Las 10 funciones más interesantes del editor de WordPress de Gutenberg que pueden cambiar su experiencia de blogueo
Publicado: 2018-03-06
Última actualización - 8 de septiembre de 2020
Se espera que Gutenberg WordPress Editor se lance pronto con WordPress 5.0. Será el nuevo editor de WordPress incorporado. Así que es bueno estar preparado para la nueva experiencia. Veremos las 10 funciones del editor de WordPress de Gutenberg que cambian la forma en que escribes en un blog.
Entonces, ¿cuándo escribiste tu primer blog de WordPress? ¿Cómo fue tu experiencia formateándolo? Mi primera experiencia con Classic WordPress Editor fue en 2008. Paralelamente, también solía escribir en otras plataformas sociales. Pude ver la diferencia en la experiencia de escritura. Esta diferencia en la experiencia de escritura probablemente se deba a que WordPress es de código abierto. Los editores avanzados están disponibles en el mercado y se pueden usar como complementos. Pero, ¿qué hay de hacer que WordPress sea avanzado? El 29% de los sitios web de Internet funcionan con WordPress y la mayoría de ellos utilizan el editor básico TinyMCE. Teniendo en cuenta los avances en otras plataformas, WordPress Community decidió darle un renacimiento al editor. 'Gutenberg' es como decidieron llamarlo. Eso también, con la idea de traer un cambio similar que la Imprenta Móvil de Gutenberg compró a Europa. Si todavía se pregunta qué es Gutenberg, considere prepararse para Gutenberg.
Exploremos las 10 características interesantes de Gutenberg WordPress Editor que pueden cambiar su experiencia de blogueo en WordPress.
bloques
Clásico TinyMCE
La edición de cualquier página de contenido en el presente editor es la que consume más tiempo. Si está editando, toda la página será parte de la edición. El título de la página, que tiene un bloque separado, va seguido del área de edición única. Distintas secciones de cualquier blog ej. texto, imágenes, citas, etc. deben agregarse o editarse en la hoja continua.

Gutenberg
Con Gutenberg, puede agregar bloques separados de diferentes tipos de secciones. También puedes cambiar el tipo de bloque desde el propio bloque. Solo el bloque de párrafo se puede convertir en otros bloques. Por ejemplo, para convertir su bloque de citas en un bloque de lista , primero debe convertirlo en un bloque de párrafo y luego convertirlo en un bloque de lista.
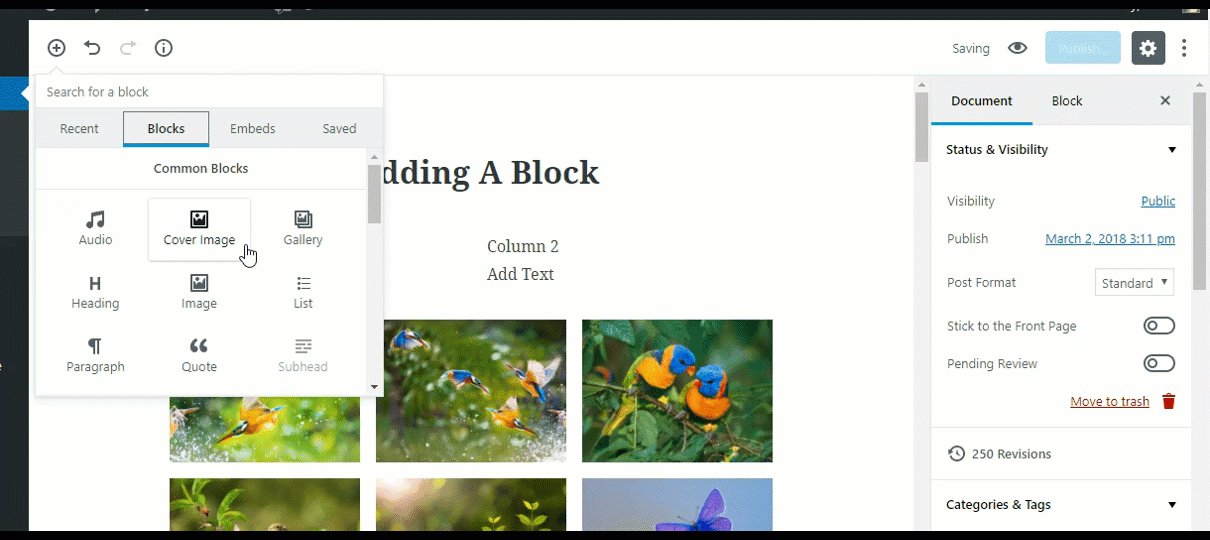
Cosas que puedes hacer con bloques
- Agregar un nuevo bloque entre dos bloques
- Mueve cada bloque hacia arriba o hacia abajo
- Edite cada bloque por separado
- Convertir un bloque en otro
- Alinear cada blog de manera diferente
Mesa
Clásico TinyMCE
Al insertar una tabla de 4 × 4 en su blog, puede usar un complemento o escribir un código HTML como este en el modo de texto y luego pasar al modo visual para ingresar las entradas de la tabla.
<clase de tabla=”wp-block-table”>
<tbody>
<tr>
<td><br/></td>
<td><br/></td>
<td><br/></td>
<td><br/></td>
</tr>
<tr>
<td><br/></td>
<td><br/></td>
<td><br/></td>
<td><br/></td>
</tr>
<tr>
<td><br/></td>
<td><br/></td>
<td><br/></td>
<td><br/></td>
</tr>
<tr>
<td><br/></td>
<td><br/></td>
<td><br/></td>
<td><br/></td>
</tr>
</tbody>
</tabla>

Gutenberg
Con Gutenberg, obtiene un bloque de tabla de 2 × 2 y, al usar 'Editar como HTML', puede agregar el número deseado de filas y columnas. Aunque no hace mucha diferencia, al menos puedes insertar una tabla sin codificar. Podemos esperar un bloque de tabla totalmente personalizable con su lanzamiento.
Códigos cortos
Clásico TinyMCE
Con funciones limitadas, los bloggers tuvieron que pasar a códigos cortos y HTML personalizado para incluir las secciones deseadas en el blog. De hecho, tenemos todo un mercado de editores de páginas y temas para personalizar páginas.
Gutenberg
Intenta incluir los códigos abreviados de uso común como bloques. Estos bloques específicos aún se encuentran en su etapa primaria, pero las contribuciones de los desarrolladores y las reseñas de los usuarios pueden dar lugar a algunos bloques avanzados. El equipo de Gutenberg sigue mencionando "carnes misteriosas", que son algunas características ocultas que no están incluidas en el complemento oficial de prueba de Gutenberg .
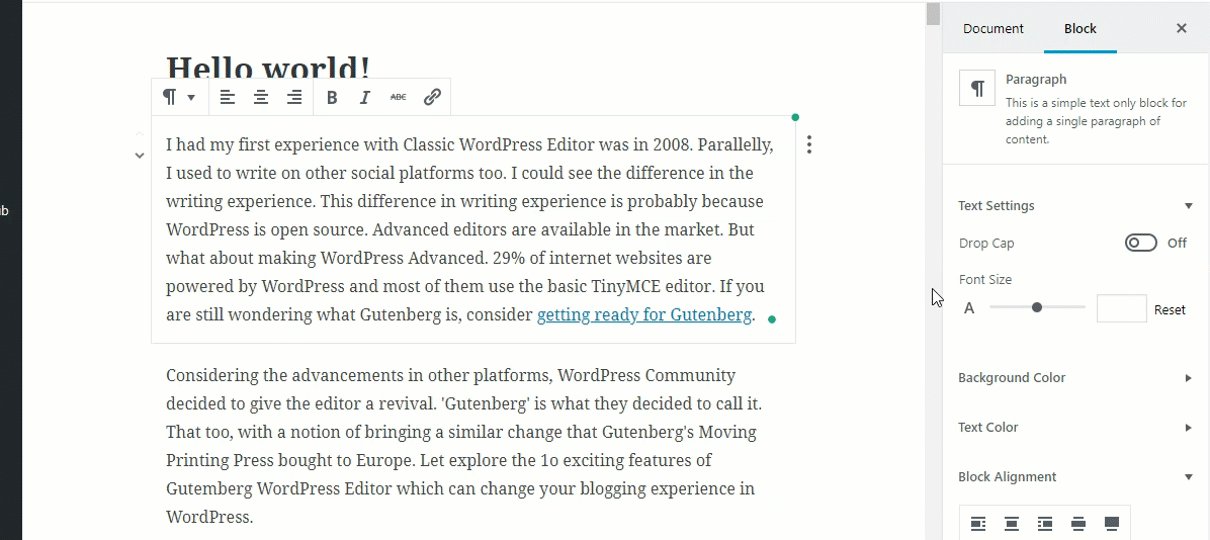
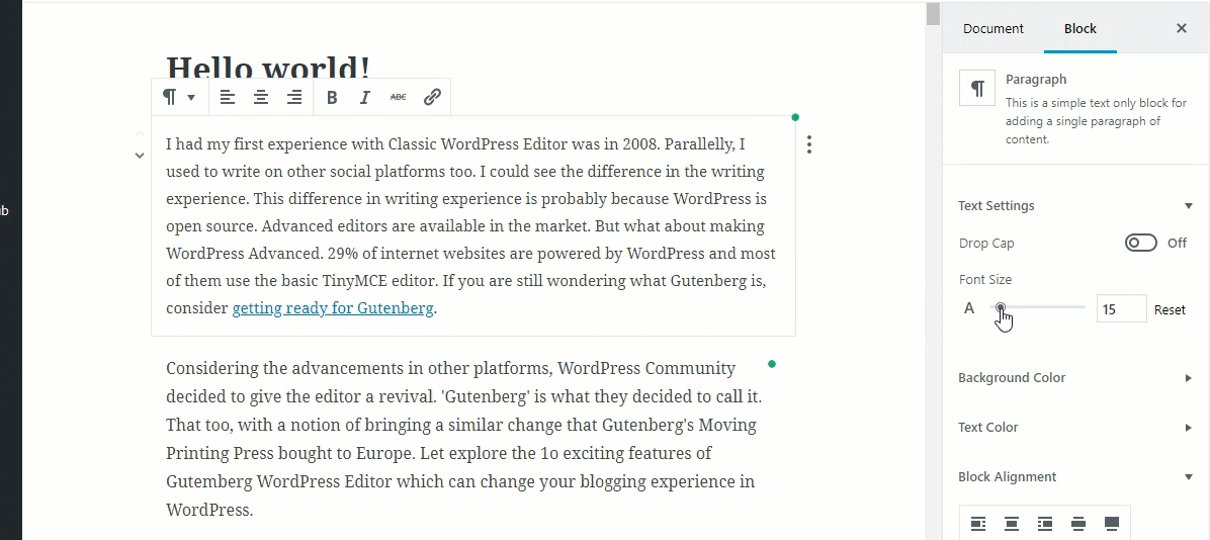
Ajustador de tamaño de fuente
Clásico TinyMCE
Con el editor actual, solo los encabezados se pueden personalizar en 6 tamaños de fuente.

Gutenberg
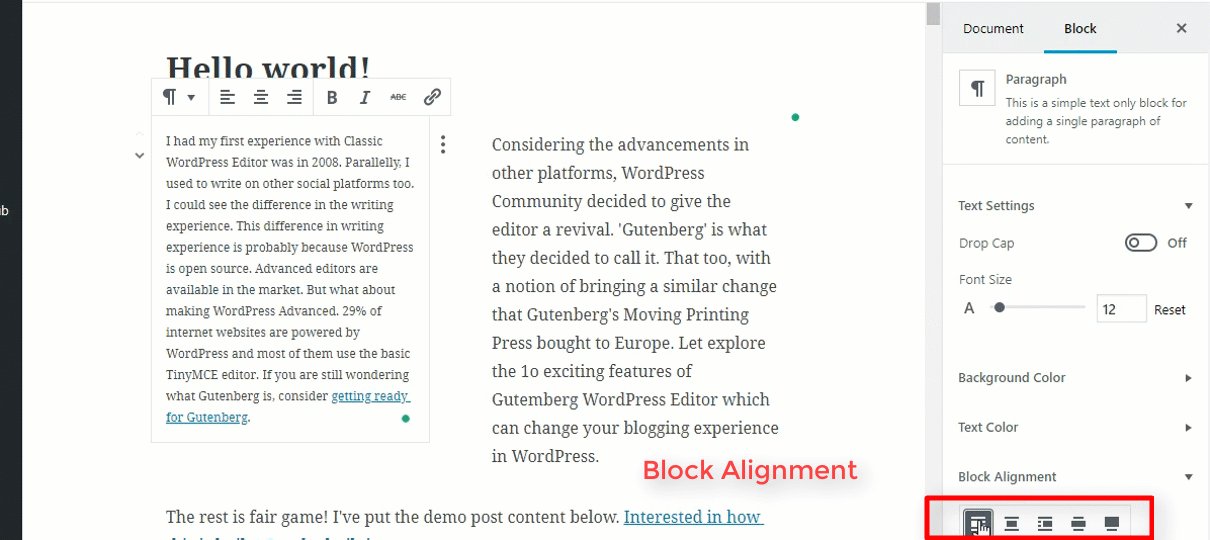
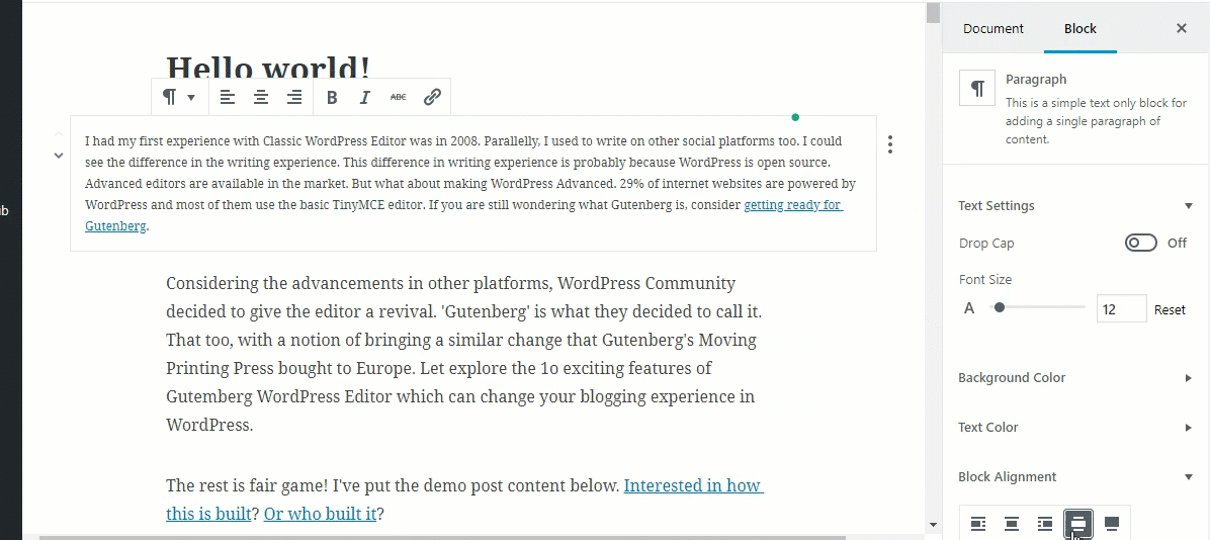
Esto le permite cambiar el tamaño de fuente de cada bloque de párrafo. Para hacerlo, debe ir a la pestaña Configuración avanzada < Párrafo < Tamaño de fuente. Puede usar la escala o ingresar un valor manualmente y ajustar el tamaño de fuente. Con esto, también puedes alinear el bloque de párrafo de 5 maneras diferentes.

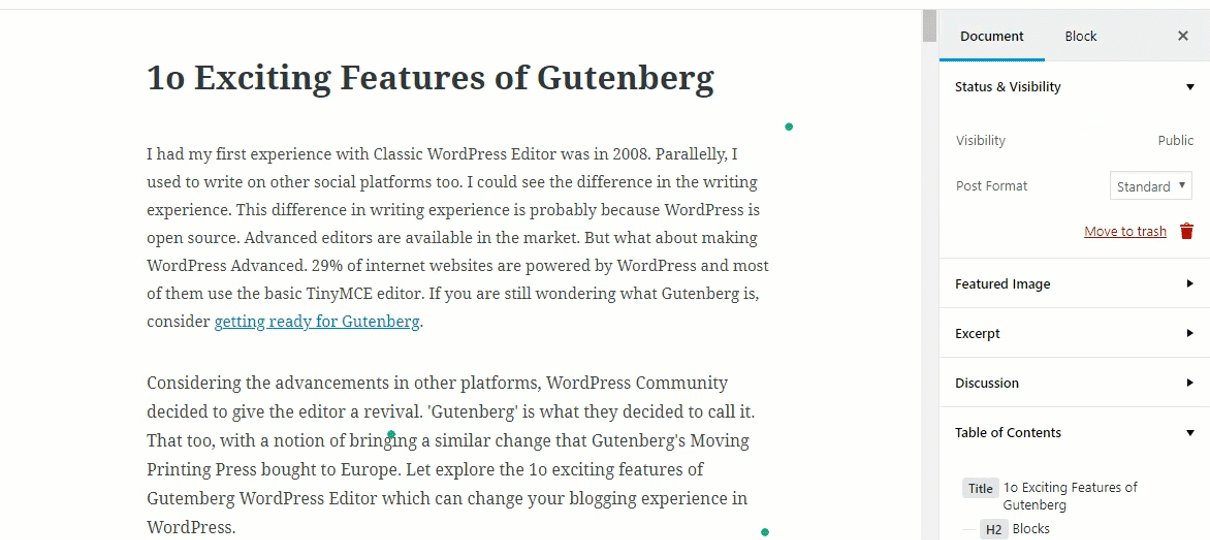
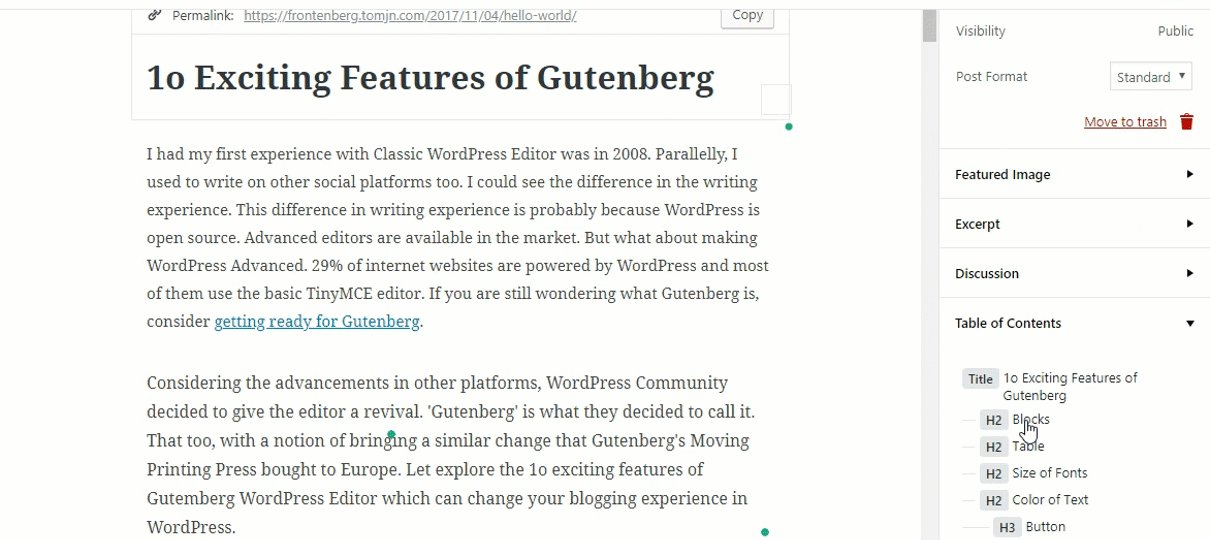
Tabla de contenidos
Clásico TinyMCE
No existe tal cosa llamada Tabla de contenido con el editor actual.

Gutenberg
Obtenemos una tabla de contenido en dos lugares diferentes. Uno en el botón de información en el menú superior derecho. Y el otro en la parte inferior de la pestaña Configuración avanzada. Cuenta con todos los títulos y subtítulos. Los tipos de títulos también se pueden cambiar desde aquí. Muestra un mensaje de error si los tamaños de fuente del encabezado no siguen una secuencia. Además de esto, se le toma el encabezado en el que hace clic en la tabla de contenido.
galería de imágenes
Clásico TinyMCE
Agregar una galería en el editor actual es demasiado convencional. La mayoría de las opciones están ahí, pero los blogueros deben pasar a un cuadro de diálogo diferente con cada edición que deseen realizar. Esto hace que la edición de galerías sea engorrosa y frustrante a veces con el editor clásico.

Gutenberg
En Gutenberg, puedes cambiar el número de columnas desde el editor. Y si mantiene activado el botón de recorte, las imágenes se recortan automáticamente para ajustarse a la alineación. Esto es útil si estamos usando imágenes de diferentes dimensiones. También se puede desactivar el recorte de imágenes. También se proporciona Clase CSS adicional, en caso de que necesite más personalización.
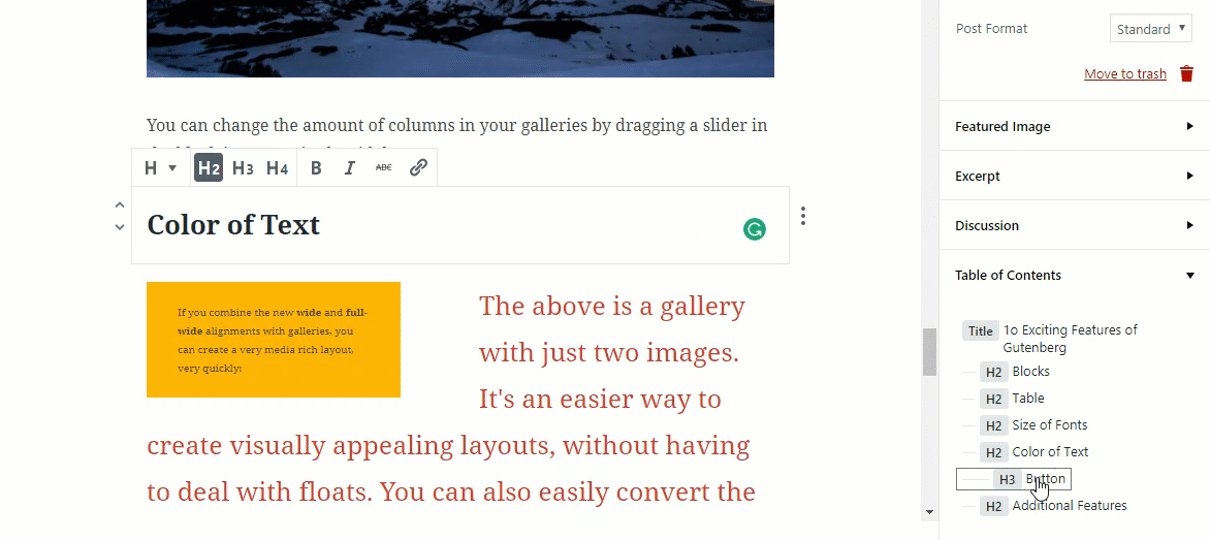
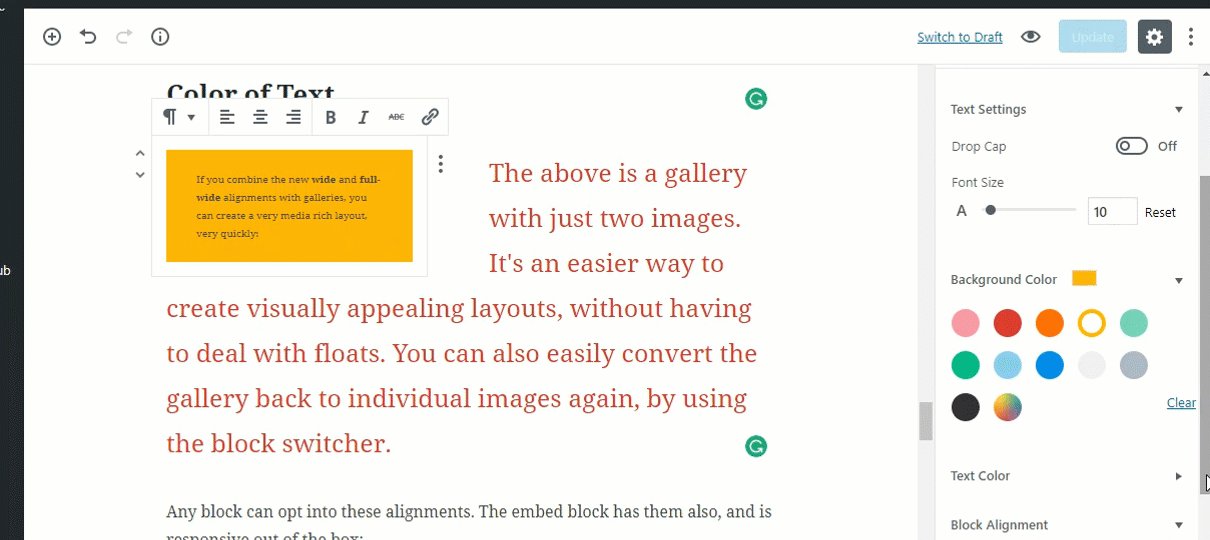
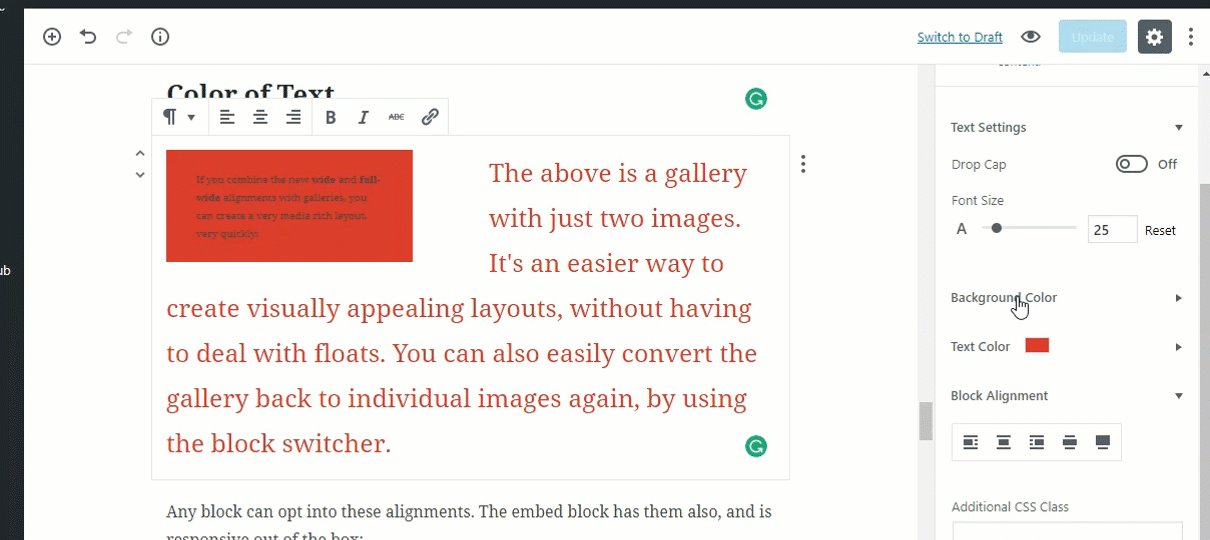
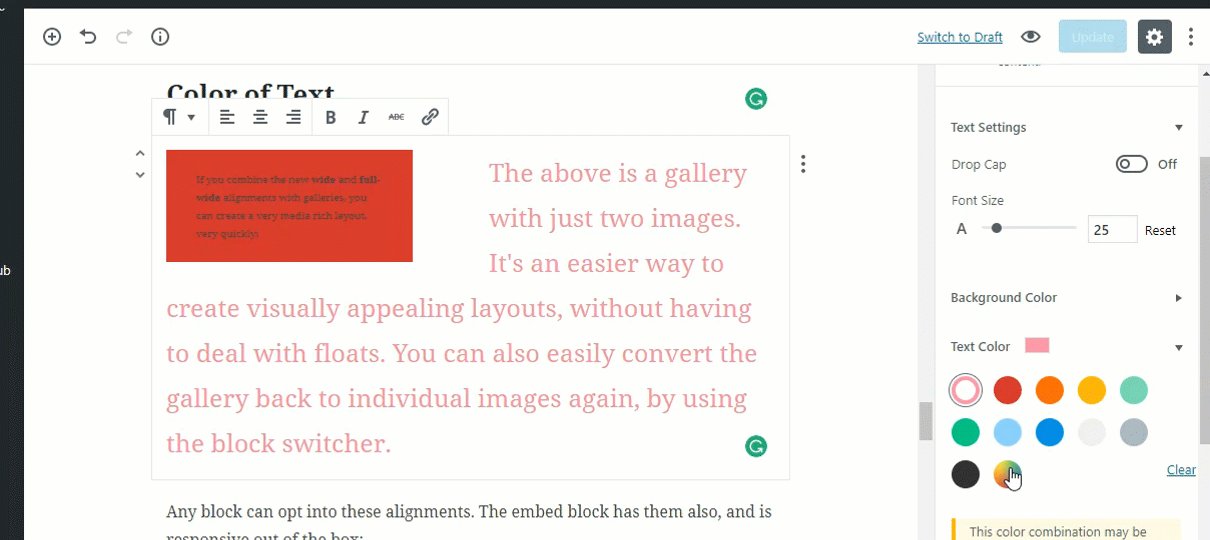
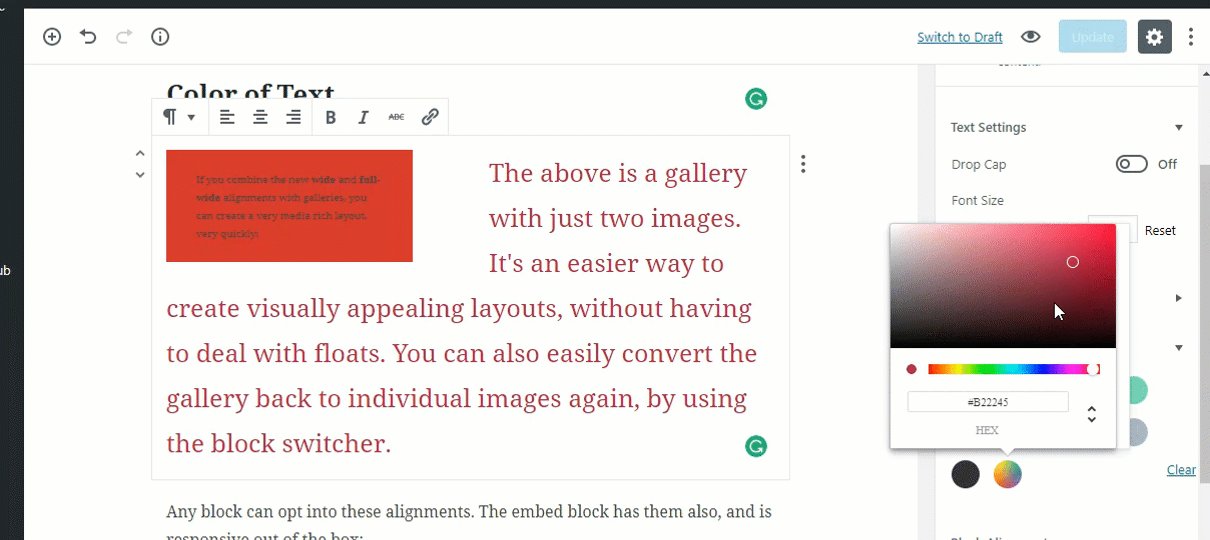
Agregar color
Clásico TinyMCE
El color de fuente predeterminado en el presente editor es negro. Y el color de fondo es blanco.

Gutenberg
Con Gutenberg, puedes cambiar la fuente y el color de fondo de todos los bloques de párrafo.
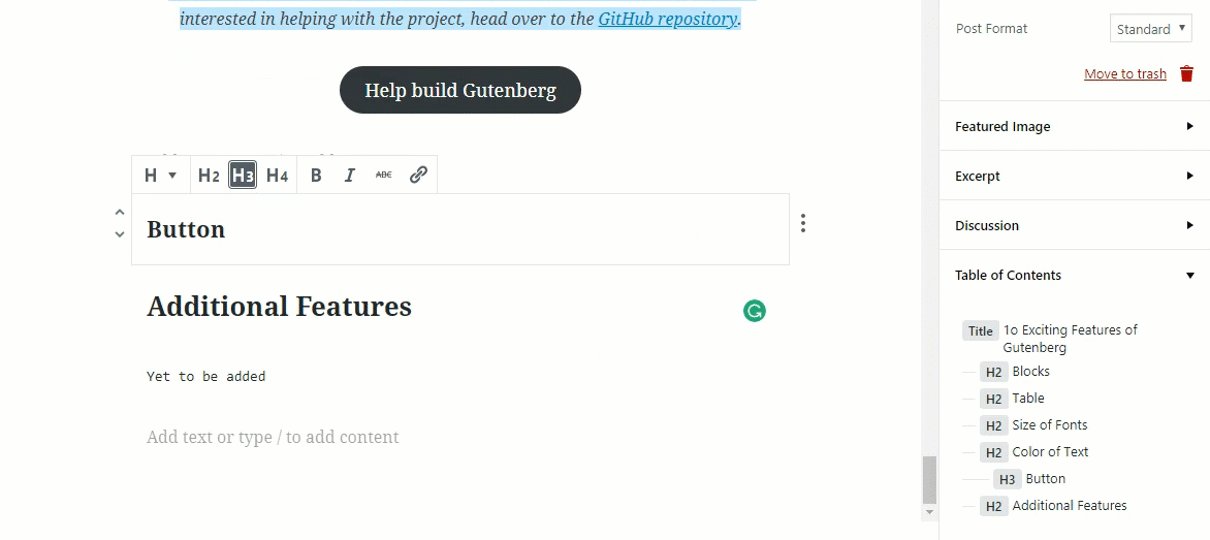
Botón de llamada a la acción
Clásico TinyMCE
Ninguna característica de este tipo está disponible con el presente editor. Se supone que debe escribir códigos y aplicar CSS para tentar los botones de llamada a la acción en el editor. También tenemos muchos complementos para lo mismo.

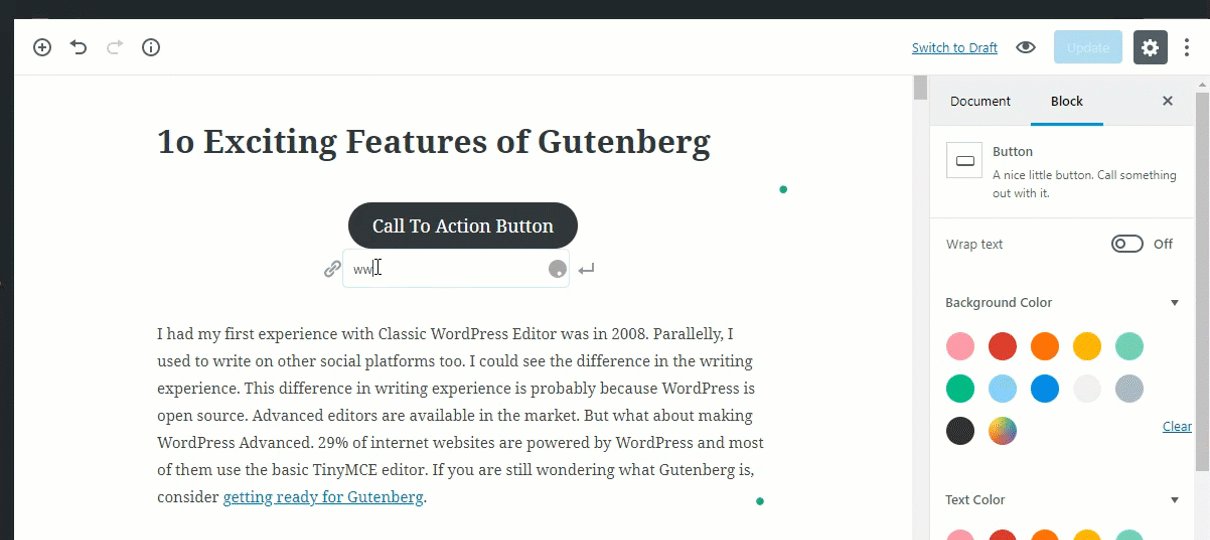
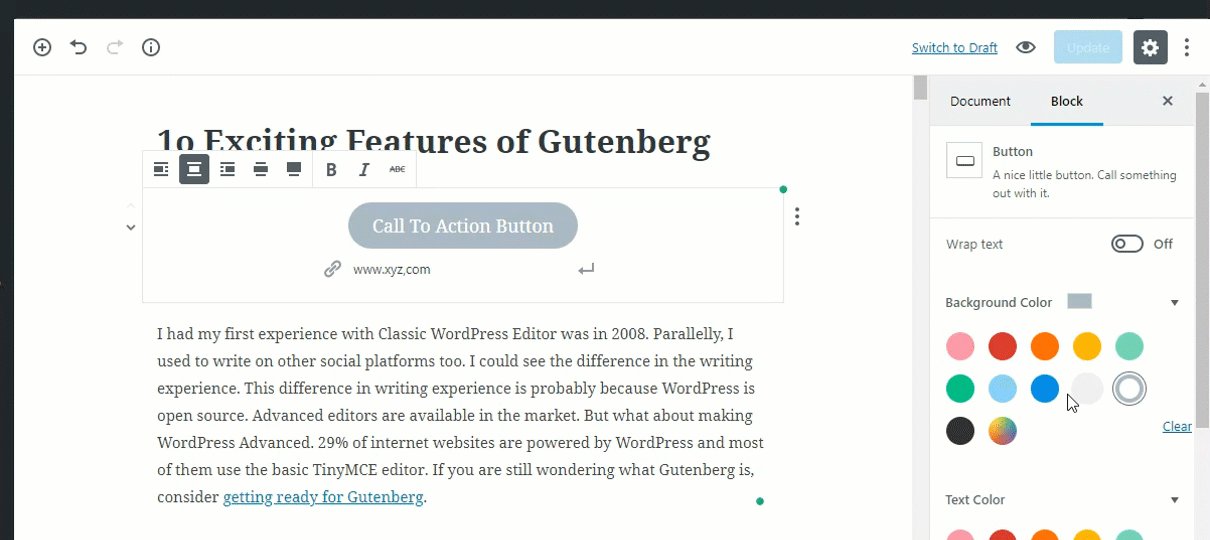
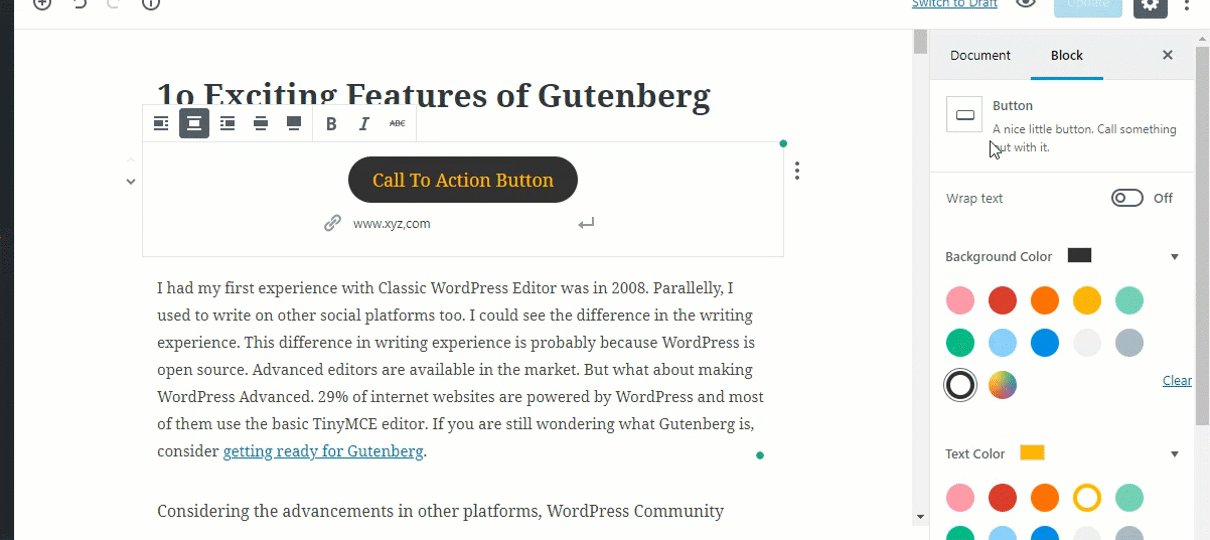
Gutenberg
Le proporciona un botón de llamada a la acción básico, con una opción de clase CSS adicional, que se puede usar para personalizar el botón. Todavía puede agregar los enlaces desde el propio editor, completando solo los cuadros en blanco.
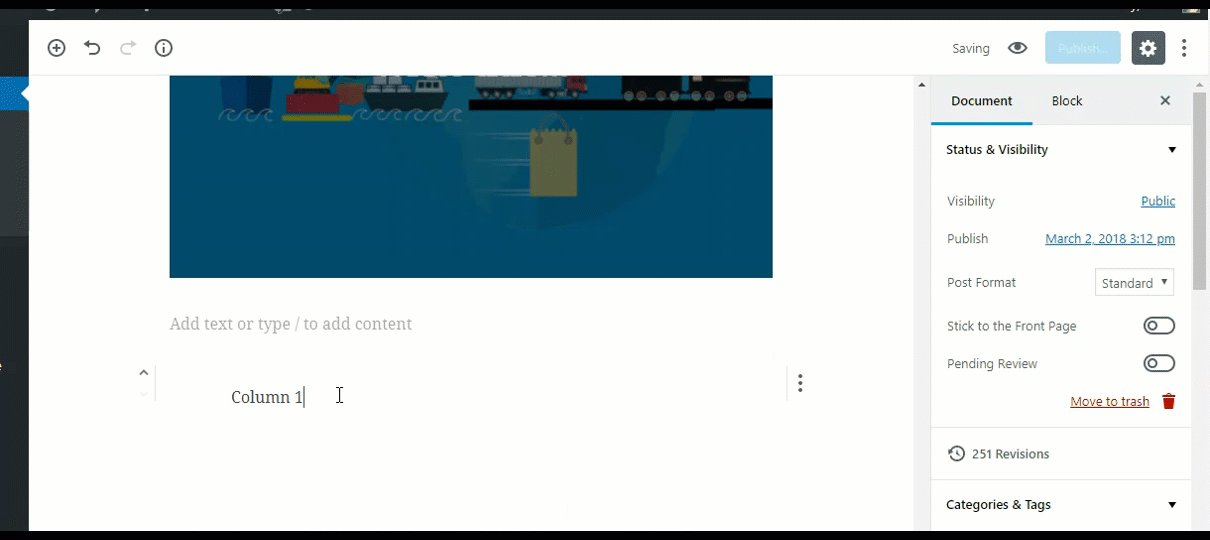
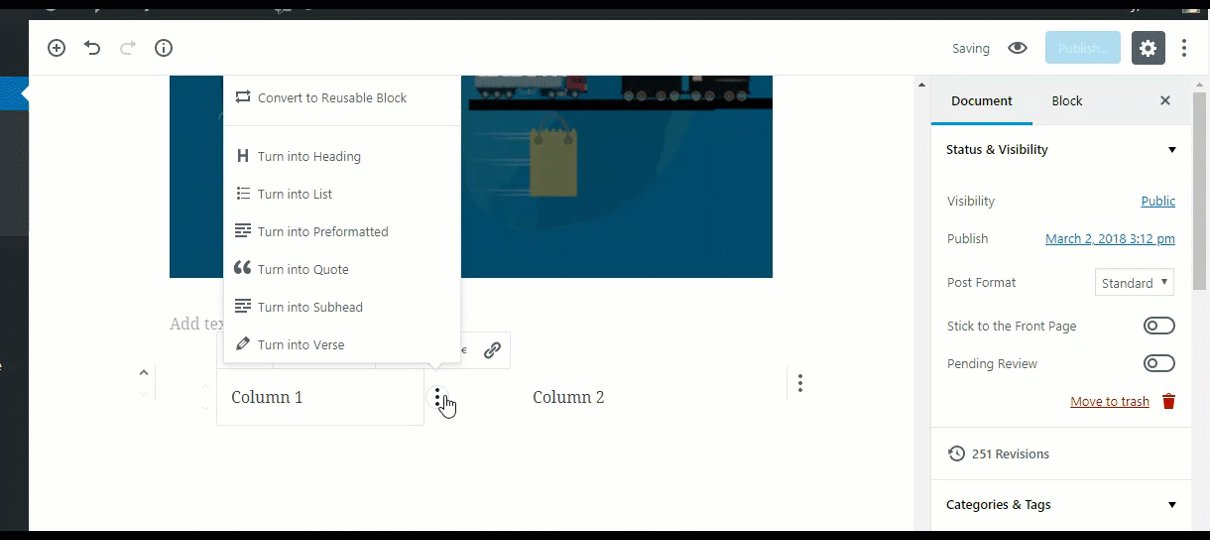
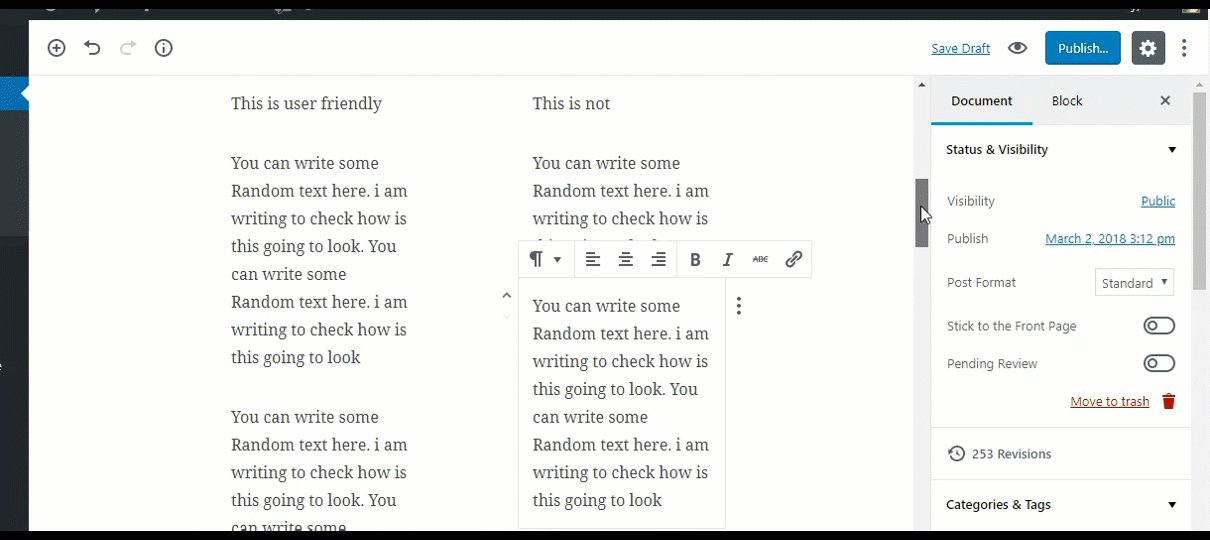
Columna de texto
Gutenberg

Gutenberg ha incluido bloques de columnas de texto de forma experimental. Con cada bloque de columnas de texto, obtienes dos secciones para escribir. Cada una de estas secciones de texto se puede editar individualmente. Podemos esperar un bloque de columnas de texto más fuerte en un futuro próximo.
Gutenberg se puede desactivar
Gutenberg reemplazará a Classic TinyMCE como el editor de WordPress predeterminado. Pero también se puede desactivar. Los usuarios aún podrán usar el editor Classic TinyMCE, ya que ya está disponible como complemento.
Características adicionales
Texto en imagen destacada
Ahora puede agregar texto en el centro de la imagen de la función y ajustar la opacidad de la imagen. El color del texto solo puede ser blanco y la posición del texto se fija en el centro de la imagen.
Texto de portada
Es posible que vea el Texto de portada, es decir, texto con un color de fondo y se puede alinear en la página horizontalmente.
Última sección de publicación
Puede agregar un bloque llamado Última publicación, que incluirá la última publicación publicada en el sitio web. Puede personalizar la cantidad de publicaciones que desea mostrar, agregar un efecto deslizante y alinear el bloque.
Conclusión
Gutenberg se está desarrollando por el bien de los blogueros. No solo esto, muchos otros sitios web como revistas, tarjetas y sitios web que requieren una perspectiva elegante pueden usar este editor para hacer que su página de destino se vea bien. Los sitios web de fotografía también se beneficiarán mucho de este editor. También podemos ver un bloque separado para personalizar las páginas del sitio web basadas en WooCommerce. Gutenberg ya ha incluido efecto deslizante a las categorías. La mayoría de las ediciones solo se pueden realizar desde el documento. También puede editar el código fuente, con un solo clic. Probablemente reducirá los clics extra y mucho tiempo editando sus documentos. Esto es lo que WordPress planea hacer con Gutenberg. y ¿Qué hay de nuevo en Gutenberg?
Entonces, para hacerlo más eficiente, instale el complemento y, si cree que alguna parte del mismo se puede mejorar aún más, plantee un problema para mejorar Gutenberg o únase al equipo de desarrollo en GitHub. Espero que adquiera suficiente experiencia en el uso de Gutenberg. Esto lo ayudará a usarlo de manera efectiva cuando toque el piso. Comparta sus puntos de vista sobre Gutenberg en la sección de comentarios.
