Los 6 mejores lugares para incluir un formulario de contacto para obtener más clientes potenciales
Publicado: 2018-09-11¿Está facilitando al máximo que los visitantes de su sitio web se comuniquen con usted? Al colocar su formulario de contacto en lugares destacados de su sitio, obtendrá más consultas de sus visitantes.
En este artículo, le mostraremos los 6 lugares principales para incluir un formulario de contacto en su sitio web para obtener más clientes potenciales.
Aumente los clientes potenciales con formularios de contacto
Cada página de su sitio web necesita una forma de guiar a los visitantes a través del proceso para convertirse en clientes satisfechos, sin importar en qué industria se encuentre. Si usted es ...
- Un bloguero que busca oportunidades para hablar
- Propietario de una empresa que busca clientes
- Una tienda de comercio electrónico que aumenta las ventas
- Un organizador sin fines de lucro que fomenta las relaciones con los donantes
... es importante animar a los visitantes a dar el primer paso en su recorrido como cliente.
Para ayudar a los visitantes de su sitio web a comenzar, necesitará una llamada a la acción en cada página. Este es un tipo de aviso que alentará al visitante a tomar medidas para convertirse en cliente, como unirse a su boletín de correo electrónico o descargar una actualización de contenido atractiva.
Puede obtener más información sobre esto en la guía para principiantes de marketing por correo electrónico de nuestro sitio web asociado.
Entonces, ¿cómo puede incluir una llamada a la acción en las publicaciones y páginas de su blog? ¿Y cómo te ayudará esto a conseguir más clientes potenciales?
Bueno, hay una solución simple: creando un formulario de contacto simple.
Aquí hay 6 lugares para incluir un formulario de contacto en su sitio web para que pueda comenzar a recopilar más clientes potenciales.
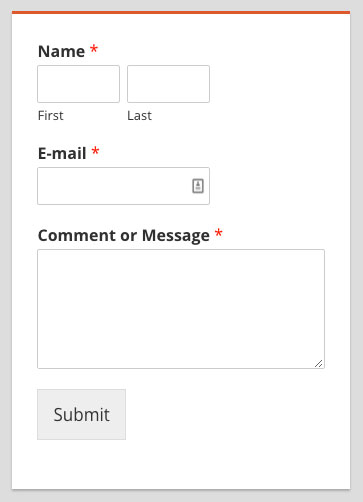
1. En tu barra lateral
Al colocar un formulario de contacto en la barra lateral de su sitio, será fácilmente accesible sin importar dónde se encuentren los visitantes en su sitio, incluidas las publicaciones de su blog. Su formulario puede aparecer en el lado izquierdo o derecho del sitio web de esta manera:

¿Necesita ayuda para colocar el widget de formulario de contacto de WordPress? Vea nuestro tutorial: cómo agregar un formulario de contacto en un widget de barra lateral de WordPress.
2. Acerca de la página
Una oportunidad que a menudo se pasa por alto para conectarse con sus visitantes está en su página de información. Para aprovechar al máximo esta página, recuerde incluir estos detalles:
- Lo que hace su empresa en un lenguaje sencillo.
- Lo que dicen los clientes felices sobre sus experiencias contigo.
- Quién trabaja en tu empresa y cómo llegar a cada persona.
- Una historia sobre cómo sus productos y servicios impactan a las personas.
- Un llamado a la acción que motiva a los visitantes a hacer algo ahora, como un formulario de contacto.
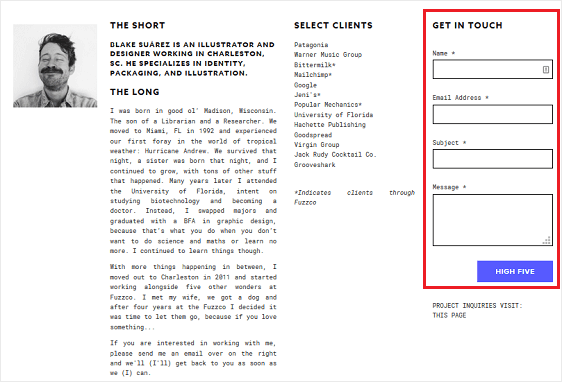
Para ver un ejemplo de una excelente página Acerca de, visite el sitio web de Blake Suarez. La página genera confianza, presenta al propietario del sitio, cuenta una historia y termina con un formulario de contacto.

3. Página de contacto
Su página de contacto es una de las páginas más importantes de su sitio web. Es más probable que las personas que lo visitan hagan negocios con usted.
Para ayudar a su visitante a dar el siguiente paso para convertirse en un cliente feliz, asegúrese de:
- Explique por qué alguien debe comunicarse con usted y cómo puede ayudar a resolver sus necesidades.
- Indique su número de teléfono para los visitantes que prefieren ser apoyados llamando a alguien.
- Vínculo a cuentas de redes sociales como Twitter, Facebook e Instagram para brindar a los visitantes una forma de interactuar con el negocio.
- Incluya un formulario corto con campos que lo ayudarán a comprender quién se está comunicando con usted sin recibir spam.
- Redirija a los visitantes a una página de agradecimiento que explica cuándo y cómo se pondrá en contacto con ellos.
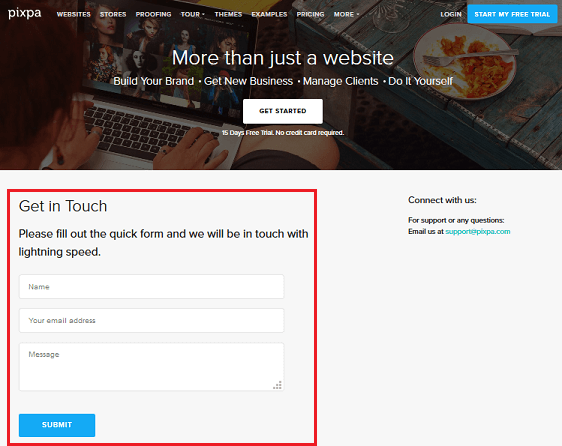
Si facilita que sus visitantes se comuniquen con usted con los consejos anteriores, como lo hace Pixpa en el ejemplo a continuación, notará un aumento en la cantidad de clientes potenciales que recopila.


¿Sabías que WPForms también tiene modo fuera de línea? Esto le permite capturar clientes potenciales incluso si el visitante pierde su conexión a Internet. Los formularios sin conexión son solo una de las razones por las que WPForms es una excelente alternativa a Typeform.
4. Por encima del pliegue ... o por debajo
Existe un debate de larga data sobre si debe colocar su formulario de contacto arriba o debajo del pliegue de la página de inicio de su sitio web. Y lo cierto es que cada sitio web se beneficiará de uno u otro, según el público objetivo.
Según un estudio realizado por Nielsen Norman Group, los visitantes del sitio vieron el contenido colocado en la mitad superior de la página un 102% más de veces que cualquier contenido ubicado en la mitad inferior de la página.
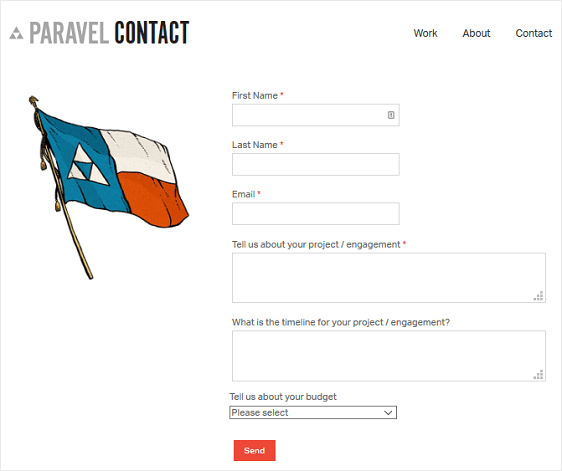
Por lo tanto, agregar un formulario de contacto a su sitio, como lo hace Paravel, definitivamente le dará acción en su formulario de contacto, ya que está muy por encima del pliegue.

Dicho esto, existe la noción de que las personas que se desplazan lo hacen por una razón.
Las personas que se desplazan hacia abajo en las páginas web muestran interés en lo que usted ofrece y, debido a esto, es más probable que completen y envíen un formulario de contacto en su sitio, incluso si aparece en la mitad inferior de la página.
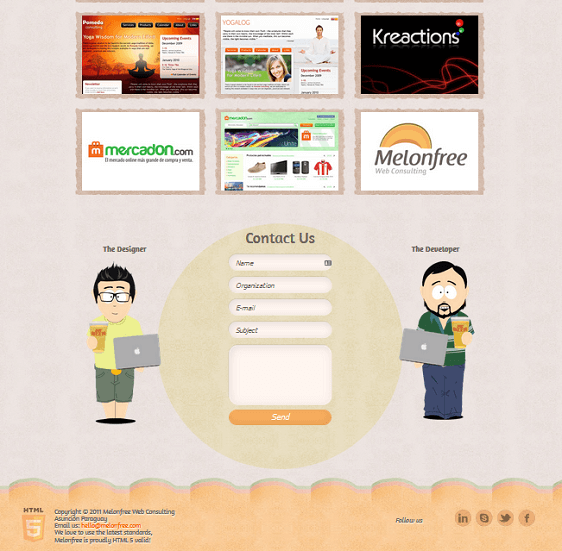
Tomemos, por ejemplo, Melonfree Web Consulting.

Los usuarios deben desplazarse hasta el final de la página para acceder al formulario de contacto. Sin embargo, a lo largo del camino, los usuarios están viendo información sobre sus servicios, aprendiendo por qué Melonfree es la compañía a la que deben ir e incluso tienen acceso a una cartera de trabajos anteriores.
La idea con esto es, si los usuarios llegan tan lejos en una página web y se dan cuenta de que necesitan ponerse en contacto después de conocer todo sobre su negocio, lo harán.
5. Después de las publicaciones de blog
Siguiendo el pensamiento mencionado anteriormente cuando se trata de colocar formularios de contacto debajo del pliegue en la página de inicio de su sitio, podría considerar agregar uno debajo del contenido del blog de su sitio.
Una vez más, alguien que lea una publicación de blog completa, ya sea en su totalidad o escaneando lo que ha escrito, hará una de estas dos cosas:
- Abandona tu sitio para siempre porque no les gustó lo que escribiste y no tienen intención de regresar nunca.
- O el escenario más probable, que es optar por ponerse en contacto con usted o continuar leyendo más del contenido de su sitio, optando por completar su formulario cuando todo haya terminado.
Si puede enganchar a los lectores con el contenido de su sitio y desea darles la oportunidad de comunicarse con usted cuando hayan visto lo que tiene para ofrecer, hágalo inmediatamente después de una publicación de blog con un simple formulario de contacto.
6. La sección de pie de página
Mucha gente se desplaza hasta la parte inferior de los sitios web en busca de más información. De hecho, muchas personas buscan íconos de redes sociales, una página Acerca de nosotros, mapas de ubicaciones de tiendas físicas y, lo adivinaste, información de contacto.
En lugar de que los visitantes del sitio naveguen a una página de contacto separada, simplifique el proceso para aquellos que pueden estar al margen de su negocio en primer lugar.
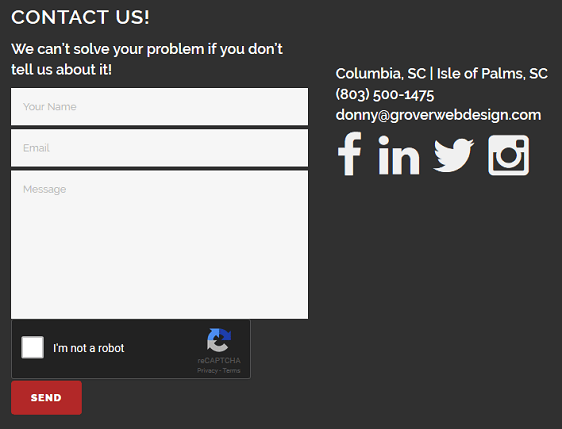
Para inspirarse, consulte la sección de pie de página de Grover Web Design.

No solo incluyen un formulario de contacto breve, sino que tienen la dirección física, el número de teléfono y los íconos de redes sociales de su empresa, que es exactamente lo que las personas buscan cuando se desplazan al pie de página de cualquier sitio web.
Si necesita ayuda para hacer esto con WPForms, consulte nuestro tutorial paso a paso sobre cómo agregar un formulario de contacto a su pie de página de WordPress.
En conclusión
¡Y ahí lo tienes! 6 lugares excelentes para poner un formulario de contacto en su sitio web para que las personas puedan ponerse en contacto con usted en cualquier momento que lo necesiten.
¿Quiere hacer aún más con sus formularios de contacto? Vea cómo crear un contacto desde una ventana emergente en WordPress para que pueda agregar un formulario de contacto en cualquier lugar de su sitio web.
¿Entonces, Qué esperas? Empiece hoy mismo con el plugin de formularios de WordPress más potente.
Y no olvide que si le gusta este artículo, síganos en Facebook y Twitter.
