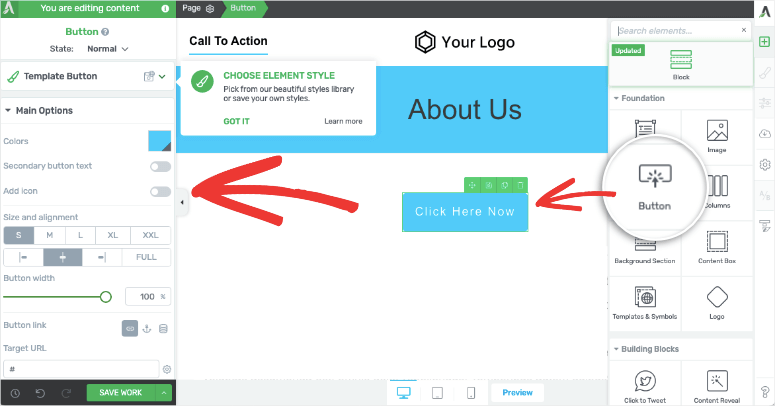
Arrastramos y soltamos un bloque de botones y tenemos que decir que es bastante impresionante. Tan pronto como agregue el botón, verá que aparecen opciones de personalización en el menú de la izquierda.

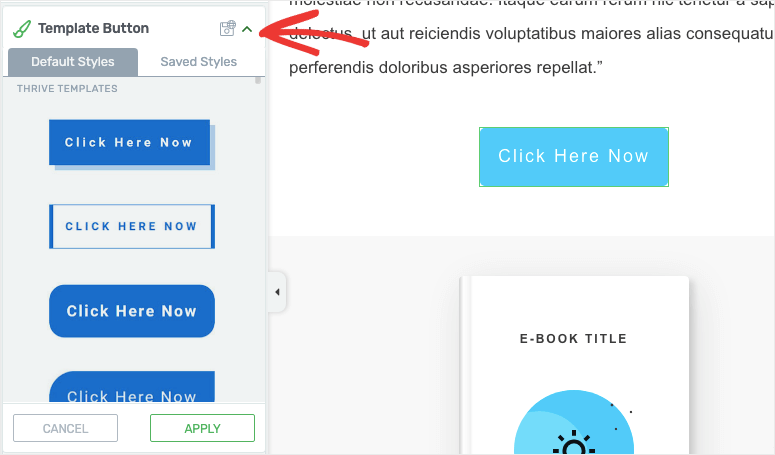
Nos alegró ver botones prediseñados, por lo que no necesitará usar ningún código aquí. Simplemente abra el menú 'Botón de plantilla' y elija un nuevo diseño. Esto hizo que Thrive se destacara porque algunos creadores de páginas de WordPress te hacen diseñar el botón por tu cuenta cambiando la forma, el borde y el relleno.

En la configuración de los botones, puede editar rápidamente el color, el texto, el borde, la posición, la animación y mucho más. Incluso tiene elementos compatibles con SEO para agregar atributos 'nofollow' y 'abrir en una nueva pestaña' al enlace del botón.
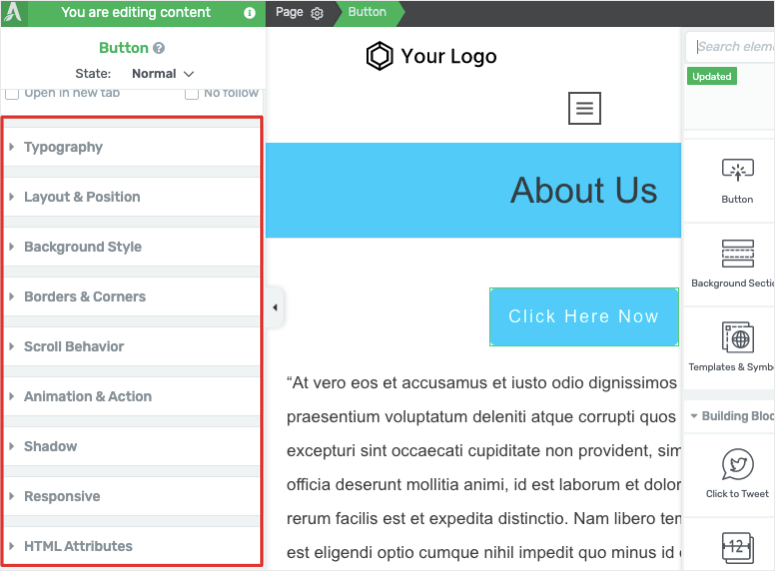
Con cualquier elemento que elija, puede desplazarse hacia abajo en el menú de la izquierda para encontrar más opciones.

Estas opciones incluyen:
- Sección de antecedentes
- Diseño y Posición
- Tipografía
- Animación y Acción
- Sensible
- atributos HTML
…y más.
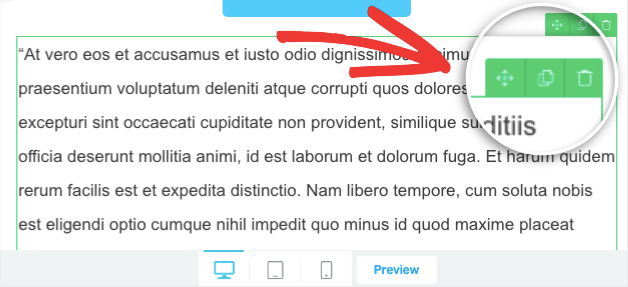
Si selecciona un bloque, también verá opciones para arrastrarlo y soltarlo en otra área de su página, duplicar el bloque y eliminar el bloque.

Hasta ahora, Thrive se perfila como un muy buen constructor. Diseñar nuestra página ha sido realmente fácil y sencillo. En nuestra opinión, incluso si recién está comenzando con WordPress, encontrará que este generador es fácil de usar.
Nos recuerda a otros creadores de páginas SeedProd y Elementor que tienen la misma interfaz de usuario de arrastrar y soltar. Creemos que su facilidad de uso supera a Beaver Builder.
A continuación, pasamos a personalizaciones y bloques más avanzados.
Bloques avanzados y personalizaciones
Exploramos otros elementos como la tabla de precios. El diseño básico se parece a:

Se ve impresionante y hace que nuestra página de ventas aparezca, así que estamos contentos con ella.
Si necesita un estilo diferente, hay diseños prefabricados con diferentes colores, fuentes y fondos. Esto facilita hacer coincidir la tabla de precios con su tema existente. Siempre puede personalizar aún más el bloque usando las opciones en la barra de tareas izquierda.
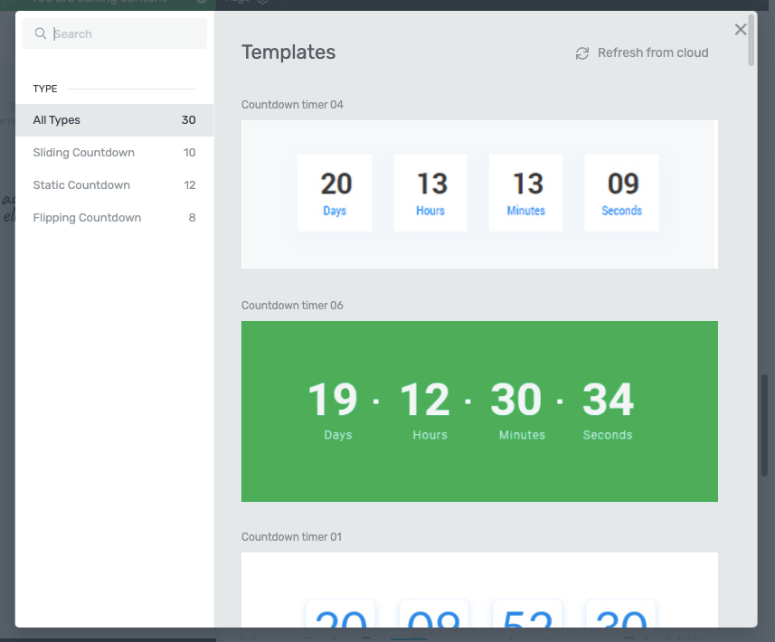
Así, con cualquier elemento que elijas, tendrás tantas opciones para elegir. Por ejemplo, aquí hay algunas opciones de diseño disponibles para los temporizadores de cuenta regresiva.

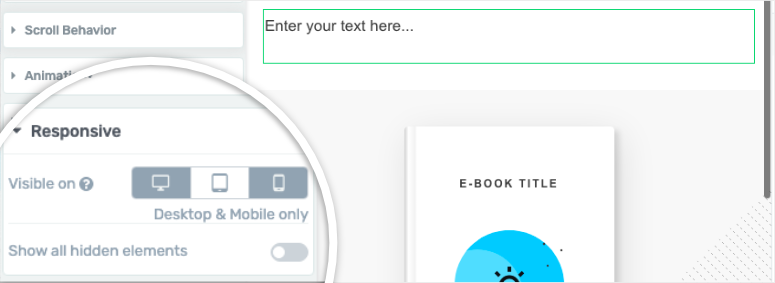
Si desea mostrar un elemento solo en dispositivos móviles y ocultarlo del escritorio, en el menú de la izquierda, abra la pestaña Responsivo .
Aquí puede elegir qué dispositivo mostrar/ocultar este elemento.

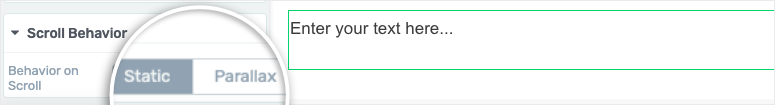
¿Quieres agregar un efecto de paralaje a tu página de inicio? Puede encontrarlo en la pestaña Comportamiento de desplazamiento . Esto le da la opción de hacer que cualquier bloque se desplace como un elemento estático o de paralaje.

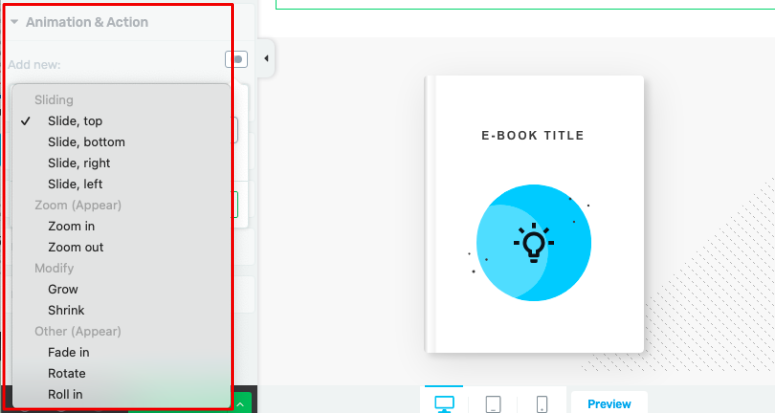
Incluso puedes agregar animaciones a cualquier bloque. En la pestaña Animaciones y acción , puede hacer que su bloque se deslice, haga zoom, crezca, se encoja, se desvanezca, gire y ruede.

Esas son las opciones de personalización que realmente nos llamaron la atención. Hay más, pero te dejaremos explorar eso por tu cuenta.
Ahora echemos un vistazo a la configuración dentro de Thrive Architect para ver qué más ofrece.
Arquitectos que prosperan Entornos que se destacan
Dentro del constructor Thrive Architect, primero nos enfocaremos en el menú derecho. Además de agregar nuevos elementos, hay más opciones para explorar.
Algunas de estas opciones solo están disponibles para Thrive Theme Builder. Puede obtener acceso a eso si se suscribe a Thrive Suite o lo compra individualmente.
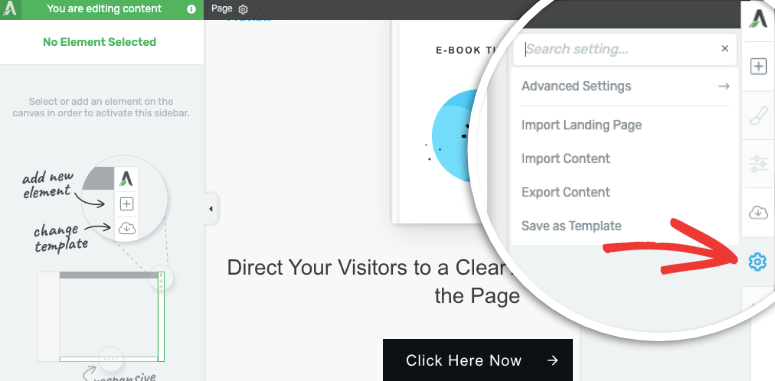
Primero, bajo el icono de configuración, puede importar/exportar contenido y guardar esta página como plantilla. Luego puede usarlo para crear rápidamente páginas web similares con contenido diferente para su sitio.

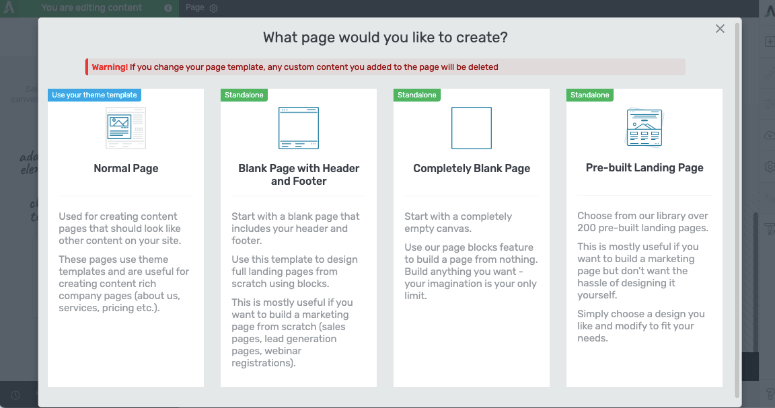
Encima del ícono de Configuración, hay una opción de 'Cambiar plantilla'. Esto abre una ventana emergente con 4 opciones para cambiar la plantilla que está utilizando actualmente.

Puede elegir entre los siguientes:
- Página normal: Esto usa su plantilla de tema y se puede usar para crear páginas de contenido que deberían parecerse a otro contenido en su sitio. Mejor para páginas como Acerca de nosotros, Servicios, Página de precios, etc.)
- Página en blanco con encabezado y pie de página: lo mejor para diseñar páginas de destino completas desde cero usando bloques
- Página completamente en blanco: obtenga un lienzo vacío para construir lo que quiera
- Página de inicio prediseñada: elija entre más de 200 plantillas prediseñadas, edite y publique para un diseño web más rápido y de apariencia profesional
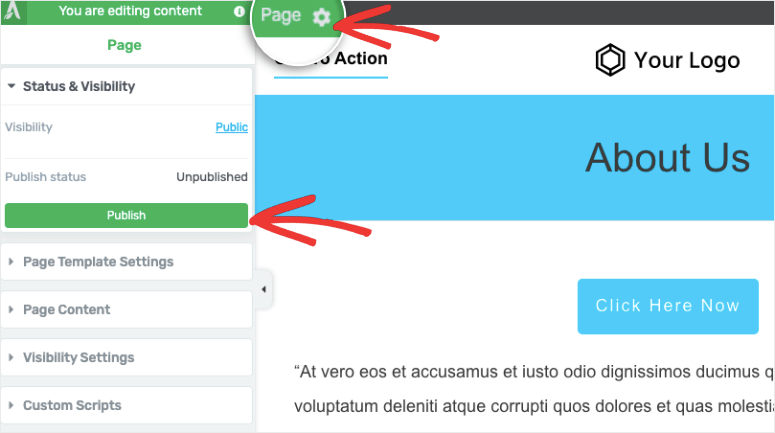
Ahora, al pasar al menú de la izquierda, verá un icono de configuración en el menú superior. Al hacer clic en él, se abrirá un nuevo menú que se ve así:


Obtendrá opciones que incluyen lo siguiente:
- Estado y visibilidad: haga que la página sea pública o privada, o publique la página
- Configuración de plantilla de página: muestra qué plantilla está utilizando
- Contenido de la página: cambie el título de la publicación y la imagen destacada
- Configuración de visibilidad: establezca la visibilidad de las secciones y módulos para esta publicación específica
- Scripts personalizados: agregue codificación personalizada al encabezado, cuerpo y pie de página de la página
La configuración que aparece aquí puede variar según el tipo de página que esté creando, como una página en blanco o una plantilla de página de destino prefabricada.
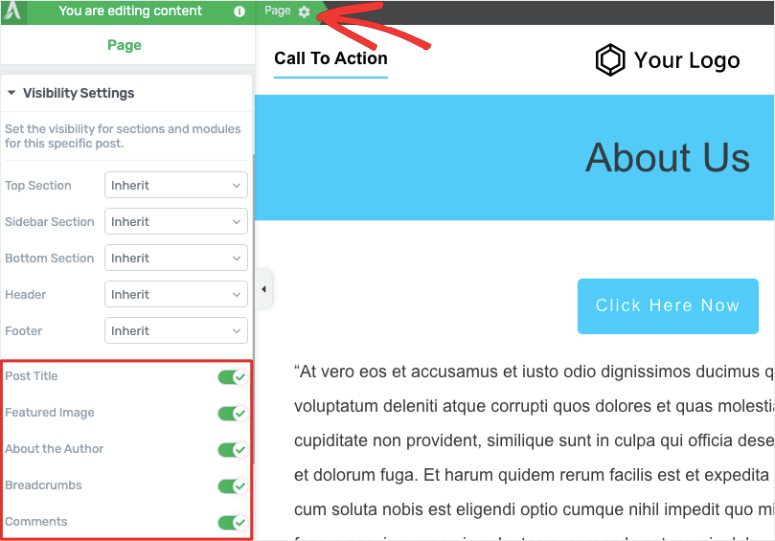
Lo que nos llamó la atención aquí fue la configuración de visibilidad. Puede elegir mostrar u ocultar elementos de la página como:
- Título de la entrada
- Foto principal
- Sobre el Autor
- Migas de pan
- Comentarios

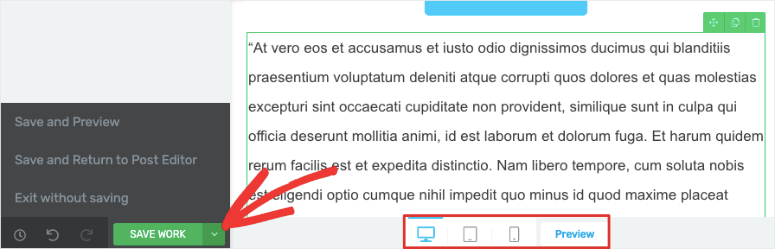
Finalmente, en la parte inferior del editor, verá opciones para obtener una vista previa del diseño de su sitio en computadoras de escritorio, tabletas y dispositivos móviles. Esto lo ayuda a asegurarse de que su diseño responda a dispositivos móviles.

También puede guardar su trabajo o guardarlo como plantilla. Aquí también puede salir y volver a su panel de control de WordPress.
Ese es el final de nuestra prueba del constructor Thrive Architect. Tenemos que decir que estamos bastante impresionados hasta ahora. Entonces, ¿cuánto cuesta este constructor?
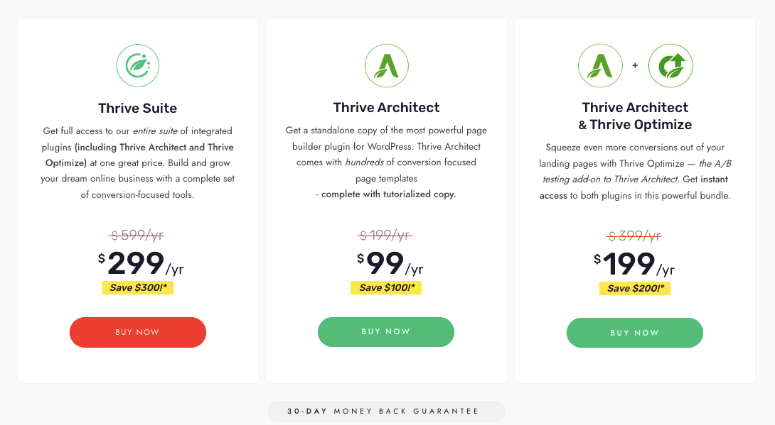
Precios de Thrive Architect

Puede obtener Thrive Architect por $ 99 por año. Esto le otorga una licencia para 1 sitio con soporte ilimitado. También obtendrá acceso al complemento Thrive Automator.
También puede optar por comprar Thrive Architect como parte de un paquete:
Paquete Optimize: Cuesta $199 al año para Thrive Architect, Thrive Automator y Thrive Optimize (una herramienta de prueba A/B)
Thrive Suite: cuesta $ 299 por año y le brinda acceso a 9 complementos que incluyen:
- Prosperar clientes potenciales: haga crecer su lista de correo electrónico
- Thrive Automator: reduzca el tiempo de administración y automatice los flujos de trabajo
- Thrive Apprentice: cree cursos en línea que generen ingresos
- Thrive Quiz Builder: Involucre a su audiencia con cuestionarios interactivos
- Thrive Ultimatum: agregue el elemento de escasez a su sitio
- Thrive Comments: convierte tu sección de comentarios en una comunidad próspera
- Thrive Ovation: recopile y muestre testimonios
- Thrive Optimize: Elementos de pruebas A/B o divididas en su sitio
- Thrive Theme Builder: cree un sitio web impresionante
Los 9 complementos son fáciles de usar pero generan resultados poderosos. Para obtener los 9 a $ 299 por año, eso es un robo.
Además, hay una garantía de devolución de dinero de 30 días en todos los planes. Entonces, si no está satisfecho con la suite, puede recuperar su dinero.
Integraciones de Thrive Architect
Este constructor se integra con todos los principales proveedores de servicios de marketing por correo electrónico. Su integración API directa con los servicios de marketing por correo electrónico populares hace que sea muy fácil enviar correos electrónicos a su lista de correo electrónico.

Algunas de estas integraciones incluyen Constant Contact, Active Campaign, Drip, Aweber y HubSpot, por nombrar solo algunas.
Thrive también se basa en las mejores prácticas de WordPress, por lo que es compatible con todos los complementos y temas de WordPress populares.
Soporte y documentación de Thrive
Thrive ofrece atención al cliente las 24 horas. Son amigables y lo ayudarán a resolver cualquier problema relacionado.

También puede encontrar toneladas de documentación en la base de conocimiento para encontrar respuestas por su cuenta. Con Thrive Suite, obtendrá acceso a Thrive University. Está repleto de cursos sobre habilidades de marketing en línea, dominio de las herramientas en Thrive Suite y más.
Aunque Thrive se ve bastante bien, cada herramienta de WordPress tiene ventajas y desventajas. Echemos un vistazo a eso a continuación.
Pros y contras de Thrive Architect
Prosperar Arquitecto Pros
Hay muchas cosas que me encantan del constructor Thrive Architect. Aquí hay solo 5 de ellos que queremos destacar aquí:
- Plantillas y temas prefabricados
- Se integra con Thrive Theme Builder
- Interfaz amigable
- Un montón de integraciones de terceros
- Gran soporte y documentación.
Ahora que observamos los inconvenientes, nos esforzamos por encontrar las cosas que faltaban en este constructor.
Prosperar Arquitecto Contras
Thrive Architect es un complemento robusto de creación de páginas. Tiene tantas características avanzadas que muchos otros constructores no tienen. Aquí están las desventajas de este constructor:
- Sin versión gratuita
- Thrive Suite puede estar fuera del presupuesto para principiantes
- Ligera curva de aprendizaje
Si es absolutamente nuevo en WordPress, podría llevarle tiempo descubrir cómo navegar por un creador de terceros como Thrive. Dicho esto, hay muchos videos y tutoriales escritos que puede seguir para aprender a usar Thrive.
Esa es nuestra revisión completa de Thrive Architect. Te contamos cuál es nuestra visión general de este constructor a continuación.
Veredicto: ¿Vale la pena Thrive Architect?
Ahora que hemos explorado Thrive Architect por dentro y por fuera, podemos decir con confianza que es uno de los mejores creadores de páginas y, con razón, uno de los más populares del mercado.
Llega a nuestra lista de los 3 mejores creadores de páginas de destino en el orden de SeedProd, Thrive y Divi.
Esto es lo que nos encantó de Thrive Architect:
- Fácil de usar y amigable para principiantes
- Plantillas prefabricadas para páginas y elementos.
- Integraciones de marketing por correo electrónico
- Ajustes avanzados
- Gran apoyo
Tiene elementos poderosos para bloggers como revelación de contenido, tabla de contenido, listas de publicaciones y más. Además, si tiene un negocio en línea, le gustarán los bloques y widgets avanzados, como pagos con tarjeta de crédito, testimonios y tablas de precios.
Esperamos que le haya gustado nuestra revisión en profundidad y, si es así, es posible que también desee ver Cómo personalizar un sitio web de WordPress [Guía para principiantes].
Le damos al constructor Thrive Architect una calificación de 5/5 estrellas. Aquí hay un desglose de nuestra calificación:




 4.0 / 5.0
4.0 / 5.0



 5.0 / 5.0
5.0 / 5.0



 5.0 / 5.0
5.0 / 5.0



 5.0 / 5.0
5.0 / 5.0



 5.0 / 5.0
5.0 / 5.0



 5.0 / 5.0
5.0 / 5.0