12 consejos prácticos para mejorar su puntuación de Google PageSpeed Insights
Publicado: 2022-04-07Google ha ido aumentando gradualmente la importancia de la velocidad del sitio como señal de clasificación desde que se introdujo la indexación móvil primero en 2016. En sus propias palabras, "la velocidad es igual a los ingresos".
Cuando una página tarda demasiado en cargarse, los visitantes pasan a otra página para encontrar respuestas más rápido. La velocidad lenta disuade a los visitantes de permanecer en su sitio, independientemente de cómo lo hayan encontrado (búsqueda orgánica, enlace de referencia, anuncios pagados).
Además de mejorar la experiencia del usuario (UX) de su sitio, un sitio rápido también mejora el SEO general.
Si su sitio web es rápido, tiene más posibilidades de obtener una clasificación más alta que los sitios más lentos con altas tasas de rebote.
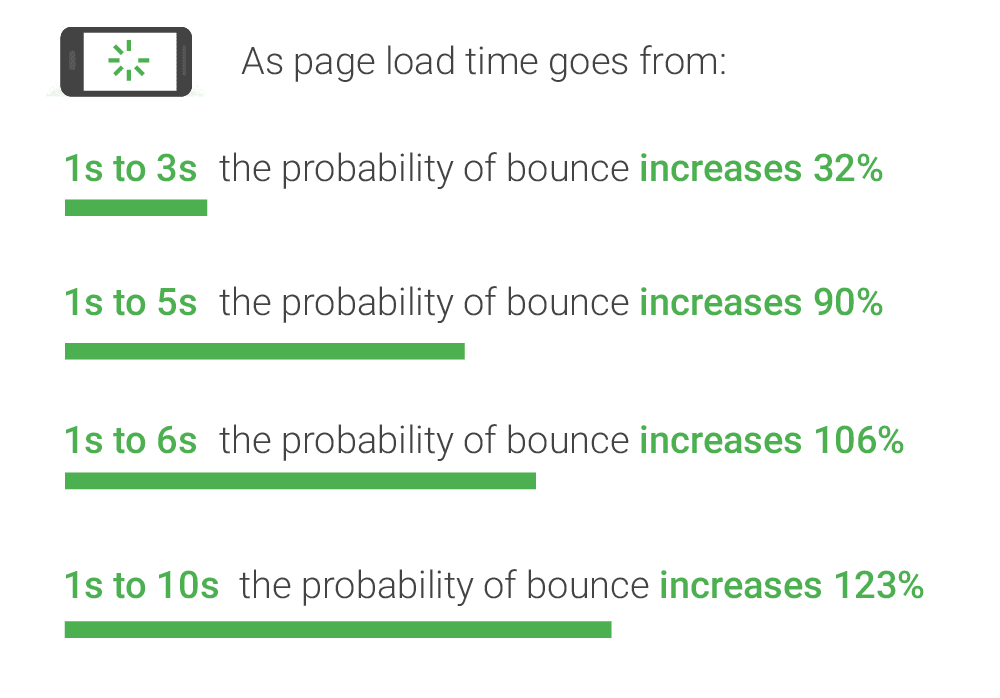
- Los visitantes tienen un 106 por ciento más de probabilidades de rebotar a medida que el tiempo de carga de la página pasa de uno a seis segundos.
Un retraso de un segundo en la velocidad de carga de los sitios móviles puede afectar las tasas de conversión hasta en un 20 por ciento.

Un estudio de Backlinko que analizó 11,8 millones de resultados de búsqueda de Google descubrió, sorprendentemente, que "no había correlación entre la velocidad de carga de la página y las clasificaciones de Google en la primera página". Explicó que la actualización de velocidad de Google afecta solo a las páginas extremadamente lentas y las degrada en lugar de beneficiar a las páginas rápidas.
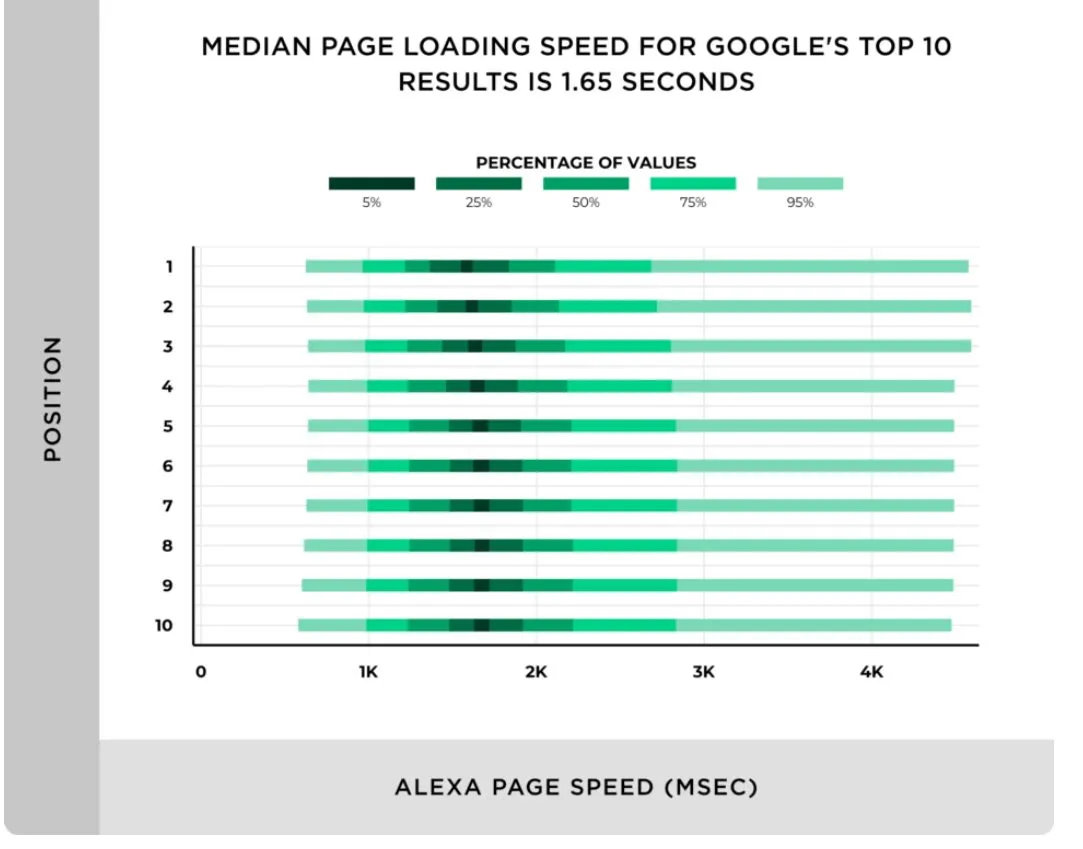
Sin embargo, el estudio encontró que la velocidad promedio de carga de la página para los resultados en la primera página es de 1,65 segundos.

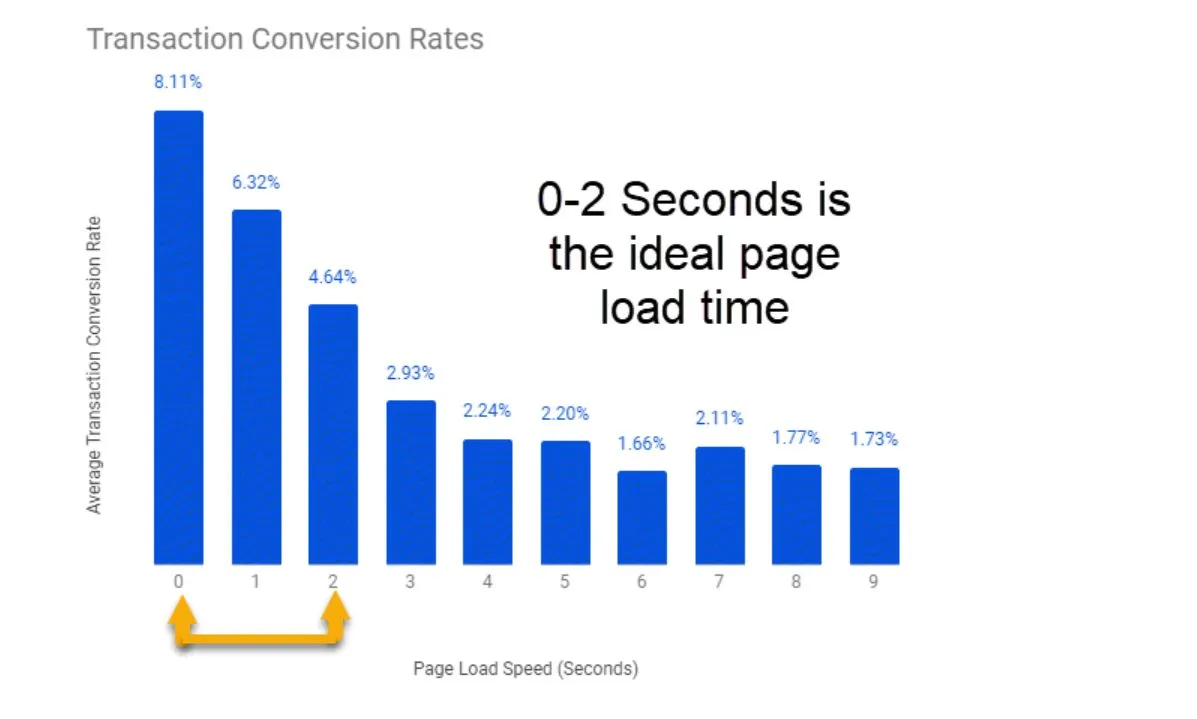
Además, un estudio realizado en 2019 por Portent descubrió que los sitios deberían apuntar a un tiempo de carga de 0 a 2 segundos para mejorar las conversiones de transacciones.

Sobre todo, Google ha confirmado que la velocidad de la página es un factor de clasificación tanto para las búsquedas móviles como para las de escritorio y recomienda el uso de PageSpeed Insights y Lighthouse para evaluar el rendimiento del sitio.
Por lo tanto, mejorar la velocidad de su página debe ser una prioridad para mejorar la experiencia del usuario y aumentar la clasificación en los motores de búsqueda.
¿Cómo funciona PageSpeed Insights?
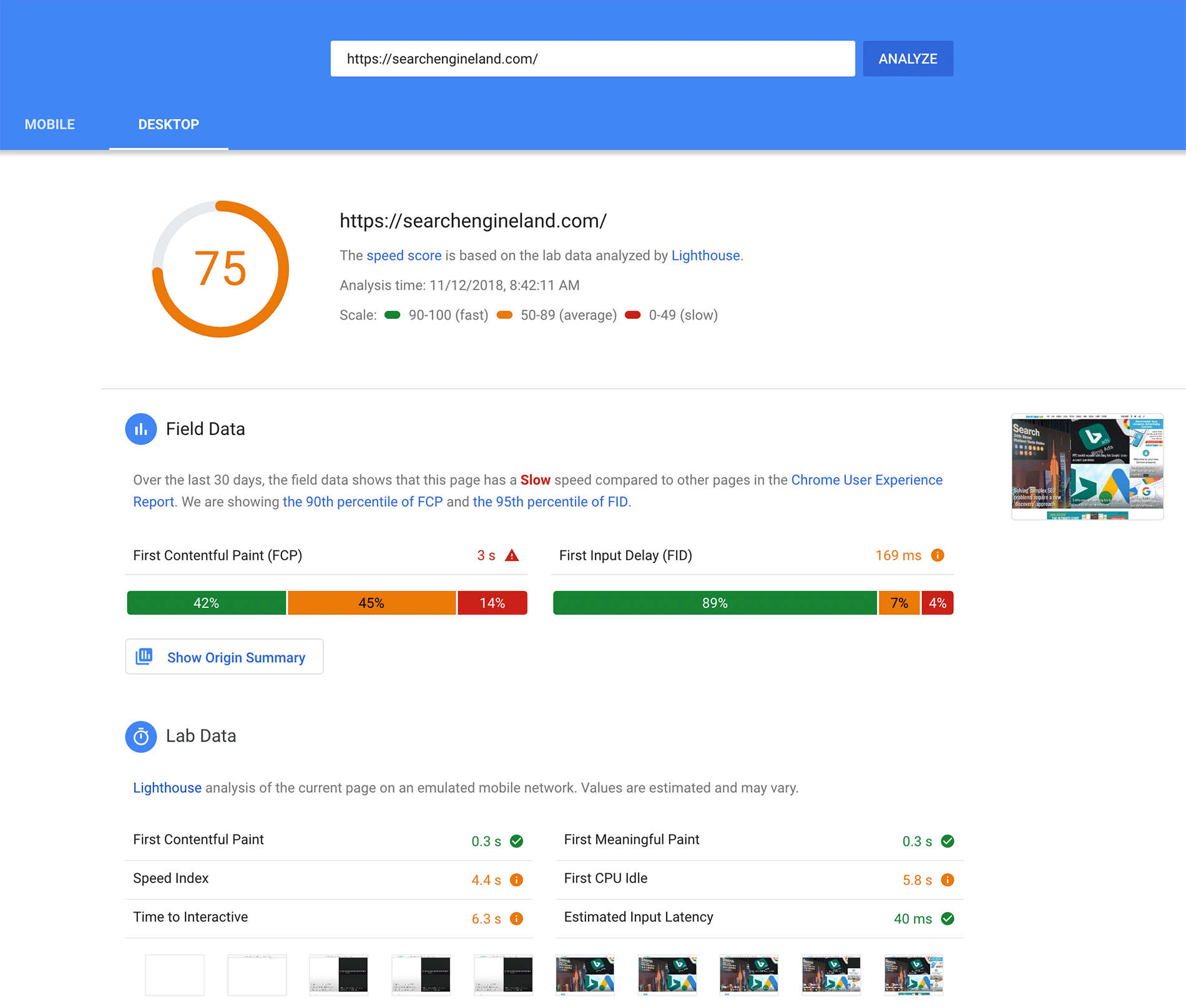
PageSpeed Insights es una herramienta gratuita de evaluación del rendimiento que analiza cualquier URL y proporciona una puntuación de 100 para sus versiones móvil y de escritorio. También ofrece varias recomendaciones de mejora e identifica oportunidades de optimización.

La herramienta funciona con Lighthouse que proporciona datos de laboratorio y datos de campo.
- Los datos de campo se recopilan a partir de datos de rendimiento del mundo real contenidos en el Informe de experiencia del usuario de Chrome (CrUX) cuando los visitantes cargan su página. Identifica los cuellos de botella que impiden que los visitantes reales realicen conversiones en su página. Incluye:
- Primera pintura con contenido (FCP): tiempo que tarda en cargarse el primer activo de texto o imagen
- Pintura con contenido más grande (LCP): tiempo que tarda en cargarse el recurso de imagen o texto más grande
- First Input Delay (FID): tiempo que tarda el navegador en responder a la primera interacción del visitante
- Cambio de diseño acumulativo (CLS): mide cualquier movimiento de la página en la ventana gráfica
- Los datos de laboratorio miden la velocidad de la página web en un entorno simulado y controlado, como redes móviles y un dispositivo de nivel medio. Es una buena manera de detectar problemas de rendimiento y encontrar soluciones para solucionarlos. Calcula FCP, LCP, CLS y tres métricas más:
- Índice de velocidad (SI): tiempo que tarda el contenido en aparecer visualmente durante la carga de la página
- Tiempo de interacción (TTI): tiempo que tarda la página en volverse completamente interactiva
- Tiempo total de bloqueo (TBT): tiempo total de FCP e interactividad completa
Obtener una puntuación de 100/100 no es un indicador directo de la velocidad de la página. Puede tener un sitio web de carga rápida sin lograr una puntuación perfecta.
A los visitantes tampoco les importa una puntuación perfecta. Todo lo que quieren es ver tu contenido rápidamente. Por lo tanto, es más importante enfocarse en implementar las recomendaciones dadas por la herramienta.
Los resultados de las métricas de rendimiento que se utilizan para calcular su puntuación tienen distintas ponderaciones.
Esta tabla proporciona los pesos para los datos de laboratorio en Lighthouse 8:
| Métrica de rendimiento | ponderación |
| FCP | 10% |
| SI | 10% |
| LCP | 25% |
| ITT | 10% |
| OTC | 30% |
| CLS | 15% |
En lugar de estas ponderaciones, lo que se le muestra es un puntaje de rendimiento agregado y un color que indica su cubo de puntaje:
- Rojo (pobre): 0 – 49
- Naranja (promedio): 50 – 89
- Verde (bueno): 90 – 100
La herramienta proporciona elementos de acción detallados en la sección Oportunidades para ayudarlo a mejorar su puntaje.
Cómo mejorar la puntuación de PageSpeed Insights
Según las recomendaciones que ofrece la herramienta PSI, aquí hay 12 formas en las que puede mejorar su puntaje de rendimiento:
Evite los redireccionamientos a la página de destino post-clic
Los redireccionamientos se usan comúnmente cuando elimina o mueve una página en su sitio web.
Aumentan el tiempo hasta el primer byte (TTFB), que es la cantidad de tiempo que transcurre entre una solicitud al servidor y cuando se envía el primer byte de datos al solicitante. Si bien no hay nada intrínsecamente malo en el uso de redireccionamientos, el uso excesivo provoca retrasos en la carga de la página.
Asegúrese de usar redireccionamientos solo cuando sea necesario para mejorar la velocidad de carga de la página y mejorar el SEO general.
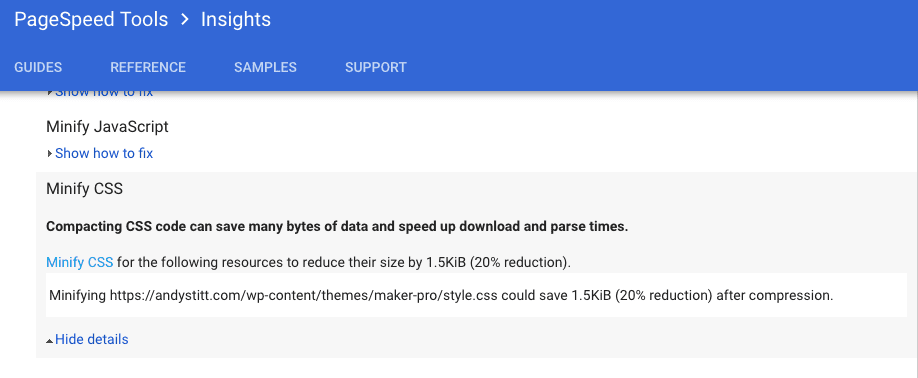
Minificar CSS, HTML y JavaScript
La minificación se refiere al proceso de eliminar o corregir datos innecesarios o duplicados sin afectar la forma en que un navegador procesa HTML. Implica eliminar espacios, caracteres y duplicaciones innecesarias.
Minimizar CSS, HTML y JavaScript reduce el tamaño de estos archivos y mejora la velocidad de carga de la página.

Use complementos como WP Rocket, HTML Minify o Autoptimize para minimizar automáticamente su código en WordPress.
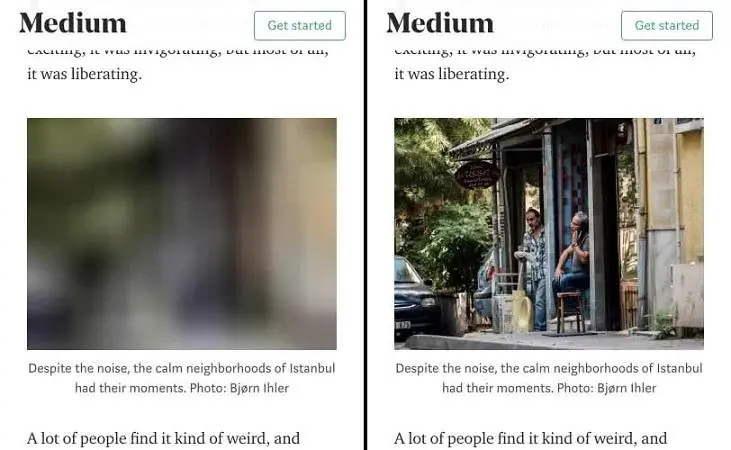
Prioriza el contenido de la mitad superior de la página
La carga diferida implica priorizar la carga de imágenes que son inmediatamente visibles en lugar de hacer que el navegador cargue todas las imágenes en la página antes de mostrar el contenido de la mitad superior de la página. Reduce la cantidad de tiempo necesario para llegar a FCP y FMP.
Al priorizar el contenido de la mitad superior de la página y diferir las imágenes fuera de pantalla, puede mejorar el rendimiento del sitio. Si ha implementado el "desplazamiento infinito" como lo hacen la mayoría de los sitios con mucho contenido, debe usar la carga diferida.

Use complementos de WordPress como Lazy Load de WP Rocket y a3 Lazy Load. Autoptimize también tiene características de carga diferida.
Acelere el tiempo de respuesta del servidor
El tiempo de respuesta del servidor o TTFB es una medida de cuánto tiempo debe esperar el navegador antes de obtener su primer byte de datos del servidor. Cuanto más largo sea este período, más tardará en cargarse la página.
Un TTFB bajo no es lo mismo que una velocidad general rápida del sitio, pero un tiempo de respuesta rápido del servidor mejora el rendimiento del sitio.

Métodos para acelerar los tiempos de respuesta del servidor:
- Use un host de WordPress rápido : un proveedor de alojamiento de calidad centrado en WordPress tiene una arquitectura cuidadosamente pensada y prioriza la velocidad.
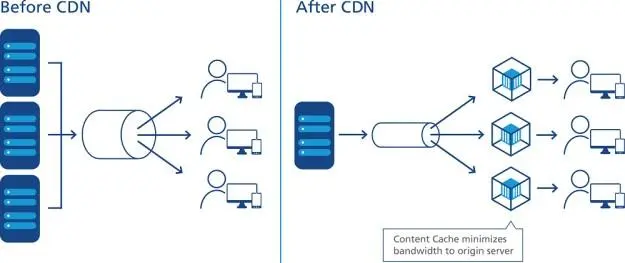
- Implemente una red de entrega de contenido (CDN) : si tiene un sitio web que atiende a visitantes de todo el mundo, el uso de una CDN reducirá significativamente su TTFB.
- Use el almacenamiento en caché de WordPress : el almacenamiento en caché puede disminuir los tiempos de carga de la página, así como TTFB porque reduce el tiempo de procesamiento del servidor. Los complementos de almacenamiento en caché gratuitos como Cache Enabler están disponibles.
- Seleccione un proveedor de sistema de nombres de dominio (DNS) premium: por lo general, con los proveedores de DNS premium, los tiempos de búsqueda de DNS son más rápidos. Sin embargo, Cloudflare es un proveedor de DNS gratuito que ofrece un excelente rendimiento.
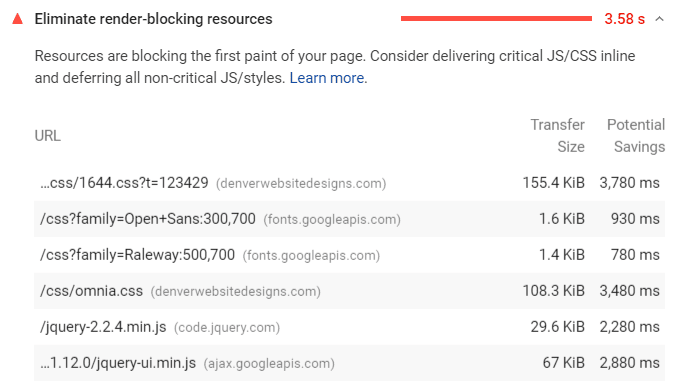
Elimine los recursos que bloquean el renderizado
Los recursos que bloquean la representación son archivos estáticos como JavaScript, CSS, HTML y fuentes que son cruciales para la representación de una página web. Se requiere que el navegador del visitante descargue y procese estos archivos antes de que se pueda mostrar el resto de la página.
Por lo tanto, tener muchos de estos archivos "en la mitad superior de la página" crea un cuello de botella y ralentiza la velocidad del sitio.

Hay dos métodos para eliminar los recursos que bloquean el renderizado:
- Incrustación : si su página web no tiene mucho JavaScript o CSS, considere incorporarlos, es decir, incorporar el código JavaScript y/o CSS en el archivo HTML. Puede usar un complemento como Autoptimize para alinear su código si usa WordPress. Tenga en cuenta que este método solo funciona para sitios muy pequeños. La mayoría de los sitios de WordPress tienen suficiente JavaScript por lo que esta técnica podría ser contraproducente.
- Asíncrono y diferido : para sitios web grandes, use los atributos El atributo defer descarga los scripts durante el análisis de HTML, pero lo ejecuta solo después de completar el análisis. También los ejecuta en orden de aparición en la página. Los scripts con el atributo asíncrono se ejecutan tan pronto como se completa la descarga.
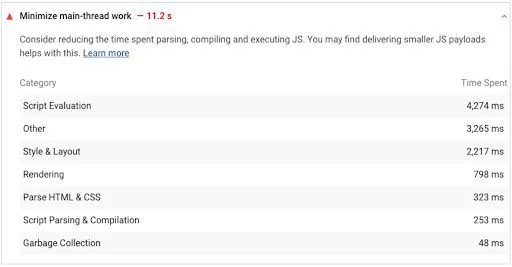
Minimice el trabajo del subproceso principal
El "hilo principal" es el elemento principal del navegador de un usuario que tiene la tarea de cambiar el código en una página web con la que los visitantes pueden trabajar. Tiene dos funciones: analiza y ejecuta JavaScript, HTML y CSS y maneja las interacciones del usuario.
Cuando el subproceso principal está trabajando en el código del sitio, no puede manejar simultáneamente las solicitudes de los usuarios. Por lo tanto, si el trabajo del subproceso principal lleva demasiado tiempo (> 4 segundos), conduce a una velocidad de carga de la página lenta y una experiencia de usuario deficiente.

Métodos para minimizar el trabajo del subproceso principal:
- Minimice CSS, HTML, JavaScript : use la inserción o el aplazamiento para reducir el tamaño de los archivos.
- Elimine el código no utilizado : al igual que minimiza el código, considere insertar o diferir estilos de cualquier manera que funcione para su página web. Use herramientas como ChromeDevTools para encontrar código JavaScript y CSS no utilizado.
- Implemente el almacenamiento en caché del navegador : implica guardar copias de los recursos cargados previamente para que el navegador no tenga que volver a cargarlos en cada visita. Use herramientas como W3 Total Cache para sitios web de WordPress.
- Implementar la división de código : es una técnica avanzada que consiste en dividir JavaScript en paquetes para ejecutarlos cuando sea necesario en lugar de que los navegadores carguen todo el código antes de que la página web se vuelva interactiva. Use webpack para implementar la división de código.
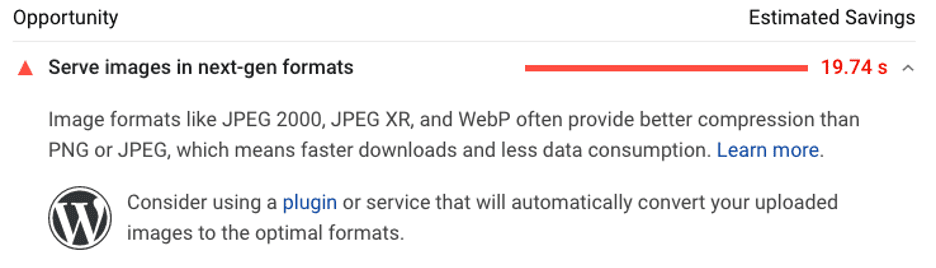
Servir imágenes en formatos de próxima generación
Las imágenes en formatos de próxima generación como JPEG 2000, JPEG XR y WebP se cargan más rápido que los formatos de archivo de uso común como JPEG y PNG.

- WebP ofrece tamaños de archivo entre un 25 y un 35 por ciento más pequeños que JPEG con la misma calidad.
- Las imágenes WebP dan como resultado una disminución del 42,8 por ciento frente a las imágenes PNG.
Las imágenes WebP se están convirtiendo cada vez más en el formato estándar para imágenes y complementos como Smush e Imagify ofrecen una función de conversión WebP.
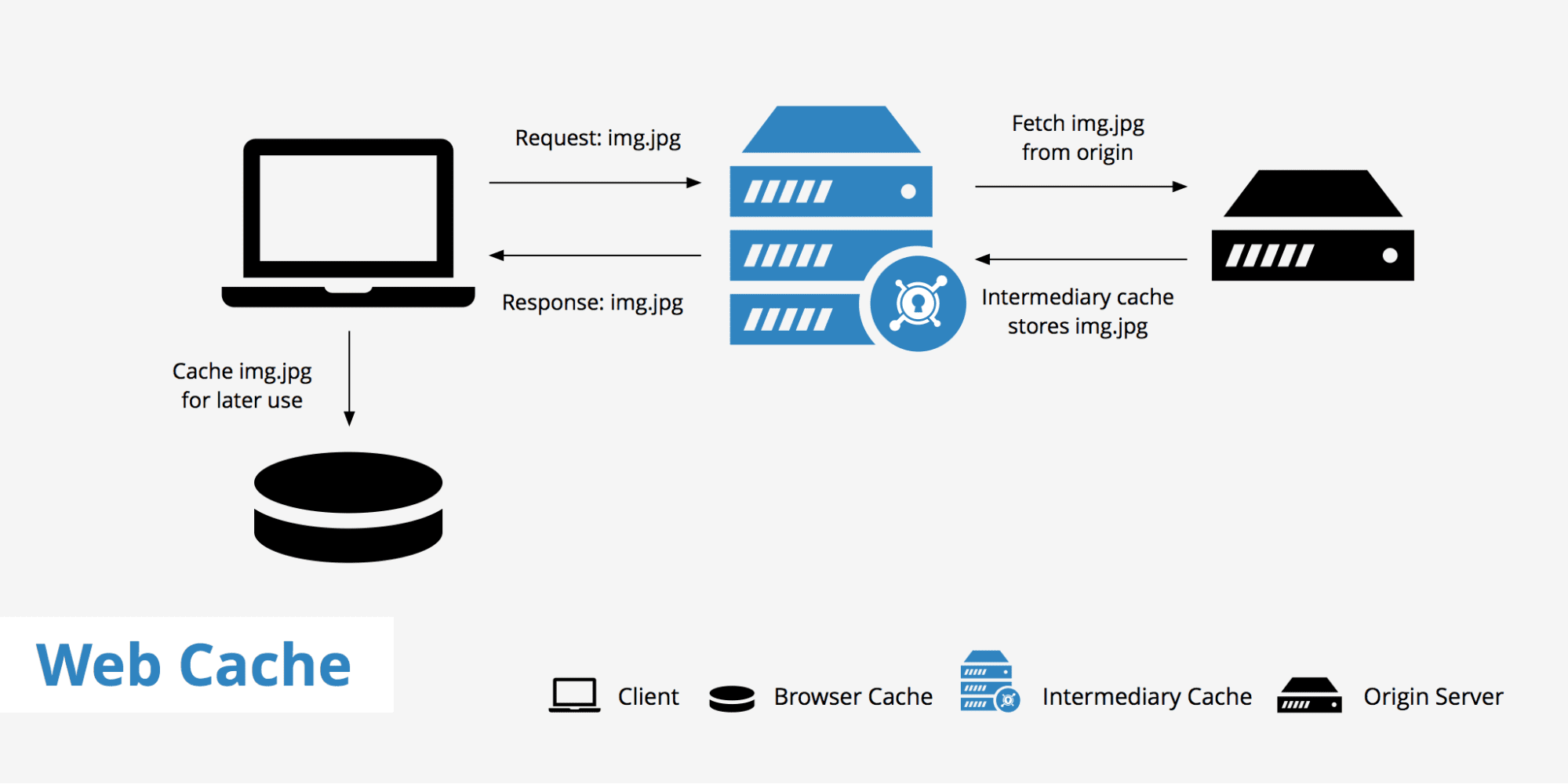
Aproveche el almacenamiento en caché del navegador
El almacenamiento en caché del navegador es una optimización básica que permite que sus páginas web se carguen más rápido para los visitantes habituales. Cuando el visitante se mueve a una nueva página en su sitio, el almacenamiento en caché garantiza que todos sus datos (como logotipos y fuentes) no tengan que volver a cargarse.
Esto da como resultado una gran mejora en la velocidad del sitio.

Use complementos como W3 Total Cache, WP Super Cache y WP Rocket para sitios web de WordPress para implementar el almacenamiento en caché del navegador.
Google PageSpeed Insights requiere que tenga una política de caché "eficiente". Esto significa que necesita optimizar la frecuencia con la que su navegador borra su caché. Pero no desea que sea demasiado frecuente porque anula el propósito de tener almacenamiento en caché del navegador.
Puede optimizar el período de caducidad de su caché agregando encabezados Cache-Control y Expires a un servidor Nginx. Si tiene servidores Apache, puede editar o crear un archivo .htaccess (con la ayuda de un desarrollador web).
También puede considerar alojar Google Analytics localmente con complementos como Perfmatters y Complete Analytics Optimization Suite (CAOS).
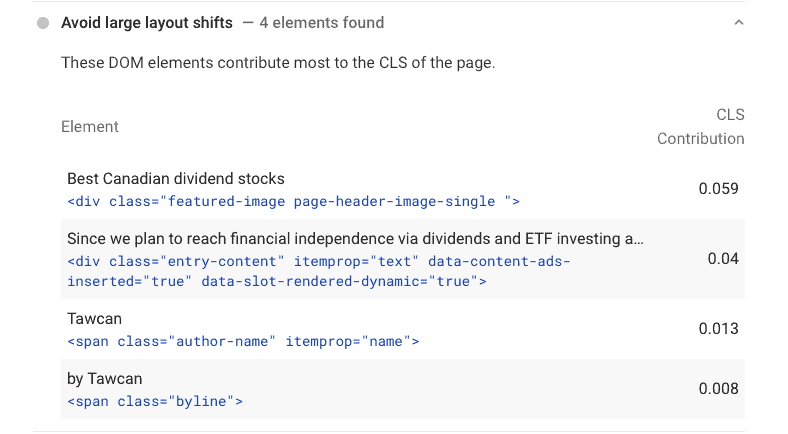
Evite cambios de diseño grandes
Los grandes cambios de diseño conducen a una experiencia de usuario frustrante porque los elementos de la página aparecen repentinamente, cambian e interfieren con la forma en que los visitantes interactúan con la página web. Cuando ocurren cambios de diseño, justo cuando un visitante está a punto de hacer clic o tocar un elemento (botones, imágenes, formularios de contacto), la pantalla se mueve hacia abajo y ha hecho clic en otra cosa.
Evitar grandes cambios de diseño es especialmente importante para los dispositivos móviles. Una puntuación CLS deficiente indica que su página web es "inestable" o visualmente inestable.

Formas de evitar grandes cambios de diseño:
- Especifique las dimensiones de la imagen : establezca el ancho y la altura de las imágenes y los elementos de video para que se use el espacio correcto para las imágenes y los videos. También puede hacer esto usando cuadros de relación de aspecto CSS.
- Reduzca los cambios de diseño causados por incrustaciones, anuncios e iFrames : puede tomar varias medidas para minimizar las fallas de diseño debido a iFrames, anuncios e incrustaciones:
- Use marcadores de posición cuando no haya anuncios disponibles para mostrar
- Desplace los anuncios hacia la parte inferior o fuera de la ventana gráfica
- Reserve el espacio publicitario más grande antes de cargar la biblioteca de anuncios
- Evite insertar contenido dinámico sobre el contenido existente : puede evitar grandes cambios de diseño al no insertar contenido nuevo como pancartas y formularios sobre el contenido existente a menos que sea en respuesta a la interacción del visitante.
- Evite el destello de texto invisible (FOIT) : su puntaje CLS puede verse afectado por problemas de FOIT. Puede precargar fuentes y/o usar el atributo de visualización de fuentes para asegurarse de que su texto permanezca visible durante la carga de fuentes.
- Evite las animaciones no compuestas : con la ayuda de un desarrollador web, realice solo animaciones compuestas siempre que sea posible para minimizar el trabajo del subproceso principal y evitar volver a pintar los píxeles durante la carga de la página.
Optimizar Imágenes
Las páginas lentas y las puntuaciones bajas de PageSpeed Insights se deben principalmente a imágenes grandes. La optimización de imágenes ayuda a reducir los tiempos de FCP y LCP y evita problemas de CLS.

Aquí hay algunas maneras en las que puede optimizar las imágenes:
- Cambiar el tamaño y comprimir imágenes : use complementos como WP Smush Image o Crush.pics para ahorrar, en promedio, un 50 por ciento o más en el tamaño de la imagen. También puede usar herramientas en línea como Optimizilla y Compress JPEG.
- Establezca estándares: defina estándares para el formato y la resolución máxima de imágenes para el sitio
- Use un CDN para entregar sus imágenes: use una red de entrega de contenido para que las imágenes se entreguen más rápido.
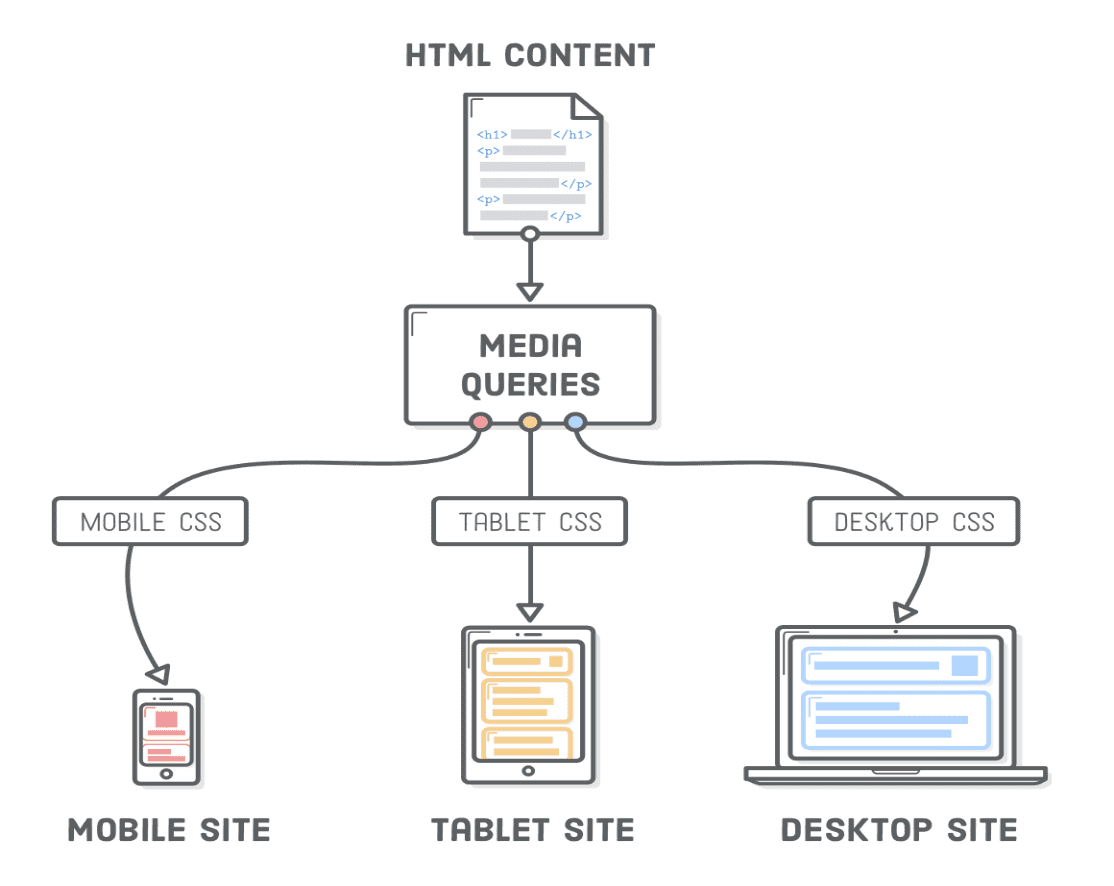
- Use imágenes receptivas : implica crear imágenes de diferentes tamaños para diferentes dispositivos mediante el uso del atributo Los navegadores leen esta lista, deciden qué tamaño de imagen es adecuado para el dispositivo actual y muestran esa versión de la imagen.
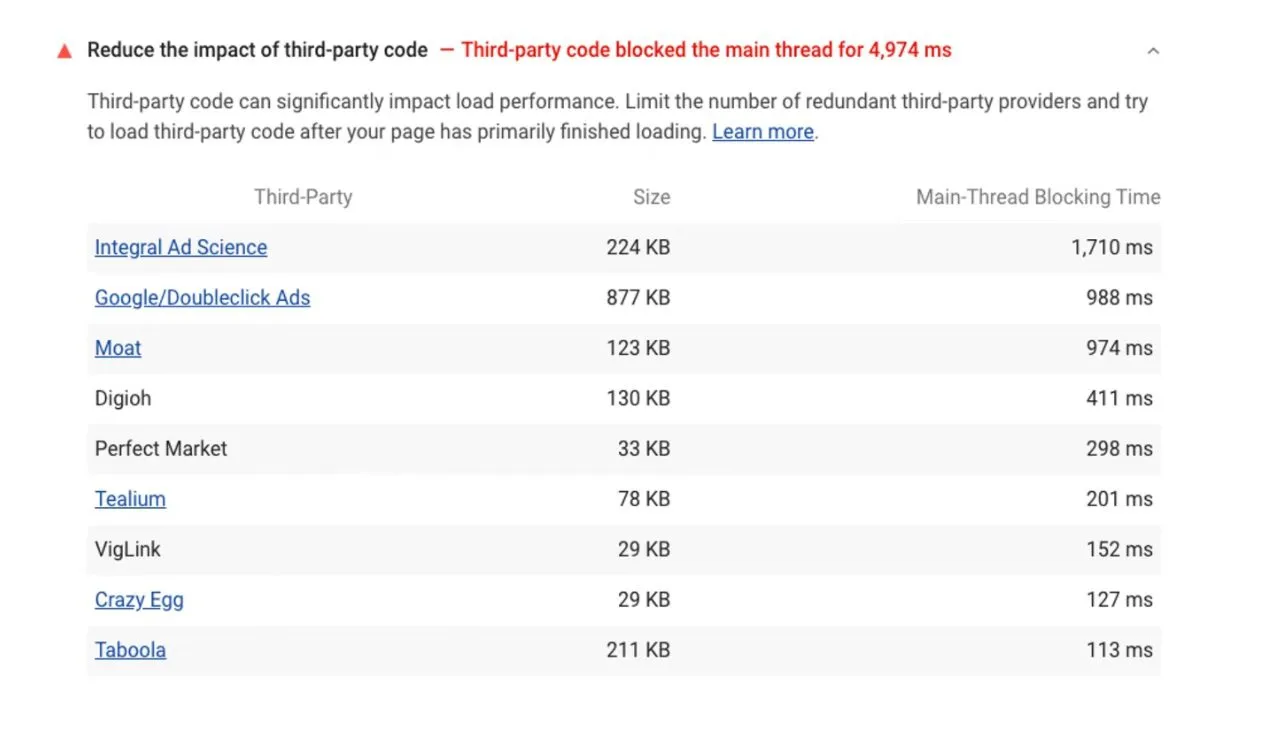
Reduzca el impacto del código de terceros
Los scripts de terceros pueden reducir el rendimiento de su sitio al prolongar el trabajo del subproceso principal. Ejemplos de scripts de terceros son:
- Google analitico
- Bibliotecas para JavaScript y fuentes
- iFrames para anuncios y otro contenido
- Incrustaciones de videos de YouTube
- Botones y feeds para compartir en redes sociales

Si bien algunos de estos pueden ser necesarios para su sitio web, hay formas de minimizar su impacto:
- Aplazar la carga de JavaScript
- Aloje localmente scripts de terceros como Google Analytics
- Usar etiquetas de enlace con atributos de preconexión
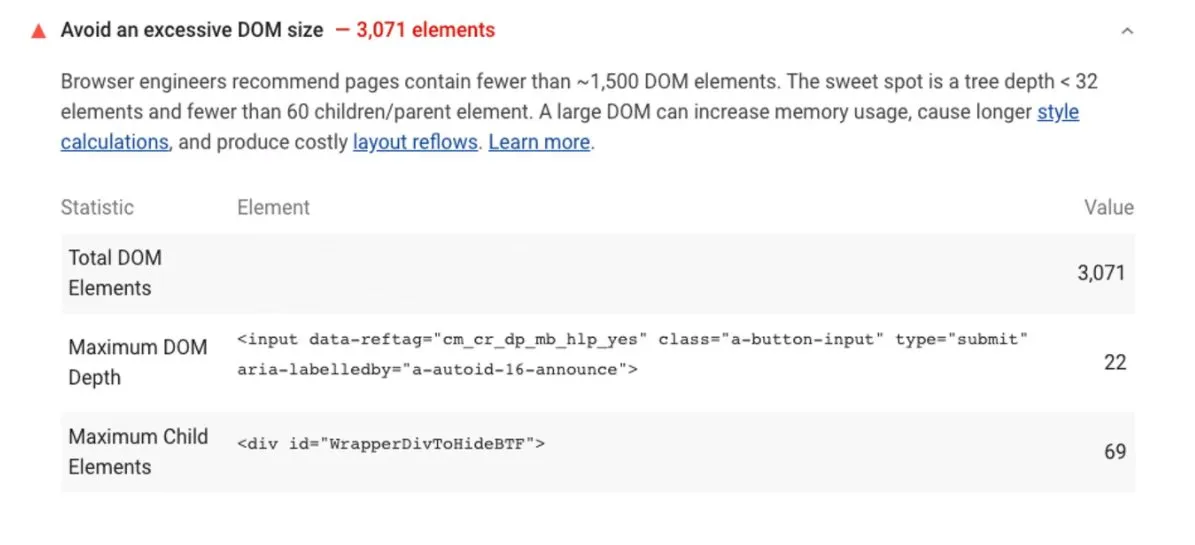
Evite un tamaño de DOM excesivo
El modelo de objetivo del documento (DOM) es cómo los navegadores transforman HTML en objetos. Utiliza una estructura de árbol con varios nodos individuales que representan cada objeto. Cuanto mayor sea el tamaño del DOM, más tiempo tardará en cargarse su página web.

Google PageSpeed Insights le recomendará que reduzca la cantidad de nodos y la complejidad de su estilo CSS.
También debe usar un tema de sitio web liviano que use compresión GZIP o tenga un diseño más receptivo. Los temas pesados agregan más volúmenes de elementos al DOM y pueden tener un estilo intrincado que ralentiza la velocidad de carga de la página.
A ti
Google PageSpeed Insights es una herramienta invaluable para propietarios de sitios y vendedores, incluso para aquellos con menos conocimientos técnicos. Si sigue las recomendaciones del informe PSI (pero no se obsesiona con obtener una puntuación perfecta), seguramente mejorará la clasificación de su sitio web en las SERP.


