Cómo crear un nuevo proyecto Toggl desde un formulario de WordPress (2021)
Publicado: 2020-08-21¿Quieres crear un formulario de proyecto Toggl en WordPress? Con WPForms, puede crear fácilmente un formulario en su sitio web que crea automáticamente un proyecto en Toggl cuando se envía el formulario.
En este artículo, le mostraremos paso a paso cómo integrar Toggl con WordPress.
Cree su formulario de proyecto Toggl ahora
¿Qué es un proyecto Toggl?
Un proyecto de Toggl es un área en el espacio de trabajo de Toggl donde puede realizar un seguimiento del tiempo para diferentes tareas. Puede asignar cada proyecto a un cliente diferente para que todo esté organizado, luego simplemente haga clic en el temporizador para iniciar el seguimiento del tiempo.
Por ejemplo, un diseñador web puede crear un proyecto para el sitio web de un nuevo cliente. Al dividir el proyecto en tareas, pueden realizar un seguimiento preciso del tiempo en cada paso.
El seguimiento del tiempo en los proyectos de Toggl es útil si desea:
- Mide la actividad del proyecto en tu empresa o equipo
- Cree hojas de tiempo para sus clientes
- Realice un seguimiento del tiempo que pasa trabajando en herramientas como GitHub o Basecamp integrándolas con Toggl.
Ahora que entendemos un poco más, creemos un formulario de WordPress para integrar Toggl con nuestro sitio web.
Cómo crear un proyecto Toggl desde un formulario de WordPress
En este ejemplo, estamos usando para crear un formulario de contratación de voluntarios en WordPress. Cuando un voluntario se registra, crearemos un nuevo proyecto Toggl automáticamente para que podamos organizar su formación.
Aquí hay una tabla de contenido para ayudarlo a seguir adelante:
- Instale el complemento WPForms
- Crea tu formulario de WordPress
- Agregue su formulario de proyecto Toggl a WordPress
- Conecte WPForms a Zapier
- Conecte Toggl a Zapier
- Crea tu proyecto Toggl
Antes de comenzar, es una buena idea configurar su organización y sus clientes en Toggl. Si no necesita asignar proyectos a clientes, solo use su propio nombre como cliente por ahora.
Paso 1: Instale el complemento WPForms
Comience instalando el complemento WPForms.
Si necesita ayuda con este paso, consulte nuestra guía sobre cómo instalar un complemento en WordPress.
Una vez que haya activado WPForms, puede pasar al siguiente paso.
Paso 2: crea tu formulario de WordPress
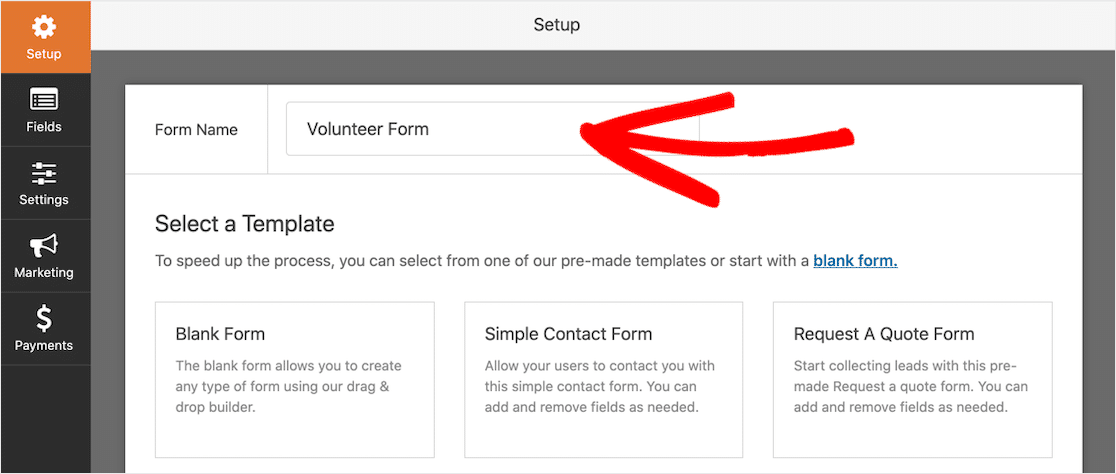
A continuación, cree un nuevo formulario en WPForms yendo a WPForms »Agregar nuevo . Escriba un nombre para su formulario en la parte superior.

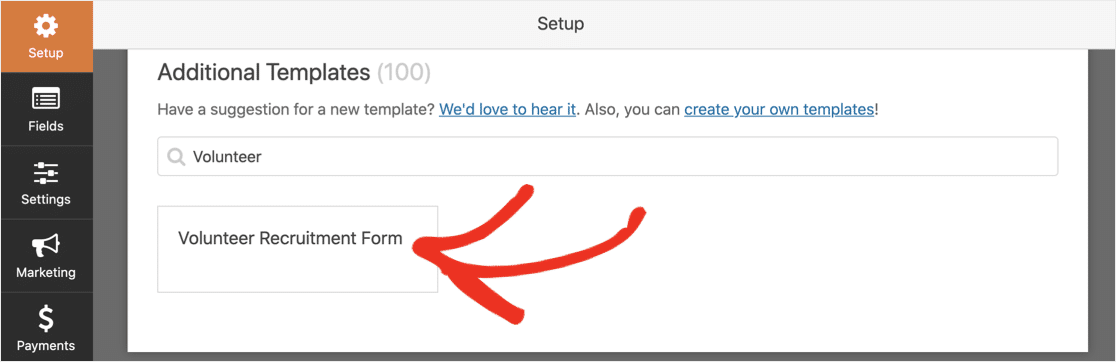
Usemos una plantilla para que esto sea realmente fácil. Busque en las plantillas de formulario Formulario de voluntario y haga clic en la plantilla para abrirla.

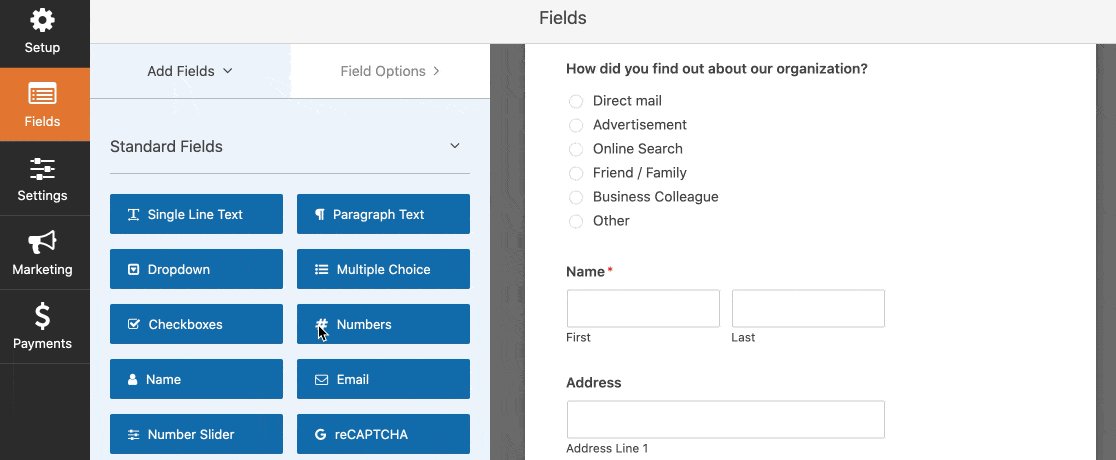
Es muy fácil personalizar el formulario. Simplemente arrastre y suelte campos desde el panel de la izquierda al panel de la derecha.
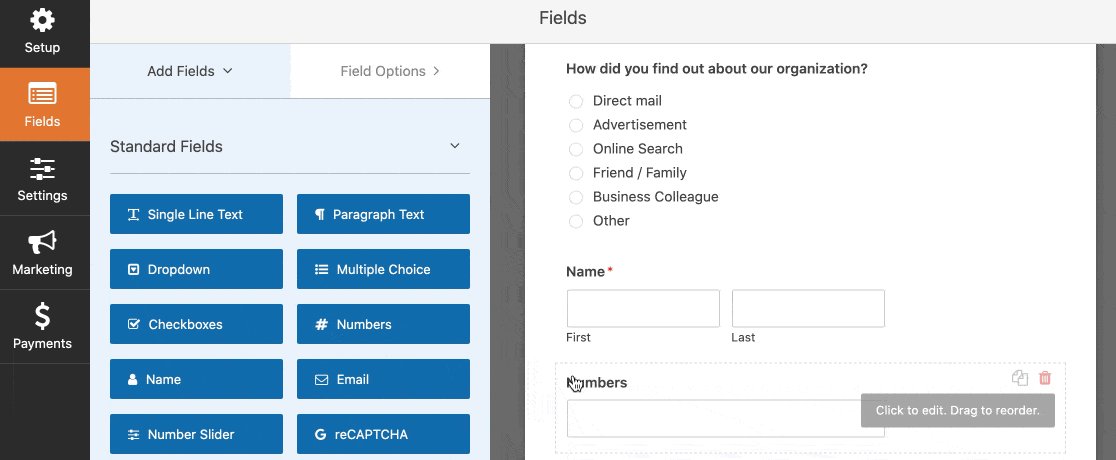
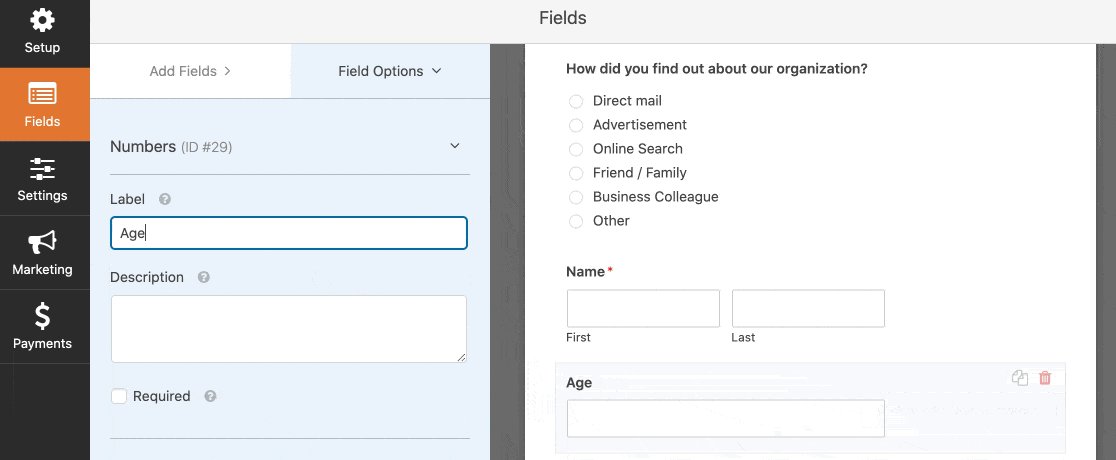
Por ejemplo, si necesita saber la edad de sus voluntarios, puede agregar un campo numérico como este:

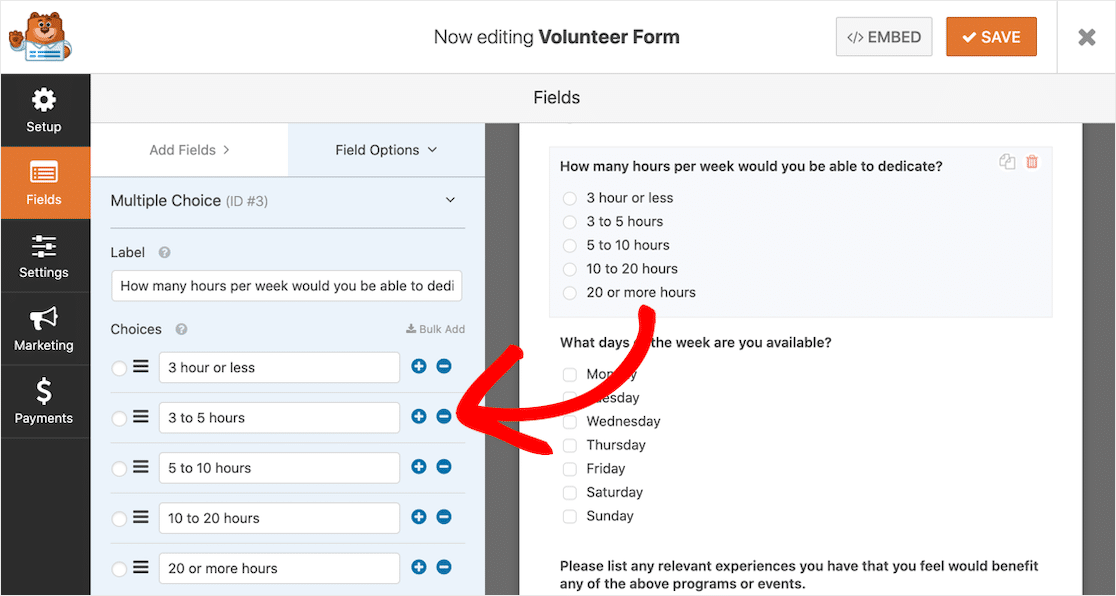
Y si necesita cambiar algunas de las opciones de respuesta, simplemente haga clic en el campo para editarlas.

También puede utilizar el generador de formularios para:
- Arrastre los campos hacia arriba y hacia abajo para reordenarlos
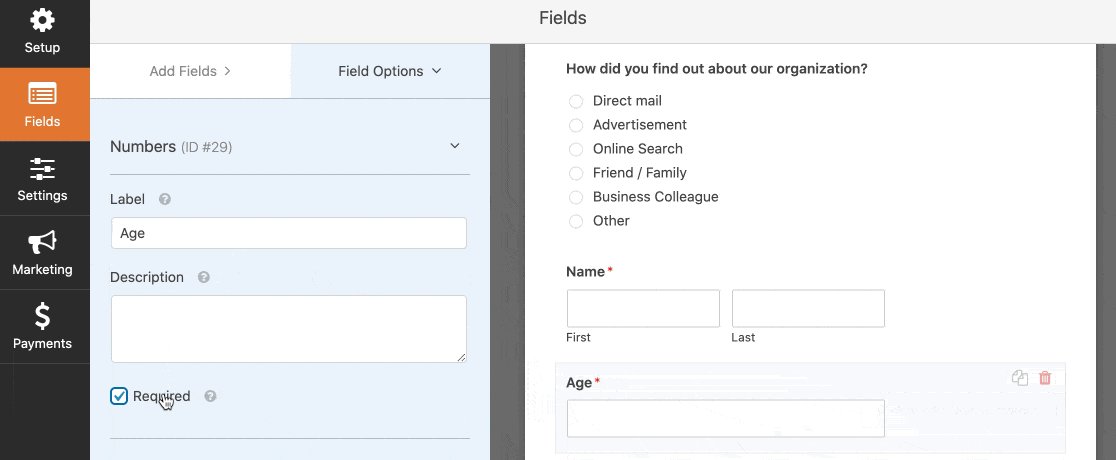
- Marcar campos como obligatorios
- Elimina los campos que no necesitas
- Campos duplicados
- Agregue un campo de acuerdo GDPR a su formulario.
El formulario que creamos en este ejemplo tiene muchas preguntas. Si desea aprender a dividir formularios largos en páginas, lea esta guía sobre cómo crear un formulario de varios pasos en WordPress.
Haga clic en Guardar cuando su formulario esté completo.
Ahora es el momento de agregarlo a WordPress.
Paso 3: agregue su formulario de proyecto Toggl a WordPress
Agregar su formulario a WordPress es muy fácil. No es necesario copiar y pegar ningún código.
Puede agregar formularios a cualquier página o publicar en su sitio web, o colocarlos en la barra lateral.
Vamos a crear una nueva página en este ejemplo.
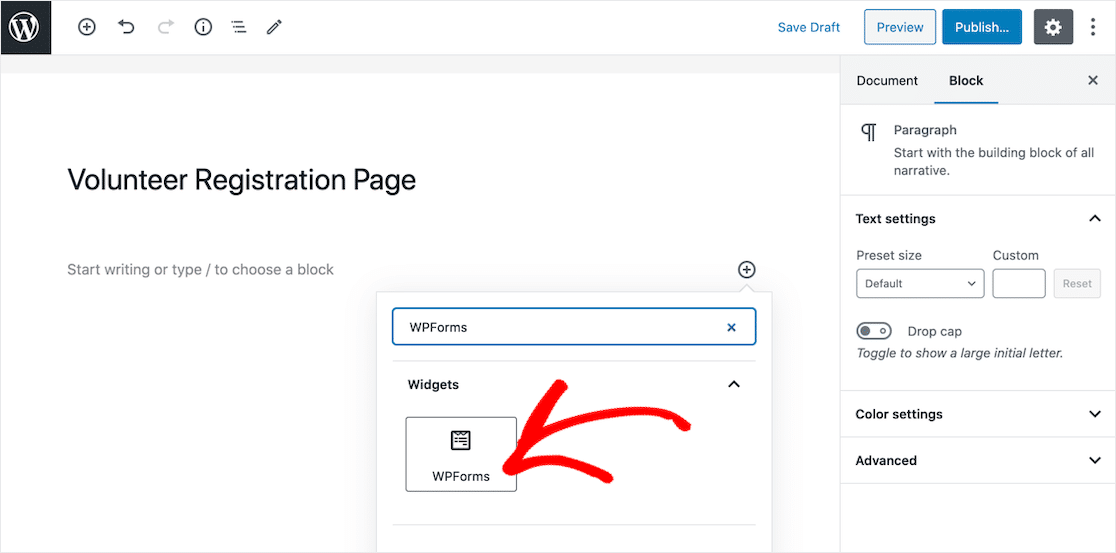
Primero, haga clic en el icono más en el editor de bloques para agregar un nuevo bloque. En la ventana que aparece, busque WPForms .

Ahora haga clic en el icono de WPForms para agregar el widget a su página.

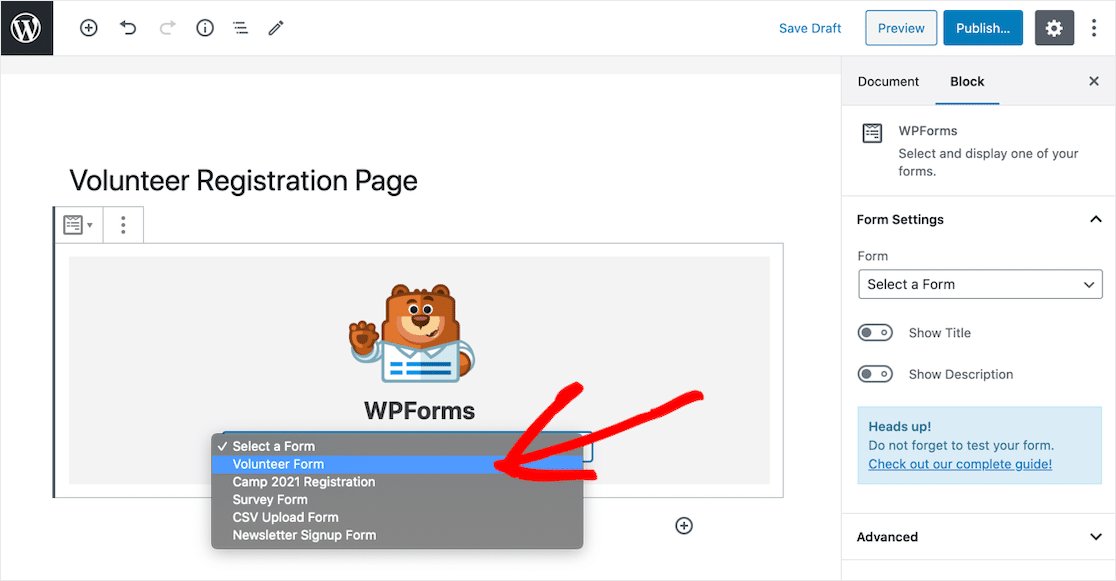
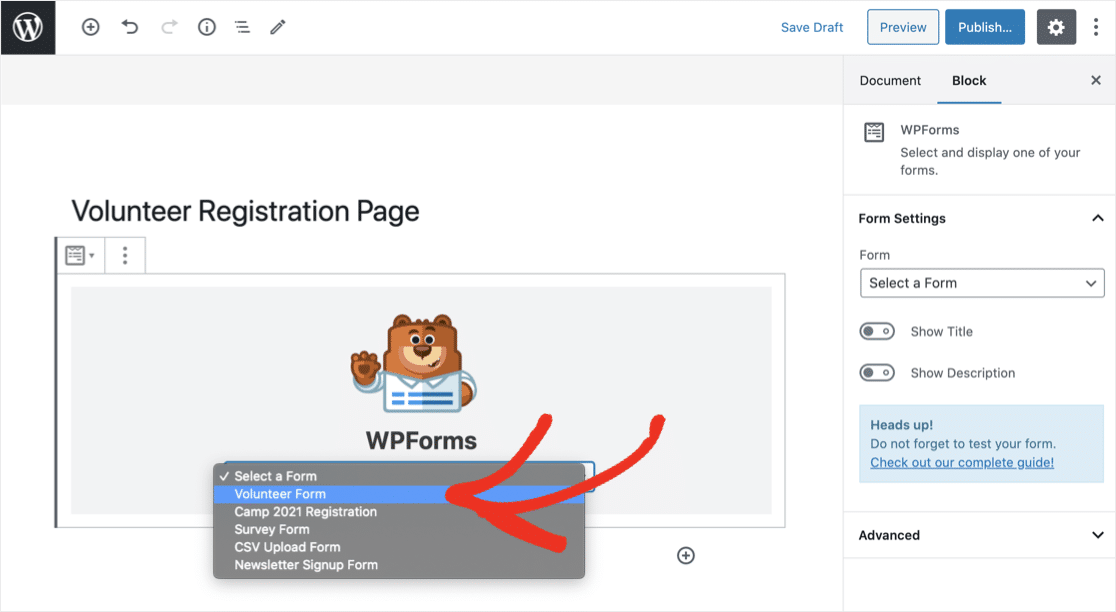
En el menú desplegable, seleccione el formulario del proyecto Toggl que creó en el Paso 2.

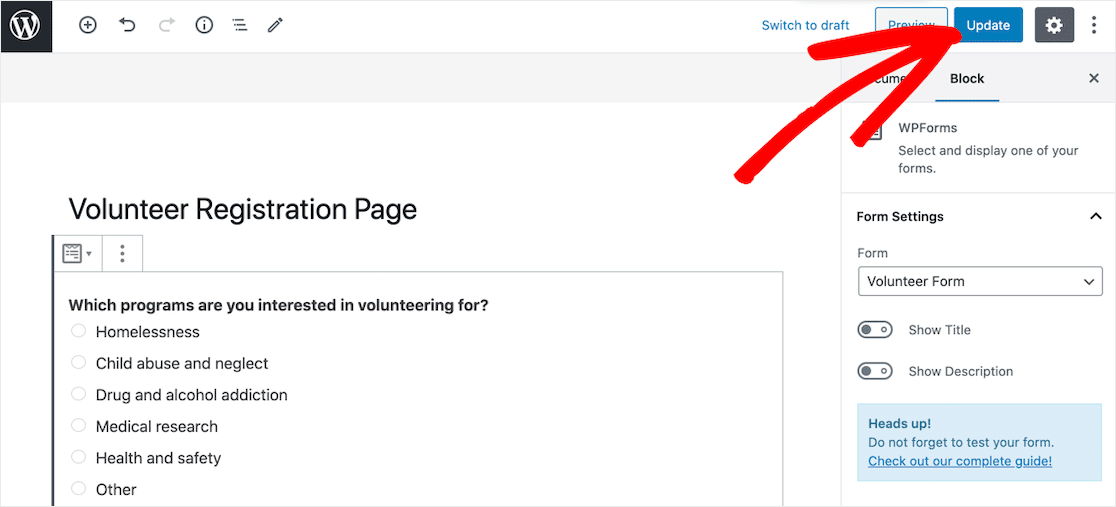
El último paso es publicar o actualizar su página haciendo clic en el botón azul en la parte superior derecha.

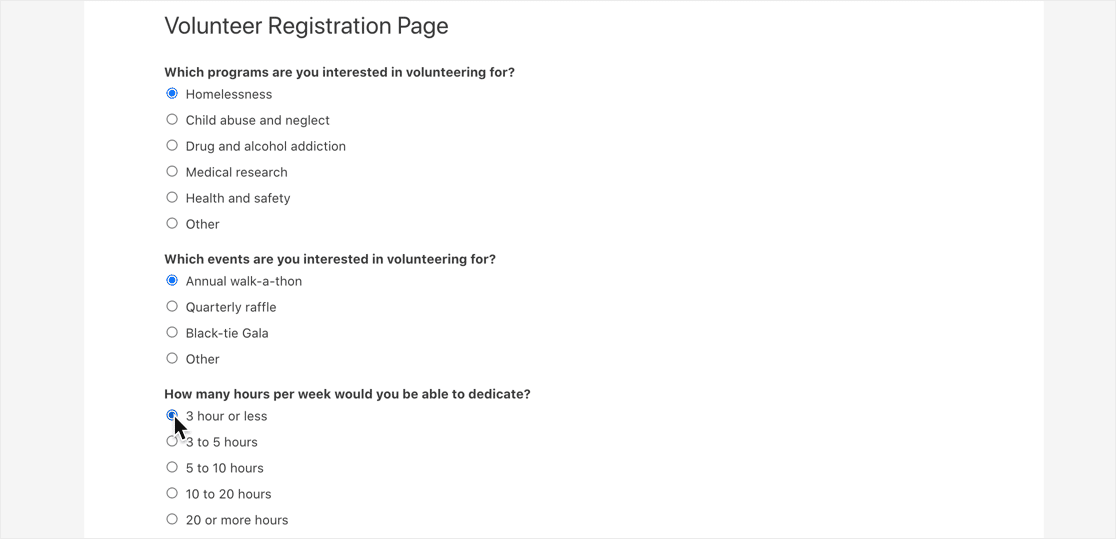
Ahora su formulario está activo y listo para recopilar entradas.
Finalmente, debemos enviar una entrada de prueba para que Zapier pueda obtener esos datos durante la prueba.

Ahora es el momento de hacer algo de magia en Zapier.
Paso 4: Conecte WPForms a Zapier
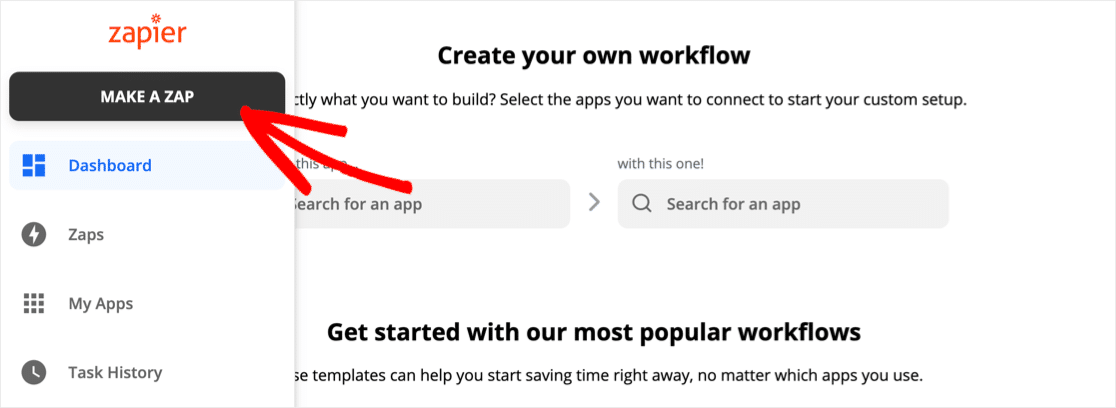
Dirígete a Zapier y haz clic en Hacer un Zap .


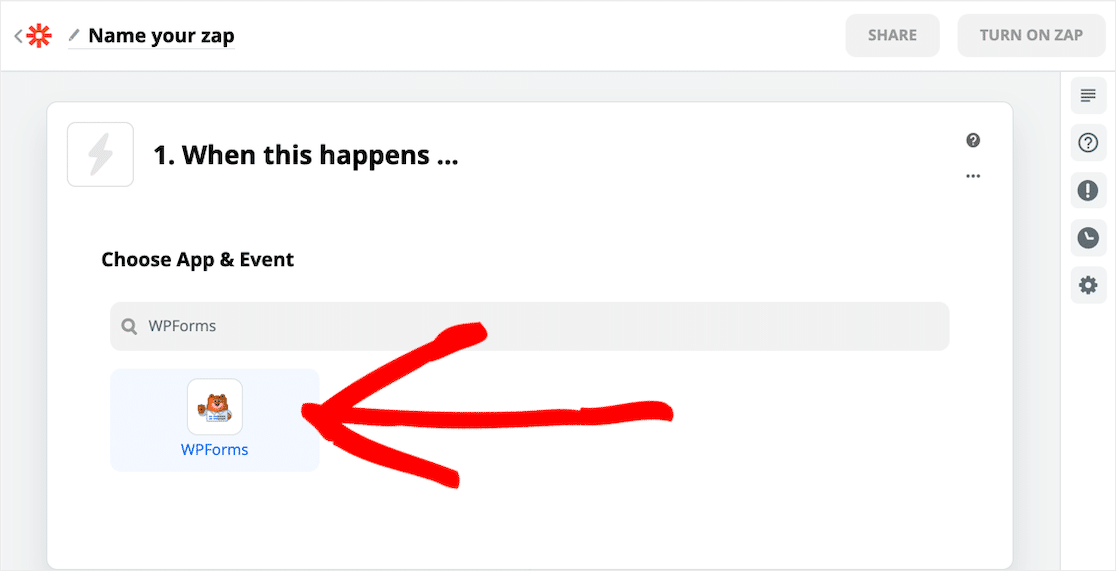
Ahora busque WPForms y haga clic en el icono.

A continuación, haz clic en Continuar .
Zapier le pedirá que inicie sesión en su cuenta de WPForms. Para hacer esto, deberá obtener la clave API de WPForms.
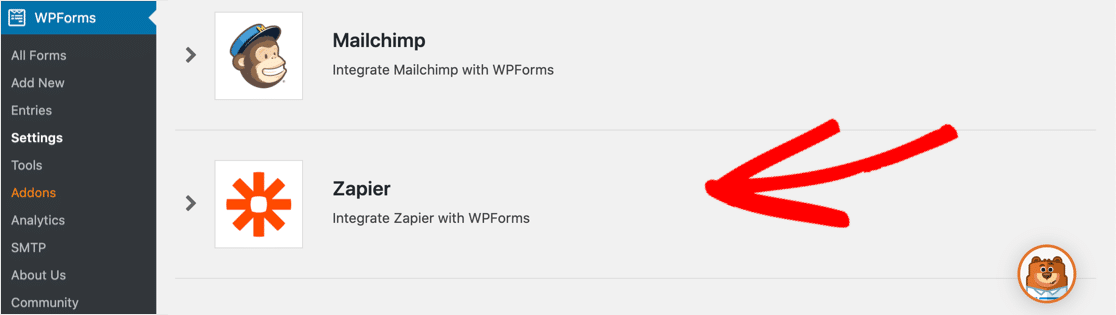
Lo encontrará en WPForms »Configuración» Integraciones . Haga clic en el icono de Zapier para revelar su clave.

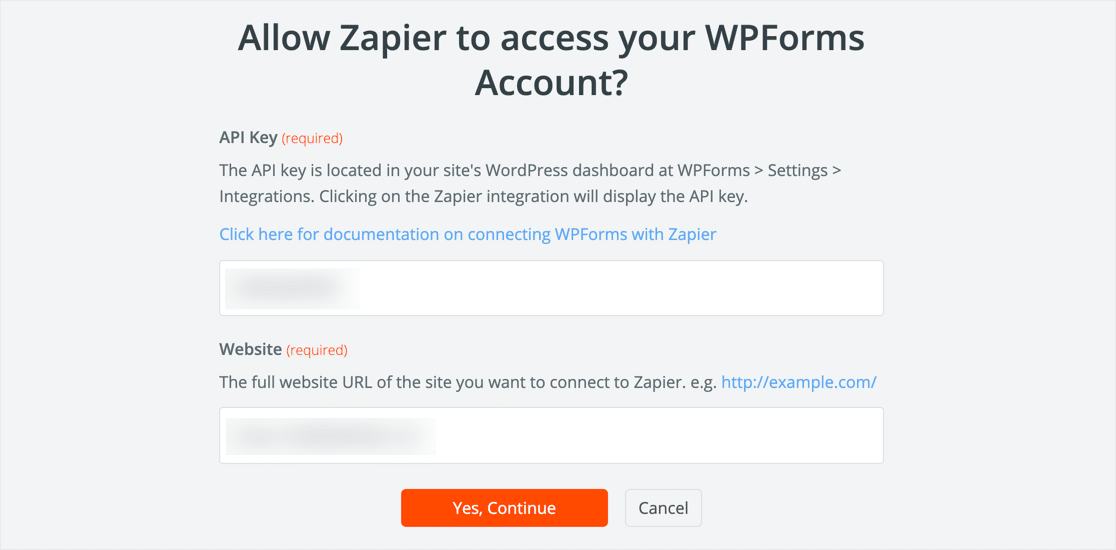
Continúe y copie la clave, luego péguela en la ventana de conexión de Zapier con la URL de su sitio, así:

Cuando esté conectado, la ventana se cerrará.
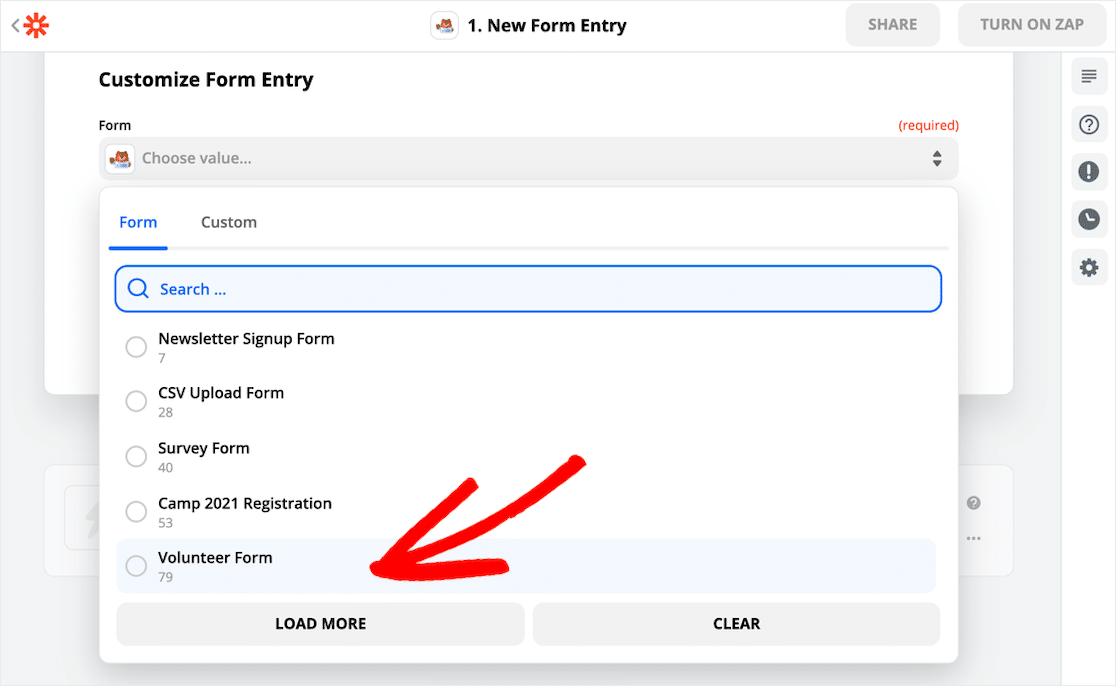
Zapier le mostrará una lista de todos los formularios que creó. Asegúrese de seleccionar el formulario correcto del menú desplegable:

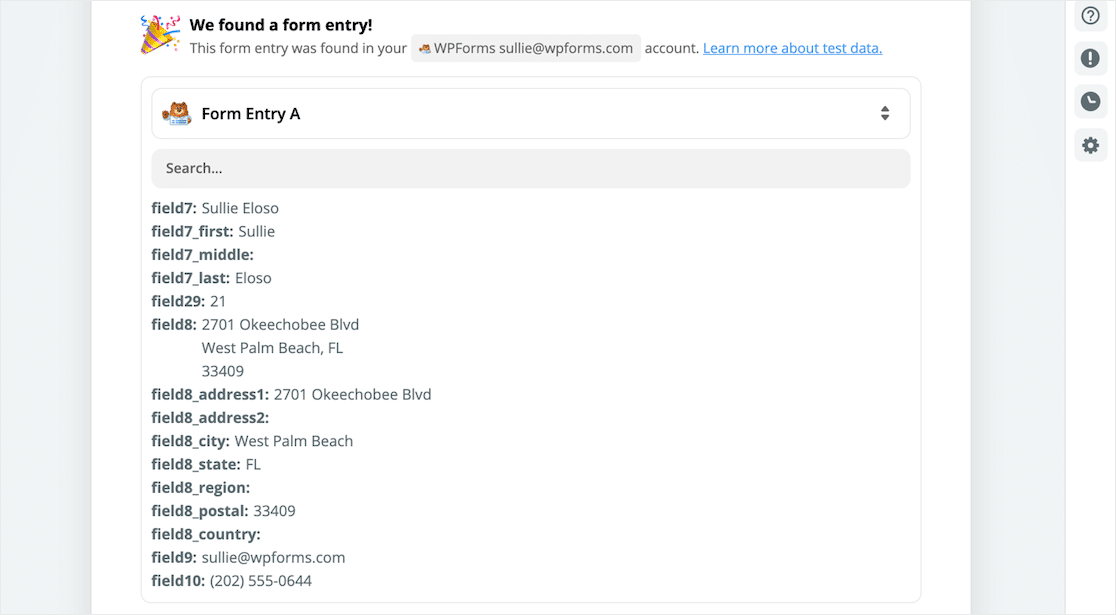
Ahora, el paso final. Haga clic en Test Trigger . Zapier se conectará a WPForms y extraerá la entrada de prueba que creamos en el paso 3.

Si recibe un mensaje de error aquí, intente enviar otra entrada de formulario y luego pruebe su activador nuevamente.
Cuando todo esté funcionando, haga clic en Continuar .
En el siguiente paso, repetiremos el proceso para conectar Zapier a nuestro proyecto Toggl.
Paso 5: Conecte Toggl a Zapier
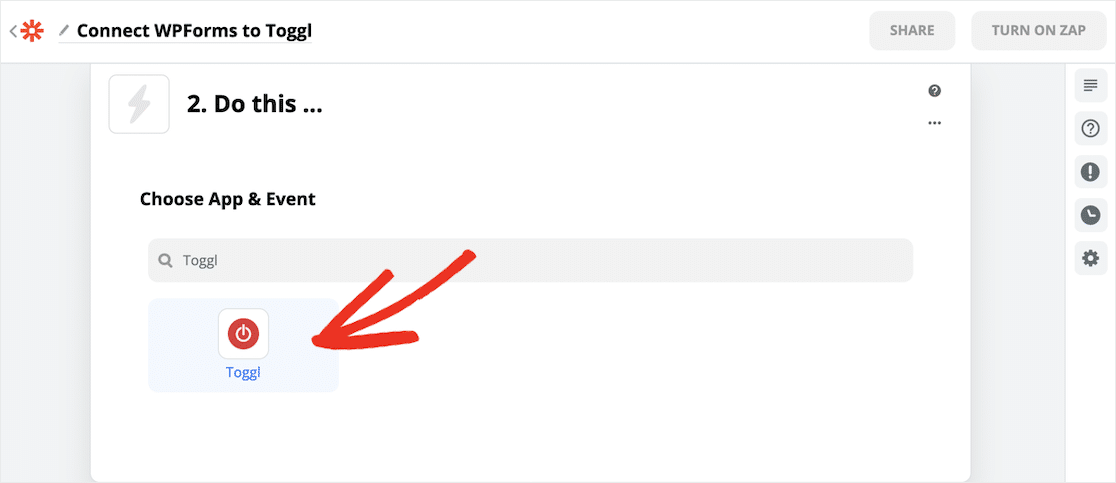
Zapier le preguntará a qué servicio desea conectarse. Busque Toggl y haga clic en el icono.

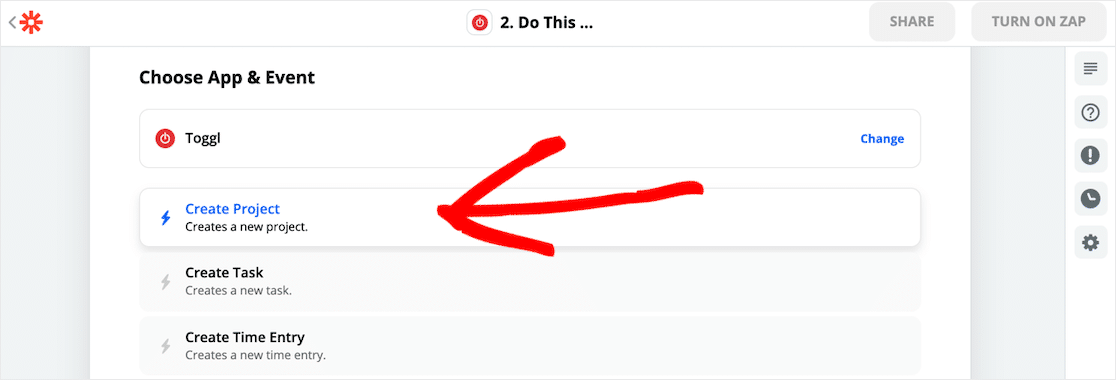
Ahora, Zapier le preguntará qué desea hacer cuando se envíe su formulario de WordPress. Hay muchas cosas increíbles que puedes hacer. Para este ejemplo, queremos hacer clic en Crear proyecto .

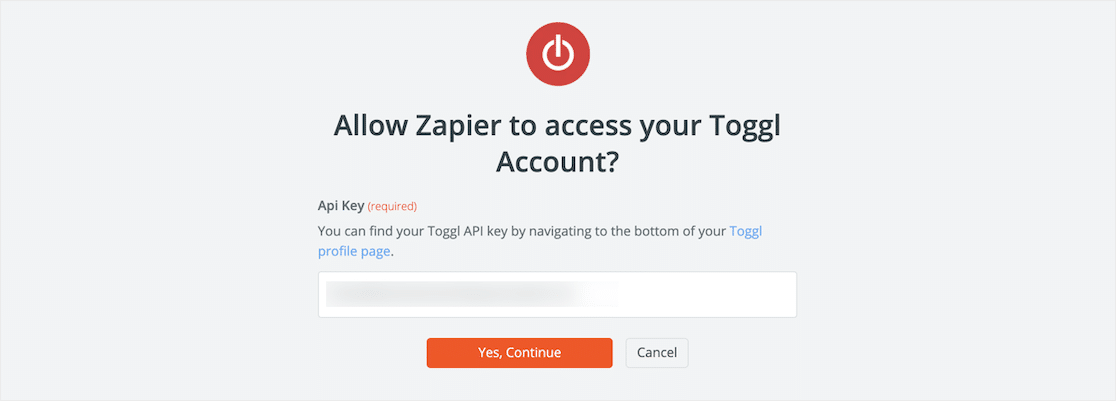
A continuación, Zapier le pedirá que inicie sesión en Toggl. Deberá obtener su clave API de Toggl ahora.
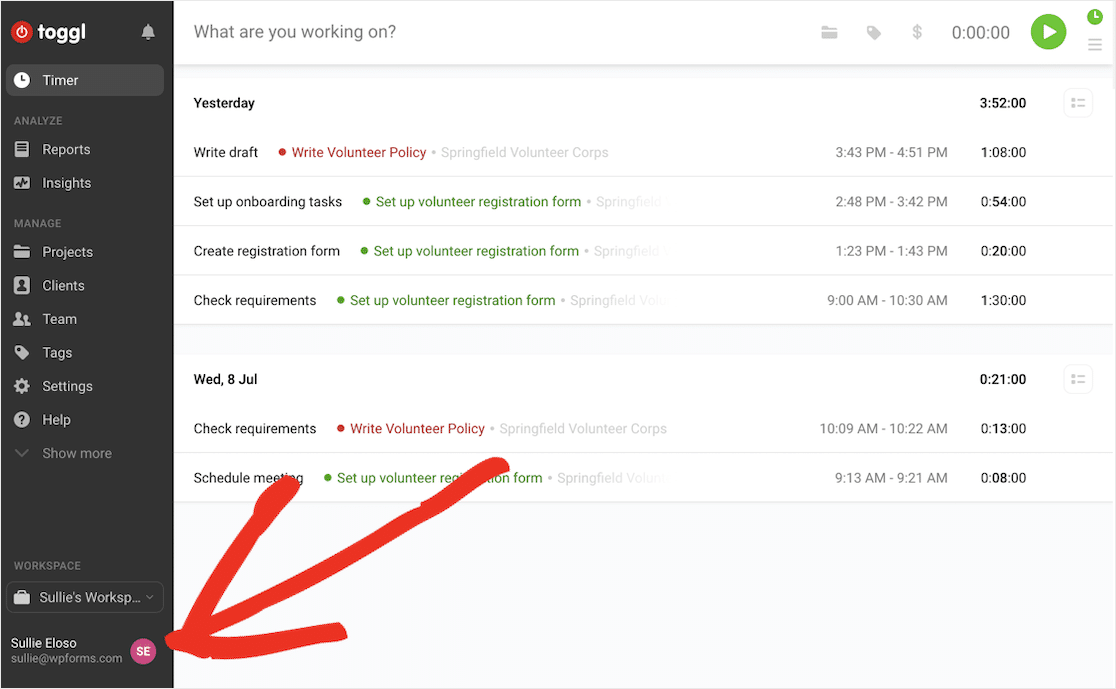
En Toggl, haga clic en su nombre para abrir su página de perfil:

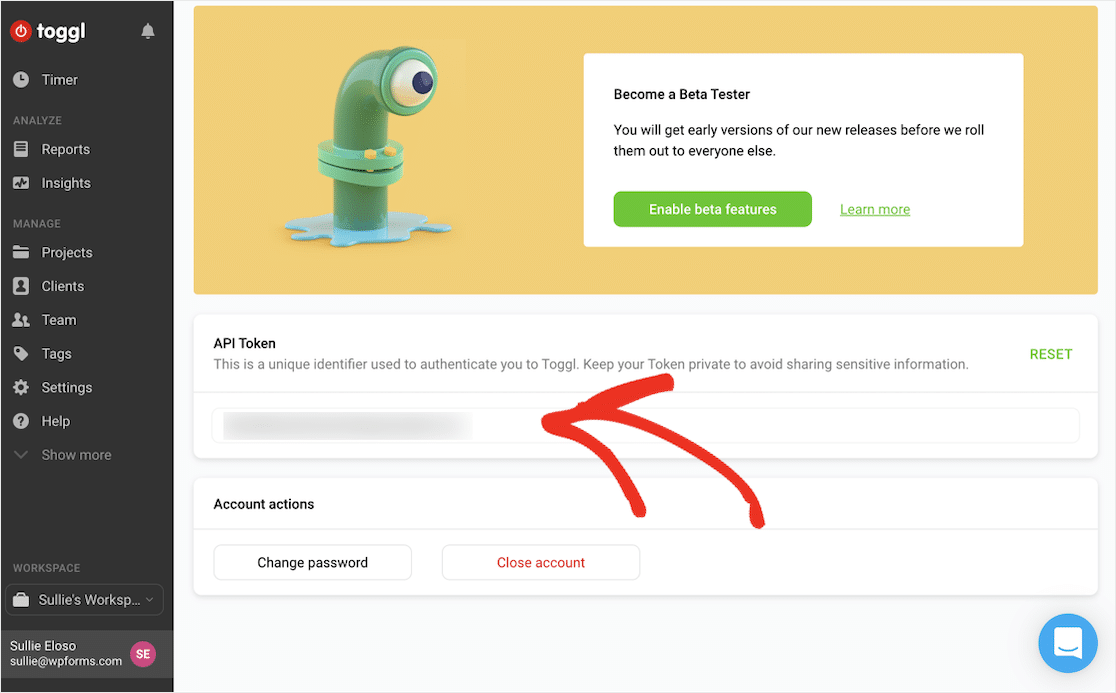
Haga clic en Configuración del perfil , luego desplácese hacia abajo hasta API Token .

Ahora puede copiar la clave y pegarla en la ventana de conexión de Zapier.
¿Todo listo? Haga clic en Sí, continuar .

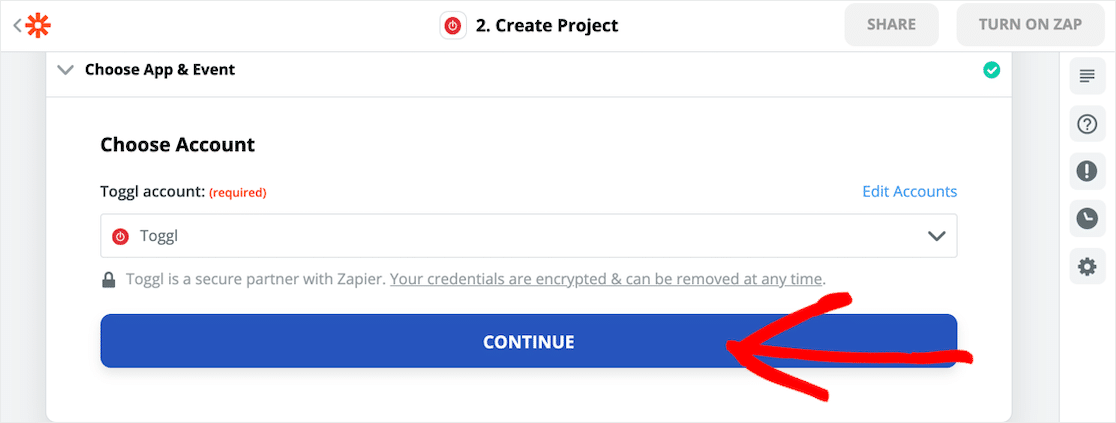
Ahora haga clic en Continuar para pasar a la parte divertida.

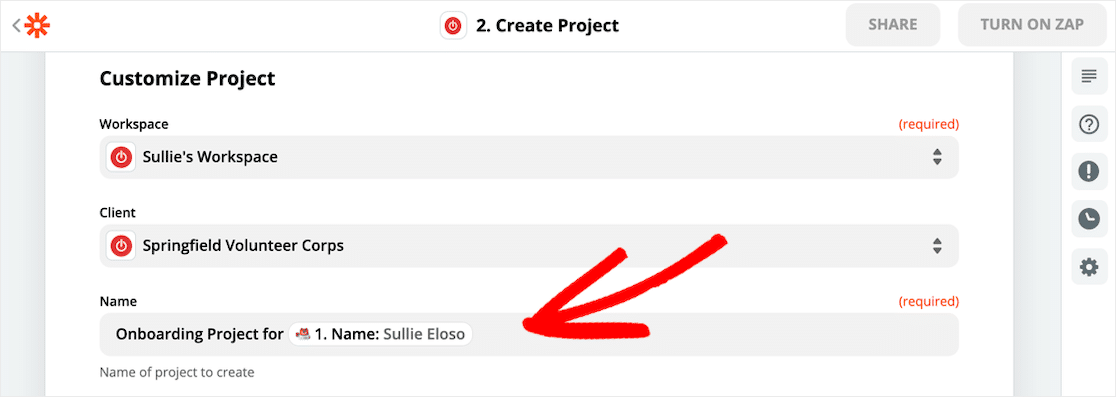
Es hora de decirle a Zapier cómo debería ser su proyecto Toggl. Utilice los menús desplegables y los campos para mapear todo de la forma que desee.

En este ejemplo, personalizamos el nombre del proyecto Toggl para incluir el nombre de la persona que envió el formulario. Esto hará que sea realmente fácil ver para quién es cada proyecto.
Paso 6: crea tu proyecto Toggl
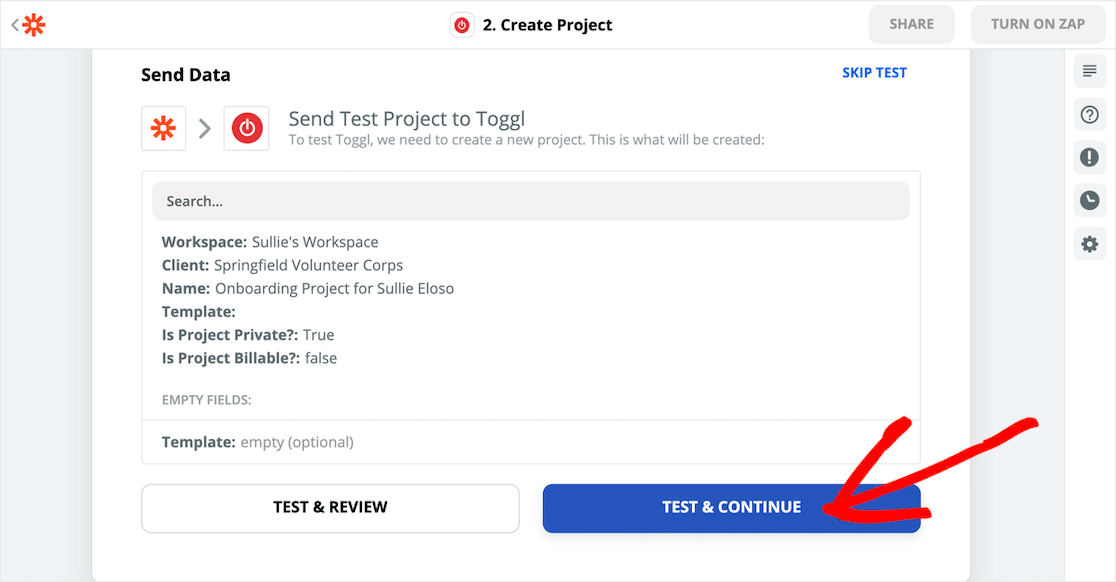
Ahora le diremos a Zapier que cree un proyecto Toggl a partir de nuestros datos de prueba.
Una vez que tenga todo configurado de la manera deseada, haga clic en Probar y continuar .

Zapier copiará todos los datos de su formulario de WordPress en un proyecto de Toggl.
Revisemos todo para asegurarnos de que funcionó.
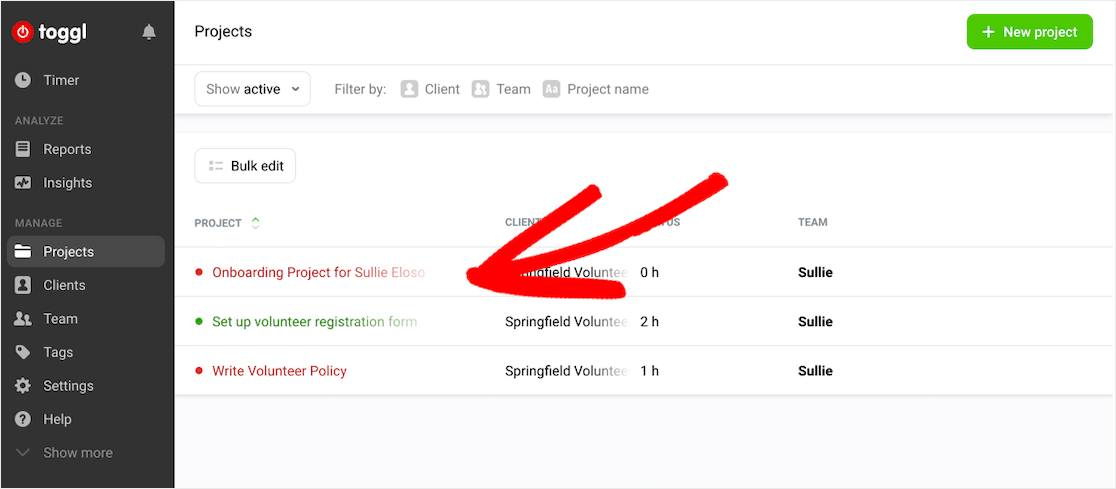
En Toggl, navegue hasta Proyectos .
¡Excelente! Tenemos un nuevo proyecto de Toggl que contiene toda la información que enviamos en WordPress.

Ahora podemos hacer un seguimiento del tiempo que lleva incorporar a nuestro nuevo voluntario.
¡Y eso es! Ahora sabe cómo crear un proyecto Toggl automáticamente desde un formulario de WordPress.
Si desea enviar una confirmación por correo electrónico a cada voluntario, consulte este artículo sobre cómo enviar correos electrónicos de confirmación a los usuarios. También puede enviarles una invitación automática de Slack para que puedan conocer al resto de su equipo.
Cree su formulario de proyecto Toggl ahora
Pensamientos finales
Puede hacer toneladas de integraciones geniales con Zapier y WPForms que lo ayudarán a ahorrar tiempo al administrar su equipo.
Si está buscando más consejos de gestión de proyectos, aquí hay una forma realmente genial de agregar un tablero Kanban en WordPress.
¿Listo para construir su formulario de proyecto Toggl? Empiece hoy mismo con el plugin de creación de formularios de WordPress más sencillo. WPForms Pro incluye plantillas personalizables gratuitas y ofrece una garantía de devolución de dinero de 14 días.
Si este artículo le ayudó, síganos en Facebook y Twitter para obtener más tutoriales y guías gratuitos de WordPress.
