20 consejos para diseñar formularios de WordPress | Prepare sus formularios para convertir
Publicado: 2018-11-13La página de contacto es una parte esencial de todo gran sitio web. En más de un sentido, una mayor participación y una mejor experiencia del usuario dependen de ello. El estilo de los formularios de WordPress, por lo tanto, debe recibir la misma atención que otras partes de su sitio web.
A los usuarios les gusta completar un formulario que está bien diseñado, bellamente organizado y fácil de entender. Además, diseñar un formulario de contacto es bastante sencillo si se pone en contacto con la herramienta adecuada.
Un diseño de formulario prolífico necesita dos cosas: la información que desea recopilar de los visitantes y el diseño con el que desea impresionar a sus usuarios. Para un sitio HTML estático, debe crear el formulario de contacto manualmente, mientras que, en WordPress, puede hacerlo de manera más eficiente.
¿Por qué se necesita un buen formulario de contacto para su sitio web?
Para todos los sitios web, un formulario de contacto es imprescindible para crear una audiencia leal. Si ejecuta un blog personal, sus lectores pueden querer conectarse con usted con consultas. Cuanto más pueda satisfacer su necesidad, mayor beneficio podrá lograr.
En el caso de un sitio web comercial, los clientes necesitan soporte para los servicios que han comprado. O, lo que es más importante, sus clientes potenciales pueden hacerle preguntas antes de comprar algo. De cualquier manera, los usuarios pueden ponerse en contacto con usted en cualquier momento que lo deseen.
Sobre todo, los formularios de contacto permiten a los usuarios comunicarse con los webmasters directamente sin ninguna barrera. Les da una sensación de comunicación privada y segura. Desafortunadamente, muchos webmasters no se concentran en sus páginas de contacto.
Tenga en cuenta que una página de contacto es una gran herramienta para la recopilación de clientes potenciales. Si cree que no está obteniendo suficientes resultados, este artículo lo ayudará. Hemos compilado una lista de sugerencias para que su formulario se destaque una milla.
Siga leyendo para saber cómo diseñar formularios de WordPress y asegúrese de que su formulario esté listo para impulsar la conversión general.
¿Cómo crear una página de formulario de contacto en WordPress?
WordPress es uno de los CMS más utilizados en Internet, gracias a su flexibilidad y horizonte de posibilidades. Su conjunto de características sólidas, desafortunadamente, no trae un formulario de contacto en su interior. Tienes que hacerlo tú mismo ya que tu negocio no puede seguir funcionando sin él.
Un complemento de formulario de contacto puede reducir su esfuerzo y ayudarlo a crear un formulario funcional, optimizado y listo para la conversión en un momento. Fluent Forms es un complemento gratuito de creación de formularios de WordPress que viene con una amplia gama de campos de entrada y funcionalidades para crear múltiples tipos de formularios de contacto.
Recomendamos Fluent Forms porque nuestro equipo lo creó diligentemente para convertirlo en el complemento de formulario de contacto más fácil de usar para usuarios de todos los niveles. Puede obtener la versión gratuita de wordpress.org y el complemento WP Fluent Forms Pro de nuestro sitio web.
La guía paso a paso sobre cómo crear un nuevo formulario de contacto está disponible en nuestra documentación. Siguiendo las instrucciones indicadas allí, cualquiera puede construir una forma fantástica. Suponemos que, con su ayuda, ha creado con éxito un formulario de contacto.
Ahora eche un vistazo a las mejores prácticas de diseño de formularios de WordPress para aumentar sus conversiones y convencer a más usuarios.
Consejos para diseñar formularios de WordPress
Estas no son sugerencias aleatorias que estoy recopilando de Internet. He trabajado en la industria de WordPress durante más de 10 años y tengo una fuerte conexión con los creadores de formularios de WordPress. Sé lo que funciona mejor y lo que parece funcionar pero en realidad no funciona. Sin más preámbulos, salta a la discusión.
Mantenga sus formularios simples y directos
Quiere que sus formularios se destaquen de los demás. Preste atención al diseño para asegurarse de que los usuarios completen el formulario con entusiasmo. Mantenga el formulario simple y el diseño de la página debe seguirlo. De lo contrario, sería difícil bloquear la atención del usuario en el formulario.

Si no tiene suficientes ideas, intente crear un formulario después de inspirarse.
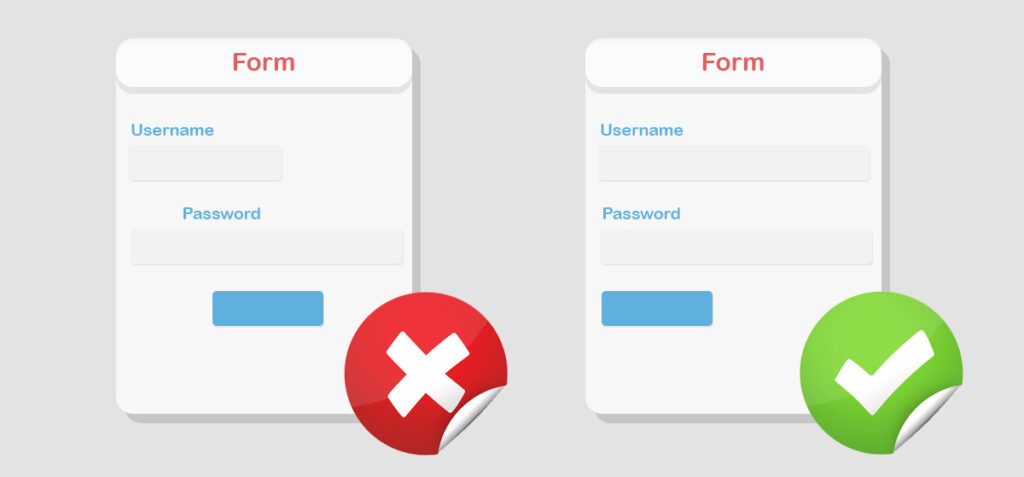
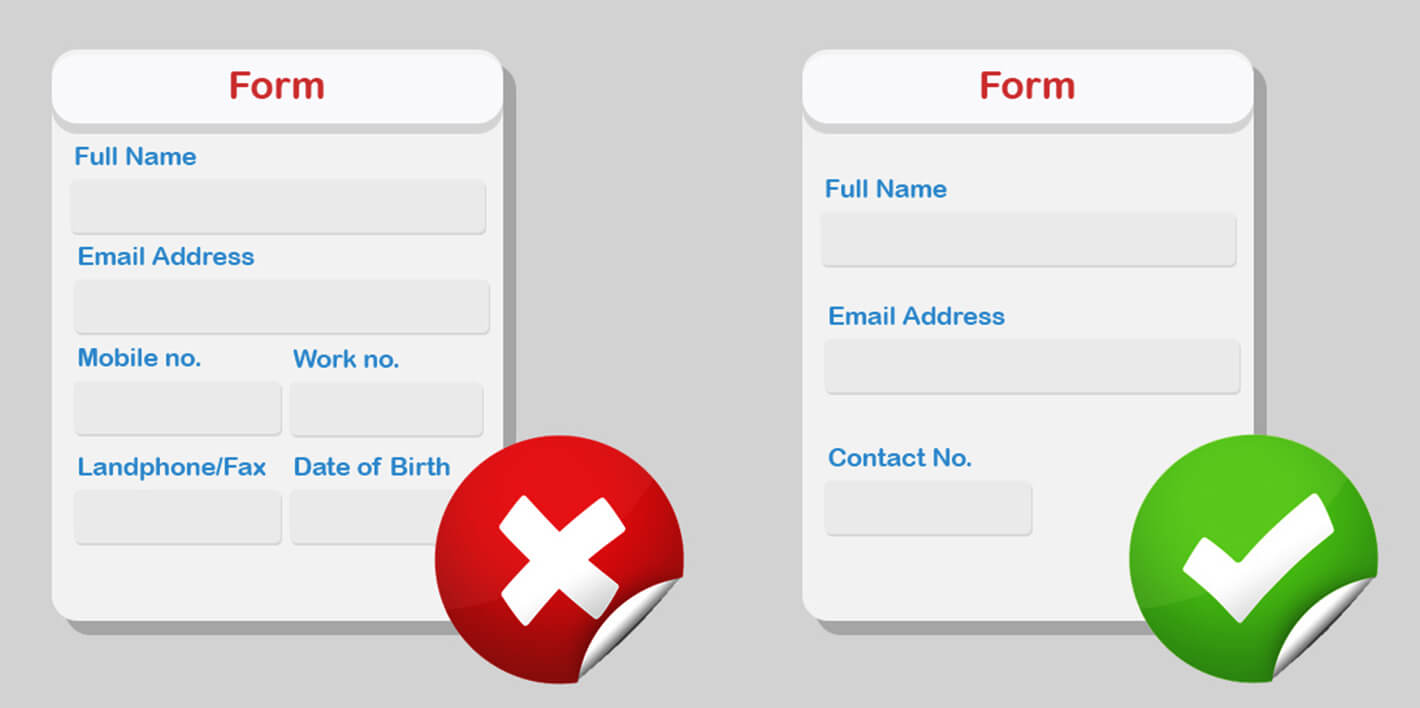
Evite los campos redundantes
Es importante tener cuidado con la creación de formularios porque la cantidad de ventas depende de ello la mayor parte del tiempo. No es una ofensa agregar tantos campos como desee; pero recuerde, los campos adicionales requieren tiempo adicional por parte del usuario. Un usuario que pierde la paciencia puede causar una pérdida al completar el formulario.

Por lo tanto, es importante incorporar solo los campos necesarios y descartar aquellos con poco valor. Haga las preguntas más relevantes, porque es probable que los usuarios respondan mejor a un formulario con menos campos de entrada.
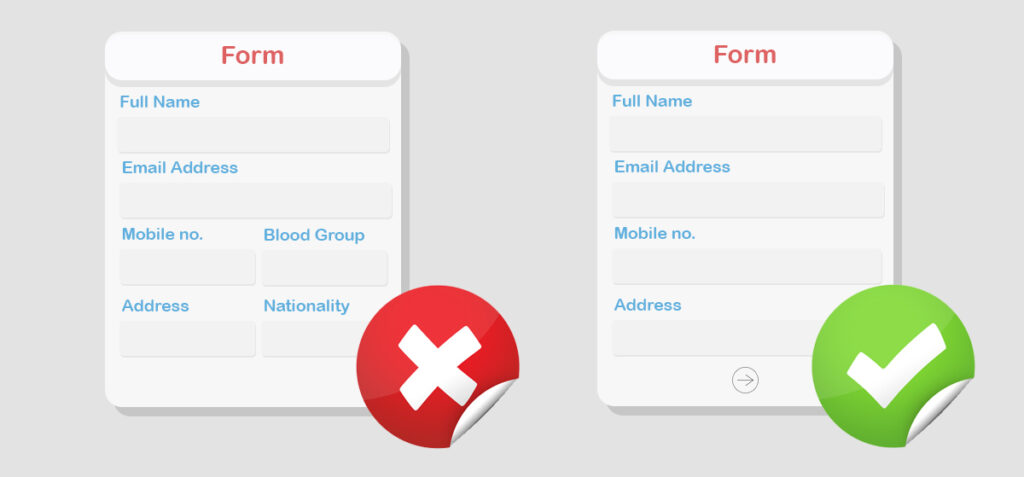
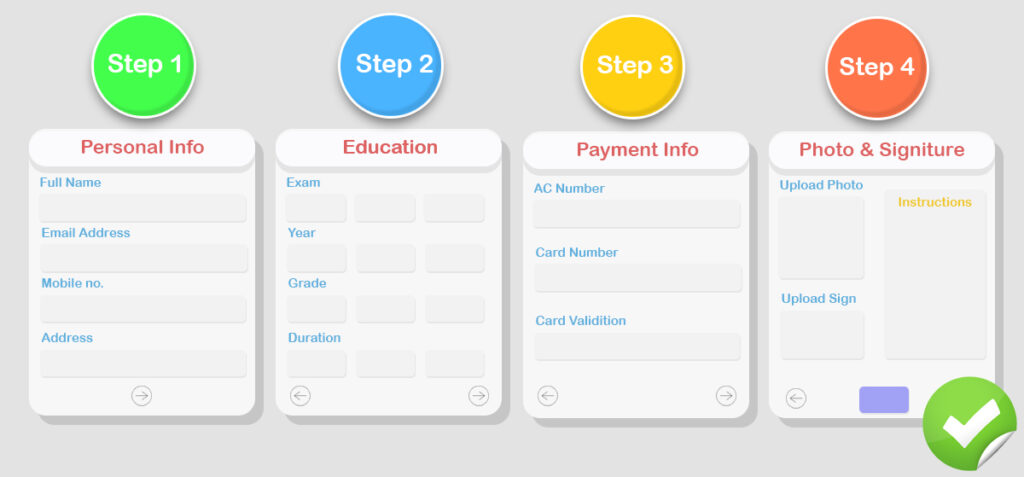
Use formularios de varios pasos si su formulario es largo
Existe un mito constante entre los formularios de un solo paso y los de varios pasos. Algunos expertos piensan que los formularios de un solo paso son mejores, mientras que otros tienen una opinión opuesta. Ambos tipos de formularios tienen sus propias ventajas y desventajas. A veces es imprescindible utilizar un formulario de varios pasos y lo mismo ocurre con el formulario de un solo paso.

Los usuarios en línea quieren lograr muchas cosas en un período de tiempo más corto. Además, es menos probable que pasen mucho tiempo en una sola página web. Para lograr su objetivo con los formularios, debe guiarlos adecuadamente. Los formularios de varios pasos funcionan mejor cuando el formulario es demasiado largo, lo que requiere más tiempo para completarlo y, por lo general, recopila varios tipos de datos de usuario.
Lógica condicional para más control
En muchos casos, algunos de los campos del formulario pueden ser innecesarios para determinados usuarios. Es una buena práctica ocultar los elementos innecesarios para que los usuarios puedan revisar solo los campos esenciales. La lógica condicional le permite ocultar y mostrar los elementos en su camino.
La mejor parte es que los usuarios solo tienen que completar algunos campos y el control está en tu mano. Si no son elegibles para algunas opciones, no les muestre esas características. Para
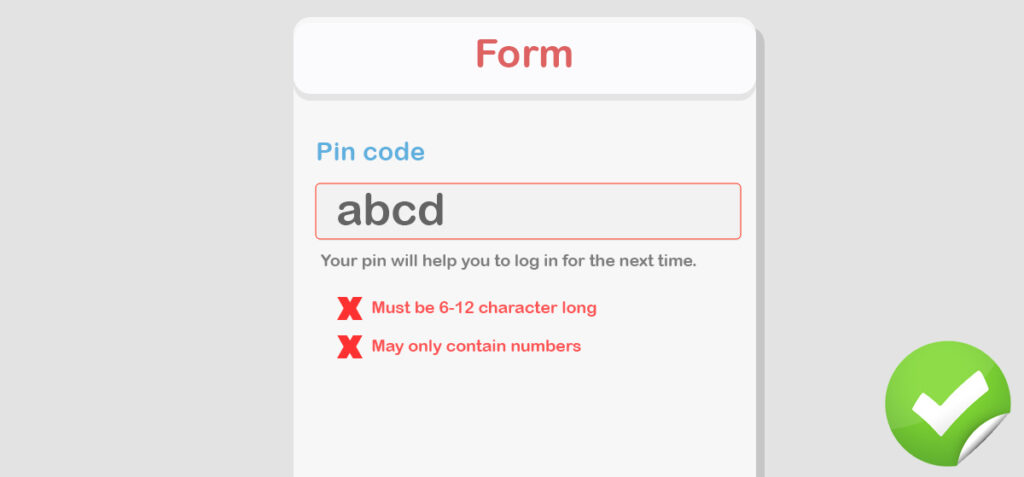
Validación en línea para mitigar la confusión
No es una buena idea dar una advertencia cuando los usuarios están a punto de enviar el formulario (mientras que han pasado algún tiempo para completarlo). Más bien, debe colocar la validación en línea. Saber lo que sucede en tiempo real les ofrece una experiencia más fluida.

Pero, la mejor práctica con la validación en línea es que los usuarios no deben molestarse al instante. Al menos, la validación debería aparecer justo después de que hayan completado un campo. Sin embargo, puede dar algunos consejos al crear una contraseña como "Su contraseña debe ser una combinación de caracteres y números" o nombre de usuario (alguna idea pregenerada basada en el nombre o correo electrónico de los usuarios).
Dirección, mapa y número de teléfono
Si bien los usuarios saben que pueden comunicarse con usted a través del formulario de contacto, también es útil proporcionar una forma alternativa de contacto. Les ayudará a encontrar la opción más conveniente para comunicarse. A veces necesitan obtener una respuesta urgente y su formulario de contacto no puede asegurar eso.
Aunque su empresa está en línea, tiende a aumentar la participación si agrega una dirección local con Google Maps (o un mapa personalizado). Recuérdale a la gente que existes en la realidad y que eres localizable. Además, agregando
Etiquetas de alineación superior
Las etiquetas se pueden colocar en cualquier lugar y no existe una regla estricta para eso. Los formularios con etiquetas alineadas en la parte superior tienden a generar una mayor conversión que los formularios con etiquetas alineadas a la izquierda . Además, las etiquetas alineadas en la parte superior también se ven bien en las pantallas de los dispositivos móviles.
Para requisitos de datos grandes, puede usar etiquetas de alineación a la izquierda porque ayudan a los usuarios a escanear fácilmente. Además, consumen menos espacio, lo que reduce la altura innecesaria para la forma. Para formularios pequeños o de un solo paso, las etiquetas de alineación superior son más considerables.
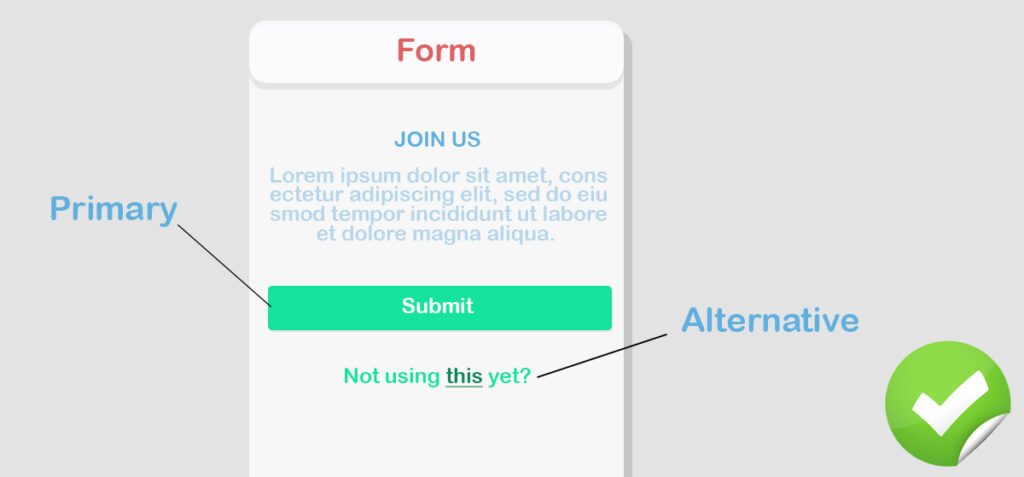
Mantenga el CTA audaz y atractivo
La llamada a la acción es la parte reveladora en la que desea que sus usuarios hagan clic en última instancia. Haz que aparezca en negrita para que puedas llamar la atención del usuario. Primario y secundario, dos botones separados brindan salidas más efectivas ya que su propósito es significativamente diferente.

Además, el color del botón CTA es importante para dar prioridad. Los ojos humanos se sienten atraídos por el color brillante. Decidamos el color en función de su esquema de diseño general, pero considere algo oscuro.
reCaptcha para evitar los robots de spam
Hacer que sus formularios estén seguros contra el spam es otro punto crucial. Afortunadamente, existen métodos de aprendizaje para hacerlo y uno de ellos es reCaptcha de Google. Aunque no es el último cortafuegos, todavía tiene un beneficio maravilloso en términos de evitar que el formulario sea atacado por bots de spam.
Varios estudios han encontrado que algunos usuarios toman captchas negativamente. Siempre que solo requiera hacer clic en la casilla de verificación, los usuarios no se frustrarán mucho. La seguridad es lo primero, así que
Evite todas las mayúsculas
Al configurar el texto del marcador de posición y las etiquetas de los campos, evite las mayúsculas. Porque todas las mayúsculas son difíciles de escanear teniendo en cuenta cuál es cómodo a la vista. Evidentemente, el caso de la oración es el formato más legible y todos estamos acostumbrados, ya que leemos casi todo el texto en este formato.
Es solo un mensaje de texto y debería sentirse de esa manera. No se lo pongas difícil a los usuarios.
Enlaces sociales bajo formularios
Hagas lo que hagas en línea, debes ganarte una sólida base de confianza entre tus usuarios. De esta manera, el negocio se mantendrá por más tiempo y la lealtad se puede lograr a fondo. Además de contactarlo a través de los formularios de contacto, algunos usuarios pueden preferir conectarse con usted a través de los canales de las redes sociales.
Sobre todo, las plataformas sociales como Facebook y Twitter pueden ofrecer una sensación de comodidad. Al ver su actividad allí, se puede persuadir fácilmente a los usuarios para que se pongan en contacto con usted. Parece más fácil y más animado también en comparación con el formulario de contacto.
opción de suscripción
¿Quieres más suscriptores a tu lista de correo electrónico? Debe utilizar opciones de suscripción en los lugares destacados de su sitio web. Y el formulario puede ser un buen lugar para pedirles a los usuarios que ingresen sus direcciones de correo electrónico para recibir actualizaciones periódicas.

Para hacer eso, agregue una casilla de verificación debajo del formulario que solicita el permiso de los usuarios si desean unirse a la lista. La creación de una lista de correo electrónico puede ser una gran fuente de tráfico potencial y clientes de confianza. Demos a los usuarios la sensación de una conexión creciente.
Preguntas frecuentes y otros recursos
Si estás empezando, puede que no te resulte difícil responder a todas las consultas que te hacen tus clientes. Comenzarás a notar después de un tiempo que mucha gente pregunta lo mismo o las preguntas varían ligeramente. Muchos sitios web populares incluyen una sección de preguntas frecuentes para que los usuarios obtengan respuestas a sus preguntas rápidamente.
Además de agregar las preguntas frecuentes, puede establecer un enlace para los recursos adicionales. Por ejemplo, si tiene documentación y guías sobre diferentes temas, infórmeles a los visitantes que existe antes de enviar un formulario.
Mejor si sabes CSS
Lo que ves en Internet es el resultado de CSS. Para dar un aspecto interesante a una página web plana, nada es más poderoso que CSS. Si es un experto o tiene algún conocimiento de CSS, puede modificar el formulario con un diseño visualmente atractivo.
Si no sabe cómo diseñar con CSS, puede aprenderlo en línea. Hay miles de recursos gratuitos disponibles para comenzar de inmediato. Bueno, no es obligatorio aprender CSS, pero si puedes editar los códigos, puedes diseñar un formulario mejor que inspire a millones.
Además, muchos complementos de creación de formularios populares, como los formularios Fluent, permiten a los usuarios incluir CSS adicional que simplemente cambia el diseño existente a su manera.
Agrupación para campos similares
Es más fácil de comprender si todos los campos de datos semánticos se organizan en un solo grupo. Para ilustrar más, puede mantener el nombre, el número de teléfono y la dirección de correo electrónico en una sección llamada Datos personales. Asimismo, se debe completar la sección Pago con el número de tarjeta y la fecha de vencimiento de la tarjeta.

En el caso de un formulario largo, existe una gran posibilidad de que los usuarios se sientan abrumados. Pero, si crea grupos con una base lógica, la tasa de finalización del formulario puede aumentar más rápido, ya que brinda a los usuarios una comprensión más sencilla de los datos requeridos.

Agregue información que los usuarios deben saber
Haz que tu formulario de contacto sea acogedor. No es como si estuviera obligando a sus usuarios a ingresar sus datos. Si es posible, establezca un mensaje cortés para invitarlos a ponerse en contacto con usted. Además, hágales saber con qué fines pueden comunicarse con usted.
No es obligatorio pero es una buena práctica guiar a los usuarios con alguna información básica antes de enviar una solicitud de contacto. Para elaborar, puede mantener un formulario de soporte solo para los clientes existentes y un formulario de contacto general para todos. Además, puede mencionar cuánto tiempo tendrán que esperar para obtener una respuesta de su parte.
Incluir mensaje de agradecimiento
Un simple agradecimiento y reconocimiento hace que los usuarios confíen en su sistema. Requiere tiempo para llenar un formulario. Después de completarlo, podrían estar más contentos de ver una nota que diga algo como “Gracias por contactarnos. Responderemos a su consulta pronto.”
De esta manera, también puede asegurarles que el formulario fue recibido por la autoridad. Alternativamente, puede redirigir a los usuarios a una nueva página donde guarda algunas ofertas para ellos. O, si los lleva a recursos adicionales, puede que les resulte útil; lo que, por supuesto, podría ser una gran señal para una mayor conversión.
Poner un asterisco para los campos obligatorios
Los usuarios deben saber qué campos son obligatorios y cuáles son opcionales. Para ahorrar tiempo y esfuerzo, es posible que deseen omitir los campos opcionales. Es por esto que los campos obligatorios deben marcarse claramente. Muchos formularios usan asteriscos para señalar qué campos son obligatorios.
Bueno, hay otro problema: algunas personas (que no están muy familiarizadas con los formularios de contacto) pueden no entender qué significa este asterisco (*). Para ellos, y para todos, puede especificar campos opcionales que indiquen que todos los demás campos son obligatorios.
Haz algo divertido si puedes
No necesariamente tienes que ser demasiado serio con la forma. Puede sentirse más atractivo si se presenta de una manera conversacional al darle vida a algunos detalles. Deje que los usuarios sientan la vibra de su marca. Con algunos gráficos,
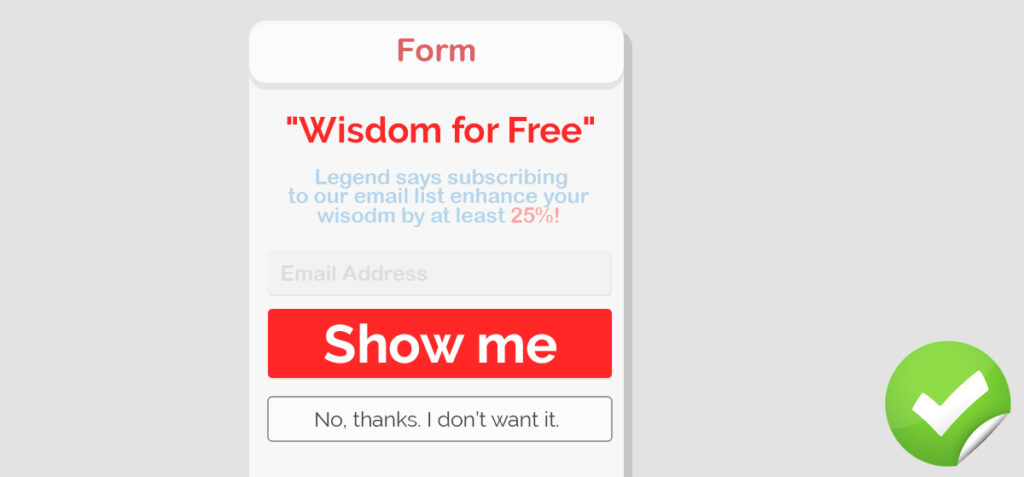
Borrar texto para el botón de envío
Cuando los usuarios llegan al final de su formulario, deben saber qué sucede a continuación. El botón debe describir la acción con precisión. Una buena idea es mejorar lo que está escrito en el CTA, de lo contrario, agregar una línea de texto para indicar lo que pueden esperar. Una frase de dos o tres palabras como "Obtenga acceso temprano" confirma una mayor conversión. Que sea descriptivo, que sea claro. No mantenga a sus usuarios en la oscuridad.
Las plantillas prediseñadas son útiles
Las plantillas de formulario listas son muy eficaces en lo que respecta a la acción sin esfuerzo. Además, pueden ayudar con un poco de inspiración para crear una gran forma. Fluent Forms tiene tres formularios preconstruidos para usar al instante. Si usa complementos de WordPress para crear formularios, busque los complementos con plantillas. En caso de que no tenga idea de qué campos incluir, los formularios listos para usar pueden mejorar el proceso.
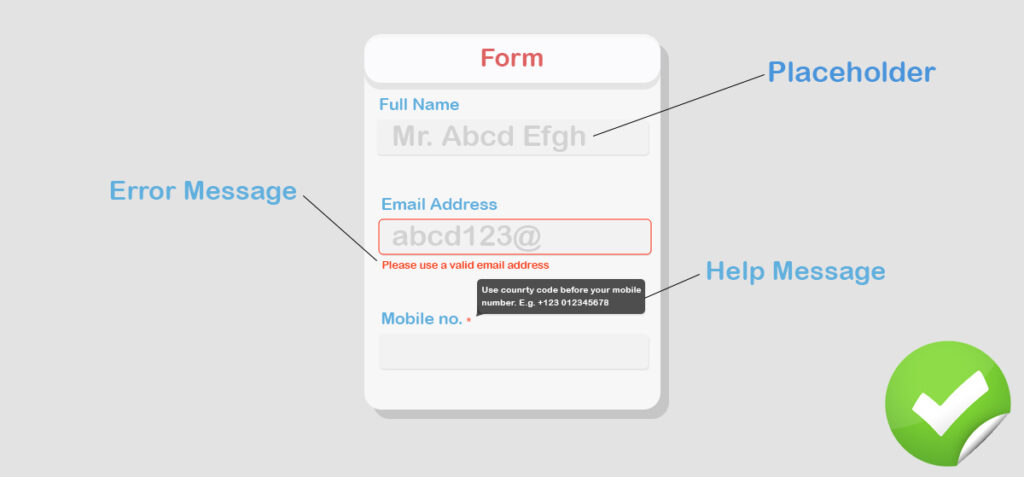
Texto auxiliar, información sobre herramientas y marcador de posición
No espere que todos los usuarios estén familiarizados con los formularios web. Varias personas pueden quedarse perplejas con qué escribir o cuál es la versión correcta de una entrada en particular. Texto de ayuda y marcadores de posición: ambos pueden ser muy beneficiosos para mostrar a los usuarios el camino correcto.

Su objetivo es hacer que el formulario sea discreto para todos los usuarios. Agregar marcadores de posición hace que los formularios sean más fáciles de entender y más rápidos de llenar. La información sobre herramientas también es una gran ayuda para aclarar elementos complejos. Los marcadores de posición, sin embargo, son muy recomendables. Entre la copia auxiliar y la información sobre herramientas: decida qué usar en función de su situación.
Bonificación: uso de calendarios automáticos para elegir una fecha, mes y año
Los usuarios pueden completar la fecha con su libertad. Esta bien. Sin embargo, si les proporciona una opción organizada y fácil, sería más eficaz. Agregar un calendario significa que cuando los usuarios hacen clic en el campo de fecha, obtendrán un calendario emergente. A partir de ahí, pueden elegir fácilmente una fecha con año, mes y día con un solo clic. No requiere escritura manual y también es una opción fácil de usar.
Avanzando
En pocas palabras, los consejos y trucos de diseño de formularios son para acelerar la conversión de su formulario. Espero que utilice estos consejos para mejorar sus formularios con excelentes diseños y una funcionalidad sorprendente.
Si tu sitio está en WordPress entonces tendrás muchas opciones para hacer un formulario de contacto sin ninguna complicación. Incluso los complementos gratuitos de WordPress pueden darle el resultado a su voluntad.
No permita que el complemento decida qué hacer y qué no. Eres tú quien va a presentar el formulario a tu audiencia. Es la forma que presenta su marca.
Este artículo es para ofrecerle algunos trucos de diseño útiles con el diseño de formularios para que a sus usuarios les encante y, en consecuencia, puedan convertirse.
WP Fluent Forms Pro
¡Pruebe Fluent Forms hoy y compruébelo usted mismo!
WPManageNinja ha lanzado una serie de complementos para ayudar a los amantes de WordPress. NinjaTables ha obtenido mucha popularidad con su versión gratuita y su versión profesional.
Fluent Forms se está adelantando en la carrera y los usuarios están brindando comentarios inspiradores. Puede usarlo para ver qué características tiene dentro. Espero que este artículo te haya ayudado mucho, brindándote suficiente valor en el diseño de formularios de WordPress en un sentido más amplio.
Además de usar complementos, también puede obtener más ayuda y soporte usando WordPress de WP Buffs, un proveedor de servicios de soporte de administración y mantenimiento de sitios web de WordPress. WP Buffs ofrece personalizaciones ilimitadas y trabajos de reparación en sus sitios web de WordPress para que nunca más tenga que preocuparse por el mantenimiento de su sitio web.
Suscríbase a nuestro canal de YouTube para obtener consejos y trucos relacionados con WordPress. Además, síguenos en Twitter y Facebook.
