Revisión del tema Twenty Twenty-Three: flexible e impulsada por la comunidad
Publicado: 2023-01-19Cada año, WordPress lanza un nuevo tema para que sirva como tema predeterminado, el que viene con cada nueva instalación de WordPress. A medida que nos acercamos a 2023, WordPress ha lanzado su última oferta de temas en el mundo, Twenty Twenty-Three, que revisaremos aquí.
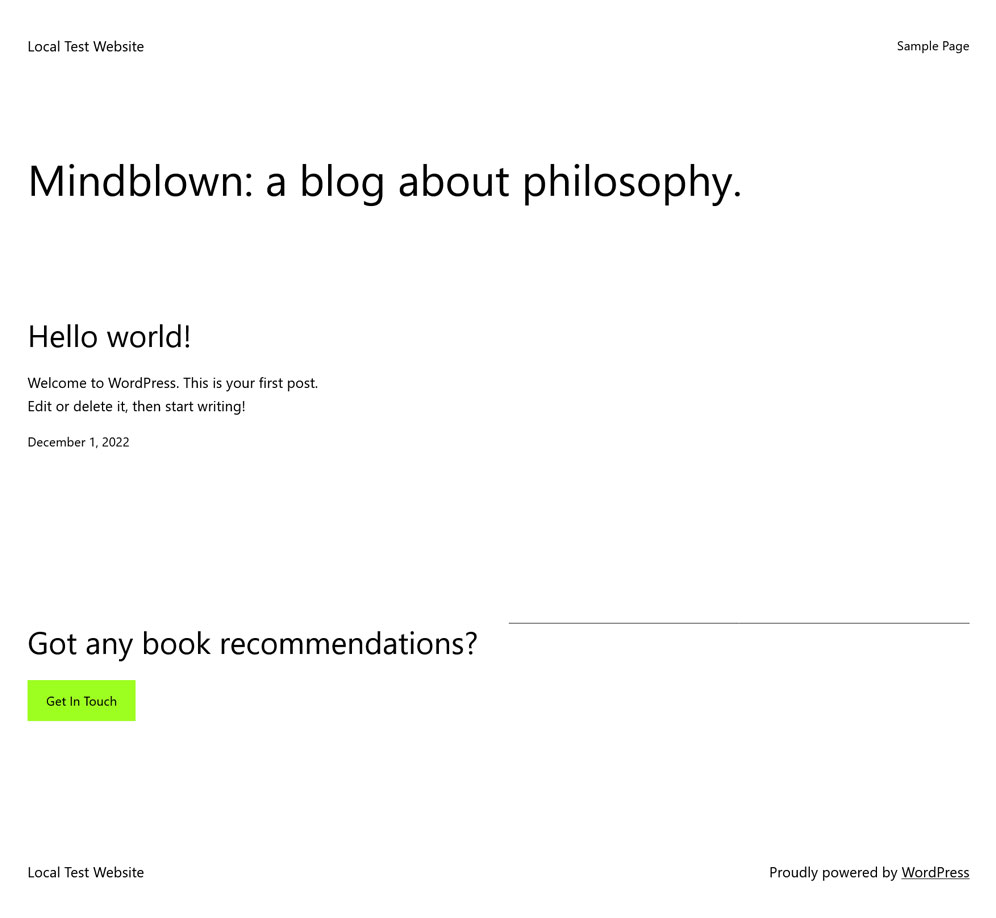
El cofundador de WordPress, Matt Mullenweg, presentó Twenty Twenty Three en su discurso sobre el estado de la palabra. Este tema pretende ser rápido, liviano y accesible, con un enfoque en la simplicidad y la fácil personalización. En otras palabras, es el lienzo en blanco perfecto para su próximo proyecto de WordPress. Pero, ¿qué lo diferencia de años anteriores? Un intenso enfoque en la participación de la comunidad.
Por esa y otras razones, echemos un vistazo más de cerca a algunas de las características clave de este tema en nuestra revisión de Twenty Twenty-Three.

Un enfoque en la comunidad
Desde el principio, la fuerte comunidad siempre ha sido un gran activo para el proyecto de WordPress. Esa es una de las cosas que lo hace tan especial. Y con Twenty Twenty-Three, están duplicando ese compromiso.

Este tema es el resultado de meses de comentarios y colaboración de la comunidad de WordPress. De hecho, incluso realizaron una serie de talleres para recopilar información sobre lo que la gente quería ver en el nuevo tema predeterminado.
El resultado final es algo que parece hecho por la comunidad, para la comunidad. Es un hermoso ejemplo de lo que se puede lograr cuando todos trabajamos juntos.
La simplicidad domina el diseño
Cuando se trata del diseño de Twenty Twenty-Three, la simplicidad es el nombre del juego.
El equipo detrás de esto se centró en dos cosas: velocidad y accesibilidad. Como resultado, han creado un diseño limpio y minimalista que elimina todo lo superfluo. Y dado que es esencialmente una versión simplificada del tema Twenty Twenty-Two, ya es familiar y fácil de usar.
Este enfoque en la simplicidad se extiende tanto al diseño de front-end como al de back-end. El objetivo era hacer que sea lo más fácil posible para cualquier persona comenzar a usar WordPress, ya sea que esté construyendo su primer sitio o el centésimo.
En ese sentido, creemos que han tenido éxito. Twenty Twenty-Three es hermoso y ordenado, fácil de usar y agradable a la vista. Pero nos estamos adelantando. Echemos un vistazo más de cerca a la simplicidad en acción.
Diseños barebones destinados a la flexibilidad
Una de las cosas que notará de inmediato cuando revise Twenty Twenty-Three es que no hay muchos diseños preconstruidos para elegir. De hecho, hay prácticamente solo uno. Abra cualquiera de las plantillas, verá un lienzo en blanco y un puñado de bloques para trabajar. A partir de ahí, depende de usted crear el diseño que desee.

El enfoque en la simplicidad significa que cada diseño es fácil de entender y personalizar. Y dado que todos se basan en un sistema de cuadrícula, también son fáciles de cambiar sobre la marcha.
Si desea agregar una nueva columna o mover un elemento, todo lo que tiene que hacer es arrastrarlo y soltarlo en su lugar. No hay necesidad de preocuparse por el código desordenado o romper cosas: todo es flexible y fácil de cambiar.
Esto puede sonar como una receta para el desastre, especialmente si estás acostumbrado a diseños más complejos, pero en realidad es bastante liberador. Le da la libertad de crear cualquier tipo de diseño que pueda imaginar, sin estar limitado por opciones preexistentes.
Opciones de diseño
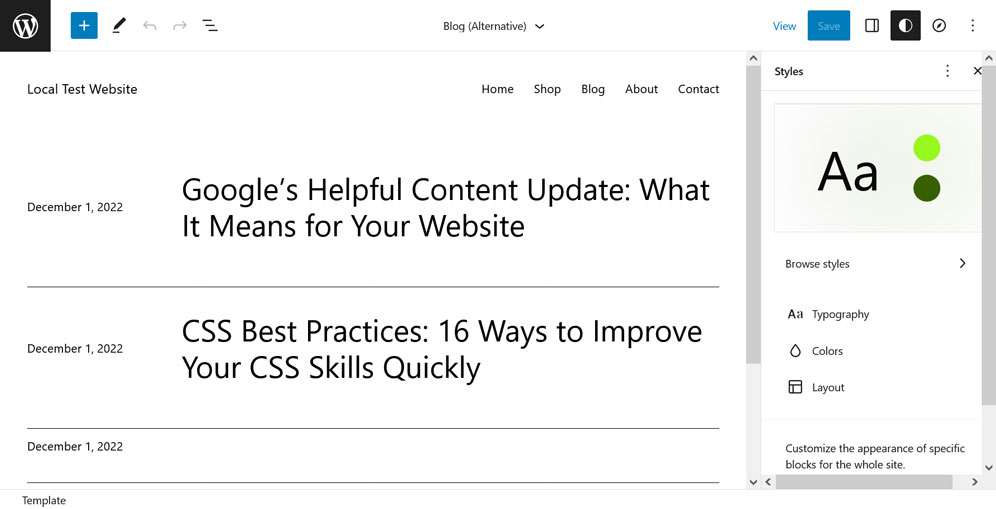
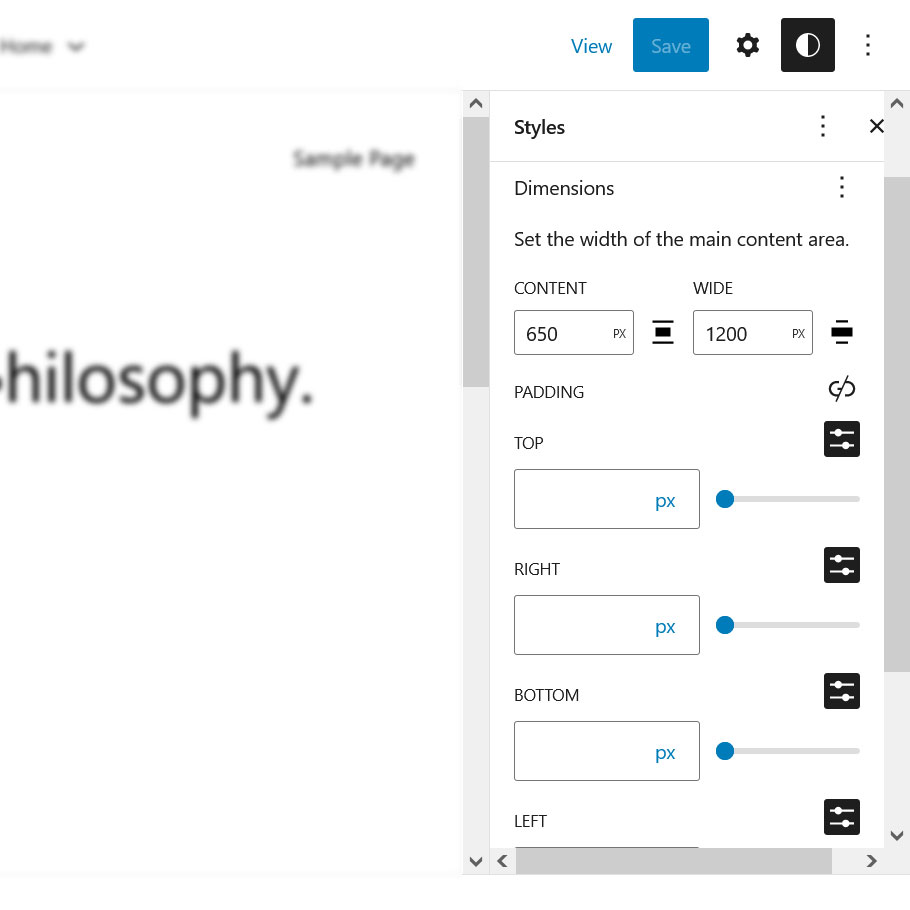
Si bien solo hay un diseño predeterminado, Twenty Twenty-Three incluye las opciones habituales para ajustarlo. Acceda a estos haciendo clic en Diseños en el menú Estilos en el lado derecho de la pantalla.

Desde allí, puede seleccionar diferentes anchos para el área de contenido principal y crear diferentes opciones de espaciado, relleno y espaciado de bloques.

Ajustes de color
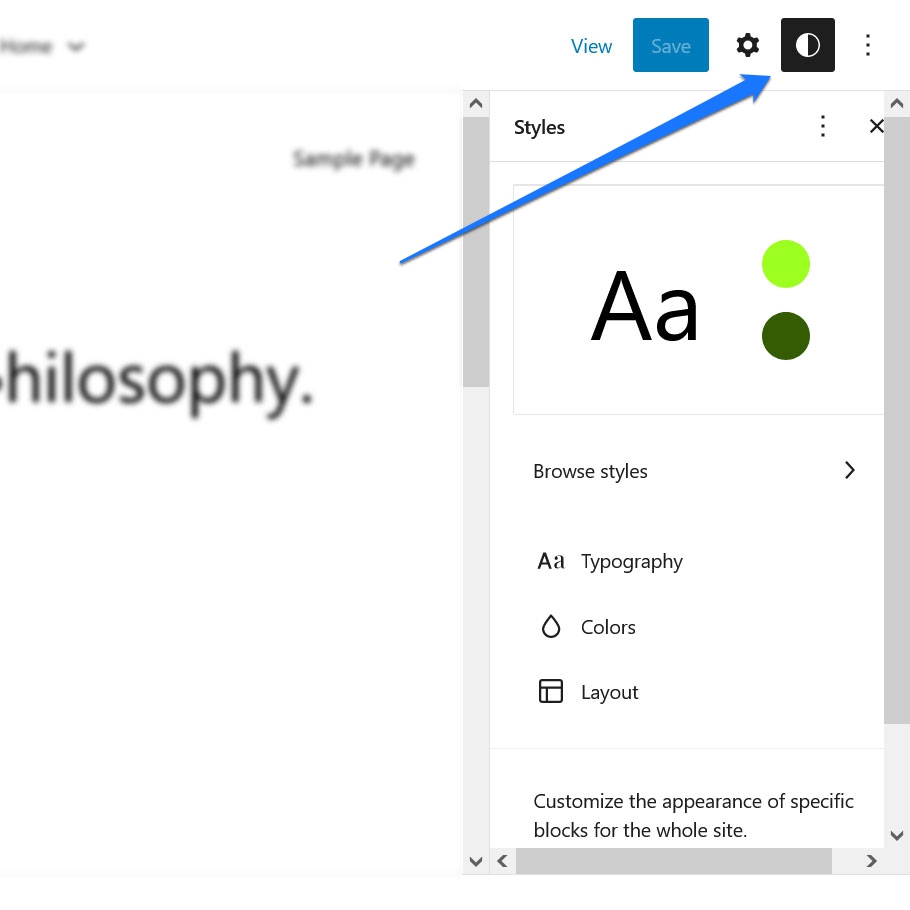
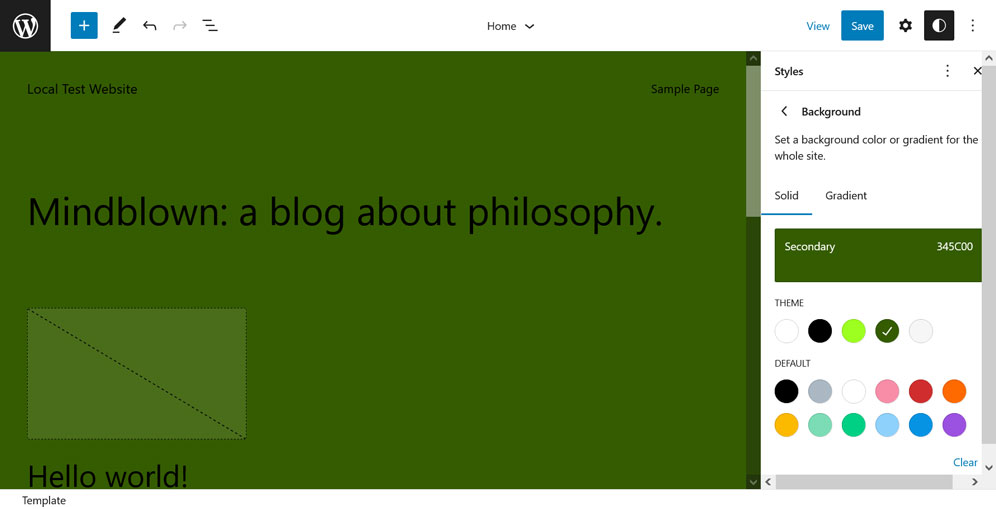
Además de las opciones de diseño, Twenty Twenty-Three también incluye la funcionalidad para ajustar los colores del tema. También los encontrará en el menú Estilos en Colores .
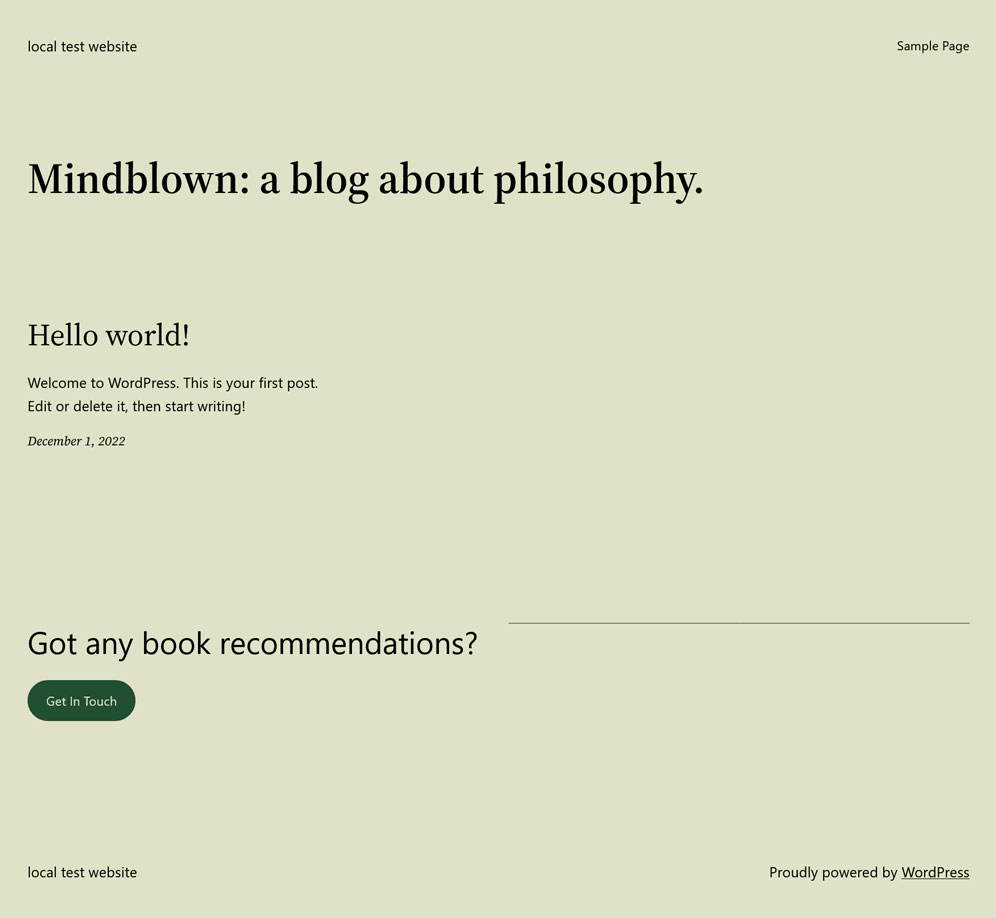
Aquí, puede seleccionar diferentes tonos para el fondo, el texto, los enlaces, los encabezados y los botones para cambiar la apariencia de su sitio. Los estilos de color predeterminados del tema incluyen tonos de blanco, verde y negro. Pero definitivamente puede personalizar esto a su gusto con la configuración habitual.

Tipografía
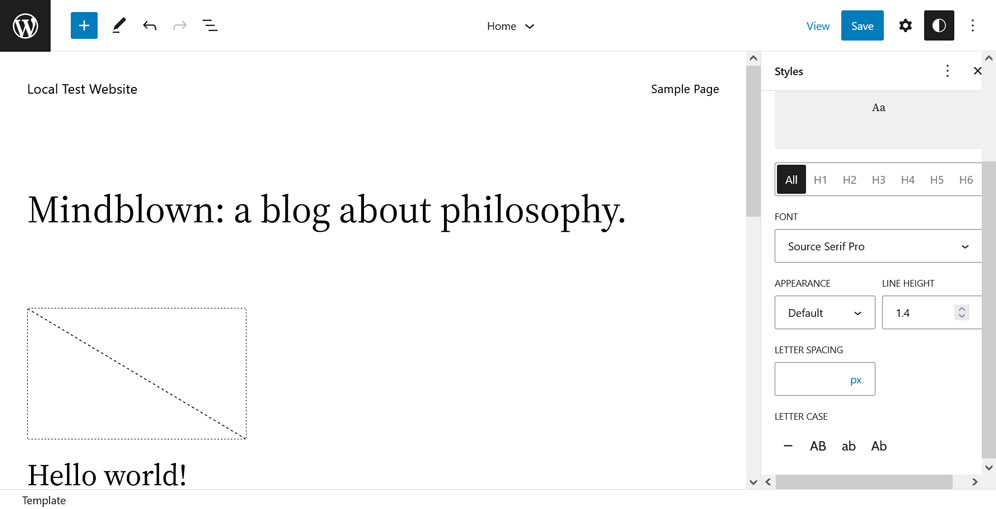
A continuación, revisemos las opciones de tipografía que el tema Twenty Twenty-Three incluye de fábrica. Naturalmente, los encontrará haciendo clic en Tipografía en el lado derecho de la pantalla.

Twenty Twenty-Three viene con un puñado de familias de fuentes, así como algunos pesos y estilos de fuente diferentes. Los tipos de letra admitidos incluyen:
- DM Sans: una fuente sans-serif sencilla que funcionaría muy bien para el cuerpo del texto.
- Inter: otra fuente sans-serif con curvas más suaves. También es una opción adecuada para el cuerpo del texto.
- IBM Plex Mono: una fuente sans-serif con monoespaciado que presenta un estilo de máquina de escribir. Podría ir bien para los títulos o para el cuerpo del texto.
- Source Serif Pro: una fuente serif delicada que se vería fantástica como citas o títulos.
- Fuente del sistema: la opción alternativa en caso de que su navegador no admita una de las opciones de fuente anteriores.
La tipografía en el tema Twenty Twenty-Three se centra en gran medida en el concepto de tipografía fluida. Esa es una forma elegante de decir que el tamaño de la fuente se ajustará automáticamente para adaptarse mejor al dispositivo en el que se está viendo.

Esta es una gran característica, ya que garantiza que su contenido siempre sea fácil de leer, sin importar qué dispositivo esté usando alguien. Y puede usarlo para establecer un valor de tamaño de fuente mínimo y máximo para su sitio si desea darle algunos parámetros.
Además de la tipografía fluida, Twenty Twenty-Three también incluye soporte para espaciado fluido. Esto significa que la distancia entre líneas de texto también se ajustará automáticamente para adaptarse mejor al dispositivo del usuario.
Características como estas son esenciales en un momento en que la visualización móvil está en su punto más alto. Es simplemente imperdonable que un sitio no se vea bien en un dispositivo móvil hoy en día.
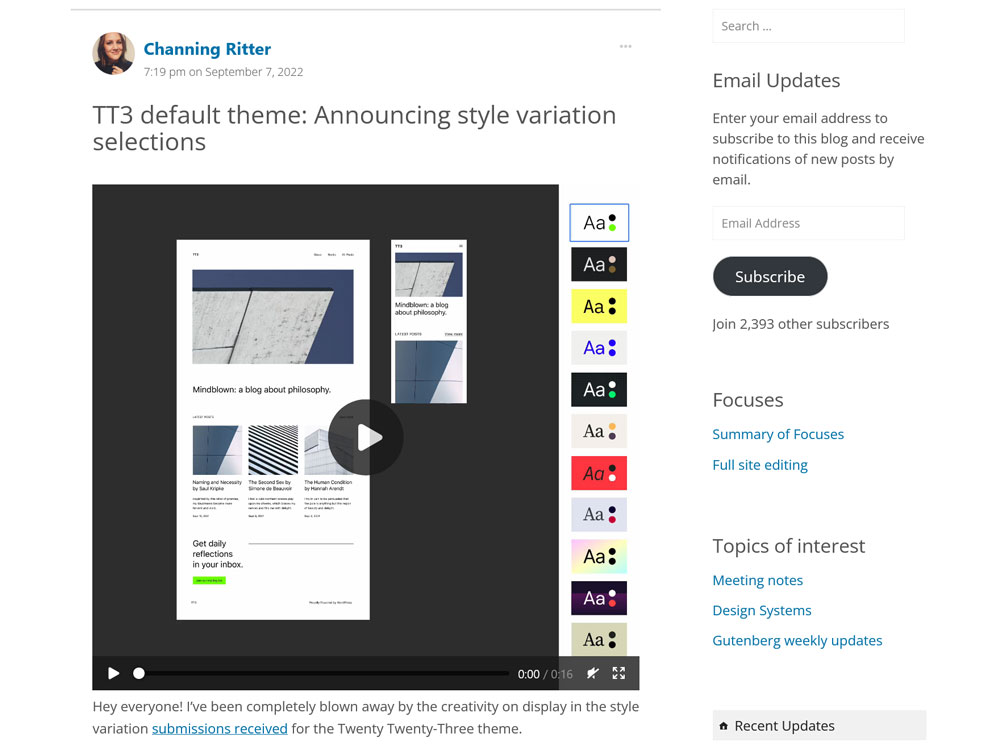
Variaciones de estilo
Además de las opciones individuales de tipografía y estilo, Twenty Twenty-Three también incluye algunas variaciones de estilo. Son lo más destacado del tema y fueron creados con la contribución de los miembros de la comunidad.

Los encontrará en el menú Estilos globales en Examinar estilos . Vamos a repasarlos muy rápido.
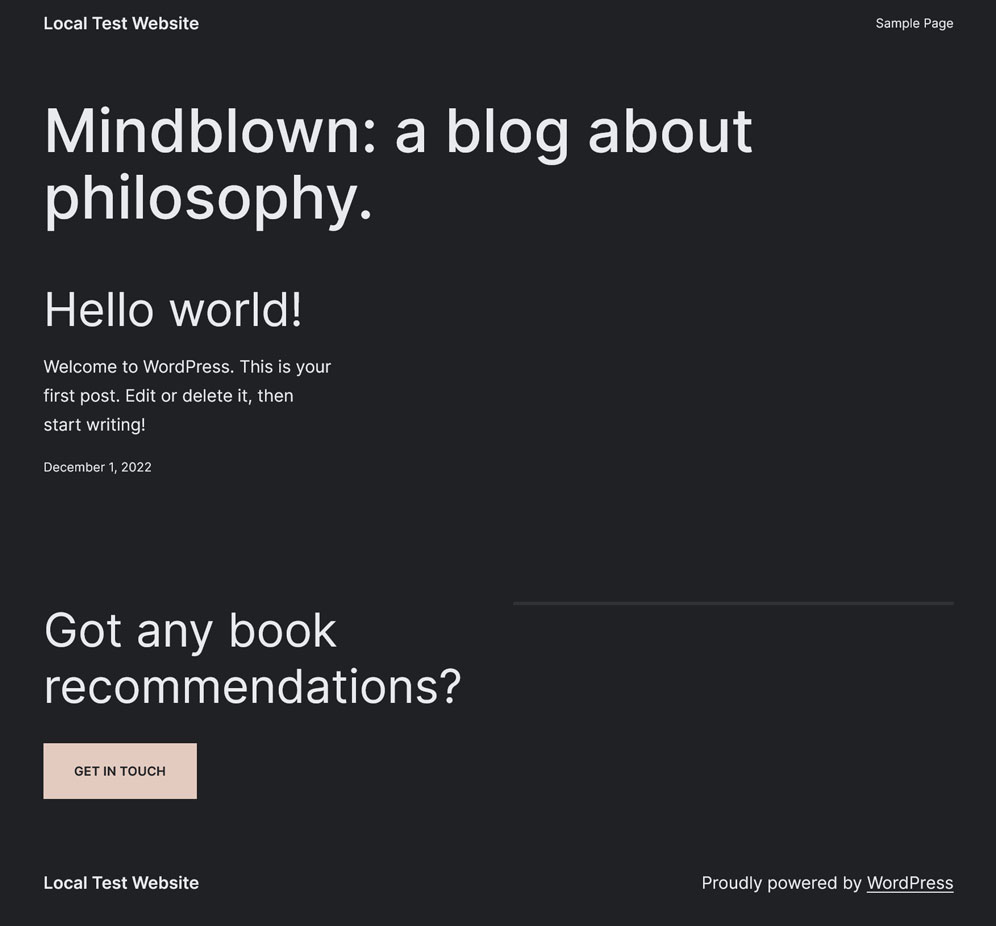
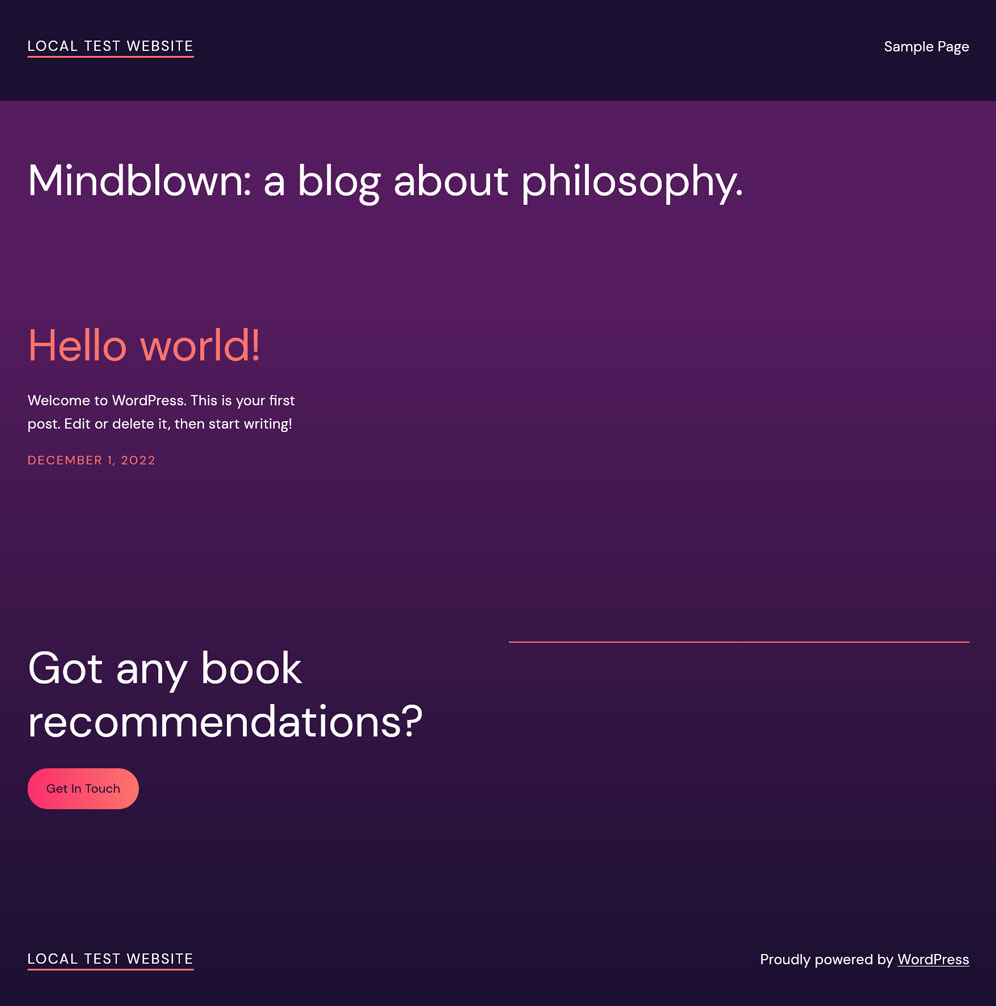
Tono

Esta es esencialmente una versión oscura del tema predeterminado.

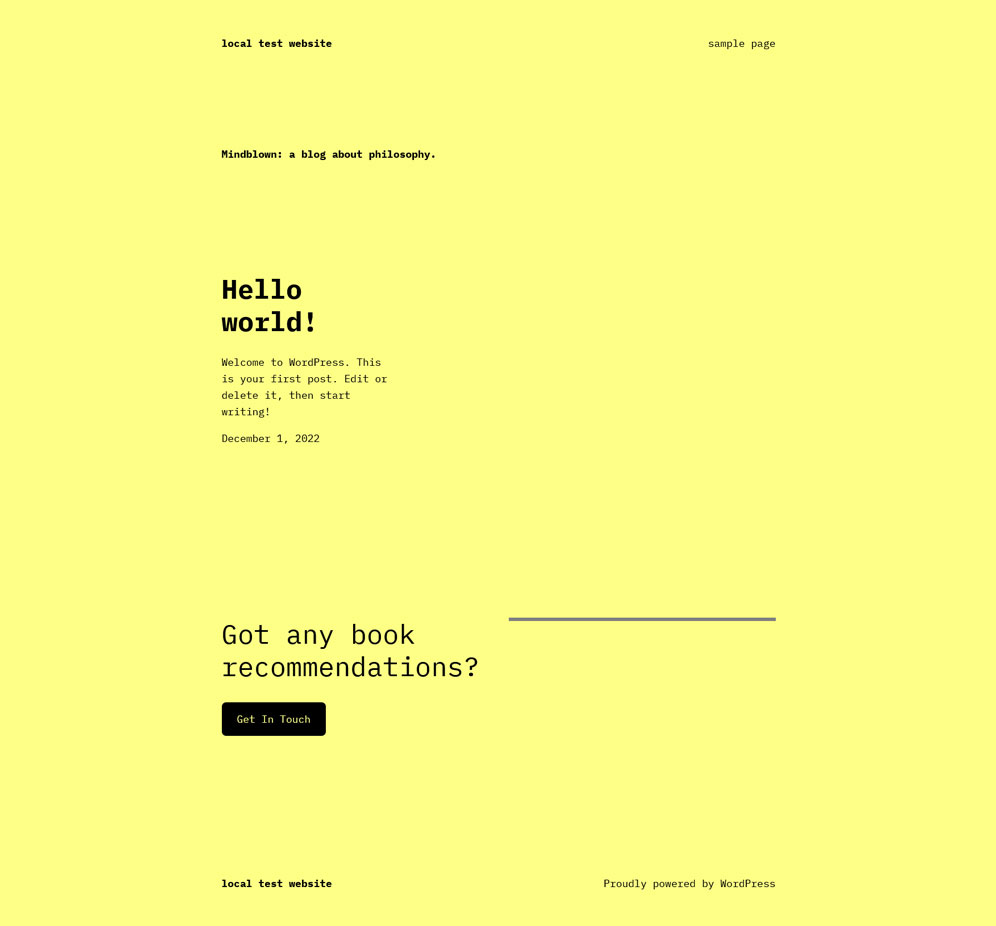
Canario

Esta variación de estilo luce un esquema de color amarillo por defecto y utiliza un tamaño de letra único y columnas estrechas.
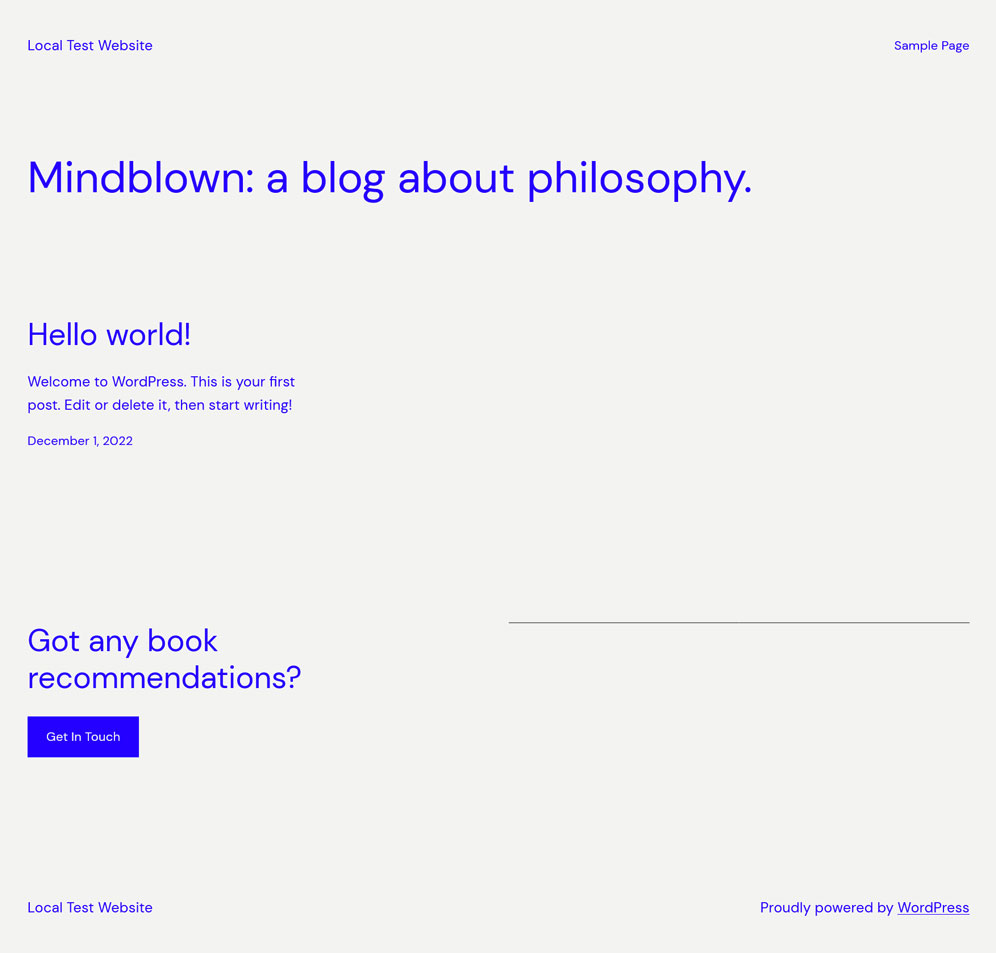
Eléctrico

Aquí hay otra opción interesante que presenta un fondo gris con un texto en negrita.
Peregrinaje

Otro giro oscuro en el tema base.
Maravilla

Marigold ofrece una paleta de colores más suave y un diseño sencillo.
Bloquear

Haciendo honor a su nombre, este tema aplica un efecto de duotono a sus imágenes al bloquear una parte de ellas.
Susurro

Esta variación de estilo incluye un borde alrededor de la página y algunos estilos únicos para botones y enlaces.
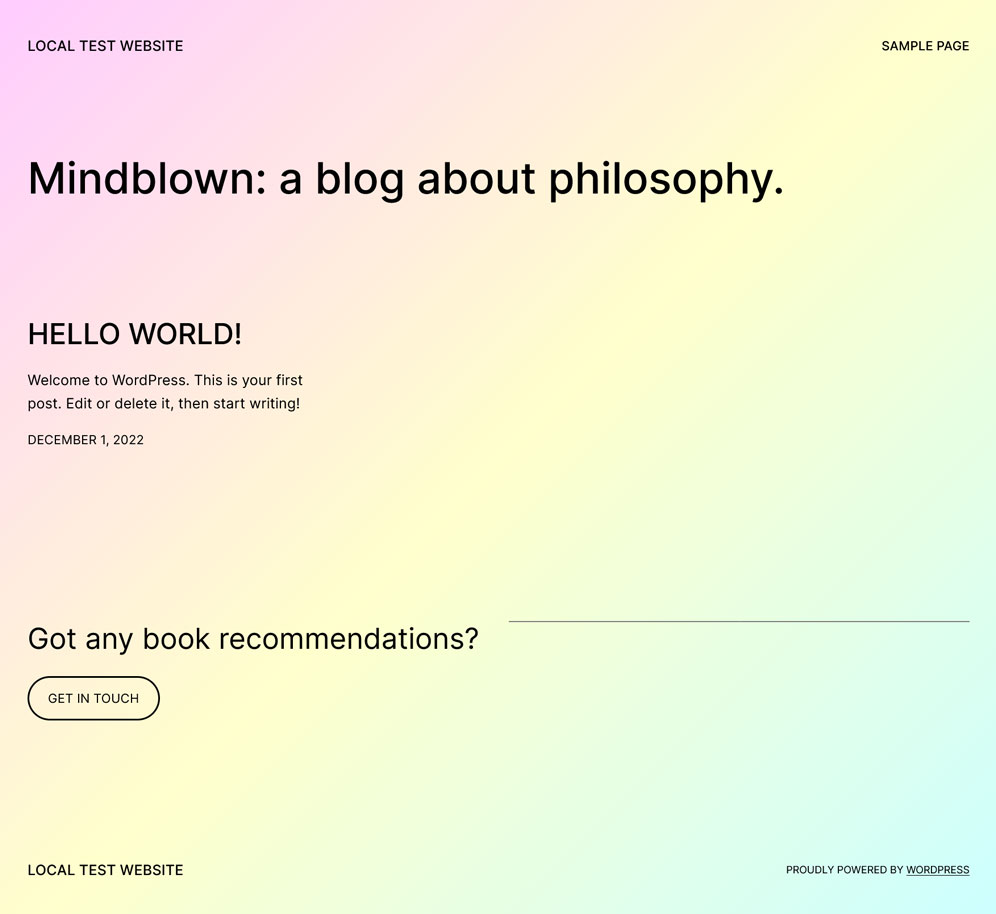
Sorbete

Sherbet es brillante y colorido, y se basa en un fondo degradado, lo que significa que está de moda.
Berenjena

Si buscas algo más oscuro, Berenjena podría ser una buena opción. Su fondo de color dividido es definitivamente llamativo.
Uvas

Y, por último, está Grapes, que es una opción moderada que serviría bien a un sitio con mucho texto. Puedes ver todas las variaciones de estilo en acción por ti mismo en Figma, así como obtener una copia del tema base.
Cómo crear tu propia variación de estilo
También puede usar el complemento Create Block Theme para crear sus propias variaciones de estilo. Después de descargar el complemento, use el Editor del sitio de WordPress para crear un diseño personalizado, cambiar colores, tipos de letra y realizar cualquier otro cambio que desee.
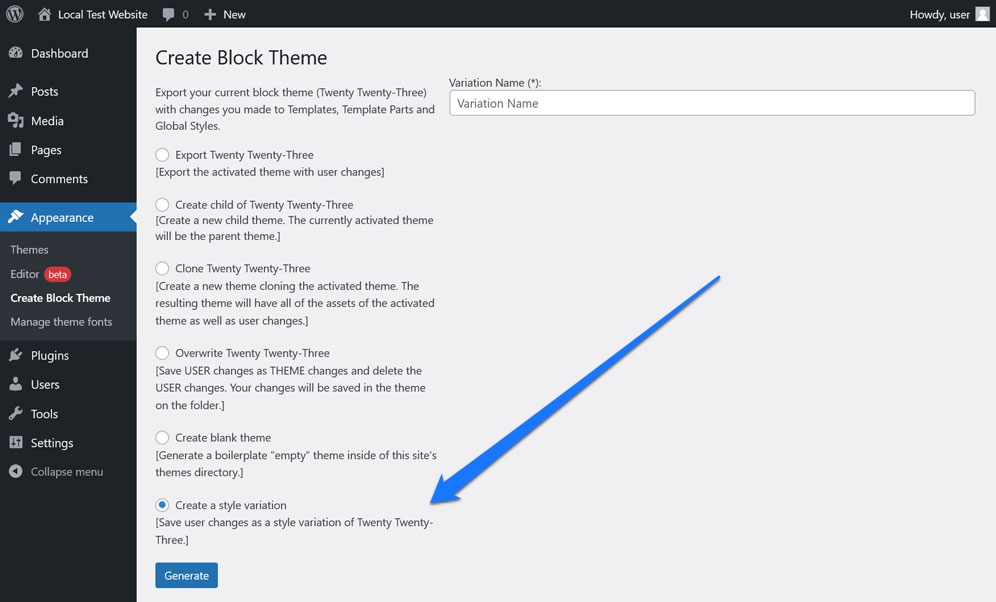
Luego, cuando haya terminado, todo lo que necesita hacer es crear una variación de estilo a partir de sus selecciones de configuración. Para hacerlo, ve a Apariencia > Crear tema de bloque y luego, en la siguiente pantalla, selecciona la burbuja junto a Crear una variación de estilo .

Asígnele un nombre y luego haga clic en Crear tema para generar automáticamente un nuevo archivo .json en su sitio.
Plantillas disponibles
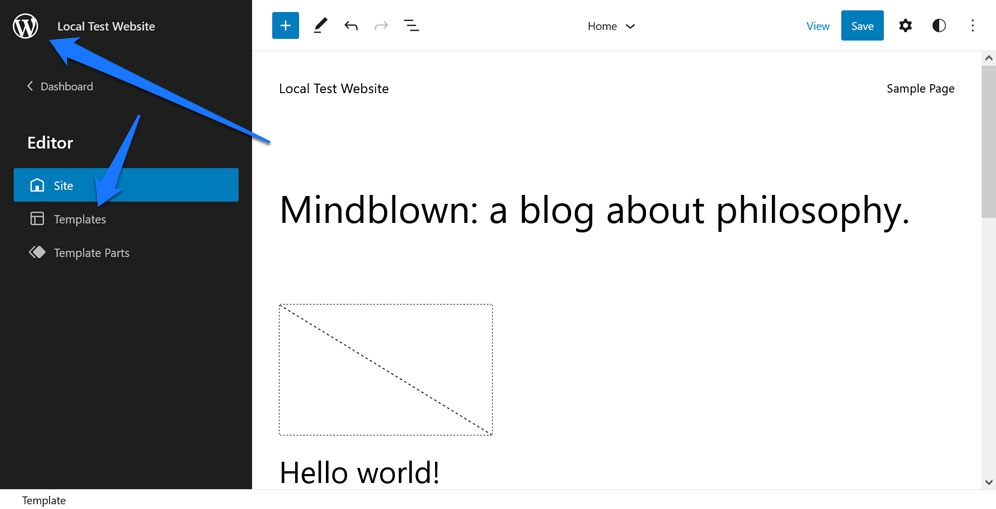
Si bien Twenty Twenty-Three no incluye muchos diseños preconstruidos, sí viene con un puñado de plantillas para ayudarlo a comenzar a ejecutar. Los encuentra en el menú Plantillas , al que puede acceder haciendo clic en el logotipo en la esquina superior izquierda del Editor del sitio.

Desde allí, puede seleccionar uno de los siguientes:
- 404
- Archivo
- Blanco
- Blog (Alternativa)
- Casa
- Índice
- Página
- Buscar
- Único
Muchas de estas son plantillas de WordPress predeterminadas de todos modos. Los que son exclusivos de Twenty Twenty-Three incluyen Blank, Blog (Alternative) y el de la página de error 404. También puede acceder a los archivos de estas plantillas en la carpeta de templates .
Partes de la plantilla

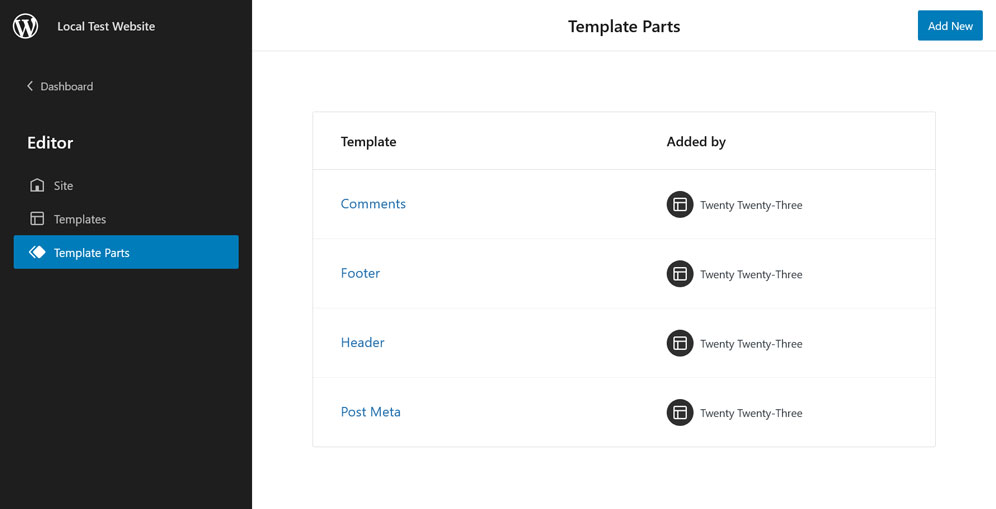
Hay cuatro partes de plantilla disponibles:
- Comentarios
- Pie de página
- Encabezamiento
- Publicar metadatos
Estos se explican por sí mismos y se puede acceder a ellos a través del menú Partes de la plantilla o en la carpeta de parts del tema Veinte veintitrés.
Usos potenciales para el tema Veinte Veintitrés
A veces es útil poner un tema de WordPress en un contexto de uso para tener una idea de si es o no una opción adecuada para sus necesidades. Entonces, ¿qué tipo de sitios se beneficiarían del uso del tema Twenty Twenty-Three?
Es un tema bastante versátil, por lo que es adecuado para una variedad de diferentes tipos de sitios. Aquí están algunos ejemplos:
- Un sitio de portafolio para un fotógrafo u otro tipo de artista visual. El enfoque del tema en las imágenes y sus diversas opciones de estilo lo convierten en una excelente opción para este tipo de sitio.
- Un blog personal. Los diseños simples y la tipografía fácil de leer hacen que Twenty Twenty-Three sea ideal para sitios con mucho contenido.
- Un sitio web corporativo. El aspecto limpio y profesional del tema también funcionaría bien para el sitio de una empresa.
- Una tienda en línea. La integración de WooCommerce significa que este tema también puede impulsar una hermosa tienda en línea.
- Un sitio de noticias. Las diversas opciones de diseño y estilos hacen de este tema una buena opción para un sitio que depende en gran medida del texto.
Como puede ver, el tema Twenty Twenty-Three es una opción versátil y flexible para una variedad de diferentes tipos de sitios. Entonces, si está buscando un tema para crear un sitio web hermoso y moderno, definitivamente vale la pena considerar este.
Revisión final del tema Veinte Veintitrés: ¿Vale la pena echarle un vistazo?
Entonces, ¿el tema Twenty Twenty-Three está a la altura?
Si está buscando un nuevo tema de WordPress, entonces la respuesta es definitivamente sí. El tema está repleto de funciones y opciones, y es tan flexible y personalizable como lo necesita. Además, con su enfoque en imágenes y varias opciones de estilo, es una excelente opción para una amplia gama de diferentes tipos de sitios.
Además, el hecho de que este tema se derivó de la participación de la comunidad le da más razones para intentarlo. Después de todo, las ideas de los desarrolladores que trabajan activamente en WordPress sirvieron como base para este tema simplificado.
Entonces, si está buscando un nuevo tema de WordPress, asegúrese de revisar Twenty Twenty-Three. Podría ser exactamente lo que necesita a medida que avanzamos hacia 2023 y más allá.
¿Cuál es tu opinión personal sobre el tema de WordPress Twenty Twenty-Three? ¿Cómo te sientes acerca de las variaciones de estilo? ¡Nos encantaría escuchar sus comentarios a continuación!
