Diez consejos para crear sitios web más rápido con Divi 5 (alfa pública)
Publicado: 2024-10-07Divi 5 ha sido reinventado desde cero, ofreciendo velocidad, rendimiento y facilidad de uso incomparables. Con un Visual Builder optimizado y un backend completamente renovado, crear sitios web con Divi 5 es más rápido e intuitivo que nunca. Ya seas un diseñador web experimentado o un principiante, Divi 5 te ayudará a crear sitios impresionantes en un tiempo récord sin sacrificar tiempo ni creatividad.
En esta fase Alfa pública de Divi 5, te invitamos a explorar la nueva interfaz. Tenga en cuenta que esta versión aún se encuentra en desarrollo activo. Si bien es posible que encuentre algunos errores, los consejos que se describen a continuación lo ayudarán a maximizar su eficiencia mientras prueba y construye con Divi 5.
Obtenga más información sobre Divi 5 Public Alpha y cómo descargarlo.
Descargar la alfa pública de Divi 5
- 1 Diez consejos para crear sitios web más rápido con Divi 5 (alfa pública)
- 1.1 1. Utilice la edición con un clic
- 1.2 2. Haga clic derecho para acciones rápidas
- 1.3 3. Acople varios paneles con pestañas para realizar múltiples tareas
- 1.4 4. Aproveche la escala de Canvas para un diseño responsivo
- 1.5 5. Aplicar instantáneamente efectos flotantes y adhesivos
- 1.6 6. Utilice rutas de navegación para una navegación eficiente
- 1.7 7. Ahorre tiempo copiando y pegando estilos entre módulos
- 1.8 8. Utilice la vista de estructura alámbrica para diseños complejos
- 1.9 9. Utilice la vista de capas para contenido de formato largo
- 1.10 10. Adopte la curva de aprendizaje
- 2 ¡Empiece a crear sitios web con Divi 5 hoy!
Diez consejos para crear sitios web más rápido con Divi 5 (alfa pública)
Con el lanzamiento de Divi 5 Public Alpha, hay muchos cambios y mejoras bajo el capó.
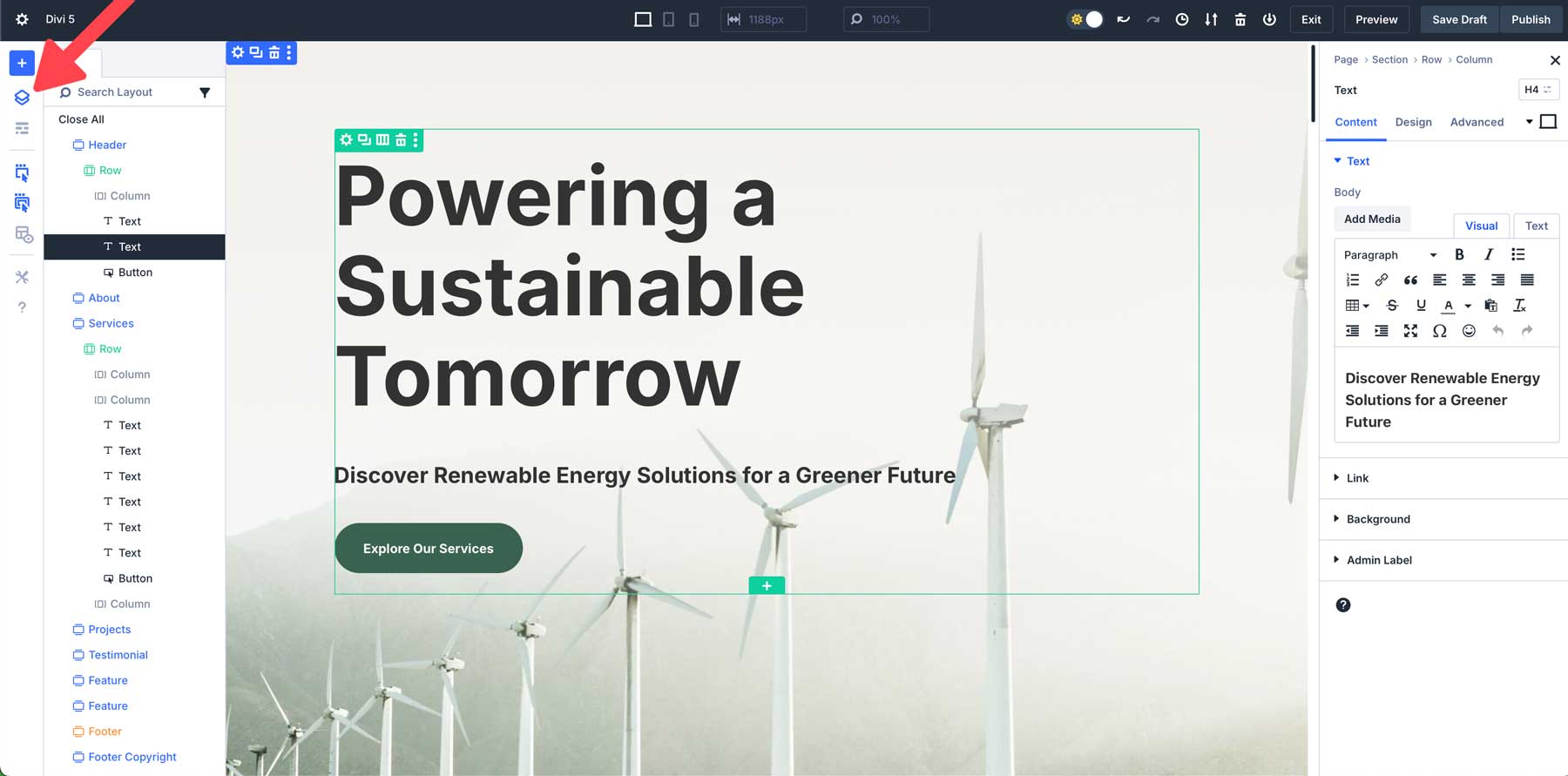
1. Utilice la edición con un clic
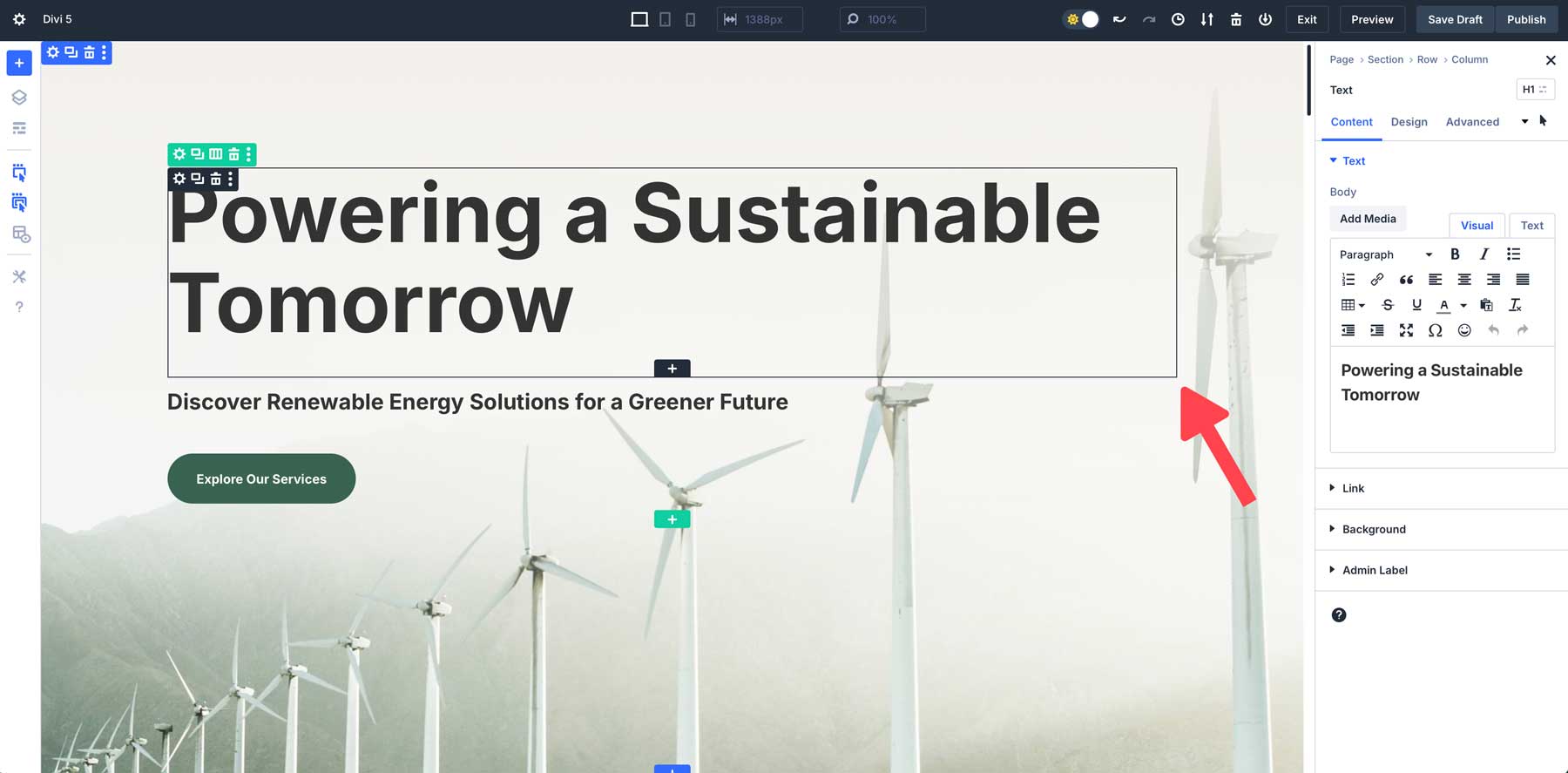
En Divi 4, debes hacer clic en el ícono de configuración para cambiar secciones, filas y módulos. Ahora, en Divi 5, todo eso desapareció gracias a la edición con un solo clic. Puede hacer clic en cualquier lugar dentro del módulo para editarlo, lo que hace que el proceso de diseño sea menos frustrante y mucho más rápido.

Por ejemplo, para modificar un módulo de texto, simplemente haga clic una vez en cualquier lugar dentro del módulo para acceder a su configuración al instante.
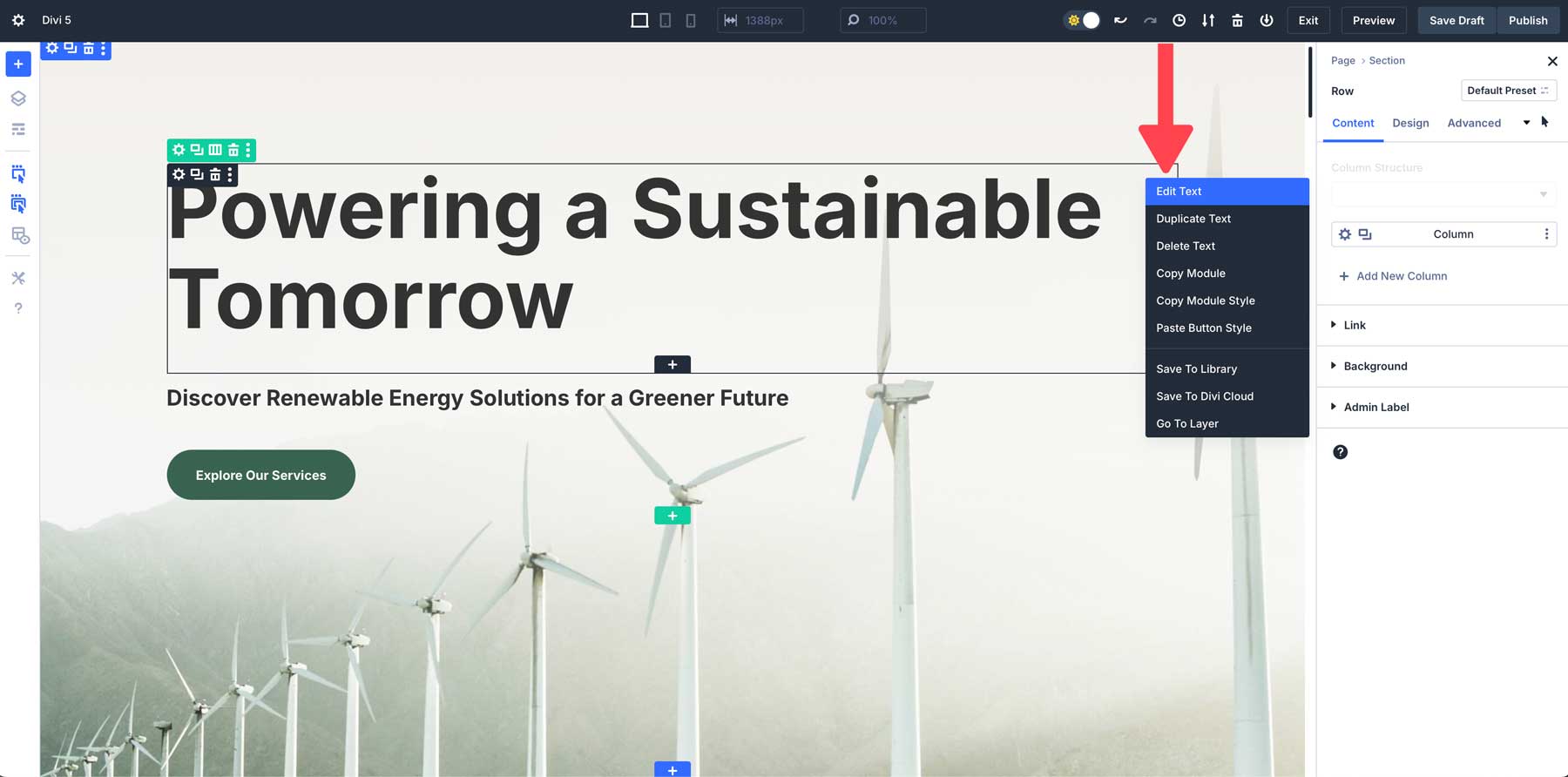
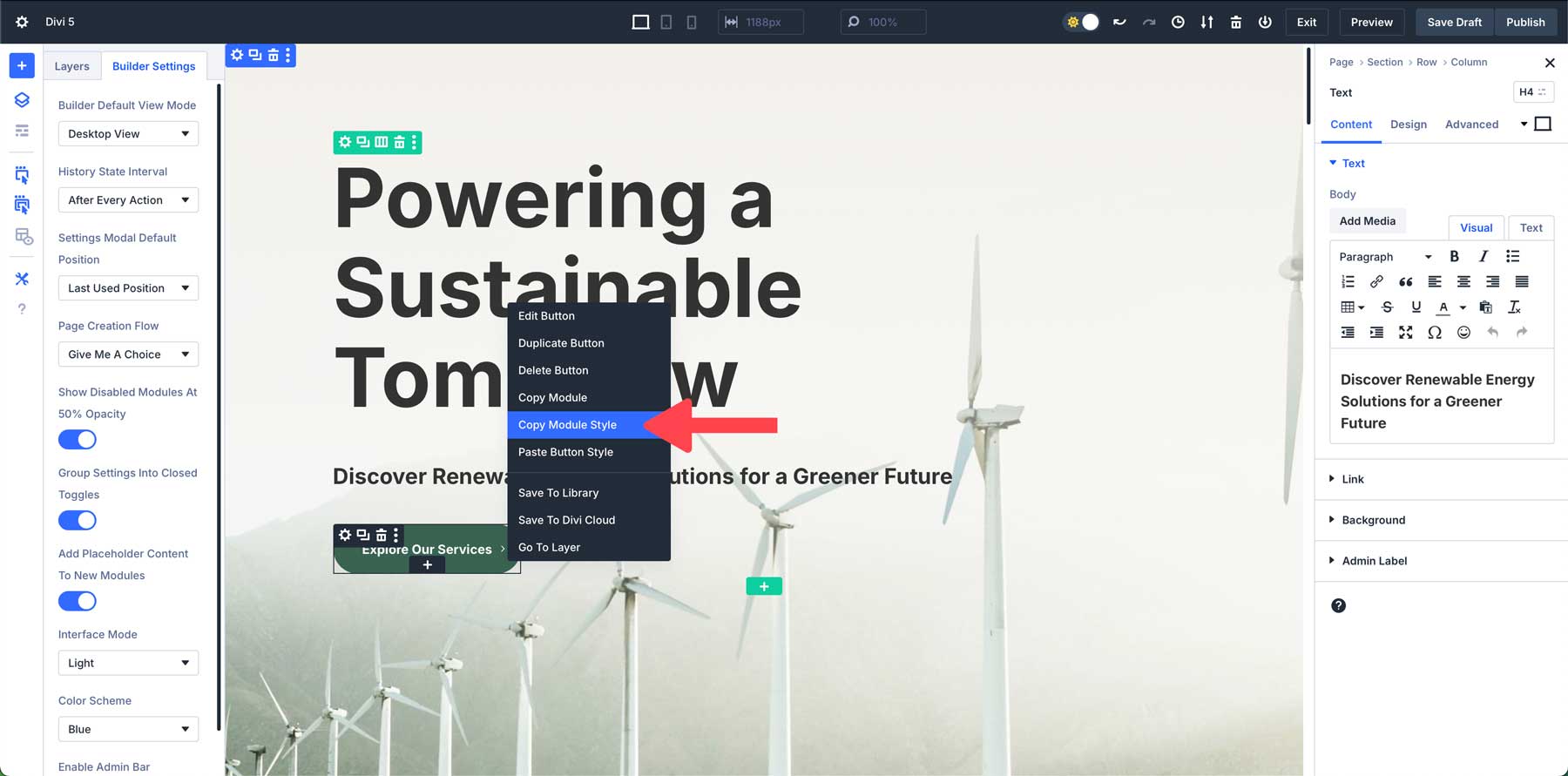
2. Haga clic derecho para realizar acciones rápidas
El menú contextual del botón derecho de Divi 5 agrega un nuevo y poderoso acceso directo a su flujo de trabajo de diseño. Al hacer clic derecho en cualquier módulo, sección o fila, puede acceder a un menú de acciones rápidas de algunas acciones comunes. Ya sea que desee copiar estilos de módulo, duplicar configuraciones o eliminarlos, esta función le permite realizar tareas rápidamente sin abrir varios paneles ni buscar configuraciones.

Por ejemplo, digamos que ha diseñado un botón con un estilo personalizado. Usando el menú de acciones rápidas, puede hacer clic derecho, copiar el estilo del botón y aplicarlo a cada módulo de botón en el que desee tener los mismos estilos.
3. Acoplar varios paneles con pestañas para realizar múltiples tareas
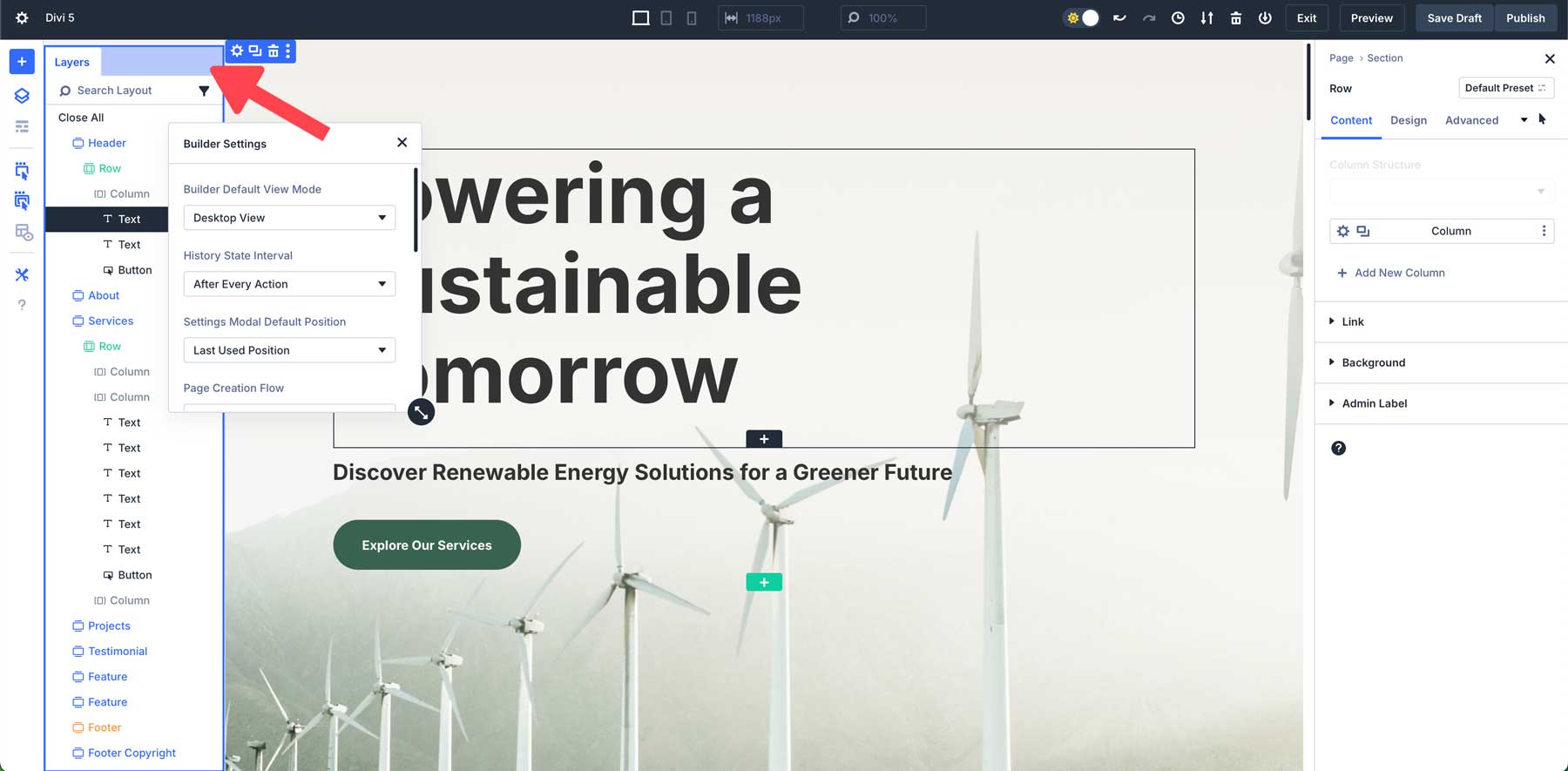
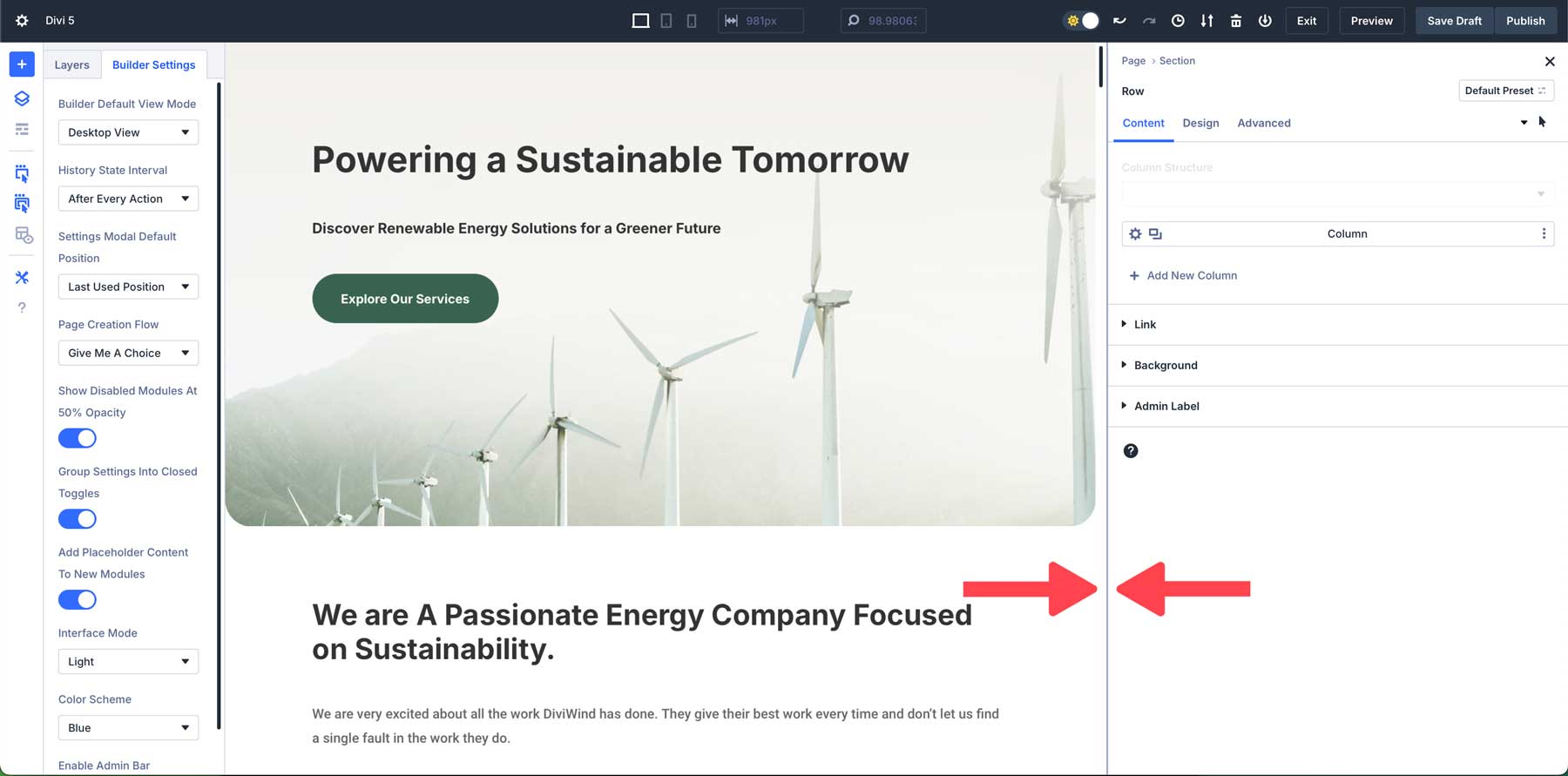
Otra gran característica nueva de Divi 5 es el acoplamiento de paneles múltiples, que le permite abrir y administrar múltiples paneles a la vez. En versiones anteriores, podías ver más de un panel (capas + configuración de módulo, por ejemplo), pero solo podías moverlos por el lienzo para que no bloquearan tu vista. En Divi 5, puedes colocar pestañas en los paneles para mantener el lienzo ordenado.

Ser capaz de documentar varios paneles uno al lado del otro facilita el ajuste de diferentes partes de su diseño simultáneamente. La interfaz de Divi 5 te permite mover paneles por el lienzo como desees, permitiéndote crear el espacio de trabajo perfecto para tus necesidades. Por ejemplo, supongamos que prefiere tener todos los paneles a la izquierda del lienzo. En ese caso, puede separar y mover fácilmente los paneles hacia la izquierda y luego tabular otros paneles para crear un espacio de trabajo que funcione para usted.
4. Aproveche el escalado de Canvas para un diseño responsivo
Divi 5 presenta una forma completamente nueva de diseñar páginas web de manera responsiva. Con el escalado del lienzo, puede escalar fácilmente su espacio de trabajo y obtener una vista previa de cómo se verá su sitio web en varios dispositivos sin salir de Visual Builder. La escala del lienzo le permite cambiar instantáneamente el tamaño del lienzo de diseño, lo que le permite ajustar los márgenes, el relleno y el diseño general.

Por ejemplo, imagina que estás trabajando en un diseño móvil y quieres ajustar el espacio entre las secciones. Con la escala del lienzo, simplemente haga clic y arrastre el borde del lienzo al tamaño elegido. Puede ajustar fácilmente el relleno y los márgenes desde allí para garantizar que su diseño se vea nítido en pantallas más pequeñas.
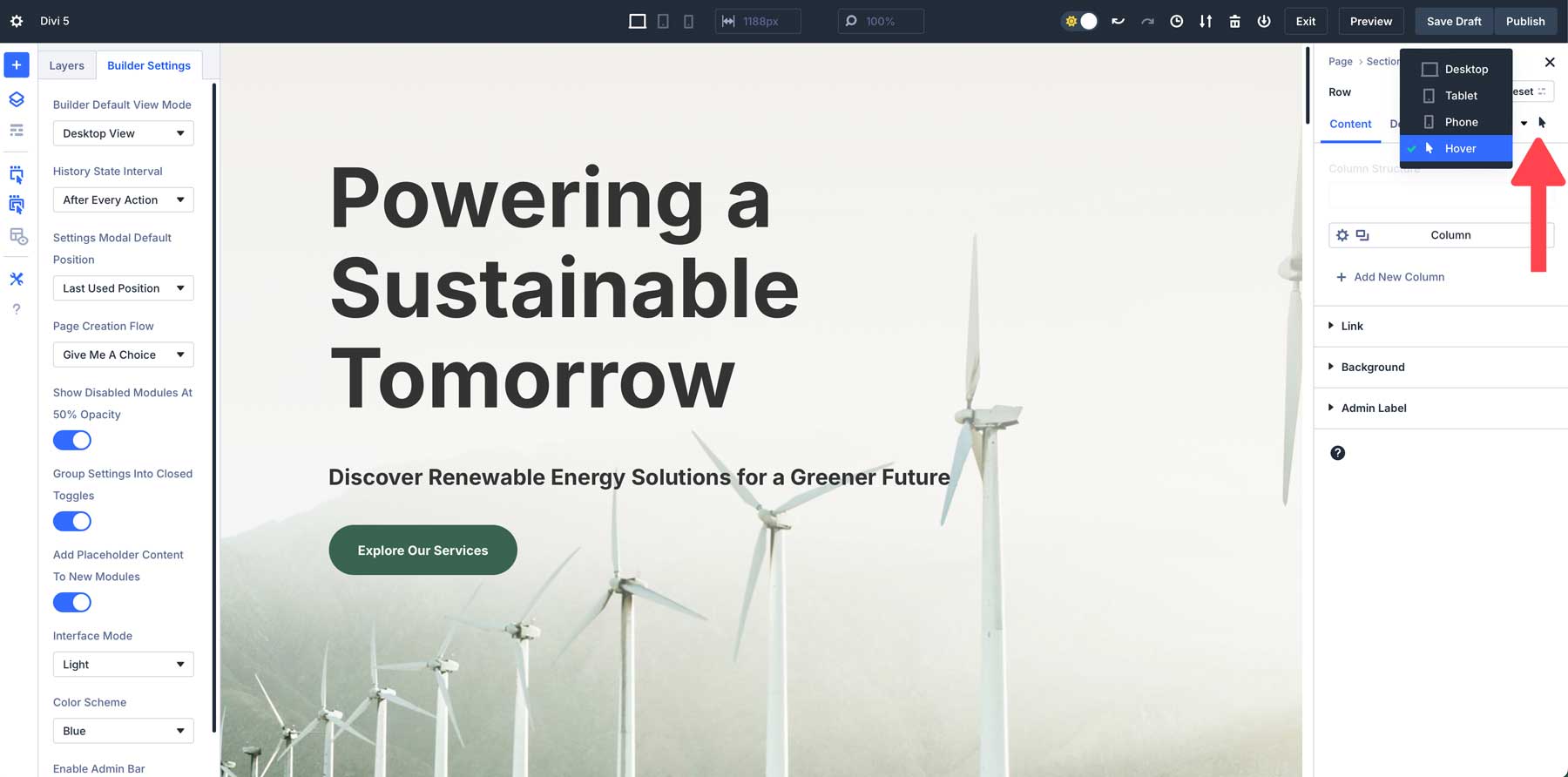
5. Aplique instantáneamente efectos flotantes y adhesivos
Divi 5 hace que agregar efectos de desplazamiento y adhesivos a tus diseños sea más fácil que nunca. En versiones anteriores de Divi, los usuarios tenían que navegar a la pestaña de diseño de un módulo y profundizar en la configuración para aplicar efectos de desplazamiento o fijos. En Divi 5, sin embargo, puedes aplicar estos efectos directamente desde el panel de configuración. Este nuevo enfoque hace que sea más fácil que nunca crear diseños dinámicos y atractivos sin interrumpir el flujo de trabajo.


Ya sea que desee agregar efectos de desplazamiento a los botones o mantener el encabezado fijo en la parte superior de la pantalla mientras los usuarios se desplazan, Divi 5 hace que el proceso sea simple y rápido. Por ejemplo, digamos que estás diseñando una CTA y quieres agregar un color diferente al pasar el mouse. Simplemente seleccione el estado de desplazamiento desde un menú desplegable dentro de la configuración y aplique los cambios en segundos.
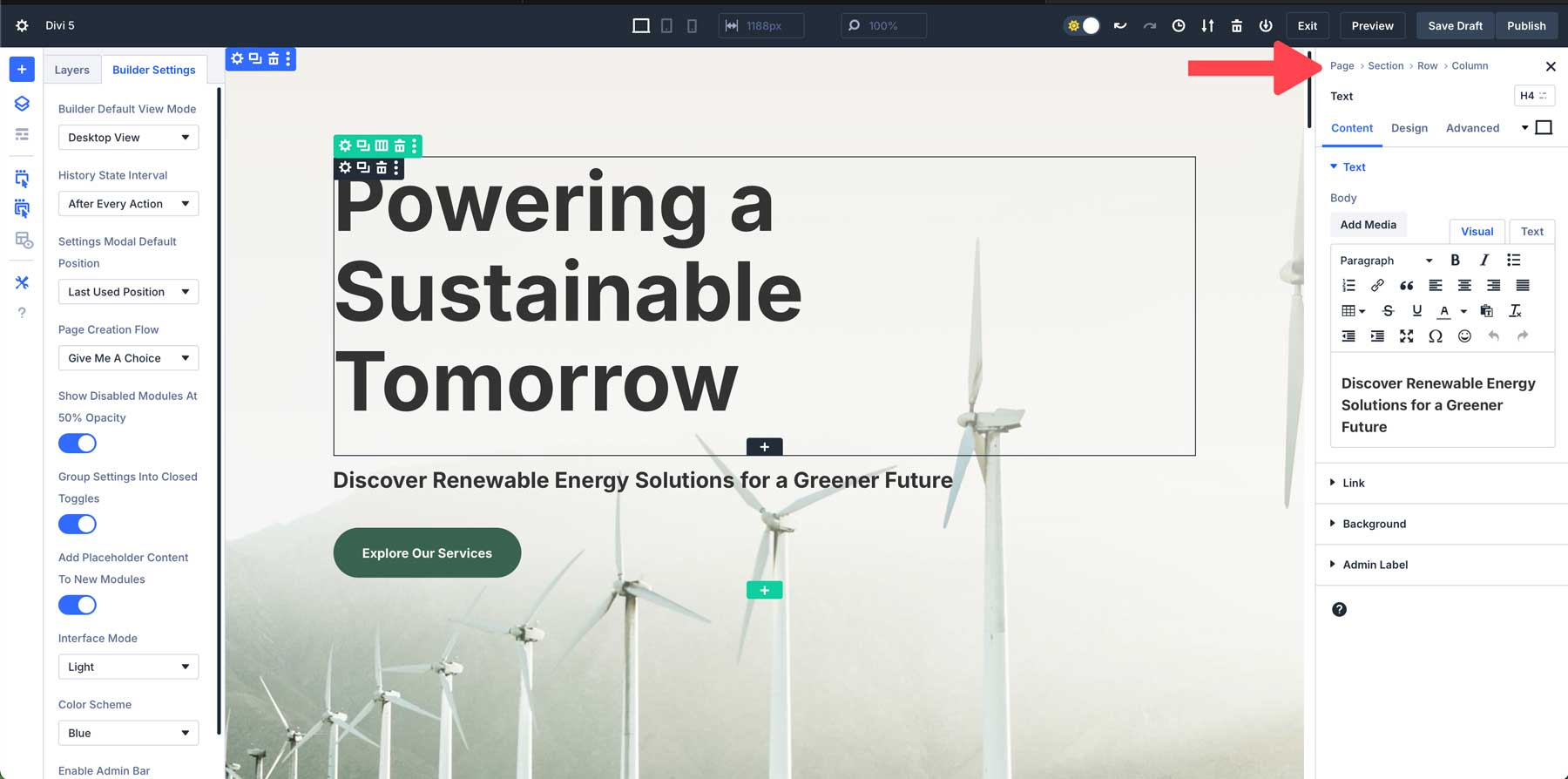
6. Utilice rutas de navegación para una navegación eficiente
Divi 5 tiene una nueva función de ruta de navegación que permite a los usuarios navegar por módulos y configuraciones de forma más rápida e intuitiva. Las rutas de navegación actúan como una ruta visual que le muestra exactamente dónde se encuentra en la configuración, lo que le permite moverse entre diferentes diseños sin perderse.

Cuando trabaja dentro de una sección, no es necesario retroceder en los menús ni perder su lugar. Cada ruta de navegación proporciona un enlace en el que se puede hacer clic y que le permite saltar fácilmente a una configuración anterior, lo que acelera el proceso de diseño.
7. Ahorre tiempo copiando y pegando estilos entre módulos
En Divi 5, puedes copiar y pegar fácilmente estilos de módulos entre diferentes elementos. Esto le permite aplicar rápidamente la misma configuración de diseño en varios módulos, lo que garantiza la coherencia en todo su sitio y ahorra tiempo. Puede copiar fácilmente estilos de cualquier módulo, fila o sección dentro de Divi 5 y luego pegar esos estilos en todo su diseño.

Por ejemplo, digamos que tiene varios botones en una página web y le gustaría que tuvieran el mismo estilo. Para aplicar el estilo, haga clic derecho para activar el menú de acciones rápidas, copie el estilo y luego haga clic derecho para pegarlo en todos los botones de la página web.
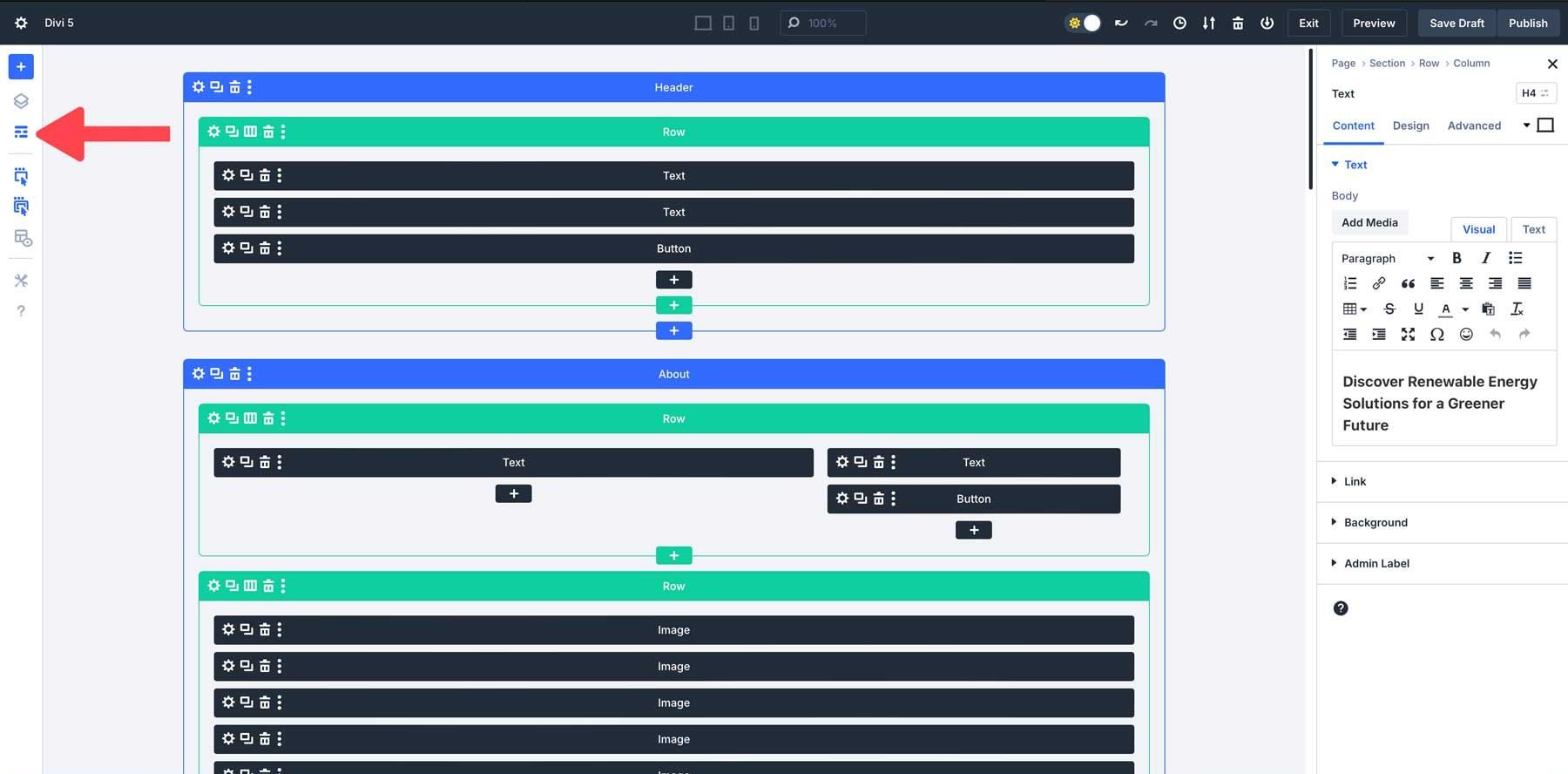
8. Utilice la vista de estructura alámbrica para diseños complejos
La vista de estructura alámbrica de Divi 5 elimina los elementos de diseño visual de una página, dejando un esquema limpio y simplificado de su diseño. Esta vista le permite centrarse únicamente en la estructura sin distraerse con colores, fuentes u otros detalles visuales. Es especialmente útil para diseños complejos donde es necesario ajustar rápidamente la estructura.

Esta versión simplificada le ayuda a centrarse en organizar secciones, filas y módulos. Cuando se trabaja en un diseño complejo, la vista de estructura alámbrica facilita la gestión de la estructura sin preocuparse por los elementos estéticos.
9. Utilice la vista de capas para contenido de formato largo
La Vista de capas describe las secciones, filas y módulos de su página. Esto hace que sea más fácil ver toda la estructura de su diseño de un vistazo. En lugar de desplazarse por Visual Builder para encontrar una sección o módulo específico, puede ubicarlo rápidamente en el panel Capas.

En la Vista de capas, puede seleccionar y editar directamente cualquier elemento dentro del diseño sin hacer clic en él visualmente dentro del Generador. Esto es particularmente útil para elementos ocultos o anidados profundamente dentro de otros módulos, como filas dentro de múltiples capas de secciones.
10. Adopte la curva de aprendizaje
Divi 5 presenta una forma completamente nueva de trabajar con Visual Builder. Con todas estas poderosas actualizaciones viene una curva de aprendizaje. Es natural sentirse un poco abrumado al principio, especialmente si te sientes cómodo con las versiones anteriores de Divi. La buena noticia es que todos los cambios que hemos introducido en Builder son intuitivos, por lo que familiarizarse con la interfaz le permitirá crear sitios web con Divi de una manera más rápida y eficiente.

Explora nuevos flujos de trabajo
La interfaz de Divi 5 está diseñada para mejorar su productividad, pero entendemos que hay algunas cosas a las que deberá acostumbrarse. Tómate el tiempo para experimentar con la nueva interfaz. Intente acoplar varios paneles para crear un espacio de trabajo que mejor se adapte a sus necesidades, o haga clic derecho en los accesos directos para ahorrar tiempo al aplicar estilos o duplicar módulos.
Revisar diseños anteriores
Otra excelente manera de aprender la nueva interfaz de Divi 5 es revisando sus diseños existentes. Cree un sitio de prueba de un proyecto existente y use Divi 5 Migrator para migrar el contenido a Divi 5 Public Alpha. Utilice el panel de capas o la vista de estructura alámbrica para ver cómo la nueva estructura y herramientas de Divi 5 pueden ayudarlo a descubrir que la nueva interfaz le permite ajustar sus diseños de maneras que antes no podía.
Vaya paso a paso
Recuerde, no es necesario que domine todas las funciones nuevas a la vez. Comience centrándose en una o dos cosas, como la escala del lienzo para un diseño responsivo o las nuevas herramientas de efectos fijos y de desplazamiento. A medida que se sienta más cómodo con Divi 5, naturalmente incorporará más funciones en su proceso de diseño.
Sea paciente y experimente
Divi 5 está diseñado para ser más fácil de usar, pero tómate tu tiempo con el proceso. Tómate tu tiempo para probar diferentes configuraciones, jugar con la nueva interfaz y perfeccionar tus técnicas. Cada nueva característica que domine hará que su flujo de trabajo sea más fluido y eficiente.
Si encuentra algún problema, háganoslo saber
También es importante comprender que la última versión es sólo una versión alfa. Es probable que haya errores, por lo que animamos a nuestros usuarios a informar cualquier cosa que encuentren que no funcione según lo previsto. Después de todo, necesitamos tu ayuda para que Divi 5 sea lo mejor posible. Sus comentarios son fundamentales para su éxito y contribuirán en gran medida a moldear el producto final.
¡Empiece a crear sitios web con Divi 5 hoy!
Divi 5 representa un importante avance en la tecnología de creación de sitios web. Con su Visual Builder más intuitivo, su back-end mejorado y sus funciones innovadoras, crear sitios web con Divi 5 es ahora más rápido e intuitivo que nunca. Con Divi 5 Public Alpha ahora disponible, lo alentamos a explorar estas nuevas e interesantes capacidades y contribuir a su desarrollo. Al adoptar su curva de aprendizaje mínima y experimentar con las últimas herramientas, desbloqueará todo el potencial de Divi 5 y experimentará una mejor manera de crear sitios web con Divi.
Descargar la alfa pública de Divi 5
