¿Cómo transformar el formulario de Elementor en un formulario de pago? [2024]
Publicado: 2024-10-03Si está utilizando Elementor para crear su sitio web, ya debe conocer las ventajas que ofrece el creador de sitios web con su widget de formulario Elementor para una amplia gama de usos. Y puedes empezar a cobrar cualquier tipo de pago que desees utilizando ese formulario. ¿Qué tan bueno es? ¿Le gustaría conocer todos los pasos necesarios para convertir un formulario de Elementor en un formulario de pago ? Entonces este blog es para ti; empieza a leer.

¿Por qué debería diseñar un formulario de pago utilizando el widget de formulario Elementor?
En la actualidad, Elementor es el creador de sitios web más popular y atiende a más de 10 millones de usuarios en todo el mundo. Diseñar un formulario de pago utilizando Elementor Form Widget ofrece varias ventajas que lo convierten en una excelente opción para muchos propietarios de sitios web y empresas. Debo decir que existen algunos complementos de creación de formularios para WordPress; cuando se crea con Elementor, el widget de formulario dedicado de Elementor es la mejor opción. Echemos un vistazo a por qué debería diseñar formularios de pago utilizando el widget de formulario Elementor. He aquí por qué:
1. Interfaz fácil de usar
Elementor es conocido por su generador de arrastrar y soltar , que hace que la creación de formularios sea accesible tanto para principiantes como para profesionales. No es necesario tener conocimientos de codificación para diseñar una forma de pago atractiva y funcional.
2. Integración perfecta con complementos de pago
El widget de formulario de Elementor puede integrarse fácilmente con pasarelas de pago utilizando complementos como Better Payment, Stripe o PayPal, lo que le permite cobrar pagos directamente desde su sitio web sin configuraciones complejas.
3. Campos de formulario adaptables y personalizables
Sus formularios de pago funcionarán perfectamente en computadoras de escritorio, tabletas y teléfonos inteligentes gracias al diseño de respuesta automática de Elementor. Elementor te permite agregar, eliminar y reorganizar campos de formulario fácilmente. Esto le permite adaptar su forma de pago a sus necesidades específicas, ya sea que acepte donaciones, compras de productos o pagos de servicios.
4. Integración con herramientas de CRM y marketing por correo electrónico
Su formulario de pago se puede integrar con sistemas CRM y herramientas de marketing por correo electrónico populares, como Mailchimp o ActiveCampaign. Esto le permite capturar datos de clientes y crear flujos de trabajo automatizados para seguimientos posteriores a la compra o futuros esfuerzos de marketing.
5. Seguridad y Confianza
Un formulario de pago creado con Elementor se puede configurar para que funcione con pasarelas de pago seguras , lo que garantiza que las transacciones estén cifradas y sean confiables. Esto es esencial para proteger los datos de pago confidenciales de sus usuarios.
En resumen, diseñar un formulario de pago utilizando el widget de formulario de Elementor le brinda control total sobre el diseño, la funcionalidad y la integración, lo que lo convierte en una solución poderosa pero simple para manejar pagos en su sitio web.
La mejor solución para convertir el formulario de Elementor en un formulario de pago: mejor pago
Si tuvo la oportunidad de explorar el widget Elementor Form, habrá visto que proporciona integración con muchas plataformas de pago de terceros. Entonces, ¿por qué debería integrar el complemento Better Payment con el formulario Elementor? Aquí encontrarás la respuesta.
Primero, echemos un vistazo a qué es Better Payment . Si está configurando su pasarela de pago y busca algo fácil y confiable, el complemento Better Payment está diseñado solo para usted. Simplifica el proceso de integración de transacciones seguras y fluidas en su sitio web, ofreciendo todas las funciones esenciales en una interfaz intuitiva.

Ya sea propietario de una empresa, trabajador independiente o desarrollador, este complemento le permitirá aceptar pagos sin complicaciones. Con una configuración sencilla, puede concentrarse en su negocio mientras Better Payment maneja sus transacciones de manera eficiente y segura. Es perfecto para quienes son nuevos en los sistemas de pago pero buscan una solución profesional.
Integración de pagos perfecta : Better Payment le permite convertir fácilmente los formularios de Elementor en formularios de pago funcionales, agilizando las transacciones directamente a través de su sitio web.
Múltiples pasarelas de pago : admite varias pasarelas de pago como PayPal, Stripe, etc., lo que brinda a sus usuarios opciones de pago flexibles. Lo que es exclusivo de Better Payment que puedes habilitar todas las pasarelas de pago al mismo tiempo.
Configuración fácil de usar : el proceso de integración es sencillo y no requiere codificación compleja. Con solo unos pocos clics, su formulario de Elementor estará listo para aceptar pagos.
Opciones de personalización avanzadas : con la flexibilidad de diseño de Elementor y las funcionalidades de Better Payment, puede personalizar completamente la apariencia y los campos del formulario de pago para adaptarlo a su marca.
Seguimiento de pagos en tiempo real : el complemento ofrece funciones como actualizaciones e informes de pagos en tiempo real, lo que facilita el seguimiento y la gestión de transacciones desde su formulario Elementor.
Compatibilidad con todos los formularios de Elementor : Better Payment se integra perfectamente con todos los formularios creados a través de Elementor, ya sea para donaciones, servicios o pagos de productos.
Obtenga un mejor pago ahora
Guía paso a paso: cómo configurar el formulario de pago utilizando el widget de formulario de Elementor
El proceso de creación del formulario Elementor con Better Payment es súper sencillo. Usando un mejor pago Complemento de pago de WordPress, puede guardar su historial de pagos y analizarlo desde su panel de control. Siga esta guía paso a paso a continuación para descubrir cómo configurar Elementor Form con Better Payment:
Nota: Elementor Form viene con Elementor Pro , por lo que debe instalarlo y activarlo, así como Better Payment en su sitio web de WordPress.
Paso 1: integre Elementor Form con un mejor pago
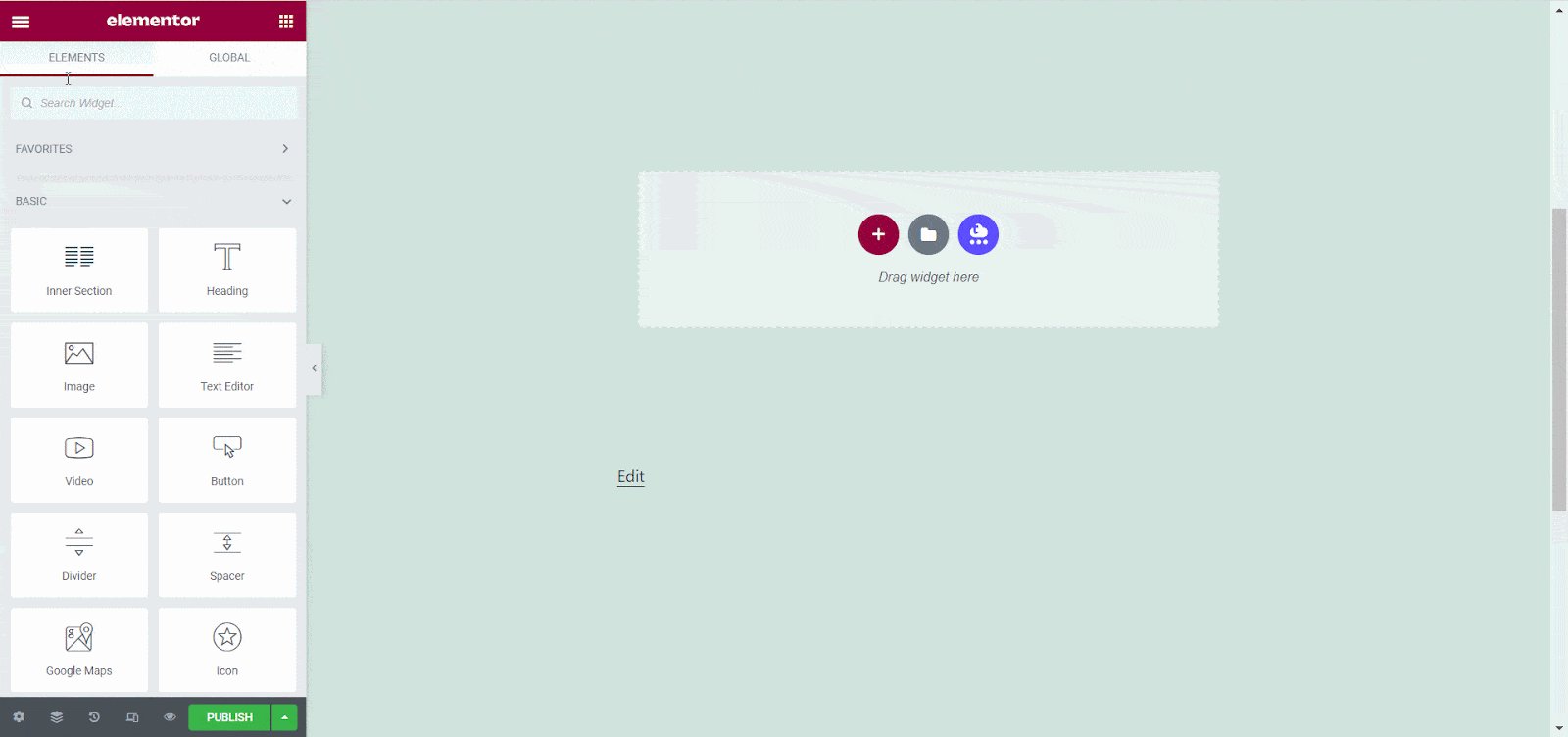
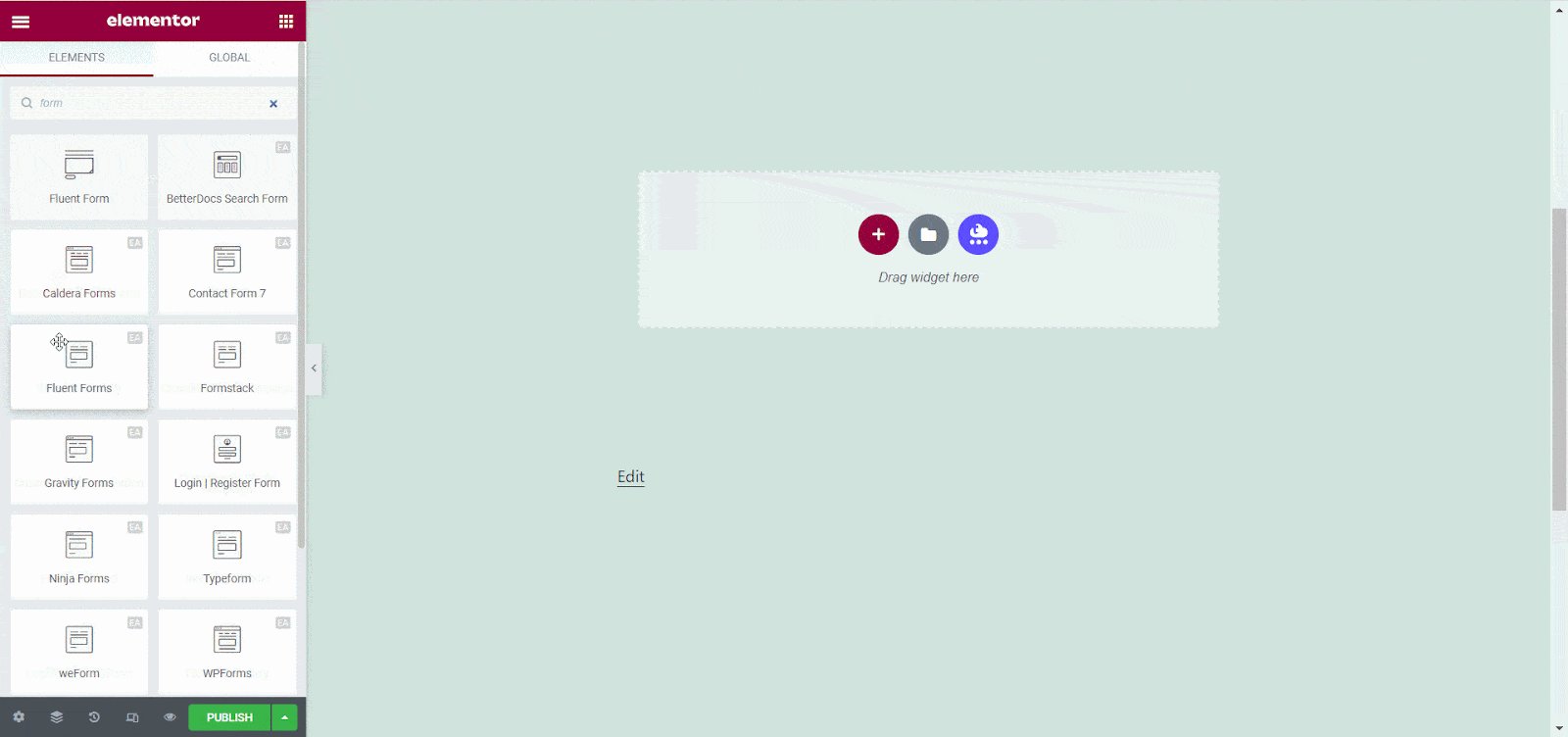
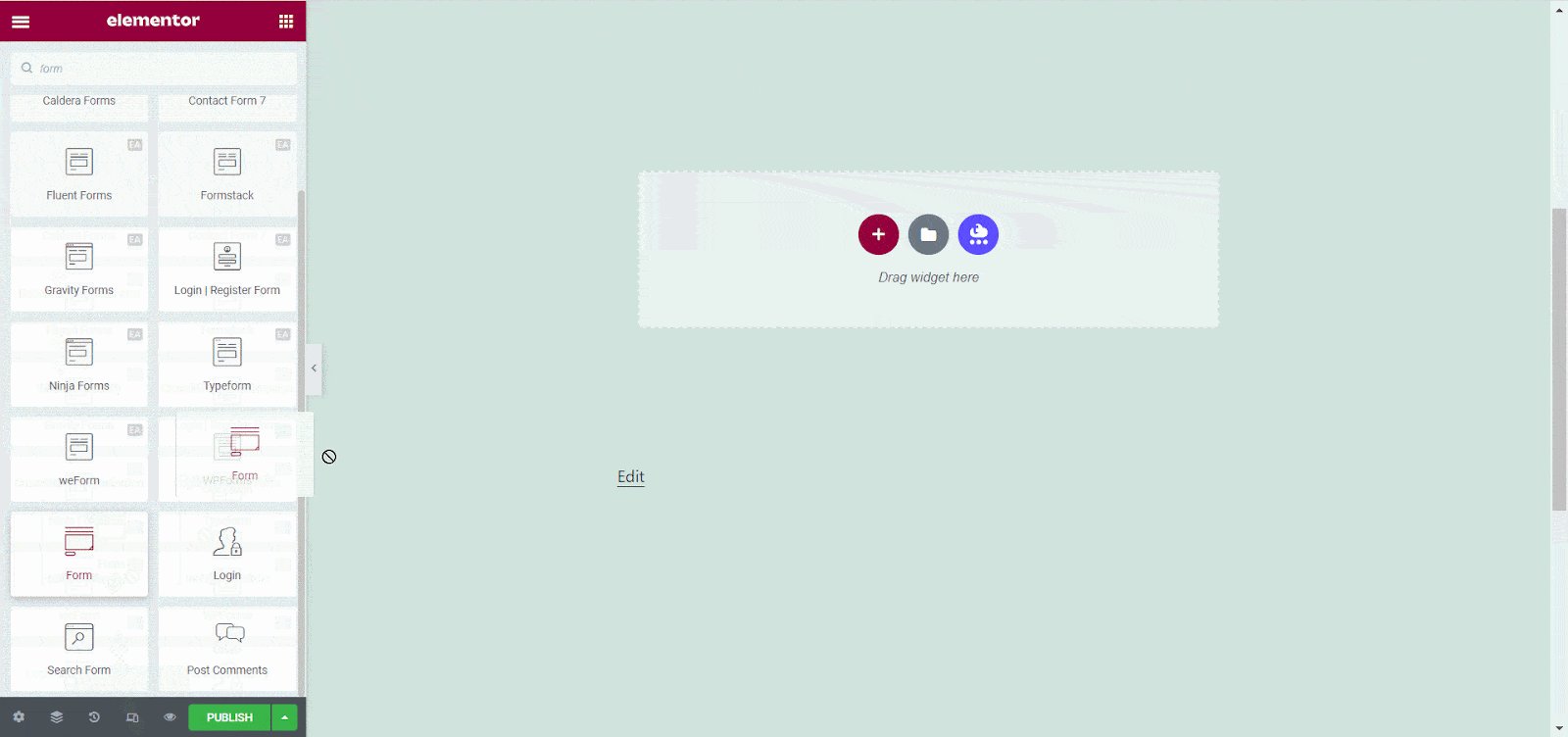
En primer lugar, debe abrir una página en Elementor donde desea agregar el widget de formulario. Ahora, busque el widget 'Formulario' en la opción de búsqueda, luego arrastre y suelte este widget en cualquier sección. Para fines tutoriales, utilizamos una página en blanco.


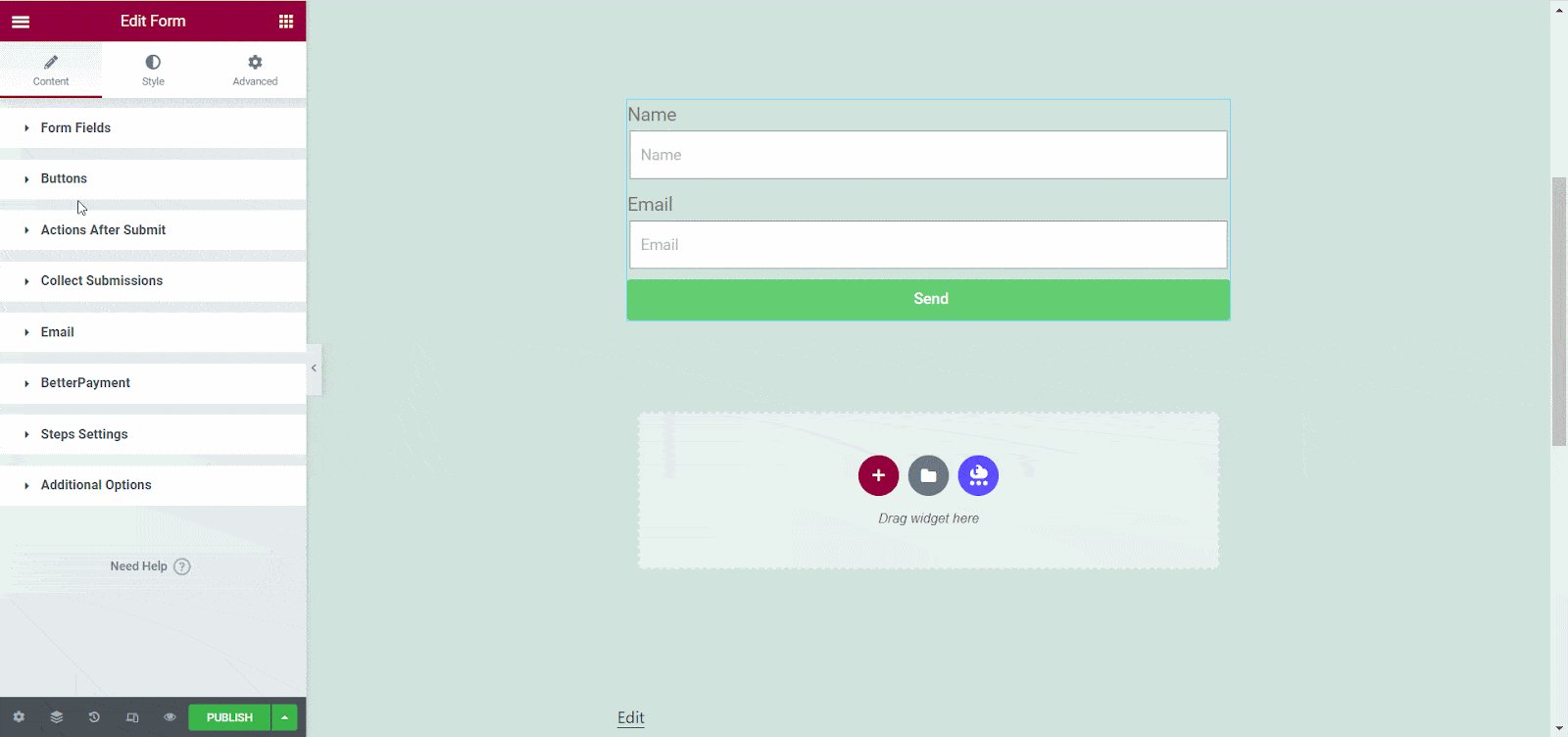
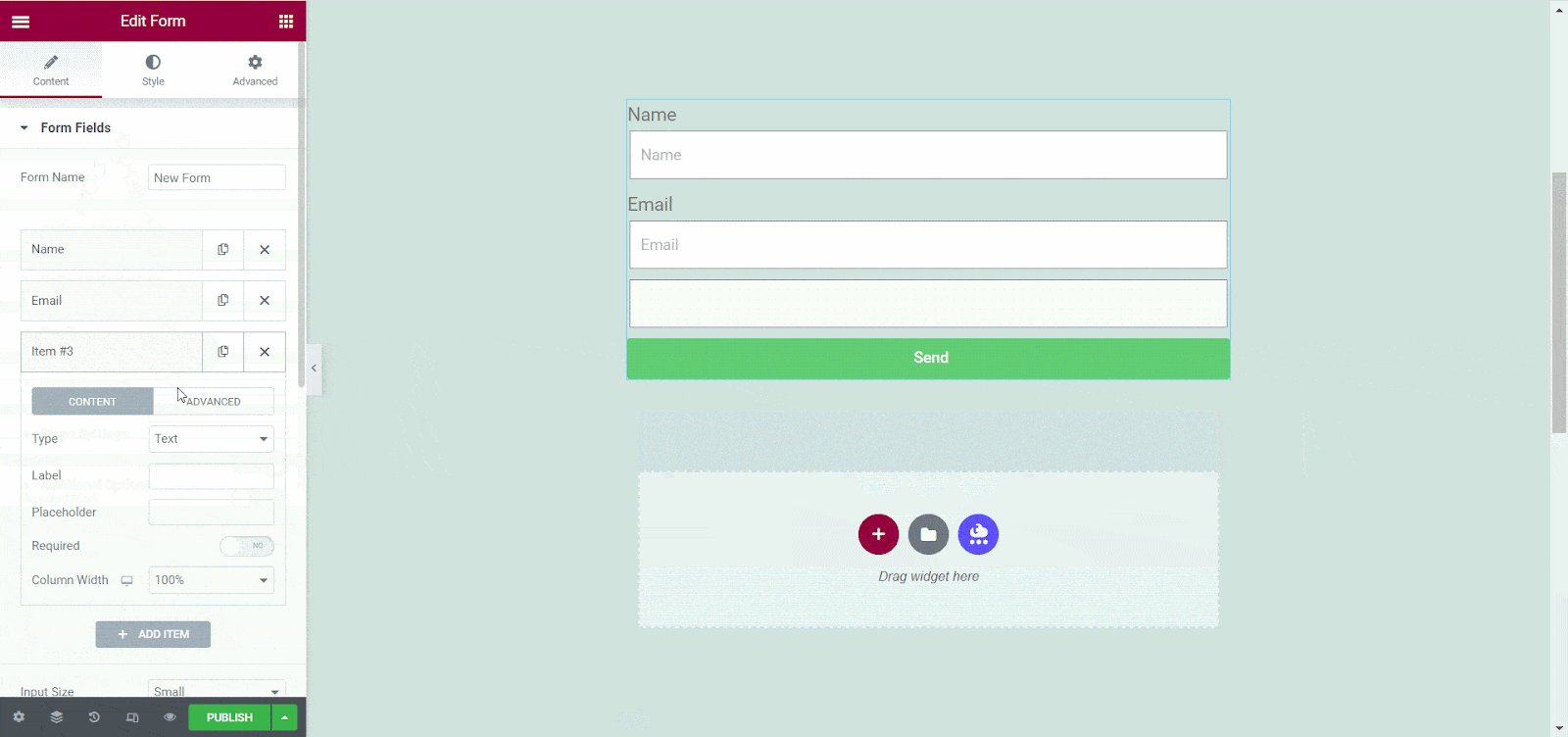
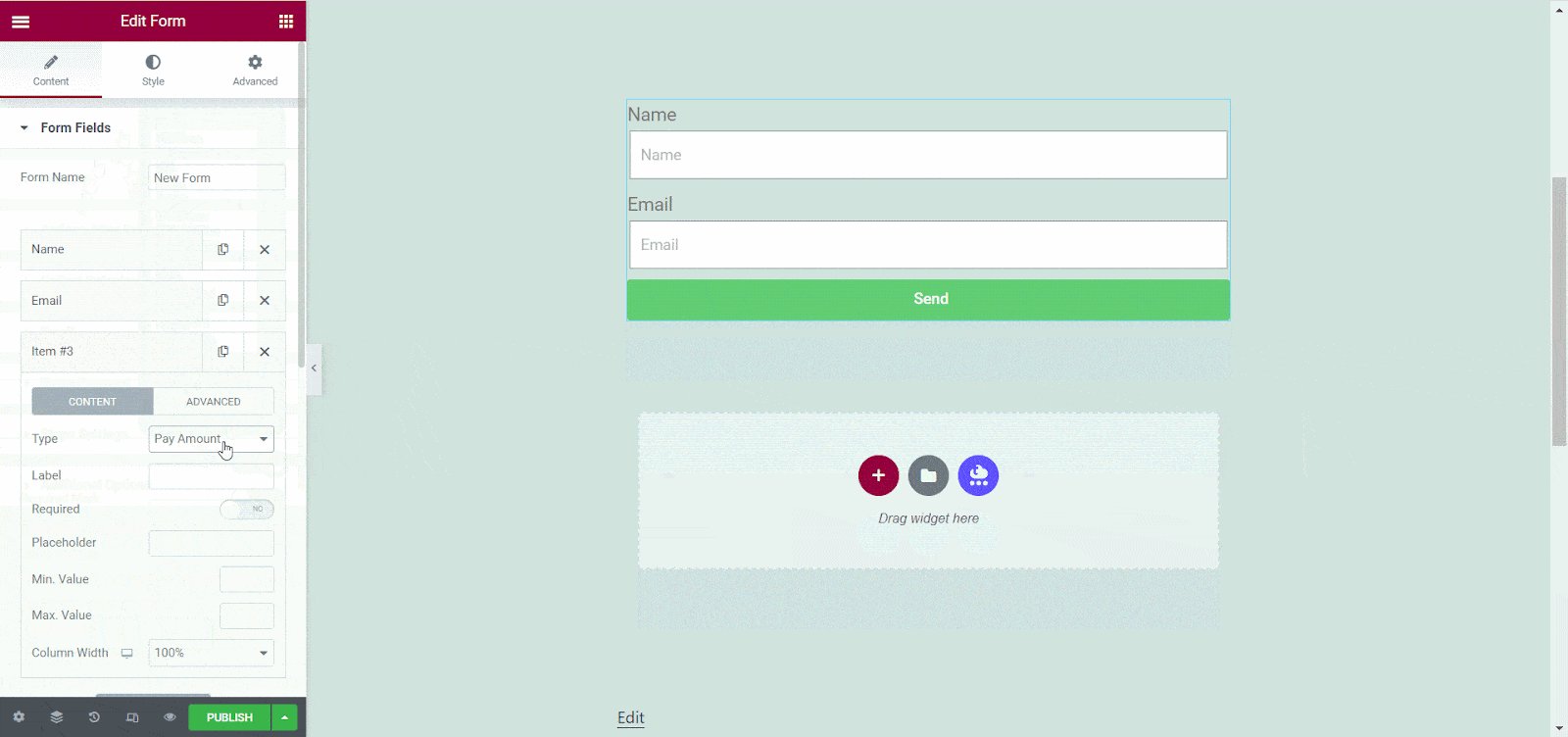
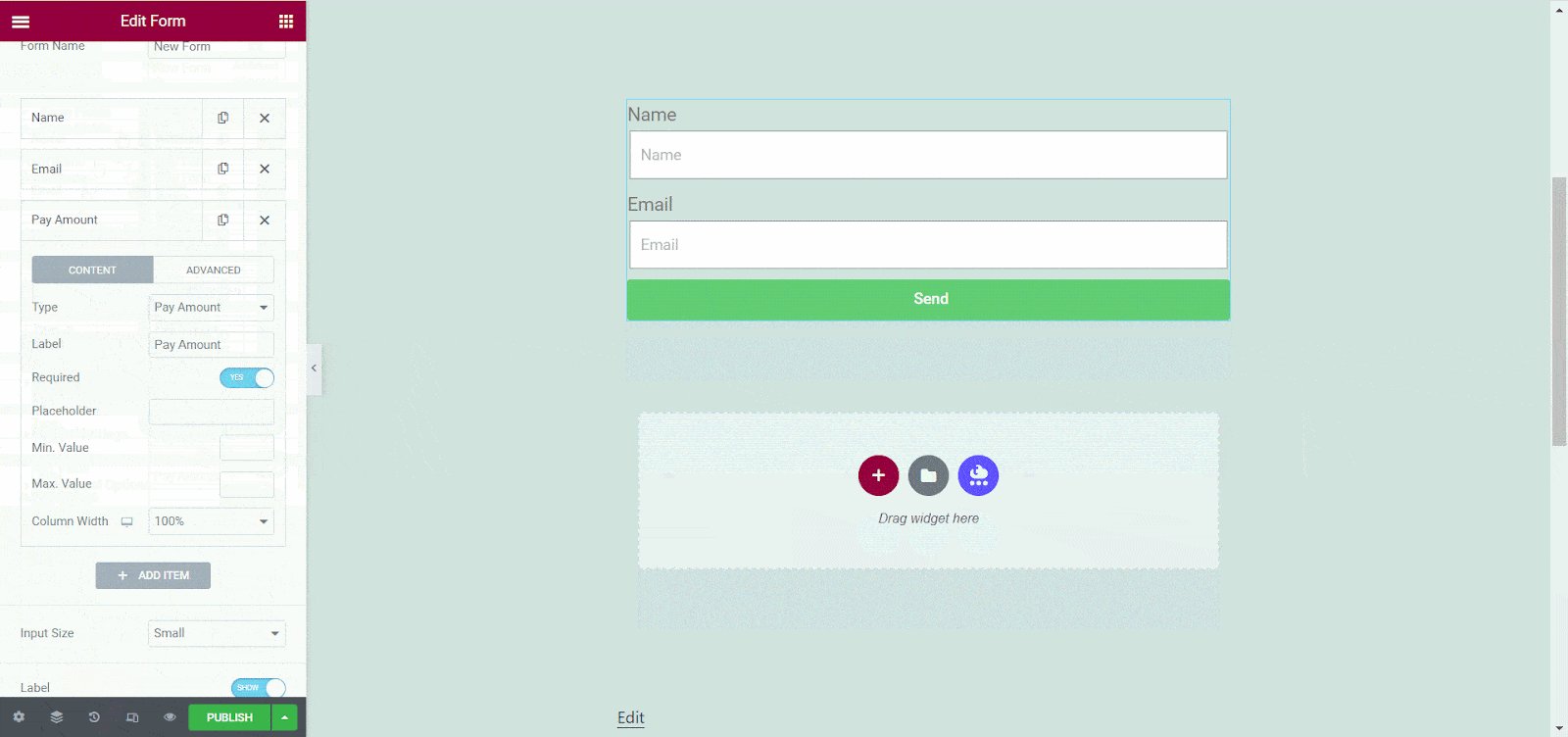
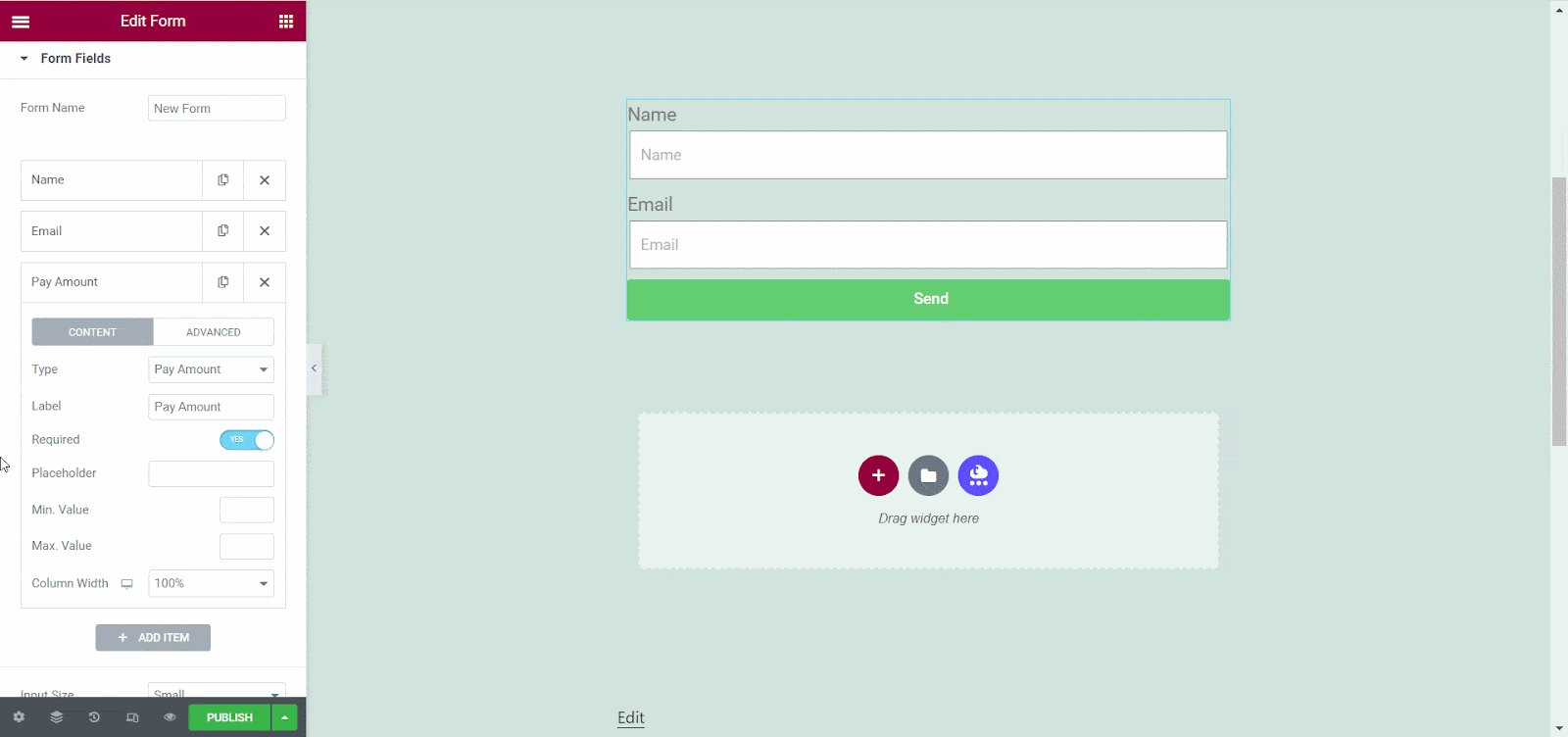
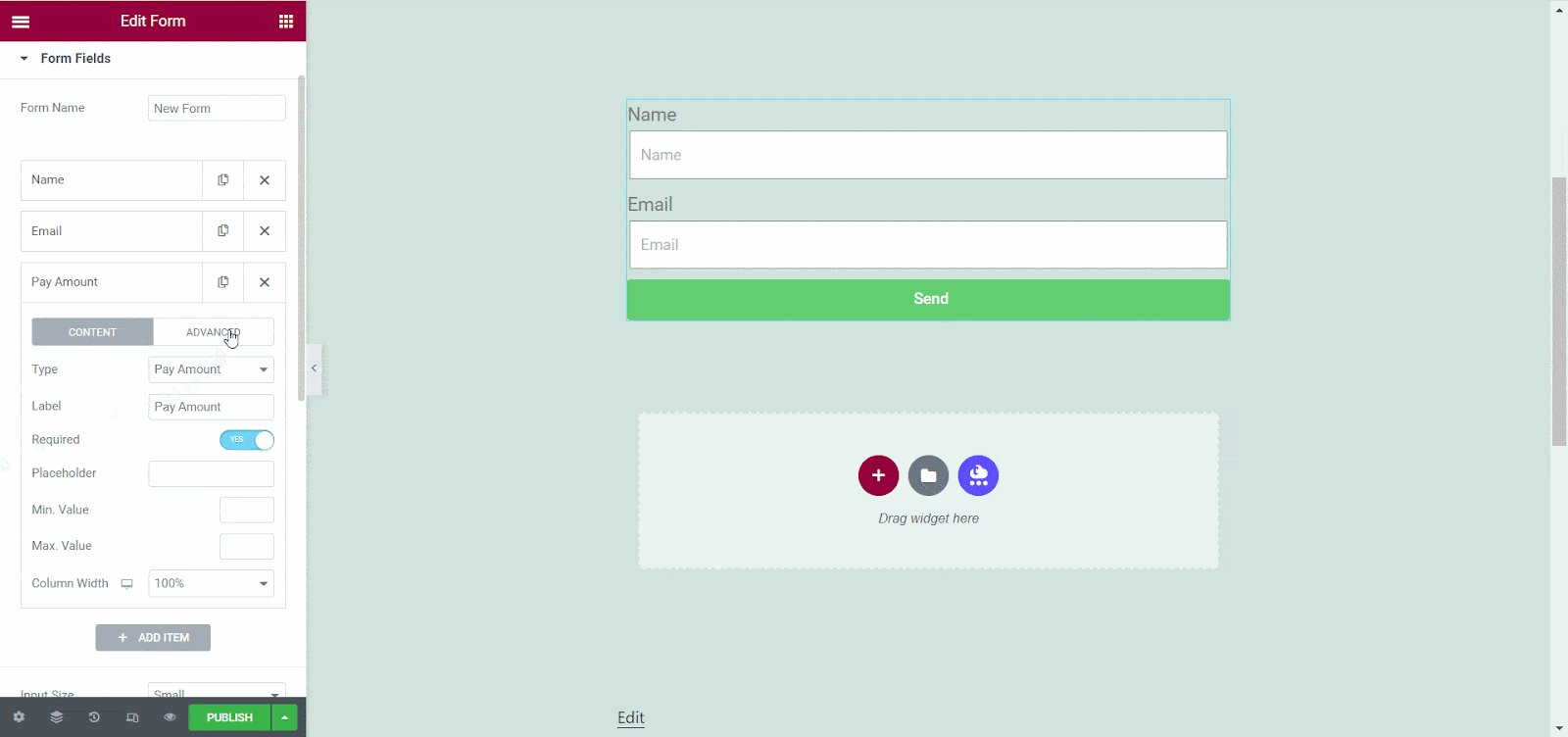
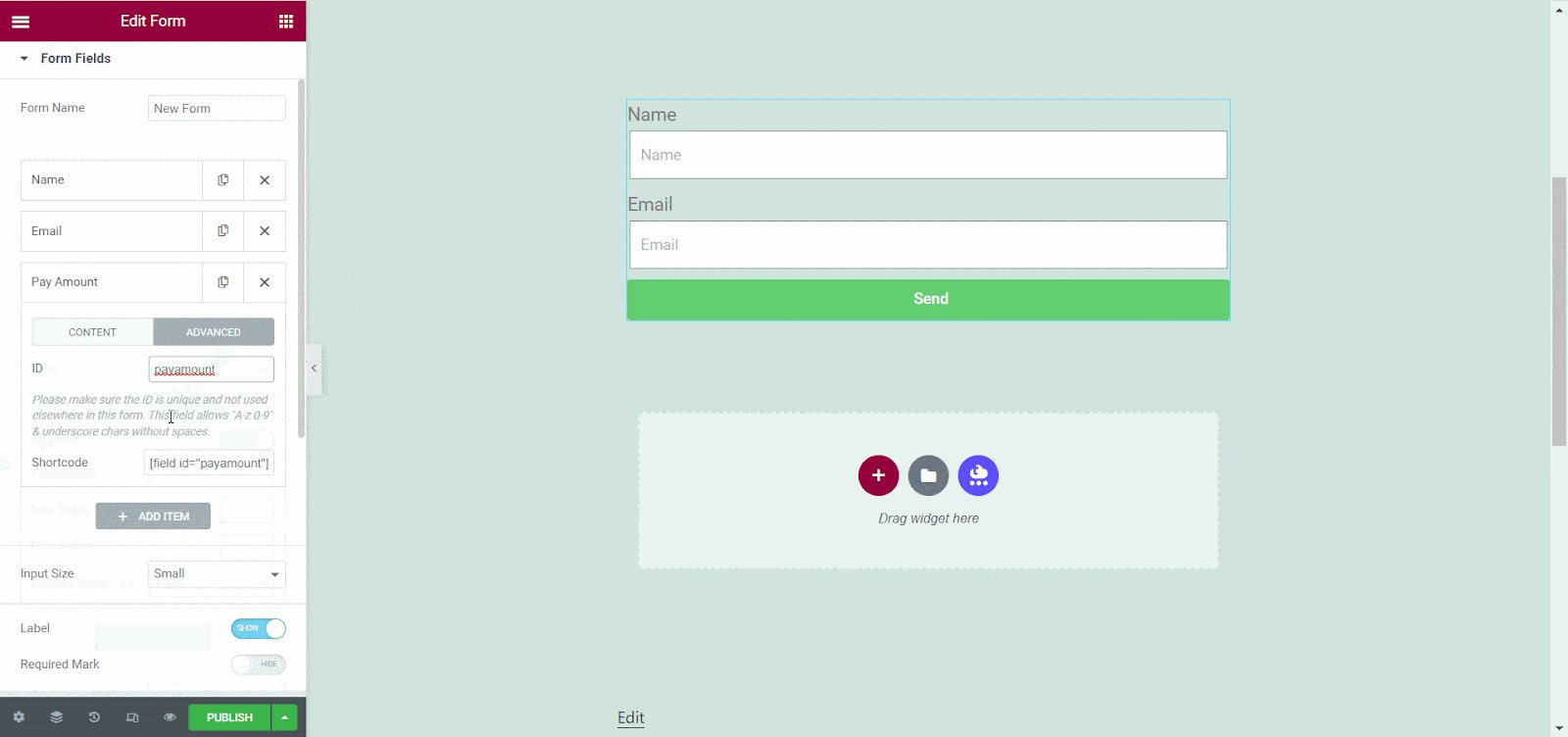
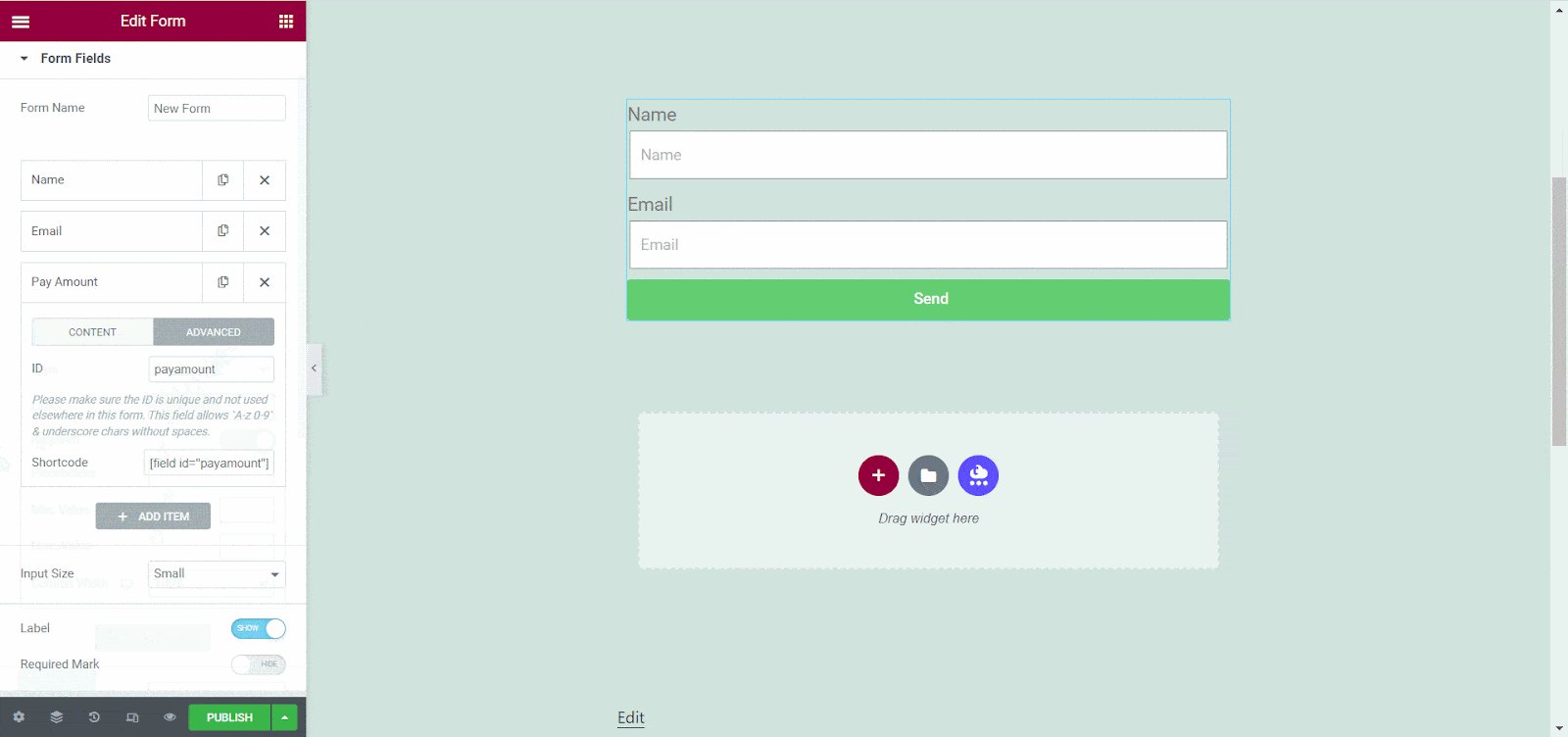
Puede personalizar las funcionalidades desde la sección ' Campos de formulario' . Haga clic en " Agregar artículo", luego cambie su " Tipo" a "Cantidad de pago" y nombre el " Lebel" antes de alternar la opción "Requerido" .

Después de eso, vaya a la pestaña "Avanzado" . Aquí debe proporcionar un " Nombre de identificación" único para este artículo. Le ayudará a identificar el formulario desde el panel y observar su rendimiento.

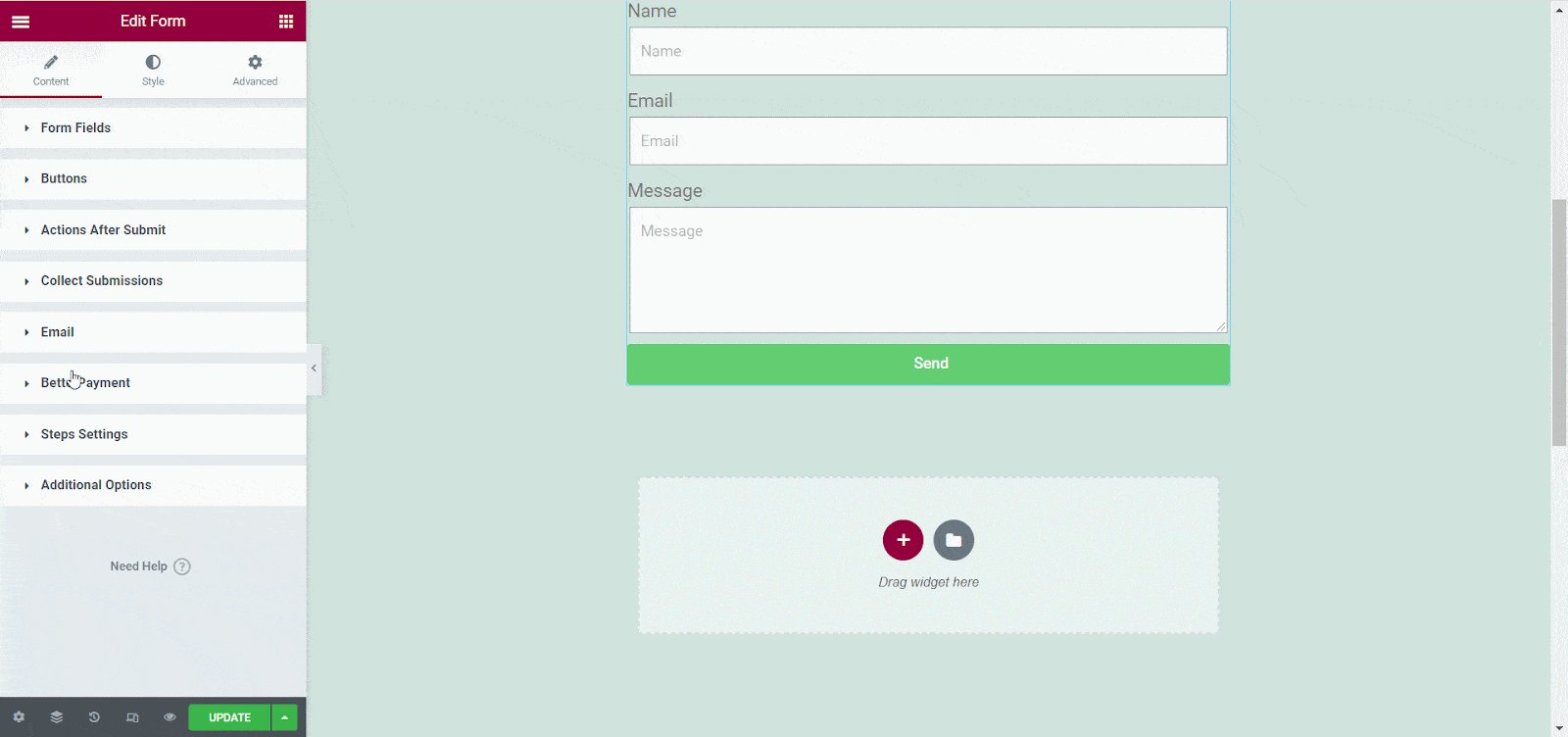
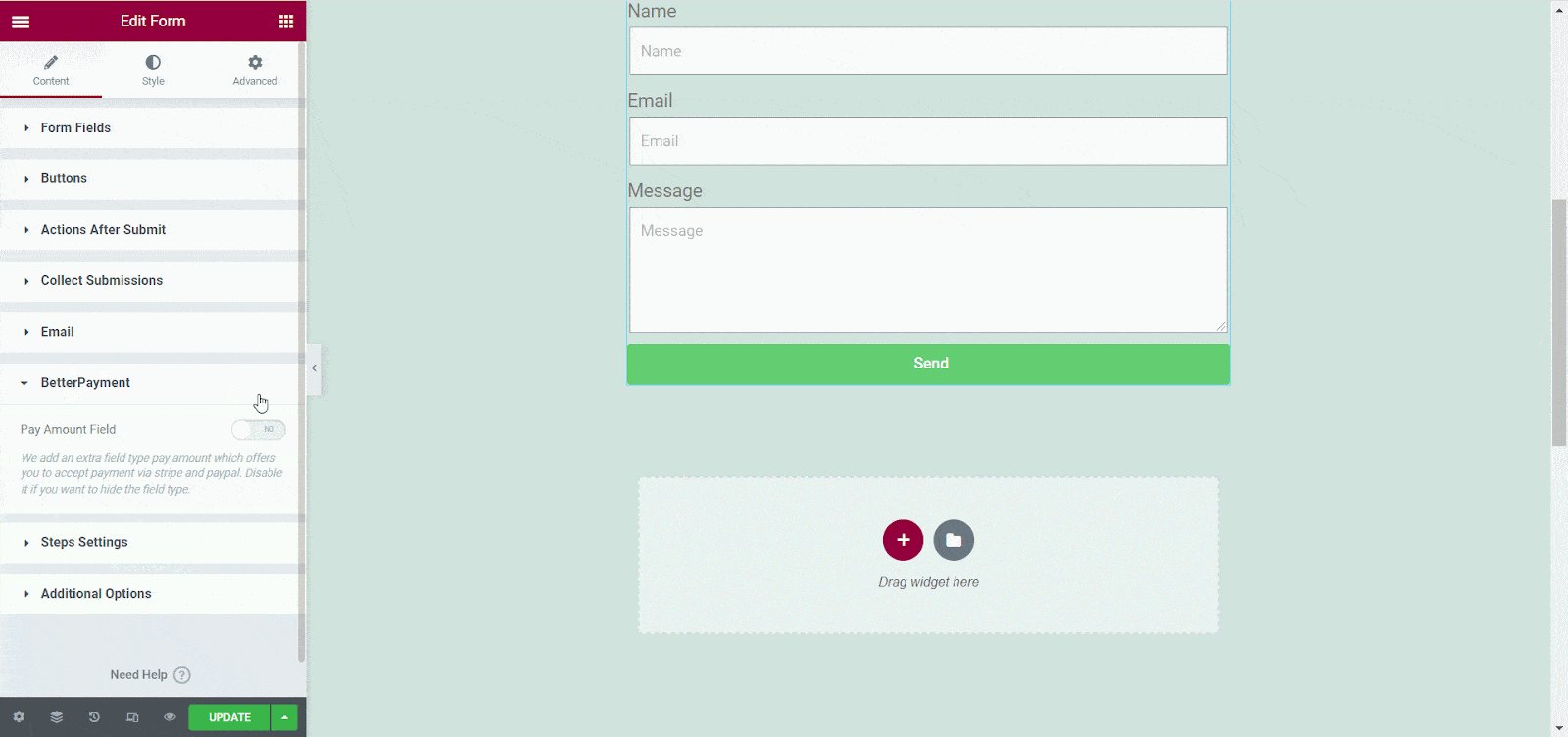
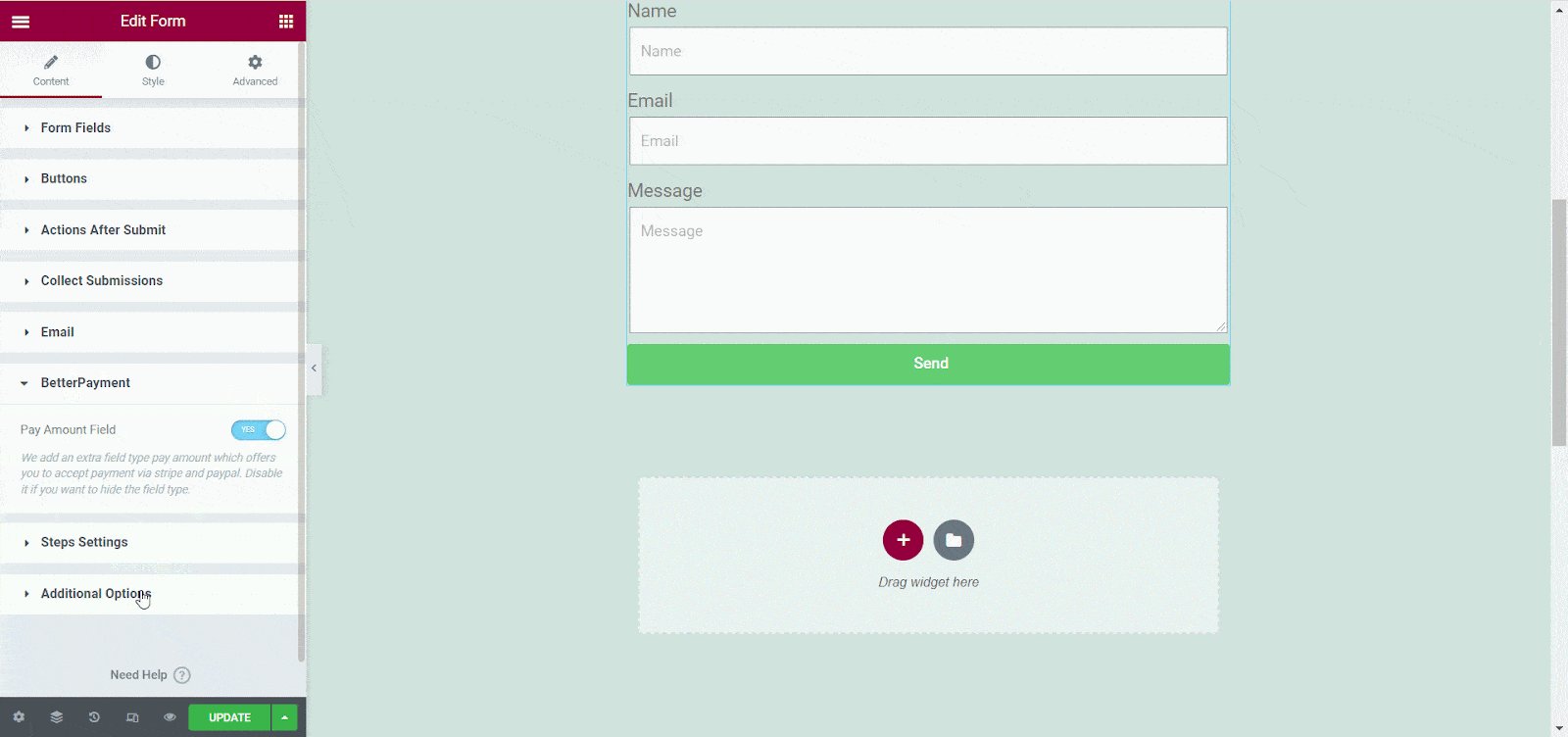
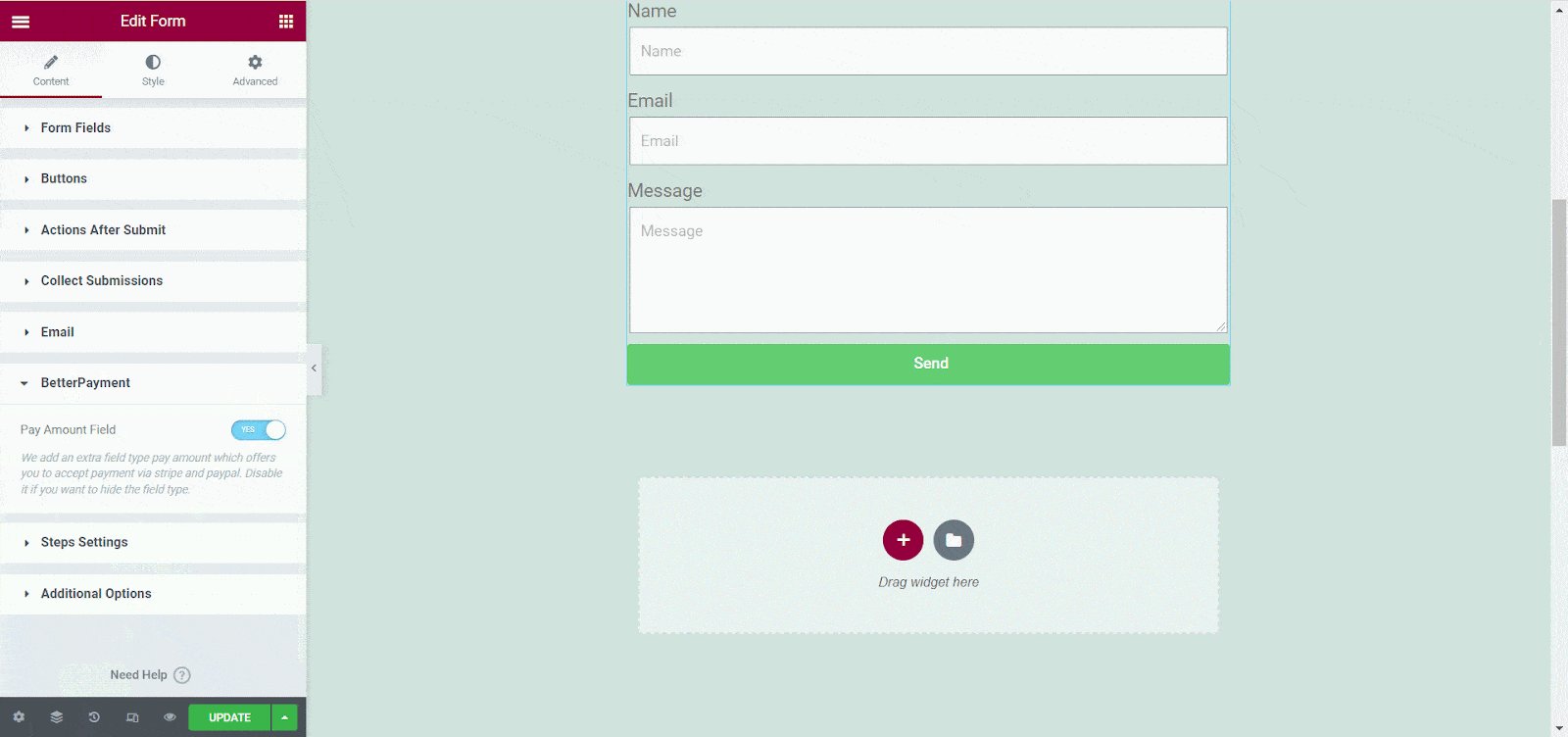
Después de finalizar este paso, navegue hasta la sección Mejor Pago . Ahora, debe alternar el botón ' Campo de monto de pago' para configurar Mejor pago con el formulario de Elementor. Se integrará instantáneamente como en la imagen de abajo.

Paso 2: configurar Elementor Form con Stripe, PayPal
Usando el formulario de Elementor, puede agregar un método de pago a la vez. Entonces, si desea agregar el formulario Stripe con Elementor, siga las instrucciones a continuación:
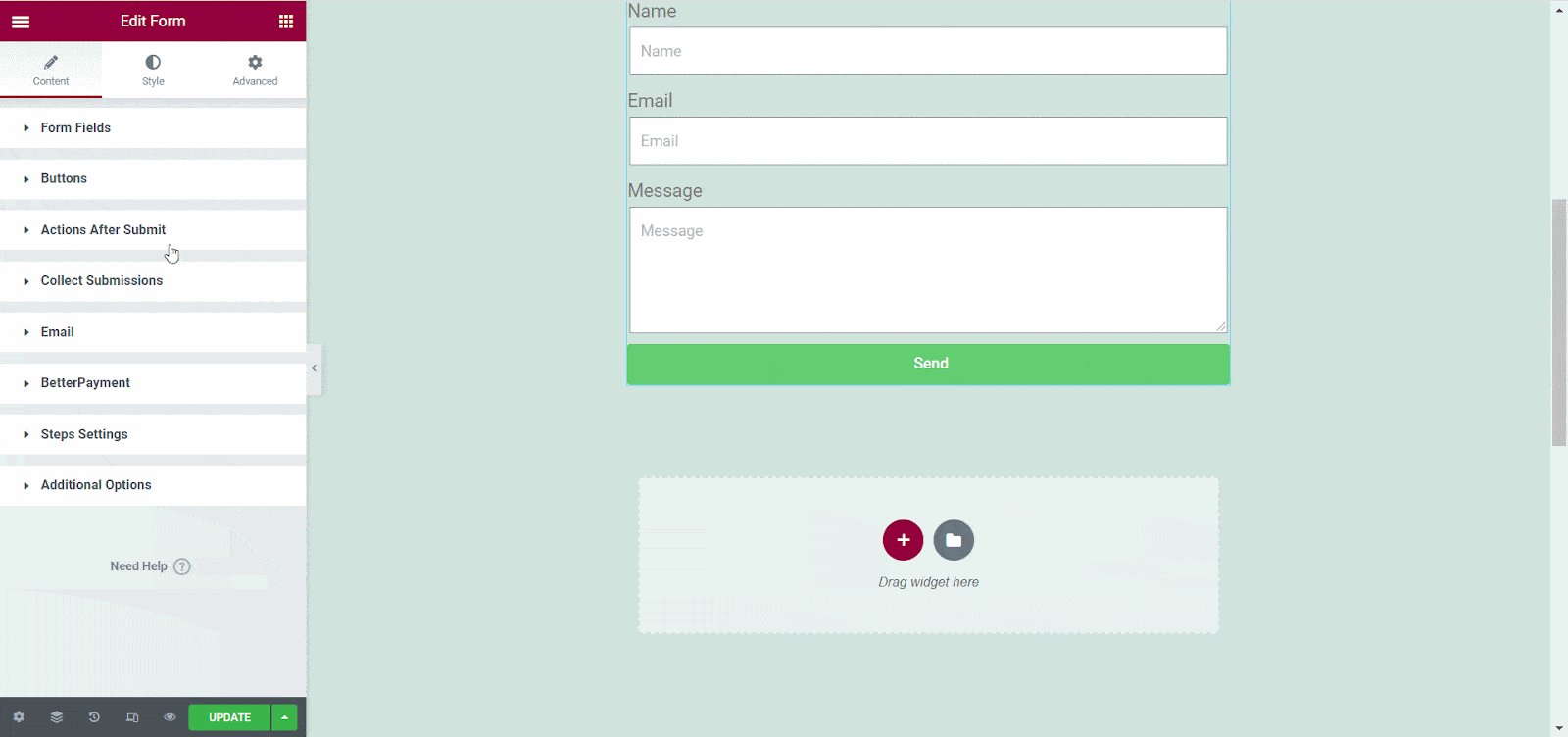
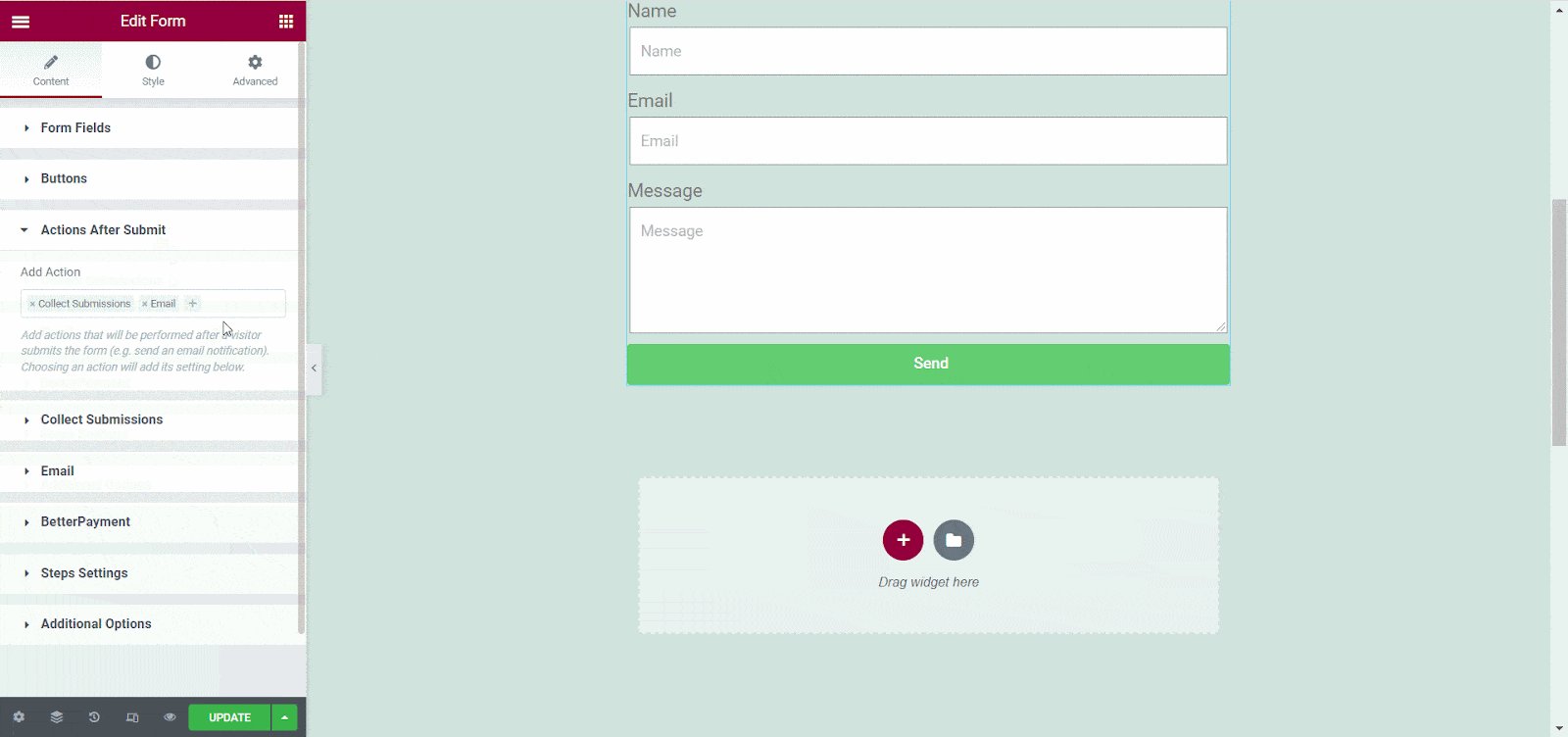
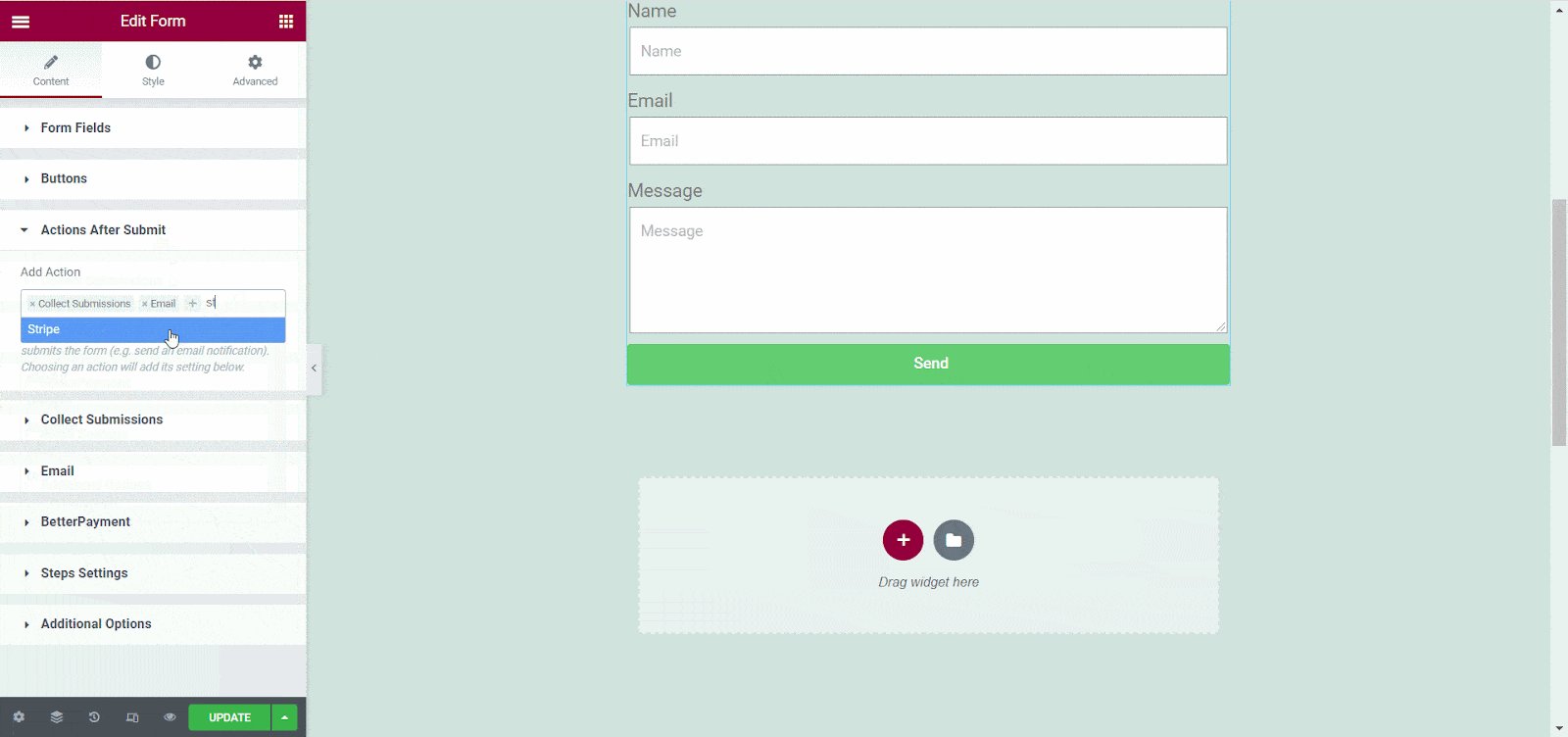
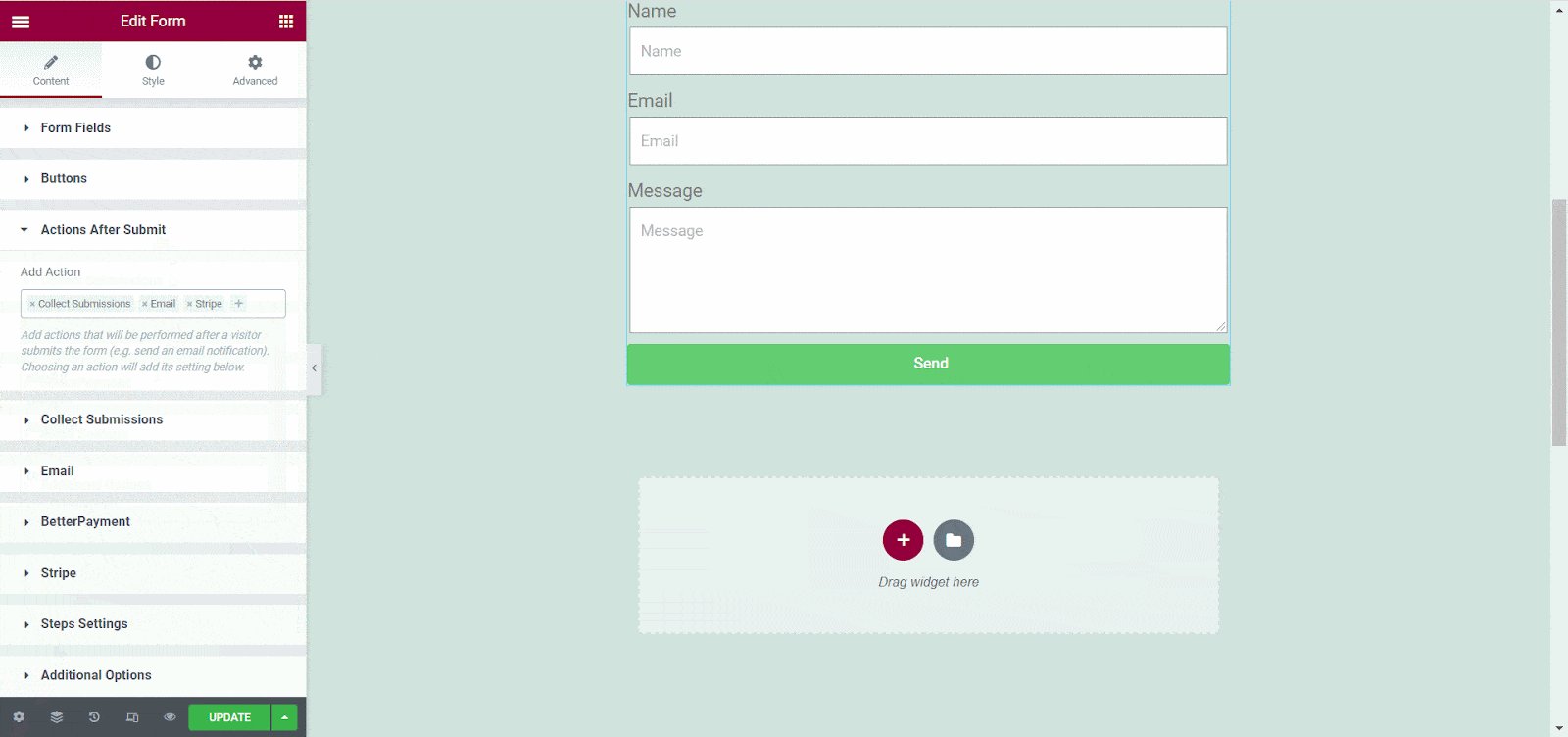
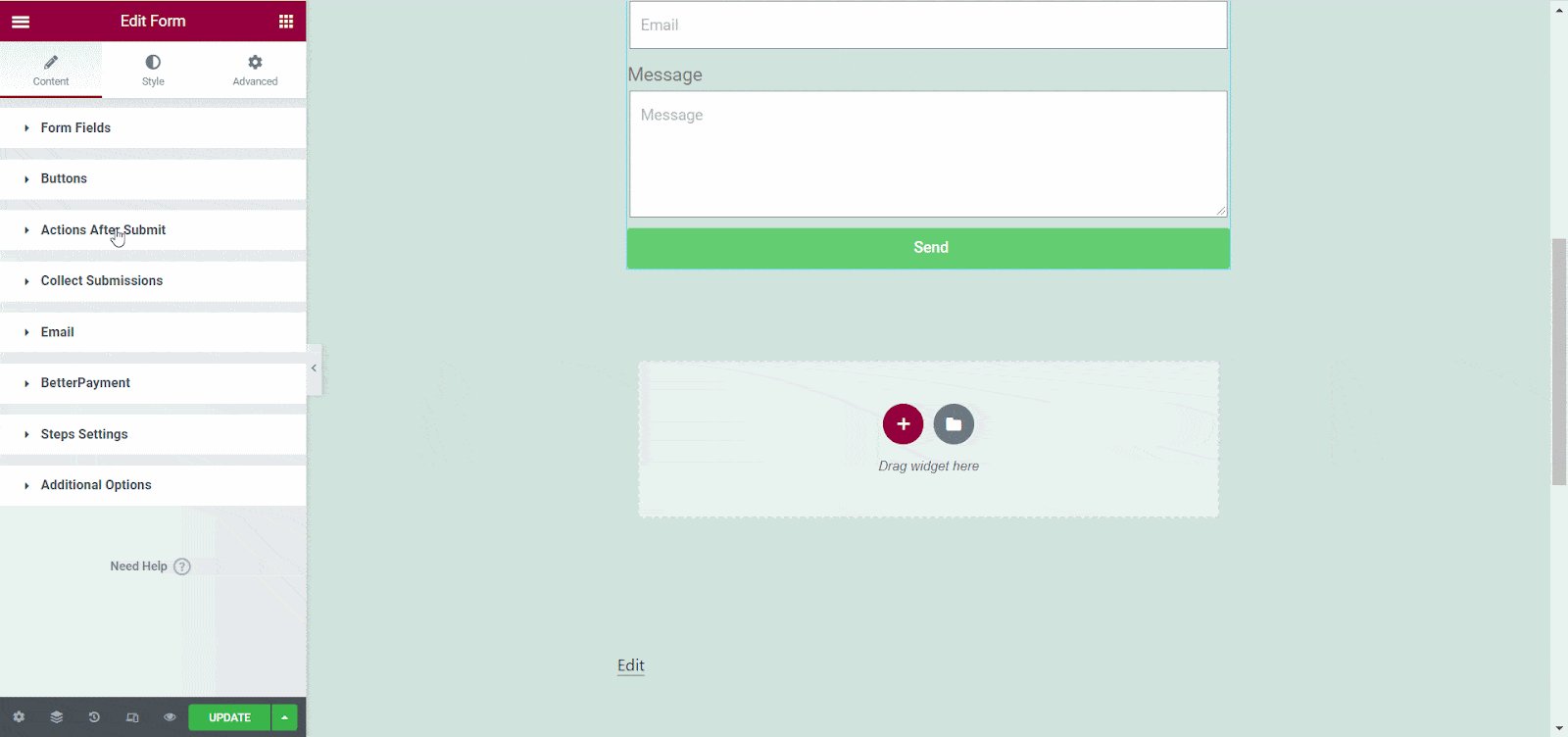
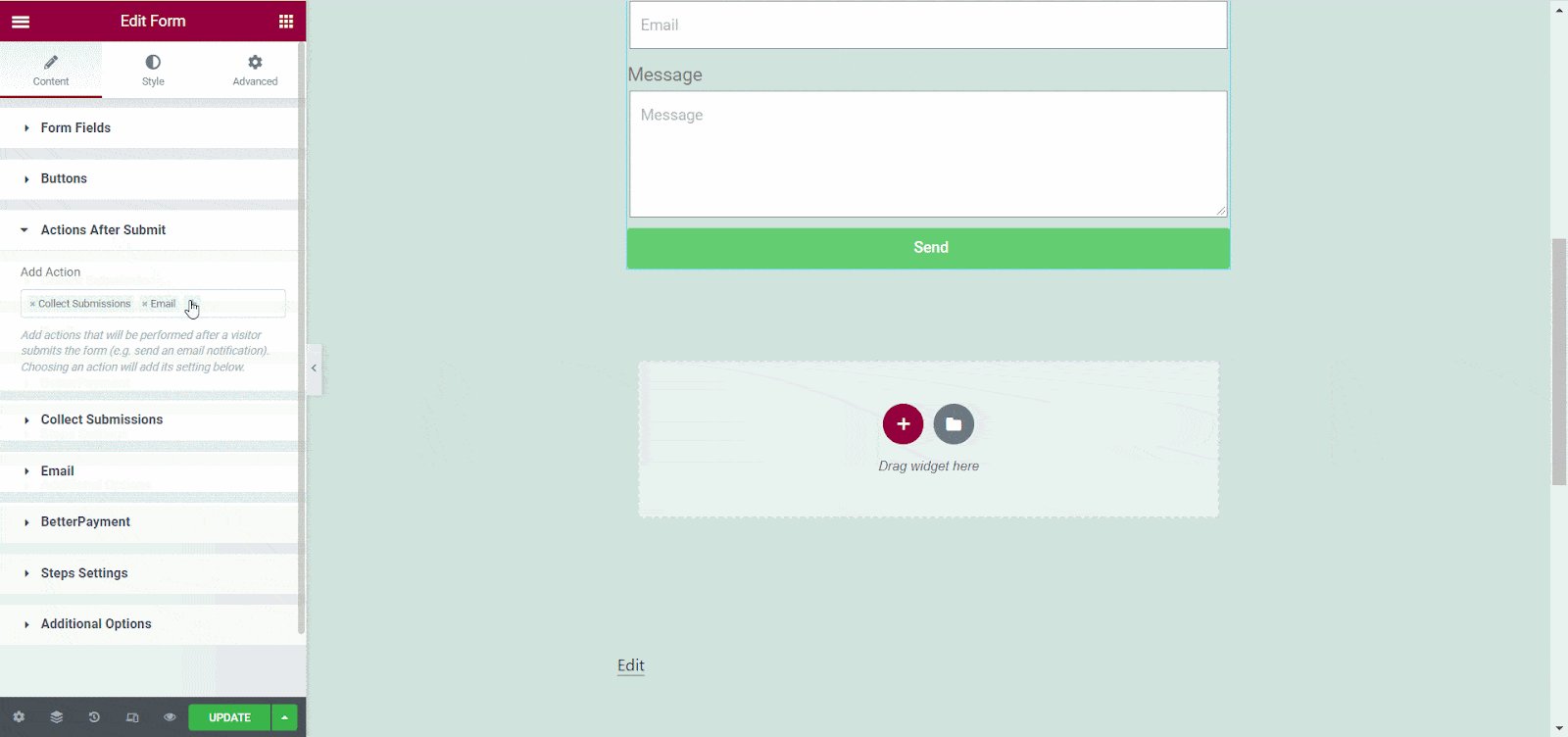
Para configurar Stripe con Elementor, vaya a la sección ' Acción después del envío' . Ahora, necesitas buscar y agregar ' Stripe' como acción.

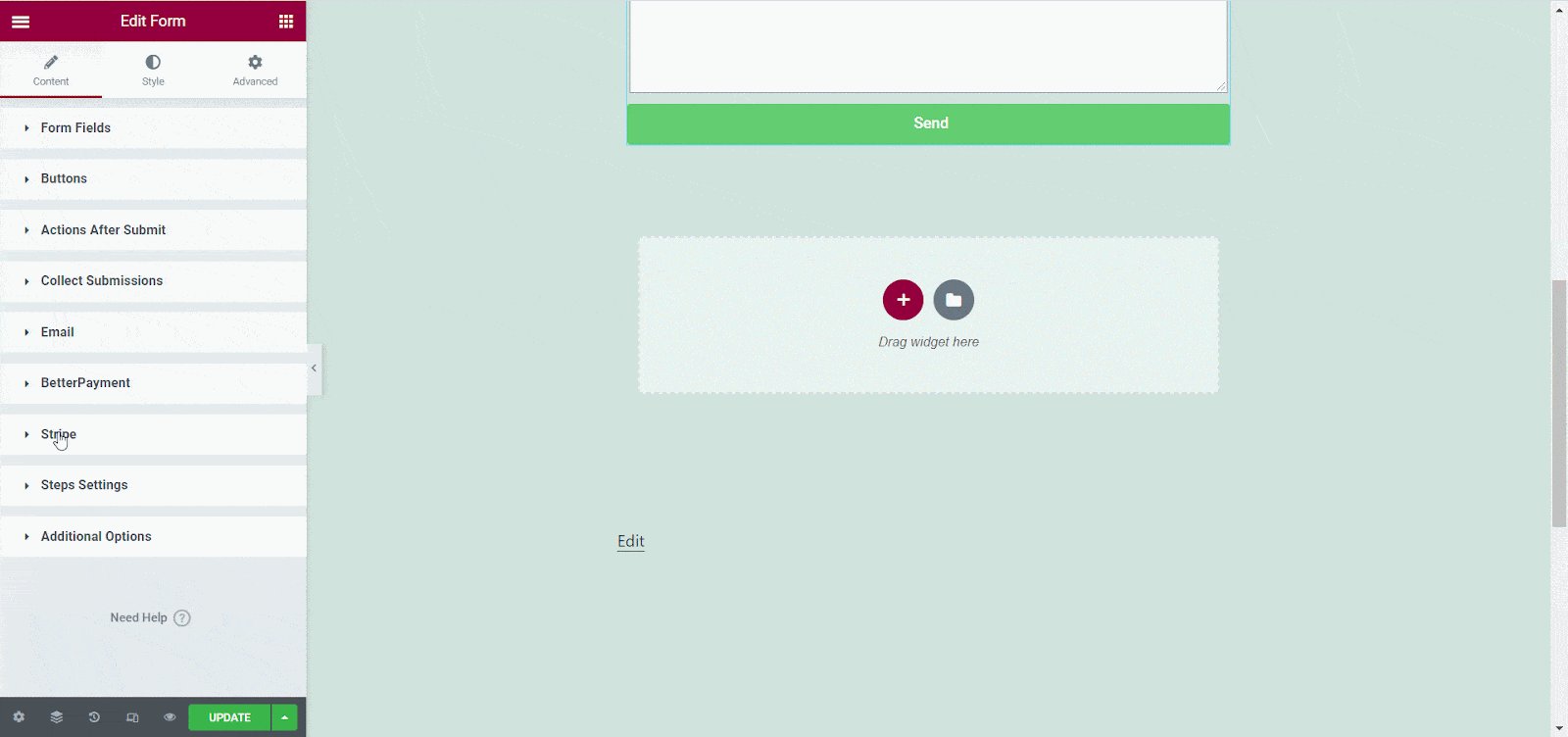
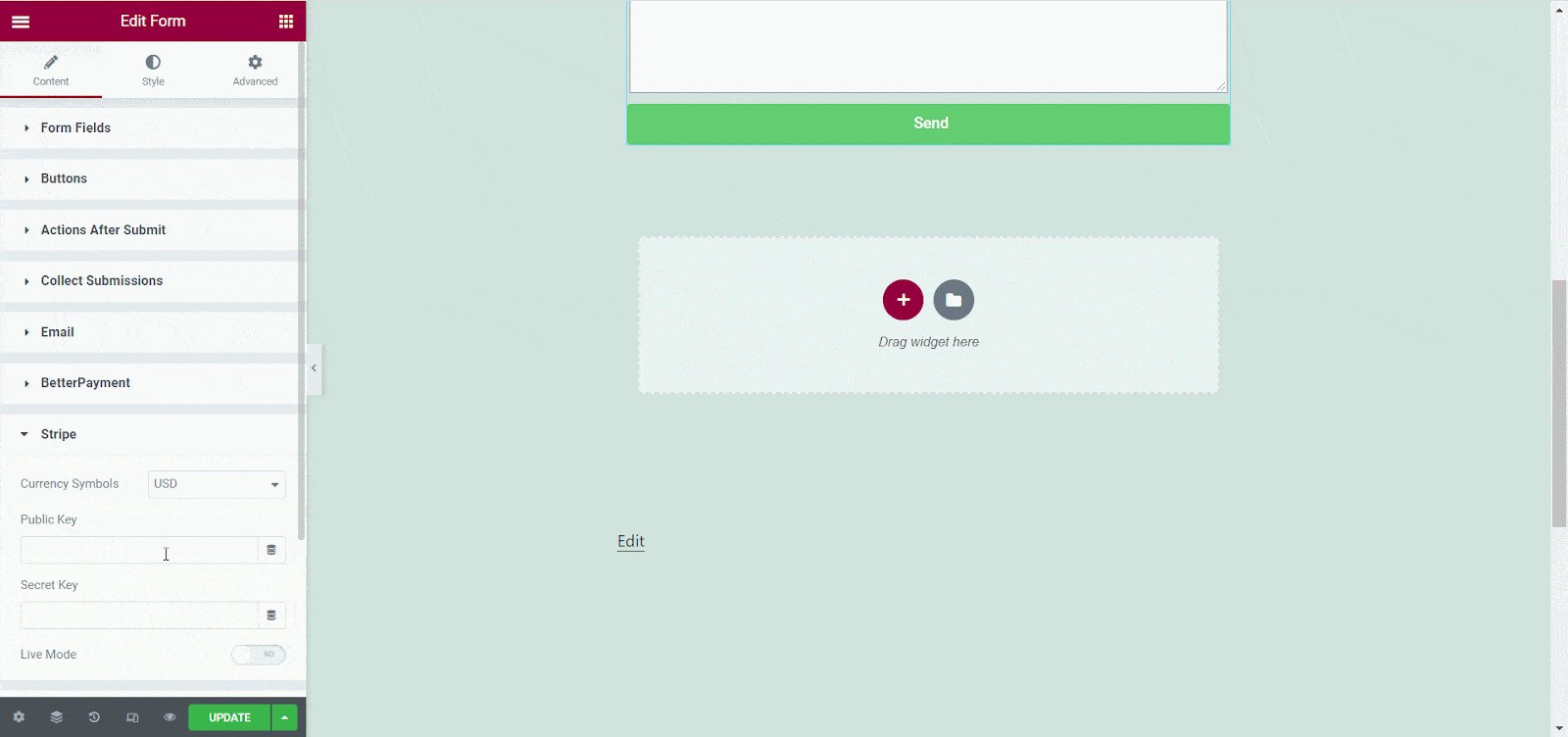
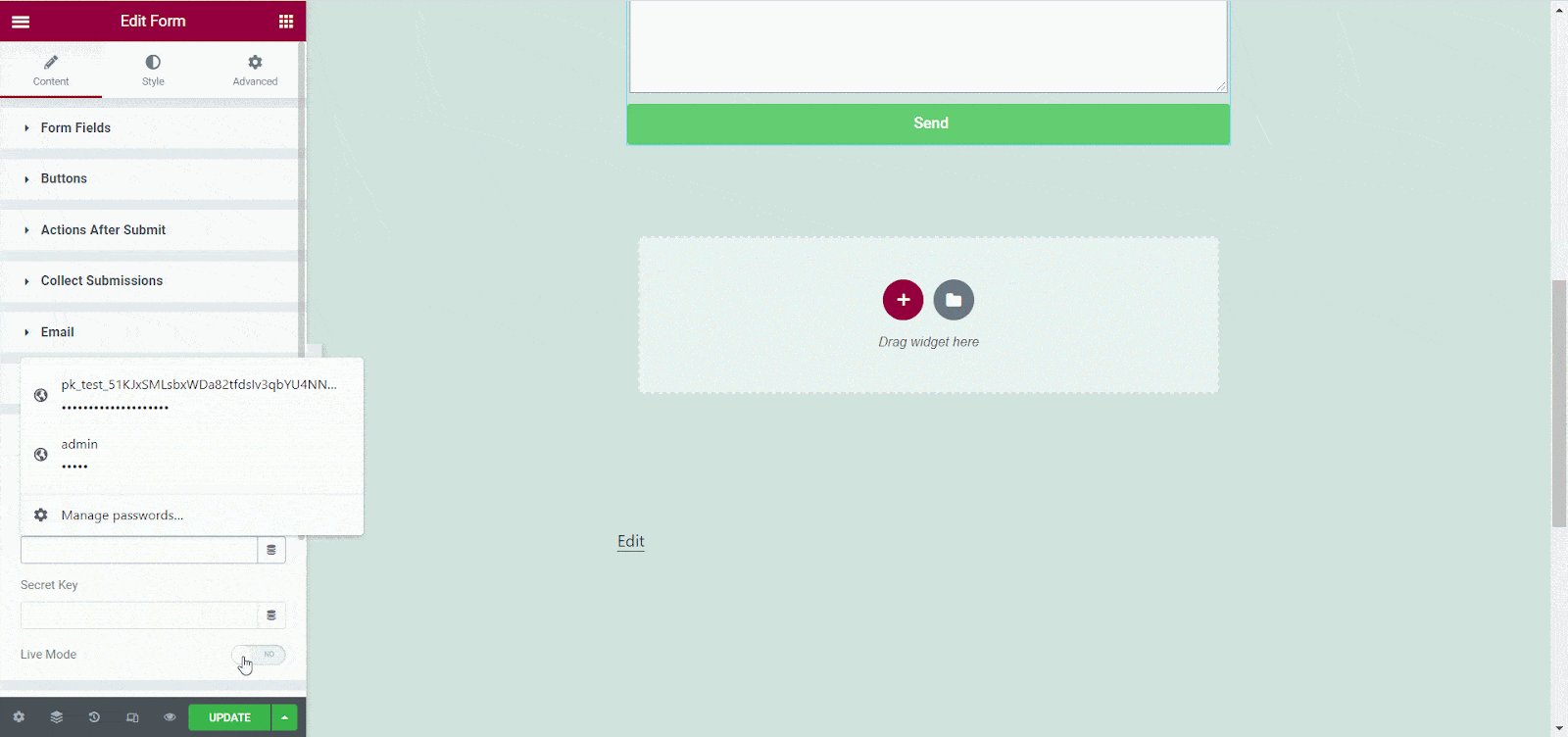
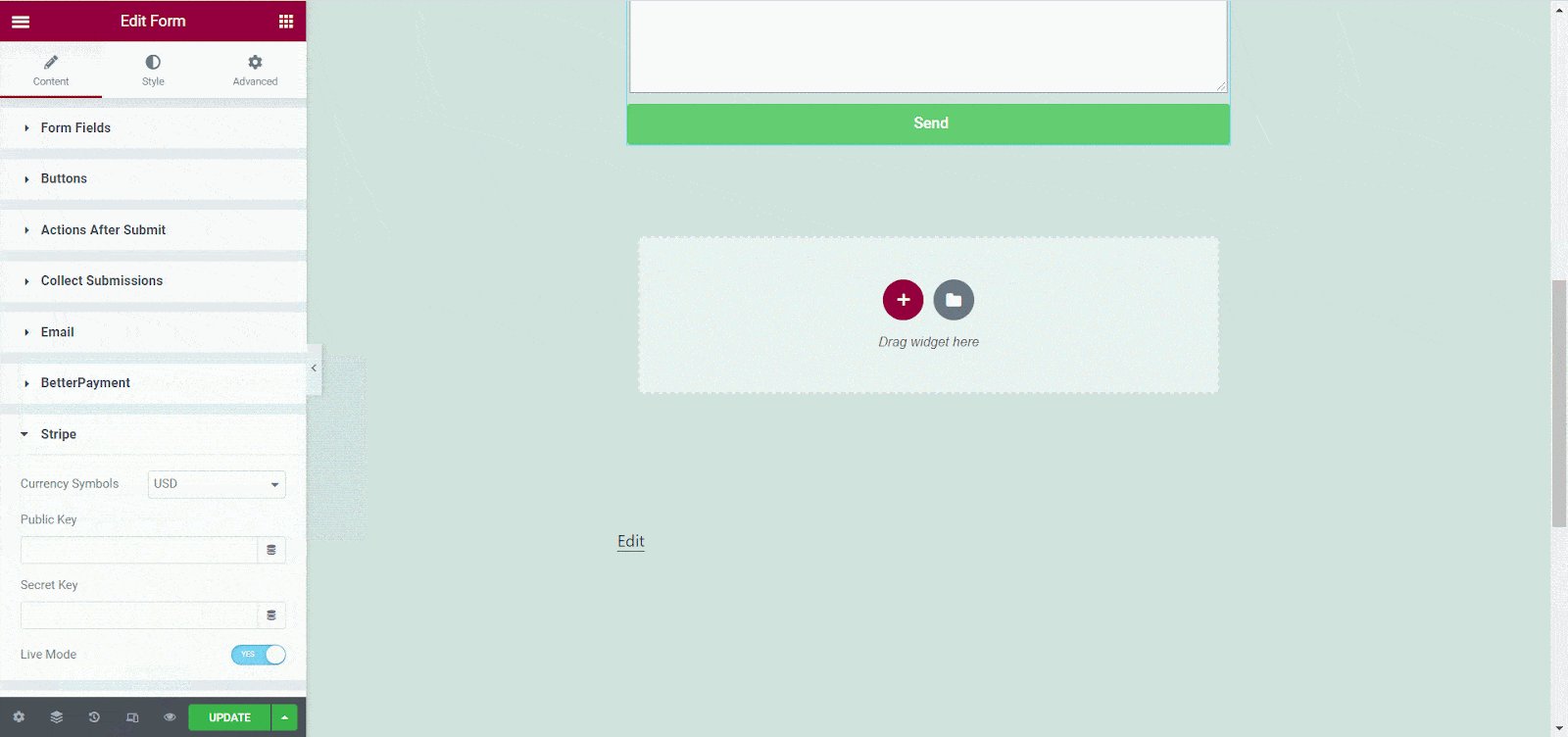
Ahora, dirígete a la sección 'Stripe' e ingresa tu ' Clave pública' y ' Clave secreta ' de Stripe antes de hacer clic en el modo en vivo. Puede recopilar fácilmente su ' Clave pública' y ' Clave secreta ' de Stripe desde su Panel de control de Stripe .

[ Nota: al agregar PayPal como método de pago para el formulario Elementor , no puede agregar Stripe allí.]
Ahora, si desea configurar el formulario de Elementor con PayPal, siga las pautas a continuación:
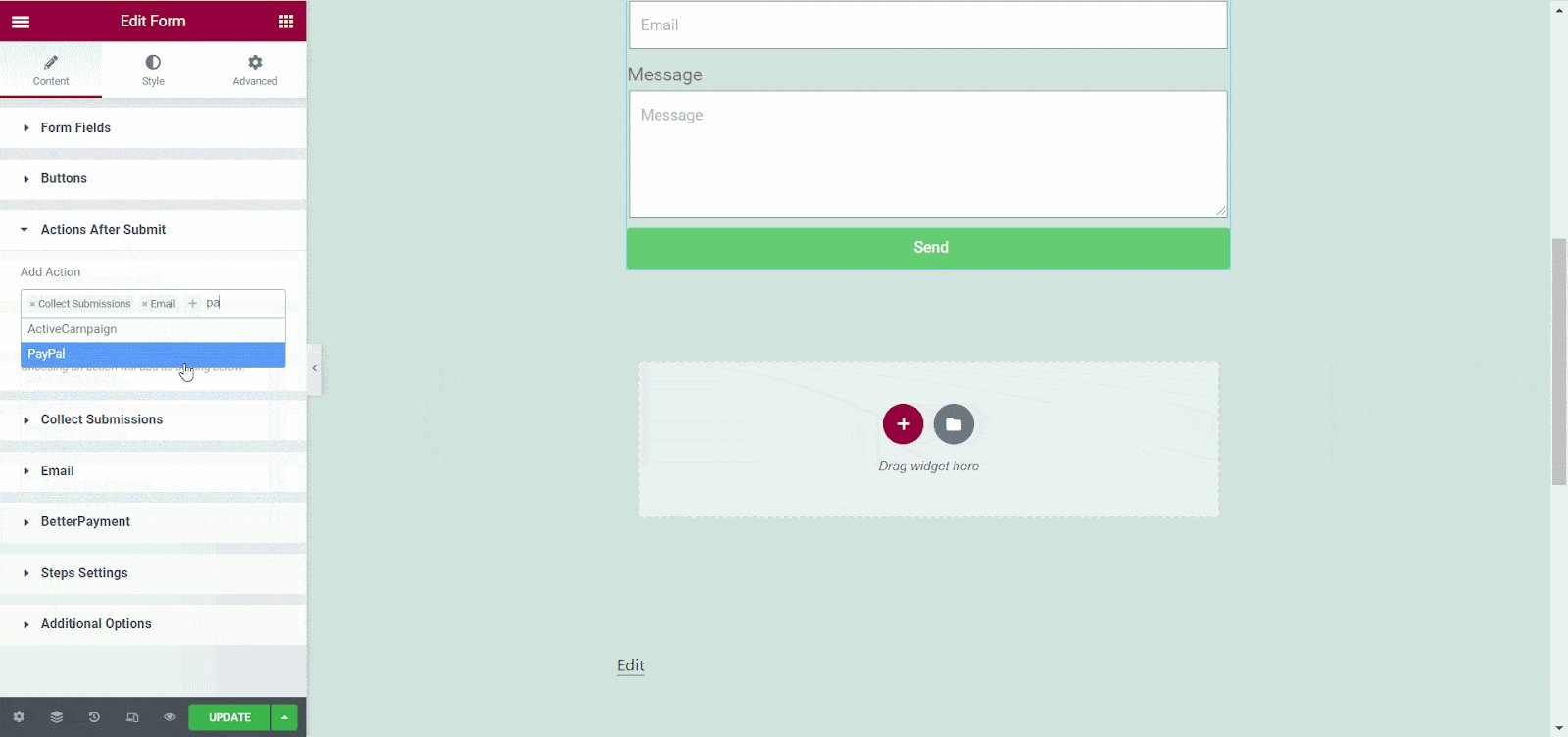
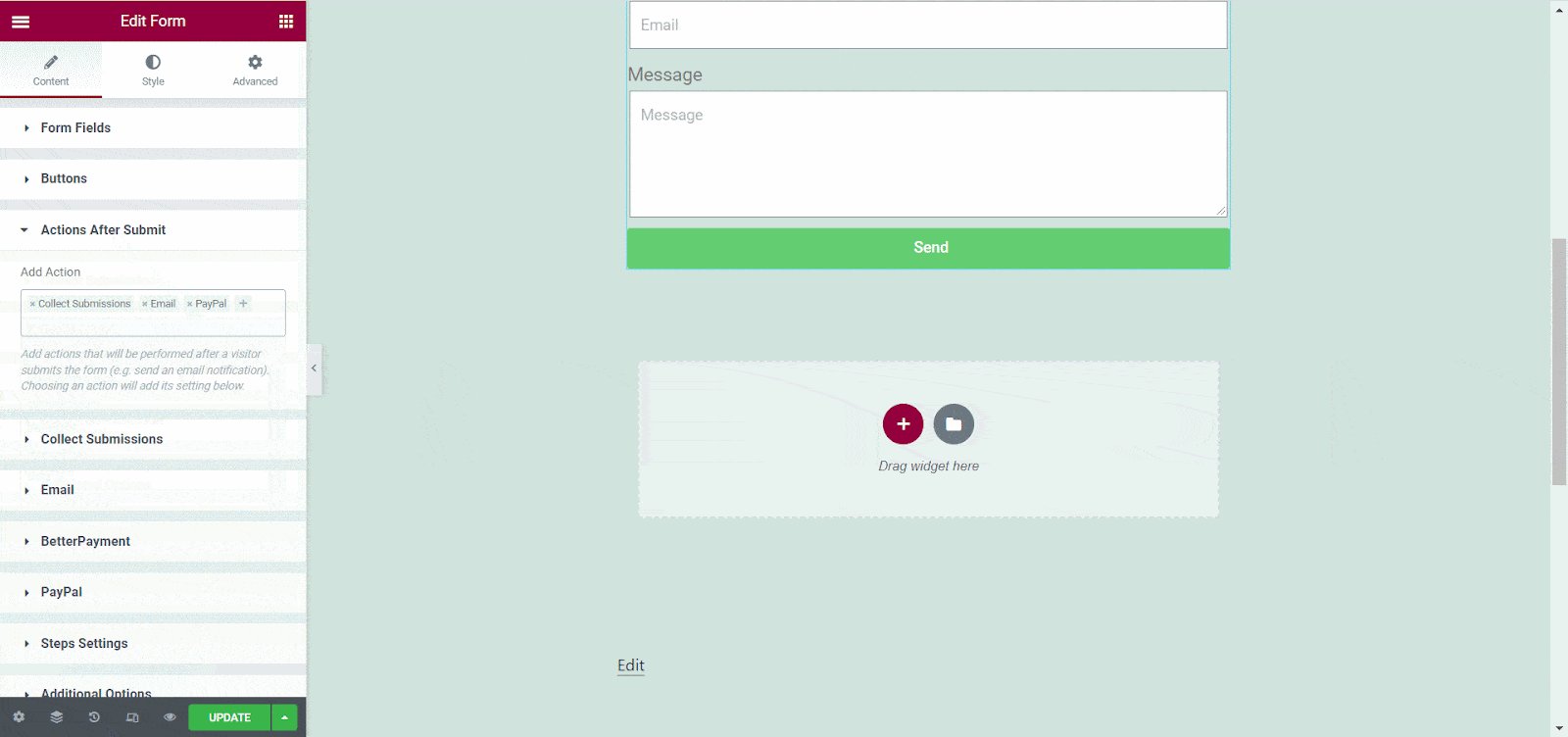
Al igual que la configuración de Stripe, primero debes ir a la sección " Acción después del envío" . Ahora busque ' PayPal' y agréguelo como una acción.

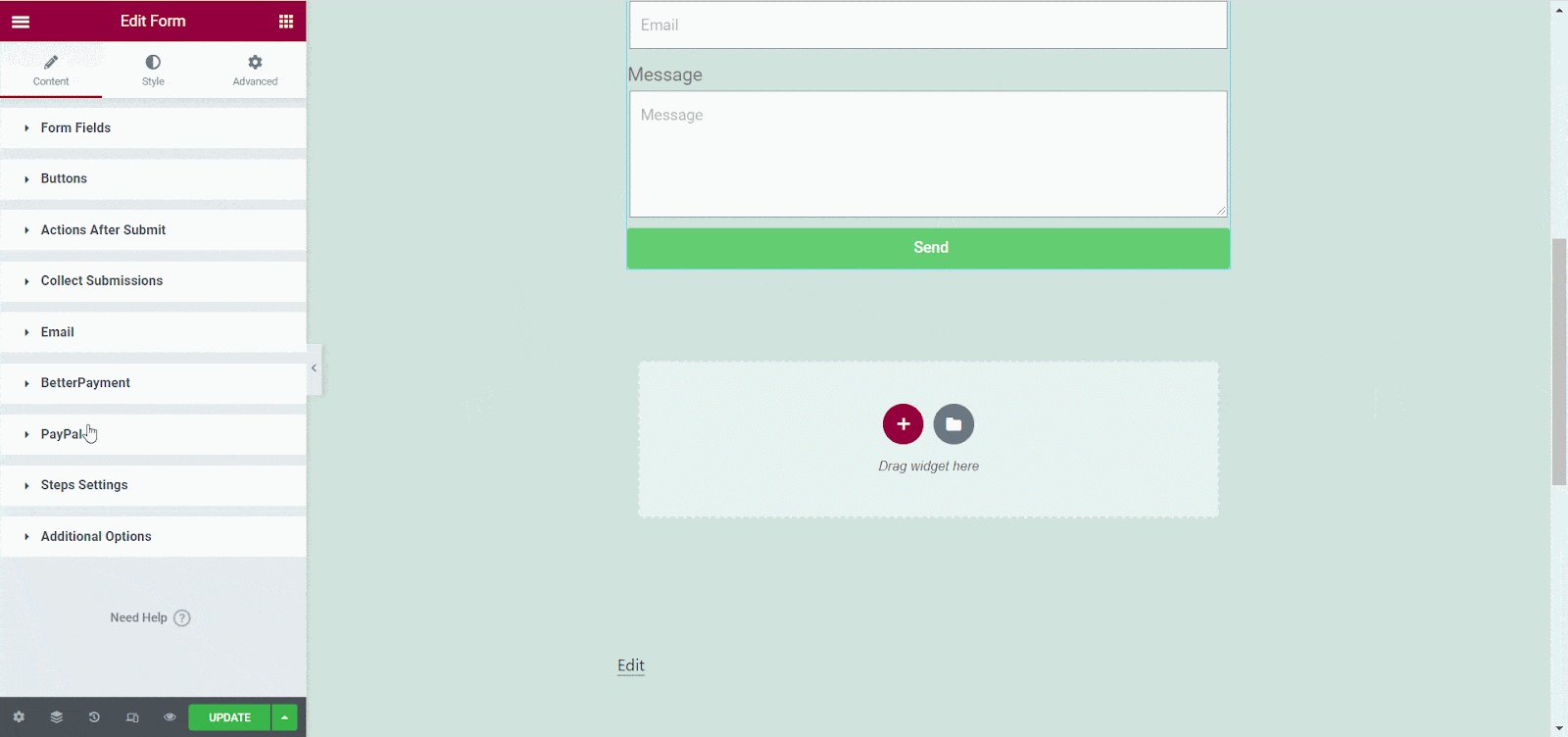
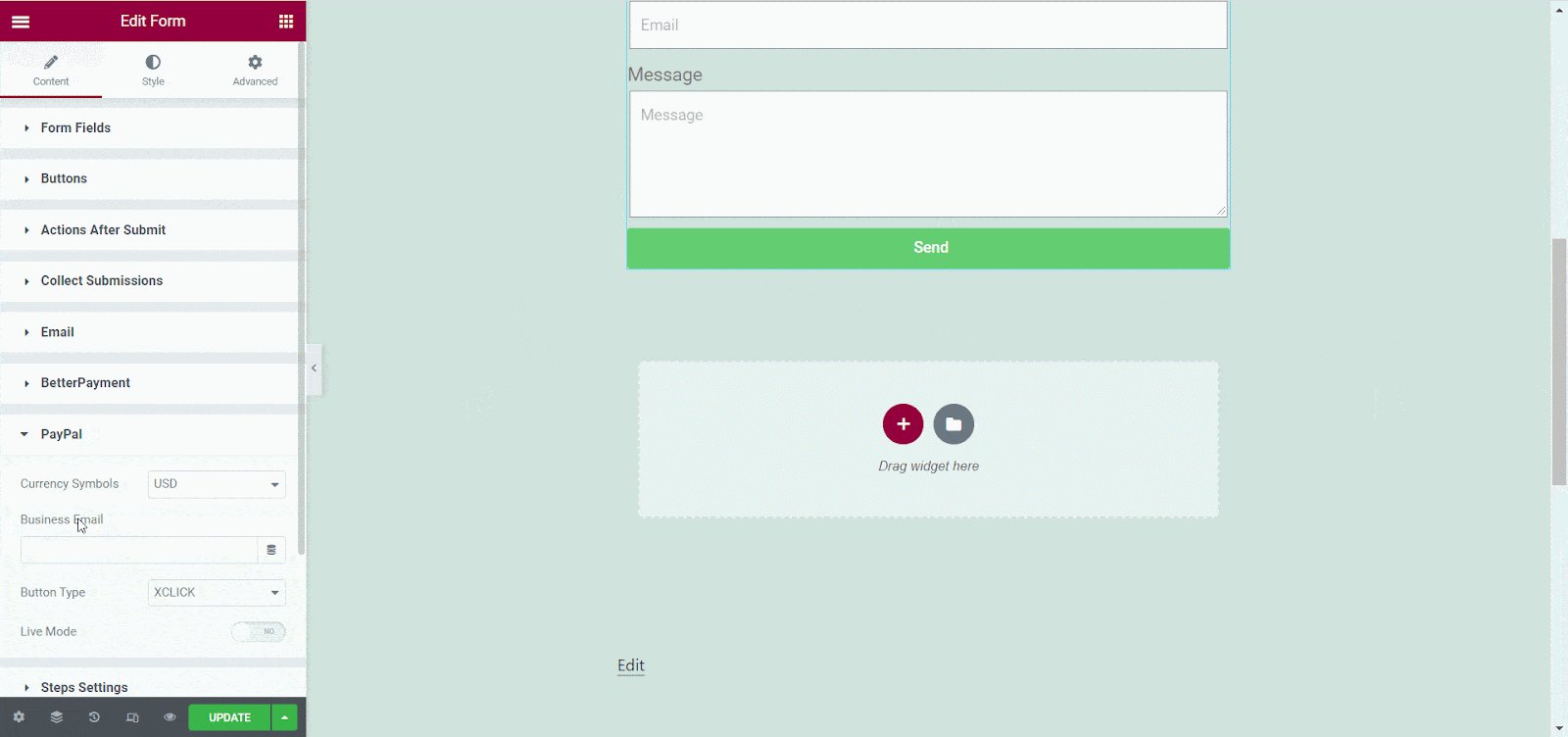
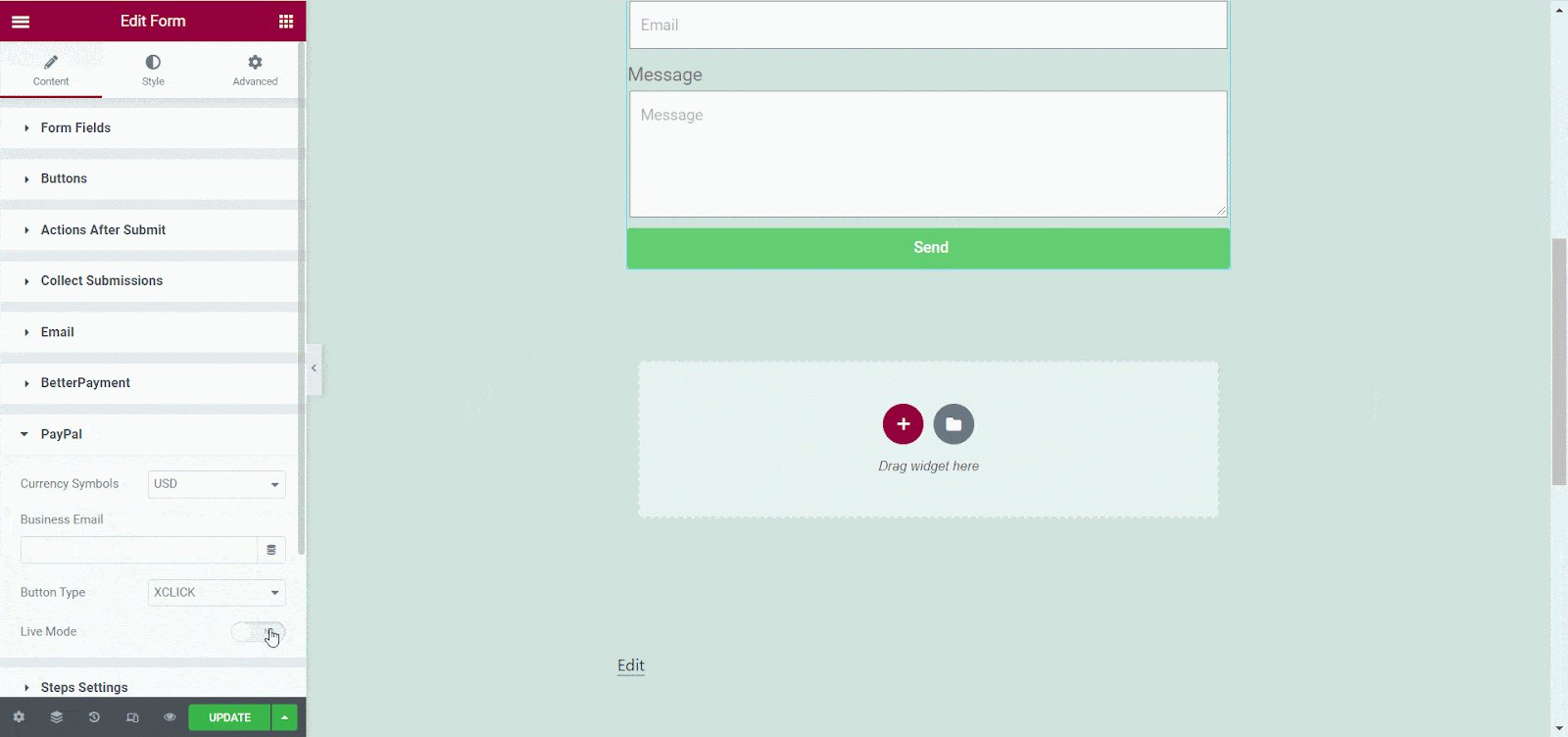
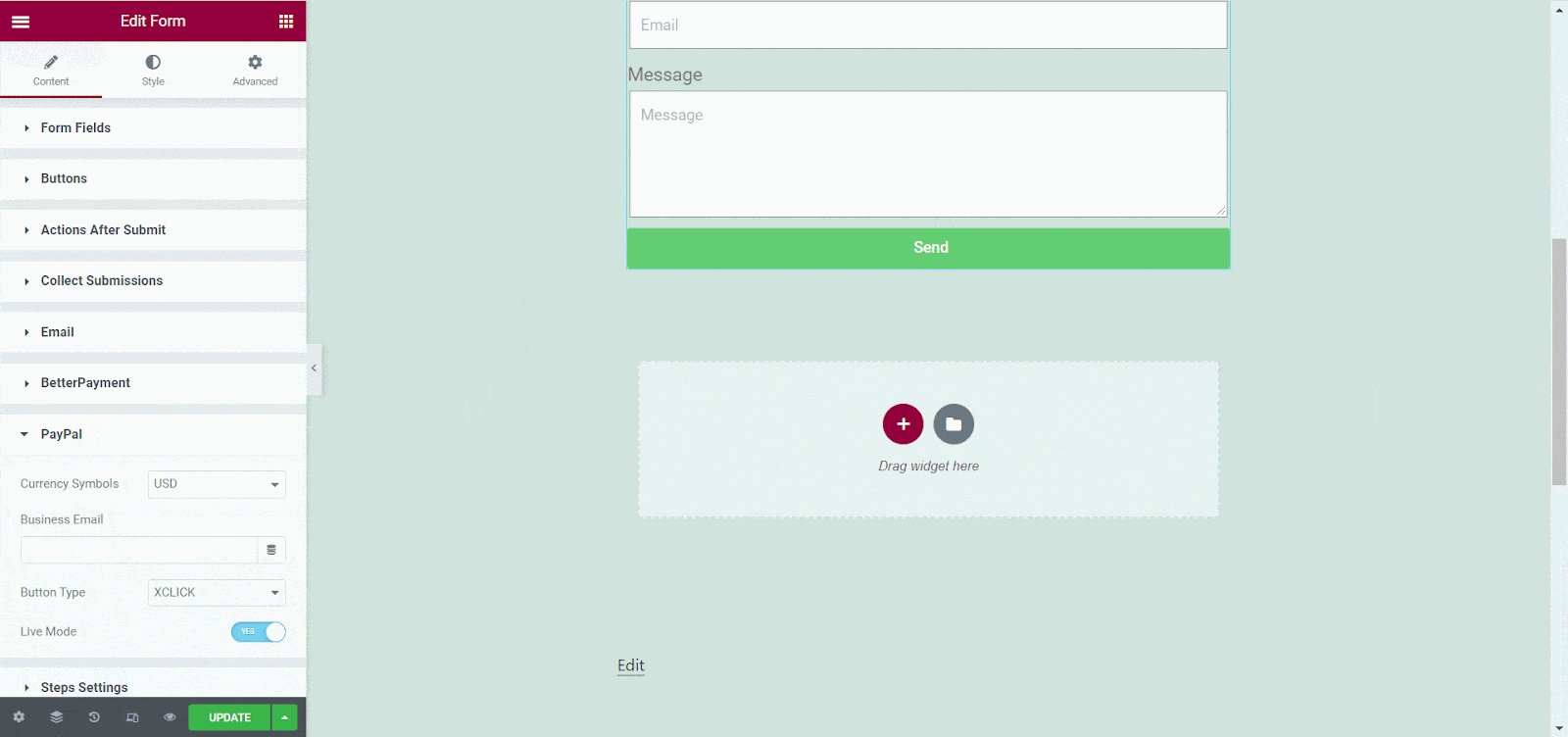
Ahora, haga clic en la sección 'PayPal' en su widget de formulario Elementor. Allí debe agregar el correo electrónico de su empresa antes de alternar el "Modo en vivo" .

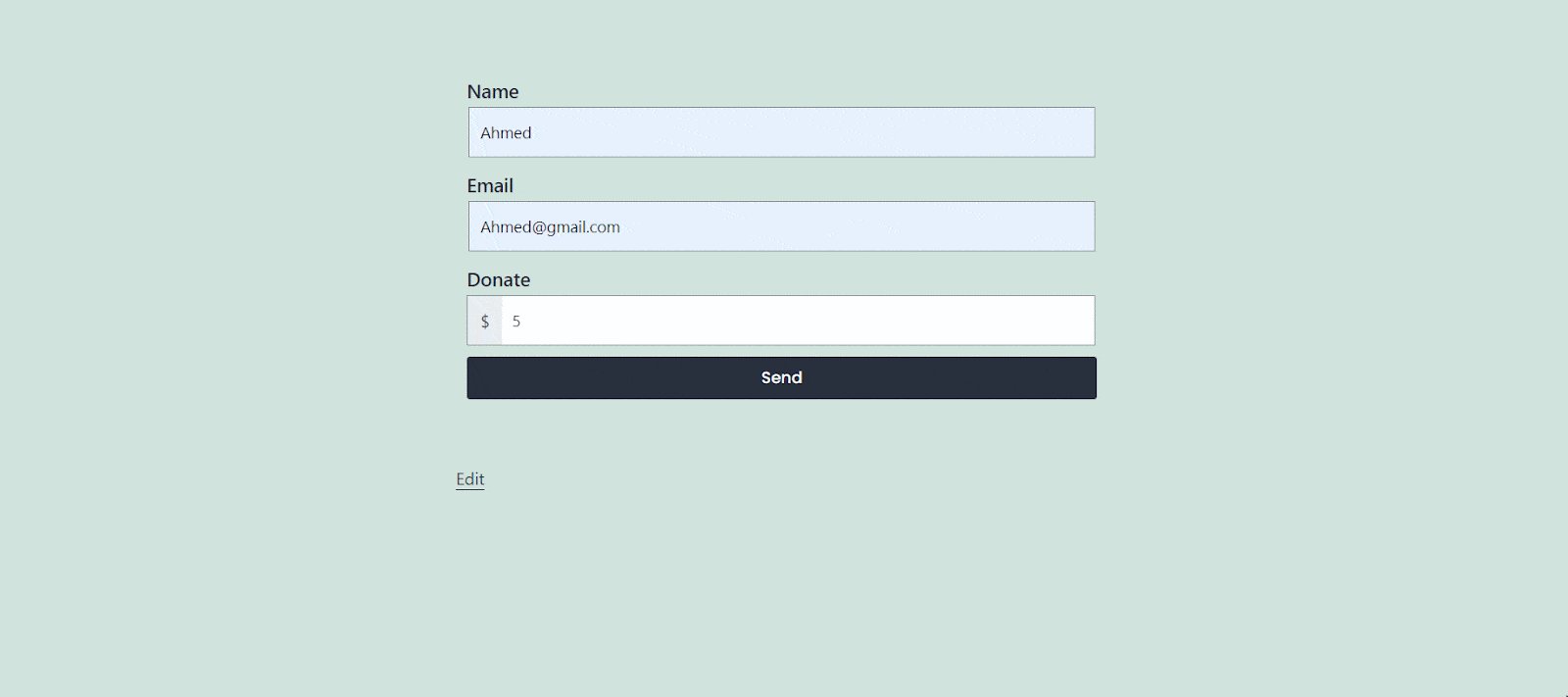
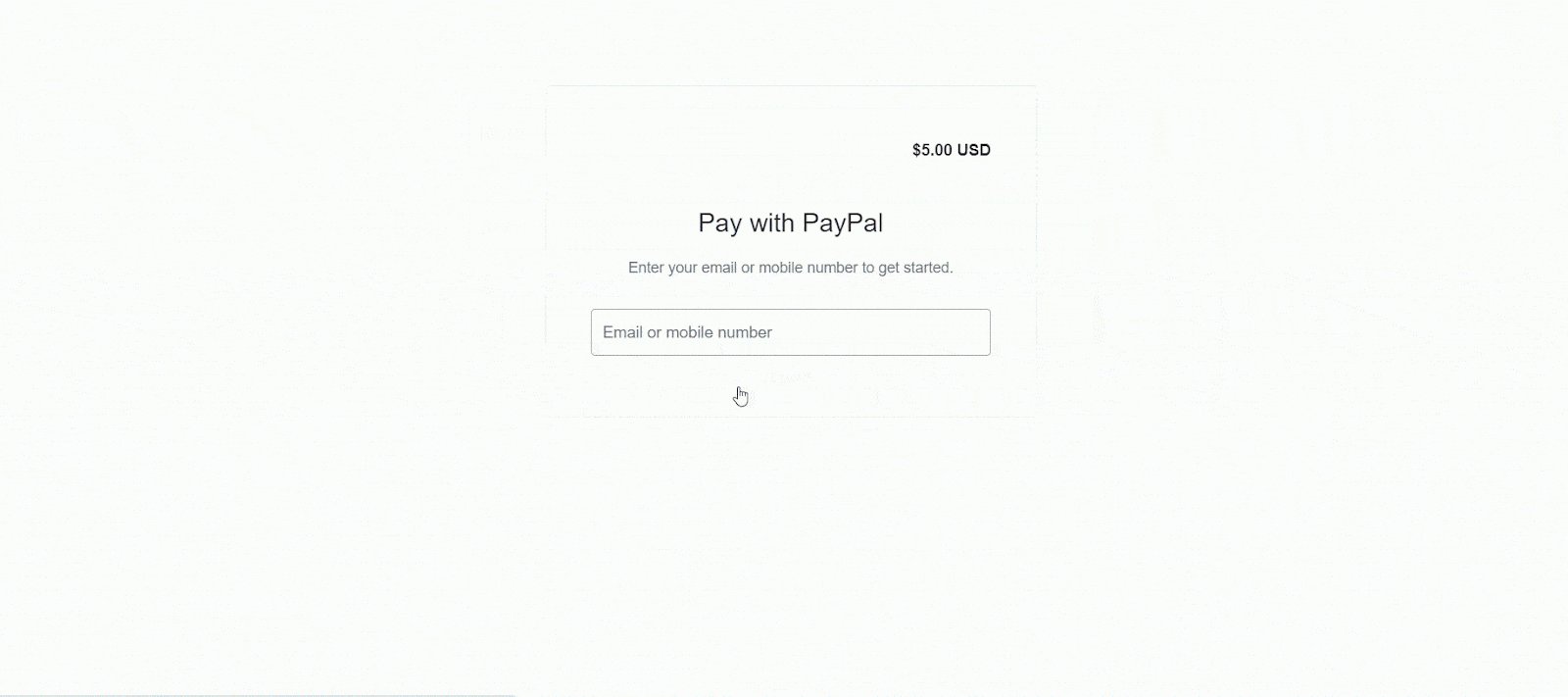
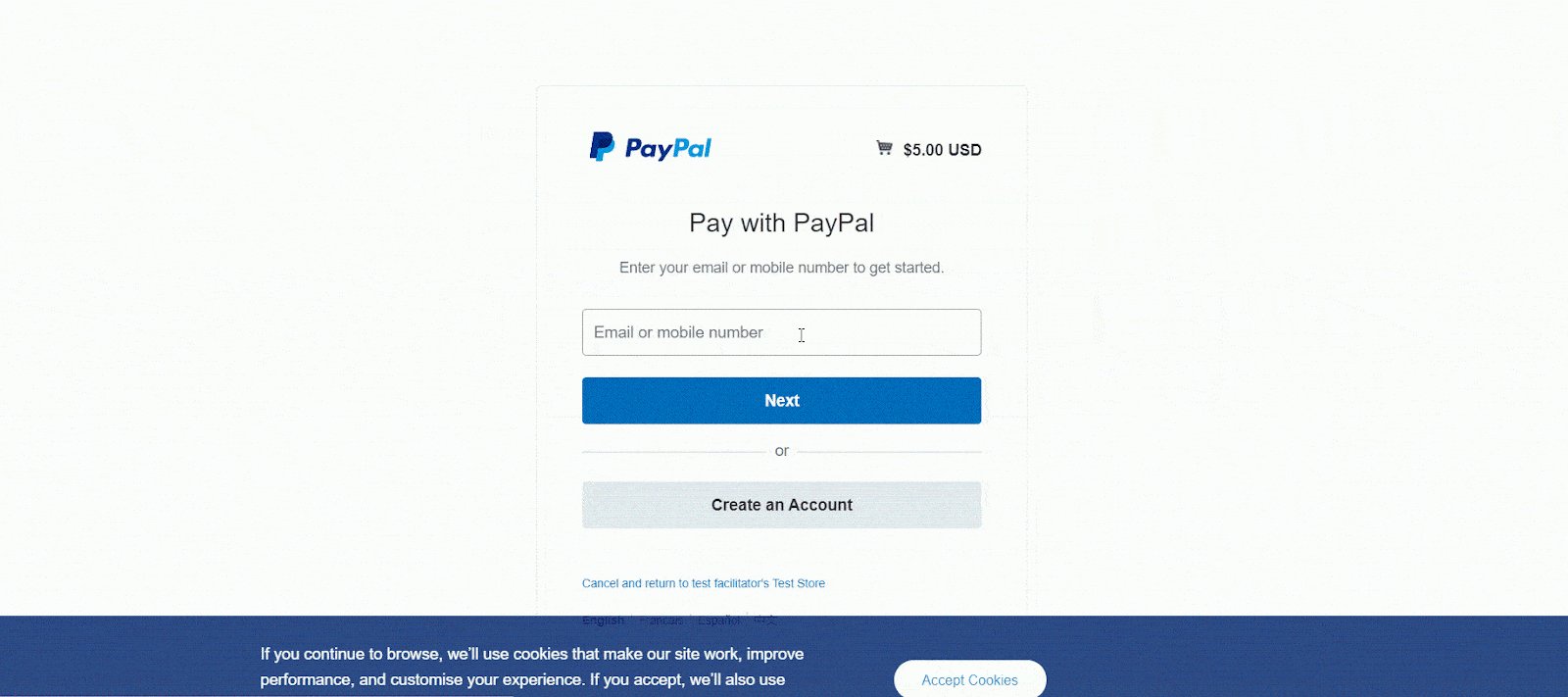
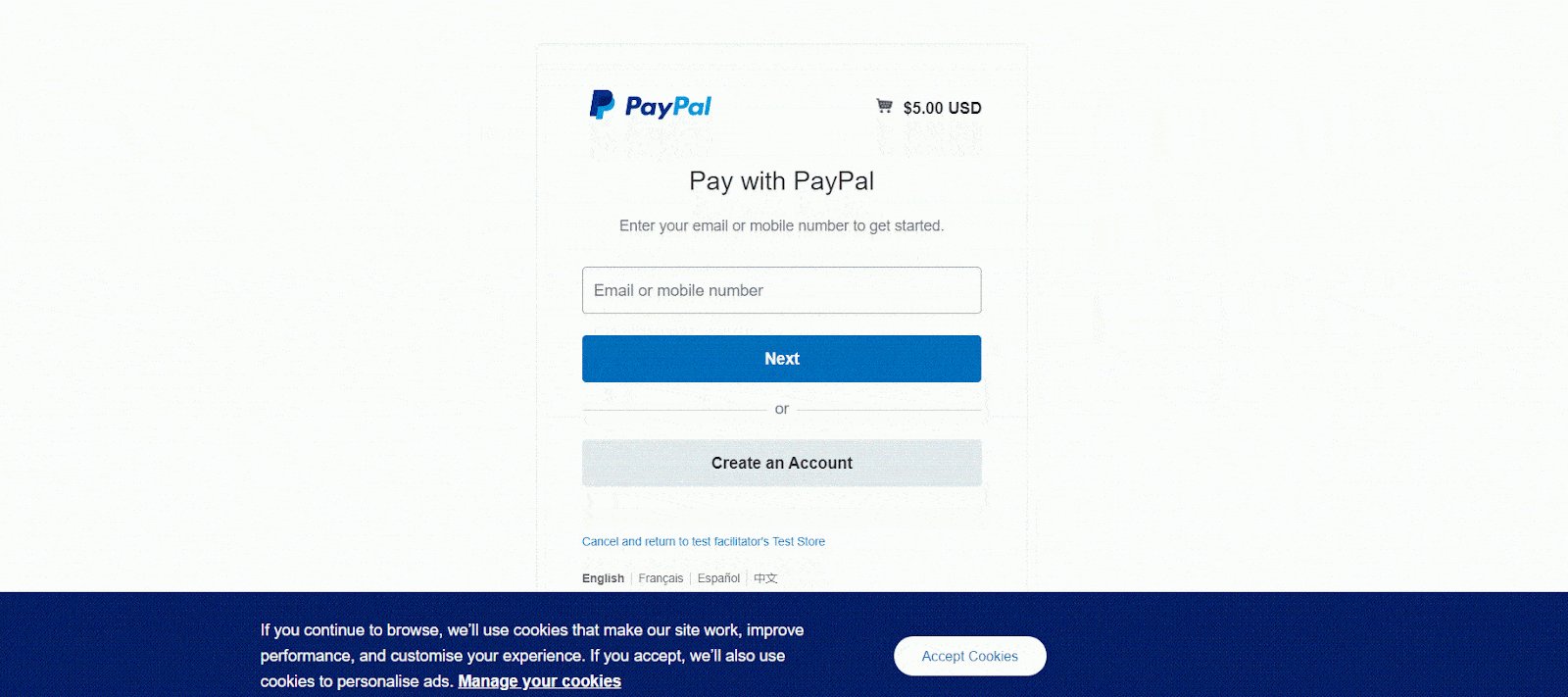
Aquí está el resultado final
Si ha seguido estos pasos anteriores, es hora de publicar el formulario de Elementor. Este es el resultado si configura el formulario de Elementor con PayPal.

Disparar las ventas con Elementor Forms y mejores pagos
Así de fácil es crear formularios de pago utilizando formularios de Elementor . Es necesario diseñar formas de pago que ofrezcan a los clientes una experiencia fluida y que impulse la conversación; Los formularios de Elementor cumplen con este requisito. Por lo tanto, deberías intentarlo si no has utilizado un formulario de Elementor para pagos. Además, no olvides compartir tus experiencias con nosotros. Suscríbete a nuestro blog para recibir estos consejos y trucos y mantenerte actualizado con las últimas tendencias.
