Cómo convertir el módulo de blog Divi en publicaciones de blog de carrusel
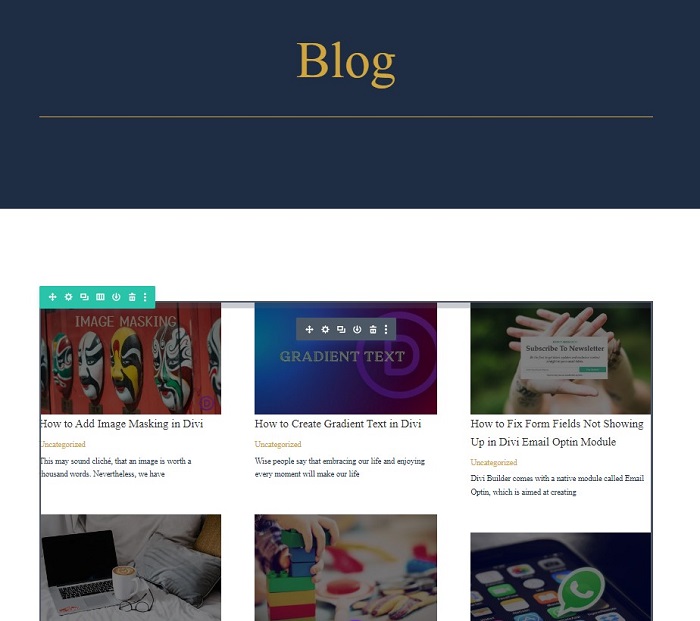
Publicado: 2022-10-28En Divi, hay un módulo de blog que puede mostrar las publicaciones de su blog de forma dinámica y también puede diseñarlas en dos diseños seleccionados desde el principio, el diseño de ancho completo que muestra publicaciones apiladas verticalmente para que solo aparezca una publicación en una sola fila, y la cuadrícula diseño que coloca las publicaciones del blog en varias columnas creando así una cuadrícula. Si ha estado usando el módulo por un tiempo, lo más probable es que desee tener otro estilo además del diseño de cuadrícula y ancho completo para las publicaciones de su blog.
Anteriormente, también hicimos algunos artículos que puedes probar para darle estilo a las publicaciones de tu blog. Uno de ellos se trata de mover el contenido de las publicaciones del blog sobre la imagen destacada para el módulo de blog de diseño de cuadrícula y otro es para convertir las publicaciones de su blog con un diseño de ancho completo en el Diseño de lista.
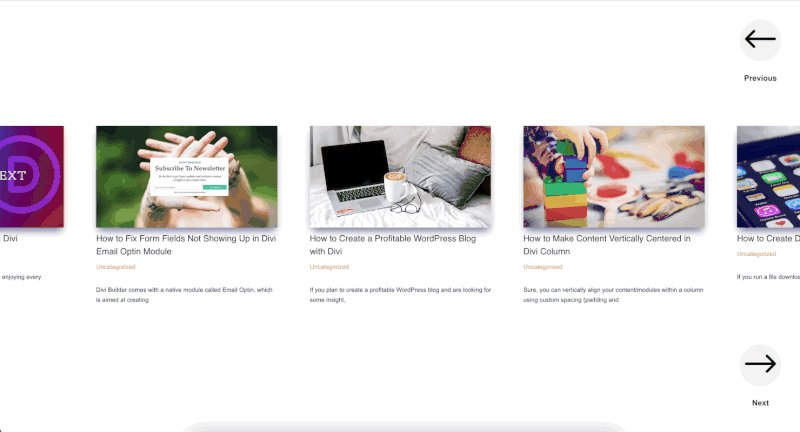
Y esta vez, queremos mostrarle una personalización más para darle estilo a las publicaciones de su blog: convertir las publicaciones de blog en un carrusel con funcionalidad arrastrable en la PC y deslizable en el móvil para navegar a través de las publicaciones de blog como la siguiente animación.

Convertir Divi Blog Module en un carrusel
Paso 1: crea una página o edita una página existente
Para comenzar a convertir su módulo de blog Divi en un carrusel, agregue una nueva página al sitio web o edite una página existente y luego edítela con el editor visual Divi Builder. Para este tutorial, crearemos una nueva página y utilizaremos el diseño de blog de los paquetes de diseño prefabricados de Charter Boat .

Paso 2: Cree el botón anterior y siguiente para el carrusel
Una vez que haya cargado el diseño, el módulo de blog cargará las publicaciones de su blog dinámicamente. El siguiente paso es crear los botones anterior y siguiente para permitir que el usuario avance y retroceda entre las publicaciones.
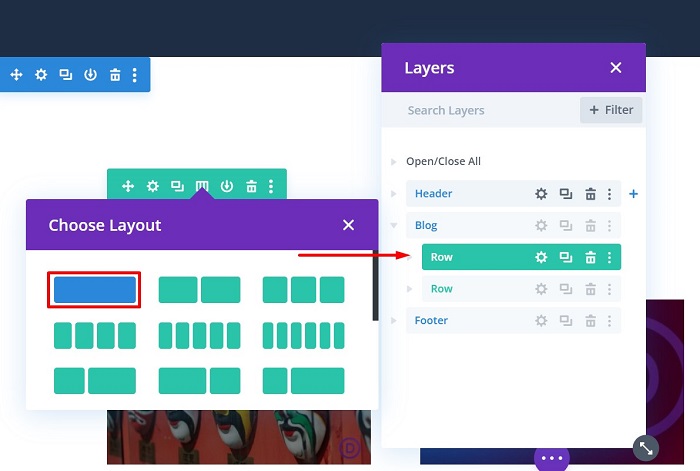
Agregar una nueva fila para los botones de navegación
Comience agregando una nueva fila y muévala justo encima de la fila del módulo de blog, luego use la siguiente estructura de columnas.

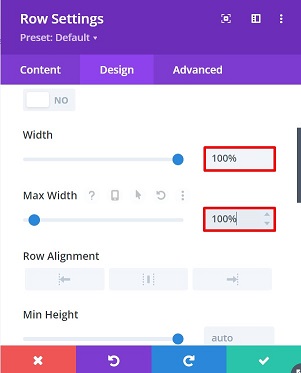
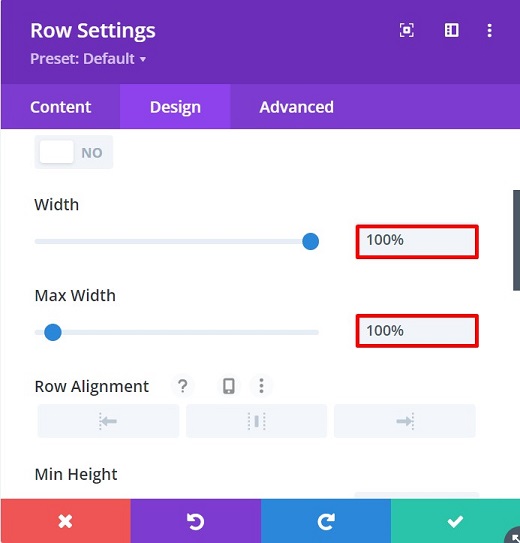
Sin agregar ningún módulo todavía, abra Configuración de fila , luego configure el ancho de la fila al 100% del ancho de la sección navegando a la pestaña Diseño → Bloque de tamaño y configurando el Ancho y el Ancho máximo al 100%.

Agregue los módulos de Blurb para The Buttons
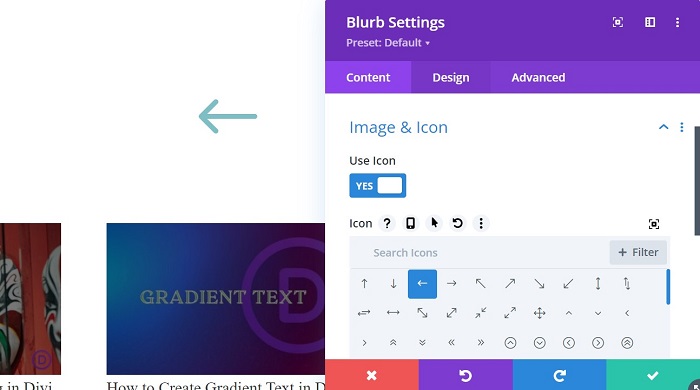
Una vez que la fila esté lista, agregue un módulo de publicidad para el primer botón para navegar por las publicaciones. Elegimos el módulo de publicidad para el botón, ya que tiene muchas opciones para diseñar el icono del botón que usamos para la navegación de publicaciones.
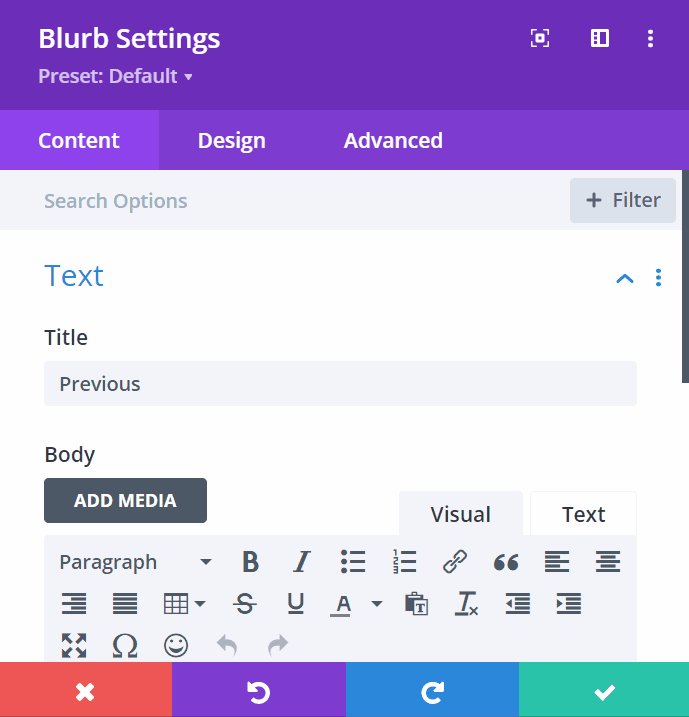
Abra la Configuración de Blurb una vez que haya agregado el módulo y aplique la siguiente configuración al módulo:
- Cambiar el título a "Anterior"
- Eliminar el texto del cuerpo
- Abra el bloque Imagen e icono , cambie la opción Usar icono a Sí y seleccione el icono de flecha izquierda.

- Vaya a la pestaña Diseño y luego abra el bloque Imagen e ícono para cambiar la configuración del ícono de la siguiente manera:
- Color del icono : #000000
- Color de fondo de imagen/icono: #f2f2f2
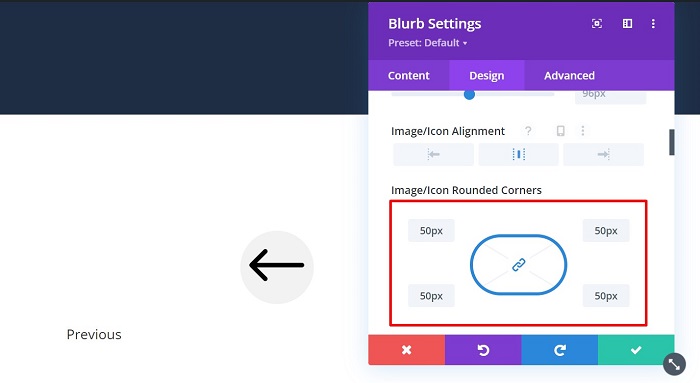
- Imagen/Icono Esquina redondeada : 50 px para todas las esquinas

- Abra el bloque de texto del título para diseñar el texto del título de la siguiente manera:
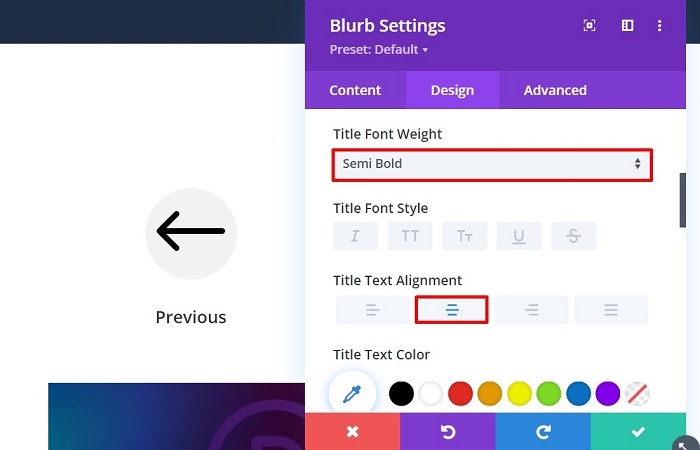
- Peso de la fuente del título : semi negrita
- Alineación del texto del título: Centro

- Cambie la opción de tamaño del módulo en diferentes tamaños de pantalla y ajuste su alineación a la derecha yendo al bloque de tamaño y luego modifique su configuración de la siguiente manera:
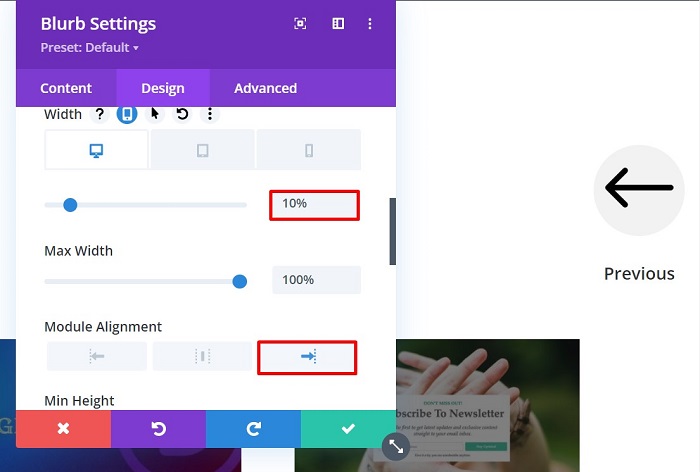
- Ancho : escritorio = 10 %, tableta = 20 %, teléfono = 30 %
- Alineación del módulo : Derecha

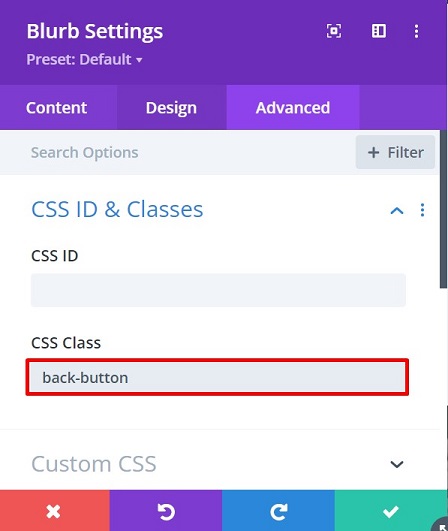
- Agregue una clase de CSS personalizada al módulo para activar la acción del carrusel más tarde moviéndose a la pestaña Avanzado → Bloque de ID y clases de CSS y luego agregue la clase de CSS personalizada "botón atrás" al campo Clase de CSS.

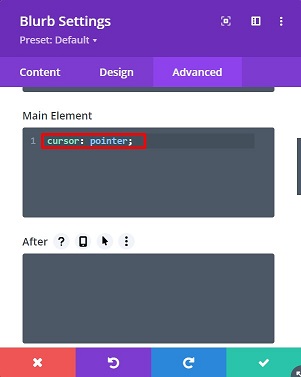
- Cambie el cursor a un puntero agregando el siguiente fragmento de CSS al CSS personalizado → Elemento principal :
-
cursor: pointer;
-

Clona la fila de botones y muévela debajo de la fila del blog
Una vez que el botón anterior esté configurado, clonemos su fila y el módulo incluido para que no tengamos que repetir los pasos, mueva la fila debajo de la fila de publicaciones del blog y simplemente cambie algunas configuraciones en el módulo de propaganda clonado para el icono, el título, y la clase CSS personalizada para el siguiente botón. Los ajustes modificados son los siguientes:
- En la pestaña Contenido cambie el valor de:
- Título: Siguiente
- Icono: Flecha derecha
- Luego vaya a la pestaña Avanzado para cambiar la clase CSS
- ID y clases de CSS → Clase de CSS: botón siguiente

Paso 3: prepare el módulo de blog
Preparar la fila para las publicaciones del blog del carrusel
Antes de tocar el módulo, preparemos la fila del módulo de blog antes de convertirlo en publicaciones de blog de carrusel. Comience abriendo la configuración de la fila del blog y luego realice los cambios en la configuración de la siguiente manera:
- Vaya a la pestaña Diseño → Bloque de tamaño y luego configure:
- Ancho: 100%
- Ancho máximo: 100%

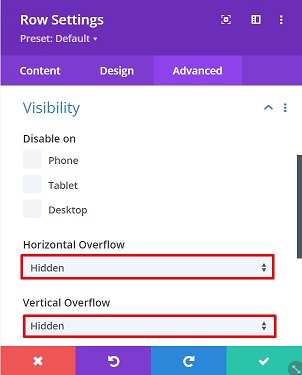
- Vaya a la pestaña Avanzado → Bloque de visibilidad :
- Desbordamiento horizontal : oculto
- Desbordamiento vertical: oculto

La configuración anterior asegurará que el carrusel no haga que aparezca ninguna barra de desplazamiento horizontal dentro de su página.

Preparar el módulo del blog
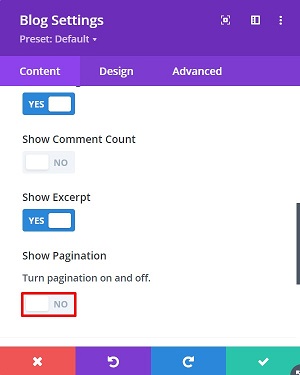
Una vez que haya preparado la fila, es hora de comenzar a ajustar el módulo del blog. Comience abriendo la Configuración del blog y luego realice los cambios en la configuración de la siguiente manera:
- En la pestaña Contenido → Bloque de elementos , establezca la configuración Mostrar paginación en No

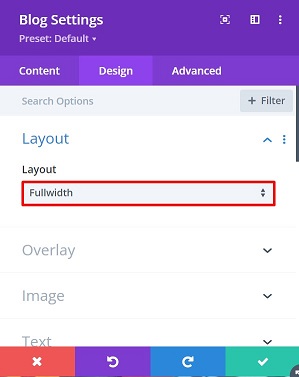
- Vaya a la pestaña Diseño → Bloque de diseño para cambiar el diseño de la publicación del blog a ancho completo
- Diseño: ancho completo

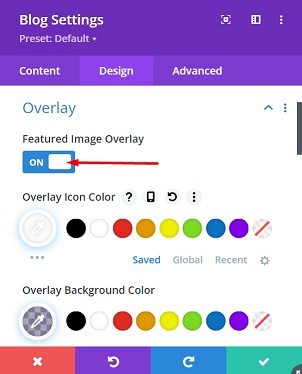
- Luego agregue una superposición agregando los siguientes valores en el bloque Superposición
- Superposición de imagen destacada : activado
- Color del icono superpuesto: #ffffff
- Color de fondo superpuesto: rgba(1,0,66,0.33)

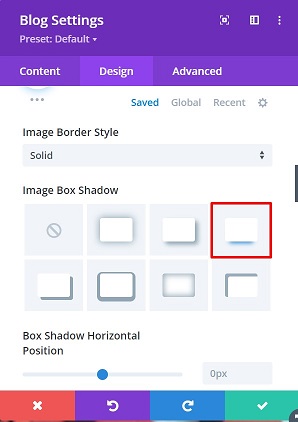
- Todavía en la pestaña Diseño , abra el bloque Imagen y seleccione uno de los efectos de sombra de cuadro de la opción Sombra de cuadro de imagen para agregar un efecto de sombra a la imagen destacada y use el siguiente color:
- rgba(1,0,66,0.33)

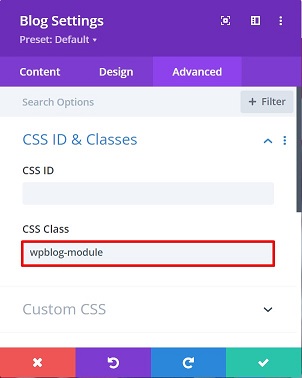
- Vaya a la pestaña Avanzado , agregue una clase de CSS personalizada al módulo de blog para habilitar el carrusel más tarde abriendo el bloque ID y clases de CSS y luego agregue la siguiente clase de CSS:
- Clase CSS: módulo wpblog

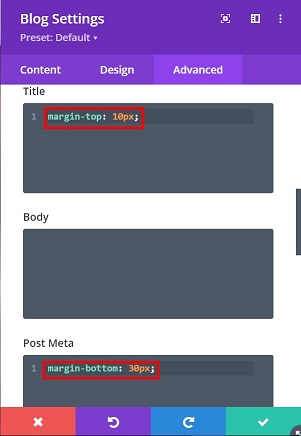
- Agregue algo de espacio entre la imagen destacada y el título y también algo de espacio entre la meta de la publicación y el extracto agregando algunos márgenes. Para hacerlo, agregue el siguiente fragmento de CSS al bloque de CSS personalizado :
- Título:
margin-top: 10px; - Post Meta
: margin-bottom: 30px;
- Título:

Y eso es todo para la configuración del módulo de blog. Convirtámoslo en un carrusel arrastrable y deslizable, ¿de acuerdo?
Paso 4: Convierta las publicaciones del blog en un carrusel que se puede arrastrar y deslizar
Una vez que se establece la configuración del módulo del blog, ahora es el momento de convertir las publicaciones del blog en un carrusel que se puede arrastrar y deslizar. Para hacerlo, necesitamos agregar una biblioteca Slick JS y algunos códigos personalizados para que funcione.
Agregue la funcionalidad Slick JS y Slide CSS
Slick JS es un complemento de jQuery para crear carruseles totalmente personalizables, receptivos y aptos para dispositivos móviles. Para agregar la funcionalidad de Slick JS, agregue un módulo de código a cualquier columna de la página, o puede agregar el siguiente script con URL al encabezado de su sitio web yendo a Divi → Opciones de tema Divi → Integraciones :
<secuencia de comandos src="https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.8.1/slick.min.js"></secuencia de comandos>
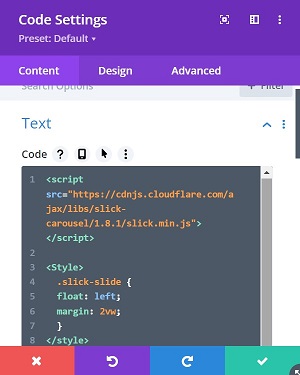
Para este tutorial, usamos el módulo de código y colocamos el código anterior en él, luego agregamos el siguiente código CSS de diapositiva justo debajo del final de la etiqueta del script.
<Estilo>
.slick-slide {
flotador izquierdo;
margen: 2vw;
}
</estilo> 
Deja que el carrusel tome su forma
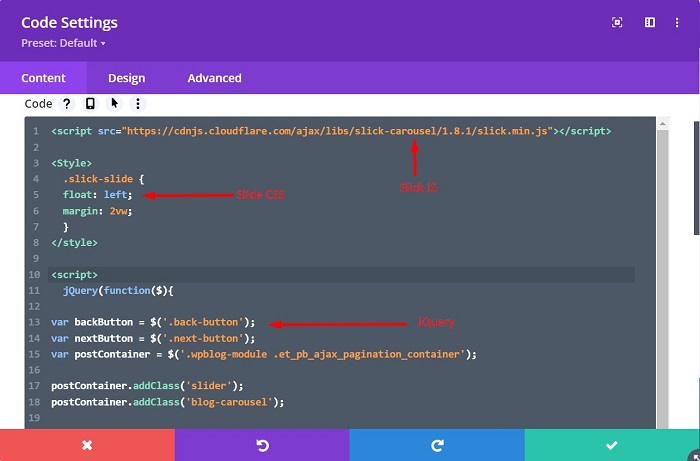
Para finalmente dejar que el carrusel que se puede arrastrar y deslizar tome su forma, deberá agregar el siguiente código JQuery. Puede colocar el código después del código CSS de la diapositiva anterior. Sin más preámbulos aquí está el código:
<script>
jQuery(función($){
var backButton = $('.back-button');
var nextButton = $('.next-button');
var postContainer = $('.wpblog-module .et_pb_ajax_pagination_container');
postContainer.addClass('control deslizante');
postContainer.addClass('blog-carrusel');
$('.blog-carrusel').slick({
infinito: cierto,
diapositivas para mostrar: 3,
diapositivas para desplazarse: 1,
modo central: verdadero,
relleno central: '10%',
deslizar: cierto,
flecha anterior: botón de retroceso,
flecha siguiente: botón siguiente,
receptivo: [{
punto de interrupción: 1079, configuración: {
diapositivas para mostrar: 1
}
}]
});
});
</script>El código anterior también hace que los botones Anterior y Siguiente funcionen correctamente como botones de navegación. Puede mirar la imagen a continuación para ver la ubicación de nuestro código en el módulo de código.

Paso 5: vea las publicaciones de su blog de carrusel en vivo
Ahora, todos los códigos requeridos ya están en su lugar, sin embargo, el módulo de blog todavía está en el diseño de ancho completo en nuestro constructor Divi. ¿Cómo?
No se preocupe, guarde la página y salga del generador visual para ver las publicaciones de su blog desde el frente. Y listo, las publicaciones de su blog se convierten en un carrusel que se puede arrastrar y deslizar con los botones siguiente y anterior para brindarle otra forma de navegar a través de las publicaciones del blog del carrusel.

La línea de fondo
Si ha estado usando el módulo de blog durante un tiempo, lo más probable es que desee tener otro estilo además del diseño de cuadrícula y ancho completo para las publicaciones de su blog, que es el diseño predeterminado que puede obtener de inmediato. Este tutorial le mostró cómo convertir las publicaciones de su blog en un carrusel que se puede arrastrar y deslizar, lo que le brinda más opciones para diseñar los elementos de su sitio web, como la página del blog o las publicaciones relacionadas.
